Sind alle WordPress-Themes mit Page Buildern kompatibel?
Veröffentlicht: 2022-11-02Speichern Sie Page Builder-Vorlagen und Design-Assets in der Cloud! Beginnen Sie mit Assistant.Pro


Wenn Ihr WordPress-Design nicht mit Ihrem Seitenersteller kompatibel ist, kann dies zu erheblichen Softwarekonflikten führen, die den Entwicklungsprozess verlangsamen. Eine flexible und gut codierte Option wie Beaver Builder kann jedoch gut funktionieren, unabhängig davon, welches Thema Sie verwenden.
In diesem Beitrag erläutern wir einige häufige Probleme, auf die Sie bei der Verwendung inkompatibler Seitenersteller und Designs stoßen könnten. Dann zeigen wir Ihnen, warum Beaver Builder helfen kann, diese Probleme zu vermeiden. Lass uns anfangen!
Inhaltsverzeichnis:
Bevor wir auf die Softwarekompatibilität eingehen, wollen wir kurz den Unterschied zwischen einem Design und einem Seitenersteller behandeln. Ein WordPress-Theme ist ein vorcodiertes Design, das Sie auf Ihrer Website installieren können. Im Gegensatz dazu ist ein Seitenersteller ein Plugin, mit dem Sie den Inhaltsbereich einzelner Seiten und Beiträge einfach anpassen können.
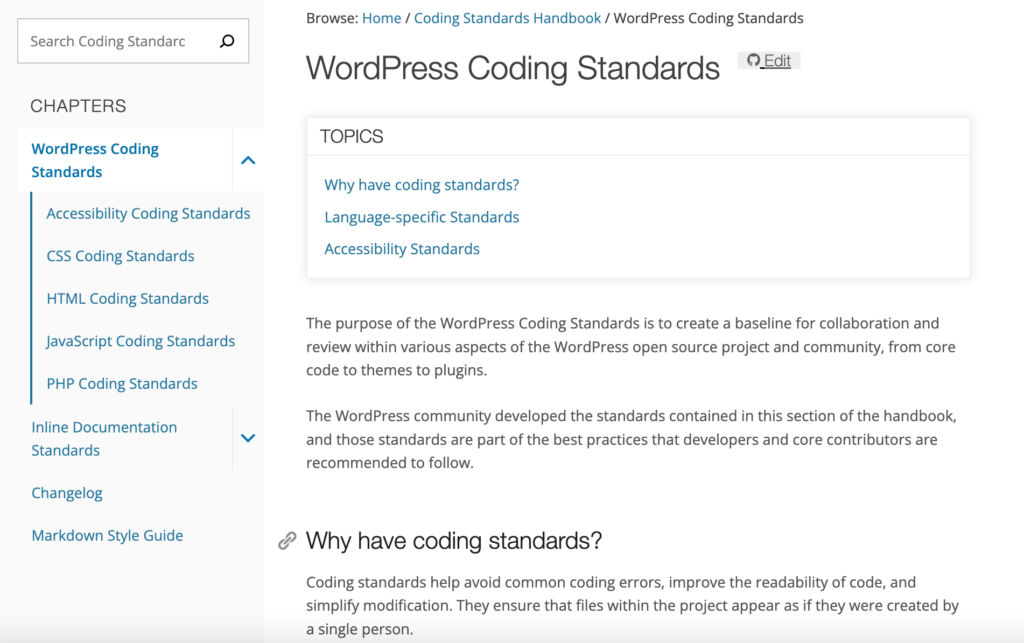
Da WordPress ein Open-Source-Projekt ist, haben viele verschiedene Entwickler Themen und Plugins erstellt, die auf jeder Website verwendet werden können. Diese Tools und Designs müssen die Codierungsstandards der Plattform erfüllen:

Es kann jedoch immer noch vorkommen, dass Sie auf Designs und Plugins von schlechter Qualität stoßen. Einige Software entspricht möglicherweise nicht den Codierungsstandards, landet aber dennoch im WordPress-Verzeichnis. Daher sind bestimmte Themen möglicherweise nicht vollständig mit bestimmten Seitenerstellern kompatibel.
