WPForms + ChatGPT: So senden Sie KI-generierte Benachrichtigungen
Veröffentlicht: 2023-04-07Wussten Sie, dass Sie nützliche Automatisierungen erstellen können, indem Sie Ihre WordPress-Formulare mit ChatGPT verbinden?
Heutzutage verwenden alle Arten von Unternehmen ChatGPT, um die Effizienz zu verbessern.
Und die gute Nachricht ist, dass Besitzer von WordPress-Sites jetzt auch die einzigartigen Fähigkeiten von ChatGPT zur Automatisierung von Prozessen nutzen können.
In diesem Beitrag zeigen wir Ihnen, wie Sie Ihre WordPress-Formulare mit ChatGPT integrieren, um Ihre routinemäßigen Geschäftsaufgaben zu unterstützen.
Verbinden Sie Ihr Formular jetzt mit ChatGPT
Können Sie ChatGPT mit WordPress verbinden?
Ja, es ist ziemlich einfach, ChatGPT mit Ihrer WordPress-Site zu verbinden.
Sie benötigen lediglich ein Drittanbieter-Plugin namens Uncanny Automator. Mit diesem Plugin können Sie eine Automatisierung erstellen, die ChatGPT mit einem anderen Plugin Ihrer WordPress-Site verbindet, z. B. einem Formularersteller.
Sobald Sie die Verbindung hergestellt haben, gibt es unzählige Möglichkeiten, wie Sie ChatGPT verwenden können, um Ihr Geschäft schneller auszubauen und Prozesse zu vereinfachen.
So verwenden Sie WordPress-Formulare mit ChatGPT
Verwenden Sie die folgenden Quicklinks, um einfach durch dieses Schritt-für-Schritt-Tutorial für die WordPress-ChatGPT-Integration zu navigieren.
In diesem Artikel
- 1. Installieren Sie die erforderlichen Plugins
- 2. Erstellen Sie ein neues WordPress-Formular
- 3. Fügen Sie Ihrem Formular Felder hinzu
- 4. Erstellen Sie ein unheimliches Automator-Konto
- 6. Verbinden Sie Uncanny Automator mit ChatGPT
- 7. Automatisierungsaktion einrichten
- 8. Verwenden Sie die von ChatGPT generierte Antwort
- 9. Veröffentlichen Sie Ihr Formular
1. Installieren Sie die erforderlichen Plugins
Zunächst müssen Sie das WPForms-Plugin installieren. WPForms ist das leistungsstärkste und dennoch anfängerfreundliche Formularerstellungs-Plugin für WordPress. Es hat eine Bewertung von 4,9 auf WP.org, die höchste aller Formular-Plugins.
WPForms verfügt über eine umfangreiche Bibliothek mit über 600 Formularvorlagen, die den Formularerstellungsprozess sehr bequem machen. Um das Ganze abzurunden, lässt es sich problemlos in unzählige Marketingdienste und jetzt auch in ChatGPT integrieren.
Wir empfehlen, die WPForms Pro-Lizenz zu erwerben, um die wichtigsten erweiterten Funktionen freizuschalten, die Sie für das Wachstum Ihres Unternehmens benötigen.

Anweisungen zur Installation des Plugins finden Sie in unserer WPForms-Installationsanleitung.
Wir werden WPForms verwenden, um unsere WordPress-Formulare zu erstellen. Aber wir brauchen ein anderes Plugin, das als Gateway zwischen WPForms und ChatGPT dient.
Dieses Plugin ist Uncanny Automator.

Wenn Sie also schon dabei sind, installieren Sie als nächstes Uncanny Automator.
Für die Zwecke dieses Artikels verwenden wir die kostenlose Version von Uncanny Automator, obwohl Sie später vielleicht ein Upgrade durchführen möchten, um zusätzliche Auslöser und Aktionsereignisse für Ihre Integrationen freizuschalten.
2. Erstellen Sie ein neues WordPress-Formular
Jetzt, da wir die Plugins haben, die wir brauchen, sind wir bereit für den Rollforward.
Für dieses Tutorial erstellen wir ein New Hire-Formular und verbinden es mit ChatGPT. Anschließend sendet ChatGPT automatisch eine eindeutige E-Mail an jeden neuen Mitarbeiter, wenn das Formular eingereicht wird, und heißt ihn im Team willkommen.
Hört sich interessant an?
Aber dazu müssen wir zuerst ein Formular erstellen. Öffnen Sie Ihr WordPress-Admin-Panel und navigieren Sie zu WPForms » Neu hinzufügen .

Dadurch gelangen Sie zum Formulareinrichtungsbildschirm. Oben auf dem Bildschirm können Sie einen Namen für Ihr Formular eingeben, damit Sie es später anhand des angegebenen Namens in Ihrem Dashboard leicht finden können.
Danach können Sie eine Formularvorlage auswählen. Wir haben zwar eine integrierte Vorlage für Neueinstellungen, diese ist jedoch etwas fortgeschrittener als das Formular, das wir derzeit benötigen.
Daher erstellen wir von Grund auf ein einfacheres Formular, um die Integration so unkompliziert wie möglich zu gestalten.
Nachdem Sie Ihr Formular auf dem Formulareinrichtungsbildschirm benannt haben, klicken Sie auf Leeres Formular erstellen .

Sie befinden sich jetzt im Formularersteller, wo Sie Felder zu Ihrem Formular hinzufügen können.
Exzellent! Fügen wir diesem Formular einige Felder hinzu.
3. Fügen Sie Ihrem Formular Felder hinzu
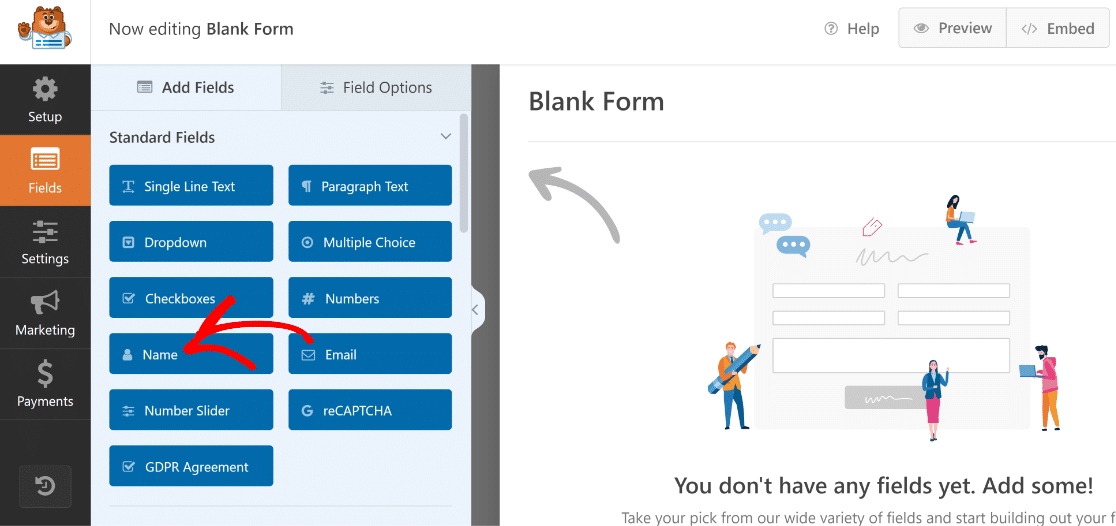
Das Einfügen von Feldern in Ihr Formular ist mit WPForms unglaublich einfach. Bewegen Sie einfach Ihren Cursor in den linken Bereich und klicken Sie auf das Feld, das Sie hinzufügen möchten. Sie können das Feld auch ziehen und ablegen, wenn Sie mehr Kontrolle darüber haben möchten, wo das Feld im Formular erscheinen soll.
Die beiden wichtigsten Felder sind Name und E-Mail . Beginnen wir also damit, diese hinzuzufügen.

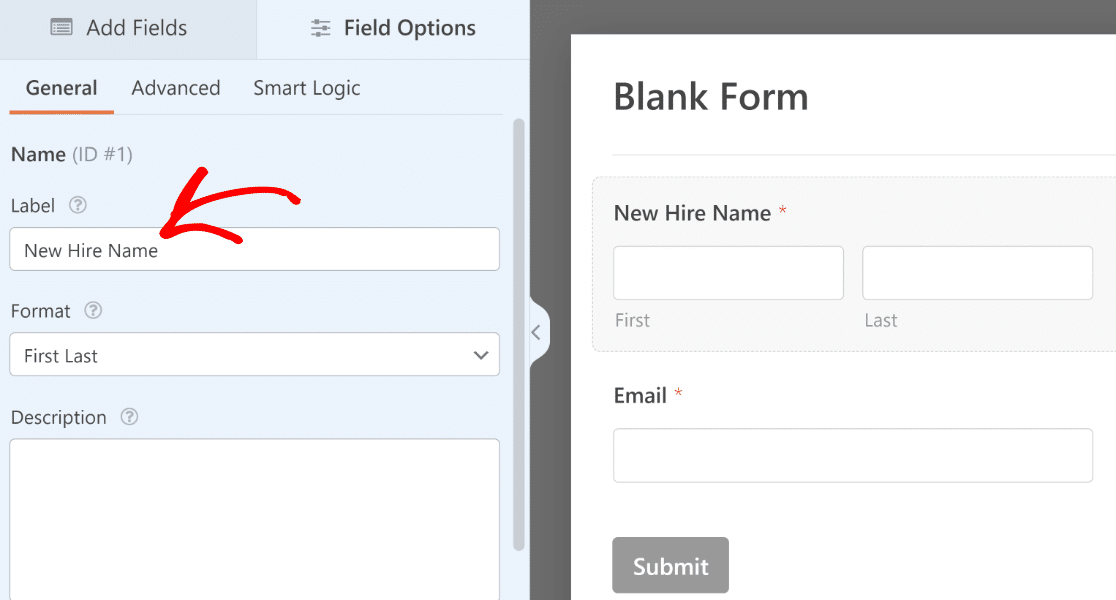
Sie können den Namen jedes Felds einfach ändern. Wir benennen das Feld „ Name “ in „Name der neuen Einstellung“ um. Klicken Sie einfach auf das Feld, nachdem Sie es dem Formular hinzugefügt haben, um seine Feldoptionen zu öffnen, und geben Sie dann den neuen Namen für das Feld unter der Option Bezeichnung ein.

