Die 5 besten WordPress-Video-Plugins zum Hinzufügen zu Ihrer Website
Veröffentlicht: 2022-05-23
Ich bin mit Online-Videos verbunden. Das Lesen von reinen Textblöcken auf einer Website scheint mir einfach eine lästige Pflicht zu sein.
Manchmal lasse ich meine Gedanken schweifen, während ich etwas im Internet lese, und am Ende verliere ich ganze Absätze.
Wenn es also ein Video auf der Seite gibt, möchte ich mich wirklich bedanken und vielleicht sogar den Besitzer der Website umarmen. „Danke, du bist so süß und rücksichtsvoll.“ Das würde ich ihnen sagen.
Ich weiß, dass ich nicht der Einzige bin. Tatsächlich bevorzugen mehr als 72 % der Internetnutzer Videos gegenüber Textnachrichten, um sich über etwas zu informieren.
Der Grund, warum die meisten von uns Online-Videos lieben, ist ganz einfach: Videos sind so viel einfacher zu verdauen. Sie machen einen großartigen, sogar perfekten Job darin, komplexe Themen herunterzubrechen. Und das macht sie zu einer idealen Ergänzung für eine Website.
Heutzutage haben nicht nur Nachrichtenseiten Videos. Jede professionelle Marken-Website hat immer eine Einführung oder ein kurzes Produkt-Demo-Video auf ihrer Homepage. In der Lebensmittel- und Getränkeindustrie kann Restaurant-Videomarketing Eigentümern helfen, online mehr Reichweite und Sichtbarkeit zu erlangen.
Sie zielen nicht nur darauf ab, einem Besucher einen schnellen, ansprechenden Einblick in ihre Marke zu geben, sondern ihnen auch ein solides Benutzererlebnis zu bieten.
Wenn Sie Ihrer WordPress-Website Videos hinzufügen möchten, um Besucher mit einer kurzen Aufmerksamkeitsspanne wie mich anzusprechen, müssen Sie Video-Plugins verwenden.
Wir haben einige der besten WordPress-Video-Plugins für Sie aufgelistet.
Liste der WordPress-Video-Plugins
Es gibt kein One-Size-Fits-All-WordPress-Video-Plugin. Das Beste ist immer das, das Ihre Bedürfnisse und Vorlieben erfüllen kann.
Aber diese Plugins unten sind großartige Optionen, um Ihr Video zu Ihrer Website hinzuzufügen.
#1. Envira-Galerie 
Mit Envira Gallery müssen Sie keinen Entwickler beauftragen, um eine WordPress-Videogalerie zu erstellen.
Dieses Plugin ist einfach zu bedienen und ermöglicht es Ihnen, in wenigen Minuten eine benutzerdefinierte Videogalerie zu erstellen. Das Beste an diesem Video-Plugin ist, dass es hervorragend mit den besten Seitenerstellern da draußen funktioniert.
Sie können damit eine Galerie beliebiger Größe erstellen und Ihre Videos werden auf jedem Gerät großartig aussehen.
Hier sind weitere wichtige Funktionen, die Sie in dieses Plugin verlieben können:
- Handyfreundlich,
- Drag-and-Drop-Builder,
- Social-Media-Integrationen, Bildprüfung und WooCommerce-Shop-Integration,
- Guttenberg-Blöcke für WordPress 5.0,
- Wasserzeichen,
- Social Sharing für Facebook, Twitter und Pinterest.
Preise : ab 29 $/Jahr.
#2. YouTube-Showcase

YouTube Showcase ist ein beliebtes WordPress-Video-Plugin, mit dem Sie Videos von YouTube zu Ihrer Website hinzufügen können.
Es ist einfach zu bedienen und hat eine benutzerfreundliche Oberfläche. Sie können Videos hinzufügen, indem Sie die Video-URL eingeben. Da es auf Einfachheit ausgelegt ist, ist es eine großartige Option für Sie, wenn Sie problemlos Videos zu Ihrer Website hinzufügen möchten.
Mit diesem Plugin können Sie den Player auch anpassen, sodass Sie ihn an das Design Ihrer Website anpassen können . Und Sie können steuern, was auf dem Videobildschirm angezeigt wird, indem Sie die Player-Steuerelemente, die Infoleiste und den Titel ausblenden.
Dieses Video-Plugin bietet auch einige großartige Funktionen wie:
- Widget-Unterstützung,
- Benutzerdefinierte CSS,
- Möglichkeit, Spielersteuerungen auszublenden,
- Kontinuierliche Wiedergabeoption,
- Autoplay- und Loop-Optionen,
- Shortcode-Unterstützung,
- Video-Thumbnail-Qualitätsoption.
Preise : ab 99,99 $/Jahr. Es gibt auch eine kostenlose Version.
#3. Module

Modula ist ein weiteres großartiges WordPress-Video-Plugin, mit dem Sie wunderschöne benutzerdefinierte, einzigartige und reaktionsschnelle Videogalerien erstellen können.
Mit diesem Plugin können Sie ganz einfach Videos von YouTube, Vimeo oder selbst gehosteten Videos hinzufügen. Sie können auch das Layout und Design Ihrer Videogalerie steuern. Sie können grundsätzlich jedes Video zu Ihrer WordPress-Seite hinzufügen, ohne Programmierkenntnisse zu benötigen.
Dieses Video-Plug-in ist mobilfreundlich und reaktionsschnell, sodass Ihre Videos auf jedem Gerät gut aussehen.
Werfen wir einen Blick auf seine Hauptmerkmale:
- Reaktionsschnell und mobilfreundlich,
- Videoerweiterung,
- Selbst gehosteter Video-Support,
- Riesige Bibliothek mit kostenlosen Add-Ons,
- Wasserzeichen,
- Passwortschutz.
Preise : ab 39 $/Jahr.
#4. DeinKanal

