WP-Wartung - Passen Sie Ihre eigene Wartungsseite an
Veröffentlicht: 2022-06-12Da wir die Website-Erstellung täglich verbessern, ist es keine Überraschung, dass es ein Tool wie WP Maintenance gibt. Wenn Sie sich nicht sicher sind, wovon wir sprechen, handelt es sich um ein WordPress-Plugin, mit dem Sie auf eine große Anzahl vorgefertigter Themen zugreifen können, die Sie für Ihre Wartungsseite verwenden können, sowie die Möglichkeit, Ihr eigenes Thema von Grund auf neu zu erstellen .
 Das intuitive und einfache Design dieses Tools ermöglicht ein müheloses kreatives Erlebnis. Wir werden einige der Hauptmerkmale des Designs dieses Plugins hervorheben, was es bietet und wie Sie es verwenden können, um eine schöne und erfolgreiche Website zu erstellen.
Das intuitive und einfache Design dieses Tools ermöglicht ein müheloses kreatives Erlebnis. Wir werden einige der Hauptmerkmale des Designs dieses Plugins hervorheben, was es bietet und wie Sie es verwenden können, um eine schöne und erfolgreiche Website zu erstellen.
Themen
 Sobald Sie das Plugin ausführen, werden Sie schnell feststellen, dass alle Funktionen übersichtlich auf der linken Seite aufgelistet sind. Wie Sie sehen können, ist die Zielseite ziemlich unkompliziert und einfach zu navigieren. Von Anfang an finden Sie das Dropdown-Menü „Themen“ ganz oben.
