WPGetAPI Review: WordPress mit APIs verbinden
Veröffentlicht: 2023-06-26Suchen Sie nach einer einfacheren Lösung, um Ihre WordPress-Site mit externen APIs zu integrieren?
WPGetAPI zielt darauf ab, das Senden von Daten an jede externe API oder das Abrufen von Daten von dieser zu vereinfachen. Wenn Sie Daten von einer API abrufen, können Sie diese Daten auch einfacher auf Ihrer Website anzeigen.
In unserem praktischen WPGetAPI-Test werfen wir einen detaillierten Blick auf die Möglichkeiten dieses Plugins und zeigen Ihnen, wie es funktioniert.
WPGetAPI Review: Was macht das Plugin?

Kurz gesagt: Mit WPGetAPI können Sie Ihre WordPress-Site ganz einfach mit einer externen REST-API verbinden, ohne benutzerdefinierten Code schreiben zu müssen.
Sie können Daten von Ihrer Site an jede API senden, mit einfachen Schnittstellenoptionen zum Konfigurieren von Details wie POST- oder PUT-Anfragen, Headern, Abfragezeichenfolgenparametern usw.
Oder Sie können Daten von einer beliebigen API abrufen und sie mithilfe von GET-Anfragen auf Ihre Website übertragen.
Wenn Sie nicht genau wissen, was das bedeutet, finden Sie hier nur einige Beispiele dafür, was Sie mit WPGetAPI tun können …
- Rufen Sie den aktuellen Preis für eine bestimmte Kryptowährung mithilfe der Binance-API oder für einen Börsenticker mithilfe einer der vielen Finanz-APIs ab und zeigen Sie ihn an.
- Senden Sie WooCommerce-Bestelldaten an eine externe API – Sie können diese nutzen, um bei der Auftragsabwicklung, Sendungsverfolgung, Marketingautomatisierung und vielem mehr zu helfen.
- Senden Sie Daten aus Ihrem Lead-Generierungsformular an Ihr CRM. Sie können beispielsweise die Kontaktinformationen eines Benutzers zusammen mit anderen Details als neuen Lead speichern.
- Rufen Sie Bestandsdaten aus Ihrem Bestandsverwaltungssystem ab, um den Lagerbestand der Produkte in Ihrem WooCommerce-Shop zu überprüfen.
- Rufen Sie die neuesten Sportergebnisse oder Statistiken ab und zeigen Sie sie auf Ihrer Website an. Mit API-Basketball könnten Sie beispielsweise Basketball-Ergebnisse und -Statistiken abrufen.
- Verbinden Sie Ihre Website mit ChatGPT oder anderen KI-Modellen.
- Rufen Sie genaue Nährwertdaten für ein Rezept ab.
Natürlich kratzt diese Liste nur an der Oberfläche, da es so viele verschiedene APIs gibt. Wenn Sie APIs finden möchten, die Sie auf Ihrer Website verwenden können, ist der RapidAPI Hub ein großartiger Ausgangspunkt.
Wenn Sie einige Live-Beispiele sehen möchten, können Sie sich diese Seite ansehen.
Lassen Sie uns etwas tiefer auf die Funktionen eingehen, die das Plugin bietet, um Ihnen dabei zu helfen …
Hauptmerkmale/technische Details
Hier ist ein kurzer Überblick über einige der wichtigsten Funktionen und technischen Details:
- Fügen Sie unbegrenzte APIs hinzu.
- Fügen Sie jeder API unbegrenzte Endpunkte hinzu.
- Verwenden Sie die Methoden GET, POST, PUT und DELETE.
- Formatieren Sie die Ergebnisse als JSON-String, PHP-Array, XML (String) oder XML (Array).
- Verwenden Sie Schlüssel, um bestimmte Informationen aus APIs abzurufen und auf Ihrer Website anzuzeigen.
- Fügen Sie Name/Wert-Paare für Abfragezeichenfolgen, Header und POST-Textfelder hinzu.
- Formatieren Sie API-Daten automatisch als HTML – Sie müssen lediglich CSS hinzufügen.
- Zwischenspeichern Sie Ergebnisse, um die Leistung zu verbessern und die API-Nutzung zu kontrollieren.
- Verwenden Sie Token, um Daten von Ihrer WordPress-Site abzurufen (z. B. den Vornamen eines Benutzers aus seinem WordPress-Benutzerkonto).
- Verketten Sie mehrere API-Aufrufe miteinander – Sie können beispielsweise Daten aus einem API-Aufruf in einem nachfolgenden API-Aufruf verwenden.
- Rufen Sie APIs mit AJAX auf – Sie können beispielsweise eine API aufrufen, wenn ein Benutzer auf eine Schaltfläche klickt.
- Autorisieren Sie Ihre API mit der OAuth 2.0-Autorisierung ( erfordert separates Add-on ).
Anzeigeoptionen
Wenn Sie Daten von einer externen API abrufen, bietet Ihnen WPGetAPI viele verschiedene Optionen, um diese Daten auf Ihrer Website anzuzeigen.
Die flexibelsten Optionen sind die Verwendung des Shortcodes oder des Template-Tags, die beide zahlreiche Parameter zum Anpassen der Datenanzeige bieten.
Sie könnten beispielsweise den Shortcode verwenden, um bestimmte Schlüssel aus der API abzurufen und sie als HTML in einem div (oder anderen HTML-Elementen) zu formatieren.
Es gibt auch andere Shortcode-Attribute, um eine Bild-URL im API-Ergebnis in ein tatsächliches Bild umzuwandeln oder einen Link in einen anklickbaren Link umzuwandeln.
Es gibt auch einen Editorblock, mit dem Sie API-Daten anzeigen können, allerdings ist dieser nicht so flexibel wie die Shortcode- oder Template-Tags.
Und wie Sie gleich sehen werden, lässt sich WPGetAPI auch in einige Plugins integrieren, damit Sie Daten über diese Plugins anzeigen können.
Plugin-Integrationen
Um Sie bei der Integration von APIs in die Plugins zu unterstützen, die Sie bereits verwenden, lässt sich WPGetAPI in eine Reihe beliebter Plugins integrieren.
Für die folgenden Plugins können Sie nach erfolgreicher Bestellung Benutzerdaten und Bestelldaten senden:
- WooCommerce
- Bezahlte Mitgliedschaften Pro
- LifterLMS
WPGetAPI lässt sich auch in die folgenden Formular-Plugins integrieren, sodass Sie Daten von Ihrem Formular an eine API übergeben können:
- Schwerkraftformen
- WPForms
- Kontaktformular 7
Um Ihnen mehr Flexibilität bei der Anzeige von API-Daten zu bieten, lässt sich WPGetAPI in das wpDataTables-Plugin integrieren, sodass Sie API-Daten in einer Tabelle oder einem Diagramm anzeigen können.
So verwenden Sie WPGetAPI
Nachdem Sie nun ein gutes Verständnis dafür haben, was WPGetAPI bietet, schauen wir uns an, wie es ist, eine Verbindung zu einer API herzustellen und diese API auf Ihrer Website zu verwenden.
In diesem ersten Beispiel verwenden wir die kostenlose Quotable-API, um ein zufälliges Angebot abzurufen und es auf unserer WordPress-Site anzuzeigen. Obwohl es nicht das aufregendste Beispiel ist, ist die API ein gutes Beispiel, da sie kostenlos und recht einfach zu verwenden ist.
