WordPress vs. HTML-Websites (2023)
Veröffentlicht: 2023-04-26Diskutieren Sie, wie Sie Ihre nächste Website erstellen sollten? Sowohl HTML- als auch WordPress-Websites haben ihre Vorteile und potenziellen Nachteile. Wir helfen Ihnen in diesem Artikel, WordPress- und HTML-Websites zu vergleichen, damit Sie selbst entscheiden können.
- 1 WordPress vs. HTML: Was ist der Unterschied?
- 1.1 Statische HTML-Websites
- 1.2 WordPress-Websites
- 2 Lernkurve und Benutzerfreundlichkeit
- 2.1 WordPress-Lernkurve
- 2.2 Statische HTML-Website-Lernkurve
- 3 Anpassungsoptionen für WordPress vs. statisches HTML
- 3.1 WordPress-Anpassung
- 3.2 Statische HTML-Website-Anpassung
- 4 WordPress vs. statisches HTML: Hosting
- 5 WordPress vs. HTML: Welches sollten Sie wählen?
- 6 Häufig gestellte Fragen zu WordPress vs. HTML
- 7 Erste Schritte mit WordPress
WordPress vs. HTML: Was ist der Unterschied?
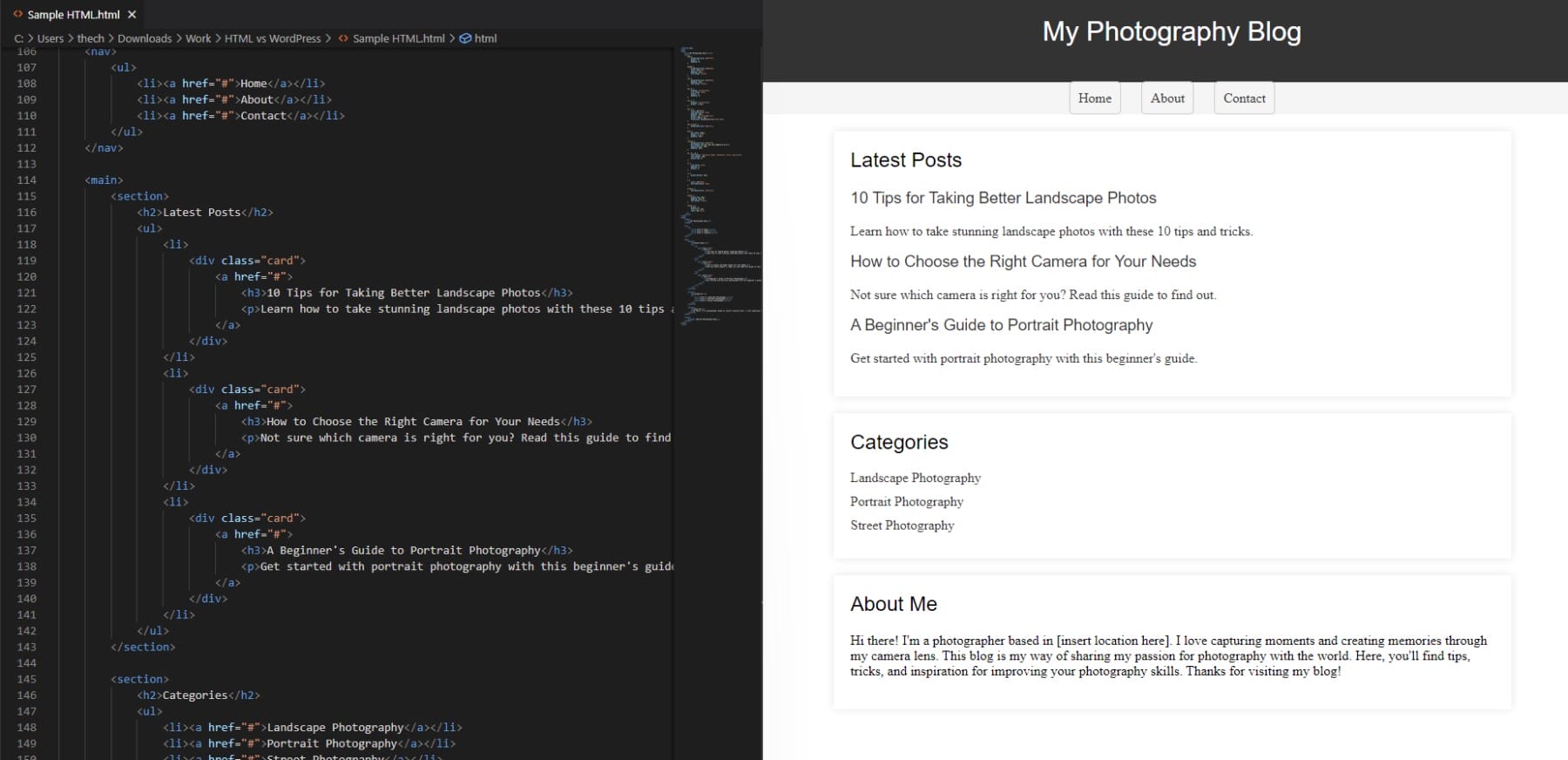
Statische HTML-Websites
HTML oder Hypertext Markup Language ist das Rückgrat des Internets und die Grundlage aller Websites. Vor den Tagen von WordPress und anderen beliebten Website-Erstellern wurden Websites von Grund auf hauptsächlich mit HTML erstellt (mit CSS und JavaScript, um Stil und Funktionalität hinzuzufügen). Diese Sites werden oft als statische HTML-Sites