WP Rocket 3.11 – Einführung eines brandneuen Remove Unused CSS
Veröffentlicht: 2022-04-26Bei WP Rocket sind wir bestrebt, unser Produkt konsequent leistungsfähiger und einfacher zu machen. Wir möchten unseren Rocketeers das beste Plugin aller Zeiten in Bezug auf Leistung und Einfachheit bieten – und nie aufhören, es zu verbessern.
Wir wissen auch, welche Optimierungen die Leistung Ihrer Website verbessern können und welche schwierig zu bewältigen sind. Das Entfernen von nicht verwendetem CSS ist eine davon. Ungenutztes CSS kann die Ladezeit und wichtige Leistungsmetriken, einschließlich Largest Contentful Paint und First Contentful Paint, enorm beeinflussen. Durch das Entfernen oder Reduzieren von CSS haben Sie die Möglichkeit, Ihren PageSpeed Insights-Score drastisch zu verbessern und Ihre Website schneller zu machen.
Aus diesem Grund konzentriert sich WP Rocket 3.11 auf eine brandneue Funktion zum Entfernen nicht verwendeter CSS, mit der Sie Ihre Leistungsziele einfacher erreichen können.
Lesen Sie weiter und finden Sie heraus, was die verbesserte Funktion für Ihre Leistungsergebnisse bedeutet. Sie erfahren, wie WP Rocket 3.11 der Geschwindigkeit Ihrer Website einen zusätzlichen Schub verleiht – und es kommt noch mehr!
Was ist neu in WP Rocket 3.11
WP Rocket 3.11 konzentriert sich auf die Überarbeitung von Remove Unused CSS aus drei Blickwinkeln: Verfügbarkeit, Leistung und Kompatibilität. Das neue Remove Unused CSS bleibt vorerst in der Beta-Phase, aber wir haben bereits einen Zeitplan dafür – lesen Sie bis zum Ende des Artikels, um mehr darüber zu erfahren.
Beim Download unserer neuen Hauptversion profitieren Sie von folgenden Aspekten:
- Bessere Verfügbarkeit – Remove Unused CSS wird mit der asynchronen Methode geliefert, um zu verhindern, dass der Dienst ausfällt, wenn Sie Ihre CSS-Bereitstellung optimieren. Infolgedessen finden Sie auch etwas anderes in der Benutzeroberfläche.
- Bessere Leistung – Diese neue Version führt eine bedeutende Änderung in der Art und Weise ein, wie wir mit der Funktion „Schriftart vorladen“ umgehen, wenn nicht verwendetes CSS entfernt wird. Sie sollten einen positiven Einfluss auf Ihre Punktzahl sehen, unabhängig davon, ob Sie Remove Unused CSS zuvor verwendet haben oder nicht!
- Bessere Kompatibilität – Wenn Sie sich Sorgen über mögliche Fehler beim Entfernen nicht verwendeter CSS machen und wie lange es dauern würde, sie zu beheben, ist dies das Richtige für Sie.
Sie können sich unser Video ansehen oder zum nächsten Abschnitt springen, um mehr über die Änderungen zu erfahren und wie Sie diese nutzen können, um die Leistung Ihrer Website zu optimieren.
Was bessere Verfügbarkeit bedeutet
WP Rocket 3.11 kommt mit dem von Grund auf neu gebauten Remove Unused CSS. Wieso den? Denn Empathie und Demut sind zwei unserer Grundwerte – und wir halten uns an sie.
Seit wir Remove Unused CSS mit WP Rocket 3.9 gestartet haben, konnten wir den Beta-Modus noch nicht loswerden. Wir waren mit der Funktion selbst und ihrer Funktionsweise nicht zufrieden. Die Verfügbarkeit war nicht gut, und der Service war oft ausgefallen. Daher haben wir uns entschieden, das Feature neu zu erstellen und von der synchronen Methode auf die asynchrone umzustellen. Der asynchrone Modus speichert die Seite, führt einen API-Aufruf durch und generiert das verwendete CSS nach 60 Sekunden.
