Wie WP Rocket 3.9 dazu beigetragen hat, Core Web Vitals und Performance zu verbessern (4 Rocketeer-Geschichten)
Veröffentlicht: 2021-08-23Im Juli haben wir WP Rocket 3.9 veröffentlicht und zwei leistungsstarke Funktionen implementiert: Entfernen von nicht verwendetem CSS und eine neue Methode zum Verzögern der JavaScript-Ausführung . Wenn Sie sich nicht sicher sind, warum diese Optionen die Leistung Ihrer Website verbessern, oder wenn Sie verstehen möchten, ob WP Rocket die richtige Wahl ist, lesen Sie weiter!
Sie werden vier Geschichten von WP Rocket-Kunden lesen, denen die letzte Version gefallen hat und die eine große Verbesserung ihrer Leistung und ihres PageSpeed Insights-Scores festgestellt haben – einschließlich Core Web Vitals.
Alberto Quintero, Ruben Alonso, John Shaw und Olga Zarzeczna werden Ihnen erzählen, wie sie WP Rocket verwendet haben und welche Leistungsverbesserungen sie erreicht haben. Und sie werden erklären, warum WP Rocket einen Unterschied für ihr Geschäft macht.
Warum überhaupt ein Cache-Plugin verwenden?
Wenn Sie neu in Sachen Web-Performance sind oder sich mit Plug-ins nicht auskennen, fragen Sie sich vielleicht, ob ein Cache-Plug-in wirklich wichtig für die Leistung Ihrer Website ist.
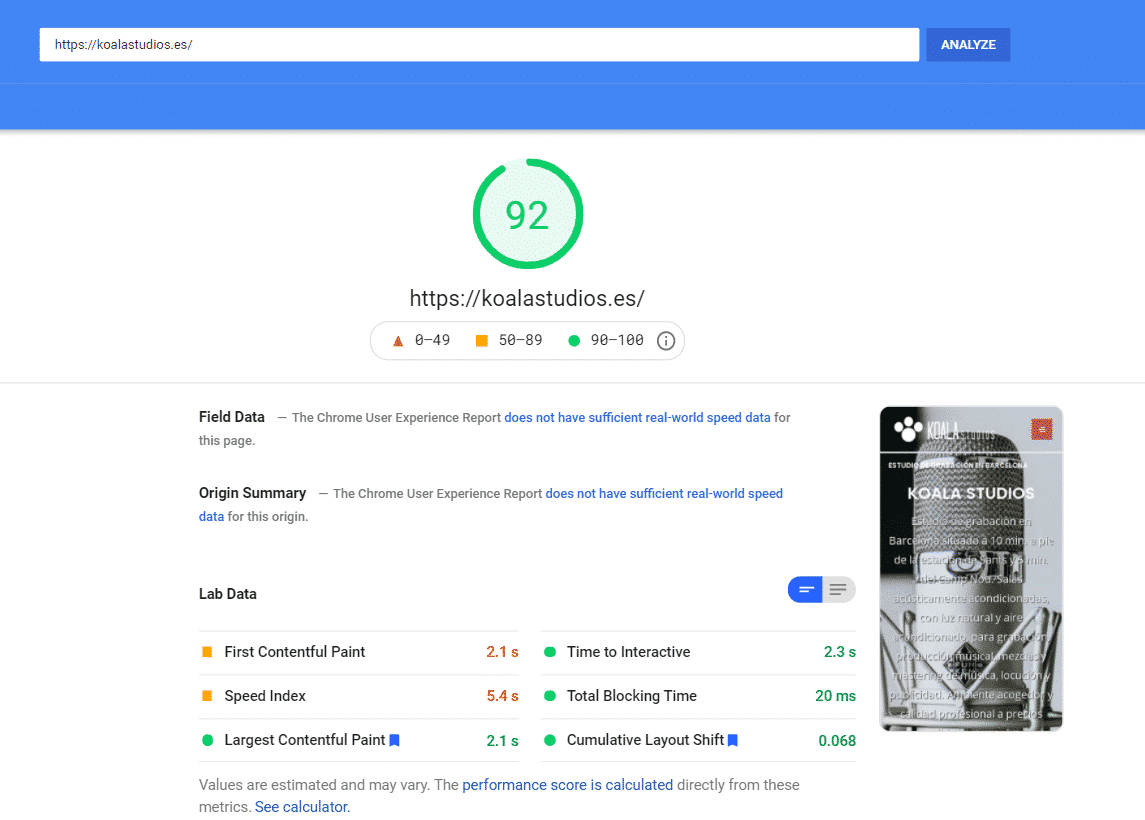
Alberto arbeitet als Freiberufler und verwaltet mehrere Websites, darunter Koala Studios. Er erklärt: „Heutzutage ist es nicht möglich, eine schnelle Navigation auf einer Website anzubieten, ohne deren Inhalt zwischenzuspeichern. Ich entwickle seit vielen Jahren Kunden-Websites und habe zuvor verschiedene Cache-Plugins verwendet.“
Kein Wunder: Geschwindigkeit spielt für Ihr Unternehmen eine zentrale Rolle, und ein Plugin erleichtert die Arbeit .
Ruben arbeitet als Blogger mit Schwerpunkt SEO. Er sagt: „Ich lebe derzeit von meinem Blog, und es ist entscheidend, jedem, der meine Artikel liest, eine großartige Benutzererfahrung zu bieten. Geschwindigkeit ist natürlich auch wichtig, wenn es um SEO-Performance und organische Sichtbarkeit geht, gerade jetzt, wo die Core Web Vitals Teil des neuen Ranking-Faktors sind.“
Und Sie können die Geschwindigkeit Ihrer Website nicht als selbstverständlich betrachten .
