WordPress vs. Dreamweaver (2023) – Was ist besser für Ihre Website?
Veröffentlicht: 2023-05-03Die Wahl der richtigen Plattform zum Erstellen Ihrer Website kann angesichts der vielen verfügbaren Optionen entmutigend sein. Während WordPress und Dreamweaver aufgrund ihrer umfangreichen Anpassungsmöglichkeiten zwei der beliebtesten Plattformen sind, ist es wichtig zu beachten, dass es einige signifikante Unterschiede zwischen ihnen gibt. Daher werden wir in diesem Beitrag WordPress mit Dreamweaver vergleichen, um Ihnen bei der Entscheidung zu helfen, was Ihren Bedürfnissen besser entspricht. Tauchen wir also ein!
- 1 WordPress vs. Dreamweaver: Für wen sind sie?
- 1.1 Was ist WordPress?
- 1.2 Was ist Dreamweaver?
- 1.3 Also, für wen sind sie?
- 2 WordPress vs. Dreamweaver: Preise
- 2.1 WordPress-Preise
- 2.2 Dreamweaver-Preise
- 3 WordPress vs. Dreamweaver: Benutzerfreundlichkeit
- 3.1 WordPress
- 3.2 Dreamweaver
- 4 WordPress vs. Dreamweaver: Anpassung
- 4.1 WordPress
- 4.2 Dreamweaver
- 5 WordPress vs. Dreamweaver: Hosting
- 5.1 Wordpress
- 5.2 Dreamweaver
- 6 WordPress vs. Dreamweaver: Gibt es einen klaren Gewinner?
WordPress vs. Dreamweaver: Für wen sind sie?
Während Sie mit WordPress und Dreamweaver reaktionsschnelle und effektive Websites erstellen können, unterscheiden sie sich erheblich in ihrem Ansatz. Bevor wir beurteilen können, welche Plattform für Sie am besten geeignet ist, lassen Sie uns daher auf jede einzelne eingehen.
Was ist WordPress?

WordPress ist ein benutzerfreundliches Content-Management-System (CMS), mit dem Sie mühelos eine Website erstellen und verwalten können. Im Laufe der Zeit hat es sich zu einer der am häufigsten verwendeten Plattformen zum Erstellen von Websites entwickelt und macht mehr als 43 % des Internets aus. Als Open-Source- und kostenlose Plattform bietet es eine unglaubliche Menge an Themes und Plugins, sowohl kostenlos als auch Premium, die die Kernfunktionen von WordPress erweitern.
Egal, ob Sie einen Blog, ein Lernmanagementsystem (LMS), eine Mitgliederseite oder einen Online-Shop erstellen möchten, WordPress macht es einfach zu lernen und zu meistern. Dies macht es zu einer ausgezeichneten Wahl für Anfänger und erfahrene Entwickler.
Was ist Dreamweaver?

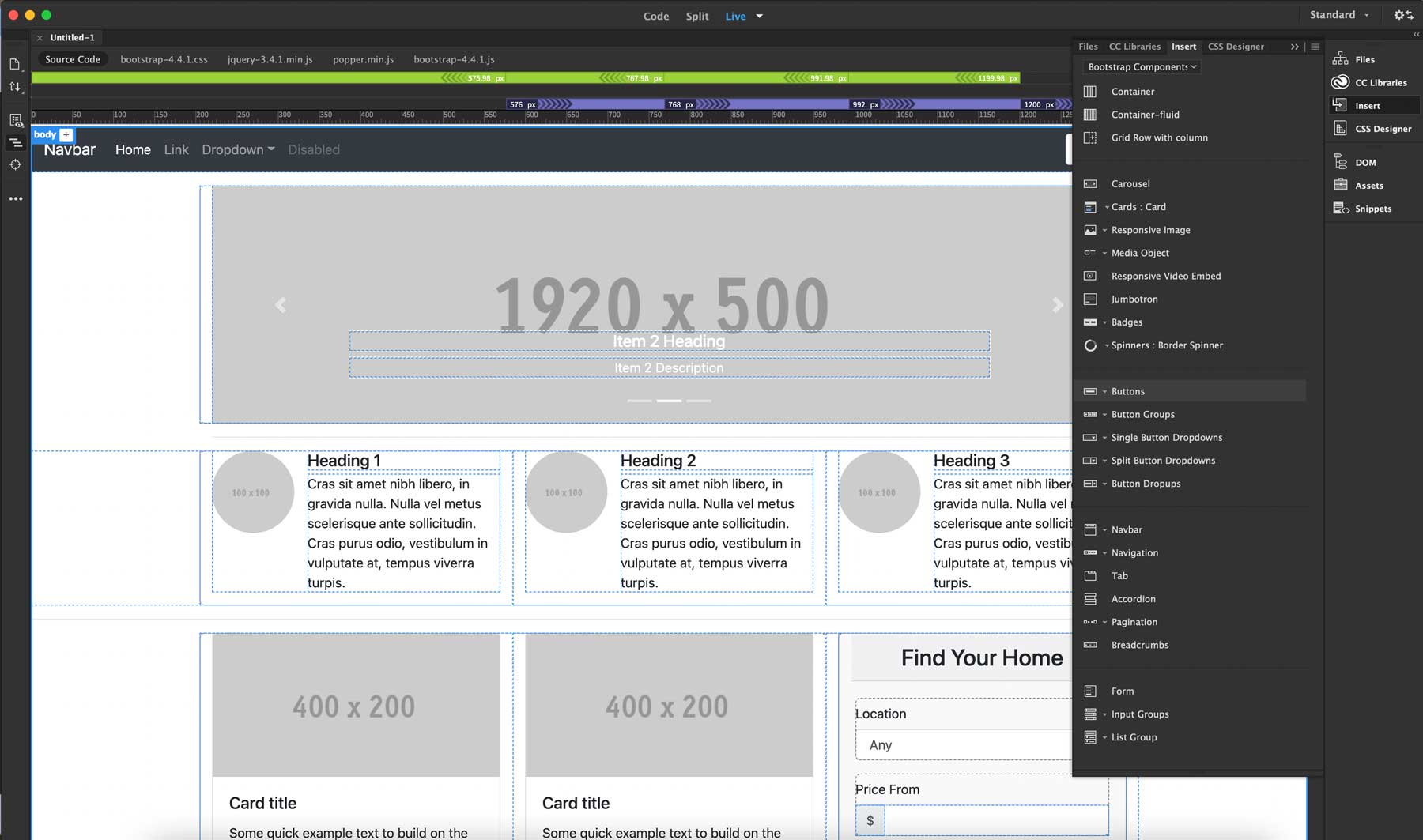
Dreamweaver, Teil der Adobe Creative Suite, wird zum Entwerfen, Entwickeln und Bereitstellen von Websites verwendet. Benutzer haben drei Schnittstellen zur Auswahl, darunter Code, Split (Code und Visual) oder eine visuelle Schnittstelle mit einem Drag-and-Drop-Editor. Programmierkenntnisse sind jedoch unerlässlich, wenn Sie eine vollständig responsive Website erstellen möchten. Wie WordPress unterstützt Dreamweaver die Verwendung von HTML, CSS, Javascript und PHP. Dennoch ist es Sache des Benutzers, alle Teile zusammenzusetzen.
