Die 5 besten WYSIWYG-Webbuilder-Tools und ihre Weiterentwicklung der Funktionen
Veröffentlicht: 2023-11-23Ich erinnere mich an die Tage, als sich das Erstellen einer Website wie der Versuch anfühlte, eine Geheimsprache zu entschlüsseln. Bevor es einen WYSIWYG-Web-Builder gab, bestand die einzige Möglichkeit, eine Website zu erstellen, in der oft mysteriösen Welt von HTML, CSS und anderen Programmiersprachen.
Spulen wir heute vor: Die Landschaft der Weberstellung hat sich dramatisch verändert. Wir haben uns von einfachen Code-Editoren zu WYSIWYG-Editoren (What You See Is What You Get) und nun zur Ära der Block-Builder entwickelt. Aufgrund dieser Entwicklung ist die Aufgabe, eine Liste der besten WYSIWYG-Webbuilder-Tools zusammenzustellen, nicht mehr so einfach wie früher.
Das Spiel hat sich geändert, denn Hybridlösungen und Block-Builder bieten jetzt die gleichen Funktionen wie herkömmliche WYSIWYG-Editoren einst: eine visuelle Backend-Vorschau dessen, was Sie im Frontend erwarten sollten.
Daher definieren wir einen modernen WYSIWYG-Webbuilder als eine Plattform, die diese Vorschau im Backend erzeugt, unabhängig davon, ob sie Blöcke oder Rich-Text-Bearbeitung verwendet.
Wir verstehen jedoch, dass „traditionelle“ WYSIWYG-Editoren immer noch ihre Berechtigung haben, daher ermitteln wir, wo diese auf den von uns empfohlenen Plattformen erscheinen.
Begleiten Sie mich, während ich durch die besten WYSIWYG-Webbuilder-Tools navigiere, die den Prozess der Erstellung einer Website so einfach gemacht haben.
Definition eines WYSIWYG-Webbuilders und wie er sich im Laufe der Jahre verändert hat
Nach ihrer Veröffentlichung waren traditionelle WYSIWYG-Webbuilder ein Geschenk des Himmels für diejenigen unter uns mit begrenzten Programmierkenntnissen.
WYSIWYG, ein Akronym für „What You See Is What You Get“, ermöglichte es uns, eine Webseite visuell zu gestalten und genau zu sehen, wie das Endergebnis aussehen würde.
Dann sahen wir das Aufkommen von Drag-and-Drop-Buildern, die es uns ermöglichten, Elemente buchstäblich dort auszuwählen und zu platzieren, wo wir sie auf einer Webseite haben wollten.
Sie ähnelten den WYSIWYG-Buildern in dem Sinne, dass sie eine visuelle Darstellung des Endergebnisses lieferten. Sie boten jedoch eine intuitivere und optimierte Benutzererfahrung.
Heute haben wir das, was wir „moderne“ WYSIWYG-Web-Builder nennen, auch bekannt als Block-Builder oder Drag-and-Drop-Builder.
Viele beliebte Web-Builder wie Wix, Squarespace und Shopify bieten eine Mischung aus traditionellen WYSIWYG- und Block-Buildern.
Die meisten Benutzeroberflächen von Wix fungieren beispielsweise als Blockersteller, aber wenn Sie einen Absatzblock in Ihr Design einfügen, sehen Sie immer noch den traditionellen WYSIWYG-Editor.
Was betrachten wir heute als WYSIWYG-Webbuilder?
Ein moderner WYSIWYG-Webbuilder ist ein Tool, mit dem Sie eine Website visuell erstellen und gestalten können, ohne dass Programmierkenntnisse erforderlich sind. Dabei handelt es sich um eine Plattform, die beim Erstellen eine Live-Vorschau des Inhaltsbereichs bietet und so sicherstellt, dass das, was Sie auf Ihrem Bildschirm sehen, das ist, was Besucher sehen, sobald die Website veröffentlicht ist.
Hier sind einige Elemente, die häufig in einem modernen WYSIWYG-Webbuilder enthalten sind:
- Visuelle Schnittstelle ohne Code
- Live Vorschau
- Drag-and-Drop-Funktionalität
- Optionen zur Codebearbeitung
- Rich-Content-Unterstützung
Insgesamt haben WYSIWYG-Webbuilder seit ihren Anfängen einen langen Weg zurückgelegt. Lassen Sie uns mit unserer neuen Definition von „modernen WYSIWYG-Web-Buildern“ die besten Plattformen erkunden, die wir in Betracht ziehen sollten. ️
Die fünf besten WYSIWYG-Webbuilder-Tools
Nachdem wir nun verstanden haben, was ein WYSIWYG-Webbuilder ist und welche Vorteile er bietet, wollen wir uns die besten Tools in dieser Kategorie ansehen.
- WordPress
- Webflow
- Squarespace
- Wix
- Shopify
1. WordPress

WordPress ist ein Open-Source-Content-Management-System, mit dem Benutzer eine Website oder einen Blog erstellen können. Es bietet verschiedene Arten von WYSIWYG-Editoren, sodass Sie Ihren bevorzugten Schnittstellentyp auswählen können.
