Wie Kinsta und WP Rocket Ihre Website beschleunigen können
Veröffentlicht: 2021-09-29Möchten Sie wissen, wie Kinsta und WP Rocket Ihre Website beschleunigen können? Mit dem richtigen Hosting- und Caching-Plugin können Sie in nur wenigen Minuten einen satten Leistungsschub erzielen. Einige der großartigen Funktionen, die mit diesen beiden Diensten geliefert werden, machen Ihre Website fast sofort schneller.
Lassen Sie uns das Potenzial der Verwendung von WP Rocket zusammen mit Kinsta erkunden.
Warum Sie ein schnelles Hosting verwenden sollten
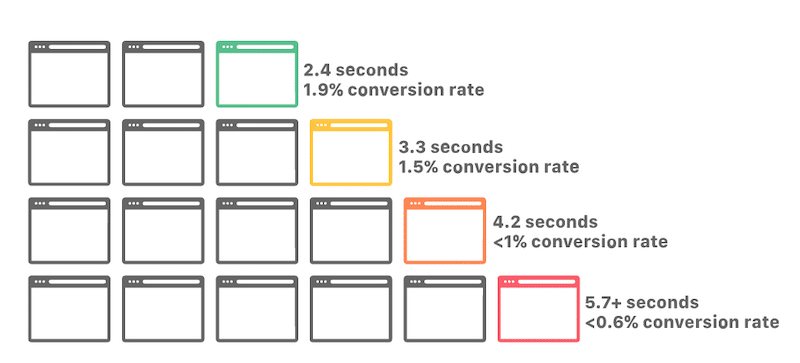
Es ist kein Geheimnis, dass die Geschwindigkeit Ihres Hosting-Anbieters einen direkten Einfluss auf die Leistung Ihrer Website hat. Wenn Sie die Geschwindigkeit Ihrer Website nicht optimieren, werden Sie einen erheblichen Rückgang des Datenverkehrs, der Conversions und des Umsatzes feststellen.
Eine Website mit guter Performance kann für ein Unternehmen viele Vorteile haben. Erstens hilft die Website, jeden Wettbewerb auszugleichen, indem sie den Anschein eines zuverlässigen Unternehmens erweckt, das qualitativ hochwertige Dienstleistungen oder Produkte anbietet. Ein Hosting-Provider wirkt sich auf die Glaubwürdigkeit der Marke aus. Wenn Besucher bemerken, dass das Laden Ihrer Webseiten ewig dauert, wird sich dies in Ihren Verkäufen widerspiegeln. Wenn Ihre Website langsam ist, haben die Leute Probleme, sich zurechtzufinden und direkt zur Konkurrenz zu wechseln.

Darüber hinaus wirkt sich die Performance einer Website auf ihr Ranking in Suchmaschinen aus. Gute Ladegeschwindigkeiten sind wichtig für die Messung der Besuchererfahrungsmetriken, die beeinflussen, wie weit oben Sie bei Google in den Suchergebnissen erscheinen.
Um Kunden auf der ganzen Welt effektiv bedienen zu können, muss das Hosting einer Website schnell sein. Das Hosting ist dafür verantwortlich, sicherzustellen, dass auf die auf Ihrer Website gespeicherten Daten zugegriffen werden kann, unabhängig davon, von wo aus Personen sie anzeigen.
Was ist Kinsta (und wie schnell ist es)
Kinsta ist ein Hosting-Unternehmen, das WordPress-Benutzern sicheres, schnelles und zuverlässiges Hosting für ihre Websites bietet. WordPress schnell zu machen, liegt seit 2013 in der DNA von Kinsta. Sie sind für ihre Premium-Preise bekannt, aber die Qualität, die Sie erhalten, macht es jeden Cent wert.

Kinsta ist eine großartige Wahl, um deine WordPress-Seite zu beschleunigen. Es wird nicht nur superschnell sein, sondern Kinsta bietet auch alle Tools und Sicherheitsfunktionen, die du benötigst, damit deine Website oder Blog-Seite nicht gehackt wird. Ich wette, Sie fragen sich, was genau Sie bekommen, wenn Sie sich bei ihnen anmelden? Gehen wir die Hauptfunktionen durch.
1. Erhalten Sie Zugriff auf die C2-VMs und das Premium Tier Network von Google Cloud
Kinsta hostet deine WordPress-Seite direkt auf der Google Cloud Platform, einer von Google erstellten und gepflegten Infrastruktur. Sie werden am selben Ort gehostet wie Spotify, Coca-Cola, Snapchat … Erstaunlich, oder?
Kinsta nutzt das C2 VMS und das Premium-Tier-Netzwerk von Google, das eine niedrige Latenz und 30-50 % schnelleres Traffic-Routing bietet, indem es öffentliche Internet-Pipelines so weit wie möglich vermeidet. Kinsta ist der einzige Host auf dem Markt, der C2-Maschinen für alle Pläne anbietet.
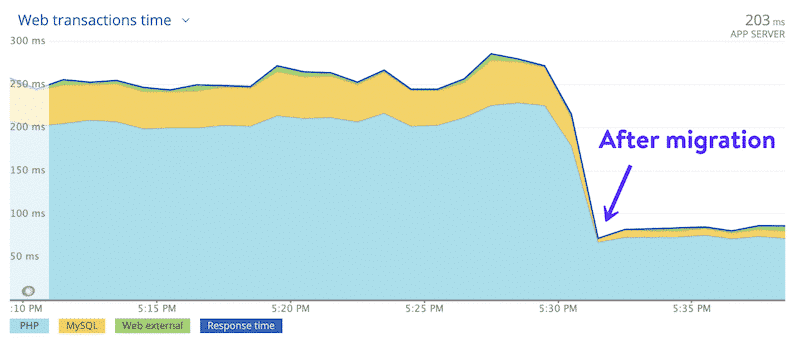
Ich teile das Bild unten, um die Auswirkungen der Migration auf C2-Maschinen zu veranschaulichen. Sie können sehen, dass die durchschnittliche Antwortzeit der Website von 250 ms auf 80 ms gestiegen ist. Das ist eine Leistungssteigerung von 212,5 %.

2. Wählen Sie den Standort Ihres Google Cloud-Rechenzentrums aus
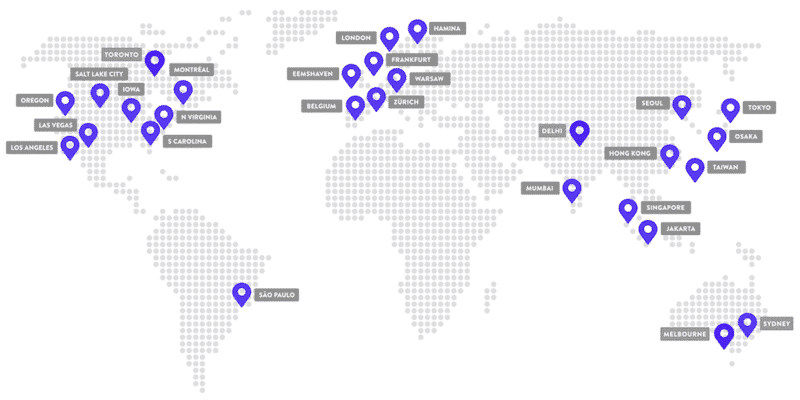
Kinsta verwendet den multiregionalen Bereitstellungsmodus der Google Cloud Platform. Das bedeutet, dass Sie Ihre WordPress-Site so platzieren können, dass sie Ihren Besuchern am nächsten liegt.