YourChannel bietet eine schnelle Möglichkeit, YouTube-Videos zu erstellen oder zu kuratieren. Mit diesem Video-Plugin können Sie Ihre YouTube-Videos und sogar Playlists auf Ihrer eigenen Website anzeigen.
Sie können dieses Plugin verwenden, um eine Videogalerie zu erstellen oder sogar ein einzelnes Video zu Ihrem Beitrag oder Ihrer Seite hinzuzufügen. Dieses Plugin ist perfekt, wenn Sie YouTube-Videos in WordPress einbetten möchten, ohne den Einbettungscode kopieren und einfügen zu müssen.
Dieses Video-Plugin hat eine intuitive Benutzeroberfläche, die es einfach zu bedienen macht. Außerdem verfügt es über einige großartige Funktionen wie:
- YouTube-Live-Stream-Unterstützung,
- RTL-Unterstützung,
- Übersetzung,
- Autoplay-Option,
- Einfache Shortcode-Anleitung im Post-Editor,
- Cache-System für schnelles Laden.
Preise : ab 29 $/Jahr. Kostenlose Version enthalten.
#5. Videopaket
Früher bekannt als Video Embed & Thumbnail Generator, ist Videopack ein beliebtes WordPress-Video-Plugin, mit dem Sie Videos von YouTube, Vimeo und anderen Videoseiten einbetten können.
Dieses Plugin kann auch Thumbnails für Ihre Videos generieren, sodass Sie sich keine Gedanken darüber machen müssen, sie selbst zu erstellen. Es ist einfach zu bedienen und lässt Sie das Aussehen Ihrer Videogalerie anpassen. Ganz zu schweigen davon, dass Sie das Plugin verwenden können, um eine Popup-Videogalerie zu erstellen.
Mit Videopack können Sie außerdem:
- Videos zu Ihrem Beitrag oder Ihrer Seite hinzufügen,
- Passen Sie das Aussehen Ihrer Videogalerie an,
- Erstellen Sie eine Popup-Videogalerie,
- Wählen Sie automatisch diejenige aus, die der Größe des Players oder einer Auflösung Ihrer Wahl am nächsten kommt.
- Kurzwahlen,
- Fügen Sie Ihren Videos Werbung hinzu.
Wenn Sie jetzt den Blockeditor verwenden, sollten Sie sich darüber im Klaren sein, dass Videopack nicht damit kompatibel ist.
Preise : ab 5,99 $/Jahr.
So arbeiten Sie mit Modula, um WordPress-Videogalerien zu erstellen
Modula ist möglicherweise eines der beliebtesten WordPress-Galerie-Plugins da draußen. Wir zeigen Ihnen also, wie Sie damit eine Videogalerie in WordPress erstellen.
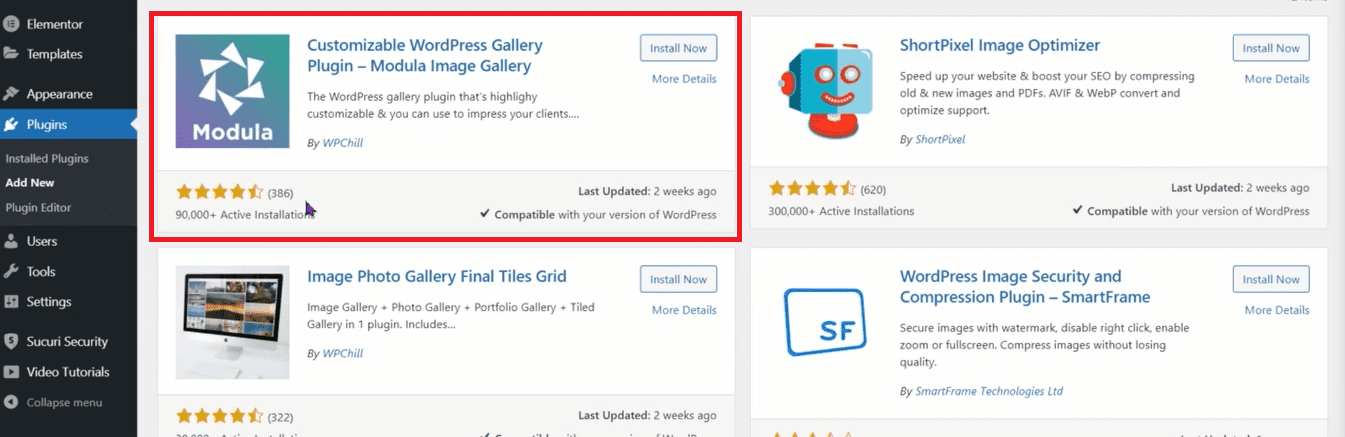
Zuerst müssen Sie das Modula-Plugin installieren und aktivieren. 
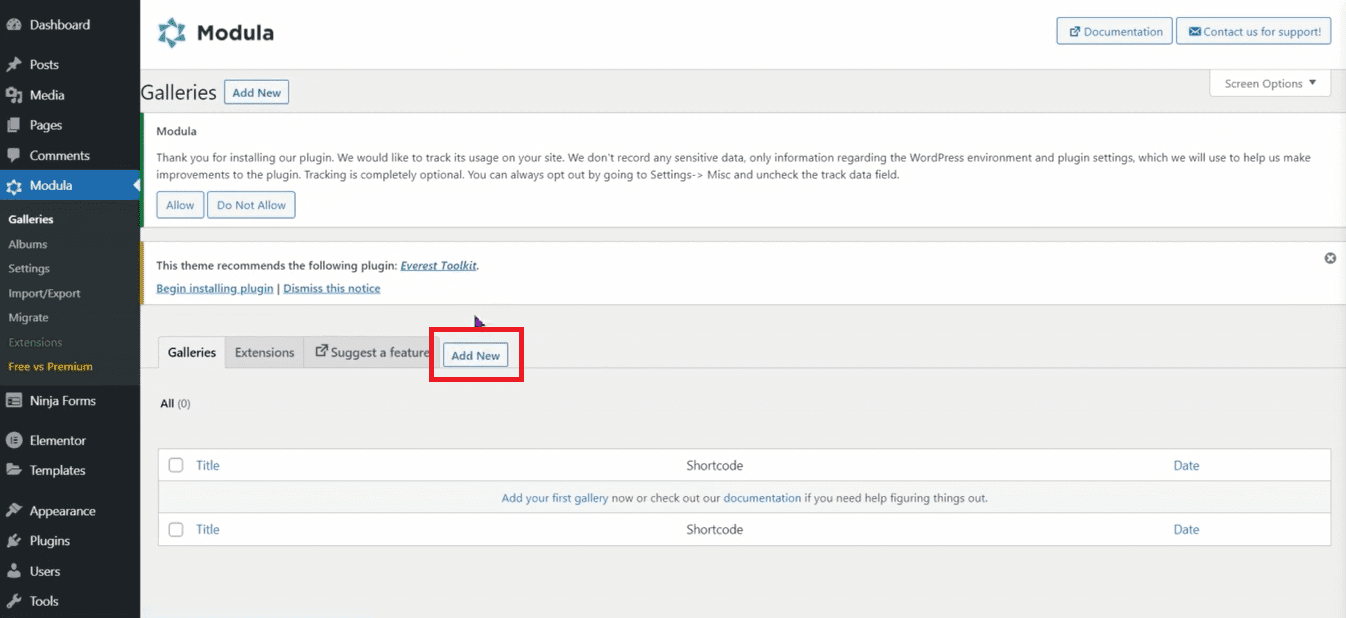
Nachdem Sie das Plugin installiert und aktiviert haben, müssen Sie auf der Seite Galerien auf die Schaltfläche Neue Galerie hinzufügen klicken. 
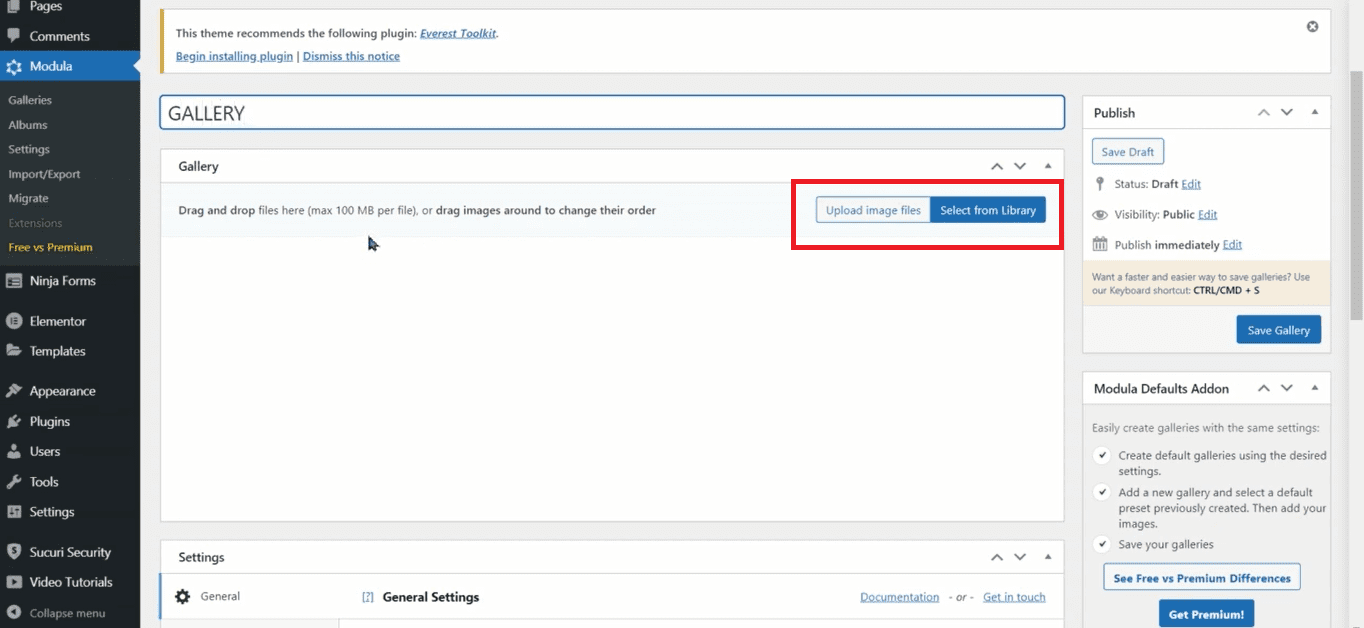
Dadurch gelangen Sie zum Bildschirm Galerieeinstellungen, wo Sie die Details Ihrer Videogalerie eingeben müssen. Sie können mit dem Hinzufügen Ihrer Videos beginnen, indem Sie entweder „Datei hochladen“ oder „Aus Bibliothek auswählen“ auswählen. Sie können Ihre Dateien sogar per Drag-and-Drop verschieben.

