So erstellen Sie einen effektiven WordPress-Workflow für Entwickler
Veröffentlicht: 2022-09-27WordPress ist eine großartige Plattform, aber es kann manchmal auch etwas unorganisiert sein – zumindest aus der Code-Perspektive. Dies liegt daran, dass der Code viele Iterationen durchlaufen hat, und wenn Updates eingeführt werden, sind die Dinge manchmal so effizient codiert, wie sie sein könnten.
Nur weil der Code manchmal etwas verstreut sein kann, bedeutet das nicht, dass Ihr Entwicklungsprozess diesem Beispiel folgen muss. Obwohl unordentlicher Code oft durch schnelle Produktionspläne entschuldigt wird, können Sie als Webentwickler tatsächlich mehr verdienen, indem Sie einen geeigneten Workflow implementieren.
In diesem Artikel werden wir einige Tipps behandeln, die Ihnen helfen, WordPress-Sites mit den richtigen Tools auf die richtige Weise zu entwickeln. Wir werden auch eine Schritt-für-Schritt-Anleitung bereitstellen, die Ihnen hilft, diese Tipps zu befolgen.
Indem Sie dieser Anleitung folgen, können Sie einige der häufigsten Probleme vermeiden, die bei der Entwicklung von WordPress-Sites auftreten. Außerdem können Sie eine Website erstellen, die einfach zu warten und zu aktualisieren ist.
Also lasst uns anfangen!
Attribute von hochwertigem Code
Bevor wir uns mit unserem vollständigen Leitfaden zum Erstellen eines WordPress-Entwicklungsworkflows befassen, wollen wir einen Moment innehalten, um zu erörtern, warum qualitativ hochwertiger Code tatsächlich wichtig ist. Viel.
Wenn Sie über den Code für Ihre Website nachdenken, sollten Sie einige Schlüsselattribute im Hinterkopf behalten. Diese Attribute tragen dazu bei, dass Ihr Code sauber, gut organisiert und leicht verständlich ist.
Hier sind einige Attribute von hochwertigem Code:
- Optimiert
- Einfach zu folgen
- Modular
- Gut kommentiert
- Kann leicht wiederverwendet und gewartet werden
Diese Eigenschaften scheinen eine Menge zu sein, aber keine Sorge. Wir werden in unserem Leitfaden ausführlich erläutern, wie Sie die einzelnen erreichen können. Aber zuerst müssen wir darüber sprechen, warum Ihr Entwicklungsworkflow diese Standards einfach einhalten muss.
Warum die WordPress-Entwicklung erstklassige Codierungspraktiken benötigt
Damit eine WordPress-Website ordnungsgemäß funktioniert, muss der Code, aus dem die Website besteht, von hoher Qualität sein. Dies ist besonders wichtig für WordPress-Websites, da sie oft komplex sind und viele verschiedene bewegliche Teile enthalten.
Es gibt viele Gründe, warum Codierungspraktiken für die WordPress-Entwicklung wichtig sind:
- WordPress-Websites sind komplex.
- Eine einzige Codezeile kann eine große Wirkung haben.
- Code muss gut geschrieben und gut getestet sein.
- Qualitativ hochwertiger Code ist einfacher zu warten.
- Qualitätscode kann helfen, die Leistung zu verbessern.
Wenn Sie diese Punkte im Hinterkopf behalten, während Sie sich durch Ihren Entwicklungsplanungsprozess bewegen, können Sie sozusagen den Preis im Auge behalten.
Tipps zur Verbesserung des WordPress-Workflows
Nachdem wir nun darüber gesprochen haben, warum es wichtig ist, gut geschriebenen Code zu haben, gehen wir einige Tipps durch, die Ihnen helfen, Ihren WordPress-Workflow für jedes einzelne Projekt zu verbessern. Jeder der folgenden Tipps hilft dabei, sicherzustellen, dass Ihr WordPress-Code sauber und optimiert ist, was Ihre Priorität im Jahr 2022 und darüber hinaus sein sollte.
Nutzen Sie die Inszenierung
Eine Staging-Site ist eine Kopie Ihrer Live-Site, mit der Sie Änderungen testen können, bevor Sie sie auf Ihrer Live-Site vornehmen. Dies ist ein wertvolles Tool, da Sie mit Änderungen experimentieren können, ohne Ihre Live-Site zu beeinträchtigen.
Die Verwendung einer Staging-Site bietet viele Vorteile:
- Sie können Änderungen testen, bevor Sie sie auf Ihrer Live-Site vornehmen.
- Sie können potenzielle Probleme vermeiden, indem Sie auf einer Staging-Site testen.
- Sie können sicherstellen, dass Ihre Änderungen wie vorgesehen funktionieren.
- Sie können potenzielle Ausfallzeiten auf Ihrer Live-Site vermeiden.
- Sie können das Risiko verringern, dass Ihre Live-Site beschädigt wird.
Und wenn du das Add-on Premium Staging Environment für Kinsta verwendest, kannst du automatisch eine Staging-Umgebung mit jeder deiner WordPress-Sites erstellen, ohne irgendwelche manuellen Operationen durchführen zu müssen. Es ist eine echte Zeitersparnis.

