WP Rocket 3.16: Automatische Verbesserung des LCP- und PageSpeed-Scores
Veröffentlicht: 2024-05-21Wenn Sie jemals versucht haben, Ihre Website schneller zu machen, wissen Sie, wie schwierig und zeitaufwändig das ist. Es ist eine Frage des technischen Wissens und des Verständnisses, welche Elemente die Ladezeit Ihrer Website und wichtige Leistungsmetriken wie Core Web Vitals am stärksten beeinflussen können.
Für diejenigen, die mit der Optimierung des Largest Contentful Paint (LCP)-Scores – einem der Core Web Vitals – und der Bilder über dem Falz zu kämpfen haben, und für diejenigen, die ihre Website einfach weiter beschleunigen möchten, freuen wir uns, eine neue Version unseres Plugins ankündigen zu können . Sag Hallo zu WP Rocket 3.16!
Diese neue Hauptversion konzentriert sich auf die automatische Optimierung des LCP-Elements und der Bilder über dem Falz, indem sie vom Lazy Loading ausgeschlossen werden. Wenn Sie sich nicht sicher sind, was das bedeutet und welche Auswirkungen es auf die Leistung hat, machen Sie sich keine Sorgen: Eine ausführliche Erklärung erhalten Sie im Artikel.
Zunächst möchten wir sagen, dass wir aus zwei Gründen stolz darauf sind, diese neue Funktion zu veröffentlichen. Es ist von entscheidender Bedeutung, die Geschwindigkeit und die wichtigsten Leistungskennzahlen Ihrer Website zu verbessern, und es ist das erste Unternehmen auf dem Markt, das eine solch komplexe Optimierung ohne zusätzliche Kosten oder komplizierte Einstellungen in Angriff nimmt.
WP Rocket 3.16 enthält außerdem eine wichtige Änderung an der Registerkarte „Cache“. Wenn Sie bereits ein Rocketeer sind, lesen Sie den Artikel unbedingt bis zum Ende, um herauszufinden, was es Neues gibt!
Sind Sie bereit, mehr zu erfahren? Schauen Sie sich das Video an oder lesen Sie weiter!
Warum sollten Sie sich für die Optimierung von Bildern über dem Falz interessieren?
WP Rocket 3.16 erkennt, priorisiert und optimiert automatisch kritische Bilder, indem es sie automatisch vom verzögerten Laden ausschließt. Kritische Bilder sind alle Bilder über dem Falz, einschließlich des größten Contentful Paint-Bildes.
Sie fragen sich vielleicht, was das bedeutet und warum wir uns entschieden haben, uns auf diese Funktion zu konzentrieren. Gehen wir also einen Schritt zurück und erklären kurz, was Bilder über dem Falz sind und welche Rolle Lazy Loading spielt.
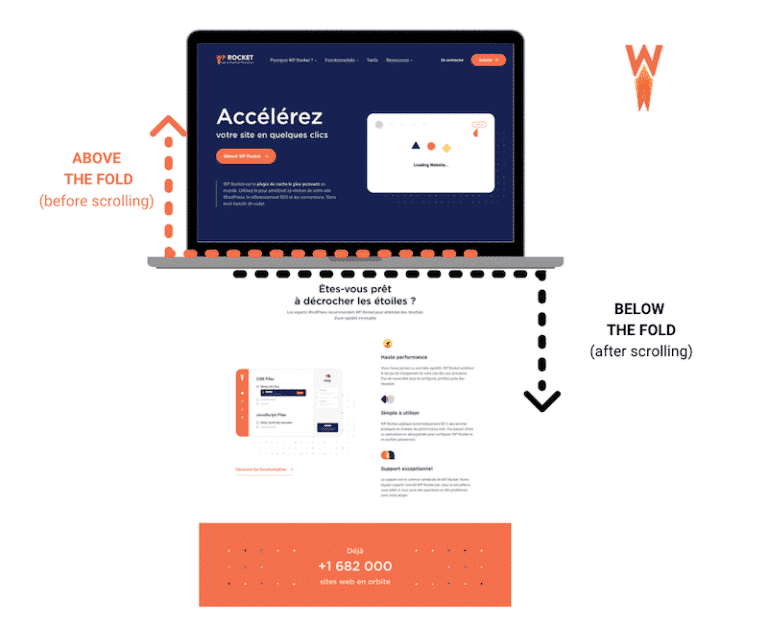
Die Bilder über dem Falz befinden sich oben auf der Seite und sind daher die ersten, die Sie sehen, ohne zu scrollen. Andererseits sind die Bilder unterhalb der Falte diejenigen, die Sie nur sehen, wenn Sie auf der Seite nach unten scrollen.

