3.15: Einführung von LazyLoading CSS-Hintergrundbildern zur Leistungssteigerung
Veröffentlicht: 2023-09-19Was ist das Hauptziel, das Sie bei der Geschwindigkeitsoptimierung Ihrer Website verfolgen? Vielleicht denken Sie darüber nach, Ihren Besuchern ein außergewöhnliches Erlebnis zu bieten. Oder Sie möchten vielleicht Ihre Core Web Vitals-Noten und den PageSpeed Insights-Score verbessern, da diese mit der Optimierung der Sichtbarkeit Ihrer Website bei Google zusammenhängen.
Wie auch immer, wir wetten, dass Ihnen unsere neue Hauptveröffentlichung gefallen wird. Sag Hallo zu WP Rocket 3.15!
Wir sind stolz und aufgeregt, diese neue Hauptversion mit einer brandneuen Funktion vorstellen zu können: LazyLoading CSS-Hintergrundbilder. Diese neue Option hilft Ihnen, zwei PageSpeed Insights-Audits zu bewältigen und einige wichtige Leistungskennzahlen zu verbessern – und damit auch Ihren PageSpeed Insights-Score. Die Funktion ist auch eine bahnbrechende Option auf dem Markt. Warum das so ist, erfahren Sie im nächsten Abschnitt.
Mit WP Rocket 3.15 wird auch die Funktion „CSS kombinieren“ entfernt – den Grund für unsere Entscheidung erfahren Sie im Artikel.
Begrüßen Sie unsere neue Veröffentlichung, schauen Sie sich unser Video an oder lesen Sie weiter, um alles über diesen neuen Meilenstein von WP Rocket zu erfahren!
Warum trägt Image Lazy Loading zur Verbesserung der Leistung bei?
Lazy Loading ist eine leistungsstarke Technik zur Leistungsoptimierung, die es dem Browser ermöglicht, nur die Dateien zu laden, die vor dem Scrollen sichtbar sind (above the Fold). Dies sind die Dateien, die für die schnelle Anzeige der Seite für den Benutzer unerlässlich sind.
Dank Lazy Loading werden die Dateien, die nicht im obersten Teil des Viewports (below the Fold) enthalten sind, asynchron geladen. Sie werden beim ersten Laden der Seite nicht benötigt und werden nur angezeigt, wenn der Benutzer auf der Seite nach unten scrollt. Dadurch wird die Seite schneller angezeigt, da der Browser nicht warten muss, bis alle Ressourcen – auch die unkritischen – geladen sind.
Lazy Loading sollte auf alle Bilder außer denen „above thefold“ angewendet werden – diese sind, wie erläutert, für die Nutzer sofort sichtbar und müssen so schnell wie möglich geladen werden. Zu den Bildern, die verzögert geladen werden sollen, gehören möglicherweise auch die in den CSS-Dateien und im Inline-CSS-Code definierten Bilder, beispielsweise die Hintergrundbilder.
Sie können sehen, wie Lazy Loading dazu beiträgt, dass die Seite schneller geladen wird und die Gesamtladezeit verkürzt wird, oder?
Nachdem wir nun erklärt haben, warum Lazy Loading für die Leistungssteigerung unerlässlich ist, wollen wir uns mit der neuen WP Rocket-Funktion befassen.
3.15: Was LazyLoading für CSS-Hintergrundbilder bedeutet
Die wichtigste Neuigkeit über LazyLoading für CSS-Hintergrundbilder ist, dass es sich direkt auf zwei wichtige PageSpeed Insights-Prüfungen auswirkt: Vermeiden Sie enorme Netzwerknutzlasten und halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein. Beide Prüfungen beziehen sich darauf, wie schwer Ihre Seiten und ihre Elemente beim Laden einer Seite sind.
Und deshalb ist die LazyLoading-Funktion für CSS-Hintergrundbilder praktisch – vor allem, weil es die erste Option auf dem Markt ist, die diese Art der Optimierung automatisch bei der Aktivierung der Funktion zulässt, ohne dass Sie dafür etwas tun müssen.
