So fügen Sie einer WordPress-Seite einen Videohintergrund hinzu
Veröffentlicht: 2022-11-03Es dauert nur wenige Sekunden, bis Besucher entscheiden, ob sie auf Ihrer Website bleiben oder woanders hingehen möchten. Daher ist es wichtig, dass Sie sofort ihre Aufmerksamkeit erregen und sie davon überzeugen, den Rest Ihrer Website zu erkunden.
Eine großartige Möglichkeit, Ihr Publikum zu fesseln und zu beeindrucken, ist ein Videohintergrund. In diesem Beitrag werfen wir einen Blick auf die Vorteile des Hinzufügens eines Videohintergrunds zu Ihrer Website. Dann besprechen wir einige Best Practices und zeigen Ihnen vier einfache Möglichkeiten, dies in WordPress zu tun.
Was ist ein Videohintergrund?
Mit Videohintergründen können Sie Ihren Besuchern ein ansprechenderes Erlebnis bieten. Anstatt eine Volltonfarbe oder ein Bild hinter Teilen Ihres Inhalts hinzuzufügen, können Sie stattdessen ein Video verwenden. Diese Videos werden oft wiederholt (wiederholen) und sind stumm, um den Rest der Seite zu verbessern, anstatt sie zu beeinträchtigen.
Sie können einen Videohintergrund hinter Textblöcken, Bildern, Schaltflächen, Formularen hinzufügen – was auch immer Sie möchten! – oder sogar als Hintergrund einer ganzen Zielseite verwenden.

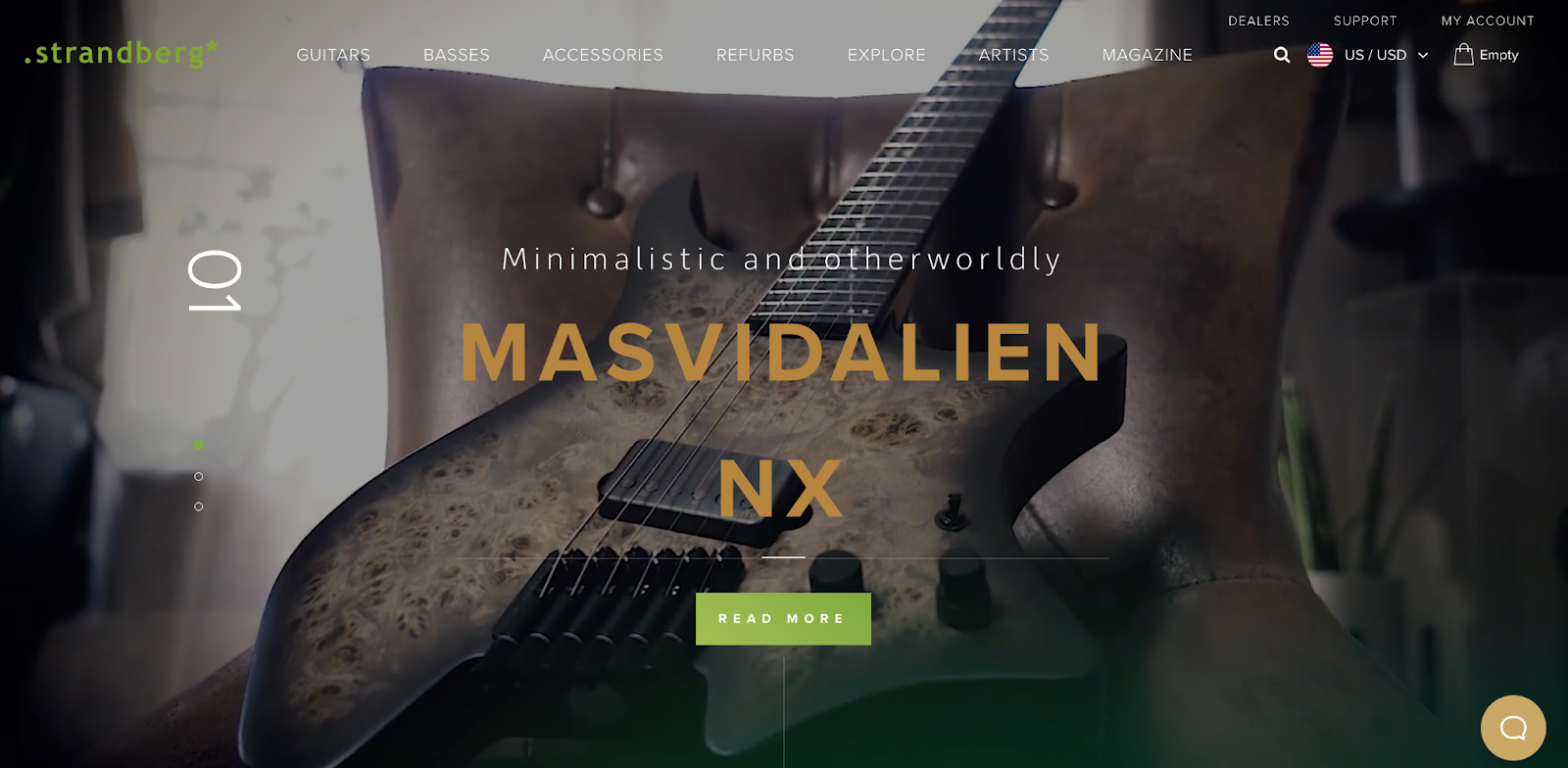
Strandberg Guitars zum Beispiel zeigt einen wunderschönen Videohintergrund ihrer Produkte in Aktion, sobald Besucher auf ihrer Website landen. Ihr Header, Intro-Text und die Call-to-Action-Schaltfläche werden so über das Video gelegt, dass der gesamte Inhalt noch sichtbar ist.
Was sind die Vorteile eines Videohintergrunds?
Die Verwendung eines Videohintergrunds bietet viele Vorteile. Zunächst einmal können Ihre Seiten dadurch professioneller und attraktiver aussehen. Wenn jemand auf Ihrer Website ankommt und ein sich bewegendes Video sieht, erregt es seine Aufmerksamkeit auf eine Weise, wie es stagnierende Inhalte nicht können.
Videohintergründe können auch eine hervorragende Möglichkeit sein, Produkte und Dienstleistungen in Aktion zu präsentieren. Stellen Sie die schönen Zimmer in Ihrem Bed & Breakfast vor, zeigen Sie Kindern, wie sie glücklich mit den von Ihnen verkauften Spielsachen spielen, oder teilen Sie Clips von den von Ihnen angebotenen Erlebnissen.
Best Practices zum Hinzufügen eines WordPress-Videohintergrunds
Wenn Sie entschieden haben, dass Ihre Website von einem Videohintergrund profitieren kann, müssen Sie einige wichtige Dinge beachten. Erstens sollten Sie Videos sparsam, aber effektiv verwenden. Zu viele große Videos auf deiner WordPress-Seite zu haben, kann sie verlangsamen und die Wirkung verwässern.
Wahrscheinlich möchten Sie auch das Audio deaktivieren. Der Ton kann für Besucher abschreckend sein, wenn sie einfach nur Ihre Website ansehen möchten. Das Letzte, was Sie wollen, ist, dass Ihre Musik das Meeting oder den Termin eines Besuchers stört.
Wenn Sie Inhalte wie Text und Schaltflächen über Ihrem Videohintergrund platzieren, ist es wichtig, dass ein ausreichender Kontrast vorhanden ist, damit die Benutzer sie leicht lesen können. Dies ist besonders wichtig für Besucher mit Sehbehinderungen. Dieser Farbkontrastprüfer ist eine großartige Möglichkeit, sich einen schnellen Überblick über Ihre Website zu verschaffen. Geben Sie einfach Ihre URL ein, und es werden alle Verbesserungen angezeigt, die Sie vornehmen müssen.
Schließlich ist es immer eine gute Idee, ein Fallback-Image zu verwenden. Dadurch wird das Bild eingestellt, das im Hintergrund angezeigt werden soll, wenn Ihr Video aus irgendeinem Grund nicht geladen wird.
So fügen Sie einen Videohintergrund in WordPress hinzu
Nachdem Sie nun ein wenig mehr über Videohintergründe wissen, wollen wir einige Möglichkeiten untersuchen, wie Sie sie zu Ihrer WordPress-Site hinzufügen können.
1. Verwenden Sie den integrierten Abdeckblock
Dies ist die einfachste und effektivste Lösung, die keine externen Plugins oder Tools erfordert. Mit dem Cover-Block können Sie Inhalte wie Text, Schaltflächen und Formulare auf einem Foto- oder Videohintergrund überlagern. Dies macht es zu einer großartigen Option für Heldenabschnitte oder Banner.
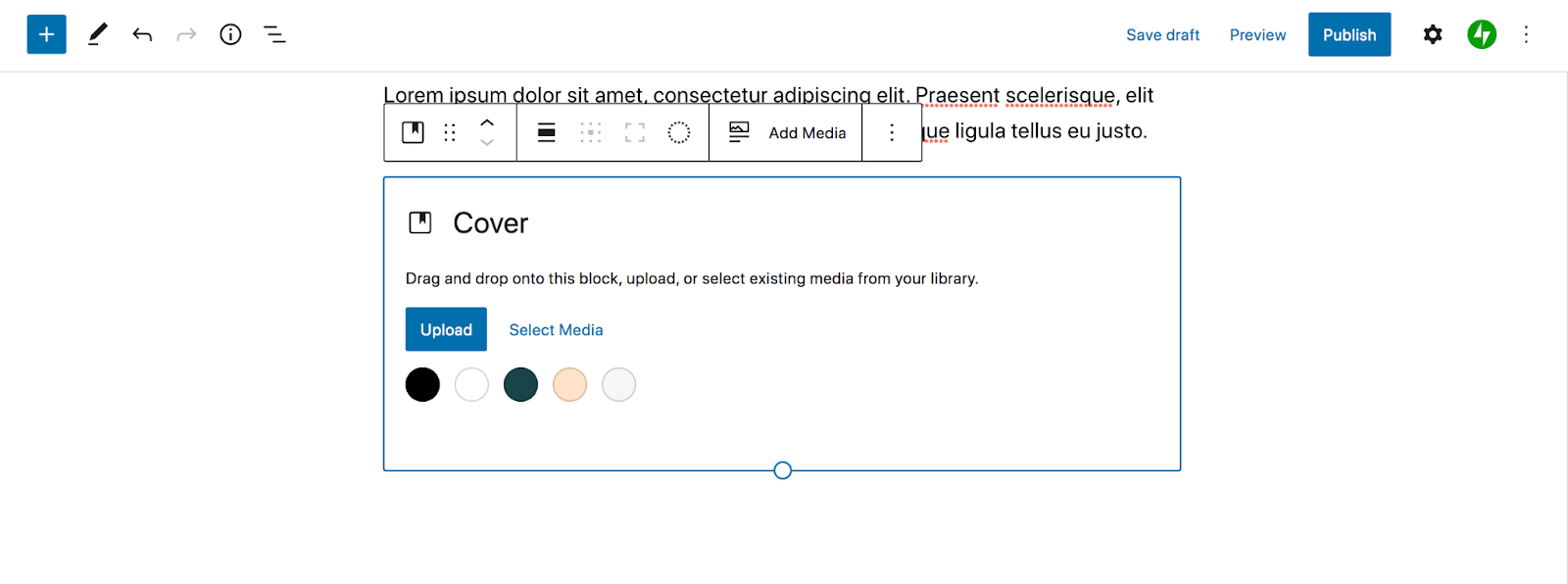
Erstellen Sie zunächst Ihre neue Seite/Ihren neuen Beitrag oder öffnen Sie eine vorhandene. Klicken Sie dann auf das blaue + -Symbol in der oberen linken Ecke. Dadurch werden alle Blockierungsoptionen geöffnet. Suchen Sie nach „Abdeckungsblock“ und fügen Sie ihn dann an beliebiger Stelle auf der Seite hinzu.