Dieser Unterschied ist wichtig, wenn es um Lazy Loading geht, eine leistungsstarke Optimierungstechnik, die dafür sorgt, dass die Bilder unterhalb des Falzes nur dann geladen werden, wenn der Benutzer auf der Seite nach unten scrollt, da sie nicht sofort angezeigt werden müssen.
Da die Bilder unterhalb der Falte verzögert geladen werden, kann der Browser nur den Inhalt oberhalb der Falte laden und anzeigen. Das Laden nur dieses Teils der Seite nimmt weniger Zeit in Anspruch als das Laden aller Elemente auf der Seite, was zu einer schnelleren Ladezeit führt.
Während die Implementierung von Lazy Loading zur Verbesserung der Leistung dringend empfohlen wird, sollten Sie die Bilder über dem Falz immer vom Lazy Loading ausschließen. Diese Bilder müssen geladen werden, sobald die Seite aufgerufen wird, andernfalls können Benutzer nicht auf den Inhalt zugreifen.
Dieser Ausschluss ist umso wichtiger, da das größte Contentful Paint-Element sehr oft auch ein Bild über dem Falz ist. Aufgrund seiner Bedeutung als Core Web Vital und Teil des neuesten SEO-Rankingfaktors muss es optimal optimiert werden.
Und hier sind wir schon bei der kniffligen Sache: Es ist wichtig, aber schwierig, Bilder über dem Falz vom Lazy Loading auszuschließen. Es muss sorgfältig ermittelt werden, welche Bilder sowohl vom Desktop als auch vom Mobilgerät ausgeschlossen werden sollen. Diese Aktion ist überhaupt nicht einfach, insbesondere für Anfänger und diejenigen, die viele Websites in großem Maßstab optimieren und eine effektive Lösung benötigen, um die Leistung schnell zu verbessern.
Unsere Mission ist es, die Optimierung der Webleistung für alle einfacher und problemloser zu machen, und das ist der Grund für WP Rocket 3.16.
3.16: Was ist neu bei der Optimierung von LCP und Images Above the Fold?
Wir haben einige Leistungstests durchgeführt, um Ihnen die potenziellen Auswirkungen von WP Rocket 3.16 auf die Leistung Ihrer Website zu zeigen.
Wie immer hängen die Ergebnisse von mehreren Variablen ab, unter anderem davon, wie gut die LCP-Bewertung bereits ist und ob die Website Lazy-Loaded-Bilder über dem Fold hat.
Wenn Ihr LCP-Score schlecht ist und Sie Bilder über dem Falz noch nie vom Lazy Loading ausgeschlossen haben, werden Sie mit WP Rocket 3.16 wahrscheinlich spürbare Auswirkungen auf die Leistung feststellen.
Hier ist ein Beispiel.
Wir haben die neue Funktion auf einer Elementor-Seite getestet und dabei einen Heldenbereich mit einem CSS-Hintergrundbild verwendet. Der Browser benötigt mehr Zeit, um ein CSS-Hintergrundbild zu erkennen, was möglicherweise zu einer schwierigeren Priorisierung und Optimierung führt.
