WordPress WebP-Bilder – So verwenden Sie es, um Ihre Website zu beschleunigen
Veröffentlicht: 2023-12-28
Die Verwendung von WordPress WebP-Bildern auf Ihrer Website ist eine großartige Möglichkeit, den Text aufzulockern und Ihre Leser zu fesseln.
Aber dieses Engagement hat seinen Preis. Je größer die Größe oder Anzahl der Bilder ist, desto langsamer ist die Ladezeit. Folglich kann diese langsamere Geschwindigkeit die Leistung und das Engagement der Suchmaschinen beeinträchtigen.
Aus diesem Grund verwenden viele Top-WordPress-Websites das WebP-Format, um ihre Websites zu optimieren. In diesem Artikel erfahren Sie mehr über WordPress WebP-Bilder und wie Sie die Geschwindigkeit Ihrer Website erhöhen können .
Inhaltsverzeichnis
- Was ist WebP?
- Vorteile der Verwendung von WebP Image
- So verwenden Sie WebP-Bilder, um Ihre Website zu beschleunigen
- So automatisieren Sie WebP-Bilder mit einem WordPress-Plugin
- Beste WordPress WebP-Bildoptimierungs-Plugins
- 1. Konverter für Medien – Bilder optimieren | Konvertieren Sie WebP und AVIF
- 2. WebP Express
- 3. Imagify – Bilder optimieren und WebP konvertieren
- 4. ShortPixel Image Optimizer – Bilder optimieren, WebP und AVIF konvertieren
- 5. Bildoptimierung durch Optimole – Lazy Load, CDN, Konvertieren in WebP und AVIF
- Abschluss
- Häufig gestellte Fragen
Was ist WebP?
Das WebP-Bildformat wurde 2010 von Google für die Verwendung im Internet entwickelt. Das Format bietet hochwertige und reichhaltige Bilder in kleineren Größen.
Wenn Sie die Bilder auf Ihrer Website in WebP konvertieren, werden sie ohne Qualitätsverlust viel kleiner.
Laut einer Google WebP-Komprimierungsstudie kann die Konvertierung die Bildgröße um 25–35 % verkleinern . Dies würde folglich die Geschwindigkeit Ihrer Website und Ihr Suchmaschinenranking erhöhen.
Darüber hinaus verfügt die WebP-Bildoptimierung über verschiedene Ebenen. Sie können zwischen den Komprimierungsoptionen „verlustbehaftet“ und „verlustfrei“ wählen.
Bei der verlustbehafteten Komprimierungsoption bleiben mehr Daten erhalten, während bei „verlustfrei“ das Bild kleiner wird. Laut caniuse wird WebP auch von über 90 % der Browser unterstützt .
Vorteile der Verwendung von WebP Image
Hier sind einige Gründe für die Einführung von WebP-Bildern in WordPress:
1. Kleinere Bilddateigröße
WebP-Bilder sind im Vergleich zu anderen Formaten kleiner. Wie oben erwähnt, kann die Konvertierung Ihre Bildgröße um bis zu 35 % reduzieren. Das bedeutet, dass Sie für Ihre WordPress-Website besser WebP-Bilder verwenden sollten als JPEG- und PNG-Bilder.
2. Erhöht die Seitengeschwindigkeit
WordPress WebP-Bilder können die Geschwindigkeit Ihrer Webseiten erhöhen. Je schwerer Ihre Seiten sind, desto kürzer dauert das Laden. Die ideale Ladegeschwindigkeit beträgt 2 Sekunden oder weniger. Dies liegt daran, dass Kunden eine Website wahrscheinlich wieder verlassen, wenn das Laden länger als 2 bis 3 Sekunden dauert.
3. Hochwertige Dateien
Das Beste am WebP-Format ist, dass es seine Qualität behält. Das bedeutet, dass Sie sich beim Konvertieren Ihrer Bilder keine Sorgen um die Bildqualität machen müssen.
4. Besseres Suchmaschinenranking und bessere Klickrate
Die Seitenladegeschwindigkeit ist ein entscheidender Faktor für das Suchmaschinenranking und die Klickrate. Daten aus Googles Untersuchungen zeigen, dass eine Seitenladezeit von mehr als 3 Sekunden die Wahrscheinlichkeit eines Absprungs um 32 % erhöht.
Eine Ladezeit von 5 Sekunden oder mehr erhöht die Wahrscheinlichkeit eines Absprungs um 90 %. Ihre Website wird höher gerankt, wenn Sie die Geschwindigkeit erhöhen, indem Sie die Bilder in WebP konvertieren. Dies führt auch zu einer geringeren Absprungrate.
5. Reduzieren Sie die Bandbreitennutzung
Die Website-Bandbreite ist die Datenmenge, die zwischen einer Website, ihren Benutzern und ihren Servern übertragen werden kann. Eine begrenzte Bandbreite kann zu langsameren Ladegeschwindigkeiten führen. Durch die Einführung von WebP können Sie also mehr Bandbreitenraum freigeben und die Geschwindigkeit Ihrer Website erhöhen.
