Wie Xdebug Ihnen helfen kann, ein besserer WordPress-Entwickler zu werden
Veröffentlicht: 2022-10-11Wie jeder Entwickler bezeugen kann, ist Code nach dem ersten Entwurf nie produktionsbereit. Ein wichtiger Teil des Entwicklungsprozesses ist das Debuggen – das Entfernen oder Ändern aller Teile Ihres Codes, die nicht funktionieren.
Die Xdebug-Erweiterung für PHP ist eine beliebte Methode, um alle Fehler in Ihrem Code auszurotten und zu zerstören.
Einer der großartigen Aspekte von Xdebug ist seine Flexibilität. Unabhängig von Ihrem bevorzugten Framework oder Ihrer Entwicklungsumgebung finden Sie eine Version von Xdebug, die sich in Ihren Workflow einfügt. Von dort aus dauert es nicht lange, bis Sie das Tool in den Griff bekommen.
Dieses Tutorial befasst sich eingehend mit Xdebug, einschließlich des Installationsprozesses, der Integration in Ihr Setup und der allgemeinen Verwendung.
Lassen Sie uns zunächst mehr Kontext darüber geben, was Xdebug ist und was es tut.
Einführung in Xdebug
Xdebug ist eine der beliebtesten Erweiterungen zum Debuggen Ihres PHP-Codes. Sie installieren es in der von Ihnen gewählten Umgebung und es fungiert als „Schritt-Debugger“.

Kurz gesagt, dies ermöglicht es Ihnen, Zeile für Zeile an Ihrem Code zu arbeiten, sodass Sie schrittweise durchgehen und sehen können, wie der Code in Ihrem Programm funktioniert und interagiert, sowie seine Ausgabe untersuchen. Von dort aus können Sie nach Belieben Änderungen vornehmen.
Xdebug kann aber noch viel mehr:
- Sie können die Leistung Ihres Codes mithilfe einer Reihe von Metriken und Visualisierungen analysieren.
- Wenn Sie PHP-Einheitentests ausführen, können Sie sehen, welche Code-Suiten Sie ausführen und ausführen.
- Xdebug enthält „Tracing“-Fähigkeiten, die jeden Funktionsaufruf auf die Festplatte schreiben. Dazu gehören Argumente, Variablenzuweisungen und Rückgabewerte.
- Xdebug nimmt auch Verbesserungen an der Standard-PHP-Fehlerberichterstattung vor. Wir werden später mehr darauf eingehen.
Angesichts des Funktionsumfangs gibt es viele Möglichkeiten, Xdebug (und jeden ähnlichen Debugger) in Ihrem Workflow zu verwenden. Wir werden diese im nächsten Abschnitt behandeln.
Warum Sie Xdebug verwenden möchten
Viele Entwickler haben keinen dedizierten Debugging-Workflow, der Tools und Erweiterungen von Drittanbietern verwendet. Dies liegt daran, dass PHP eine eigene rudimentäre Fehlerprotokollierung enthält. Sie verwenden Befehle wie error_log , var_dump und print , um die Ergebnisse von Variablen und Funktionsaufrufen anzuzeigen.
Zum Beispiel gibt es viele Snippets, die Sie für die WordPress-Entwicklung wiederverwenden können – Stack Overflow ist voll davon:
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }Dieser Ansatz hat jedoch einige wichtige Nachteile:
- Sie müssen zunächst sicherstellen, dass Sie Fehlerprotokolle für die Plattform aktivieren, mit der Sie arbeiten. In diesem Fall solltest du
WP_DEBUG(mehr dazu in Kürze). - Dieses Beispiel für das „Dump“-Debugging bietet weniger Untersuchungsspielraum als das Step-Debugging. Hier können Sie nur das ausgeben, was Sie definieren.
Der letzte Punkt erfordert viel manuellen Aufwand, insbesondere wenn Sie nicht als Systemadministrator arbeiten. Wenn Sie beispielsweise einen Codeblock debuggen möchten, können Sie Ihr Snippet basierend auf einer von Ihnen definierten Variablen hinzufügen. Es ist jedoch möglicherweise nicht die Ursache des Problems oder zeigt sogar an, was passiert.
Stattdessen kann ein Tool wie Xdebug seine Magie entfalten, um einen größeren Umfang bereitzustellen:
- Sie können Ihren Code an verschiedenen Stellen während der Ausführung „brechen“, um in Echtzeit zu sehen, was passiert.
- Es gibt unzählige Metriken, Visualisierungen, Verzweigungen und mehr, mit denen Sie feststellen können, was Ihr Code tut und wie er reagiert.
- Manchmal können Sie Werte während des Debugging-Prozesses sogar spontan ändern. Dies bietet einen immensen Wert, selbst für Code-Suiten, die gut funktionieren. Grundsätzlich können Sie jederzeit manuelle Unit-Tests durchführen.
- Da Sie Breakpoints verwenden, um Bereiche zum Debuggen zu markieren, müssen Sie nicht mit Snippets in Ihrem Code arbeiten. Dadurch bleibt Ihr Code sauberer und die Anzahl zukünftiger Probleme wird reduziert.
Insgesamt ist die Verwendung eines Tools wie Xdebug eher eine proaktive als eine reaktive Entscheidung. Sie können das schrittweise Debuggen als Teil des Kernentwicklungsprozesses verwenden, ähnlich wie das Implementieren von Komponententests als Teil der testgetriebenen Entwicklung (TDD).
So aktivieren Sie die PHP-Fehlerprotokollierung
Während Sie Ihren Code ohne einen bestimmten Fehler debuggen könnten, ist es oft gut zu wissen, ob ein Problem auftritt, ohne dass Xdebug geöffnet ist. Dies gibt Ihnen einen Ausgangspunkt für die Erkundung. Es ist nicht unbedingt notwendig, kann aber ein hilfreicher Teil Ihrer Kette sein.
Um jeden auftretenden Fehler zu melden, müssen Sie am Anfang der entsprechenden PHP-Datei eine Zeile hinzufügen:
error_reporting(E_ALL); Dies ist ein Catch-All-Befehl, und Sie können dasselbe mit der Funktion ini_set erreichen:
ini_set('error_reporting', E_ALL); Auf diese Weise können Sie die Einstellungen in Ihrer php.ini -Datei projektweise ändern. Während Sie in diese Datei gehen und eine manuelle Änderung vornehmen könnten, ist es oft besser, mit ini_set zu arbeiten, um den spezifischen Parameter zu ändern:
ini_set('display_errors', '1');Sobald Sie die aktive Fehlerberichterstattung nach Ihren Wünschen eingestellt haben, können Sie mit der Arbeit mit Xdebug beginnen.
So verwenden Sie Xdebug
In den nächsten Abschnitten zeigen wir Ihnen, wie Sie Xdebug verwenden, einschließlich der Schritte, die Sie zum Einrichten benötigen. Wir können zwar nicht alle Aspekte des Tools abdecken, aber mit dieser Kurzanleitung werden Sie schnell loslegen.
Zuerst müssen Sie jedoch Xdebug installieren. Lassen Sie uns herausfinden, wie es geht.
1. Installieren Sie Xdebug für Ihr Betriebssystem (OS)
Da Xdebug an eine beliebige Anzahl von Setups angepasst werden kann, wird der genaue Prozess für jedes Setup etwas anders sein. Auf Betriebssystemebene gibt es einige Unterschiede:
- Windows: Dies ist ein etwas komplizierter Einrichtungsprozess, bei dem eine vorhandene PHP-Datei und ein Installationsassistent verwendet und dann die richtige Version für Ihr System heruntergeladen werden.
- Linux: Die Methode hier ist wohl die einfachste: Sie können einen Paketmanager verwenden, um Xdebug oder die PHP Extension Community Library (PECL) zu installieren.
- Mac: Diese Methode ist ebenfalls einfach: Sobald Sie PECL installiert haben, können Sie
pecl install xdebugvon einer Terminalinstanz ausführen. Außerdem müssen XCode-Befehlszeilentools und PHP auf Ihrem System installiert sein.
Die meisten Benutzer werden jedoch nicht bei einer Instanz von Xdebug auf Systemebene bleiben wollen. Stattdessen möchten Sie es in Ihre eigene Entwicklungsumgebung integrieren.
2. Integrieren Sie Xdebug in Ihre Entwicklungsumgebung
Nachdem Sie Xdebug für Ihr Betriebssystem installiert haben, sollten Sie es mit Ihrer Umgebung verbinden.
Es gibt hier so viele unterstützte Systeme und Tools, dass wir nicht auf alle eingehen können. Später werden wir dir Anleitungen für DevKinsta und PhpStorm anbieten. Trotzdem stehen viele andere beliebte Umgebungen zur Auswahl. Nachfolgend finden Sie einige unserer Top-Empfehlungen.
Variierende Landstreicher Landstreicher (VVV)
VVV ist eine der benannten Umgebungen auf der Make WordPress-Website:

Die gute Nachricht ist, dass VVV bereits eine Version von Xdebug enthält, die Sie jedoch aktivieren müssen. Sie können dies mit Secure Shell (SSH) in einem Terminalfenster tun:
vagrant ssh -c "switch_php_debugmod xdebug"Es gibt jedoch einen kleinen Leistungseinbruch, und Sie müssen diese Option wieder aktivieren, wenn Sie Ihre Websites bereitstellen.
Laravel Kammerdiener
Für einige Benutzer stellt Laravels Valet eine nahezu perfekte Webentwicklungsumgebung dar. Noch besser, Sie können Xdebug damit integrieren.
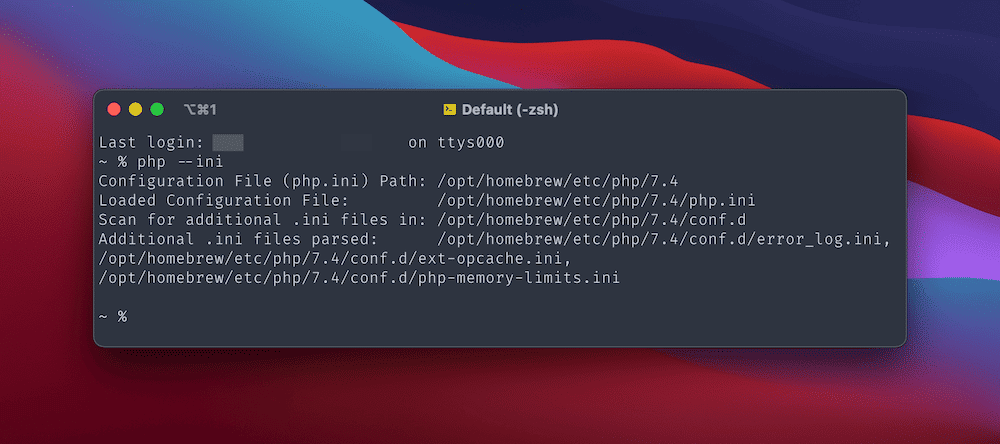
Dazu müssen Sie eine Konfigurationsdatei für den Debugger erstellen. Sie können Ihren eigenen Pfad mit php --ini in der Befehlszeile finden, was einige verschiedene Dateipfade zurückgibt:

Erstellen Sie als Nächstes eine neue xdebug.ini -Datei im Pfad für zusätzliche .ini- Dateien. In unserem Beispiel ist es /opt/homebrew/etc/php/7.4/conf.d .
Öffnen Sie nach dem Öffnen dieser neuen Datei auch den Pfad zur geladenen Konfigurationsdatei (Ihre Hauptdatei php.ini ). Wenn beide geöffnet sind, fügen Sie unten Folgendes hinzu:
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
Sobald Sie Ihre Änderungen gespeichert haben, führen Sie valet restart vom Terminal aus und fügen Sie dann phpinfo(); exit; phpinfo(); exit; zu einer der Dateien Ihrer Website. Sie sollten überprüfen, ob dies durch ein schnelles Laden der Seite im Browser funktioniert.