Hinweis : Für diese Beispiele verwenden wir die Pro-Version von WPGetAPI, es gibt jedoch auch eine kostenlose Version und der grundlegende Prozess ist in beiden Fällen derselbe. Mehr zur Preisgestaltung später.
Fügen Sie eine neue API hinzu
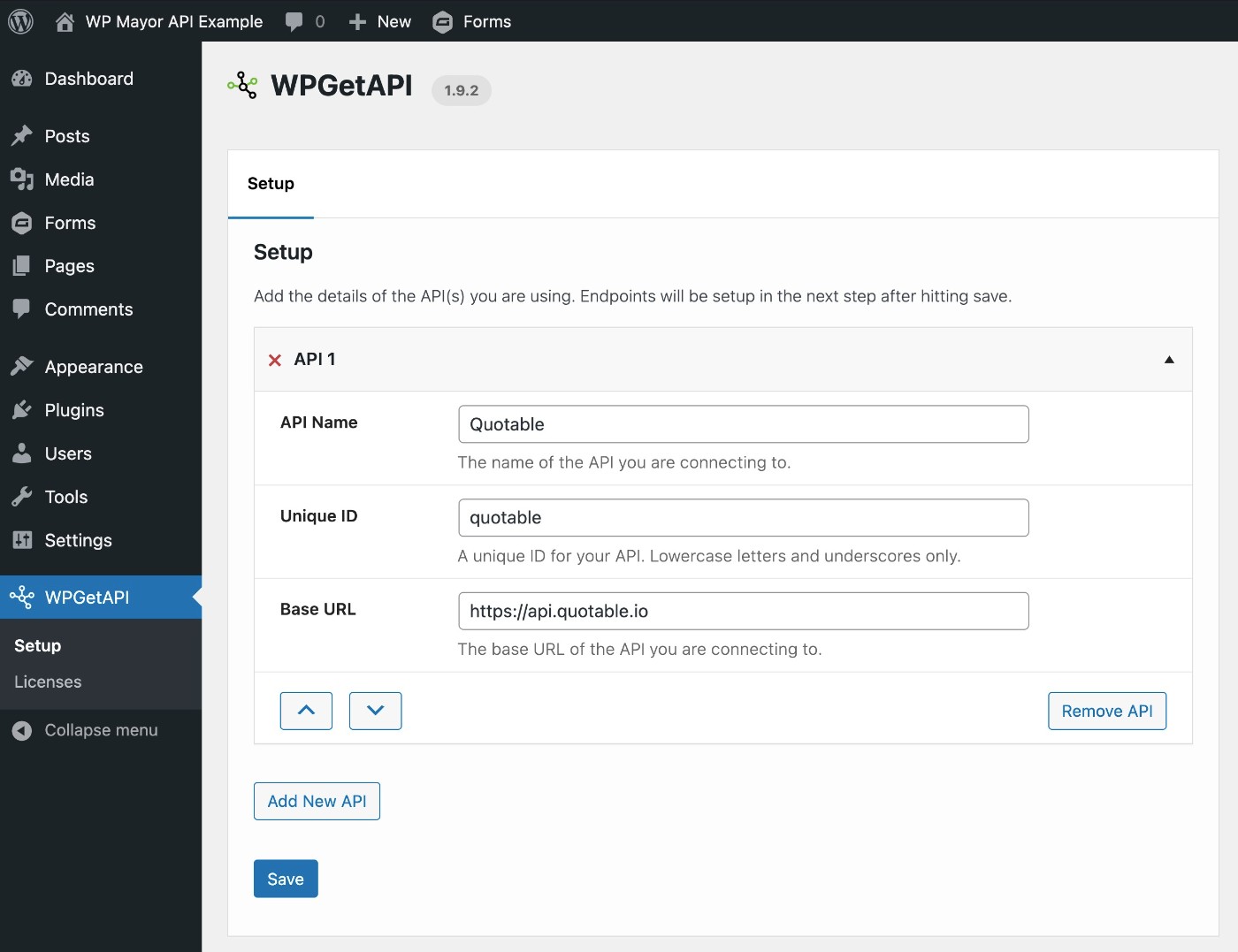
Sobald Sie das Plugin installiert und aktiviert haben, können Sie zu WPGetAPI → Setup gehen, um Ihre erste API hinzuzufügen.
Auf dem ersten Bildschirm geben Sie lediglich ein paar grundlegende Details ein.

Sie können unbegrenzt APIs hinzufügen, sogar mit der kostenlosen Version des Plugins.
API-Endpunkt einrichten
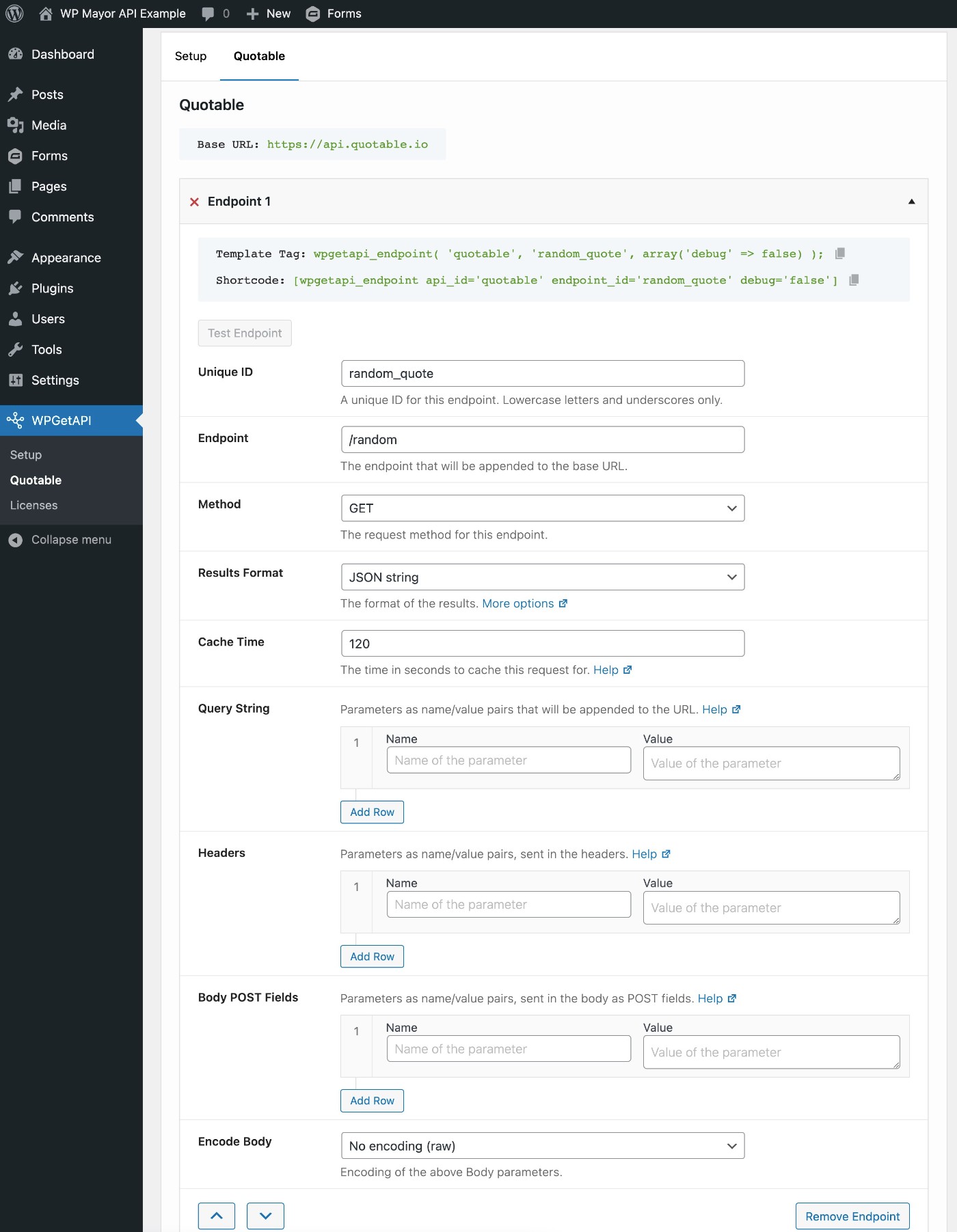
Sobald Sie eine API hinzugefügt haben, erhalten Sie im Hauptmenü von WPGetAPI ein neues Menü für diese API. Hier können Sie Endpunkte für die API einrichten.
