WordPress zu Webflow – Ultimativer Leitfaden 2023
Veröffentlicht: 2023-04-08- Gründe für eine Migration von WordPress zu Webflow
- Vorbereitung auf die Migration
- Migrieren von Inhalten von WordPress zu Webflow
- Testen Ihrer Webflow-Website
- SEO-Überlegungen während der Migration
- Starten Ihrer Webflow-Website
- Abschluss
WordPress und Webflow sind zwei beliebte Plattformen zum Erstellen von Websites mit unterschiedlichen Funktionen und Vorteilen.
WordPress ist ein weit verbreitetes Open-Source-Content-Management-System (CMS), das umfangreiche Anpassungsoptionen und ein riesiges Ökosystem von Plugins und Themes bietet.
Webflow hingegen ist ein leistungsstarkes Webdesign-Tool, mit dem Benutzer dank seines intuitiven visuellen Editors und des integrierten CMS reaktionsschnelle, optisch ansprechende Websites erstellen können, ohne Code schreiben zu müssen. Wenn Sie mehr über Webflow erfahren möchten: Webflow Review 2023: Funktionen, Vor- und Nachteile
Gründe für eine Migration von WordPress zu Webflow
Es gibt mehrere Gründe, warum man erwägen könnte, seine Website von WordPress zu Webflow zu migrieren. Einige der wichtigsten Faktoren sind:
- Optimierter Designprozess : Der visuelle Editor von Webflow ermöglicht es Benutzern, ihre Website gleichzeitig zu entwerfen und zu erstellen, was sie zu einer effizienten und benutzerfreundlichen Plattform macht, insbesondere für Designer.
- Responsives Design : Webflow macht es einfach, responsive Websites zu erstellen, die sich nahtlos an verschiedene Geräte und Bildschirmgrößen anpassen und so eine reibungslose Benutzererfahrung auf allen Plattformen gewährleisten.
- Verbesserte Leistung : Die optimierte Codeausgabe und das integrierte Hosting von Webflow können im Vergleich zu vielen WordPress-Sites zu schnelleren Seitenladezeiten und einer besseren Gesamtleistung führen.
- Verbesserte Sicherheit : Als vollständig verwaltete Plattform kümmert sich Webflow um Sicherheitsupdates und -patches und reduziert so das Risiko von Schwachstellen, die sich auf selbst gehostete WordPress-Websites auswirken können.
- Keine Abhängigkeit von Plugins : Während WordPress häufig auf Plugins für zusätzliche Funktionen angewiesen ist, bietet Webflow viele integrierte Funktionen, die den Bedarf an Lösungen von Drittanbietern und potenzielle Kompatibilitätsprobleme reduzieren.
In Anbetracht dieser Vorteile könnte die Migration von WordPress zu Webflow ein strategischer Schritt für Einzelpersonen und Unternehmen sein, die das Design, die Leistung und die allgemeine Benutzererfahrung ihrer Website verbessern möchten.
Weiterlesen: Webflow vs. WordPress: Was ist 2023 am besten?
Vorbereitung auf die Migration
Um eine reibungslose Migration zu gewährleisten, ist es wichtig, Ihre aktuelle WordPress-Website zu bewerten, bevor Sie zu Webflow wechseln. Berücksichtigen Sie folgende Faktoren:
- Inhalt : Überprüfen Sie die Art und Menge der Inhalte auf Ihrer WordPress-Site, einschließlich Blog-Posts, Seiten, Bildern und anderen Medien. Ein klares Verständnis Ihrer Inhalte wird den Übertragungsprozess effizienter machen.
- Design und Layout : Analysieren Sie die Designelemente Ihrer Website, wie z. B. Farbschemata, Typografie und Gesamtlayout. Sie sollten diese in Webflow neu erstellen, um ein konsistentes Aussehen und Verhalten beizubehalten.
- Funktionalität und Interaktivität : Identifizieren Sie bestimmte Funktionen wie Kontaktformulare, Schieberegler und E-Commerce-Funktionen, die derzeit von Ihrer Website verwendet werden. Sie müssen geeignete Webflow-Alternativen oder benutzerdefinierte Lösungen finden.
