Die 10 besten WordPress-Typografie-Plugins (kostenlos und kostenpflichtig)
Veröffentlicht: 2019-08-03Typografie war schon immer ein wichtiger Faktor für den Erfolg einer Website. Wenn es um WordPress geht, finden Sie unzählige WordPress-Typografie-Plugins . In diesem Artikel werden wir versuchen, die besten herauszufinden und die besten WordPress-Typografie-Plugins aufzulisten. Also, was macht Typografie so wichtig? Erstens ebnet es den Weg zur Verbesserung der Benutzererfahrung, wo Inhalte eine wichtige Rolle spielen. Es verbessert auch das Design der Website.
Lesen Sie auch: Die 10 besten kostenlosen und kostenpflichtigen benutzerdefinierten WordPress-Avatar-Plugins von 2021
Das WordPress-Ökosystem war schon immer reich an Plugins und Themen. Als Anwender müssen Sie sich also um Ihre Anforderungen keine Gedanken machen. Sie können das Plug-in jederzeit herunterladen – sowohl kostenlos als auch kostenpflichtig – und an Ihrem Projekt weiterarbeiten.
Die besten WordPress-Typografie-Plugins
Das Ändern der Typografie auf der Website erfordert einige Programmierkenntnisse. Wenn Sie jedoch nicht wissen, wie man codiert, können Sie immer die WordPress-Typografie-Plugins verwenden. Die Installation dieser Typografie-Plugins ist ebenfalls einfach und nimmt nicht viel Zeit in Anspruch. Einmal installiert, können Sie tief in die Welt der Typografie eintauchen und die Typografie nach Ihren Wünschen ändern.
Die meisten Typografie-Plugins für WordPress sind auch mit Themes kompatibel. Wenn Sie ein Premium-Theme verwenden, bietet es wahrscheinlich bereits die Möglichkeit, die Typografie zu ändern. Die meisten von ihnen sind jedoch begrenzter Natur. Hier kommen alle Typografie-Plugins ins Spiel. Lassen Sie uns also ohne Verzögerung beginnen.
Die besten kostenlosen WordPress-Typografie-Plugins
#1. Google-Typografie

Jetzt downloaden
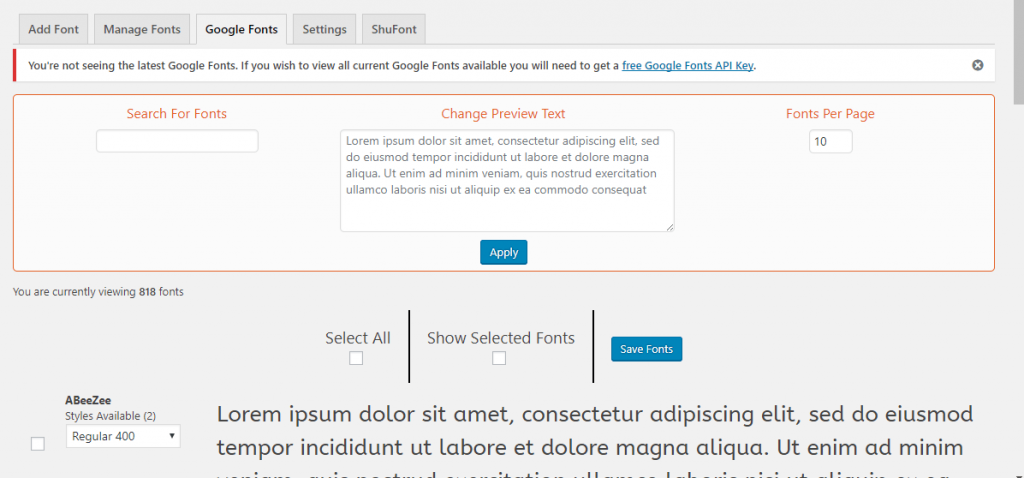
Sie müssen mit dem Rich Font Director vertraut sein, den Google den Nutzern kostenlos zur Verfügung stellt. Nun, mit dem Google Typografie-Plugin für WordPress haben Sie Zugriff auf mehr als 800 dieser Google-Schriftarten für Ihre WordPress-Website.
Dieses WordPress-Typografie-Plugin ist super einfach zu bedienen und ermöglicht auch die Option zur Anpassung der Schriftart. Nach der Installation des Plugins öffnet sich ein Typografie-Abschnitt unter dem Aussehen-Abschnitt Ihres WordPress-Dashboards. Von hier aus können Sie die Schriftarten hinzufügen oder anpassen und sie dann auf HTML-Tags oder CSS-Selektoren anwenden.
#2. Gestaltungsrichtlinie

