Was ist UX-Design in WordPress? (Vollständige Anleitung)
Veröffentlicht: 2022-09-16User Experience (UX) ist ein Begriff, der verwendet wird, um zu beschreiben, wie ein Benutzer mit einem Produkt, einer Dienstleistung oder einer Software interagiert. Das Ziel des UX-Designs ist es, eine Website einfach und angenehm zu bedienen und sicherzustellen, dass die Benutzer bei der Nutzung Ihrer Website oder App ein positives Erlebnis haben.
UX ist ein entscheidender Bestandteil jeder WordPress-Site, und Sie müssen in Betracht ziehen, sie zu verbessern, wenn Sie möchten, dass Ihre Website und Ihr Unternehmen einen guten Ruf haben und Ihre Besucher in zufriedene Stammkunden verwandeln.
In diesem Artikel erklären wir Missverständnisse über UX und diskutieren die besten Möglichkeiten, die UX Ihrer WordPress-Seite zu verbessern.
Was ist der Unterschied zwischen User Experience (UX) und User Interface (UI)?
Es gibt keine Standarddefinition für Benutzererfahrung. Laut einer Studie des Oxford University Press Journal, Interacting with Computers, besteht das Ziel des UX-Designs in Unternehmen darin, „die Kundenzufriedenheit und -loyalität durch den Nutzen, die Benutzerfreundlichkeit und die Freude an der Interaktion mit einem Produkt zu verbessern“.
Don Norman und Jakob Nielsen von der Nielsen Norman Group beschreiben UX-Design so, dass es alle Aspekte der Enderfahrung eines Benutzers mit einem Produkt oder einer Dienstleistung umfasst und Bemühungen über mehrere Disziplinen hinweg umfasst. Das würde eine Aufteilung der Verantwortung für das UX-Design auf Experten wie Front-End- und Back-End-Entwickler, Texter, Produktstrategen, Datenanalysten, Vermarkter und andere bedeuten. Mit anderen Worten, UX-Design ist nicht die einzige Kreation eines „UX-Designers“.
Die Benutzeroberfläche unterscheidet sich von der Benutzererfahrung und bezieht sich auf die visuellen und interaktiven Elemente, die dem UX-Design hinzugefügt werden, wie z. B. Bildschirme, Farben, Typografie, Schaltflächen, Animationen und andere. Beispielsweise ist unendliches Scrollen eine gängige Methode, um Inhalte auf einer Seite zu durchsuchen, aber Sie können Paginierung hinzufügen, mehr laden oder Unterkategorien filtern, wenn Sie glauben, dass dies zu einer besseren UX führt.
In der Website- oder Produktentwicklung steht das UX-Design an erster Stelle, gefolgt von der UI. Während des UX-Designs wird viel geplant, wobei die gesamte Benutzererfahrung berücksichtigt wird. Beispielsweise würde Ihr WordPress-UX-Designer die Geschwindigkeit Ihrer Website verbessern und auch alle Fehler beheben, die sich auf die Benutzererfahrung auswirken.
Die Phase des UI-Designs umfasst die Erstellung ansprechender visueller und intuitiver interaktiver Funktionen, die Teil der Benutzeroberfläche sind. Viele UX/UI-Designer verfügen über übergreifende Fähigkeiten, aber UX und UI sind nicht dasselbe. Eine einfache Möglichkeit, die beiden zu unterscheiden, besteht darin, UX mit der Funktionalität und dem Zweck der Website und die Benutzeroberfläche mit der Ästhetik der Website in Beziehung zu setzen.
Warum ist UX für WordPress-Sites wichtig?
WordPress-Sites sind relativ einfach einzurichten, mit Hilfe verschiedener Tools, die von Site-Editoren und Plugins bis hin zu Themen und Analysen reichen. Sie müssen jedoch nicht nur wissen, wie man diese Tools verwendet, sondern auch die Best Practices des UX-Designs anwenden, um sicherzustellen, dass die Benutzer Ihre Unternehmenswebsite angenehm nutzen.
Mit anderen Worten, Sie können Ihren WooCommerce-Shop schnell einrichten, aber ein sinnvolles, relevantes und angenehmes Erlebnis zu planen, von dem Zeitpunkt an, an dem jemand auf Ihrer Website landet, bis zu dem Moment, in dem er auscheckt, ist eine ganz andere Aufgabe. WordPress UX-Design erfordert Kenntnisse und Erfahrung.
