YCode No-Code Website Builder (Rezension) 2023
Veröffentlicht: 2023-09-16- Ycode-Funktionen
- Preisgestaltung
- Vor-und Nachteile
- Andere Ressourcen
- Abschluss
Ycode ist ein Website-Builder ohne Code, mit dem Sie ganz einfach Websites erstellen können. Damit können Sie Ideen in Websites umwandeln, die gut funktionieren und gut aussehen, ohne dass Sie Programmierkenntnisse benötigen.
Sie können Ycode kostenlos nutzen oder eine Demo buchen, um zu sehen, wie es funktioniert. Mit der visuellen Editorfunktion haben Sie die Möglichkeit, das Erscheinungsbild Ihrer Website vollständig zu steuern.
Dieses Tool vereinfacht den Prozess der Website-Erstellung und ermöglicht Ihnen die Erstellung einer Website, die genau Ihren Vorstellungen entspricht, ohne Kompromisse eingehen zu müssen.

Lesen Sie mehr: No-Code-Website-Builder
Ycode-Funktionen
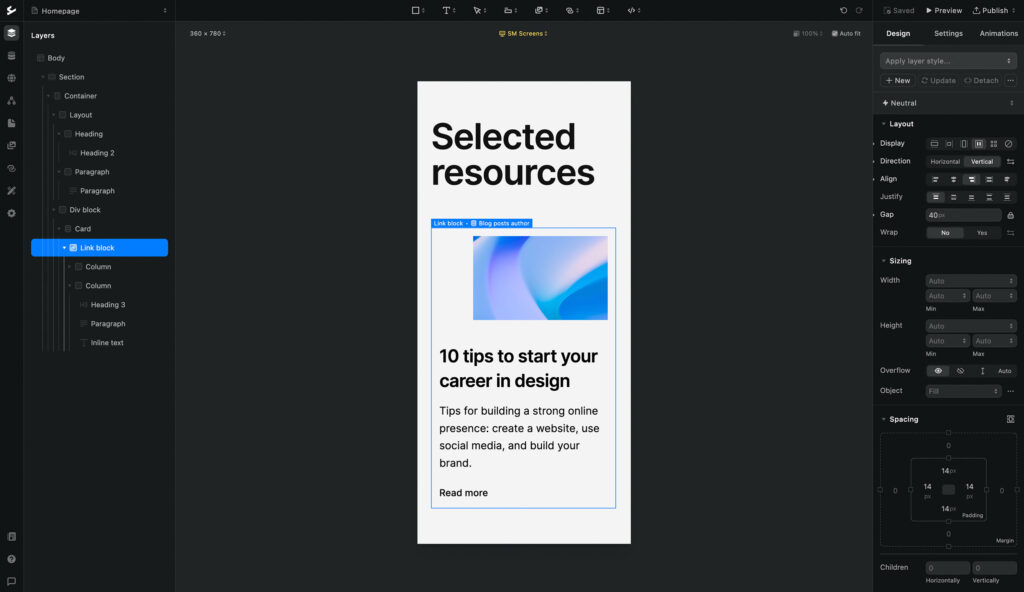
Design

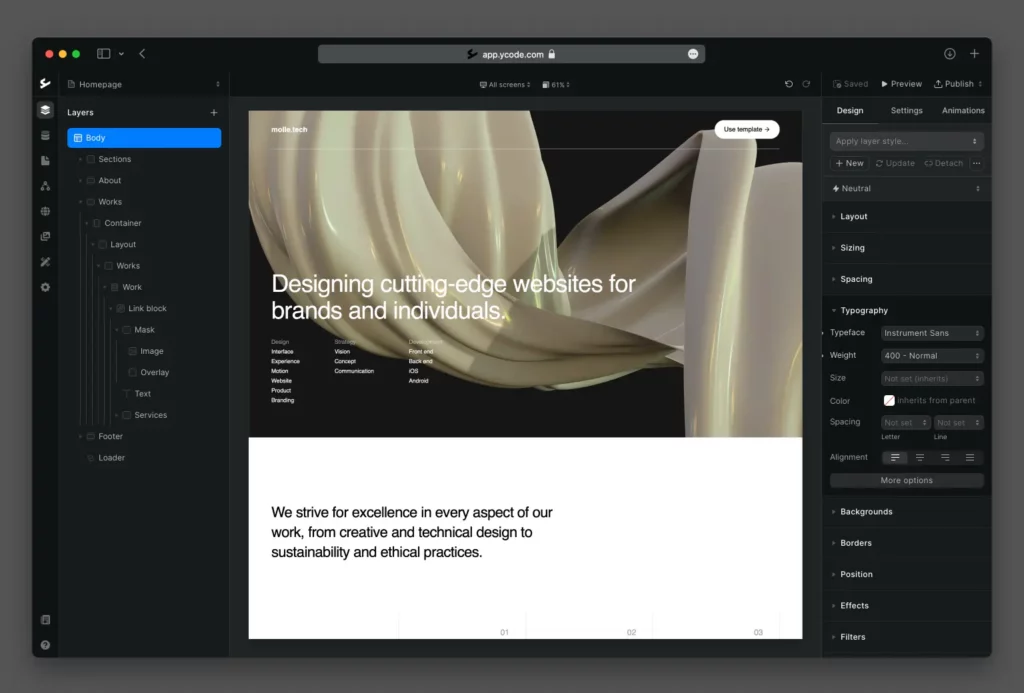
Mit Ycode haben Sie die visuelle Attraktivität Ihrer Website fest im Griff. Es bietet einen visuellen Editor, mit dem Sie Designs erstellen können, die nicht nur zum Ethos Ihrer Marke passen, sondern auch auffällig genug sind, um sofort Aufmerksamkeit zu erregen. So stellt Ycode sicher, dass Ihre Designs einfach spektakulär sind:
- Designeigenschaften : Ycode verspricht eine Benutzeroberfläche, über die Sie jeden Aspekt des CSS-Designs steuern und anpassen können, sodass Ihre Website wirklich zu Ihrer eigenen wird.