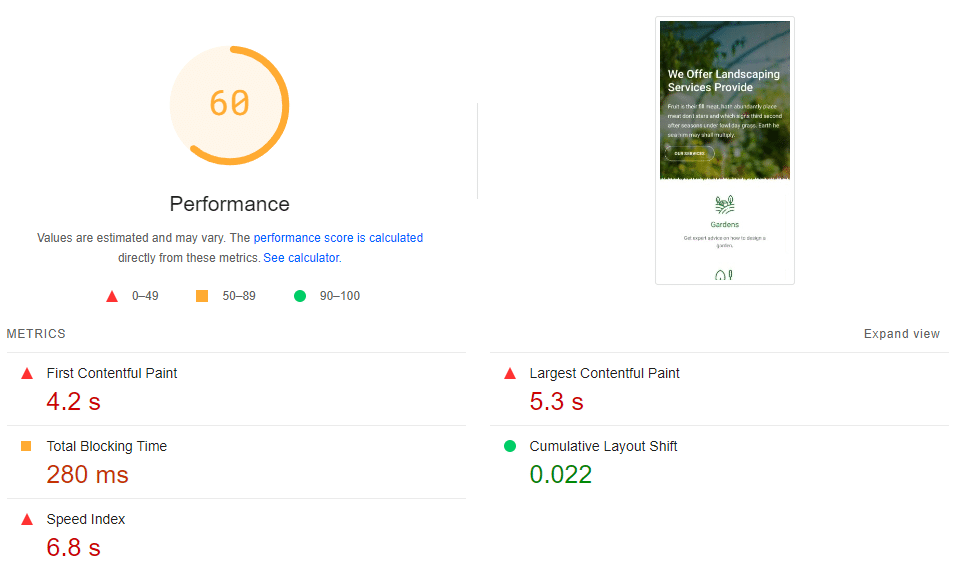
Zuerst haben wir den Leistungstest für PageSpeed Insights durchgeführt, ohne WP Rocket zu aktivieren.

Wie Sie sehen, haben wir eine Leistungsbewertung von 60/100 erhalten – sie liegt im orangen Bereich. Was noch schlimmer ist: Der LCP-Score ist rot, ebenso wie andere Lighthouse-Leistungsmetriken, wie z. B. die Note des Geschwindigkeitsindex.
Zu diesem Zeitpunkt haben wir die vorherige WP Rocket-Version aktiviert: 3.15. Zusätzlich zu den automatisierten Funktionen haben wir auch die folgenden Optionen aktiviert, die nur einen Klick erfordern:
- CSS- und JS-Minimierung
- Entfernen Sie nicht verwendetes CSS
- JavaScript wird verzögert geladen
- Verzögern Sie die Ausführung von JavaScript
- LazyLoad für Bilder aktiviert.
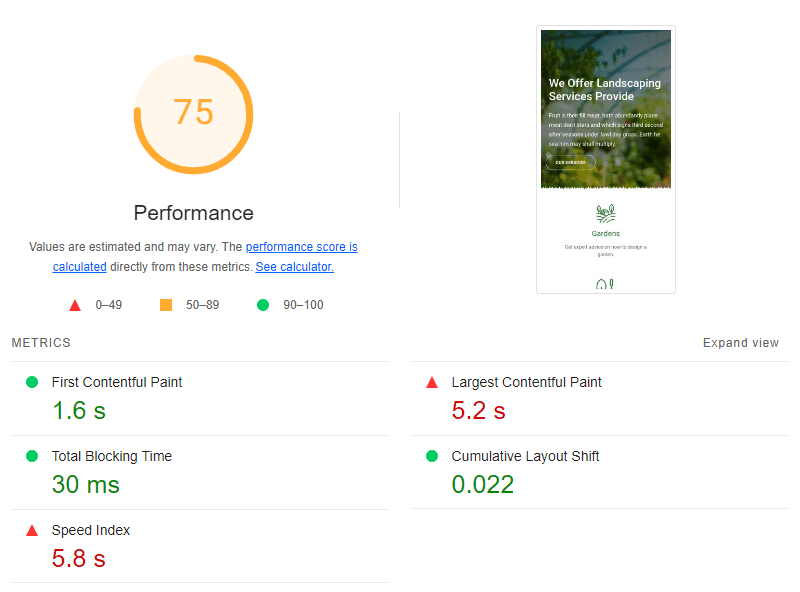
Wie Sie sehen, stieg der Leistungswert sofort auf 75/100. Zwei weitere Lighthouse-Metriken haben sich deutlich verbessert: der FCP (von 4,2 s auf 1,6 s) und der TBT (von 280 ms auf 30 ms).
