WordPress-Tests: Ein vollständiger Leitfaden (für Anfänger und Experten)
Veröffentlicht: 2024-05-21Ihre WordPress-Site verfügt vielleicht über auffällige Grafiken, ein atemberaubendes Design und erstklassige Inhalte, aber all diese Dinge werden wertlos, wenn die Benutzererfahrung nicht den Anforderungen entspricht. Selbst die optisch beeindruckendste Website kann unzureichend sein und möglicherweise Ihrem Online-Geschäft schaden.
Obwohl WordPress von Zeit zu Zeit Updates für bessere Stabilität, Fehlerbehebungen und Sicherheitslücken veröffentlicht, was ist, wenn diese stattdessen unerwartete andere Fehler mit sich bringen?
Es besteht die Möglichkeit, dass Ihre Website von dem Update profitiert, aber aufgrund von Inkompatibilitätsproblemen oder anderen Fehlern auch stark davon betroffen ist.
Anstatt ein Problem zu lösen, scheint es sie zu vervielfachen, sodass die Funktionalität Ihrer Website am seidenen Faden hängt. In einem Moment läuft Ihre Website reibungslos, im nächsten wimmelt es von Störungen.
Aus Frust verweisen Ihre Besucher auf die Websites der Mitbewerber oder hinterlassen verlassene Warenkörbe in Ihrem Online-Shop.
Aus diesem Grund sind WordPress-Tests und Fehlerbehebung erforderlich. Das ordnungsgemäße Testen Ihrer WordPress-Site wie ein Profi ist die beste Strategie, um alle Probleme Ihrer Website anzugehen.
Beim WordPress-Testen geht es nicht nur darum, Fehler zu beheben; Es geht darum, das Beste aus Ihrer Website herauszuholen, um Ihren Besuchern ein unvergleichliches Erlebnis zu bieten und sie unabhängig vom verwendeten Gerät bei der Stange zu halten.
Sobald Sie alle Fehler getestet und behoben haben, können Sie eine höhere Bindungsrate, einen Rückgang der Absprungrate, ein besseres Benutzererlebnis und damit einen besseren ROI sicherstellen.
Lassen Sie uns zunächst verstehen, warum WordPress-Tests unerlässlich sind und welche Vorteile Sie davon haben können.
Warum sind WordPress-Tests wichtig?
Sobald Sie eine WordPress-Site erstellt, einige Änderungen daran vorgenommen und sie live geschaltet haben, sieht sie auf Ihrem Bildschirm möglicherweise in jeder Hinsicht in Ordnung aus und auch für Ihre Teamkollegen sieht sie möglicherweise gleich aus. Aber was wenn:
- Die WordPress-Site ist nicht mit anderen Browsern kompatibel.
- Die mobile Ansicht sieht nicht gut aus und ist nicht funktionsfähig.
- Grafiken, Schaltflächen oder Inhalte sind auf anderen Bildschirmgrößen oder Geräten allesamt durcheinander geraten.
Das ist nicht das Ende; Es kann sogar noch schlimmer kommen, als Sie es sich vielleicht vorgestellt haben. Machen Sie es also zu einem integralen Bestandteil Ihrer WordPress-Site-Wartungsroutine und erzielen Sie alle unten genannten Vorteile und Konsequenzen:
- Experimentieren Sie mit Design und Benutzeroberfläche: Durch das Testen Ihrer WordPress-Site können Sie neue Looks und Funktionen ausprobieren, ohne Ihre Live-Site zu gefährden.
- Konsistenter Traffic: Eine reibungslosere WordPress-Site sorgt für einen stetigen Besucherstrom auf Ihrer Website. Wenn Sie nicht ordnungsgemäß testen, kann dies dazu führen, dass Besucher verloren gehen, der Ruf Ihrer Website geschädigt wird und Ihr gesamtes Geschäft und Ihre Gewinne beeinträchtigt werden.
- Leads generieren : Wenn die Website gut funktioniert, zieht sie mehr Kunden an, die wahrscheinlich konvertieren und eine positive Erfahrung machen.
- Explodierende Verkäufe: Reaktionsfähige, fehlerfreie und schnellere Websites waren schon immer die erste Wahl für jedermann, sie führen zu einer verbesserten Benutzererfahrung und steigern somit die Verkäufe.
- Aufrechterhaltung des Geschäftsbetriebs: Sie können den reibungslosen Betrieb Ihrer Website aufrechterhalten, während Sie neue Ideen ausprobieren. Wenn beim Testen also etwas schief geht, hat dies keine Auswirkungen auf den Traffic oder die Einnahmen Ihrer Hauptwebsite.
- Besucherprobleme erkennen: Mithilfe von Tests können Sie Probleme aus Besuchersicht erkennen, z. B. langsames Laden von Seiten oder Probleme mit Menüs auf Mobilgeräten.
- Sicherheitsrisiken vorbeugen: Das Ausprobieren neuer Plugins und Themes in einer Testumgebung hilft Ihnen, Sicherheitsprobleme zu erkennen, bevor sie sich auf Ihre Live-Site auswirken.