Mit Dreamweaver können Entwickler Webseiten von Grund auf neu erstellen oder aus vorgefertigten Vorlagen auswählen und ihre Designs in verschiedenen Browsern und Bildschirmgrößen in der Vorschau anzeigen. Obwohl nicht so beliebt wie WordPress, hält Dreamweaver immer noch etwa 0,3 % des Marktanteils aller Websites im Internet.
Also, für wen sind sie?
Der Vergleich von WordPress und Dreamweaver kann komplex sein, da sie unterschiedliche Ansätze zum Erstellen von Websites haben. WordPress ist benutzerfreundlich und ideal für diejenigen ohne Webdesign-Erfahrung. Darüber hinaus bietet es eine unglaubliche Vielseitigkeit und kann von Entwicklern modifiziert oder mit Plugins und Themes erweitert werden, um verschiedene Arten von Websites zu erstellen.
Auf der anderen Seite müssen Sie, obwohl Dreamweaver eine Drag-and-Drop-Oberfläche bietet, dennoch ziehbare Elemente codieren, um sicherzustellen, dass sie funktionieren. Die Einstellung eines Full-Stack-Entwicklers ist wahrscheinlich auch notwendig, wenn Sie mehr als nur eine informative Website erstellen möchten. Aus diesem Grund ist Dreamweaver besser für Benutzer mit fortgeschrittenen Programmierkenntnissen geeignet.
WordPress vs. Dreamweaver: Preise
Wenn es um die Preisgestaltung geht, unterscheiden sich WordPress und Dreamweaver stark. Das heißt, nach Add-Ons sind sie in Bezug auf den Preis ziemlich ausgeglichen. Lassen Sie uns untersuchen, worauf Sie sich einlassen, wenn Sie sich für eine dieser Plattformen entscheiden.
WordPress-Preise
Die Berechnung der Gesamtkosten von WordPress ist schwierig. Während WordPress selbst kostenlos ist, gibt es andere Variablen zu berücksichtigen. Bevor Sie überhaupt mit dem Entwerfen beginnen, müssen Sie eine Domain auswählen und einen Hosting-Plan erhalten. Dies sind zwar keine enormen Kosten – Sie können eine Domain für weniger als 20 US-Dollar pro Jahr erwerben – wenn Sie andere Dinge wie Plugins und Themen berücksichtigen, können sich die Kosten schnell summieren.

Nehmen wir zum Beispiel an, Sie erstellen eine E-Commerce-Website. Sobald Sie eine Domain gekauft und sich für einen Hosting-Plan entschieden haben, benötigen Sie gute E-Commerce-Plugins wie WooCommerce. WooCommerce ist kostenlos, aber wenn Sie alle Extras berücksichtigen, die Sie möglicherweise benötigen, wie ein Thema, Sicherheit, SEO und Add-Ons für Woo, werden Sie über die Kohlen geharkt.
Dreamweaver-Preise

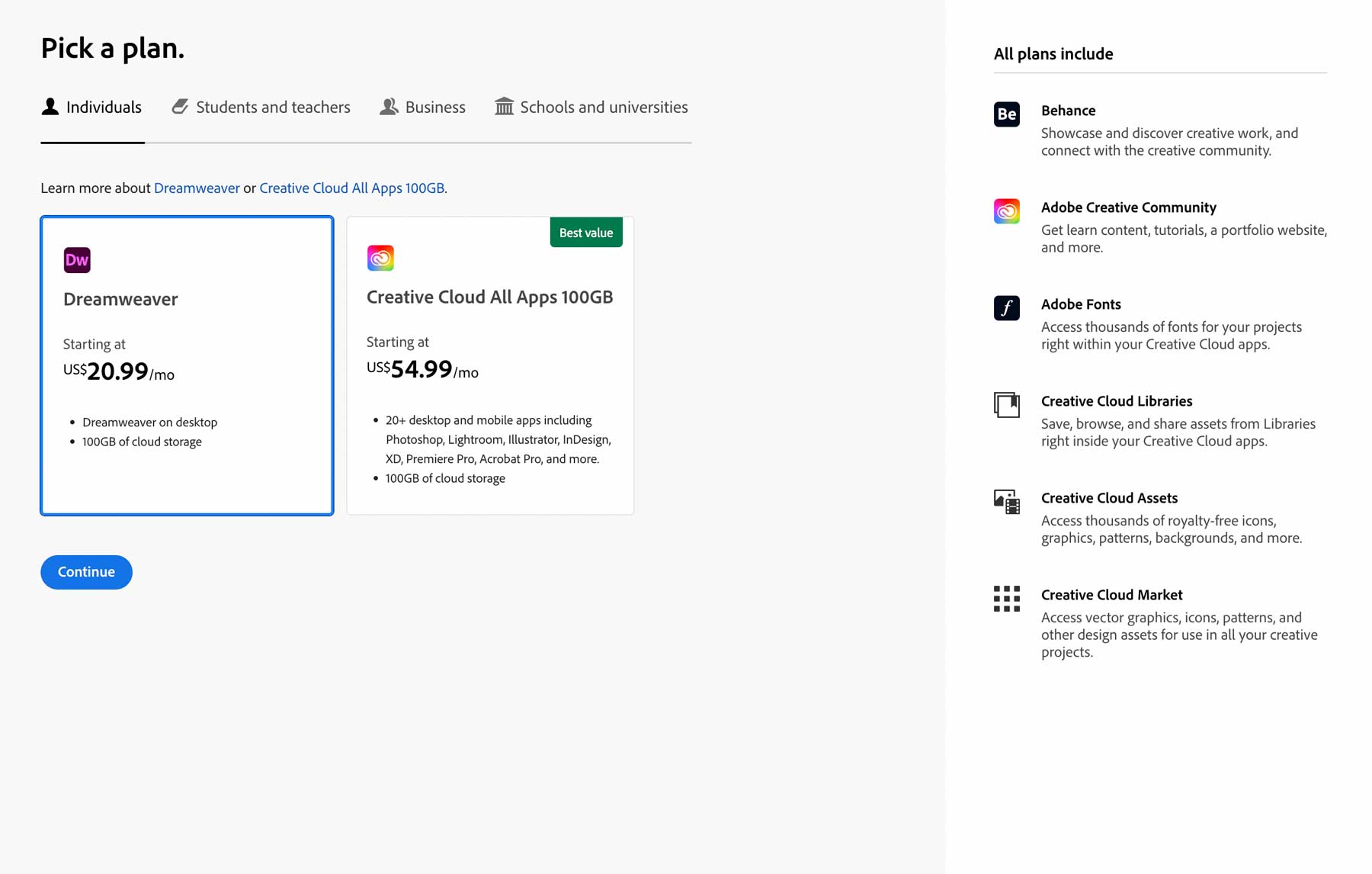
Wenn Sie sich für Dreamweaver als Tool zum Erstellen von Websites entscheiden, ist die gute Nachricht, dass Sie sich keine Sorgen um viele Kosten machen müssen – zumindest, wenn Sie vorhaben, selbst zu programmieren. Natürlich müssen Sie eine Domain und ein Webhosting erwerben, aber Sie müssen auch für die Dreamweaver-Software bezahlen. Die Kosten für Dreamweaver betragen etwa 22 US-Dollar pro Monat vor Steuern.