Sobald Sie das Plugin ausführen, werden Sie schnell feststellen, dass alle Funktionen übersichtlich auf der linken Seite aufgelistet sind. Wie Sie sehen können, ist die Zielseite ziemlich unkompliziert und einfach zu navigieren. Von Anfang an finden Sie das Dropdown-Menü „Themen“ ganz oben.
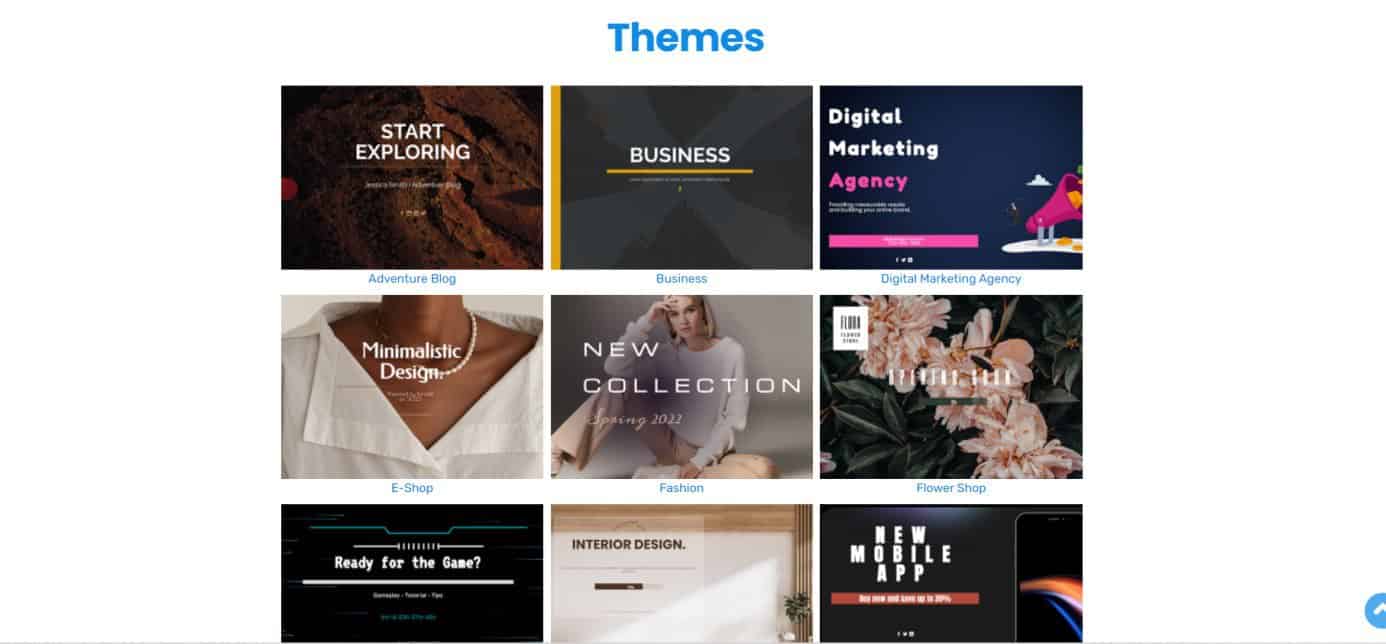
Sie haben hier die Möglichkeit, entweder auf vorgefertigte Designs zuzugreifen, die von Entwicklern erstellt wurden (die Sie vollständig bearbeiten können), sowie auf Ihre eigene Bibliothek mit benutzerdefinierten Designs unter „User Made“. Sobald Sie Zugriff auf diese vorgefertigten Designs erhalten, können Sie eine Vorschau sehen, wie sie aussehen würden, und Sie haben die Möglichkeit, eines davon direkt auf Ihrer Website zu installieren.
Das Beste an den vorgefertigten Themen von WP Maintenance ist, dass ihr einfaches Design die Produkte und Dienstleistungen widerspiegelt, die Sie möglicherweise auf Ihrer Website anbieten. Vorgefertigte Themen sind ideal für diejenigen, die nicht zu viel Zeit damit verbringen möchten, ihre eigene Website anzupassen, da sie alles enthalten, von sorgfältig ausgewählten Farbpaletten bis hin zu passenden Schriftarten und einer Reihe kostenloser hochwertiger Fotos.