Als Nächstes fügen wir auch die folgenden Felder hinzu, bevor wir sie umbenennen, so wie wir die Felder oben umbenannt haben:
- Berufsbezeichnung (einzeiliger Text)
- Abteilung (Dropdown)
- Manager (Dropdown)
- Startdatum (Datum/Uhrzeit)

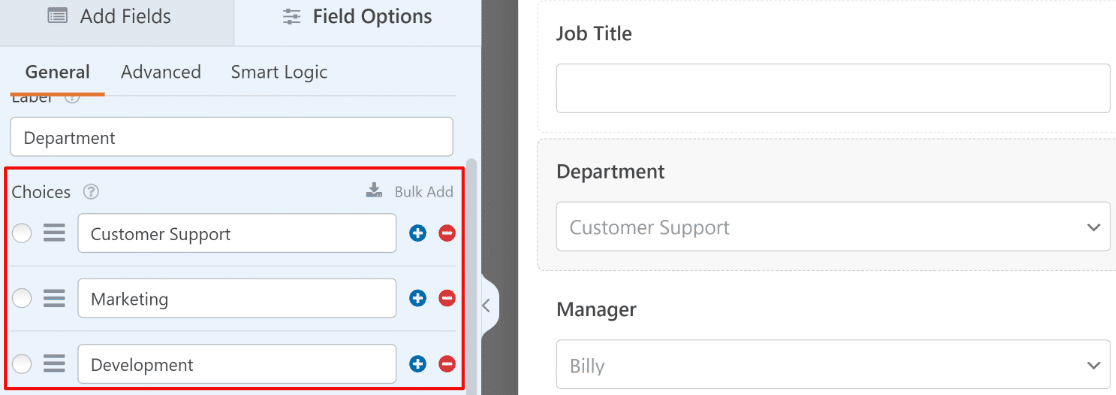
Für die Dropdown-Felder können Sie auswählbare Optionen hinzufügen, indem Sie auf das Feld klicken, um die Feldoptionen zu öffnen, und den Text für jede Auswahl im Abschnitt „Auswahl“ eingeben.

Für das Datums-/Zeitfeld verwenden wir das Datumsformat, da wir für unsere Zwecke kein Zeitfeld benötigen. Sie können das Format über Feldoptionen » Allgemein ändern.

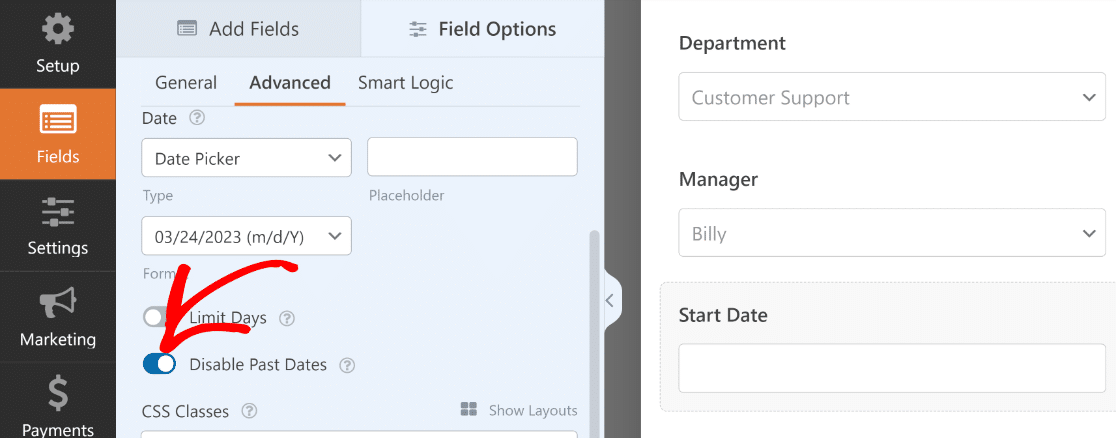
Wenn Sie möchten, können Sie auch vergangene Daten deaktivieren, sodass im Datumsauswahlfeld nur aktuelle und zukünftige Daten zur Auswahl angezeigt werden.
Sie finden diese Einstellung auf der Registerkarte Erweitert der Feldoptionen. Verwenden Sie die Umschaltfläche „Vergangene Daten deaktivieren“ , um alle vergangenen Daten zu deaktivieren.

Perfekt! Wir haben alle Felder hinzugefügt, die wir für dieses Formular benötigen, und es ist fast fertig.
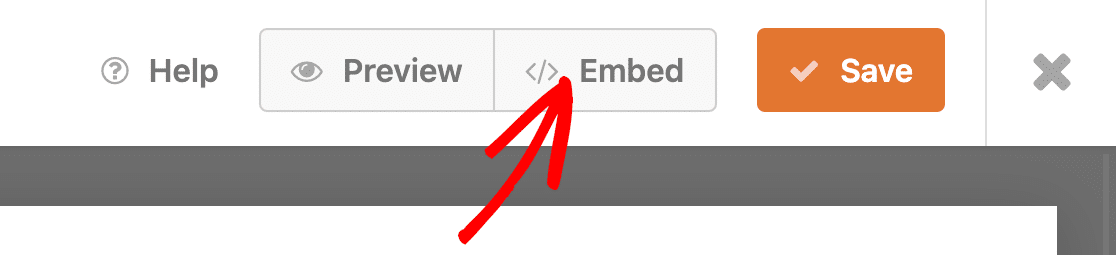
Jetzt wäre ein guter Zeitpunkt, um das Formular zu speichern , damit wir keine vorgenommenen Änderungen verlieren. Du findest die Schaltfläche „Speichern“ oben im Formularersteller neben der Schaltfläche „Einbetten“.

Wir sind jetzt mit dem Erstellen des Formulars fertig. Im nächsten Schritt ist es an der Zeit, den Prozess zum Verbinden dieses Formulars mit ChatGPT zu starten.
4. Erstellen Sie ein unheimliches Automator-Konto
Bevor Sie ChatGPT mit Ihrer WordPress-Site verbinden können, benötigen Sie zunächst ein aktives Uncanny Automator-Konto.
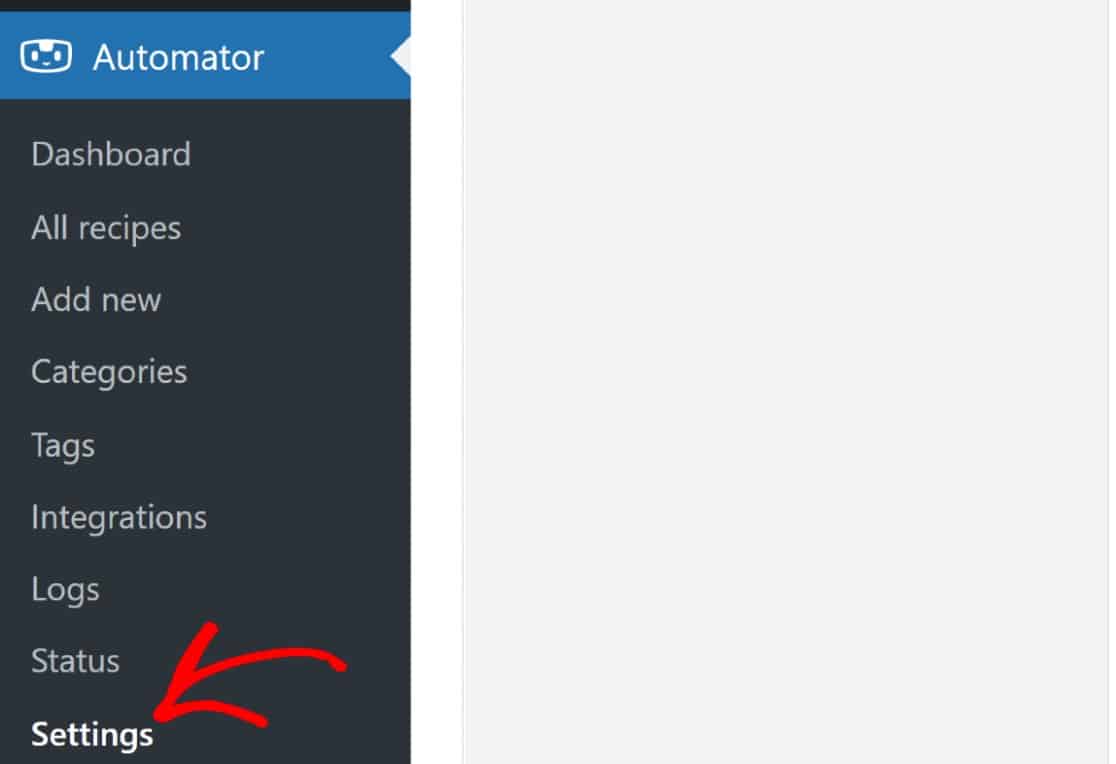
Wählen Sie in Ihrem WordPress-Dashboard Automator » Einstellungen.

Dadurch gelangen Sie zum Abschnitt Lizenz Ihrer Einstellungen. Klicken Sie auf die Schaltfläche Connect Your Site , um fortzufahren.