Abhängig davon, wie Ihre Seite aufgebaut ist, kann Ihnen die neue Funktion auch dabei helfen, drei Leistungsmetriken zu verbessern: Largest Contentful Paint (Core Web Vitals), First Contentful Paint und Speed Index.
Alle diese Kennzahlen sind im Leistungsbericht von Google enthalten und wirken sich auf die Gesamtpunktzahl von PageSpeed Insights aus. Indem Sie sie verbessern, verbessern Sie wahrscheinlich die Bewertung der Core Web Vitals und die Gesamtleistungsnote.
Die Auswirkung der neuen Funktion auf die Leistung
Wir haben einige Leistungstests durchgeführt, um die Auswirkungen der brandneuen Funktion auf den PageSpeed-Leistungsbericht zu messen.
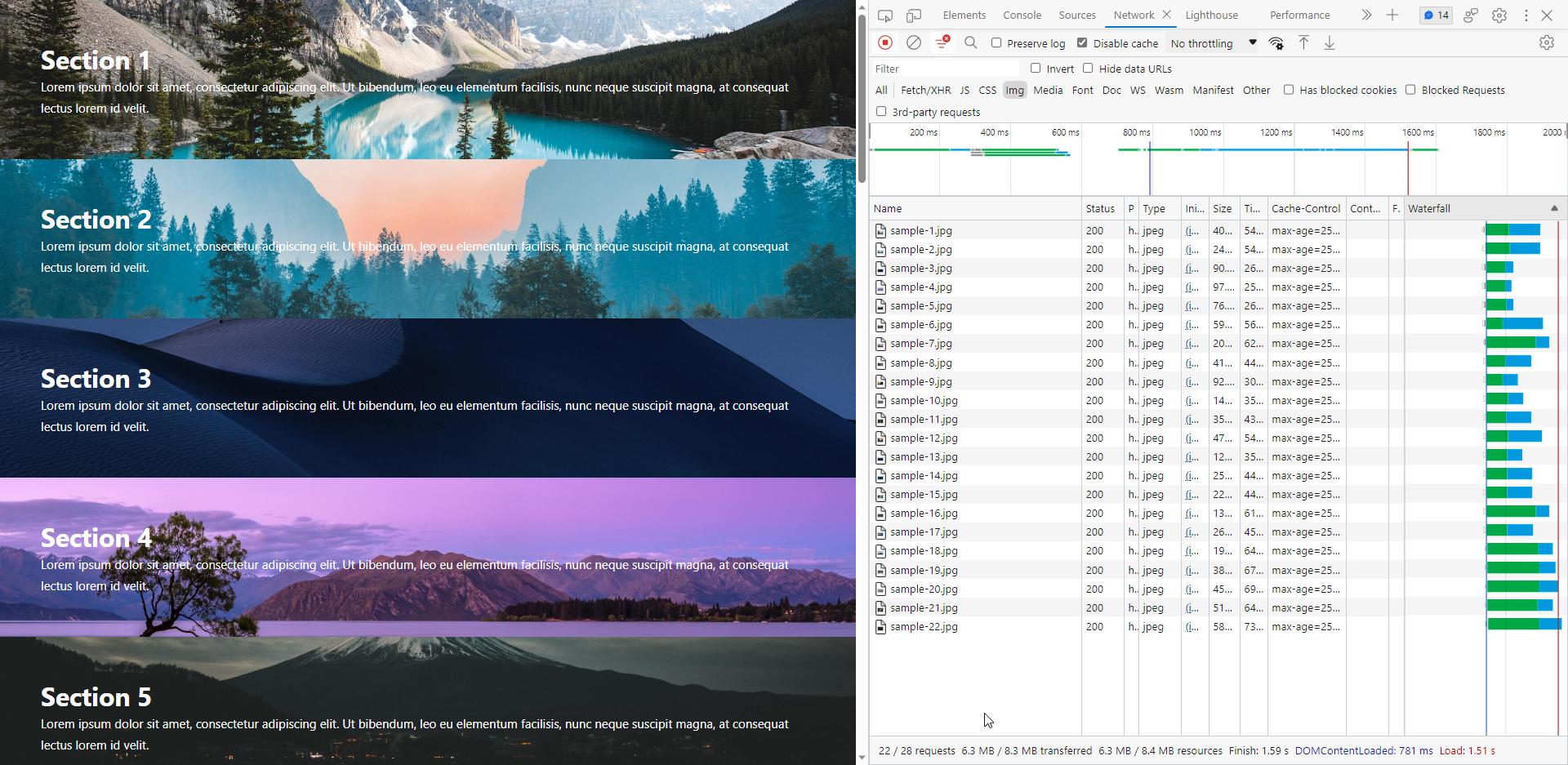
Wir haben 22 Hintergrundbilder in den Website-Test einbezogen, um die Wirkung der Aktivierung der neuen Funktion zu messen.

