WordPress gegen Showit
Veröffentlicht: 2022-08-25Sie sind verwirrt darüber, welche Website-Plattform Sie lernen und für Ihre persönlichen und geschäftlichen Projekte verwenden sollen? Sowohl WordPress als auch Showit sind beide wettbewerbsfähige Funktionen, aber sie sind ziemlich unterschiedlich.
WordPress ist ein beliebtes CMS, das ein beeindruckendes Drittel des Internets ausmacht. Showit, ein Drag-and-Drop-Website-Builder, ist ein kleinerer Akteur, der in den letzten 13 Jahren derzeit fast 40.000 Kunden-Websites aufgebaut hat. Beides sind einzigartige Plattformen, die wertvolle Lösungen für Website-Ersteller bieten.
Lassen Sie uns vergleichen, wie diese Plattformen eine Website zum Laufen bringen, damit Sie sehen können, welche für Sie geeignet ist.
WordPress vs. Showit Website Builder: Für wen sind sie?
WordPress war und ist eine Website-Plattform für alle Arten von Website-Eigentümern . Showit ist so konzipiert, dass es für diejenigen, die neu in der Website-Erstellung sind oder die eine rein visuelle Drag-and-Drop-Bearbeitungsumgebung bevorzugen, von dem Moment an, in dem sie ein Konto eröffnen, einfach zu bedienen ist.

Während die Technologie, die die Leute bevorzugen (denken Sie an Mac vs. PC), weitgehend davon abhängt, was für jeden Einzelnen funktioniert, scheint Showit für einen bestimmten Kundentyp gebaut zu sein. Diese Kunden benötigen in der Regel weniger echte Anpassungen, die in ihre Websites integriert sind, wünschen sich jedoch einen ungezügelten Seitendesignprozess. Und die Tatsache, dass Showit einen großen Kundenstamm hat, der das Produkt schätzt, ist Beweis genug, dass sie liefern.
Es ist erwähnenswert, dass Showit WordPress für seine Blogging-Plattform verwendet. Sogar mit Showit-Websites, wenn sie einen Blog haben, ist dieser auf WordPress aufgebaut.
Vor diesem Hintergrund bewirbt sich Showit bei Fotografen und kleinen Unternehmen. WordPress-Benutzer erstellen Websites, die von persönlichen Blogs bis hin zu E-Commerce-Kraftpaketen reichen.
WordPress vs. Showit: Benutzerfreundlichkeit
Beide Website-Erstellungsplattformen versuchen, Aspekte des Erstellens einer Website kinderleicht zu machen. WordPress macht komplexe Anpassungen so einfach wie möglich. Showit hat eine Plattform geschaffen, auf der Benutzer Websites so erstellen können, wie sie es mit einem Sammelalbum oder einer Collage tun würden. Beide Ansätze lösen interessante Probleme, mit denen Website-Ersteller aller Erfahrungsstufen konfrontiert sind.
Die Benutzerfreundlichkeit von WordPress
WordPress erfordert eine Art Hosting-Umgebung, um loszulegen. Dies kann mit einer Lösung erreicht werden, die so einfach wie die Verwendung von WordPress.com oder so individuell und zuverlässig wie die Verwendung von WordPress First Hosting-Unternehmen ist. Sobald ein Host ausgewählt und WordPress installiert ist, können Sie mit der Erstellung Ihrer Website beginnen.
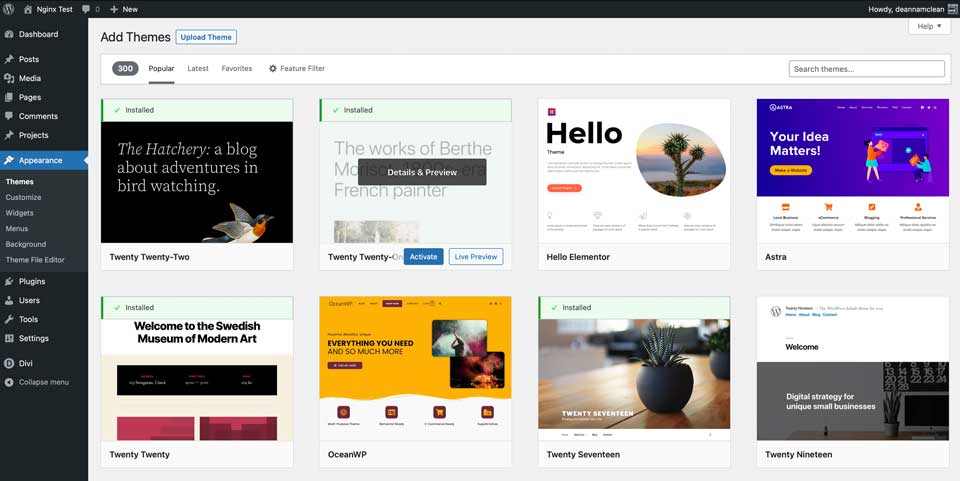
WordPress wird mit vorinstallierten Standarddesigns und allen grundlegenden Funktionen einer echten Website geliefert. Sie können das Standarddesign verwenden und loslegen oder Sie können nach einem Design suchen, das Sie einer Idee näher bringt, die Sie für Ihre Website haben.
Von dort aus können Sie die WordPress-Einstellungen einfach ändern, um sicherzustellen, dass die Website so funktioniert, wie Sie es möchten. Nachdem Sie grundlegende Einstellungen wie Permalink-Struktur, Statisch vs. Blog-Startseite und Blog-Kommentierung durchgegangen sind, können Sie mit der Erstellung Ihrer ersten Seiten beginnen.