Einrichten einer Webflow-Umgebung
Bevor Sie Ihre Inhalte migrieren, müssen Sie eine Webflow-Umgebung erstellen, um Ihre neue Website zu hosten.

Hier ist wie:
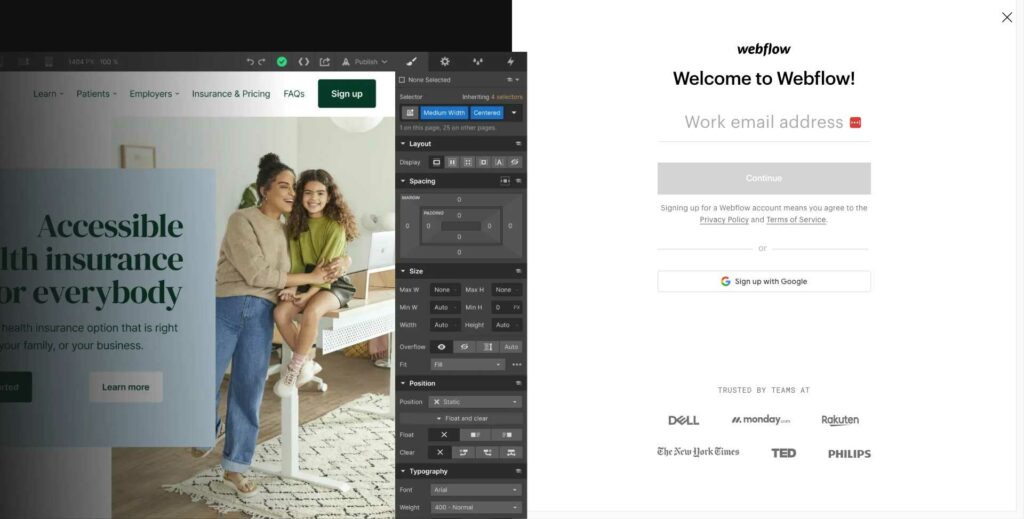
- Erstellen eines Webflow-Kontos : Melden Sie sich für ein kostenloses Webflow-Konto an, indem Sie Ihre E-Mail-Adresse angeben und ein Passwort erstellen. Dadurch erhalten Sie Zugriff auf die Plattform und die Tools von Webflow.
- Auswahl eines Plans : Webflow bietet verschiedene Pläne für unterschiedliche Bedürfnisse an, von kostenlosen Plänen mit grundlegenden Funktionen bis hin zu Premium-Plänen mit erweiterten Funktionen. Wählen Sie den Plan, der Ihren Anforderungen am besten entspricht.
- Eine Vorlage auswählen oder von Grund auf neu beginnen : Webflow bietet eine Bibliothek mit professionell gestalteten Vorlagen, die Sie als Ausgangspunkt für Ihre Website verwenden können. Alternativ können Sie mit einer leeren Leinwand beginnen und Ihr Design von Grund auf neu erstellen.
Planung des Migrationsprozesses
Die richtige Planung ist entscheidend für eine erfolgreiche Migration. Berücksichtigen Sie beim Erstellen Ihres Migrationsplans die folgenden Aspekte:
- Zeitplan : Legen Sie einen realistischen Zeitplan für die Migration fest und berücksichtigen Sie die Zeit für die Übertragung von Inhalten, das Design und das Testen. Stellen Sie sicher, dass Sie für jede Phase genügend Zeit einplanen, um den Prozess nicht zu überstürzen.
- Rollen und Verantwortlichkeiten : Bestimmen Sie, wer für jeden Aspekt der Migration verantwortlich ist, ob es sich um ein Einzelprojekt handelt oder ein Team beteiligt ist. Delegieren Sie Aufgaben entsprechend, um einen reibungslosen und effizienten Ablauf zu gewährleisten.
Nachdem diese Vorbereitungen abgeschlossen sind, können Sie nun mit dem eigentlichen Migrationsprozess von WordPress zu Webflow beginnen. Befolgen Sie die in dieser Anleitung beschriebenen Schritte, um im Handumdrehen eine visuell beeindruckende, leistungsstarke Webflow-Site zu erstellen!
