WP Composer Review: Erstellen Sie benutzerdefinierte WordPress-Sites ohne Codierung
Veröffentlicht: 2024-06-10Suchen Sie nach einer Möglichkeit, eine benutzerdefinierte WordPress-Website zu erstellen, wissen aber nicht, wie man programmiert?
Mit dem standardmäßigen WordPress-Editor können Sie benutzerdefinierte Inhaltsblöcke erstellen. Sie benötigen jedoch Programmierkenntnisse, um eine benutzerdefinierte Website von Grund auf zu erstellen.
WP Composer bietet einen tollen Mittelweg. Es bietet nahezu endlose Anpassungsoptionen, ohne dass Sie eine einzige Codezeile berühren müssen, es sei denn, Sie möchten.
In diesem WP Composer-Test werfen wir einen detaillierten Blick auf dieses WordPress-Seitenerstellungs-Plugin, damit Sie entscheiden können, ob es das richtige Tool ist, um Ihnen beim Erstellen einer benutzerdefinierten Website für Sie oder Ihre Kunden zu helfen.
WP Composer Review: Ein allgemeiner Überblick

WP Composer ist ein WordPress-Website-Builder, mit dem Sie ganz einfach eine benutzerdefinierte Website erstellen können. Mit dem Drag-and-Drop-Builder können Sie eine völlig einzigartige Site erstellen, ohne etwas benutzerdefinierten Code erstellen zu müssen.
Mit dem visuellen Editor können Sie Ihre Seiten in Echtzeit anpassen. Es bietet reaktionsschnelle Bearbeitung, zahlreiche Designoptionen und globale Stile, um Sie bei Änderungen auf der gesamten Website zu unterstützen.
Hier sind einige der Kernfunktionen, die dieses WordPress-Seitenersteller-Plugin auszeichnen:
- Einfach zu verwendender Drag-and-Drop-Website-Builder zum Hinzufügen, Bearbeiten, Neuanordnen und Löschen von Website-Elementen
- Responsive Bearbeitung zur Vorschau und Anpassung Ihrer Website auf jeder Bildschirmgröße
- Greifen Sie auf eine umfangreiche Bibliothek mit Designelementen zu, die Ihnen die vollständige Kontrolle über das Design Ihrer Website geben
- Speichern und verwalten Sie Ihre benutzerdefinierten Designs für die zukünftige Verwendung oder andere Website-Projekte
- Globale Stile zur Steuerung des Designs Ihrer gesamten Website –
- Erweiterte Anpassungsoptionen, einschließlich CSS, für eine detaillierte Steuerung des Website-Designs
- Animationen, Schlagschatten, Scrolleffekte und mehr (im Premium-Plan)
- Integrierter Schriftarten- und Symbolmanager für den Zugriff auf über 1500 Google-Schriftarten und 3500 Symbole
Ein detaillierter Blick auf die Verwendung von WP Composer
Nachdem Sie nun verstanden haben, was WP Composer tut, wollen wir untersuchen, wie dieses Plugin in Echtzeit funktioniert.
Zuerst müssen Sie das Plugin installieren und aktivieren. Anschließend werden Sie aufgefordert, Ihren Produktschlüssel einzugeben.
Hinweis: Für dieses Tutorial verwenden wir die Pro-Version des Plugins, da wir damit Zugriff auf Vorlagenpakete, Animationseffekte und mehr haben. Es ist jedoch auch eine kostenlose Version des Plugins verfügbar.
Hilfreicher Setup-Assistent
Sobald das Plugin installiert und aktiviert ist, gelangen Sie zum Hauptbildschirm des Plugins. Hier sehen Sie drei Möglichkeiten, auf den Seitenersteller zuzugreifen.
- Bearbeiten Sie mit WP Composer Ihre Seite oder Beitragsliste
- Bearbeiten Sie die aktuell angezeigte Seite mit WP Composer
- Bearbeiten Sie die Seite über den Link in der Admin-Symbolleiste
Nachdem Sie den Editor geöffnet haben, führt Sie ein hilfreicher Einrichtungsassistent durch die ersten Anpassungen Ihrer Website. Sie müssen lediglich den Overlay-Text auf dem Bildschirm lesen und den Anweisungen folgen.
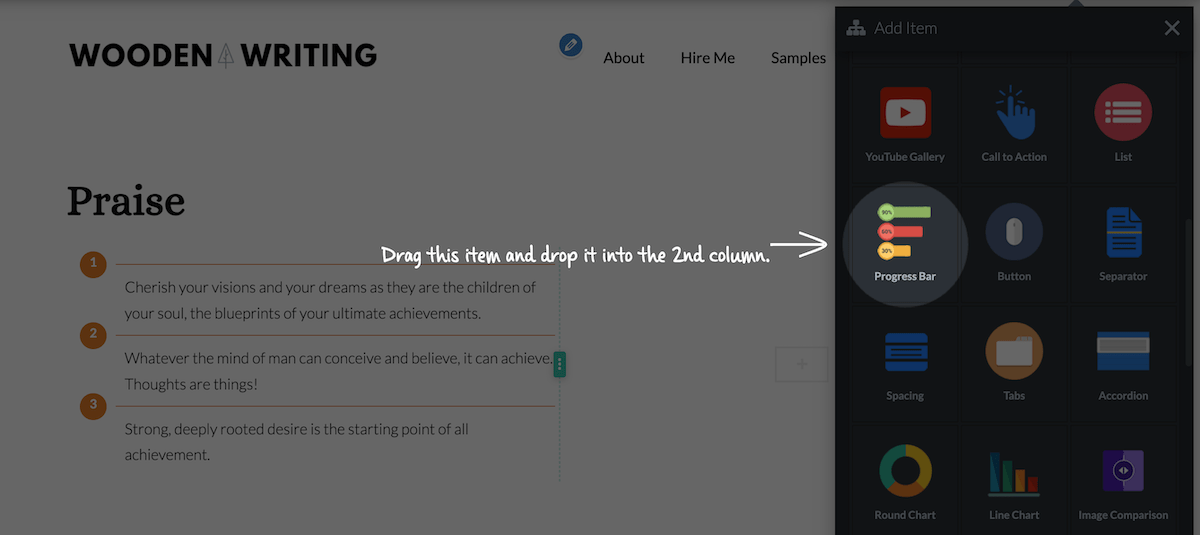
Als Erstes werden Sie aufgefordert, eine Spalte zu erstellen, in der Sie verschiedene Site-Elemente hinzufügen. Anschließend fügen Sie der neu erstellten Spalte neue Elemente hinzu.