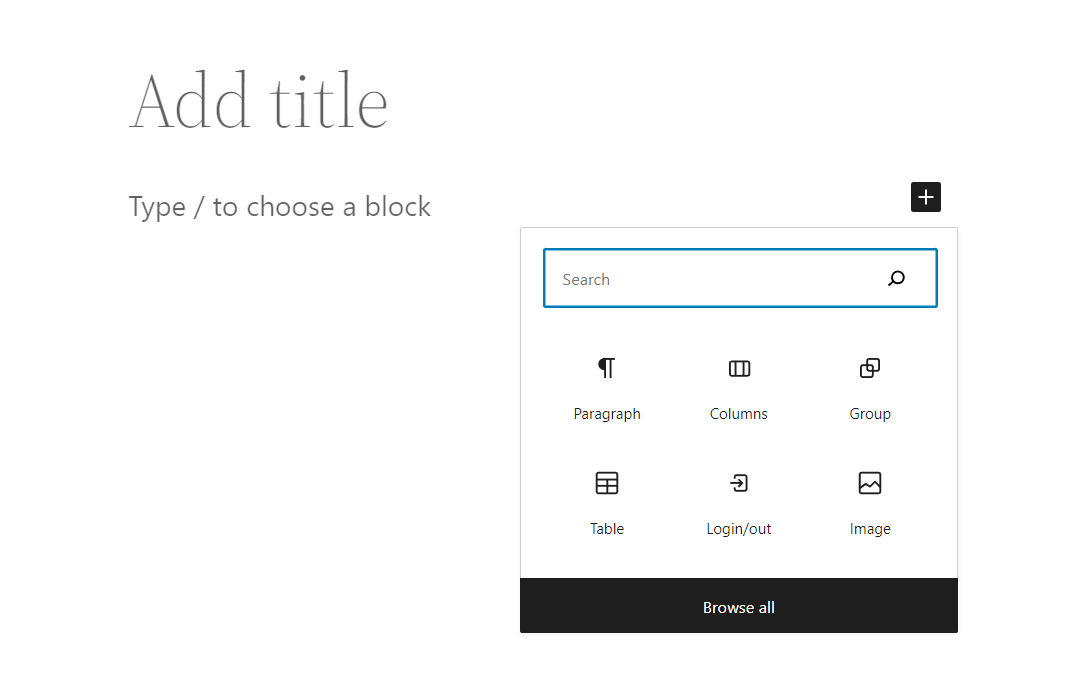
WordPress bietet Benutzern mehrere Optionen zum Erstellen erstaunlicher Seiten. Integriert ist der sogenannte Gutenberg-Editor. Mit diesem Editor können Sie Seiten mit WordPress-Blöcken erstellen. Diese funktionieren besonders gut, wenn Sie ein blockbasiertes Design für Ihre Website verwenden.
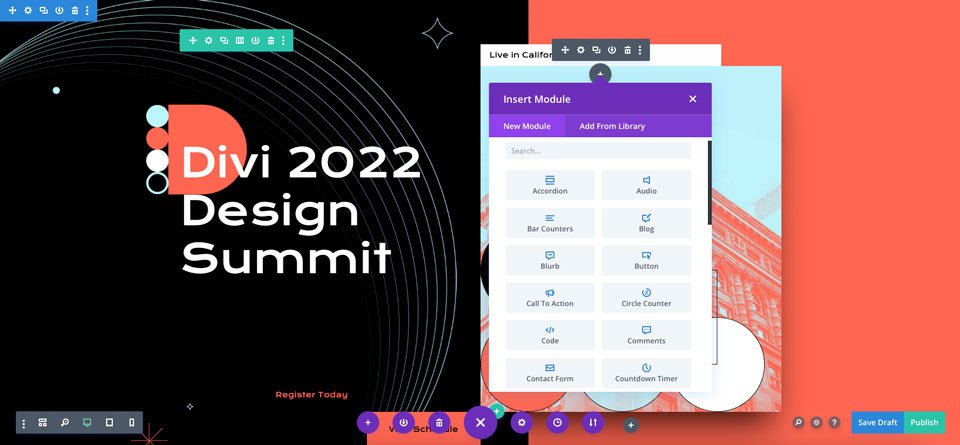
Es gibt auch das klassische WordPress-Bearbeitungserlebnis, das den WYSIWYG-Editor oder so etwas wie das Divi-Thema verwendet, das ein visuelles Thema zum Erstellen von Seiten ist, das für Designer entwickelt wurde.
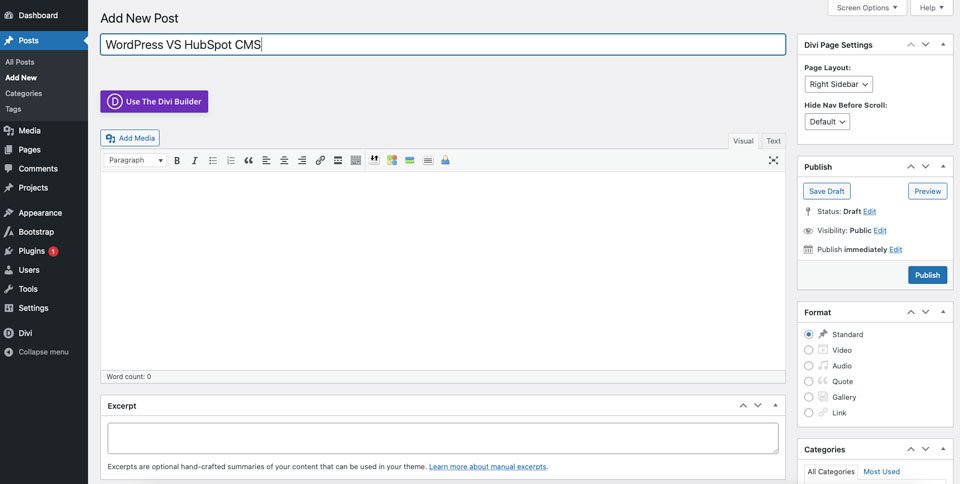
Das Erstellen eines Blogs auf WordPress ist einfach, da die Tools dafür Standard sind. Fügen Sie einfach einen neuen Beitrag hinzu, um Ihren ersten Blog zu erstellen. Ihre Einstellungen bestimmen, auf welcher Seite der Blog-Feed angezeigt wird. Die Taxonomie lässt sich leicht anpassen, indem Sie Kategorien erstellen und ihnen Beiträge (und Tags) zuweisen.
Der letzte Schritt, um eine WordPress-Website live zu schalten, besteht darin, eine benutzerdefinierte Domain zu verbinden. Ein benutzerdefinierter Domainname kann von fast jedem Host erworben werden und gibt Ihrer Website ein dauerhaftes Zuhause, zu dem die Leute immer wieder zurückkehren können. Sobald die Domain bei Ihrem Host eingerichtet und Ihre WordPress-Website so konfiguriert ist, dass sie darauf verweist, ist Ihre Website live.
Showits Benutzerfreundlichkeit
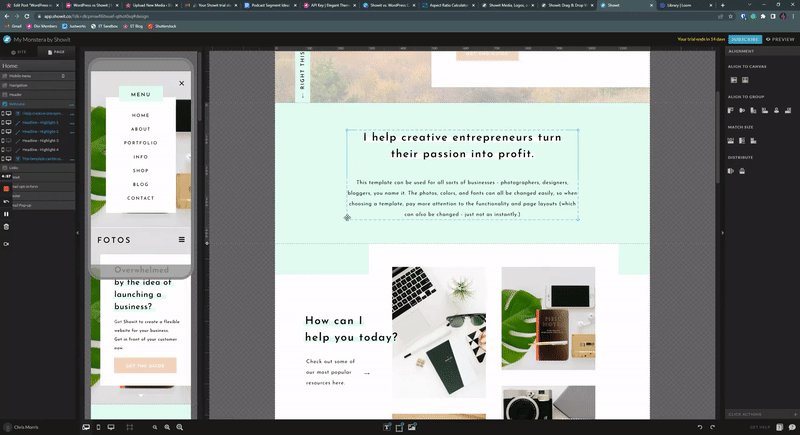
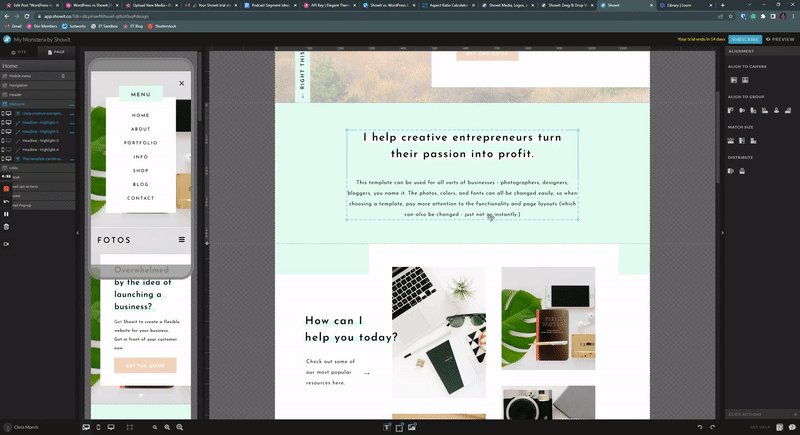
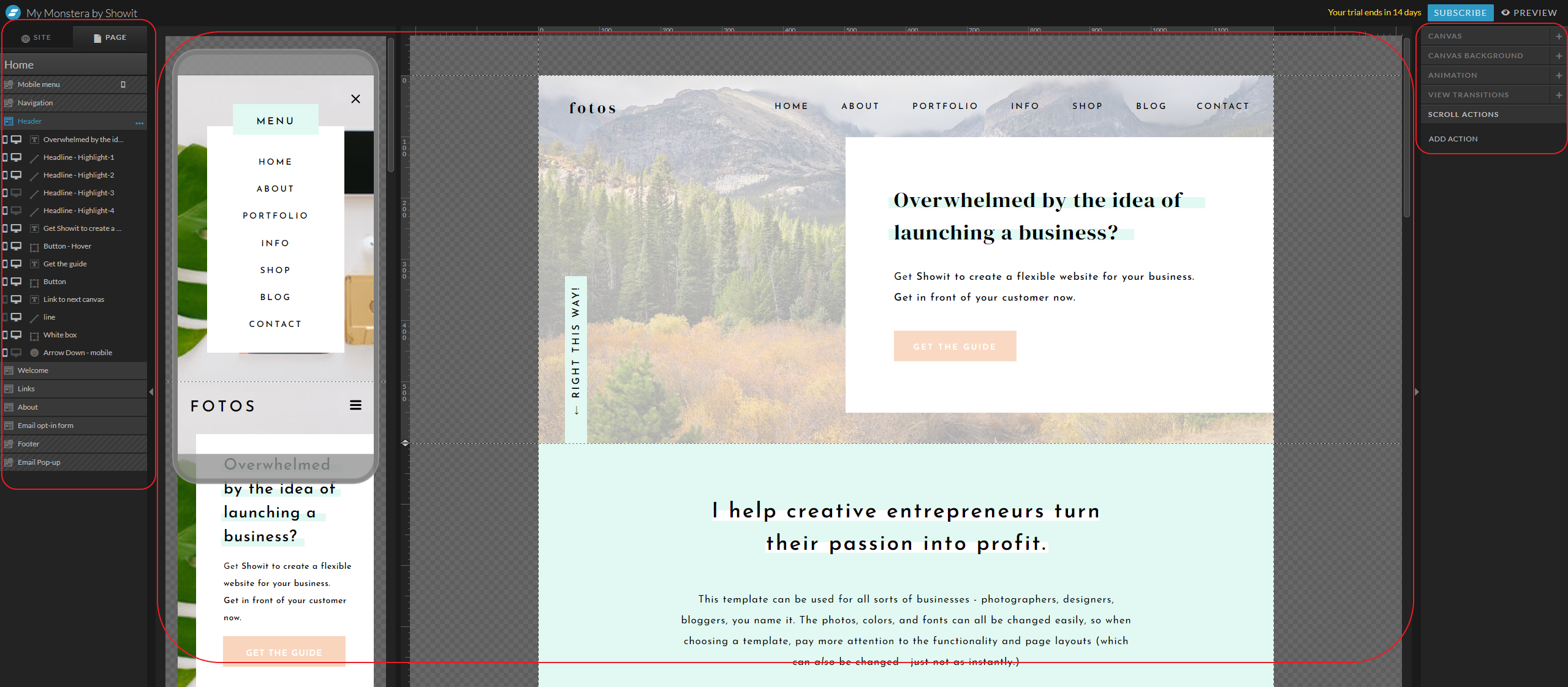
Showit verwendet einen visuellen Builder, der so einfach wie möglich ist. Der Seitenersteller erinnert uns an den Wix-Editor, ist aber einfacher und abgespeckter. Dies ist eigentlich eine willkommene Abwechslung, da es sogar für den „durchschnittlichen Website-Heimwerker“ verwirrend wird, Websites von Wix zu erstellen.
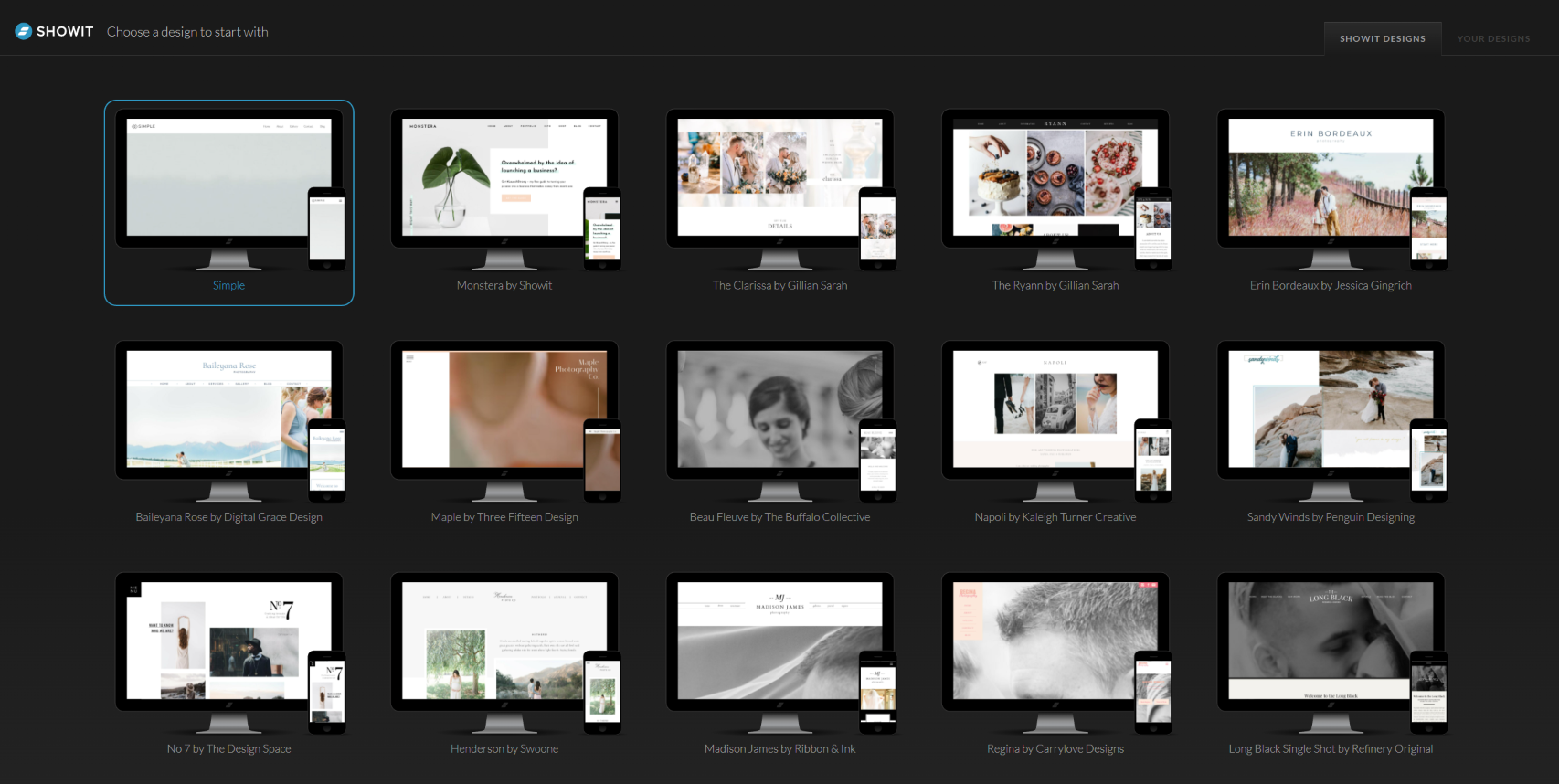
Das Erlernen der Plattform soll so einfach wie möglich sein, da sie für Kreative entwickelt wurde, die keine Programmierkenntnisse oder Lust haben. Nachdem Sie ein Showit-Konto erstellt haben (sie bieten eine 14-tägige Testversion an), eine Vorlage ausgewählt und grundlegende Website-Informationen eingegeben haben, können Sie mit der Bearbeitung Ihrer Website beginnen. Bei kostenpflichtigen Plänen können Sie Ihre Website auf einer benutzerdefinierten Domain veröffentlichen. Hosting, SSL und Site-Publishing erfolgen allesamt über die Plattform von Showit mit minimalem Arbeitsaufwand für Sie. Showit verwendet einen großartigen Onboarding-Flow für neue Kunden. Aufforderungen zu Anleitungsartikeln führen neue Benutzer bei jedem Schritt des Weges.