Dieser Methodenwechsel ist aus zwei Gründen bahnbrechend:
- Sie profitieren von einer besseren Verfügbarkeit. Mit anderen Worten, Sie werden nicht länger hängen bleiben, wenn WP Rocket versucht, das verwendete CSS zu generieren. Sie generieren alle 60 Sekunden verwendetes CSS für 100 URLs.
- Die asynchrone Methode eröffnet die Möglichkeit für viele neue Verbesserungen , an die wir bei Verwendung der synchronen Methode nie denken konnten. Wir können jetzt an neuen leistungsstarken Funktionen arbeiten, die gleichzeitig mit der Verarbeitung des verwendeten CSS stattfinden und sich auf API-Aufrufe verlassen. Betrachten Sie das neue Remove Unused CSS als einen kleinen Vorgeschmack auf die Zukunft von WP Rocket!
Die Umstellung der Methodik wirkt sich auch auf die Art und Weise aus, wie der CSS-Optimierungsprozess in der Benutzeroberfläche dargestellt wird.
Bis WP Rocket 3.10 zeigte Ihnen die Option Remove Unused CSS, wie der CSS-Prozess ablief:

Während des CSS-Prozesses war es nicht möglich, potenzielle Verbesserungen in PageSpeed Insights zu verfolgen, bis der CSS-Prozess vollständig abgeschlossen war. Außerdem konnte die CSS-Optimierung aufgrund des überlasteten Servers mehrere Stunden dauern und trotzdem nicht funktionieren. Dies waren kritische Probleme, die Kunden nicht nur daran hinderten, ihre Leistung zu verbessern, sondern auch das Produkt, das wir anbieten wollten, nicht wert waren. Deshalb haben wir hart daran gearbeitet, sie zu adressieren.
Zunächst einmal werden die asynchrone Methodik und die neue Serverinfrastruktur Überlastungen verhindern und die in der Vergangenheit aufgetretenen Probleme drastisch reduzieren. Sobald die Homepage verarbeitet wurde (zählen Sie 90 Sekunden), wird der CSS-Optimierungsprozess für den Rest Ihrer Seiten schubweise durchgeführt – alle 60 Sekunden. Das bedeutet, dass Sie nicht warten müssen, bis der Prozess vollständig abgeschlossen ist, um Ihre Leistungsverbesserungen zu messen. Alle 60 Sekunden profitieren Sie von der fortlaufenden CSS-Optimierung und sehen dies sofort im PageSpeed Insights-Audit.
Was diese Änderung einfacher als je zuvor macht, ist der Countdown-Timer, den Sie in WP Rocket 3.11 finden werden.
Wenn Sie die Option „Nicht verwendetes CSS entfernen“ aktivieren, sehen Sie oben auf der Seite einen Timer, der angibt, wie lange es dauert, bis die Funktion Ihre Homepage verarbeitet.

Sobald die Startseite fertig ist, erhalten Sie eine neue Nachricht über den Prozess zum Entfernen nicht verwendeter CSS, der auf Ihrer gesamten Website abläuft:

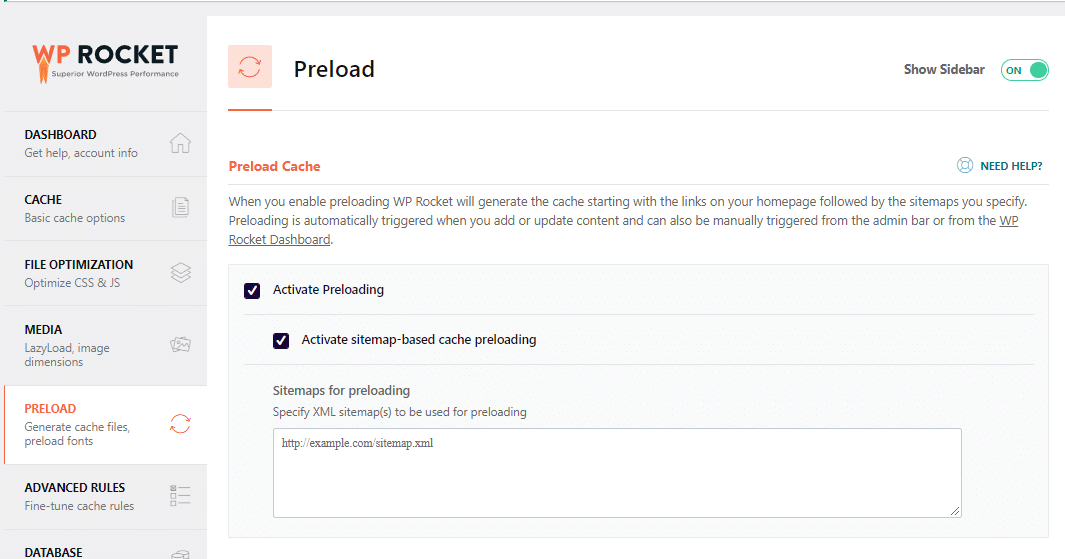
Wenn Sie Cache Preload noch nicht aktiviert haben, wird eine Meldung angezeigt, in der empfohlen wird, die Option zu aktivieren.
