Eine umfassende Anleitung zur WordPress theme.json-Datei
Veröffentlicht: 2023-03-14Wenn Sie benutzerdefinierte stilistische Änderungen an Ihrer WordPress-Site vornehmen, müssen Sie im Allgemeinen mehrere Dateien manuell bearbeiten. Wenn Sie das Thema wechseln, müssen Sie außerdem alle diese Einstellungen von Grund auf neu konfigurieren. Dies kann ein zeitaufwändiger Prozess sein.
Glücklicherweise wurde beim Start von WordPress Version 5.8 eine neue theme.json -Datei eingeführt. Dies ist ein dedizierter Bereich zum Gestalten des Blockeditors (und einzelner Blöcke) am Front- und Backend. Dadurch ist es viel einfacher, Stile für Ihre Website zu verwalten.
In diesem Beitrag sehen wir uns die Datei theme.json genauer an. Anschließend gehen wir einige wichtige Überlegungen durch, bevor wir Ihnen zeigen, wie Sie Ihre theme.json- Datei bearbeiten.
Was ist theme.json in WordPress?
Die Datei theme.json ist ein Mechanismus, mit dem Sie den Blockeditor mit größerer Kontrolle konfigurieren können. Es ist nützlich, um stilistische Änderungen auf der gesamten Website vorzunehmen, da Sie allen (oder einigen) Ihrer Blöcke Standardstile zuweisen können.
Im Wesentlichen ist theme.json eine Lösung, die die Fähigkeiten der Blockeditor-API erweitert. Mit theme.json erhalten Sie beispielsweise die Möglichkeit, den Editor programmgesteuert zu steuern. Außerdem können Sie ein System im Blockstil integrieren. Dies erleichtert die Verwaltung von Benutzer-, Design- und Kerneinstellungen.
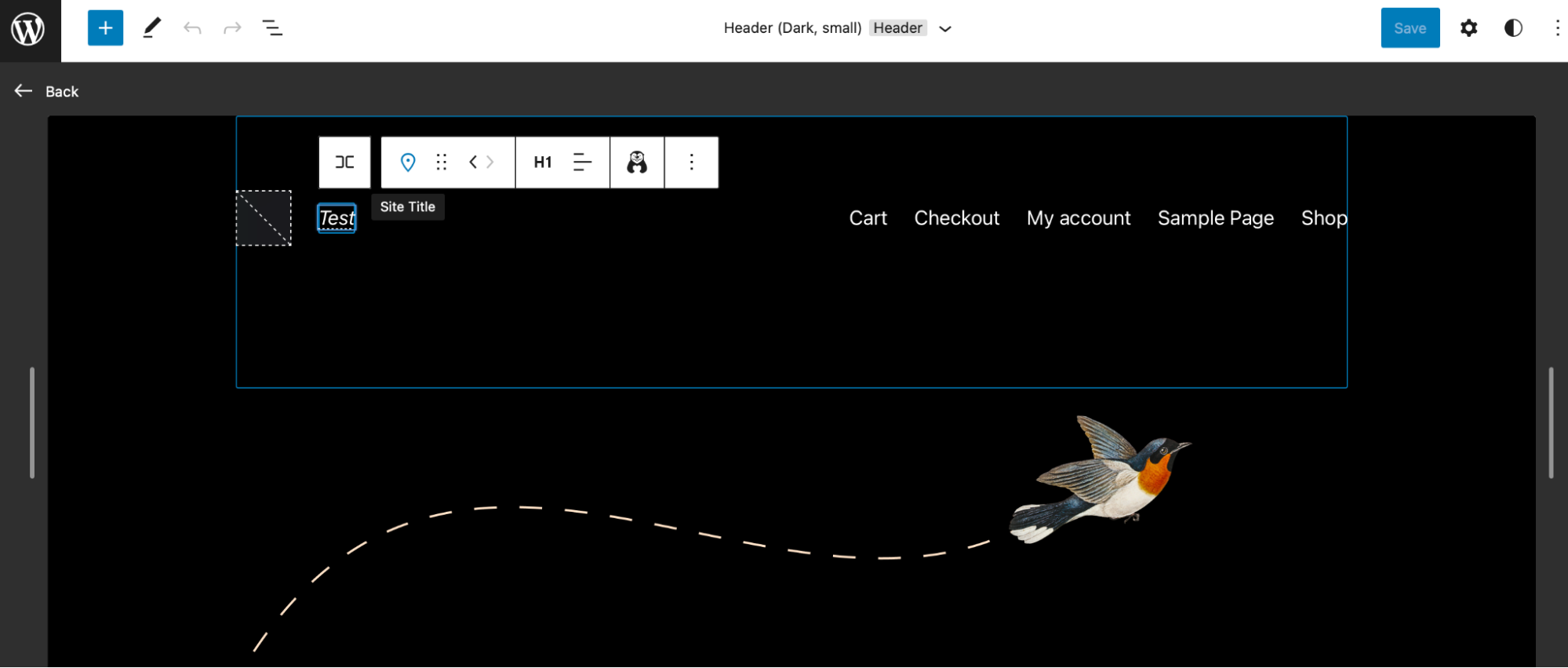
Die Datei theme.json wurde gleichzeitig mit dem Site Editor eingeführt. In Verbindung damit ist theme.json einer der ersten großen Schritte zur Verwaltung von Stilen für zukünftige WordPress-Versionen. Es ist eine großartige Möglichkeit, mehr Kontrolle über Ihr Design (und Ihre Website) zu erlangen, sodass Sie Änderungen an Ihren Menüs, Kopf- und Fußzeilen vornehmen können.