Jetzt downloaden
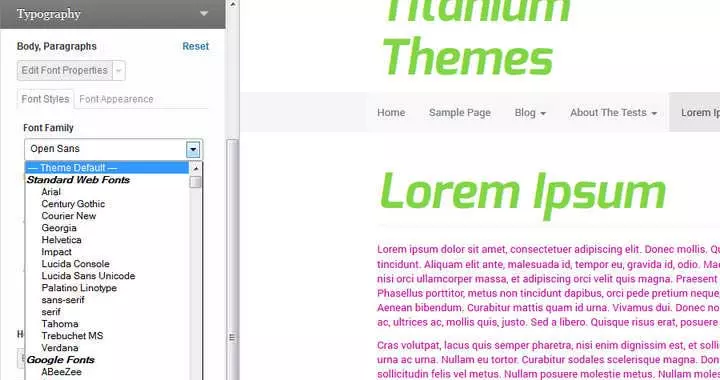
Das Styleguide WordPress-Typografie-Plugin hilft Ihnen, erweiterte Schriftart- und Farbanpassungsoptionen in Ihre WordPress-Website zu integrieren. Wenn das Plugin installiert ist, haben Sie die Möglichkeit, zu Ihrem WordPress-Customizer zu gehen und nach Herzenslust zu optimieren.
Das Thema enthält rund 45 verschiedene Google-Schriftarten, Unterstützung für alle Standard-WordPress-Themen, weitere werden folgen, und vieles mehr. Es gibt auch eine Option zum Filtern von Schriftarten basierend auf Zeichensätzen. Dies kann bei der Suche nach nicht-lateinischen Sprachen wie Russisch nützlich sein.
#3. Verwenden Sie eine beliebige Schriftart

Jetzt downloaden
Use Any Font ist eines der beliebtesten Typografie-Plugins im WordPress-Repository. Das Plugin bietet Ihnen die Möglichkeit, benutzerdefinierte Schriftarten auf Ihrer Website zu verwenden, die Ihnen beim Branding und der richtigen Anpassung Ihrer Website umfassend helfen können.
Sie haben praktisch die Möglichkeit, jede Art von benutzerdefinierter Schriftart zu verwenden, die Sie mögen, und alles, was Sie brauchen, ist die zugehörige ttf-, otf- oder woff-Datei. Dies befreit Sie von den Einschränkungen anderer Plugins, bei denen Sie nur mit einer begrenzten Anzahl von Schriftarten arbeiten können, die sie standardmäßig bereitstellen. Darüber hinaus funktioniert das Plugin perfekt mit allen möglichen Themen und Website-Erstellern, sodass es keinerlei Kompatibilitätsprobleme gibt.
#4. WP-Typografie
Jetzt downloaden
WP-Typografie bietet viele typografische Verbesserungen für Ihre WordPress-Website, damit Ihre Inhalte großartig aussehen! Das bemerkenswerteste Merkmal des Plugins wäre, wie es bei Bedarf automatisch Bindestriche hinzufügen kann. Darüber hinaus kann es auch Bindestriche durch Bindestriche en oder em ersetzen.
Außerdem kann die Standardfilterung von Beiträgen und Seiten verbessert werden, um eine bessere Typografie zu gewährleisten. Es kann sogar mehrere Elemente auf Ihrer Website wie Anführungszeichen, Bindestriche, Urheberrechte und andere Symbole intelligent handhaben. Es werden auch rund 50 verschiedene Sprachen unterstützt.
#5. TinyMCE Advanced

