Verwendung von WP Rocket als Geheimwaffe für unsere WordPress-Agentur
Veröffentlicht: 2022-11-04Was wäre, wenn ich Ihnen sagen würde, dass Sie schnelle und effiziente WordPress-Websites erstellen könnten, die bei PageSpeed Insights über 90 % abschneiden? Besser noch, was wäre, wenn ich Ihnen sagen würde, dass Sie diese beeindruckenden Ergebnisse für mobile Geräte erzielen und Core Web Vitals für jedes Projekt bestehen könnten?
Wir tun dies konsequent für Kundenprojekte mit schnellen Themen, gutem Hosting und vor allem WP Rocket. Die Verwendung von WP Rocket ist die Geheimwaffe unserer WordPress-Agentur!
Was aber, wenn Sie ein Projekt von einem anderen Entwickler oder einer anderen Agentur übernehmen und die Leistung verbessern müssen? In diesem Artikel gehen wir auf einige häufige Leistungsengpässe ein und schlagen Verbesserungen vor, die Sie mit WP Rocket vornehmen können, um großartige Ergebnisse zu erzielen.
Unsere Hintergrund- und WordPress-Erfahrung
Unsere Agentur Clio Websites hilft Kunden seit 2007 dabei, schöne neue Websites zu erstellen.
Wir arbeiten seit 2013 mit WordPress und haben so ziemlich alles gesehen und gelöst, was die Website-Performance beeinträchtigen kann. Von ineffizienten Themen bis hin zu großen Bilddateien und mehreren Buildern auf derselben Website.
Eines unserer Kernangebote besteht darin, Kunden dabei zu helfen, die Leistung ihrer Website zu verbessern, und WP Rocket spielt dabei eine Schlüsselrolle. Wir haben WP Rocket für Projekte verwendet, die benutzerdefinierte Themen, den Blockeditor (Gutenberg) und beliebte Seitenersteller wie Elementor und WP Bakery verwenden, und haben hervorragende Ergebnisse erzielt. Aus diesem Grund bezeichnen wir WP Rocket als Geheimwaffe unserer WordPress-Agentur.
Caching, Minimierung und Asset-Verzögerungen – der Schlüssel zum Erreichen einer großartigen Website-Performance
Aufgrund seiner Out-of-the-Box-Architektur erfordert WordPress ein wenig mehr Liebe, wenn es um Leistung geht. Vanilla WordPress-Implementierungen greifen häufig auf die SQL-Datenbank zu, um Informationen nachzuschlagen, die häufige Roundtrips zum Server verursachen, wenn Benutzer mit der Website interagieren.
Die dynamische Natur dieses Setups, die der größte Vorteil von WordPress als Content-Management-System (CMS) ist, ist gleichzeitig auch der größte Nachteil.
So funktioniert Caching
Caching-Plugins wie WP Rocket erstellen eine statische Version Ihrer Website und zeigen sie Besuchern an, anstatt Roundtrips zu Datenbank- und Backend-Servern zu unternehmen.
Wenn Sie Änderungen an Ihrer Website vornehmen oder neue Inhalte hinzufügen, speichert WP Rocket diese Version im Cache und zeigt Ihren Benutzern die aktuellsten Dateien an. Um mehr darüber zu erfahren, wie dieses magische Plugin funktioniert, sieh dir die WP Rocket-Funktionen an.
Wie die Minimierung die Leistung verbessern kann
Die Minimierung ist eine weitere wichtige Funktion, die die Leistung von Websites verbessert. Dieser Prozess entfernt alle unnötigen Zeichen und Leerzeichen aus Website-Dateien, macht sie für Menschen lesbar und erstellt effizientere Versionen dieser Dateien.
Da Computer zum Öffnen und Anzeigen von Dateien keinen Speicherplatz benötigen, können sie viel schneller gelesen und gerendert werden. Das Minimieren von Dateien kann zur Verbesserung der Website-Geschwindigkeit beitragen, muss aber auch gründlich getestet werden, da es manchmal zu Problemen führen kann (auf die wir in späteren Abschnitten des Artikels eingehen werden).
Was sind Asset-Verzögerung und -Aufschub?
Das Verzögern des Ladens von Website-Assets bis zum Bedarf ist genau das, wonach es sich anhört. Mit WP Rocket können Sie das Laden einer Datei oder eines Bildes verzögern oder aufschieben, bis ein Benutzer zu diesem Abschnitt scrollt oder beginnt, mit einer Website-Funktion zu interagieren. Dies kann die Leistung der Website erheblich verbessern, da Sie die Website zwingen können, nur den ersten Teil zu laden, den ein Besucher sehen muss, wenn er auf Ihrer Website landet.
Nachdem Sie nun etwas mehr über Caching und Minimierung wissen, lassen Sie uns auf häufige Probleme eingehen, die wir bei der Arbeit mit Clients sehen, und Ihnen zeigen, wie Sie sie mit WP Rocket beheben können.
4 Häufige Probleme mit der Website-Leistung
Wir haben viel Erfahrung im Erstellen und Helfen von Kunden, die Leistung von Websites zu verbessern.
Die häufigsten Probleme, die wir bei der Arbeit mit Websites sehen, die wir von anderen Entwicklern geerbt haben, sind die folgenden:
- Große und unkomprimierte Bilder
- Falsch konfigurierte Caching-Plugins oder keine Caching-Plugins
- Unkomprimierte Assets (CSS- und JavaScript-Dateien) ohne Verzögerungs- oder Verzögerungsfunktionen
- Ineffiziente Themes und Plugins
So identifizieren Sie Leistungsprobleme
Es gibt eine Reihe kostenloser Tools, mit denen Sie Probleme mit der Websiteleistung diagnostizieren und beheben können. Unsere Lieblingstools sind PageSpeed Insights, GTmetrix und WebPageTest.