- Ebenenstile : Optimieren Sie den Designprozess, indem Sie im gesamten Projekt konsistente Stile für verschiedene Elemente festlegen. Diese können wiederverwendet werden, was ein einheitliches Erscheinungsbild gewährleistet und Zeit spart.
- Haltepunkte : Passen Sie Ihre Website an eine Vielzahl von Gerätegrößen an, verbessern Sie die Reaktionsfähigkeit und sorgen Sie für ein nahtloses Benutzererlebnis auf allen Plattformen.
- Komponenten : Um den Bauprozess zu beschleunigen, speichern Sie Elementgruppen als Komponenten, die bei Bedarf wiederverwendet werden können, um die Einheitlichkeit zu gewährleisten und Zeit zu sparen.
- Arbeiten Sie mit echten Inhalten : Integrieren Sie CMS-Sammlungen mühelos in jedes Design-Layout, sodass Sie mit echten Inhalten arbeiten und genau sehen können, wie diese bei der Veröffentlichung aussehen werden.
- Animationen : Verleihen Sie Ihren Designs eine dynamische Note, indem Sie Animationen integrieren. Binden Sie Ihr Publikum mit verschiedenen Animationsauslösern wie Klicken, Bewegen des Mauszeigers, Scrollen in die Ansicht, Scrollen und Laden von Seiten ein, um das Surferlebnis interaktiver und unterhaltsamer zu gestalten.
- Vorgefertigte Layouts : Verschaffen Sie sich einen Vorsprung bei Ihrem Projekt mit vorgefertigten Layouts, die wichtige Abschnitte wie Hauptabschnitte, Kopf- und Fußzeilen enthalten. Diese Layouts sind sowohl attraktiv als auch funktional gestaltet und bieten eine solide Grundlage für Ihre Website.
- HTML exportieren : Flexibilität ist der Schlüssel; Wenn Sie Ihr Design an anderer Stelle verwenden möchten, ermöglicht Ycode den schnellen und einfachen Export eines beliebigen Elements oder einer ganzen Seite in HTML.
- Sofort veröffentlichen : Um sicherzustellen, dass Ihr Projekt reibungslos live geht, unterstützt Google Cloud Ycode als sichere und zuverlässige Plattform für die sofortige Veröffentlichung.
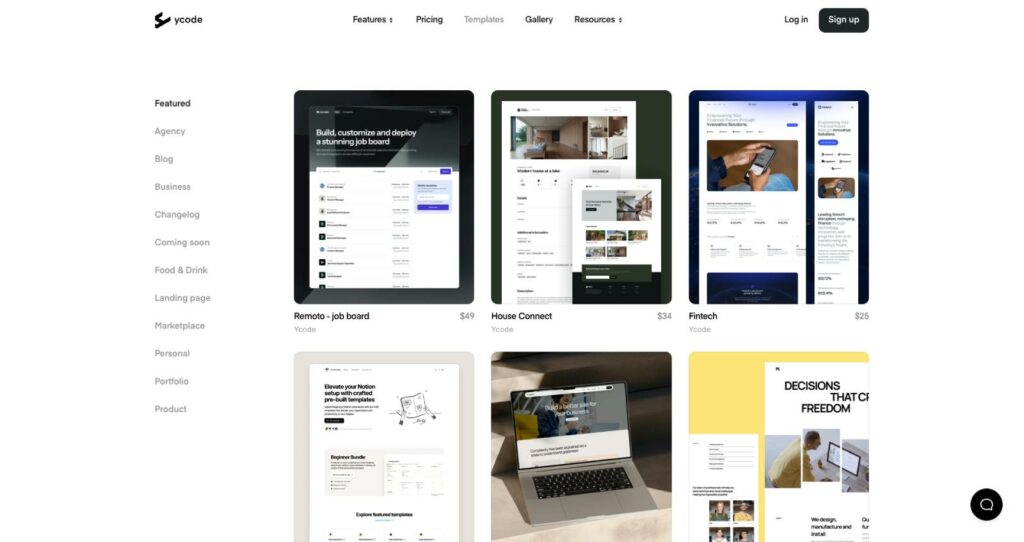
Darüber hinaus können Sie mit verschiedenen von Ycode bereitgestellten Vorlagen experimentieren, um ein Gefühl dafür zu bekommen, was bei Ihrer Marke ankommt. Von Jobbörsen bis hin zu Technologie- und Geschäftsvorlagen steht Ihnen eine große Auswahl zur Verfügung, die Ihnen dabei hilft, eine Website zu erstellen, die sich von anderen abhebt.
Ich muss sagen, dass Ycode Webflow als Website-Builder sehr ähnlich ist, aber Webflow ist mit Sicherheit fortgeschrittener.
Entdecken Sie die verfügbaren Vorlagen:
- Remoto – Jobbörsen-Website-Vorlage – erhältlich für 49 $ auf Ycode
- Molle Tech-Website-Vorlage – kostenlos auf Ycode verfügbar
- Moderne Business-Website-Vorlage – kostenlos auf Ycode verfügbar
- Website-Vorlage für mobile Anwendungen – kostenlos auf Ycode verfügbar
Legen Sie kostenlos los und beginnen Sie mit der Erstellung einer Website, die nicht nur Ihren Anforderungen entspricht, sondern auch Ihre Erwartungen an Design und Funktionalität übertrifft.