Olga ist eine technische SEO-Expertin und erklärt: „Ich habe immer wieder verschiedene Geschwindigkeits- und Caching-Plugins getestet, aber als meine Website weiter wuchs und ich immer wieder neue Inhalte hinzufügte, ließ die Geschwindigkeit nach. Der einzige Moment, in dem die Seite wirklich schnell war, war, als sie ein frisch installiertes WordPress mit nur einem „Hello World!“ hatte. Post".
Klingt vertraut? Dann besteht die Möglichkeit, dass Sie auch dem zustimmen, was John, ein Digital- und UI-Designer, sagt: „Wir haben eine in WordPress erstellte Website, die als eine Sache begann und sich mit dem Wachstum des Unternehmens in eine andere verwandelt hat. Es verwendet ein Premium-Thema und enthält aufgeblähten Code, den wir nie verwenden, sowie eine Reihe von Plugins, die andere maßgeschneiderte Funktionen steuern. Obwohl die Website den Besuchern nicht zu langsam erschien, erzielten wir PageSpeed Insights-Ergebnisse für Mobilgeräte und Desktops in der niedrigen roten Zone . Letztes Jahr haben wir uns daran gemacht, den Inhalt zu optimieren, das Design zu aktualisieren und Plugins zu entfernen, wo wir konnten, was etwas geholfen hat. Die Geschwindigkeitsverbesserungen waren jedoch vernachlässigbar, da Stile und Skripte im Design verwendet wurden, um das Rendern zu blockieren.
Klingeln ein niedriger PageSpeed Insights-Score und minimale Verbesserungen etwas? Wenn ja, wird klar, warum Sie das beste Caching-Plugin für WordPress brauchen – was uns zu unserem nächsten Abschnitt bringt!
Warum WP Rocket nicht nur ein weiteres Caching-Plugin ist
Das Finden des richtigen Caching-Plugins ist möglicherweise nicht einfach. Auch nachdem Sie diejenige gefunden haben, die Ihren Anforderungen am besten entspricht, haben Sie möglicherweise noch Fragen und Bedenken. Das ist normal, und das ist auch unseren Rocketeers passiert.
Alberto sagt: „Ich hatte Bedenken, dass WP Rocket nicht wie erwartet funktionieren würde. Alle meine Sorgen verschwanden, als ich es aktivierte und sein Dashboard sehen konnte. Es ist wirklich beeindruckend. Seine Einfachheit ermöglicht es Ihnen, die wichtigsten Funktionen mit nur einem Klick zu aktivieren, was es perfekt für Menschen ohne fortgeschrittene Kenntnisse macht . Aber es erlaubt auch fortgeschritteneren Benutzern, bestimmte Einstellungen anzupassen, wie zum Beispiel den Lademodus für Schriftarten oder welche JS- oder CSS-Dateien von der Komprimierung ausgenommen sind. Für mein Unternehmen ist es wichtig, Benutzer so schnell wie möglich zu den benötigten Informationen zu führen. Die Ladegeschwindigkeit ist entscheidend, und hier wird ein Cache-Plugin unerlässlich. Die positive Erfahrung eines Benutzers beim Surfen im Internet macht Ihr Unternehmen zu einer Option, aber wenn Sie auch eine gute Option sind, wird es sehr einfach, Benutzer in Kunden umzuwandeln.“
Und was ist, wenn Sie bereits mehrere Plugins ausprobiert haben und am Ende enttäuscht waren? Würdest du ein neues Plugin ausprobieren?
Folgendes ist Ruben passiert: „Obwohl ich WP Rocket seit Jahren verwende, Früher habe ich andere Caching-Plugins verwendet, die kompliziert waren, und ich habe nicht die richtige Konfiguration bekommen … Als ich WP Rocket traf, dachte ich, es wäre „nur ein weiteres“, aber ich muss zugeben, dass ich zufrieden war . Zuerst hatte ich nur Zweifel an seiner Leistung oder ob es genauso funktionieren würde wie andere. In Bezug auf die Verwendung und Konfiguration hatte ich keine größeren Probleme, da ich bereits Erfahrung in der Verwendung anderer ähnlicher Plugins hatte.“
Olga hat auch zehn oder mehr verschiedene Caching- und Geschwindigkeits-Plugins ausprobiert : „Die Verbesserungen, die sie vorgenommen haben, waren minimal, und einige Plugins haben die Dinge sogar noch schlimmer gemacht. Andere machten meine Seite kaputt. Ich war besorgt, dass WP Rocket genau wie andere funktionieren würde , dh es wird mich nicht aufhören lassen, ständig zu arbeiten und von Geschwindigkeit besessen zu sein. Als ich jedoch darauf stieß und anfing, mehr darüber zu lernen, schöpfte ich Hoffnung, dass dieses Plugin anders sein könnte. WP Rocket ermöglichte es mir, mehr Zeit damit zu verbringen, meine Website zu erweitern und Inhalte über SEO zu erstellen, anstatt ständig von Geschwindigkeit und Leistung besessen zu sein .
John hat eine ähnliche Erfahrung: „ Wir haben mehrere Optionen ausprobiert – sie waren kostenlos und klangen so, als könnten sie den Job machen . Alles, was wir versucht haben, hat uns eine gewisse Verbesserung gebracht, aber um eine größere Geschwindigkeitssteigerung zu erzielen, mussten wir in die „Erweiterten Optionen“ jedes der getesteten Plugins eintauchen. Der Nachteil hier war, dass ich, obwohl ich ziemlich technisch bin, in erster Linie immer noch ein visueller Designer bin. Das benötigte Wissen ging über mein Können hinaus, und am Ende habe ich mich in Knoten verwickelt, um die besten Ergebnisse zu erzielen, und meistens das Design oder die Funktionalität der Website zerstört. Zuerst war ich besorgt, dass WP Rocket wie die kostenlosen Plugins, die wir bereits getestet hatten, nicht genug positiven Nutzen bringen und zu komplex sein würde, um das Beste daraus zu machen . Es wurde jedoch vom Theme-Entwickler empfohlen, einige solide Erfahrungsberichte von Big Playern in der WordPress-Community sowie die Geld-zurück-Garantie“.