Scheuen Sie sich nicht, alle drei zu verwenden, da sie einzigartige Einblicke und Vorschläge zur Lösung von Problemen bieten. PageSpeed Insights ist unserer Meinung nach das wichtigste und zuverlässigste Tool. Dies sind die von Google empfohlenen Tools zur Fehlerbehebung und Behebung von Leistungsproblemen, die in der Google Search Console identifiziert wurden.
In den nächsten Abschnitten werden wir uns mit den häufigsten Leistungsproblemen und deren Behebung befassen.
1. Unkomprimierte Bilder
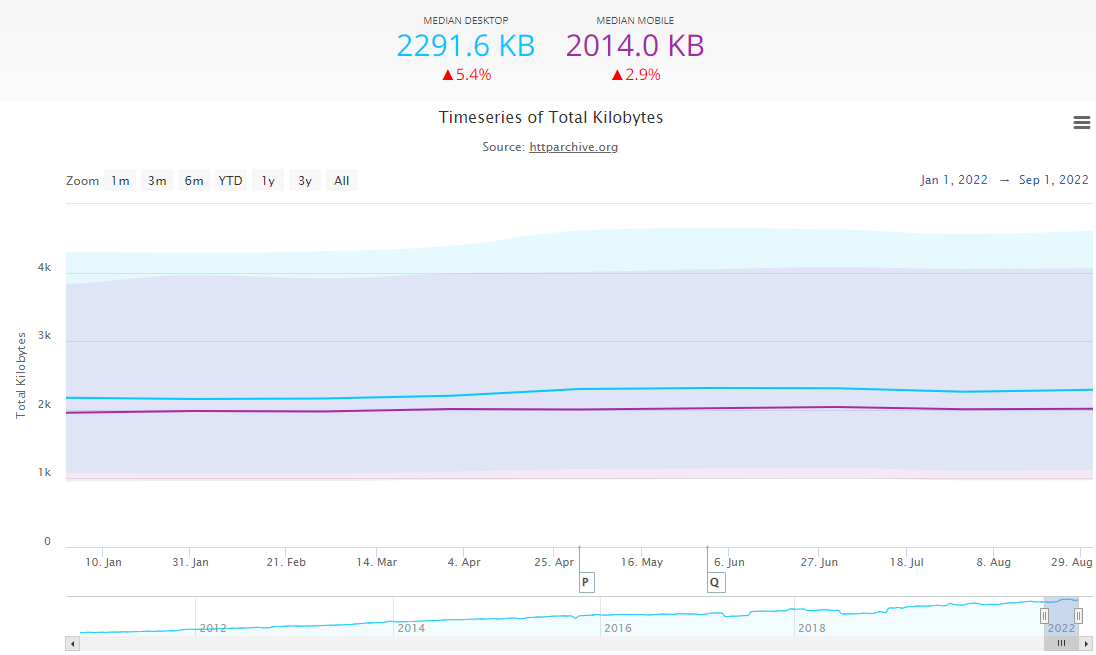
Die Verwendung großer und unkomprimierter Bilder ist das häufigste Problem, das sich negativ auf die Ladegeschwindigkeit von Websites auswirkt. Die durchschnittliche Websitegröße im Jahr 2022 beträgt etwa 2,3 MB für Desktop- und etwa 2 MB für mobile Versionen.

Wenn Ihre Website mehrere hochwertige Bilder verwendet, können Sie die durchschnittliche Website-Größe schnell überschreiten und sie verlangsamen. Dies würde dazu führen, dass die Website langsamer geladen wird und die Bilder nach dem Text geladen werden, was Websites den Vibe von Mitte der 1990er Jahre verleiht.
Das Komprimieren von Bildern vor dem Hochladen auf Ihre Website ist der Schlüssel. Sie können diesen Prozess automatisieren, indem Sie Tools wie Imagify verwenden. In diesem Artikel finden Sie weitere Vorschläge zum Komprimieren und Bereitstellen von Bildern auf Websites.
2. Falsch konfigurierte oder fehlende Caching-Plugins
Da WordPress eine Client-Server-Architektur verwendet, ist das Aktivieren und Konfigurieren von Caching ein Muss. Die Verwendung eines Caching-Plugins kann viele Leistungsprobleme lösen, mit denen Besitzer von WordPress-Websites konfrontiert sind.
Wir stoßen auf viele Websites, die diesen Schritt vollständig übersehen. Dies kann dazu führen, dass das Laden von Websites ewig dauert, insbesondere auf Mobilgeräten, die in Bezug auf die Website-Leistung noch weniger nachsichtig sind als Desktop-Geräte.
Caching-Plugins sind in der Regel kompliziert und können leicht falsch konfiguriert werden. Dies ist ein weiterer Grund, warum wir WP Rocket bevorzugen. Es ist wirklich einfach zu konfigurieren und so eingerichtet, dass es in kürzester Zeit großartige Ergebnisse erzielt.
3. Unkomprimierte Assets ohne Verzögerungsfunktionen
Das Komprimieren anderer Website-Assets wie CSS- und JavaScript-Dateien (JS) ist mit den richtigen Tools einfach und kann großartige Ergebnisse erzielen. Im nächsten Abschnitt zeigen wir Ihnen, wie Sie das tun können, um die Leistung Ihrer Website zu verbessern.
Dieselben Vermögenswerte können auch kombiniert, verzögert und aufgeschoben werden, um die Leistung weiter zu verbessern. Diese Probleme können etwas schwieriger zu beheben sein, aber hier sind Tools wie GTmetrix hilfreich.