Für dieses Beispiel würden Sie zu WPGetAPI → Quotable gehen.
Hier können Sie Folgendes konfigurieren:
- Endpunkt-URL – diese wird an die Basis-URL angehängt.
- Methode – GET, POST, PUT oder DELETE.
- Ergebnisformat – JSON-String, PHP-Array, XML (als String) oder XML (als Array).
- Cache-Zeit – wie lange die Anforderungsdaten zwischengespeichert werden.
- Abfragezeichenfolge – Sie können unbegrenzt Abfragezeichenfolgenparameter in Name/Wert-Paaren hinzufügen.
- Header – Sie können eine unbegrenzte Anzahl von Headern als Name/Wert-Paare hinzufügen.
- Body-POST-Felder – Sie können eine unbegrenzte Anzahl von POST-Feldern als Name/Wert-Paare hinzufügen. Sie können sie auch als JSON, URL oder XML kodieren.
In diesem Beispiel rufen wir mithilfe einer GET-Anfrage ein zufälliges Zitat vom Endpunkt /random ab. Wir speichern die Ergebnisse als JSON-String und speichern sie zwei Minuten (120 Sekunden) lang im Cache.

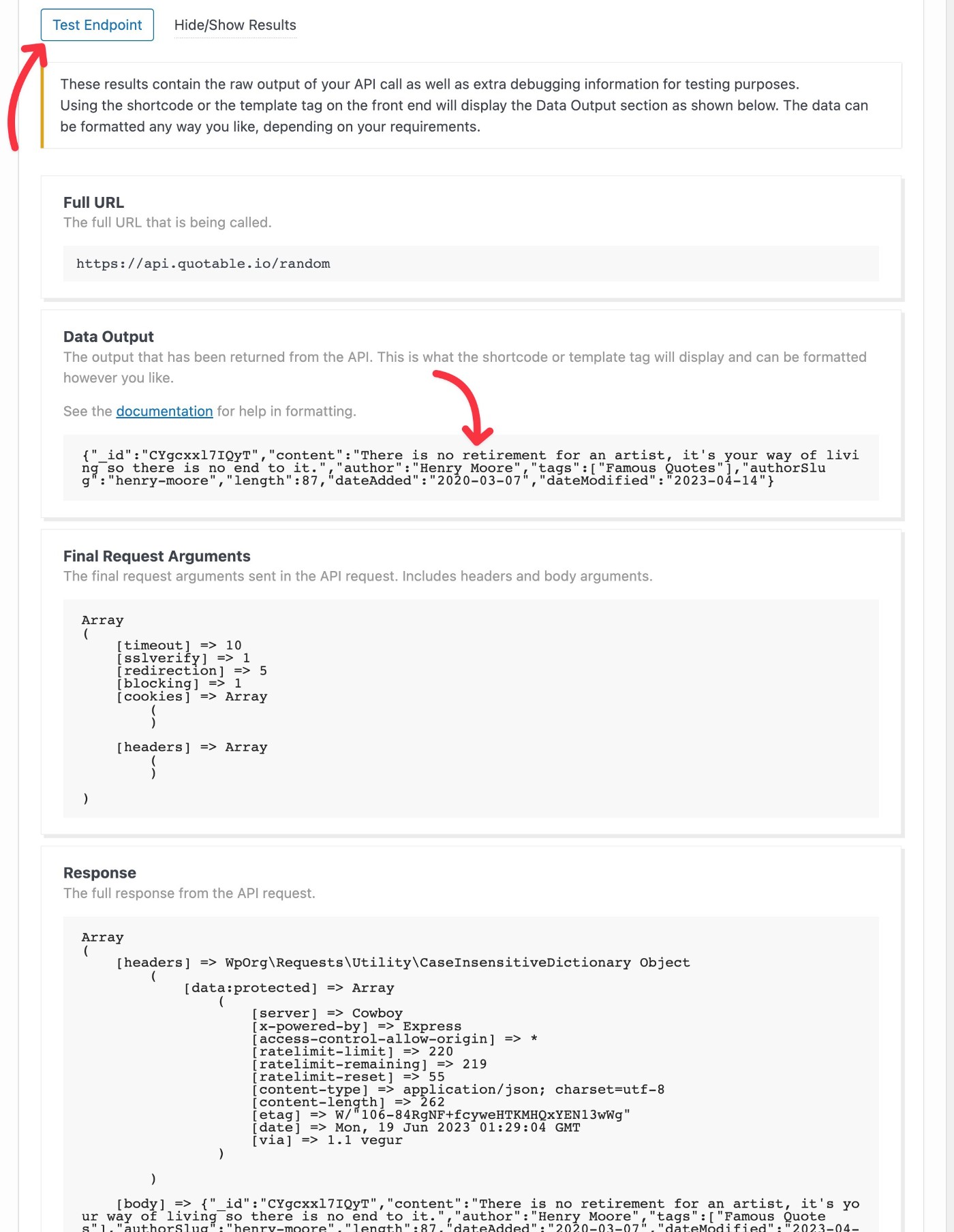
Sobald Sie Ihre Endpunkteinstellungen gespeichert haben, können Sie auf die Schaltfläche „Endpunkt testen“ klicken, um sicherzustellen, dass er wie erwartet funktioniert.
Wenn Sie sich die Datenausgabe ansehen, können Sie sehen, dass wir erfolgreich ein zufälliges Zitat von Henry Moore abrufen konnten.

Wenn Sie weitere Endpunkte einrichten möchten, können Sie beliebig viele hinzufügen – selbst die kostenlose Version unterstützt unbegrenzte Endpunkte.

Zeigen Sie API-Daten auf Ihrer Website an
Wie bereits erwähnt, bietet Ihnen WPGetAPI viele verschiedene Optionen zum Anzeigen von API-Daten auf Ihrer Website, darunter Shortcodes, Blöcke, Vorlagen-Tags, Plugin-Integrationen und mehr.
Shortcodes und Vorlagen-Tags können Sie direkt über die Endpunkt-Konfigurationsoberfläche abrufen ( direkt über dem Testendpunkt). Taste ).