| ️ Wenn Sie sich immer noch fragen, was WP Rocket von anderen Plugins unterscheidet, werfen Sie einen Blick auf unsere Vergleichstabellen: W3 Gesamt-Cache vs. WP Rocket WP Super Cache vs. WP Rocket WP Schnellster Cache vs. WP Rocket Kolibri gegen WP Rocket LiteSpeed Cache vs. WP Rocket NitroPack gegen WP Rocket |
WP Rocket 3.9 als Game-Changer für Core Web Vitals und Performance
WP Rocket war schon immer eine angenehme Überraschung und ein leistungsstarkes Caching-Plugin – das haben uns unsere Rocketeers bisher gesagt. Die neueste Version enthielt jedoch einige Verbesserungen, die einen Unterschied machten, insbesondere in Bezug auf die Leistung von Core Web Vitals.
Lassen Sie uns herausfinden, was mit unseren Kunden passiert ist.
Alberto sagt: „ Die Version 3.9 war eine unglaubliche Veränderung . Ich weiß nicht, wie ihr das gemacht habt, aber plötzlich bestehen einige Vorlagen meiner Kunden, die den Google Core Vitals-Check nicht bestanden haben, ihn jetzt ohne Probleme. Einige Websites zeigen 100 % in Google Page Insights auf Mobilgeräten, seit ich WP Rocket aktualisiert habe. Ich freue mich sagen zu können, dass Core Web Vitals endlich kein Problem mehr auf meinen Websites oder den Websites meiner Kunden sind “.
Folgendes hat Alberto mit seiner Website erreicht:

Und es gibt noch mehr: „WP Rocket hat immer einen großen Unterschied zu jeder meiner Websites und denen meiner Kunden gemacht. Dateiminimierung, Lazy Loading, das Ersetzen von YouTube-iFrames durch Bilder: Es ist einfach magisch! Version 3.9 geht sogar noch darüber hinaus . Jetzt kann das Plugin all diese Menge an geladenem und nicht verwendetem Code eliminieren oder wird nur auf einer einzigen Seite verwendet. 3.9 stellt eine vollständige Veränderung in der Landschaft der Caching-Plugins dar! Bisher habe ich einige andere Plugins verwendet, um Code und Dateien auf bestimmten Seiten der Websites meiner Kunden zu löschen. Mit der neuen Version werde ich in der Lage sein, sie nicht mehr zu verwenden und die Ladezeiten noch weiter zu verbessern”.
Die Optimierung der Webleistung bringt viele Herausforderungen mit sich – deshalb ist das richtige Plugin ein wesentlicher Verbündeter, um die Dinge einfacher zu machen.
Ruben sagt: „WP Rocket hat mir immer geholfen, wenn es darum geht, den Blog – was direkt mein Hauptgeschäft ist – schnell zu laden und für die Leser schnell zu navigieren. Ich muss jedoch zugeben, dass mich diese neueste Version angenehm überrascht hat. Insbesondere mit der Funktionalität von Delay JS ist es mir gelungen, die Core Web Vitals zu verbessern , die Google allmählich als wichtig für die Benutzererfahrung einstuft.“
Und er fährt fort: „ WP Rocket 3.9 lädt nur das JavaScript, das unbedingt erforderlich ist, damit der Blog beim ersten Laden korrekt angezeigt (und gelesen) wird, und es hilft sehr. Und bei der Unused CSS-Option habe ich festgestellt, dass weniger Dateien geladen werden und weniger Gewicht haben, was ebenfalls geschätzt wird. Man muss vorsichtig sein, weil jeder Fall anders ist, und in meinem Fall musste ich etwas JavaScript und etwas CSS optimieren, um es perfekt zu machen, aber es hat sich gelohnt.“
Ruben erklärt: „Zum Beispiel habe ich die Google Tag Manager-Skripte ausgeschlossen, die Google PageSpeed kennzeichnet, aber ich brauchte sie. Ich musste auch einige andere Skripte ausschließen, aber mir wurde klar, dass sie einen enormen Einfluss auf die Benutzererfahrung hatten.“
Nichtsdestotrotz hat Ruben das Plugin ein wenig optimiert und die richtigen Einstellungen gefunden – und denken Sie daran: Unser Kundensupport ist immer bereit zu helfen, wenn Sie auch auf Probleme stoßen!
Sehen wir uns nun an, was Ruben mit WP Rocket 3.9 erreicht hat.