bezeichnet, da die in HTML erstellten Seiten und Inhalte genau so hartcodiert sind, wie sie wiedergegeben werden sollen. Aus diesem Grund kann das Erstellen und Aktualisieren großer statischer HTML-Sites zeitaufwändiger, komplexer und kostspieliger sein als moderne Methoden.

Sie können statische HTML-Sites erstellen, die sich für kleinere Projekte, persönliche Seiten oder einfache Zielseiten eignen. Sie benötigen CSS (für das Styling) und JavaScript (für die Interaktivität) und in den meisten Fällen mehr. Größere (komplexere) statische HTML-Websites erfordern eine komplexere Programmierung, um die Funktionalität zu integrieren, die wir bei anderen Lösungen wie WordPress für selbstverständlich halten.
WordPress-Websites
WordPress vereinfacht den Prozess der Erstellung von Websites durch die Bereitstellung von Software (einschließlich des WordPress-Editors), die es Nicht-Entwicklern ermöglicht, eine Website zu erstellen, ohne etwas über HTML, CSS oder JS wissen zu müssen. Im Gegensatz zu statischen HTML-Sites wird der Inhalt der WordPress-Site (der HTML-Code, der letztendlich für den Browser gerendert wird) bei jedem Laden der Seite dynamisch aus einer Datenbank generiert. Auf diese Weise können Website-Eigentümer standortweite Änderungen von einem der besten Content-Management-Systeme (CMS) aus vornehmen.