Wenn Sie wie in der vorherigen Version die Optionen „Preloading aktivieren“ und „Sitemap-basiertes Cache-Preloading aktivieren“ aktivieren, vermeiden Sie es, darauf zu warten, dass ein Benutzer eine Seite besucht, um das verwendete CSS zu generieren.
Dies beschleunigt die Erstellung des verwendeten CSS für die gesamte Website.

Wir empfehlen dringend, „Unused CSS entfernen“ und „Cache Preload“ zusammen zu verwenden, da Sie zwei korrelierte Vorteile erhalten:

- Sie werden die CSS-Größe drastisch reduzieren.
- Infolgedessen verbessern Sie Ihre PageSpeed Insights-Punktzahl sowie Ihre Core Web Vitals-Noten.
Wir haben mehrere Tests mit einigen der beliebtesten Seitenersteller durchgeführt. Wir haben die neue Funktion „Unbenutztes CSS entfernen“ aktiviert und die Verbesserungen verfolgt. Wie Sie sehen können, ist die CSS-Einsparung enorm und wirkt sich auf die Gesamtleistung aus:
| Page Builder, der mit WooCommerce verwendet wird | CSS vorher (KB) | CSS nachher (KB) | CSS-Einsparungen % |
|---|---|---|---|
| Elementor | 924 | 113 | -88% |
| Biber Baumeister | 733 | 87 | -88% |
| Gutenberg | 554 | 64 | -88% |
| Visueller Komponist | 820 | 115 | -86% |
| Divi | 1.262 | 303 | -76% |
Die CSS-Einsparung ist nicht nur der Sache wegen. Wir können sehen, wie solche Verbesserungen zu besseren Leistungsergebnissen führen können.
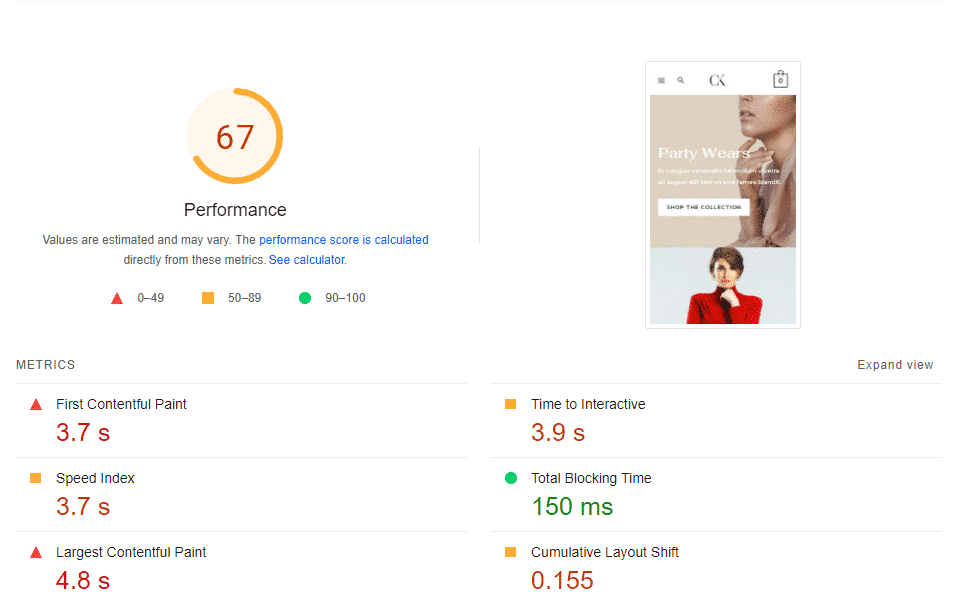
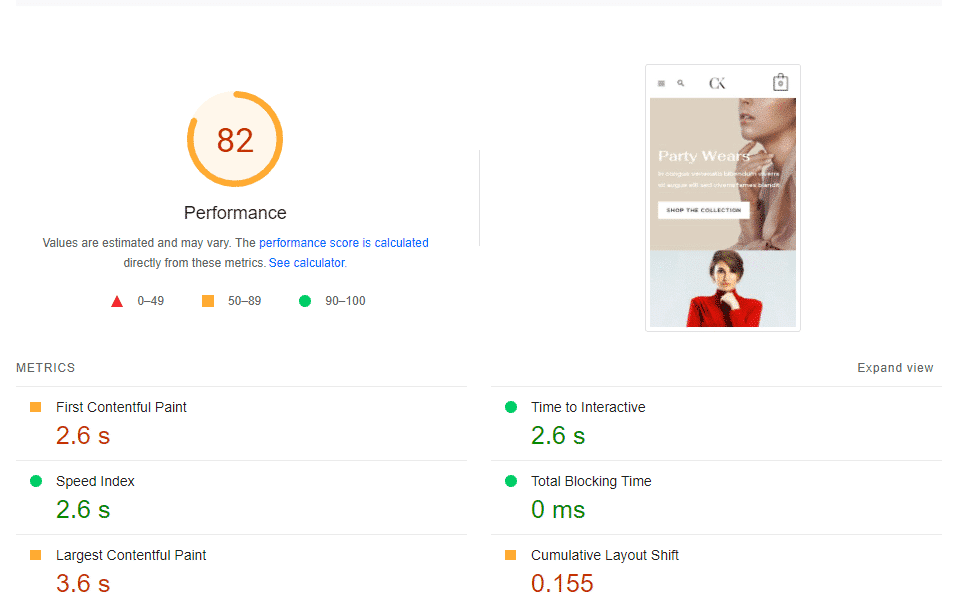