Außerdem erfahren Sie, wie Sie über die Symbolleiste des Site-Editors auf die Vorlagenbibliothek zugreifen. Wir gehen weiter unten ausführlicher auf den Abschnitt mit den Vorlagen und Voreinstellungen ein.

Entdecken Sie die Optionen zur Seitenanpassung
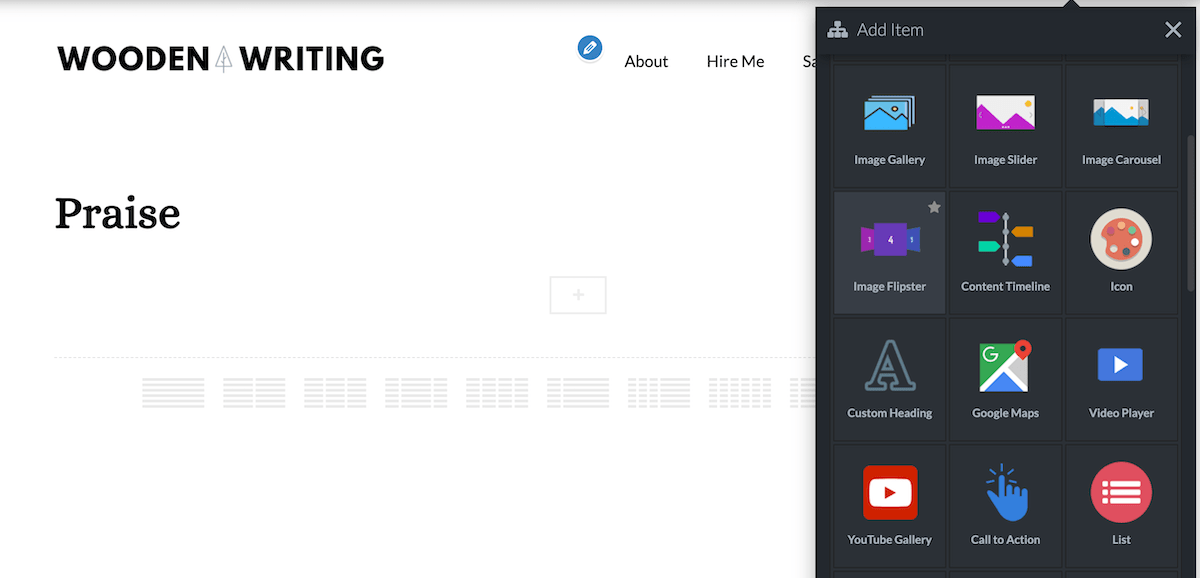
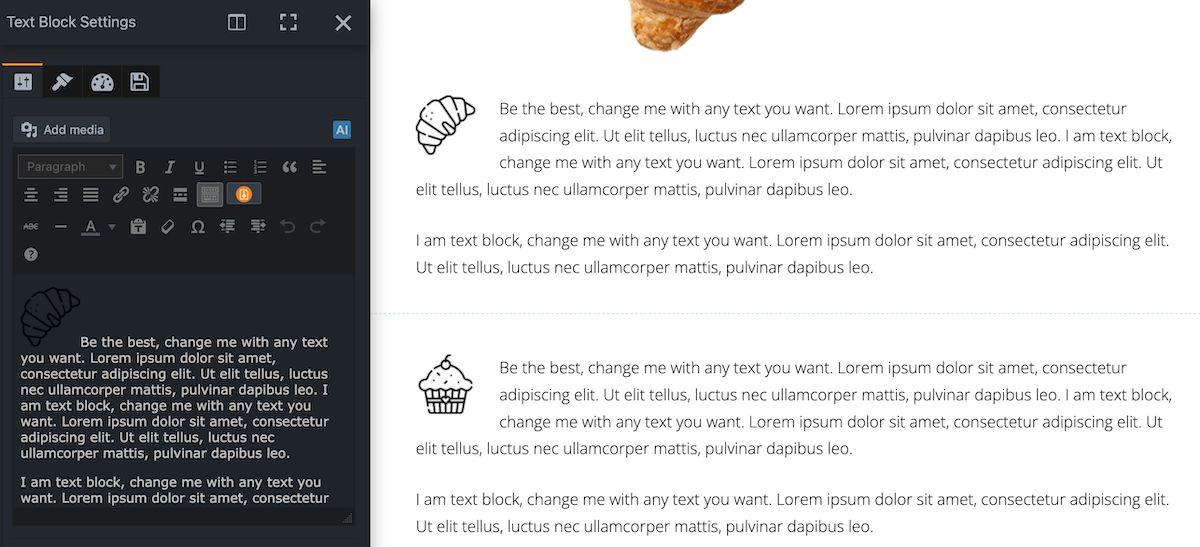
Um Ihrer Seite neue Website-Elemente hinzuzufügen, fügen Sie sogenannte Elemente hinzu. Dazu gehören Bildschieberegler, Symbole, Überschriften, Google Maps, Fortschrittsbalken, Abstände und mehr. Stellen Sie sich diese als die zentralen Elemente vor, die Sie zum Anpassen Ihrer Seite verwenden.