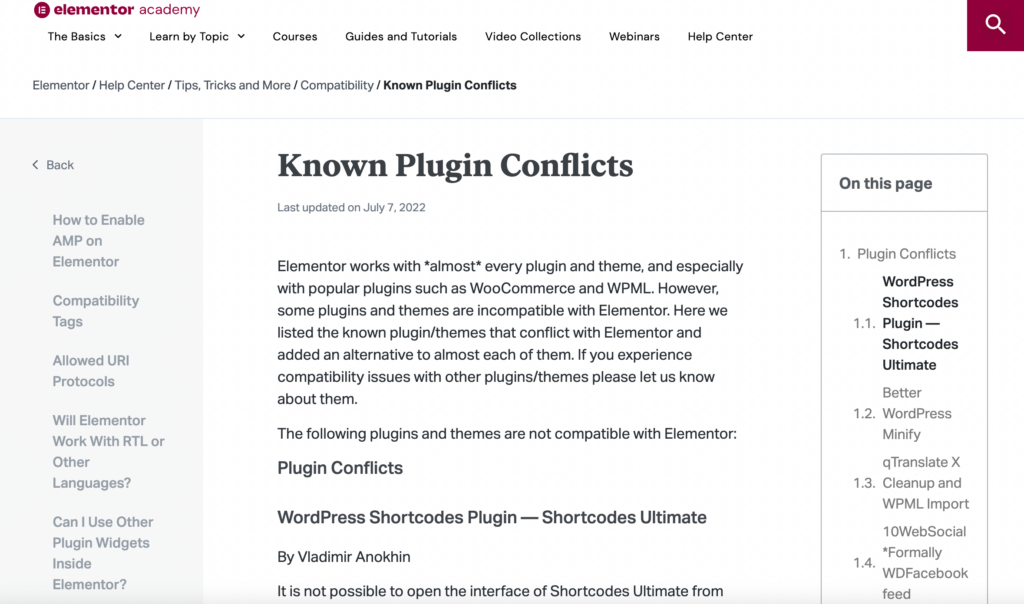
Bevor Sie einen Seitenersteller installieren, können Sie auf der Website des Entwicklers nach bekannten Inkompatibilitätsproblemen suchen. Zum Beispiel hat Elementor eine lange Liste von Plugin- und Theme-Konflikten. Dazu gehören Premium- und kostenlose blockbasierte Themen:

Wenn Sie nur ein Standard-WordPress-Theme und den Block-Editor verwenden, werden Sie wahrscheinlich nie Kompatibilitätsprobleme haben. Plugins oder Themes von Drittanbietern können jedoch möglicherweise Konflikte verursachen.

Wenn Ihr Seitenersteller und Ihr Design nicht kompatibel sind, kann dies einige häufige WordPress-Fehler sowohl am Front-End als auch am Back-End Ihrer Website verursachen. Da diese Konflikte auf viele Arten auftreten können, können sie sich in verschiedenen Fehlern auf Ihrer Website manifestieren.
Kommt es zu einem größeren Konflikt, kann dies zum White Screen of Death (WSOD) führen. In diesem Fall stürzt Ihre Website vollständig ab und Sie werden aus Ihrem WordPress-Admin-Dashboard ausgeschlossen. In diesem Fall sehen Sie nur einen leeren, weißen Bildschirm.
In anderen Fällen treten bei der Verwaltung Ihrer Website möglicherweise nur ein paar lästige Störungen auf. Wenn Ihr Design und Ihr Seitenersteller nicht kompatibel sind, können Sie den Seitenbearbeitungsbildschirm möglicherweise nicht öffnen. Dadurch werden Sie daran gehindert, das Design und die Funktionalität Ihrer Website anzupassen.