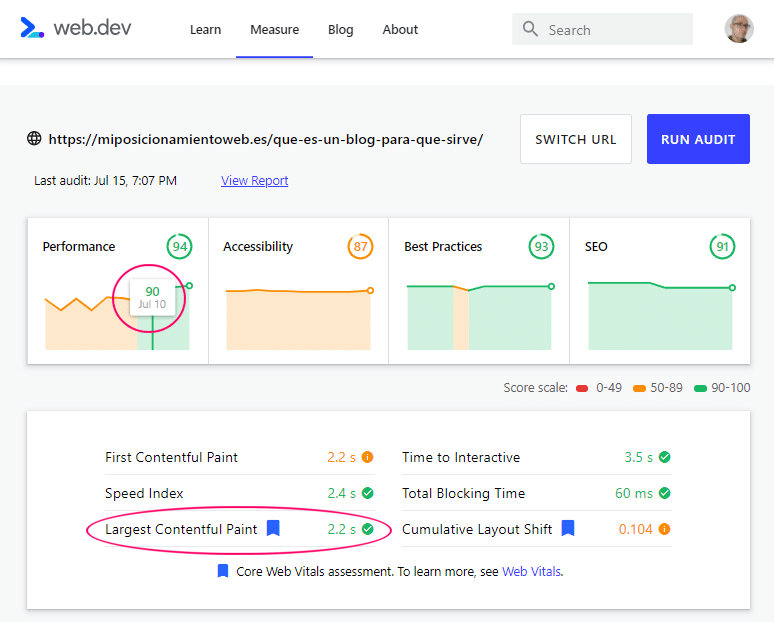
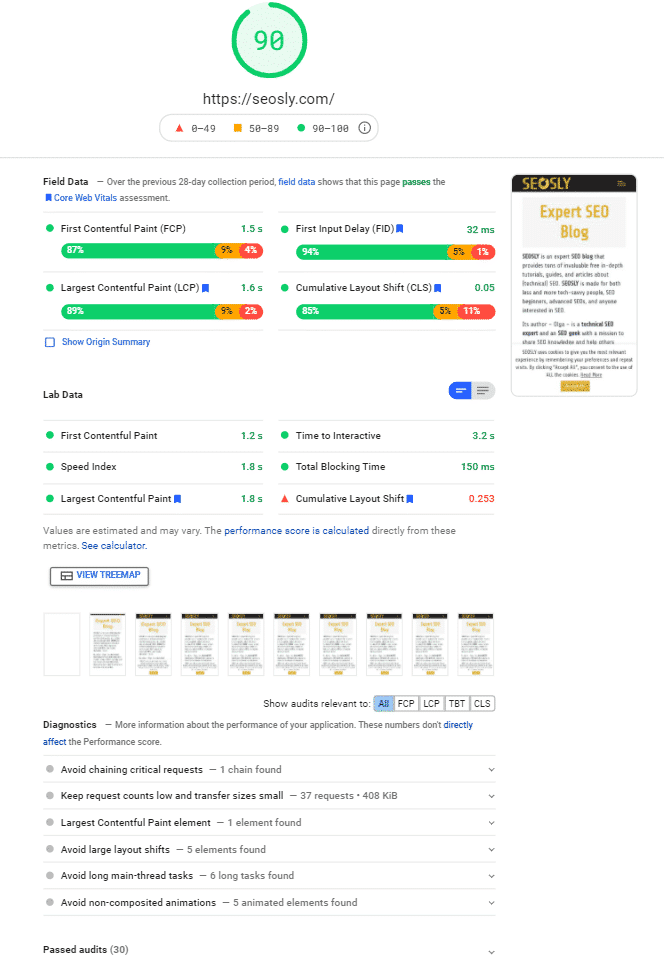
„Wie Sie im Bild von https://web.dev/measure/ sehen können, hat die Punktzahl des meistbesuchten Beitrags meines Blogs vor der Installation der neuen Version und der Verwendung dieser Option von Delay JS kaum 80 überschritten , und das Wichtigste , erreichte es nicht die optimalen Werte der Core Web Vitals. Nach dem 10. Juli hat sich die Punktzahl dramatisch verändert“.

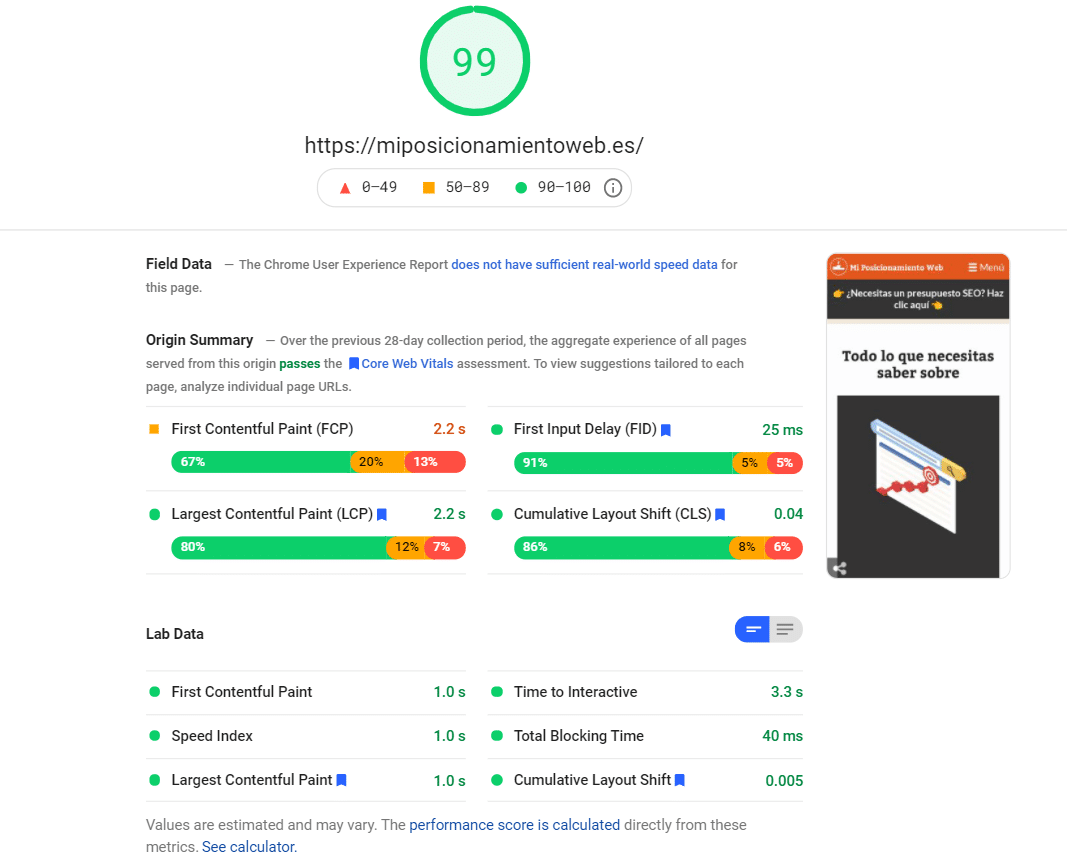
Rubens Website erhält jetzt 99 PageSpeed Insights von Mobilgeräten:

Ruben spricht über das Laden von JavaScript: „Das war schon immer die herausforderndste Leistungsoptimierung. In meinem Fall habe ich einige Dateien aus verschiedenen Plugins (z. B. lädt Disqus viele davon!) und einige meiner eigenen, die ich selbst erstellt habe. Und ich habe immer darauf geachtet, aus diesem Grund nicht zu viel mehr zu laden. Jetzt, mit WP Rocket 3.9, mache ich mir viel weniger Sorgen, weil ich weiß, dass diese JS-Dateien am Anfang nicht geladen werden, wenn ich es nicht möchte .