So aktivieren Sie WebP-Bilder, um Ihre Website zu beschleunigen
Die Verwendung von WebP-Bildern auf Ihrer WordPress-Site ist genauso einfach wie die Verwendung anderer Formate wie JPEGs und PNGs. WebP wird standardmäßig von WordPress 5.8 und höher unterstützt.
Das bedeutet, dass Sie keine Konfigurationen benötigen, um WebP-Bilder in WordPress Version 5.8 und höher zu verwenden.
Wenn Sie also WebP-Bilder haben, können Sie diese in die WordPress-Medienbibliothek hochladen. Wenn Sie jedoch keine Bilder im WebP-Format haben, müssen Sie das Bild vor dem Hochladen möglicherweise manuell in WebP konvertieren.
Sie können diesen Prozess auch automatisieren, indem Sie ein WordPress WebP Image-Plugin installieren.
So automatisieren Sie WebP-Bilder mit einem WordPress-Plugin
Es gibt mehrere WordPress-WebP-Plugins zum Konvertieren von Bildern in das WebP-Format. Die meisten dieser Plugins unterstützen die WebP-Fallback-Umleitung. Dadurch wird sichergestellt, dass Benutzer mit Browsern, die WebP nicht unterstützen, das Originalformat erhalten.
Wenn Sie beispielsweise eine JPEG-Datei auf Ihre Website hochladen, konvertiert das Plugin diese in das WebP-Format. Wenn die Besucher einen Browser verwenden, der WebP unterstützt, werden ihnen auf diese Weise die WebP-Versionen angezeigt.
Andernfalls erhalten sie das ursprüngliche Bildformat, egal ob JPEG oder PNG. Dies stellt sicher, dass jeder das schnellstmögliche Erlebnis erhält.
Beste WordPress WebP-Bildoptimierungs-Plugins
1. Konverter für Medien – WordPress WebP

Converter for Media ist ein großartiges WordPress WebP-Bildkonverter-Plugin. Das Plugin funktioniert durch die Konvertierung von Standard-JPEG-, PNG- und GIF-Bildern in das WebP-Format. Nach der Einrichtung konvertiert das Plugin Bilddateien in Ihrer Medienbibliothek in das WebP-Bildformat.
Außerdem werden Bilder, die Sie später hochladen, konvertiert und im WebP-Format bereitgestellt. Converter for Media kann die Größe Ihrer Bilder ohne Qualitätsverlust um die Hälfte reduzieren . Dadurch wird Ihre Ladezeit verkürzt und das Laden Ihrer Website beschleunigt.
Das WebP-WordPress-Plugin hat über 400.000 aktive Downloads und über 800 5-Sterne-Bewertungen.
Kosten: Converter for Media verfügt über eine kostenlose Version, mit der Sie Bilder mit nur wenigen Klicks in WebP konvertieren können.Es gibt auch eine Pro-Version, die 50 US-Dollar für 120.000 optimierte Bilder pro Jahr kostet.
Hauptmerkmale:
- Konvertieren Sie in das Webp- oder AVIF-Format.
- Reduzieren Sie die Bildgröße mit einem Klick.
- Konvertiert alle neuen Bild-Uploads
- Keine Anpassung der Datei oder Original-URL.
- Zeigen Sie Webp für Benutzer mit Browsern an, die dies zulassen.
- Einfach einzurichten
- Großartige Unterstützung
So konvertieren Sie Ihr Bild mit Converter for Media in WebP
Der erste Schritt zur Generierung von WebP-Bildern auf Ihrer WordPress-Site besteht darin, das Plugin „Converter for Media“ auf Ihrer Website zu installieren.