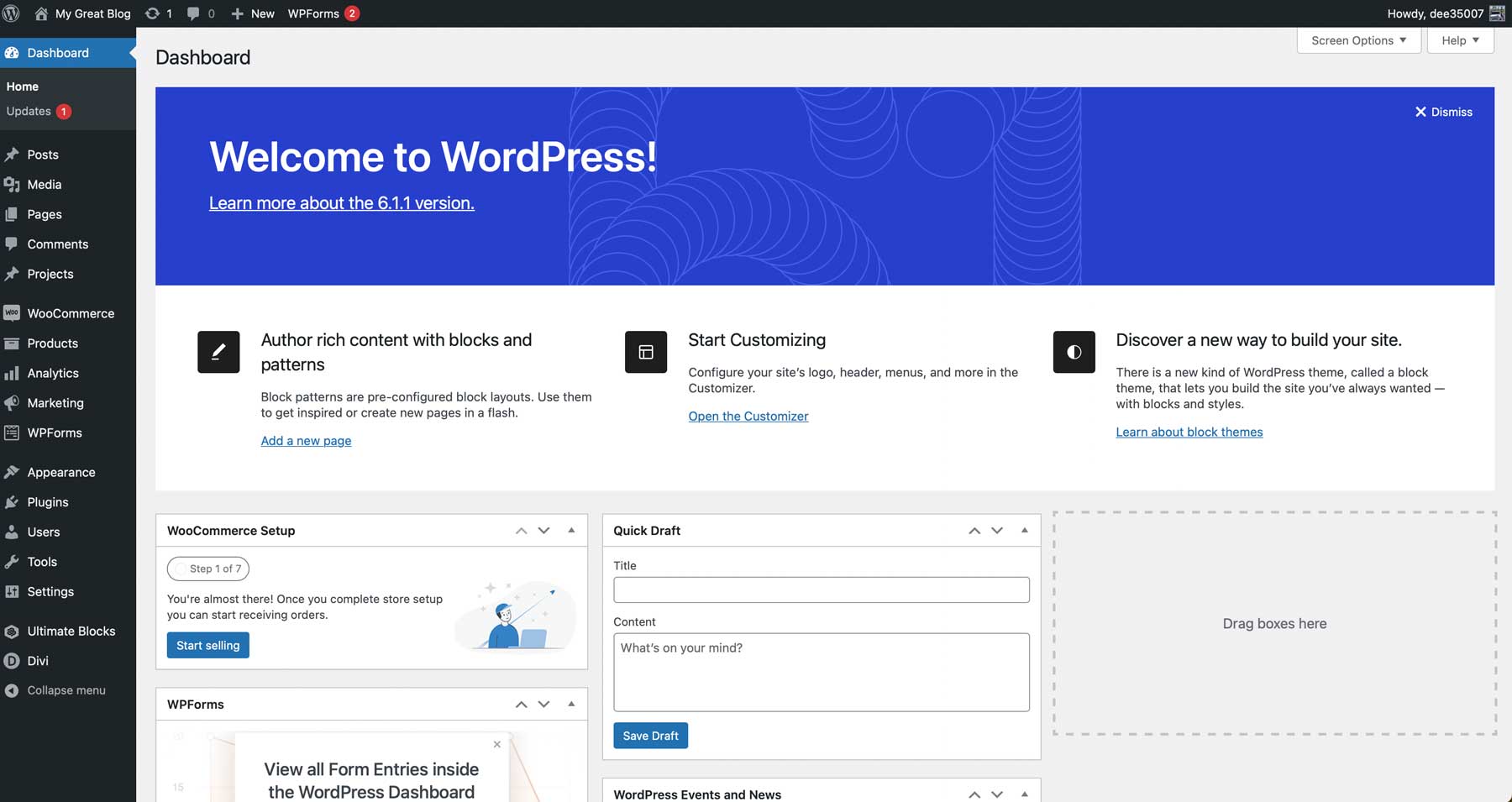
Das CMS von WordPress vereinfacht die Erstellung von Websites mit einem optimierten Dashboard und scheinbar unbegrenzter Erweiterbarkeit.

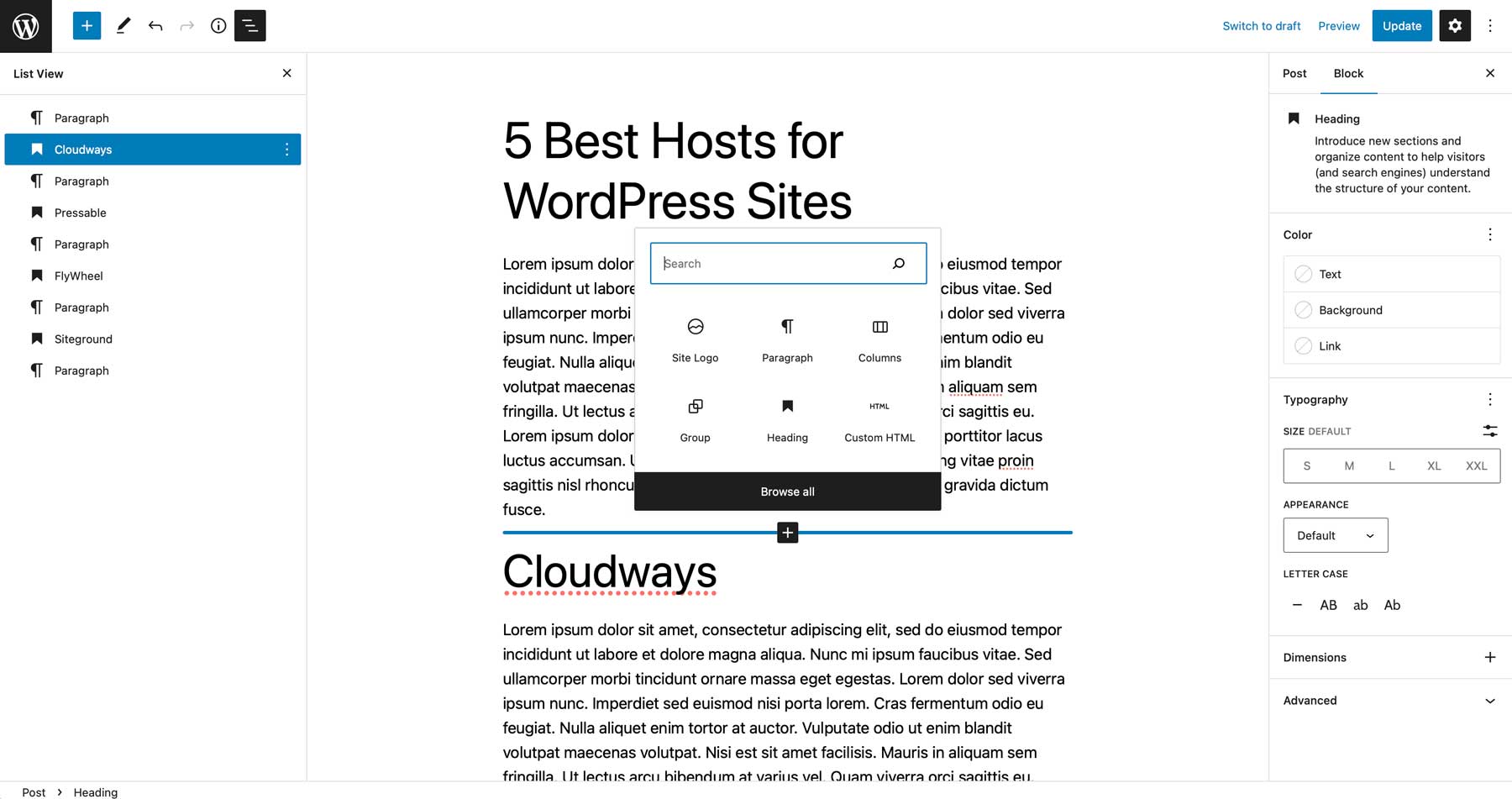
Benutzer können ein Design und Plugins hinzufügen, um maßgeschneidertes Design und Funktionalität zu erhalten. Der einfach zu bedienende visuelle Blockeditor gibt Ihnen die volle Kontrolle über Ihre gesamte Website im Frontend. Und mit leistungsstarken Seitenerstellern wie Divi kann das Entwerfen von Vorlagen und Website-Elementen effizienter und ohne oder mit wenig Code erfolgen.
WordPress ist eine robuste Plattform, die verschiedene Websites erstellen kann, darunter Blogs, Unternehmenswebsites, E-Commerce-Shops, Portfolios und mehr. Die benutzerfreundliche Oberfläche und die umfangreiche Auswahl an Themen und Plugins erleichtern das Erstellen und Anpassen von Websites ohne Programmierkenntnisse. Sie könnten an einem Nachmittag mit WordPress einen erweiterten E-Commerce-Shop erstellen, der mit HTML Wochen dauern könnte (es sei denn, Sie verwenden vorgefertigte Vorlagen und JS-Bibliotheken).
Lernkurve und Benutzerfreundlichkeit