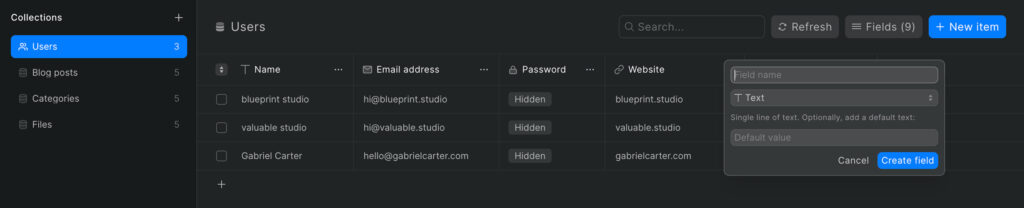
CMS (Content-Management-System)

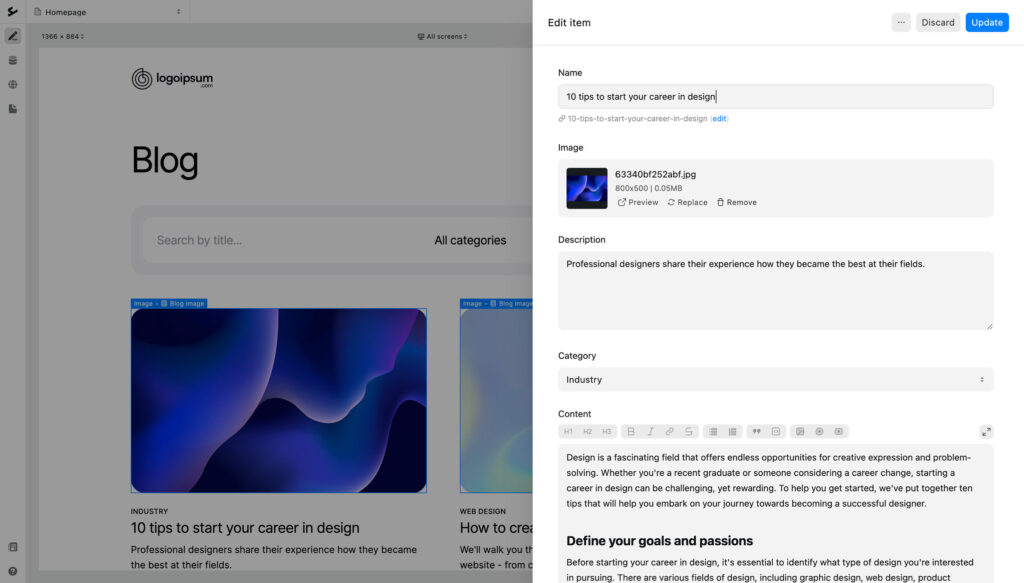
Die CMS-Funktion in Ycode revolutioniert die Art und Weise, wie Sie Inhalte auf Ihrer Website verwalten und präsentieren, und verspricht Flexibilität und Benutzerfreundlichkeit von Anfang an. Hier ist ein Einblick, wie es eine optimale Inhaltsorganisation und beschleunigte Bereitstellung gewährleistet:
- Sammlungen : Strukturieren und organisieren Sie Ihre Inhalte nach Ihren Bedürfnissen. Ycode erleichtert manuelle oder Massenimporte, vereinfacht den Prozess der Datenverwaltung und ermöglicht eine effiziente Inhaltsanordnung.
- Filtern, suchen und sortieren : Verbessern Sie die Benutzererfahrung Ihrer Website durch die Integration eines Filterformulars. Dieses Tool hilft Besuchern durch Funktionen wie Sortieren und Suchen dabei, die Inhalte, die sie interessieren, schnell zu finden.
- Filterformular : Ermöglicht Benutzern die Eingrenzung von Inhalten anhand bestimmter Kriterien.
- Paginierung : Passen Sie die Anzeigeeinstellungen an, um die Anzahl der pro Seite sichtbaren Sammlungselemente anzupassen und so ein benutzerfreundliches Surferlebnis zu gewährleisten.
- Limit : Legen Sie eine Obergrenze für die maximale Anzahl angezeigter Sammlungselemente fest, um eine saubere und organisierte Webseite zu gewährleisten.
- Integration mit Airtable : Wenn Sie Inhalte bereits auf Airtable gehostet haben, ermöglicht Ycode eine nahtlose Integration, sodass Sie Airtable als CMS Ihrer Website verwenden können.
- Formulare : Erstellen Sie Formulare mit unterschiedlichen Layouts und Designs. Verbinden Sie diese Formulare mit Erfassungsfeldern, um mit der effizienten Datenerfassung zu beginnen.
- Beziehungen : Stellen Sie Verbindungen zwischen verschiedenen Sammlungen her, indem Sie beispielsweise Autoren mit den jeweiligen Blogbeiträgen verknüpfen und so eine zusammenhängende Inhaltsstruktur fördern.
- Bedingte Sichtbarkeit : Nutzen Sie die Funktion der bedingten Sichtbarkeit, um Elemente ein- oder auszublenden und einzigartige Designs zu erstellen, die von Sammlungsdaten beeinflusst werden, um Ihren Benutzern ein maßgeschneidertes Erlebnis zu bieten.
- Importfunktion : Erleichtert den reibungslosen Import von Inhalten aus einem anderen CMS oder einer Tabellenkalkulation und sorgt so für eine problemlose Übertragung von Inhalten.