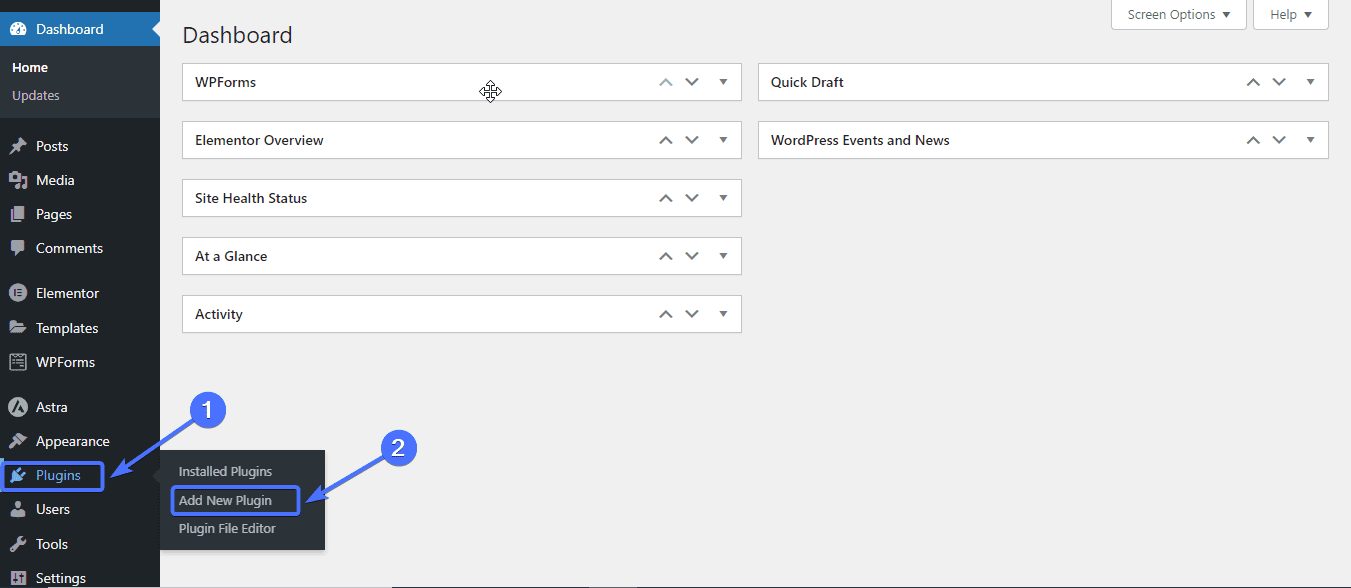
Gehen Sie dazu zuPlugins >> Neues Plugin hinzufügen .

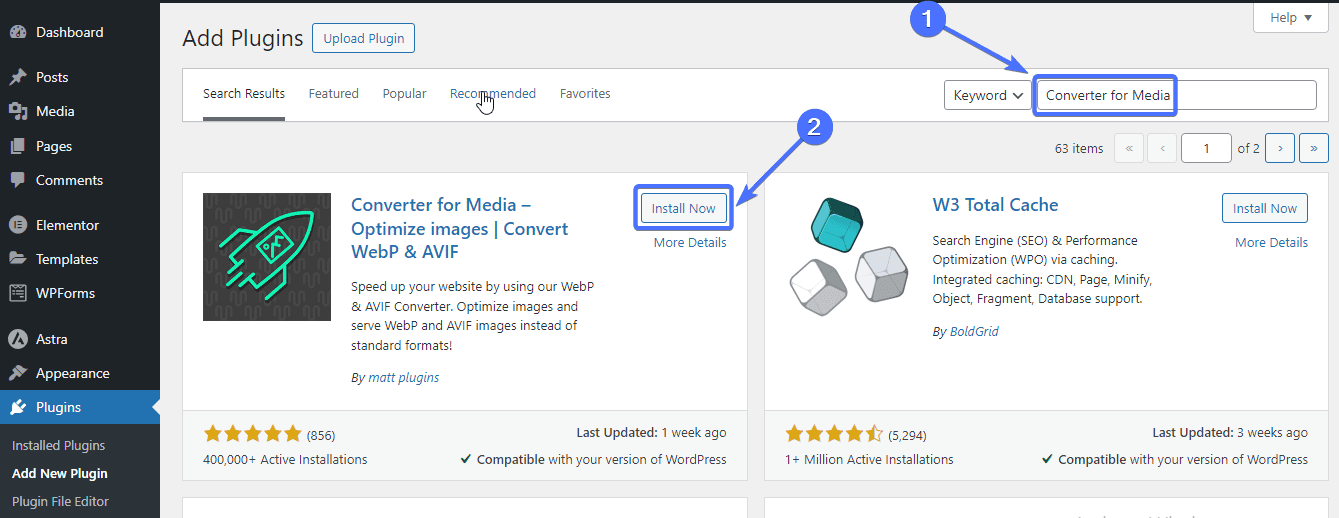
Geben Sie „Konverter für Medien“ in das Suchfeld ein. Klicken Sie anschließend aufJetzt installieren .

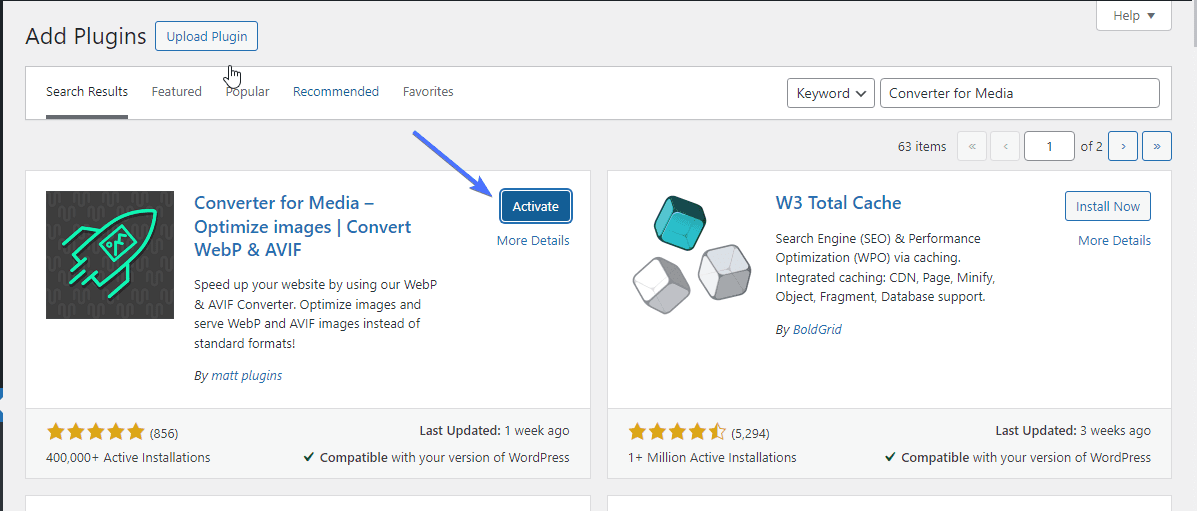
Klicken Sie nach der Installation aufAktivieren .