Versionskontrolle implementieren
Die Versionskontrolle ist ein System, das Änderungen an Dateien im Laufe der Zeit verfolgt. Dies ist für die WordPress-Entwicklung wertvoll, da Sie damit Änderungen nachverfolgen und bei Bedarf zu früheren Versionen zurückkehren können.
Für die meisten bedeutet dies, Git zu verwenden, ein beliebtes Versionskontrollsystem. Wenn Sie nicht vertraut sind, Git ist ein kostenloses und quelloffenes verteiltes Versionskontrollsystem, das entwickelt wurde, um alles, von kleinen bis zu sehr großen Projekten, schnell und effizient zu handhaben.

Dies ist besonders nützlich, wenn Sie mit einem großen verteilten Team arbeiten. Das Letzte, worauf Sie stoßen möchten, sind mehrere Versionen Ihrer functions.php -Datei, die alle etwas anders benannt sind, in Ihrer WordPress-Installation, weil mehrere Personen gleichzeitig Änderungen vorgenommen haben.
Git vs. GitHub
Git ist ein Versionskontrollsystem, ein Tool zur Verwaltung Ihres Quellcodeverlaufs. GitHub ist ein Unternehmen, das Hosting für Softwareentwicklungsprojekte bereitstellt, die Git verwenden.
Das sind zwei verschiedene Dinge, aber die meisten Leute verwenden den Begriff „Git“, um sich sowohl auf Git als auch auf GitHub zu beziehen.
Planen Sie automatisierte Sicherungen
Einer der wichtigsten Aspekte der WordPress-Entwicklung sind Backups. Backups sind von entscheidender Bedeutung, da Sie damit Ihre Website wiederherstellen können, wenn etwas schief geht.
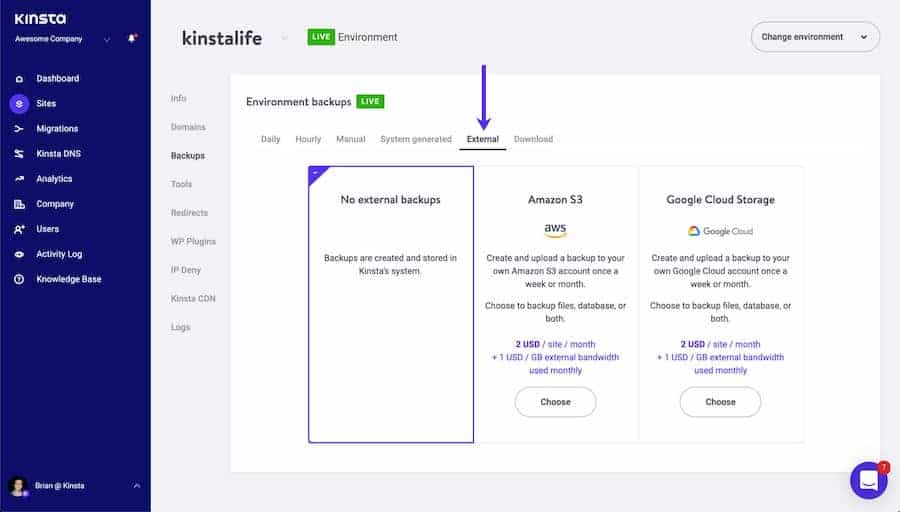
Es gibt viele Möglichkeiten, Backups zu automatisieren, aber eine der einfachsten Möglichkeiten ist die Verwendung eines WordPress-Backup-Plugins. Es gibt viele großartige Backup-Plugins, aber wir empfehlen die Verwendung des Add-ons Kinsta Automated External Backups.

Dieses Add-on erstellt täglich automatisch Backups Ihrer WordPress-Site und speichert sie auf einem externen Server.
Profitieren Sie von Linting
Linting ist der Prozess, Code auf Fehler zu überprüfen. Dies ist wertvoll für die WordPress-Entwicklung, da es Ihnen helfen kann, Fehler in Ihrem Code zu finden und zu beheben.