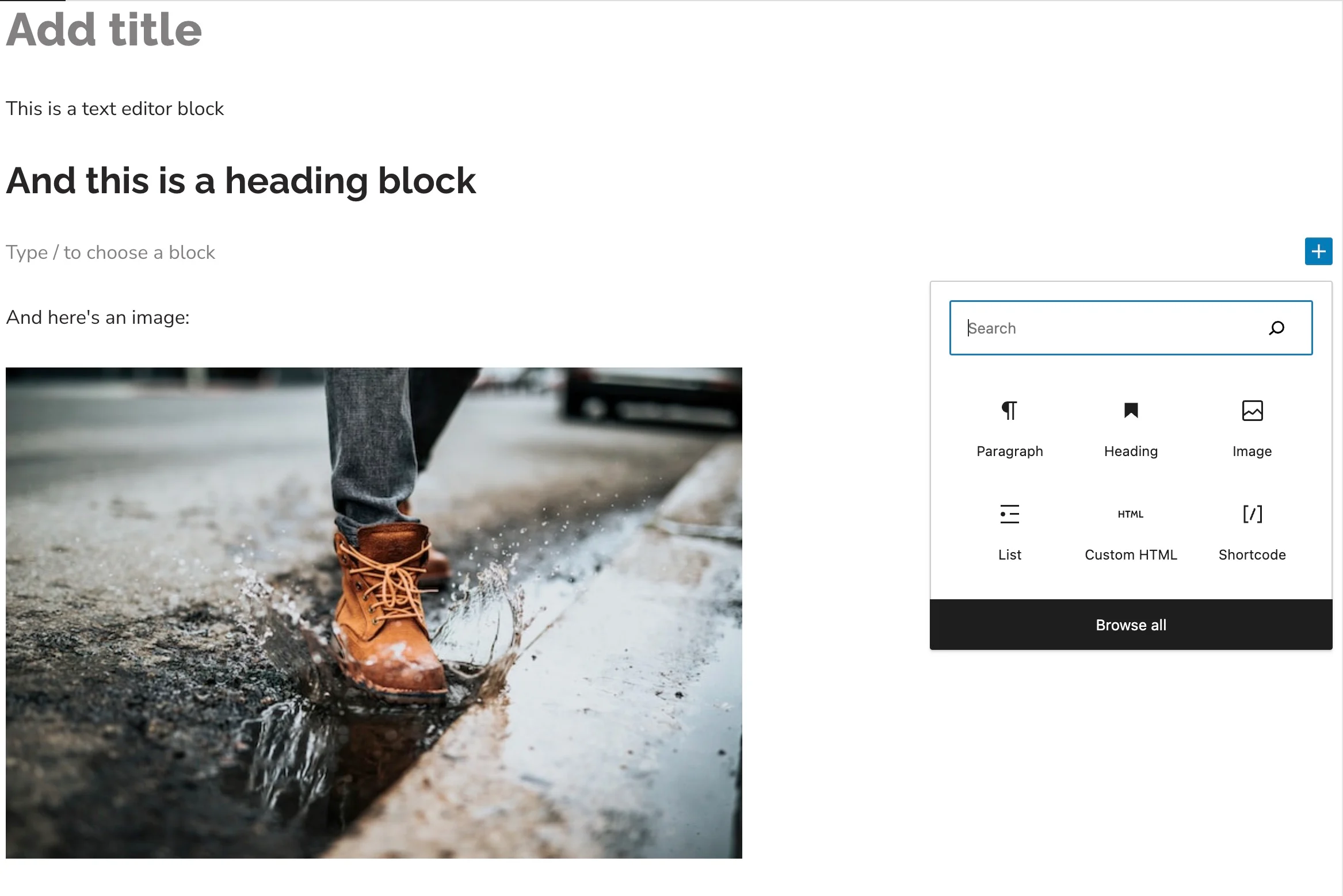
Manche bevorzugen beispielsweise den Block-Builder „Gutenberg“, andere bleiben bei seinem Vorgänger, dem Classic-Editor.
Andererseits können Sie sich für den Text-/Code-Editor entscheiden, mit dem Sie HTML anpassen und dann direkt zu einer der visuellen Bearbeitungsoptionen zurückkehren können.
Moderne Funktionen des WYSIWYG-Webbuilders von WordPress
- Drag-and-Drop-Oberfläche : Dies erleichtert Benutzern das Hinzufügen und Anordnen von Elementen auf ihrer Website.
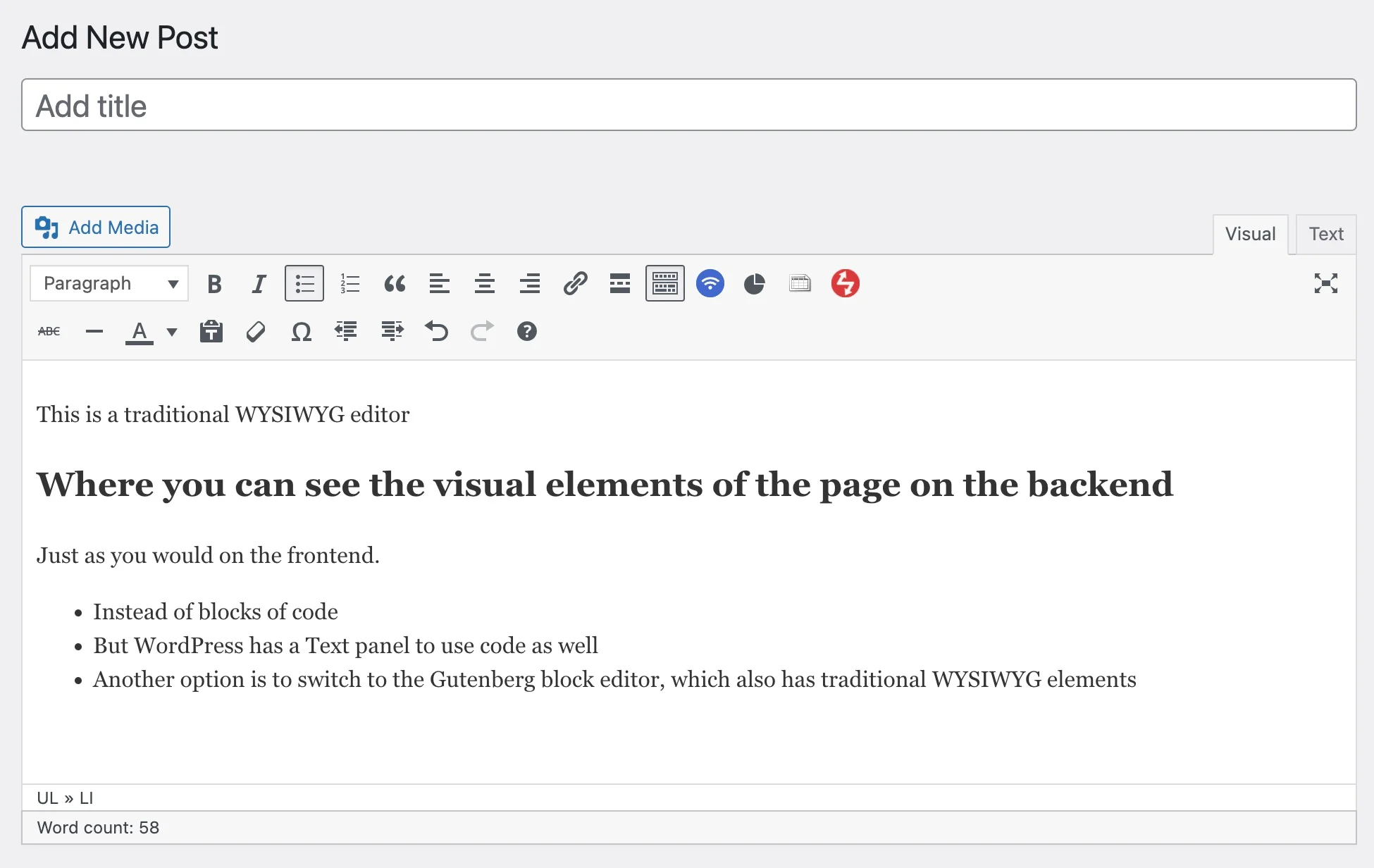
- Die Option für einen völlig herkömmlichen WYSIWYG-Editor : Sie können den blockbasierten Editor deaktivieren und den älteren Texteditor-ähnlichen TinyMCE-Editor verwenden.
- Plugins für verschiedene Marken von WYSIWYG-Editoren : Diese gibt es im Allgemeinen als Blockeditoren, wie Elementor oder Beaver Builder.