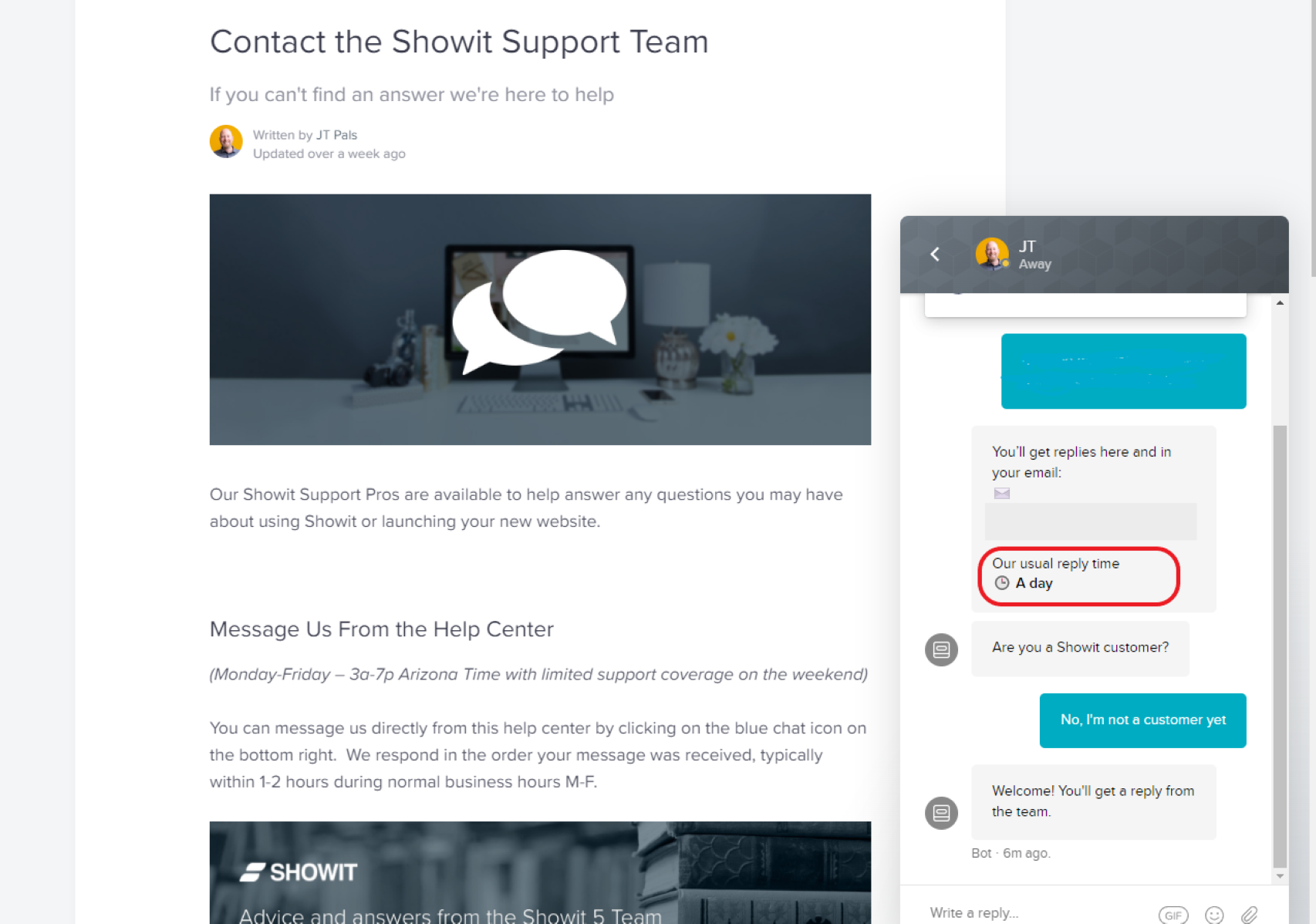
Sie bieten diese Unterstützung über soziale Kanäle und Live-Chat im Editor selbst an. Ihr Support-Team ist eher klein und manchmal bedeutet das, dass Ihre Chat-Frage bis zu einem Werktag unbeantwortet bleiben kann.
Showit verfügt über integrierte Tools für SEO, darunter:
- Titel der SEO-Seite
- SEO-Meta-Beschreibung
- Bild teilen
Showit verfügt nicht über erweiterte Tools für SEO wie Lesbarkeitsbewertungen, Keyword-Dichte oder native Unterstützung für Schema-Markup. Es bietet jedoch die Möglichkeit, benutzerdefiniertes Javascript, CSS und HTML zu einzelnen Seiten und auf der gesamten Website hinzuzufügen. Auf diese Weise können Sie Tools wie Google Analytics, Search Console und Optimize verwenden, wenn Sie dies wünschen.
Ein Nachteil der Benutzerfreundlichkeit von Showit ist, dass sie nur die Verwendung von Googles Chrome-Browser für volle Kompatibilität empfehlen. Obwohl dies ein beliebter Browser ist, ist er für diejenigen, die Firefox, Safari und andere verwenden, einschränkend. Sie müssen Chrome verwenden, um Showit zu verwenden.