- CSV hochladen : Beim Importieren Ihrer Datei können Sie mit Ycode Spalten bestimmten Feldern zuordnen und so den Prozess der Inhaltsanordnung optimieren.
- Inhaltseditor-Modus : Dieser Modus ist besonders für Texter von Vorteil, da er eine praktische Plattform bietet, um mit Inhalten entweder über ein CMS oder visuell auf einer Leinwand zu arbeiten, ohne das bestehende Design zu beeinträchtigen.
Ycode legt Wert darauf, eine CMS-Plattform bereitzustellen, die nicht nur Inhalte effizient organisiert, sondern auch die Wirkung Ihrer Inhalte hervorhebt und so für ein angenehmes Benutzererlebnis sorgt. Starten Sie kostenlos und entdecken Sie die neue Art des Content-Managements mit Ycode.
Formen

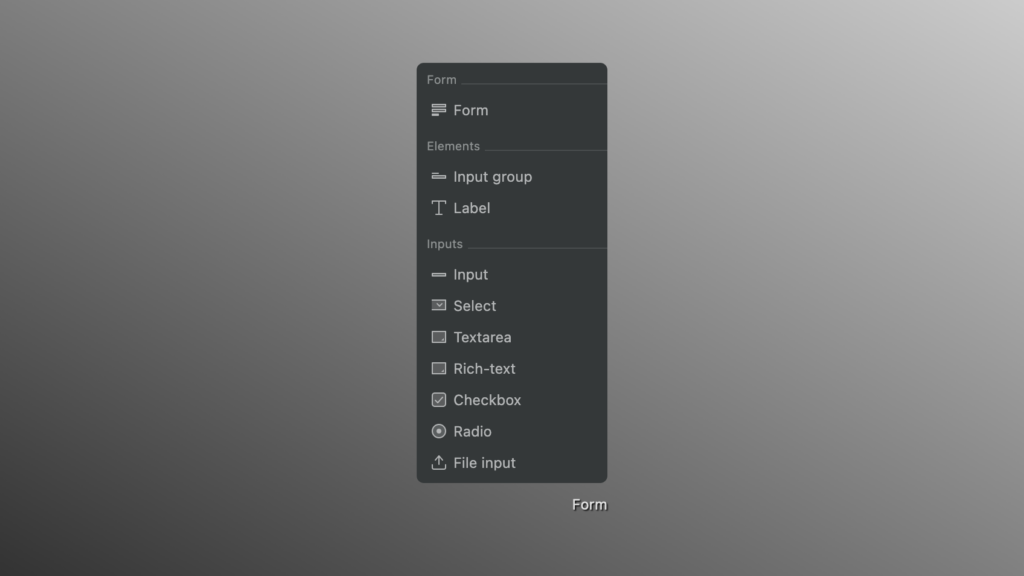
Ycode bietet eine umfangreiche Suite an Formularfunktionen, um den verschiedenen Anforderungen einer Website gerecht zu werden. Ganz gleich, ob es um Datenerfassung, Benutzerauthentifizierung, Filterung oder erweiterte Funktionen geht, mit der Formularfunktion von Ycode sind Sie bestens gerüstet. Hier finden Sie einen Überblick darüber, was Sie mit den Formulartools von Ycode erreichen können:
- Erstellen von Datensätzen : Erstellen Sie ganz einfach Formulare, die speziell auf die Generierung neuer Sammlungselemente zugeschnitten sind, und vereinfachen Sie so den Prozess der Dateneingabe.
- Datensatz bearbeiten : Ebenso wichtig ist die Möglichkeit, Aktualisierungen oder Änderungen vorzunehmen. Ycode bietet Formulare, die es Benutzern ermöglichen, bestehende Sammlungselemente zu bearbeiten.
- Referenzen : Verbessern Sie das Benutzererlebnis, indem Sie das Filtern von Sammlungselementen basierend auf verknüpften Referenzfeldern ermöglichen. Benutzer können mithilfe von Auswahloptionen, Kontrollkästchen oder Radioelementen filtern und so vielseitige Suchkriterien bieten.
- Suche nach Text : Erleichtern Sie Ihren Benutzern das Auffinden von Inhalten. Sie können problemlos Text eingeben, um relevante Ergebnisse innerhalb der Sammlungselemente zu finden und so die Navigation zu verbessern.
- Min/Max-Filter : Benutzer können Sammlungselemente basierend auf einem festgelegten Bereich, z. B. Preisen oder Daten, filtern und dabei Mindest- und Höchstwertkriterien verwenden.
- Sortierung : Ermöglicht Benutzern die Organisation von Sammlungselementen nach bestimmten Feldern, entweder in aufsteigender oder absteigender Reihenfolge, wodurch die Inhaltsnavigation benutzerfreundlicher wird.
- Artikel pro Seite : Stärken Sie Ihre Besucher, indem Sie sie entscheiden lassen, wie viele Sammlungselemente sie auf einer einzelnen Seite anzeigen möchten, und schaffen Sie so ein maßgeschneidertes Browsing-Erlebnis.
- Authentifizierung : Die Formularfunktionen von Ycode dienen auch der Benutzerauthentifizierung. Dies bedeutet, dass Websites so gestaltet werden können, dass sie Inhalte basierend auf unterschiedlichen Benutzertypen oder Zugriffsebenen anzeigen und so eine personalisierte Bereitstellung von Inhalten gewährleisten.