Wenn Sie sich wegen der Videos auf Ihrer Website Sorgen machen, wird Olgas Geschichte Sie beruhigen: „Ich bette viele Videos auf meiner Website und sogar auf der Startseite ein. Dies sind keine YouTube-Einbettungen. Nach dem letzten Update ist es kein Problem mehr, dass ich ein Full-HD-Video auf meiner Homepage habe . Der PageSpeed Insights Score liegt immer noch bei 90+ und entspricht Core Web Vitals. Das ist richtig: WP Rocket 3.9 hat für Core Web Vitals einen Unterschied gemacht, insbesondere Felddaten . Die Verbesserung war wahnsinnig!”.
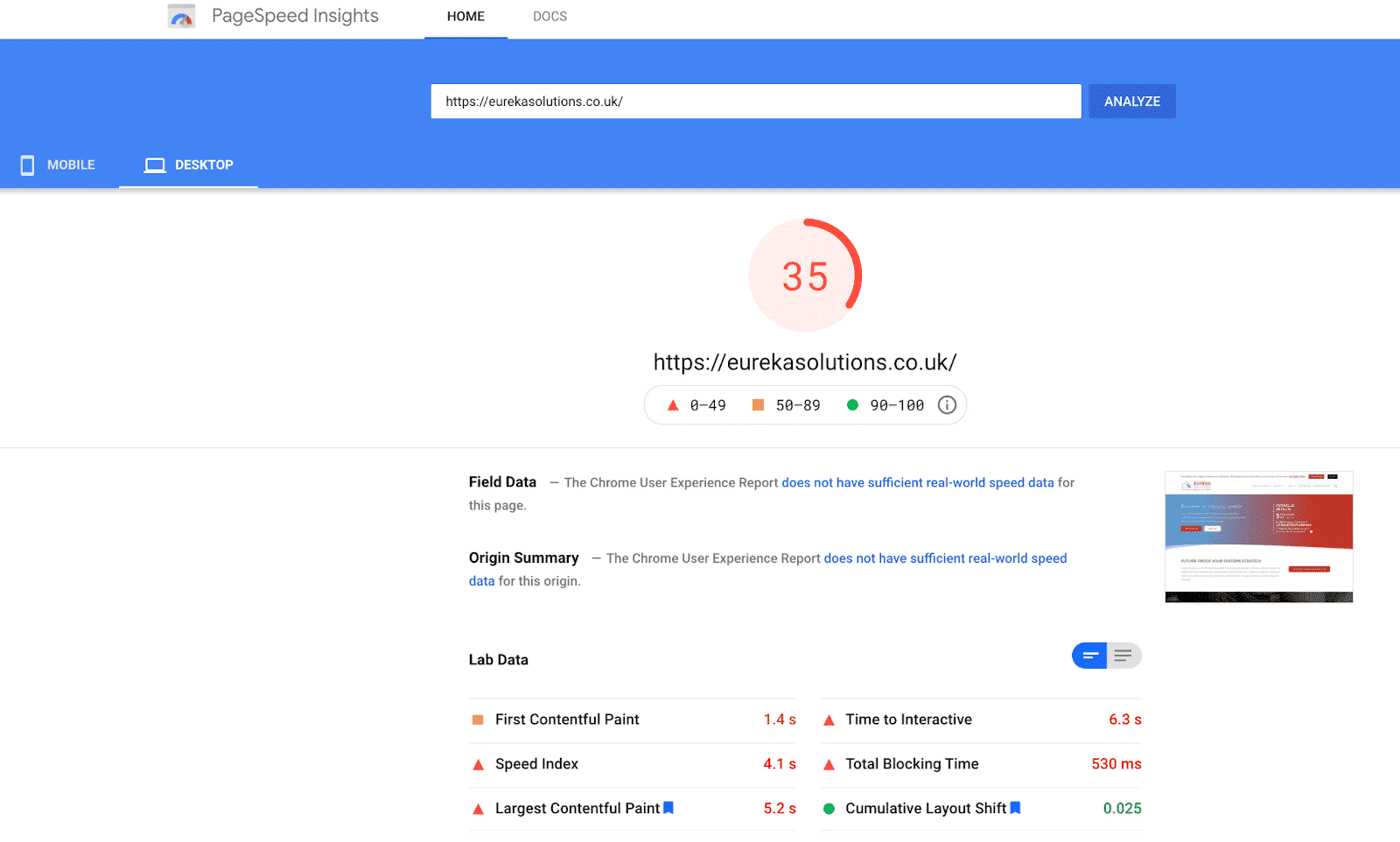
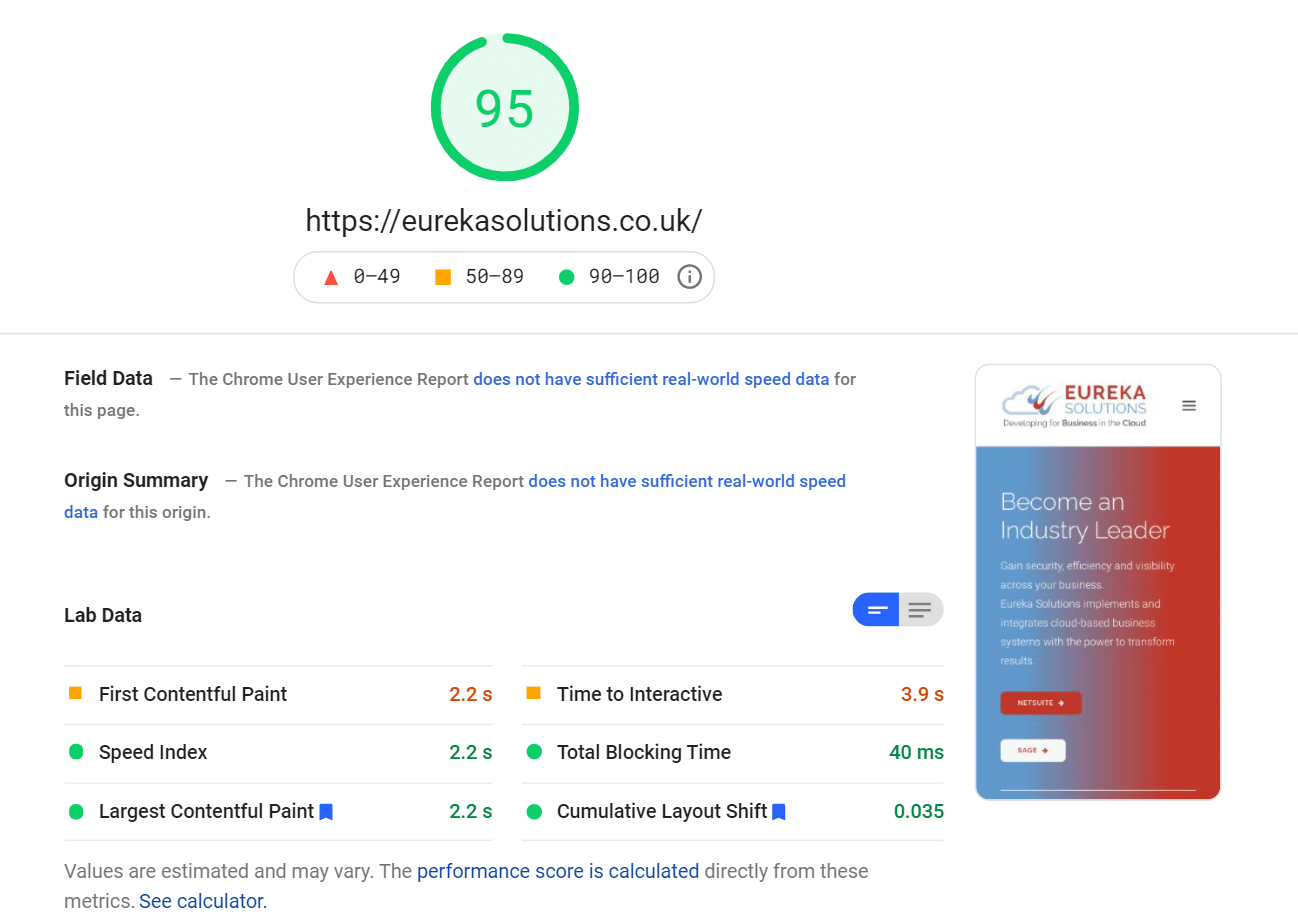
Vergleichen wir einige Vorher-Nachher-Ergebnisse von Mobilgeräten:
Vor der Installation von WP Rocket 3.9

Nach der Installation von WP Rocket 3.9

Olga fügt hinzu: „Vorher hatte ich kein AdSense. Jetzt habe ich es, und ich kann immer noch im grünen Bereich von PSI sein und alle Core Web Vitals treffen.“
John sagt: „Lassen Sie mich zunächst sagen, dass sich die Benutzeroberfläche des Plugins professionell anfühlt und es sehr einfach ist, sich zurechtzufinden. Wir konnten