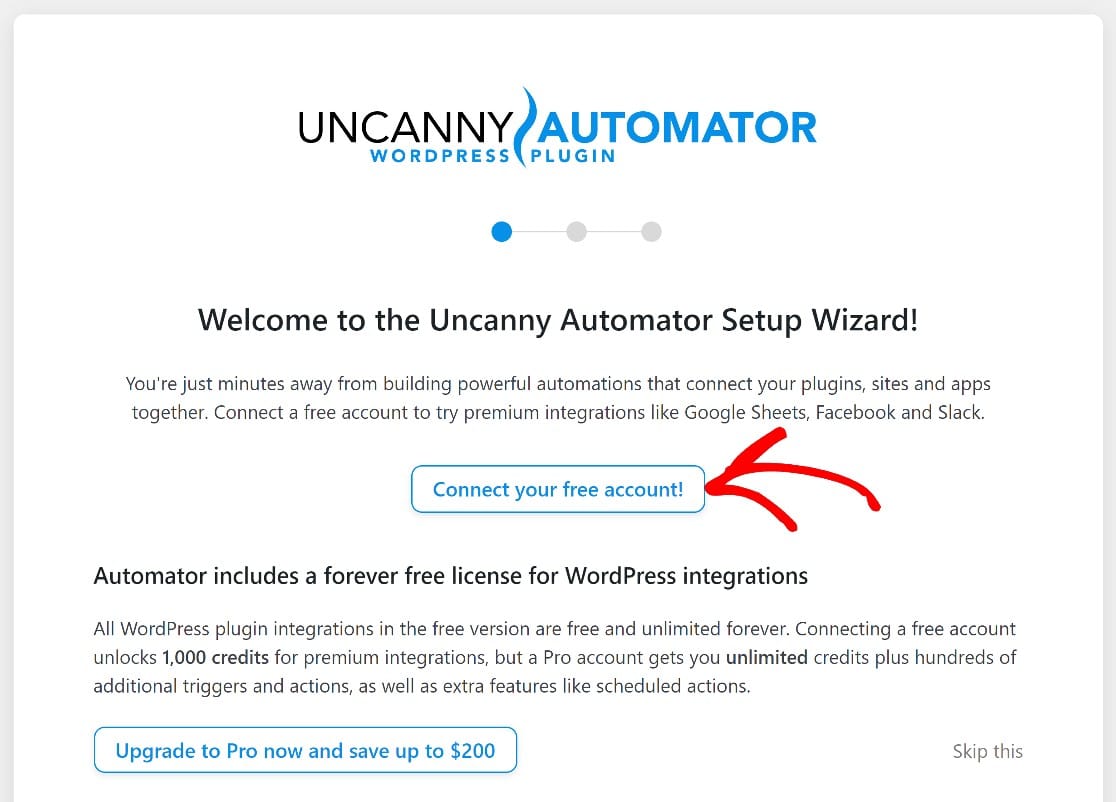
Sobald Sie diese Schaltfläche drücken, wird ein neues Popup-Fenster angezeigt. Wählen Sie die Schaltfläche „Kostenloses Konto verbinden“ und befolgen Sie die Anweisungen auf dem Bildschirm, um Ihr kostenloses Uncanny Automator-Konto zu erstellen und Ihre Website damit zu verbinden.

Wenn Sie Ihr Konto erfolgreich erstellt haben, können Sie mit der Erstellung Ihres Automatisierungsrezepts beginnen.
5. Richten Sie den Automatisierungstrigger ein
In Uncanny Automator wird jede Automatisierung als „Rezept“ bezeichnet. Jedes Rezept besteht aus zwei Komponenten: einem Plugin, das eine Automatisierung auslöst, und einer anderen App oder einem Plugin, das eine Aktion basierend auf dem Triggerereignis abschließt.
Sie können unheimliche Automato-Rezepte direkt von Ihrem WordPress-Dashboard aus erstellen. Bewegen Sie im Admin-Menü den Mauszeiger über Automator und drücken Sie dann auf Neu hinzufügen .

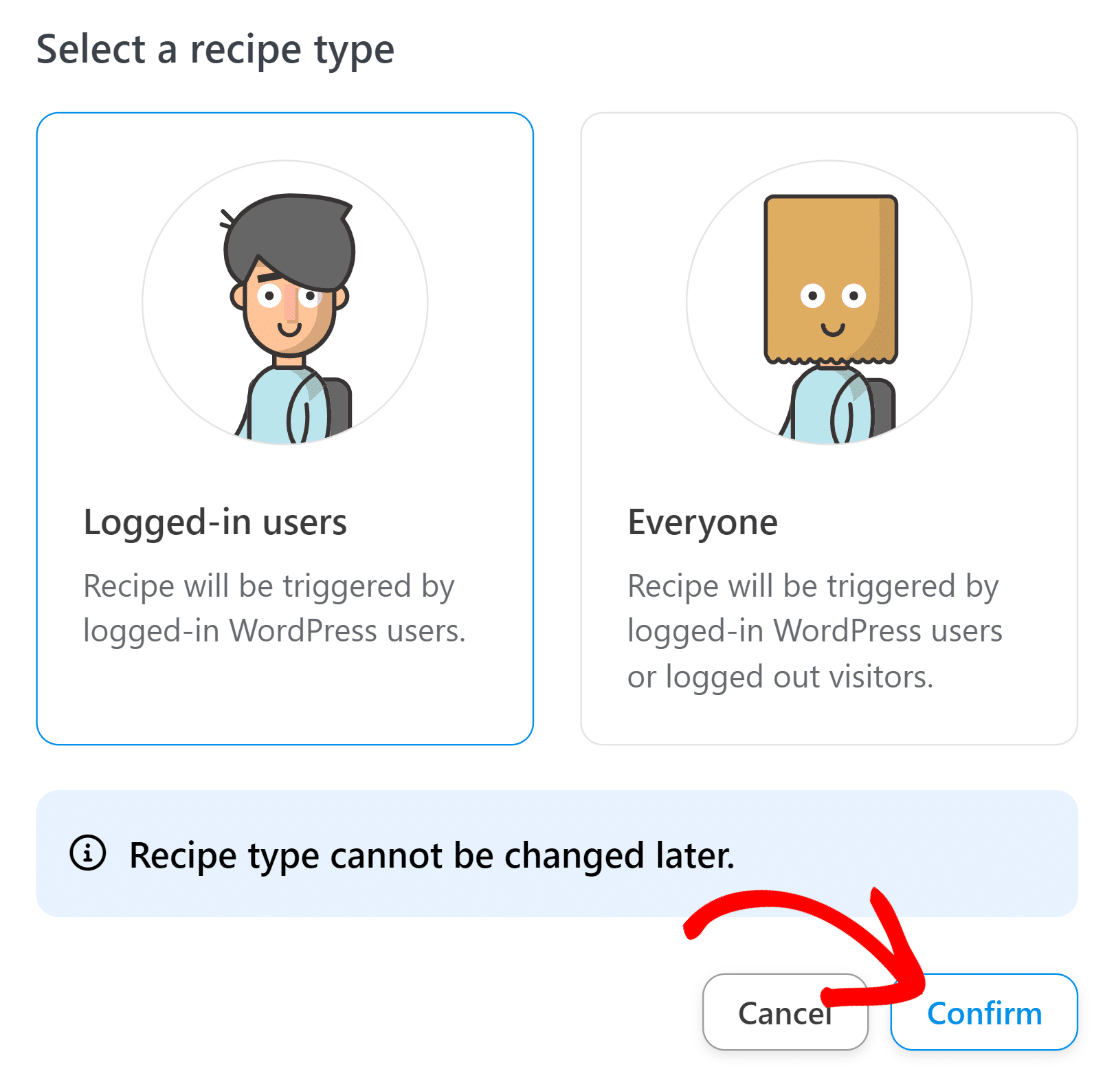
Sie werden jetzt zum Rezepteditor-Bildschirm weitergeleitet. Wählen Sie hier Ihren Rezepttyp aus. Mit Uncanny Automator können Sie ein Rezept nach dem Benutzertyp auswählen, der es initiieren kann.
Da wir davon ausgehen, dass unser Formular intern von einem Unternehmen verwendet wird, um automatisierte E-Mails an neue Mitarbeiter zu senden, wählen wir die Option „Angemeldete Benutzer“ . Dadurch wird sichergestellt, dass die Automatisierung nur ausgelöst wird, wenn das autorisierte angemeldete Personal dieses Formular absendet.
Sie können jedoch je nach Bedarf zwischen beiden Typen wählen. Nachdem Sie den Rezepttyp ausgewählt haben, klicken Sie unten auf Bestätigen, um fortzufahren.

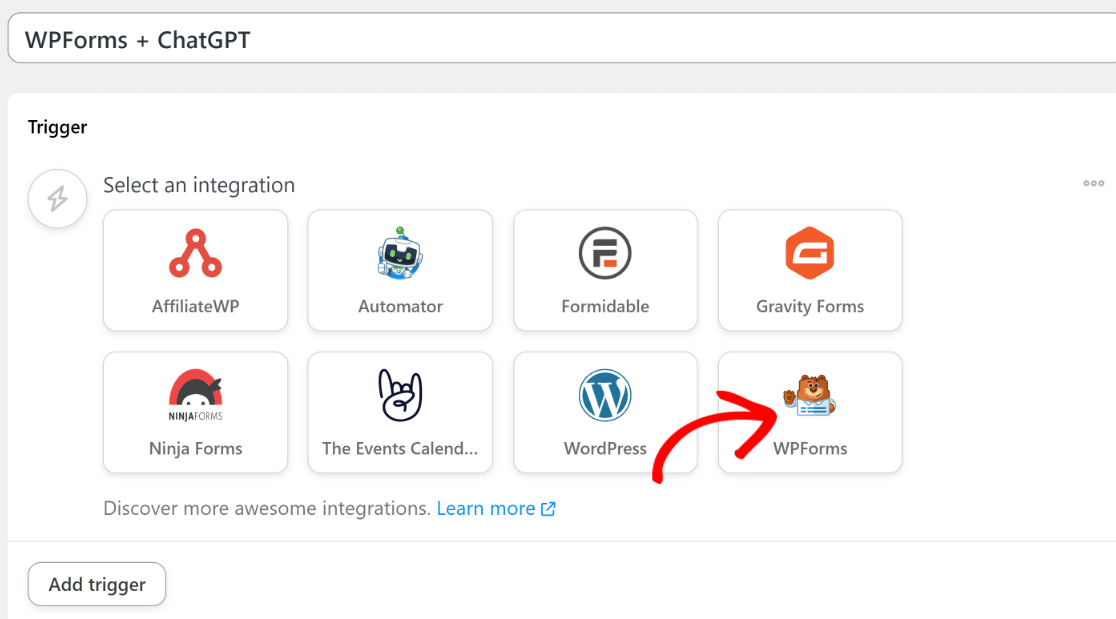
Jetzt können Sie diesem Rezept einen Titel geben und Ihr Tripper-Plugin auswählen. Da wir unser Formular mit WPForms erstellt haben, werden wir WPForms als Auslöser auswählen.