- Erweitert : Für diejenigen mit einer komplexeren Einrichtung ermöglicht Ycode die Verbindung von Formularen mit einer von Ihnen eingerichteten privaten API und erweitert so die Möglichkeiten der Formularfunktionen.
SEO (Suchmaschinenoptimierung)

SEO ist ein entscheidendes Element zur Erhöhung der Sichtbarkeit einer Website. Ycode bietet eine Vielzahl von SEO-Tools und -Funktionen, die Ihnen bei der Optimierung Ihrer Website für bessere Suchmaschinen-Rankings und ein besseres Benutzererlebnis helfen. So unterstützt Sie Ycode bei der Optimierung Ihrer Website:
- Meta-Tags : Verbessern Sie die SEO Ihrer Website, indem Sie statische oder dynamische Metatitel und Beschreibungen hinzufügen. Diese Tags spielen eine entscheidende Rolle bei der Verbesserung der Sichtbarkeit und Platzierung Ihrer Website auf den Ergebnisseiten von Suchmaschinen.
- Bild-ALT-Tags : Eine wichtige Funktion, die nicht nur bei der Suchmaschinenoptimierung, sondern auch bei der Verbesserung der Benutzererfahrung und Zugänglichkeit hilft. Durch das Hinzufügen von ALT-Tags zu einzelnen Bildern machen Sie Ihre Website zugänglicher und verbessern möglicherweise Ihre SEO-Bewertung.
- Sitemap : Eine Sitemap ist eine Roadmap zu Ihrer Website. Mit Ycode können Sie entweder automatisch eine XML-Sitemap generieren und so sicherstellen, dass Suchmaschinen Ihre Website effektiv crawlen und indizieren können, oder sich dafür entscheiden, manuell eine benutzerdefinierte Sitemap zu erstellen, wodurch Sie mehr Kontrolle darüber haben, wie Suchmaschinen auf Ihrer Website navigieren.
- 301-Weiterleitungen : Mit der 301-Weiterleitungsfunktion von Ycode ist die Weiterleitung von Benutzern und Suchmaschinen auf eine andere URL ein Kinderspiel. Es ist ein hervorragendes Tool, um die Website-Integrität und den SEO-Wert bei Änderungen oder Aktualisierungen Ihrer Webseiten-URLs aufrechtzuerhalten.
- SEO-freundlicher Code : Ycode ist bestrebt, sauberen, semantischen Code zu erstellen, der nicht nur schnelles Laden von Seiten gewährleistet, sondern auch zu einer besseren SEO-Leistung beiträgt und Ihre Website für Suchmaschinen attraktiver macht.
- Indexierungskontrollen : Verwalten Sie Ihre robots.txt-Datei mühelos mit Ycode, steuern Sie, wie Google und andere Suchmaschinen Ihr Projekt indizieren, und stellen Sie sicher, dass nur der Inhalt indiziert wird, der gefunden werden soll.
- Social-Share-Einstellungen : Verbessern Sie die Social-Media-Präsenz Ihrer Website, indem Sie den Titel, die Beschreibung und das Bild festlegen, das angezeigt wird, wenn Seiten auf verschiedenen sozialen Plattformen geteilt werden. Diese Funktion hilft dabei, eine kohärente und ansprechende Erzählung für Ihre Marke auf Social-Media-Plattformen zu erstellen.
Animationen
Ycode lädt Sie mit seiner Animationsfunktion dazu ein, in die Welt lebendiger und dynamischer Website-Designs einzutauchen. Dieser Aspekt ermöglicht es Ihnen, Ihren Website-Elementen Leben und Bewegung zu verleihen und Ihr Publikum vom ersten Moment an zu fesseln, in dem die Seite geladen wird. Folgendes können Sie mit den Animationsfunktionen von Ycode erreichen:

- Laden der Seite : Sobald Ihre Webseite geladen ist, lösen Sie fesselnde Animationen aus, um Ihre Besucher zu begrüßen und so einen ansprechenden und optisch ansprechenden ersten Eindruck zu hinterlassen.
- Endlosschleife und Scrollen : Erstellen Sie immersive Scroll-Erlebnisse mit Funktionen, die kreative Effekte wie Parallaxe und Fortschrittsbalken bieten. Diese Elemente erzeugen eine interaktive Erzählung, während Benutzer durch Ihre Seite scrollen, und halten sie mit einer visuell anregenden Umgebung in Kontakt.
- Parallaxeneffekt : Dieser beliebte Animationseffekt erzeugt ein Gefühl von Tiefe und Bewegung und verleiht Ihrer Webseite einen optisch ansprechenden Aspekt.
- Scrollen Sie in die Ansicht : Machen Sie Ihre Website interaktiver, indem Sie Animationen einrichten, die ausgelöst werden, wenn Elemente in die Ansicht scrollen oder wenn eine andere Ebene in den Ansichtsbereich eintritt, was für ein dynamisches und interaktives Benutzererlebnis sorgt.
- Klick-Interaktionen : Steigern Sie die Interaktivität Ihrer Website, indem Sie Animationen konfigurieren, die Modalitäten, Panels und andere Elemente anzeigen, wenn Benutzer auf bestimmte Elemente auf der Seite klicken, und so ein ansprechenderes und interaktiveres Benutzererlebnis bieten.
- Hover-Interaktionen : Steigern Sie die Benutzerinteraktion mit Hover-Animationen, mit denen Sie Elemente ändern, Stile aktualisieren und zusätzliche Inhalte anzeigen können.
