WP-Layouts – Eine neue revolutionäre Art, WordPress-Layouts zu speichern!
Veröffentlicht: 2019-10-17WP Layouts speichert alle Ihre Layouts für die wichtigsten WordPress-Builder in der Cloud, sodass Sie von jeder WordPress-Website aus darauf zugreifen können. Speichern oder verwenden Sie Ihre Layouts mit einem einzigen Klick. Dies ist eine großartige Möglichkeit, Zeit zu sparen, was es ideal für alle macht, die ein Design wiederverwenden möchten. Dies ist besonders ideal für alle, die viele Websites erstellen, oder für die Projektzusammenarbeit mit größeren Designagenturen. In diesem Artikel werfen wir einen genauen Blick auf WP-Layouts, sehen, was es kann, sehen, wie einfach es zu verwenden ist, und sehen, ob WP-Layouts das Richtige für Sie sind.
Warum WP-Layouts verwenden?
Die alte Methode
Die alte Methode bestand darin, jedes Layout einzeln zu exportieren und auf Ihrem Computer zu speichern. Gehen Sie dann zu der Website, auf der Sie die Layouts verwenden möchten, und importieren Sie sie einzeln.
Bisher mussten die .JSON-Exportdateien in Dateien auf Ihrem Computer oder einem separaten Cloud-Speicherdienst gespeichert werden. Das bedeutet, dass Sie danach suchen oder zum Ordner navigieren und die einzelnen Dateien einzeln finden müssen. Dies wurde für jede Website durchgeführt, auf der Sie die Dateien verwenden wollten. Sie konnten das Layout vor dem Hochladen nicht sehen, daher war es möglich, mehrere Layouts hochzuladen, um das richtige für die Website zu erhalten.
Die alte Methode war noch schlechter für das Verpacken von untergeordneten Themen. Sie zu exportieren und zu verpacken ist ein mehrstufiger Prozess, der kompliziert werden kann. Sie würden am Ende eine Menge Dateien haben, aus denen Sie dann ein Child-Theme-Paket erstellen müssen. Dies wurde zeitaufwändig.
Die neue Methode
Mit WP Layouts müssen Sie die Layouts nie von einer Site exportieren und sie gleichzeitig auf eine andere importieren. Die Layouts werden in der Cloud gespeichert und sind über ein einziges Menü auf Ihrer WordPress-Website zugänglich. Sie enthalten sogar Ihre CSS-Dateien und Bilder. Es funktioniert mit Gutenberg, Divi, Elementor und Beaver Builder (weitere Optionen folgen in Kürze).
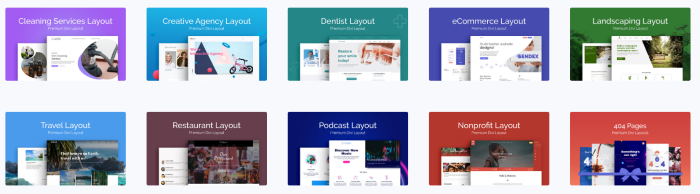
Wählen Sie einfach die Registerkarte WP-Layouts in der Layoutoption für den Builder, den Sie verwenden möchten. Alle Ihre Layouts können als Miniaturansicht angezeigt werden, sodass Sie jedes Mal genau wissen, was Sie auswählen. Das Abonnement für WP-Layouts umfasst über 20 benutzerdefinierte Layouts und Sie können weitere Premium-Layouts direkt aus der Bibliothek kaufen.
Eine kommende Funktion wird es Ihnen ermöglichen, untergeordnete Themen mit einem Ein-Klick-Prozess zu erstellen. Sie müssen keine einzelnen Dateien mehr herunterladen und zusammenfügen, um das Child-Theme-Paket zu erstellen. Es wird alles automatisch erledigt.
Laden Sie WP-Layouts herunter und installieren Sie sie

Um mit der WP Layouts Beta zu beginnen, gehen Sie zu WPLayouts.space und klicken Sie auf eine beliebige Schaltfläche mit der Bezeichnung Get WP Layouts NOW!