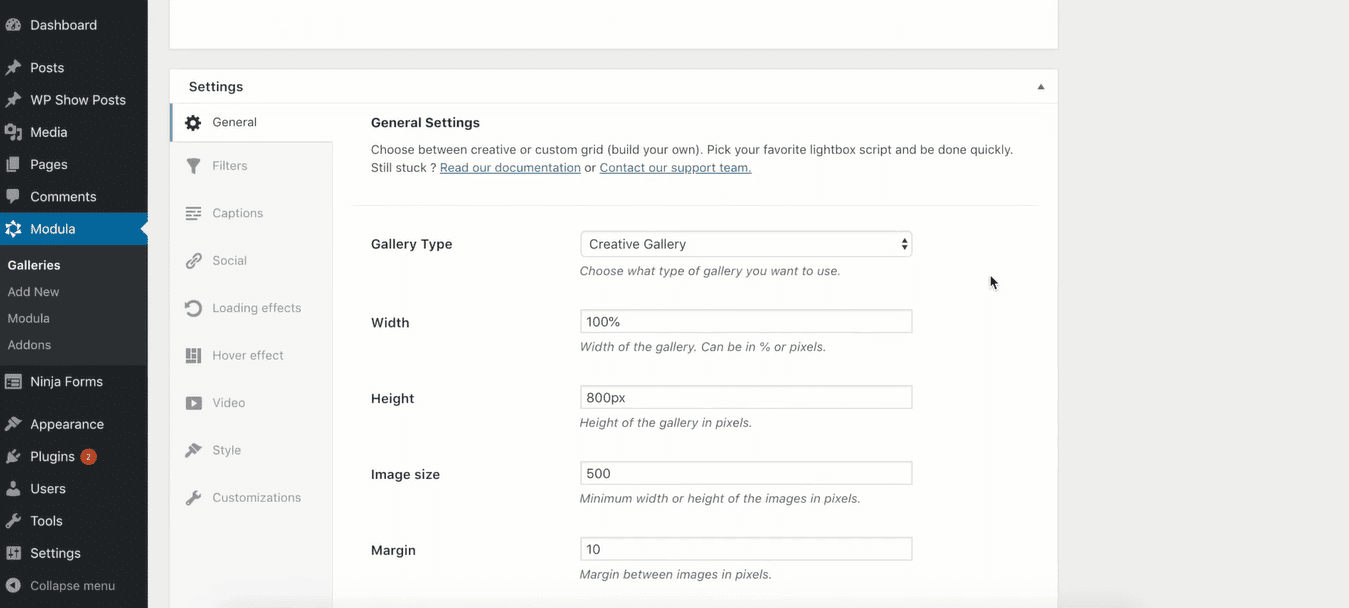
Und hier noch ein paar Einstellungen: 
Auf der Registerkarte Allgemein müssen Sie Ihrer Galerie einen Namen geben und den Galerietyp auswählen, den Sie erstellen möchten.
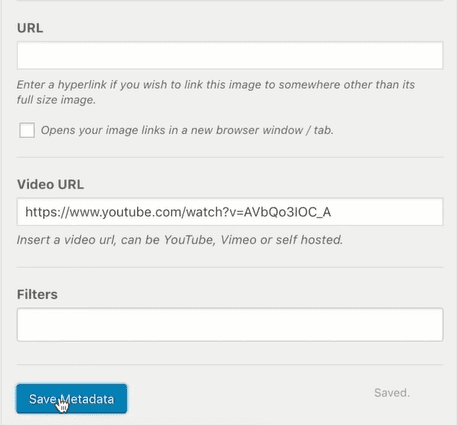
In der Zwischenzeit müssen Sie auf der Registerkarte Videos die URL des Videos eingeben, das Sie hinzufügen möchten, und ein Miniaturbild auswählen. Sie können auch die Player-Steuerung, die Infoleiste und den Titel ausblenden. 
Wenn Sie mit der Konfiguration der Einstellungen fertig sind, klicken Sie auf die Schaltfläche Galerie speichern, um Ihre Änderungen zu speichern.
Sie können Ihre Galerie jetzt zu jedem Beitrag oder jeder Seite auf Ihrer WordPress-Site hinzufügen, indem Sie den Shortcode verwenden, der auf der rechten Seite des Bildschirms angezeigt wird.
Hier ist auch ein Video-Tutorial:
https://www.youtube.com/watch?v=NxrTXQNExh4
So wählen Sie die richtigen WordPress-Video-Plugins aus
Auch hier sind nicht alle Plugins für jeden geeignet. Denken Sie daran, dass das beste WordPress-Video-Plugin für Sie möglicherweise nicht das beste für jemand anderen ist.
Bevor Sie also mit der Auswahl eines davon beginnen, ist es immer am besten, diese Punkte zu berücksichtigen:
- Ihre Bedürfnisse und Vorlieben,
- Die vom Plugin angebotenen Funktionen,
- Benutzerfreundlichkeit,
- Kundendienst,
- Produktrezensionen,
- Wird eine Dokumentation angeboten?
- Wann wurde das Plugin zuletzt aktualisiert?
- Funktioniert das Plugin mit dem Standard-WordPress-Editor (auch bekannt als Block-Editor, auch bekannt als Gutenberg-Editor)?,
- Preis.
Nun, die Sache ist, dass Sie mit WordPress möglicherweise Tonnen von Plugins verwenden. Jeder von ihnen wird am Ende Ihre Website verlangsamen. Und das ist nicht gut. Die Seitengeschwindigkeit ist entscheidend für eine Website. In einer Welt, die schnell ist, mit kurzen Aufmerksamkeitsspannen, kann die Seitenladegeschwindigkeit Ihre Website beeinflussen oder zerstören.
Aus diesem Grund würde ich die Verwendung von Seitenerstellern empfehlen. Sie haben unzählige Funktionen, die viele der Plugins da draußen leicht ersetzen können. Schauen wir uns ein Beispiel an.
So verwalten Sie Videos in Kubio WordPress Builder
Ich werde Ihnen zeigen, wie Sie mit Kubio Videos auf Ihrer Website verwenden können. Kubio ist ein blockbasierter Builder. Es funktioniert auf der Grundlage der neuesten WordPress-Erfahrung, auch bekannt als Gutenberg. Kubio ist mit jedem WordPress-Theme da draußen kompatibel, aber es funktioniert am besten mit blockbasierten Themen.
Am Ende des Tages, wenn Sie eine Website mit Kubio von Grund auf neu starten, wird das Thema fast irrelevant. Dies geschieht, weil Kubio Ihnen so viel Gestaltungsfreiheit gibt!
Bevor Sie mit der Arbeit mit Videos in Kubio beginnen, sollten Sie zunächst verstehen, wie die neue Erfahrung in WordPress funktioniert.

Alles in WordPress ist jetzt ein Block: Absätze, Bilder, Videos, Tabellen und mehr.
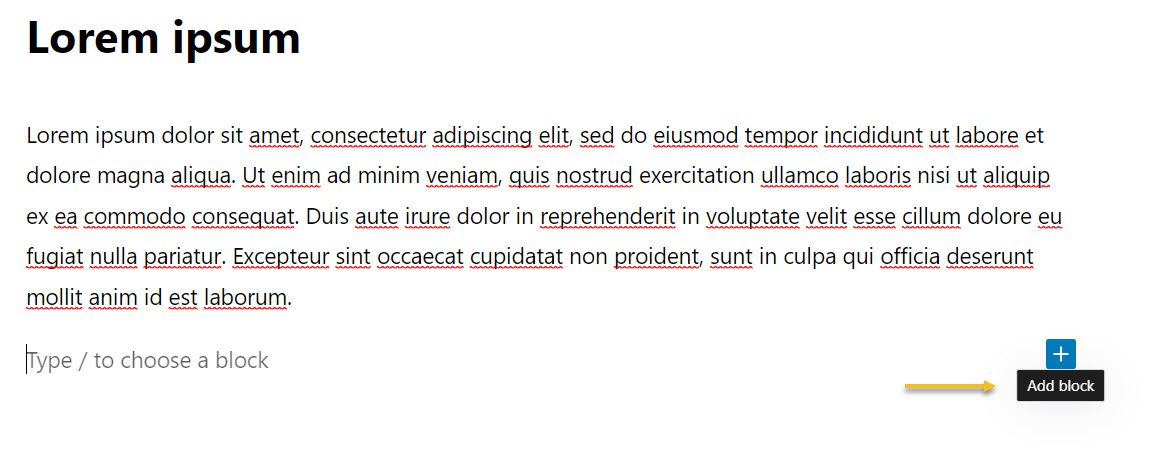
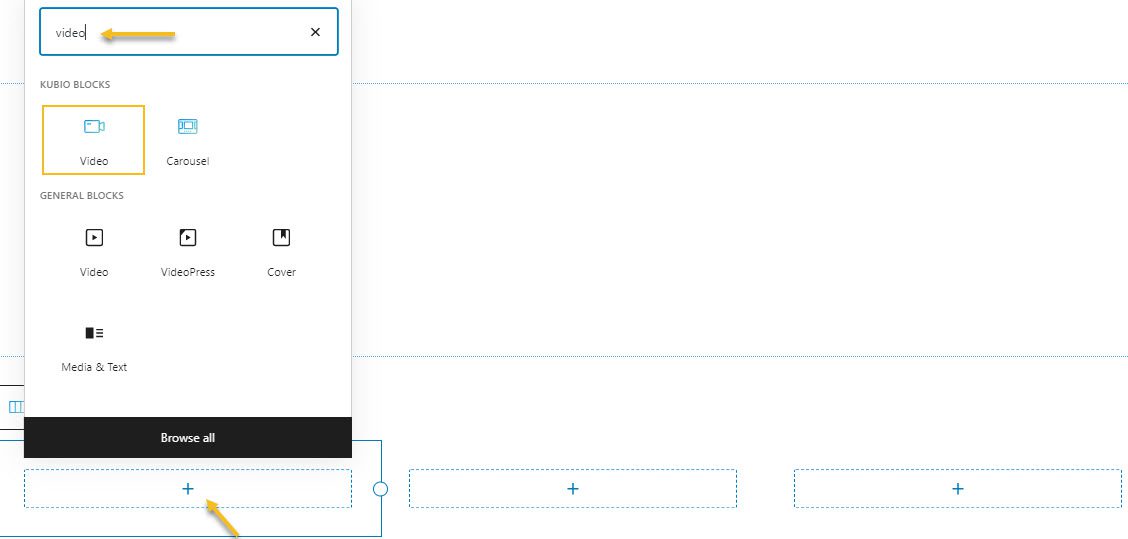
Wenn Sie sich auf einer Seite in WordPress befinden, sollten Sie nach „+“-Zeichen suchen. 
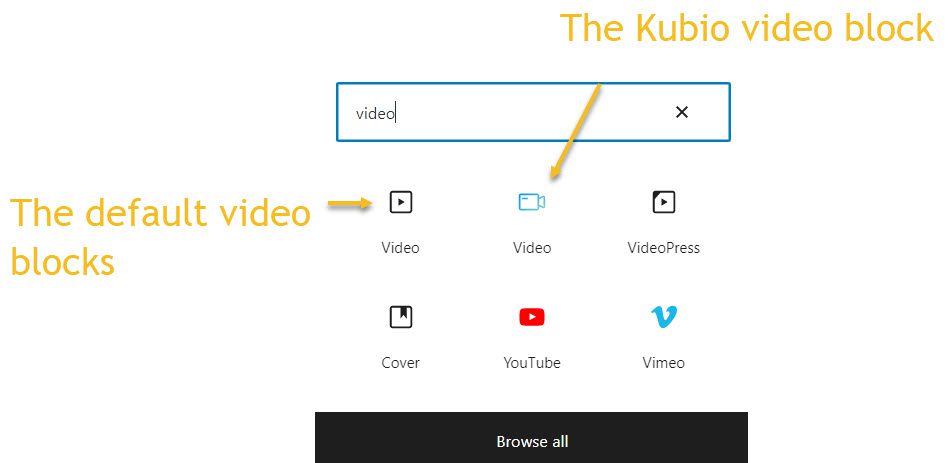
Wenn Sie auf ein solches Zeichen klicken, wird ein Blockeinfüger geöffnet. Sie können mit der Eingabe des Namens eines Blocks beginnen und ihn dann auswählen, um ihn einzufügen. Die schwarzen sind die Standard-WordPress-Blöcke, während die blaugrünen die von Kubio sind.