Wenn Sie jedoch auf die gesamte Suite kreativer Produkte von Adobe zugreifen möchten, einschließlich Dreamweaver, steigen die Kosten auf etwa 55 US-Dollar pro Monat. Für die meisten Dreamweaver-Nutzer ist es sinnvoll, sich für die gesamte Creative Cloud zu entscheiden. Dies gilt insbesondere, wenn Sie vorhaben, eine fortgeschrittenere Website zu erstellen, die Fotobearbeitungswerkzeuge und eine Möglichkeit zum Erstellen skalierbarer Vektorgrafiken (SVG) oder Animationen erfordert.
 |  | |
|---|---|---|
| Preisgestaltung | ️ Zeichnen WordPress ist kostenlos, aber Sie benötigen mehrere Add-Ons, z. B. eine Domain, ein Design, Plugins und ein Design. | ️ Zeichnen Dreamweaver ist nicht billig, nachdem Sie für eine Domain, Hosting und die Software bezahlt haben, aber nach Add-Ons auf Augenhöhe mit WordPress. |
| Beginnen Sie mit WordPress | Beginnen Sie mit Dreamweaver |
WordPress vs. Dreamweaver: Benutzerfreundlichkeit
Beim Erstellen einer Website ist die Auswahl der richtigen Plattform entscheidend, wobei die Benutzerfreundlichkeit ein Schlüsselfaktor ist. Während WordPress und Dreamweaver eine Lernkurve haben, zeichnet sich WordPress dadurch aus, dass es einfach ist, sich auf den neuesten Stand zu bringen.
WordPress
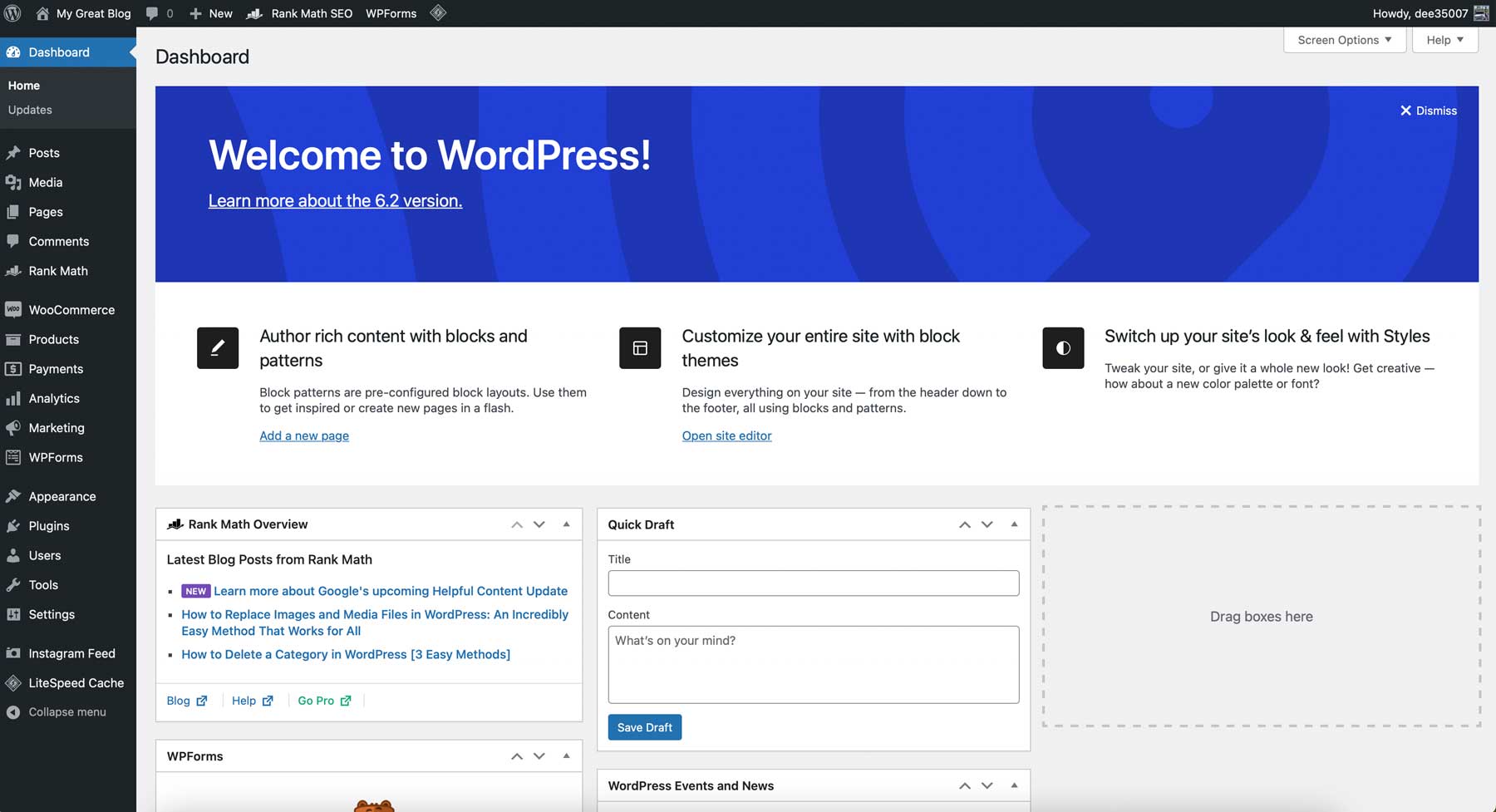
Bevor WordPress auf den Markt kam, erforderte das Erstellen einer Website umfangreiches Programmieren. Aber dank der Leute von Automattic können normale Leute sie jetzt ganz einfach erstellen. Wenn Sie sich zum ersten Mal bei WordPress anmelden, benötigen Sie möglicherweise Hilfe, um herauszufinden, wo Sie anfangen sollen. Obwohl es eine Lernkurve gibt, stehen zahlreiche Ressourcen (wie unser Blog) zur Verfügung, um Tipps und Tricks bereitzustellen, mit denen Benutzer Hindernisse überwinden können. Sobald Sie den anfänglichen Schock über die Anzahl der verfügbaren Einstellungen überwunden haben, ist es einfach herauszufinden, was Dinge tun und wo sie sich befinden.

Eine andere zu berücksichtigende Sache ist, welche Art von Website Sie erstellen möchten. Dies wirkt sich auf die von Ihnen gewählten Arten von Plugins und Themen aus, was die Lernkurve erhöhen kann. Glücklicherweise erleichtern einige Themen die Arbeit mit WordPress, unabhängig von der Art der Website, die Sie erstellen möchten. Zum Beispiel ist Divi dank seines No-Code-Visual Builder eine ausgezeichnete Wahl für Anfänger. Sie können Beiträge und Seiten im Frontend entwerfen, um Designänderungen in Echtzeit anzuzeigen. Eine visuelle Darstellung des Inhalts Ihrer Website zu haben, während Sie ihn hinzufügen, macht das Leben viel einfacher.

