So fügen Sie Widget-Bereiche zu WordPress hinzu (Block- und klassische Themes)
Veröffentlicht: 2023-06-16Widgets sind eine beliebte Möglichkeit, an verschiedenen Stellen von WordPress-Websites zusätzliche Funktionen, Features und Informationen hinzuzufügen. Sie ermöglichen es Ihnen, alles von Kontaktformularen über Kalender bis hin zu Listen Ihrer neuesten Blog-Beiträge auf Ihren Webseiten zu platzieren.
Allerdings benötigt man dafür zunächst Widget-Bereiche – zumindest in klassischen WordPress-Themes. Dabei handelt es sich um speziell gekennzeichnete Teile von WordPress-Themes. Wenn Sie ihnen im Backend Widgets hinzufügen, werden diese auch im Frontend angezeigt.
Block-Themes mit dem WordPress-Site-Editor verfügen hingegen nicht mehr über Widget-Bereiche. Hier funktioniert das Hinzufügen von Widgets ganz anders als bisher, was Grund genug ist, dieses gesamte Thema abzudecken.
Im Folgenden werfen wir einen Blick auf verschiedene Möglichkeiten, Widgets zu Ihrem WordPress-Theme hinzuzufügen. Wir sprechen darüber, wie Sie Widget-Bereiche verwenden und neue in klassischen Themes erstellen und wie Sie Widgets in Ihren Block-Themes anzeigen lassen.
Was sind Widgets und wie werden sie verwendet?
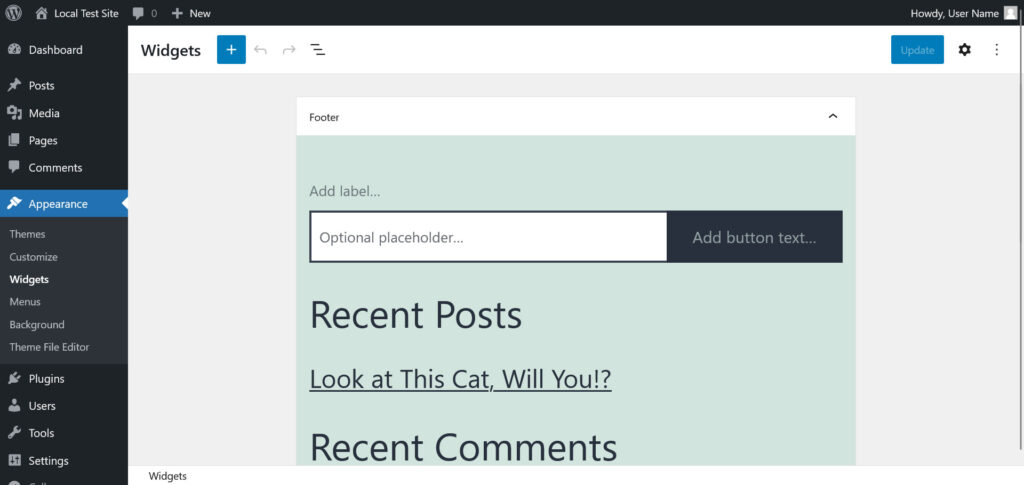
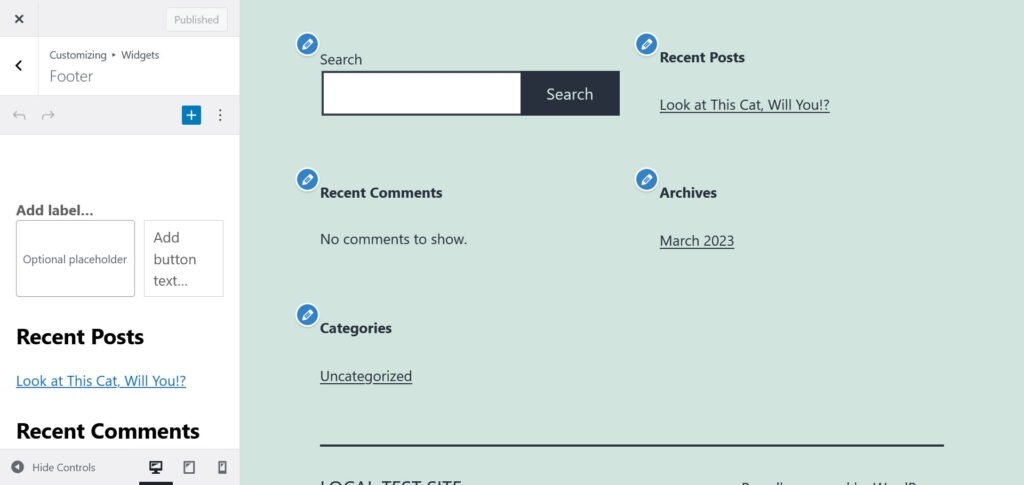
Bevor wir uns den eher technischen Dingen zuwenden, wollen wir uns zunächst kurz mit der Frage befassen, worüber wir sprechen, wenn wir den Begriff „Widget“ in Bezug auf WordPress verwenden. Wenn Sie ein Nicht-Block-Theme wie Twenty Twenty-One verwenden, finden Sie deren Einstellungen unter „Darstellung“ > „Widgets“ .

Hier werden alle in Ihrem aktuellen Theme verfügbaren Widget-Bereiche (hier nur die Fußzeile) und die darin enthaltenen Widgets angezeigt. Alles, was hier sichtbar ist, entspricht auch dem Frontend Ihrer Website.

Typischerweise befinden sich Widget-Bereiche in der Fußzeile, Seitenleiste oder Kopfzeile. Sie können sie aber auch praktisch überall platzieren (wie Sie gleich sehen werden).
So zeigen Sie Widgets auf Ihrer Website an
Das Widget-Menü hatte früher eine andere Benutzeroberfläche, wurde aber mittlerweile so umgestellt, dass es wie der Rest von WordPress mit dem Blockeditor funktioniert. Daher können Sie es wie jede andere Instanz des WordPress-Gutenberg-Editors verwenden.
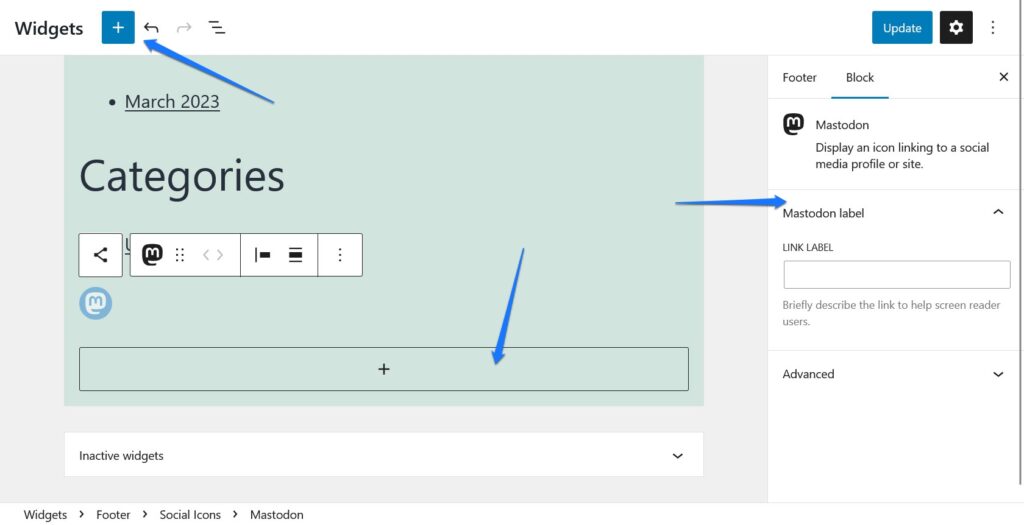
Fügen Sie Blöcke über den Blockeinfüger (die blaue Plus-Schaltfläche in der oberen linken Ecke) oder seine kleinere Version in den Widget-Bereichen hinzu. Sie können Blöcke auch auf die übliche Weise entfernen und ihr Aussehen und Verhalten in der rechten Seitenleiste ändern.