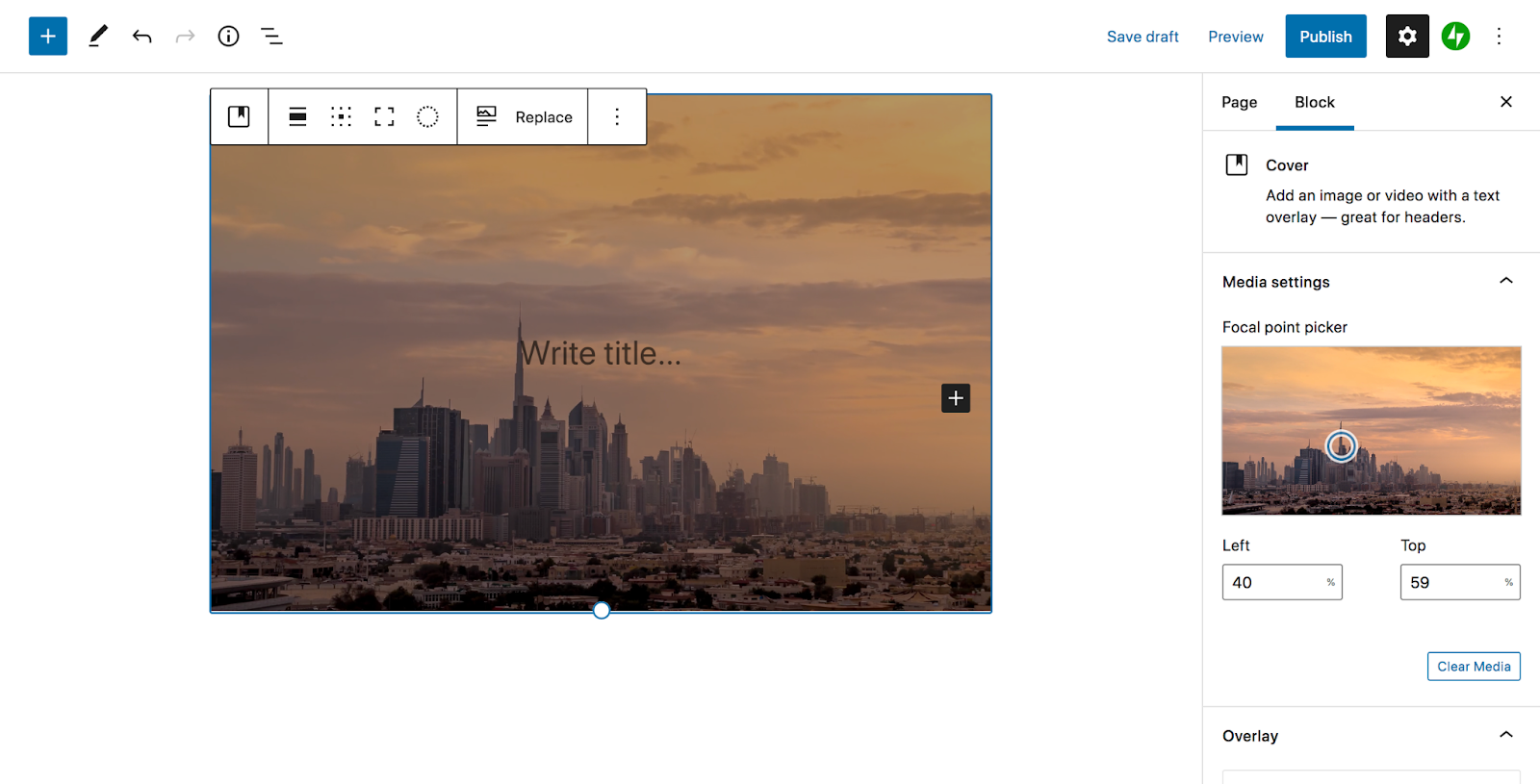
Wählen Sie in der angezeigten Symbolleiste Medien hinzufügen aus. Dort können Sie entweder ein Video aus Ihrer Mediathek auswählen oder ein eigenes hochladen.
Sie können Ihre Videoeinstellungen im rechten Bereich anpassen. Wählen Sie einen Brennpunkt, wählen Sie die Deckkraft der Überlagerung und mehr.