Wenn es um die Erstellung von Websites geht, bietet WordPress mit seinem Dashboard, der Möglichkeit, Plugins hinzuzufügen, und dem Drag-and-Drop-Builder einen unkomplizierten Ansatz, der den Prozess für jedermann zum Erstellen und Verwalten einer Website optimiert. HTML kann jedoch ausreichen, um eine statische Website zu erstellen, die nicht häufig aktualisiert werden muss.
WordPress-Lernkurve
WordPress ist eine benutzerfreundliche Plattform, die entwickelt wurde, um das Erstellen von Websites für jedermann zugänglich zu machen. Ja, auch diejenigen ohne Programmierkenntnisse. Sein visueller Blockeditor vereinfacht das Design von Webseiten. Sie können damit Seiten, Beiträge und sogar wiederverwendbare Websitevorlagen erstellen.

Das Admin-Dashboard der Plattform ist intuitiv und einfach zu navigieren. Es ermöglicht Benutzern die einfache Verwaltung von Website-Inhalten, ohne dass umfangreiche Programmierkenntnisse erforderlich sind. Um ein grundlegendes Verständnis von WordPress zu erhalten, müssen sich Benutzer mit dem Dashboard und den Einstellungen vertraut machen. Dazu gehört das Erlernen des Hinzufügens und Anpassens von Designs, des Installierens von Plugins und des Erstellens von Seiten und Beiträgen mit dem Blockeditor. Außerdem hilft das Verständnis der Grundlagen der Website-Struktur wie Menüs, Kopf- und Fußzeilen beim Erstellen einer gut organisierten Website.