- Vorteile für Anfänger und fortgeschrittene Entwickler: Tests sind sowohl für Anfänger als auch für erfahrene Entwickler nützlich. Dadurch können sie sicher experimentieren und sicherstellen, dass alles perfekt funktioniert, bevor sie es in Betrieb nehmen.
- Vermeiden Sie Probleme mit direkten Updates: Änderungen direkt auf Ihrer Live-Site können zu Störungen und Fehlern führen und die Leistung und den Ruf Ihrer Site beeinträchtigen.
Lesen Sie: 22 beste Möglichkeiten, die WordPress-Leistung zu beschleunigen
Was ist WP-Test?
Wenn Sie immer noch keine Ahnung haben, was WP-Tests oder WordPress-Tests sind, schauen Sie sich diese einfache Erklärung an:
Unter WordPress-Tests versteht man im Allgemeinen den Prozess der Bewertung und Überprüfung einer WordPress-Site oder -Anwendung unter allen Aspekten wie Leistung, Stabilität, Benutzerfreundlichkeit und Sicherheit, um sicherzustellen, dass alles den Anforderungen entspricht.
Es ist so, als würde man einen Arzt zu einer regelmäßigen Kontrolluntersuchung aufsuchen, bei der er oder sie Sie gründlich untersucht, bestimmte Labortests durchführt und eine körperliche Untersuchung durchführt. Anschließend werden auf Grundlage der Untersuchungsberichte Medikamente verschrieben.

Was sind die häufigsten Arten von WordPress-Tests?
Nachdem Sie nun wissen, warum das Testen von WordPress wichtig ist, welche Vorteile und Konsequenzen es hat, werfen wir einen Blick auf einige der gängigsten Strategien, die Sie beim Testen von WordPress verfolgen können:
- Funktionstests: Überprüfung, ob alle Features und Funktionalitäten der WordPress-Site wie vorgesehen funktionieren. Dazu gehört das Testen von Links, Formularen, Navigationsmenüs, Suchfunktionen und anderen interaktiven Elementen.
- Kompatibilitätstests: Sicherstellen, dass die Website mit verschiedenen Webbrowsern (wie Chrome, Firefox, Safari usw.), Betriebssystemen (Windows, macOS, Linux usw.) und Geräten (Desktops, Tablets, Smartphones usw.) kompatibel ist. ).
- Leistungstests: Bewerten der Geschwindigkeit, Reaktionsfähigkeit und Gesamtleistung der WordPress-Site. Dazu gehört das Testen der Seitenladezeiten, der Serverantwortzeiten und der Leistung der Website bei unterschiedlichen Verkehrslasten.
- Sicherheitstests: Identifizieren und Beheben potenzieller Sicherheitslücken und Schwachstellen auf der WordPress-Site, um Hacking, Datenschutzverletzungen und andere Sicherheitsbedrohungen zu verhindern.
- Usability-Tests: Bewertung der Benutzererfahrung (UX) der WordPress-Site, um sicherzustellen, dass sie intuitiv und benutzerfreundlich ist und die Bedürfnisse ihrer Zielgruppe erfüllt.
- Regressionstests: Erneutes Testen zuvor behobener Fehler und Funktionen, nachdem Änderungen oder Aktualisierungen an der WordPress-Site vorgenommen wurden, um sicherzustellen, dass keine neuen Probleme eingeführt wurden.
Wie teste ich meine WordPress-Site?
Jetzt wissen Sie, wie wichtig es ist, Ihre WordPress-Site zu testen. Lassen Sie uns Schritt für Schritt in den Prozess eintauchen, wie Sie es auf sehr effektive Weise wie ein Profi durchführen können.
Schritt 1: Testumgebung auswählen und einrichten
Der wichtigste und erste Schritt, den Sie befolgen müssen, besteht darin, zunächst eine Testumgebung auszuwählen. Diese Umgebungen sind sehr wichtig und hilfreich, um zu erkennen, wie wertvoll es ist, Ihre Website in verschiedenen Umgebungen zu testen, ohne Ihre tatsächliche/Live-Website zu beeinträchtigen.
Es steht Ihnen frei, so viele Änderungen vorzunehmen, wie Sie möchten, oder so viel mit den Features, der Funktionalität oder dem Design Ihrer Website zu experimentieren, wie Sie möchten, ohne Ihrer eigentlichen Website zu schaden.
Um dies zu ermöglichen, stehen uns zwei Arten von Testumgebungen zur Verfügung.
- Lokale Umgebung : Sie können Ihre Website auf Ihrem Computer hosten, sodass Änderungen keine Auswirkungen auf Ihre Live-Site haben. Es eignet sich am besten für Entwickler, die gerne neue Funktionen ausprobieren und Fehler finden.