Es stehen über 50 Elemente zur Auswahl, mit denen Sie eine wirklich individuelle Website erstellen können. Klicken Sie auf das Element, das Sie hinzufügen möchten, und ziehen Sie es auf Ihre Seite.
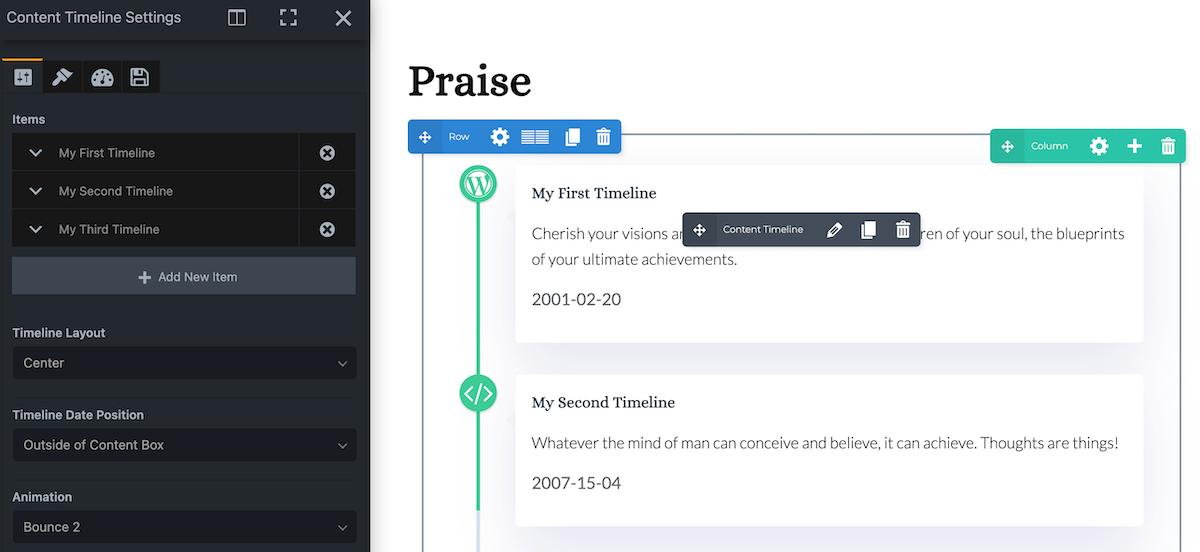
Es wird Ihrer Seite zusammen mit Demoinhalten hinzugefügt, die Sie nach Ihren Wünschen anpassen können. Wenn Sie auf das Symbol „Bearbeiten“ klicken, werden alle verfügbaren Anpassungsoptionen angezeigt, die je nach ausgewähltem Element unterschiedlich sind.

In diesem Fall können wir die Position, die Animations- und Scrolleffekte, die Schriftartauswahl und mehr steuern. Wenn Sie sich mit CSS auskennen, können Sie auch zusätzliche CSS-Klassen hinzufügen, um die vollständige Kontrolle über das Design zu erhalten.