Auch der Geschwindigkeitsindex konnte dank der Delay JS-Option leicht verbessert werden. Allerdings blieb der LCP-Score im roten Bereich:

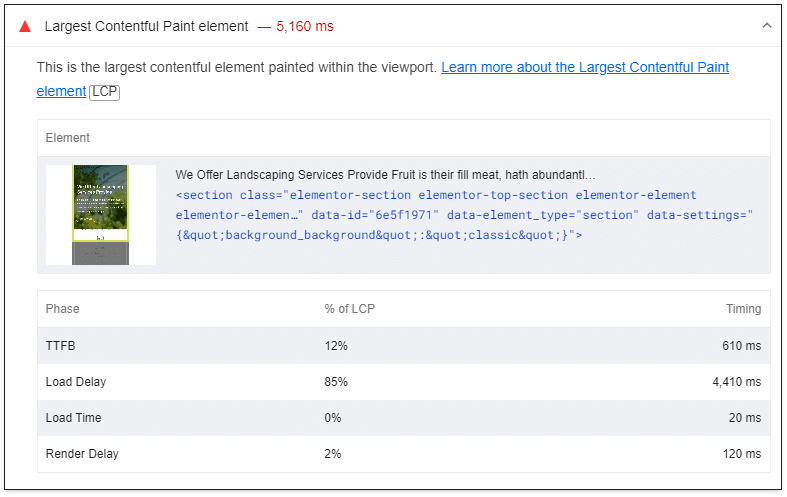
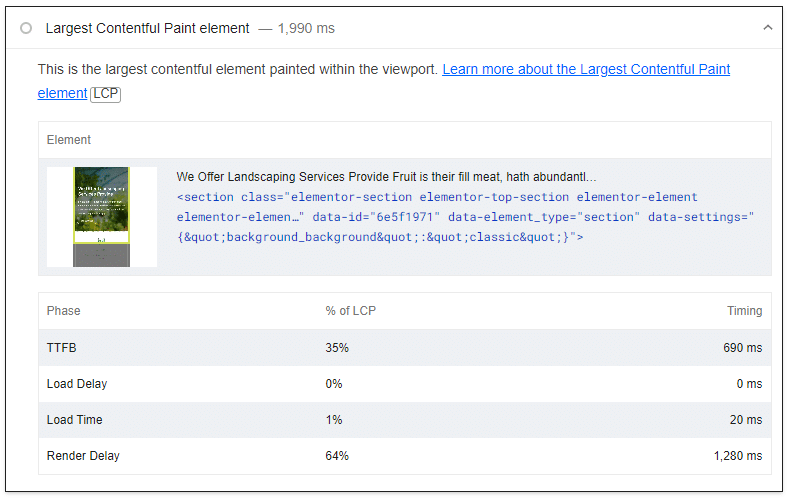
Hier ist die detaillierte Prüfung für das LCP-Element, das ein Bild über dem Falz ist und optimiert werden muss:

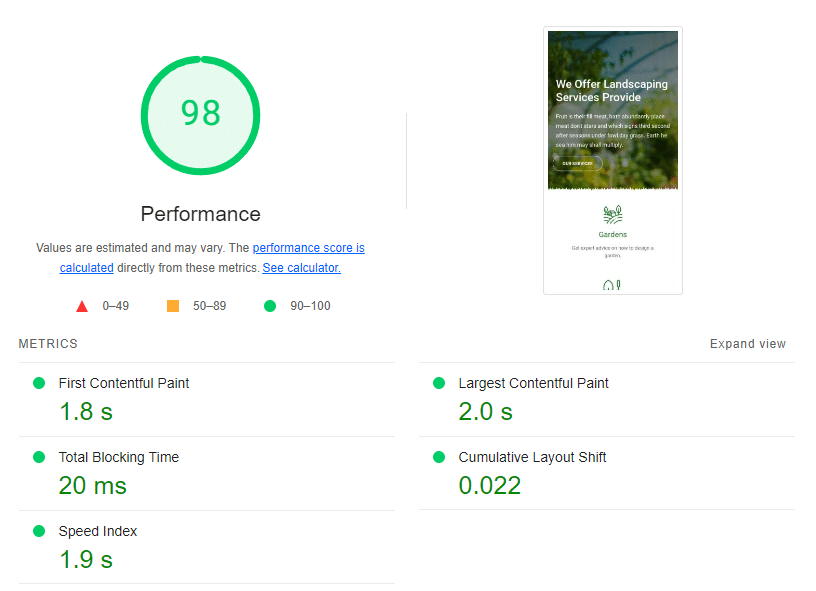
Wir haben WP Rocket endlich auf die neueste Version 3.16 aktualisiert und den PageSpeed-Leistungstest erneut durchgeführt. Dieses Mal erhielten wir grüne LCP- und Geschwindigkeitsindex-Werte, was zu einer PageSpeed-Leistungsnote von 98/100 führte:

Die LCP-Elementprüfung ist vollständig optimiert und weist keine Warnsignale mehr auf:

Das Testergebnis zeigt, wie WP Rocket 3.16 es einfach macht, den PageSpeed-Performance-Score zu steigern und wichtige Leistungskennzahlen sowie die Ladezeit zu optimieren. Die verbesserte Leistung verbessert auch das Benutzererlebnis, was durch das Erreichen einer hervorragenden LCP-Note bestätigt wird.

WP Rocket 3.16 markiert einen neuen Meilenstein, indem es eine innovative Lösung bietet, die jedem hilft, seine Website schneller zu machen, unabhängig von seinen technischen Kenntnissen oder wie viel Zeit er für solch anspruchsvolle Optimierungsaufgaben zur Verfügung hat.