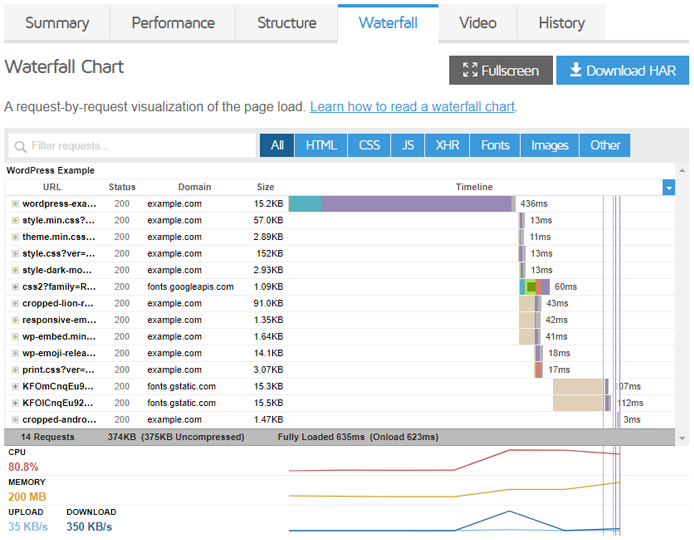
GTmetrix verfügt über ein Wasserfalldiagramm, das Ihnen alle Assets anzeigen kann, die von Ihrer Website geladen werden. Ohne Komprimierung und Verzögerung werden mehr und größere CSS- und JS-Dateien geladen.
Ein Wort der Vorsicht: Das Aktivieren von Komprimierungs- und Verzögerungseinstellungen kann manchmal bestimmte Abschnitte und Funktionen Ihrer Website beeinträchtigen. Stellen Sie sicher, dass Sie sie bei jedem Schritt gründlich testen.
4. Ineffiziente Themes und Plugins
Ineffiziente WordPress-Themes können viele Skripte, aufgeblähte Assets und schlechte Programmierpraktiken enthalten, die die Webleistung erheblich beeinträchtigen können. Wir empfehlen, mit Themes zu arbeiten, die in erster Linie schnell und effizient sind (wie Hello Elementor, GeneratePress und Astra).
Während Tools wie WP Rocket helfen können, Probleme zu lindern, die durch schlechte Themen verursacht werden, ist es einfacher, diese vollständig zu vermeiden, indem Sie beim Erstellen neuer Projekte schnelle Themen verwenden.
Das Vermeiden unnötiger Plugins ist eine weitere großartige Idee, wenn Sie sich auf die Leistung und die Fehlerbehebung bei langsamen Websites konzentrieren. Die Installation vieler Plugins kann eine Website erheblich verlangsamen.
Obwohl es keine feste Regel für die Anzahl der Plugins gibt, die Sie verwenden sollten, empfehlen wir, nicht mehr als nötig zu verwenden. Nicht alle Plugins werden gleich erstellt, und einige sind definitiv besser als andere. Wenn wir mit Kunden zusammenarbeiten, die die Leistung ihrer Website verbessern möchten, versuchen wir, so viele unnötige Plugins wie möglich zu eliminieren.
Wie wir WP Rocket verwenden, um >90 % Ergebnisse zu erzielen
Niemand nutzt gerne eine langsame Website. Vor allem nicht auf ihren Mobilgeräten.
Nachdem Sie Leistungsprobleme identifiziert haben, die auf den Websites Ihrer Kunden aufgetreten sind, können Sie diese mit WP Rocket beheben und auf Mobilgeräten über 90 % erzielen.
Was das für Ihre Kunden und für Ihre Agentur bedeutet
Wir haben kürzlich einem Kunden geholfen, die Leistung auf Mobilgeräten von 54 % auf 97 % zu verbessern, indem wir einfach WP Rocket installiert und konfiguriert haben :
Wir haben festgestellt, dass die Leistung die Conversions, die Suchmaschinenoptimierung und die Besucherzufriedenheit für die Websites unserer Kunden verbessert hat. Untersuchungen zufolge verlässt mehr als die Hälfte der Besucher eine Website, deren Ladezeit länger als 3 Sekunden dauert.
Google hat auch angegeben, dass eine schnelle Ladegeschwindigkeit ein Rankingfaktor ist, was bedeutet, dass Ihre Website in der Google-Suche höher eingestuft wird, wenn sie schneller als die Konkurrenz ist.
In einem anderen Beispiel haben wir WP Rocket verwendet, um die mobile Leistung von 24 % auf über 90 % zu verbessern und ihnen dabei zu helfen, Core Web Vitals zu bestehen (siehe Screenshot unten). Kurz nachdem die Leistungsprobleme behoben und die Langsamkeitsfehler der Google Search Console beseitigt worden waren, sahen wir einen Anstieg des SEO-Traffics um 55 % .

Als Agentur verwenden wir den WP Rocket Infinite-Plan und installieren WP Rocket auf allen unseren Kunden-Websites, um die Leistung zu verbessern. Wir nutzen dies als Vorteil der Nutzung unserer Agentur gegenüber anderen, die Sie möglicherweise dazu zwingen, Ihre eigenen Premium-Plugins zu kaufen.
Unsere Kunden genießen die Vorteile des Zugriffs auf einige der besten Plugins auf dem Markt (wie Imagify und WP Rocket). WP Rocket macht es auch super einfach, Websites auf ihrer Plattform zu verwalten und bei Bedarf zu entfernen. Alle Websites, die Ihre Lizenz verwenden, werden in Ihrem Konto angezeigt, und Sie können Websites, auf denen Sie Ihre Lizenz nicht mehr verwenden möchten, einfach entfernen oder sogar sperren.
Im nächsten Abschnitt gehen wir die gängigen WP Rocket-Funktionen durch, die wir auf WordPress-Websites verwenden, um die Leistung zu verbessern und auf Mobilgeräten über 90 % zu erzielen.