Entwurf
Aber wenn Sie nicht so sind und ein bisschen Arbeit investieren möchten, um Ihr eigenes benutzerdefiniertes Thema zu erstellen, dann ist die nächste Funktion definitiv für Sie. Unter dem Abschnitt „Design“ finden Sie alle notwendigen Komponenten, die Sie benötigen, um Ihr benutzerdefiniertes Design zu erstellen.
Unabhängig davon, ob Sie eines der vorgefertigten Themen zum Anpassen auswählen oder eines von Grund auf neu erstellen möchten, werden Sie wahrscheinlich die meiste Zeit damit verbringen, mit verschiedenen Optionen in diesem Tool herumzuspielen.
Allgemein
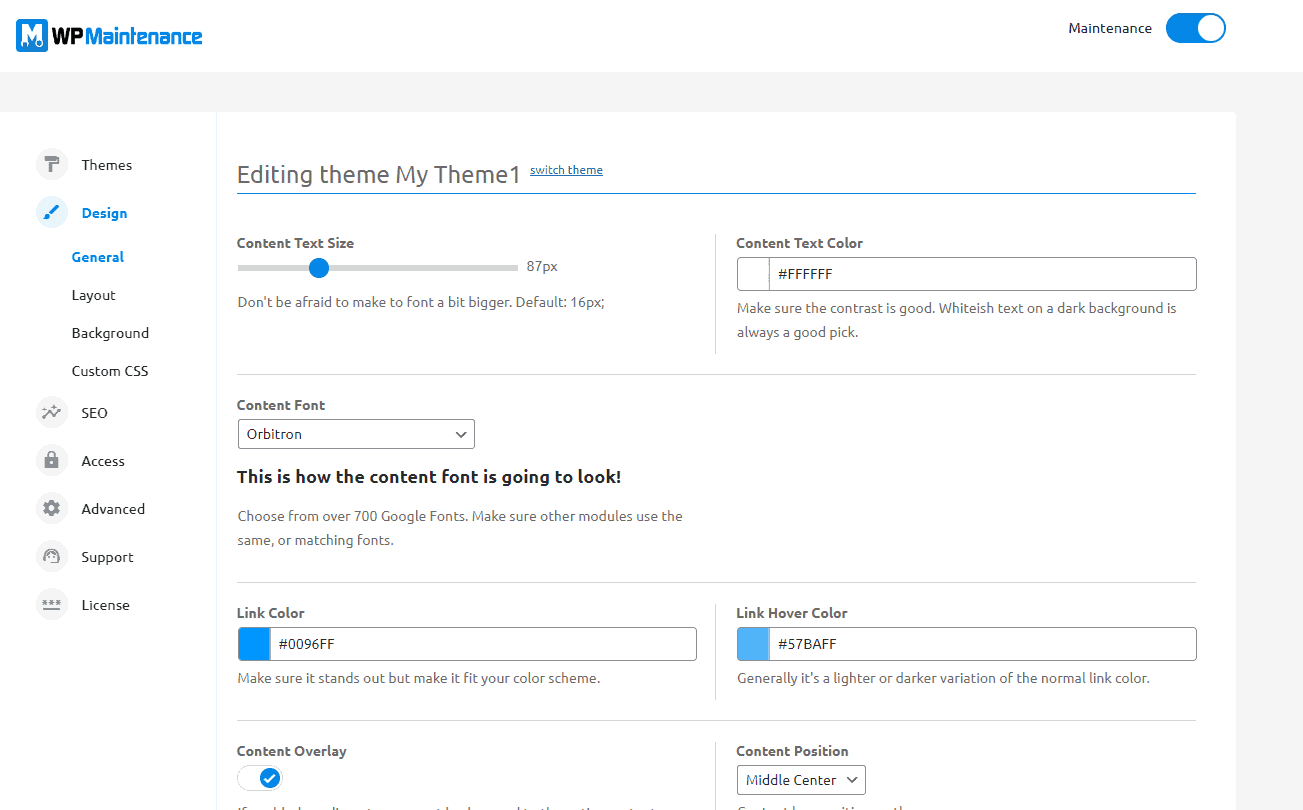
 Das erste, was Sie wahrscheinlich besuchen möchten, ist der Abschnitt „Allgemein“. Hier können Sie die Textgröße Ihres Inhalts anpassen und eine bevorzugte Schriftart auswählen.
Das erste, was Sie wahrscheinlich besuchen möchten, ist der Abschnitt „Allgemein“. Hier können Sie die Textgröße Ihres Inhalts anpassen und eine bevorzugte Schriftart auswählen.
Unter jeder Einstellung finden Sie, dass das Tool Ihnen Vorschläge gibt, was Sie verwenden können, um Ihre Seite wirklich hervorzuheben. Sie können hier auch Ihre Inhaltsposition sowie die Farbe Ihrer Inhaltsüberlagerung anpassen.
Layout
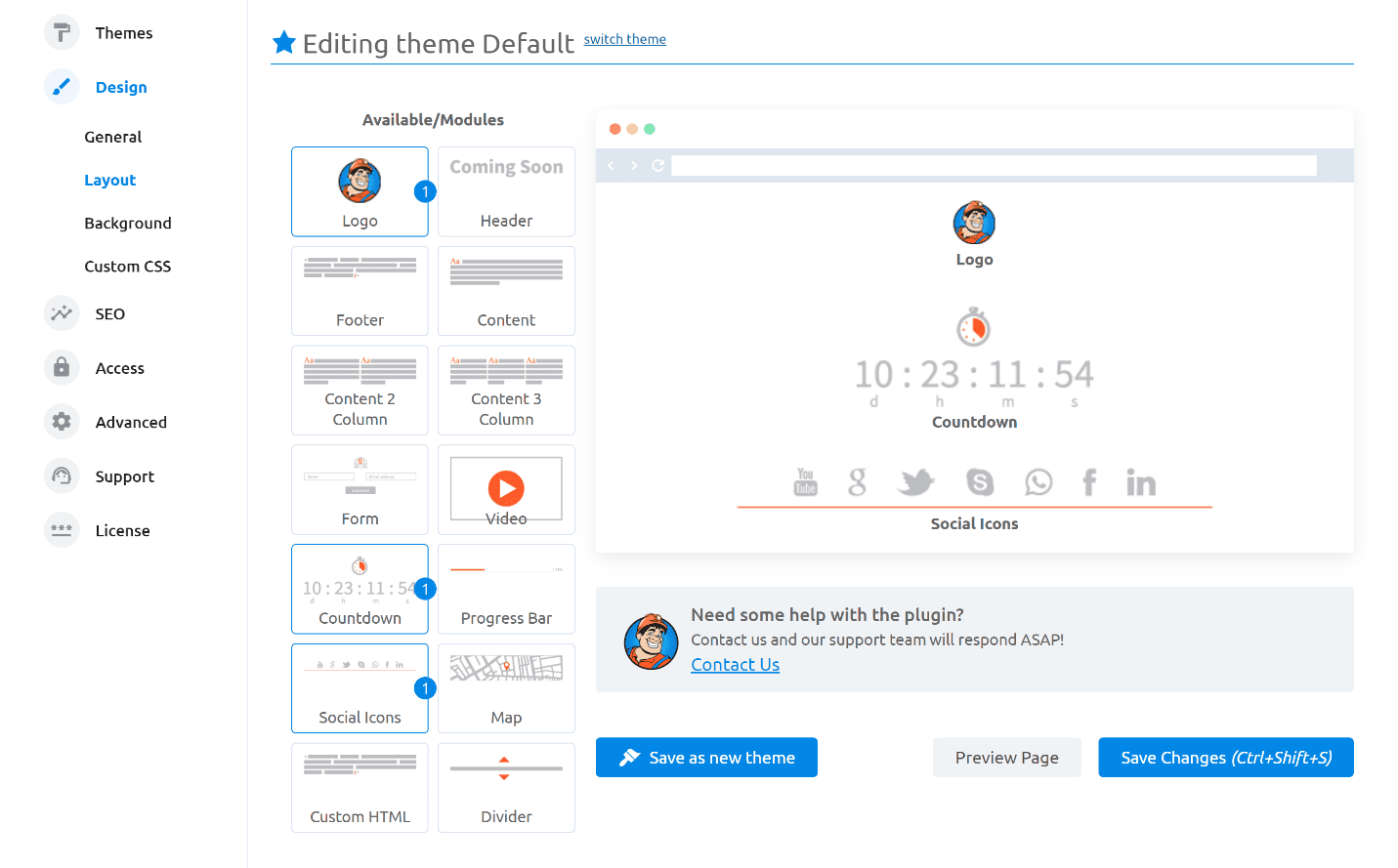