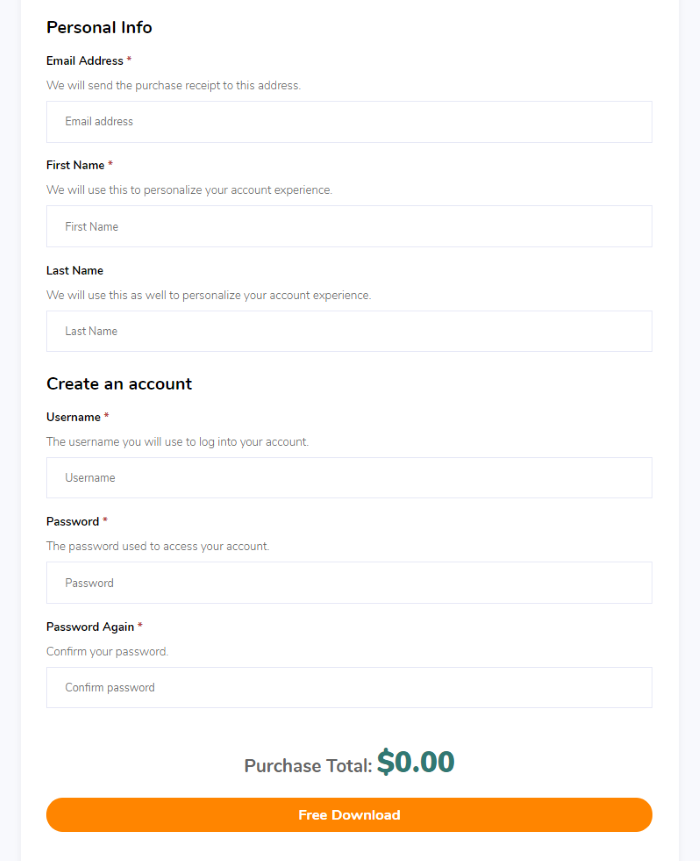
Dadurch wird das Formular geöffnet, in dem Sie ein Konto erstellen oder sich bei Ihrem Konto anmelden und das Plugin herunterladen können. Hier können Sie auch Ihren Lizenzschlüssel erneuern. Dies ist die Beta-Version, die bis Ende des Jahres verfügbar sein wird. Nach dem ersten des Jahres bleibt eine kostenlose Option zusammen mit mehreren Premium-Paketen verfügbar.

Laden Sie das Plugin hoch und aktivieren Sie es wie gewohnt. Gehen Sie im Dashboard-Menü zu WP-Layouts > Einstellungen und melden Sie sich mit Ihrer E-Mail-Adresse an. WP Layouts wird jetzt zu den Bibliotheken Ihrer Builder hinzugefügt und kann in Gutenberg-Seiten und -Posts importiert werden.
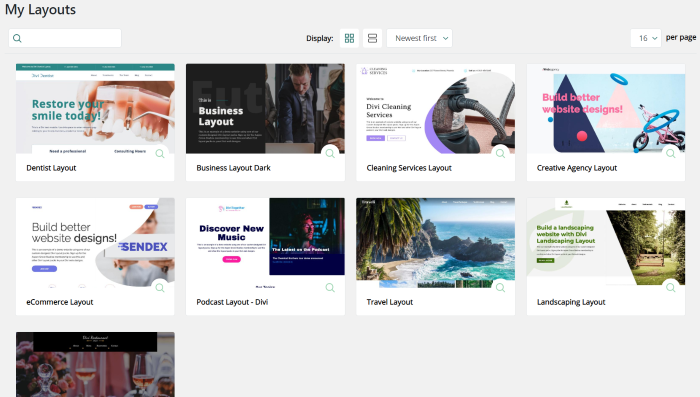
WP Layouts Meine Layouts