- Benutzerdefiniertes HTML und CSS : Für fortgeschrittene Benutzer ermöglicht WordPress das Hinzufügen von benutzerdefiniertem Code für mehr Kontrolle über das Design der Website.
- Mobile Bearbeitung : WordPress bietet eine mobile App, mit der Benutzer ihre Website von ihrem Smartphone oder Tablet aus bearbeiten können.
Wo finden Sie traditionelle WYSIWYG-Bearbeitungstools in WordPress?
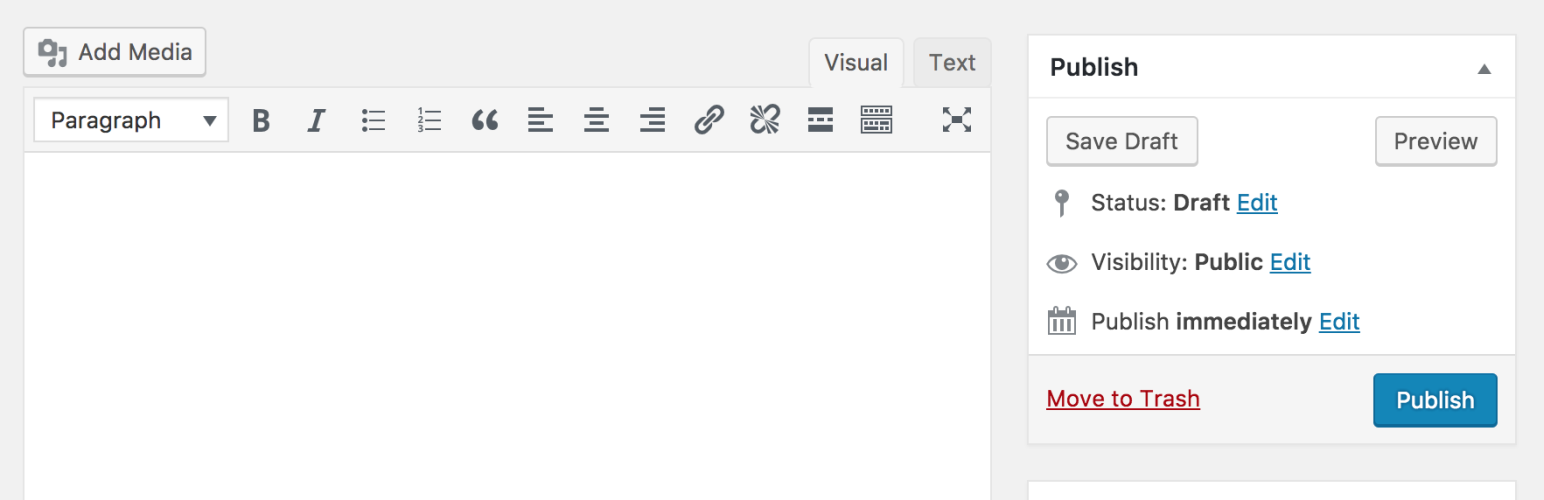
Traditionelle WYSIWYG-Bearbeitungstools finden Sie im Beitrags-/Seiteneditor in WordPress. Wenn Sie einen Beitrag oder eine Seite erstellen oder bearbeiten, können Sie zwischen dem visuellen und dem Textmodus wechseln. Der visuelle Modus bietet den WYSIWYG-Editor, mit dem Sie Text formatieren, Links hinzufügen und Medien einfügen können.
 Klassischer Herausgeber
Klassischer HerausgeberAktuelle Version: 1.6.3
Letzte Aktualisierung: 9. November 2023
classic-editor.1.6.3.zip
Standardmäßig fehlt WordPress der traditionelle Editor (stattdessen verfügt es über den Block Builder), daher müssen Sie das Classic Editor-Plugin verwenden, um ihn zu erhalten.

Der Block Builder (Gutenberg) stellt auch traditionelle WYSIWYG-Elemente bereit, z. B. wie alle Medien, Überschriften und Textfelder so aussehen, wie Sie sie im Frontend sehen würden.

2. Webflow

Webflow ist ein Webdesign-Tool, mit dem Benutzer responsive Websites visuell entwerfen, erstellen und starten können. Es bietet einen WYSIWYG-Editor, der in Echtzeit visuelles Feedback darüber gibt, wie die endgültige Website aussehen wird.
Tatsächlich hat das Team hinter Webflow Webflow mit dem Hauptziel entwickelt, die Backend-Codierung in Echtzeit anzupassen, während Sie die visuellen Aspekte Ihrer Website stilisieren.
Moderne Funktionen des WYSIWYG-Webbuilders von Webflow
- Visuelles CSS-Raster : Damit können Benutzer komplexe Layouts mit einer einfachen, visuellen Oberfläche erstellen.
- Interaktionen und Animationen : Mit Webflow können Benutzer komplexe Interaktionen und Animationen hinzufügen, ohne Code schreiben zu müssen.
- 3D-Transformationen : Benutzer können Objekte im 3D-Raum verschieben und drehen.
- Flexbox : Dies ermöglicht flexible Layouts und eine einfachere Ausrichtung von Elementen.
- Responsives Design : Webflow skaliert Ihr Design automatisch für verschiedene Bildschirmgrößen.