Wie Sie Videoblöcke in WordPress und Kubio verwenden können
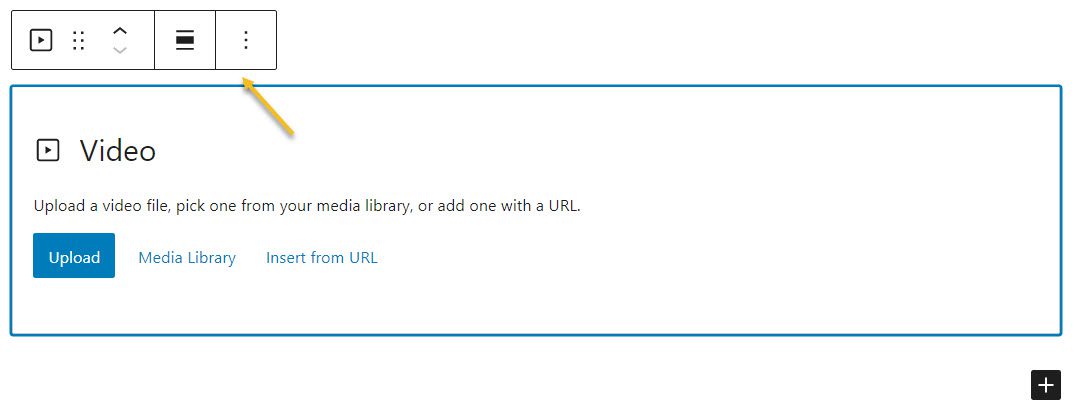
Sobald Sie nun einen Block hinzufügen, werden Sie darüber eine Symbolleiste mit mehreren Optionen bemerken, die von Block zu Block variieren können. Sie beziehen sich meistens auf das Verschieben, Kopieren oder Entfernen des Blocks. Im Falle des Videoblocks können Sie nur ein Video hinzufügen und das ist alles. Es sind keine anderen Styling-Optionen verfügbar. Aus diesem Grund benötigen Sie ein Plugin für einige fortgeschrittenere Designs.

Aber mal sehen, was passiert, wenn Sie den Kubio-Videoblock hinzufügen:

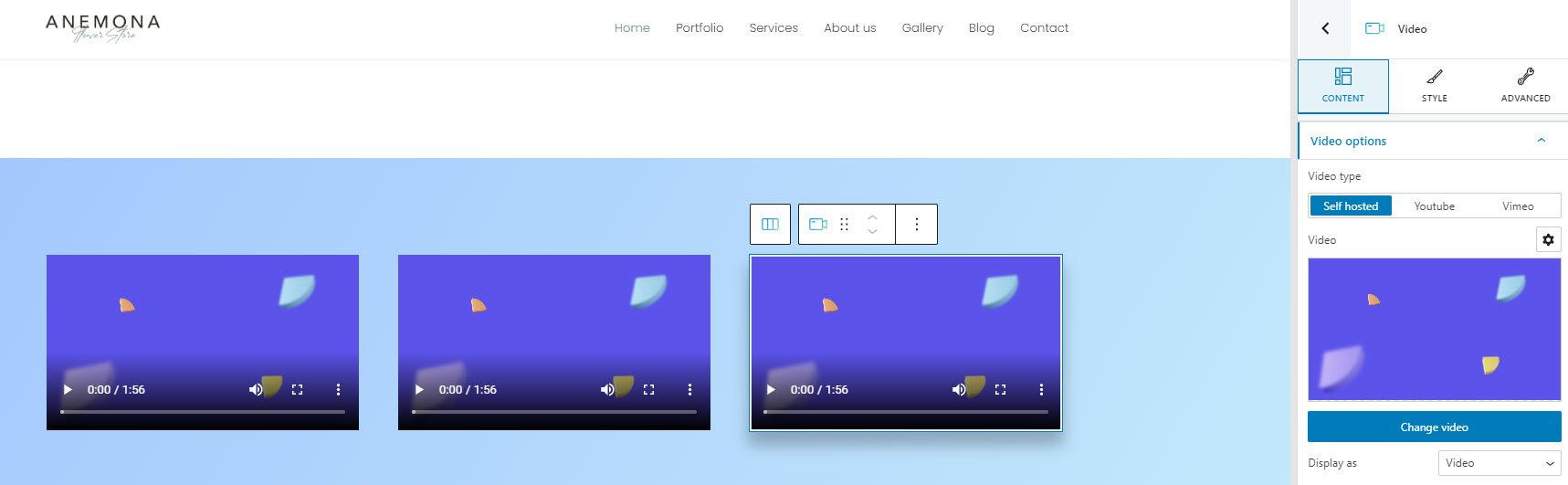
Es platziert ein Standardvideo auf der Seite, das Sie rechts im Blockbearbeitungsbereich ersetzen können.
Jetzt können Sie im Blockbearbeitungsbereich unzählige Anpassungen vornehmen. Es hat drei Ebenen: Inhalt, Stil und Erweitert.
Auf der Inhaltsebene können Sie:
- Wählen Sie Ihren Videotyp (selbst gehostet, Youtube, Vimeo);
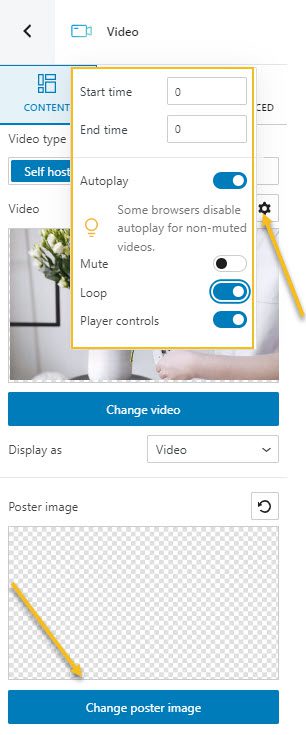
- Legen Sie die Start- und Endzeiten für das Video fest;
- Entscheiden Sie, ob Ihr Video automatisch abgespielt, stummgeschaltet oder in einer Schleife wiedergegeben werden soll;
- Entscheiden Sie, ob die Videosteuerelemente angezeigt werden sollen oder nicht.
Auf der Style-Ebene können Sie Folgendes einrichten:
- Das Seitenverhältnis des Videos;
- Der Kastenschatten des Videos;
Hier sind die verfügbaren erweiterten Videoblockbearbeitungen:
- Hintergrund. Hier können Sie Anpassungen an Hintergrundfarbe und -typ vornehmen.
- Grenze und Schatten. Hier können Sie Ihrem Video-Gutenberg-Block Ränder mit einer anderen Farbe, einem anderen Radius und einer anderen Dicke hinzufügen. Außerdem können Sie Boxschatten hinzufügen. Sie haben die volle Kontrolle über die Position, Unschärfe, Ausbreitung und Farbe des Boxschattens.
- Reaktionsschnell. Hier können Sie entscheiden, ob der Videoblock auf Desktop, Tablet oder Handy ausgeblendet wird oder nicht.
- Verschiedenes. Auf dieser Ebene können Sie den Z-Index Ihres Blocks einrichten (die Elemente, die sich überlappen, vertikal anordnen), festlegen, ob das Element überläuft oder nicht (den Inhalt des Blocks anzeigen, der aus seinem Container in die Umgebung fließt). , fügen Sie HTML-Anker und CSS-Klassen hinzu.
Hier finden Sie weitere Informationen zur Videoblockbearbeitung in Kubio.
Lassen Sie uns nun ein bisschen mehr in die Tiefe gehen.
So fügen Sie mit Kubio einen Videohintergrund hinzu
Angenommen, Sie möchten einem Abschnitt, einer Zeile oder einer Spalte einen Videohintergrund hinzufügen.
Jeder Block, Abschnitt, jede Spalte oder Zeile kann im Blockbearbeitungsbereich auf der rechten Seite bearbeitet werden.
Hintergründe können unter Stil oder Erweitert bearbeitet werden.
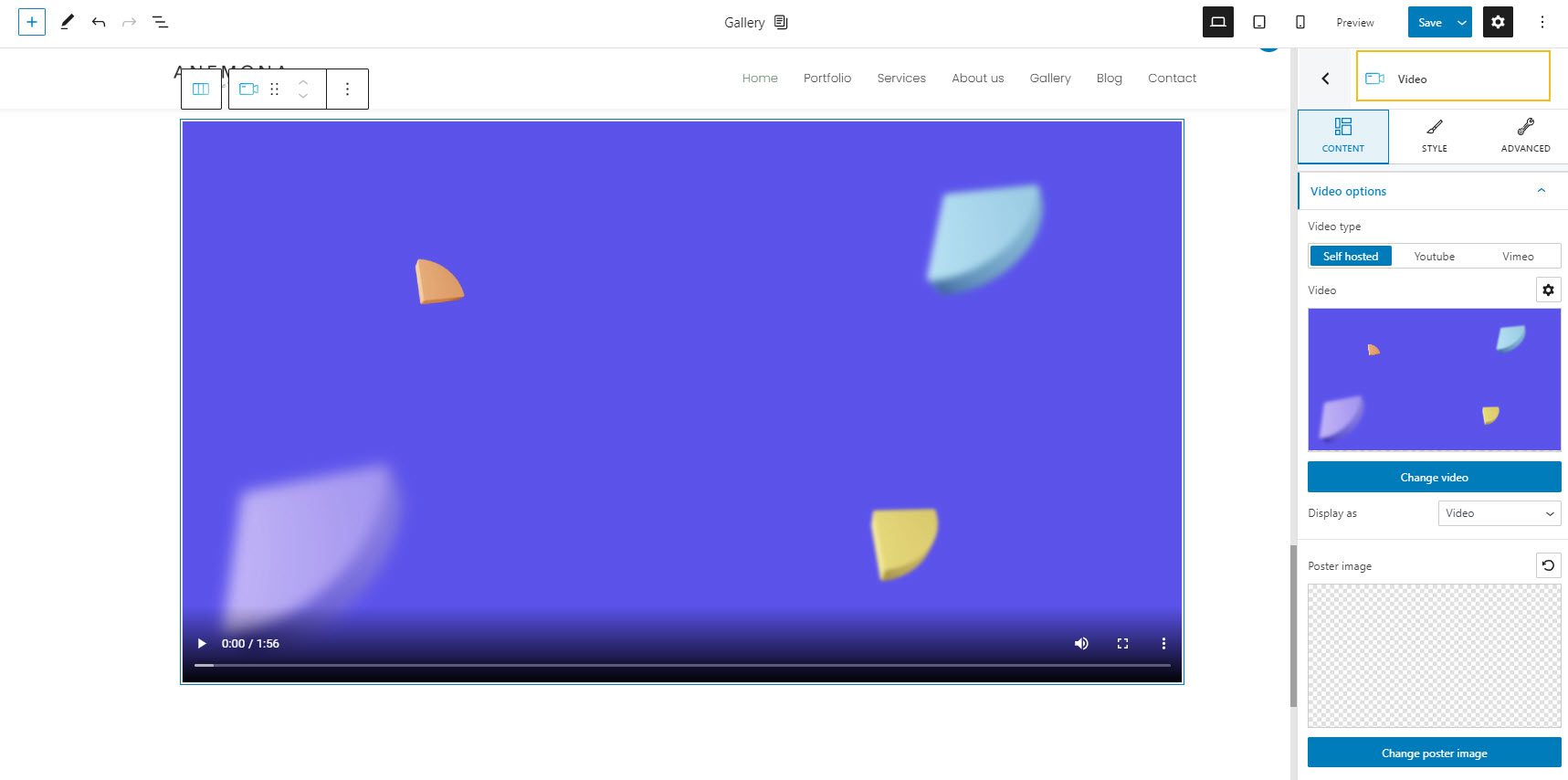
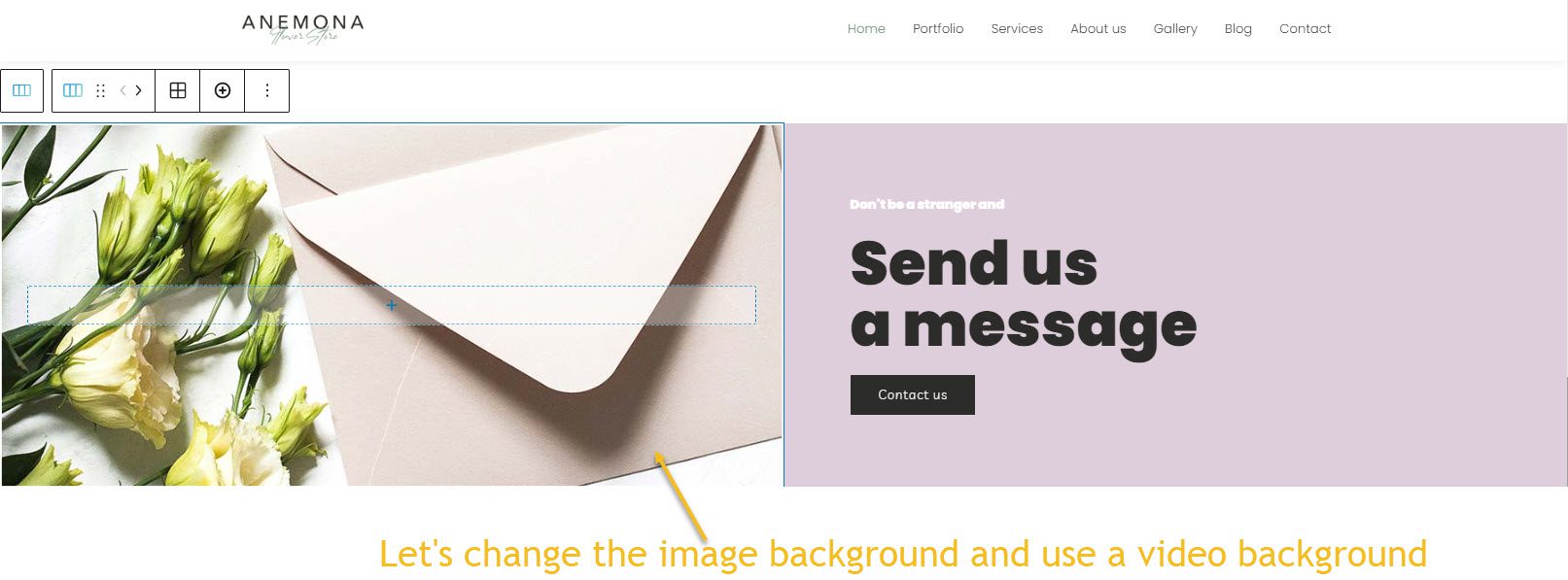
Lassen Sie uns nun das Hintergrundbild dieser Spalte hier (auf der linken Seite) durch ein Video ersetzen.

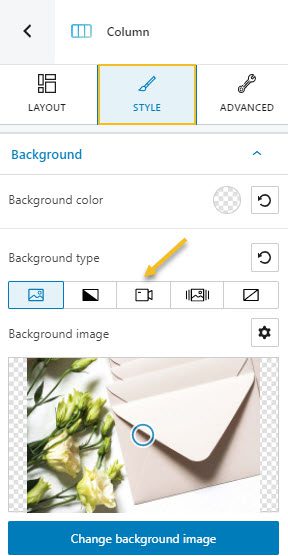
Gehen wir zu Stil -> Hintergrund -> Hintergrundtyp und wechseln von Bild zu Video.

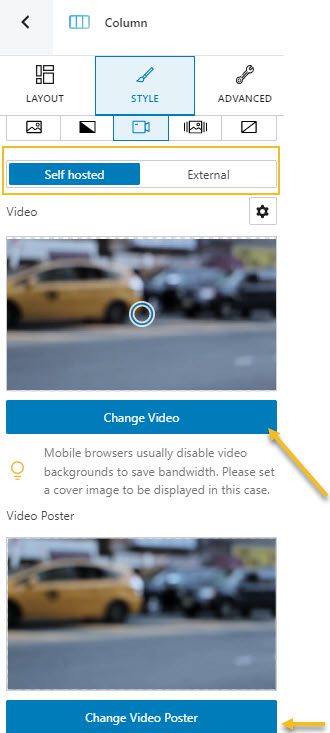
Lassen Sie uns ein selbst gehostetes Video hochladen oder einen Link einfügen. Verwenden Sie die Option Extern, um einen Link von Youtube einzufügen.

Als nächstes können Sie ein Videoposter hinzufügen.
Und hier ist unser Videohintergrund:
Videoquelle
Ziemlich ordentlich, oder?
Erstellen von Videogalerien mit Kubio
Wir können dies auf 3 Arten tun:
- Hinzufügen von Videoblöcken zu Spalten
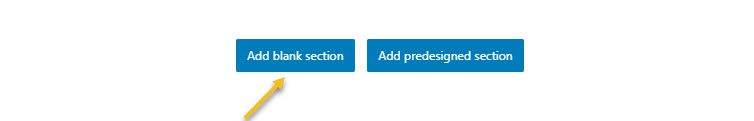
In Kubio können Sie ganz einfach leere Abschnitte hinzufügen, indem Sie zum Ende einer Seite gehen und „Leeren Abschnitt hinzufügen“ auswählen.