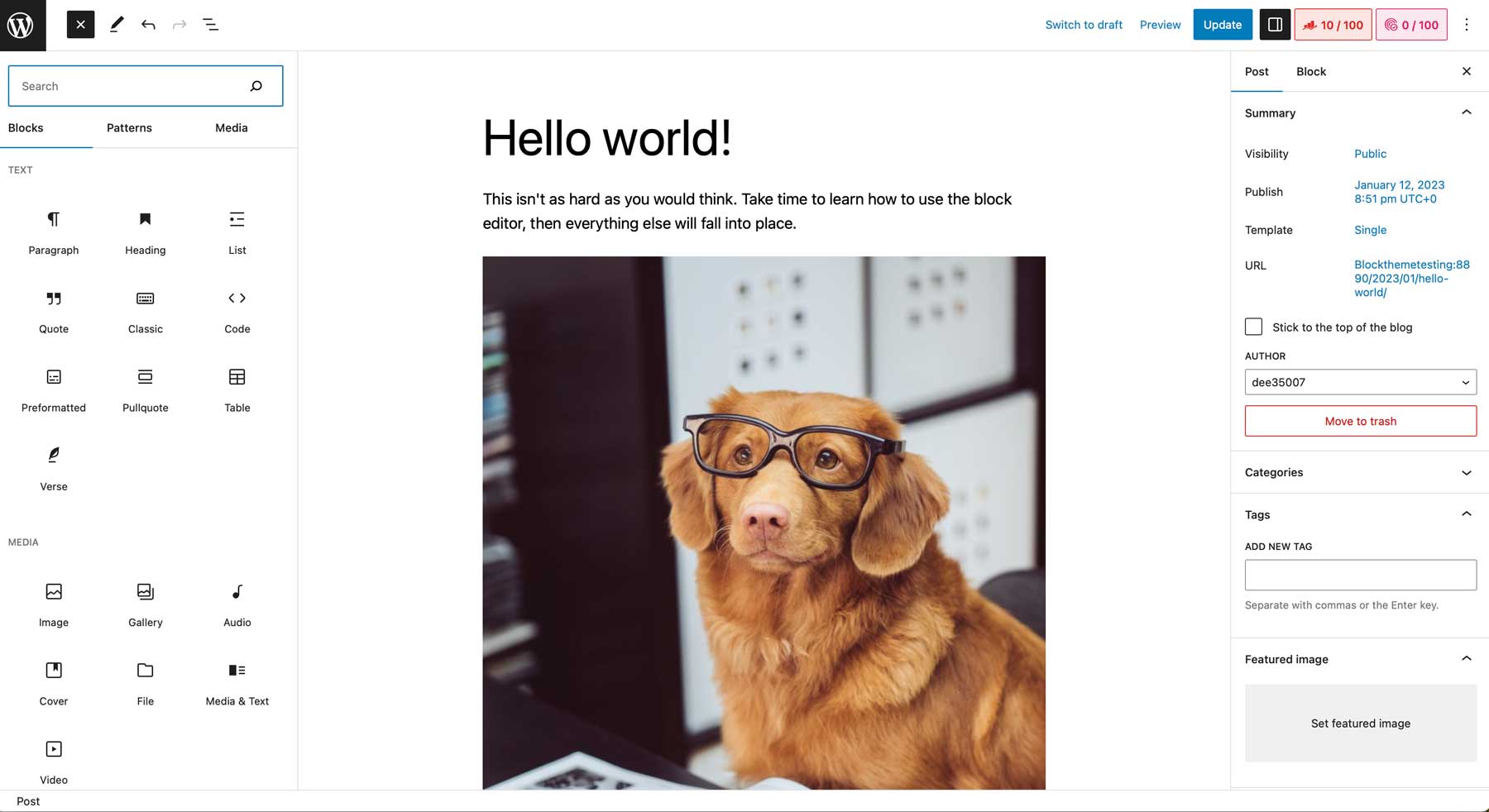
Es ist jedoch am besten, sich mit dem Standard-Blockeditor vertraut zu machen, bevor Sie lernen, mit Themen und Plugins zu arbeiten. Da sich die meisten WordPress-Content-Kreationen um Beiträge und Seiten drehen, wird es beim Erlernen von WordPress einen großen Beitrag leisten, zu lernen, wie und wo Sie Ihre Inhalte erstellen.
Traumweber

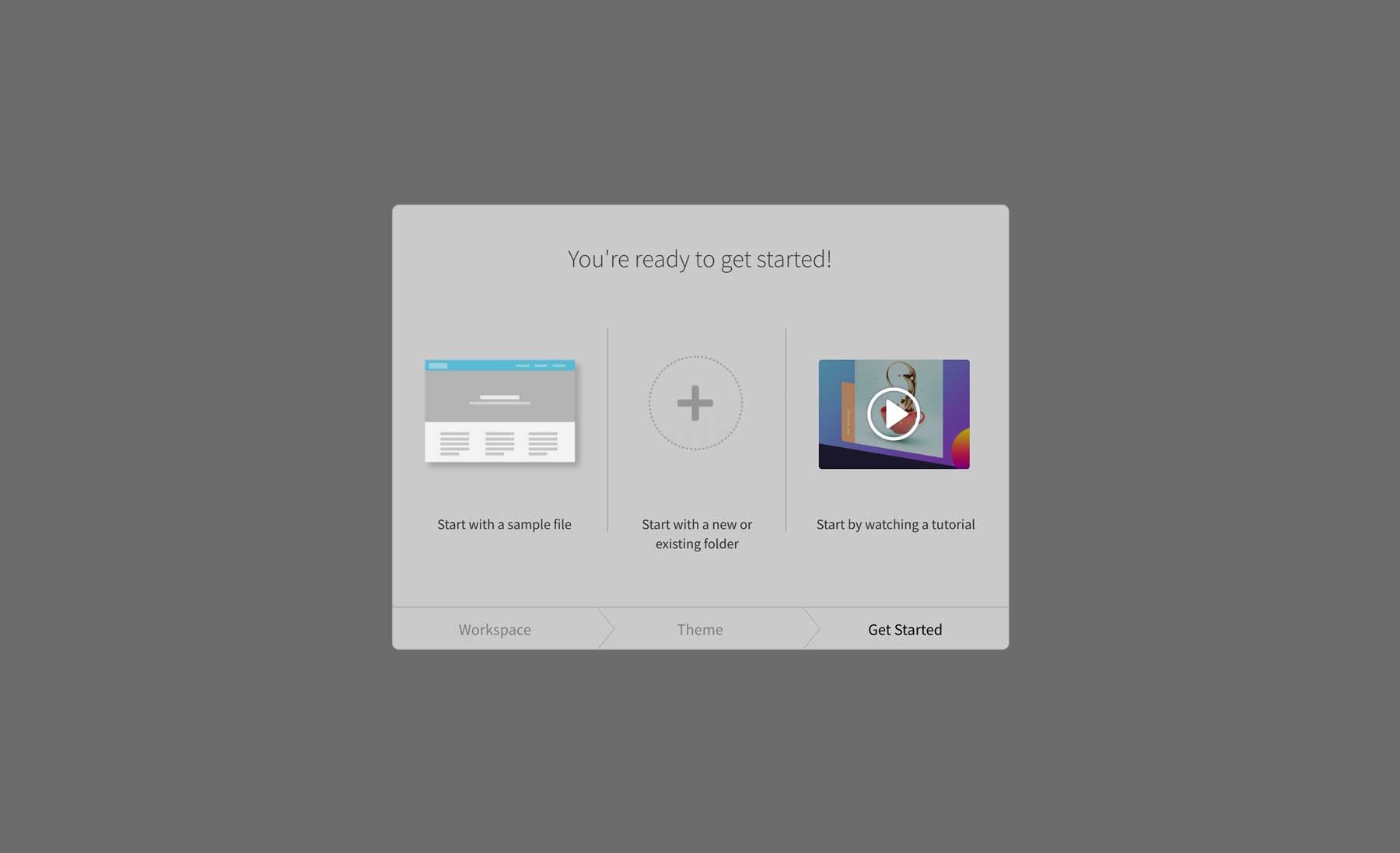
Wenn Sie Dreamweaver zum ersten Mal starten, wird Ihnen ein leicht verständlicher Einrichtungsbildschirm angezeigt. Es führt Sie durch die Anzeigeeinstellungen und lässt Sie wählen, ob Sie mit einer Beispieldatei beginnen und sich ein Tutorial ansehen möchten, um Ihnen den Einstieg zu erleichtern. Wir empfehlen dringend, sich das Tutorial-Video anzusehen. Es hilft Ihnen beim Einrichten des Site-Managers – wo Sie Ihre lokale Hosting-Umgebung konfigurieren – und führt Sie in die am häufigsten verwendeten Tools ein. Das heißt, das ist ungefähr die ganze Hilfe, die Sie bekommen werden. Danach werden die Dinge kompliziert, wenn Ihnen das Codieren fremd ist.