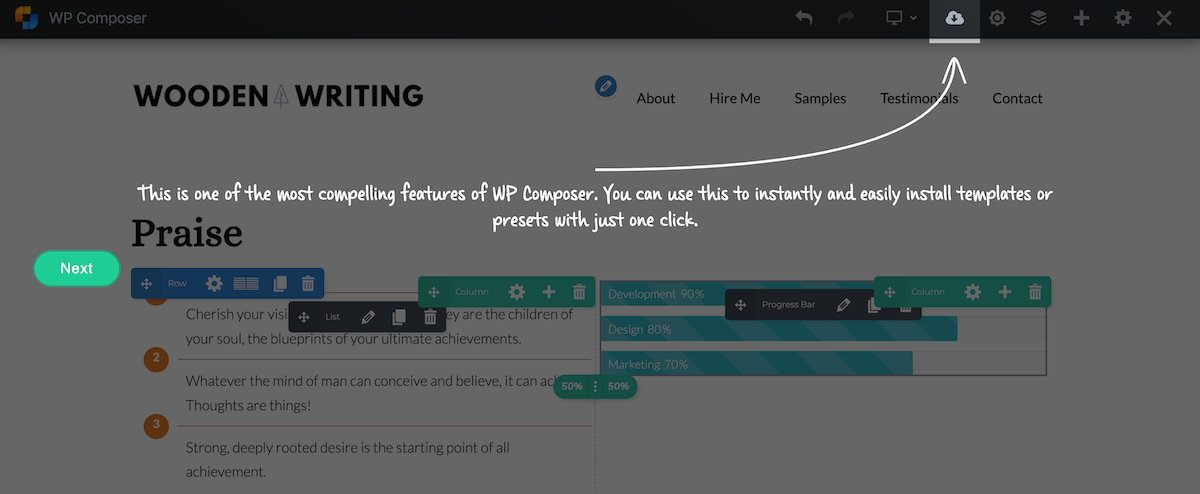
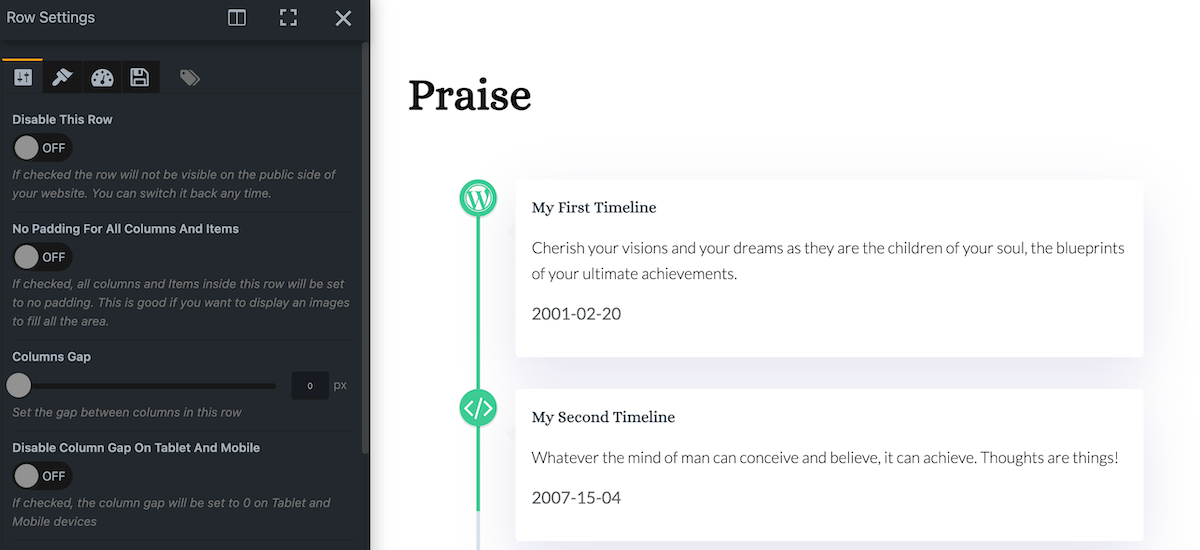
Für jeden Abschnitt, den Sie Ihrer Website hinzufügen, haben Sie nicht nur die Kontrolle über das Element, sondern können auch die Zeile und Spalte bearbeiten. Klicken Sie einfach auf das Bearbeiten- Symbol, um Ihre Liste mit Optionen anzuzeigen. Dadurch haben Sie wirklich eine detaillierte Kontrolle über das endgültige Design Ihrer Website.

Insgesamt sind die Designoptionen zu umfangreich, um sie in einer einzigen Rezension abzudecken. Wenn Sie jedoch ein Websitebesitzer sind und eine bestimmte Vision vor Augen haben, können Sie diese mit diesem Plugin erstellen.
Erwähnenswert ist auch, dass Sie mit diesem Plugin jedes WordPress-Theme anpassen können. Dieses Plugin wird jedoch mit einem kostenlosen WordPress-Theme namens Zoom Lite geliefert, das Ihnen das höchste Maß an Kontrolle bietet und das Plugin am schönsten macht.
Zugriff auf die Vorlagen- und Voreinstellungsbibliothek
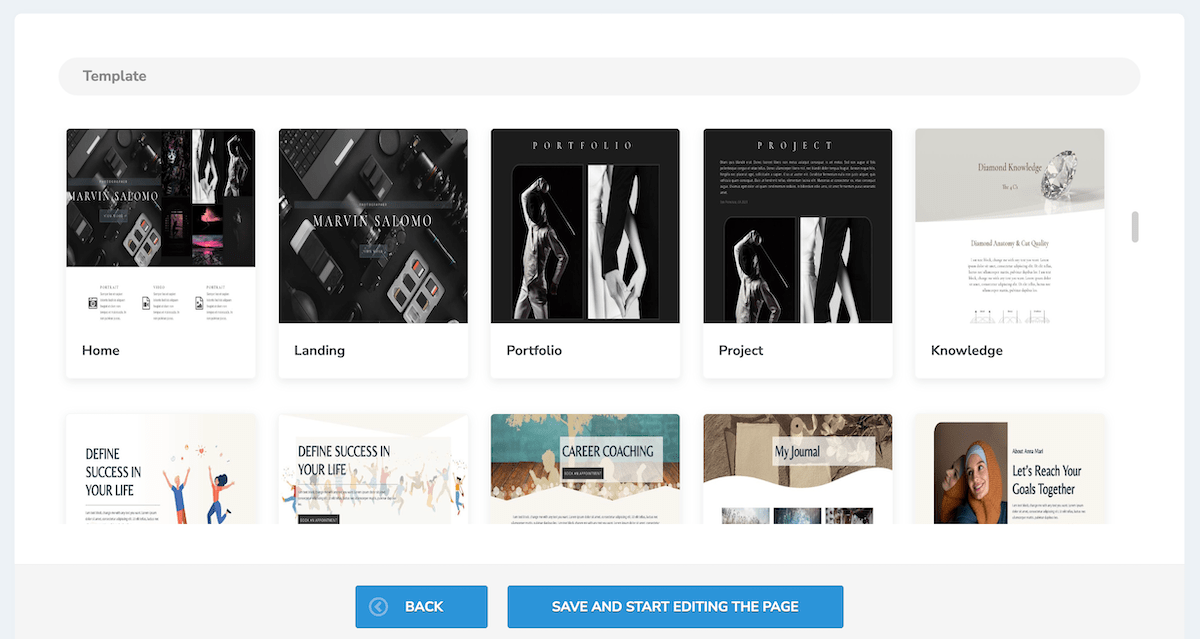
Es gibt verschiedene Möglichkeiten, auf die Vorlagen- und Voreinstellungsbibliothek zuzugreifen. Zuerst können Sie zu WP Composer navigieren und dann über Ihr WordPress-Dashboard mit WP Composer Neu hinzufügen . Hier können Sie auf die Vorlagenbibliothek zugreifen, die vorgefertigte Seiten wie Infoseiten, Blogseiten, Zielseiten, Serviceseiten, Kontaktseiten und mehr enthält.