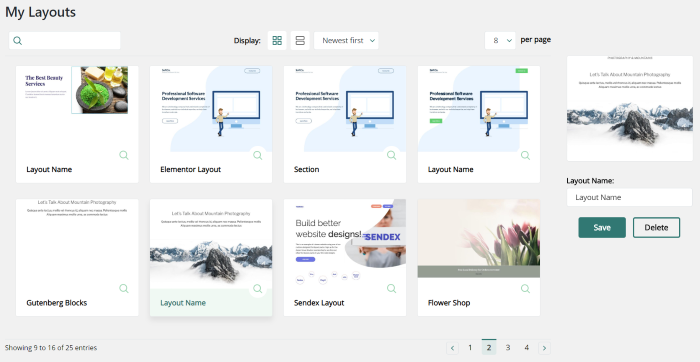
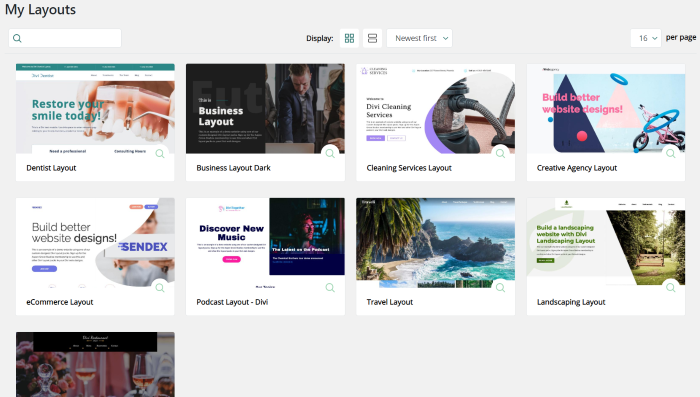
Sie sehen die Liste der Layouts im Dashboard-Menü von WP Layouts. Sie können sie in einem Raster oder einer Liste anzeigen. Die Rasteransicht zeigt die Miniaturansicht, den Namen des Editors oder Layouts und eine Lupe, die das Layout öffnet, um es live in einem neuen Tab zu sehen. Jeder scrollt, wenn Sie den Mauszeiger darüber bewegen, um Ihnen das Layout anzuzeigen. Sie können sie nach Datum oder alphabetisch anzeigen und auswählen, wie viele auf der Seite angezeigt werden sollen. Über ein Suchfeld in der oberen linken Ecke können Sie nach Namen oder Bearbeiter suchen.

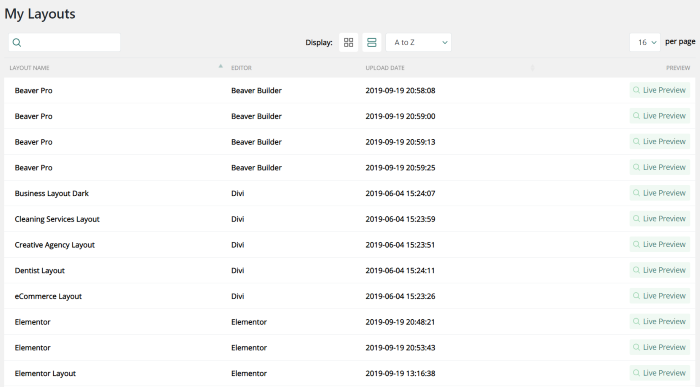
Dies zeigt die Listenansicht. Ich habe sie alphabetisch von A bis Z sortiert. Es zeigt den Namen, den Herausgeber, das Upload-Datum und eine Schaltfläche, um das Layout als Live-Vorschau anzuzeigen.

Sie können ein Layout auch umbenennen oder löschen, indem Sie es auswählen und dann Ihre Auswahl im Feld auf der rechten Seite des Bildschirms treffen. Wenn Sie ein Layout löschen möchten, werden Sie in einem Popup aufgefordert, den Löschvorgang zu bestätigen.
Themen
Das Dashboard-Menü hat auch einen Link namens Designs . Dies ist eine bevorstehende Funktion, mit der Sie untergeordnete Themen aus der Cloud-Bibliothek von WP Layouts importieren können. Dies ist eine aufregende Funktion und weitere Details folgen in Kürze.
So verwenden Sie WP-Layouts
Hier sehen Sie, wie Sie WP-Layouts mit jedem der Builder verwenden. Alle von ihnen verwenden einen Ein-Klick-Prozess, um die Layouts anzuzeigen.
Verwenden von WP-Layouts mit Gutenberg

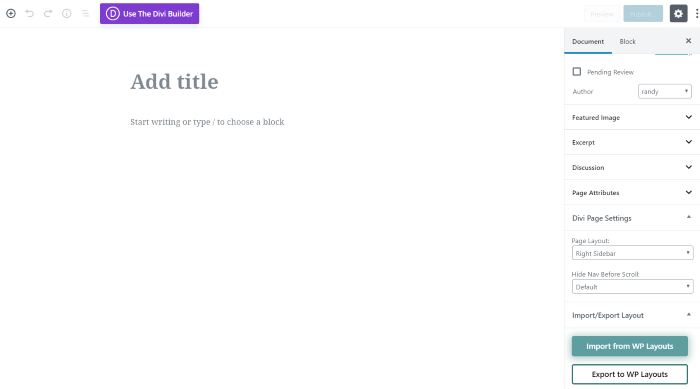
Im Gutenberg-Editor sehen Sie in der unteren rechten Ecke ein paar Schaltflächen in einer Registerkarte namens Import/Export . Klicken Sie auf , um Ihr Layout aus der Cloud zu importieren oder um Ihr Layout in die Cloud zu importieren.