Die Blöcke, die Sie verwenden können, umfassen die üblichen Optionen. Absätze, Überschriften, Tabellen, Bilder – alles ist möglich.
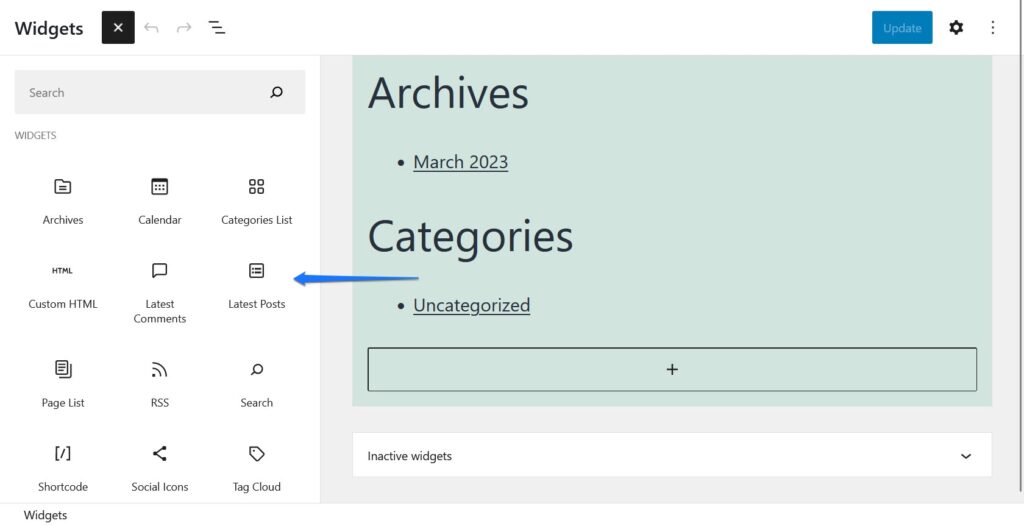
Typischerweise werden Widget-Bereiche für dynamischere Abschnitte verwendet, in denen sich die Informationen selbst aktualisieren. Sie finden diese weiterhin in der Kategorie „Widgets“ im Block-Inserter.

Wie Sie sehen, umfassen sie Dinge wie die Anzeige von Archiven und Kategorien, eine Liste Ihrer Seiten oder der neuesten Beiträge und Kommentare, RSS-Feeds oder eine Suchleiste. Vergessen Sie nicht, oben rechts auf „Aktualisieren“ zu klicken, damit alle hier vorgenommenen Änderungen dauerhaft werden.
Alternativ finden Sie alle diese Einstellungen auch im WordPress Customizer ( Darstellung > Anpassen ) und dann im Reiter Widgets .

Der Vorteil hierbei ist, dass Sie direkt im Editor eine Vorschau sehen können, wie alles auf der Seite aussehen wird.
Erstellen neuer Widget-Bereiche in klassischen WordPress-Themes
Ok, soweit so gut. Wir haben festgelegt, was Widgets sind und in welchem Teil klassischer Themes Sie sie verwalten können.
Was aber, wenn Sie mit der Auswahl der verfügbaren Widget-Bereiche nicht zufrieden sind? Was wäre, wenn Sie Widgets an anderen Stellen Ihres Themes hinzufügen möchten?
In diesem Fall müssen Sie sie selbst erstellen, was wir jetzt durchgehen werden.
1. Registrieren Sie Ihren Widget-Bereich
Das Erstellen von Widget-Bereichen in einem WordPress-Theme ist ein zweistufiger Prozess. Der erste Schritt besteht darin, sie zu registrieren.
Sie tun dies mit der Funktion register_sidebar() in der Datei functions.php . Es sieht ungefähr so aus:
function ns_register_top_banner_widget() { register_sidebar( array( 'name' => 'Top Bar', 'id' => 'top-bar-widgets', 'description' => 'Widgets in this area will appear in a bar at the top of the site.', 'before_widget' => '<div class="widget top-bar-widget">', 'after_widget' => '</div>', 'before_sidebar'=> '<div>', 'after_sidebar'=> '</div>', ) ); } add_action( 'widgets_init', 'ns_register_top_banner_widget' );Hinweis: Wie bei vielen Theme-Änderungen empfiehlt es sich, diese in Form eines Child-Themes zu implementieren.
Einige Erklärungen zu den verschiedenen Teilen des Code-Snippets und ihrer Bedeutung:
-
name– Dies ist der Name des Widget-Bereichs, der im WordPress-Backend angezeigt wird. -
id– Sie müssen dem Widget-Bereich eine ID geben, damit Sie ihn später anzeigen können. -
description– Dies wurde früher im Widgets- Menü angezeigt. Sie können damit beispielsweise anderen Benutzern den Standort der Seitenleiste erklären. Allerdings erscheint es nur bei WordPress-Versionen, die den Blockeditor für Widgets nicht nutzen, Sie können es also auch weglassen. -
before_sidebarundafter_sidebar– Mit diesen beiden Parametern können Sie HTML-Markup vor und nach dem Widget-Bereich hinzufügen. Auf diese Weise können Sie es beispielsweise in einen<div>-Container einschließen. -
before_widgetundafter_widget– Dasselbe wie oben, jedoch für jedes Widget, das in diesem Bereich angezeigt wird.
Es gibt andere Parameter, die Sie mit register_sidebar() verwenden können. Weitere Informationen hierzu finden Sie in der Dokumentation. Für unseren Zweck reicht das oben Genannte jedoch aus.
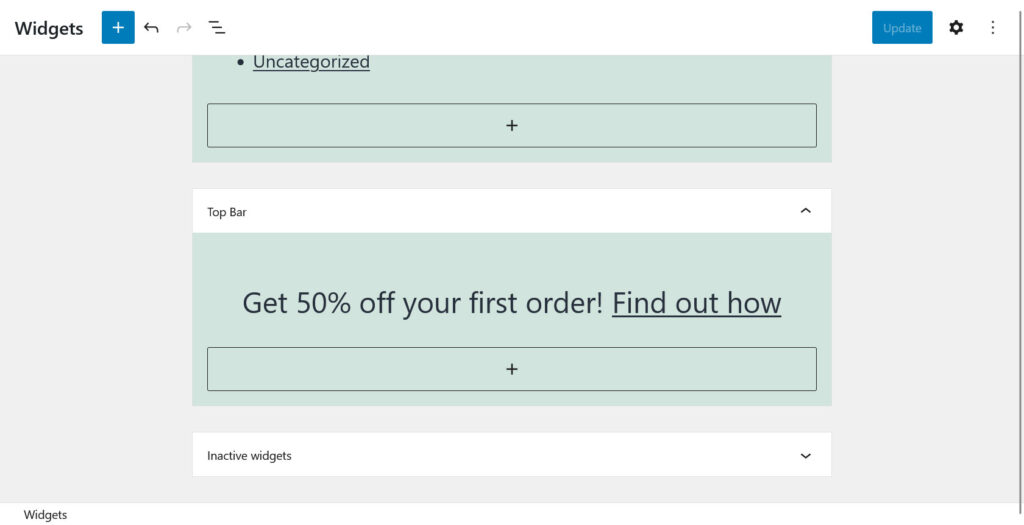
Sobald der Widget-Bereich in der Datei functions.php vorhanden und gespeichert ist, wird er bereits im WordPress-Backend angezeigt.