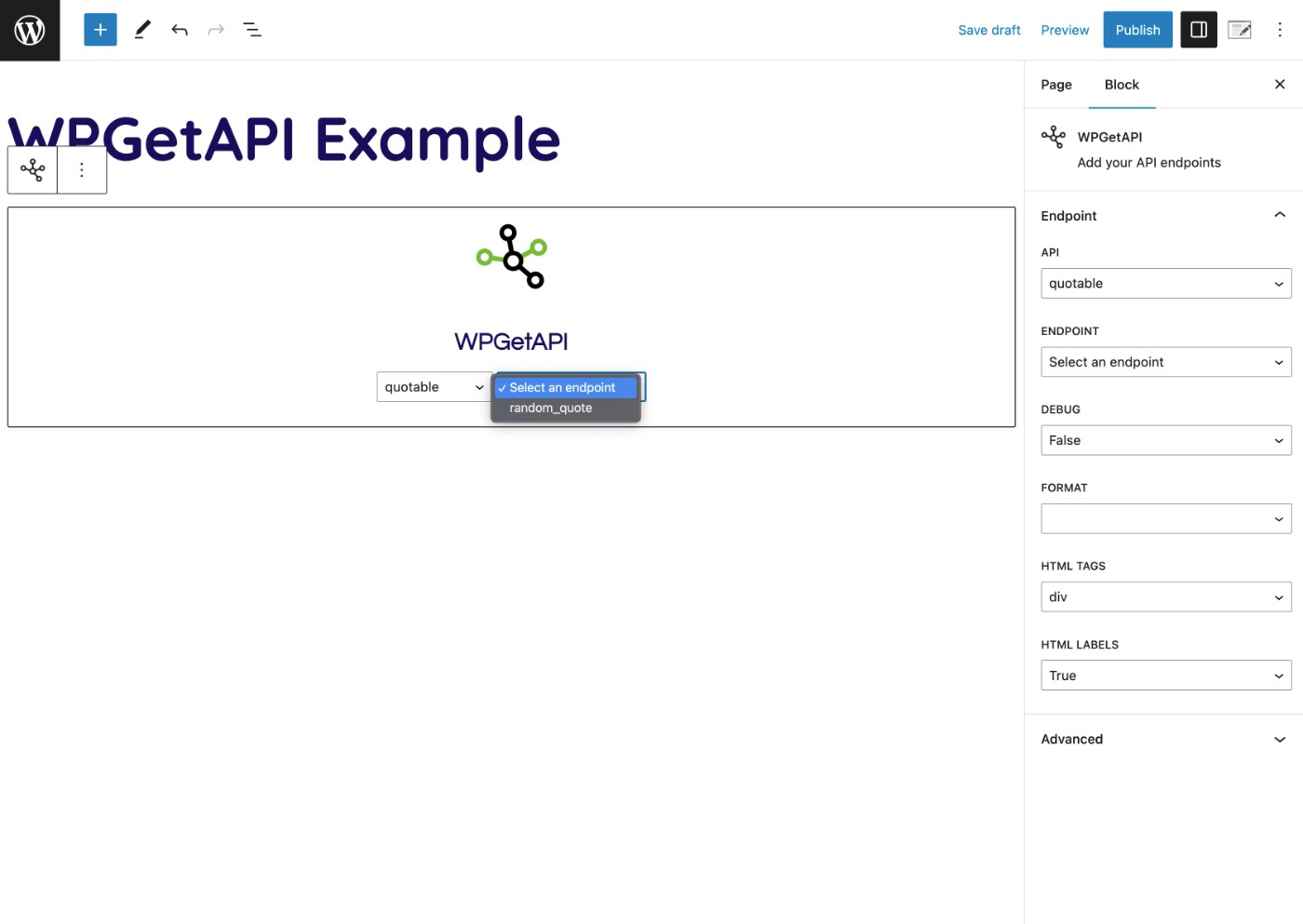
Wenn Sie den Blockeditor verwenden, können Sie auch einfach den WPGetAPI-Block verwenden.

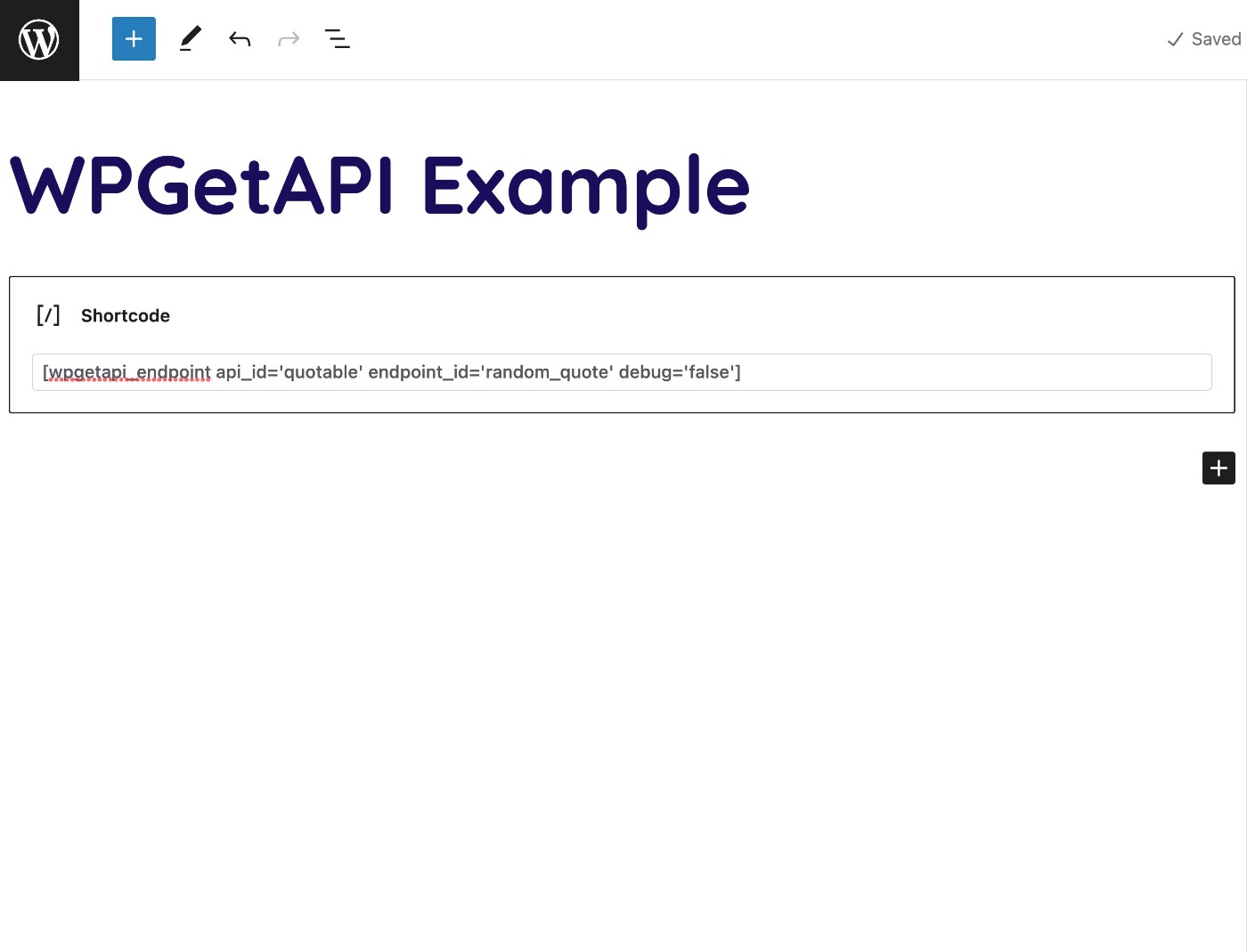
Der Shortcode scheint Ihnen jedoch die größte Flexibilität zu bieten, daher werden wir ihn verwenden.