 Als nächstes folgt der Abschnitt „Layout“. Hier werden Sie feststellen, dass Sie praktisch alles tun können, wenn es darum geht, das Erscheinungsbild Ihrer Website anzupassen.
Als nächstes folgt der Abschnitt „Layout“. Hier werden Sie feststellen, dass Sie praktisch alles tun können, wenn es darum geht, das Erscheinungsbild Ihrer Website anzupassen.
Sie können aus einigen Modulen auswählen, und es liegt ganz bei Ihnen, wie Sie Ihre Inhalte präsentieren möchten. Sie können jeden Abschnitt separat bearbeiten, und schließlich können Sie Ihre Seite in dem Moment in der Vorschau anzeigen, in dem Sie glauben, dass sie fertig ist!

Hintergrund
Wenn Sie im Design-Tool weiter nach unten gehen, können Sie im Abschnitt „Hintergrund“ auf satte 400.000 kostenlose Bilder in hoher Qualität zugreifen, die Sie auf Ihrer Website verwenden können, sowie Ihre eigenen Bilder hinzufügen! In diesem Abschnitt können Sie auch anpassen und bearbeiten, wie dieses Bild auf Ihrer Website angezeigt wird.
Es gibt 27 Filter, die Sie auf Ihre Bilder anwenden können, sowie Hintergrundunschärfe. So wie Sie die Schriftart und Positionierung Ihrer geschriebenen Inhalte anpassen würden, haben Sie die Möglichkeit, dies auch mit Ihren Hintergrundbildern zu tun. Oh, und Sie können auch Videos hinzufügen!