Viele Code-Editoren tun dies automatisch, aber wenn Sie sicher sein möchten, dass Ihrer diese Funktion bietet, sollten Sie einen der folgenden Code- und Texteditoren verwenden:
- Erhabener Text: Dieser Code-Editor hat viele Funktionen, einschließlich Linting.
- Atom: Dieser Code-Editor hat auch Linting eingebaut.
- Vim: Dieser Texteditor bietet auch Linting sowie viele andere Funktionen.
- Visual Studio Code: Dieser Code-Editor verfügt standardmäßig über Linting.
- PHPStorm: Dies ist eine kostenpflichtige Entwicklungsumgebung, in der Linting verfügbar ist.
Verwenden Sie einen Code-Generator
Ein Codegenerator ist ein Tool, das automatisch Code für Sie generieren kann. Dies ist wertvoll für die WordPress-Entwicklung, da Sie dadurch Zeit sparen und Fehler vermeiden können.

Es gibt viele Codegeneratoren, aber einige der beliebtesten sind:
- GenerateWP: Dieser Codegenerator kann Code für benutzerdefinierte Beitragstypen, Taxonomien, Metaboxen und mehr generieren.
- Hastig: Dieser Codegenerator kann Code für benutzerdefinierte Beitragstypen, Taxonomien und Felder generieren.
- Nimbus Themes Codegenerator: Dieser Codegenerator kann Code für benutzerdefinierte Beitragstypen, Taxonomien und Felder generieren.
Verwenden Sie WP-CLI
WP-CLI ist eine Befehlszeilenschnittstelle für WordPress. Dies ist wertvoll für die WordPress-Entwicklung, da Sie Ihre WordPress-Site über die Befehlszeile verwalten können.
Dies ist besonders nützlich, wenn Sie Aufgaben ausführen müssen, die sich wiederholen oder viele Schritte erfordern. Beispielsweise kann WP-CLI verwendet werden, um WordPress zu installieren, Beiträge und Seiten zu erstellen, Plugins und Themes zu installieren und vieles mehr. Es ist auch hilfreich, wenn Sie Änderungen an mehreren Websites gleichzeitig vornehmen müssen.
Verwenden Sie ein WordPress-Entwicklungsframework
Ein WordPress-Entwicklungsframework ist ein Tool, mit dem Sie Ihren Workflow optimieren können. Dies ist wertvoll für die WordPress-Entwicklung, da Sie dadurch Zeit sparen und Fehler vermeiden können.

Es sind viele WordPress-Entwicklungsframeworks verfügbar, aber einige der beliebtesten sind:
- Genesis: Dieses Framework von StudioPress wurde entwickelt, um Ihnen dabei zu helfen, WordPress-Sites schneller zu erstellen.
- Unterstriche: Dieses Framework von Automattic soll Ihnen helfen, schnell mit der Entwicklung von WordPress-Themes zu beginnen.
- Foundation: Dieses Framework von Zurb soll Ihnen helfen, responsive WordPress-Sites zu erstellen.
- Bootstrap: Dieses Framework von Twitter ist eine super hilfreiche Methode, um responsive Designs für WordPress-Websites zu erstellen.
Verwenden Sie Task-Runner
Ein Task Runner ist ein Tool, das Aufgaben automatisieren kann. Dies ist wertvoll für die WordPress-Entwicklung, da Sie dadurch Zeit sparen und Fehler vermeiden können. Es ermöglicht Ihnen auch, mehrere Aufgaben gleichzeitig auszuführen.