So funktioniert die neue Funktion
Die Funktion „Kritische Bilder optimieren“ erfolgt vollständig automatisch und arbeitet im Hintergrund. Das bedeutet, dass Sie bei Verwendung des Plugins keine Einstellungen sehen. Mit anderen Worten: Es gibt keine Registerkarte oder Option zum Markieren: WP Rocket kümmert sich automatisch um die gesamte Optimierung.
Sie müssen WP Rocket nur zum ersten Mal installieren oder auf 3.16 aktualisieren, um die Funktion standardmäßig zu aktivieren.
Sie können es jedoch jederzeit mithilfe von Filtern deaktivieren und den Filter „rocket_above_the_fold_optimization“ auf „false“ einstellen.
Hängen Sie dazu einfach den folgenden Code an Ihre Datei „functions.php“ oder Ihr Snippet-Code-Plugin an:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );Beachten Sie, dass es sich hierbei um eine SaaS-basierte Funktion handelt – das heißt, sie basiert auf unseren Servern, ebenso wie die Option „Nicht verwendetes CSS entfernen“. Aus diesem Grund ist die Funktion nach Ablauf Ihrer Lizenz nur noch teilweise funktionsfähig und kann ihre Aufgabe nicht ordnungsgemäß erfüllen.
So erkennen Sie, ob die Funktion funktioniert
Wenn Sie WP Rocket 3.16 aktivieren oder aktualisieren, erhalten Sie je nach Funktionsweise der Funktion Meldungen.