- Staging-Umgebung : Dies ist eine Kopie Ihrer Website auf einem Server. Es eignet sich hervorragend, um große Updates zu testen und Kunden zu zeigen, wie ihre Website aussehen wird, bevor sie online geht
So richten Sie eine Testumgebung mithilfe von Staging ein
Wie bereits erwähnt, ist eine Staging-Site eine Replik Ihrer ursprünglichen Website auf demselben Server. Der einzige Unterschied besteht darin, dass Besucher nicht auf die Staging-Site zugreifen können. Alle Features und Funktionen wären jedoch die gleichen, die ein tatsächlicher Kunde erleben würde.
Der beste Weg, eine Startplattform/Umgebung einzurichten, ist über Ihren Webhost. Leider bietet nicht jedes Webhosting diese Funktion.
Aber bei WPOven haben Sie das Privileg, unbegrenzt viele kostenlose Staging-Sites in allen Plänen zu nutzen, und das Erstellen einer solchen ist ganz einfach.
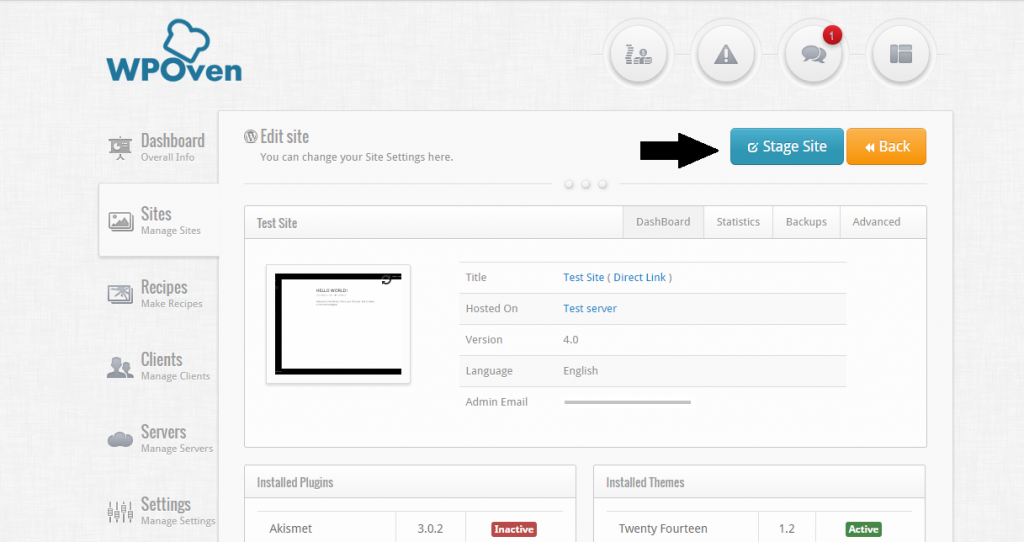
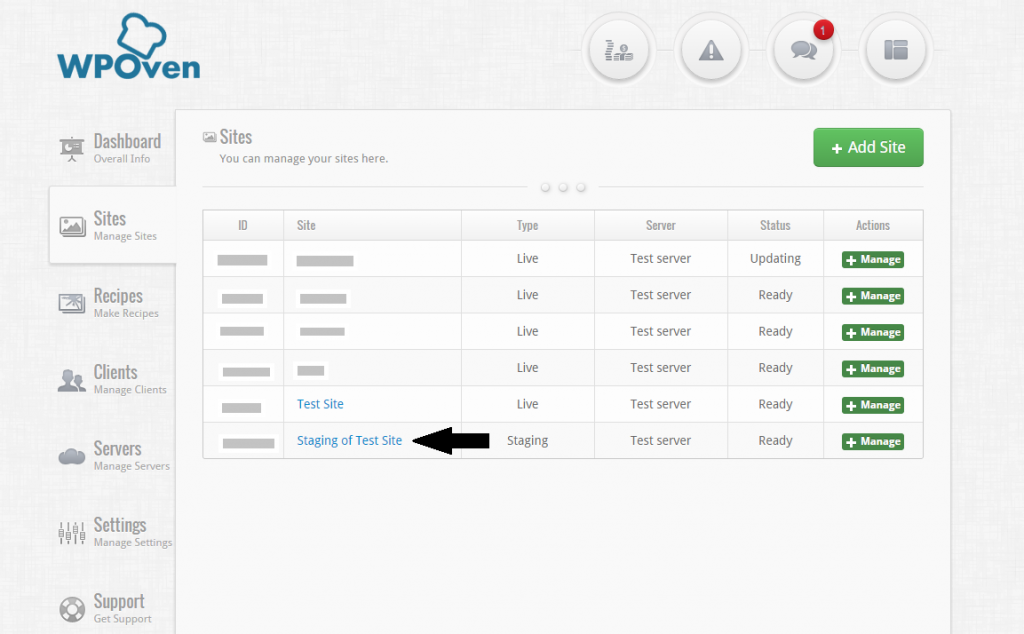
Sie müssen sich bei unserem WPOven-Dashboard anmelden > Registerkarte „Sites“ > und auf die Schaltfläche „ Stage Site “ klicken.