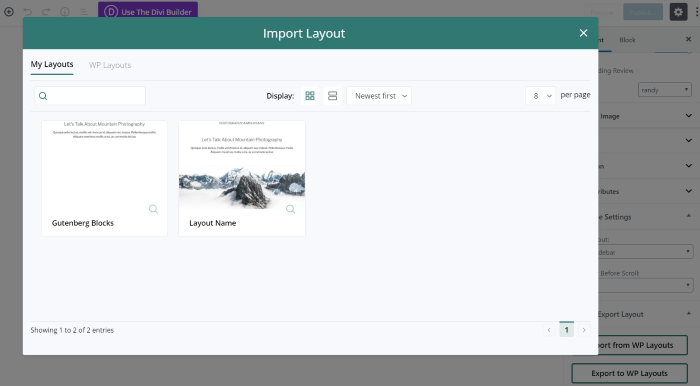
Ich habe auf Import geklickt. Ein Modal wird geöffnet, um die Layouts anzuzeigen, die ich mit diesem Builder verwenden kann. Dies ist derselbe Bildschirm wie die WP Layouts-Bibliothek, sodass ich sie auf die gleiche Weise sortieren, suchen und anzeigen kann. Es enthält eine Registerkarte namens WP Layouts und eine Registerkarte namens My Layouts . Meine Layouts sind die Layouts, die Sie von einer beliebigen Website in Ihrer Cloud-Bibliothek gespeichert haben.

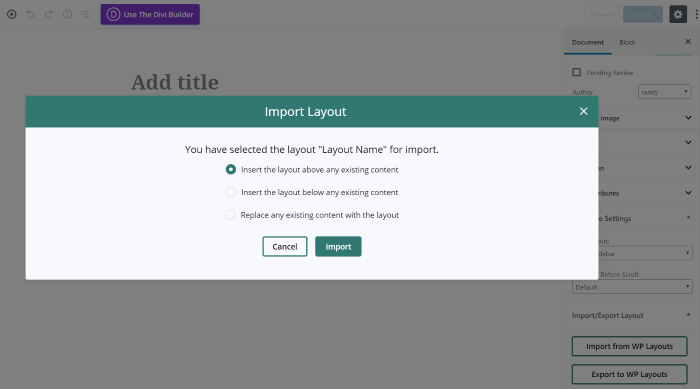
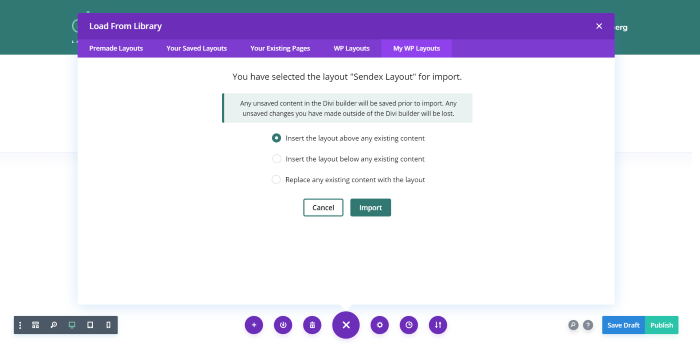
Durch Klicken auf ein Layout wird ein neues Modal angezeigt, in dem ich eine Importoption auswählen kann. Fügen Sie das Layout über dem vorhandenen Inhalt, unter dem vorhandenen Inhalt ein oder ersetzen Sie den vorhandenen Inhalt.

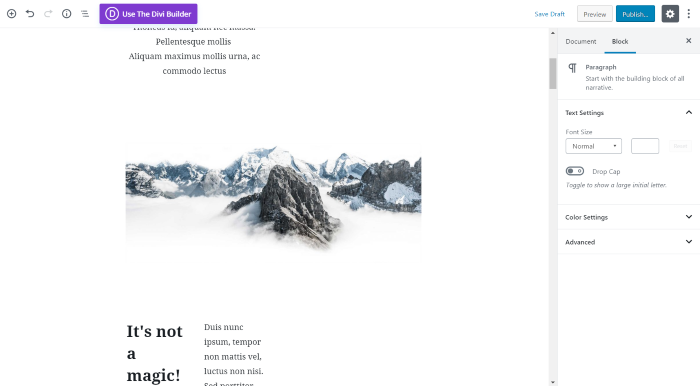
Mein Layout wurde jetzt aus meiner Cloud-Bibliothek importiert.


