Zakra 3.0 und Pro 2.0 Beta-Veröffentlichung!
Veröffentlicht: 2023-07-03Das Zakra-Team kündigt stolz die Beta-Version von Zakra 3.0 und Pro 2.0 an!
Zakra-Betatest-ALARM! Wir raten unseren geschätzten Benutzern dringend davon ab, die Betaversion von Zakra auf der Live-Site zu testen.
Ja, die Beta-Version des Zakra-Themes v3.0 und des Zakra Pro-Plugins v2.0 wurde am 4. Juli 2023 offiziell veröffentlicht.
Und wir freuen uns darauf, dass Sie es ausprobieren und Ihre wertvollen Erfahrungen und Ihr Feedback mit uns teilen.
Lassen Sie uns unverzüglich in die Details der Beta-Version von Zakra 3.0 und Pro 2.0 eintauchen, einschließlich Anweisungen zur Installation und Verwendung.
Inhaltsverzeichnis
Was sind Zakra Beta 3.0 und Pro 2.0?
Das Zakra-Theme v3.0 und das Zakra Pro-Plugin v2.0 sind bevorstehende bedeutende Updates des Zakra-Themes, um Ihnen ein unvergleichliches Erlebnis bei der Website-Erstellung zu bieten.
Wir wollten sicherstellen, dass sich diese neuesten Versionen nahtlos in Ihre Website integrieren und reibungslos funktionieren.
Daher freuen wir uns, vor der Veröffentlichung des Endprodukts die Beta-Version des Zakra-Themes v3.0 sowie das Zakra Pro-Plugin v2.0 zu veröffentlichen.

Mit diesen Versionen können Sie die neuesten Zakra-Themendesigns sowie Funktionserweiterungen und -optimierungen aus erster Hand erkunden und erleben.
Welche Vorteile bietet das Testen der Zakra-Betaversionen?
Das Testen der Zakra-Betaversionen hat folgende Vorteile:
1. Frühzeitiger Zugriff auf neue Theme-Erweiterungen
Durch die Teilnahme am Betatest können Sie über die neueste Version von Zakra auf dem Laufenden bleiben, bevor diese für die Öffentlichkeit freigegeben wird.
Dies gibt Ihnen die Möglichkeit, neue Theme-Verbesserungen vorab zu erkunden und sich mit ihnen vertraut zu machen.
2. Problemerkennung und -meldung
Mithilfe von Betaversionstests können Sie mögliche Probleme oder Fehler identifizieren.
Sie können diese Probleme dem Entwicklungsteam melden und sie vor der endgültigen Produktveröffentlichung lösen lassen. Dadurch wird sichergestellt, dass Ihre Website mit der aktualisierten Version reibungslos läuft.
3. Unterstützung für untergeordnete Themen
Wenn Sie ein untergeordnetes Thema mit Zakra verwenden, können Sie beim Betatest austauschbaren Code anfordern, falls Probleme auftreten.
Dadurch wird sichergestellt, dass Ihr Child-Theme mit der neuesten Version von Zakra kompatibel und funktionsfähig bleibt, sodass ein nahtloser Übergang bei der endgültigen Veröffentlichung möglich ist.
4. Frühzeitiges Bewusstsein für CSS-Änderungen
Wenn Sie auf Ihrer Website benutzerdefiniertes CSS verwenden, können Sie mithilfe von Betatests alle möglicherweise erforderlichen Änderungen an CSS-Selektoren identifizieren.
Wenn Sie sich dieser Änderungen frühzeitig bewusst sind, können Sie Ihren benutzerdefinierten CSS-Code vorbereiten und aktualisieren, um das gewünschte Design und Erscheinungsbild Ihrer Website beizubehalten.
Wenn Sie also aktiv am Zakra-Betatest teilnehmen, können Sie nicht nur von einem frühen Zugriff auf das Design und die Funktionsverbesserungen des Themes profitieren, sondern auch zur Verbesserung des Themes beitragen.
Weitere Informationen sind für das untergeordnete Theme und CSS-Benutzer im Inhalt verfügbar. Lesen Sie daher weiter.