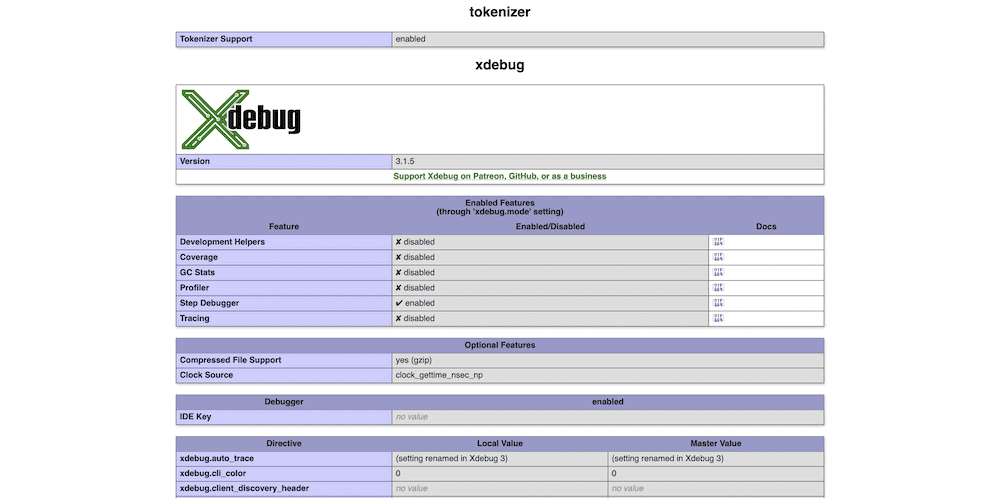
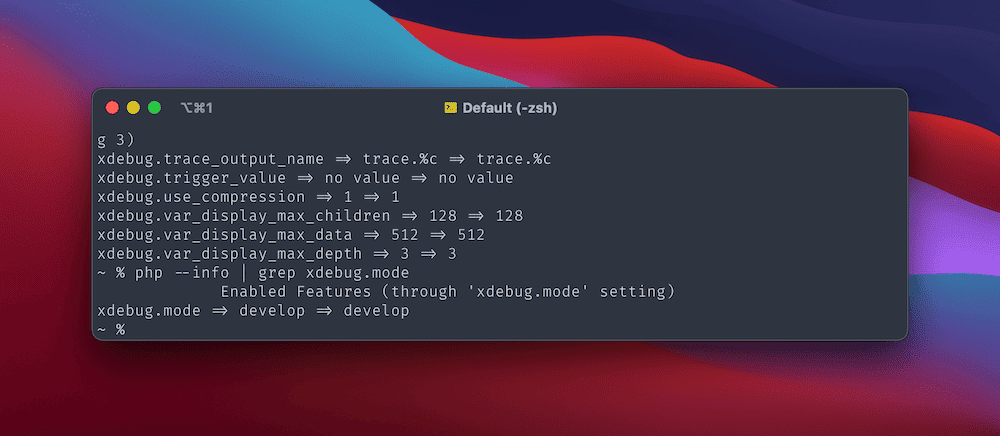
Beachten Sie, dass Sie PHP möglicherweise mit sudo brew services restart php und überprüfen müssen, ob Ihre Systeminstallation von Xdebug mit php --info | grep xdebug korrekt ist php --info | grep xdebug . Sie werden die Xdebug-spezifischen Zeilen in der Ausgabe bemerken:

Von hier aus können Sie Xdebug in den Codierungseditor Ihrer Wahl integrieren.
XAMPP
Ähnlich wie bei Valet gibt es einige Teile des Prozesses für XAMPP. Windows- und macOS-Versionen haben jedoch zwei unterschiedliche Prozesse.
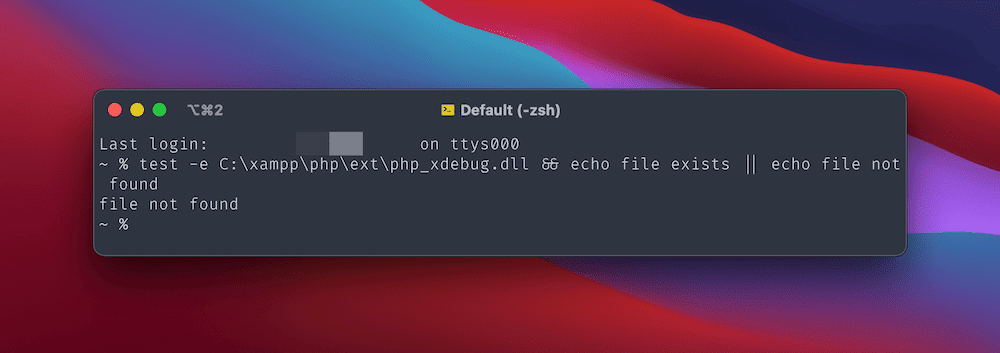
Beginnen Sie mit der Installation von XAMPP und führen Sie dann eine schnelle Überprüfung durch, um festzustellen, ob die Datei php_xdebug.dll (Windows) oder xdebug.so (macOS) auf Ihrem System vorhanden ist:

Wenn die Datei vorhanden ist, können Sie mit der Konfiguration fortfahren. Andernfalls müssen Sie zuerst entweder die richtige Binärdatei für Windows herunterladen – eine 64-Bit-Datei für Ihre bevorzugte PHP-Version – oder ein paar weitere Abhängigkeiten installieren, wenn Sie einen Mac verwenden.
Benennen Sie für Windows die DLL-Datei in php_xdebug.dll um und verschieben Sie sie dann in den Dateipfad \xampp\php\ext . Öffnen Sie als Nächstes die Datei \xampp\php\php.ini in Ihrem bevorzugten Code-Editor und fügen Sie Folgendes hinzu:
output_buffering = Off Fügen Sie im Abschnitt [XDebug] die nächsten drei Zeilen hinzu:
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=triggerNachdem Sie Ihre Änderungen gespeichert haben, starten Sie Apache neu und testen Sie auf Xdebug.
Für Mac sollten Sie sicherstellen, dass Sie die Xcode-Befehlszeilentools mit xcode-select --install auf einer Terminalinstanz installieren. Danach gibt es drei Pakete, die Sie mit Homebrew installieren möchten:
brew install autoconf automake libtoolIn einigen Fällen müssen Sie XAMPP auch neu installieren, um sowohl das Kernprogramm als auch die „Entwicklerdateien“ zu erhalten. Sie sollten nur diese Dateien neu installieren können, aber Sie sollten zuerst eine Sicherungskopie Ihres bestehenden Setups erstellen.
Navigieren Sie als Nächstes zum Download für den Xdebug-Quellordner auf Ihrem System und entpacken Sie die TGZ-Datei. Navigieren Sie in einem Terminalfenster zu diesem Verzeichnis und führen Sie Folgendes aus:
phpize pecl install xdebug Beachten Sie, dass Sie möglicherweise auch hier sudo verwenden müssen. Von hier aus können Sie die XAMPP-php.ini-Datei bearbeiten. Bei den meisten macOS-Installationen finden Sie es unter /Applications/XAMPP/xamppfiles/etc/php.ini . In diesem Verzeichnis finden Sie auch den Pfad zu Ihrer xdebug.so -Datei – notieren Sie sich diesen und verwenden Sie ihn anstelle des Dateipfad-Platzhalters für dieses Snippet:
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yesUm zu testen, ob dies funktioniert, erstellen Sie eine neue Datei xdebug_info.php im XAMPP-Hauptverzeichnis von htdocs . Fügen Sie im Inneren Folgendes hinzu:
<?php xdebug_info();…dann Apache aktualisieren und Xdebug im Browser testen.
Verwendung von PhpStorm mit Xdebug
Nachdem Sie Xdebug über das Betriebssystem und Ihre Entwicklungsumgebung installiert haben, müssen Sie auch den Debugger selbst anzeigen. Sie tun dies über den von Ihnen gewählten Code-Editor oder die integrierte Entwicklungsumgebung (IDE). Wie bei Ihrer Umgebung gibt es so viele zur Auswahl, und jede kann einen anderen Ansatz haben.
Viele Entwickler entscheiden sich jedoch für PhpStorm von JetBrains. Tatsächlich bietet PhpStorm „WordPress-bewusste Unterstützung“ – und es ist auch aus vielen anderen Gründen eine beliebte Wahl.