-Sie können die neue Staging-Site in der Site-Liste sehen.

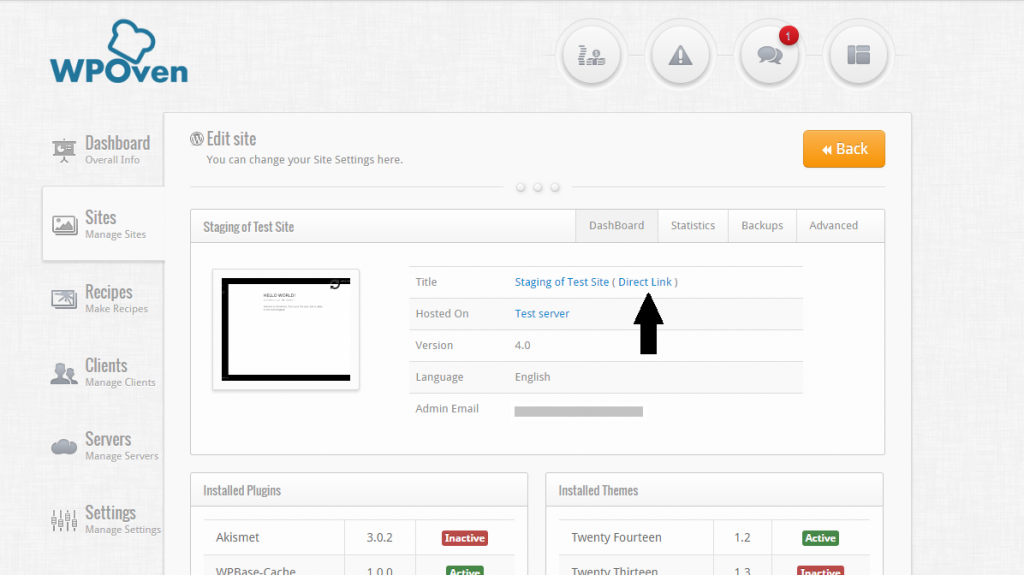
-Um auf die Staging-Site zuzugreifen, müssen Sie über die Option „ Direkter Link “ darauf zugreifen.

Wie richte ich eine lokale Testumgebung ein?
Die lokale Umgebung ist genau die gleiche wie eine Staging-Umgebung. Der einzige Unterschied besteht darin, dass Sie Ihre Website auf Ihrem eigenen Server oder Computer hosten müssen.
- So installieren Sie eine WordPress-Testumgebung lokal:
- Installieren Sie ein AMP-Stack-Set für Ihren Computer.
- Der AMP-Stack umfasst Apache, MySQL und PHP und simuliert Ihre Live-WordPress-Website.
- Zu den beliebten Methoden zur lokalen WordPress-Installation gehören:
- WAMP
- XAMPP
Weitere Einzelheiten finden Sie auch in unserem Blog: Was ist LocalHost? und wie man eine Website erstellt
Schritt 2: Wählen Sie ein perfektes Tool zum Testen verschiedener Aspekte der Website
Sobald Sie Ihre WordPress-Website erfolgreich geklont und entweder lokal oder in einer Staging-Umgebung gehostet haben, können Sie mehrere Experimente durchführen.
Installieren Sie verschiedene Themes und Plugins, ändern Sie das Gesamtdesign, ändern Sie die Funktionalität usw. Wenn Sie fertig sind, notieren Sie sich alle Änderungen.
Danach sind Sie bereit, Tests auf Fehler, Störungen, UI-Probleme oder Funktionsprobleme durchzuführen.
1. Testen Sie die Funktionalität Ihrer WordPress-Site
Um die Funktionalität Ihrer Website zu testen, können Sie auf diese 5 verschiedenen Arten vorgehen:
1.1 Browserübergreifende Tests
Sie müssen sicherstellen, dass Ihre Website ordnungsgemäß funktioniert und Ihren Besuchern in verschiedenen gängigen Browsern korrekt angezeigt wird.
Dies ist wichtig, da verschiedene Browser unterschiedlich aufgebaut sind und Website-Elemente unterschiedlich verarbeiten.
Wenn Sie beispielsweise eine Website wie WPOVen.com im Chrome-Browser besuchen, kann es sein, dass sie im Vergleich zum Safari-Browser etwas anders aussieht und funktioniert.
Obwohl Chrome im Hinblick auf die weltweite Browsernutzung einen erheblichen Marktanteil hält, bevorzugen einige Benutzer immer noch alternative Browser wie Firefox, Edge und Safari. Sie möchten nichts unversucht lassen.
Sie können auch einige automatisierte Tools wie Lamdatest oder Smartbear für browserübergreifende Tests verwenden.
1.2 Unit-Tests
Unit-Tests sind eine einfache, aber äußerst effektive Methode, mit der Sie die Funktionalität Ihrer WordPress-Site gründlich testen können. Bei diesem Ansatz wird jede Einheit oder jeder kleine Teil Ihrer WordPress-Site getestet, um sicherzustellen, dass sie einwandfrei funktioniert.