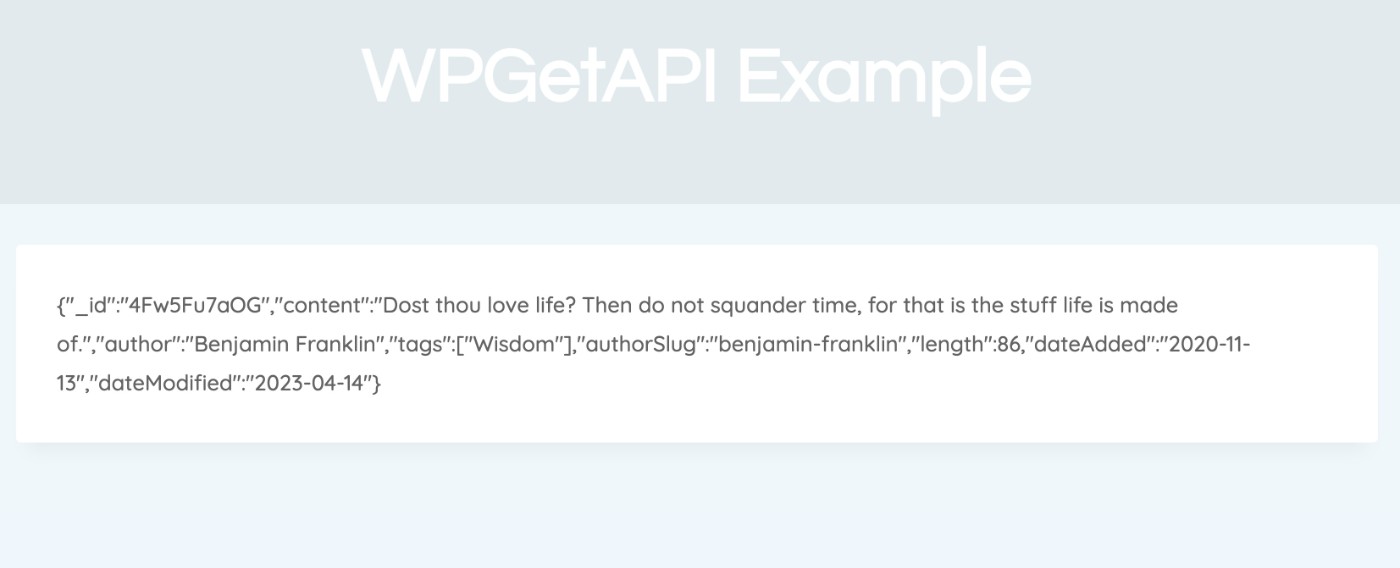
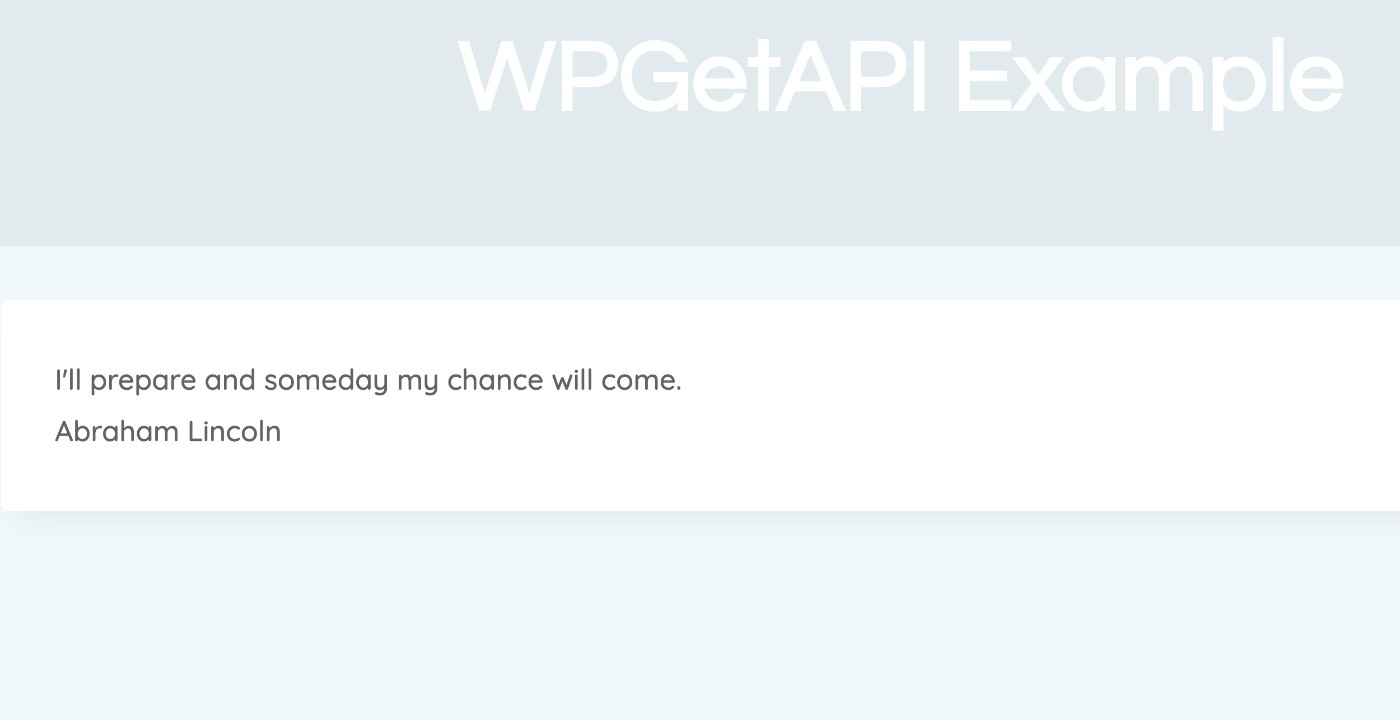
Wenn Sie den Shortcode zum ersten Mal verwenden, erhalten Sie lediglich die Rohausgabe der API-Anfrage (z. B. JSON-String, PHP-Array usw.).