3. Verwenden Sie das CDN von Kinsta (unterstützt von Cloudflare)
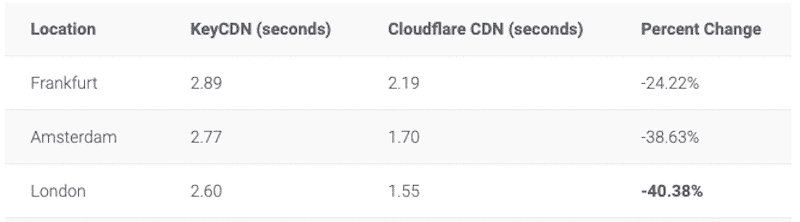
Seit diesem Jahr ist das CDN von Kinsta bis zu 40 % schneller als das vorherige. Das Netzwerk erstreckt sich über mehr als 200 Städte! Alle Ihre Daten werden mit diesem neuen Update definitiv näher an Ihren Besuchern sein. Kinsta sagt, dass ihr neues CDN die Website-Geschwindigkeit um bis zu 44 % verbessern kann. Wie Sie unten sehen können, ist die Ladezeit mit dem neuen Cloudflare CDN besser:

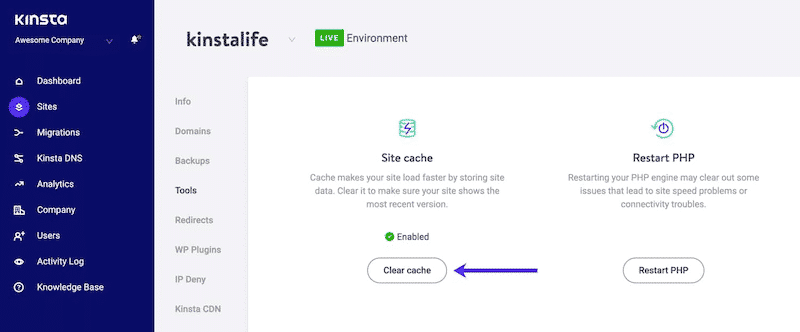
4. Verwende Kinstas Cache
Was ist Caching? Es reduziert den Arbeitsaufwand, der zum Generieren eines Seitenaufrufs erforderlich ist.
Warum sollten Sie Cache verwenden? Ganz einfach: Caching macht WordPress-Websites schneller und entlastet Ihren Webserver. Jede bei Kinsta gehostete Website verwendet vier verschiedene Arten von automatisch angewendeten Caches, nämlich Bytecode-, Objekt-, Seiten- und CDN-Cache.

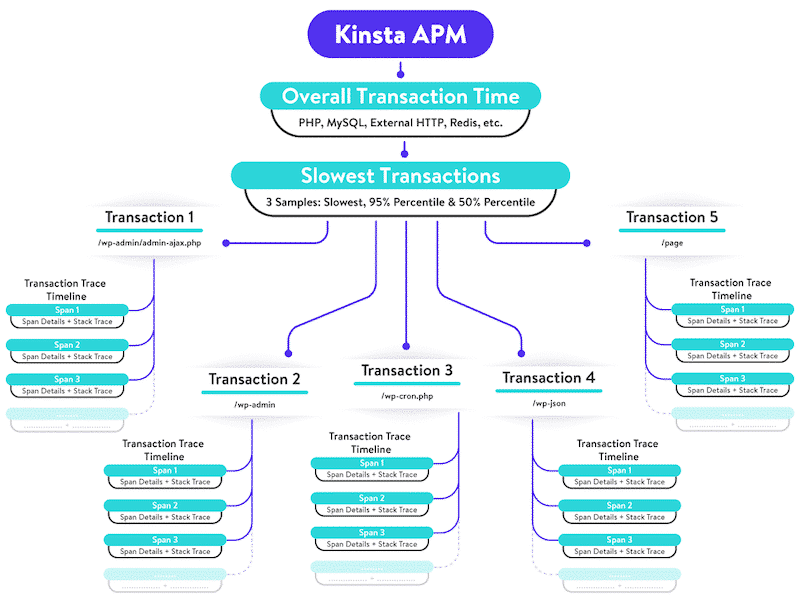
5. Profitieren Sie von Kinstas integrierter Anwendungsleistungsüberwachung (APM)
Du kannst das APM-Tool von Kinsta verwenden, um WordPress-Seiten zu überwachen und zu optimieren und sicherzustellen, dass sie immer reibungslos laufen. Es ermöglicht Ihnen auch, Ihre Website viel schneller zu debuggen, da Sie feststellen können, woher das Problem kommt:

6. Profitieren Sie von einer intuitiven Plattform, die für WordPress entwickelt wurde
Wir haben gesehen, dass die Mission von Kinsta darin besteht, WordPress-Benutzern ein leistungsorientiertes Hosting-Erlebnis zu bieten. Aber Kinsta hat andere Vorteile: Es bietet auch eine ergonomische Plattform, die es dir ermöglicht, WordPress mit einem Klick zu installieren, auf unkomplizierte Staging-Bereiche zuzugreifen und beispielsweise ein einfaches Upgrade auf die neueste PHP-Version durchzuführen.

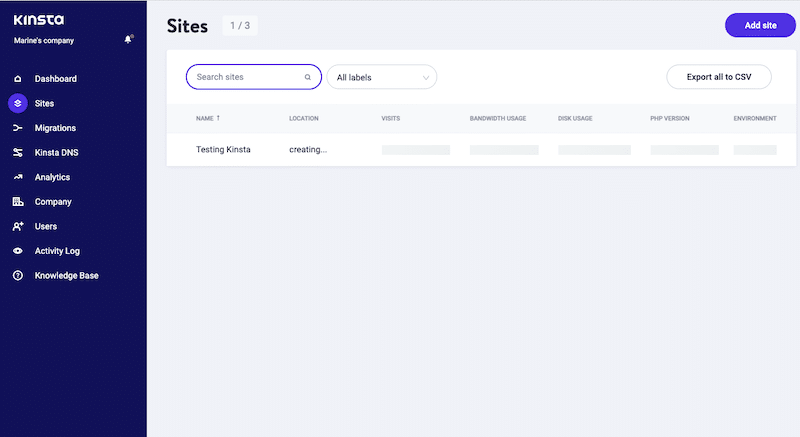
Alle meine WordPress-Seiten können auf derselben Oberfläche gesammelt werden, was sehr hilfreich ist:

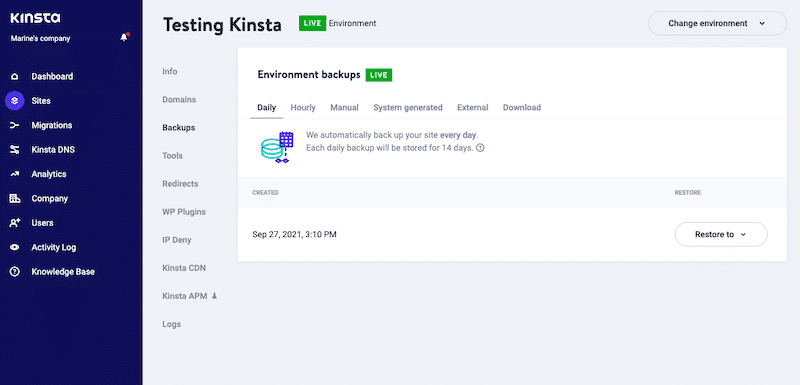
Und nicht zuletzt haben Sie Zugriff auf 24/7-Support, tägliche Backups und ultrasichere Server. Kinsta überprüft den Status deiner Website alle zwei Minuten, was bedeutet, dass der Support proaktiv sein kann, wenn ein Problem auftritt.