Diese Methode ist von entscheidender Bedeutung, da bereits die kleinste Änderung im Code die Funktionalität der gesamten Website beeinträchtigen kann. Angenommen, Ihre Website ist wie ein Puzzle und Unit-Tests sind so, als würden Sie jedes Puzzleteil untersuchen, um sicherzustellen, dass es perfekt passt.
Sie können Tools wie Travis CI oder PHPunit verwenden, um diese Tests für Sie zu automatisieren. Es ist jedoch besser, sie manuell durchzuführen, während Sie an der Website arbeiten.
1.3 Sichtprüfung
Mit visuellen Tests oder visuellen Regressionstests können Sie sicherstellen, dass alle Designelemente und Layouts Ihrer Website an ihrem Platz sind. Es ist so, als würde man prüfen, ob alles perfekt aussieht, wie es sein soll, nachdem man bestimmte Änderungen vorgenommen hat, wie z. B. das Ändern des Themes oder das Aktualisieren von Plugins.
Diese Methode hilft Ihnen, Probleme wie das Verschwinden von Schaltflächen oder verschlüsselte Inhalte zu erkennen, die Ihnen sonst vielleicht nie auffallen würden.

Zum besseren Verständnis haben wir auf unserer Staging-Site 22 WordPress-Themes aktiviert. Wie Sie im Bild unten sehen können, sieht die Startseite gut aus und alle Elemente wie die Schaltflächenlayouts sind perfekt an der richtigen Position.

Aber als wir zum Thema „Twenty-Twenty-Three“ wechselten, änderte sich die Position der Schaltfläche. Aus diesem Grund ist es sehr wichtig, dass vor der Live-Schaltung auf einer lokalen oder Staging-Site alle Tests durchgeführt werden.

1.4 Testen der Reaktionsfähigkeit von Mobilgeräten/Tablets/Desktops
Sie werden überrascht sein, dass mehr als 60 % der Internetnutzer über ihre Smartphones und Tablets auf Websites zugreifen. Diese enorme Dominanz zeigt, wie wichtig es ist, dass die Websites für Bildschirme aller Größen, also Mobiltelefone, Tablets und Desktops, gut optimiert sind.
Dazu können Sie direkt versuchen, auf Ihrem Mobilgerät auf die Website zuzugreifen und sicherzustellen, dass sich alle Elemente an der richtigen Position befinden.
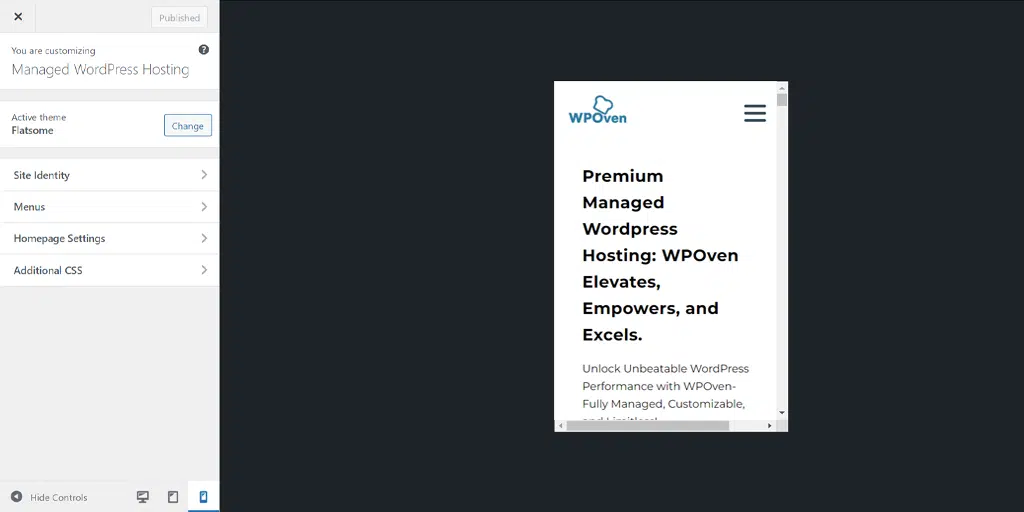
Für Desktops können Sie die WordPress Customizer-Option verwenden:
- Melden Sie sich bei Ihrem WordPress-Dashboard an > Gehen Sie zu „Darstellung“ > „Anpassen“ .
- Klicken Sie unten auf das Mobil- oder Tablet-Symbol, um eine Vorschau Ihrer Website in bestimmten Bildschirmgrößen anzuzeigen.