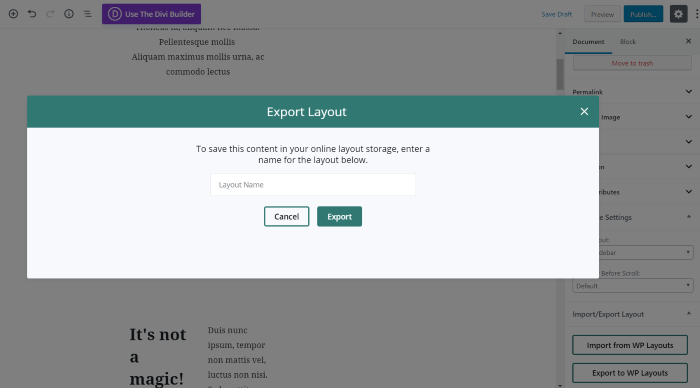
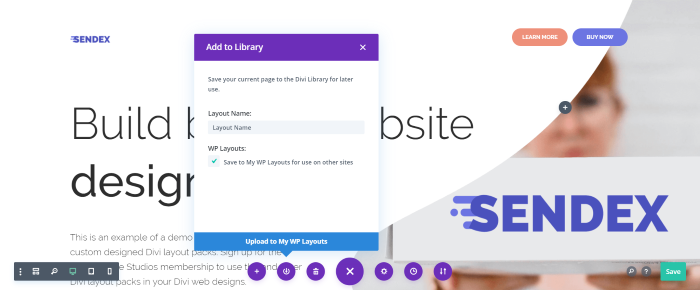
Sobald Sie Ihr Layout erstellt haben, können Sie es in der Cloud speichern, indem Sie auf In WP-Layouts exportieren klicken . Es öffnet sich ein Modal, in dem Sie einen Namen für das Layout angeben können. Es generiert ein Miniaturbild und exportiert den gesamten Inhalt.
Verwenden von WP-Layouts mit Divi

Dem Divi-Layout-Popup wurden zwei neue WP-Layout-Registerkarten hinzugefügt, in denen Sie die Divi-Layouts sehen können, die Sie in den WP-Layout-Wolken oder Layouts aus der WP-Layout-Bibliothek gespeichert haben.

Wählen Sie wie bei Gutenberg-Layouts aus, wie das Layout aus dem Modal importiert werden soll, und klicken Sie auf Importieren.

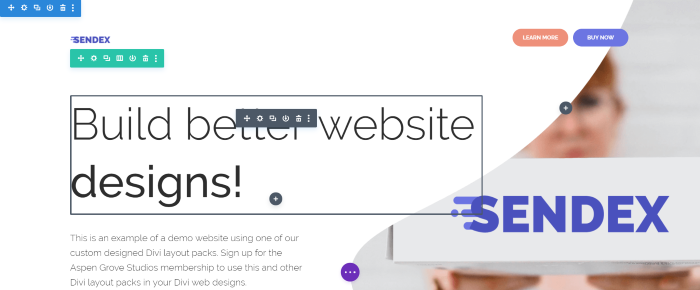
Das Layout wird jetzt in die Divi-Seite oder den Beitrag importiert, wo es wie jedes Layout angepasst werden kann.

Um es in der WP-Layout-Bibliothek zu speichern, wählen Sie, um das Layout wie gewohnt in der Bibliothek zu speichern, und wählen Sie dann die Option WP-Layouts.
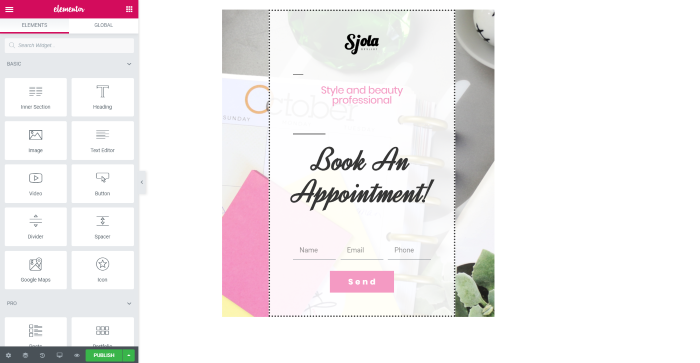
Verwenden von WP-Layouts mit Elementor