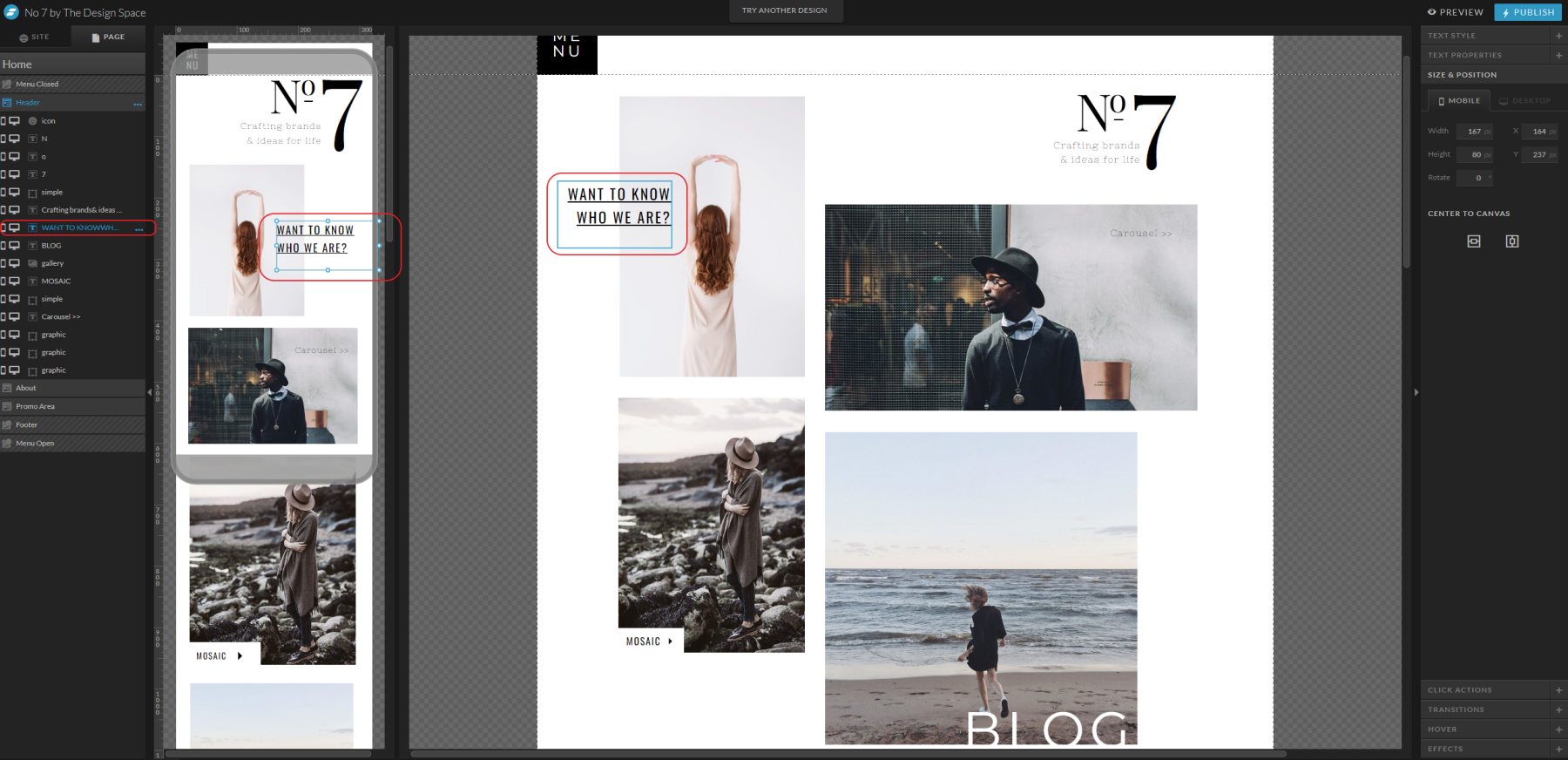
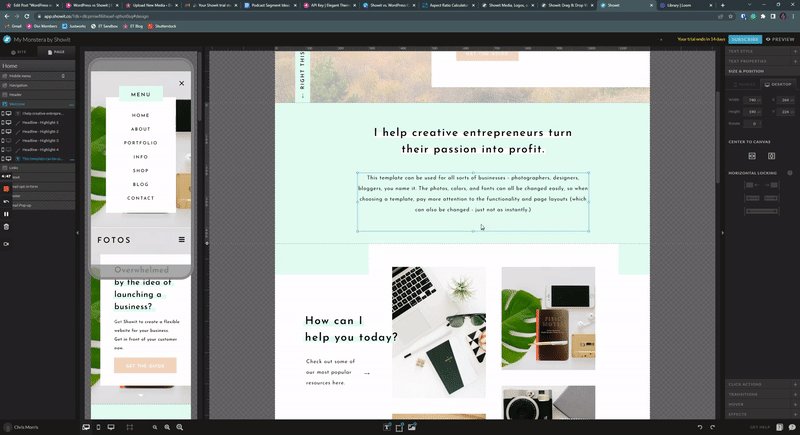
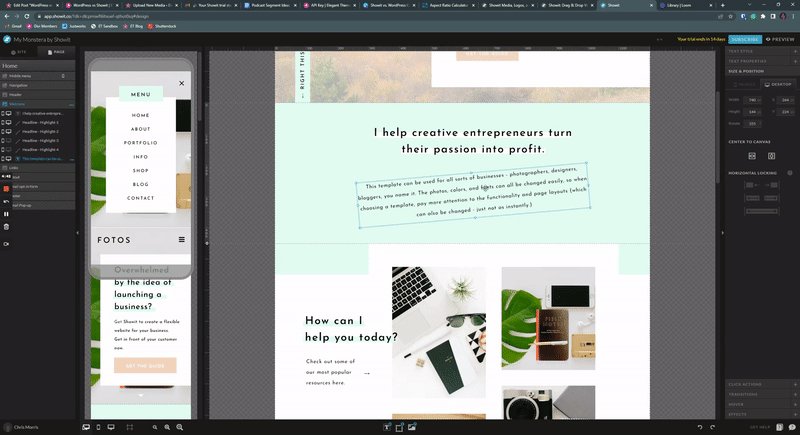
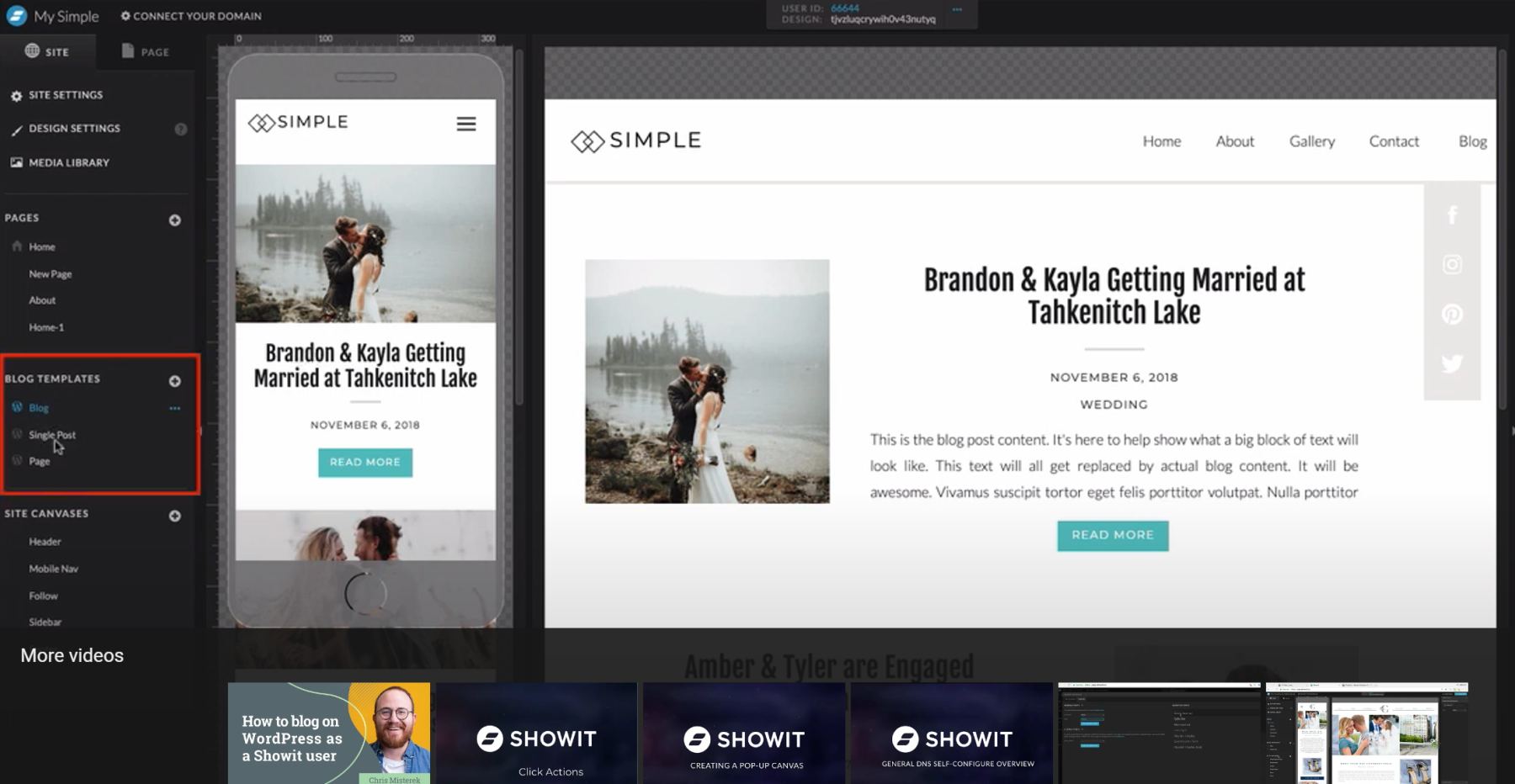
Vorausgesetzt, Sie verwenden Google Chrome, ist die Bearbeitung der gesamten Website einfach. Seiten können einfach angesprungen werden, um seitenweite Einstellungen zu bearbeiten. Sobald Sie sich auf einer bestimmten Seite befinden, können Sie Abschnittseinstellungen bearbeiten oder auf einzelne Elemente klicken, um sie auf der Seite zu bearbeiten oder zu verschieben. Elemente innerhalb eines Abschnitts präsentieren sich wie Ebenen in Photoshop, um den Inhalt innerhalb jedes Abschnitts leicht anzuzeigen. Mit Showit können Sie sowohl die Desktop- als auch die mobile Version Ihrer Seite gleichzeitig sehen. Es hat auch einen dunklen Modus, den viele Leute zu schätzen wissen werden.
Unten rechts befinden sich Schaltflächen zum Rückgängigmachen/Wiederherstellen. Typische OS-Hotkeys für Undo/Redo funktionieren auch für eine schnellere Bearbeitung. Die Vorschau Ihrer neu bearbeiteten Seite ist einfach. Klicken Sie oben rechts auf die Vorschauschaltfläche, um zu sehen, wie es außerhalb des Editors aussieht. Veröffentlichen befindet sich ebenfalls oben rechts im Editor, wodurch alle Site-Änderungen live übertragen werden.
WordPress vs. Showit: Anpassung
Anpassung ist ein wichtiger Aspekt jeder Website-Plattform. In der Regel wird der entscheidende Faktor der Funktionsumfang des Webbuilders sein. WordPress bietet eine Vielzahl komplexer Anpassungen, während Showit weniger Komplexität bietet, um den Designprozess zu entlasten.
Anpassung von WordPress-Websites
Anpassung ist ein großer Vorteil für WordPress. Viele Leute denken, dass WordPress nur über benutzerdefinierten Code anpassbar ist. Während WordPress eine Menge bietet, wenn Sie CSS, PHP oder Javascript kennen, müssen Sie nicht die Tiefen der Front-End-Webcodierung ausloten, um die Vorteile der Anpassung von WordPress zu nutzen.