Benutzerauthentifizierung

Die integrierte Benutzerauthentifizierungsfunktion von Ycode ist ein wichtiges Werkzeug bei der Erstellung von Websites, die bei verschiedenen Benutzertypen Anklang finden. Dies ist ein Weg zur Schaffung einer interaktiveren und personalisierteren Umgebung auf Ihrer Website. So können Sie diese Funktion nutzen:
- Benutzersammlung : Initiieren Sie einen strukturierten Ansatz zum Sammeln von Daten, indem Sie verschiedene Felder innerhalb der Benutzersammlung erstellen. Auf diese Weise können Sie umfangreiche Daten von Ihren Benutzern sammeln, die bei der Gestaltung personalisierter Erlebnisse hilfreich sein können.
- Erstellen Sie Benutzerprofilseiten : Bieten Sie Ihren Benutzern einen persönlichen Bereich auf Ihrer Website, indem Sie ihnen Benutzerprofilseiten ermöglichen. Passen Sie das Layout nach Ihren Wünschen an und entscheiden Sie, welche Art von Informationen Sie sammeln möchten. Bieten Sie den Benutzern außerdem die Freiheit, ihre Profilseiten zu aktualisieren, was für ein ansprechenderes und interaktiveres Benutzererlebnis sorgt.
- Integration mit Airtable : Optimieren Sie Ihren Benutzerverwaltungsprozess, indem Sie alle angemeldeten Benutzer mit Ihrer Airtable-Basistabelle synchronisieren. Diese Integration sorgt für einen nahtlosen Datenverwaltungsprozess und hilft Ihnen, den Überblick über Ihre Benutzerdaten effizient zu behalten.
- E-Mail-Workflows : Automatisieren Sie Ihre Interaktion mit Benutzern, indem Sie Workflows einrichten, die E-Mail-Versand nach Formularübermittlungen auslösen. Diese Funktionalität kann ein wesentliches Instrument für die Aufrechterhaltung einer aktiven Interaktion mit Ihrer Benutzerbasis sein.
- Benutzer-Content-Management : Stärken Sie Ihre Benutzer, indem Sie ihnen die Kontrolle über die Inhalte geben, die sie auf Ihrer Website erstellen. Durch Workflows können Benutzer ihre Inhalte einfach erstellen und verwalten und so ein Gemeinschaftsgefühl und Engagement fördern.
- Bedingte Sichtbarkeit : Passen Sie die Inhaltsanzeige basierend auf Benutzersammlungsfeldern an und stellen Sie sicher, dass Benutzern Inhalte angezeigt werden, die ihren Vorlieben und Interaktionen auf Ihrer Website entsprechen.
Airtable-Integration

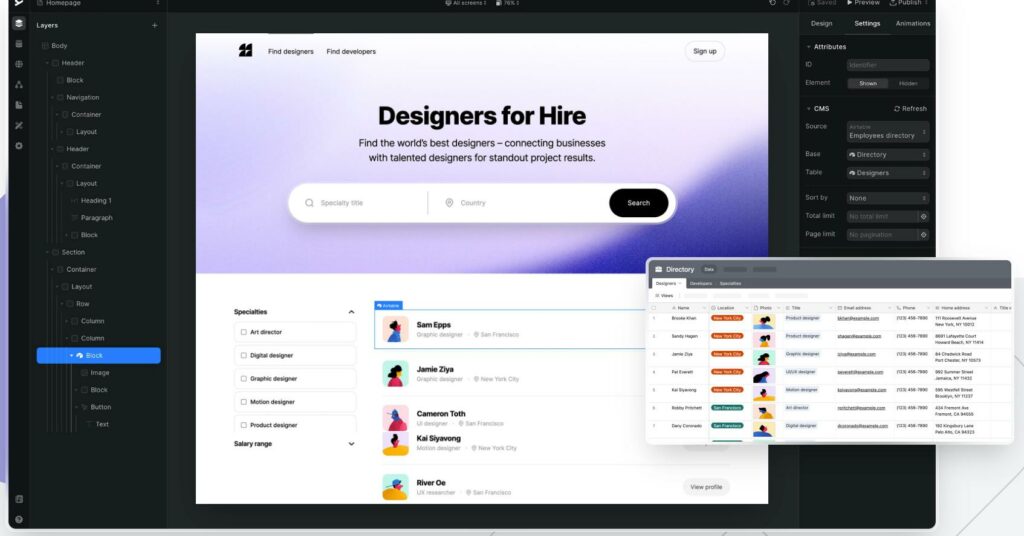
Ycode ermöglicht die nahtlose Integration mit Airtable, einer vielseitigen Plattform, die als robustes Rückgrat für Ihr Content-Management dienen kann. So können Sie die Funktionalität Ihrer Website durch die Zusammenarbeit zwischen Ycode und Airtable verbessern:
- Erste Schritte mit Formularen : Mit Ycode können Sie Formularlayouts mit unterschiedlichem Design erstellen. Diese Formulare können nahtlos in Felder aus Ihrer Airtable-Datenbank integriert werden und ebnen so den Weg für eine effiziente Datenerfassung, die gut strukturiert und organisiert ist.
- Filtern, suchen und sortieren : Implementieren Sie Filterformulare auf Ihrer Website, um Besuchern dabei zu helfen, schnell den Inhalt zu finden, der für sie am relevantesten ist. Diese Funktion ist ein Beweis für das Engagement von Ycode, ein benutzerfreundliches Erlebnis zu fördern.
- Bedingte Sichtbarkeit : Passen Sie die visuellen Elemente Ihrer Website basierend auf den in Ihren Airtable-Feldern gespeicherten Daten an. Mit dieser Funktion können bestimmte Elemente angezeigt oder ausgeblendet werden, sodass Sie einzigartige und personalisierte Designs erstellen können, die bei Ihrem Publikum Anklang finden.