Fügen Sie dann alle Blöcke hinzu, die Sie über Ihrem Videohintergrund haben möchten, indem Sie auf das + -Symbol innerhalb des Cover-Blocks klicken. Sie können beispielsweise eine Überschrift, eine Textzeile und eine Schaltfläche hinzufügen. Denken Sie daran, dass es wichtig ist, dass sich dieser Inhalt vom Hintergrund abhebt, also passen Sie die Farbe und die Deckkraft des Hintergrunds nach Bedarf an.
Wenn Sie mit Ihrem Abdeckblock zufrieden sind, speichern oder veröffentlichen Sie Ihre Änderungen, und das war's! Nur ein paar einfache Schritte, um einen effektiven, schönen Videohintergrund zu erzielen.
2. Verwenden Sie ein Video-Plugin
Wenn Sie nach einer ganz bestimmten Funktion suchen – wie einem Videohintergrund für die gesamte Website oder Bildlaufeffekten – könnten Video-Plug-ins eine gute Alternative sein.
In diesem Beispiel verwenden wir das Advanced WordPress Backgrounds-Plugin.

Mit diesem Tool können Sie eine Reihe von Hintergrundtypen erstellen, darunter Bilder, selbst gehostete Videos und Videos von Drittanbietern wie YouTube. Das Beste daran ist, dass es immer noch im WordPress-Blockeditor funktioniert.
Nachdem Sie das Plug-in auf Ihrer Website installiert haben, gehen Sie zu der Seite oder dem Beitrag, auf der/dem Sie einen Videohintergrund hinzufügen möchten. Klicken Sie dann auf das + -Symbol, um einen neuen Block hinzuzufügen, und suchen Sie nach „Hintergrund (AWB)“. Fügen Sie es an beliebiger Stelle auf der Seite hinzu.
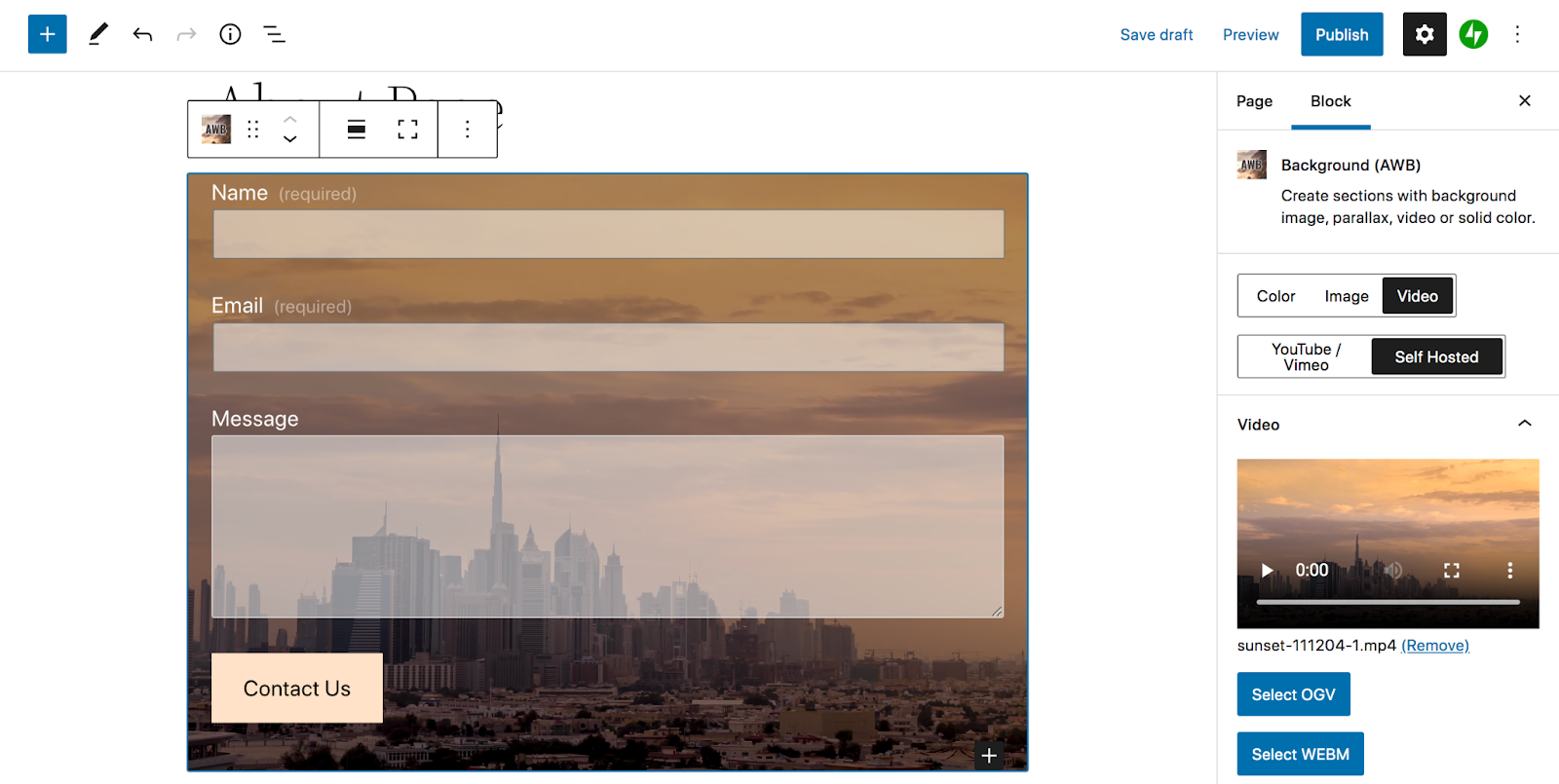
Wählen Sie im rechten Einstellungsbereich die Registerkarte Video und wählen Sie dann zwischen YouTube/Vimeo und Selbst gehostet. Je nachdem, was Sie auswählen, können Sie entweder Ihr Video hochladen oder eine externe URL eingeben.
Klicken Sie dann auf das Symbol + innerhalb des Blocks Hintergrund (AWB), um den Inhalt hinzuzufügen, den Sie oben anzeigen möchten. In diesem Fall haben wir uns entschieden, ein Kontaktformular hinzuzufügen.