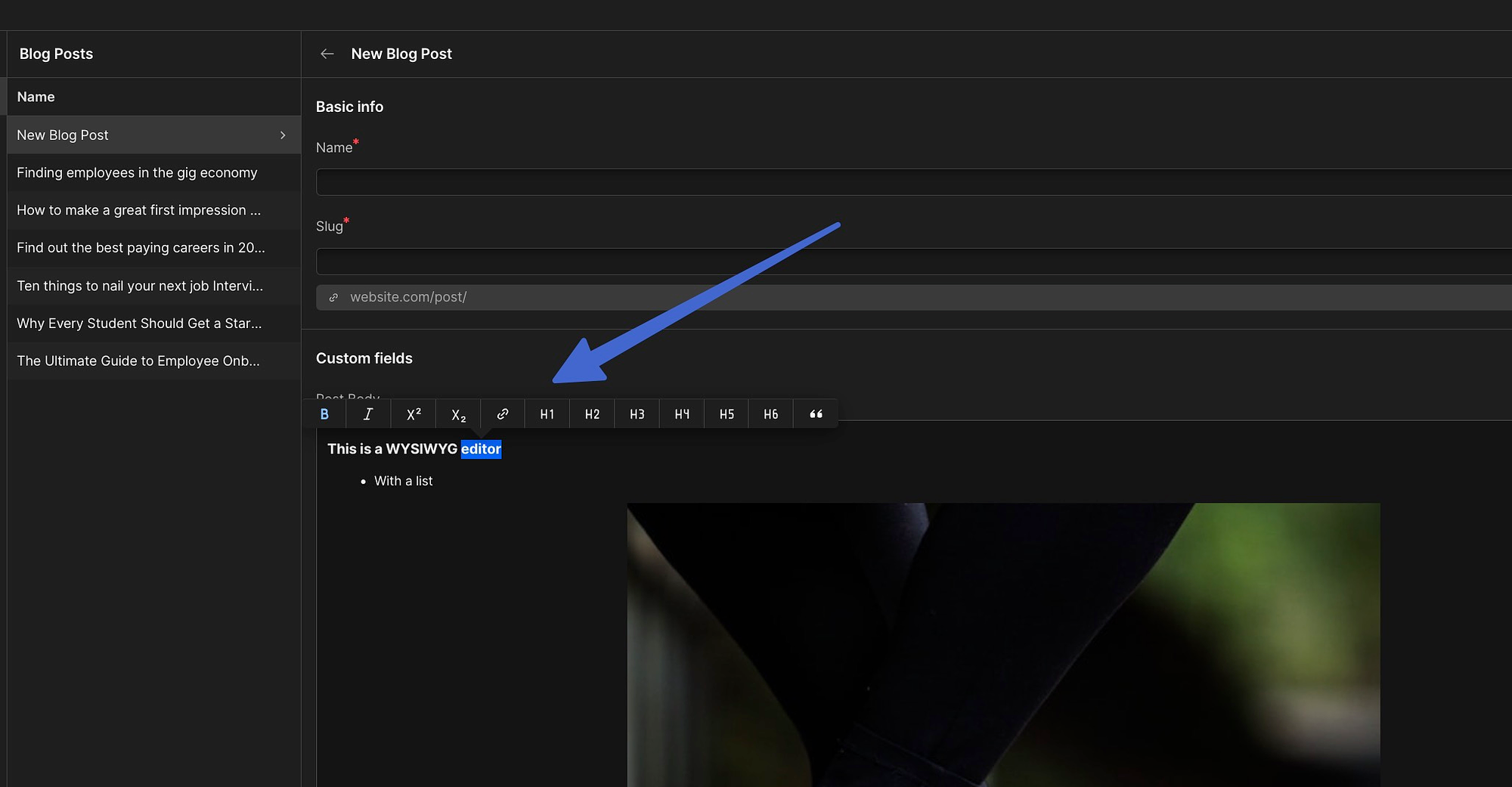
Wo finden Sie herkömmliche WYSIWYG-Bearbeitungstools in Webflow?
Die herkömmlichen WYSIWYG-Bearbeitungswerkzeuge finden Sie in Webflow im Designer-Bedienfeld. Hier bietet Webflow eine leistungsstarke Schnittstelle mit Zugriff sowohl auf Drag-and-Drop-Tools als auch auf die übliche WYSIWYG-Bearbeitung. Codeänderungen können auch sofort angezeigt werden, wenn Sie mithilfe der allgemeinen Einstellungen einen Medienblock verschieben oder die Größe ändern.
Auch andere Bereiche des Webflow-Dashboards, etwa der Blog-Post- Bereich, verfügen über einfache WYSIWYG-Editoren. Hier können Sie schnell Blog-Beiträge erstellen und sich vor der Veröffentlichung noch Formatierungen und Bilder ansehen.

3. Squarespace

Squarespace ist definitiv eine der Plattformen mit einer eher hybriden WYSIWYG-Struktur. Der Editor sieht genauso aus wie das Frontend Ihrer Website, mit verschiebbaren Blöcken zum Verschieben von Inhalten, doch viele dieser Blöcke enthalten traditionelle WYSIWYG-Editoren in ihren Einstellungsmodulen.
Moderne Funktionen des WYSIWYG-Webbuilders von Squarespace
- Drag-and-Drop-Schnittstelle : Dies erleichtert das Hinzufügen und Anordnen von Elementen auf der Seite.
- Stileditor : Damit können Benutzer Schriftarten, Farben und andere erweiterte Stiloptionen anpassen.
- Mobile Bearbeitung : Squarespace bietet eine mobile App, mit der Benutzer ihre Website von ihrem Smartphone oder Tablet aus bearbeiten können.
- Leicht zugängliche Kopf- und Fußzeileneditoren : Frühere WYSIWYG-Seiteneditoren blieben von den Kopf- und Fußzeilenbereichen getrennt, aber Squarespace bietet Ihnen über das Hauptdesignfenster sofortigen Zugriff auf Kopf- und Fußzeilen.
- Rasterbasiertes Design : Viele „Drag-and-Drop“-Webbuilder schränken ein, wo Sie Module verschieben können, aber Squarespace verwendet ein Rastersystem, sodass Sie ein Designelement praktisch überall auf der Seite aufnehmen und verschieben können.
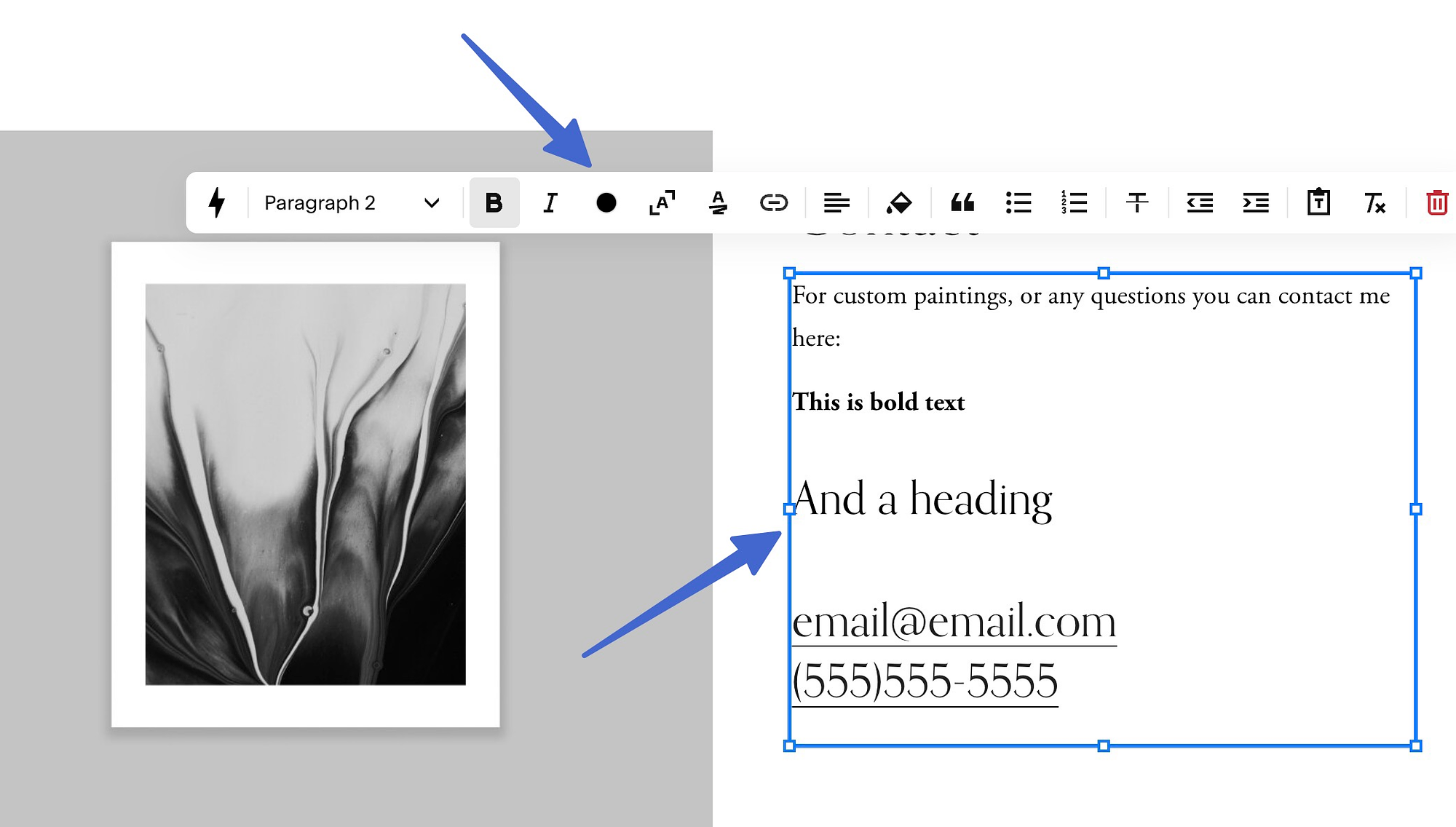
Wo finden Sie herkömmliche WYSIWYG-Bearbeitungswerkzeuge in Squarespace?