2. Widget-Bereiche in Ihrem WordPress-Theme ausgeben
Während Sie den Widget-Bereich bereits im Dashboard sehen können, hat das Einfügen von Blöcken oder Widgets dort derzeit keine Auswirkung. Das liegt daran, dass es noch kein Markup gibt, das das Theme anweist, alles auszugeben, was Sie ihm hinzufügen.
Dies geschieht über die Funktion dynamic_sidebar() . Um beispielsweise den Widget-Bereich, den Sie oben erstellt haben, an einer beliebigen Stelle in Ihrem Theme auszugeben, können Sie diese Funktion verwenden:
<?php dynamic_sidebar( 'top-bar-widgets' ); ?>Beachten Sie, dass der Code dieselbe ID enthält wie der zuvor erstellte Widget-Bereich, um ihn anzuzeigen.
Während das oben Gesagte funktioniert, ist es oft sinnvoll, ein etwas komplexeres Snippet zu verwenden:
<?php if ( is_active_sidebar( 'top-bar-widgets' ) ) : ?> <?php dynamic_sidebar( 'top-bar-widgets' ); ?> <?php endif; ?>Der obige Code prüft zunächst, ob der betreffende Widget-Bereich Widgets enthält, und fügt sie nur dann zur Seite hinzu, wenn dies der Fall ist. Es enthält außerdem einige weitere Markups wie HTML-Klassen und IDs, um die Anpassung der Ausgabe per CSS zu erleichtern.
Bleibt nur noch die Frage: Wo platzieren Sie dieses Markup?
Die Antwort: Überall in Ihren Theme-Dateien, wo der Widget-Bereich erscheinen soll. Typischerweise handelt es sich dabei um Seitenvorlagendateien wie page.php oder single.php . Sie können es jedoch auch zu etwas wie header.php oder footer.php hinzufügen. Um eine Entscheidung zu treffen, ist es hilfreich, wenn Sie die Vorlagenhierarchie kennen und verstehen, wie Themes funktionieren.
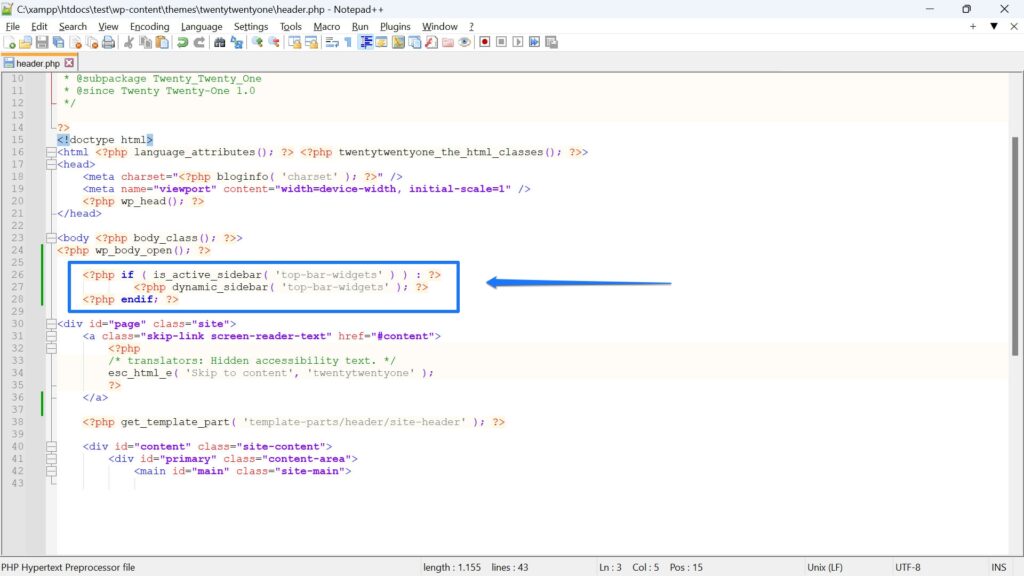
In diesem Fall platzieren wir das Thema „Twenty Twenty-One“ direkt nach dem Öffnen der Seite in header.php .

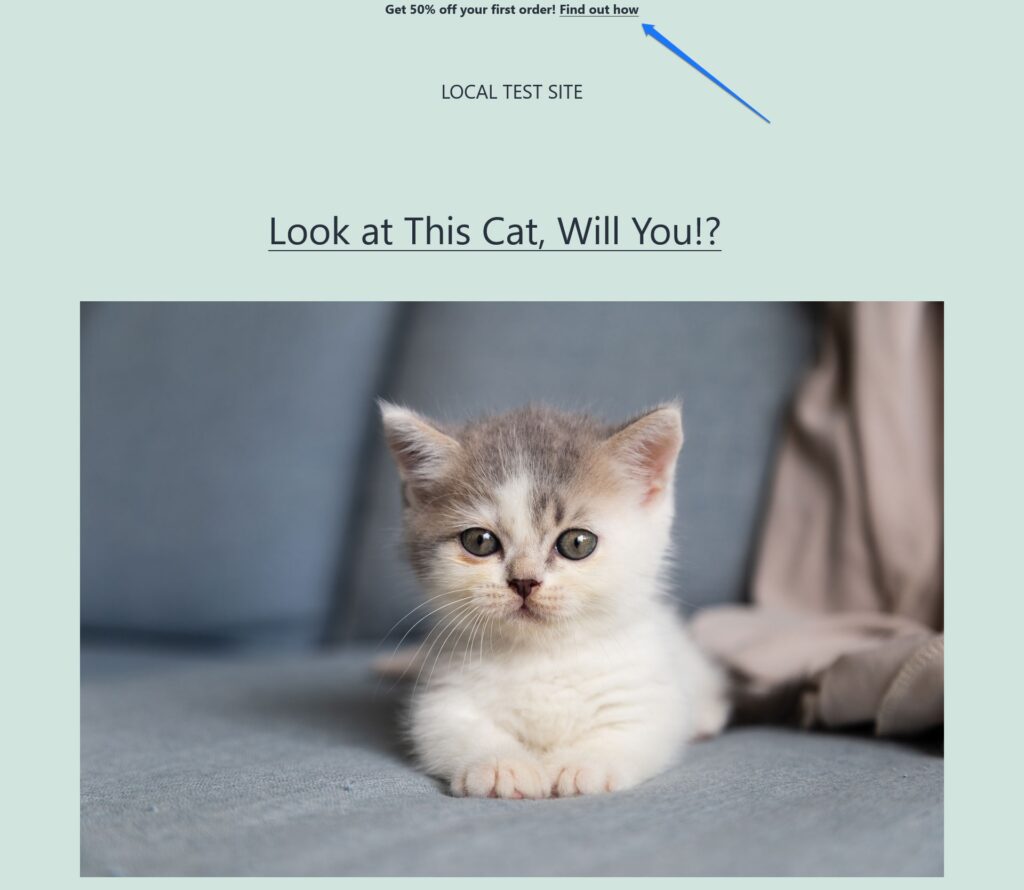
Wenn wir nun den Code installiert haben und ein Widget in den neu erstellten Bereich einfügen, wird es auf der Website an der vorgesehenen Stelle angezeigt.

Alternative: Verwenden Sie WordPress-Hooks, um Widget-Bereiche anzuzeigen
Anstatt das Code-Snippet direkt zu Ihren Seitenvorlagen und Theme-Dateien hinzuzufügen, können Sie die gleiche Ausgabe auch mit WordPress-Hooks erzielen.
Hierbei handelt es sich um kleine Codeteile, die an strategischen Stellen in den oben genannten Dateien platziert sind und mit denen Sie WordPress anweisen können, Funktionen an genau dieser Stelle auszuführen, ohne den Code physisch dort zu platzieren. Stattdessen können Sie die betreffenden Funktionen in der Datei functions.php platzieren. Dies hat den Vorteil, dass Sie alle Ihre Widget-Bereiche von einem einzigen Ort aus verwalten können.
Wie würde das für unseren Fall aussehen?
So platzieren Sie einen Widget-Bereich mithilfe eines WordPress-Hooks:
function ns_output_top_banner_widget() { if ( is_active_sidebar( 'top-bar-widgets' ) ) : dynamic_sidebar( 'top-bar-widgets' ); endif; } add_action( 'wp_body_open', 'ns_output_top_banner_widget' ); Das Twenty Twenty-One-Theme hat in seiner Header-Datei einen Hook namens wp_body_open() . Durch die Einbindung können wir den Widget-Bereich an derselben Stelle anzeigen, ohne die Datei selbst zu ändern.
Wie bereits erwähnt, befindet sich das Code-Snippet in der functions.php Ihres (untergeordneten) Themes. Diese Methode eignet sich besonders für Themes, die viele Hooks enthalten, wie das Genesis Framework.