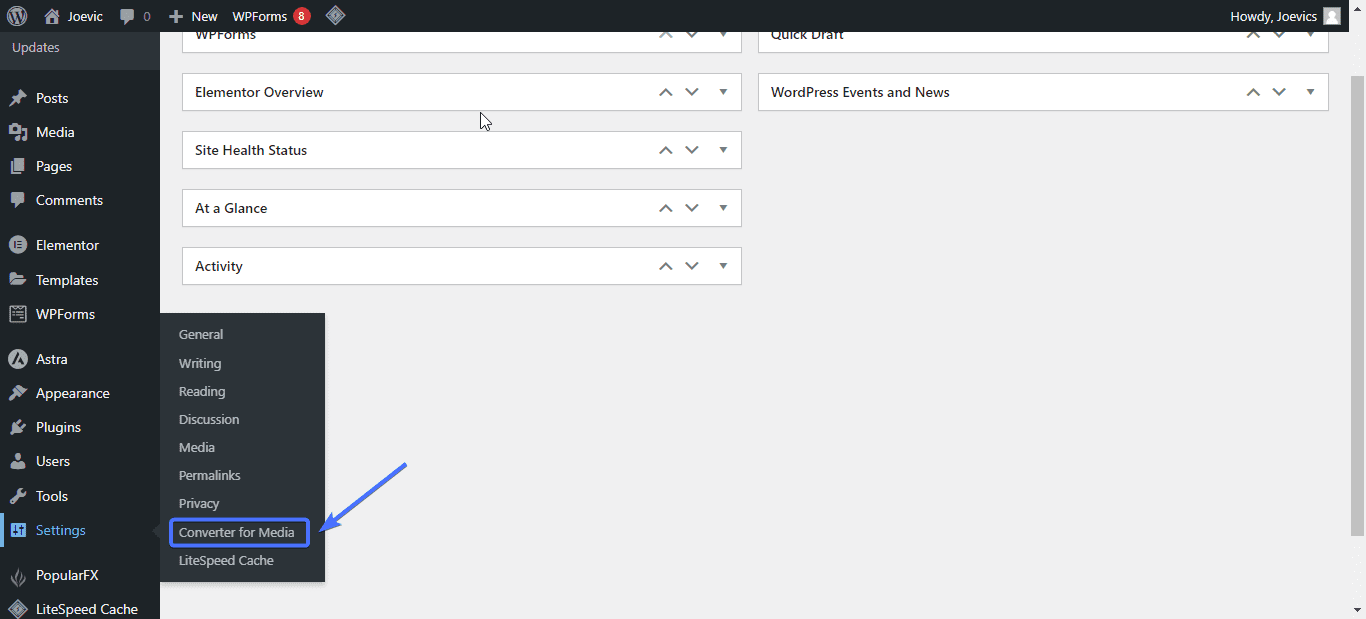
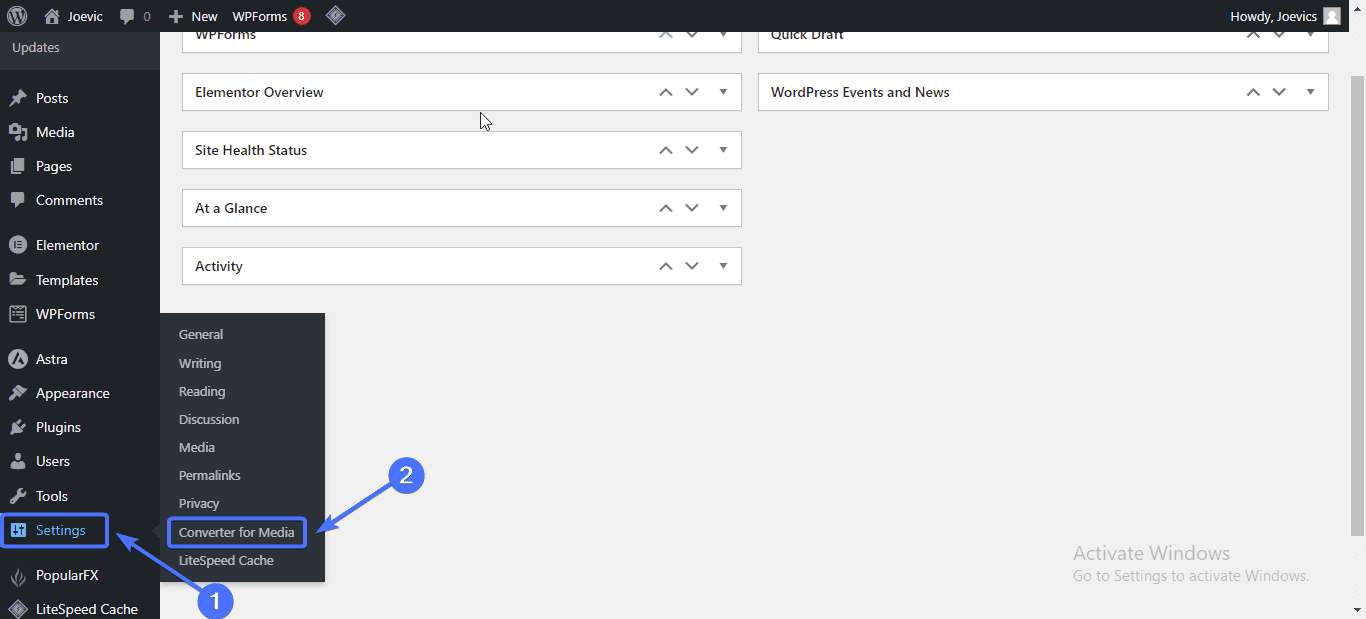
Nach der Aktivierung erscheint das Plugin unter der Registerkarte „Einstellungen“ in Ihrem WP-Dashboard.