Jeder textbasierte Block verfügt über einen WYSIWYG-Web-Builder, der Einstellungen für Überschriften, Fettschrift von Text und die Anpassung anderer Teile Ihrer Formatierung anzeigt.


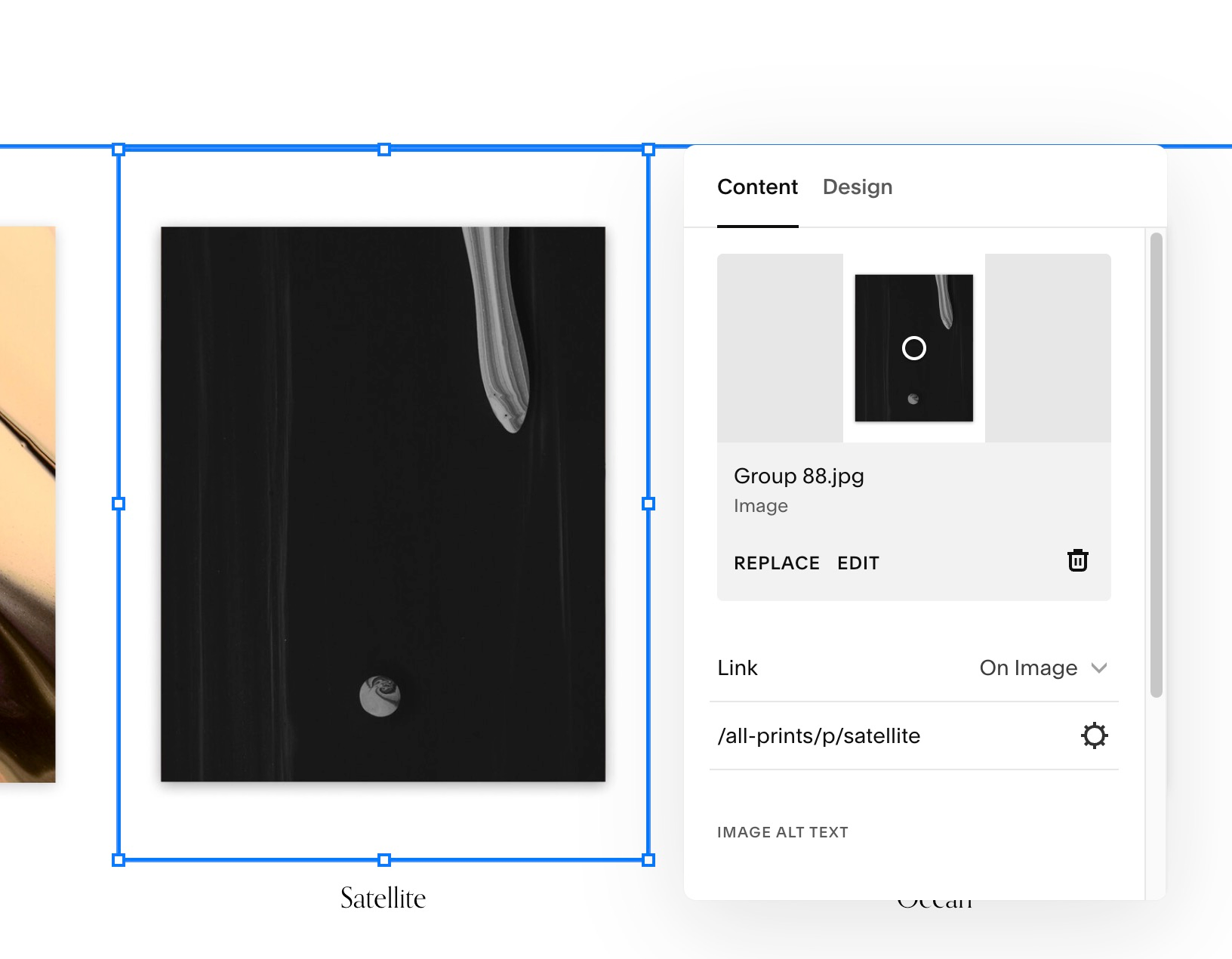
Sogar die Bildblöcke enthalten Standard-WYSIWYG-Einstellungen, in denen Sie eine Schaltfläche zum Hochladen eines Bildes, zum Hinzufügen von Alternativtext und zum Anzeigen des Bildlinks sehen.

4. Wix

Ähnlich wie Squarespace widmet Wix den größten Teil seines Designraums einer vollständig visuellen Benutzeroberfläche, die genau wie das Frontend Ihrer Website aussieht.
Daher würden wir Wix als modernen WYSIWYG-Webbuilder einstufen, da es neuere Elemente – wie ziehbare Module – und die traditionellen WYSIWYG-Editoren, die wir aus der Vergangenheit kennen, kombiniert.
Moderne Funktionen des WYSIWYG-Webbuilders von Wix
- Drag-and-Drop-Oberfläche : Sie können jedes Element auf Ihrer Website verschieben, von Bildern über Absätze und Videos bis hin zu Überschriften.