Wichtiger Hinweis zum Betatest von Zakra
Bevor Sie mit dem Betatest von Zakra fortfahren, ist es wichtig zu wissen, warum Sie die Betaversionen von Zakra nicht auf der Live-Site testen sollten.
Nun, hier sind die Gründe, warum?
- Die Betaversion von Zakra dient ausschließlich Testzwecken vor der endgültigen Veröffentlichung, damit Sie sich mit neuen Änderungen vertraut machen können.
- Obwohl wir die Zakra-Beta ausführlich getestet haben, können dennoch einige Fehler und Bugs auftreten, die behoben werden müssen. Daher kann es zu Problemen auf Ihrer Live-Site kommen.
Wir empfehlen daher dringend, Zakra Beta 3.0 und Pro 2.0 auf einer Staging- oder Testseite zu testen, um unvorhersehbare Probleme mit Ihrer Website zu vermeiden .
Wenn Sie nicht wissen, wie Sie eine Staging-Site erstellen, finden Sie hier eine detaillierte Anleitung. Alternativ können Sie auch ein Backup Ihrer Live-Site erstellen und es in einer lokalen Umgebung testen.
Unsere bescheidene Bitte
Wenn Sie Fehler oder Leistungsprobleme feststellen oder Verbesserungsvorschläge haben, empfehlen wir Ihnen dringend, uns Feedback zu geben.
Wir freuen uns auch über Kommentare und Vorschläge, da Ihre aktive Teilnahme und Ihr Beitrag uns sehr dabei helfen werden, Zakra zu verbessern.
Verschiedene Ansätze zum Testen von Zakra Beta-Versionen
1. Testen auf der Staging-Site
Wenn Sie eine Live-Site haben, die Zakra verwendet, und überprüfen möchten, ob die Beta-Version nach der endgültigen Veröffentlichung wie erwartet funktioniert, empfehlen wir Ihnen, Betatests auf einer Staging-Site durchzuführen.
Darüber hinaus empfehlen wir dringend, die Zakra-Beta in einer Staging-Umgebung speziell für Benutzer zu testen, die ein untergeordnetes Theme oder benutzerdefiniertes CSS verwenden.
Dadurch können Sie sicherstellen, dass alle vorherigen Konfigurationen oder Einstellungen ordnungsgemäß funktionieren, ohne dass Ihre Live-Site beschädigt wird.
2. Normales Testen
Um Kompatibilitätsprobleme mit verschiedenen WordPress-Versionen, früheren Versionen von Zakra oder Zakra Pro zu bewerten, empfehlen wir, Zakra Beta auf Ihrer lokalen Host-Umgebung oder Online-WordPress-Sandbox-Plattformen (TasteWP, InstaWP usw.) zu testen.
Mit diesem Ansatz können Sie die Kompatibilität und Verbesserungen der Zakra-Beta in verschiedenen Umgebungen bewerten, ohne dass dies Auswirkungen auf Ihre Live-Site hat.
3. Berufsausbildung
Um gründliche und professionelle Tests durchzuführen, empfehlen wir Agenturen, Entwicklern und anderen, die folgenden Testfälle oder -bedingungen zu berücksichtigen:
- Testen Sie nur die Zakra-Beta
- Testen Sie Zakra Beta und Zakra Pro Beta
- Testen Sie die Interaktion zwischen der normalen Zakra-Version und der Zakra Pro-Beta
- Testen Sie die Kompatibilität zwischen Zakra Beta und der normalen Version von Zakra Pro
Das Testen dieser Kombinationen gewährleistet eine umfassende Abdeckung und Identifizierung potenzieller Probleme oder Konflikte, die in verschiedenen Szenarien auftreten können.
Wie lade ich eine Zakra-Betaversion herunter und installiere sie?
Je nachdem, ob Sie ein kostenloser oder Premium-Benutzer von Zakra sind, können Sie die Betaversion ganz einfach installieren, indem Sie die unten beschriebenen einfachen Schritte befolgen.