Um nun das Plugin einzurichten, gehen Sie zuEinstellungen >> Konverter für Medien .

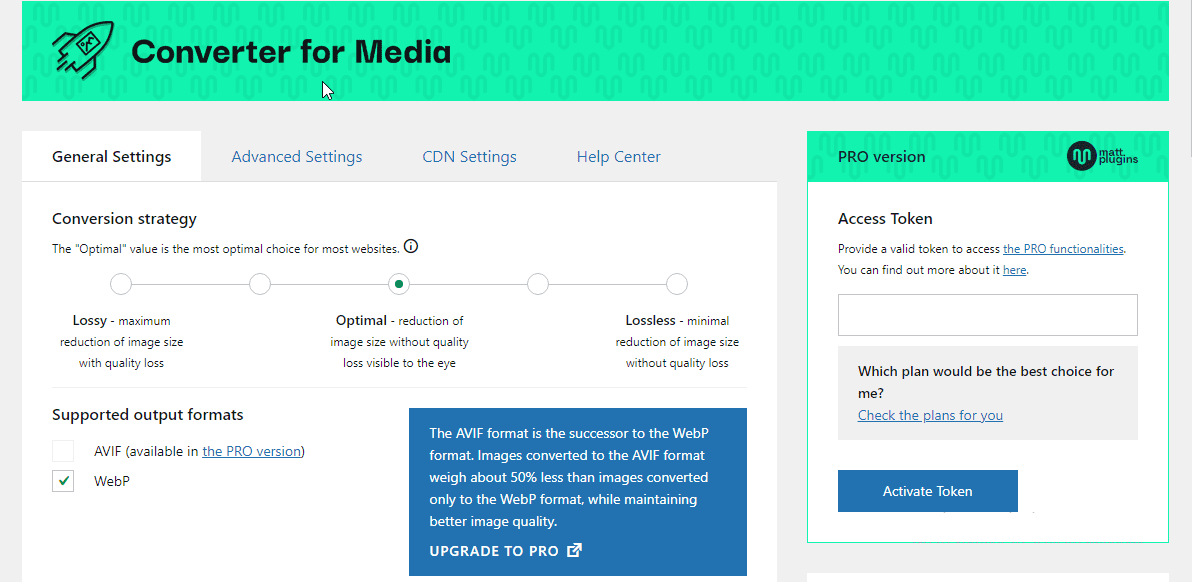
Das Plugin bietet mehrere Konfigurationsmöglichkeiten, um es nach Ihren Wünschen einzurichten.