Migrieren von Inhalten von WordPress zu Webflow
Exportieren von Inhalten aus WordPress
Im Migrationsprozess besteht der erste Schritt darin, Inhalte aus WordPress zu exportieren. Dies beinhaltet zwei Hauptschritte:

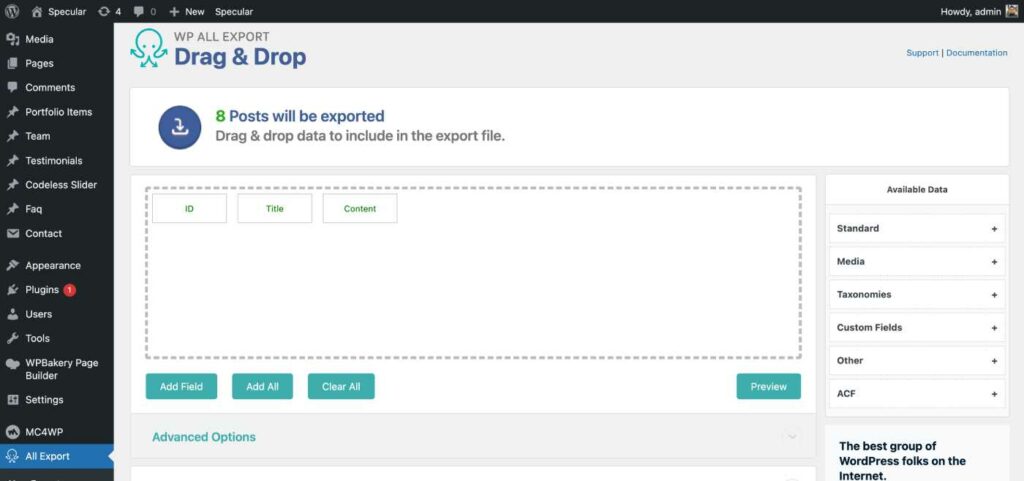
- Beiträge und Seiten : Verwenden Sie das Exporttool WP ALL Export, um eine CSV-Datei herunterzuladen, die die Beiträge und Seiten der Website enthält. Diese Datei wird später verwendet, um den Inhalt in Webflow zu importieren. (weitere Informationen zur Installation eines Plugins)
- Bilder und andere Medien : Laden Sie Bilder, Videos und andere Medieninhalte von der WordPress-Site herunter, da sie während der Migration in Webflow hochgeladen werden müssen.
Inhalte in Webflow importieren
Sobald der Inhalt fertig ist, besteht der nächste Schritt darin, ihn in Webflow zu importieren. Dieser Prozess umfasst die folgenden Schritte:
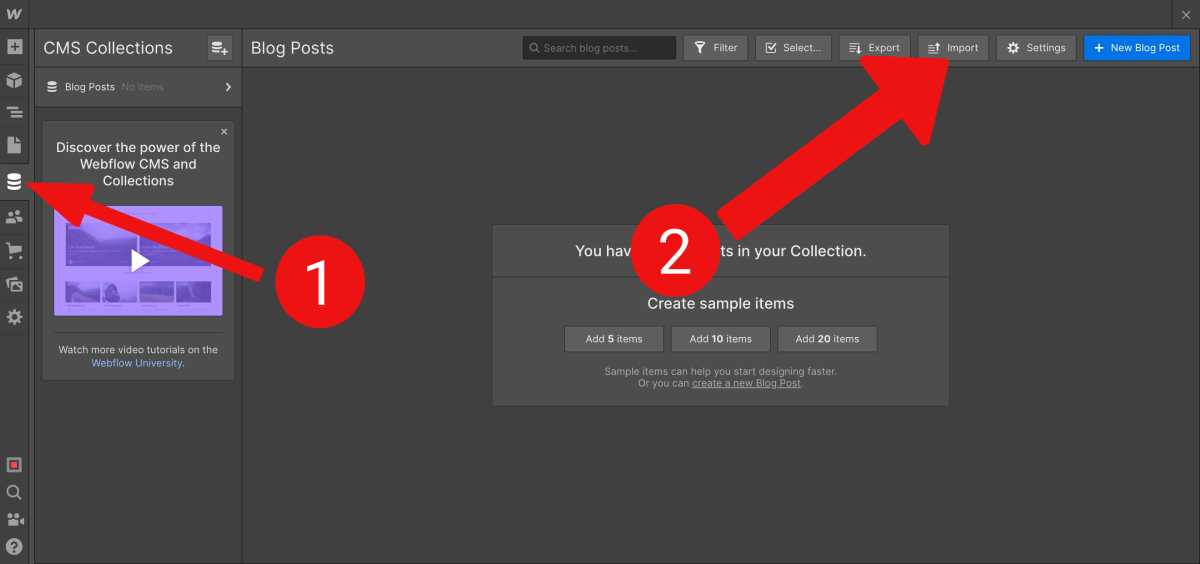
- Sammlungen in Webflow erstellen : Sammlungen sind das Rückgrat des CMS von Webflow. Richten Sie Sammlungen ein, die den WordPress-Inhaltstypen entsprechen, z. B. Blogbeiträge oder Seiten. Dies trägt dazu bei, eine gut strukturierte Website zu pflegen, die einfach zu navigieren und SEO-freundlich ist.
- CSV-Daten importieren: WordPress CSV-Datei importieren in die entsprechenden Webflow-Sammlungen mit dem Import-Tool von Webflow. Dieser Schritt stellt sicher, dass der Inhalt genau und effizient übertragen wird.
- Manuelle Inhaltsübertragung : Wenn ein eher praktischer Ansatz bevorzugt wird oder besondere Anforderungen vorliegen, kopieren Sie Inhalte manuell von der WordPress-Site und fügen Sie sie in Webflow ein. Diese Methode ist zeitaufwändiger, bietet aber eine bessere Kontrolle über den Inhaltsübertragungsprozess.