7. Geschwindigkeitstest: Wie schnell ist (wirklich) Kinsta?
Wir werden Google PageSpeed Insight verwenden, um die Leistung meiner auf Kinsta gehosteten WordPress-Seite zu testen. Wir werden auch WebPageTest verwenden, um die Metrik „Vollladezeit“ zu messen. Beide Tests werden von Mobilgeräten aus simuliert.
Es wird zwei Szenarien geben:
- Szenario Nr. 1 : Messen der Leistung meiner mobilen Website mit einigen Absätzen (keine Bilder) und dem installierten Design 2021.
- Szenario Nr. 2 : Messung der Leistung meiner mobilen Website mit Astra und Elementor (einer realistischen Homepage mit Texten und Bildern).
Szenario 1:
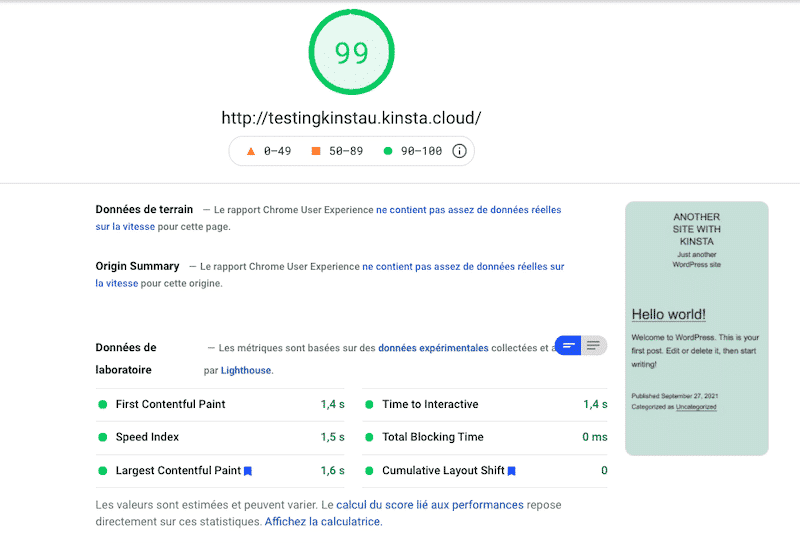
Meine mobile Punktzahl beträgt 99/100 (100/100 auf dem Desktop). Meine Website ist ziemlich leer, also habe ich von Kinsta nichts Besseres erwartet.

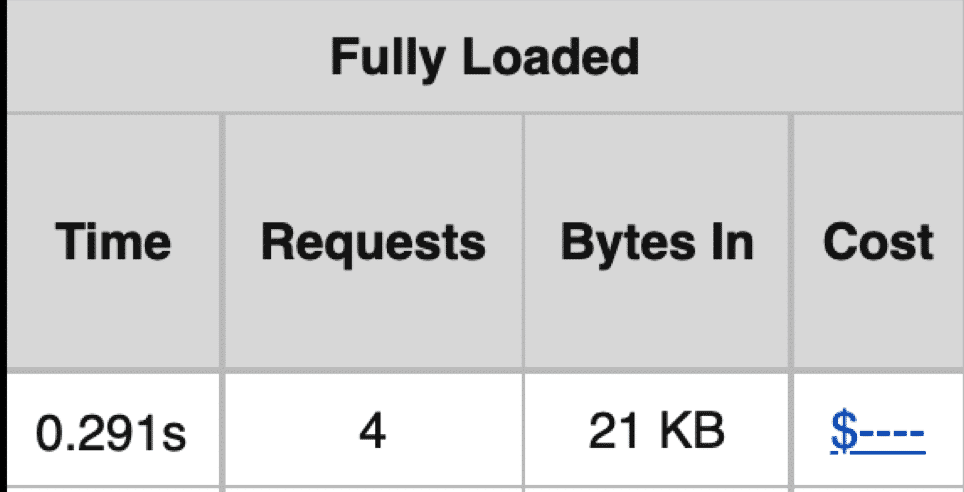
Die Messwerte für die vollständig geladene Zeit und die HTTP-Anforderungen sind ebenfalls sehr gut, was sinnvoll ist, da meine Seite fast leer ist.

Kommen wir zu Szenario Nr. 2, in dem Elementor installiert ist und meiner Seite weitere Inhalte hinzugefügt wurden.
Szenario Nr. 2 :
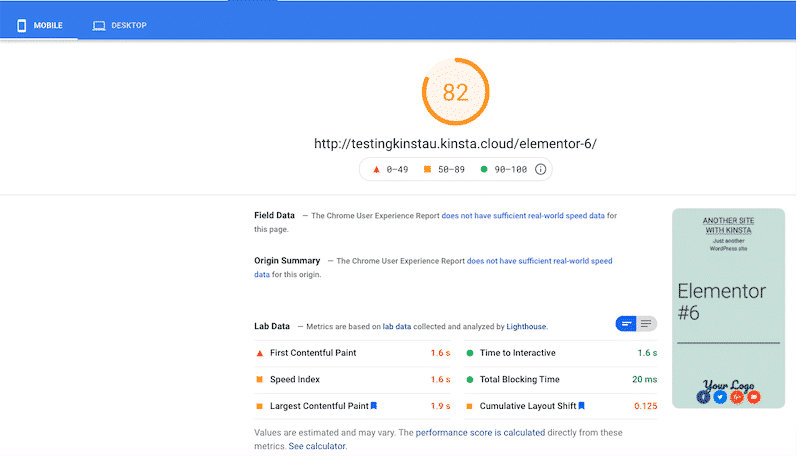
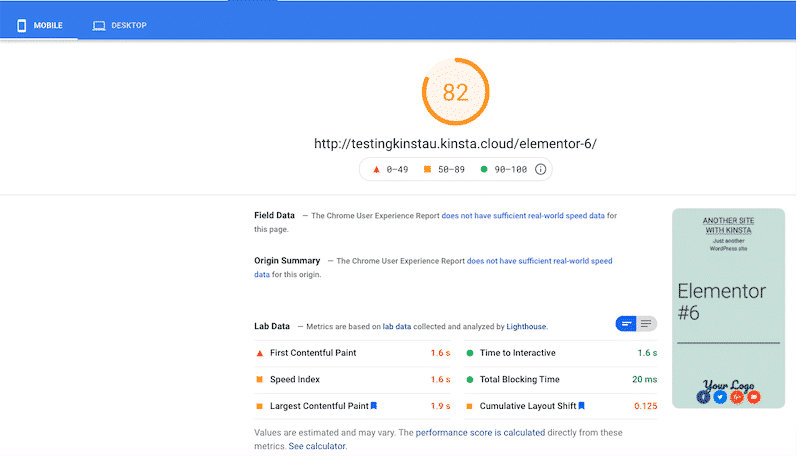
Wir verwenden jetzt Elementor, Videos von YouTube, Bilder, Symbole und viel mehr Inhalte als zuvor. Infolgedessen stieg meine Punktzahl auf Mobilgeräten von 99 auf 82/100 (was vorhersehbar war, da wir einige Inhalte hinzugefügt haben, ohne sie zu optimieren).
Wichtiger Hinweis: Kinsta behält eine grüne Punktzahl auf dem Desktop bei (91/100), selbst nachdem viele Inhalte hinzugefügt wurden.