- Beziehungen : Stellen Sie mühelos Datenzusammenhänge dar und präsentieren Sie verknüpfte Datensätze, z. B. Designer, die mit bestimmten Standorten verknüpft sind, oder Blogbeiträge, die mit bestimmten Autoren verknüpft sind. Dadurch entsteht ein vernetzteres und reichhaltigeres Inhaltserlebnis.
- Paginierungs- und Elementlimit-Kontrollen : Sorgen Sie für eine saubere und organisierte Webseite, indem Sie die Anzahl der pro Seite sichtbaren Sammlungselemente anpassen und eine Höchstgrenze für angezeigte Elemente festlegen. Dies sorgt für ein benutzerfreundliches Surferlebnis, ohne Ihre Besucher mit überschüssigen Informationen zu überfordern.
- Authentifizierung : Kombinieren Sie die Leistungsfähigkeit von Airtable mit der Benutzerauthentifizierungsfunktion von Ycode, um die Anzeige von Inhalten entsprechend verschiedenen Benutzertypen zu erleichtern und so ein personalisierteres Benutzererlebnis zu fördern.
- Designpotenzial freisetzen : Steigern Sie die visuelle Attraktivität Ihrer Website mit dem visuellen Editor von Ycode und geben Sie Ihnen die Autonomie, wirkungsvolle Designs zu erstellen, die zu Ihrem Markenethos passen und bei Ihren Besuchern einen bleibenden Eindruck hinterlassen.
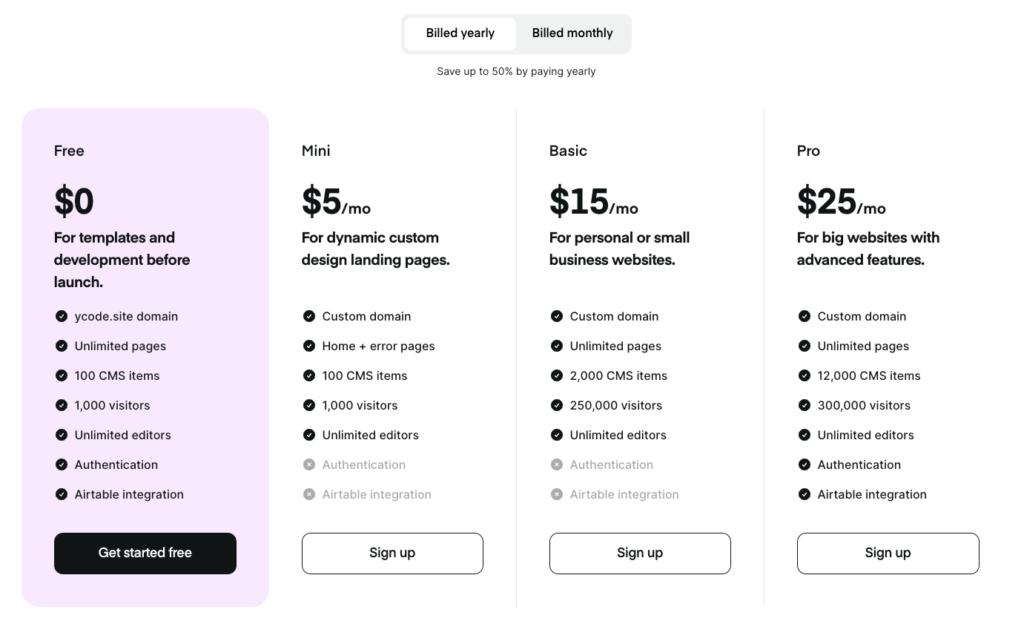
Preisgestaltung

Beginnen Sie Ihre Reise zur Website-Erstellung mit Ycode, ohne dass Sie dafür viel Geld ausgeben müssen. Tatsächlich bietet Ycode eine flexible Preisstruktur, die den unterschiedlichen Bedürfnissen und Wachstumsphasen Ihrer Website gerecht wird. Hier ist eine Momentaufnahme der verfügbaren Preisstufen:
- Kostenloses Kontingent – 0 $/Monat
- Ideal für: Experimentieren Sie mit Vorlagen und entwickeln Sie Ihre Website vor dem offiziellen Start.
- Merkmale:
- Domain: ycode.site
- Unbegrenzte Seiten
- 100 CMS-Artikel
- Maximal 1.000 Besucher pro Monat
- Unbegrenzter Editor-Zugriff
- Beinhaltet Authentifizierung und Airtable-Integration
- Starten Sie kostenlos durch
- Mini-Stufe – 5 $/Monat
- Ideal für: Erstellung dynamischer, individuell gestalteter Landingpages.
- Merkmale:
- Benutzerdefinierte Domänenverfügbarkeit
- Home plus Fehlerseiten
- 100 CMS-Artikel
- Maximal 1.000 Besucher pro Monat
- Unbegrenzter Editor-Zugriff
- Beinhaltet Authentifizierung und Airtable-Integration
- Melden Sie sich an
- Basisstufe – 15 $/Monat
- Ideal für: Persönliche Websites oder Plattformen für kleine Unternehmen.
- Merkmale:
- Benutzerdefinierte Domänenverfügbarkeit
- Unbegrenzte Seiten
- 2.000 CMS-Artikel
- Ein großzügiges Limit von 250.000 Besuchern pro Monat
- Unbegrenzter Editor-Zugriff
- Beinhaltet Authentifizierung und Airtable-Integration
- Melden Sie sich an
- Pro-Stufe – 25 $/Monat
- Ideal für: Große Websites, die erweiterte Funktionen erfordern.