Kurz gesagt, mit dem Site-Editor können Sie unzählige globale stilistische Änderungen vornehmen, während theme.json der Mechanismus ist, mit dem Sie benutzerdefinierte Optionen für Ihre Blöcke konfigurieren können.
Sie können beispielsweise die Einstellungen des Blockeditors neu definieren, um Anpassungsoptionen für bestimmte Benutzer auszublenden oder anzuzeigen. Darüber hinaus können Sie Standardfarben und Schriftgrößen für Ihre Blöcke definieren, während Sie eine neue Breite oder Ausrichtung für den Editor konfigurieren.
Wo befindet sich die theme.json-Datei?
Sie finden Ihre theme.json- Datei im Stammverzeichnis Ihres Designverzeichnisses. Wenn Sie den Site-Editor verwenden und ein blockbasiertes Design wie Twenty Twenty-Three aktiviert haben, haben Sie definitiv Zugriff auf eine theme.json- Datei.
Wenn Ihr ausgewähltes Design jedoch keine theme.json- Datei enthält, können Sie entweder das Design wechseln oder Ihre eigene Datei erstellen. Es ist wichtig zu beachten, dass einige Designs mit sehr spezifischen CSS- oder Stilblöcken ausgestattet sind, die möglicherweise nicht mit Änderungen kompatibel sind, die Sie in theme.json vornehmen. Beispielsweise kann der dunkle Modus in Twenty Twenty-One nicht durch stilistische Änderungen außer Kraft gesetzt werden, die in theme.json hinzugefügt wurden.
Was Sie tun müssen, bevor Sie Ihre theme.json-Datei bearbeiten
Nachdem Sie nun etwas mehr über die Datei theme.json wissen, werfen wir einen Blick auf einige wichtige Faktoren, die Sie berücksichtigen sollten, bevor Sie Ihre Änderungen vornehmen.
1. Sichern Sie Ihre Website
Bevor Sie wesentliche Änderungen vornehmen, ist es wichtig, eine Sicherungskopie Ihrer Website zu erstellen. Auf diese Weise können Sie Ihre Website wiederherstellen und von vorne beginnen, wenn etwas schief geht.
Die Verwendung des Jetpack VaultPress Backup-Plugins ist eine der einfachsten Möglichkeiten, Ihre Website zu sichern.

Dieses Jetpack-Tool erstellt Cloud-basierte Backups in Echtzeit und speichert sie im sicheren Servernetzwerk von WordPress.com. Außerdem ist der Wiederherstellungsprozess schnell und einfach.