Andere Probleme, die sich aus der Inkompatibilität von Themes und Seitenerstellern ergeben können, sind:
Darüber hinaus bemerken Sie möglicherweise einige Designfehler oder Inkonsistenzen im Frontend Ihrer Website. Wenn das Design und der Seitenersteller nicht nahtlos zusammenarbeiten können, sieht oder funktioniert Ihre Website möglicherweise nicht so, wie Sie es möchten. Bestimmte Elemente wie Schaltflächen oder Formulare funktionieren möglicherweise nicht richtig, was zu einer schlechten Benutzererfahrung für Besucher führt.
Wie bereits erwähnt, ist WordPress Open Source, was bedeutet, dass es viele Möglichkeiten für widersprüchliche Software geben wird. Wenn Sie einen Seitenersteller eines Drittanbieters installieren, ist es möglich, dass er nicht mit dem Design kompatibel ist, das Sie verwenden möchten.
Im Allgemeinen tritt diese Inkompatibilität auf, wenn zwei Softwarekomponenten von Drittanbietern nicht für die Zusammenarbeit ausgelegt sind. Es ist auch wichtig zu prüfen, ob Ihr gewähltes Thema bereits mit einem integrierten Seitenersteller ausgestattet ist.
Beispielsweise hat Divi einen eigenen Builder, sodass die Installation eines anderen zu Konflikten auf Ihrer Website führen kann:

Einige Theme-Entwickler entscheiden sich auch dafür, den Loop nicht einzubeziehen. Dieser WordPress-Mechanismus zeigt Listen Ihrer Beiträge auf einer Seite an. Da der Loop ein wichtiger Bestandteil von WordPress ist, kann das Weglassen aus dem Theme zu Inkompatibilität mit Seitenerstellern führen, die ihn verwenden.
Schließlich könnte Ihr aktiviertes Design seine eigene Version von jQuery in die Warteschlange eingereiht oder fest codiert haben. Nachdem Sie einen Seitenersteller installiert haben, der das Standard-jQuery verwendet, könnten Sie versehentlich zwei Versionen laden.
Beachten Sie jedoch, dass es durch widersprüchliche Software zu Inkompatibilitäten kommen kann. Daher sollten Sie andere Bereiche Ihrer Website überprüfen, um andere Probleme auszuschließen.
Da es viele Probleme gibt, die auf Theme-Inkompatibilität zurückzuführen sind, ist es wichtig, die richtigen Tools für Ihre Website auszuwählen. Bevor Sie ein neues Design oder einen neuen Seitenersteller installieren, müssen Sie prüfen, ob die Software gut zusammenarbeitet.
In der Regel ist es am besten, einen Seitenersteller zu finden, der mit vielen verschiedenen Themen funktioniert. Beaver Builder ist ein flexibler, reaktionsschneller Seitenersteller, mit dem Sie praktisch jedes Design anpassen können:

Außerdem wurde Beaver Builder mit sauberem Code entworfen. Dies bedeutet, dass es mit den WordPress-Codierungsstandards übereinstimmt.
Im Gegensatz zu anderen Seitenerstellern ist Beaver Builder leichtgewichtig und reduziert unnötige Funktionen, die mit Ihrem Thema in Konflikt geraten könnten. Darüber hinaus macht dies die Benutzeroberfläche extrem schnell und einfach zu bedienen.