Bevor wir die Funktion „LazyLoad für CSS-Hintergrundbilder“ aktiviert haben, haben wir den PageSpeed-Bericht ausgeführt.
Das Ergebnis zeigte Raum für Verbesserungen bei den beiden oben genannten Audits: Vermeiden Sie enorme Netzwerknutzlasten und halten Sie die Anzahl der Anfragen niedrig und die Übertragungsgrößen klein.
Insbesondere markierte das Tool die Gesamtgröße der Ressourcen (6.229 KB) und die Anzahl der gefundenen Ressourcen (23 Anfragen) in Rot.

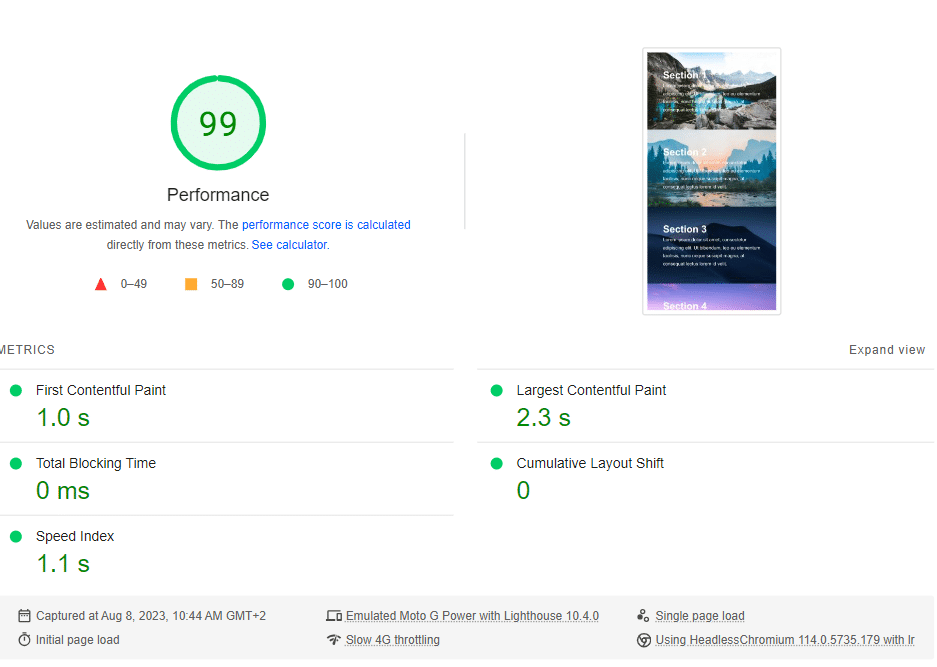
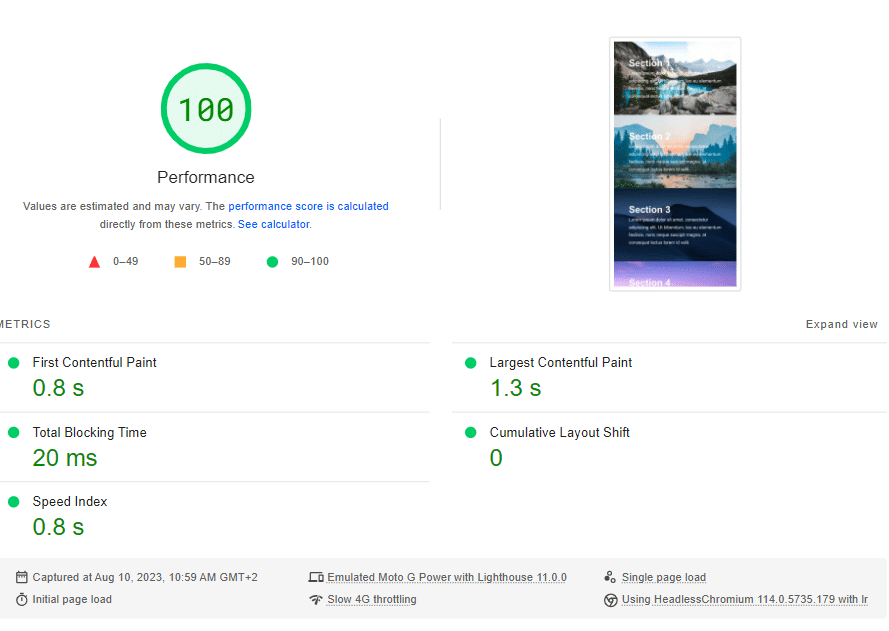
Die Gesamtnote und die fünf Lighthouse-Kennzahlen waren ziemlich gut:

Sehen wir uns an, was passiert ist, nachdem LazyLoading für die CSS-Hintergrundbilder aktiviert wurde.
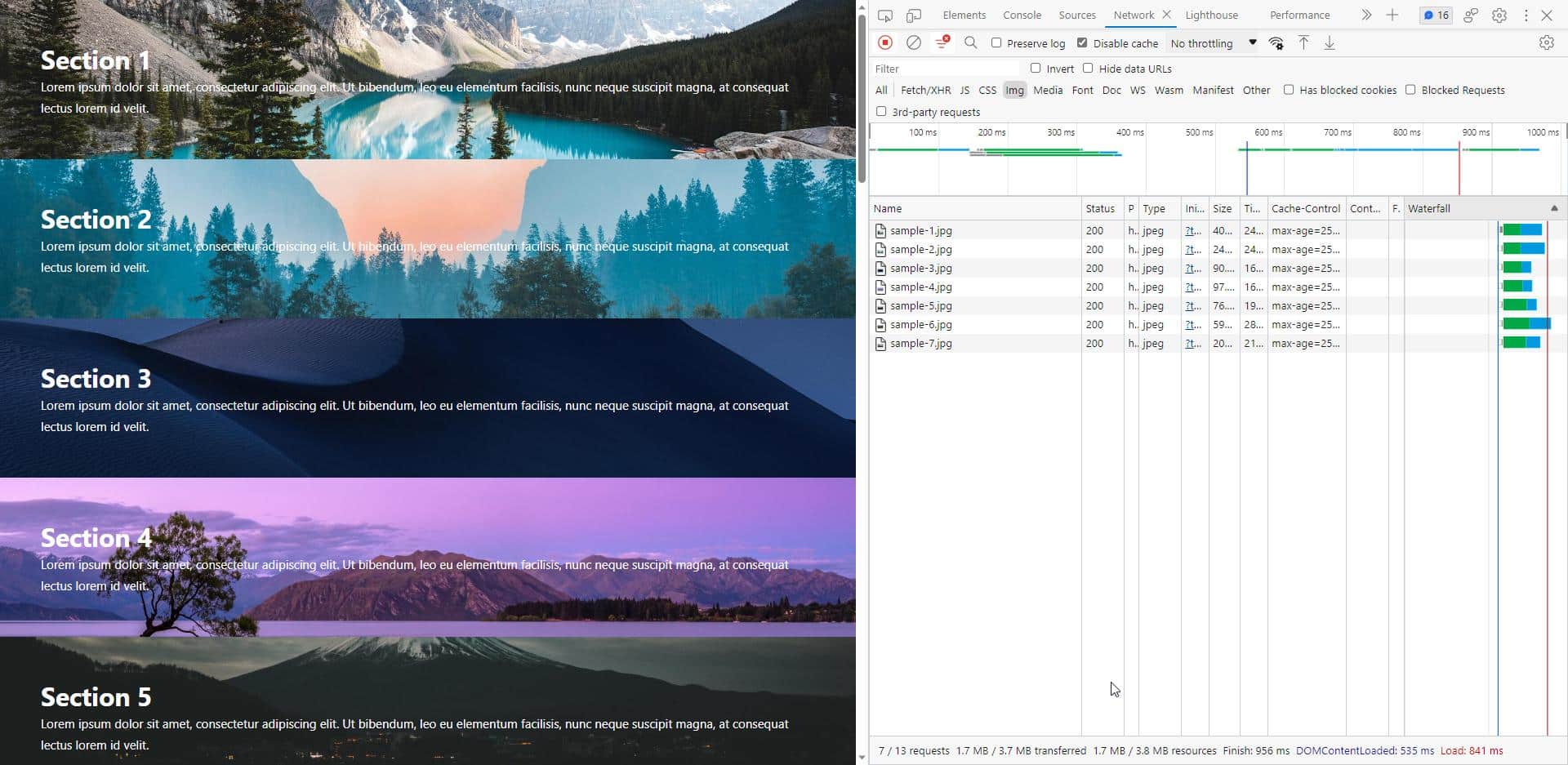
Sehen Sie sich die Liste der Bilder an, die im Chrome-Netzwerk-Tab enthalten sind. Wie Sie sehen können, ist die Anzahl der Bilder von 22 auf nur noch 7 gestiegen – das sind diejenigen, die in diesem speziellen Ansichtsfenster geladen werden mussten.
Im Screenshot sehen Sie 5 Bilder, während in der Liste der Registerkarte „Netzwerk“ 7 angezeigt werden, da wir für LazyLoading einen Schwellenwert von 