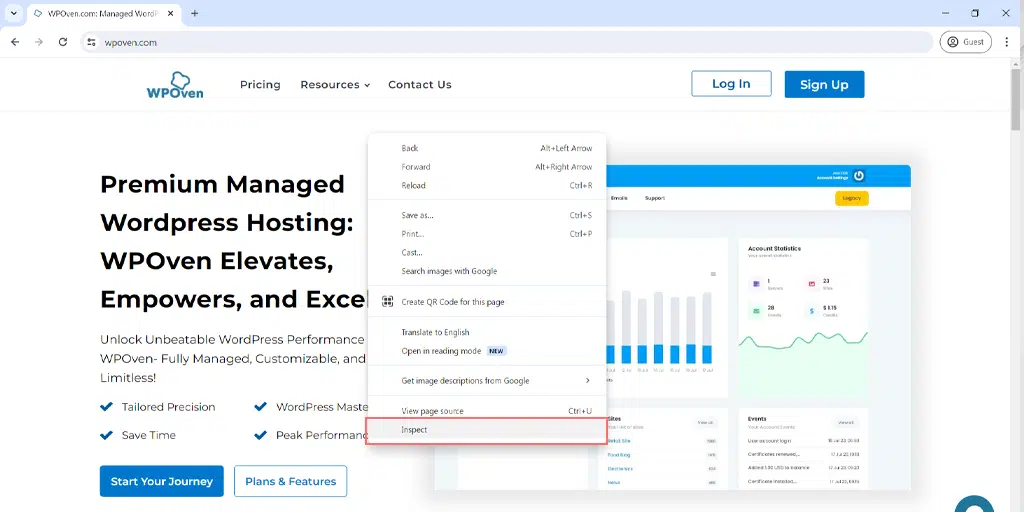
Sie können auch die Entwicklertools von Google Chrome verwenden:
- Öffnen Sie eine Seite Ihrer Website in Google Chrome.
- Klicken Sie mit der rechten Maustaste auf die Seite und wählen Sie „Inspizieren“.

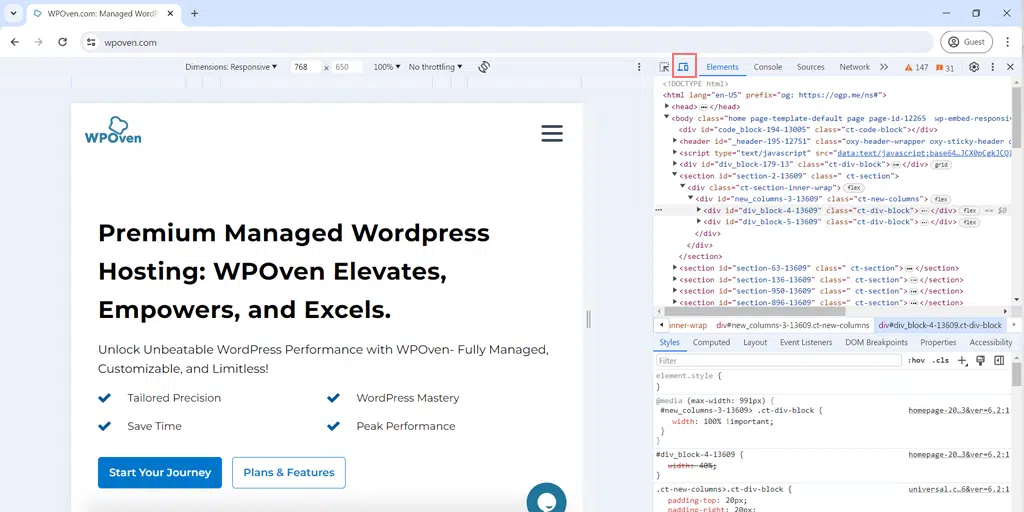
- Suchen Sie oben im Popup nach der Symbolleiste „Gerät umschalten“.

- Klicken Sie darauf, um Ihren Bildschirm sofort anzupassen.
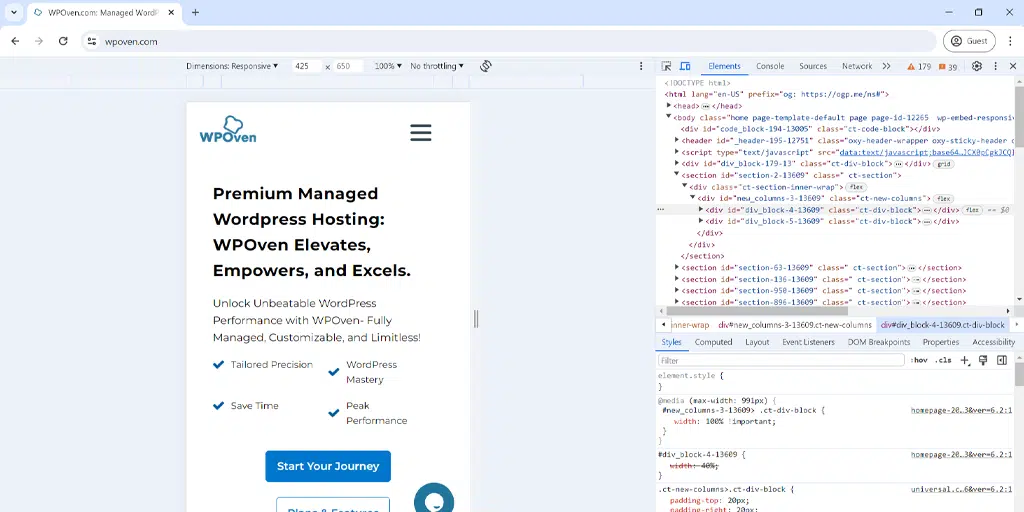
- Verwenden Sie das Dropdown-Menü „Abmessungen“, um Ihre Seite auf zusätzlichen Geräten wie verschiedenen iPhone- und Samsung Galaxy-Modellen zu testen.