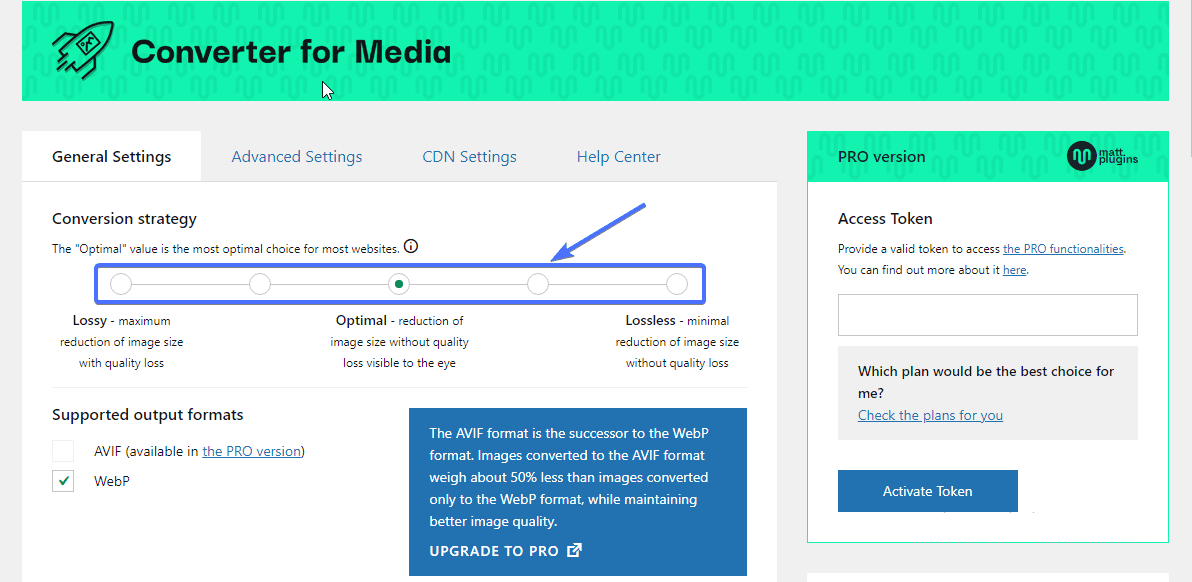
Zunächst müssen Sie die gewünschte Komprimierungsstufe auswählen. Sie können dies tun, indem Sie eine der Optionen auf der Registerkarte „Conversion-Strategie“ auswählen.
Wählen Sie die Option „Verlustfrei“, wenn die Bildgröße deutlich kleiner sein soll.


Jetzt müssen Sie die Bilder in Ihrer WordPress-Medienbibliothek zunächst manuell optimieren.
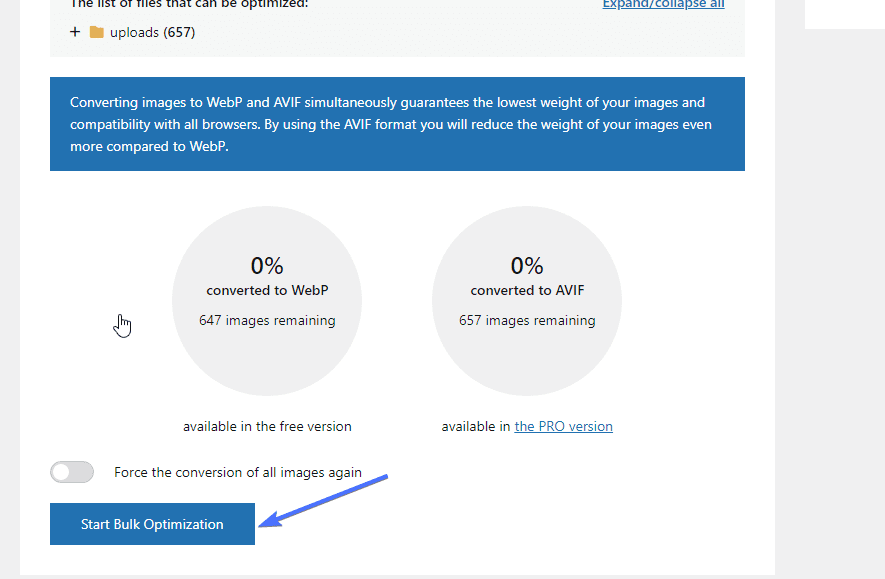
Scrollen Sie nach unten zum Abschnitt „Massenoptimierung von Bildern“. Wie Sie sehen, gibt es hier 647 nicht optimierte Bilder.
Um diese Bilder zu optimieren, klicken Sie aufMassenoptimierung starten .

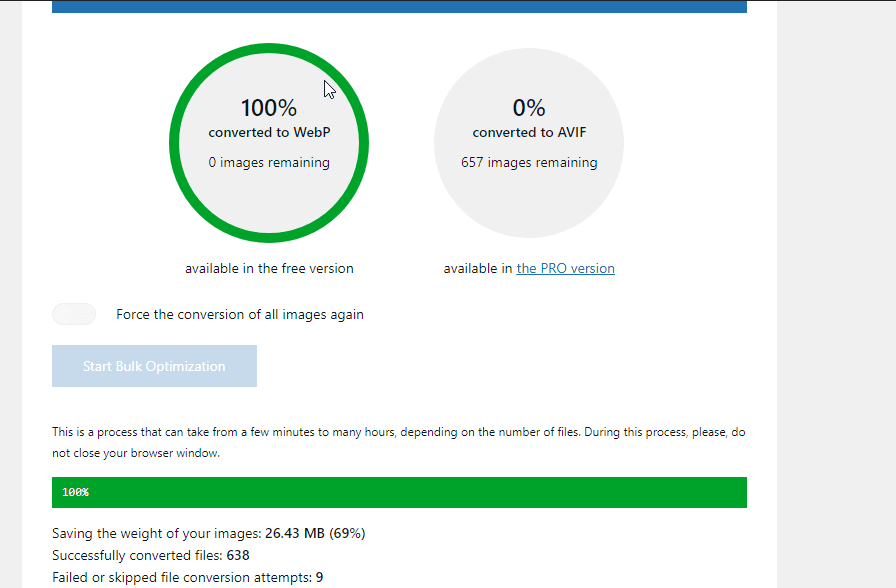
Das ist es. Jetzt können Sie sehen, dass alle Bilder in WebP konvertiert wurden.