Von dort aus können Sie die Einstellungen über die rechte Symbolleiste anpassen. Wählen Sie eine Start- und Endzeit für das Video, wählen Sie die Geräte aus, auf denen es angezeigt werden soll, fügen Sie Parallaxeneffekte hinzu und vieles mehr. Wenn Sie fertig sind, speichern Sie Ihre Seite.

3. Verwenden Sie einen Seitenersteller
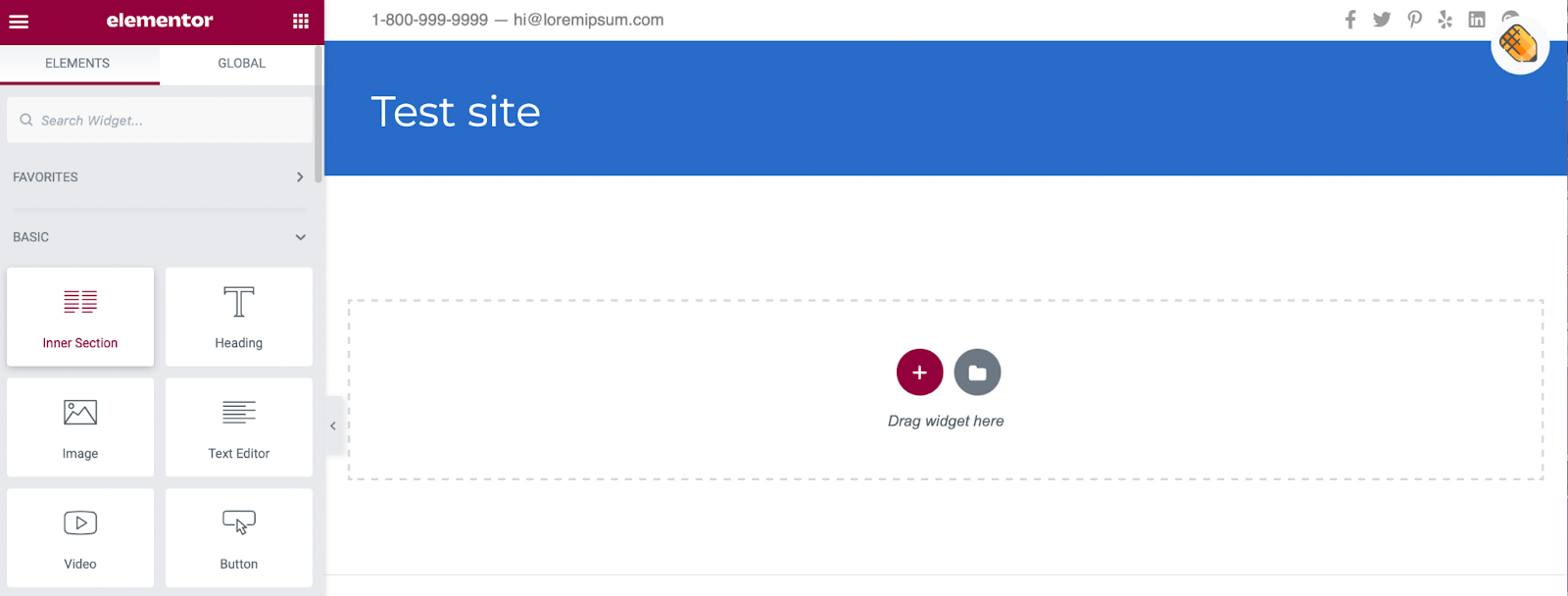
Wenn Sie bereits einen Seitenersteller wie Elementor verwenden, können Sie damit Ihrer Website einen Videohintergrund hinzufügen. Erstellen Sie Ihre neue Seite mit dem Builder und ziehen Sie ein Inner Section -Element auf den Bildschirm.