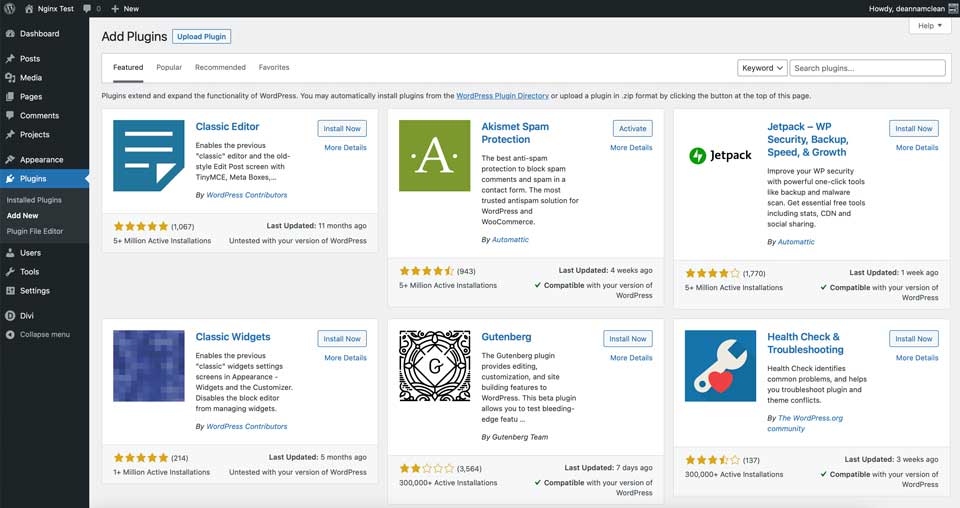
Bei WordPress besteht der primäre Anpassungsmodus darin, die richtige Kombination aus Themen und Plugins zu finden. Dies erfordert Recherche und Tests, aber Sie kommen normalerweise mit einer einzigartigen und benutzerdefinierten Lösung heraus. WordPress hat ein Repository mit unvorstellbaren 59.000+ kostenlosen Plugins. Noch mehr Premium-Designs/Plugins bieten erweiterte Funktionen und hilfreichen Kundensupport.
Beliebte WordPress-Plugins und ihre Verwendung:
- Rank Math für fortgeschrittene SEO
- Divi für die visuelle Erstellung von Websites
- Genaue Metriken für Website-Metriken und Google Analytics-Integration
- MemberPress zum Erstellen von Mitglieder-Websites
- WooCommerce zum Erstellen leistungsstarker E-Commerce-Websites
Das Wunderbare an WordPress ist, dass jeder Aspekt anpassbar ist. Ihr Wunsch, Ihre Fähigkeiten und Ihre Vorstellungskraft sind die einzigen Grenzen.
Showit-Website-Anpassung
Showit ist ein Website-Builder, der eine einfache Drag-and-Drop-Oberfläche bietet. Sein visueller Builder hilft Anfängern, ihre eigene Website ohne Programmierkenntnisse zu erstellen. In den Augen vieler Showit-Benutzer entspricht dieser visuelle Builder der Anpassung.