1.5 UI-Tests
Unter UI- oder User-Interface-Tests versteht man vor allem Theme-Tests, bei denen Website-Komponenten untersucht werden, mit denen ein Benutzer oder Besucher im Allgemeinen interagiert. Dies trägt dazu bei, das Risiko einer schlechten Benutzererfahrung zu minimieren.
Beispielsweise werden einige der grundlegenden Funktionen einer Website, wie Schaltflächen, Menüs und Links, von Benutzern im Allgemeinen aus Gründen der Interaktion bevorzugt.
Wenn eine dieser Komponenten nicht richtig funktioniert, wirkt sich dies erheblich auf die gesamte Website-Benutzererfahrung aus und Besucher kehren aus Frustration auf andere Websites zurück.
Um solche Pannen zu vermeiden, können Sie mit neuen UI-Komponenten auf Ihrer Website nur in einer Test-/Staging-Umgebung experimentieren.
2. Testen Sie die Geschwindigkeit und Leistung Ihrer WordPress-Site
Ein weiterer wichtiger Aspekt des WordPress-Tests besteht darin, die Geschwindigkeit und Leistung Ihrer WordPress-Site zu testen.
Hierzu können Sie verschiedene kostenlose Testtools nutzen, wie zum Beispiel:
- WP Rocket : Ein fantastisches Plugin mit geschwindigkeitssteigernden Funktionen wie Caching, Lazy Loading und GZIP-Komprimierung. (WPOven bietet den WPRocket-Service in seinen Plänen an)
- Cloudflare : Bietet einen CDN-Dienst (Content Delivery Network), um die Bereitstellung der Website für Benutzer weltweit zu beschleunigen. (WPOven ist stolzer Partner von Cloudflare)
- Google PageSpeed Insights : Bietet eine detaillierte Analyse der Ladegeschwindigkeit Ihrer Website und schlägt Verbesserungsmöglichkeiten sowie einige Optimierungstipps vor.
Lesen Sie: WebpageTest: Website-Geschwindigkeit und -Leistung analysieren
- Broken Link Checker : Hilft bei der Identifizierung und Behebung defekter Links auf Ihrer Website.
3. Testen Sie die Sicherheit Ihrer WordPress-Site
Die Sicherheit der WordPress-Site hat für jeden im Online-Geschäft höchste Priorität. Diese Vorgehensweise trägt dazu bei, sicherzustellen, dass Ihr Website-Verteidigungssystem einwandfrei läuft und funktioniert und in der Lage ist, potenzielle Online-Bedrohungen oder -Schwachstellen abzuschwächen oder zu schützen.
Zu diesem Zweck müssen Sie regelmäßig überprüfen, ob die gesamte Software auf Ihrer WordPress-Site sicher ist, einschließlich Kernsoftware, Themes und Plugins.
Dies liegt daran, dass Themes und Plugins, die von Websites Dritter installiert werden, möglicherweise nicht sicher sind und im Allgemeinen mit bösartigem Code geladen sind.
Außerdem kann veraltete Software ein Sicherheitsrisiko darstellen. Halten Sie daher alles regelmäßig auf dem neuesten Stand.
Hier ist, was Sie von Ihrer Seite aus tun können.
Kernsicherheit
- Bei Core-Software können Sie die Sicherheit Ihrer WordPress-Core-Software überprüfen und sie nach Möglichkeit immer auf dem neuesten Stand halten, wenn das neueste Core-Update veröffentlicht wird.
- Um vollkommen beruhigt zu sein, ist die beste Abkürzung, die Sie befolgen können, das Hosten Ihrer Website auf einem hochwertigen Webhost wie WPOven. Es verfügt über Sicherheitsfunktionen auf Unternehmensebene wie DDoS-Schutz, Firewalls, Scannen und Entfernen von Malware, gehärtete Server, CDN-Integration usw.
- Obwohl es eine gute Praxis ist, mit der neuesten Software auf dem Laufenden zu bleiben, kann es manchmal auch zu Kompatibilitätsproblemen mit dem aktuellen Website-Theme kommen. Testen Sie neue WordPress-Updates daher immer zuerst auf einer Staging-Site und wenden Sie sie dann auf Ihrer Live-Site an.
- Bei WPOven können Sie Updates ganz einfach testen, indem Sie Ihre Site auswählen, sie auf „Staging“ einstellen und das Update ausführen. Sobald Sie sicher sind, können Sie die Änderungen in Kraft setzen.