Es gibt viele Task-Runner, aber einige der beliebtesten sind:
- Gulp: Dieser Task-Runner kann verwendet werden, um Aufgaben wie CSS-Vorverarbeitung, JavaScript-Linting und mehr zu automatisieren.
- Grunt: Grunt ist ein Javascript-Task-Runner, der dabei hilft, viele Ihrer sich wiederholenden Aufgaben zu automatisieren.
- Webpack: Dieser Task-Runner kann verwendet werden, um Aufgaben wie das Bündeln von JavaScript-Dateien und mehr zu automatisieren.
Machen Sie sich mit Vue.js vertraut oder reagieren Sie jetzt
Obwohl Sie Vue.js oder React möglicherweise nicht sofort verwenden, ist es wichtig, sich jetzt mit diesen Frameworks vertraut zu machen. Dies ist für die WordPress-Entwicklung wertvoll, da sie immer beliebter werden und im Laufe der Zeit immer mehr verwendet werden.
Vue.js ist ein JavaScript-Framework, mit dem Sie reaktive Benutzeroberflächen erstellen können. React ist eine JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen.
Sowohl Vue.js als auch React sind beliebte Optionen für die WordPress-Entwicklung, da sie schnell, leichtgewichtig und einfach zu bedienen sind und unerlässlich sind, um WordPress in ein Headless-CMS zu verwandeln.
Warum es wichtig ist, Zeit für die WordPress-Workflow-Planung aufzuwenden
WordPress-Websites sind komplex und es ist wichtig, einen gut geplanten Workflow zu haben, bevor Sie mit einem Projekt beginnen. Indem Sie sich die Zeit nehmen, Ihren Arbeitsablauf zu planen, können Sie Zeit sparen und potenzielle spätere Probleme vermeiden.
Die Planung Ihres WordPress-Workflows bietet viele Vorteile:
- Sie können Zeit sparen, indem Sie wissen, was zu tun ist.
- Sie können mögliche Probleme vermeiden, indem Sie im Voraus planen.
- Sie können sicherstellen, dass alle erforderlichen Aufgaben abgeschlossen sind.
- Sie können sicherstellen, dass Ihr Workflow effizient und effektiv ist.
- Sie können Probleme bei der Übergabe von Projekten an Mitarbeiter oder Kunden verhindern
Es ist wichtig, Zeit für die Planung des WordPress-Workflows aufzuwenden, da Sie dadurch Zeit sparen und potenzielle Probleme vermeiden können. Indem Sie sich die Zeit nehmen, Ihren Arbeitsablauf zu planen, können Sie sicherstellen, dass alle erforderlichen Aufgaben erledigt werden und Ihr Arbeitsablauf effizient und effektiv ist.
Der ideale WordPress-Workflow für die Entwicklung
Es gibt viele Möglichkeiten, den WordPress-Workflow anzugehen, aber es gibt einige wesentliche Schritte, die in Ihren Entwicklungsprozess aufgenommen werden sollten.
Schritt 1: Richten Sie eine lokale Entwicklungsumgebung ein
Der erste Schritt in jedem WordPress-Workflow sollte die Einrichtung einer lokalen Entwicklungsumgebung sein. Dies ist wichtig, da Sie damit offline an Ihrer WordPress-Site arbeiten können, was Zeit sparen und Fehler vermeiden kann.
Es gibt viele Möglichkeiten, eine lokale Entwicklungsumgebung einzurichten, es hängt nur davon ab, welches Setup Sie bevorzugen. Wir empfehlen dafür DevKinsta.
Wir empfehlen die Verwendung von Kinsta Staging und dem Add-on Premium Staging Environments. Dadurch erhalten Sie eine vollständige WordPress-Entwicklungsumgebung mit einem Ein-Klick-Push-to-Live.
Sie können auch an mehreren Projekten gleichzeitig arbeiten und Änderungen zusammenführen, bevor Sie live gehen. Es enthält auch integrierte A/B-Tests, Plugin-Kompatibilitätstests und ressourcenintensive Tests, um sicherzustellen, dass Ihre Builds angemessen strukturiert sind.
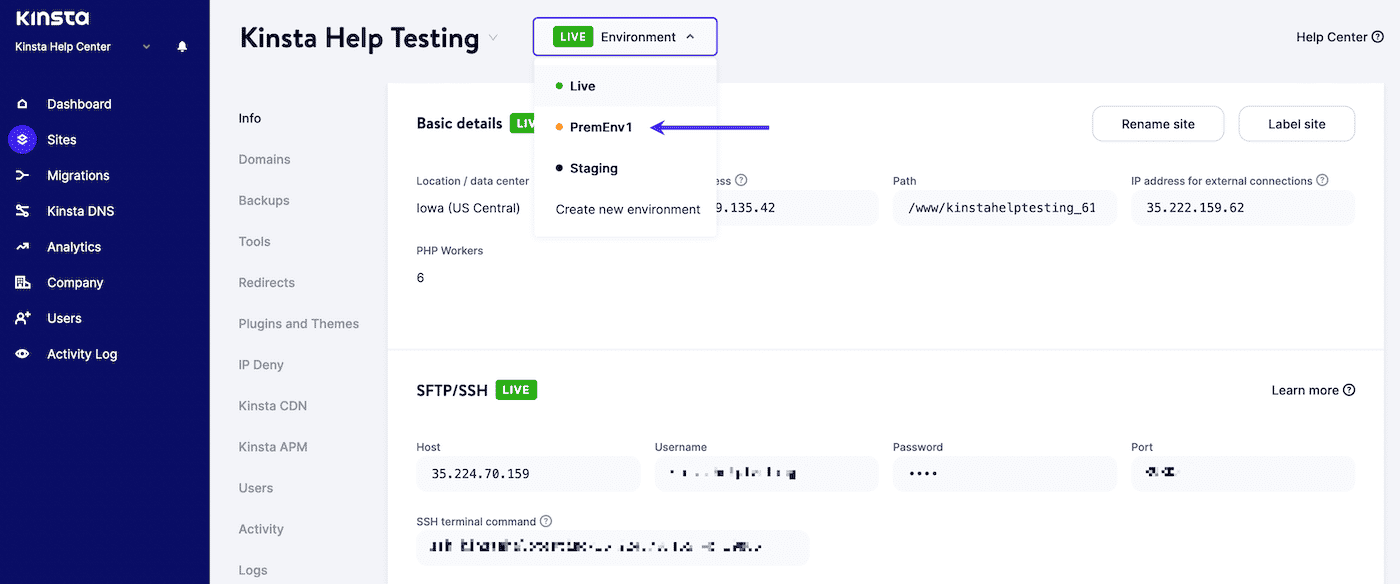
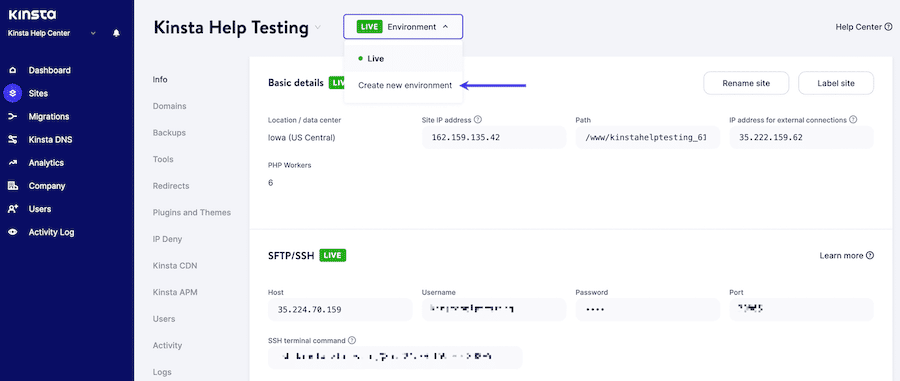
Um mit dem Add-on Premium Staging Environments zu beginnen, musst du es einfach über dein Kinsta-Konto kaufen. Um die Staging-Umgebung einzuschalten, gehe zu MyKinsta und klicke dann oben auf dem Bildschirm auf Umgebung > Neue Umgebung erstellen .