Grundlegende HTML- und CSS-Kenntnisse können Benutzern dabei helfen, ihre Website über die vorgefertigten Themen und Plugins hinaus weiter anzupassen. Programmierkenntnisse sind jedoch nicht erforderlich, um die Vorteile von WordPress voll auszuschöpfen.
Mit Zehntausenden verfügbaren Plugins und Designs können Benutzer die Funktionalität und das Design ihrer Website beliebig erweitern.
Statische HTML-Website-Lernkurve
Wenn Sie dagegen eine statische HTML-Website erstellen möchten, benötigen Sie ein tiefes Verständnis von HTML und CSS, um die Website zu erstellen und zu gestalten und optisch ansprechend zu gestalten. Sie müssen komplexere Sprachen wie JavaScript lernen, um Interaktivität und erweiterte Funktionen hinzuzufügen (dies ist jedoch für einfache Websites nicht erforderlich).

Dies kann eine steile Lernkurve für diejenigen ohne Programmiererfahrung sein. Um ein grundlegendes Verständnis von HTML zu erlangen, müssen Sie die Sprache und ihre Syntax lernen, einschließlich des Verständnisses der Struktur von HTML-Tags und ihrer Verwendung zum Formatieren von Text und zum Erstellen grundlegender Seitenlayouts.
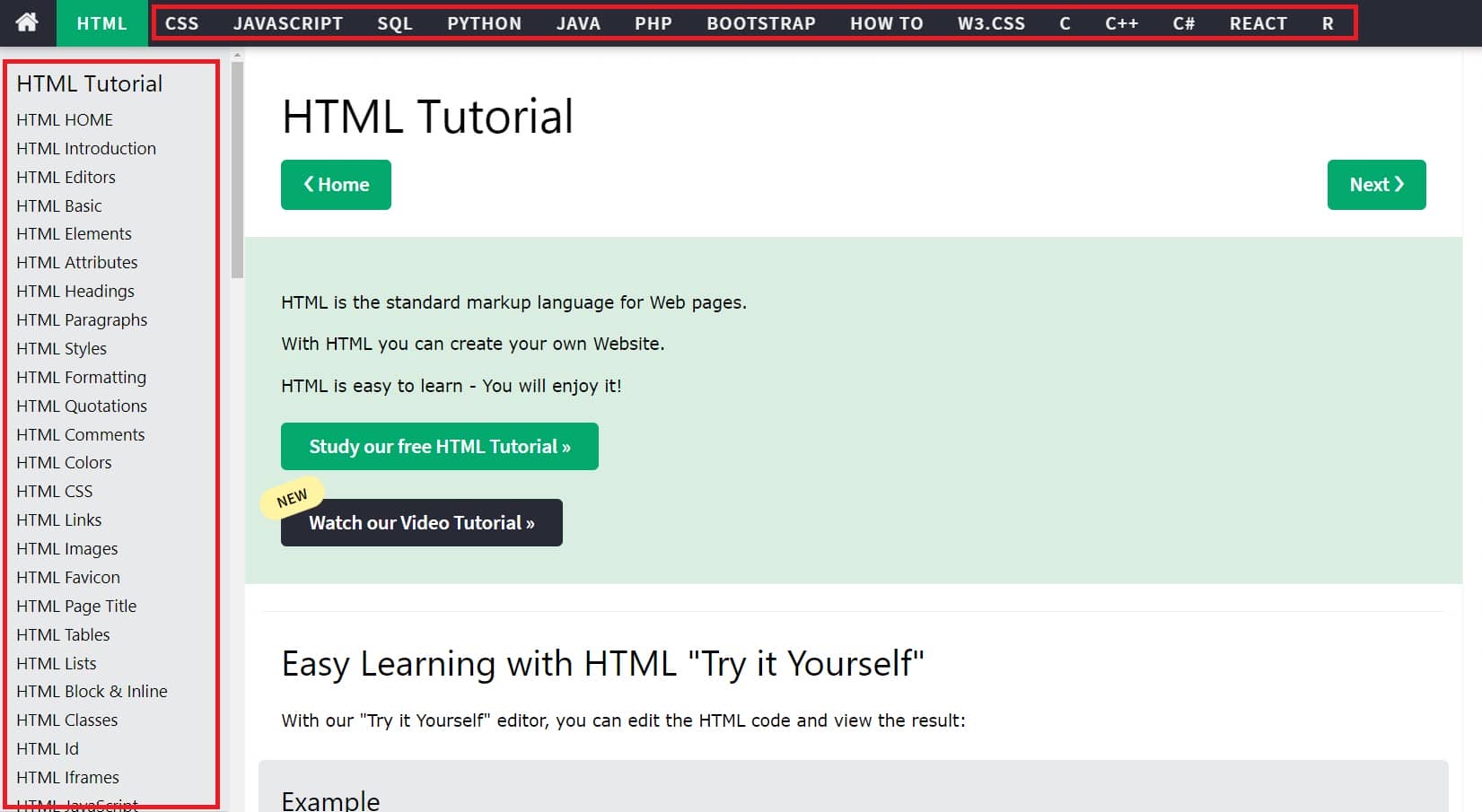
Um Ihre HTML-Website zu gestalten, müssen Sie auch CSS lernen, mit dem Sie visuelle Stile auf Ihren HTML-Code anwenden können. Einige beliebte CSS-Frameworks wie Bootstrap helfen dabei, diesen Prozess in Gang zu bringen, aber Sie müssen noch viel lernen, um das Framework zu implementieren und Änderungen vorzunehmen. Einzelpersonen stehen verschiedene Ressourcen zum Erlernen von HTML und CSS zur Verfügung, darunter Online-Kurse und Tutorials von den Plattformen W3Schools, Bücher zur Webentwicklung und YouTube-Tutorials.