Installationsprozess für Zakra Free-Benutzer
- Schritt 1 : Wenn Sie ein kostenloser Benutzer sind, laden Sie unten eine Zip-Datei der Beta-Version herunter . Bitte denken Sie daran, dass wir dringend empfehlen, die Betaversion auf Ihrer Staging- oder Testseite zu installieren.
- Schritt 2: Gehen Sie zu Erscheinungsbild >> Themen Ihrer vorhandenen Test- oder Staging -Site.
- Schritt 3: Klicken Sie auf „Neu hinzufügen“ , um die Seite „Designs hinzufügen“ zu öffnen.
- Schritt 4: Klicken Sie erneut auf die Schaltfläche „Thema hochladen“ und dann auf „Datei auswählen“, um die Datei „zakra-beta.zip“ hochzuladen
- Schritt 5: Installieren und aktivieren Sie das Theme. Wenn Sie Zakra bereits auf der Staging-Site haben, können Sie es einfach durch die Beta-ZIP-Version ersetzen.
Senden Sie Ihre E-Mail-Adresse, um Beta-Zip zu erhalten
Warnung vor Betatests von Zakra: Wir raten unseren wertvollen Benutzern dringend davon ab, die Betaversion von Zakra auf der LIVE-SITE zu testen.
Installationsprozess für Zakra Pro-Benutzer
Wenn Sie ein Pro-Benutzer sind, müssen Sie zwei Beta-Zip herunterladen.
- Schritt 1: Laden Sie zunächst die kostenlose Beta-Version von Zakra im Zip-Format über denselben Link herunter wie für die kostenlosen Benutzer.
- Schritt 2: Zweitens gehen Sie zu zakratheme.com und klicken Sie auf die Schaltfläche „Anmelden“. Fügen Sie Ihre Freemius-E-Mail-Adresse und Ihr Passwort hinzu, um sich bei Ihrem Konto anzumelden.
- Schritt 3: Klicken Sie auf die Registerkarte „Downloads“ auf der linken Seite Ihres Freemius-Dashboards und laden Sie die Zakra Pro Beta-Zip-Datei von dort herunter.
- Schritt 4: Nachdem beide ZIP-Dateien heruntergeladen wurden, gehen Sie auf Ihrer Test-/Staging-Site zu „Darstellung“ >> „Themen“ und klicken Sie auf „Neu hinzufügen“ .
- Schritt 7: Klicken Sie auf die Schaltfläche „Thema hochladen“ und laden Sie die Datei zakra-beta.zip hoch.
- Schritt 8: Installieren und aktivieren Sie das Theme.
Nachdem Sie die oben genannten Schritte ausgeführt haben,

- Schritt 9 Gehen Sie zu „Darstellung“ >> „Plugins“ und klicken Sie auf die Schaltfläche „Neues Plugin hinzufügen“ .
- Schritt 10: Klicken Sie nun auf die Schaltfläche „Plugin hochladen“ und laden Sie dann die Datei zakra-pro-beta.zip hoch.
- Schritt 11: Klicken Sie abschließend auf die Schaltfläche „Jetzt installieren“ und aktivieren Sie das Plugin.
Hinweis: Wenn Sie ein Pro-Benutzer sind, benötigen Sie sowohl das kostenlose Zakra-Theme als auch das Zakra Pro-Plugin , damit eine Hauptbetaversion ordnungsgemäß funktioniert.
Eine ausführliche Anleitung finden Sie in unserem Artikel zur Installation eines WordPress-Themes.
Erkunden Sie nach der erfolgreichen Installation und Aktivierung der Zakra-Betaversion die Änderungen, die auf Ihrer Website vorgenommen werden. Stellen Sie außerdem sicher, dass Sie den Cache leeren.
Sind Sie Benutzer des Zakra Child Themes?
Es ist wichtig zu beachten, was wir gemacht haben Aktualisierungen der HTML-Markups, CSS-Klassen-/ID-Namen, PHP-Funktionen, Klassen, Hook-Namen und der Datei-/Ordnerstruktur der Vorlage in Zakra Beta.
Wenn Sie also ein untergeordnetes Zakra-Theme verwenden, ist es wahrscheinlich, dass Sie aufgrund dieser Änderungen auf einige Probleme stoßen.