Download-Link
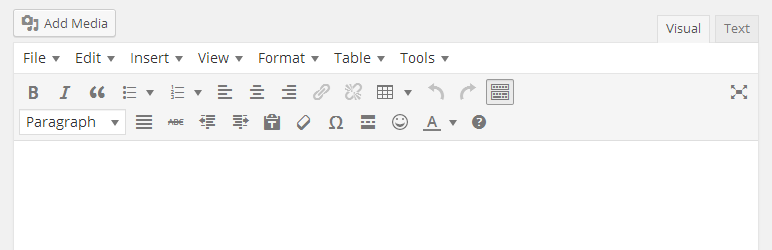
Bei der Typografie geht es nicht nur darum, die Schriftart und -größe zu ändern. Es geht auch darum, Kleinigkeiten wie Fett, Durchgestrichen, Überschriften und so weiter zu ändern. TinyMCE Advanced ist ein kostenloses Plugin, mit dem Sie Ihre Inhalte nach Ihren Wünschen anpassen können. Mit diesem WordPress-Typografie-Plugin können Sie kleinere Dinge wie Schriftfamilie, Hintergrundfarbe, Tabellen, Schriftgröße usw. ändern.
TinyMCE Advanced macht auch die Symbolleiste des visuellen Editors zugänglicher, indem es sie in vier Zeilen aufteilt. Es ermöglicht dem Benutzer auch, CSS aus der editor-style.css und Tags aus dem Texteditor zu importieren. Weitere wichtige Funktionen, die von TinyMCE unterstützt werden Erweiterte Such- und Ersetzungsoperationen zum Einfügen von Tabellen, mehr Optionen beim Einfügen von Listen und so weiter.
#6. Einfache Google-Schriftart

Download-Link
Das Easy Google Font WordPress-Typografie-Plugin ermöglicht Ihnen den Zugriff auf Google-Schriftarten von Ihrem WordPress-Dashboard aus. Mit diesem Typografie-Plugin für WordPress können Sie über 600 Google-Schriftarten importieren und verwenden. Es ist eindeutig eines der besten Google-Font-Plugins auf dem Markt. Es ist eine leichte Programmierung erforderlich, um Google-Schriftarten zu verwenden, da sie importiert und dann verwendet werden müssen. Das Plugin gibt Ihnen auch die volle Kontrolle über die Typografie Ihrer Website. Darüber hinaus verfügt es über Live-Vorschauoptionen, bei denen Sie die Änderungen live anzeigen und spontan entscheiden können.

Wenn Sie Schriftarten öfter als oft ändern möchten, können Sie auch die benutzerdefinierten Schriftartsteuerungen nutzen. Diese benutzerdefinierten Schriftsteuerelemente können jederzeit im Admin-Bereich aktiviert und verwendet werden. Die Plugins funktionieren, ohne Ihre Theme-CSS-Dateien zu bearbeiten, und arbeiten zusätzlich zur Website-Typografie-Funktion.
#7. Perfekte Pullquotes

Download-Link
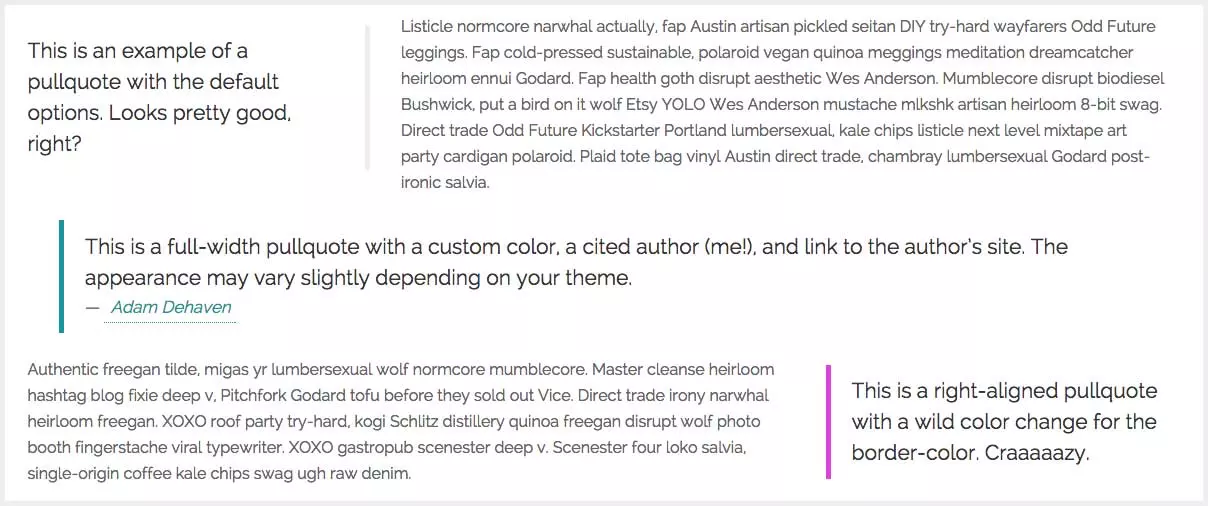
Es gibt viele Vorteile, wenn Sie Zitate auf Ihrer Website platzieren. Es wird jedoch sehr schwierig, Anführungszeichen in Ihre Inhalte einzufügen, insbesondere wenn Sie sie ausrichten möchten. Hier kommt Perfect Pullquotes ins Spiel. Mit diesem WordPress-Typografie-Plugin können Sie mit einer einfachen Dropdown-Menüoption ganz einfach Zitate in Ihre Inhalte einfügen. Das Pull-Zitat kann ausgerichtet, links, rechts und in voller Breite sein. Es verwendet einfach den Shortcode, um die Einfügung vorzunehmen. Sie können die Shortcodes auch selbst bearbeiten und Ihren Anforderungen entsprechend anpassen.
#8. Code-Färber