Online-Communities wie Foren, Social-Media-Gruppen und Programmier-Bootcamps sind ebenfalls verfügbare Ressourcen.
Anpassungsoptionen für WordPress vs. statisches HTML
Die Anpassung ist ein entscheidender Aspekt beim Erstellen von Websites. HTML und WordPress bieten verschiedene Optionen zur Anpassung. HTML bietet die vollständige Kontrolle über jeden Teil der Website, während WordPress vorgefertigte Optionen bietet, die durch Themen und Plugins angepasst werden können.
WordPress-Anpassung
WordPress bietet ein Ökosystem aus Themen, Plugins und Integrationen, mit denen Sie Ihre Website ganz einfach anpassen können. Benutzer können aus Tausenden von kostenlosen und Premium-Designs wählen, die dem Zweck und Stil ihrer Website entsprechen. Neben Themes bietet WordPress eine umfangreiche Palette an Plugins für verschiedene Zwecke.
Benutzer können Plugins aus dem WordPress-Plugin-Repository oder von Drittanbietern durchsuchen und installieren, wodurch das Hinzufügen von Funktionen ohne Programmierkenntnisse einfach wird.


Einige der besten Plugins, die das Ausführen einer Website barrierefreier machen als die Verwendung von statischem HTML, sind:
- E-Commerce-Plugins, mit denen Sie einfache oder erweiterte Online-Shops erstellen können.
- Seitenersteller, mit denen Sie schöne Websites ohne Code erstellen können.
- Formular-Plugins zum Sammeln von Daten oder Eingaben von Ihren Website-Besuchern.
- SEO-Plugins, die Ihrer Website beim Ranking helfen, denn was nützt es, wenn sie nur dort sitzt?