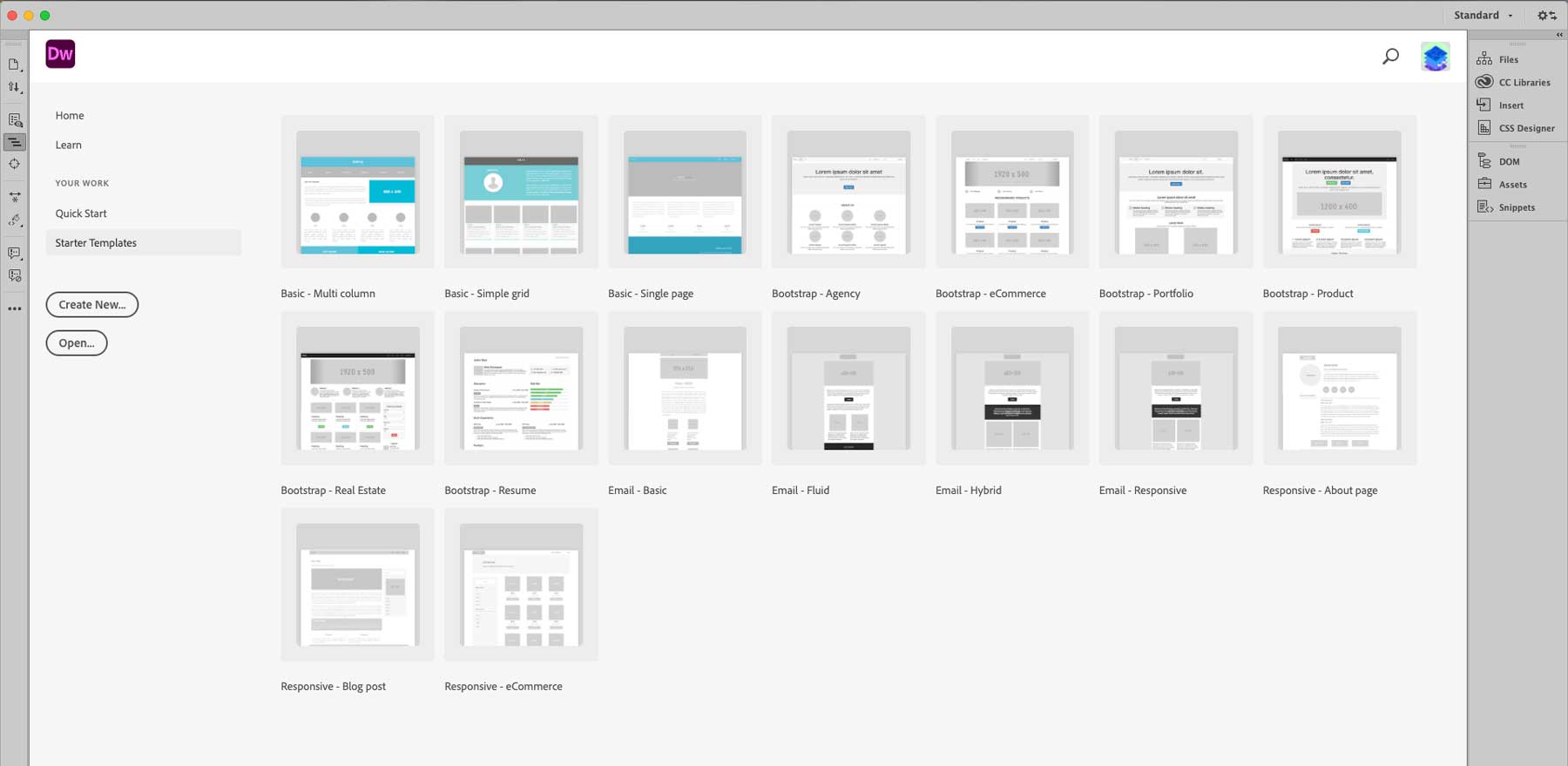
Um sich die Arbeit zu erleichtern, können Sie mit einer der sechzehn verfügbaren Vorlagen beginnen. Denken Sie daran, dass dies Einstiegsseiten sind, keine vollständigen Websites. Sie können mit einem einfachen mehrspaltigen oder Rasterlayout, einer Handvoll responsiver Seiten beginnen, eine E-Mail erstellen oder aus einigen Bootstrap-Seiten auswählen. Sobald Sie Ihre gewählte Vorlage geladen haben, müssen Sie Bilder, Text und andere Elemente codieren, um Ihre Seite fertigzustellen.