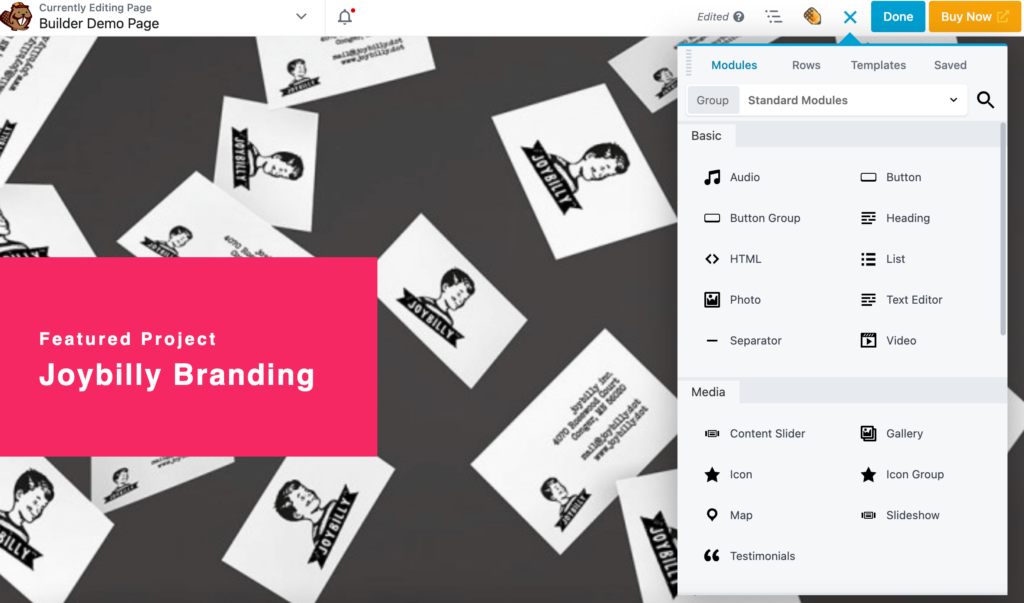
Unabhängig davon, welches Design Sie verwenden, können Sie Inhaltsmodule schnell per Drag & Drop auf Ihre Seiten ziehen:

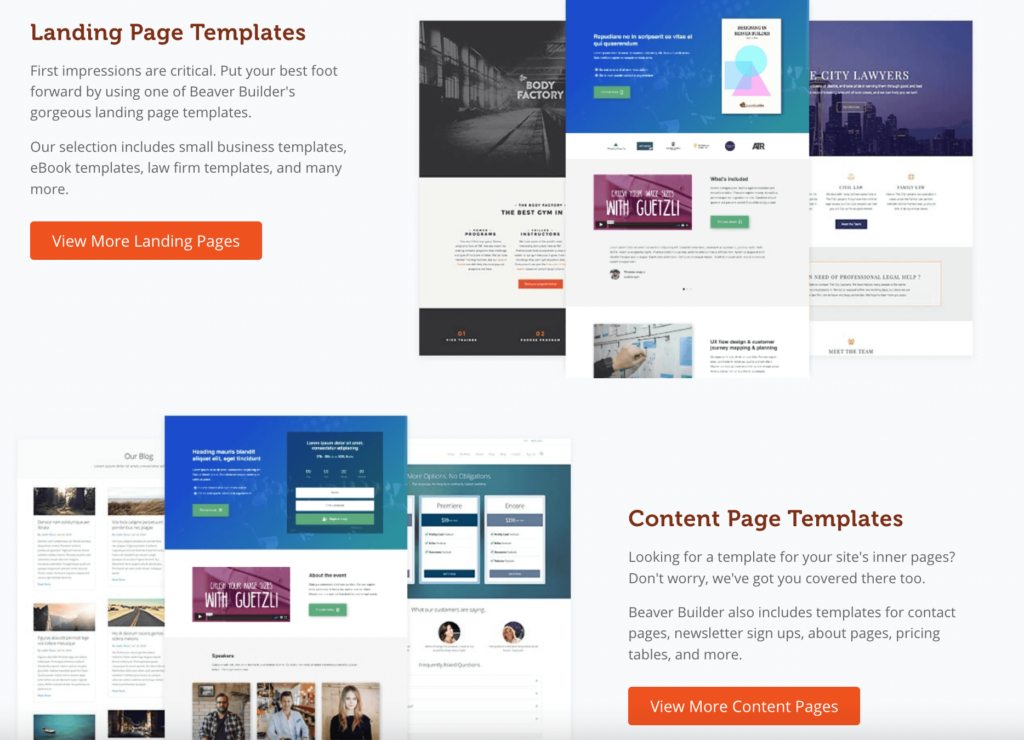
Außerdem wurden die Seitenvorlagen von Beaver Builder speziell für die WordPress-Plattform erstellt. In Kombination mit einem großartigen WordPress-Theme können Sie diese vorgefertigten Layouts verwenden, um eine responsive Website zu erstellen:

Während andere Seitenersteller Ihre Website mit einer trägen Benutzeroberfläche verlangsamen können, ist Beaver Builder auf Geschwindigkeit ausgelegt. Es kann Ihnen helfen, beeindruckende Inhalte mit weniger Ladezeit, kleineren Seitengrößen und weniger Anfragen zu erstellen.