Wenn Sie diese Schritte befolgt haben, dann herzlichen Glückwunsch! Sie haben die Bilder Ihrer Website erfolgreich in WebP konvertiert.
2. WebP Express – WordPress WebP

WebP Express ist ein weiteres Plugin, mit dem WordPress Bilder in das WebP-Format konvertieren kann. Das Plugin konvertiert sowohl bestehende Bilder als auch neue Uploads in WebP.
Es verfügt außerdem über eine WebP-Fallback-Umleitung . Dadurch wird sichergestellt, dass Benutzer mit Browsern, die WebP nicht unterstützen, das ursprüngliche Dateiformat erhalten. Auf diese Weise können Sie sicherstellen, dass jeder Besucher Ihrer Website ein gutes Erlebnis hat.
Das Plugin verwendet die WebP Convert-Bibliothek, um die Bilder in WebP zu konvertieren. Es verfügt über mehrere Konvertierungsmethoden, darunter Imagick, cwebp, vips, gd. Es gibt auch Cloud-Alternativen für diejenigen, deren Hosts keine dieser Methoden unterstützen.
WebP Express hat über 300.000 aktive Installationen. Es gibt außerdem über 120 5-Sterne-Bewertungen.
Kosten: WebP Express ist ein kostenloses Plugin.
Hauptmerkmale:
- Automatische WebP-Konvertierung
- Verschiedene Webp-Bildkonvertierungsmethoden
- Ersetzen Sie Bild-Tags durch Bild-Tags
- Einfach einzurichten
- Detaillierter FAQ-Bereich
3. Imagify – WordPress WebP

Imagify ist ein erweitertes WordPress WebP-Bildkomprimierungs-Plugin. Das Plugin dient dazu, Bilder zu komprimieren, ohne deren Qualität zu beeinträchtigen. Es ermöglicht Ihnen, sowohl einzelne Bilder als auch in großen Mengen zu optimieren.
Sobald Sie es installiert haben, müssen Sie zu den Plugin-Einstellungen gehen und es so konfigurieren, dass Bilder mit der besten Komprimierungsstufe optimiert werden. Das Plugin konvertiert dann die Bilder auf Ihrer WordPress-Site oder jedem neuen Upload in das WebP-Format.
Imagify führt die Bildkomprimierung im Hintergrund durch. Daher hat dies keinen Einfluss auf die Leistung Ihrer Website. Die Konvertierung wird daher Ihre WordPress-Website beschleunigen und Ihr SEO-Ranking verbessern. Imagify hat über 800.000 aktive Installationen und über 1.000 5-Sterne-Bewertungen.
Kosten: Imagify bietet ein kostenloses Starterpaket mit etwa 200 Bildern pro Monat.Die PRO-Version beginnt bei 9,99 $ pro Monat.
Hauptmerkmale:
- Erstellen Sie Webp-Image-Versionen.
- Komprimieren Sie Ihre Bilder mit einem Klick
- Erhalten Sie Leistung und Qualität mit der intelligenten Bildkomprimierung
- Ändern Sie die Größe von Bildern im Handumdrehen
- Stellen Sie bei Bedarf die Originalversion Ihrer Bilder wieder her
- Einfach zu benutzen
- Nette Unterstützung
4. ShortPixel Image Optimizer – WordPress WebP

ShortPixel ist ein Top-Plugin zur WordPress-Bildoptimierung. Das Plugin soll Ihnen dabei helfen, Ihre Bilder in das WebP-Format zu konvertieren. Nach der Installation lädt es alle Ihre Bilder in die Cloud hoch und beginnt im Hintergrund mit der Optimierung.
Das Plugin lädt dann die konvertierten WebP-WordPress-Bilder aus der Cloud in Ihre Medienbibliothek herunter. Das optimierte Bild hat auch bei reduzierter Größe die gleiche Qualität.
ShortPixel ermöglicht Ihnen die Auswahl aus drei Modi; Glänzend, verlustfrei und verlustbehaftet . Sie bieten auch die Möglichkeit, alle drei Links zu testen, um zu entscheiden, welcher für Sie die beste Wahl ist.