Insgesamt ist die Lernkurve für Dreamweaver für Anfänger steil. Wenn Sie über Grundkenntnisse in CSS, HTML und Bootstrap verfügen, können Sie ganz einfach eine einfache Website erstellen, aber es wird einige Zeit dauern. Das heißt, wenn Sie ein Programmier-Guru sind, der gerne tief in das Programmier-Unkraut eintaucht, ist Dreamweaver nicht so schwer zu meistern. Dies hängt von Ihrer gewählten Programmiersprache und Ihrem Komfort beim Erlernen einer neuen Plattform ab.
 |  | |
|---|---|---|
| Benutzerfreundlichkeit | Gewinner Nachdem Sie die anfängliche Lernkurve überwunden haben, ist WordPress eines der einfachsten Tools zum Erstellen von Websites. | Dreamweaver erfordert umfangreiche Programmierkenntnisse, um eine Website zu erstellen. |
| Beginnen Sie mit WordPress | Beginnen Sie mit Dreamweaver |
WordPress vs. Dreamweaver: Anpassung
Eine der wichtigsten Überlegungen bei der Auswahl einer neuen Webplattform ist die Möglichkeit, sie genau so zu gestalten, wie Sie es wollen und brauchen. Sowohl WordPress als auch Dreamweaver bieten unbegrenzte Anpassungsmöglichkeiten. Sie bieten jedoch völlig unterschiedliche Möglichkeiten, dies zu ermöglichen.
WordPress

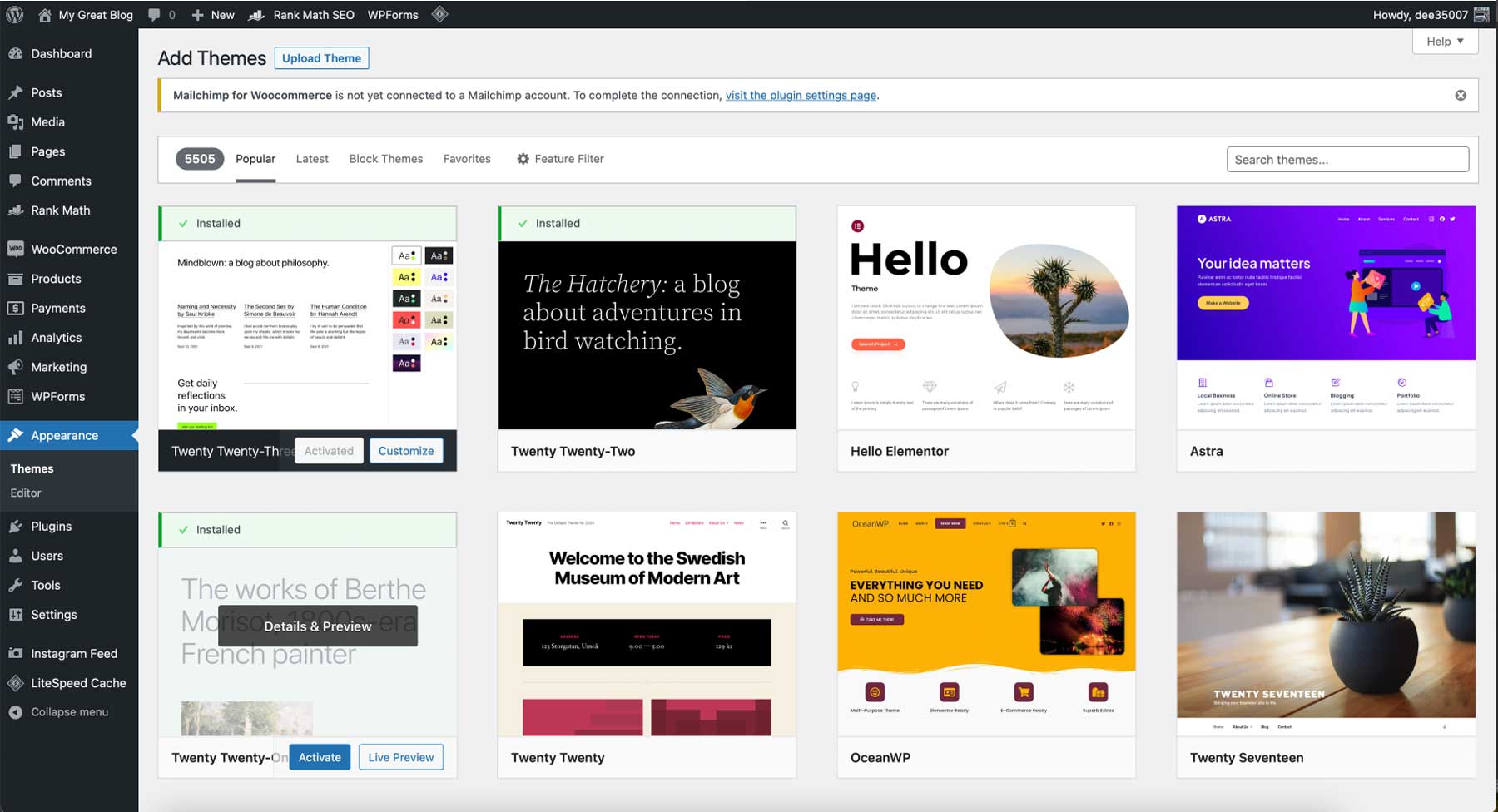
Trotz seiner Ursprünge als Blogging-Plattform hat sich WordPress zu einem dynamischen Content-Management-System entwickelt, das dank seiner umfangreichen Add-Ons jede Website aufnehmen kann. Innerhalb des WordPress-Repositorys finden Sie viele Themen, von denen jedes ein einzigartiges Erscheinungsbild für Ihre Website bietet. Diese Themes können einfach über das WordPress-Dashboard oder das Theme-Repository installiert werden. Darüber hinaus gibt es zahlreiche Premium-Themes von Drittanbietern wie Elegant Themes, StudioPress und ThemeIsle, die Sie erwerben können, um das Aussehen und die Funktionalität Ihrer Website zu verbessern.

Darüber hinaus können Sie Ihre Website mit Tausenden von Plugins anpassen. Angenommen, Sie möchten eine Mitglieder-Website erstellen. Wenn Sie ein gutes Mitgliedschafts-Plugin hinzufügen, können Sie schnell Inhalte öffnen, Mitgliedschaftsstufen erstellen, Zahlungen entgegennehmen und sogar ein Forum für Community-Diskussionen hinzufügen. Es gibt tolle Plugins für buchstäblich alles, was die Anpassungsmöglichkeiten mit WordPress endlos macht.
Es gibt zusätzliche Methoden, mit denen Sie Ihrer Website interessante Teile hinzufügen können. Beispielsweise können Widgets das Erscheinungsbild Ihrer Website verbessern, da sie an verschiedenen Stellen platziert werden können, z. B. in der Seitenleiste, Fußzeile oder Kopfzeile. Sie können auch Kategoriearchive, Social-Media-Plattformen, aktuelle Beiträge und mehr anzeigen. Obwohl WordPress auf Benutzerfreundlichkeit ausgelegt ist, können Sie die Anpassung auf die nächste Stufe heben, indem Sie benutzerdefiniertes CSS, HTML und Javascript hinzufügen. Abhängig vom ausgewählten Thema können Sie benutzerdefinierte Vorlagen erstellen, die Ihrer Website ein zusammenhängendes Erscheinungsbild für alle Ihre Posts und Seiten verleihen, einschließlich derjenigen für die Anzeige von Posts, Suchseiten, Archiven und mehr.