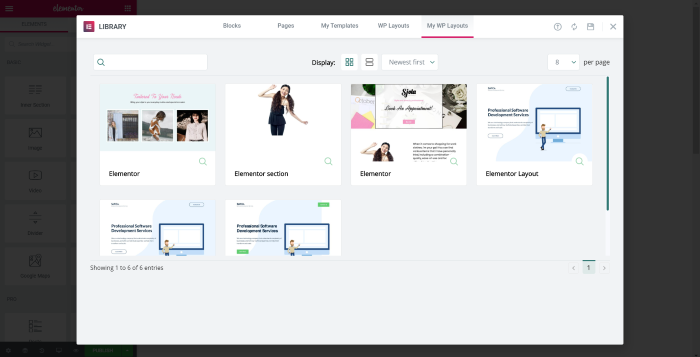
Die WP-Layout-Registerkarten werden der Elementor-Bibliothek hinzugefügt, wo Sie Ihre gespeicherten Layouts auswählen oder aus der WP-Layout-Bibliothek auswählen können.

Klicken Sie auf das gewünschte Layout und warten Sie, bis es importiert wurde.

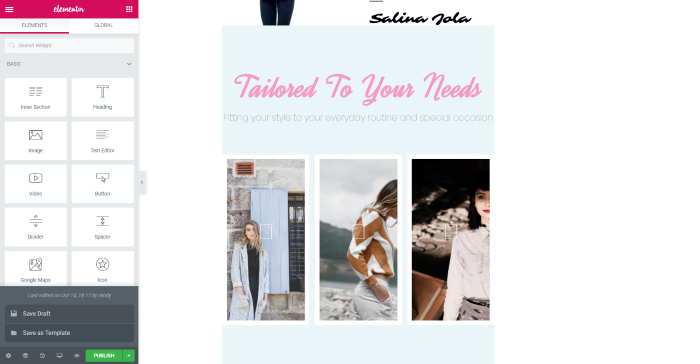
Um die Layouts in Ihrer WP-Layout-Cloud zu speichern, bewegen Sie den Mauszeiger über den Pfeil neben der Schaltfläche „Veröffentlichen“ in der unteren linken Ecke und wählen Sie Als Vorlage speichern aus .

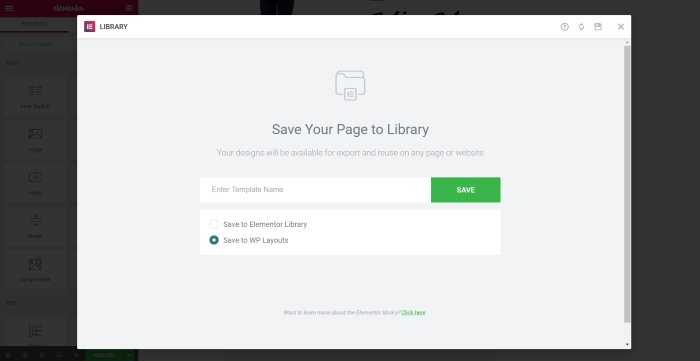
Wählen Sie im Speicher-Popup die Option In WP-Layouts speichern aus.
Verwenden von WP-Layouts mit Beaver Builder