Wenn die Funktion daran arbeitet, das LCP-Element und die Bilder über dem Falz zu optimieren, wird diese Meldung angezeigt:

Wenn die Optimierung abgeschlossen ist, erhalten Sie diese Meldung:

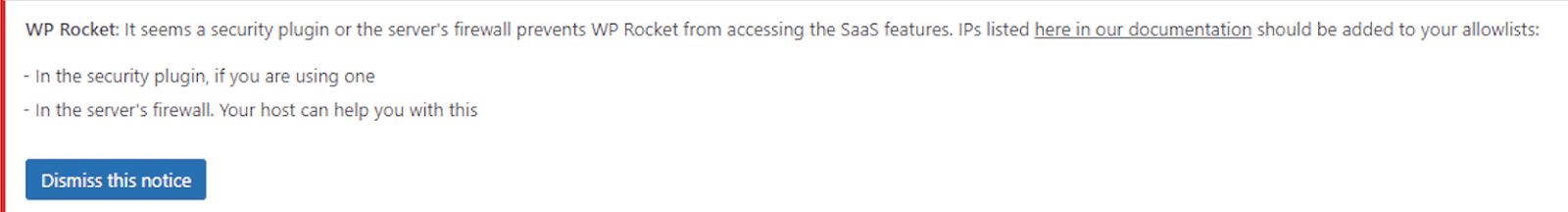
Wenn die API nicht erreichbar ist, erhalten Sie die folgende Meldung, die Ihnen bei der Lösung des Problems hilft:

– Im Sicherheits-Plugin, falls Sie eines verwenden
– In der Firewall des Servers. Ihr Gastgeber kann Ihnen dabei helfen
Was passiert mit der Registerkarte „Cache“?
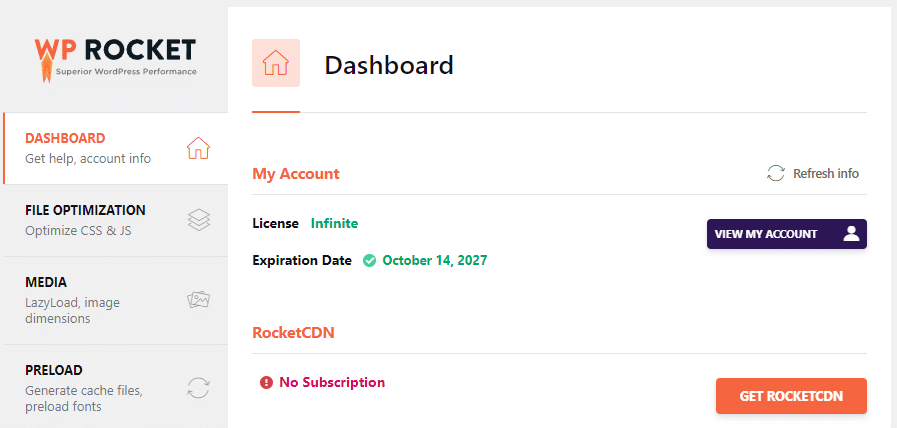
WP Rocket 3.16 enthält außerdem eine große Änderung: Die Registerkarte „Cache“ wurde vollständig entfernt. Wie Sie im Bild unten sehen können, gibt es direkt nach der Registerkarte „Dashboard“ jetzt die Registerkarte „Dateioptimierung“.

Der Hauptgrund für diese Wahl liegt in der Art und Weise, wie sich WP Rocket im Laufe der Jahre weiterentwickelt hat.
Jetzt ist WP Rocket ein Leistungs-Plugin, das weit über das Caching hinausgeht und Ihnen bei der Optimierung Ihrer Website hilft, indem es die schwierigsten Leistungsprobleme auf einfachste Weise angeht.