schnell die Merkmale finden, die die größten Unterschiede ausmachten. Wir haben enorme Geschwindigkeitsverbesserungen erzielt, indem wir „direkt aus der Box“ gearbeitet und ein paar Kontrollkästchen gesetzt haben . Das Ergebnis ist, dass ich mich auf das Design und die UX der Website konzentrieren kann und WP Rocket die Geschwindigkeit übernimmt.
Von all den großartigen Funktionen haben wir am meisten von diesen Optionen profitiert:
- Optimieren Sie die CSS-Bereitstellung
- Javascript verzögert laden
- JavaScript-Ausführung verzögern.
All dies hat dazu beigetragen, die komplexen Render-Blocking-Probleme zu beseitigen, die ich hatte.
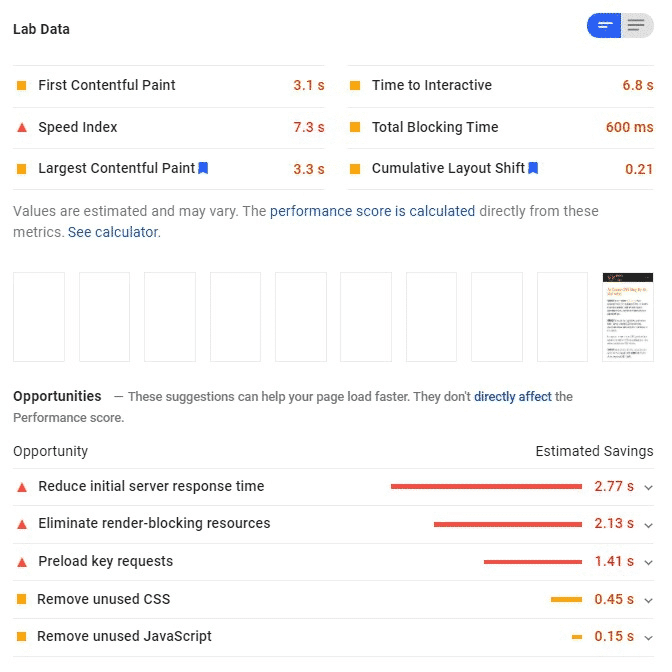
Vor WP Rocket konnte ich sogar vom Desktop aus eine Punktzahl von etwa 30 erreichen:

Mit WP Rocket 3.9 installiert, habe ich eine 90+ Note von Mobile bekommen!“

John fügt hinzu: „ Es war schon immer eine Herausforderung, die Probleme des Verzögerns von Renderblockierungsskripten und CSS zu umgehen, ohne die Funktionalität und das Design der Website zu beeinträchtigen. Dank WP Rocket 3.9 ist das kein Thema mehr “.