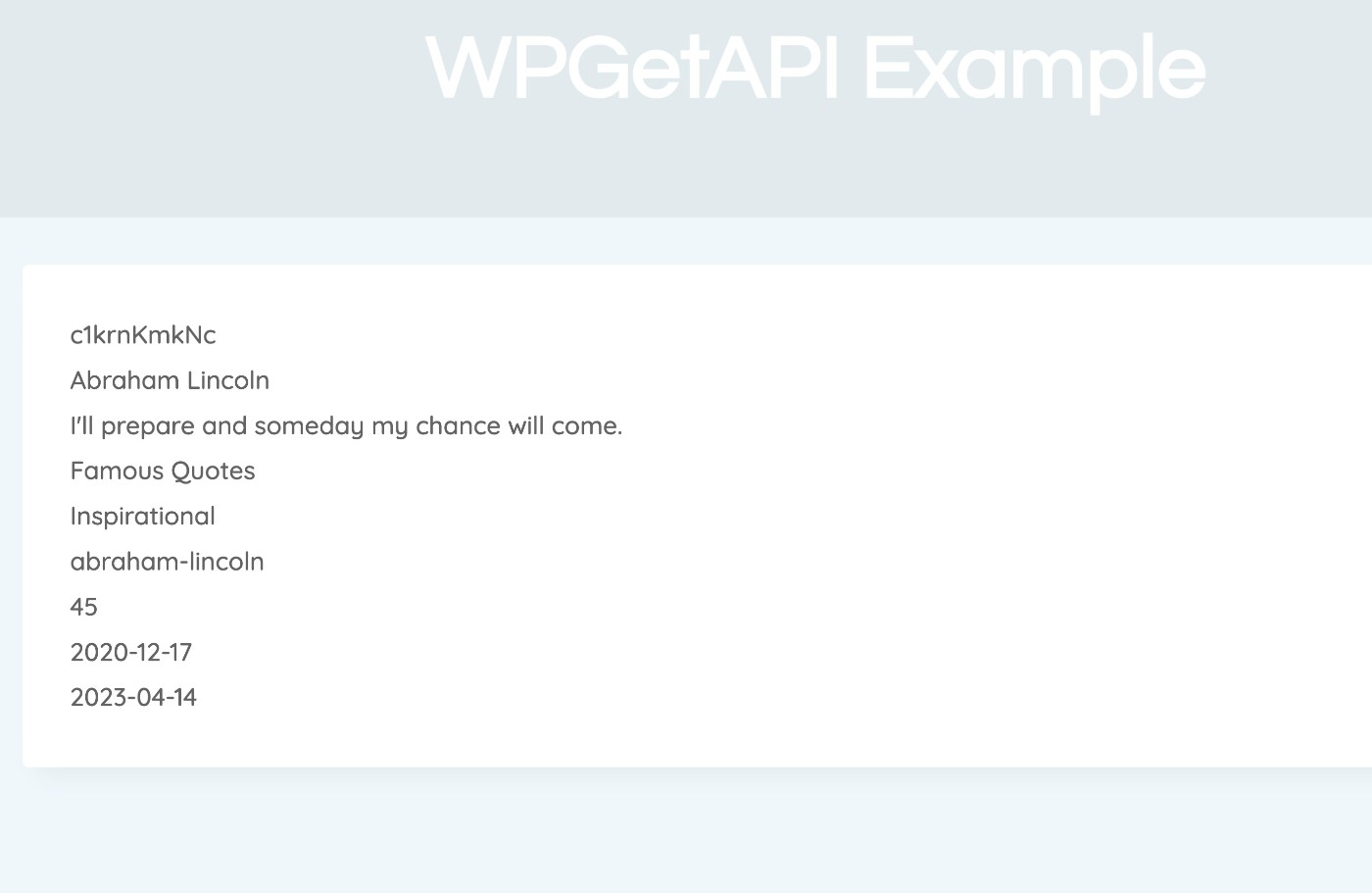
Um dies etwas aufzuräumen, können Sie das Format in HTML ändern, indem Sie format='html' zum Shortcode hinzufügen.
Dadurch sieht die Ausgabe viel besser aus und Sie können außerdem andere Shortcode-Parameter verwenden, um jedes Datenelement als div, span oder li hinzuzufügen.

Möglicherweise verfügen Sie jedoch immer noch über überflüssige Daten und möchten möglicherweise den Stil noch ein wenig ändern.
Um den Stil anzupassen, müssen Sie Ihr eigenes CSS verwenden.
Um jedoch anzupassen, welche Daten angezeigt werden sollen, können Sie den Parameter „keys“ in Ihrem Shortcode verwenden.
Um beispielsweise nur das tatsächliche Zitat und den Autor anzuzeigen, könnten Sie „keys=“{content}, {author}“ hinzufügen.
Jetzt sieht die Frontend-Ausgabe viel sauberer aus:

Hier ist der vollständige Shortcode dahinter:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
Hinweis – Der Editor-Block scheint Ihnen nicht die Möglichkeit zu geben, Schlüssel anzugeben, um nur bestimmte Teile der Daten anzuzeigen. Aus diesem Grund werden Sie wahrscheinlich die meiste Zeit den Shortcode verwenden wollen.
Was ist mit der Übergabe von Daten an eine externe API?
Im obigen Beispiel haben wir uns mit dem Abrufen von Daten von einer API befasst, um sie auf Ihrer Website anzuzeigen. Was aber, wenn Sie Daten stattdessen an eine externe API senden möchten?
Um dies zu erreichen, arbeiten Sie auch mit Shortcodes.
Zuerst richten Sie Ihre API und Ihren Endpunkt ein, so wie wir es Ihnen im vorherigen Abschnitt gezeigt haben.
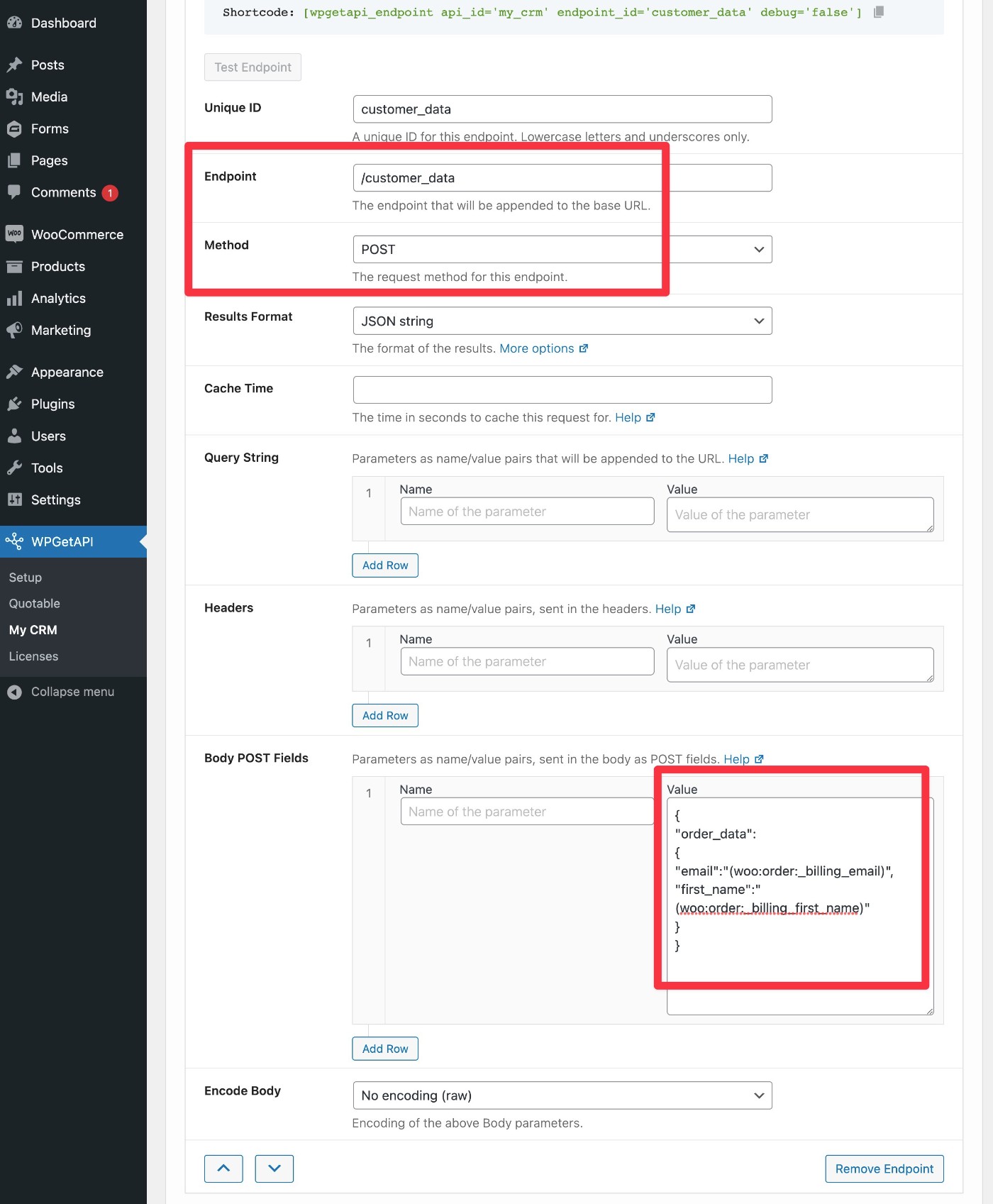
Beim Einrichten des Endpunkts möchten Sie eine PUT- oder POST-Anfrage verwenden und außerdem die Informationen einrichten, die Sie an die API übergeben möchten, indem Sie Abfragezeichenfolgen, Header und/oder POST-Textfelder verwenden.