Schritt 2: Versionskontrolle einrichten
Der zweite Schritt in jedem WordPress-Workflow sollte die Einrichtung der Versionskontrolle sein. Dies ist wichtig, da Sie damit Änderungen an Ihrem Code nachverfolgen und bei Bedarf zu früheren Versionen zurückkehren können.

Dazu können Sie ein Tool wie Git verwenden. Dieser Prozess sieht wie folgt aus
1. Erstellen Sie ein Repository auf GitHub
Um ein Repository auf GitHub zu erstellen, können Sie die folgenden Schritte verwenden:
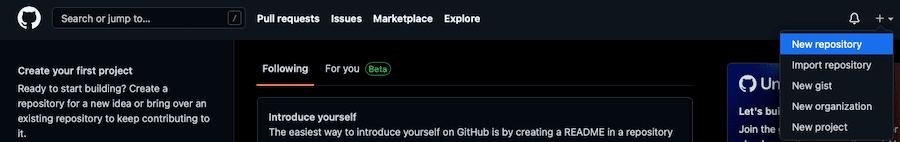
- Melden Sie sich bei Ihrem GitHub-Konto an und klicken Sie auf das + -Zeichen in der oberen rechten Ecke.
- Wählen Sie Neues Repository aus dem Dropdown-Menü aus.
- Geben Sie einen Namen für Ihr Repository und eine Beschreibung ein und klicken Sie dann auf Repository erstellen .