Nutzung der leistungsstärksten Funktionen
Die Wahrheit ist, dass WP Rocket 3.9 mit einigen großartigen Funktionen ausgestattet ist. Manchmal werden Sie selbst mit einem großartigen Caching-Plugin vor einigen Herausforderungen stehen, wie Sie in den vorherigen Abschnitten gelesen haben.
Dennoch sind leistungsstarke Funktionen immer ein guter Ausgangspunkt für die Optimierung Ihrer Website. Aus diesem Grund haben wir unsere Rocketeers gebeten, ihr Nr. 1 WP Rocket-Feature auszuwählen.
Alberto hat keinen Zweifel: „ Das beste Feature, das ich je in einem Cache-Plugin gesehen habe, ist die Fähigkeit, den Code jeder Seite zu analysieren und festzustellen, wie viel JS und CSS verwendet werden oder nicht . WP Rocket ist jetzt magisch und hat einen großen Unterschied gemacht. Ich hoffe, dass diese Eigenschaft nie verschwindet! Ich könnte nicht ohne sie leben!
Insgesamt finde ich es erstaunlich, dass WP Rocket 3-4 Minuten braucht, um den Seiteninhalt zwischenzuspeichern. Es ist etwas, das mich mehrere Stunden für Tests und Versuche gekostet hat. Es ist so schnell und einfach, dass viele meiner Kunden, sobald sie es konfigurieren und sehen, wie schnell sich ihre Website verbessert, sagen: Es ist die beste Anschaffung, die ich je für mein WordPress getätigt habe .
Ruben fügt hinzu: „ Delay JS ist das Feature, das mir am besten gefallen hat, besonders in der Version 3.9 . Sie optimieren eine Website schnell mit wenigen Klicks!“
| Wussten Sie, dass Delay JS die Funktion ist, mit der Sie Largest Contentful Paint, eines der Core Web Vitals, verbessern können? Die Delay JS-Funktion hilft Ihnen auch dabei, einige wichtige PageSpeed Insights-Empfehlungen zu berücksichtigen, z. B. Reducing Unused JS und Reduction Javascript Execution Time. |
John wählt eine andere JS-Option aus: „ Das #1-Feature ist Load JavaScript Deferred – es funktioniert, ohne irgendetwas zu beschädigen. Es tut, wofür ich es gekauft habe – es beschleunigt meine WordPress-Site, ohne dass fortgeschrittene technische Kenntnisse erforderlich sind.“
| Erraten Sie, was? Load JS Deferred ist der Weg, JS-Rendering-Blocking-Ressourcen zu eliminieren und eine weitere wichtige PSI-Empfehlung zu adressieren. |
Olga entscheidet sich für die Registerkarte „Medienoptimierung“: „Sie ermöglicht erweiterte Einstellungen für das verzögerte Laden von Bildern, Iframes und Videos und fügt fehlende Bildabmessungen hinzu. Nicht optimierte Bilder und Videos sind oft die größten Übeltäter für schlechte Leistung und die größten schnellen SEO-Gewinne . WP Rocket erledigt sie mit einem Klick. Dank WP Rocket kann ich die ständige Geschwindigkeits- und Leistungsoptimierung meiner Website vergessen und mich auf die wichtigsten Aspekte meines SEO-Geschäfts konzentrieren, meinen Kunden helfen, meine Website erweitern und SEO unterrichten. Dank WP Rocket bin ich auch in der Lage, dramatische Verbesserungen in Geschwindigkeit und Leistung auf den Websites meiner Kunden einzuführen .“
Top-Tipps zur Leistungsoptimierung von 4 Experten
Als besonderen Bonus haben wir unsere Rocketeers gebeten, ihre wichtigsten Performance-Tipps zu teilen. Sie arbeiten jeden Tag mit Kunden zusammen, um ihre Websites zu optimieren. Das Teilen ihres Wissens kann auch für Sie nützlich sein!
Beginnen wir mit Alberto:
- Die erste und wichtigste Sache wäre, auf den Server zu achten, auf dem wir das Web gehostet haben . Nicht alle sind gleich, und ein guter Server lässt selbst ein schweres Thema wie ein gutes Thema laufen. Für mich ist es wichtig, dass die PHP-Version aktuell ist (Stand heute nicht weniger als 7.4), und ich empfehle meinen Kunden, MariaDB in der Datenbank und Apache + Nginx auf Serverebene zu verwenden, um das Beste aus beiden Welten zu kombinieren. Und natürlich ein SSL-Zertifikat und wenn möglich HTTP/2 verwenden.