1. Cache-Einstellungen
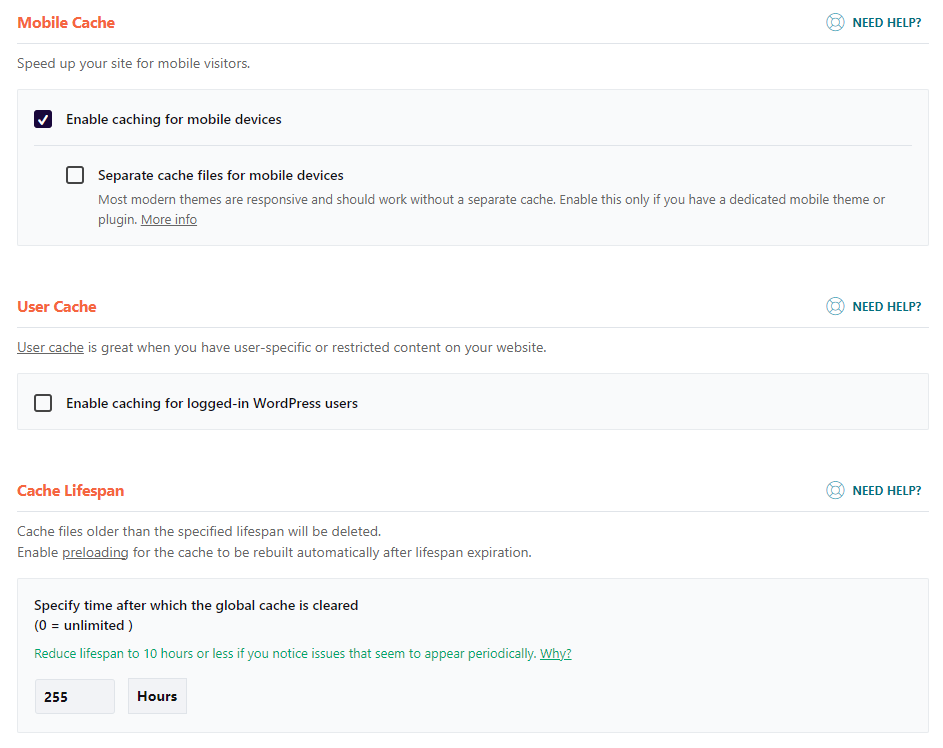
Wir schalten immer „Caching für mobile Geräte aktivieren“ im Abschnitt WP Rocket Cache ein. Da Google die Geschwindigkeitsleistung danach beurteilt, wie Ihre Website auf mobilen Geräten abschneidet, ist diese Einstellung ein Muss.
Wir priorisieren Leistungsverbesserungen für mobile Geräte, da sie schwerer zu erreichen sind. Wenn Sie auf Mobilgeräten hervorragende Ergebnisse erzielen, werden Sie auch auf Desktop-Geräten eine hervorragende Leistung erzielen, da diese etwas nachsichtiger sind (aufgrund schnellerer Internet- und Desktop-Geschwindigkeiten zu Hause).

Die Einstellung „Cache-Lebensdauer“ erhöhen wir normalerweise auch, um die Leistung zu verbessern. Der Standardwert ist 10 Stunden, was bedeutet, dass alle 10 Stunden der Website-Cache vollständig gelöscht wird.
Dies ist unnötig, und normalerweise erhöhen wir diese Einstellung, da die aktualisierten Seiten automatisch neu generiert und von WP Rocket vorgeladen werden.
2. Dateioptimierungseinstellungen
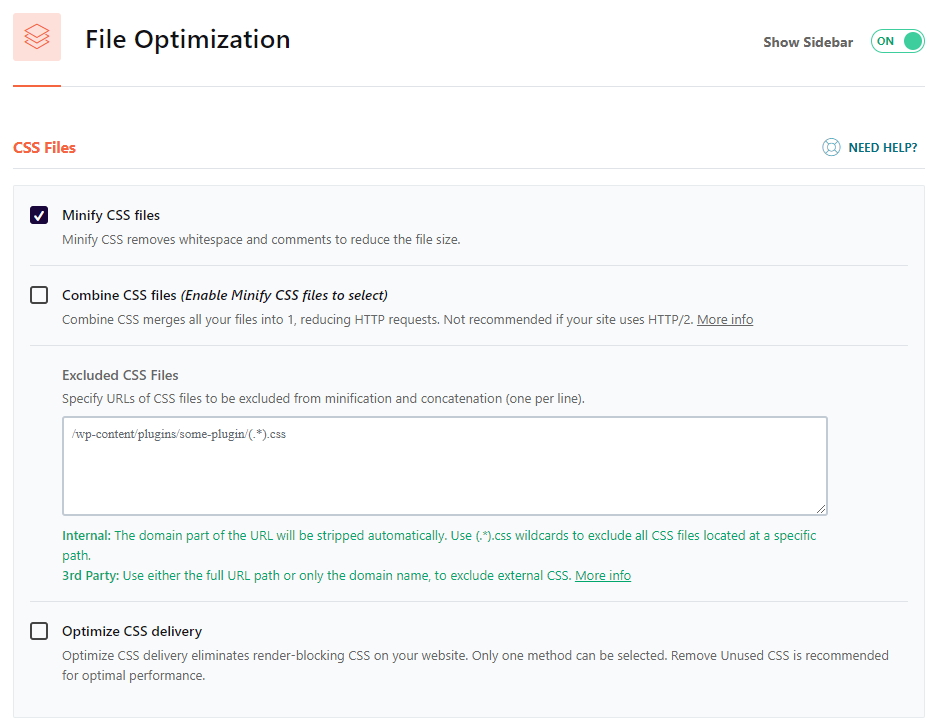
Der Abschnitt Dateioptimierung ist einer der wichtigsten und beeindruckendsten Abschnitte von WP Rocket. Aber mit großer Macht kommt große Verantwortung.