- Bearbeitung mobiler Ansichten : Wix bietet einen Editor für mobile Ansichten, mit dem Benutzer anpassen können, wie eine Website auf Mobilgeräten aussieht.
- Animation : Benutzer können Animationen zu ziehbaren Modulen auf ihrer Website hinzufügen.
- Schnelle Bearbeitung von Kopf- und Fußzeilen : Steuern Sie das Aussehen und die Formatierung der Kopf- und Fußzeile, ohne den Hauptseiteneditor zu verlassen.
- Rasterbasierte Bearbeitung : Mit Wix können Sie dank des Rastersystems Blöcke nahezu überall auf der Seite ziehen.
Wo finden Sie herkömmliche WYSIWYG-Bearbeitungstools bei Wix?
Der Website-Editor von Wix enthält alle modernen und traditionellen WYSIWYG-Designtools.
Der Website-Editor zeigt in Echtzeit eine Vorschau an, wie Ihre Website nach Änderungen aussieht.
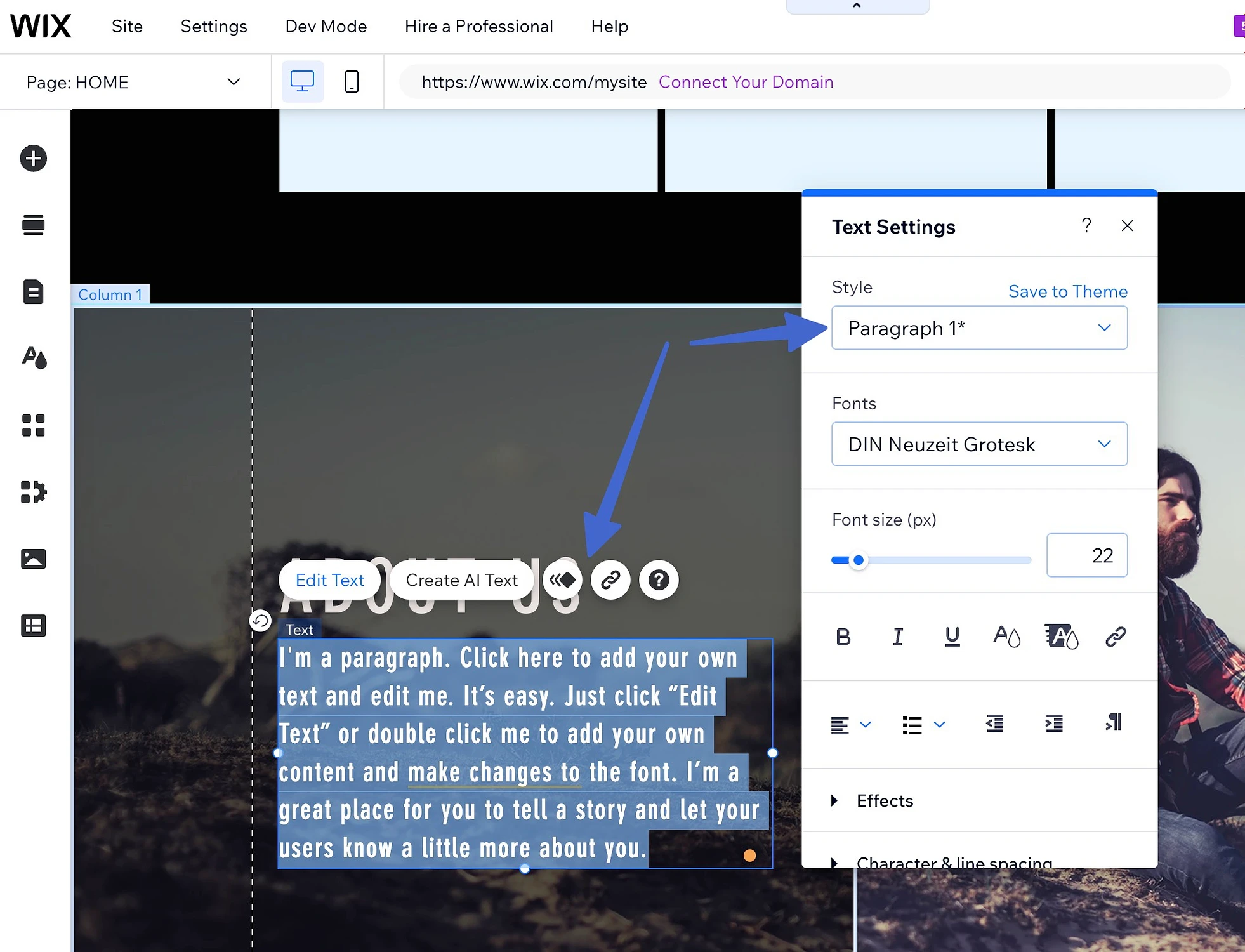
Sobald jeder Block angeklickt wird, stellt er einen traditionelleren WYSIWYG-Abschnitt bereit, ähnlich wie das Modul „Texteinstellungen“ Formatierungsoptionen und -effekte anzeigt.