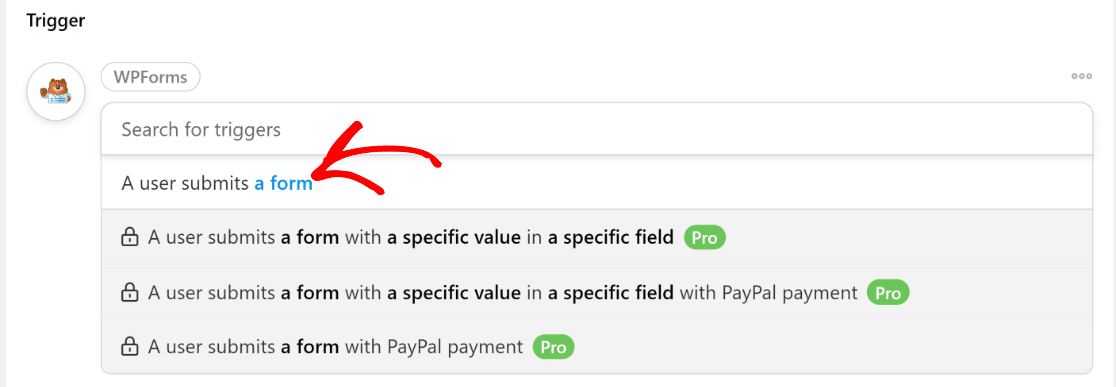
Wählen Sie ein Triggerereignis aus den verfügbaren Optionen aus. In den meisten Fällen, einschließlich diesem, wird der Auslöser „ Ein Benutzer sendet ein Formular “ problemlos funktionieren.

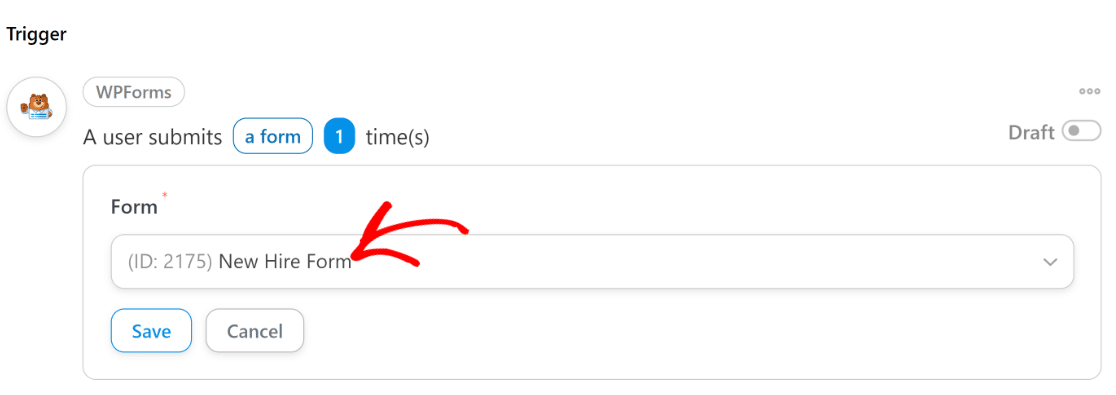
Wenn Sie mit der Auswahl des Trigger-Ereignisses fertig sind, müssen Sie nun das spezifische Formular auswählen, das diese Automatisierung auslösen soll. Hier müssen Sie das Formular auswählen, das Sie im vorherigen Schritt erstellt haben.
In unserem Fall heißt dieses Formular Neueinstellungsformular. Wir verwenden also das Dropdown-Menü, um dieses Formular auszuwählen.

Drücken Sie die Schaltfläche Speichern , wenn Sie fertig sind.
An diesem Punkt haben Sie Ihr Triggerereignis erfolgreich eingerichtet. Fahren wir mit der Verbindung von Uncanny Automator mit ChatGPT fort.
6. Verbinden Sie Uncanny Automator mit ChatGPT
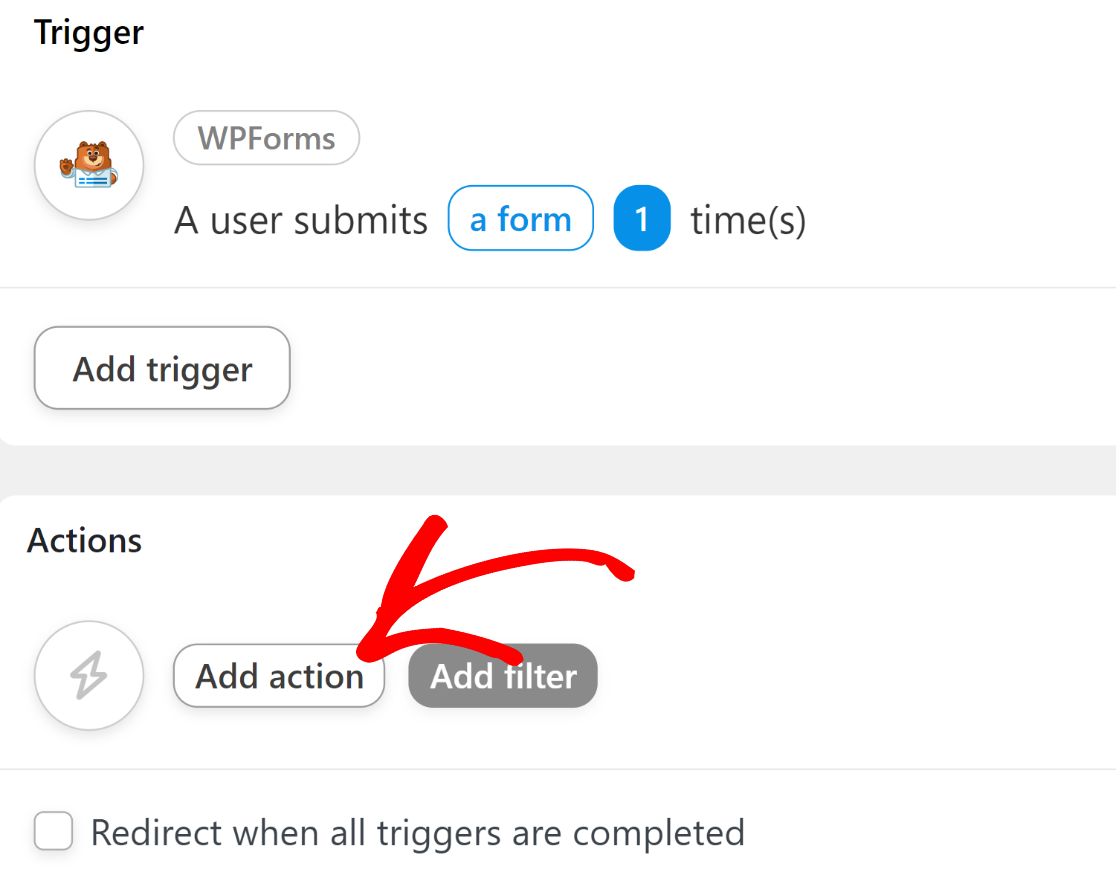
Scrollen Sie nach unten und klicken Sie auf die Schaltfläche Aktion hinzufügen , um mit der Einrichtung des Aktionsereignisses Ihrer Automatisierung zu beginnen.

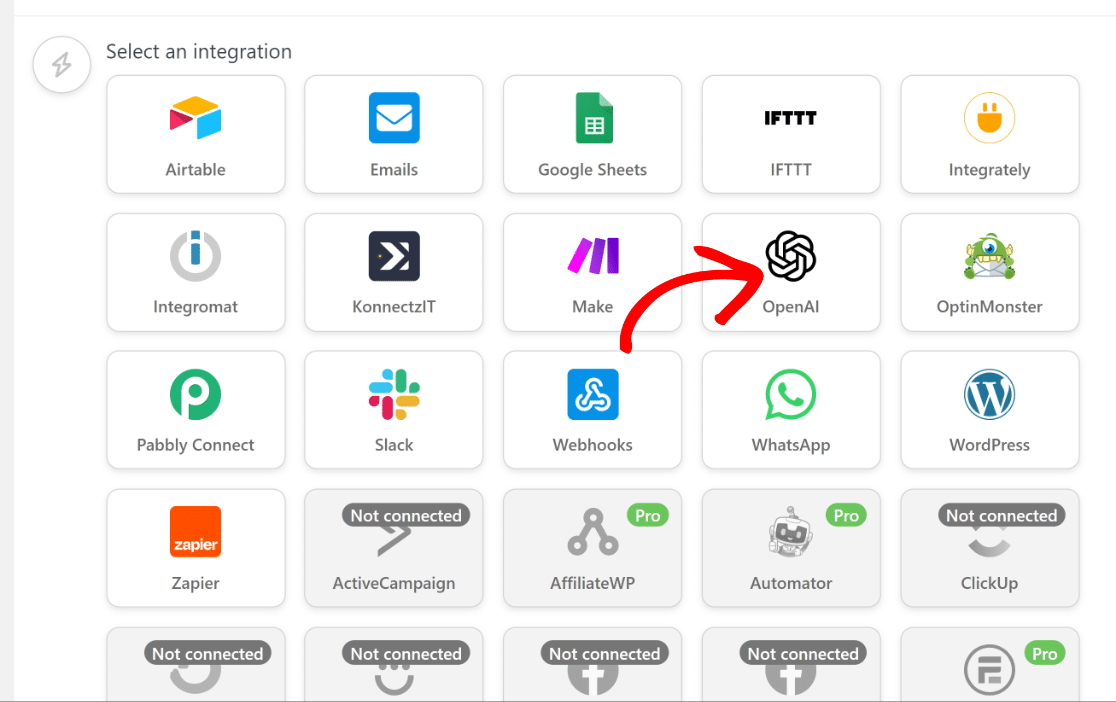
Sobald Sie das getan haben, öffnet sich eine Liste mit allen verfügbaren Apps, die Sie in WPForms integrieren können. Suchen Sie in dieser Liste nach dem OpenAI-Symbol und klicken Sie darauf.