Um zu verstehen, was auf Codierungsebene veraltet oder geändert wurde, klicken Sie auf den Link unten, um die detaillierten Informationen anzuzeigen.
Wir haben auch eine alternative Lösung für Sie! Klicken Sie einfach auf den Link unten, um das Formular auszufüllen und Ihr Zakra-Kinderthema hochzuladen.
Unsere Entwickler werden es analysieren und den notwendigen austauschbaren Code für die endgültige Version des Zakra-Themes 3.0 und des Pro-Plugins 2.0 bereitstellen.
Sie erhalten die Anweisungen und den Code per E-Mail. Stellen Sie also sicher, dass Sie es sicher aufbewahren.
Sobald die offizielle Veröffentlichung herauskommt, bitten wir außerdem die Benutzer des untergeordneten Themes, zuerst zum übergeordneten Theme zurückzukehren, bevor das Theme umfassend aktualisiert wird.
Aktualisieren Sie es anschließend und aktivieren Sie schließlich das aktualisierte untergeordnete Thema, um Probleme zu vermeiden.
Haben Sie benutzerdefiniertes CSS hinzugefügt?
Wir haben einige wichtige Neuigkeiten für Sie, wenn Sie benutzerdefiniertes CSS zu Ihrem Zakra-Theme hinzugefügt haben.
Da die Markups in der neuesten Zakra-Version aktualisiert wurden, besteht die Möglichkeit, dass Ihr vorhandenes benutzerdefiniertes CSS nicht wie erwartet funktioniert.
Kein Grund zur Panik, denn auch unsere Theme-Entwickler haben eine Lösung gefunden. Sie haben den Wahlkonverter eingeführt, der speziell für das große Zakra-Update entwickelt wurde.
Der Selektorkonverter konvertiert Ihr altes CSS, um ein neues CSS zu generieren, das mit der neuesten Zakra-Version funktioniert.
Wenn Sie also in der Lage sind, den Selektor selbstständig zu aktualisieren, ist das fantastisch! Sie können einfach auf den Link unten klicken, um einen neuen CSS-Selektor zu generieren.
Sobald Sie den aktualisierten Code erhalten haben, vergessen Sie nicht, ihn sicher aufzubewahren, um diese Codes einem zusätzlichen CSS-Abschnitt hinzuzufügen, wenn die endgültige Version veröffentlicht wird.
Wenn Sie jedoch Schwierigkeiten haben, den Selektor selbst zu aktualisieren, können Sie sich jederzeit an uns wenden Unser Support-Team. Sie helfen Ihnen dabei, ein neues Selektor-CSS zu erhalten, das Ihr altes ersetzt.
Wenn Sie Hilfe benötigen, Fragen haben oder auf Probleme stoßen, zögern Sie bitte nicht, uns zu kontaktieren. Sie können uns entweder über Formulare kontaktieren oder live mit uns chatten.
Wir verfügen über ein freundliches Support-Team, das Ihnen bei allen Fragen oder Problemen jederzeit zur Seite steht. Ihre Zufriedenheit ist unsere Priorität und wir sind bestrebt, Ihnen die Hilfe zu bieten, die Sie benötigen.
Bitte beachten Sie, dass es aufgrund der Zeitzonenunterschiede zu geringfügigen Verzögerungen bei der Reaktionszeit des Supports kommen kann. Wir versichern Ihnen jedoch, dass wir uns schnellstmöglich bei Ihnen melden, um Ihr Anliegen zu klären.
Highlights der wichtigsten Updates für Zakra Beta 3.0 und Pro 2.0
Zakra Beta 3.0 und Pro 2.0 bieten Designverbesserungen, verbesserte Anpassbarkeit, Reaktionsfähigkeit und einen Mobile-First-Designansatz für eine leistungsstarke WordPress-Website.
Hier sind einige wichtige Highlights der Zakra-Betaversion:
Designverbesserungen
Mit der neuesten Zakra-Version finden Sie eine deutliche Verbesserung des Designs von Front-End-Seiten, wie der Startseite, der Seite mit einem einzelnen Beitrag, der Beispielseite und mehr.