Klicken Sie auf einer der Seitenvorlagen auf die Schaltfläche „Speichern und mit der Bearbeitung beginnen“ . Dadurch wird die Seite aktiviert, sodass Sie sie nach Ihren Wünschen anpassen können. Sie können jedes Element auf der Seite anpassen, indem Sie darauf klicken und den Bildschirm mit den Elementoptionen aufrufen.

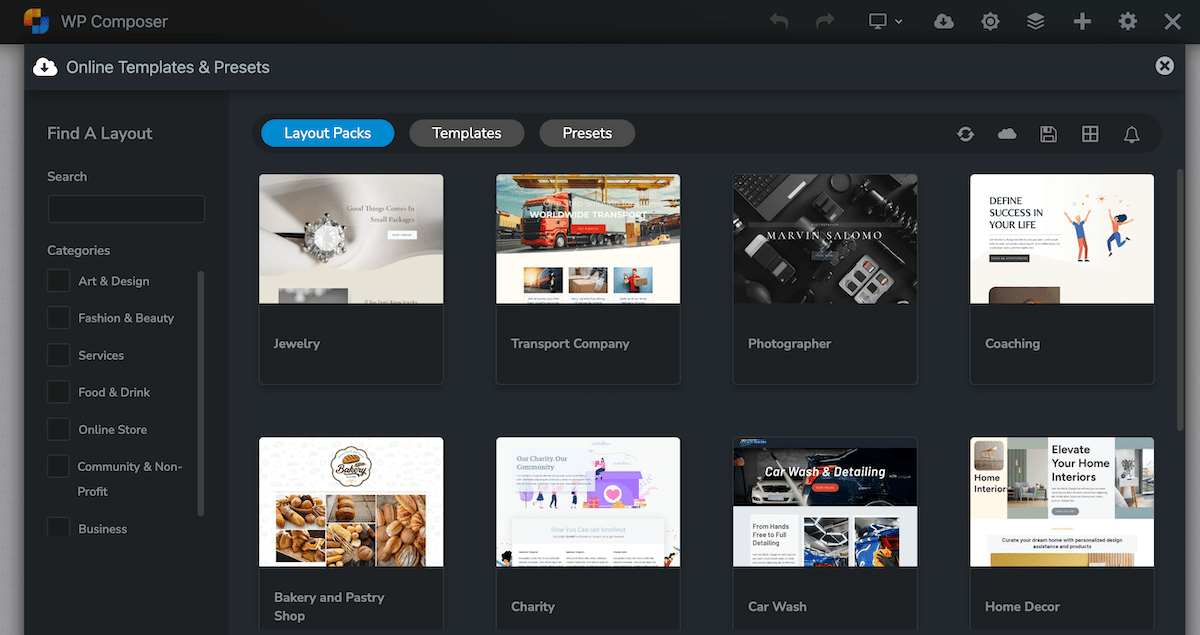
Die andere Möglichkeit, auf die Vorlagenbibliothek zuzugreifen, besteht über eine beliebige Seite, die Sie bearbeiten. Sie müssen lediglich auf das Symbol „Vorlagen und Voreinstellungen“ klicken. Daraufhin wird das Menü angezeigt, in dem Sie ein Layoutpaket, eine Vorlage oder eine Voreinstellung auswählen können.