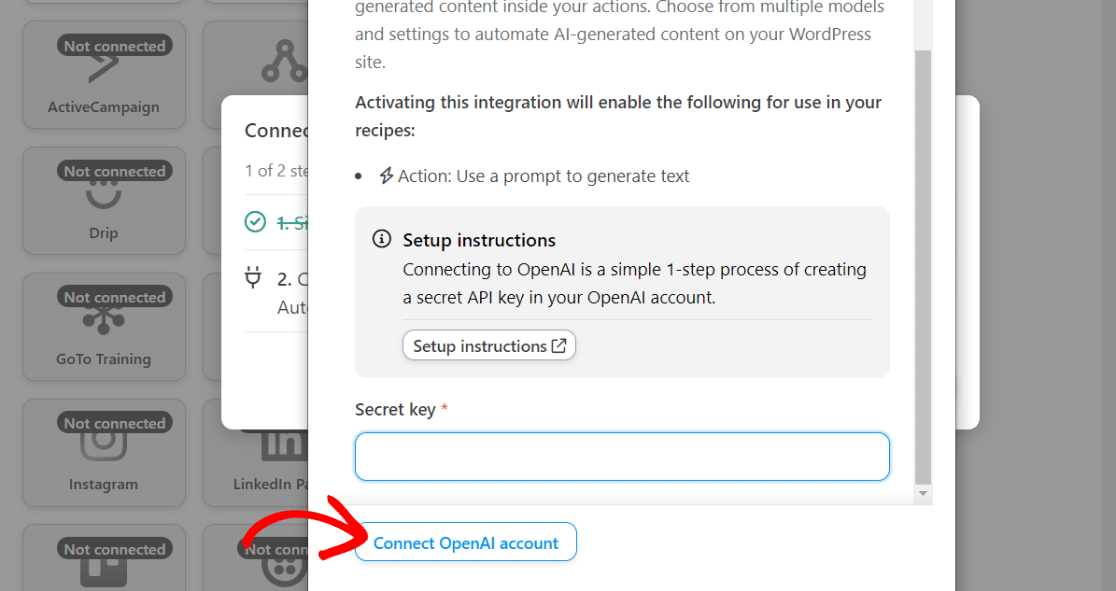
Wenn Sie auf dieses Symbol geklickt haben, erscheint ein neues Popup-Fenster auf Ihrem Bildschirm, in dem Sie aufgefordert werden, Ihr OpenAI-Konto mit Uncanny Automator zu verbinden. Klicken Sie auf die Option Konto verbinden , um fortzufahren.

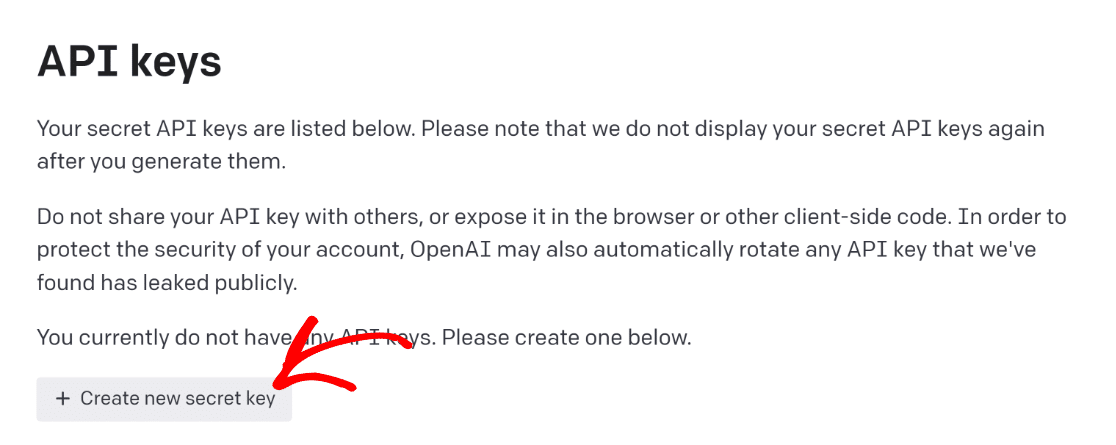
Hier müssen Sie Ihren geheimen API-Schlüssel für OpenAI eingeben. Um Ihren Schlüssel zu finden, stellen Sie zunächst sicher, dass Sie ein OpenAI-Konto haben. Wenn Sie ein Konto besitzen, besuchen Sie einfach diesen Link auf einem neuen Browser-Tab, um auf Ihre OpenAI-Schlüsselseite zuzugreifen.

Klicken Sie auf die Schaltfläche Neuen geheimen Schlüssel erstellen .

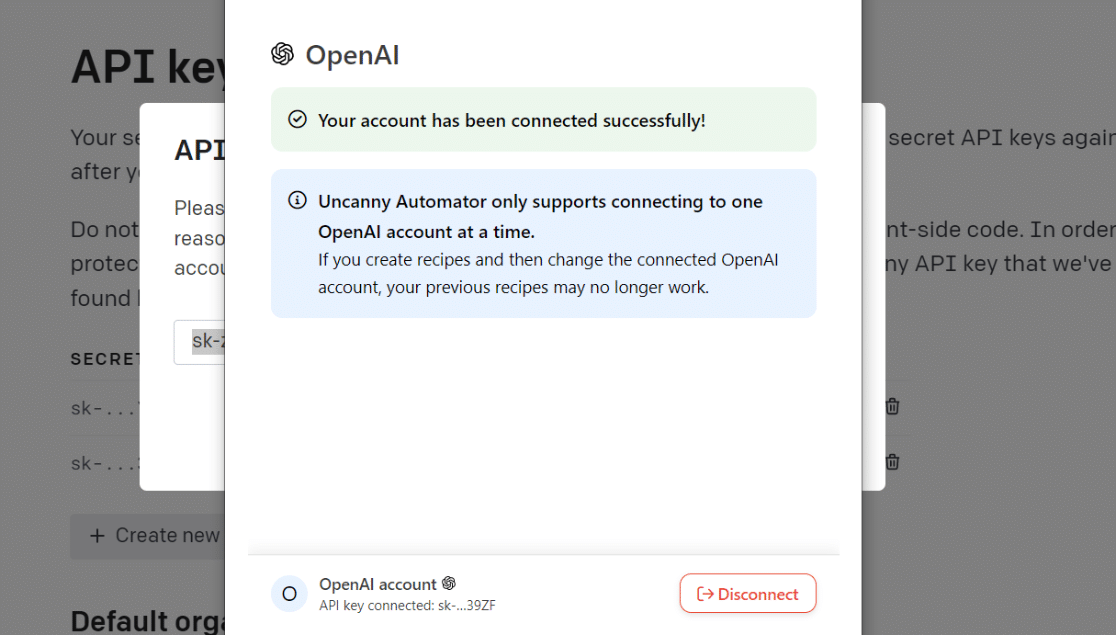
Klicken Sie auf das Zwischenablage-Symbol, um Ihren API-Schlüssel zu kopieren. Kehren Sie zum vorherigen Browser-Tab zurück, wo Sie das Uncanny Automator-Rezept einrichten, und geben Sie Ihren geheimen API-Schlüssel in das Modal ein. Drücken Sie dann die Schaltfläche OpenAPI-Konto verbinden .

Sobald Sie sich verbinden, erhalten Sie eine Erfolgsmeldung, die bestätigt, dass OpenAI jetzt mit Uncanny Automator verwendet werden kann.

Jetzt können wir ChatGPT als unsere Automatisierungsaktion einrichten.
7. Automatisierungsaktion einrichten
Nachdem Sie Ihr ChatGPT-Konto mit Uncanny Automator verbunden haben, kehren Sie zum Rezept-Editor-Bildschirm zurück. Dieses Mal ist das OpenAI-Symbol nicht mehr ausgegraut, was darauf hindeutet, dass es einsatzbereit ist.
Klicken Sie auf das OpenAI- Symbol.

Dadurch wird ein Dropdown-Menü mit einer Liste der verfügbaren OpenAI-Aktionsoptionen geöffnet. Wählen Sie die Option „ Eine Eingabeaufforderung verwenden, um Text mit dem GPT-Modell zu generieren “.

Jetzt werden mehrere Optionen angezeigt, mit denen Sie das Verhalten Ihres ChatGPT-Modells steuern können:
- Modell: Wenn Sie die oben empfohlene Aktionsoption ausgewählt haben, haben Sie nur Zugriff auf GPT-3, das beste derzeit in OpenAI verfügbare Sprachmodell. Sie können auch zwischen Curie-, Babbage- und Ada-Modellen wählen, wenn Sie in der kostenlosen Version von Uncanny Automator eine andere Aktionsoption wählen. Wir empfehlen, diese Option für dieses Tutorial auf der Standardeinstellung zu belassen.
- Temperatur: Mit dieser Einstellung können Sie den Grad der Zufälligkeit der von GPT-3 generierten Antwort steuern. Sie können Werte von 0 bis 2 eingeben. Wenn Sie unsicher sind, belassen Sie es besser auf dem Standardwert von 1.
- Maximale Länge: Dieses Feld akzeptiert die maximale Anzahl an Token. OpenAI zählt die Länge in Form von Tokens, die eher Einheiten der „Bedeutung“ als Wörter sind. Laut OpenAI: „Man kann sich Tokens als Wortstücke vorstellen, wobei 1.000 Tokens ungefähr 750 Wörter sind.“ Auch hier können Sie dieses Feld leer lassen, um den Standardwert zu verwenden.
- Systemnachricht: Hier können Sie Anweisungen eingeben oder GPT-3 zusätzlichen Kontext über die Art der Antwort geben, die Sie von ihm erwarten.
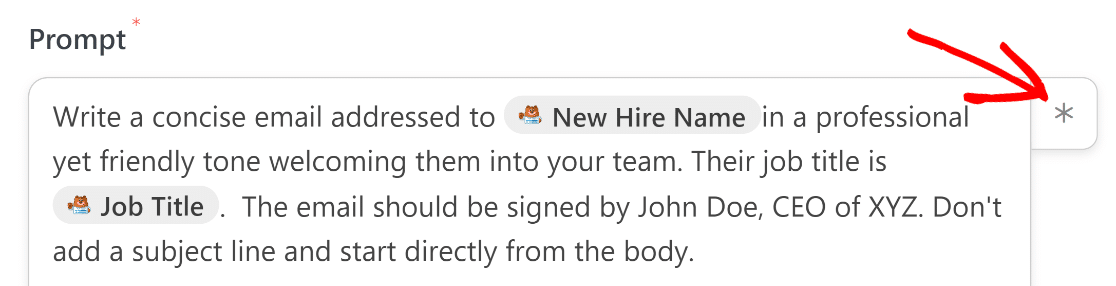
- Eingabeaufforderung: Dies ist der wichtigste Teil dieser Einstellungen. GPT-3 verwendet alles, was Sie schreiben, als Eingabeaufforderung, um eine Antwort zu generieren und an Sie zurückzusenden.
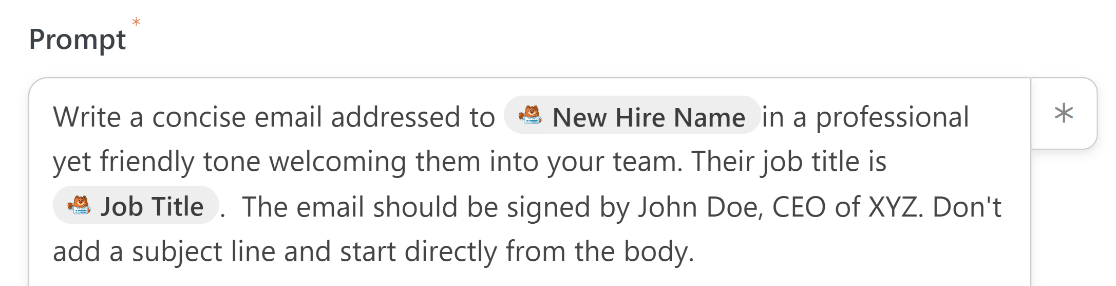
Hier ist die Systemmeldung und Eingabeaufforderung, die wir verwendet haben:

Möglicherweise stellen Sie fest, dass die Eingabeaufforderung einige Daten enthält, die direkt aus dem Formular gezogen wurden, das wir zuvor als Auslöser verbunden haben.
Dies ist die coolste Funktion dieser Integration, da Sie Ihre E-Mail personalisieren können, indem Sie tatsächliche Daten aus jedem Formulareintrag hinzufügen.
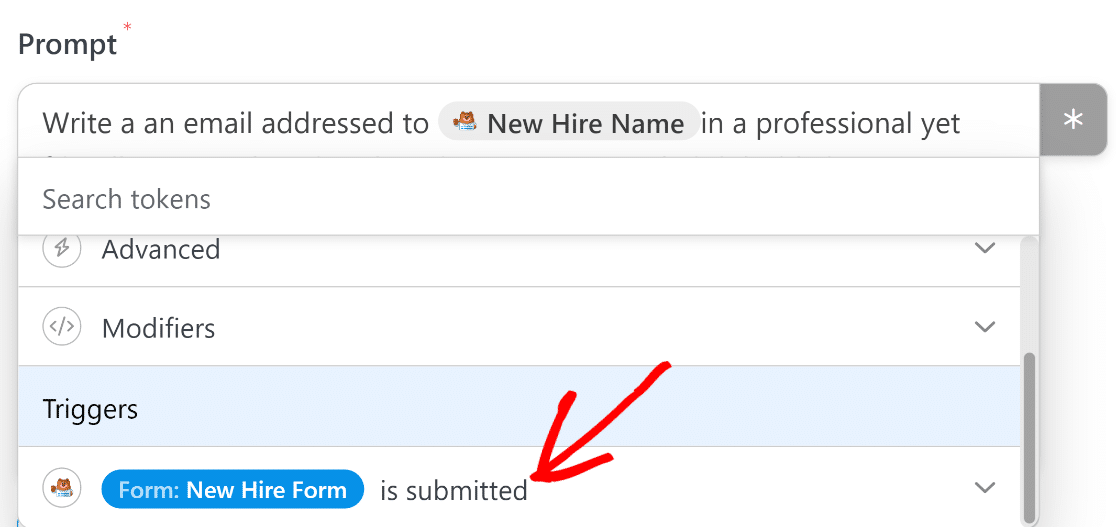
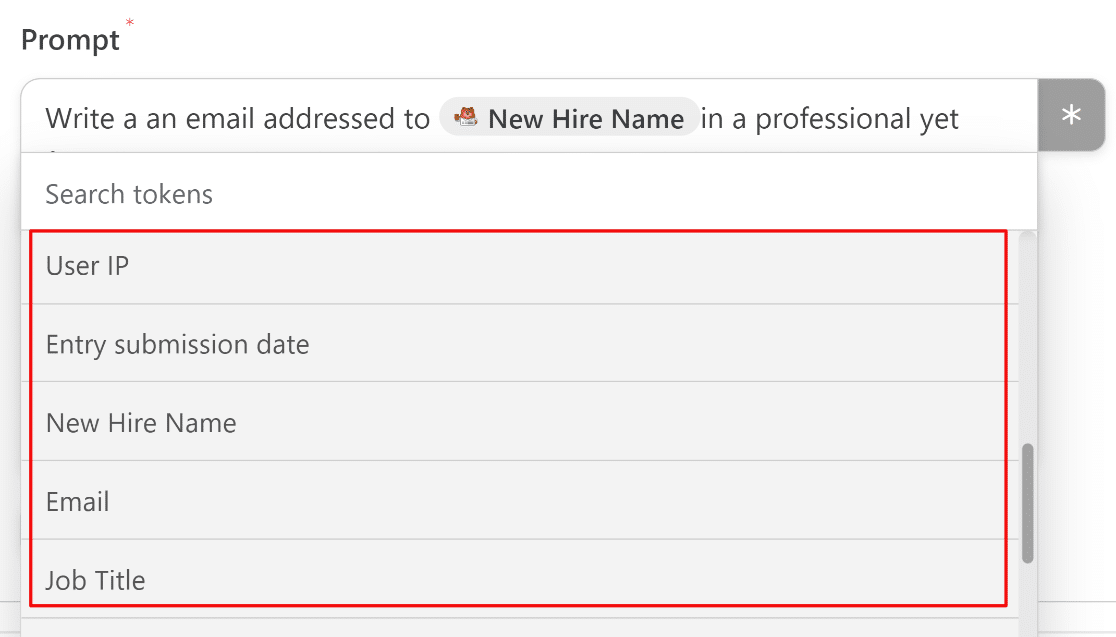
Um Daten aus dem Formular zu übernehmen und zu Ihrer Eingabeaufforderung hinzuzufügen, drücken Sie einfach das Sternchen-Symbol ( * ) neben dem Eingabefeld.

Wenn sich das Modal öffnet, scrollen Sie nach unten und wählen Sie das Trigger-Ereignis aus, das Sie zuvor eingerichtet haben.

Jetzt können Sie Daten direkt aus jedem Feld ziehen, das Ihrem Formular hinzugefügt wurde, solange einige zusätzliche Metadaten wie Benutzer-IP vorhanden sind.

Wenn Sie fertig sind, drücken Sie Speichern .
8. Verwenden Sie die von ChatGPT generierte Antwort
Nachdem Sie nun eine Integration mit ChatGPT eingerichtet haben, besteht der letzte Schritt darin, den generierten Text auf eine Weise zu verwenden, die für Sie hilfreich sein kann.
In unserem Szenario verwenden wir diese Integration, damit ChatGPT eine E-Mail generiert und an den vorgesehenen Empfänger sendet. ChatGPT kann jedoch keine E-Mail senden, daher benötigen wir eine separate Aktion, um den E-Mail-Sendeprozess zu handhaben.
Dazu richten wir eine zweite Aktion in Uncanny Automator ein. Klicken Sie einfach auf die Schaltfläche Aktion hinzufügen unter der gerade erstellten OpenAI-Aktion.

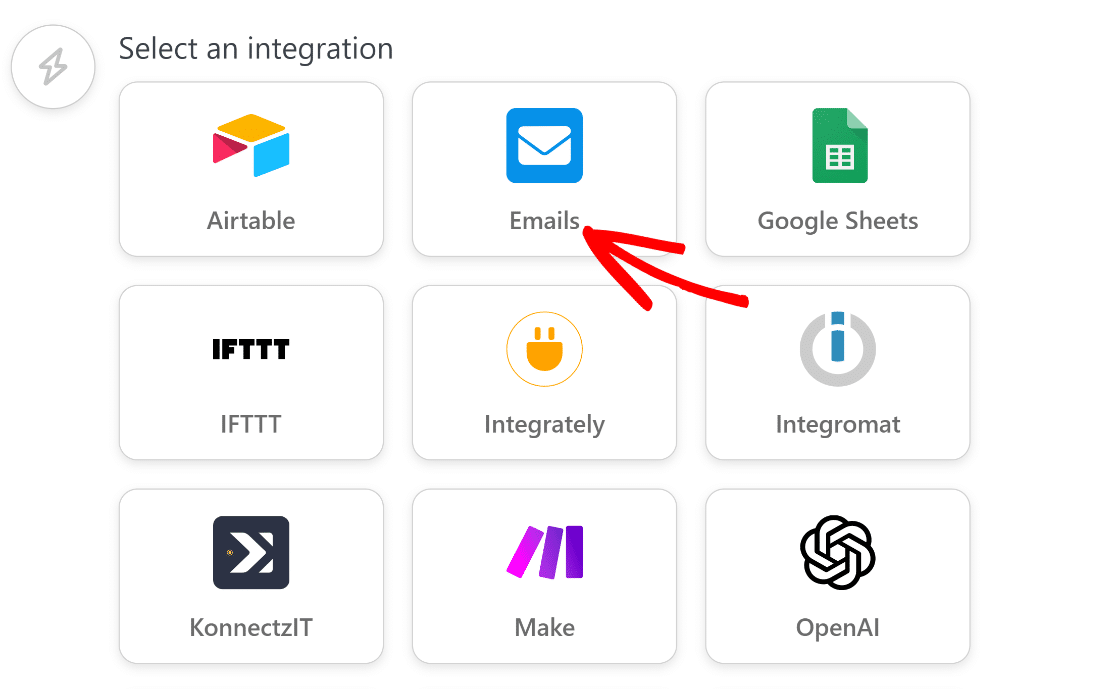
Wie zuvor sehen Sie nun eine Liste der für die Integration verfügbaren Apps. Klicken Sie dieses Mal auf E-Mails.