Wir empfehlen, dass Sie diese Einstellungen einzeln aktivieren und gründlich in Chrome Incognito mit deaktiviertem Browser-Caching testen, um sicherzustellen, dass Ihre Website nicht beschädigt wird. Wenn es kaputt geht, können Sie die jeweilige Einstellung wiederherstellen oder Fehler beheben.
CSS-Optimierung
Der Abschnitt oben behandelt Änderungen und Verbesserungen für CSS-Dateien, und der Abschnitt unten behandelt Verbesserungen an JavaScript-Dateien.

Wenn Sie die Funktion „CSS-Dateien verkleinern“ aktivieren, werden alle Leerzeichen und unnötigen Zeichen aus den CSS-Dateien Ihrer Website entfernt und das Laden dieser Assets beschleunigt. Normalerweise aktivieren wir diese Einstellung.
Normalerweise lassen wir das Kombinieren von CSS- und JS-Dateien deaktiviert, da die meisten unserer Websites auf Servern gehostet werden, die HTTP2 unterstützen, und es effizienter sein kann, die Dateien separat statt kombiniert zu laden.
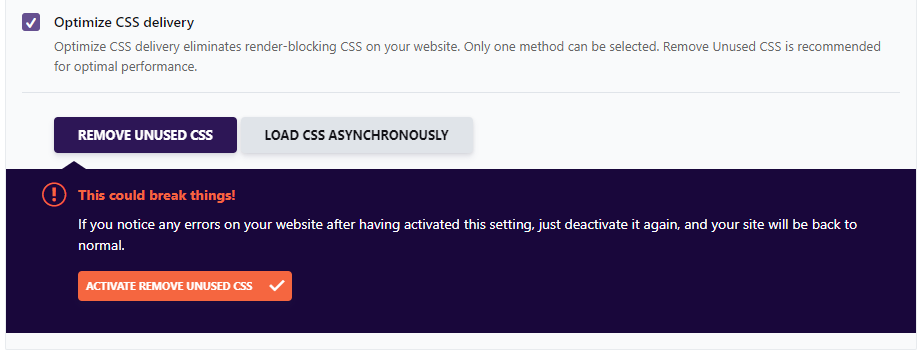
Die Optimierung der CSS-Bereitstellung ist auch eine großartige Funktion, die Sie ausprobieren können, wenn Sie Warnungen in PageSpeed Insights sehen. Wie Sie in unserem Beispiel oben sehen können, haben wir diese Einstellung nicht aktiviert und erzielen immer noch 97 % auf Mobilgeräten für diese spezielle Kundenwebsite.
Das Aktivieren dieser Einstellung kann von Vorteil sein, wenn Sie nach weiteren Verbesserungen suchen. Diese Einstellung entfernt das gesamte ungenutzte CSS von Ihrer Website und macht sie effizienter, da Ihre Website nicht so viel Code laden und ausführen muss.

Wie Sie im obigen Beispiel sehen können, wird empfohlen, diese Funktion gründlich zu testen, aber sie kann einige beeindruckende Ergebnisse liefern.
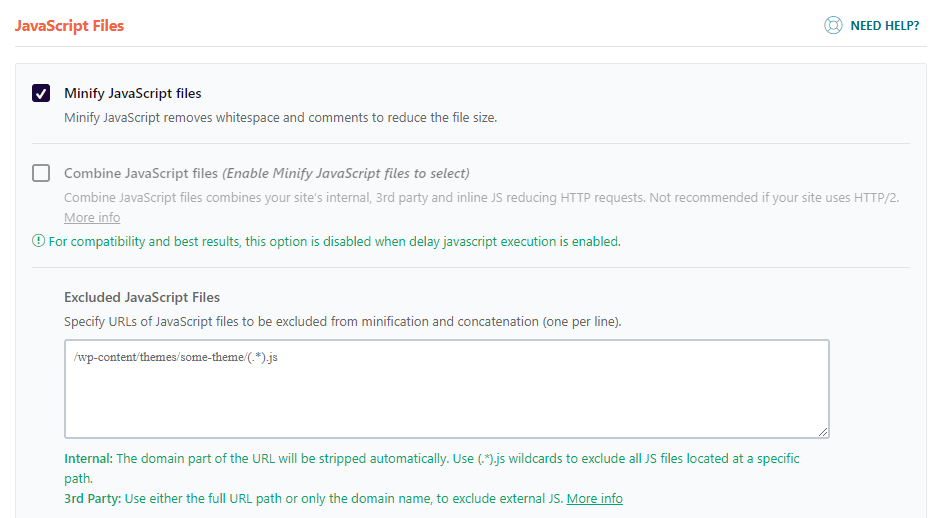
JavaScript-Optimierung
Der Abschnitt JavaScript-Optimierung hat ähnliche Optionen und Funktionen.
Wir empfehlen, die JavaScript-Minifizierung zu aktivieren, aber „Kombinieren“ deaktiviert zu lassen, wenn Sie Server ausführen, die HTTP2 verwenden.