300 Pixel verwenden. Das bedeutet, dass alle Bilder, die in diesem Schwellenwert enthalten sind, geladen werden. In diesem speziellen Fall waren im 300-Pixel-Bereich des Ansichtsfensters zwei zusätzliche Bilder sichtbar.

Wir haben den PageSpeed-Bericht noch einmal durchgeführt und hier ist, was wir herausgefunden haben.

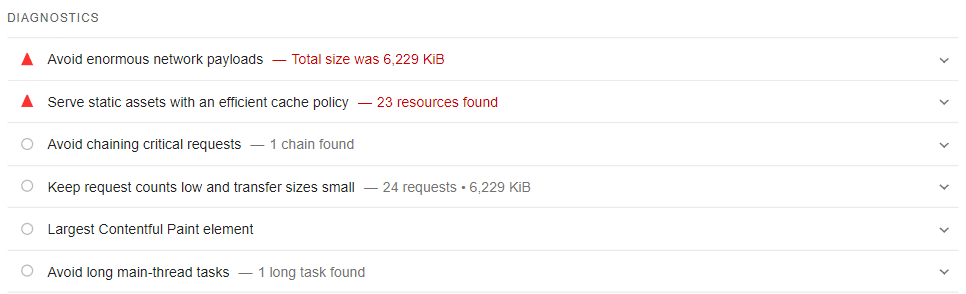
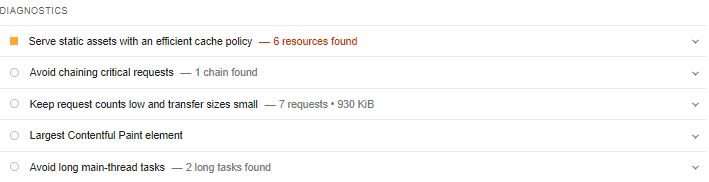
Der Abschnitt „Diagnose“ zeigte eine große Verbesserung. Die Anzahl der Anfragen stieg von 24 auf 7 und ihre Größe von 6.229 KB auf nur noch 930 KB. Keine rote Warnung mehr!