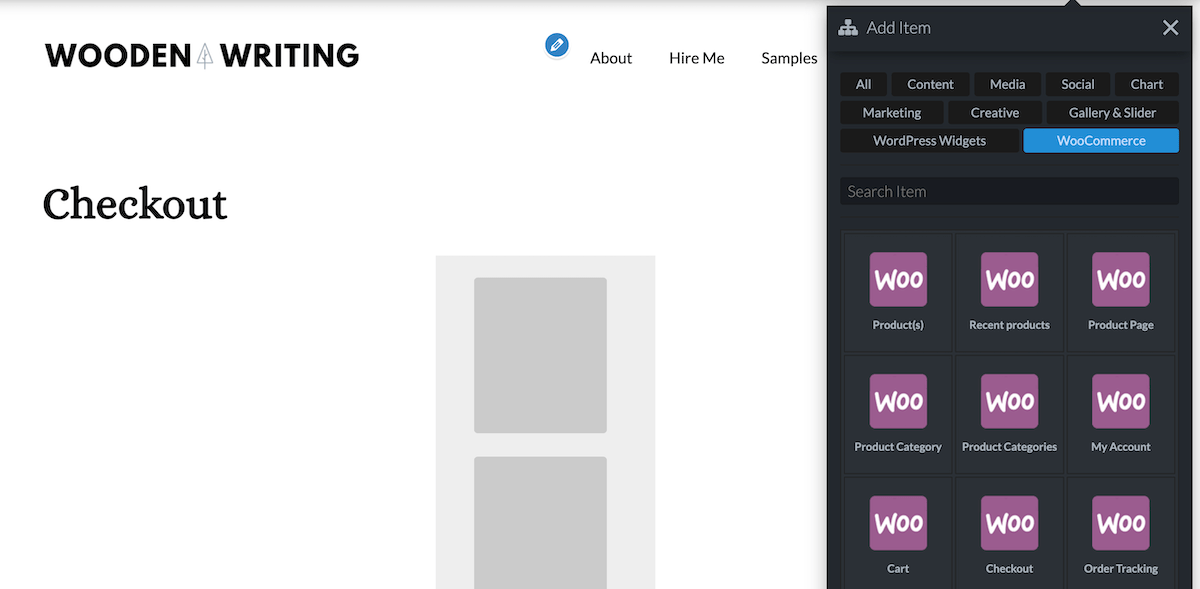
WooCommerce-Unterstützung
Wenn Sie Inhaber eines WooCommerce-Shops sind, können Sie die vorgefertigten WooCommerce-Anpassungsoptionen nutzen. Wenn Sie WooCommerce installiert haben, sind die Artikeloptionen automatisch verfügbar.
Da WooCommerce-Seiten nicht von Anfang an die meisten Conversions erzielen, ist dies eine großartige Möglichkeit, ihr Erscheinungsbild und ihre Conversions zu verbessern.

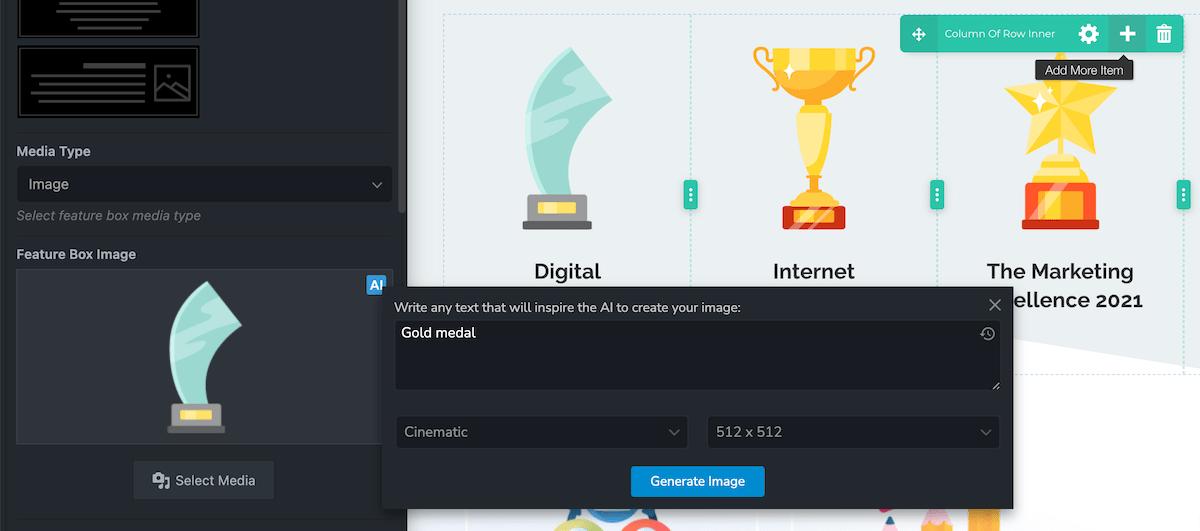
WP Composer AI
Ein weiteres cooles Feature sind die integrierten KI-Tools. Sie können das KI-Tool im Builder aktivieren, um schnell geschriebenen Text, Bilder und sogar benutzerdefinierten Code zu erstellen. Der Kontext wird aus vorhandenen Site-Elementen und Inhalten auf der Seite gezogen.
Wenn Sie Schwierigkeiten haben, Inhalte für Ihre neue Website zu erstellen, ist dies eine großartige Funktion. Außerdem werden mehrere Sprachen unterstützt.