Durch Befolgen dieser Schritte kann der Inhalt erfolgreich von WordPress zu Webflow migriert werden, wodurch die Voraussetzungen für die nächste Phase der Migration geschaffen werden: Design- und Layouterneuerung.
Testen Ihrer Webflow-Website
Gründlicher Test der Website-Funktionalität
Nachdem Inhalt, Design und Layout migriert wurden, ist es wichtig, die neue Webflow-Website gründlich zu testen, um sicherzustellen, dass alles wie erwartet funktioniert. Konzentrieren Sie sich auf folgende Aspekte:

- Formulare und Benutzereingaben : Testen Sie alle Kontaktformulare, Kommentarbereiche und alle anderen Benutzereingabefelder, um sicherzustellen, dass sie richtig funktionieren und die erforderlichen Informationen erfassen.
- Reaktionsfähigkeit auf verschiedenen Geräten : Überprüfen Sie die Website auf verschiedenen Geräten wie Smartphones, Tablets und Desktop-Computern, um sicherzustellen, dass sie sich nahtlos an verschiedene Bildschirmgrößen anpasst und ein optimales Benutzererlebnis bietet.
- Seitenladegeschwindigkeit : Analysieren Sie die Seitenladegeschwindigkeit der Website mit Tools wie Google PageSpeed Insights oder GTmetrix, um sicherzustellen, dass sie den Leistungsstandards entspricht und den Besuchern ein schnelles Surferlebnis bietet.
Lektorat und Inhaltsprüfung
Nehmen Sie sich die Zeit, alle Inhalte auf der neuen Webflow-Site Korrektur zu lesen und zu überprüfen. Überprüfen Sie auf Tippfehler, Grammatikfehler und Inkonsistenzen im Stil oder in der Formatierung.
Die Sicherstellung qualitativ hochwertiger Inhalte hinterlässt nicht nur einen positiven Eindruck bei den Besuchern, sondern trägt auch zu einer besseren SEO-Leistung bei.

Beheben von Problemen, die während des Tests gefunden wurden
Beheben Sie alle Probleme oder Fehler, die während der Testphase entdeckt wurden. Dies kann das Beheben defekter Links, das Anpassen von Designelementen oder das Optimieren der Funktionalität der Website beinhalten.