Statische HTML-Website-Anpassung
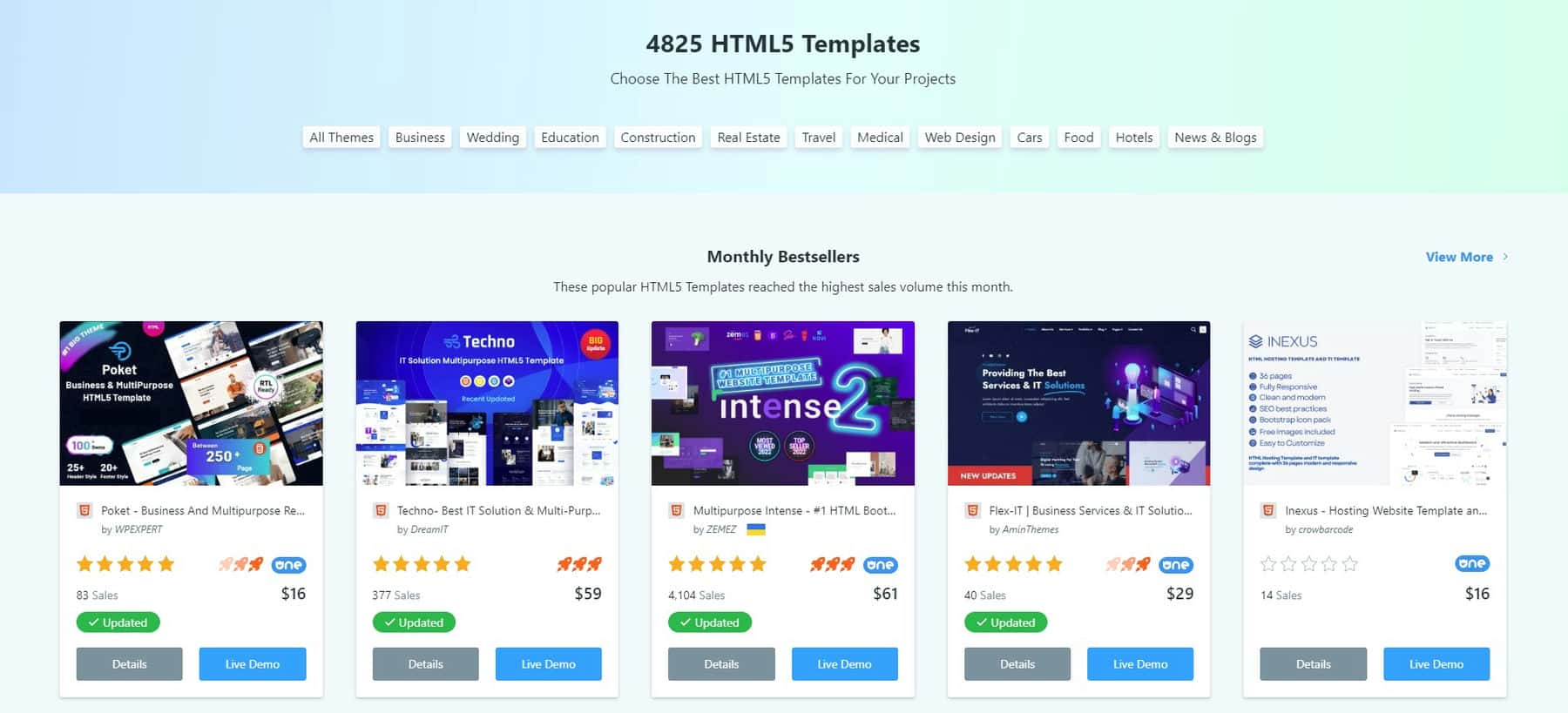
Das Anpassen einer statischen HTML-Website erfordert, dass der Website-Ersteller die vollständige Kontrolle über das Design und die Struktur der Website hat. Während HTML-Vorlagen käuflich erhältlich sind, erfordert ihre Bearbeitung Kenntnisse in HTML, CSS und anderen webbasierten Programmiersprachen.

Template Monster Marketplace für Starter-HTML-Vorlagen
Front-End-Entwicklungsfähigkeiten sind erforderlich, um eine HTML-Website über ihre grundlegende Struktur und ihr Design hinaus anzupassen. Das Hinzufügen erweiterter Funktionen und Interaktivität zu einer statischen HTML-Website kann ohne die entsprechenden Fähigkeiten eine Herausforderung und zeitaufwändig sein.
JavaScript ist häufig erforderlich, um dynamische Funktionen wie animierte Menüs, Popup-Fenster und Echtzeit-Formularvalidierung hinzuzufügen. Das Erlernen von JavaScript erfordert jedoch eine erhebliche Investition an Zeit und Mühe. Es ist eine komplexe Programmiersprache, die ein Verständnis von Programmierkonzepten jenseits von HTML und CSS erfordert.
WordPress vs. statisches HTML: Hosting
Sowohl WordPress- als auch HTML-Websites erfordern ein Webhosting, um sie im Internet zugänglich zu machen. Webhosting ist der Dienst, der Ihre Website-Dateien speichert und online verfügbar macht. Hosting-Anbieter bieten verschiedene Pläne mit unterschiedlichen Funktionen, Preisen und Leistungsstufen an, um den Anforderungen des Website-Eigentümers gerecht zu werden.