Wenn Sie versuchen, Kompatibilität zwischen Ihrem Design und dem Seitenersteller zu erreichen, müssen Sie sicherstellen, dass Ihr Builder flexibel, reaktionsschnell und schnell ist. Glücklicherweise erfüllt Beaver Builder all diese Anforderungen. Gepaart mit einem minimalen WordPress-Theme müssen Sie sich während des Designprozesses keine Sorgen über unerwartete Softwarekonflikte machen.
Obwohl Beaver Builder so codiert ist, dass es flexibel ist, gibt es keine Garantie dafür, dass es für jedes WordPress-Theme optimiert wird. Aus diesem Grund ist es auch wichtig, ein Thema auszuwählen, von dem Sie wissen, dass es gut mit Ihrem Seitenersteller interagiert.
Um das richtige Thema auszuwählen, sollten Sie nach einem minimalen, aber flexiblen Design suchen. Obwohl Sie versucht sein könnten, ein komplexes Layout auszuwählen, ist es am besten, einfach zu beginnen, um potenzielle Konflikte mit Ihrem Seitenersteller zu vermeiden.
Es ist auch wichtig, die Details des Themas vor der Installation zu überprüfen. Die besten Themen haben oft eine hohe Anzahl aktiver Installationen und Fünf-Sterne-Bewertungen. Sie sollten auch sicherstellen, dass es kürzlich aktualisiert wurde.
Wenn Sie Schwierigkeiten haben, ein flexibles Design zu finden, empfehlen wir die Installation unseres Beaver Builder-Designs. Dies hat ein leichtes, vielseitiges Bootstrap-Framework, das entwickelt wurde, um von Seitenerstellern wie Beaver Builder erweitert zu werden:

Darüber hinaus sind Astra und GeneratePress zwei beliebte Themen, die für maximale Kompatibilität entwickelt wurden. Beide Optionen sind gut codiert und mit erstklassigen Seitenerstellern getestet.
Sobald Sie ein Design aktiviert haben, können Sie fortfahren und Beaver Builder Lite installieren. Auf diese Weise können Sie vor dem Kauf eines Premium-Plans prüfen, ob der Builder mit Ihrem Lieblingsdesign kompatibel ist.