Die besten Möglichkeiten zur Verbesserung Ihrer WordPress UX
Es ist hilfreich, die Faktoren zu kennen, die das Erlebnis der Nutzer auf einer Website beeinflussen. Vor diesem Hintergrund sind hier die wichtigsten Möglichkeiten zur Verbesserung Ihrer WordPress UX.
Kenne deine Zuhörer
Planen Sie Ihr WordPress UX-Design mit Blick auf bestimmte Benutzer. Benutzerpersönlichkeiten sind hilfreich, um Bedürfnisse, Wünsche und Motivationen mit Verhaltensweisen auf Ihrer Website zu verknüpfen.
Eine Bewertung des tatsächlichen Benutzerverhaltens ist erforderlich, um die Leistung der Seiten Ihrer Website zu beurteilen, insbesondere Ihrer Startseite/Zielseite und der wichtigsten Produktseiten. Sie wissen, was Ihr Publikum erreichen möchte und ob es in der Lage ist, es zu erreichen, dh ob der Weg zum Ziel reibungslos verläuft oder nicht. Diese Erkenntnisse helfen dabei, Probleme aufzudecken, die behoben werden müssen, und die Conversions Ihrer Website zu verbessern.
Es gibt viele Tools, die visuelle Informationen wie Heatmaps und Grafiken bieten, um das Besucherverhalten auf Ihrer Website leicht zu verstehen. Google Analytics zeigt Ihnen, wie sich Besucher auf Ihrer Website bewegen, und ermöglicht es Ihnen, Klicks auf Links, CTA-Schaltflächen, Navigation und andere interaktive Funktionen zu verfolgen. Hotjar verfügt über Heatmaps, die Ihnen zeigen, wie Besucher auf Ihrer Website scrollen und auf Ihren Desktop- und mobilen Websites durch die Seiten navigieren.
Sich anpassendes Design
Einer der Aspekte einer guten WordPress UX ist die Sicherstellung eines konsistenten Surferlebnisses auf allen Geräten oder das sogenannte Responsive Design. So bleibt Ihre Seite auf großen und kleinen Bildschirmen optisch ansprechend.
Die Breite Ihres Website-Inhalts sollte an die Breite der Bildschirmgröße angepasst werden, auf der er angezeigt wird. Dies ist möglich, indem Sie die Layouts Ihrer Website auf dem Desktop und auf Mobilgeräten optimieren. Responsive Websites passen sich an die Bildschirmgröße an, ändern die Bildgröße, positionieren Inhalte neu und ändern die Schriftart und Navigation, um sicherzustellen, dass Ihre Website unabhängig vom Gerät gut aussieht und sich gut anfühlt.
Inhaltsdesign
Wenn Sie über den Inhalt nachdenken, den Sie Ihrer Website hinzufügen möchten, sollten Sie überlegen, was Sie schreiben, wie Sie ihn visuell präsentieren und wie Benutzer damit interagieren. Content-Design ist der formale Begriff, der beschreibt, wie Website-Inhalte nutzbar, zugänglich und lesbar gemacht werden.
Der UX-Teil des Inhaltsdesigns stellt sicher, dass der Inhalt auf allen Webseiten konsistent aussieht und sich gut in das größere Seitendesign einfügt. Es beinhaltet die Planung von Inhalten basierend auf Ihren Seitenlayouts, Bannern und Schaltflächen.
Content-Designer verstehen die Bedeutung bestimmter Inhalte auf einer Seite, um sie hervorzuheben oder bestmöglich zu vermitteln. Beispielsweise können Designer Videos mit Slogans oder Taschenrechner-Tools empfehlen, um Informationen auf ansprechende Weise zu vermitteln oder dem Zweck des jeweiligen Inhalts zu entsprechen. Sie können bestimmen, wie Inhalte hervorstechen und visuell sofort zugänglich sein müssen, basierend auf ihrer Bedeutung und ihrem Wert für Website-Besucher.
Website-Geschwindigkeit
Die Art und Weise, wie Sie Ihre Website gestalten, kann die Geschwindigkeit Ihrer Website erheblich beeinflussen. Schnell ladende Bilder, gute Paginierung und Plugins, die Ihre Website nicht verlangsamen, sind einige Möglichkeiten, die Seitengeschwindigkeit zu erhöhen.