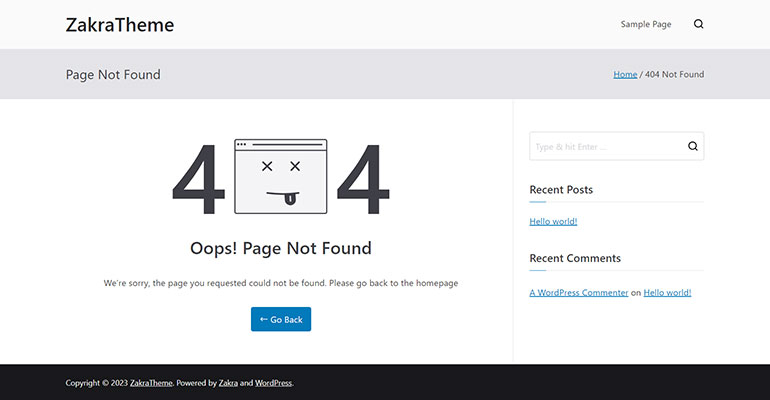
Am wichtigsten ist, dass die 404-Seite und die Suchergebnisseite komplett überarbeitet wurden, um sicherzustellen, dass sie für unsere Benutzer optisch ansprechend und ansprechend sind.

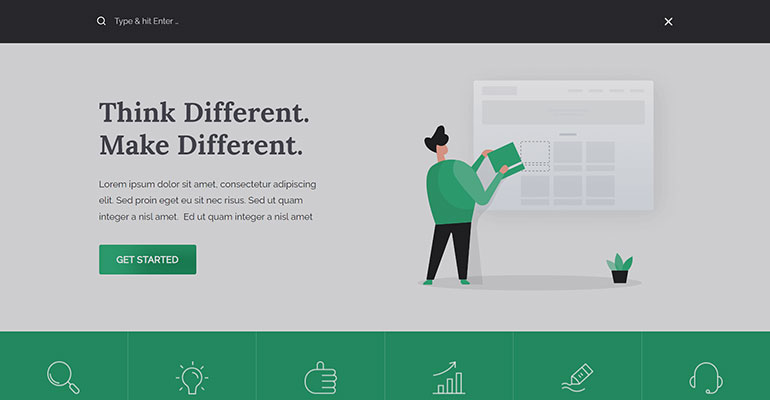
Auch die Header-Suchleiste wurde durch den erweiterten Suchbereich zur Eingabe Ihrer Suchanfragen verbessert.

Darüber hinaus finden Sie mit dem verbesserten Seitenleistenlayout auch einen verfeinerten Widget-Titelstil, einen Such-Widget-Stil und einen Link-Hover-Stil .
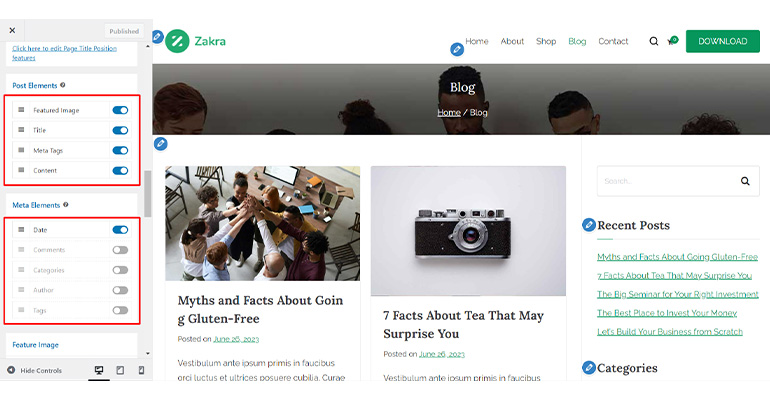
Darüber hinaus haben wir mehrere Design- und Layoutverbesserungen an der Kopf- und Fußzeile sowie am Blog vorgenommen. Dadurch sind die Layout- und Stiloptionen jetzt einheitlicher.

Darüber hinaus wurde auch das standardmäßige WordPress-Blockdesign verbessert, um ein nahtloses Benutzererlebnis zu gewährleisten.