- Die zweite und nicht weniger wichtige Sache wäre, auf den Kader zu achten . Heutzutage gibt es viele Vorlagen auf dem Markt und verschiedene Website-Erstellungssysteme, die es unerfahrenen Benutzern sehr einfach gemacht haben, ihre Website in wenigen Minuten zu erstellen. Aber nicht alle sind gleich, noch bieten sie alle die gleiche Leistung. Und wenn es unser Ziel ist, unsere Website auf der ersten Seite von Google zu platzieren, sollte die Grundlage unseres Projekts immer das Template sein und wenn möglich die eingebauten Gutenberg-Blöcke von WordPress verwenden, um das Layout zu erstellen. Aber in jedem Fall ist eine schnelle Vorlage immer die beste Wahl!
- Sobald die Vorlage ausgewählt wurde, empfehle ich immer, sich die auf der Website installierten Plugins anzusehen . Ich finde oft, dass Kunden superkomplizierte Plugins mit vielen Optionen installieren, um eine einzige Option zu verwenden, die leicht durch ein paar Zeilen in der function.php des Templates ersetzt werden kann. Einige Kunden verwenden das erste Plugin, das sie finden, ohne andere Optionen zu prüfen, und manchmal wurde es monatelang nicht aktualisiert, und plötzlich bringt es das gesamte System in einem WordPress-Update zum Absturz.
- Sobald das Template und die installierten Plugins im Griff sind, ist das Plugin zum Zwischenspeichern der Inhalte unerlässlich, und hier ist WP Rocket für mich auf alle Fälle die sichere Option .
Rubens Tipps beginnen mit demselben Ratschlag:
- Stellen Sie zunächst sicher, dass Sie ein gutes Hosting haben . Ich meine es so. Der Serverteil ist grundlegend. Ein schlechtes zu haben, weil es billig ist, kann ein großer Fehler sein.
- Dann sollten Sie Ihre Website hinsichtlich des Gewichts und der Größe von Bildern, Dateien und nutzlosen Anfragen an andere Websites überprüfen . Dafür verwende ich immer WebPageTest oder das Entwicklertool von Chrome, das Ihnen die Eingeweide einer Ladung Ihrer Website zeigt.
- Wenn Sie all das „sauber“ haben, dann ja, versuchen Sie, das, was Sie auf Ihrer Website benötigen, mit einem Cache-Plugin wie Rocket zu optimieren, was ein Glücksfall ist .
Sie werden an dieser Stelle nicht überrascht sein. Hosting ist auch der erste Tipp, den Olga teilt:
- Investieren Sie Geld in einen guten Server.
- Kaufen Sie WP Rocket ohne zu zögern.
- Wenn Sie HTTP/2 verwenden, richten Sie WP Rocket entsprechend ein, dh kombinieren Sie keine CSS-Dateien und JavaScript-Dateien.
- Gehen Sie jede Empfehlung durch, die Ihnen Google PageSpeed Insights gibt, und suchen Sie nach der entsprechenden Funktion in WP Rocket (z. B. das Vorladen von Schriftarten, das Zurückstellen von JavaScript, das Hinzufügen fehlender Bildabmessungen).
| Es ist der perfekte Zeitpunkt, um sich unseren Artikel anzusehen und die besten Hosting-Services für kleine Unternehmen und Blogs herauszufinden. |
John fügt hinzu: „Obwohl WP Rocket mit ein paar Klicks funktionierte und es nicht wirklich notwendig war, mehrere Einstellungen zu testen, würde ich einen Rat geben: Wenn Sie die Funktionalität testen, ändern Sie immer nur eine Sache auf einmal und testen Sie dann, um die Unterschiede zu sehen es machte . Es ist viel einfacher, ein Rollback durchzuführen, wenn etwas kaputt geht“.
Hier ist eine Nachricht für Sie
Immer noch unsicher bezüglich WP Rocket 3.9? Oder haben Sie Angst, von Ihrem aktuellen Plugin auf ein neues umzusteigen? Wenn Sie Freiberufler, Blogger oder Geschäftsinhaber sind, würden Ihnen Leute wie Sie Folgendes sagen .
Alberto erklärt: „Wenn Sie sich nicht sicher sind, testen Sie Ihre Website auf Google Page Insights und GT Metrix. Dann kaufen Sie WP Rocket, installieren Sie es und machen Sie sich keine Sorgen, wenn Sie den Score Ihrer Website nicht um mehr als 90 % verbessern können. Sie erhalten zwei Vorteile. 1) WP Rocket gibt Ihnen problemlos Ihr Geld zurück, damit Sie kein Geld verlieren, und 2) Sie werden wissen, dass Sie mindestens ein Problem auf Ihrer Website haben, das Sie dringend lösen müssen, weil ich Ihnen versichere, dass WP Rocket ist kein Problem, aber die beste Lösung, die ich als Cache-Plugin kenne “.
Olga sagt: „Wählen Sie WP Rocket, weil es tatsächlich die Geschwindigkeit und Leistung Ihrer Website verbessert und Sie sich auf andere Dinge in der SEO konzentrieren können . Weitere Einzelheiten finden Sie in meiner Bewertung“.
Ruben fährt fort: „Sie sollten WP Rocket ausprobieren, denn mit nur wenigen Klicks und ohne technische Kenntnisse können Sie eine Website optimieren, selbst wenn Sie ein wenig ungereinigtes Zeug herumliegen lassen. WP Rocket wird es unter den Teppich kehren“.
John schließt: „Sparen Sie Ihre wertvolle Zeit! Sie können Verbesserungen von anderen Plugins erhalten, aber nicht ohne Versuch und Irrtum – wenn ich WP Rocket sofort gekauft hätte, hätte ich mir Stunden gespart, die ich damit verschwendet hätte, kaputte Funktionen zu reparieren .
Einpacken
Es war eine lange Reise durch unsere Rocketeers-Geschichten, richtig? Jetzt bist du dran. Hast du WP Rocket 3.9 schon ausprobiert? Wir möchten wissen, wie es gelaufen ist und welche Leistungsergebnisse Sie erzielt haben. Lass es uns in den Kommentaren wissen!