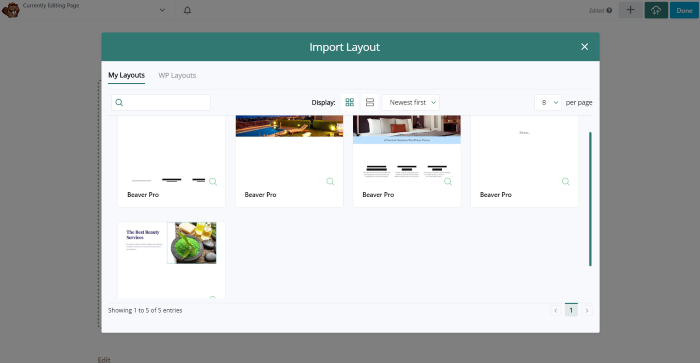
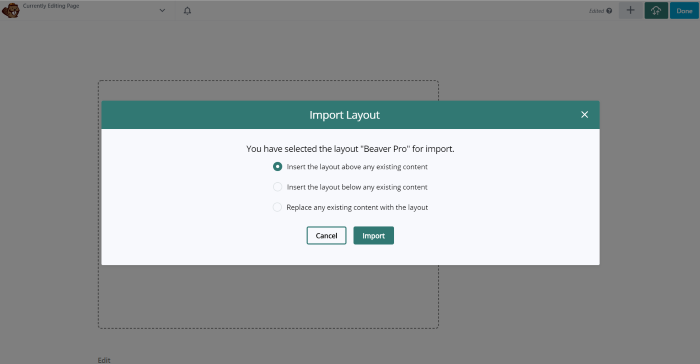
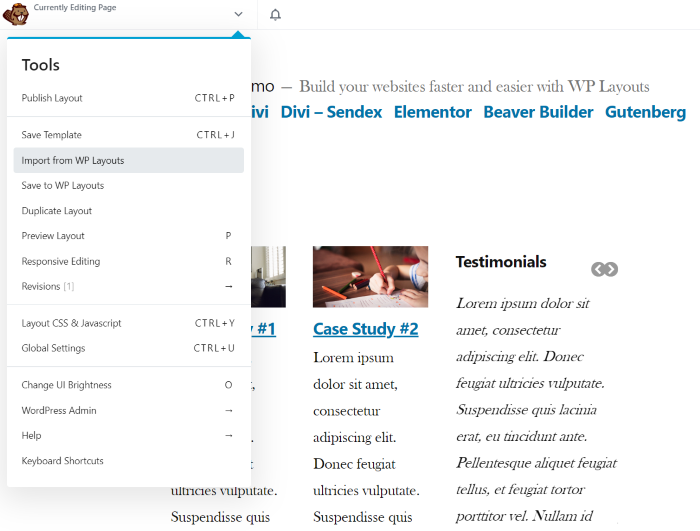
Um Ihre WP-Layouts mit Beaver Builder zu verwenden, klicken Sie auf das Wolkensymbol in der oberen rechten Ecke. Dadurch wird das Popup Layouts importieren mit den Registerkarten Meine Layouts und WP-Layouts geöffnet.

Wählen Sie Ihr Layout und wählen Sie aus, wie Sie das Layout in Ihre Seite oder Ihren Beitrag einfügen möchten.

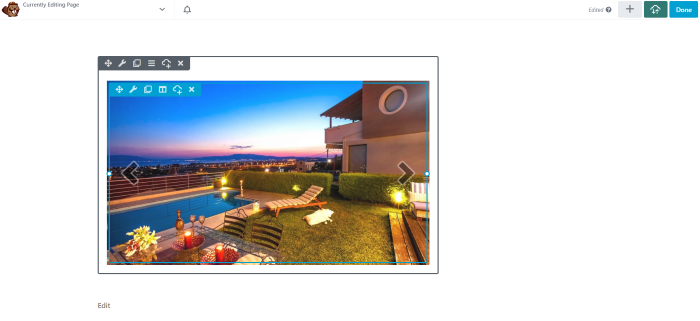
Ihr Layout wird jetzt aus der WP Layouts-Bibliothek importiert.

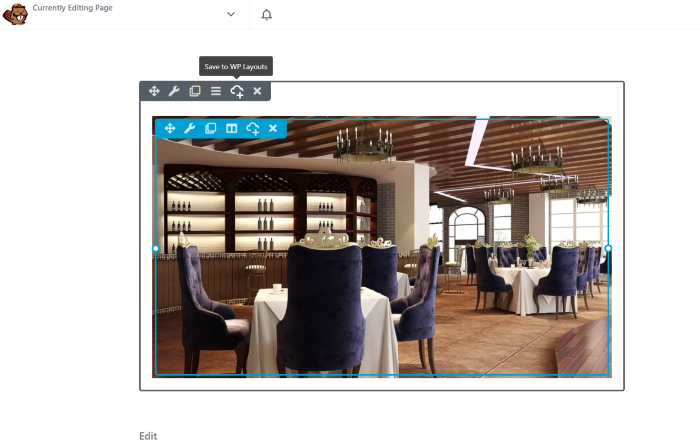
Um Ihr Layout in der Bibliothek zu speichern, klicken Sie auf das Wolkensymbol in dem Abschnitt oder Modul, das Sie speichern möchten.

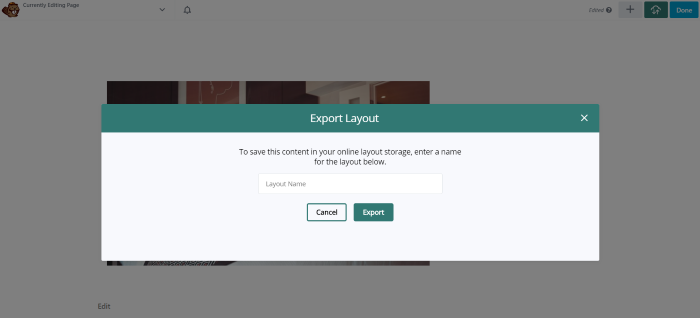
Benennen Sie Ihr Layout und klicken Sie auf Exportieren .