WP Composer-Unterstützung und Dokumentation
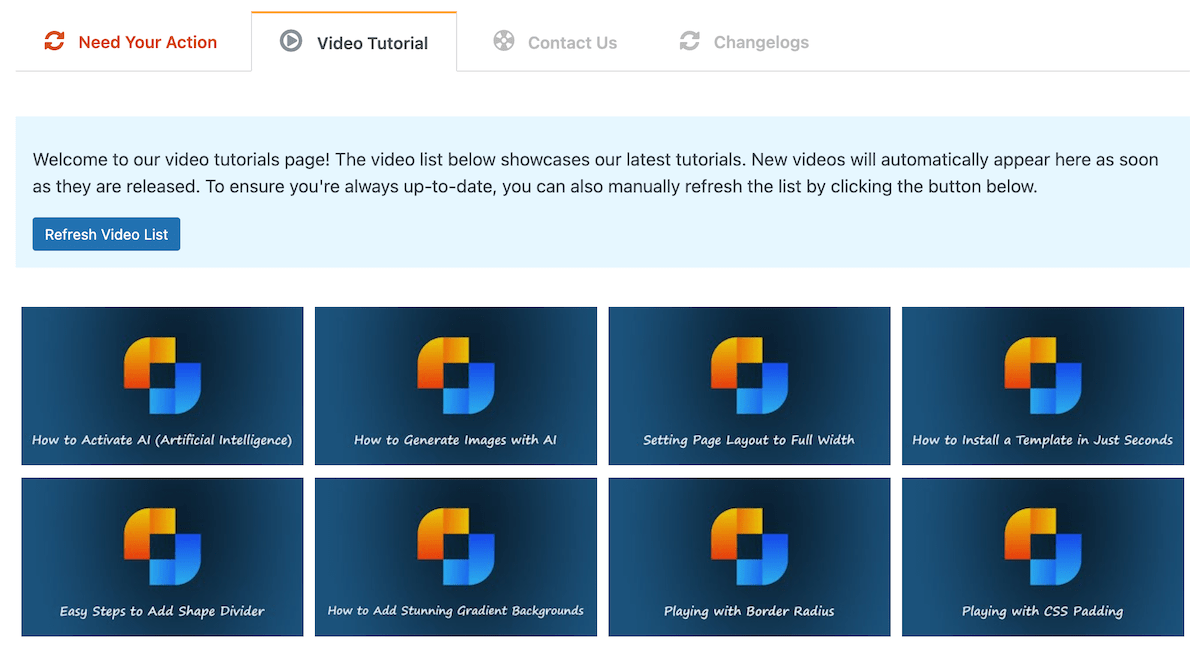
Wenn Sie eine Premium-Version des Plugins verwenden, können Sie verschiedene Support-Optionen nutzen. Erstens gibt es auf der Haupt-Plugin-Seite in Ihrem WordPress-Dashboard eine kleine Video-Tutorial-Bibliothek. Klicken Sie einfach auf die Schaltfläche „Support“ , um darauf zuzugreifen.

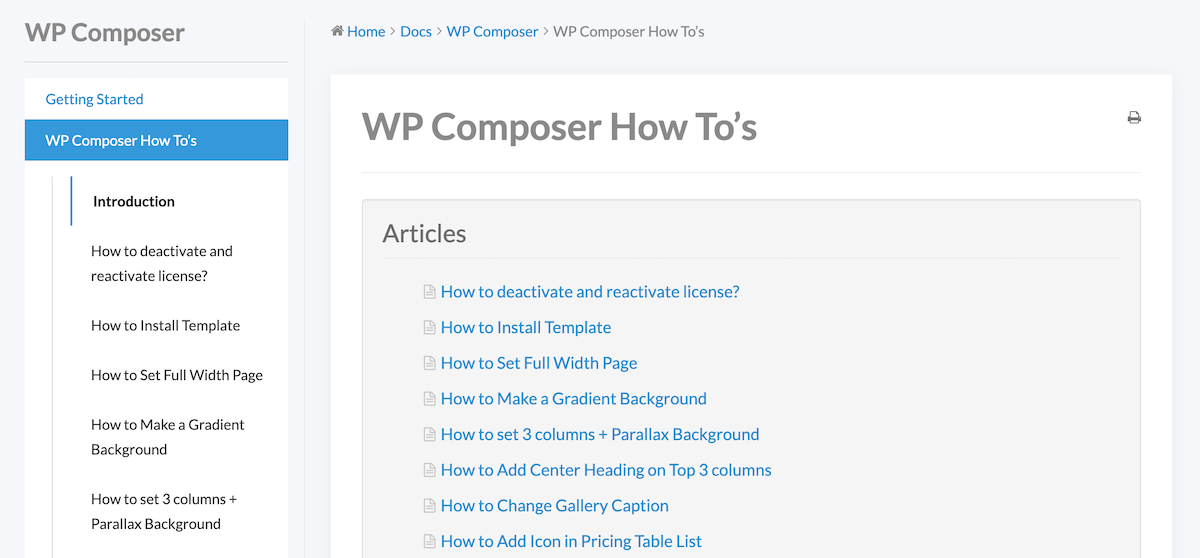
Dies ist nicht die gesamte Support-Bibliothek, sondern enthält Video-Komplettlösungen der neuesten Tutorials. Es gibt auch eine umfangreiche Dokumentationsbibliothek, die eine Vielzahl hilfreicher Video-Komplettlösungen enthält. Es deckt alles ab, von der Installation einer Vorlage bis zum Hinzufügen von Preislistensymbolen und mehr.

Es wäre schön, auch Artikelaufschlüsselungen zu sehen. Da es sich jedoch um ein neueres Plugin handelt, können wir davon ausgehen, dass die Dokumentationsbibliothek mit der Zeit wächst.
Über die Self-Service-Supportoptionen hinaus können Sie dem Support-Team auch eine E-Mail senden. Sie sind Montag bis Freitag von 10 bis 20 Uhr aktiv.
WP Composer-Preise
WP Composer ist ein funktionsreicher und hochgradig anpassbarer WordPress-Website- und Seitenersteller, der sich perfekt für Websitebesitzer eignet, die benutzerdefinierte Websites erstellen möchten, ohne die Kosten für die Einstellung eines Entwicklers zu tragen.