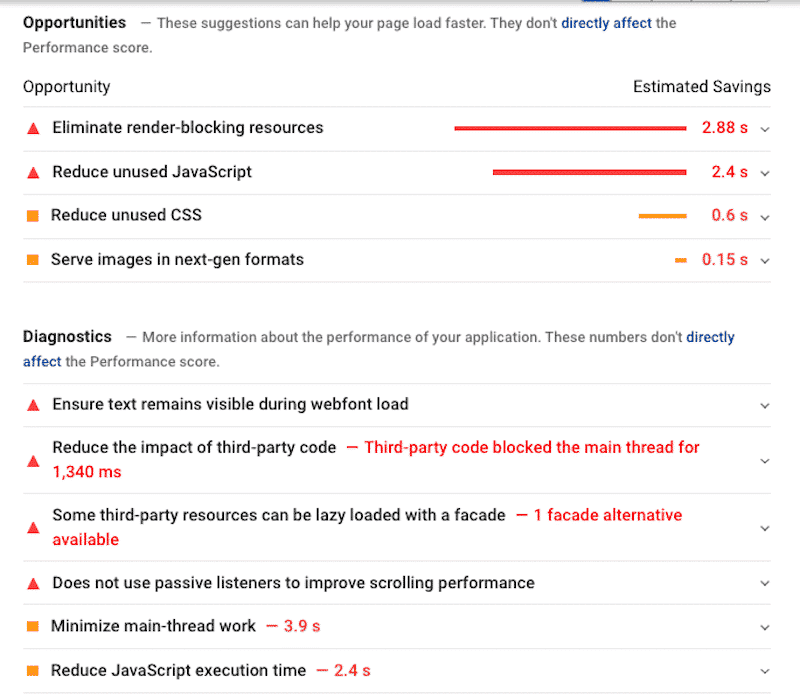
Laut Google PageSpeed Insights stammen die meisten Probleme von nicht optimiertem JS und CSS und einigem Code von Drittanbietern:

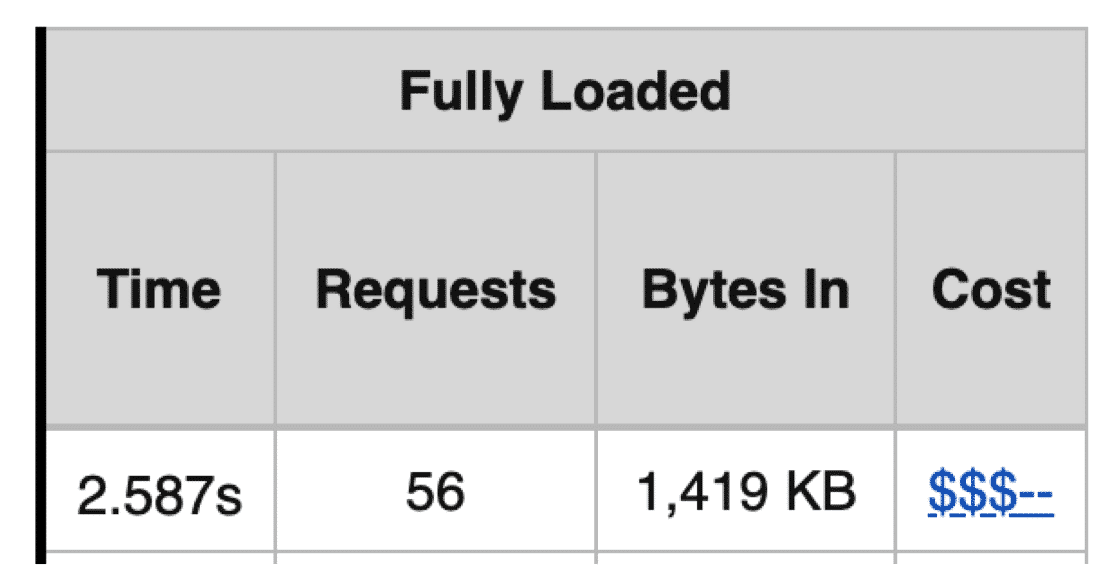
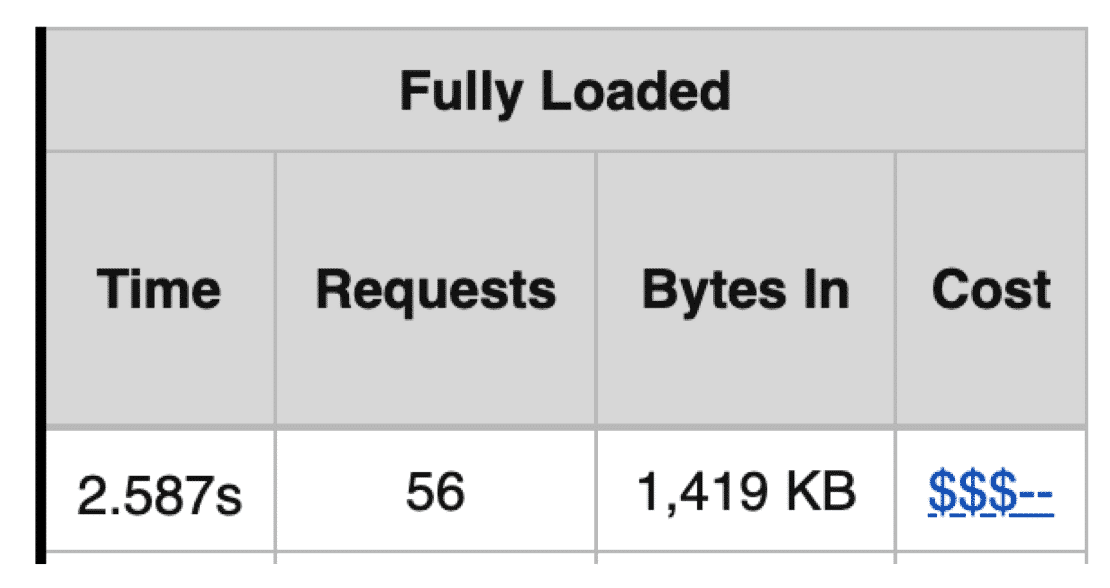
Sie möchten, dass Ihre Website innerhalb von drei Sekunden geladen wird; Kinsta ist gerade an dieser Grenze (2,587 s). Die Anzahl der HTTP-Anfragen beträgt 56, was eine gesunde Zahl ist – der Durchschnitt im Internet liegt bei 70.
Weitere Informationen zur empfohlenen Anzahl von HTTP-Anfragen finden Sie in unserem speziellen Leitfaden.