2. Klonen Sie das Repository in Ihre lokale Entwicklungsumgebung
In unserem Fall verwenden wir DevKinsta für unser Beispiel.
- Klicken Sie auf der GitHub-Seite für Ihr Repository auf die Schaltfläche Klonen oder herunterladen .
- Kopieren Sie im Abschnitt Mit HTTPs klonen die URL für Ihr Repository.
- Öffnen Sie in Ihrer Entwicklungsumgebung ein Terminal und wechseln Sie in das Verzeichnis, in dem Sie Ihr Repository klonen möchten.
- Geben Sie den folgenden Befehl ein und ersetzen Sie ihn durch die URL, die Sie von Github kopiert haben:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.gitDadurch wird Ihr Repository in Ihre lokale Entwicklungsumgebung geklont.
3. Dateien hinzufügen und Änderungen übernehmen
- Fügen Sie die Dateien, die Sie mit Git verfolgen möchten, zum Repository-Verzeichnis auf Ihrem Computer hinzu.
- Geben Sie git add gefolgt vom Namen der Datei ein oder verwenden Sie git add . um alle Dateien im Verzeichnis hinzuzufügen.
- Geben Sie git commit -m ein, gefolgt von einer Nachricht, die die von Ihnen vorgenommenen Änderungen beschreibt.
- Um Ihre Änderungen an Github zu pushen, geben Sie git push ein.
Sie können jetzt weiterhin Änderungen an den Dateien auf Ihrem Computer vornehmen und sie an GitHub übertragen. Wenn Sie die neueste Version der Dateien von Github abrufen möchten, können Sie den Befehl git pull verwenden.
Wenn Sie GitHub nicht verwenden, können Sie auch Bitbucket auf ähnliche Weise verwenden.
Schritt 3: Lokal entwickeln
Nachdem Sie Ihre lokale Entwicklungsumgebung und Versionskontrolle eingerichtet haben, ist es an der Zeit, mit der lokalen Offline-Entwicklung Ihrer WordPress-Site zu beginnen.
Bei der lokalen Entwicklung können Sie Änderungen auf Ihrer Staging-Site testen, bevor Sie sie live übertragen. Dies ist wichtig, da Sie damit Fehler oder Bugs erkennen können, bevor sie sich auf Ihre Live-Site auswirken.
Um Änderungen von Ihrer lokalen Entwicklungsumgebung auf Ihre Staging-Site zu übertragen, können Sie ein Tool wie DevKinsta verwenden. Dieses Tool macht es einfach, Änderungen mit nur wenigen Klicks von Ihrer lokalen Entwicklungsumgebung auf Ihre Staging-Site zu übertragen.
Schritt 4: Verwenden Sie WP-CLI
WP-CLI ist eine Befehlszeilenschnittstelle für WordPress, mit der Sie Ihre WordPress-Site vom Terminal aus verwalten können. Dies kann für Aufgaben wie das Erstellen und Verwalten von Benutzern, das Installieren und Aktualisieren von Plugins und vieles mehr nützlich sein.
Um WP-CLI zu installieren, folge diesen Schritten:
- Laden Sie die WP-CLI-Phar- Datei herunter.
- Verschieben Sie die Datei in ein Verzeichnis in Ihrem PATH (z. B. /usr/local/bin ).
- Benennen Sie die Datei in wp um.
- Machen Sie die Datei ausführbar (z. B. chmod +x /usr/local/bin/wp ).
- Testen Sie, ob WP-CLI installiert ist, indem Sie wp –version ausführen .
Von dort aus können Sie WP-CLI verwenden, um Ihre WordPress-Site über die Befehlszeile zu verwalten. Eine vollständige Liste der Befehle findest du in unserer ausführlichen Anleitung zu WP-CLI v2.
Schritt 5: Automatisieren Sie Ihren Workflow mit Gulp
Gulp ist ein Task-Runner, mit dem Sie Aufgaben wie das Minimieren von CSS- und JavaScript-Dateien, das Kompilieren von Sass-Dateien und vieles mehr automatisieren können.
Um Gulp zu verwenden, müssen Sie es zunächst global auf Ihrem System installieren. Dazu benötigen Sie Node.js, npm und – natürlich – Gulp. Führen Sie den folgenden Befehl in Node.js aus:
npm install gulp-cli -gSobald Gulp installiert ist, können Sie eine gulpfile.js-Datei im Stammverzeichnis Ihres Projekts erstellen. Diese Datei enthält den Code für Ihre Gulp-Aufgaben.
Die folgende gulpfile.js-Datei enthält beispielsweise eine Aufgabe zum Minimieren von CSS-Dateien:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });Um diese Aufgabe auszuführen, können Sie den folgenden Befehl verwenden:
gulp minify-cssSchritt 6: Linting verwenden
Linting-Tools sind statische Codeanalysetools, die Ihnen helfen, Fehler in Ihrem Code zu finden. Für unsere Zwecke hier verwenden wir Atom.io mit den folgenden Linting-Paketen:
- Atom-verschönern
- Atom-ternjs
- Linter
- linter-eslint
- linter-php
- linter-sass-lint