Download-Link
Viele Blogs verlassen sich stark darauf, codebezogene Inhalte mit ihrem Publikum zu teilen. Code Colorer ist ein kostenloses WordPress-Typografie-Plugin, mit dem Sie nicht nur Codeschnipsel einfügen, sondern sie auch nach Ihrem Geschmack anpassen können. Es wird mit der Unterstützung aller wichtigen Programmiersprachen geliefert. Das Plugin bietet auch eine granulare Kontrolle über Ihren Code, wo Sie entweder eine einzelne Codezeile oder die Kommentare hervorheben können.
Sie können auch mit den Standard-Code-Colorer-Snippets arbeiten. Sie können die Farben auch über CSS anpassen. Das Plugin enthält neun voreingestellte Farbthemen. Außerdem sind die Codeschnipsel automatisch nummeriert.
#9. Zeno Font Resizer

Download-Link
Zeno Font Reizer ist ein einfach zu verwendendes WordPress-Typografie-Plugin, mit dem Sie die Größe von Schriftarten im Handumdrehen ändern können. Zum Beispiel mag es einige Besucher geben, die beim Lesen kleinere oder vielleicht größere Schriften bevorzugen. Auf diese Weise wird es dem Besucher leicht gemacht, seine Inhalte zu verdauen, ohne sich anzustrengen.
Das Hinzufügen des Plugins zu Ihrer Website gibt Ihnen auch einen Bonuspunkt für Interaktivität. Wenn Sie große Zeitungsveröffentlichungen überprüfen, verwenden sie auf ihrer Website immer die Größenanpassung von Schriftarten. Ein weiterer Vorteil der Verwendung von Zeno ist die Tatsache, dass Cookies verwendet werden, um die Benutzereinstellungen zu speichern. Wenn der Benutzer also zurückkommt, muss er die Schriftgröße nicht mehr ändern.
#10. Typekit-Schriftarten für WordPress

Download-Link
Wenn Sie genaue Kontrolle über das Aussehen und Verhalten von Schriftarten auf Ihrer Website wünschen, dann sind Typekit-Schriftarten für WordPress Ihre beste Wahl. Mit Typekit erhalten Sie dank der Bibliothek von Adobe Typekit mehr Zugriff auf Schriftarten. Die Bibliothek enthält alle Schriftarten, die Sie jemals für Ihr Projekt benötigen. Sie können mit der kostenlosen Version beginnen, diese ist jedoch sehr eingeschränkt. Außerdem müssen Sie Ihr Design nicht bearbeiten, um Typekit einzubetten. Um das Beste daraus zu machen, müssen Sie den abonnementbasierten Dienst abonnieren.
Die besten bezahlten Typografie-WordPress-Plugins
#11. Schriftart, die ich will