Mit Kinsta behielt meine WordPress-Seite eine großartige Leistung auf dem Desktop bei, wurde aber auf Mobilgeräten beeinträchtigt. Der Hosting-Anbieter ist definitiv schnell und leistungsstark. Die Probleme im Zusammenhang mit Code von Drittanbietern oder der Eliminierung von Render-Blocking-Ressourcen wurden jedoch von Kinsta nicht vollständig angegangen. Hier kommt die Magie von WP Rocket ins Spiel!
Das bringt uns zum nächsten Abschnitt: Wie Kinsta und WP Rocket helfen können, eine 100/100-Punktzahl auf Mobilgeräten zu erreichen.
Warum WP Rocket ein großartiges Spiel für Leistung ist
Das WP Rocket-Plugin ist vollständig kompatibel mit der Hosting-Umgebung von Kinsta. Die Sache ist, dass Kinsta bereits mit seiner Caching-Funktion ausgestattet ist. Infolgedessen wird WP Rocket nicht benötigt, um Ihre Inhalte zwischenzuspeichern, ABER es wird benötigt, um Ihren Code zu optimieren und Ihre Core Web Vitals im grünen Bereich zu halten.
Mal sehen, wie WP Rocket dazu beitragen kann, die Leistung Ihrer WordPress-Site zu verbessern.
1. Was Sie bei der Verwendung von Kinsta und WP Rocket beachten sollten
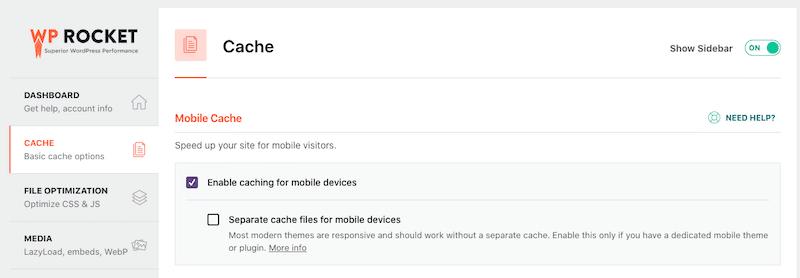
Das erste, woran Sie denken sollten, ist, dass die Seiten-Caching-Funktion von WP Rocket automatisch deaktiviert wird, um Konflikte mit dem Caching von Kinsta zu vermeiden . Kinsta (und wir) empfehlen dir dennoch, das Kästchen „Caching Mobile“ aktiviert zu lassen:

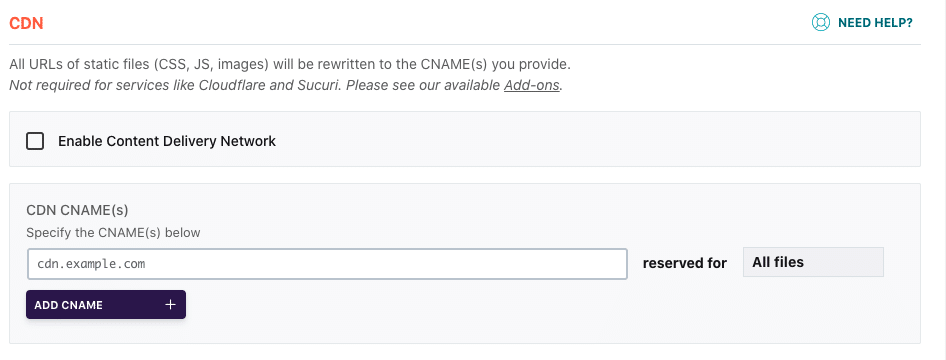
Das CDN von Kinsta wird von Cloudflare betrieben, daher funktioniert es automatisch mit WP Rocket – es gibt keine Aktivierungsoptionen. Das Aktivieren der Option „Content Delivery Network aktivieren“ ist nicht mehr erforderlich.

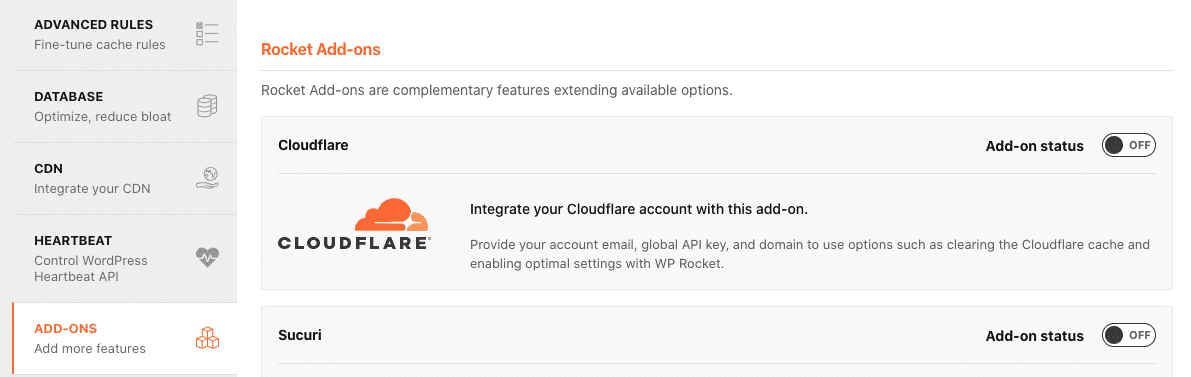
Darüber hinaus ist Kinsta vollständig in Cloudflare integriert, sodass Sie das Add-on nicht mit Ihrem Konto verbinden müssen.

Jetzt, da du die wenigen Optionen kennst, die du optimieren musst, bevor du WP Rocket mit Kinsta verwendest, können wir erklären, wie WP Rocket funktioniert und wie es leicht dazu beitragen kann, unser Leistungsziel zu erreichen.

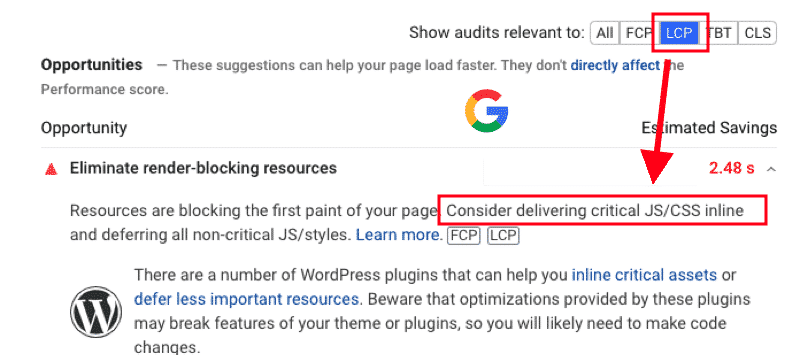
Google PageSpeed Insights misst die Leistung (einschließlich der Core Web Vitals), und sehr oft werden Sie diese Empfehlungen sehen: „Eliminieren Sie Ressourcen, die das Rendering blockieren, indem Sie kritische JS/CCSS inline bereitstellen und alle nicht kritischen JS zurückstellen“, „Ungenutzte Ressourcen reduzieren“. JS und CSS“ und so weiter.
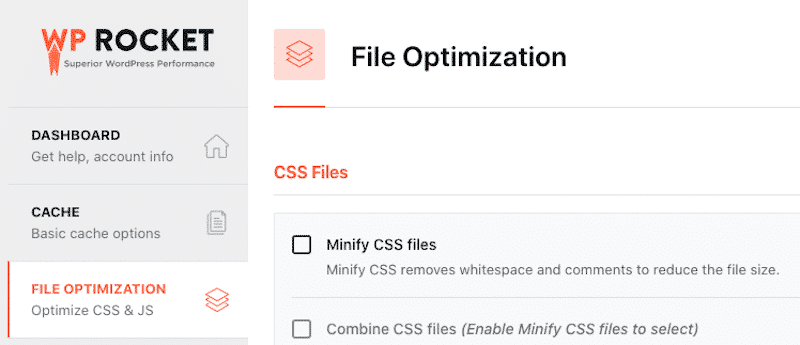
Viele Verbesserungen zielen darauf ab, Ihren Code zu bereinigen und Ihre Dateien zu optimieren. WP Rocket hilft Ihnen dabei, genau das mit wenigen Klicks zu tun, dank der speziellen Registerkarte „Dateioptimierung“, auf die Sie direkt von Ihrem WordPress-Dashboard aus zugreifen können:

Lassen Sie uns jeden Abschnitt durchgehen, damit Sie sehen können, wie Kinsta und WP Rocket sich gegenseitig ergänzen.
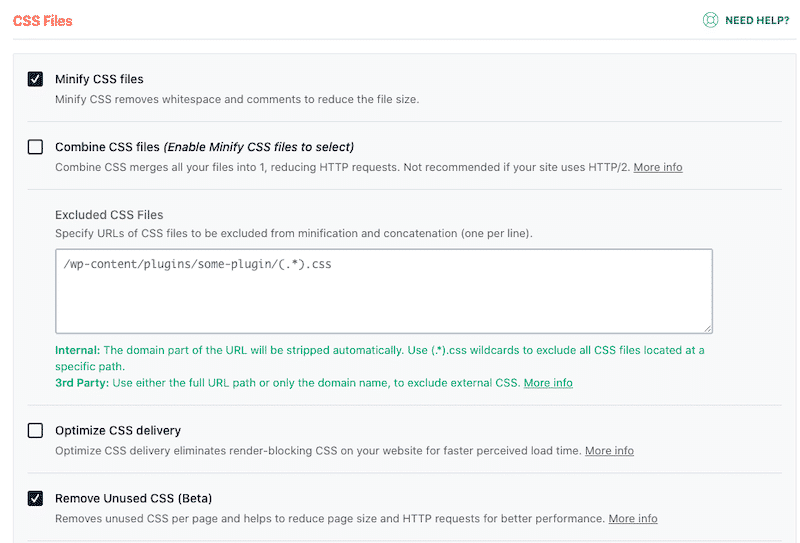
2. Reduzieren Sie ungenutztes CSS
Das Reduzieren ungenutzter Regeln aus Stylesheets und das Zurückstellen von CSS, das nicht für Inhalte "above the fold" verwendet wird, verringert den Netzwerk-Byte-Verbrauch und verbessert die Geschwindigkeit Ihrer Website.

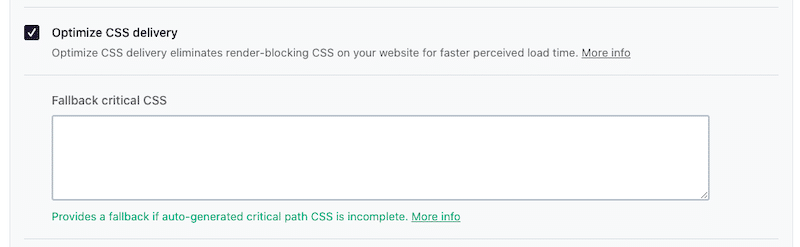
3. Optimieren Sie die CSS-Bereitstellung
Eine andere Möglichkeit, Renderblocking-CSS zu eliminieren, besteht darin, die CSS-Bereitstellung zu optimieren. Dies verbessert die wahrgenommene Ladezeit für Ihre Benutzer.

Wichtiger Hinweis zur CSS-Bereitstellung: CSS-Bereitstellung optimieren sollte nur verwendet werden, wenn Remove Unused CSS für den Benutzer nicht funktioniert. Remove Unused CSS sollte immer die erste Wahl sein.
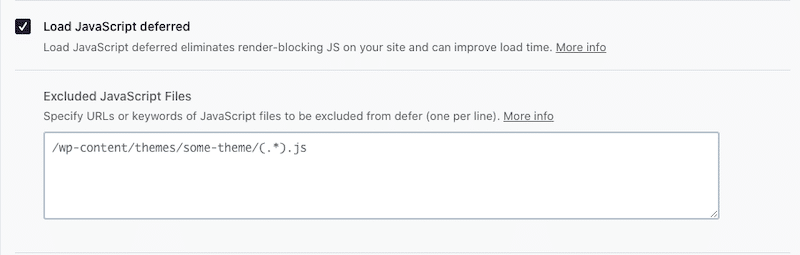
4. Laden Sie JS verzögert
Eine Hauptursache für langsame Webseiten ist das sogenannte „Blocking Script“. Wenn Sie JS verzögert laden, verbessern Sie die Ladezeit. WP Rocket kann Ihnen dabei mit einem Klick helfen:

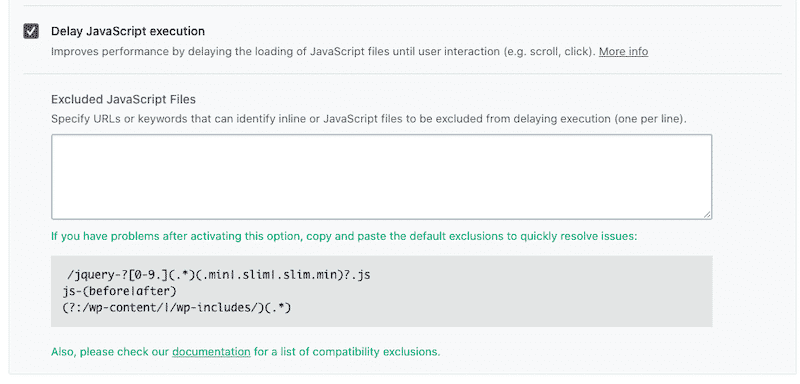
5. JS-Ausführung verzögern
Eine weitere Möglichkeit, Ihre WordPress-Site mit WP Rocket zu beschleunigen, besteht darin, die Ausführung von JavaScript zu verzögern. Die Reduzierung der JS-Ausführungszeit ist auch entscheidend, um Ihre Core Web Vitals gesund zu halten.

WP Rocket verbessert Ihre Lighthouse-Leistungsbewertung durch die Optimierung Ihrer Core Web Vitals. Der Largest Contentful Paint (LCP) KPI wird direkt beeinflusst, wenn Sie JS und CSS Ihrer WordPress-Seite verschieben und optimieren.

Eine andere Möglichkeit, weniger wichtige Inhalte aufzuschieben, besteht darin, ein Lazy-Load-Skript darauf anzuwenden. Auch hier kann WP Rocket Ihnen dabei leicht helfen. Mal sehen wie.
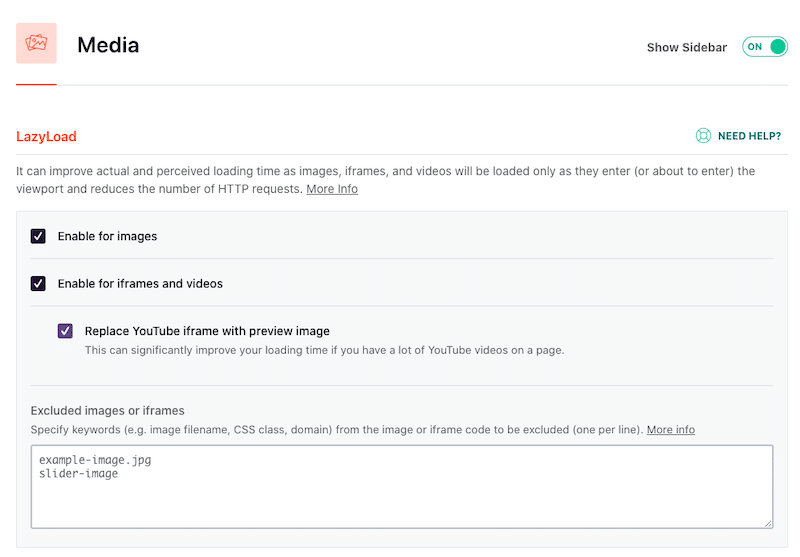
6. Implementieren Sie Lazy Loading
Die Grundidee des verzögerten Ladens besteht darin, Bilder oder Iframes nur dann zu laden, wenn Benutzer den Inhalt benötigen: Sie müssen nicht warten, bis alle Elemente geladen sind. Das manuelle Aktivieren und Deaktivieren von Lazy Loading kann eine zeitaufwändige Aufgabe sein. WP Rocket kann Ihnen helfen, Zeit zu sparen und das Lazy-Load-Skript bei Bedarf automatisch anzuwenden.