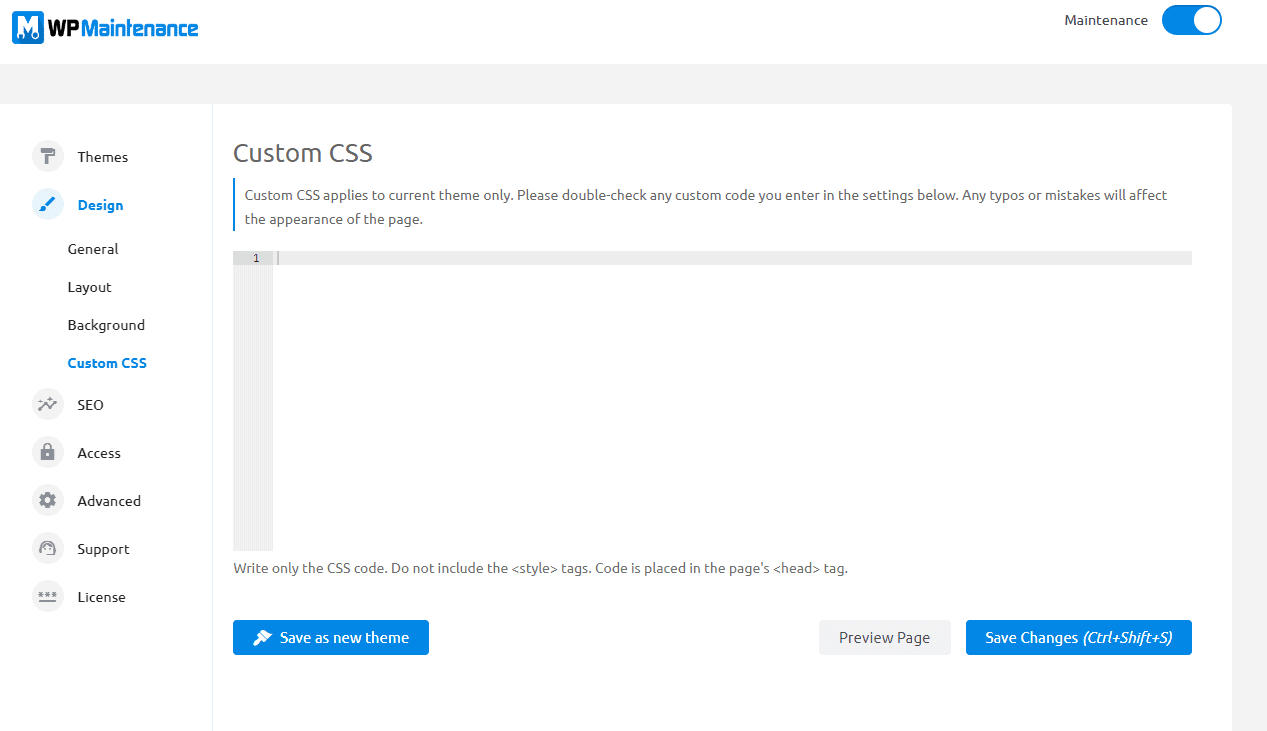
Benutzerdefinierte CSS
 Wenn Sie mit Ihrem Design noch mehr ins Detail gehen möchten, könnte der Abschnitt „Benutzerdefiniertes CSS“ Ihr Interesse wecken. Wenn Sie Ihrer Website etwas hinzufügen möchten, das WP Maintenance nicht hat, können Sie Ihren eigenen Code schreiben und ihn nahtlos in Ihre Website integrieren.
Wenn Sie mit Ihrem Design noch mehr ins Detail gehen möchten, könnte der Abschnitt „Benutzerdefiniertes CSS“ Ihr Interesse wecken. Wenn Sie Ihrer Website etwas hinzufügen möchten, das WP Maintenance nicht hat, können Sie Ihren eigenen Code schreiben und ihn nahtlos in Ihre Website integrieren.