Die Anpassung mit Showit ist anders als mit WordPress. Es ist ein geschlossenes System, was bedeutet, dass nur offizielle Feature-Releases die Website-Funktionen von Showit erweitern. Die einzige Einschränkung ist der Preisplan mit der höchsten Stufe. Dies ermöglicht eine an die Showit-Website angehängte WordPress-Installation. Nur auf dieser Preisstufe erlaubt Showit WordPress, die Funktionalität der WordPress-Seite der Website zu erweitern. Diese Plugins wirken sich nicht auf die Hauptseiten der Showit-Website aus.
Showit versucht, eine einfache Lösung zu sein – und aus diesem Grund bieten sie nicht viele Anpassungsmöglichkeiten.
WordPress vs Showit: Themen und Vorlagen
WordPress und Showit verfügen beide über einen umfangreichen Cache mit Themen- und Vorlagenoptionen. Wie sie damit umgehen, ist unterschiedlich, aber beide Plattformen helfen Website-Erstellern, stark zu starten.
WordPress-Themes und -Vorlagen
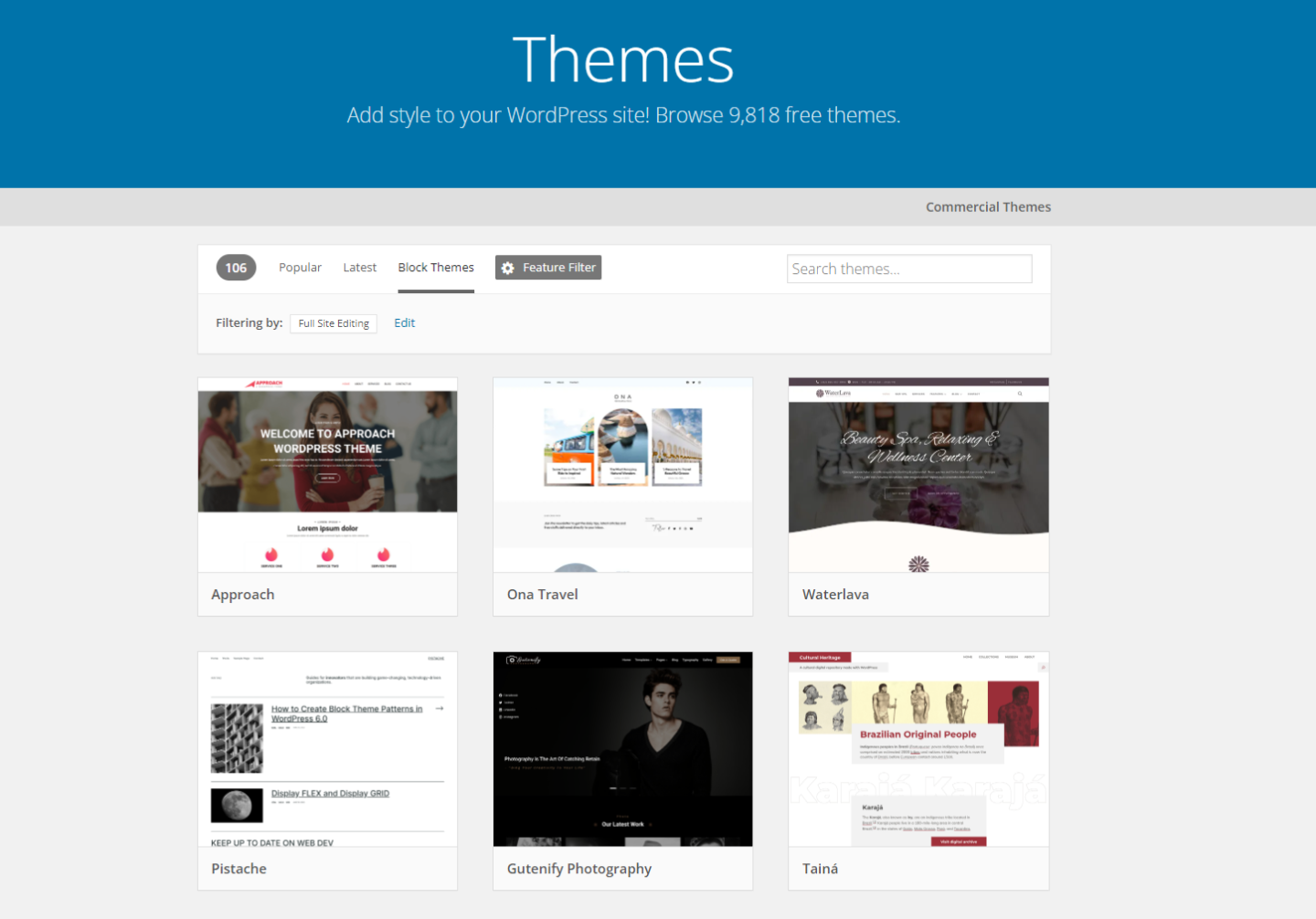
WordPress hat sich traditionell auf Themen verlassen, um das Aussehen einer Website, aber auch die Funktionalität zu bestimmen. Derzeit bietet WordPress Tausende von kostenlosen Themen an, die jedem WordPress-Benutzer den richtigen Einstieg verschaffen sollten.