So fügen Sie Widgets in Blockthemen hinzu
Bisher haben wir nur darüber gesprochen, wie man Widget-Bereiche in klassischen Themes erstellt. Was ist jedoch mit Block-Themes, die – schließlich – wahrscheinlich zum De-facto-Standard für WordPress-Themes werden?
Da der Site-Editor hier ganz anders funktioniert, gibt es hier nicht wirklich Widget-Bereiche. Sie werden außerdem feststellen, dass das Menü „Darstellung“ > „Widgets“ nicht vorhanden ist.

Sie können Ihrem Theme jedoch weiterhin Widgets, Inhalte und andere Elemente hinzufügen, indem Sie ähnliche Prinzipien wie oben anwenden.
Geben Sie Seitenvorlagen und Vorlagenteile ein
Das erste, was hier auffällt, ist, dass Sie bei der Platzierung von Widgets mit dem Blockeditor viel weniger Einschränkungen unterliegen. Da Sie nicht auf vorkonfigurierte Widget-Bereiche beschränkt sind, können Sie jedes Seitenelement praktisch dort platzieren, wo Sie möchten.
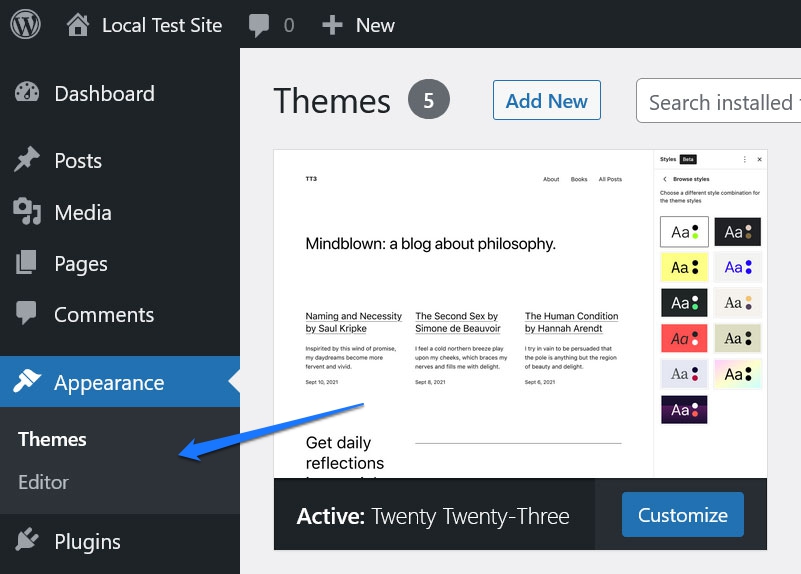
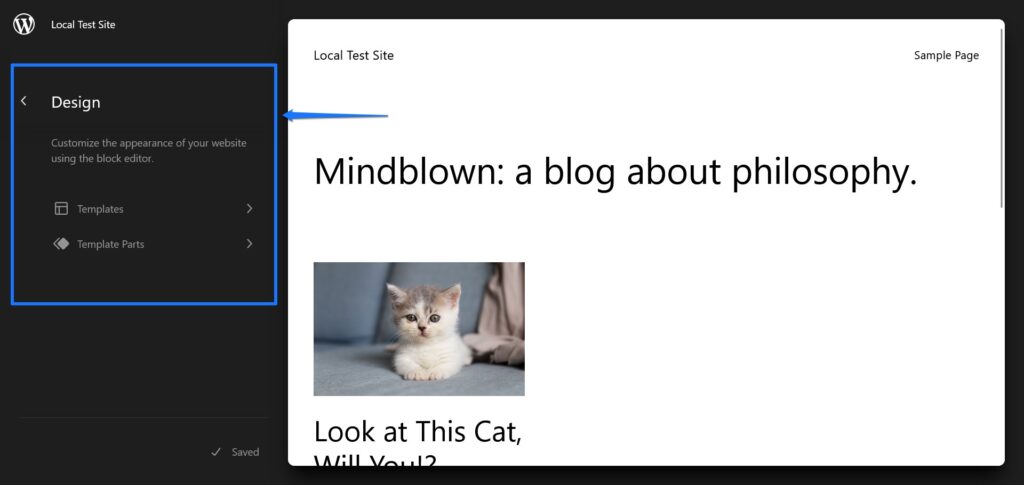
Sie können jedoch weiterhin Blöcke wie Widgets in klassischen Themes verwenden, indem Sie Seitenvorlagen und Vorlagenteile verwenden. Greifen Sie in Ihrem Block über das Menü im Site-Editor auf der linken Seite darauf zu (klicken Sie auf das WordPress-Logo in der oberen linken Ecke, um es zu öffnen).

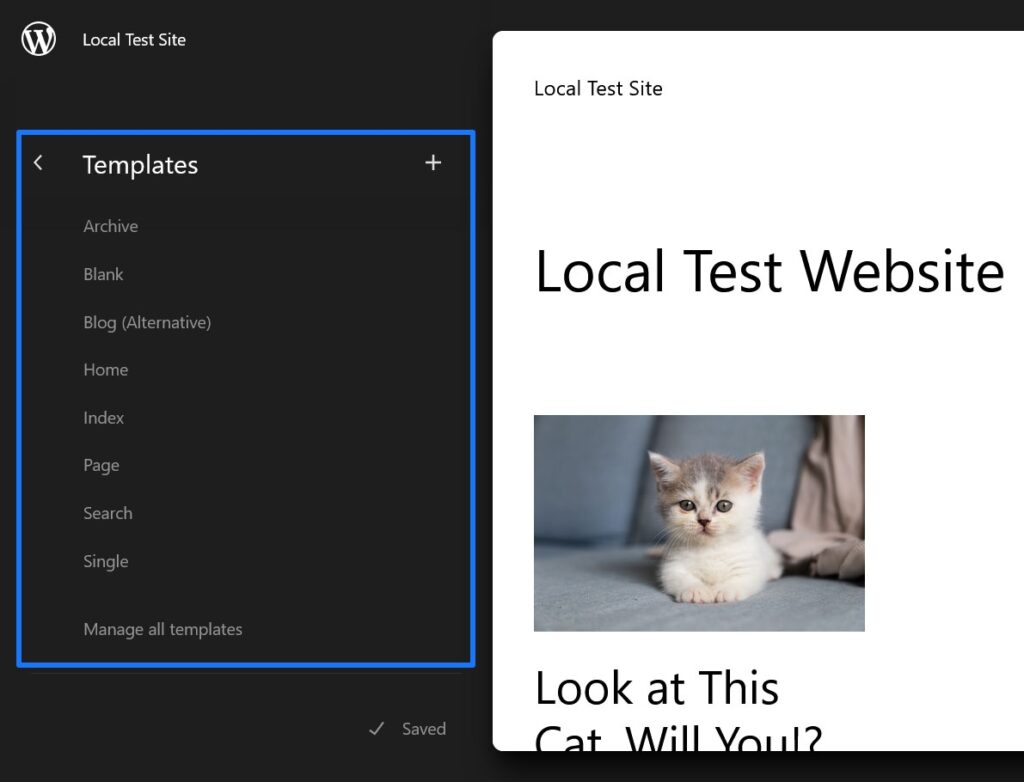
Dadurch erhalten Sie eine Liste der verfügbaren Seitenvorlagen auf Ihrer Website. Sie reichen in der Regel von Seiten über Archivvorlagen bis hin zur 404-Seite.