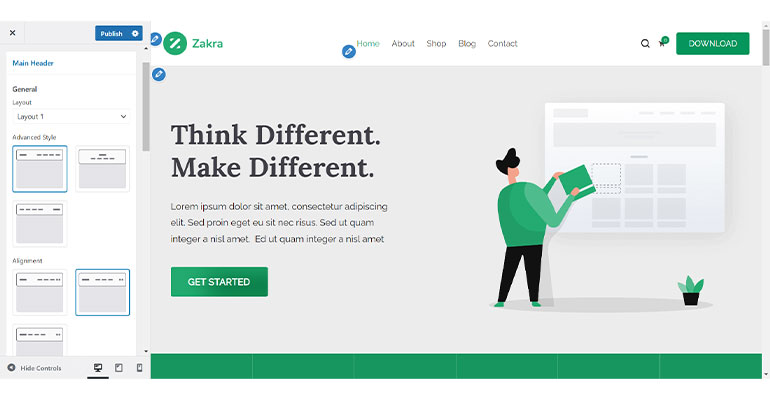
Customizer Refactor
Auch beim Theme- Customizer gab es eine große Änderung.
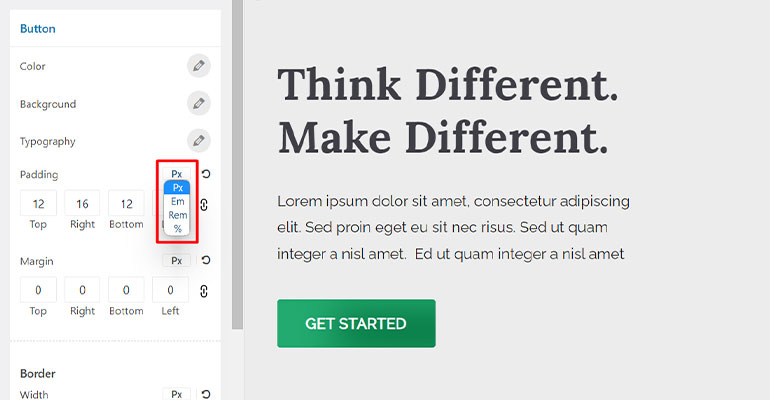
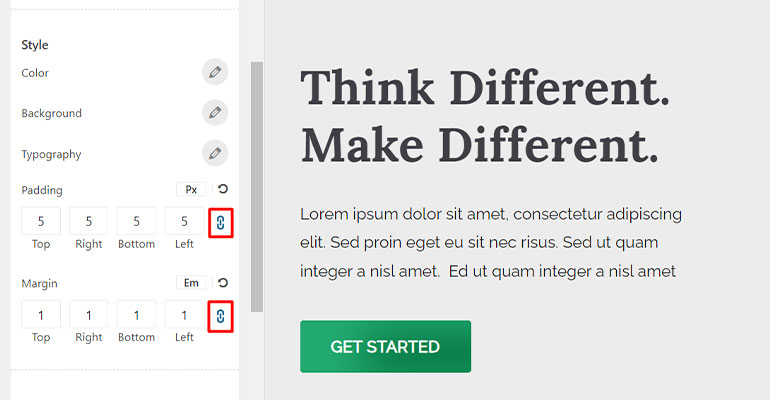
Wir haben mehrere neue Steuerelemente hinzugefügt, beispielsweise eine Einheitenauswahl und einen praktischen Schieberegler im Typografie-Steuerelement.

Ebenso haben wir eine Eingabebindung in der Dimensionssteuerung und eine Einheitenauswahl und Fortschrittsbalkenanzeige in der Schiebereglersteuerung eingeführt.

Außerdem haben wir die Untertitelsteuerung eingeführt und die reaktionsfähigen Umschaltereinstellungen sowie das Design der bei der Radiobildsteuerung verwendeten Symbole verbessert.
Im sortierbaren Steuerelement finden Sie auch die Verwendung von Umschaltsteuerungen anstelle von Kontrollkästchen und Augensymbolen.