Für diejenigen, die einen individuelleren Ansatz und eine visuelle Benutzeroberfläche für die Erstellung wünschen, bringen Themen/Plug-ins für die Seitenerstellung wie Divi Hunderte von Vorlagen in eine Drag-and-Drop-Oberfläche, die endlos anpassbar ist. Dies bringt die Anpassung von WordPress in jeden einfach zu bedienenden Design-Workflow.

Showit-Vorlagen
Showit-Vorlagen werden ausschließlich für die Seitengestaltung verwendet. Sie bringen keine weiteren Funktionen in den Funktionsumfang von Showit. Showit-Vorlagen geben Website-Erstellern einen Vorsprung im Designprozess.

Dies ist hilfreich für Leute, da sie bereits wissen, dass sie nicht viele Funktionen benötigen (Showits Hauptnutzer sind Fotografen). Da Vorlagen keine weiteren Funktionen hinzufügen, die mehr Schulung erfordern, können sie einfach ein Thema auswählen und mit der Bearbeitung beginnen, um es ihren Bedürfnissen anzupassen.

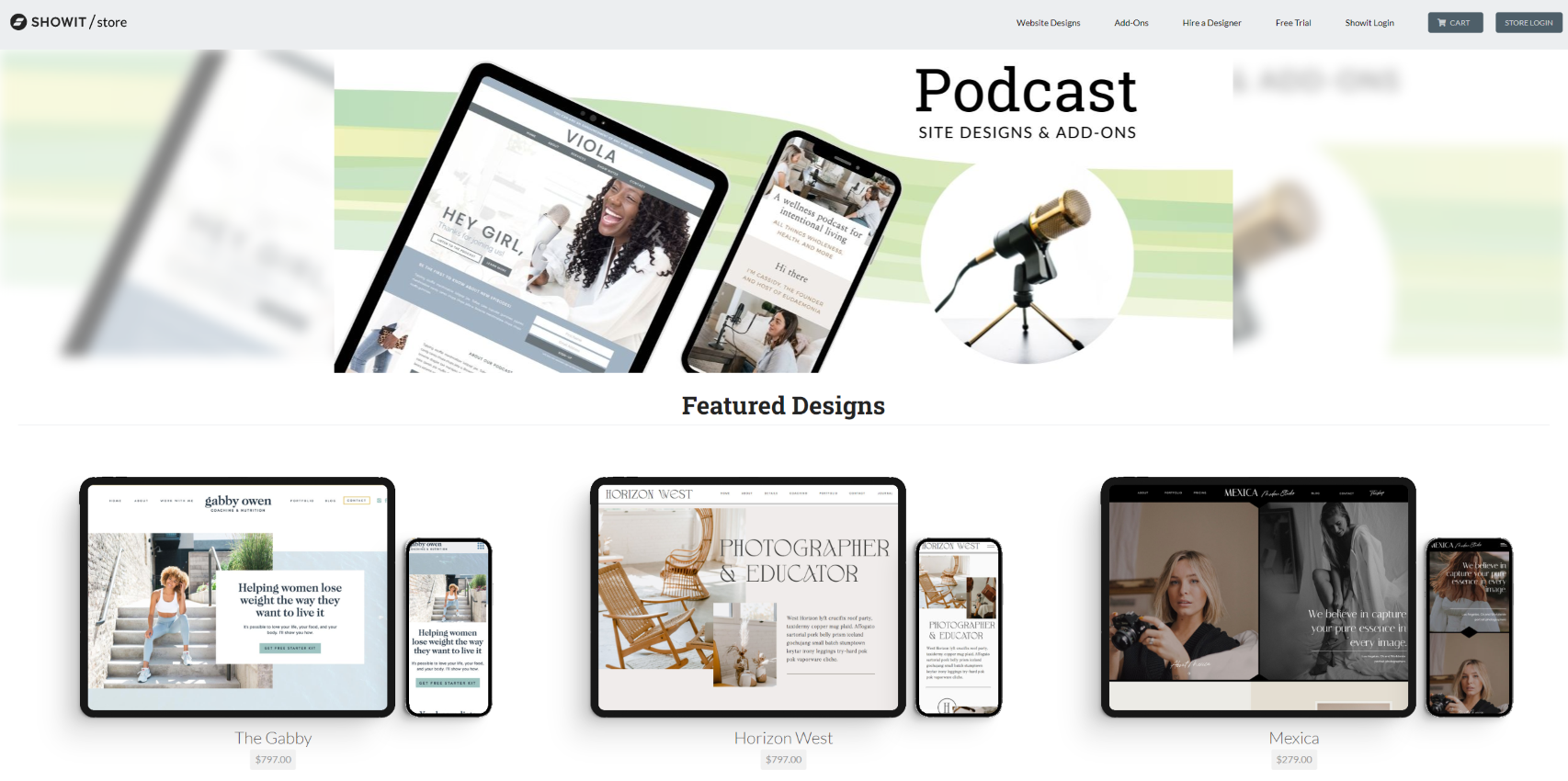
Es stehen mehrere kostenlose Vorlagen zur Auswahl. Es gibt auch ein robustes Ökosystem von kostenpflichtigen Vorlagen zum Verkauf. Etwas, das einen durchschnittlichen WordPress-Benutzer schockieren würde, ist das Preisschild vieler dieser Premium-Vorlagen. Die durchschnittliche Vorlage in ihrem Geschäft liegt weit über 500 US-Dollar. WordPress hat normalerweise Themen von 49 bis 200 US-Dollar, wobei die meisten am unteren Ende liegen.
WordPress vs. Showit: Publishing-Tools
Der Vergleich der Publishing-Tools wird hier trübe. Showit verwendet WordPress für die Blogging-Infrastruktur, was bedeutet, dass bei den Blogging-Funktionen alles gleich ist.
Abgesehen von diesen paar Ähnlichkeiten gibt es für jeden einzigartige Merkmale.
WordPress-Publishing-Tools
Mit WordPress können Sie Webseiten und Blog-Posts erstellen und veröffentlichen und haben die Möglichkeit, benutzerdefinierte Post-Typen zu erstellen.

Die Standardschnittstelle zum Erstellen von Inhalten ist der Blockeditor. Sie erstellen Seiten durch intuitive Blöcke (denken Sie an Textblöcke, Bildblöcke usw.), die sich stapeln, um den Inhalt Ihrer Seite zu bilden.

Der klassische Editor ist eine Option für diejenigen, die die bewährte und echte Eingabeschnittstelle für Inhalte bevorzugen. Es verfügt über einen starken WYSIWYG-Editor, der in der Vergangenheit das Grundnahrungsmittel von WordPress-Sites war.

Seitenersteller (wie Divi) ermöglichen es Ihnen, Ihre Seiten mithilfe einer robusten, Design-First-Oberfläche visuell zu erstellen. Mit Page Buildern können Sie mit Front-End-Visuals entwerfen, damit Sie wissen, was Sie entwerfen, während Sie gehen.
Das Veröffentlichen ist mit jeder dieser Optionen einfach. Sobald Ihre Inhalte für die Welt bereit sind, können Sie den Beitragsstatus von „Entwurf“ auf „Veröffentlichen“ ändern. Dadurch wird die Seite für Ihre Besucher auf Ihrer Website veröffentlicht. Benutzerregeln können erstellt werden, um einige Benutzer daran zu hindern, Inhalte ohne vorherige Überprüfung zu veröffentlichen, wodurch Teams aus Autoren und Designern leistungsstarke Bearbeitungsfunktionen erhalten.
Showit Publishing-Tools
Showit hat bekanntlich seinen visuellen Builder, mit dem Sie sehen können, was Sie entwerfen, während Sie entwerfen. Es bietet immer noch eine Vorschauschaltfläche, die alle Bearbeitungsoptionen entfernt, um Ihnen eine klare Ansicht der Seite zu geben, die Sie bisher erstellt haben. Das Veröffentlichen aller Website-Änderungen ist mit der Schaltfläche „Veröffentlichen“ in der oberen rechten Ecke ganz einfach. Bei Fehlern gibt es unten rechts Schaltflächen zum Rückgängigmachen/Wiederherstellen, um Änderungen schnell rückgängig zu machen.