Es ähnelt dem, was Sie finden würden, wenn Sie sich die Theme-Dateien in einem klassischen Theme ansehen würden.
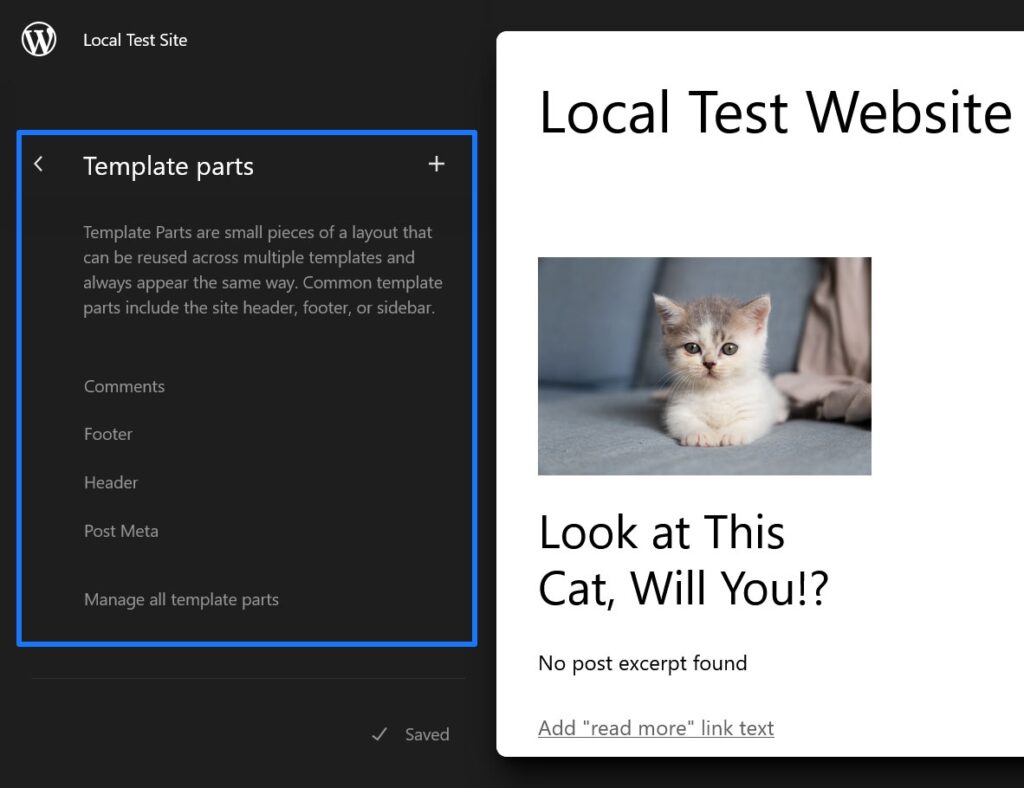
Unter Vorlagenteile hingegen finden Sie Vorlagen für Teile Ihrer Website wie den Kopf-, Fuß- oder Kommentarbereich.

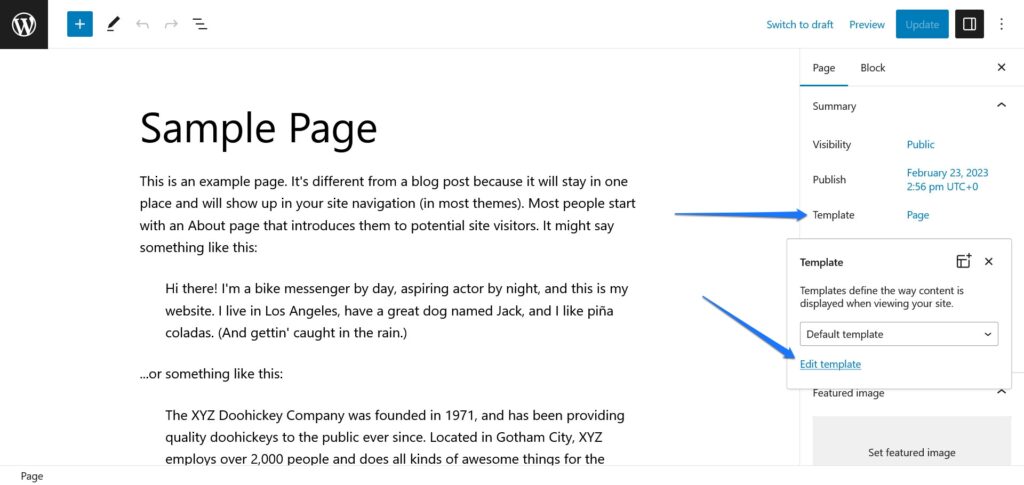
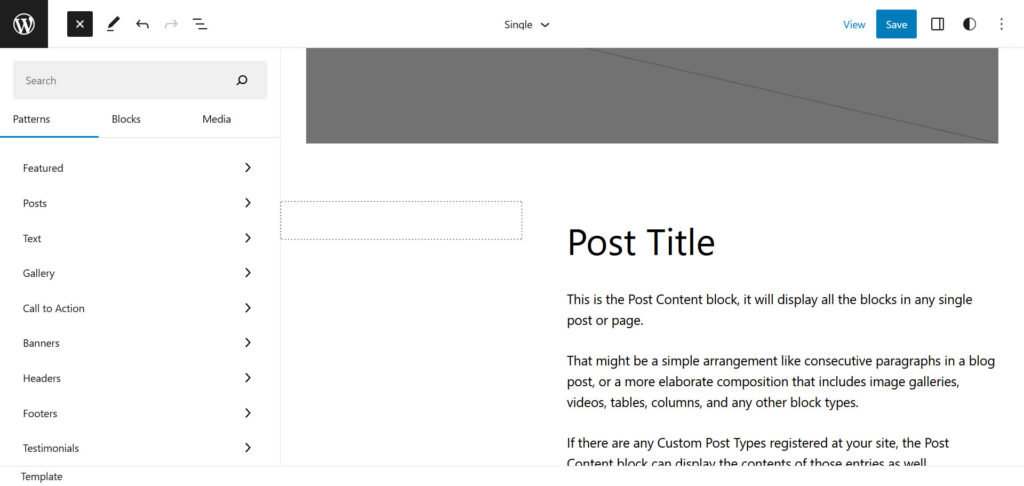
Klicken Sie auf eine davon, um sie im Editor zu öffnen. Alternativ können Sie Änderungen an Ihren Vorlagen und Vorlagenteilen auch über den Vorlageneditor vornehmen. Dabei handelt es sich um eine leicht reduzierte Version des Site-Editors, die Sie über den normalen Seiteneditor öffnen können. Öffnen Sie einfach die gewünschte Seite, klicken Sie unter Vorlage auf den Namen der Vorlage und dann auf Vorlage bearbeiten .