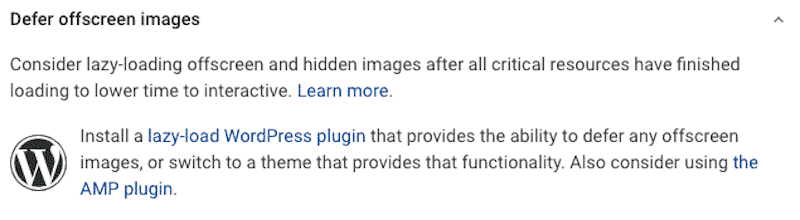
Ein weiteres Mal hilft WP Rocket dabei, die Core Web Vitals zu verbessern und erhält eine gute Punktzahl gemäß den PageSpeed Insights-Empfehlungen. PSI rät uns, Lazy Loading zu verwenden und Offscreen-Bilder aufzuschieben, um Platz für die Bilder "above the fold" zu schaffen.

7. Laden Sie Prefetch und Preconnect vorab
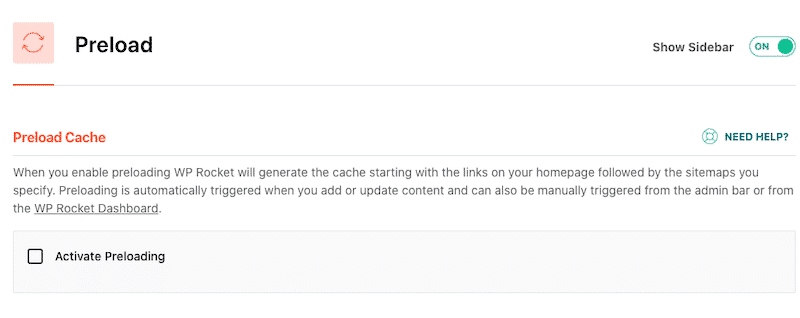
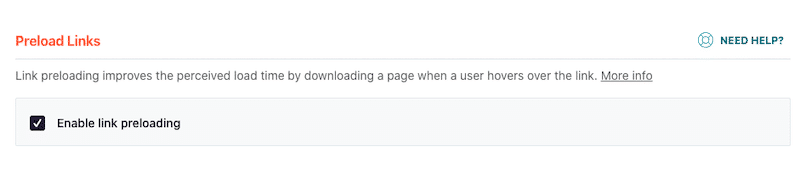
Unter dem Menü „Preload“ bietet Ihnen WP Rocket vier Preload-Optionen, nämlich Preload-Cache, Preload-Links, Prefetch-DNS-Anfragen und Preload-Fonts. Einige von ihnen werden für die Verwendung mit Kinsta nicht nützlich sein, also lass uns das Beste aus den Optionen machen:
Cache vorladen : Aktivieren Sie diese Option nicht. Es kann die Leistung verringern.

Link-Preloading : Diese Option beginnt mit dem Herunterladen einer Seite, wenn ein Benutzer mit der Maus über den Link fährt. Dadurch erhöht sich die vom Nutzer wahrgenommene Ladezeit.

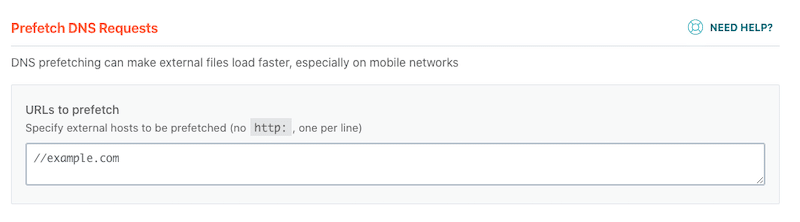
DNS-Anfragen vorabrufen : Diese Funktion verleiht Ihrer mobilen Website einen kleinen Schub. DNS-Prefetching ist eine großartige Möglichkeit, die Leistung Ihrer Website zu verbessern, indem Domainnamen im Hintergrund aufgelöst werden, bevor Benutzer auf etwas klicken.

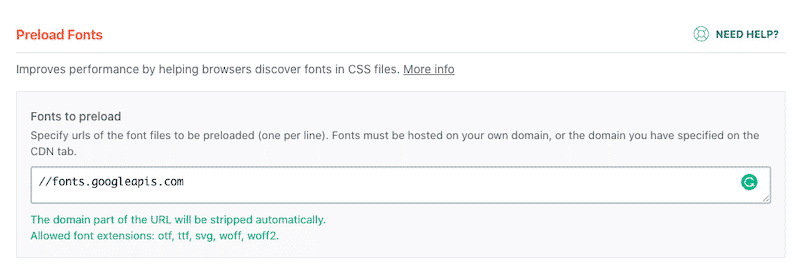
Schriftarten vorladen : Mit dieser Option können Webbrowser die Schriftart erkennen, bevor sie in Ihrer CSS-Datei erkannt werden.

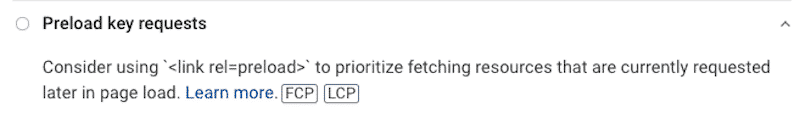
WP Rocket wendet das Attribut rel="preload" an, was eine weitere Empfehlung von PageSpeed Insights ist, um ein gesundes FCP und LCP aufrechtzuerhalten, wie unten gezeigt:

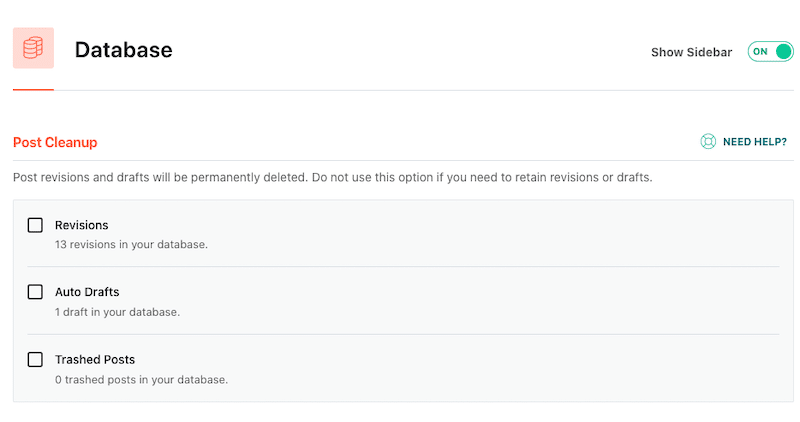
8. Datenbankoptimierung
Unter dem Menü „Datenbank“ bietet Ihnen WP Rocket alle Tools, um Ihre Posts und Kommentare in optimaler Form zu halten. Sie können Bereinigungen für Posts, Kommentare, Transienten und Ihre Datenbanktabelle durchführen. Wenn Sie möchten, können Sie auch eine Reinigung vereinbaren.