Auch die Wahl der UX-Designelemente und deren Anzahl spielt eine Rolle. Beispielsweise beeinträchtigen obskure Schriftarten und ein Social-Media-Button zu viele die Ladegeschwindigkeit von Seiten. Wenn eine Webseite eine große Menge an Inhalten enthält, können Ziehharmonika-Schaltflächen (normalerweise als „Weiterlesen“-Schaltflächen gestaltet) oder Produktfilter (reduzierbar/erweiterbar) in der Seitenleiste dazu beitragen, die Ladegeschwindigkeit zu verringern.
Wenn die Seitenladegeschwindigkeit von 1 Sekunde auf 3 Sekunden erhöht wird, steigt die Wahrscheinlichkeit, dass Benutzer abspringen, um 32 %. Abgesehen von Ihrem WordPress UX-Design ist die regelmäßige Wartung der Website wichtig, um eine konstant gute Website-Performance zu gewährleisten.
Kundendienst
Sie können das UX-Design planen, um den Kundensupport Ihrer Website zu verbessern. Eine Live-Chat-Box ermöglicht es Besuchern beispielsweise, mit Ihnen in Kontakt zu treten oder Antworten auf Fragen in Echtzeit zu erhalten. Sie können eine Selbstbedienungsoption hinzufügen, mit der Kunden das finden können, was sie möchten, z. B. ihre Bestelldetails, und es in einem für sie bestimmten Bereich der Website ausdrucken können.
Beim UX-Design geht es darum, die Customer Journey zu verstehen und sie dabei zu unterstützen. Um ein Beispiel zu nennen: Wenn Sie möchten, dass Kunden bestimmte Dokumente auf Ihre Website hochladen, können Sie einen Systemstatus haben, der sie über den Fortschritt ihrer Uploads versichert. Wenn Sie einen E-Commerce-Shop haben, können Sie einen unterstützenden Checkout mit einem Fortschrittsbalken erstellen, der den Kunden anzeigt, wo sie sich im Prozess befinden.
Fünf Arten von Plugins zur Verbesserung Ihrer WordPress UX
WordPress-Plugins sind eine einfache Möglichkeit, die UX Ihrer Website zu verbessern, da Sie Ihrer Website Features und Funktionen hinzufügen können, ohne dass Programmierkenntnisse erforderlich sind. Sie können damit beginnen, Plugins zu finden, die Benutzerinteraktionen zeigen, und dann die Erkenntnisse verwenden, um die erforderlichen UX-Änderungen zu planen.
Es sind Hunderte von Plugins verfügbar, um WordPress UX zu verbessern. Hier sind fünf Arten von Plugins, die Sie sich ansehen sollten.
Caching-Plugins
Für alle WordPress-Seiten, die Ladezeiten beschleunigen wollen.
Beachten Sie, dass viele Hosts Websites standardmäßig zwischenspeichern und mit ihren eigenen Caching-Lösungen geliefert werden, aber Caching-Plugins können Websites dennoch schneller machen. Ein gutes Plugin optimiert das Caching sowohl für mobile als auch für Desktop-Geräte. Beispielsweise könnte für jedes Dokument, das zwischengespeichert wird, ein Cache für mobile Geräte erstellt werden.
Wir empfehlen WP Fastest Cache. Wie der Name schon sagt, hilft das Plugin dabei, Serveranfragen zu reduzieren, indem es Seiten zwischenspeichert, Ladezeiten verkürzt und die Gesamtleistung der Website verbessert. Die Premium-Version setzt mit Datenbankbereinigung, Lazy Load, Bildoptimierung, Widget-Cache und mehr noch eins drauf.

Alternative Produkte in dieser Kategorie:
- WP-Rakete
- Jetpack
- WP-Super-Cache
- Redis-Objekt-Cache
WordPress-Formular-Plugins
Für alle WordPress-Sites, die Kontaktformulare verwenden möchten, um Leads und Informationen zu sammeln.
Formulare sind sehr vielseitig. Sie können Formulare verwenden, um Personen zu Ihrer Mailingliste hinzuzufügen, Benutzerregistrierungen zu aktivieren, Zahlungen oder Spenden anzunehmen, Benutzern das Hochladen von Dateien zu ermöglichen oder Fragen von Kunden zu erhalten. Die Möglichkeiten sind enorm, und durch die Verwendung von Formularen auf Ihrer WordPress-Site machen Sie es den Benutzern leicht, sich zu engagieren und zu konvertieren.