Traumweber
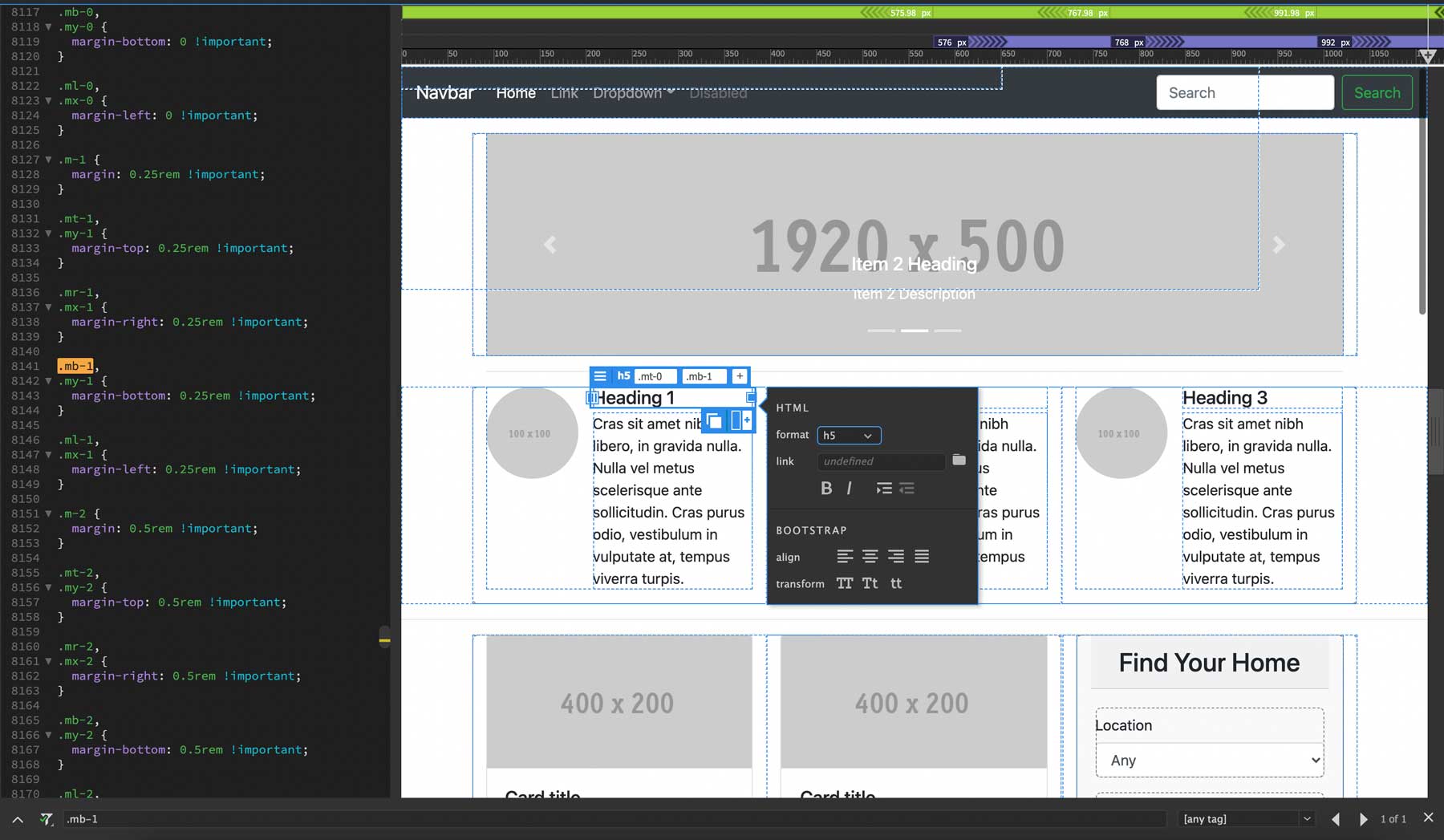
Wie WordPress bietet Dreamweaver unzählige Anpassungsoptionen. Es beginnt mit der Fähigkeit, den perfekten Arbeitsplatz zu schaffen. Sie können zwischen hellen und dunklen Modi wählen, benutzerdefinierte Farben für die Codevorschau zuweisen und vieles mehr. Wie bereits erwähnt, bietet Dreamweaver drei verschiedene Arbeitsbereichsansichten, darunter Code, Split und Live. Mit der Live-Ansicht können Sie vorcodierte Elemente per Drag-and-Drop in Ihre Seiten ziehen. Allerdings müssen Sie noch CSS, Bilder und Code-Snippets hinzufügen, damit sie richtig funktionieren.

Wenn Sie beispielsweise mit Bootstrap-Dateien arbeiten, sind Standardkomponenten verfügbar, um Ihre Seiten zum Leben zu erwecken. Sie können aus Containern, Karussells, Kartenlayouts, animierten Spinnern, Schaltflächen und mehr wählen. Dreamweaver enthält sogar die entsprechenden Code-Snippets, um Ihnen einen Vorsprung bei CSS und Javascript zu verschaffen. Darüber hinaus gibt es einen Front-End-CSS-Designer, mit dem Sie CSS für eine bestimmte Eigenschaft bearbeiten können, was Zeit spart.

Beim Arbeiten in der geteilten Ansicht können Sie ganz einfach im Frontend auf ein Element klicken und die CSS-Eigenschaft in der zugehörigen CSS-Datei bearbeiten. Sie können auch Elemente duplizieren, Textdekorationen zu Überschriften hinzufügen, Bilder verknüpfen und Elemente mit einem Klick auf ein Kontrollkästchen responsiv machen. Zusätzliche Anpassungsoptionen umfassen die Möglichkeit, Erweiterungen von Drittanbietern wie Bildergalerien, Kontaktformulare mit reCaptcha, Google Maps und mehr zu installieren.
 |  | |
|---|---|---|
| Anpassung | ️ Zeichnen WordPress ist mit Plugins, Designs und benutzerdefiniertem Code hochgradig anpassbar. | ️ Zeichnen Sie können alles mit Dreamweaver anpassen, wenn Sie über ausgezeichnete Programmierkenntnisse verfügen. |
| Beginnen Sie mit WordPress | Beginnen Sie mit Dreamweaver |
WordPress vs. Dreamweaver: Hosting
Die Hosting-Anforderungen für WordPress und Dreamweaver sind sehr unterschiedlich. Statische Websites (Dreamweaver) erfordern im Allgemeinen weniger Hosting als WordPress-Websites. In Anbetracht dessen finden Sie hier einige Optionen, um Ihnen eine Vorstellung davon zu geben, was verfügbar ist.
WordPress

Beim WordPress-Hosting gibt es viele Variablen. Erstens, welche Art von Hosting möchten Sie? Zweitens, was ist Ihr Budget? Als WordPress-Benutzer werden Sie wahrscheinlich von all den Möglichkeiten überwältigt sein. In Anbetracht dessen gibt es einige, die wir sehr empfehlen können – SiteGround und Pressable. Beide Anbieter bieten verwaltetes WordPress-Hosting, mehrere Preisstufen, hervorragende Funktionen und sind für WordPress optimiert.