Showit verfügt über zwei separate Bearbeitungsoberflächen. Eine für Seiten im Showit-Editor und eine für Blog-Elemente mit WordPress.

Das gesamte Design für Blogs oder Seiten erfolgt mit dem visuellen Editor von Showit. Zum Entwerfen von Blogs verknüpft Showit Designelemente (vorgestelltes Bild, Autor, Beitragsinhalt, Kategorien usw.) mit dynamischen Inhalten aus dem Blog (für Blog- und einzelne Beitragsseiten). Auf diese Weise können Sie die Beitragsvorlage in Showit entwerfen (unter Verwendung von Platzhalterinhalten) und Blog-Beitragsinhalte aus WordPress abrufen. Das Erstellen einzelner Beiträge auf Showit + WordPress ist genau wie das Erstellen in WordPress selbst. Wenn der Beitrag auf WordPress veröffentlicht wird, greift Showit einfach auf den Inhalt des Beitrags zu und veröffentlicht ihn gemäß der Designvorlage.
Inklusive Blogs müssen Seiten in Showit zweimal gestaltet werden. Einmal für Desktop und einmal für Mobilgeräte. Dies kann Ihrer Platte etwas zusätzliche Designzeit hinzufügen. Aber Showit hat eine Bearbeitungsoberfläche nebeneinander, mit der Sie beide Designs gleichzeitig sehen können, was es beschleunigt.
WordPress vs. Showit: Sicherheit
Sicherheit ist ein sehr relevantes Thema bei der Betrachtung einer Website-Plattform. Die Anforderungen an die Sicherheit von Websites sind jedes Jahr dramatisch gestiegen, ohne Anzeichen dafür, dass sie sich verlangsamen werden. Wenn Sie Ihre Plattform verstehen, können Sie die Grundlagen in Bezug auf die Sicherheit abdecken.
WordPress-Sicherheit
Sicherheit mit WordPress kann tatsächlich schwierig sein. Es gibt viele Möglichkeiten, benutzerdefinierte Sicherheitslösungen innerhalb von WordPress zu erstellen. Das liegt daran, dass es mehrere Schichten gibt, die geschützt werden müssen.
Für Formular- und Kommentarübermittlungen können Sie Honeypot- und CAPTCHA-Plug-ins einrichten, die die Anzahl der Bot- und Spam-Übermittlungen begrenzen. Dies schützt Website-Besucher und Administratoren gleichermaßen, die sich möglicherweise durch gefälschte Einreichungen wühlen müssen, um die echten zu finden. Dies ist unabhängig von Ihrer Website-Plattform ein Problem.

Bild von eamesBot/shutterstock.com
Auf der eher technischen Seite gibt es einfache Sicherheitslösungen, die die meisten Unsicherheiten abdecken. Diese kommen in Form von Freemium-Sicherheits-Plugins auf WordPress. Diese kostenlosen Versionen sind normalerweise gut genug, um die meisten Basen abzudecken. Dieselben Plugins verfügen auch über Premium-Funktionen, die einen verstärkten Schutz bieten.
Auch die Sicherheit auf Hosting-Ebene ist einen Blick wert – einschließlich kostenlosem CDN zum Schutz vor DDoS-Angriffen. Kostenlose CDN-Optionen sind ein Muss, wenn Ihr Host eines anbietet. CDNs bieten auch Premium-Pakete an, die mehr schützen und die Effizienz Ihrer Website steigern.
Wie immer tragen richtige Passwörter und Zero-Trust-Lösungen dazu bei, eine Website sicher zu halten. Es gibt keinen Ersatz für ein starkes Passwort und eine Zwei-Faktor-Bestätigung.
Showit-Sicherheit
Showit verwaltet die Site-Sicherheit für gehostete Websites. So entfällt der Stress, individuelle Lösungen zu finden und umzusetzen. Dies bedeutet auch, dass Sie sich auf Showit verlassen, um einen vollständigen Schutz zu erhalten.
Showit stellt ein SSL-Zertifikat für Ihre veröffentlichte Website bereit und richtet es automatisch ein. Außerdem ist keiner der Quellcodes editierbar. Sie führen auch Backups von Websites, um sie leicht abrufen zu können, falls etwas schief geht.
Sie bieten zusätzliche verwaltete Sicherheit mit Showit-Websites, die einen angeschlossenen WordPress-Blog haben.
Showit bleibt ziemlich sicher, da es sich um einen einfachen Website-Builder handelt. Außerhalb von Webformularen gibt es nicht viele Anpassungsmöglichkeiten. Der Hauptanreiz ist die einfache Page Builder-Oberfläche, die eine ziemlich statische Website in Bezug auf die Benutzerinteraktion erstellt. Dies hält Risikofaktoren niedrig, was für einfache Websites ein positives Ergebnis ist.
Auch bei Showit ist die Passworthygiene sehr wichtig. Wenn Sie durchgesickerte Passwörter verwenden, können Angreifer unabhängig von der Sicherheitsstufe von Showit eindringen und in sehr kurzer Zeit eine Welt des Schadens anrichten.
WordPress vs. Showit: E-Commerce
Dieser Abschnitt ist ein kurzer Vergleich, da Showit keine echten, integrierten E-Commerce-Funktionen hat. Mit ihrem Showit + Advanced Blog-Paket erlauben sie jedoch die Verwendung von WP-Plugins – einschließlich WooCommerce. Um einen Einblick in WooCommerce zu erhalten, gehen Sie zu den E-Commerce-Lösungen von WordPress.
E-Commerce auf WordPress

Die E-Commerce-Optionen von WordPress gehören für viele zu den verlockendsten Funktionen der gesamten Plattform. WordPress bietet eine Vielzahl von Tools, mit denen Entwickler, Ladenbesitzer und dienstleistungsorientierte Unternehmen Wege finden können, online bezahlt zu werden.
WooCommerce ist das umfassende und erweiterbare Paket für WordPress-Shop-Besitzer. Es verfügt über leistungsstarke Plugins für Marketing, Merchandising, Versand, Dropshipping und benutzerdefinierte Checkout-Erlebnisse.
Weitere lobende Erwähnungen für WordPress E-Commerce sind Easy Digital Downloads, MemberPress und LearnDash – je nach Geschäftsmodell.
Showit E-Commerce
E-Commerce auf Showit erfordert eine Drittanbieterlösung. Das bedeutet, dass die Store-Funktionalität auf einer anderen Domain/Website oder über ein einbettbares Code-Snippet stattfindet, das externe Funktionen direkt auf der Showit-Website hinzufügt.
Showit ermöglicht benutzerdefinierten Inline-Code. Damit haben Sie die beste Wahl für eine externe Zahlungslösung.

Mögliche einbettbare E-Commerce-Lösungen von Drittanbietern, die es zu erkunden gilt:
- Gummiweg
- Lohn
- Ladenrakete
Mit ihrer höchsten bezahlten Stufe kann WordPress um WooCommerce erweitert werden. Wir werden immer noch diesen Drittanbieter und keine native Funktion von Showit betrachten, aber die Grenzen sind zugegebenermaßen mit ihrem einzigartigen Ansatz verschwommen. Wir empfehlen Ihnen, sich für eine vollständige WordPress-Website zu entscheiden, wenn Sie WooCommerce für Ihre Website verwenden möchten, da Showit die ordnungsgemäße Einrichtung und Konfiguration Ihres Shops erschweren würde.
Fazit
Showit und WordPress sind beides leistungsstarke Plattformen, die ihren Benutzern die gewünschten Tools zur Verfügung stellen. Die Werkzeugsätze sind unterschiedlich, aber effektiv in dem, wofür sie entwickelt wurden.
Es ist schön zu sehen, dass eine Nicht-WordPress-Lösung immer noch einen Teil von WordPress in ihrer Technologie verwendet. Dies verleiht den Fähigkeiten der Plattform Glaubwürdigkeit und wie sie Website-Eigentümer in die Lage versetzt, sich auszudrücken und online Geschäfte zu tätigen.
Haben Sie irgendwelche Vorteile der Verwendung von Showit gegenüber WordPress entdeckt? Lass es uns in den Kommentaren wissen?