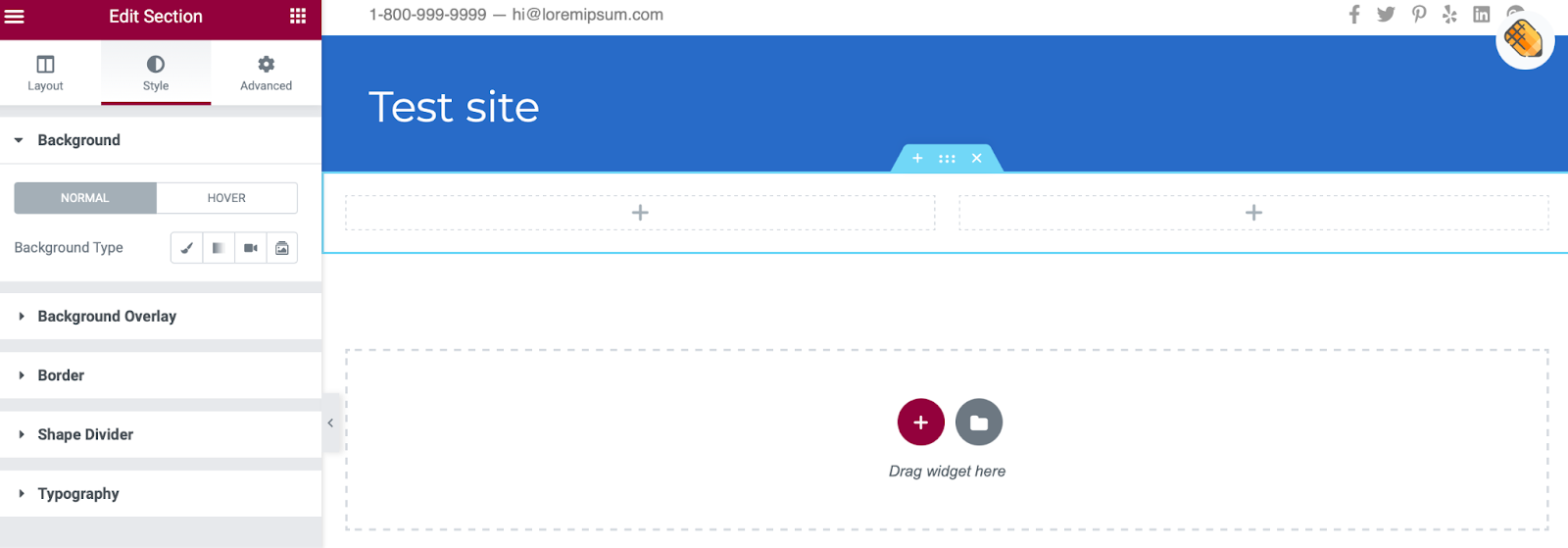
Indem Sie Ihr Video zu einem Abschnitt hinzufügen, können Sie zusätzliche Elemente wie Text und Schaltflächen über Ihr Filmmaterial legen. Klicken Sie auf die Punkte oben im Abschnitt, um den Abschnittseditor zu öffnen. Navigieren Sie dann zur Registerkarte Stil .

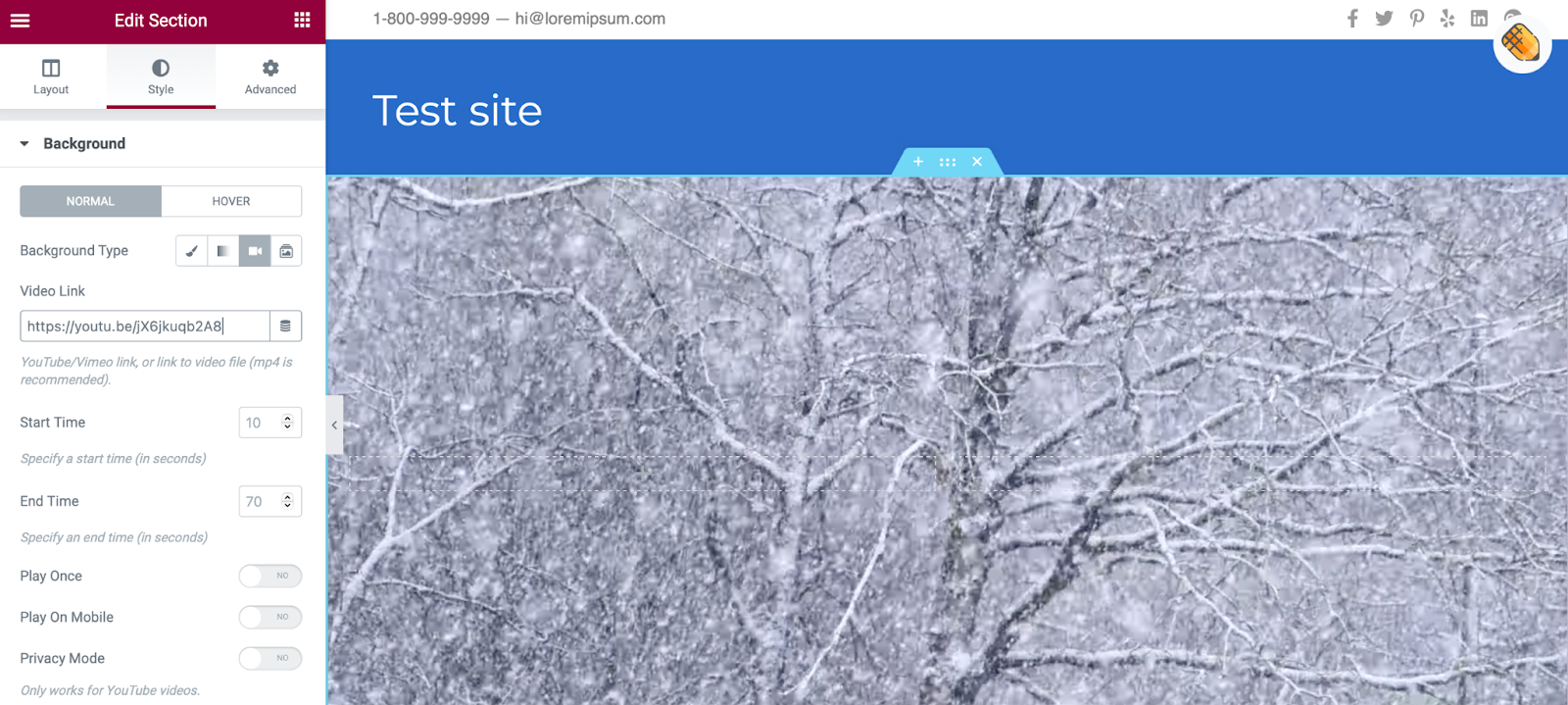
Klicken Sie neben Hintergrundtyp auf Video und fügen Sie Ihren Videolink in das Feld ein.