Es ist ziemlich klar, dass dieses Tool nicht nur anfängerfreundlich ist, sondern auch viele Funktionen bietet, für die selbst erfahrenere Webentwickler Verwendung finden können.
Am Ende jedes Abschnitts in diesem Plugin haben Sie die Möglichkeit, Ihr Design zu speichern. Wenn Sie sich also entscheiden, die Dinge zu ändern, aber dennoch Ihr zuvor erstelltes Design verwenden möchten, finden Sie es immer im Abschnitt „Benutzergemacht“.
SEO
Wenn Sie etwas über Tools wissen, die bei der Website-Entwicklung verwendet werden, haben Sie definitiv schon einmal von SEO-Analysen gehört. WP Maintenance PRO scannt Ihre Website und analysiert Ihre Inhalte und gibt Ihnen Hinweise darauf, was Probleme verursachen könnte, was verbessert werden könnte und was auf Ihrer Website bereits gut funktioniert.
Sie können nach jedem Zielwort suchen, und das Tool gibt Ihnen eine vollständige Aufschlüsselung darüber, wie oft es auf Ihrer Website erscheint und wie stark es die Sichtbarkeit Ihrer Website steigert. Während des gesamten Plugins werden Sie viele Vorschläge bemerken können, die vom Tool selbst gemacht werden, und es ist wichtig, diese zu berücksichtigen, wenn Sie möchten, dass Ihre Website reibungslos läuft!
Zugang
Je nachdem, wie Ihre Website eingeloggten und nicht eingeloggten Benutzern angezeigt werden soll, können Sie auch hier Ihre Barrierefreiheit anpassen. Es ist ziemlich Standard, da es Ihnen ermöglicht, bestimmte Benutzer auf die Whitelist zu setzen und benutzerdefinierte Anmelde-URLs und geheime Zugriffslinks zu teilen.
Passwörter
Sie können Ihrer Seite auch Passwörter für den direkten Zugriff hinzufügen, was eine großartige kleine Funktion ist, die es Ihnen ermöglicht, den Zugriff auf Ihre Hauptseite mit nur wenigen Personen zu teilen, während Ihre Seite für normale Besucher anscheinend gewartet wird.
Bedeutung von benutzerdefinierten Wartungsseiten
Es gibt viele Gründe, warum man erwägen sollte, eine nicht gewartete Seite zu starten, da Sie damit Ihr Produkt oder Geschäft präsentieren können, während Sie noch die eigentliche Website erstellen. WP Maintenance ist nur eines von vielen Tools dieser Art. Einige der anderen beinhalten UnderConstructionPage sowie Coming Soon & Maintenance Mode.
 Ersteres ermöglicht eine sehr ähnliche Erfahrung, aber das Layout des Tools ist völlig anders, also kommt es wirklich darauf an, was sich für Sie natürlicher anfühlt. Coming Soon & Maintenance Mode ist etwas fortgeschrittener, da Sie Zugriff auf über 2 Millionen Bilder und 170 Themen haben.
Ersteres ermöglicht eine sehr ähnliche Erfahrung, aber das Layout des Tools ist völlig anders, also kommt es wirklich darauf an, was sich für Sie natürlicher anfühlt. Coming Soon & Maintenance Mode ist etwas fortgeschrittener, da Sie Zugriff auf über 2 Millionen Bilder und 170 Themen haben.
 So oder so, was auch immer Ihre Wahl am Ende des Tages sein mag, es ist erwähnenswert, dass Sie durch die Erstellung Ihrer benutzerdefinierten, in Kürze erscheinenden und unter Wartungsseiten befindlichen Seiten nur Ihre Chancen erhöhen, eine erfolgreiche Website auf der ganzen Linie zu haben, also warum nicht versuchen? aus?
So oder so, was auch immer Ihre Wahl am Ende des Tages sein mag, es ist erwähnenswert, dass Sie durch die Erstellung Ihrer benutzerdefinierten, in Kürze erscheinenden und unter Wartungsseiten befindlichen Seiten nur Ihre Chancen erhöhen, eine erfolgreiche Website auf der ganzen Linie zu haben, also warum nicht versuchen? aus?