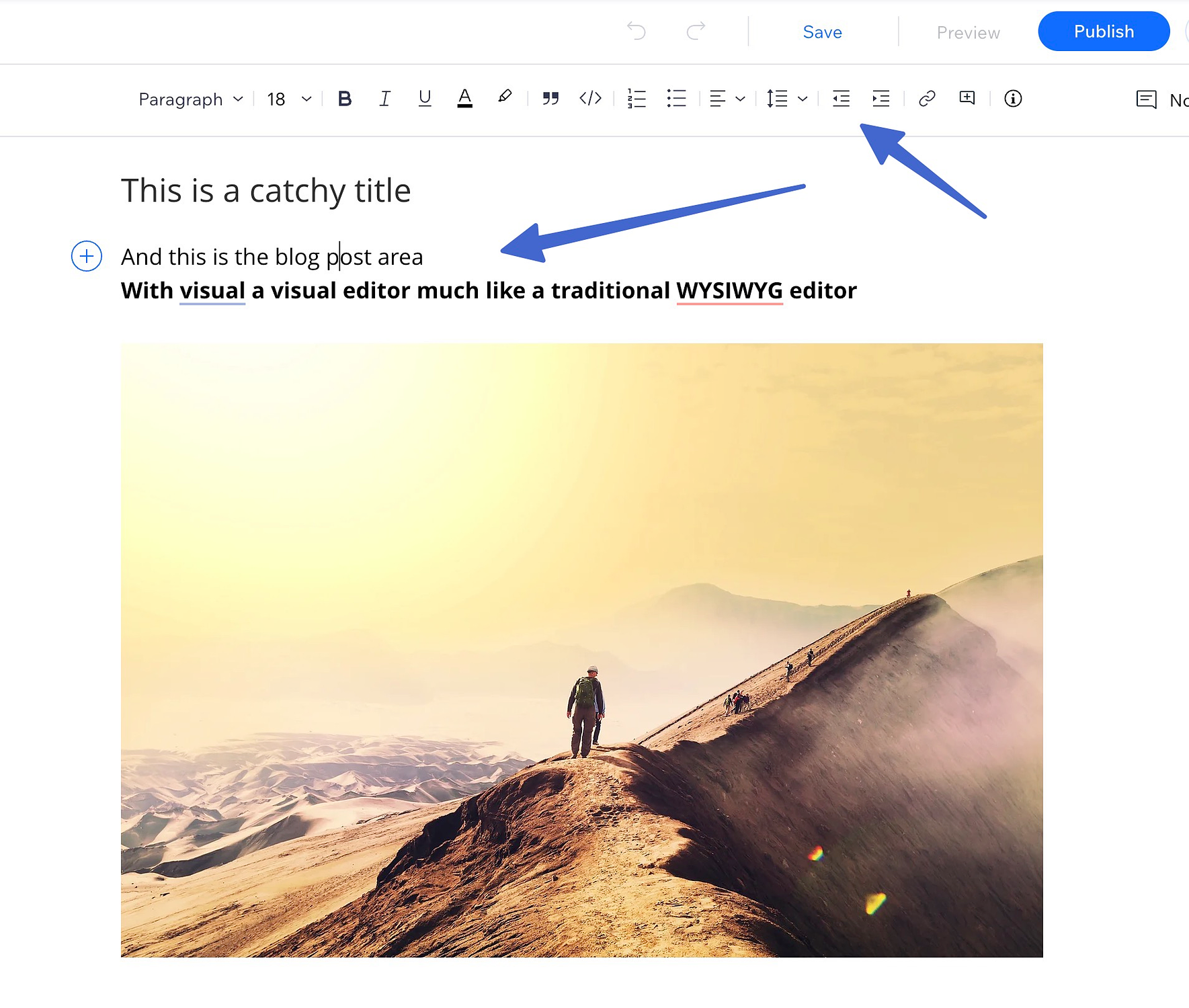
Für einen Bereich, der wie WYSIWYG-Editoren aus der Vergangenheit aussieht, erstellen Sie einfach einen Blog-Beitrag in Wix. In diesem Abschnitt können Sie Inhalte eingeben, Bilder hinzufügen und mit Elementen wie Überschriften, Aufzählungszeichen und Anführungszeichen formatieren, die alle während der Eingabe im Editor sichtbar werden (genau wie Sie es im Frontend sehen würden).

5. Shopify

Wenn Sie einen WYSIWYG-Webbuilder suchen, der sich ausschließlich auf Online-Shops konzentriert, sind Sie bei Shopify genau richtig. Die Shopify-Plattform bietet sowohl moderne als auch traditionelle WYSIWYG-Designtools mit integrierter E-Commerce-Funktionalität.
Moderne Funktionen des WYSIWYG-Webbuilders von Shopify
- Verschiebbare Abschnitte : Obwohl Shopify kein echter Drag-and-Drop-Designer ist, bietet es Abschnitte, die Sie auf der Seite nach oben und unten verschieben können.
- Integrierte KI-Textgenerierung : Shopify verfügt in jedem WYSIWYG-Editor über eine Schaltfläche für künstliche Intelligenz, um schnell Produktbeschreibungen, Seiteninhalte und Titel zu erstellen.
- Schnellansichten des Codes : Jeder WYSIWYG-Editor in Shopify bietet eine HTML-Registerkarte.
- Dynamische Inhaltsquellen : WYSIWYG-Editoren in Shopify haben die Möglichkeit, dynamische Quellinhalte hinzuzufügen, die sich basierend auf Regeln anpassen. Sie könnten beispielsweise auf allen Produktseiten einen Größenleitfaden einfügen, der sich je nach Produkt ändert.
- Bearbeitung mobiler Ansichten : Der Shopify-Editor ermöglicht die Bearbeitung mobiler Ansichten, um zu entwerfen, wie Tablet- und Smartphone-Oberflächen aussehen.
Wo finden Sie herkömmliche WYSIWYG-Bearbeitungstools in Shopify?
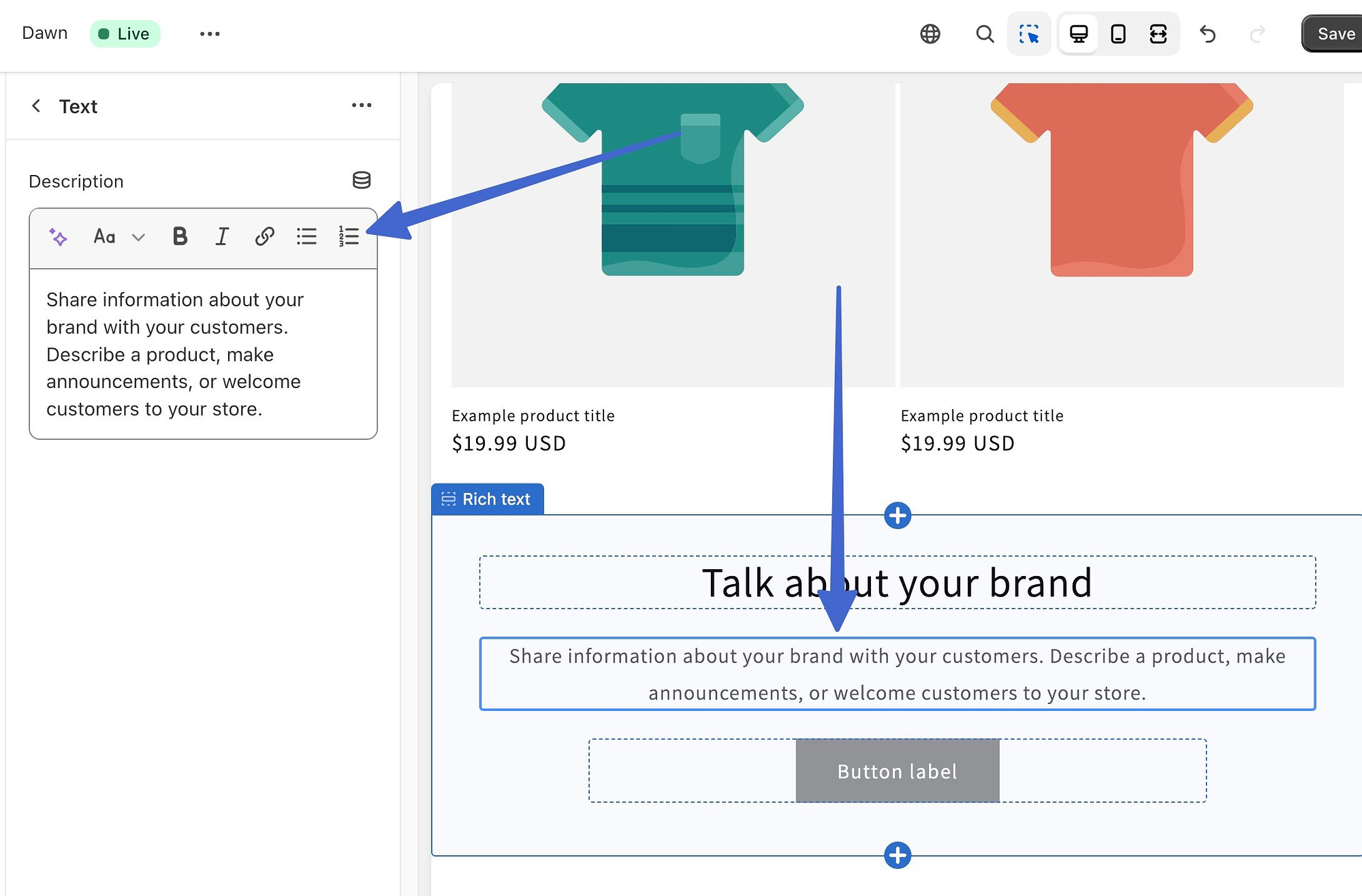
Die meisten Teile der Shopify-Benutzeroberfläche verfügen über sehr traditionelle WYSIWYG-Webbuilder-Tools. Der Homepage-Editor zeigt beispielsweise standardmäßige WYSIWYG-Editoren an, wenn Sie auf einen Textblock klicken.