Wir haben eine Testseite mit Elementor und Astra erstellt. Wir haben WP Rocket aktiviert und LazyLoad aktiviert. Wir haben einen ersten PageSpeed Insights-Test durchgeführt und eine 67-Note erhalten.

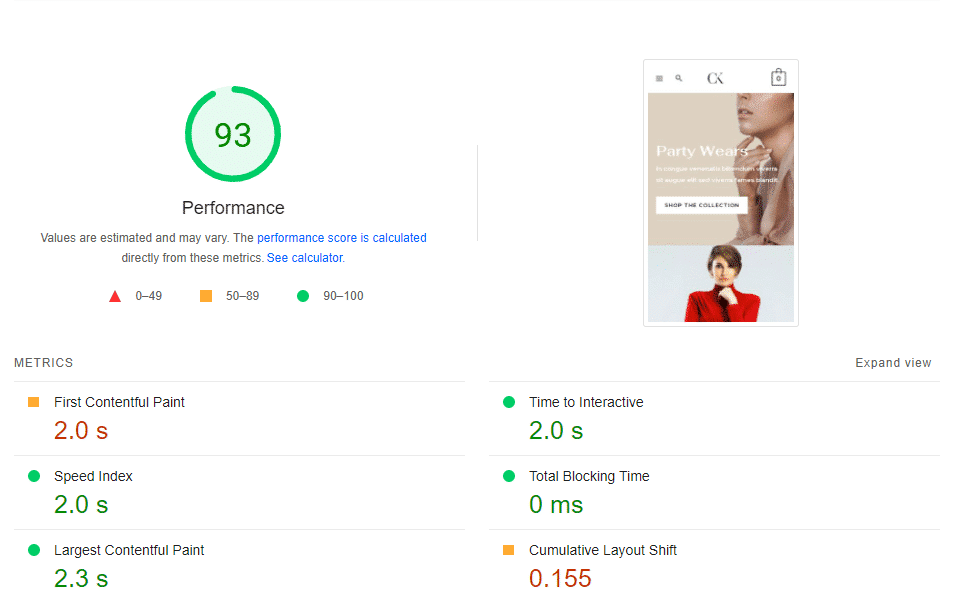
Dann haben wir einen weiteren Test durchgeführt, nachdem wir die Delay JS-Funktion aktiviert hatten. Die Gesamtleistungsnote hat sich stark verbessert, aber die Punktzahl wurde nicht grün, noch einige der Lighthouse-Metriken:

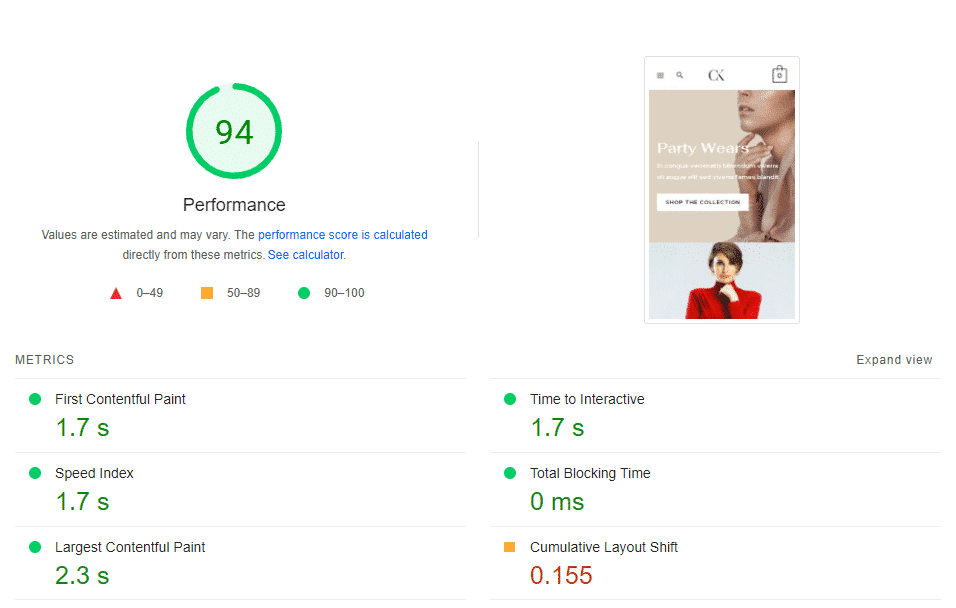
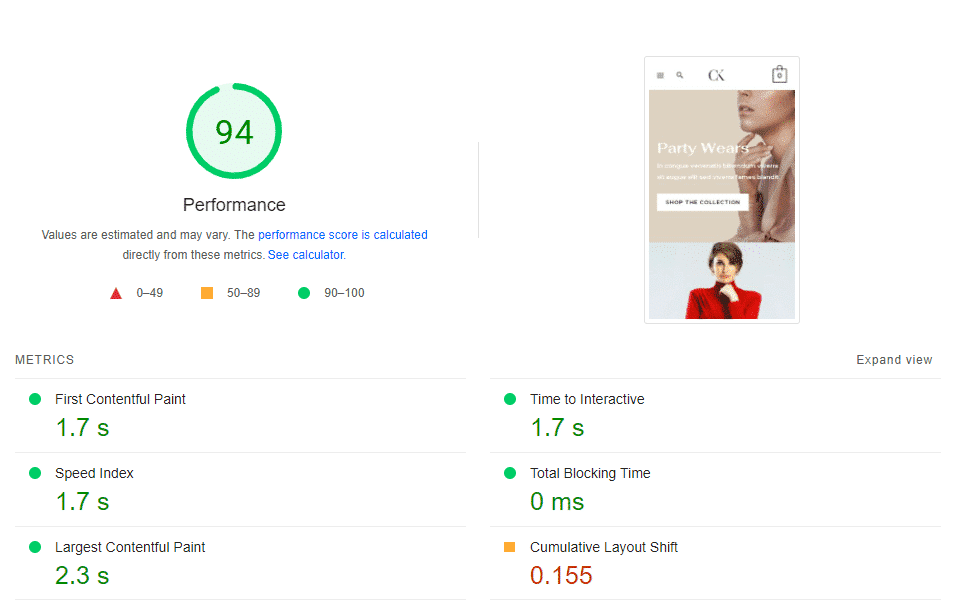
Wir haben schließlich Remove Unused CSS aktiviert und einen dritten Test durchgeführt. Unsere PageSpeed Insights-Punktzahl erhielt 94 Punkte, und der First Contentful Paint und der Largest Contentful Paint erhielten ebenfalls eine grüne Punktzahl.