Hier können Sie Start- und Endzeit festlegen und weitere Anzeigeeinstellungen vornehmen. Sie können auch ein Fallback-Bild festlegen, falls Ihr Video nicht abgespielt wird. Sie können dann alle gewünschten Elemente über dem Video hinzufügen, wie Sie es normalerweise tun würden.
Unter Layout , Sie können die Höhe und Breite Ihres Inhalts ändern. Dann möchten Sie vielleicht eine Hintergrundüberlagerung hinzufügen und die Deckkraft anpassen, um andere Inhalte im Abschnitt besser sichtbar zu machen. Sie können auf diese Einstellungen zugreifen, indem Sie zum Ende des Abschnitts „ Stil “ scrollen.
4. Fügen Sie einen Videohintergrund mit Ihrem Thema hinzu
Bei einigen Themen können Sie automatisch Bilder, Videos oder GIFs als Hintergrundelemente hochladen. Diese können Ihren gesamten Bildschirm ausfüllen oder Sie können sie als Kopfzeilen oder Schieberegler verwenden.
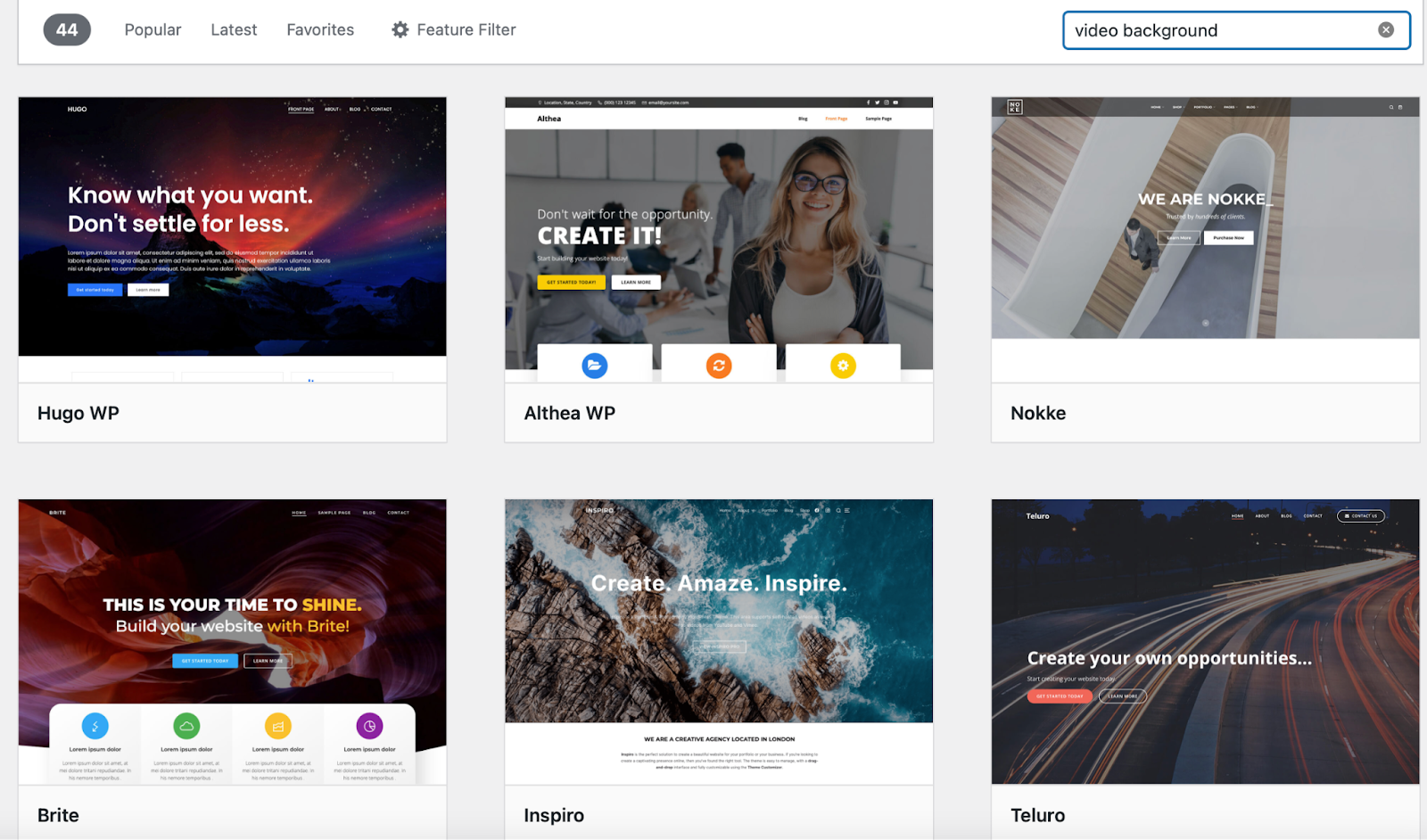
Um ein Thema zu finden, das Videohintergründe zulässt, gehen Sie zu Ihrem WordPress-Dashboard und klicken Sie auf Aussehen → Themen → Neu hinzufügen. Suchen Sie als Nächstes nach „Videohintergrund“ und wählen Sie ein Thema aus, das diese Funktionalität bietet. Oder Sie können jederzeit Ihr eigenes Premium-Design hochladen.

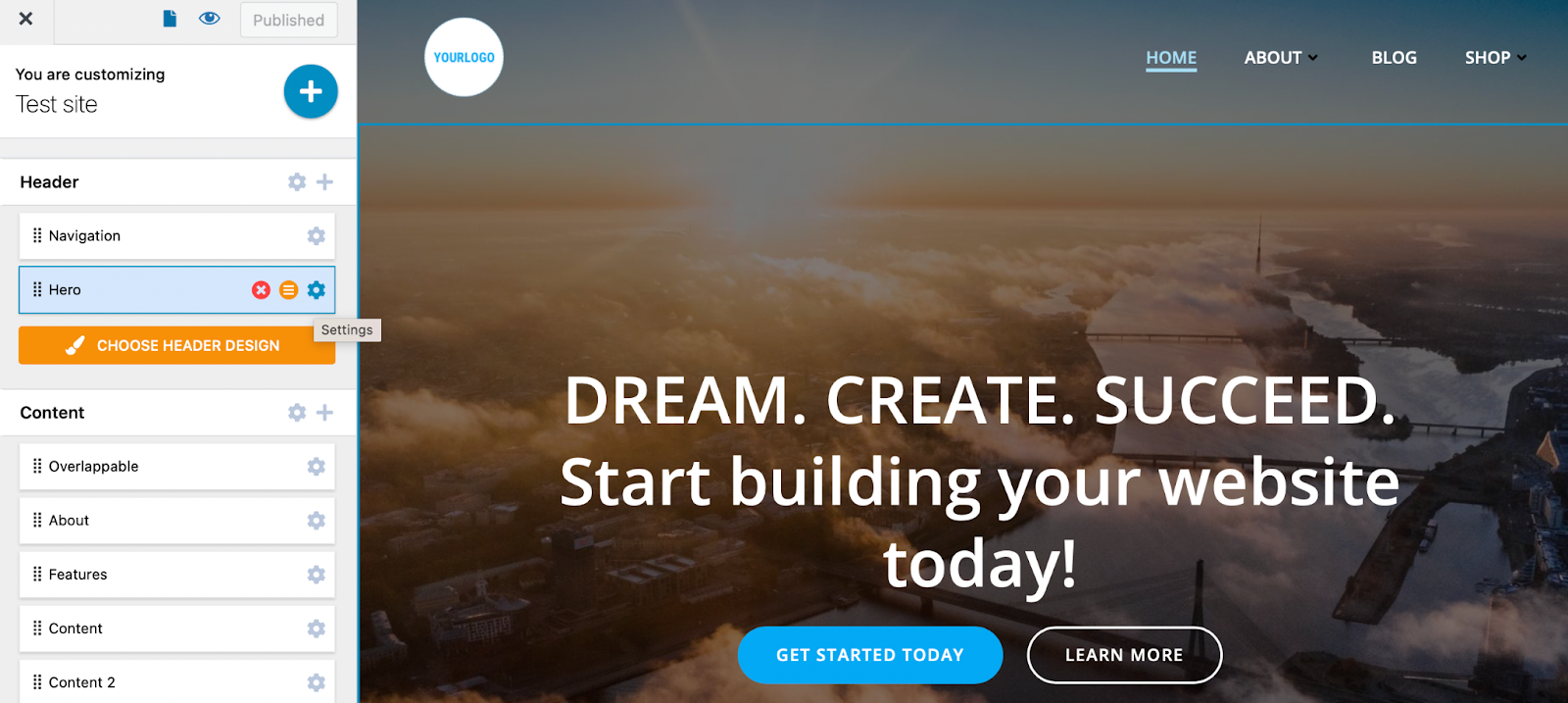
Colibri WP ist eine ausgezeichnete, kostenlose Option. Nachdem Sie das Thema installiert und aktiviert haben, gehen Sie zu Darstellung → Anpassen . Wählen Sie dann die Einstellungen Symbol neben dem Hero-Element.