Die Hosting-Anforderungen unterscheiden sich zwischen WordPress- und statischen HTML-Websites. Statische HTML-Websites benötigen weniger Serverressourcen und können oft mit einfachen Shared-Hosting-Plänen gehostet werden, die weniger kosten. Auf die HTML-Dateien selbst wird normalerweise über FTP-Software zugegriffen und mit einem Text- oder Code-Editor Ihrer Wahl bearbeitet.

WordPress-Websites sind dynamisch, werden spontan mit PHP und einer Datenbank generiert und erfordern normalerweise mehr Serverressourcen. Aus diesem Grund enthalten die meisten WordPress-Hosting-Plattformen Funktionen wie spezialisiertes Caching, automatisierte Backups und optimierte Serverkonfigurationen, um Leistung und Sicherheit zu verbessern.
Viele Hosting-Anbieter bieten Ein-Klick-Installer für WordPress an, die es den Benutzern erleichtern, WordPress schnell zu installieren und einzurichten. Diese Installer erstellen eine WordPress-Installation, einschließlich der erforderlichen Dateien und einer vorkonfigurierten Datenbank. Unser Hosting-Leitfaden enthält alles, was Sie wissen müssen, um den richtigen Host zu finden.
WordPress vs. HTML: Welches sollten Sie wählen?
Bei der Entscheidung zwischen dem Erstellen einer Website mit WordPress oder HTML ist es wichtig, Ihre spezifischen Bedürfnisse und Ihr Fachwissen zu berücksichtigen. Angenommen, Sie suchen nach einer benutzerfreundlichen Plattform, die eine Vielzahl von Anpassungsoptionen bietet und den Website-Erstellungsprozess vereinfacht. Dann ist WordPress gerade für Einsteiger die bessere Wahl. Wenn Sie andererseits über Programmiererfahrung verfügen und die vollständige Kontrolle über das Design und die Funktionalität Ihrer Website bevorzugen oder wenn Sie nur eine einfache statische Website benötigen, ist HTML möglicherweise besser geeignet.
Häufig gestellte Fragen zu WordPress vs. HTML
Was ist besser HTML oder WordPress?
Ersetzt WordPress HTML und CSS?
Lohnt es sich noch HTML zu lernen?
Verwenden Profis WordPress?
Was ist statisches HTML?
Wird durch das Caching einer dynamischen Seite eine statische HTML-Datei erstellt?
In den meisten Fällen ist WordPress aufgrund seiner Benutzerfreundlichkeit, umfangreichen Anpassungsoptionen und Bildungsressourcen wie diesem Blog die bevorzugte Option zum Erstellen einer neuen Website, damit Sie alles lernen, was Sie wissen müssen. Es ist skalierbar und kann mit Ihren Anforderungen wachsen, was es zu einer ausgezeichneten Wahl für Unternehmen und Privatpersonen macht. Wenn Ihr Website-Projekt jedoch klein ist und Sie die Grundlagen des HTML-Designs erlernen möchten, entscheiden Sie sich dafür.
So starten Sie mit WordPress
Sie tendieren dazu, sich für WordPress zu entscheiden? Wir wissen, dass es schwierig sein kann zu wissen, wo man anfangen soll. Hier ist eine Kurzanleitung, die Ihnen hilft, das ultimative WordPress-Toolkit zu erstellen:
- Hosting : Sie wollen einen großartigen Host, selbst wenn Sie sich für HTML entscheiden. Wir empfehlen SiteGround und Pressable.
- Thema : Unser eigenes Divi-Thema bietet Ihnen erweiterte Designanpassungen für jeden Teil Ihrer Website. Es ist aus gutem Grund das beliebteste Thema der Welt!
- SEO : Stellen Sie sicher, dass Sie Ihre Website mithilfe von Rank Math für Suchmaschinen optimieren. Sie haben auch eine großartige kostenlose Version.
- Leistung : Nichts ist schlimmer als eine langsame Website. Sorgen Sie mit WP Rocket oder einem der besten Plugins zur Geschwindigkeitsoptimierung dafür, dass Ihre Website schnell läuft.
Jetzt können Sie mit dem Erstellen mit WordPress beginnen!
Vorgestelltes Bild über Sammby/shutterstock.com
Offenlegung: Wenn Sie etwas kaufen, nachdem Sie auf Links im Beitrag geklickt haben, erhalten wir möglicherweise eine Provision. Dies hilft uns, die kostenlosen Inhalte und großartigen Ressourcen am Laufen zu halten. Danke für die Unterstützung!