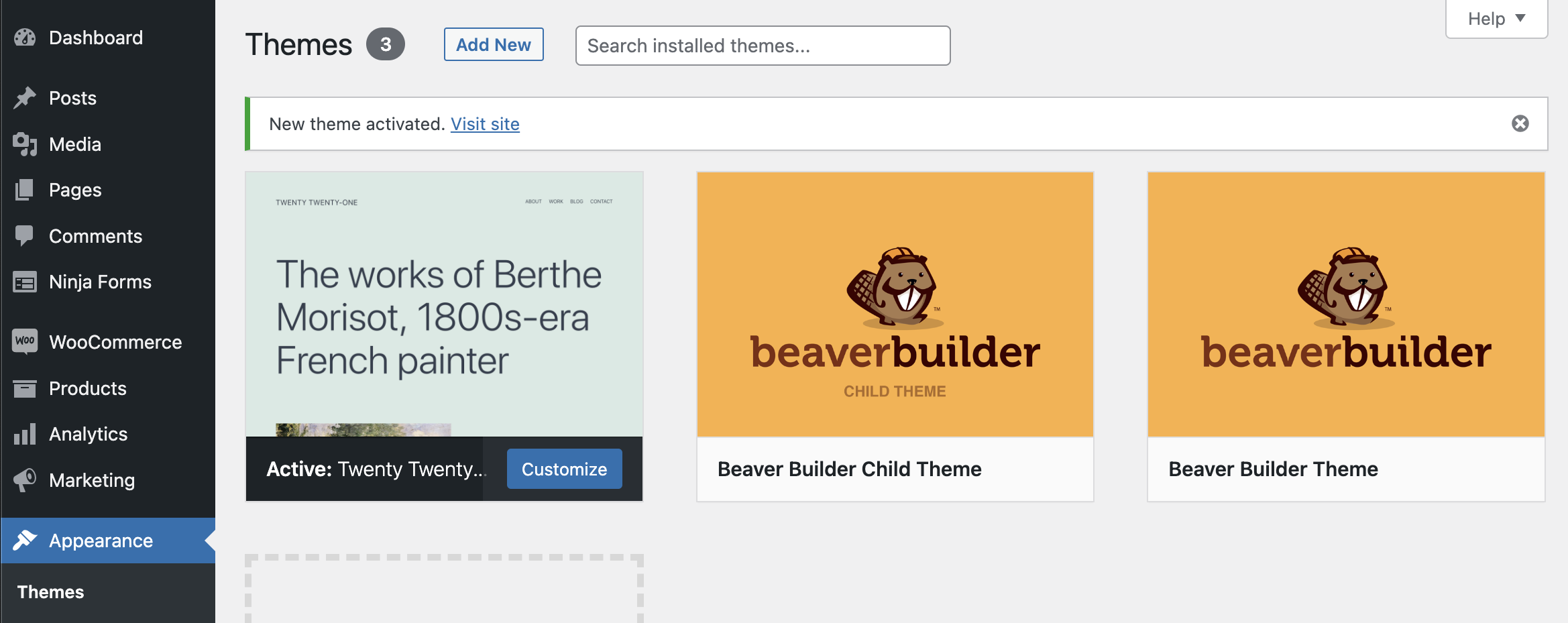
Auch nachdem Sie diese Vorsichtsmaßnahmen getroffen haben, können immer noch Themenkonflikte auftreten. Gehen Sie in diesem Fall zu Aussehen > Designs und aktivieren Sie ein Standard-WordPress-Design wie Twenty Twenty One:

Anschließend können Sie überprüfen, ob das Problem behoben wurde. Wenn dies der Fall ist, ist das Problem möglicherweise auf das Thema des Drittanbieters zurückzuführen. In diesem Fall müssen Sie ein Thema finden, das besser mit Ihrem Seitenersteller kompatibel ist.
Als Webdesigner müssen Sie wahrscheinlich verschiedene Software von Drittanbietern installieren, um alle funktionalen Ziele zu erreichen, die Sie anstreben. Wenn Sie versuchen, das beste Design und den besten Seitenersteller zu finden, kann die falsche Wahl zu Störungen auf Ihrer Website oder schwerwiegenderen Problemen führen.
Glücklicherweise ist Beaver Builder so codiert, dass es nahtlos mit praktisch jedem WordPress-Thema funktioniert. Unser Seitenersteller ist reaktionsschnell, intuitiv und schnell, sodass Sie sich keine Gedanken über potenzielle Themenkonflikte machen müssen!
Ein WordPress-Theme bestimmt das allgemeine Layout Ihrer Website, einschließlich Kopfzeile, Fußzeile und Seitenleiste. In der Zwischenzeit können Sie mit einem Seitenersteller verschiedene Bereiche Ihrer Website mit Drag-and-Drop-Editoren, Vorlagen und Modulen anpassen. Im Wesentlichen sind Themen die Vorlage für Ihre gesamte Website, während Seitenersteller Inhaltseditoren sind.
Standardmäßig wird WordPress mit dem Block-Editor geliefert, mit dem Sie Beiträge und Seiten bearbeiten können. Seitenersteller können jedoch mehr Anpassungsoptionen bieten und sind gleichzeitig einfacher zu verwenden. Beispielsweise können Ihnen die Drag-and-Drop-Module, vorgefertigten Vorlagen und die schnelle Seitengeschwindigkeit von Beaver Builder dabei helfen, schöne Seiten effizienter zu gestalten.