Die Formulare Ihrer Website sollten gut aussehen und intelligent sein. Sie sollten in der Lage sein, Felder als Reaktion auf Benutzerantworten in Formularfeldern ein- oder auszublenden. Zum Beispiel, die Schaltfläche „Senden“ ausgeblendet zu lassen, bis Benutzer das Kästchen „Allgemeine Geschäftsbedingungen“ ankreuzen.
Ninja Forms ist eine gute Wahl, da Sie damit Lead-Generierungs- und Kundensupport-Formulare für Ihre WordPress-Site erstellen können. Sie können Formularfelder mithilfe von bedingten Logikfeldern an Ihre Bedürfnisse anpassen und dynamische Formulare erstellen. Sie können den Excel/PDF/Google Sheet-Export zulassen oder eine Abfragezeichenfolge hinzufügen, um Formulare automatisch auszufüllen.

Alternative Produkte in dieser Kategorie:
- Gravitationsformen
- Ausbilder
- WP-Formulare
- Beeindruckende Formen
Analyse-Plugins
Für alle WordPress-Sites, insbesondere WooCommerce-Shops, die verstehen möchten, wie sich ihre Benutzer verhalten, und die Daten verwenden möchten, um ihre Benutzererfahrung zu verbessern.
Es ist schwierig, sinnvolle UX-Änderungen auf Ihrer Website vorzunehmen, ohne Zugriff auf genaue Daten zu haben, die Ihnen genau sagen, wer Ihre Benutzer sind und wie sie sich verhalten. Es gibt viele Arten von Analyse-Plug-ins, die unterschiedliche Dinge tun – einige verbinden sich beispielsweise mit Ihrem Google Analytics-Konto, um die Daten besser zu verwalten, während andere die Aktionen Ihrer Benutzer direkt auf Ihrer Website analysieren.
Wir haben Hotjar als unsere erste Wahl ausgewählt. Sie können Heatmaps einrichten, um zu sehen, wo Benutzer scrollen und klicken, und Besucheraufzeichnungen, um Mausbewegungen und wiederholtes Klicken oder Tippen anzuzeigen, was auf die Frustration der Besucher mit der Geschwindigkeit oder einem anderen UX-Problem hinweist. Für weitere Einblicke können Sie Ihrer Website ein Vorschlagsfeld für ihr Feedback hinzufügen oder ihnen Umfragen senden, um direktes Feedback von ihnen zu erhalten.

Alternative Produkte in dieser Kategorie:
- Verrücktes Ei
- MonsterEinblicke
- Pixel-Manager für WooCommerce
- Clicky von Yoast
Website-Wartungs-Plugins
Für alle WordPress-Sites, die eine konsistent funktionierende Site haben und alle Probleme mindern möchten, die Ihre UX stören könnten.
Es ist wichtig, dass Sie Ihre WordPress-Site und/oder Ihren WooCommerce-Shop pflegen. Es ist normal, dass etwas schief geht, und die Verwendung von Website-Wartungs-Plugins hilft Ihnen, Probleme zu identifizieren, damit Ihre Website reibungslos funktioniert. Sie können Ihnen auch dabei helfen, Ihre Website zu sichern oder Ihre Website in den Wartungsmodus zu versetzen, um Benutzern mitzuteilen, warum sie nicht auf Ihre Website zugreifen können, während Sie sie aktualisieren.
Broken Link Checker ist ein nützliches Plugin für den Einstieg. Es überwacht und testet alle internen und externen Links auf Ihrer Website und benachrichtigt Sie über defekte Links und fehlende Bilder sowie Weiterleitungen auf dem Dashboard oder per E-Mail. Sie können viel Zeit sparen, indem Sie die problematischen Links direkt auf der Seite des Plugins bearbeiten.