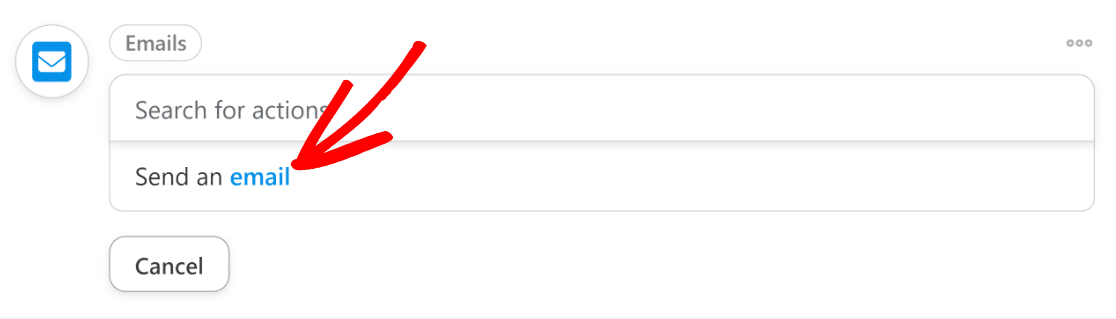
Nachdem Sie dies getan haben, klicken Sie auf das Aktionselement „ E-Mail senden “.

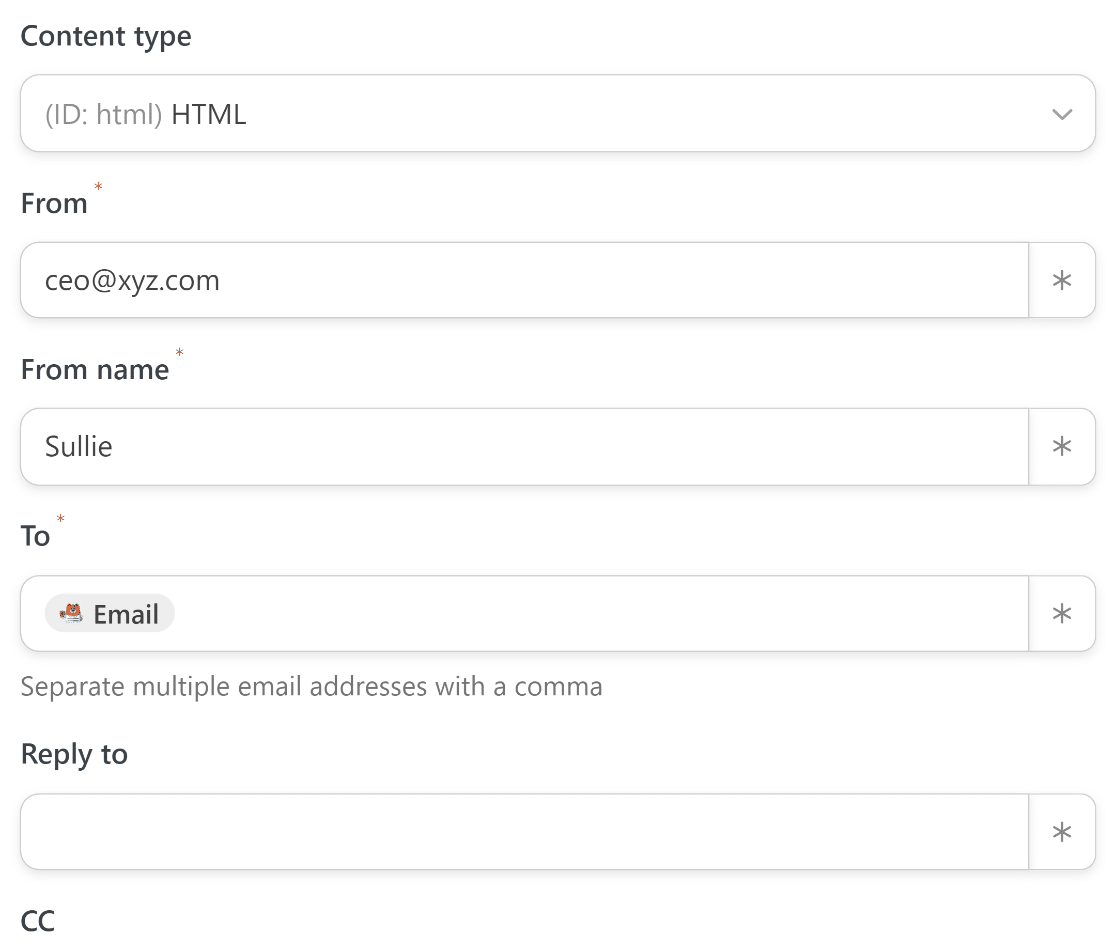
Füllen Sie die Felder aus, um Ihre E-Mail-Einstellungen zu konfigurieren. Stellen Sie sicher, dass Sie das E-Mail-Feld aus Ihrem Formular im Feld An verwenden. Sie können dies tun, indem Sie auf die Schaltfläche mit dem Sternchen (*) rechts neben dem Feld klicken und die E-Mail aus den Formular-Trigger-Optionen auswählen, wie wir es in einem früheren Schritt getan haben.

Scrollen Sie weiter nach unten, um die Betreff- und Textfelder für Ihre E-Mails zu finden. Geben Sie zunächst einen passenden Text zum Betreff ein.
Da wir die vollständige Antwort von ChatGPT nur in einem Stück erhalten können, können wir nicht nur die Betreffzeile aus der Antwort herausziehen, um sie im Betrefffeld zu verwenden.
Stattdessen verwenden wir für die Zwecke dieses Tutorials eine feste, manuell geschriebene Betreffzeile.

Für den Text müssen wir den E-Mail-Text abrufen, den ChatGPT basierend auf den Eingabeaufforderungen, die wir im vorherigen Schritt eingerichtet haben, für uns generiert hat.
Sie haben vielleicht bemerkt, dass wir ChatGPT angewiesen haben, keine Betreffzeile in seine Antwort früher einzufügen.

Auf diese Weise können wir sicherstellen, dass der zurückgegebene Text frei von versehentlichen Erwähnungen einer Betreffzeile im Text der E-Mail ist.
Jetzt müssen wir nur noch den Text von ChatGPT in den E-Mail-Text einfügen.
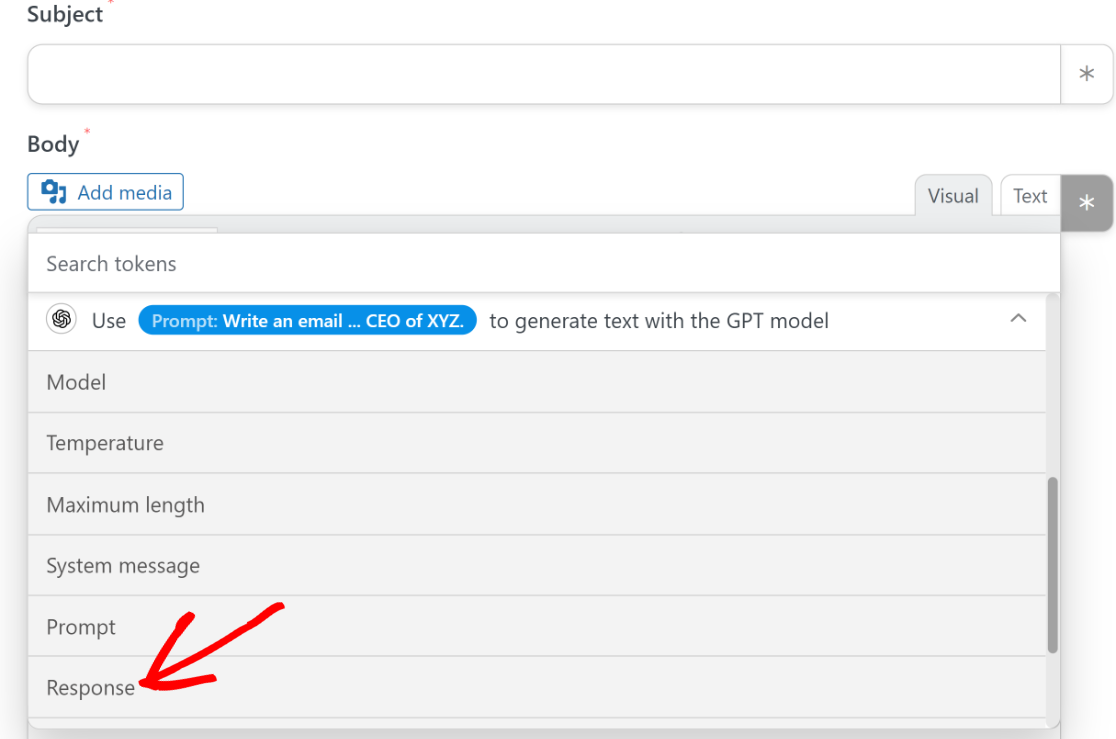
Fahren Sie erneut fort und klicken Sie auf die Schaltfläche mit dem Sternchen ( * ) neben dem Feld Body, um die Liste der verfügbaren Daten zu öffnen, die Sie von ChatGPT verwenden können.
Da wir hier nur die prompt-basierte Antwort von ChatGPT benötigen, wählen wir die Antwortausgabe unter der Dropdown-Liste GPT-Modellaktion aus.

Wenn Sie mit dem Aussehen zufrieden sind, fahren Sie fort und drücken Sie Speichern.

Wir sind fast fertig! Jetzt muss nur noch das im 3. Schritt erstellte Formular veröffentlicht werden.
9. Veröffentlichen Sie Ihr Formular
Für den letzten Schritt kehren Sie einfach zu Ihrem Haupt-WordPress-Dashboard zurück und gehen Sie zu WPForms » All Forms .