Die JetBrains-Website enthält vollständige Anweisungen zum Verbinden von Xdebug und PhpStorm, aber wir werden sie hier überprüfen.
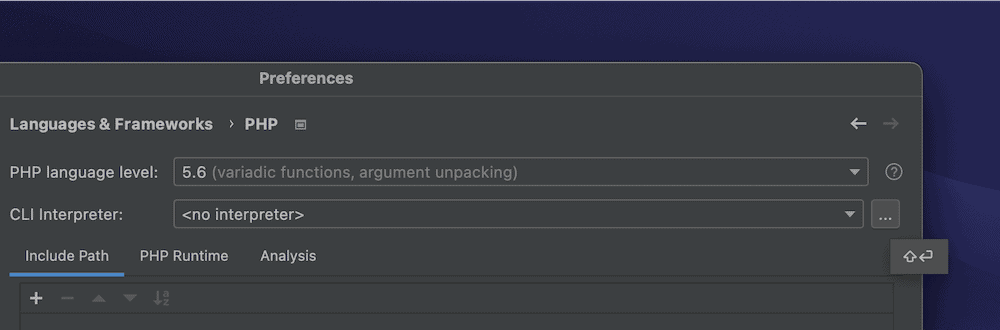
Navigieren Sie zunächst im Bereich „ Einstellungen “ zur Seite „Sprachen & Frameworks“ > „PHP “. Öffnen Sie hier das Kebab-Menü More Items neben dem Dropdown-Feld CLI Interpreter :

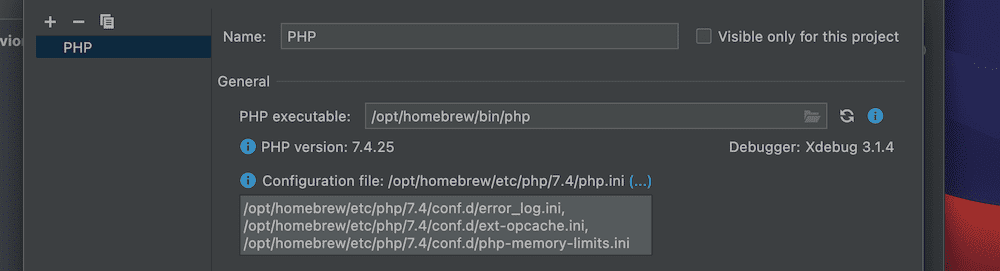
Dies zeigt einige weitere Details zu Ihrer PHP-Version und Ihrem Interpreter. Wenn Sie neben der Option Konfigurationsdatei auf die Auslassungspunkte Weitere Elemente klicken, werden die vollständigen Pfade für Ihre php.ini -Datei angezeigt:


Sie werden als Nächstes mit dieser PHP-Datei arbeiten, um den Einrichtungsprozess fortzusetzen.
Arbeiten in der php.ini-Datei
Die erste Aufgabe hier besteht darin, alle Zeilen zu bearbeiten, die sich darauf auswirken, wie Xdebug mit PhpStorm funktioniert.
Suchen Sie in der Datei php.ini nach den folgenden Zeilen und entfernen Sie sie entweder oder kommentieren Sie sie aus:
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>Diese Linien sind nicht in allen Fällen vorhanden, seien Sie also nicht beunruhigt, wenn Sie sie nicht sehen.
Fügen Sie als Nächstes Folgendes zur Datei hinzu:
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"Bei dieser Code-Suite sind einige Dinge zu beachten:
- Möglicherweise haben Sie bereits einen
[xdebug]-Abschnitt, in diesem Fall können Sie die erste Bezeichnung weglassen. - Für den Eintrag
zend_extensionmüssen Sie möglicherweise den vollständigen Pfad von xdebug.so hinzufügen , um eine Verbindung herzustellen. - Auch wenn es wie ein Platzhalter aussieht, legen Sie den
xdebug.client_portParameter in Ihrem Code fest.
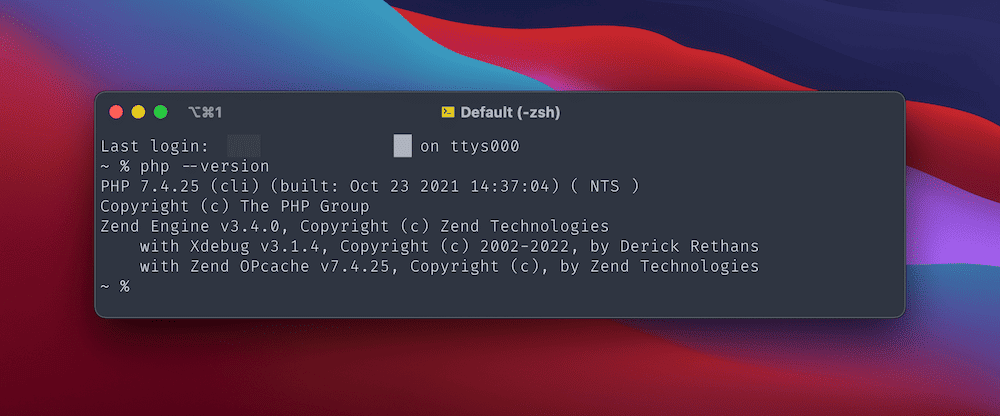
Nachdem Sie diese hinzugefügt haben, speichern und schließen Sie die Datei und testen Sie dann die PHP-Version über die Befehlszeile (mit php --version ):