Alternative Produkte in dieser Kategorie:
- Zustandsprüfung und Fehlerbehebung
- BlogVault
- Wartungsmodus & Demnächst verfügbar
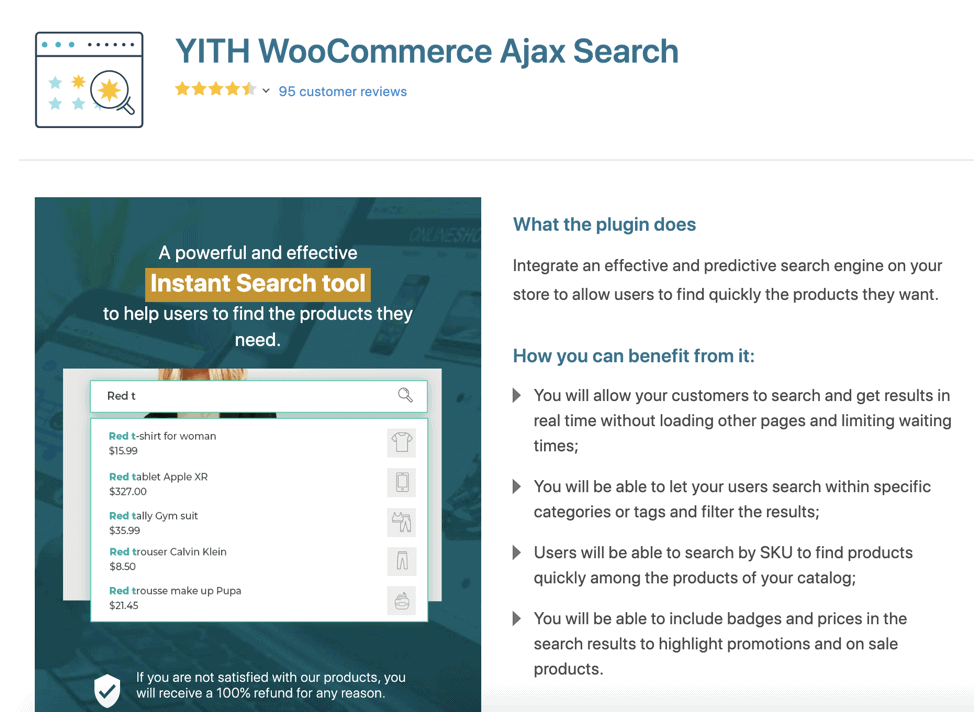
WooCommerce-Such-Plugins
Für WooCommerce-Shops, die das Sucherlebnis ihrer Kunden dramatisch verbessern möchten.
YITH WooCommerce Ajax Search ist hier unsere Wahl. Das Plugin ermöglicht es Benutzern, nach Produkten in Ihrem Shop zu suchen, ohne die Seite neu zu laden. Es reduziert die Ladezeit der Website und verbessert die Benutzererfahrung, indem die Produktsuche für Käufer schneller und einfacher wird.
Käufer können nach Produkten innerhalb bestimmter Kategorien oder Tags suchen und die Ergebnisse filtern. Wenn Sie im B2B-Bereich tätig sind oder einen großen Katalog oder viele Produktvariationen haben, werden Ihre Kunden es zu schätzen wissen, dass Sie Produkte mithilfe von SKU-basierten Suchen durchsuchen oder nachbestellen können.

Alternative Produkte in dieser Kategorie:
- FiboSearch
- Erweiterte Woo-Suche
- WooCommerce-Produktsuche
Haftungsausschluss : Codeable ist mit keinem der in diesem Artikel empfohlenen Plugins verbunden.
Warum Plugins nicht Ihre einzige Lösung sind
Plugins bieten die Flexibilität, Ihre UX schnell und einfach auf verschiedene Weise zu verbessern. Sie müssen lediglich die Plugins installieren und konfigurieren, um die gewünschte Funktionalität zu aktivieren. Plugins sind jedoch nicht in allen Situationen geeignet, und eine übermäßige Abhängigkeit von ihnen kann zu Website-Problemen führen, die die Benutzererfahrung beeinträchtigen.
- Einige Plugins können Ihre Website verlangsamen, insbesondere wenn sie zu viele HTTP-Anforderungen und Datenbankabfragen stellen
- Möglicherweise finden Sie kein Plugin, das genau die Funktionalität bietet, die erforderlich ist, um einige Aspekte Ihrer WordPress UX zu verbessern. Möglicherweise haben Sie keine Verwendung für die irrelevanten Funktionen.
- 52 % der WordPress-Schwachstellen sind auf Plugins zurückzuführen. Sie müssen Ihre Plugins aktualisieren und warten, um Sicherheitsprobleme zu vermeiden.
- Wenn Ihre WordPress-Website individuell erstellt wurde oder Sie eine bestimmte Art von Produkt haben, ist ein Plugin möglicherweise nicht flexibel genug, um sich an die Komplexität Ihres Unternehmens oder Produkts anzupassen.