Sie können die Ein-Klick-Wiederherstellung aus der mobilen App nutzen, selbst wenn Ihre Website vollständig ausgefallen ist.
2. Erwägen Sie die Verwendung einer Staging-Site
Eine Staging-Site ist eine großartige Möglichkeit, Änderungen zu testen, die Sie vornehmen möchten, ohne Ihre Live-Website zu beeinträchtigen. Im Wesentlichen ist eine Staging-Site eine Kopie Ihrer Website, die der Öffentlichkeit nicht zugänglich gemacht wird. Daher gewinnen Sie Privatsphäre, um neue Funktionen zu testen oder Ihre Website zu aktualisieren.
Auf diese Weise müssen Sie sich keine Sorgen machen, dass etwas schief geht, wenn Sie die theme.json- Datei bearbeiten. Darüber hinaus können Sie bei Problemen weiterhin auf Ihre Live-Site zugreifen. Das bedeutet auch, dass Sie sicher sein können, wenn Sie Änderungen an Ihrer Live-Site vornehmen, dass diese die Funktionalität Ihrer Seiten nicht beeinträchtigen.
Es gibt verschiedene Möglichkeiten, wie Sie eine Staging-Site einrichten können. Sie können Ihren Webhoster fragen, verschiedene Subdomains für Ihre Website manuell einrichten oder ein Plugin installieren. Es kann jedoch einfacher sein, sich für ein lokales WordPress-Entwicklungstool zu entscheiden.
So bearbeiten Sie Ihre theme.json-Datei
An diesem Punkt können Sie auf Ihre theme.json- Datei zugreifen und sie bearbeiten! In diesem Abschnitt zeigen wir Ihnen einige nützliche Möglichkeiten zum Bearbeiten von theme.json , z. B. das Erstellen einer Farbpalette und das Überschreiben der Standardschriftgröße für Ihre Blöcke.
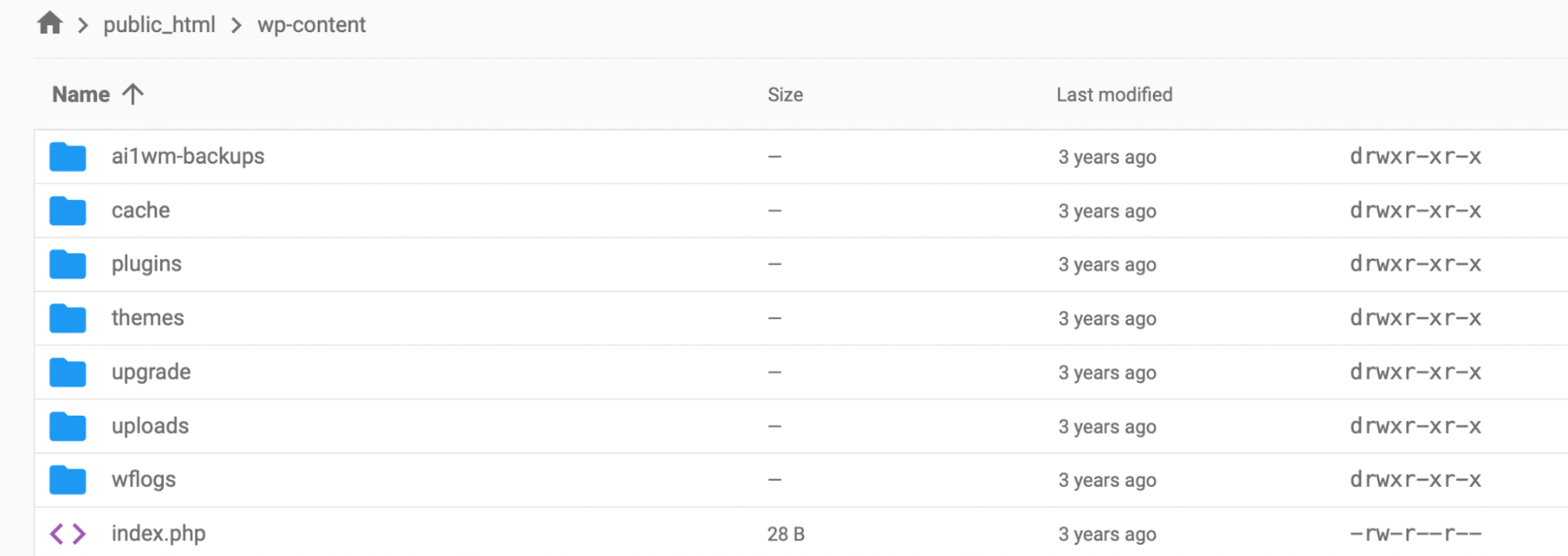
Um zu beginnen, müssen Sie das Stammverzeichnis Ihrer Website erreichen. Sie können dies tun, indem Sie einen SFTP-Client wie FileZilla verwenden oder Ihren Dateimanager besuchen. Gehen Sie dann einfach zum Verzeichnis public_html . Suchen Sie darin Ihren wp-content- Ordner.