Angenommen, Sie möchten WooCommerce-Bestelldaten an eine API senden. Für diesen Anwendungsfall würden Sie Token verwenden und diese zu den Body-POST-Felder- Einstellungen hinzufügen.
Hier ist ein grobes Beispiel dafür, wie es aussehen könnte – für eine echte Anwendung müssten Sie das Format an die Anforderungen Ihrer API anpassen:

Anschließend fügen Sie den WPGetAPI-Shortcode für diesen Endpunkt an einer beliebigen Stelle auf der WooCommerce-Checkout-Seite hinzu.
Um diese Anfrage nur bei einer erfolgreichen WooCommerce-Bestellung auszulösen, würden Sie den folgenden Parameter zum Shortcode hinzufügen – on="woocommerce_order" .
Sie können einen ähnlichen Ansatz verwenden, um Formulardaten an eine API zu übergeben. Zum Beispiel, indem Sie den Shortcode auf der Formularbestätigungsseite einfügen.
WPGetAPI-Preise
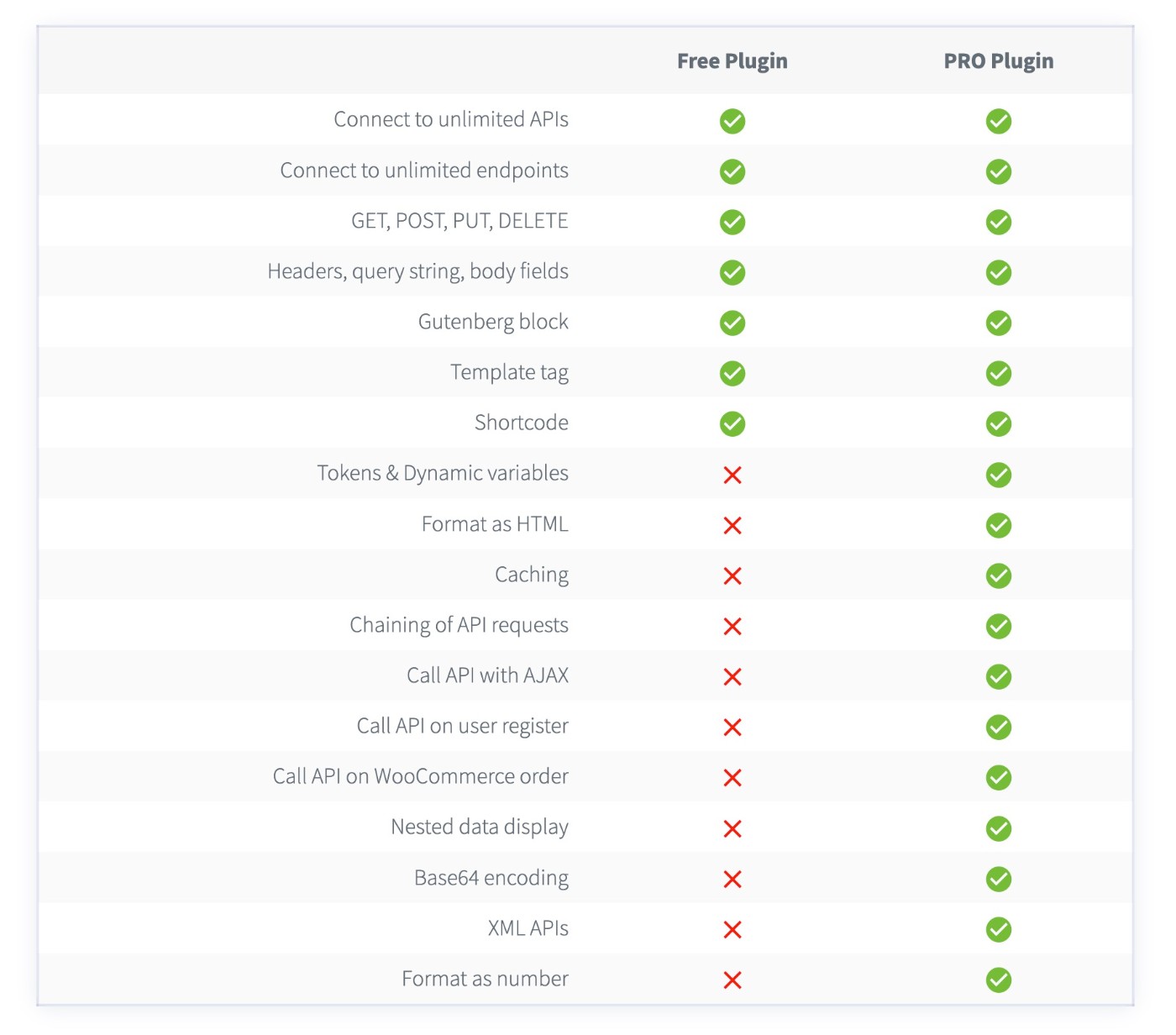
Preislich bietet WPGetAPI eine kostenlose Kernversion auf WordPress.org sowie eine Premium-Version an, die die Kernversion um eine Reihe neuer Funktionen erweitert.
In unserem WPGetAPI-Test haben wir die Premium-Version verwendet. Die kostenlose Version ist jedoch weiterhin funktionsfähig und unterstützt unbegrenzte APIs und Endpunkte.