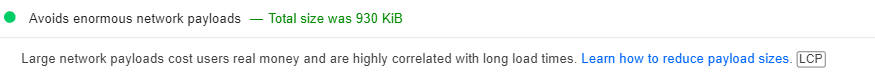
Tatsächlich fiel die Prüfung „Vermeidet enorme Netzwerknutzlasten“ unter die Kategorie „Bestanden“:

Obwohl die Gesamtnote und die Noten bereits gut waren, können wir immer noch eine Verbesserung erkennen. Die Zeit für den größten Contentful Paint (Core Web Vitals) wurde von 2,3 s auf 1,3 s verringert. Der Geschwindigkeitsindex stieg von 1,1 s auf 0,8 s und der First Contentful Paint stieg von 1,0 s auf 0,8 s.

Es ist wichtig zu bedenken, dass die Verbesserungen, die Sie mit einer solchen Funktion erzielen können, davon abhängen, wie die Seite strukturiert ist und wie viele Hintergrundbilder unterhalb des Falzes verwendet werden.
First Contentful Paint, Speed Index und Largest Contentful Paint sind potenzielle Zielmetriken für Verbesserungen, ebenso wie die PageSpeed-Audits und die Gesamtleistungsbewertung.
Unser Test wurde an einem Prototyp durchgeführt, um zu zeigen, welche Verbesserungen eine solche Funktion bewirken kann, selbst wenn die Ausgangslage bereits gut ist. Stellen Sie sich vor, was passieren kann, wenn der Raum für Verbesserungen größer ist.
Lassen Sie uns nun die LazyLoading CSS-Hintergrundbilder im Detail entdecken!
So funktioniert die Funktion „Neue Marke“.
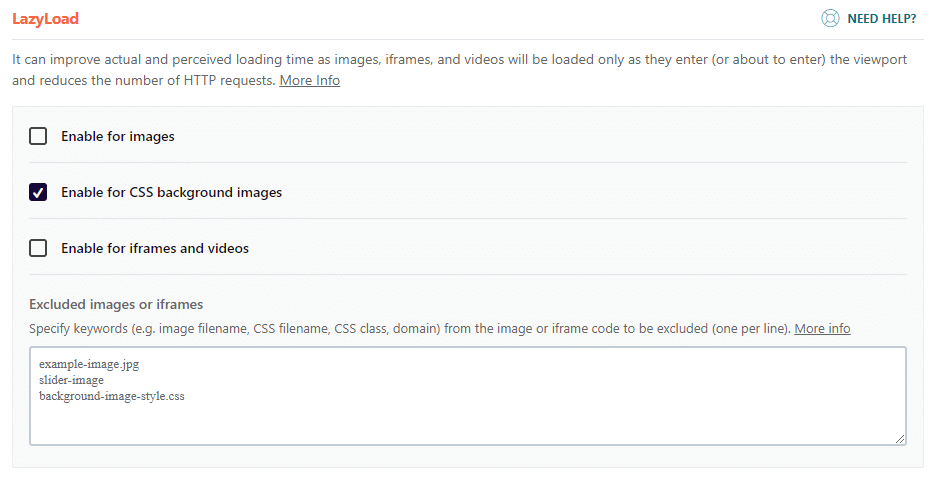
Die LazyLoading-Funktion für CSS-Hintergrundbilder befindet sich auf der Registerkarte „Medien“ > Abschnitt „LazyLoad“.
Die Option zum LazyLoad von CSS-Hintergrundbildern ist die zweite auf der Liste. Sie müssen nur das Kästchen ankreuzen, um es zu aktivieren. Wie oben erläutert, entsteht für Sie keine zusätzliche Arbeit: Sie aktivieren die Option und das Plugin erledigt die Arbeit für Sie.

Wie im vorherigen Abschnitt erwähnt, sollten Bilder über dem Falz nicht verzögert geladen werden, da sie so schnell wie möglich angezeigt werden müssen. Dies gilt auch für Hintergrundbilder.
Wenn Sie möchten, können Sie diese über das Feld Ausgeschlossene Bilder oder Iframes ausschließen. Wenn wir schon dabei sind, möchten wir Sie wissen lassen, dass unsere nächste Version das für Sie erledigen wird, aber pssst!