Die bessere Lösung? Arbeiten Sie mit einem WordPress-Entwickler, der Codeable verwendet

Wenn Sie wesentliche Änderungen und Verbesserungen an der Benutzererfahrung Ihrer Website vornehmen, sind WordPress-Entwickler mit Erfahrung im UX-Design ideal, wenn Sie einen Experten für die Implementierung von UX-Verbesserungen oder eine Lösung benötigen, die Sie mit keinem Plugin auf dem Markt sofort einsatzbereit bekommen. Sie sind in der Lage, Lösungen bereitzustellen, die eng an Ihren UX-Designzielen ausgerichtet sind.
Sie können sich schnell mit einem WordPress-Entwickler auf Codeable verbinden. Die Plattform verfügt über einen Pool erfahrener UX-Entwickler, die eine Reihe von Dienstleistungen anbieten, darunter:
- Erstellen Sie ein benutzerdefiniertes WordPress-Design oder passen Sie Ihr vorhandenes Design an
- Entwicklung oder Anpassung von Plugins, um die genauen UX-Anforderungen Ihrer Website zu erfüllen.
- Durchführung von Site-Wartung zur Optimierung der Ladegeschwindigkeit und Site-Sicherheit
- Behebung von Fehlern, die Ihre Benutzererfahrung beeinträchtigen.
- Unterstützung bei der Durchführung von Tests auf Ihrer Website, um datengesteuerte Änderungen vorzunehmen
Codeable ist ausschließlich für Besitzer von WordPress-Websites. Wenn Sie eine WordPress-Unternehmensseite, einen Affiliate-Marketing-Blog oder einen WooCommerce-Shop haben, können Sie diese mit den von den Webentwicklern der Plattform implementierten Best Practices und Lösungen benutzerfreundlicher und ansprechender gestalten.
Alle WordPress-Experten für Codeable werden überprüft. Sie können sicher sein, dass qualifizierte WordPress-Entwickler mit UX-Design-Erfahrung auf Ihr Projekt abgestimmt werden. Die Freiberufler von Codeable haben die Flexibilität, Projekte auszuwählen, von denen sie überzeugt sind, dass sie sie gut ausführen können. Sie werden also mit Entwicklern in Kontakt treten, die motiviert sind, Ihnen zum Erfolg zu verhelfen, und die bereit sind, alle potenziellen Probleme zu lösen, die im Laufe des Projekts auftreten können.
Sobald Sie Ihr Projekt eingereicht haben, werden Sie mit 1-5 Entwicklern abgeglichen und können von dort aus entscheiden, mit wem Sie zusammenarbeiten möchten. Es ist am besten, Ihre Bedürfnisse genau zu spezifizieren, um innerhalb eines Tages Antworten zu erhalten, und mit einem Freiberufler zu arbeiten, der über die relevanten Fähigkeiten und Erfahrungen für Ihr Projekt verfügt. Anstatt beispielsweise zu sagen „Ich möchte die UX meiner Website verbessern“, könnten Sie sagen „Ich möchte eine E-Commerce-Storefront erstellen“, „Ich möchte die Suchfunktion auf meiner Website verbessern“ oder „Ich möchte eine Mitgliedschaft aufbauen“. Website mit guter UX“. Klare und spezifische Anfragen machen den Entwickler-Projekt-Matching schneller und präziser.
Nehmen Sie verkaufsfördernde Änderungen an Ihrer WordPress UX vor
Es lohnt sich, in ein außergewöhnliches Benutzererlebnis zu investieren, um Conversions und wiederkehrende Kunden zu steigern. Während Plugins einige Ihrer UX-Probleme lösen können, können Sie mit einem Codeable-Entwickler eine benutzerfreundliche Website genau nach Ihren Wünschen erstellen.
Gutes User Experience Design erfüllt die Bedürfnisse der Benutzer. Es erfordert ein Verständnis der Verbraucherpsychologie, die die Fachleute von Codeable haben und anwenden, um die Nutzung Ihrer Website angenehm zu gestalten.
Codeable kann sich als wirtschaftlicher erweisen, als Premium-Plugins zu kaufen und Zeit damit zu verbringen, sie zu pflegen. Wenn das Projekt nicht Ihren Erwartungen entspricht, erhalten Sie Ihr Geld zurück.
Reichen Sie Ihr Projekt ein, um mit der Arbeit an der Verbesserung der UX Ihrer Website zu beginnen oder um zu sehen, wie der Prozess funktioniert. Sie müssen nicht mit der Einstellung fortfahren, wenn Sie mehr Zeit benötigen, um Usability-Tests durchzuführen oder über Ihr Projekt nachzudenken.