Testen und verfeinern Sie die Website weiter, bis alle Probleme behoben sind und die Website startbereit ist.
Durch Befolgen dieser Schritte wird die neue Webflow-Website ausgefeilt, funktional und bereit, ein außergewöhnliches Benutzererlebnis zu bieten, während sie gleichzeitig eine verbesserte Leistung und eine einfachere Designverwaltung im Vergleich zu ihrer vorherigen WordPress-Inkarnation bietet.
SEO-Überlegungen während der Migration
Bei der Migration einer Website von WordPress zu Webflow ist es wichtig sicherzustellen, dass die Suchmaschinenoptimierung (SEO) der Website nicht negativ beeinflusst wird.
Berücksichtigen Sie die folgenden Aspekte, um die SEO-Leistung der Website aufrechtzuerhalten und sogar zu verbessern:
Pflege der URL-Struktur
Versuchen Sie, die vorhandene URL-Struktur der WordPress-Site bei der Migration zu Webflow beizubehalten. Konsistente URLs helfen, potenzielle Probleme mit der Suchmaschinenindizierung zu vermeiden. Stellen Sie sicher, dass alle bestehenden Backlinks zur Website funktionsfähig bleiben.
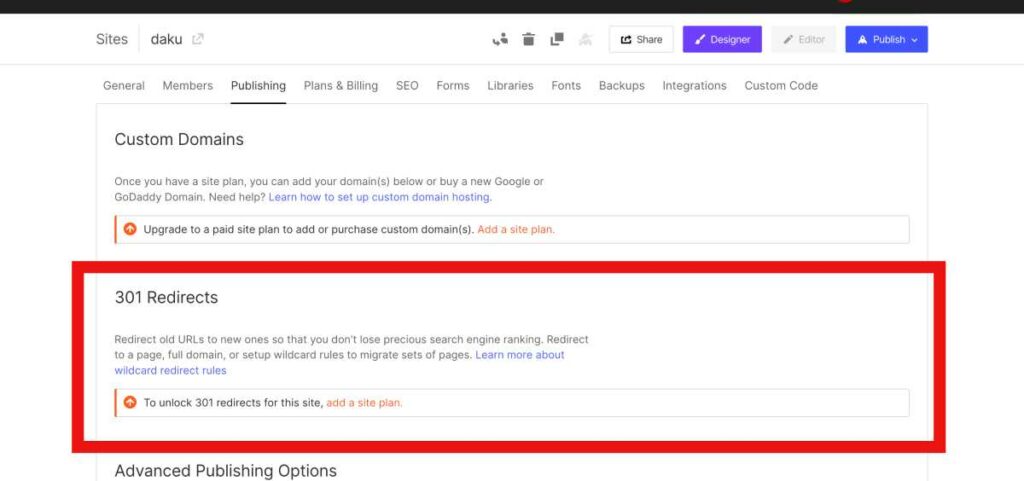
301-Weiterleitungen einrichten

Wenn Änderungen an der URL-Struktur unvermeidlich sind, richten Sie 301-Weiterleitungen ein, um die alten URLs auf ihre neuen Entsprechungen auf der Webflow-Site zu verweisen.
Dadurch wird sichergestellt, dass Besucher, die alten Links folgen, zu den richtigen Inhalten geleitet werden. So hilft es, die SEO-Rankings der Website aufrechtzuerhalten. Weitere Informationen finden Sie im Webflow-Tutorial zu 301-Weiterleitungen.
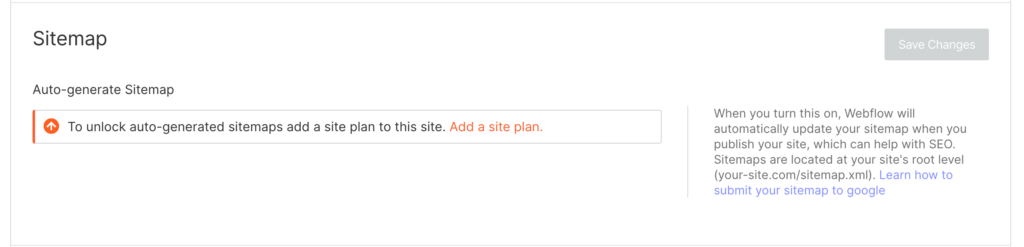
Aktualisierung der Sitemap und Übermittlung an Suchmaschinen

Erstellen Sie eine aktualisierte Sitemap für die neue Webflow-Site und übermitteln Sie sie an Suchmaschinen wie Google und Bing. Dies hilft Suchmaschinen, die Website effizienter zu indizieren.