- Merkmale:
- Benutzerdefinierte Domänenverfügbarkeit
- Unbegrenzte Seiten
- Ein riesiges Kontingent von 12.000 CMS-Artikeln
- Maximal 300.000 Besucher pro Monat
- Unbegrenzter Editor-Zugriff
- Beinhaltet Authentifizierung und Airtable-Integration
- Melden Sie sich an
Darüber hinaus haben Sie die Möglichkeit, zwischen monatlicher und jährlicher Abrechnung zu wählen, wobei die jährliche Option Einsparungen von bis zu 50 % bietet, was sie zu einer sinnvollen Wahl für diejenigen macht, die eine längerfristige Bindung eingehen möchten.
Unabhängig davon, für welche Stufe Sie sich entscheiden, verspricht Ycode eine Plattform, auf der Ihre Website gedeihen und wachsen kann, mit der Flexibilität, ein Upgrade durchzuführen, wenn Ihre Website mehr Funktionen und Fähigkeiten benötigt.
Weiterlesen: Kostengünstige Website-Builder
Vor-und Nachteile
Vorteile:
- Benutzerfreundliches Bedienfeld
- Einfacher Einstieg, auch für Personen, die nicht auf Webdesign spezialisiert sind.
- Bietet Video-Tutorials, um Benutzern den Einstieg in die Funktionen zu erleichtern.
- Reich an Funktionen
- Bietet ein leistungsstarkes CMS mit Formularen zur Dateneingabe und -filterung.
- Ermöglicht pixelgenaue Designeinstellungen.
- Bietet Benutzerauthentifizierungsfunktionen.
- Integration und Anpassung
- Nahtlose Integration mit Airtable.
- Ermöglicht das Hinzufügen von benutzerdefiniertem Code in der Kopfzeile/im Hauptteil von Seiten.
- Gut organisierter Dateimanager für einfachere Navigation.
- SEO- und Social-Media-freundlich
- Bietet SEO- und Social-Share-Einstellungen für jede Seite und hilft so, die Sichtbarkeit und die Sharing-Funktionen zu verbessern.
- Budgetfreundlich
- Bietet einen kostenlosen Plan zum Ausprobieren fast aller Funktionen.
- Bietet angemessene Preisoptionen für unterschiedliche Benutzeranforderungen.
- Engagement für die Gemeinschaft
- Regelmäßige Updates mit Community-Engagement, um Funktionen basierend auf Feedback zu verbessern.
Nachteile:
- Stabilitätsprobleme
- Einige Benutzer haben wiederholte Abstürze gemeldet, die sich auf die Effizienz und den Arbeitsablauf auswirken.
- Es wurden Probleme mit dem Kundenservice und mangelnder Support bei Abstürzen gemeldet.
- Rückgaberecht
- Einige negative Erfahrungen mit der Rückerstattungsrichtlinie stehen im Gegensatz zu positiven Erfahrungen mit anderen Plattformen.
- Käfer
- Einige Benutzer erwähnten Fehler, was darauf hindeutet, dass möglicherweise noch einige Probleme behoben werden müssen.
- Potenzial für verbesserten Kundenservice
- Ein Benutzer hatte eine negative Erfahrung mit dem Kundenservice, was auf Verbesserungspotenzial beim Kundensupport hindeutet.
Andere Ressourcen
Webflow vs. Squarespace – Was ist besser für Anfänger?
Framer-Rezension
Wix Review – Funktionen, Preisvor- und -nachteile, Bewertung
Die 5 besten unbegrenzten Website-Builder (im Vergleich)
Abschluss
Ycode scheint eine Plattform mit großem Potenzial zu sein, die Benutzern von anderen Plattformen wie WordPress bereits einen reibungslosen Übergang ermöglicht. Die Vorwärtsdynamik ist vielversprechend und zeigt die Bereitschaft, sich weiterzuentwickeln und an die Bedürfnisse der Benutzer anzupassen.
Ich kann sagen, dass es sich um eine Plattform handelt, die Webflow und Framer ähnelt und viele Optionen bietet, um Ihre Website nach Ihren Wünschen anzupassen.
Die gemischte Mischung an Rezensionen deutet auf den klassischen Fall eines wachsenden Tools mit bemerkenswerten Stärken hin, aber auch mit Bereichen, die dringender Aufmerksamkeit bedürfen, um das Vertrauen und die Zufriedenheit der Benutzer zu fördern. Es wäre interessant zu beobachten, wie Ycode diese anfänglichen Herausforderungen meistert und ob es sich zu einem zuverlässigen und gefragten Tool in der Webentwicklungsbranche entwickeln kann.
Als einer der Mitbegründer von Codeless bringe ich Fachwissen in der Entwicklung von WordPress und Webanwendungen sowie eine Erfolgsbilanz in der effektiven Verwaltung von Hosting und Servern mit. Meine Leidenschaft für den Wissenserwerb und meine Begeisterung für die Konstruktion und Erprobung neuartiger Technologien treiben mich zu ständiger Innovation und Verbesserung.
Sachverstand:
Web Entwicklung,
Web-Design,
Linux-Systemadministration,
SEO
Erfahrung:
15 Jahre Erfahrung in der Webentwicklung durch die Entwicklung und Gestaltung einiger der beliebtesten WordPress-Themes wie Specular, Tower und Folie.
Ausbildung:
Ich habe einen Abschluss in technischer Physik und einen MSC in Materialwissenschaften und Optoelektronik.
Twitter, LinkedIn