Sie können auch eine andere Vorlage aus dem Dropdown-Editor auswählen.
Hinzufügen neuer Elemente/Widgets
Wenn Sie wissen, wie Seitenvorlagen funktionieren, wissen Sie wahrscheinlich, dass sich alle Änderungen, die Sie hier vornehmen, nicht nur auf eine einzelne Seite, sondern auf jeden einzelnen Inhalt Ihrer Website auswirken, der die Seitenvorlage oder den Vorlagenteil verwendet. Daher werden alle Seitenelemente, die Sie ihnen hinzufügen, überall auf Ihrer Website angezeigt, wo diese aktiv sind.
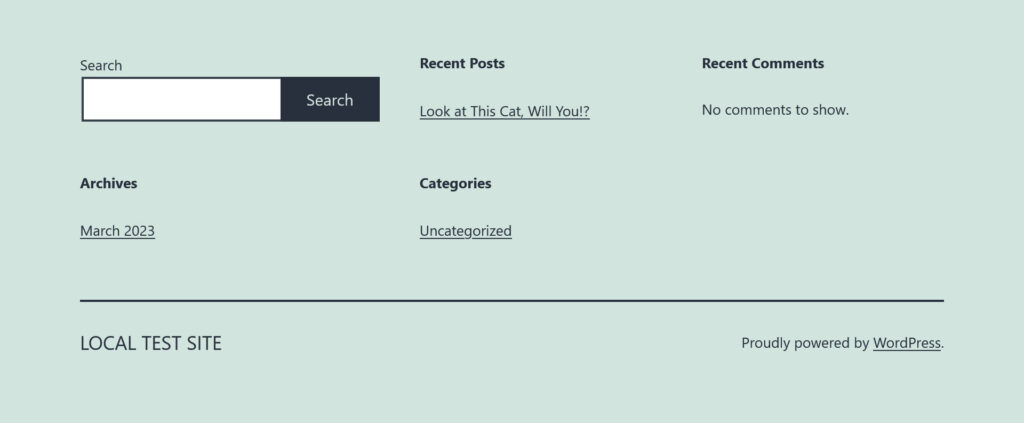
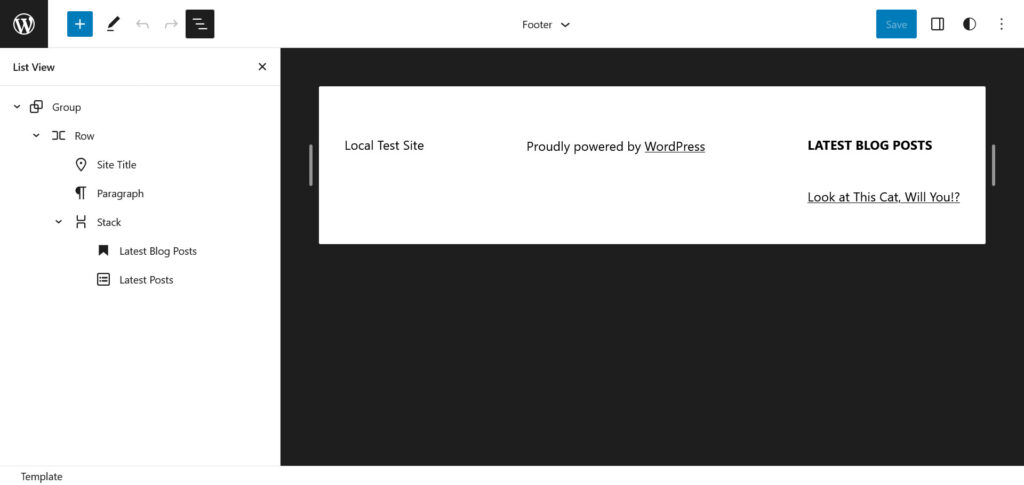
Beispielsweise können Sie dem Teil der Fußzeilenvorlage ein Widget für den neuesten Beitrag hinzufügen.

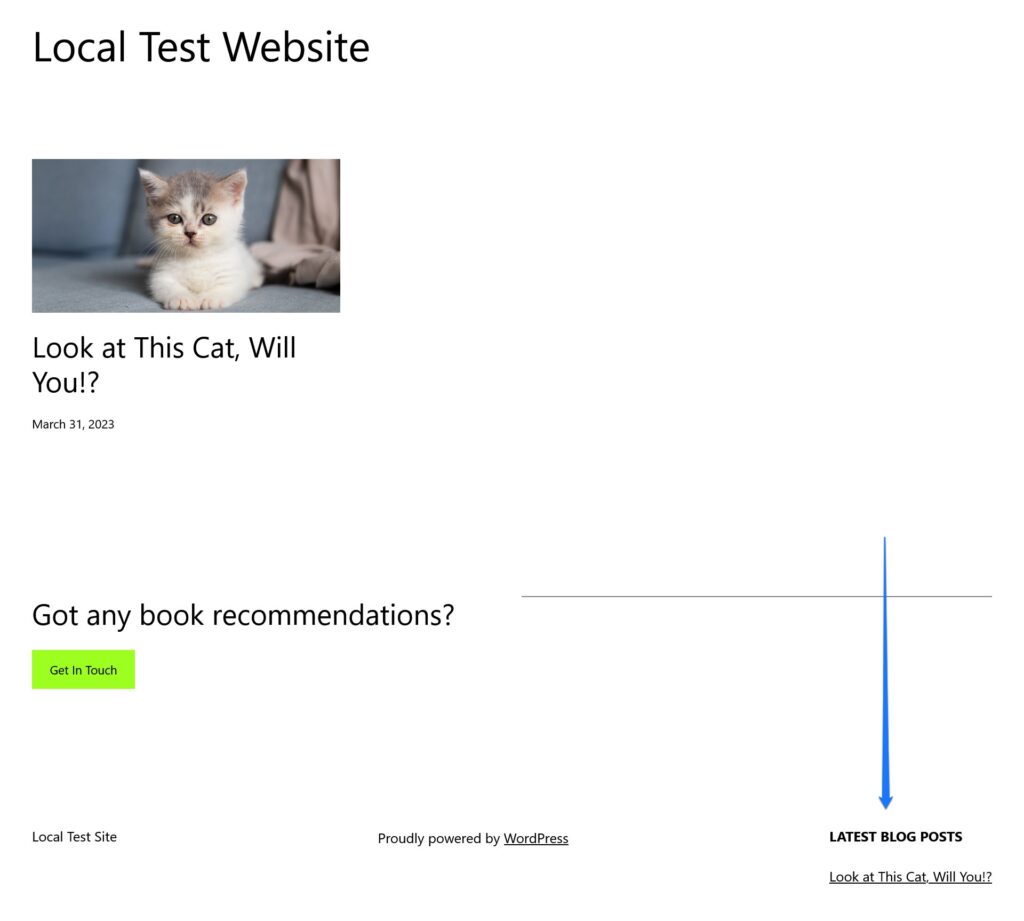
Wenn Sie dies tun und speichern, erscheint es auch im Frontend der Website für jede Seite, auf der dieser Vorlagenteil vorhanden ist.

Wenn man darüber nachdenkt, unterscheidet sich das nicht wesentlich von der Funktionsweise klassischer Widget-Bereiche. Sie sind auch einfach eine Möglichkeit, Seitenelemente und Inhalte hinzuzufügen, sodass sie auf Ihrer gesamten Website an derselben Stelle reproduziert werden.
Der einzige Unterschied besteht darin, dass Dateien nicht bearbeitet werden müssen. Stattdessen können Sie alles im visuellen Editor erledigen, WordPress erstellt und ändert die Dateien für Sie.
Erstellen neuer „Widget-Bereiche“ in WordPress-Block-Themes
Wie erstellt man also neue Widget-Bereiche in Blockthemen?
Die Antwort lautet: Das tust du nicht wirklich. Das Äquivalent dazu ist jedoch das Erstellen neuer Seitenvorlagen und Vorlagenteile. Auf diese Weise können Sie Inhalte hinzufügen, die nur in begrenzten Teilen Ihrer Website angezeigt werden.
Schauen wir uns ein Beispiel an, um die Sache klarer zu machen. Angenommen, Sie möchten dasselbe tun, was wir oben manuell getan haben. Früher musste man einen Widget-Bereich registrieren und dann den Code hinzufügen, um ihn auszugeben. Mit dem Site Editor können Sie dasselbe erreichen. Nur in diesem Fall ist es viel einfacher.
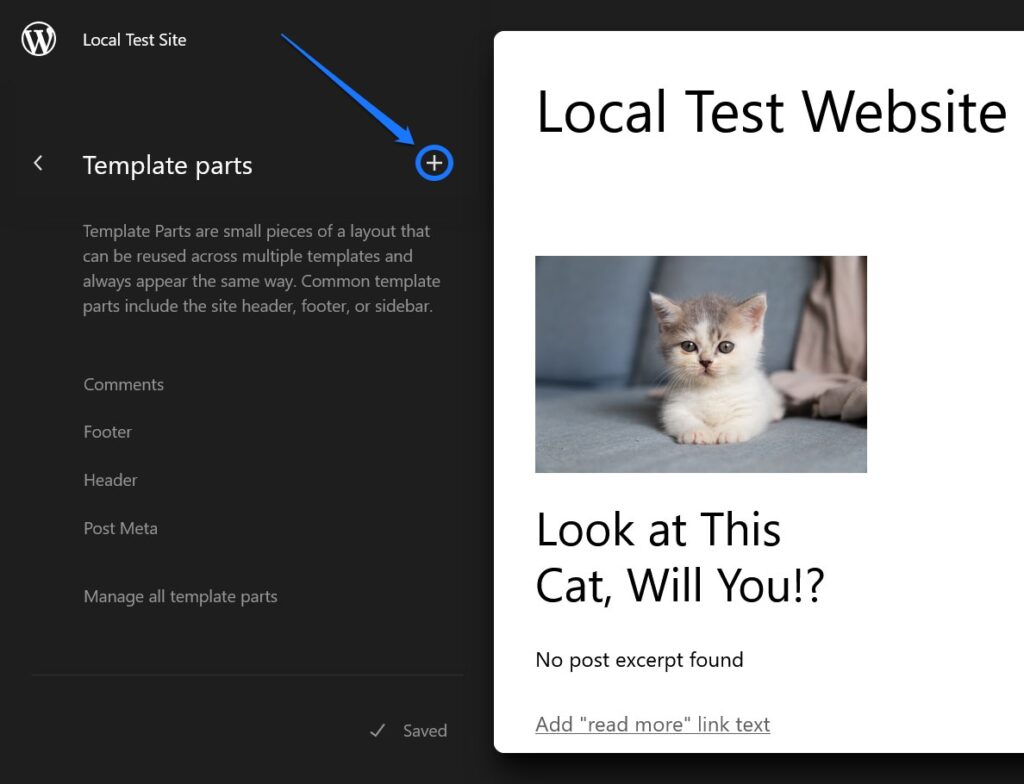
Eine Möglichkeit besteht darin, ein neues Vorlagenteil zu erstellen. Klicken Sie dazu im Editor im Menü „Vorlagenteile“ oben auf das Plus-Symbol.