️ Wir empfehlen, diese Funktion nicht mit CSS-Kombination aus den anderen Optimierungs-Plugins oder Themes zu aktivieren. Wir verarbeiten keine kombinierten Dateien anderer Plugins. Folglich werden dort befindliche Hintergründe nicht in den Lazy-Loading-Vorgang einbezogen.
Dies bringt uns zur nächsten Änderung von WP Rocket 3.15: dem Entfernen der CSS-Kombinationsoption.
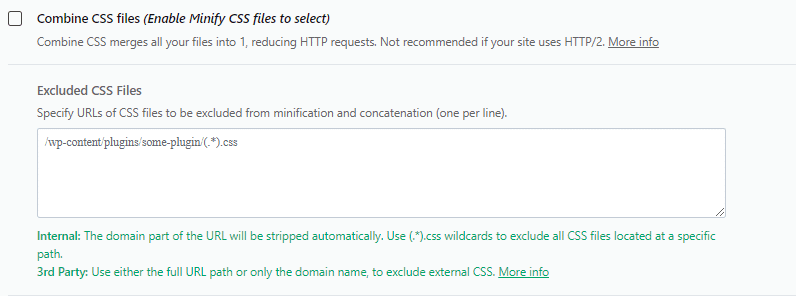
Auf Wiedersehen mit der CSS-Kombinationsfunktion
Die Combine CSS-Funktion wurde für Websites entwickelt, die das HTTP/1-Protokoll verwenden, um eine ihrer Einschränkungen zu lösen: die Möglichkeit, mehrere Anfragen über eine einzige Verbindung zu senden. Im Laufe der Zeit nahm die Nutzung von HTTP/1 ab und es handelt sich mittlerweile um ein veraltetes Protokoll. Andererseits ist HTTP/2 mittlerweile das am häufigsten verwendete Protokoll, und HTTP/3 wird für die Bereitstellung statischer Assets immer beliebter.
Aus diesen Gründen wird Combine CSS unnötig. Durch die Verwendung der Funktion „CSS kombinieren“ mit den Protokollen HTTP/2 und HTTP/3 ergeben sich keine Leistungsvorteile. Darüber hinaus gibt es noch weniger Gründe für eine CSS-Optimierung, wenn Sie die Funktion „Nicht verwendetes CSS entfernen“ verwenden, die auch mit der neuen Funktion kompatibel ist.
Darüber hinaus sollte, wie oben erwähnt, beim Aktivieren der neuen Funktion zum LazyLoad von CSS-Hintergrundbildern die Funktion „CSS kombinieren“ nicht aktiviert werden.
Aus diesem Grund wird Combine CSS für neue Benutzer und Kunden, die auf WP Rocket 3.14 aktualisieren, automatisch aus der Registerkarte „Dateioptimierung“ entfernt.

Einpacken
WP Rocket 3.15 verfügt über eine neue leistungsstarke Funktion zur Verbesserung wichtiger Leistungsmetriken – einschließlich einer Core Web Vitals-Metrik –, zur Bewältigung wichtiger Leistungsprüfungen und zur Steigerung des PageSpeed Insights-Scores.
LazyLoading CSS-Hintergrundbilder ist ein weiterer Schritt zur einfachen und effektiven Optimierung der Web-Performance, um Ihre Website ohne Aufwand schneller zu machen. Sie müssen nur ein Kästchen ankreuzen, damit die neue Funktion ihre Optimierungsaufgabe übernimmt – und Sie werden kein anderes Caching-Plugin auf dem Markt finden, das die gleiche Optimierung automatisch durchführt!
Es ist auch an der Zeit, die Funktion „CSS-Dateien kombinieren“ aufzugeben. Die Webleistung hat sich parallel zum HTTP-Protokoll weiterentwickelt und es bestand keine Notwendigkeit mehr, es beizubehalten. WP Rocket enthält nur die Funktionen, die zur Verbesserung der Geschwindigkeit Ihrer Website erforderlich sind – Einfachheit und Benutzerfreundlichkeit stehen bei unserem Produkt immer im Mittelpunkt.
Aktualisieren Sie WP Rocket sofort auf die neue Version und teilen Sie uns Ihre Meinung in den Kommentaren mit!