Traumweber

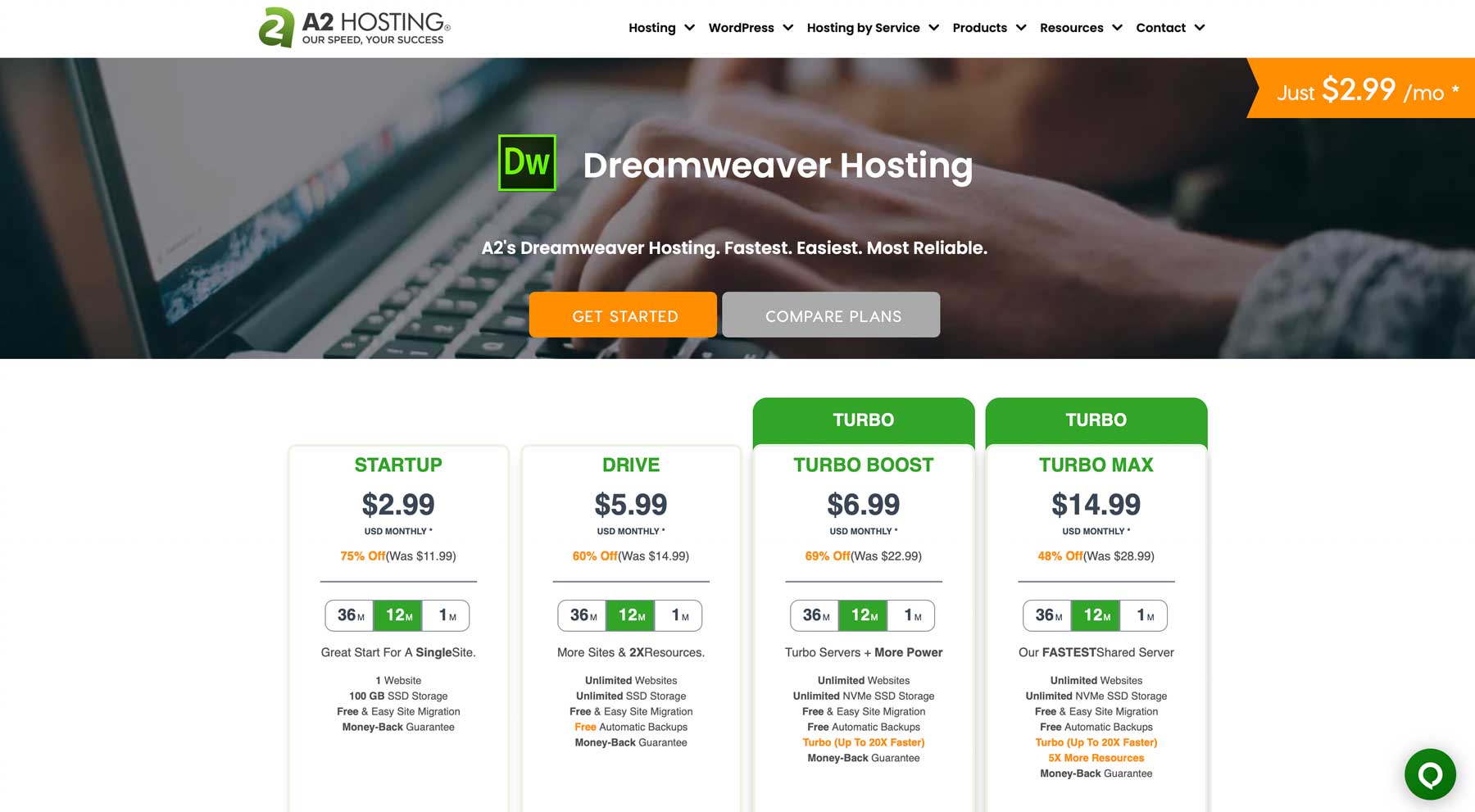
Das Hosten einer mit Dreamweaver erstellten Website ist weniger kompliziert. Wenn Sie keine serverseitigen Anwendungen wie CGI/Perl, ASP oder PHP erstellen, werden Sie wahrscheinlich mit Low-End-Shared-Hosting davonkommen. Der Grund dafür ist, dass die grundlegenden Funktionen von Dreamweaver HTML, CSS und Javascript verwenden, sodass sie nicht annähernd so viel Leistung benötigen. In Anbetracht dessen können wir einige empfehlen, die auf clientseitige, statische Websites ausgerichtet sind – A2 Hosting und Green Geeks. Beide bieten vernünftige Pläne mit reichlich NVMe-SSD-Speicher, automatischen Backups, FTP (eine Dreamweaver-Anforderung), kostenloser Site-Migration und einem kostenlosen SSL-Zertifikat.
WordPress vs. Dreamweaver: Gibt es einen klaren Gewinner?
Wenn es an der Zeit ist, zwischen WordPress und Dreamweaver zu wählen, haben beide ihre Vorteile. Welche Sie wählen, hängt jedoch von Ihren spezifischen Bedürfnissen ab. WordPress ist einfach zu bedienen, verfügt über ein umfangreiches Support-System und bietet Tausende von Themen und Plugins zum Anpassen Ihrer Website. Andererseits ist Dreamweaver ein leistungsstarkes Webentwicklungstool, mit dem Sie statische Websites, benutzerdefinierte Anwendungen und große komplexe Websites erstellen können.
 |  | |
|---|---|---|
| Preisgestaltung | ️ Zeichnen WordPress ist kostenlos, aber Sie benötigen mehrere Add-Ons, z. B. eine Domain, ein Design, Plugins und ein Design. | ️ Zeichnen Dreamweaver ist nicht billig, nachdem Sie für eine Domain, Hosting und die Software bezahlt haben, aber nach Add-Ons auf Augenhöhe mit WordPress. |
| Benutzerfreundlichkeit | Gewinner Nachdem Sie die anfängliche Lernkurve überwunden haben, ist WordPress eines der einfachsten Tools zum Erstellen von Websites. | Dreamweaver erfordert umfangreiche Programmierkenntnisse, um eine Website zu erstellen. |
| Anpassung | ️ Zeichnen WordPress ist mit Plugins, Designs und benutzerdefiniertem Code hochgradig anpassbar. | ️ Zeichnen Sie können alles mit Dreamweaver anpassen, wenn Sie über ausgezeichnete Programmierkenntnisse verfügen. |
| Beginnen Sie mit WordPress | Beginnen Sie mit Dreamweaver |
Wenn Sie am Ende des Tages schnell eine Website erstellen möchten und nicht viel Programmiererfahrung haben, ist WordPress der richtige Weg. Wenn Sie jedoch Apps oder benutzerdefinierte Websites auf Basis von HTML, PHP oder Bootstrap entwickeln möchten, könnte Dreamweaver eine gute Wahl sein.
Offenlegung: Wenn Sie etwas kaufen, nachdem Sie auf Links im Beitrag geklickt haben, erhalten wir möglicherweise eine Provision. Dies hilft uns, die kostenlosen Inhalte und großartigen Ressourcen am Laufen zu halten. Danke für die Unterstützung!