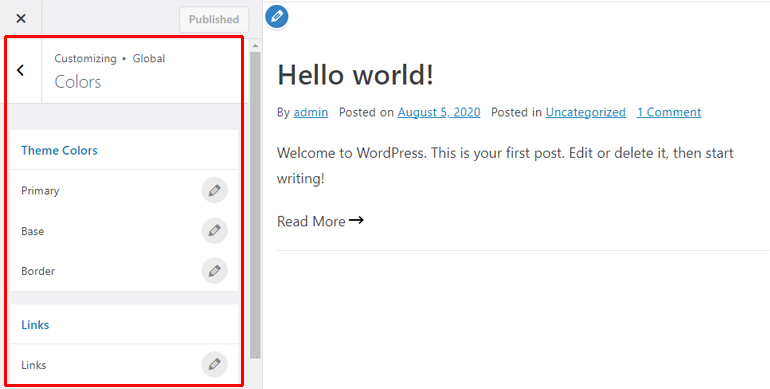
Das ist nur die Spitze des Eisbergs; Außerdem haben wir verschiedene Customizer-Einstellungen neu angeordnet und konsolidiert und relevante Einstellungen zur einfacheren Navigation an einem Ort platziert.
Beispielsweise wurden alle Farbsteuerelemente für Kopfzeile, Link, Basis usw. für einen einfacheren Zugriff in einen Abschnitt „Farbe“ verschoben.

Reaktionsfähigkeit und Mobile-First-Design
Basierend auf Daten von Statista wird mittlerweile etwa die Hälfte des gesamten Web-Traffics von mobilen Geräten generiert, weshalb es wichtig ist, der mobilen Optimierung für Websites Vorrang einzuräumen.
Genau aus diesem Grund haben wir einen Mobile-First-Ansatz in unser Theme integriert.

Mit diesem Ansatz passt sich Ihre Website mühelos an Bildschirme unterschiedlicher Größe an und sorgt so für ein nahtloses Surferlebnis auf jedem Gerät.
Sie müssen sich also keine Gedanken darüber machen, wie Ihre Website auf Mobilgeräten angezeigt wird.
Code-Refaktor
Abgesehen von den oben genannten Änderungen haben wir den Zakra-Code unter Einhaltung der neuesten WordPress-Codierungsstandards überarbeitet.
Wie bereits erwähnt, haben wir das HTML-Markup und die CSS-Klassen aktualisiert und die Ordnerstruktur des Themes neu angeordnet.
Außerdem wird Float durch die Flex/Grid-Eigenschaft ersetzt, um die Layoutkontrolle, Reaktionsfähigkeit und browserübergreifende Kompatibilität zu verbessern.
Darüber hinaus haben wir auch die Font Awesome- und PNG-Symbole durch SVG ersetzt, um die Geschwindigkeit zu erhöhen und das Design zu verbessern.
Änderungsprotokolle (Version 3.0 und Pro 2.0)
- Verbesserung – Allgemeine UI/UX-Verbesserungen der Frontend-Seite des Themes
- Verbesserung – Seitendesign
- Erweiterung – 404-Seiten-Design
- Verbesserung – Seitendesign „Suche hat kein Ergebnis gefunden“.
- Verbesserung – Seitenleisten-Layout-Design
- Verbesserung – Verbesserte Header-Suche
- Verbesserung – Designbereich für Kommentare posten
- Verbesserung – Gesamtlayout/Designverbesserung im Kopfbereich
- Verbesserung – Gesamtlayout/Designverbesserung im Fußzeilenbereich
- Verbesserung – Konsistenz bei Layout- und Stiloptionen
- Verbesserung – Box-Layout-Design des Inhaltsbereichs.