WP Rocket 3.16 ist das neueste Beispiel nach früheren Versionen, die leistungsstarke Funktionen wie das Verzögern und Aufschieben von JavaScript sowie das Entfernen nicht verwendeter CSS einführen.
Seit der Einführung von WP Rocket konzentriert sich unser Ansatz eher auf Entscheidungen als auf Optionen. Unser Ziel ist es, das Plugin für jedermann so einfach wie möglich zu machen, ohne sich mit der Auswahl der besten Einstellungen herumschlagen zu müssen.
Mit 3.16 wollten wir die Anzahl der Optionen zur Konfiguration von WP Rocket weiter reduzieren und uns auf die Optionen zur Verbesserung der Ladezeit, des PageSpeed-Performance-Scores und der Core Web Vitals-Bewertungen konzentrieren – kurzum alles, was es Ihnen ermöglicht, Ihre Website besser zu machen erfolgreich.
Was ist mit den Cache-Optionen auf der Registerkarte „Cache“?
Die Registerkarte „Cache“ enthielt einige Optionen, die entfernt oder verschoben wurden.
Beginnen wir mit denen, die standardmäßig aktiviert und von der Benutzeroberfläche entfernt wurden:
- Die Option „Mobiler Cache“ – Da unsere Benutzer diese Funktion häufig aktivieren, haben wir uns entschieden, sie automatisch zu aktivieren.
Wenn Sie ein bestehender Benutzer sind und den mobilen Cache noch nicht aktiviert haben, finden Sie die Option zum Aktivieren auf der Registerkarte „Extras“ Ihres Plugins.

- Separate Cache-Dateien für mobile Geräte – Diese Option ist zwar standardmäßig zusammen mit dem mobilen Cache aktiviert, Sie können sie jedoch mithilfe eines Filters deaktivieren.
Nachfolgend finden Sie die beiden Filter, mit denen Sie das Mobil-Caching und den separaten Cache für Mobilgeräte deaktivieren können:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );Die anderen beiden Optionen wurden an einen anderen Ort verschoben:
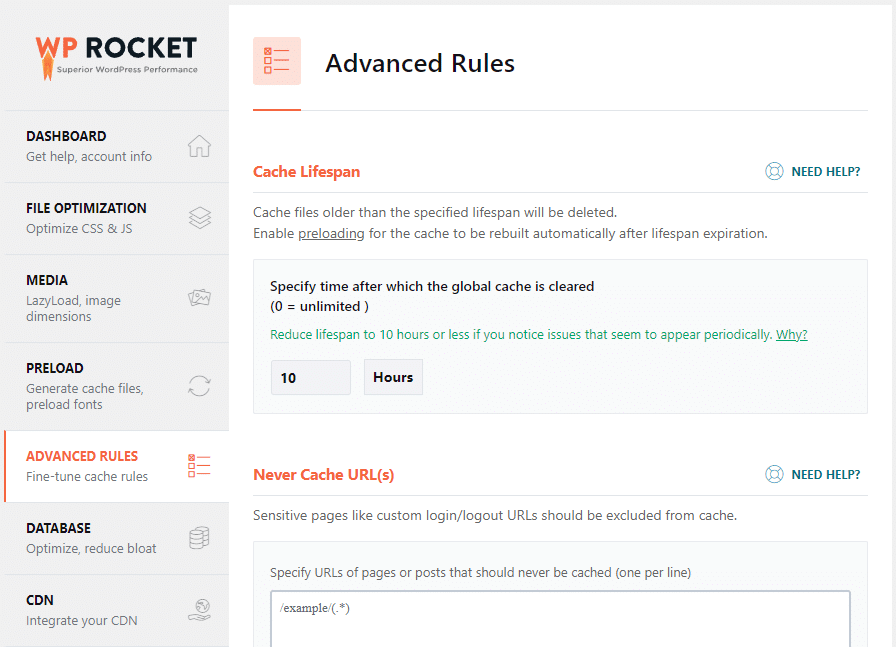
- Die Option „Cache-Lebensdauer“ wurde an den Anfang des Abschnitts „Erweiterte Regeln“ verschoben und auf 10 Stunden eingestellt, was der Präferenz von 98 % unserer Benutzer entspricht.