Die kostenlose Version des Plugins bietet zahlreiche Funktionen zum Erstellen von Websites und ist eine großartige Möglichkeit, mit der Anpassung Ihrer Website zu beginnen. Sie erhalten Zugriff auf den Drag-and-Drop-Editor, Inline-Textbearbeitung, KI-Integration, über 35 kostenlose Website-Elemente und mehr. Wenn Sie jedoch Zugriff auf die Bibliothek mit Website-Vorlagen, erweiterten Animationen und Effekten, Hintergrundverläufen und mehr wünschen, müssen Sie sich für einen der Premium-Pläne entscheiden.
Glücklicherweise ist die Preisgestaltung für die Premium-Pläne sehr einfach. Sie basiert auf der Anzahl der Websites, die das Plugin verwenden müssen, und erfolgt jährlich.

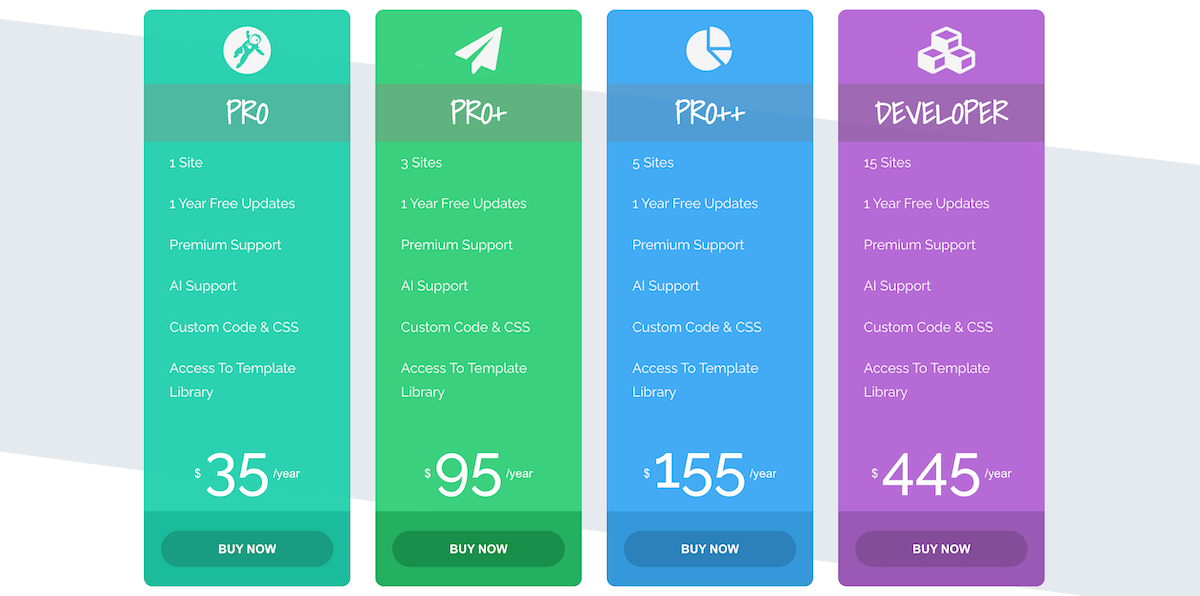
Hier finden Sie eine detailliertere Preisaufschlüsselung:
| Anzahl der Standorte | Preis |
|---|---|
| 1 | 35 $/Jahr |
| 3 | 95 $/Jahr |
| 5 | 155 $/Jahr |
| 15 | 455 $/Jahr |
Diese Preisstruktur macht es ziemlich einfach, zwischen den Plänen zu wählen, da Sie lediglich die Anzahl der Websites ermitteln müssen, auf denen Sie das Plugin verwenden möchten. Eigentümer einzelner Websites können sich für den Pro-Plan entscheiden, während Entwickler oder Agenturinhaber, die eine große Anzahl von Websites erstellen, den Entwicklerplan in Betracht ziehen sollten.
Abschließende Gedanken zu WP Composer
Insgesamt ist WP Composer ein fortschrittlicher WordPress-Seiten- und Site-Builder, der alles enthält, was Sie zum Erstellen einer benutzerdefinierten WordPress-Site benötigen. Wenn Sie zum ersten Mal einen Seitenersteller verwenden, wird es eine Lernkurve geben.
Sobald Sie jedoch verstanden haben, wie das Plugin funktioniert, können Sie Ihre Website ganz einfach anpassen. Darüber hinaus trägt die Vorlagenbibliothek wesentlich dazu bei, die Grundlage für Ihre Website zu schaffen.
Mit WP Composer sitzen Sie auf dem Fahrersitz. Sie haben die außergewöhnliche Kontrolle über das endgültige Design und die integrierte Reaktionsfähigkeit stellt sicher, dass Ihre Website auf jeder Bildschirmgröße gut aussieht.
WP Composer ist eine sichere Wahl, wenn Sie über einen Seitenersteller zum Erstellen einer benutzerdefinierten Website nachdenken. Sie können jederzeit mit der kostenlosen Version des Plugins beginnen und so dessen Funktionen erkunden, bevor Sie sich für ein Upgrade auf einen Premium-Plan entscheiden. Und das Beste daran? Die Pro-Versionen des Plugins bieten eine sehr transparente Preisgestaltung.
Schließlich handelt es sich um ein neueres Plugin, sodass Sie davon ausgehen können, dass der Funktionsumfang mit der Zeit wächst. Darüber hinaus verfügt es bereits über einige erweiterte Funktionen wie die KI-Integration und eine große Animationsbibliothek, um Ihrer Website erweiterte Funktionen hinzuzufügen.