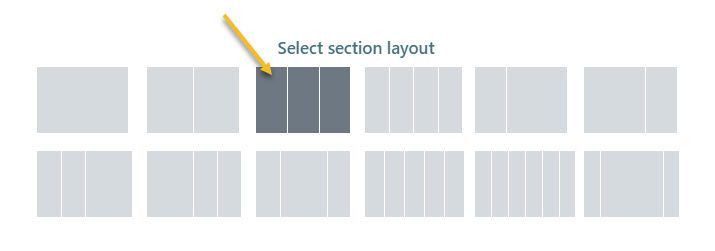
Jetzt werden Sie aufgefordert, auszuwählen, wie viele Spalten Sie benötigen. Lass uns mit drei gehen.

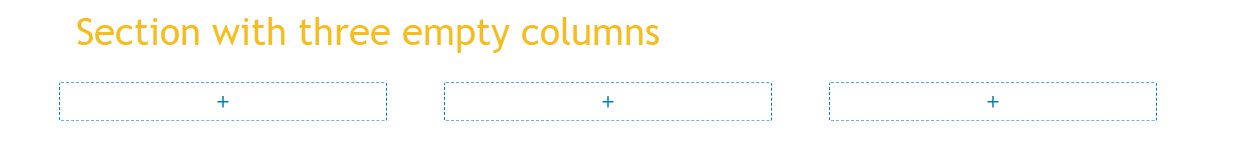
Wir bekommen das:

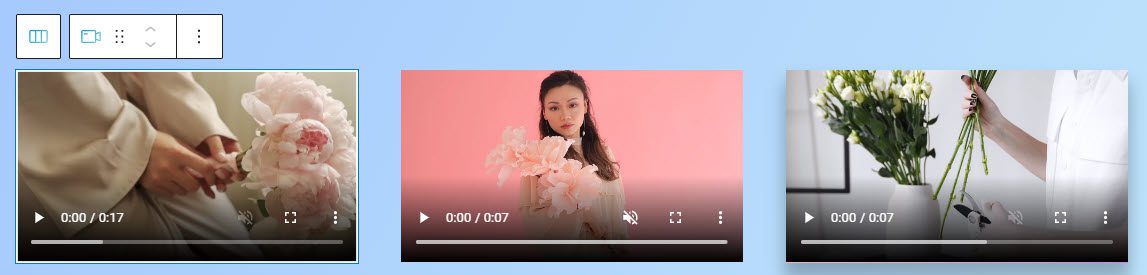
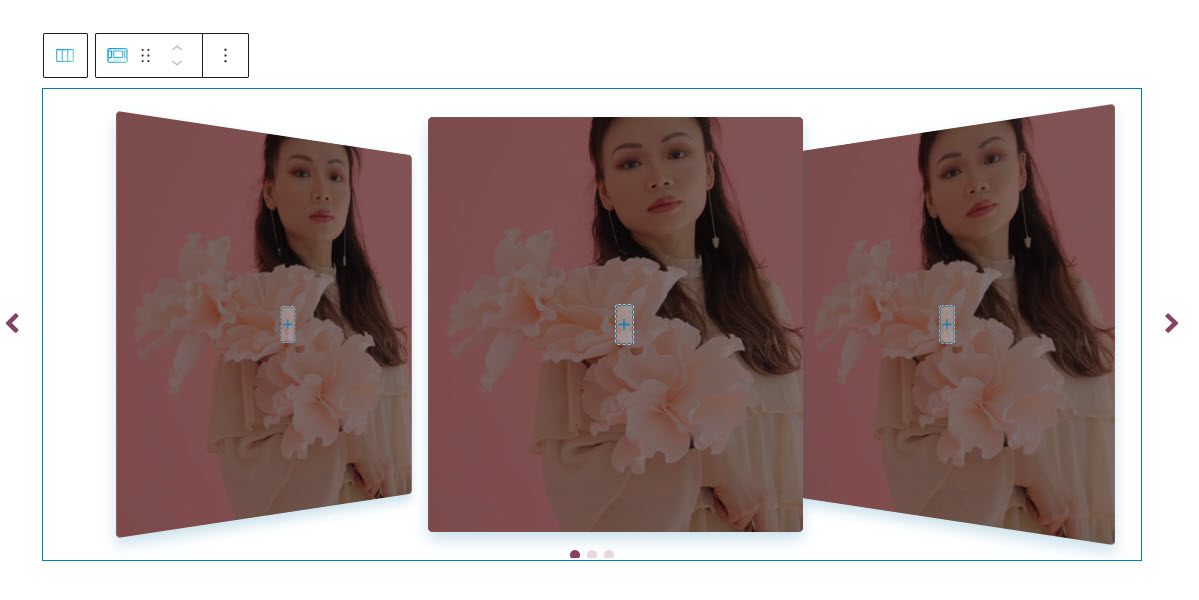
Lassen Sie uns auf jedes „+“-Zeichen klicken und den Kubio-Videoblock hinzufügen.

Wir können Box-Schatten mit der Videoblock-Stiloption hinzufügen oder einen Abschnittshintergrund mit der Abschnittsstiloption hinzufügen.

Jetzt werde ich die Standardvideos ersetzen und sie für die automatische Wiedergabe und Schleife einrichten. Sie können auch ganz einfach Videoposter hinzufügen. Alles geschieht unter der Stiloption im Blockbearbeitungsfeld.

Lassen Sie uns oben rechts auf „Vorschau“ klicken und uns das Ergebnis ansehen:

Als Nächstes können Sie den Abschnitt in voller Breite erstellen, die Abmessungen der Videos ändern, den Abstand zwischen ihnen … All diese Magie wird im Blockbearbeitungsfeld auf der rechten Seite verwaltet.
Hinzufügen von Videos zu Schiebereglern mit Kubio
Nehmen wir an, wir wollen etwas Dynamischeres. Vielleicht möchten wir einen Schieberegler mit Videos und vielleicht etwas Text darüber. Wie können wir das tun?
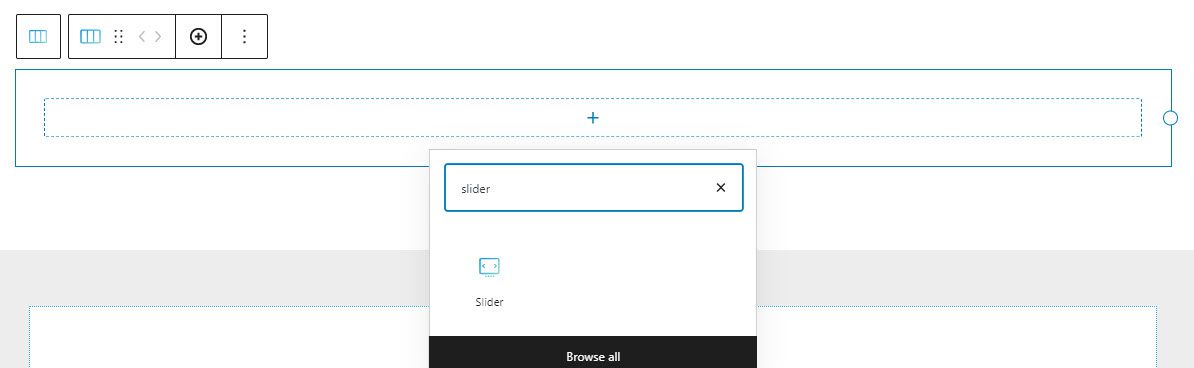
Nun, verwenden wir den Kubio-Schiebeblock.
Ich werde einen neuen Abschnitt mit einer einzelnen Spalte unten auf der Seite hinzufügen und den Schiebereglerblock vom „+“-Zeichen hinzufügen.

Jetzt hat der Standard-Schieberegler mehrere Folien mit unterschiedlichen Designs.