Navigieren Sie in Ihrem Terminal zu dem Verzeichnis, das Sie linten möchten, und führen Sie den folgenden Befehl aus:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fixDadurch werden alle JavaScript- und Sass-Dateien in Ihrem Projekt gelöscht.
Wenn Sie eine bestimmte Datei linten möchten, können Sie den folgenden Befehl ausführen:
eslint --fix file-name.jsErsetzen Sie file-name.js durch den Namen der Datei, die Sie linten möchten.
Schritt 7: Verwenden Sie einen CSS-Präprozessor
Ein CSS-Präprozessor ist ein Werkzeug, mit dem Sie CSS in einer anderen Sprache schreiben und es dann in CSS kompilieren können. Die beiden beliebtesten CSS-Präprozessoren sind Sass und Less.
In diesem Tutorial verwenden wir Sass. Um Sass verwenden zu können, müssen Sie zunächst das Sass-Befehlszeilentool installieren. Führen Sie dazu den folgenden Befehl aus:
gem install sassSobald Sass installiert ist, können Sie den folgenden Befehl verwenden, um eine Sass-Datei in CSS zu kompilieren:
sass input.scss output.cssErsetzen Sie input.scss durch den Namen Ihrer Sass-Datei und output.css durch den Namen der CSS-Datei, die Sie erstellen möchten.
Wenn Sie Ihre Sass-Dateien auf Änderungen überwachen und automatisch in CSS kompilieren möchten, können Sie den folgenden Befehl verwenden:
sass --watch input.scss:output.cssErsetzen Sie input.scss durch den Namen Ihrer Sass-Datei und output.css durch den Namen der CSS-Datei, die Sie erstellen möchten.
Schritt 8: Verwenden Sie ein Bereitstellungs-Plugin
Ein Bereitstellungs-Plugin ist ein Tool, mit dem Sie Ihre WordPress-Site einfach von einer lokalen Entwicklungsumgebung auf einem Live-Server bereitstellen können.
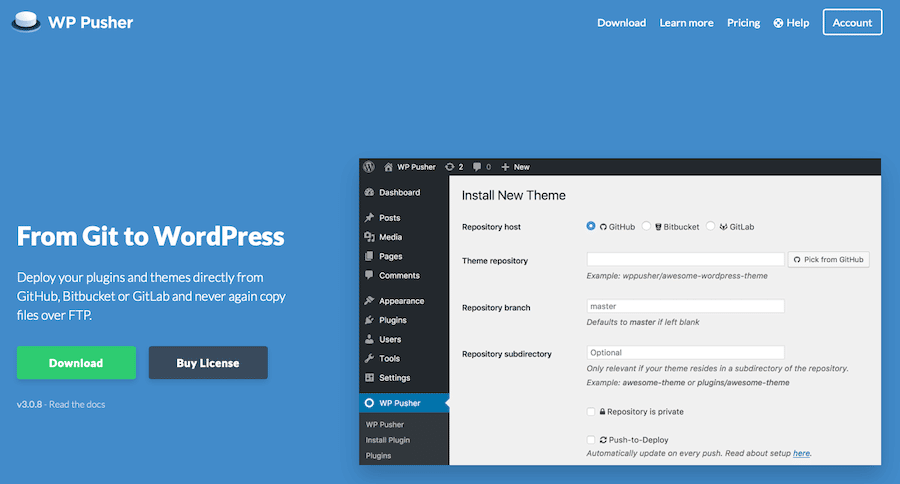
Es gibt eine Reihe verschiedener Tools, die Sie für diesen Zweck verwenden können, aber wir empfehlen die Verwendung von WP Pusher. WP Pusher ist ein kostenloses Bereitstellungs-Plugin, das Sie mit Ihrer WordPress-Site verwenden können.

Um WP Pusher zu installieren, laden Sie zunächst die ZIP-Datei von der WP Pusher-Website herunter. Melden Sie sich dann bei Ihrer WordPress-Site an und gehen Sie zu Plugins > Add New . Klicken Sie auf die Schaltfläche Plug -in hochladen und wählen Sie die gerade heruntergeladene ZIP-Datei aus. Sobald das Plugin installiert und aktiviert ist, können Sie zu Einstellungen > WP Pusher gehen, um es zu konfigurieren.
Sobald WP Pusher konfiguriert ist, können Sie WordPress-Plugins und -Designs auf Ihrem Live-Server bereitstellen, ohne überhaupt mit der FTP-Schnittstelle interagieren oder mit Ihrer WordPress-Datenbank herumspielen zu müssen.
Schritt 9: Verwenden Sie die WordPress-Rest-API
Die WordPress-REST-API ist ein leistungsstarkes Tool, mit dem Sie von außerhalb der WordPress-Admin-Oberfläche mit Ihrer WordPress-Site interagieren können.
Die WordPress-REST-API kann verwendet werden, um benutzerdefinierte Lösungen für Ihre WordPress-Site zu erstellen. Beispielsweise könnten Sie die WordPress-REST-API verwenden, um eine mobile App für Ihre WordPress-Site zu erstellen oder um ein benutzerdefiniertes Dashboard zu erstellen.
Um mit der WordPress-REST-API zu beginnen, müssen Sie sich über die WordPress-Befehlszeilenschnittstelle damit verbinden. Wir haben kürzlich ein Tutorial zum Einrichten der WordPress-REST-API veröffentlicht, das Sie durch jeden Schritt führen kann.
Schritt 10: Erstellen und befolgen Sie einen Styleguide
Ein Styleguide ist eine Reihe von Richtlinien für die Programmierung und Gestaltung Ihrer WordPress-Site. Ein Styleguide hilft sicherzustellen, dass Ihr Code konsistent und leicht lesbar ist.
Es gibt eine Reihe verschiedener Styleguides, die Sie für Ihr WordPress-Projekt verwenden können. Wir empfehlen, die WordPress Coding Standards als Ausgangspunkt zu verwenden. Im Laufe der Zeit werden Sie jedoch wahrscheinlich zahlreiche Änderungen und Ergänzungen vornehmen.