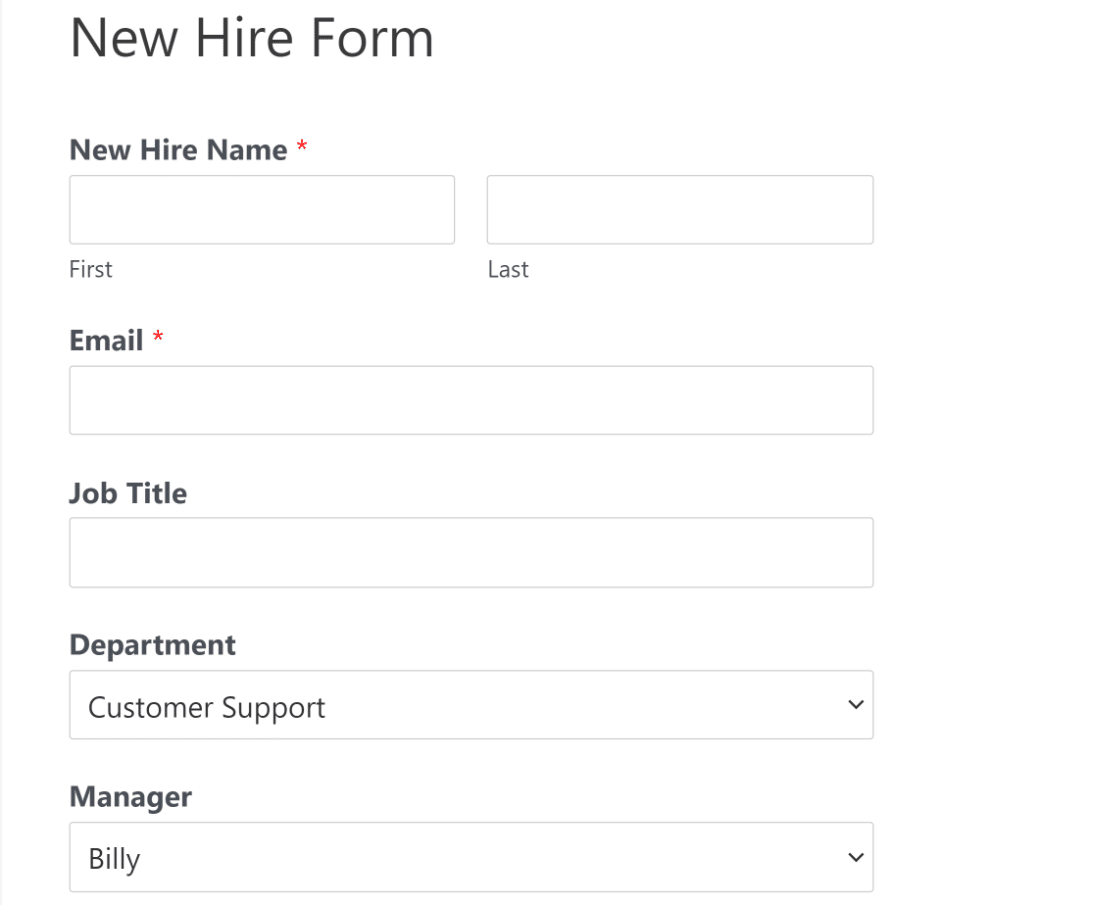
Wählen Sie das zuvor erstellte Formular aus dieser Liste aus, um im Builder darauf zuzugreifen. Sobald Sie drinnen sind, klicken Sie oben auf die Schaltfläche Vorschau .

Dadurch gelangen Sie zu einer Vorschau des Formulars, in der Sie es testen können. Dies ist ein guter Punkt, um einen Dummy-Eintrag mit einer E-Mail-Adresse auszufüllen, die Ihnen gehört, und auf „Senden“ zu klicken, um die Automatisierung zu starten.
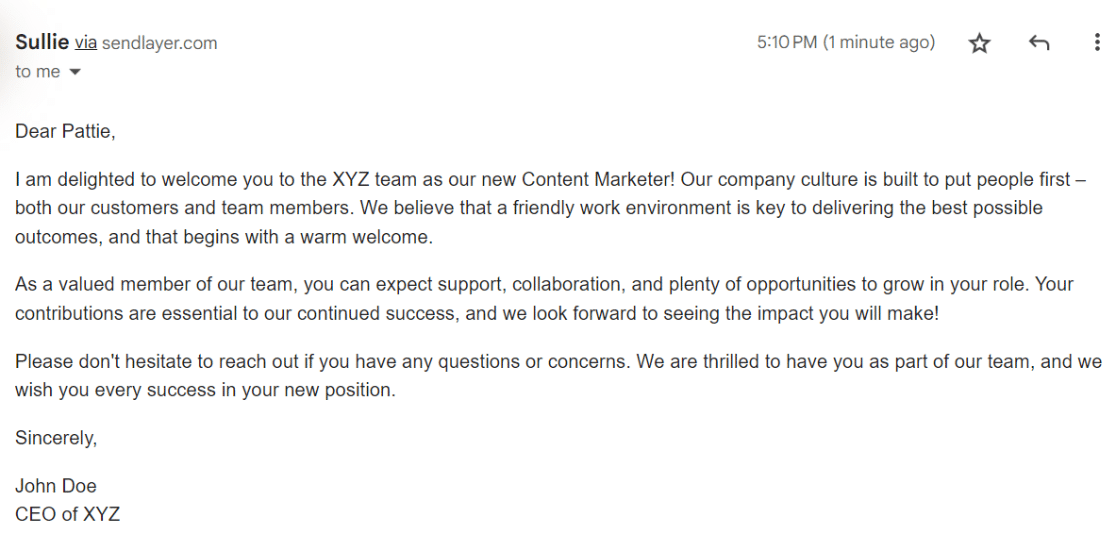
Wenn die Integration ordnungsgemäß eingerichtet wurde, erhalten Sie von ChatGPT eine ordentlich geschriebene Antwort (in unserem Fall eine Willkommens-E-Mail).
Nachdem Sie Ihr Formular getestet und in der Vorschau angezeigt haben, kehren Sie erneut zum Formularersteller zurück und drücken Sie Einbetten .

Dadurch wird ein modales Fenster geöffnet, in dem Sie gefragt werden, ob Sie Ihr Formular in eine vorhandene oder eine neue Seite einbetten möchten.
Wir werden das Formular in eine neue Seite einbetten, obwohl der Prozess beider Optionen fast auf die gleiche Weise funktioniert.

Nun müssen Sie Ihrer neuen Seite einen Namen geben. Nachdem Sie ihm einen geeigneten Namen gegeben haben, klicken Sie auf die Schaltfläche „Los geht's“ , um fortzufahren.

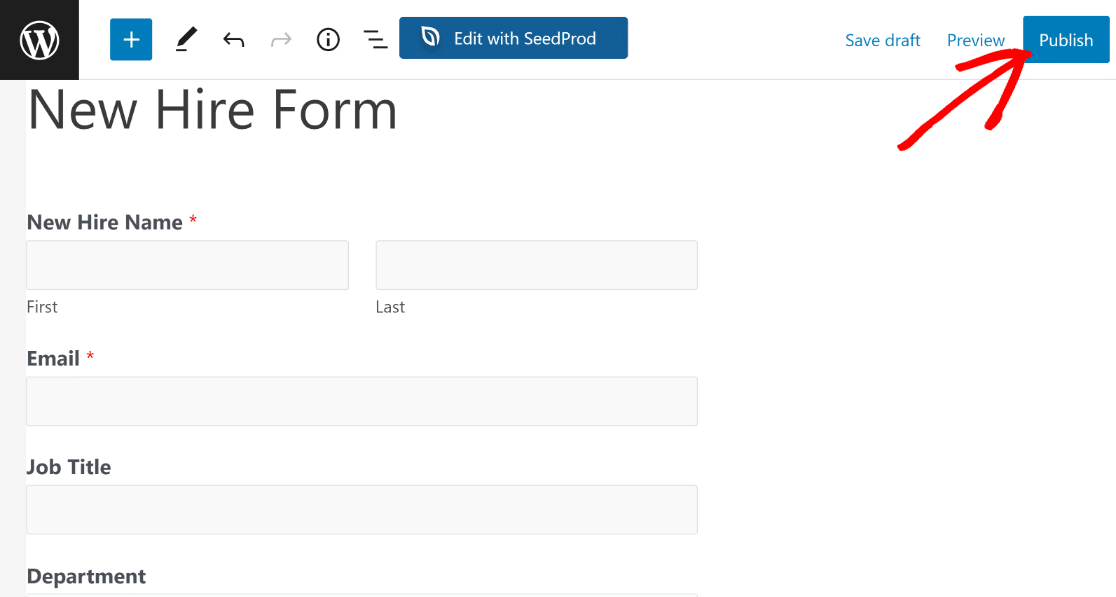
Wenn Sie diese Schaltfläche drücken, befinden Sie sich in Ihrem WordPress-Editor, in dem das Formular bereits mithilfe eines Blocks eingebettet ist.
Dies ist ein guter Ort, um einen letzten Blick auf Ihr Formular zu werfen und sicherzustellen, dass alles zu Ihrer Zufriedenheit ist. Wenn Sie fertig sind, klicken Sie oben auf die Schaltfläche „Veröffentlichen“, um Ihr ChatGPT-integriertes WordPress-Formular zu starten.

Sie können jetzt dieses Formular verwenden, um eine KI-generierte E-Mail-Benachrichtigung auszulösen.

Hier ist die KI-generierte Willkommens-E-Mail, die uns ChatGPT auf der Grundlage der von uns verwendeten Eingabeaufforderungen gesendet hat:

Ist es nicht einfach perfekt?
Dies ist nur ein Beispiel dafür, was Sie mit einer WPForms + ChatGPT-Integration erreichen können. Es steht Ihnen frei, diese Integration zu erkunden, zu experimentieren und zu gestalten, um sie an Ihre spezifischen Geschäftsanforderungen anzupassen.
Und das ist es! Sie haben gelernt, wie Sie Ihre WordPress-Formulare mit ChatGPT verbinden.
Probieren Sie als Nächstes weitere Ideen für die Integration von Aweomse ChatGPT aus
Es gibt unzählige kreative Möglichkeiten, wie Sie eine Verbindung zwischen WPForms und ChatGPT optimal nutzen können.
Eine Möglichkeit, dies zu tun, wäre, unsere Vorlage für ein Katzenadoptionsformular zu verwenden und ChatGPT eine Bestätigungs-E-Mail mit einer zufälligen lustigen Tatsache über Katzen senden zu lassen. Während ChatGPT nach einer Weile keine eindeutigen Antworten mehr gibt, können Sie die Vielfalt der Fakten, die mit Ihren E-Mails versendet werden, noch erweitern und die Dinge für Adoptierende interessant halten!
Verbinden Sie Ihr Formular jetzt mit ChatGPT
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