Download-Link
Wenn Sie eine vollständige Lösung für Ihre WordPress-Typografieanforderungen wünschen, ist Font I Want genau das, wonach Sie suchen. Es ist ein kostenpflichtiges Plugin, das von Openmarco entwickelt wurde. Mit dem Plugin können Sie die Typografie Ihrer WordPress-Website an fünf Haltepunkten steuern. Darüber hinaus können Sie Ihre Schriftart auch mit der „Schriftart-Upload-Funktion“ hochladen.
Der größte Vorteil der Verwendung von Font I want besteht darin, dass es mit mehreren Schriftarten kompatibel ist, darunter Google Fonts, Adobe Typekit und Font Squirrel. Dadurch ergeben sich unzählige Chancen und Möglichkeiten. Wenn Sie Ihrer Kreativität freien Lauf lassen möchten, bietet das Plugin auch Optionen wie Multi-Font-Kombinationen. Durch die Verwendung von Multi-Font-Kombinationen können Sie zwei oder mehr Schriftarten von mehreren Anbietern kombinieren und sie auf Haltepunkte setzen. Das bedeutet, dass Sie mehrere Schriftarten gleichzeitig auf Ihrer Website verwenden. Weitere wichtige Funktionen sind Font Library Manager, Favoriten, multifunktionale Steuerung und so weiter.
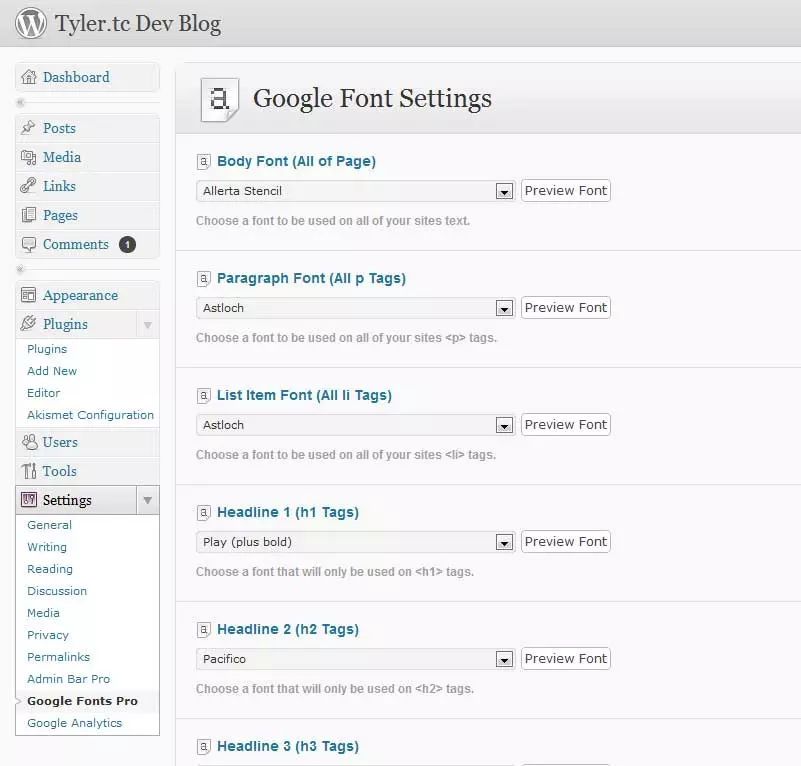
#12. Google Webfonts für WordPress

Download-Link
Google Web Fonts for WordPress ist ein kostenpflichtiges WordPress-Typografie-Plug-in für den Zugriff auf das Google Fonts-Repository. Obwohl es viele kostenlose Plugins gibt, mit denen Sie Google-Schriftarten implementieren können, bietet dieses kostenpflichtige Plugin mehr Kontrolle über die kostenlosen. Es enthält alle Funktionen, die Sie jemals benötigen werden, um mit Google-Webfonts für Ihre WordPress-Website umzugehen. Zum Beispiel aktualisiert es automatisch die Schriftartenliste, wenn es etwas Neues gibt. Nicht nur, dass Sie mit dem integrierten Einstellungsfenster benutzerdefinierte Schriftartenregeln erstellen können.
Die Plugins bieten auch Drag-and-Drop-Funktionen. Wenn Sie es verwenden, können Sie das Plugin einfach auswählen und ablegen, ohne eine einzige Codezeile zu schreiben. Sie können auch die Vorteile von Google Fonts Pro nutzen, für die eine erweiterte Lizenz erforderlich ist.
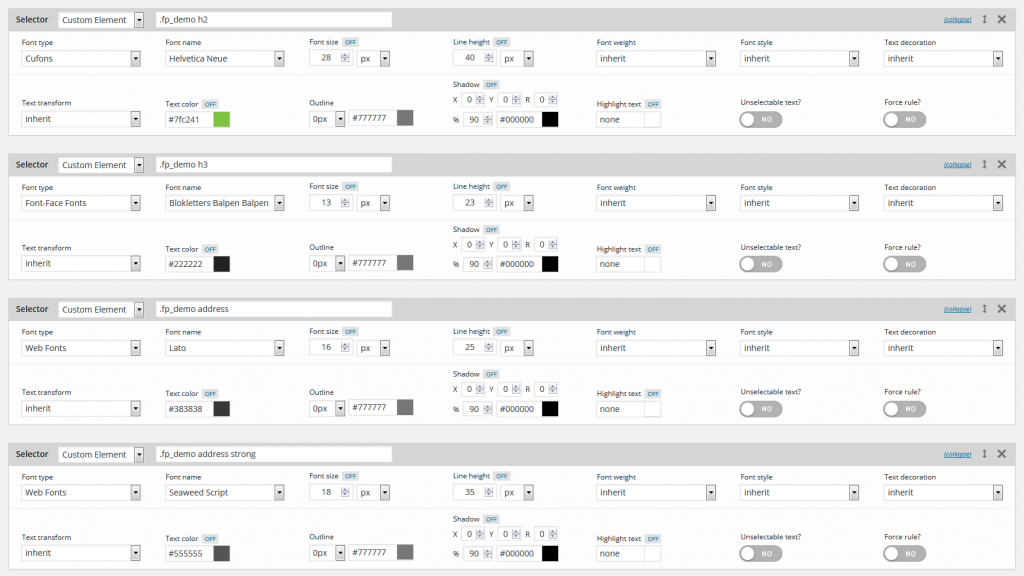
#13. FontPress – WordPress-Font-Manager