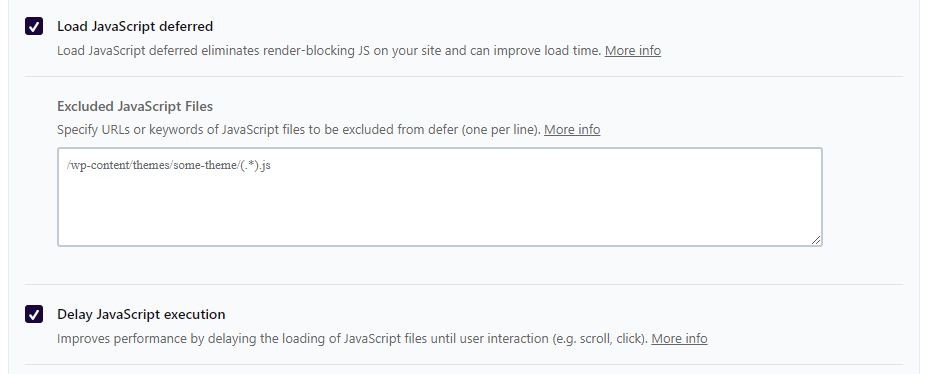
Durch das Verzögern und Aufschieben der Ausführung von JavaScript wird die Leistung der Website ebenfalls erheblich verbessert. Tatsächlich werden die meisten Websites die größten Auswirkungen erfahren, wenn sie viele JavaScript-Dateien laden, die nicht zurückgestellt und verzögert werden.

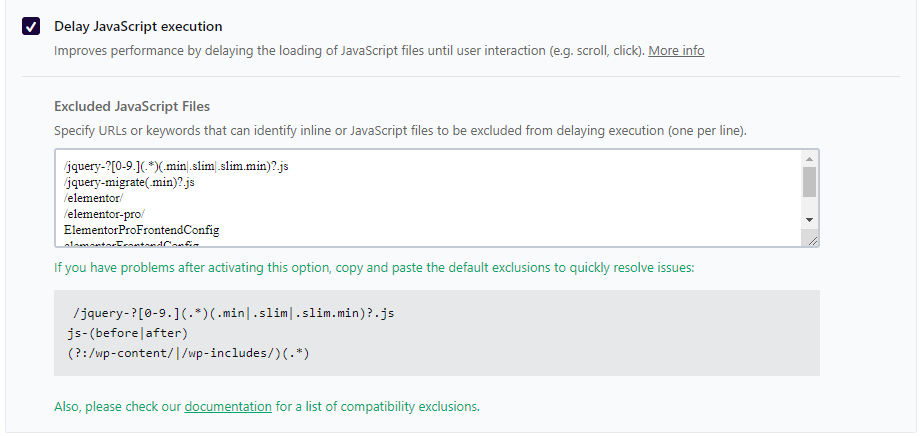
Die Abschnitte zum Aufschieben und Verzögern können dazu führen, dass bestimmte Funktionen unterbrochen werden und nicht mehr funktionieren, also schalten Sie diese nacheinander ein und testen Sie Ihre Website. Wenn Probleme auftreten, gibt es Möglichkeiten zur Fehlerbehebung.
Einige beliebte Themen und Plugins neigen dazu, zu brechen, wenn diese Einstellung aktiviert ist. Eines der häufigsten Beispiele ist Elementor Pro. WP Rocket ist für Sie da, wenn Sie ein ähnliches Problem haben. Sehen Sie sich den Leitfaden zur Fehlerbehebung bei JavaScript-Ausschlüssen an, um weitere Einzelheiten zu erfahren, und fügen Sie die empfohlenen Skripts zu diesem Abschnitt hinzu.
Beispielsweise können Sie für Elementor Pro-Websites die Skripte finden, die ausgeschlossen werden sollten, und sie zu diesem Abschnitt hinzufügen und trotzdem von dieser Funktion für die restlichen JavaScript-Dateien der Websites profitieren.

3. Medienoptionen und Tuning
Ein weiteres häufiges Problem, das wir sehen, sind unkomprimierte Bilder und ein Mangel an verzögertem Laden.
Das Hochladen von nicht abgestimmten Bildern kann die Leistung erheblich beeinträchtigen, also optimieren und komprimieren Sie Ihre Bilder, bevor Sie sie auf Ihre Website hochladen. Sie können auch ein Plugin wie Imagify verwenden, um sie nachträglich automatisch zu komprimieren. Wir verwenden diese Methode für unsere Kundenseiten, weil wir diesen Teil automatisieren und eine gute Leistung für unsere Kunden aufrechterhalten möchten. Imagify lässt sich gut in WP Rocket integrieren, da es vom selben Team entwickelt wird. WP Rocket erkennt und verwendet Imagify, wenn es auf derselben Website installiert ist.