Jeder von Ihnen erstellte Styleguide wird sich wahrscheinlich ständig ändern. Aber der wichtige Punkt ist, dass es eine definierte Sammlung von Schritten und Richtlinien bietet, die für alle Entwickler in Ihrem Team zu befolgen sind.
Im Wesentlichen sollte Ihr Styleguide Ihr WordPress-Workflow in schriftlicher Form sein.
Schritt 11: Schalten Sie Ihre Website live
Sobald Sie alle oben genannten Schritte abgeschlossen haben, ist Ihre WordPress-Site bereit, live gepusht zu werden. Wenn Sie ein Bereitstellungs-Plugin wie WP Pusher verwenden, ist dieser Vorgang so einfach wie das Pushen Ihres Codes in Ihr Remote-Git-Repository.
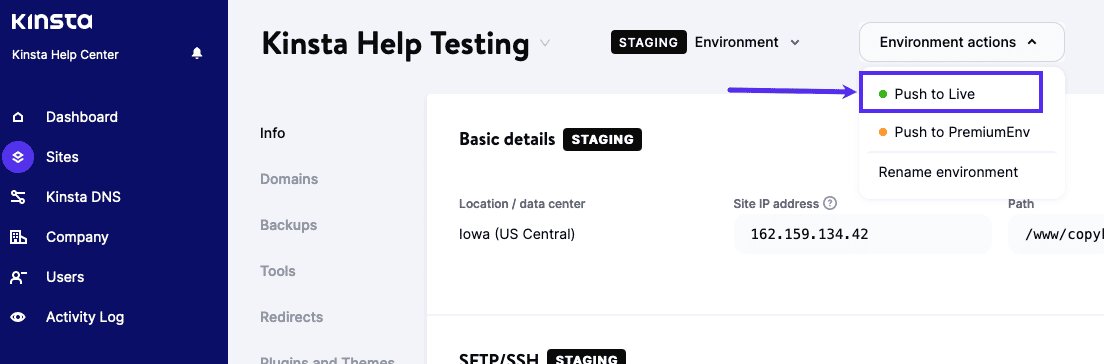
Du kannst dies auch direkt in Kinsta tun, indem du zu MyKinsta > Sites gehst , deine Site auswählst und dann auf Umgebungsaktionen klickst. Klicken Sie dort auf Push to Live .

Aktivieren Sie als Nächstes das Kontrollkästchen neben Dateien oder Datenbank (um beide zu aktivieren), geben Sie den Site-Namen ein und klicken Sie dann auf Push to Live .
Wenn Sie kein Bereitstellungs-Plugin oder Git verwenden, können Sie Ihre WordPress-Datenbank einfach aus Ihrer lokalen Entwicklungsumgebung exportieren und in Ihren Live-Server importieren. Sie können dies tun, indem Sie in Ihrem WordPress-Admin-Dashboard zu Extras > Exportieren gehen.
Wählen Sie dann Alle Inhalte aus den Exportoptionen und klicken Sie auf die Schaltfläche Exportdatei herunterladen . Sobald Sie Ihre Datenbankdatei haben, können Sie sie in Ihren Live-Server importieren, indem Sie in Ihrem WordPress-Admin-Dashboard zu Extras > Importieren gehen. Wählen Sie die soeben exportierte Datenbankdatei aus und klicken Sie auf die Schaltfläche Datei hochladen und importieren .
Sie können Ihre WordPress-Dateien auch manuell von Ihrer lokalen Entwicklungsumgebung auf Ihren Live-Server übertragen, indem Sie einen FTP-Client wie FileZilla verwenden. Stellen Sie einfach per FTP eine Verbindung zu Ihrem Live-Server her und ziehen Sie Ihre WordPress-Dateien per Drag-and-Drop in das Verzeichnis public_html .
Sobald Sie Ihre WordPress-Site live geschaltet haben, können Sie sich die Zeit nehmen, alles zu testen und sicherzustellen, dass alles so funktioniert, wie es sollte.
Dies wäre auch ein guter Zeitpunkt, um sicherzustellen, dass Kinsta AMP ordnungsgemäß funktioniert. Dieses Leistungsüberwachungstool behält Ihre Serverleistung im Auge und stellt sicher, dass Ihre Website so schnell wie möglich läuft.

Zusammenfassung
Wie Sie sehen können, gibt es viel, was in die richtige Erstellung eines WordPress-Entwicklungsworkflows einfließt. Das Befolgen dieser Schritte hilft jedoch dabei, sicherzustellen, dass Ihre WordPress-Site gut organisiert, einfach zu verwalten und reibungslos läuft.
Und Sie können nichts falsch machen, indem Sie sich auf Kinsta-Produkte wie DevKinsta, Premium Staging Environments Add-on und Kinsta AMP stützen. Diese Tools machen Ihren WordPress-Entwicklungsworkflow noch einfacher und effizienter.
Haben Sie Fragen zum Erstellen eines WordPress-Entwicklungsworkflows? Lass es uns in den Kommentaren unten wissen!