Optimierung von Onpage-SEO-Elementen
Überprüfen und optimieren Sie On-Page-SEO-Elemente wie Titel-Tags, Meta-Beschreibungen und Header-Tags, um sicherzustellen, dass sie richtig formatiert sind und relevante Schlüsselwörter enthalten.
Stellen Sie außerdem sicher, dass alle Bilder einen beschreibenden Alternativtext haben und dass interne Links aktualisiert werden, um die neue Websitestruktur widerzuspiegeln.
Durch die Berücksichtigung dieser SEO-Überlegungen während des Migrationsprozesses kann der Übergang von WordPress zu Webflow reibungslos verlaufen und minimale Auswirkungen auf die Suchmaschinenrankings der Website haben.
Bei sorgfältiger Planung und Ausführung kann die neue Webflow-Site ihre SEO beibehalten oder sogar verbessern. Auf diese Weise können Sie mehr organischen Traffic erzielen und zum Online-Erfolg beitragen.
Starten Ihrer Webflow-Website
Befolgen Sie nach Abschluss der Migration die folgenden praktischen Schritte:
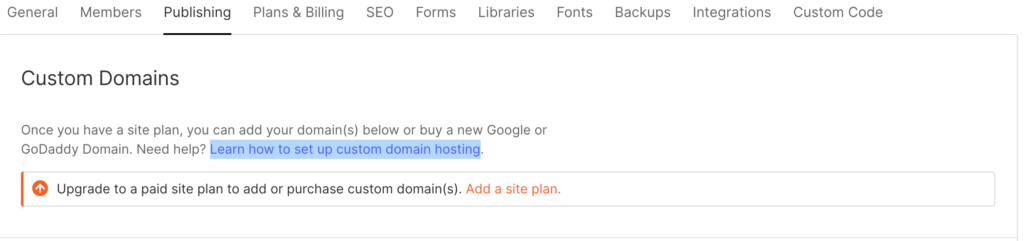
Verbinden Ihrer benutzerdefinierten Domäne
- Melden Sie sich bei Ihrem Webflow-Konto an und gehen Sie zum Dashboard Ihres Projekts.
- Klicken Sie auf die Registerkarte „Einstellungen“ und navigieren Sie zum Abschnitt „Veröffentlichung“.
- Geben Sie unter „Benutzerdefinierte Domänen“ Ihren Domänennamen ein und klicken Sie auf „Domäne hinzufügen“.
- Befolgen Sie die Anweisungen, um die DNS-Einstellungen Ihrer Domain mit den bereitgestellten Werten zu aktualisieren.
- Warten Sie, bis die DNS-Propagierung abgeschlossen ist. Dies kann bis zu 48 Stunden dauern.