Gehen Sie als Nächstes zu Themen und wählen Sie das aktive Thema für Ihre Website aus. Hier finden Sie theme.json, wenn Ihr Design eine hat.
1. Erstellen Sie eine Standardfarbpalette
Vielleicht möchten Sie eine feste Farbpalette für den Editor erstellen. Auf diese Weise können Sie schnell auf Ihre Farben zugreifen und eine konsistente visuelle Marke auf Ihren Seiten sicherstellen.
Außerdem kann es hilfreich sein, wenn Sie andere Benutzer haben, die Beiträge und Seiten auf Ihrer Website erstellen, da sie nur auf die Farben zugreifen können, die Sie in Ihr Farbrepository aufnehmen. Außerdem haben sie nicht die Möglichkeit, ihre eigenen Farbtöne und Farbverläufe zu erstellen.
Suchen Sie zunächst theme.json , indem Sie den zuvor beschriebenen Schritten folgen. Um diese Einstellung zu aktivieren, müssen drei Faktoren berücksichtigt werden:
- Sie müssen benutzerdefinierte Farbverläufe deaktivieren
- Sie müssen benutzerdefinierte Farboptionen deaktivieren
- Sie müssen eine benutzerdefinierte Palette mit Ihren Markenfarben hinzufügen
Nachdem Sie sich mit SFTP oder Ihrem Dateimanager mit Ihren Designdateien verbunden haben, müssen Sie den folgenden Code kopieren und im Stammverzeichnis Ihres Designs speichern:
{ “version”: 1, “settings”: { “color”: { “custom”: false, “customGradient”: false, “gradients”:[], “link”: false, “palette”:[ { “slug”: “vivadcyanblue”, “color”: “#0693E3” }, { “slug”: “vividgreencyan”, “color”: “#00D084”, }, { “slug”: “white”, “color”: “#ffffff” } ] }Denken Sie daran, dass Sie den obigen Code an Ihre Vorlieben anpassen müssen. Hier haben wir die benutzerdefinierten Verlaufs- und benutzerdefinierten Farboptionen deaktiviert.
Außerdem haben wir eine feste Farbpalette mit drei verschiedenen Farbtönen festgelegt. Wenn Benutzer Beiträge und Seiten auf der Website erstellen, können sie daher nur auf diese Schattierungen zugreifen.

Das Tolle am Erstellen einer benutzerdefinierten Palette in theme.json ist, dass WordPress auch alle erforderlichen CSS neu schreibt. Auf diese Weise werden alle im Blockeditor vorgenommenen Farbänderungen auch im Frontend wiedergegeben.
2. Konfigurieren Sie benutzerdefinierte Schriftgrößen
Es kann auch sinnvoll sein, bestimmte Schriftgrößen für den Absatzblock zu konfigurieren. Natürlich bietet der Block eine Reihe von Standardschriftgrößen, aber Sie können theme.json verwenden, um sie mit Ihren Einstellungen zu überschreiben.
Auch hier müssen Sie das Stammverzeichnis Ihres Designs finden, indem Sie den Ordner themes in wp-content besuchen. Suchen Sie dann theme.json. Schriftgrößen werden unter settings → typography → fontSizes zu theme.json hinzugefügt .