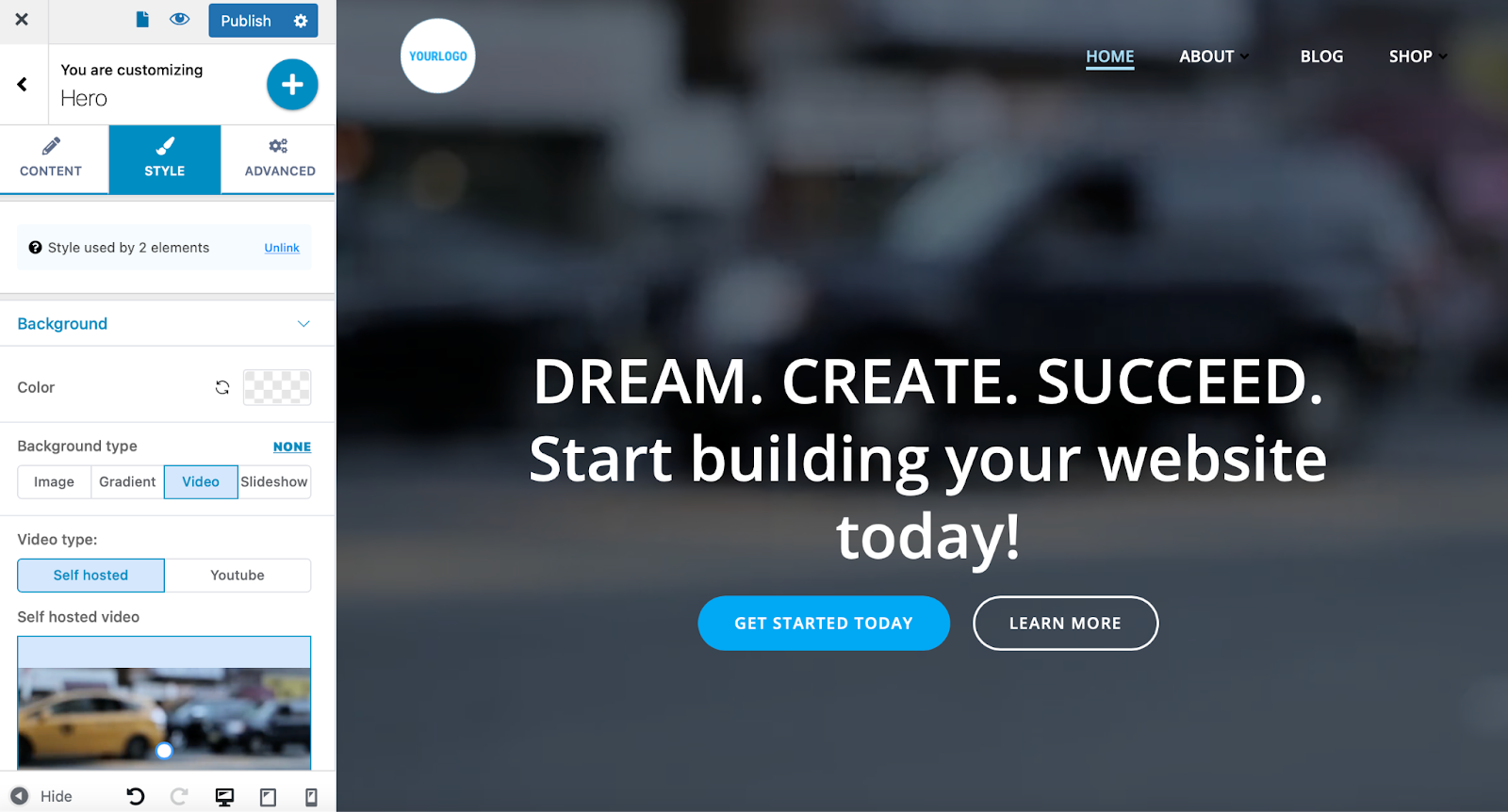
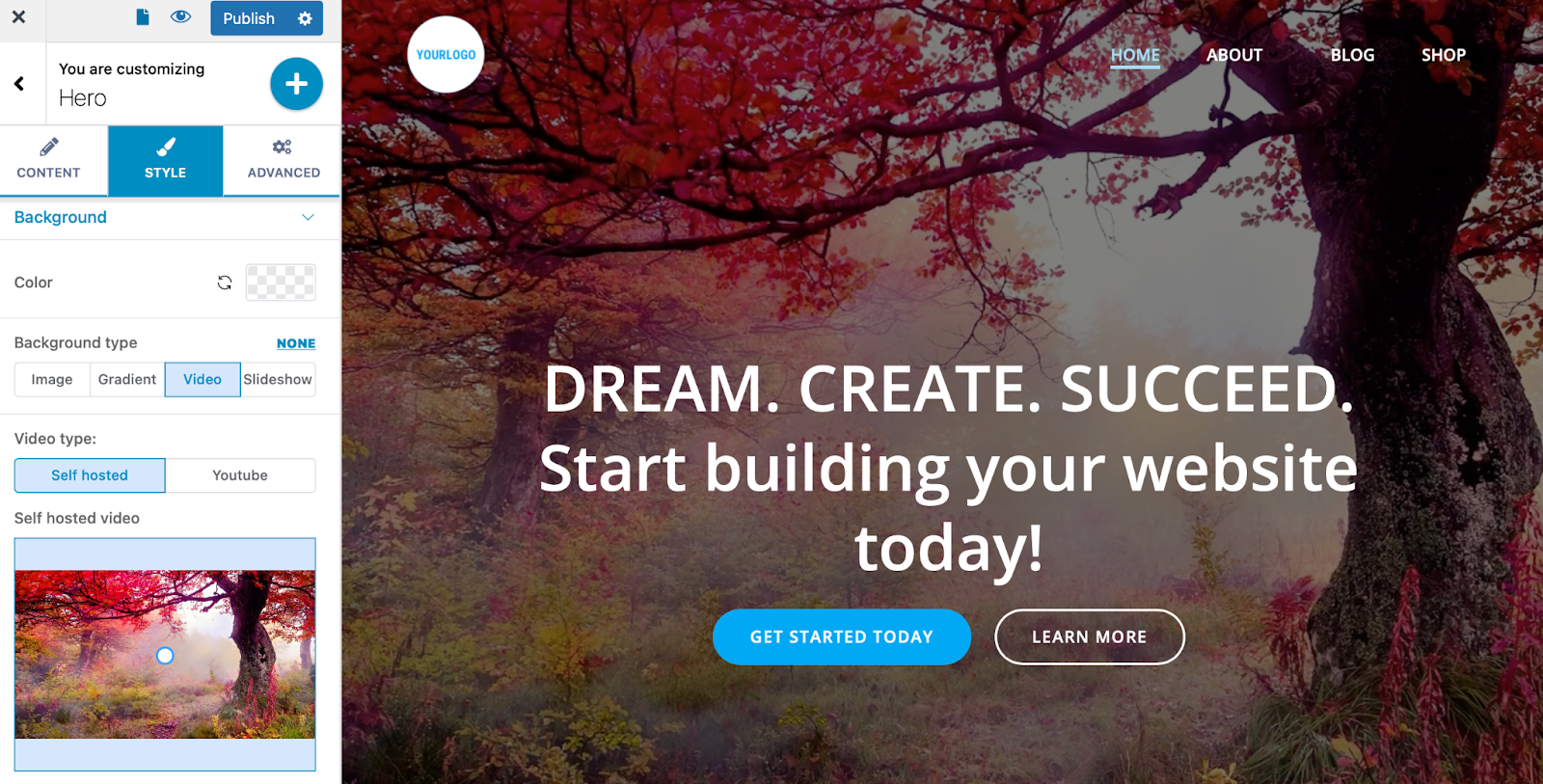
Wechseln Sie zum Stil und ändern Sie den Hintergrundtyp in Video .