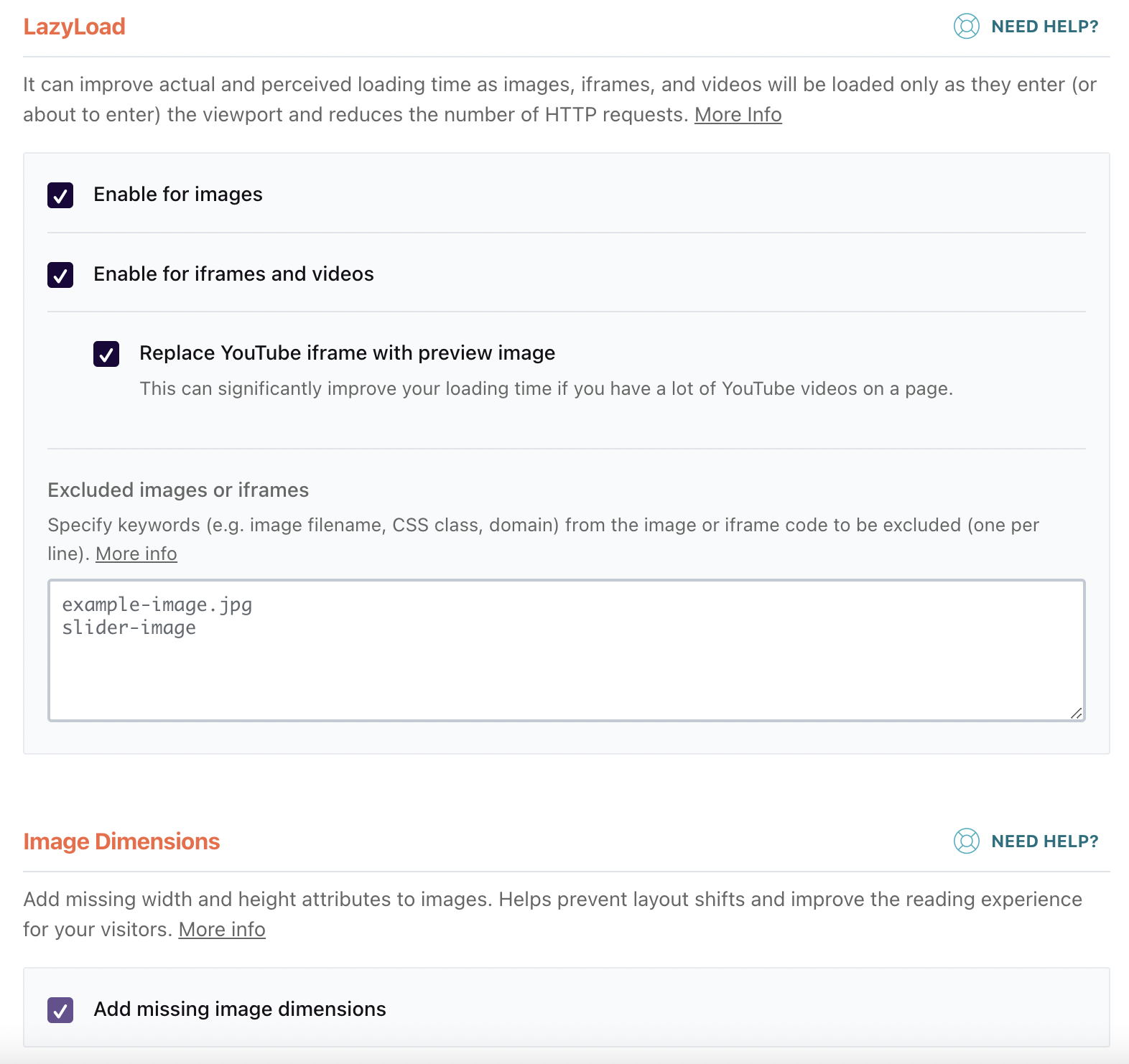
Wir empfehlen, alle Funktionen auf der Registerkarte „Medien“ zu aktivieren, um LazyLoad für Bilder und Videos zu aktivieren. Dadurch wird sichergestellt, dass Bilder erst geladen werden, wenn ein Besucher zu diesem Abschnitt scrollt.
Sie können Bilder wie Ihr Logo oder das Bild Ihres Hauptheldenabschnitts ausschließen, indem Sie sie zum Abschnitt „Ausgeschlossene Bilder oder Iframes“ hinzufügen.

Das Hinzufügen fehlender Bildabmessungen wird auch als gute Praxis für Webentwicklung und Barrierefreiheit empfohlen. Da einige Themes und Entwickler diesen Schritt übersehen, kann WP Rocket Ihnen helfen, indem es dies für Bilder ohne Abmessungen automatisiert. Wir verwenden diese Einstellung immer, wenn wir auf Kundenwebsites arbeiten.
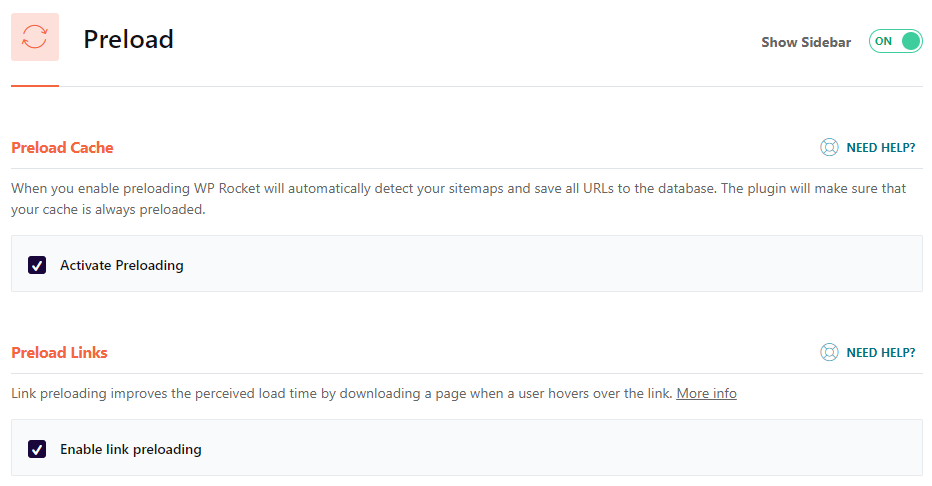
4. Vorladen
Das Vorladen in WP Rocket ist standardmäßig aktiviert, und wir empfehlen, es aktiviert zu lassen. Es simuliert einen Website-Besucher, der auf Ihre Website zugreift, und generiert eine zwischengespeicherte Version Ihrer Website, sodass der Cache bereits vorhanden ist, wenn ein tatsächlicher Besucher eintrifft.

Preload-Links sind auch eine coole Funktion, die mit dem Laden einer Website beginnt, wenn ein Benutzer mit der Maus über einen Hyperlink fährt. Sobald der Benutzer auf den Link klickt, wird die Seite fast sofort geladen.
5. Andere WP Rocket-Einstellungen
Eine weitere sehr nützliche, aber optionale Funktion ist die „Datenbankbereinigung“. Wir führen diese Funktion auf Websites aus, die viele Post-Revisionen und Spam-Kommentare hatten, um die Dinge zu beschleunigen. Es gibt auch eine Option, um diese Bereinigung zu automatisieren und sie von Zeit zu Zeit auszuführen. Wir empfehlen normalerweise, diesen Schritt manuell durchzuführen, nachdem Sie ein Backup der Datenbank erstellt haben, nur für den Fall, dass etwas schief geht.