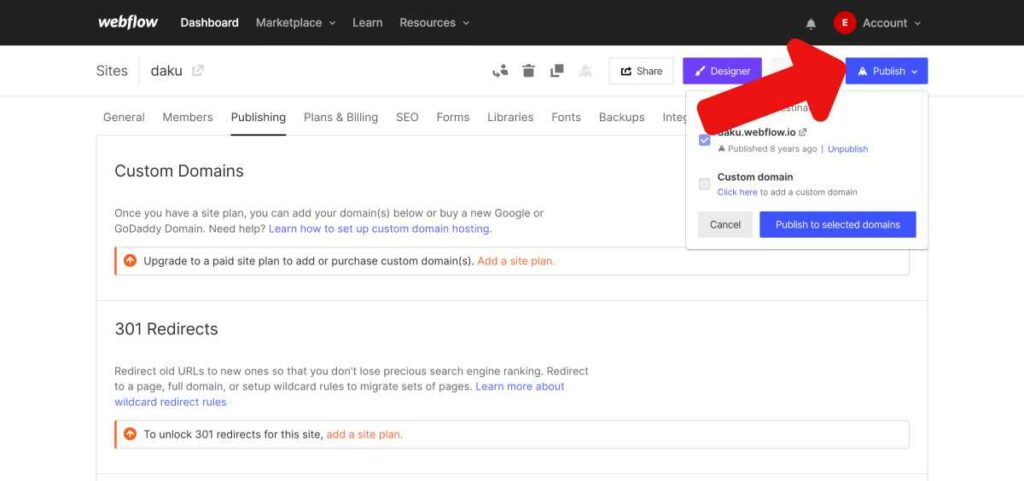
Veröffentlichen Ihrer Webflow-Site

- Klicken Sie im Dashboard Ihres Projekts oben rechts auf die Schaltfläche „Veröffentlichen“.
- Wählen Sie Ihre benutzerdefinierte Domain aus und klicken Sie auf „Auf ausgewählten Domains veröffentlichen“.
- Ihre Website ist jetzt live und für Besucher zugänglich.
Überwachung der Website-Leistung
- Verbinden Sie Ihre Webflow-Site mit Analysetools wie Google Analytics. Gehen Sie dazu zu Projekteinstellungen -> SEO -> Google Analytics
- Überprüfen Sie die Daten regelmäßig, um das Engagement der Benutzer, Conversions und Traffic-Quellen zu verfolgen.
- Nutzen Sie Erkenntnisse aus Analysen, um datengesteuerte Entscheidungen zu treffen und die Website-Performance zu verbessern.
Support und Wartung nach der Migration
- Aktualisieren Sie regelmäßig den Inhalt Ihrer Webflow-Site, um ihn aktuell und ansprechend zu halten.
- Führen Sie routinemäßige Backups durch, um Ihre Website vor Datenverlust zu schützen.
- Beheben Sie eventuell auftretende Probleme oder Fehler, um eine reibungslose Benutzererfahrung zu gewährleisten.
- Erwägen Sie, einen Webflow-Supportplan für zusätzliche Unterstützung und Ressourcen zu abonnieren.
Die Befolgung dieser praktischen Schritte gewährleistet einen erfolgreichen Start der Webflow-Site, wobei die Leistung und das Benutzererlebnis nach der Migration erhalten bleiben.
Wenn Sie Webflow nicht mögen, können Sie sich einige seiner Alternativen ansehen: 7 beste Webflow-Alternativen (Rangliste & Vergleich)
Abschluss
In diesem Leitfaden haben wir die wesentlichen Schritte zum Migrieren einer Website von WordPress zu Webflow behandelt:
Zusammenfassung des Migrationsprozesses
- Vorbereitung der Migration durch Evaluierung Ihrer WordPress-Site und Einrichtung einer Webflow-Umgebung.
- Migration von Inhalten, einschließlich Export aus WordPress und Import in Webflow.
- Neugestaltung des Designs und Layouts in Webflow.
- Testen der neuen Webflow-Site auf Funktionalität, Reaktionsfähigkeit und Inhaltsqualität.
- Berücksichtigung von SEO-Aspekten wie URL-Struktur, 301-Weiterleitungen und Onpage-Optimierungen.
- Starten der Webflow-Site durch Verbinden einer benutzerdefinierten Domäne, Veröffentlichen und Überwachen der Leistung.
Nachdem Ihre Website nun erfolgreich zu Webflow migriert ist, nutzen Sie dessen Flexibilität und Potenzial.
Erkunden Sie die vielfältigen Designmöglichkeiten, experimentieren Sie mit Interaktionen und Animationen und nutzen Sie das leistungsstarke Webflow-CMS, um ein wirklich einzigartiges und fesselndes Benutzererlebnis zu schaffen.
Mit Webflow können Sie das volle Potenzial Ihrer Website ausschöpfen und Online-Erfolge erzielen.
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz in der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Erwerb von Wissen und meine Begeisterung für die Konstruktion und das Testen neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung an.