Sie können entweder eine externe URL einfügen oder eine Videodatei in die Medienbibliothek hochladen.

Dann können Sie Ihren Videohintergrund anpassen. Sie können Farbüberlagerungen anwenden und die Deckkraft Ihres Videos optimieren. Wenn Sie mit Ihrem Design zufrieden sind, veröffentlichen Sie Ihre Änderungen.
Häufig gestellte Fragen
Sehen wir uns einige häufig gestellte Fragen zur Verwendung von Videohintergründen in WordPress an.
Verlangsamt ein Videohintergrund meine Website?
Große Videodateien können die Leistung Ihrer Website beeinträchtigen. Aber die gute Nachricht ist, dass Sie ein Tool wie Jetpack VideoPress verwenden können, um die Auswirkungen zu minimieren, die sie auf Ihre Website haben. Es hostet Ihre Videos extern und stellt sie über ein leistungsstarkes CDN bereit, während es Ihnen hilft, Werbung von Drittanbietern zu vermeiden.
Wenn Sie nach Möglichkeiten suchen, Ihre WordPress-Geschwindigkeit fast sofort zu verbessern, ist Jetpack Boost eine großartige Option.

Mit nur wenigen Klicks können Sie das Laden von CSS optimieren, nicht unbedingt erforderliches JavaScript zurückstellen und das verzögerte Laden von Bildern aktivieren, ohne benutzerdefinierten Code zu verwenden. Dieses Tool konzentriert sich speziell auf die Core Web Vitals von Google, bei denen es sich um Messungen der Leistung Ihrer Website in realen Szenarien handelt. Die Verbesserung dieser Metriken kann sich positiv auf Ihre Benutzererfahrung und Ihr Suchmaschinenranking auswirken.
Was ist der einfachste Weg, einen WordPress-Videohintergrund hinzuzufügen?
Der integrierte Cover-Block ist die einfachste Möglichkeit, einen WordPress-Videohintergrund hinzuzufügen, da keine zusätzlichen Plugins, Tools oder benutzerdefinierten Code erforderlich sind.
Stattdessen können Sie Ihren Videohintergrund direkt im WordPress-Editor erstellen. Dies macht es zu einer hervorragenden Option für alle Benutzer, sogar für komplette Anfänger. Sie können Ihren Hintergrund jedoch weiterhin anpassen, mit Optionen für Überlagerungen, Schwerpunkte und mehr. Dies ist nur ein großartiges Beispiel dafür, wie der WordPress-Blockeditor das Erstellen einer schönen, effektiven Website für jedermann zugänglich macht.
Wo soll ich meine Videos hosten?
Sie können Ihr Video auf demselben Server wie Ihre Website hosten. Auf diese Weise können Sie die Einschränkungen von Drittanbieterplattformen umgehen und Ihren Besuchern ein werbefreies Erlebnis bieten.
Aber selbst gehostete Videos können viel Serverbandbreite erfordern und Sie können möglicherweise keine großen Dateien hochladen. Darüber hinaus können sie Ihre Benutzererfahrung verlangsamen und zu einer Menge Pufferung und anderen Ablenkungen führen.
VideoPress ist das Beste aus beiden Welten. Es entlastet Ihren Server vollständig, gibt Ihnen aber auch die Kontrolle darüber, wie Sie Ihre Dateien anzeigen. Außerdem gibt es keine Werbung, die Besucher von Ihren Inhalten ablenken könnte.

Mit VideoPress können Sie Ihre Videos im selben Bereich verwalten, in dem Sie Ihre Website verwalten.
Steigern Sie das Engagement mit Videohintergründen
Bei so viel Konkurrenz im Internet kann es schwierig sein, Ihre Website hervorzuheben. Glücklicherweise können Sie einen WordPress-Videohintergrund hinzufügen, um die Aufmerksamkeit Ihrer Besucher zu erregen und ein fesselndes Erlebnis zu schaffen. Der Schlüssel zum Erfolg liegt in der Wahl der besten Methode zum Hosten und Anzeigen dieser wertvollen Inhalte.
VideoPress ist eine der besten Video-Hosting-Lösungen für WordPress. Es ist einfach zu bedienen und kann direkt von Ihrem WordPress-Dashboard aus aufgerufen werden. Außerdem kann es Ihnen helfen, eine hervorragende Benutzererfahrung mit schnell ladenden, werbefreien Videos zu bieten.