Hier sind einige der Hauptfunktionen, die Sie mit der Premium-Version erhalten:
- Token
- Dynamische Variablen
- Option zur Verkettung von API-Aufrufen, sodass Sie Daten aus einem API-Aufruf in einem späteren API-Aufruf verwenden können
- Senden Sie Daten an eine API, nachdem sich ein Benutzer auf Ihrer Website registriert hat
- Senden Sie Daten an eine API, wenn eine neue WooCommerce-Bestellung vorliegt
- Integrationen mit anderen Plugins, einschließlich Gravity Forms, WPForms, Contact Form 7 und Seitenerstellern
- Option zum Zwischenspeichern von API-Aufrufen, was sowohl die Leistung verbessern als auch Geld sparen kann ( wenn die API-Nutzung Geld kostet )
- Formatieren Sie JSON-Daten in HTML
- Verschachtelte Daten abrufen

Insgesamt würde ich sagen, dass die meisten Leute die Premium-Version wollen werden. Aber die kostenlose Version ist eine großartige Möglichkeit, damit herumzuspielen und zu sehen, wie es auf einer grundlegenden Ebene funktioniert.
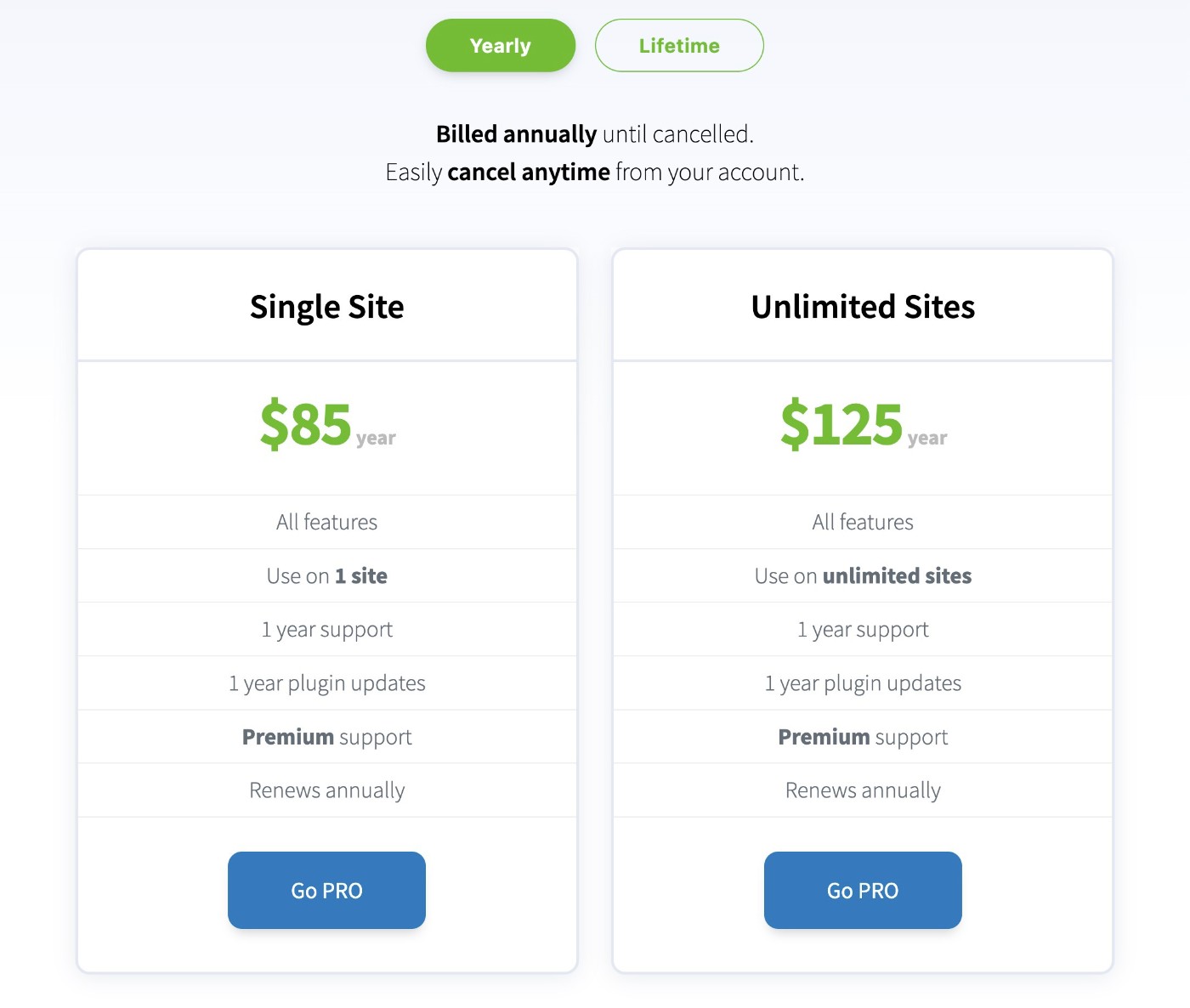
Die Pro-Version beginnt bei 85 $ pro Jahr für die Nutzung auf einer einzelnen Website oder 175 $ für lebenslangen Support/Updates. Eine unbegrenzte Site-Lizenz kostet 125 bzw. 285 US-Dollar.

Über die Pro-Version des Plugins hinaus gibt es auch ein separates Premium-Add-on, das die OAuth 2.0-Autorisierung unterstützt, sodass Sie eine Verbindung zu APIs herstellen können, die dies erfordern. Dieses Add-on beginnt bei 65 $ pro Jahr oder 155 $ für lebenslangen Support/Updates.
Abschließende Gedanken zu WPGetAPI
Insgesamt bietet WPGetAPI eine einfachere Möglichkeit, APIs in Ihre WordPress-Site zu integrieren, sei es das Abrufen von Daten von einer externen API oder das Senden von Daten von Ihrer Site an eine andere API.
Obwohl es möglich ist, ohne Code zu arbeiten, würde ich dennoch sagen, dass Sie zumindest einige grundlegende technische Kompetenzen benötigen, um das Plugin zu verwenden, insbesondere wenn Sie beginnen, sich mit fortgeschritteneren Anwendungsfällen zu befassen.
Als absolutes Minimum benötigen Sie wahrscheinlich zumindest einige grundlegende CSS-Kenntnisse, um die Ausgabe von Daten zu gestalten, die Sie von einem externen Dienst abrufen.
Und wenn Sie Daten an eine andere API senden möchten, müssen Sie zumindest verstehen, wie Sie alles entsprechend der Dokumentation Ihrer gewählten API richtig formatieren.
Abgesehen davon bin ich sicherlich kein Entwickler und konnte die Dinge herausfinden. Sie müssen also definitiv kein versierter Programmierer sein, damit es funktioniert.
Und selbst wenn Sie ein versierter Programmierer sind, würde ich sagen, dass einer der großen Vorteile von WPGetAPI darin besteht, dass Sie Ihre eigene benutzerdefinierte Lösung nicht von Grund auf programmieren müssen.
Wenn Sie es ausprobieren möchten, können Sie die kostenlose Version von WordPress.org installieren, um einen Eindruck davon zu bekommen, was es kann.
Wenn Ihnen das Grundkonzept gefällt, möchten Sie wahrscheinlich ein Upgrade auf die Premium-Version durchführen, um alle Funktionen von WPGetAPI freizuschalten.