Dann müssen Sie Ihre Werte eingeben. Sie verwenden Größe , um einen gültigen CSS-Schriftgrößenwert hinzuzufügen. In der Zwischenzeit ist slug die Kennung, die WordPress in der benutzerdefinierten CSS-Eigenschaft verwendet. Sie können auch einen Namen hinzufügen, aber das ist nur für Ihren eigenen Gebrauch, da Sie ihn im Editor sehen.
In WordPress hat die standardmäßige „kleine“ Schriftgröße den Wert 13px, sodass Sie Ihre Werte darauf basieren können. Alles in allem sieht Ihre theme.json- Datei in etwa so aus, sobald Sie diesen Code zur Datei hinzugefügt haben:
add_theme_support( 'editor-font-sizes', array( array( 'name' => esc_attr__( 'Small', 'themeLangDomain' ), 'size' => 12, 'slug' => 'small' ), array( 'name' => esc_attr__( 'Regular', 'themeLangDomain' ), 'size' => 16, 'slug' => 'regular' ), array( 'name' => esc_attr__( 'Large', 'themeLangDomain' ), 'size' => 36, 'slug' => 'large' ), array( 'name' => esc_attr__( 'Huge', 'themeLangDomain' ), 'size' => 50, 'slug' => 'huge' ) ) );Speichern Sie einfach die Änderungen, um Ihre WordPress-Blockeinstellungen zu aktualisieren.
3. Erstellen Sie benutzerdefinierte Vorlagen und Vorlagenteile
Eine andere Möglichkeit, theme.json zu bearbeiten, besteht darin, benutzerdefinierte Vorlagen und Vorlagenteile zu erstellen. Da Themen die benutzerdefinierten Vorlagen auflisten können, die im Vorlagenordner vorhanden sind, können Sie die Beitragstypen deklarieren, die sie verwenden können, und den Titel, den Sie Ihren Benutzern zeigen.
Öffnen Sie zunächst theme.json. Sie müssen sich einen Namen, einen Titel und einen Beitragstyp überlegen, obwohl die letzte Einstellung optional ist. Dann, fügen Sie der Datei den folgenden Code hinzu:
{ “version”: 1, “customTemplates”: [ { “name”: “custom-template-example”, “title”: “The Custom Template Title”, “postTypes”: [ “page”, “post”, “my-cpt” ] } ] }An diesem Punkt haben Sie eine Vorlage für Ihre Seiten, Beiträge und benutzerdefinierten Beitragstypen erstellt. Sie können noch einen Schritt weiter gehen und Vorlagenteile für Ihr Thema erstellen.
Auf diese Weise können Sie theme.json so konfigurieren, dass es den Bereichsbegriff für einen Vorlagenteil wie einen Kopf- oder Fußzeilenblock deklariert. Indem Sie dies in theme.json definieren, können Sie sicherstellen, dass die Einstellung auf alle Verwendungen dieser Vorlagenteilentität angewendet wird und nicht nur auf einen einzelnen Block.
Bevor Sie beginnen, müssen Sie den Namen, den Titel und den Bereich Ihres Vorlagenteils berücksichtigen. Es ist wichtig zu beachten, dass, wenn Sie einen Bereich nicht angeben, dieser auf „nicht kategorisiert“ gesetzt wird und keine Blockvariation auslöst.
Um einen Vorlagenteil für Ihr Design zu erstellen, fügen Sie theme.json den folgenden Code hinzu:
{ “version”: 1, “templateParts”: [ { “name: “my-template-part”, “title”: “Footer”, “area”: “footer” } ] }Stellen Sie dann sicher, dass Sie Ihre Änderungen speichern, bevor Sie theme.json beenden.
Häufig gestellte Fragen zu theme.json in WordPress
Jetzt wissen Sie, wie man theme.json bearbeitet, aber Sie haben vielleicht noch ein paar Zweifel daran. Deshalb haben wir unten einige der häufigsten Fragen zu theme.json beantwortet!
Wann wurde theme.json erstmals in WordPress eingeführt?