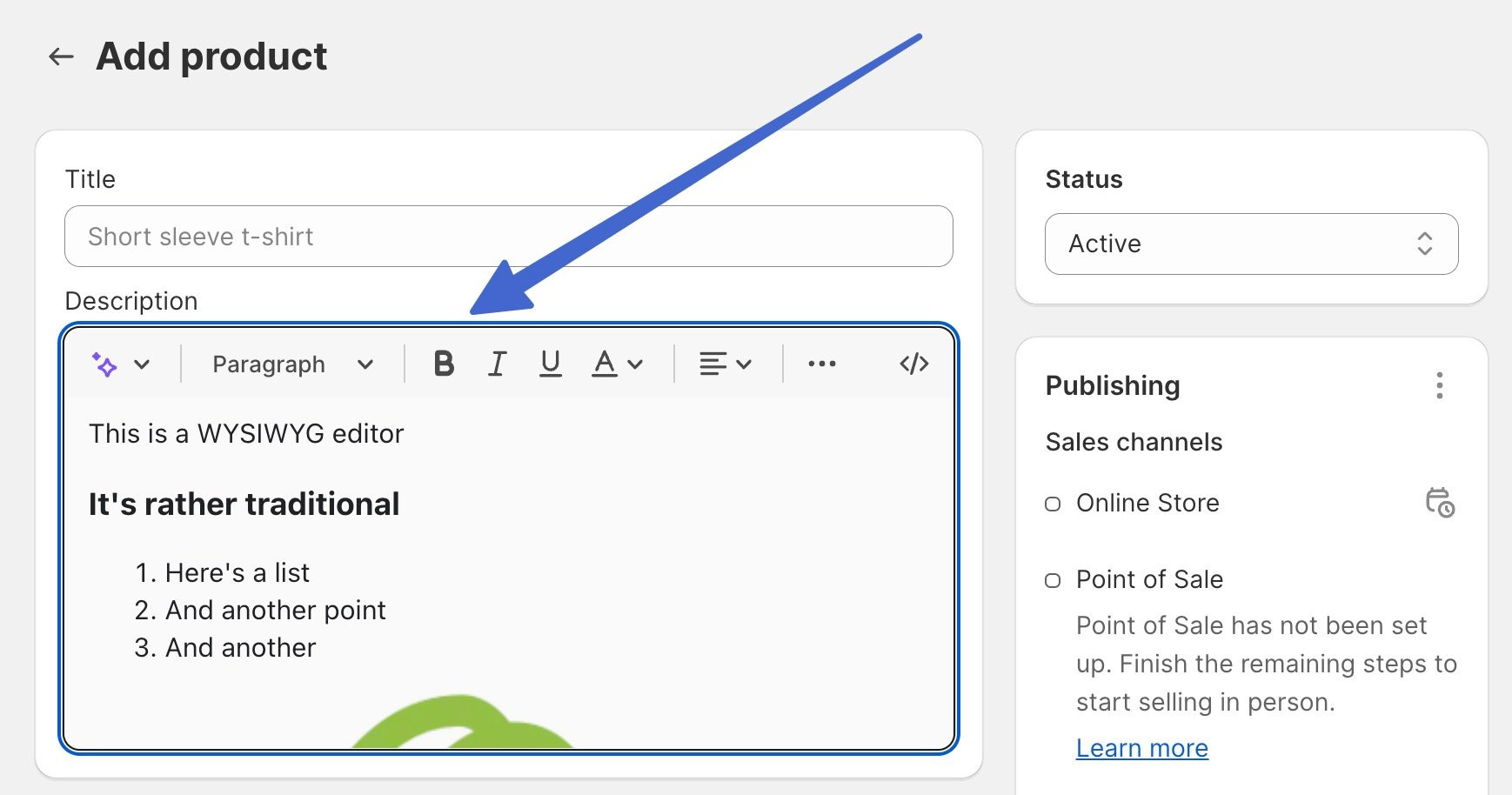
Dies gilt insbesondere dann, wenn Sie Seiten außerhalb der Startseite bearbeiten, beispielsweise Produkt- oder Informationsseiten. Diese Seiten werden immer noch von herkömmlichen WYSIWYG-Webbuilder-Editoren gesteuert; Sie verwenden oben Schnellschaltflächen zum Formatieren und bieten einen Überblick darüber, wie der Inhalt nach der Veröffentlichung aussehen wird.

Probieren Sie noch heute einen WYSIWYG-Webbuilder aus
Wir haben fünf der besten WYSIWYG-Webbuilder untersucht, von denen die meisten eine Kombination aus modernen und traditionellen WYSIWYG-Tools verwenden.
Denken Sie daran, dass der beste WYSIWYG-Webbuilder derjenige ist, der Ihren spezifischen Anforderungen entspricht. Oft bedeutet das, dass Sie sich fragen müssen, ob Sie das moderne WYSIWYG (Blockbuilding) oder das traditionelle WYSIWYG (Rich-Text-Bearbeitung mit Inhaltsvorschau) bevorzugen.
Wenn Sie weitere Tools sehen möchten, mit denen Sie eine Website erstellen können, ohne dass Sie sich mit Code auskennen müssen, könnte Sie auch unsere Zusammenfassung der besten Website-Builder interessieren. ️️
Teilen Sie uns in den Kommentaren mit, was Sie von der Entwicklung der WYSIWYG-Webbuilder halten .