Wenn Sie eine funktionierende Version von Xdebug haben, wird sie als eine der PHP-Erweiterungen angezeigt. Sie können auch phpinfo(); in eine neue Datei und testen Sie diese im Browser.
Dies ist so ziemlich alles, was Sie tun müssen, damit Xdebug als Ihr Standard-Debugger mit PhpStorm funktioniert. Der letzte Schritt vor der Verwendung ist die Installation einer Browser-Hilfserweiterung.
Installieren einer Browser Helper-Erweiterung
Die letzte Schlüsselverbindung, die Sie herstellen müssen, ist die zwischen Ihrem Browser und PhpStorm, die durch Aktivieren des schrittweisen Debuggens auf dem Server erreicht wird. Während Sie dies über die Befehlszeile mit speziellen GET oder POST -Werten tun könnten, ist es einfacher, eine Erweiterung zu verwenden.
Wir empfehlen die Verwendung der dedizierten Xdebug Helper-Erweiterung. Sie können es in Ihrem bevorzugten Browser installieren:
- Xdebug-Hilfsprogramm für Chrome/Chromium/Brave
- Xdebug-Hilfsprogramm für Firefox
- Xdebug-Hilfsprogramm für Safari
Wenn Sie andere Erweiterungen erkunden möchten, bietet die JetBrains-Website einige zusätzliche Optionen für die gängigsten Browser.
Sobald Sie Ihre gewählte Browsererweiterung installiert haben, sollten Sie keine weiteren Konfigurationseinstellungen anpassen müssen. Von hier aus können Sie beginnen, Xdebug mit PhpStorm zu verwenden.
Verwenden von Xdebug
Obwohl wir hier PhpStorm verwenden, werden Sie ein ähnliches Layout und eine ähnliche Schnittstelle zwischen verschiedenen IDEs sehen – obwohl es auch einige offensichtliche Unterschiede geben wird.
Es gibt ein paar Konzepte, die kombiniert werden, um die gesamte Debugging-Erfahrung zu bilden:
- Haltepunkte: Dies sind die Punkte, an denen Xdebug stoppt, damit Sie die Ausgabe überprüfen können. Sie können so viele davon festlegen, wie Sie möchten.
- Auf Verbindungen lauschen: Sie können dies ein- und ausschalten, obwohl die meisten Entwickler es immer eingeschaltet lassen.
- Der Debugging-Bildschirm: Die meiste Zeit verbringen Sie mit der Debugging-Oberfläche – dort arbeiten Sie mit den verschiedenen Codezeilen, Variablen und Parametern.
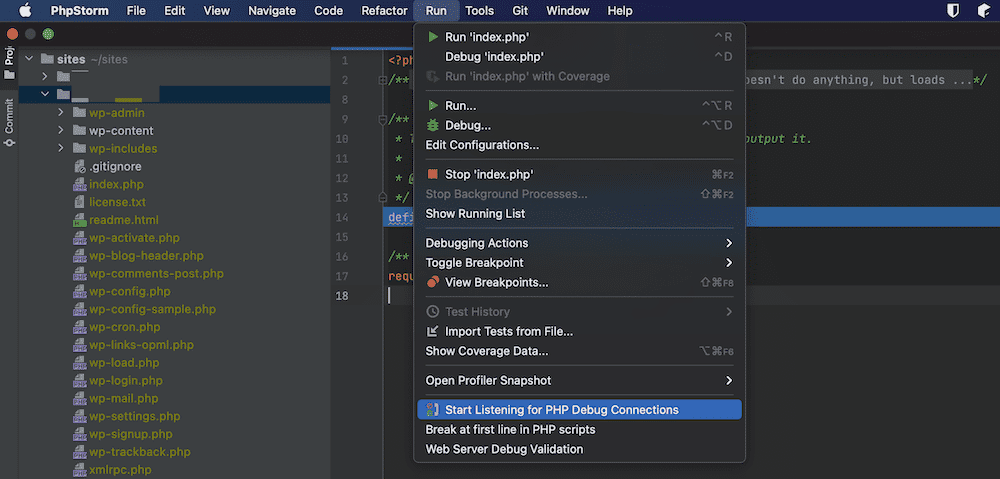
Der erste Schritt besteht darin, das Zuhören zu aktivieren – ohne das können Sie nichts debuggen. Klicken Sie dazu in der Symbolleiste auf die Option Run > Start Listening for PHP Debug Connections :

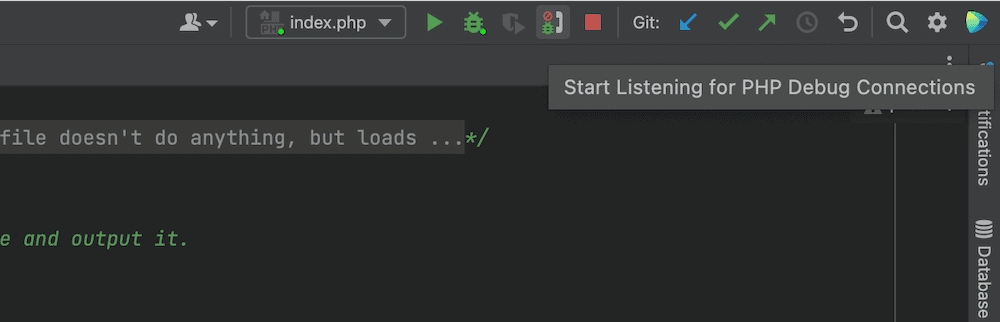
Alternativ können Sie auf das „Telefon“-Symbol in der Symbolleiste von PhpStorm klicken:

Jede dieser Optionen startet das Lauschen auf Verbindungen.
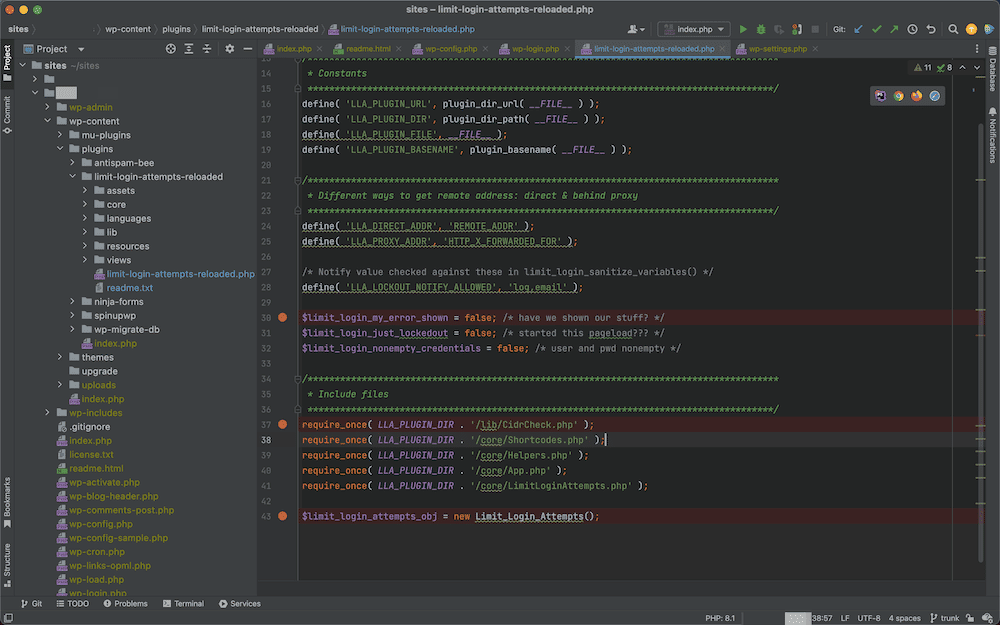
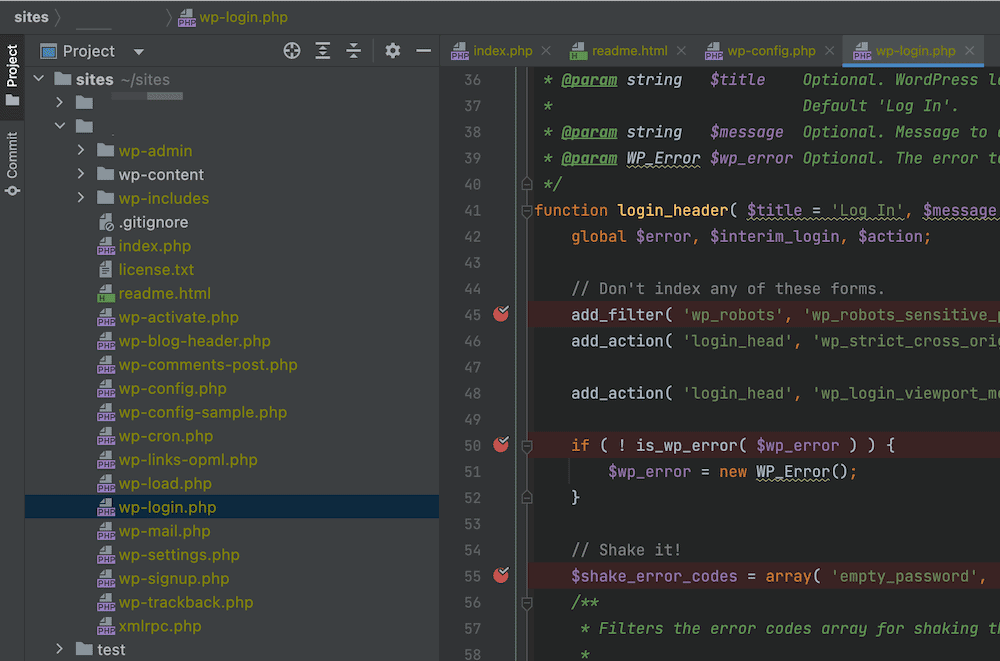
Von hier aus können Sie damit beginnen, Haltepunkte in den Rinnen des Code-Editors zu setzen. Ein roter Punkt zeigt einen Haltepunkt an, auf den Sie klicken können, um ihn zu aktivieren:

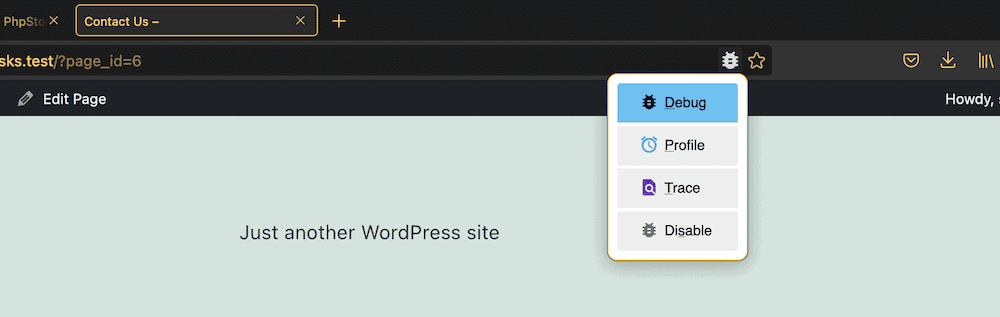
Wenn Sie Ihren Code debuggen möchten, ist es am einfachsten, mit dem Zuhören zu beginnen, Haltepunkte zu setzen und dann zu der bestimmten Seite in Ihrem Browser zu gehen. Suchen Sie das Symbol für Ihre Erweiterung im Browser, klicken Sie darauf und wählen Sie die Option „Debuggen“:

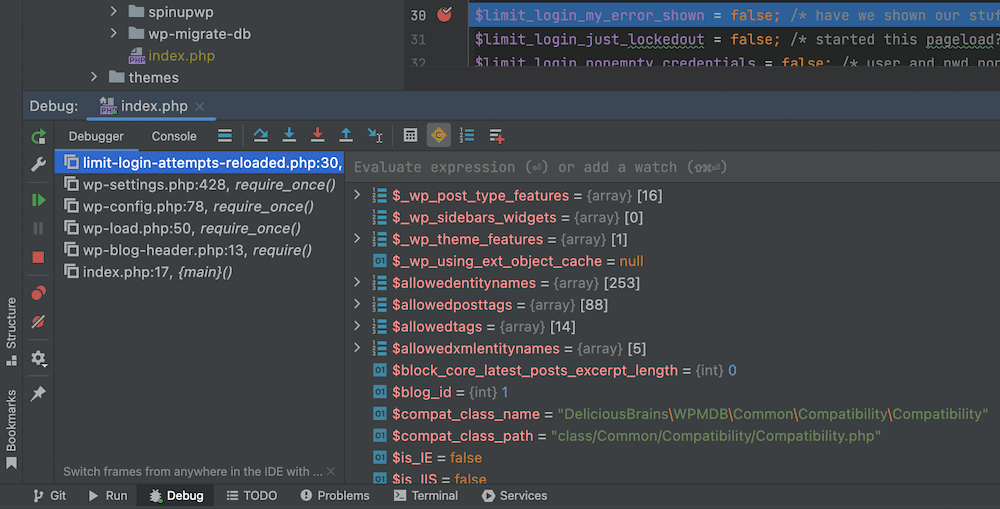
Dies öffnet den Debugger in PhpStorm und liefert entweder die gute oder die schlechte Nachricht:

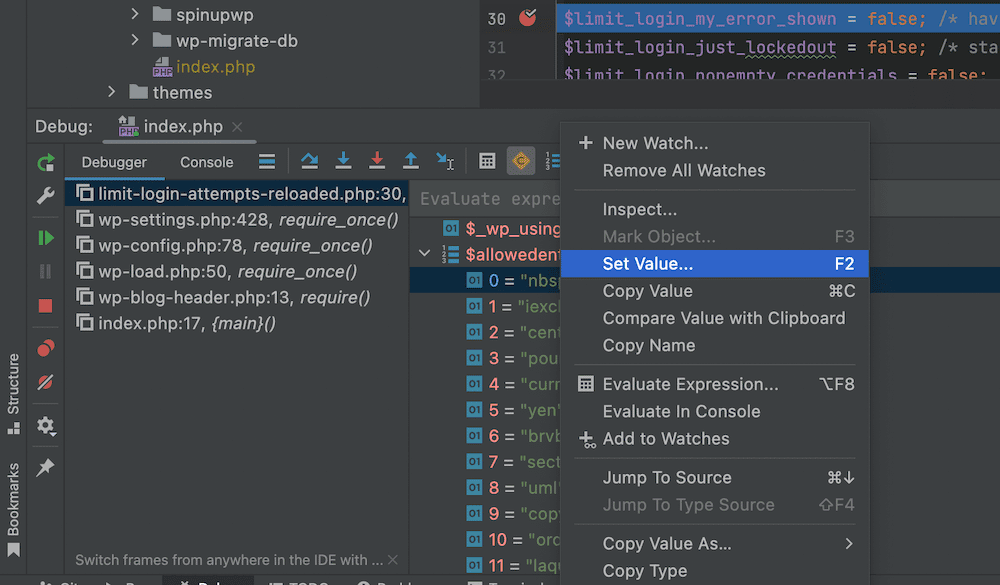
Wenn Sie mit der rechten Maustaste auf die verschiedenen Werte, Attribute, Parameter und Variablen klicken, können Sie auf ein weiteres Kontextmenü zugreifen. Dies gibt Ihnen viel zusätzlichen Spielraum zum Testen und Debuggen Ihres Codes:

Beispielsweise könnten Sie unterschiedliche Werte für Variablen entlang des Pfads festlegen. Dies kann ein absichtlicher Versuch sein, Ihren Code zu brechen und zu sehen, was passiert, oder es könnte eine Möglichkeit sein, Code zu testen, der bereits eine Korrektur benötigt. In jedem Fall erhalten Sie damit eine fantastische Methode zum Debuggen Ihres Codes, ohne ihn zuerst ändern zu müssen.
Wie Kinsta dir hilft, deine WordPress-Website zu debuggen
WordPress verfügt über einen eigenen Satz von Debugging-Optionen über WP_DEBUG und andere Tools wie Query Monitor. Diese aktivieren einen Modus, in dem Sie beginnen, zuvor ausgeblendete Fehlermeldungen auf Ihrer gesamten Website und Ihrem Dashboard zu sehen. Von dort aus können Sie anfangen herauszufinden, was das Problem ist.
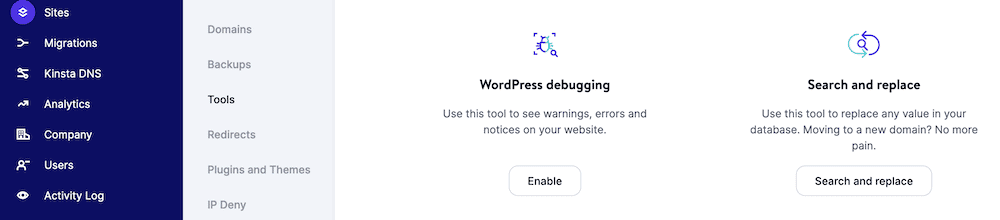
Sie können diese Fehlermeldungen auch mit WP_DEBUG_LOG , wodurch Sie die Probleme mit Ihrer Website dokumentieren können. Wie Sie dies einrichten, behandeln wir in einem anderen Artikel im Blog. Dies ist ein Kinderspiel, um es über dein MyKinsta-Dashboard (und den Bildschirm Sites > Tools ) einzurichten:

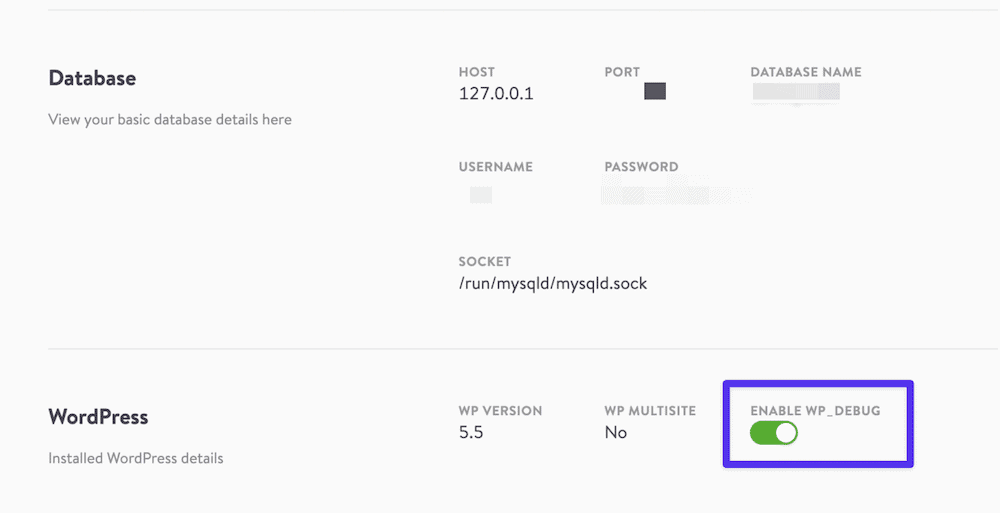
Wenn du dies mit dem kostenlosen DevKinsta Local Environment Tool kombinierst, hast du auch eine Ein-Klick-Möglichkeit, WP_DEBUG für jede Seite, die du startest, zu aktivieren und zu deaktivieren:

Das bedeutet, dass Sie Fehler auf Ihrer Website während der Entwicklung abfangen und sicherstellen können, dass sie es nicht bis zu Ihrer Live-Website schaffen. Diese Modi lassen sich auch einfach deaktivieren – entscheidend für die Sicherheit der Website und der Benutzer.
Alle Kinsta-Pläne enthalten auch das integrierte Kinsta APM-Tool, das unser maßgeschneidertes Leistungsüberwachungstool für WordPress-Sites ist.
Befehls-Spickzettel
Bevor wir diesen Beitrag abschließen, sollten wir Verknüpfungen erwähnen.
Wie bei vielen anderen Softwareteilen gibt es verschiedene Möglichkeiten, um in Xdebug (und PhpStorm) allein mit der Tastatur zu navigieren. Tatsächlich könnten Sie sogar die Befehlszeile verwenden, um PHP-Skripte zu debuggen.
Sobald Xdebug eingerichtet ist und ausgeführt wird, können Sie die folgenden Befehle verwenden, um dies zu umgehen:
| Befehl | Abkürzung |
|---|---|
Geben Sie den zu überwachenden Port an (z. B. [9003] ) | -p [value] |
| Setzt einen Haltepunkt in der angegebenen Zeile für den angegebenen Dateipfad. | breakpoint_set -t line file:///<path> -n <line> |
| Führt Ihr Skript bis zum Ende oder bis zum nächsten Haltepunkt aus | run |
| Springt in die nächste ausführbare Zeile | step_into |
| Listet Variablen und Werte im aktuellen Gültigkeitsbereich auf | context_get |
| Zeigt den Wert der angegebenen Eigenschaft an | property_get -n <property> |
Während Ihr spezifischer Code-Editor über eigene dedizierte Verknüpfungen verfügt, liegt der Fokus hier auf PhpStorm. Werfen Sie einen Blick auf diese Tabelle mit Tastaturkürzeln für die Verwendung von Xdebug mit PhpStorm:
| Befehl | Fenster | Mac OS |
|---|---|---|
| Aktion finden | Strg + Umschalt + A | Umschalt + Cmd + A |
| Öffnen Sie den Debugger | Umschalt + F9 | Strg + D |
| Haltepunkt umschalten | Strg + F8 | Cmd + F8 |
| Hineinsteigen | F7 | F7 |
| Schritt über | F8 | F8 |
| Haltepunkte anzeigen | Strg + Umschalt + F8 | Umschalt + Cmd + F8 |
| Setzen Sie das Programm fort | F9 | F9 |
| Werten Sie den aktuellen Ausdruck aus | Alt + F8 | Option + F8 |
Zum Glück gibt es hier nicht viel zu merken. Sie müssen den Debugger öffnen, Breakpoints pro Zeile setzen, auf Verbindungen warten und Ihre Skripts ausführen.
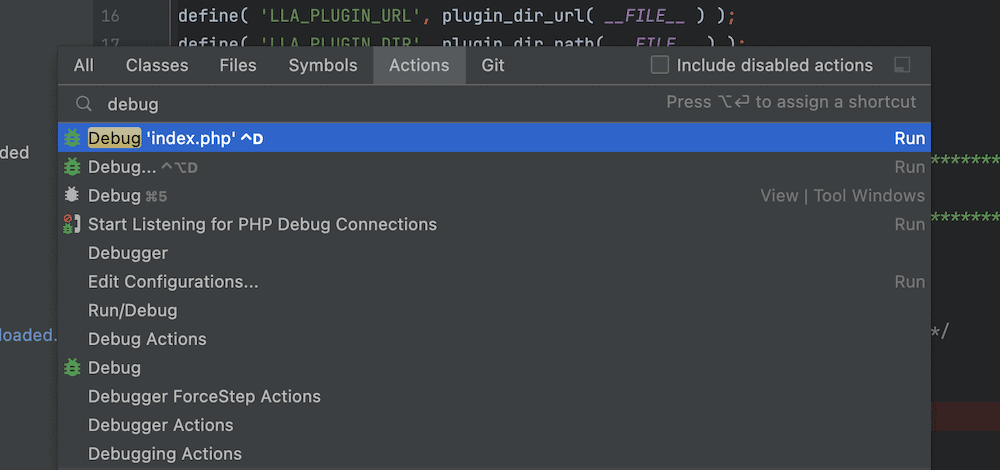
Wenn Sie jedoch eine Verknüpfung für eine bestimmte Aufgabe benötigen, können Sie den Befehl PhpStorm Find Action verwenden:

Sobald Sie mit der Eingabe in dieses Feld beginnen, wird Ihnen eine dynamische Liste mit Befehlen und zugehörigen Tastenkombinationen angezeigt. Sie können auch eine PDF-Version aller Tastaturkürzel über das Menü Hilfe > Tastaturkürzel PDF finden.
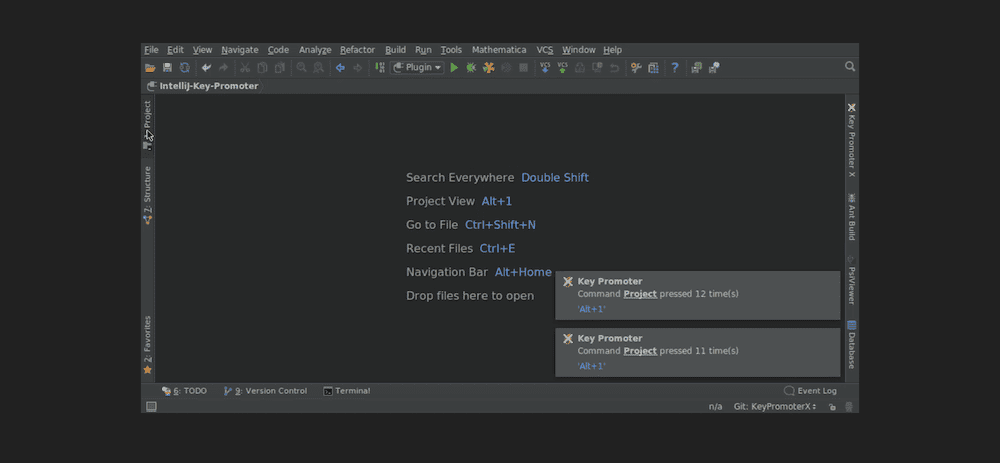
Wenn Sie während der Arbeit mit der Maus Verknüpfungen in Echtzeit sehen möchten, bietet JetBrains das Key Promoter X-Plug-in:

Dieses praktische Tool zeigt Benachrichtigungen über Ihre zuletzt durchgeführte Aktion zusammen mit der zugehörigen Tastenkombination an. Sobald Sie die Verknüpfungen gelernt und verwendet haben, können Sie dieses Plugin auslaufen lassen und diese wertvollen Immobilien auf Ihrem Bildschirm wiederherstellen.
Zusammenfassung
Die Debugging-Praxis hat sich seit ihren bescheidenen Anfängen weit entwickelt; es umfasst jetzt einen viel größeren Umfang, als sich seine Vorfahren je hätten vorstellen können. Um Ihren PHP-Code gründlich zu reparieren, müssen Sie ein kompetentes Tool verwenden. Es gibt viele hervorragende Erweiterungen und Tools zur Auswahl, aber Xdebug ist ein streitbarer Spitzenreiter.
Wie wir gesehen haben, kann sich Xdebug selbst an die vielseitigsten Geschmäcker von Code-Editoren anpassen, und es ist besonders großartig, wenn es mit PhpStorm kombiniert wird. Unabhängig von Ihrem Setup gibt es jedoch häufig eine Version von Xdebug, die Ihren Anforderungen entspricht. Insgesamt handelt es sich um ein leistungsstarkes, flexibles und intuitiv zu bedienendes Tool.
Glaubst du, dass Xdebug sein großes Lob verdient, oder gibt es ein anderes Debugging-Tool, das du bevorzugst? Lassen Sie es uns im Kommentarbereich unten wissen!