Alle Datenbankoptimierungsoptionen funktionieren gut mit Kinsta, und sie bieten diese Funktion auch mit Innodb.
9. Zusätzliche Optimierungsfunktionen
Es gibt mehr. WP Rocket bietet viele weitere Funktionen, um die Geschwindigkeit Ihrer Website zu verbessern. Das passiert mit Ihrer WordPress-Seite nach der Aktivierung von WP Rocket:
- Die GZIP-Komprimierung ist aktiviert, was bedeutet, dass die Größe Ihrer Dateien abnimmt und Ihre Besucher schneller auf Ihre Inhalte zugreifen.
- Die Anzahl der HTTP-Anfragen wird reduziert, wodurch Ihre Website schneller geladen wird.
- Ihre Mediendateien werden nur bei Bedarf geladen, um Bandbreite zu sparen
- Fehlende Breiten- und Höhenattribute zu Bildern werden hinzugefügt. Dies hilft, Layoutverschiebungen zu vermeiden, Ihren CLS-Score zu verbessern und eine bessere Benutzererfahrung zu bieten. .
- Und viele weitere Geschwindigkeitsoptimierungen für WordPress.
So beschleunigen Sie Ihre Website mit Kinsta + WP Rocket
Wenn deine WordPress-Seite auf Kinsta mit aktiviertem WP Rocket gehostet wird, dann erhöhst du deine Chance, deine Website auf Lichtgeschwindigkeit zu bringen.
Lassen Sie uns eine Leistungsprüfung durchführen.
Wir verwenden Google PageSpeed Insights und WebPageTest, um die mobile Leistung zu messen. Meine Testseite ist ein Reisebüro, das mit Elementor und Astra erstellt wurde.
Szenario #1 – Meine auf Kinsta gehostete Testseite – Kein WP Rocket
Verwendung von Google PageSpeed Insights (mobile Leistung)
Ohne irgendwelche Optimierungen durchzuführen, bleibt meine von Kinsta gehostete Testseite auf Mobilgeräten ziemlich schnell (82/100). Einige meiner Core Web Vitals wurden jedoch in die orange Farbe verschoben.

Die Vollladezeit und die Anzahl der Anfragen sind akzeptabel, was bestätigt, dass Kinsta ein schneller Hosting-Anbieter ist.

| KPIs (Mobile Leistung) | Ergebnis (kein WP Rocket) |
| Gesamtnote | 82/100 |
| Voll geladene Zeit | 2,587 Sek |
| HTTP-Anfragen | 56 |
| FCP | 1,6 Sek |
| SI | 1,6 Sek |
| LCP | 1,9 Sek |
| TTI | 1,6 Sek |
| TBT | 20 ms |
| CLS | 0,125 |
Szenario Nr. 2 – Meine auf Kinsta gehostete Testseite – mit WP Rocket
Verwendung von Google PageSpeed Insights (mobile Leistung)
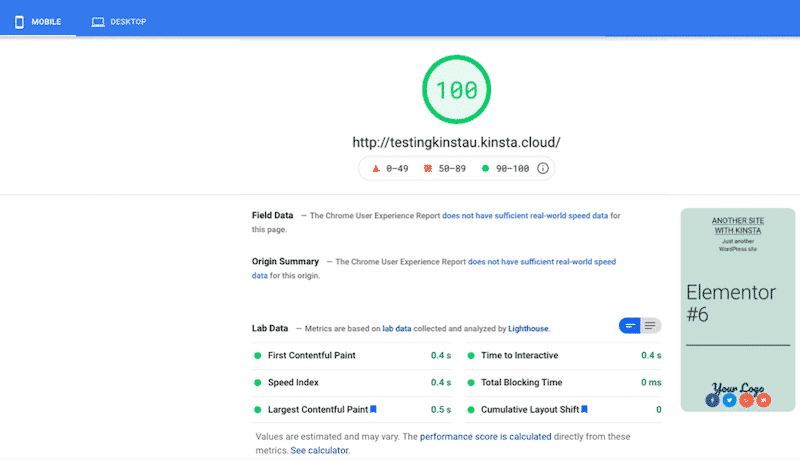
Die Ergebnisse sind beeindruckend: Wir bekommen 100/100 auf Lighthouse! Alle meine Core Web Vitals sind grün, die kumulative Layoutverschiebung und die Gesamtsperrzeit wurden auf 0 reduziert.

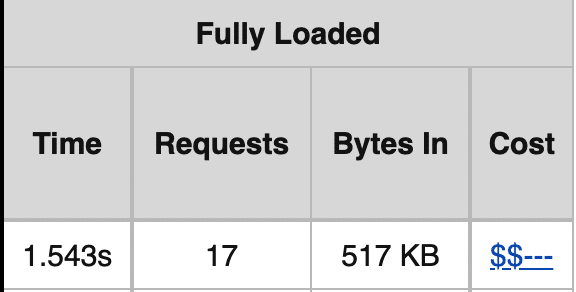
Auch zwei weitere Metriken (HTTP-Requests und die Vollladezeit) konnten dank WP Rocket deutlich reduziert werden (von 3,5 s auf 1,5 s und 56 Requests auf 17).

Und hier ist die Leistungsübersicht, die wir in einer Tabelle zusammengefasst haben:
| KPIs (mobile Leistung) | Ergebnis (kein WP Rocket) | Ergebnis (mit WP Rocket) |
| Gesamtnote | 82/100 | 100/100 |
| Voll geladene Zeit | 2,587 Sek | 1,543 s |
| HTTP-Anfragen | 56 | 17 |
| FCP | 1,6 Sek | 0,4 Sek |
| SI | 1,6 Sek | 0,4 Sek |
| LCP | 1,9 Sek | 0,5 Sek |
| TTI | 1,6 Sek | 0,4 Sek |
| TBT | 20 ms | 0 ms |
| CLS | 0,125 | 0 |
Einpacken
Kinsta bietet erstklassige verwaltete WordPress-Hosting-Dienste für Unternehmen, die nur Premium-Rechenzentren auf der ganzen Welt verwenden. Dies gewährleistet eine optimale Betriebszeit und schützt gleichzeitig Kundenstandorte vor DDoS-Angriffen oder anderen Unterbrechungen während der Spitzenzeiten der Nutzung.
Wenn Sie Kinsta mit WP Rocket kombinieren, erhalten Sie das Beste aus beiden Welten : schnelles Hosting mit einer integrierten Cache-Lösung und einem WordPress-Plugin, das die Leistung Ihrer Website steigert und Ihre Core Web Vitals ins Grüne bringt (100/100 von Lighthouse )!
| Mit Kinsta 82/100 auf dem Handy erreichen | Mit Kinsta und WP Rocket 100/100 auf dem Handy erreichen |
Wie wir in unserer Leistungsprüfung gesehen haben, ist WP Rocket eine der einfachsten Möglichkeiten, Ihren PageSpeed Insights-Score zu verbessern.
Und das Gute ist, Sie gehen kein Risiko ein: Beim Kauf von WP Rocket haben Sie eine 14-tägige Geld-zurück-Garantie.
Bist du ein Kinsta- und ein WP Rocket-Benutzer? Sagen Sie uns in den Kommentaren unten, wie es Ihnen geht.