Das Beste daran ist, dass das Plugin über ein einfaches Dashboard mit Optionen zur Optimierung Ihrer Bilder nach Ihren Wünschen verfügt. ShortPixel hat über 300.000 aktive Installationen und über 600 5-Sterne-Bewertungen.
Kosten: ShortPixel bietet eine kostenlose Version mit Bildoptimierungsoptionen.Die PRO-Version beginnt bei 9,99 $ pro Monat.
Hauptmerkmale:
- Unterstützung für WebP-Bilder
- Cloudflare-Integration für diejenigen, die ein CDN verwenden
- Konvertieren Sie PNG-Dateien in JPEG-Bilder.
- Retina-Bildoptimierung
- Optimierung oder Ausschluss von Miniaturansichten
- Massenkonvertierung
- Wunderbare Unterstützung
5. Bildoptimierung von Optimole

Optimole ist ein sauberes und modernes Bildoptimierungs-Plugin mit mehreren erstaunlichen Funktionen. Sobald Sie das Plugin installiert haben, müssen Sie es einrichten. Danach haben Sie Zugriff auf das Dashboard, wo Sie Bilder konvertieren und mehr können.
Optimole verarbeitet die Bilder in Ihrer WordPress-Bildbibliothek im Hintergrund in Echtzeit. Darüber hinaus ist das Plugin cloudbasiert , was Ihren Server entlastet. Sobald es eingerichtet ist, können alle hochgeladenen Bilder in das von Ihnen gewählte Format konvertiert werden.
Imagify hat über 200.000 aktive Installationen und über 500 5-Sterne-Bewertungen.
Preis: Optimole hat eine kostenlose Version mit mehreren Optionen.Die PRO-Version beginnt bei 19,08 $ pro Monat.
Hauptmerkmale:
- Vollautomatische Konvertierung
- Kleinere Bilder. Gleiche Qualität
- Unterstützt alle Bildtypen
- Konvertieren Sie Bilder schnell in Webp.
- Unterstützt durch ein CDN
- Einfach und leicht
- Unterstützung der Cloud-Bildbibliothek
- Lazy Load ohne jQuery
Fazit – WordPress WebP
Insgesamt wurde in diesem Artikel erläutert, was WebP ist und welche Vorteile es bietet. Wir haben auch die besten WordPress-WebP-Plugins zur Automatisierung von WebP-Konvertierungen hervorgehoben.
Mit diesem Wissen können Sie nun Ihre Website so einrichten, dass WebP-Bilder auf WordPress-Sites angezeigt werden. Wenn Sie die Geschwindigkeit Ihrer Website weiter erhöhen möchten, sollten Sie sich diesen Artikel zur Beschleunigung Ihrer WordPress-Website ansehen .
Wenn Sie weitere Hilfe benötigen, kann Ihnen unser Team von Fixrunner weiterhelfen . Wir können Ihnen dabei helfen, Ihre Geschwindigkeit auf die empfohlene Ladezeit von 2–3 Sekunden zu erhöhen.
Häufig gestellte Fragen – WordPress WebP
Erlaubt WordPress WebP?
Ja. Mit WordPress können Sie WebP-Bilder in Ihre Medienbibliothek hochladen und in Beiträgen und Seiten verwenden. Sie können auch ein WordPress-WebP-Plugin wie ShortPixel installieren. Diese Plugins können Bilder in JPEG und anderen Formaten automatisch in WebP konvertieren.
Warum kann ich keine WebP-Bilder in WordPress hochladen?
Es gibt einige Gründe, warum Sie WebP-Bilder möglicherweise nicht auf Ihre WordPress-Website hochladen können. Einer davon ist, wenn Sie eine WordPress- oder PHP-Version verwenden, die nicht unterstützt wird. WebP wird standardmäßig nur von WordPress-Versionen 5.8 und höher unterstützt.
Es kann auch zu Problemen bei der Bereitstellung von WebP-Bildern auf Ihrer Website kommen, wenn Ihr WordPress-Hosting-Anbieter WebP nicht unterstützt.
Was ist die Sicherheitslücke von WordPress WebP?
WebP-Bilder weisen zwei kritische Schwachstellen auf: CVE-2023-4863 und CVE-2023-5129. CVE-2023-4863 ist ein Fehler, der in der libwebp-Anwendungsbibliothek wurzelt, die WebP-Bilder verarbeitet. Diese Sicherheitslücke ermöglicht es Angreifern, fehlerhafte WebP-Dateien zu erstellen. Anschließend manipulieren sie diese Dateien, um ihre Angriffscodes auszuführen.
Verbessert WebP SEO?
Ja. WebP kann das Suchmaschinenranking Ihrer Website verbessern. Die Ladegeschwindigkeit einer Webseite ist ein entscheidender WordPress-SEO-Faktor. Je schneller eine Website lädt, desto höher wird sie in den Suchmaschinenergebnissen gerankt.
Durch die Konvertierung der Bilder auf Ihrer Website in das WebP-Format wird deren Größe verringert. Dies erhöht wiederum Ihre Ladegeschwindigkeit.