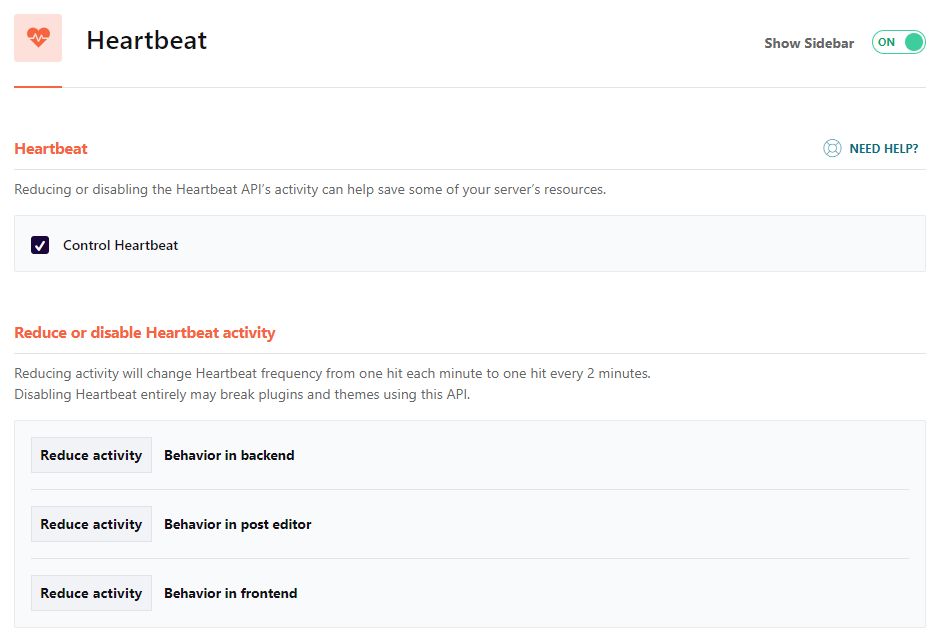
Wir empfehlen außerdem, die Standardoption „Heartbeat steuern“ im Abschnitt „Heartbeat“ aktiviert zu lassen. Der Heartbeat ist eine standardmäßige geplante WordPress-Aufgabe, die dabei hilft, eine Post-Revision automatisch zu speichern, während ein Benutzer sie schreibt. Dies ist eine sehr nützliche Funktion, kann jedoch zu einer unnötigen Nutzung von Serverressourcen führen.

WP Rocket reduziert diese Aktivität automatisch von 1-Minuten- auf 2-Minuten-Intervalle, um Serverressourcen zu schonen und die Leistung zu verbessern.
Andere Add-On-Einstellungen umfassen das Aktivieren des Varnish-Cachings (automatisch von WP Rocket erkannt) und die WebP-Kompatibilität.
Durch die Verwendung von Varnish können Sie die Leistung der Website auf der Serverseite weiter verbessern. Wenn Ihr Hosting-Provider Varnish verwendet, aktivieren Sie diese Einstellung, wenn sie nicht automatisch erkannt wird.
WebP ist ein relativ neuer Bildkomprimierungsstandard und eine Dateierweiterung, die alle modernen Browser unterstützen. Für eine bessere Leistung kann ein Bildkomprimierungs-Plugin wie Imagify Ihre PNG- und JPG-Bilder automatisch in WebP konvertieren. WP Rocket kann diese Bilder automatisch aus dem Cache für Sie bereitstellen.
Als Agentur ist eine unserer Lieblingsfunktionen das Exportieren und Importieren von Einstellungen von einer Site zu einer anderen. Da die meisten der von uns verwendeten Einstellungen und Tools projektübergreifend ähnlich sind, spart uns das Exportieren und Importieren von Einstellungen in eine andere Site viel Zeit!
Dinge einpacken
Indem Sie diese Einstellungen aktivieren und Ihre Website gründlich testen, können Sie beeindruckende Ergebnisse für Ihre Kunden-Websites erzielen. WP Rocket macht das Aktivieren und Testen dieser Funktionen super einfach und bietet tolle Tipps zur Fehlerbehebung, wenn Sie auf Probleme stoßen.
Aufrechterhaltung der Leistungsergebnisse nach dem Tuning
Sobald Sie eine schnelle und effiziente Website gestartet haben, endet Ihre Arbeit hier nicht. Es ist einfach, die Aufblähung wieder in die Website einzufügen, aber unnötige Plugins einzuführen, große Bilder oder Videos hochzuladen, Ihre Datenbank nicht sauber zu halten und Ihre Website nicht auf dem neuesten Stand zu halten (Plugins, Kern- und PHP-Versionen).
Wir testen die Leistung der Website immer einmal im Monat mit PageSpeed Insights und GTmetrix, um sicherzustellen, dass die Website weiterhin schnell geladen wird. Es wird auch empfohlen, nach neuen WP Rocket-Funktionen und Updates Ausschau zu halten, die dazu beitragen können, die Dinge weiter zu verbessern. WP Rocket verbessert sich ständig und fügt neue Funktionen hinzu, die Benutzern helfen können, die Leistung ihrer Website zu steigern.
Das Hinzufügen von WP Rocket zu Ihrem Agenturarsenal kann Ihnen dabei helfen, superschnelle Websites zu erstellen und die Website-Geschwindigkeiten für bestehende Kunden zu verbessern. Wir hoffen, dass dieser Artikel dazu beigetragen hat, Sie dazu zu ermutigen, WP Rocket als Geheimwaffe Ihrer WordPress-Agentur hinzuzufügen.