Was ist neu für Leistung
Diese neue Hauptversion ändert auch die Funktionsweise der Funktion „Schriftarten vorab laden“. Bis WP Rocket 3.10, als Remove Unused CSS aktiviert war, ignorierte das Plugin die Informationen auf der Registerkarte Preload Fonts.
Jetzt gibt es eine wichtige Änderung. Wenn Sie die Option Remove Unused CSS aktivieren und das verwendete CSS generieren, identifiziert WP Rocket automatisch alle Schriftarten und lädt sie automatisch vor. Wieso den? Denn unseren Tests zufolge können Websites bessere PageSpeed Insights-Ergebnisse erzielen.
Werfen Sie einen Blick auf die Ergebnisse unserer Tests und sehen Sie selbst, wie sich die Gesamtleistungsnote und die spezifischen Metriken dank der Option Preload Fonts verbessern:
Szenario Nr. 1 – Entfernen Sie unbenutztes CSS, das ohne vorinstallierte Schriftarten aktiviert wurde

Szenario Nr. 2 – Entfernen Sie unbenutztes CSS, das mit vorinstallierten Schriftarten aktiviert wurde

Was kommt mit einer besseren Kompatibilität
Bei dieser Hauptversion geht es nicht nur darum, eine neue Benutzeroberfläche und eine bessere Verfügbarkeit für Remove Unused CSS bereitzustellen. Wenn Sie die vorherige Funktion zum Entfernen nicht verwendeter CSS ausprobiert haben und auf Probleme oder Fehler gestoßen sind, sollten Sie wissen, dass WP Rocket 3.11 eine bessere Kompatibilität und Genauigkeit aufweist.
Im Klartext: WP Rocket 3.11 behebt automatisch 90 % der bekannten Probleme mit dem Entfernen nicht verwendeter CSS . Die verbleibenden und neuen können einfach behoben werden, ohne dass eine kleinere WP Rocket-Version erforderlich ist. Das ist ein großer Schritt nach vorne, oder?
Wie lange wird die Beta-Version dauern?
Wir wetten, Sie fragen sich, wie es mit der Beta-Version von Remove Unused CSS laufen wird. Bald gesagt: Wir werden es für 3 oder 4 Wochen aufbewahren, um unseren Server in vollem Umfang zu überprüfen. Unser Ziel ist es, dass die Option „Unbenutztes CSS entfernen“ in 95 % der Fälle problemlos funktioniert. Da es sich um eine so leistungsstarke Funktion handelt, möchten wir „Unbenutztes CSS entfernen“ in naher Zukunft standardmäßig aktivieren.
Natürlich sind wir für Sie da. Als Rocketeer erhalten Sie eine E-Mail, wenn wir die Beta-Version entfernen.
Einpacken
WP Rocket 3.11 verfügt über eine leistungsstarke Funktion zum Entfernen nicht verwendeter CSS der neuen Marke, mit der Sie die CSS-Bereitstellung optimieren können, ohne sich Gedanken über Fehler oder Probleme machen zu müssen, deren Behebung einige Zeit in Anspruch nimmt.
Dank des neuen Remove Unused CSS und des Font Preload steigern Sie die Geschwindigkeit Ihrer Website und optimieren die Lighthouse-Leistungskennzahlen – Sie müssen sich um nichts kümmern!
Dank der in dieser Hauptversion vorgenommenen Änderungen wird es möglich sein, neue erstaunliche Funktionen zu entwickeln, die die Leistungsoptimierung einfacher und schneller machen. Sind Sie bereit zu sehen, was die Zukunft für WP Rocket bereithält?