Geben Sie im angezeigten Menü einen Namen ein (z. B. „Kopfzeile mit oberer Leiste“), wählen Sie den Typ aus (in diesem Fall natürlich „ Kopfzeile “) und beginnen Sie dann mit der Bearbeitung. Füllen Sie es mit allen Seitenelementen, Widgets und Inhalten, die Sie benötigen oder wünschen.

Wenn Sie fertig sind, müssen Sie es noch der Seitenvorlage zuweisen, in der es erscheinen soll.
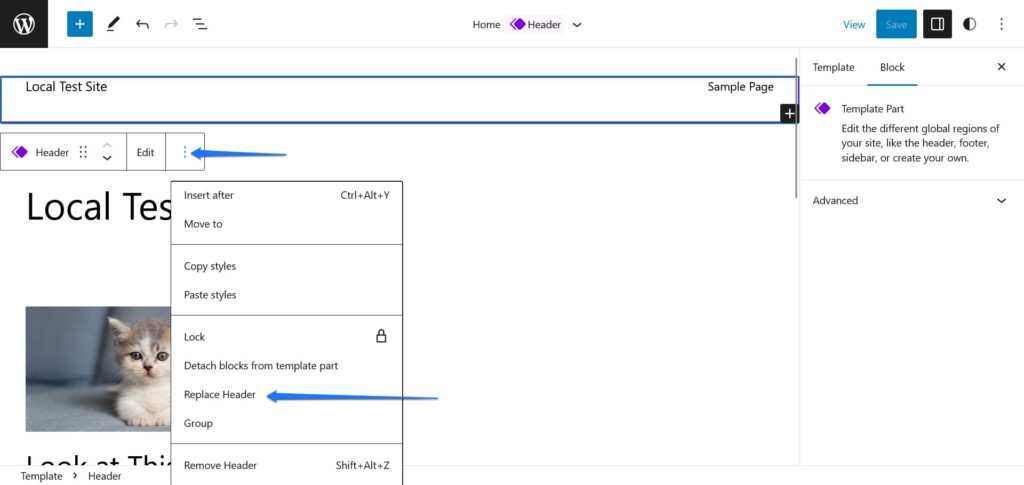
Gehen Sie dazu zu dieser Vorlage (in diesem Fall Home ) und suchen Sie den vorhandenen Header. Klicken Sie darauf und dann auf die drei Punkte, um das Menü zu öffnen, und wählen Sie „Kopfzeile ersetzen“ aus.

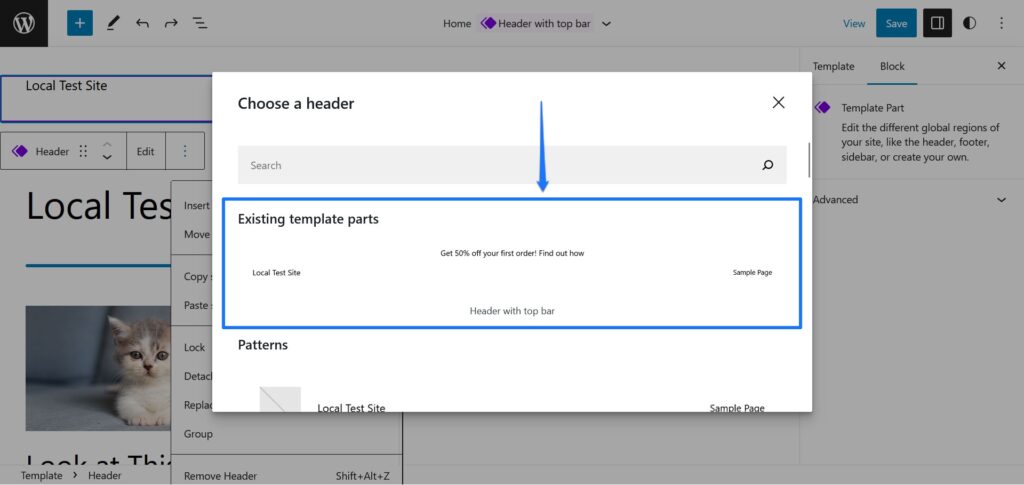
Dadurch wird ein Menü mit verfügbaren Vorlagenteilen und Mustern auf Ihrer Website geöffnet.

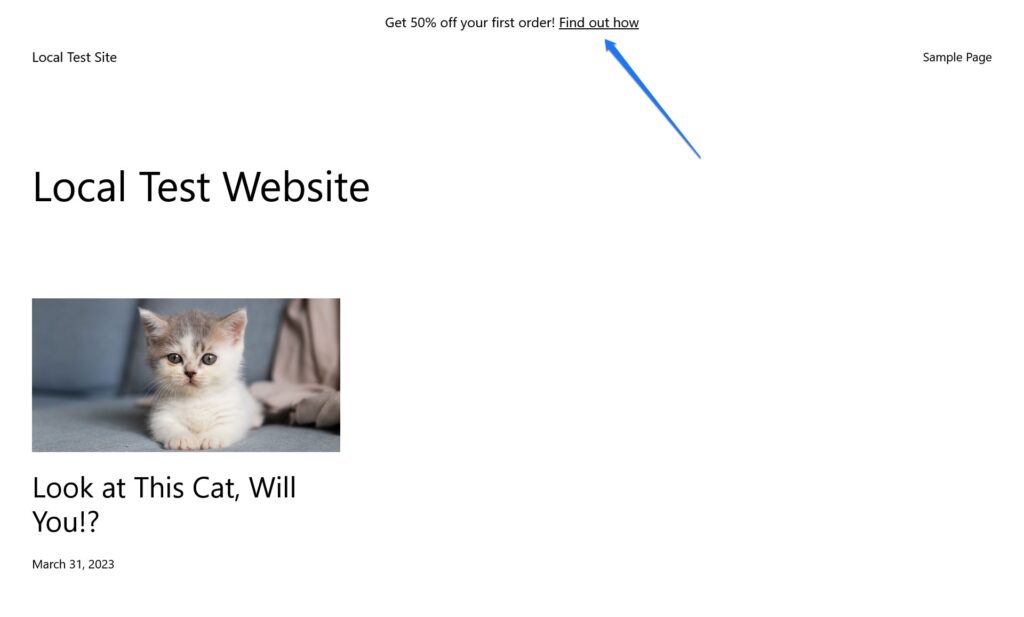
Wählen Sie die gerade erstellte aus, um sie einzugeben, und speichern Sie dann die Seitenvorlage. Wenn Sie nun zurück zum Frontend Ihrer Website gehen, sehen Sie Ihren neu erstellten Header live auf der Seite (und nur dort).