Die Datei theme.json wurde erstmals mit der Veröffentlichung von WordPress 5.8 eingeführt. Zu diesem Zeitpunkt wurde Full Site Editing (FSE) eingeführt, zusammen mit der Möglichkeit, blockbasierte Themen zu verwenden.
Diese Version deutete auf eine große Veränderung für die Plattform hin, da Benutzer die Möglichkeit erhielten, Änderungen auf der gesamten Website vorzunehmen und mehr Kontrolle über stilistische Einstellungen zu erhalten. Später, mit WordPress 5.9, entwickelte sich theme.json zu einer zweiten Version.
Was können Sie mit der theme.json-Datei tun?
Kurz gesagt, theme.json ermöglicht es Ihnen, neue stilbezogene Einstellungen für alle Ihre WordPress-Blöcke zu ändern und anzuwenden. Daher erhalten Sie eine feinere Kontrolle über stilistische Änderungen. Außerdem müssen Sie diese Änderungen nicht einzeln auf Blockebene konfigurieren.
Beispielsweise können Sie theme.json bearbeiten, um Funktionen wie Initialen, Polsterung, Rand und benutzerdefinierte Zeilenhöhe zu deaktivieren/aktivieren. Darüber hinaus können Sie mehrere Farbpaletten, Duplextöne und Farbverläufe hinzufügen, um Ihre Markenfarben schneller auf Elemente auf Ihrer Seite anzuwenden.
Darüber hinaus können Sie genaue Schriftgrößen angeben und diese auf Ihrer Website anwenden. Oder fügen Sie Standardbreiten für Ihre Inhalte hinzu und weisen Sie Vorlagenteilen Bereichen von Vorlagenteilen zu.
Was sind die Voraussetzungen für die Verwendung der theme.json-Datei?
Das Bearbeiten von theme.json ist eine einfache Möglichkeit, stilistische Änderungen auf der gesamten Website vorzunehmen. Aber leider ist es keine Option für alle Benutzer.
Zunächst müssen Sie den Blockeditor verwenden. Wenn Sie lieber Seitenersteller verwenden, können Sie diese Funktion nicht nutzen. Darüber hinaus müssen Sie ein gewisses CSS-Verständnis haben und sich beim Bearbeiten Ihrer Site-Dateien wohlfühlen.
Zuletzt müssen Sie auf theme.json zugreifen können. Wie wir bereits besprochen haben, hat nicht jedes Design eine theme.json- Datei. Außerdem überschreiben die Einstellungen einiger Designs alle Änderungen, die Sie in theme.json vornehmen.
Wenn Ihr Design über theme.json verfügt, können Sie es im Stammverzeichnis Ihrer Website finden. Sie können diese mithilfe von SFTP finden oder Ihren Dateimanager besuchen. Suchen Sie dann den Themenordner in wp-content . Hier befindet sich theme.json . Wenn Ihr Design nicht über theme.json verfügt, können Sie entweder das Design wechseln oder selbst eine Datei theme.json erstellen.
Verwenden Sie die WordPress-Datei theme.json für optimiertes Webdesign
Das Vornehmen benutzerdefinierter, seitenweiter Änderungen bedeutet oft, zahlreiche Dateien zu bearbeiten oder viele manuelle Aufgaben zu erledigen. Mit theme.json erhalten Sie jedoch einen dedizierten Bereich zum Steuern und Verwalten aller stilistischen Einstellungen für Ihre Website.
Die Datei theme.json befindet sich ab WordPress 5.8 im Stammverzeichnis Ihrer Website. Sie können die Datei bearbeiten, um weitreichende Änderungen vorzunehmen, z. B. eine benutzerdefinierte Farbpalette auf Ihre Website anzuwenden und die Standardschriftgrößen von WordPress zu überschreiben.
Bevor Sie Ihre theme.json- Datei bearbeiten, ist es wichtig, eine Sicherungskopie Ihrer Website zu erstellen. Jetpack VaultPress Backup ist ein benutzerfreundliches Plug-in, mit dem Sie Ihre Website auch dann wiederherstellen können, wenn Sie offline sind. Außerdem sichert es alle Ihre Dateien, WooCommerce-Daten und Ihre Datenbank!