Download-Link
FontPress ist ein WordPress-Font-Manager, mit dem Sie die Typografie Ihrer WordPress-Website verwalten können. Es ist ein vollständiges Tool, mit dem Sie die Schriftart aus verschiedenen Online-Repositorys abrufen können, darunter Adobe Typekit, Google, Cuffons und so weiter. Sie können auch einfache CSS-Schriftarten in Ihre Website integrieren. Alle Schriftarten, die Sie auf Ihrer Website verwenden, sind von Natur aus vollständig reaktionsschnell. Mit dem Plugin können Sie Schriftart, Größe, Gewicht, Farbe, Stil usw. ändern.
Dieses WordPress-Plugin für Typografie funktioniert auch mit Buildern und lässt Sie von Anfang an eine großartige Website erstellen. Sie erhalten auch nahtlose Updates, wenn etwas Neues kommt. Die Verwendung von FontPress ist auch einfach, da alle erforderlichen Videos und Dokumentationen enthalten sind.
#14. Font Master und Google Fonts

Download-Link
Mit Font Master können Sie Ihre Schriftarten direkt von Ihrem WordPress-Dashboard aus steuern. Die richtige Schriftart ist das erste, was Sie jemals brauchen werden, wenn Sie Besucher auf Ihre Website locken möchten. Es enthält alle wichtigen Dinge, die Sie jemals benötigen werden, einschließlich des Hochladens Ihrer Schriftart und des Zugriffs auf über 600 Google-Schriftarten.
Es ist auch mit allen Browsern kompatibel und unterstützt mehrere Formate, darunter SVG, EOT, WOFF, TTF und WOFF2. Die Plugins ermöglichen Ihnen auch eine Vorschau, bevor Sie die Schriftart auf Ihrer Website verwenden und implementieren können.
Irgendwelche anderen WordPress-Typografie-Plugins?
Ihre Typografie gleich beim ersten Mal richtig hinzubekommen, ist eine schwierige Aufgabe. Aus diesem Grund benötigen Sie ein Typografie-Plugin, um verschiedene Schriftarten auf Ihrer Website zu testen. Die Möglichkeit, die Typografie Ihrer Website zu testen und schnell in der Vorschau anzuzeigen, kann Ihnen einen Vorteil verschaffen und Ihre kostbare Zeit sparen. In diesem Artikel haben wir uns sowohl auf das kostenlose als auch auf das kostenpflichtige Typografie-Plugin konzentriert. Es ist jedoch immer besser, mit einem kostenlosen Plugin zu beginnen, wenn Sie eine granulare Kontrolle wünschen und Zugriff auf alle Online-Typografie-Repositories haben möchten; Es ist immer besser, mit dem kostenpflichtigen Plugin zu gehen. Also, welches Typografie-Plugin planst du zu verwenden? Kommentieren Sie unten und lassen Sie es uns wissen.