So fügen Sie neue Widgets/Blöcke hinzu
Die letzte Frage, die offen bleibt, wenn es darum geht, wie man Widgets und Widget-Bereiche in Blockthemen erstellt, ist, wie man weitere Widget-Auswahlmöglichkeiten hinzufügt. Schließlich sind Sie standardmäßig nur auf eine Handvoll Optionen beschränkt. Glücklicherweise gibt es verschiedene Möglichkeiten, mehr hinzuzufügen.
Zum einen können Sie Gutenberg-Block-Plugins installieren, von denen viele verschiedene Widget-Blöcke wie Formulare, Karten oder Karussells enthalten.
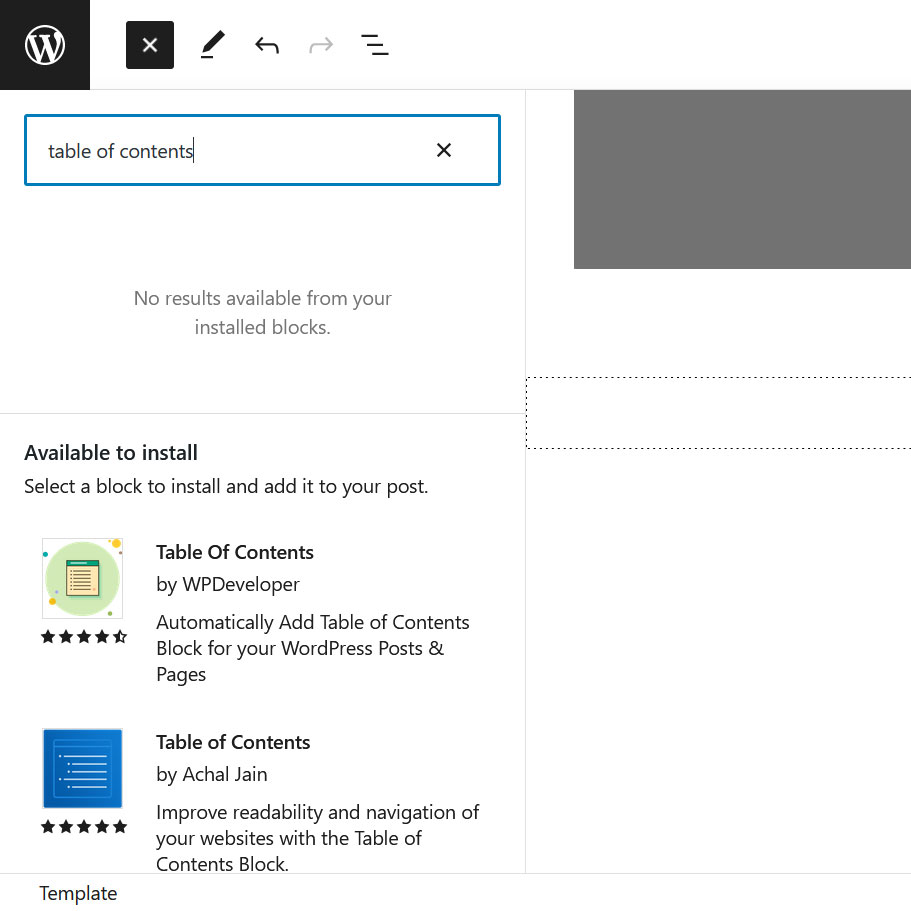
Darüber hinaus haben Sie auch die Möglichkeit, einzelne Blöcke mit Widget-Funktionalität zu installieren. Klicken Sie dazu zunächst auf den Block-Inserter im WordPress-Site-Editor.

Geben Sie nach dem Öffnen in das Feld oben einen Suchbegriff für die Art des gesuchten Blocks ein. Neben den bereits auf Ihrer Website vorhandenen Optionen durchsucht der Editor auch das WordPress-Blockverzeichnis und zeigt passende Optionen an.

Wenn etwas Ihren Wünschen entspricht, klicken Sie einfach auf den betreffenden Block, um ihn auf Ihrer Website zu installieren und an der aktuellen Position in die Seite einzufügen. Platzieren Sie es in der Seitenvorlage oder im Vorlagenteil dort, wo es angezeigt werden soll, und speichern Sie es. Bewundern Sie es dann im Frontend Ihrer Website.
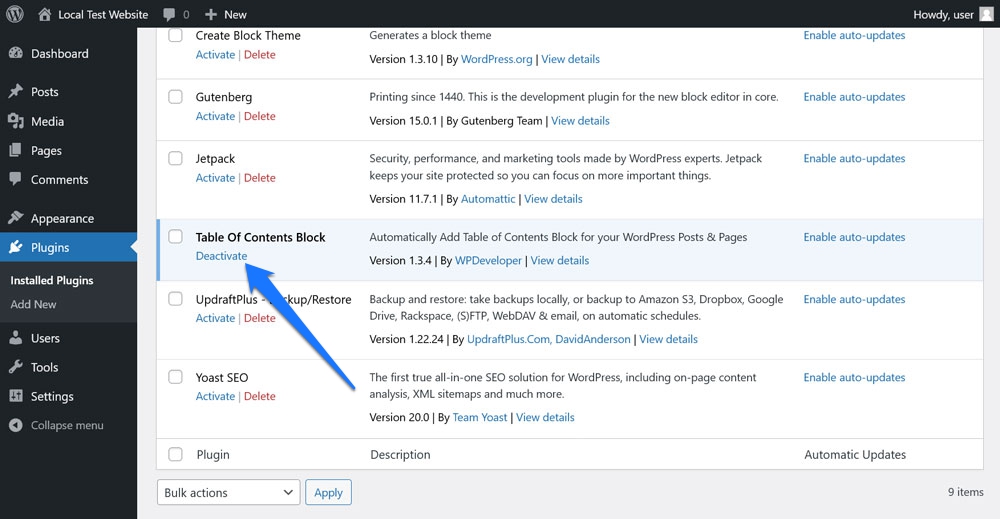
Übrigens können Sie einzelne Blöcke, die Sie im Plugins- Menü installiert haben, jederzeit entfernen, falls Sie sie nicht mehr benötigen.

Das Widgetisieren von WordPress-Themes ist nicht so schwer
Das Hinzufügen von Widgets und Widget-Bereichen in WordPress ist eine wichtige Fähigkeit, um eine breite Palette von Funktionen und Informationen auf Ihrer Website anzuzeigen. Sie tragen dazu bei, Ihre Website interaktiver, informativer und benutzerfreundlicher zu gestalten.
Bei klassischen Themes ist der Ansatz zur Erstellung von Widget-Bereichen etwas technischer. Sie benötigen ein rudimentäres Verständnis der WordPress-Dateiarchitektur und sind mit einem Code-Editor und dem Vornehmen von Anpassungen am PHP-Code vertraut. Bei Blockthemen hingegen können Sie dasselbe nur mit dem Mauszeiger tun.
Es ist wichtig zu bedenken, dass die Prinzipien gleich sind, nur die Umsetzung unterscheidet sich. Da Sie nun wissen, wie es geht, können Sie dieses Wissen nutzen, um Ihre Website zu verbessern!
Was ist ein unverzichtbares Widget, das Sie gerne auf Ihren Websites platzieren? Verwenden Sie zur Umsetzung ein klassisches oder Block-Theme? Lass es uns in den Kommentaren wissen!