Themensicherheit
- Denken Sie immer daran, neue Themes oder Theme-Updates nur in einer lokalen oder Staging-Umgebung zu testen.
- Obwohl ein Theme-Update zur Behebung von Sicherheitsproblemen veröffentlicht wird, kann es manchmal zu größeren Problemen auf Ihrer Website und zu Konflikten führen.
- Wenn Sie ein Theme von einer Drittanbieter-Website heruntergeladen haben oder Vertrauensprobleme haben, testen Sie es besser zuerst in einer lokalen/Staging-Umgebung, um Pannen auf Ihrer Live-Site zu vermeiden.
- WPOven-Kunden können mit einem einzigen Klick über das Dashboard unbegrenzte Staging-Sites einrichten.
- Sie können jedes WordPress-Sicherheits-Plugin wie WPScan als Hilfe nutzen.
Plugin-Sicherheit
- Genau wie bei Themes und Kernsoftware müssen Sie auch die Sicherheit Ihrer Plugins regelmäßig überprüfen.
- Testen Sie neue Plugins oder Updates immer zuerst in einer lokalen/Staging-Umgebung, um Ihre Live-Site zu schützen.
- Nutzen Sie ein beliebiges WordPress-Sicherheits-Plugin, um etwaige Plugin-Schwachstellen zu erkennen.
Sorgen Sie mit dem richtigen Webhost für die beste Geschwindigkeit, Leistung und Sicherheit
Natürlich können Sie Ihre Website für eine bessere Geschwindigkeit, Seitenladezeit, Benutzererfahrung und Sicherheit von Ihrer Seite aus optimieren.
Aber auf der Hosting-Ebene können Sie das Fundament Ihrer Website stärken, indem Sie den richtigen Webhost auswählen, der mehr Sicherheit und blitzschnelle Server bietet.
Bei WPOven sind wir bestrebt, den von uns gehosteten Websites den besten Sicherheitsschutz und die beste Geschwindigkeit zu bieten.
Alle unsere Pläne basieren auf schnellen, dedizierten Servern, die weltweit verteilt sind und über die nötige Power-Pack-Leistung verfügen. Außerdem profitieren Sie von den Vorteilen des Cloudflare-Powered CDN von WPOven, das über weltweite Server verfügt.
Wenn Ihr Hauptanliegen die Sicherheit ist, ist WPOven genau das Richtige für Sie. Unser Sicherheitsschild auf Unternehmensebene umfasst tägliche Malware-Scans und -Entfernung, DDoS-Schutz, integrierten Bot-Schutz, gehärtete Server, integrierte Firewalls, kostenloses SSL, Verfügbarkeitsüberwachung usw.
Zusammenfassung
WordPress ist heute ein großer Fisch in der Webentwicklung und deckt mehr als 43 % des Internets ab. Es ist super einfach zu bedienen, sodass jeder damit eine Website erstellen kann.
Aber hier ist der Haken: Wie machen Sie Ihre Website bei so vielen Websites sichtbar und erfolgreich?
Der Trick besteht darin, einzigartig zu sein und bessere Funktionen/Dienste anzubieten als alle anderen. Das bedeutet, dass Sie an Ihrer Website arbeiten und sie hervorheben müssen.
Sie können dies erreichen, indem Sie coole Funktionen hinzufügen oder Ihre Website so umgestalten, dass Ihre Benutzer sie lieben werden. Aber die Sache ist die: Wenn Sie Ihre Website nicht ordnungsgemäß testen, wissen Sie nicht, ob sie für Ihre Besucher von Nutzen ist.
Wenn Ihre Website seltsam aussieht oder nicht leicht zugänglich ist, werden die Besucher zurückkommen, und das ist schlecht für den Ruf Ihrer Website.
Bevor Sie Ihre Website starten, sollten Sie sie daher gründlich testen. Probieren Sie es zunächst für verschiedene Bildschirmgrößen aus, z. B. Desktop- und Mobilversionen, um sicherzustellen, dass alles reibungslos funktioniert.
Sie können jedoch sicherstellen, dass Ihre Website reibungslos, schnell und sicher läuft, indem Sie sich einfach für einen hochwertigen Webhoster wie WPOven entscheiden. Schauen Sie sich unsere Pläne an.

Rahul Kumar ist ein Web-Enthusiast und Content-Stratege, der sich auf WordPress und Webhosting spezialisiert hat. Mit jahrelanger Erfahrung und seinem Engagement, über Branchentrends auf dem Laufenden zu bleiben, entwickelt er effektive Online-Strategien, die den Traffic steigern, das Engagement steigern und die Conversions steigern. Rahuls Liebe zum Detail und seine Fähigkeit, überzeugende Inhalte zu erstellen, machen ihn zu einer wertvollen Bereicherung für jede Marke, die ihre Online-Präsenz verbessern möchte.




![Automatische WordPress-Updates: So aktivieren und deaktivieren Sie [2023] WordPress Automatic Updates](/uploads/article/54060/JDUhEqKGj4V8XBLf.webp)