Sie können auch über das Menü Extras in der oberen linken Ecke importieren oder exportieren.
WP-Layouts Kostenlose Layouts

Das Abonnement von WP Layouts enthält über 20 professionell gestaltete Layouts in Premiumqualität. Weitere werden zum Kauf angeboten, und Sie können sie direkt in der Bibliothek erwerben.

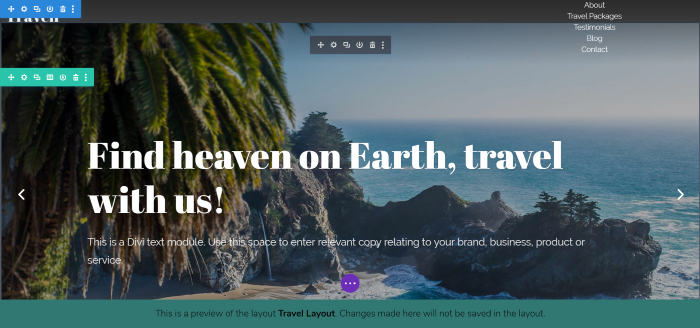
Hier ist eine Vorschau des Reiselayouts für Divi. Es wird mit aktivem Visual Builder geöffnet, sodass Sie Änderungen vornehmen und sehen können, welche Elemente enthalten sind. Die Änderungen werden nicht gespeichert, aber dies ist eine großartige Möglichkeit, die Einstellungen und Module anzuzeigen.

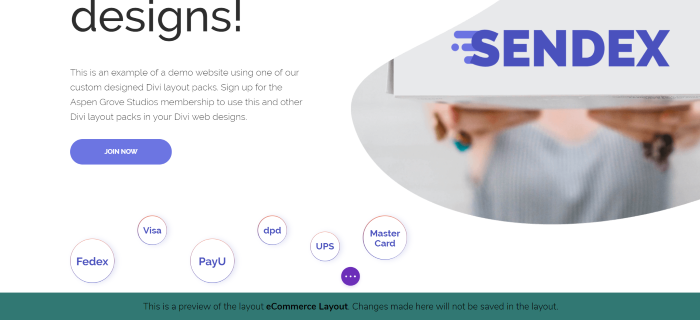
Hier ist eine Vorschau des E-Commerce-Layouts.
Unterstützung und Dokumentation für WP-Layouts

Die Dokumentation wird auf der Support-Seite von WP Layouts bereitgestellt. Es enthält Artikel, eine FAQ, eine Kurzanleitung, einen Link zum Support und ein Kontaktformular. Die Schnellstartanleitung enthält detaillierte Videos und Schritt-für-Schritt-Artikel, die Ihnen den Einstieg erleichtern.
Preis
Die Beta-Version ist bis Ende des Jahres kostenlos. Sobald die Beta vorbei ist, wird es eine spezielle Preisstufe für Mitgliedschaften bei Divi Space und Aspen Grove Studios geben. Die Preise werden in Zukunft bekannt gegeben, also melden Sie sich unbedingt für den Newsletter an.
Endgedanken
Mit WP Layouts haben Sie alle Ihre Layouts zur Hand. Der Import geht schnell. Die meisten schienen schneller zu sein als das Importieren der Standard-Divi-Layouts und enthielten alle Bilder und CSS. Die Verwendung des Plugins und der Registerkarten ist intuitiv. Ich habe die Dokumentation für keinen der Builder benötigt, aber sie ist für jeden, der sie benötigt, leicht verfügbar.
Es funktioniert derzeit mit Layouts für Gutenberg, Divi, Elementor und Beaver Builder. Bald wird das Plugin auch mit Child-Themes kompatibel sein, was das Plugin für jeden Webentwickler noch wertvoller macht.
Alle Ihre Layouts mit einem Klick zu haben, ist ein Game-Changer. WP Layouts ist ein Muss für jeden, der viele Websites erstellt und seine eigenen Designs als Ausgangspunkt wiederverwenden möchte, oder für jeden, der einfach nur seine Layouts zur Hand haben möchte.
Wir wollen von dir hören. Haben Sie die WP Layouts Beta ausprobiert? Lass uns in den Kommentaren wissen, was du darüber denkst.