Ich mag das erste Foliendesign.
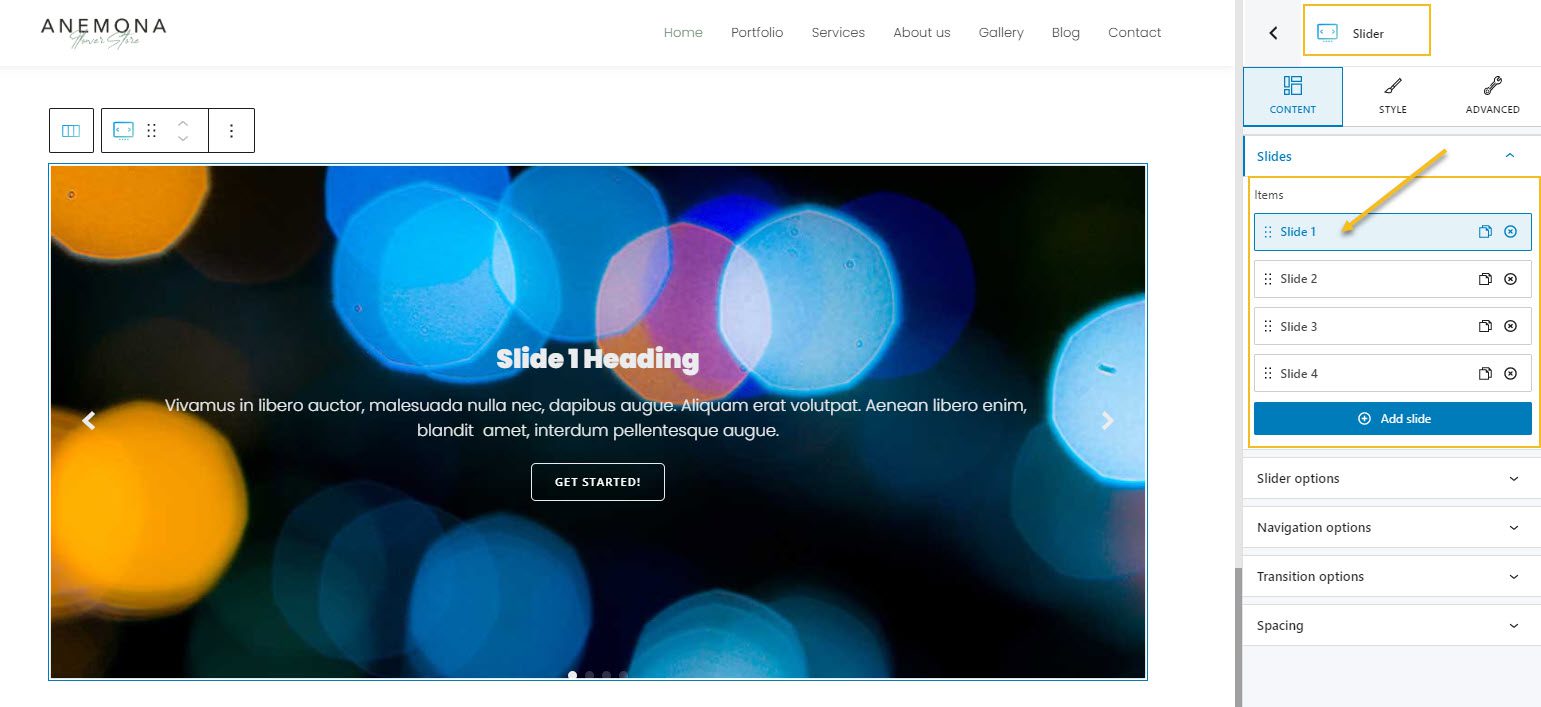
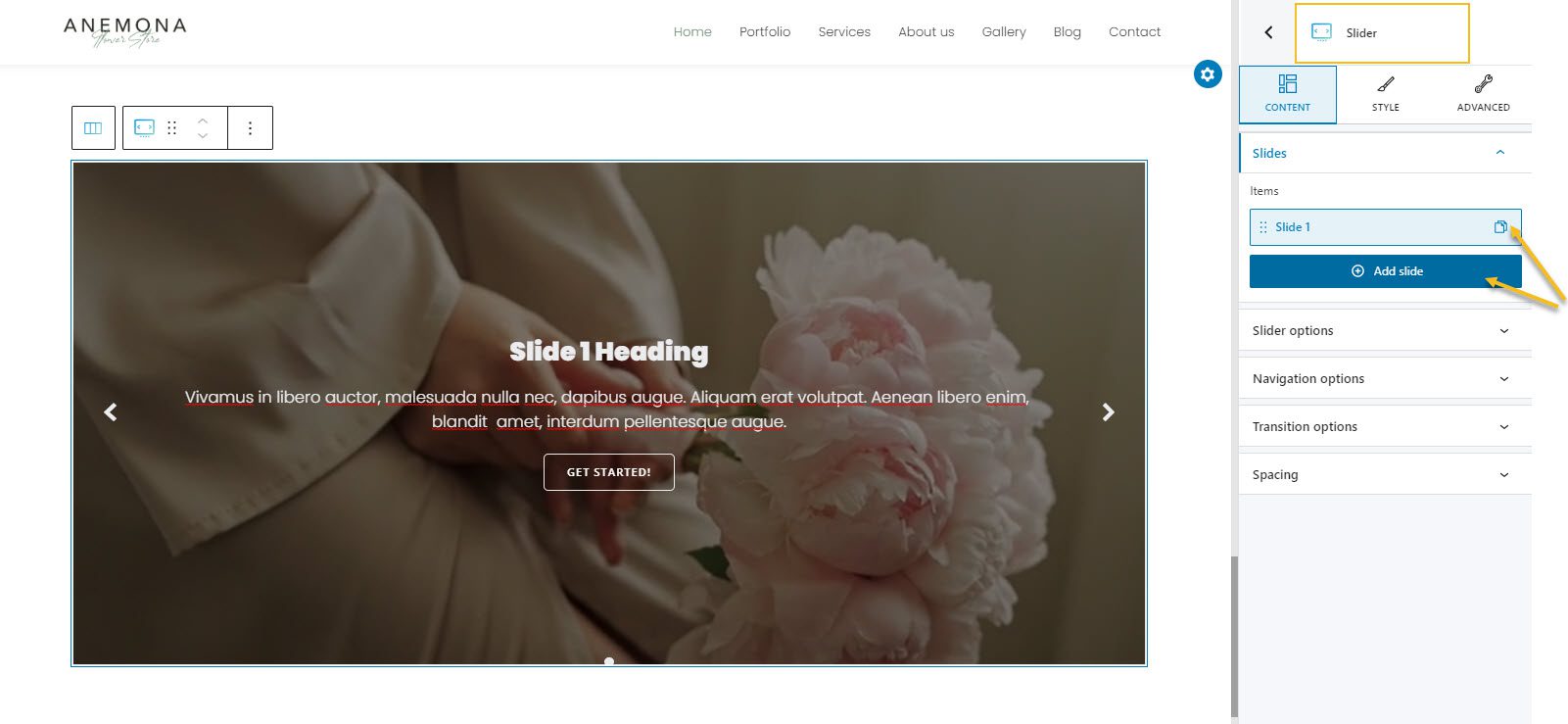
Über das Blockbearbeitungsfeld auf der rechten Seite innerhalb des Inhalts können wir Folien hinzufügen oder entfernen. Lassen Sie uns die Folien von 2 bis 4 löschen, indem Sie auf das „x“-Zeichen klicken.
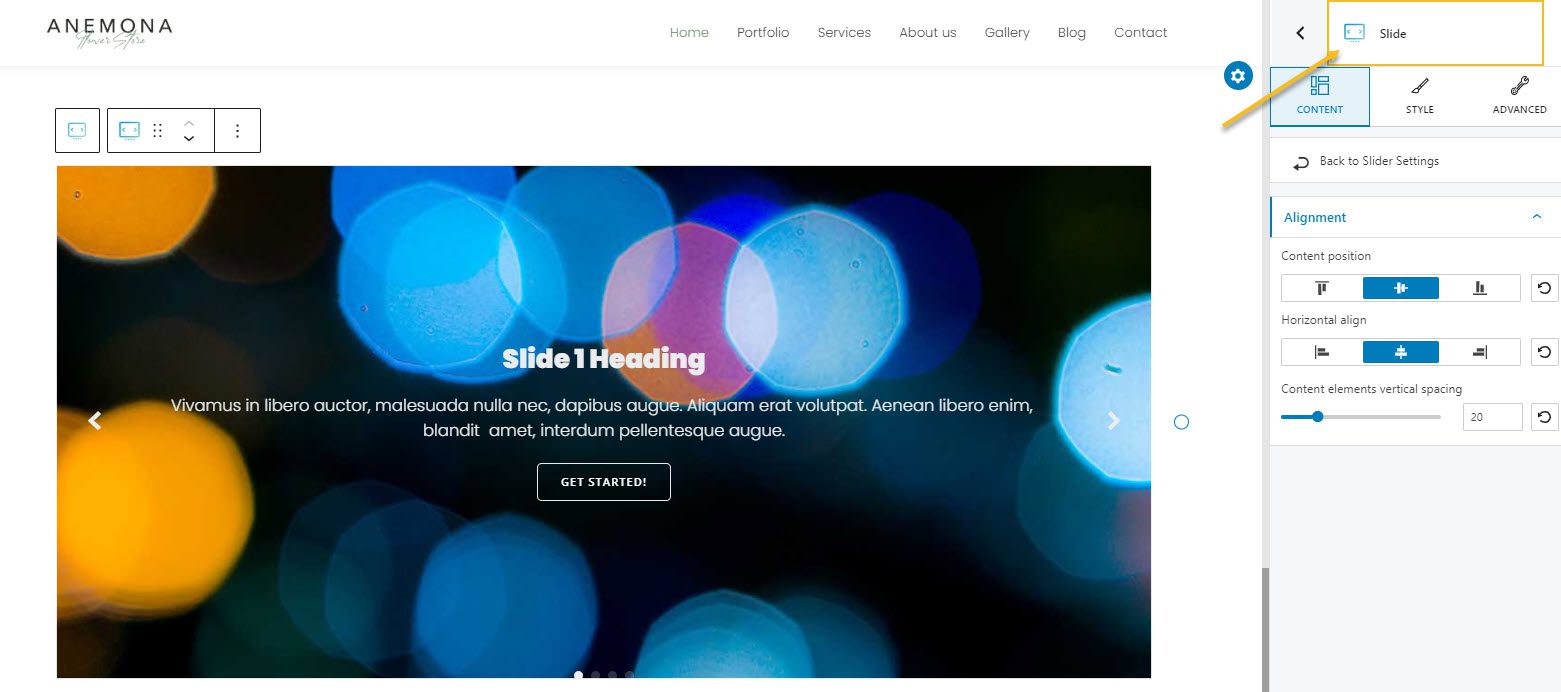
Jetzt werde ich den Hintergrund der ersten Folie von einem Bild in ein Video ändern. Das bedeutet, dass wir die Folie auswählen müssen. Wir tun dies, indem wir direkt in der Leinwand darauf klicken. Beachten Sie, wie sich das Blockbearbeitungsfeld von „Slider“ zu „Slide“ geändert hat?