- Verbesserung – WordPress-Standard-Blöcke/Widgets-Design
- Verbesserung – Verbessertes Design des Blockeditors
- Verbesserung – Allgemeine Benutzeroberfläche/UX der Customizer-Steuerelemente
- Verbesserung – Überarbeitete Optionsanordnungen für eine bessere Benutzererfahrung
- Verbesserung – Blog, Inhalt posten, Meta, CTA-Schaltfläche
- Verbesserung – Verbessertes Design der Symbole, die bei der Funkbildsteuerung verwendet werden
- Verbesserung – Verwenden Sie die Umschaltsteuerung anstelle von Kontrollkästchen
- Verbesserung – Einheitenauswahl und Schieberegler in der Typografiesteuerung eingeführt
- Verbesserung – UX-Verbesserung in der reaktionsfähigen Switcher-Einstellung
- Verbesserung – Verwendung eines Umschalters anstelle des Augensymbols innerhalb der sortierbaren Steuerung
- Verbesserung – Verwendung eines Umschalters anstelle des Augensymbols innerhalb der sortierbaren Steuerung
- Verbesserung – Einheitenauswahl und Fortschrittsbalkenanzeige im Schieberegler eingeführt
- Funktion – Option für unsortierbare Elemente innerhalb der sortierbaren Kontrolle
- Funktion – Eingabebindungseinstellung in der Dimensionssteuerung eingeführt
- Funktion – Einführung der Eingabebindung und Einstellung der Einheitenauswahl in der Bemaßungssteuerung
- Hinzugefügt – Neue Unterüberschriftensteuerung eingeführt
- Verbesserung – Zur besseren Übersichtlichkeit wurden die für Anpassungsoptionen verwendeten Zeichenfolgen aktualisiert
- Verbesserung – Reaktionsfähigkeit und Mobile-First-Design
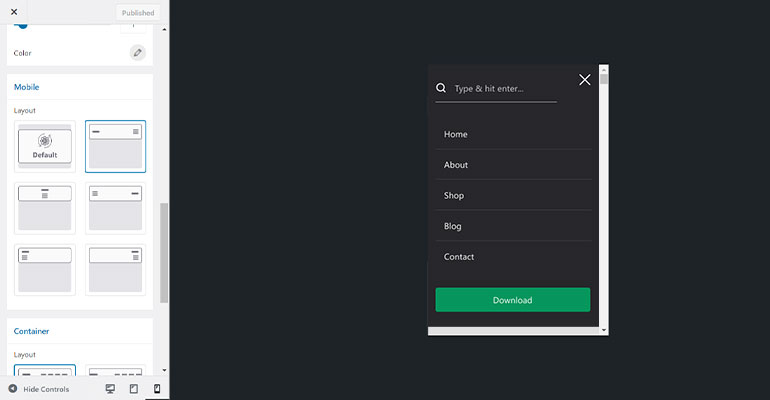
- Verbesserung – Mobiles Menüdesign
- Verbesserung – Bessere Datei-/Ordnerorganisation
- Tweak – Verbesserte Codierungsstandards
- Tweak – PHP-OOP-Way-Code-Implementierung
- Verbesserung – Einführung von SVG-Symbolen für Geschwindigkeit und besseres Design
- Verbesserung – Mobile-First-CSS
- Verbesserung – Korrekte CSS-Wiederverwendbarkeitsimplementierung für weniger Code
- Verbesserung – Verwendung von CSS-Flex/Grid-Eigenschaften anstelle von Float
- Verbesserung – Verwendung von CSS-Variablen
- Verbesserung – Allgemeine CSS-Umstellung bei Ereignissen
Fassen wir es zusammen!
Das Zakra-Theme v3.0 und das Zakra Pro-Plugin v2.0 umfassen mehrere Designs und Funktionserweiterungen, damit Sie Ihre Website-Erstellungsfähigkeiten auf ein neues Niveau heben können.
Allerdings befindet sich das Theme noch im Testprozess.
Bis dahin bitten wir Sie, Zakra Beta 3.0 und Pro 2.0 zu testen und auszuprobieren. Ihr wertvoller Beitrag wird uns helfen, potenzielle Probleme zu erkennen und die notwendigen Verbesserungen vor der endgültigen Veröffentlichung vorzunehmen.
Daher freuen wir uns auf Ihr Feedback und Ihre Vorschläge, während wir auf die stabile Veröffentlichung von Zakra 3.0 und Zakra Pro Plugin 2.0 hinarbeiten .