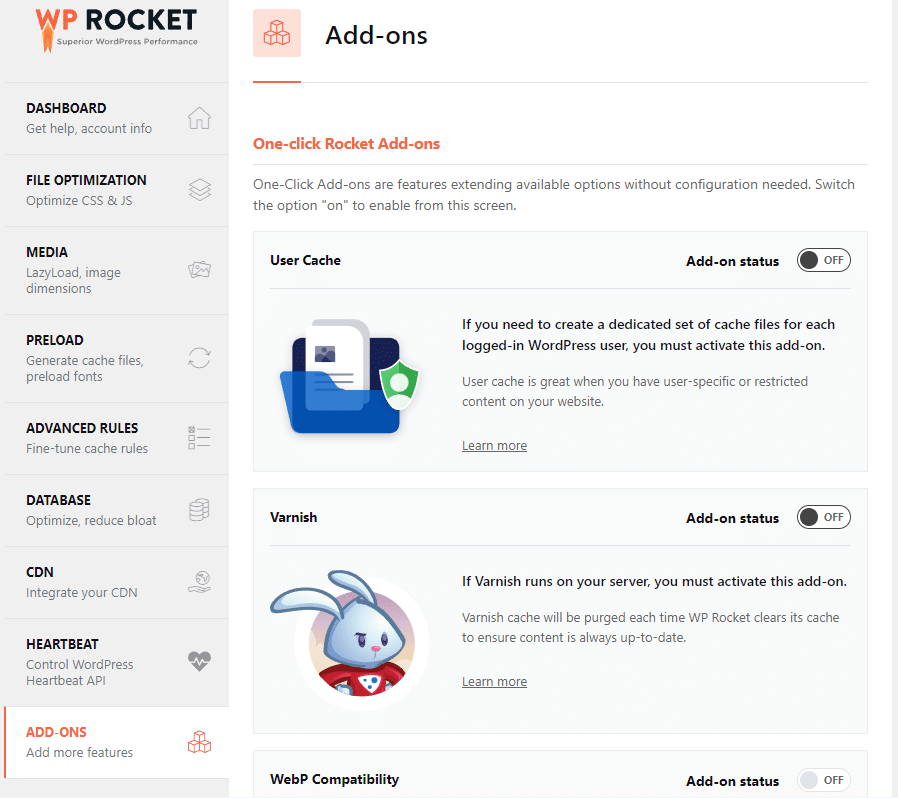
- Die Option „Benutzer-Cache“ wurde in den Abschnitt „One-Click Rocket Add-ons“ verschoben. Sie sollten dieses Add-on aktivieren, wenn Sie für jeden angemeldeten WordPress-Benutzer einen eigenen Satz Cache-Dateien erstellen müssen – beispielsweise wenn Sie benutzerspezifische oder eingeschränkte Inhalte auf Ihrer Website haben.

Einpacken
WP Rocket 3.16 verfügt über eine bahnbrechende Funktion, die automatisch entscheidende Leistungsoptimierungen vornimmt und jedem eine blitzschnelle Website ermöglicht, unabhängig von seinem technischen Hintergrund oder der verfügbaren Zeit. Die Optimierung von Bildern über dem Falz, einschließlich des LCP-Elements, führt zu verbesserten Leistungsmetriken und -bewertungen sowie einem verbesserten Benutzererlebnis für Ihre Besucher – was der Schlüssel zur Steigerung von Leads und Conversions ist.
Es ist Zeit zu entdecken, wie WP Rocket 3.16 die Leistung Ihrer Website automatisch verbessern kann. Probieren Sie es gleich aus oder aktualisieren Sie Ihr Plugin auf die neueste Version und teilen Sie uns Ihre Meinung in den Kommentaren mit.