Dies bedeutet, dass sowohl der Schieberegler als auch die Folien im Blockbearbeitungsfenster separat angepasst werden können.
Lassen Sie uns nun auf der Stilebene den Hintergrund in Video ändern und ein Video hochladen oder einen externen Link einfügen.

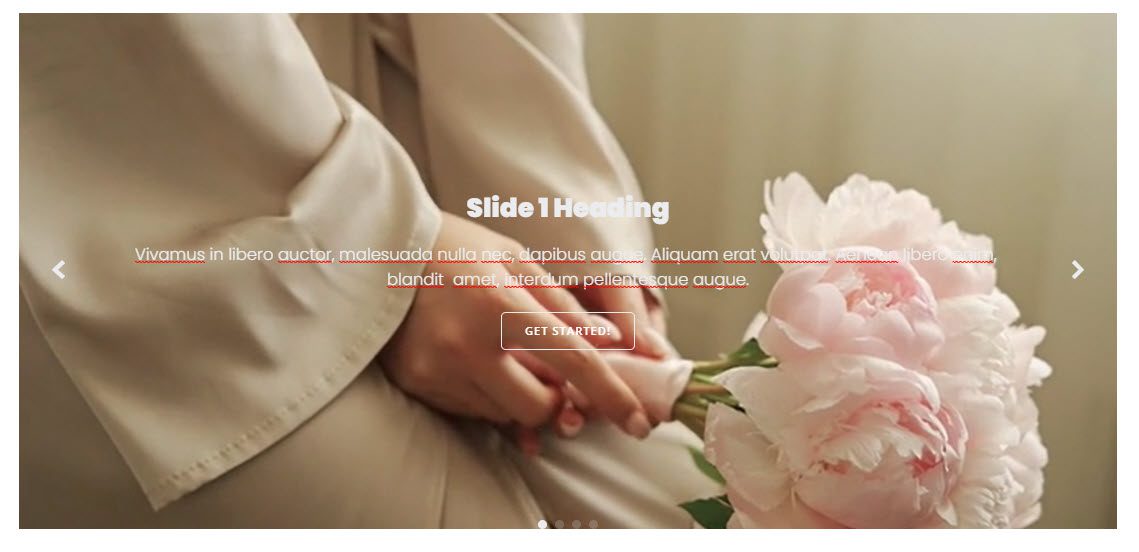
Jetzt sehen Sie, dass wir eine Überschrift, einen Absatz und eine Schaltfläche haben. Jedes Element ist tatsächlich ein Block. Wenn Sie darauf klicken, können Sie sie im Blockbearbeitungsbereich auf der rechten Seite anpassen, aber auch löschen. Sie können dafür die Taste „Löschen“ auf der Tastatur oder die Option „Block entfernen“ aus der Symbolleiste verwenden, die wir etwas früher erwähnt haben.
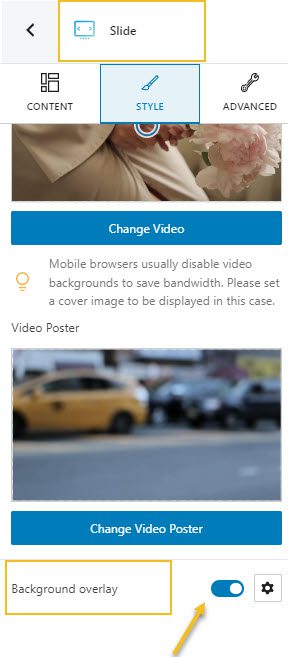
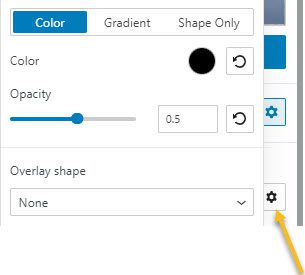
Jetzt ist der Text auf diesem Hintergrund nicht sichtbar, fügen wir eine Überlagerung hinzu, um dies zu beheben. Das bedeutet, dass wir im Blockbearbeitungsfeld der Folie zu „Stil“ gehen und „Hintergrundüberlagerung“ einschalten müssen.

Über das Einstellungssymbol können wir die Deckkraft, die Farbe und mehr des Overlays anpassen.

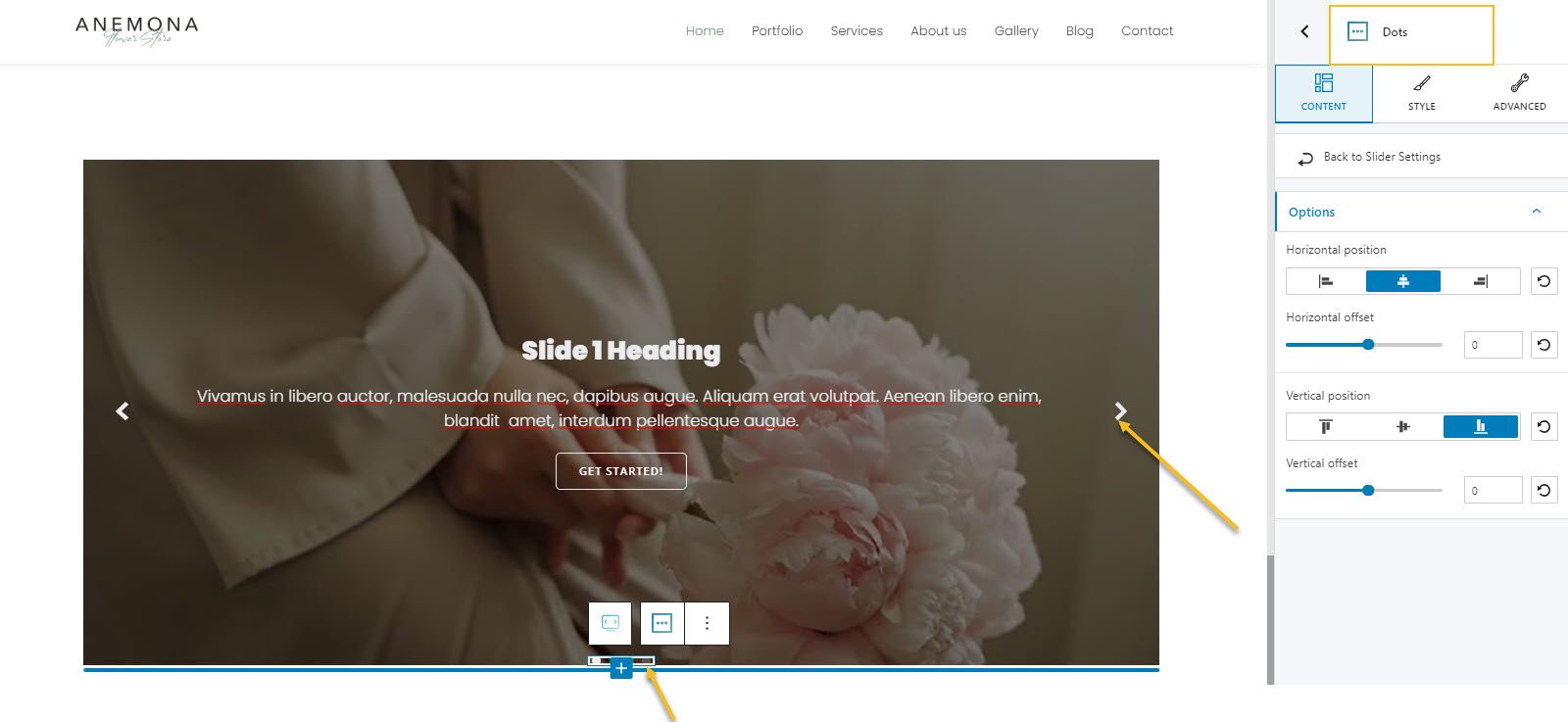
Als nächstes können wir die Punkte oder Pfeile des Schiebereglers anpassen, um die Navigation zwischen den Folien des Schiebereglers zu verbessern. Die Punkte und Pfeile sind ebenfalls Blöcke, die Sie nach Belieben anpassen können.

Jetzt, wenn das Design klar ist, können wir unsere Folie einfach duplizieren und den gewünschten Inhalt hinzufügen. Gehen Sie einfach voran und ändern Sie den Text und die Videos.

So erhalten wir einen schönen Video-Slider mit Overlays und Text darüber. Schön, oder?
Jetzt können Sie dieselbe Logik anwenden, wenn Sie den Kubio-Karussellblock verwenden. Aber ich lasse dich damit spielen. Sie können damit beginnen, Kubio zu installieren und es kostenlos zu genießen.

Fazit
Wie Sie sehen können, gibt es viele großartige WordPress-Video-Plugins. Jeder hat seine eigenen einzigartigen Eigenschaften und Vorteile. Wählen Sie das Plugin, das Ihren Anforderungen am besten entspricht, und fügen Sie noch heute Videos zu Ihrer WordPress-Site hinzu.
Wenn Ihnen dieser Artikel gefallen hat und Sie mehr darüber erfahren möchten, wie man eine WordPress-Website gestaltet , abonnieren Sie unbedingt unseren Youtube-Kanal und folgen Sie uns auf Twitter und Facebook !
