Wir stellen Zakra 3.0 und Pro 2.0 vor! Verbessertes Design, UX und Flexibilität
Veröffentlicht: 2023-07-13Sind Sie bereit, das Potenzial von Zakra 3.0 freizusetzen ????
Wir freuen uns, Ihnen mitteilen zu können, dass die neueste verbesserte Version von Zakra am 18. Juli 2023 veröffentlicht wurde.
Das Beste daran ist, dass wir gleichzeitig auch Zakra Pro 2.0 für unsere Premium-Benutzer veröffentlicht haben.
Unser vertrauenswürdiges Theme ermöglicht es Benutzern wie Ihnen seit Jahren, beeindruckende Websites zu erstellen. Jetzt bringen wir es mit Zakra 3.0 und Pro 2.0 auf die nächste Stufe.
Unsere Entwickler haben wirklich hart gearbeitet und unzählige Stunden investiert, um Ihnen die beste Version von Zakra zu präsentieren. Denn zufriedene Kunden haben für uns oberste Priorität.
Wenn Sie also neugierig sind, was in Zakra 3.0 und Pro 2.0 enthalten ist, lassen Sie uns ohne weitere Umschweife darauf eingehen.
Inhaltsverzeichnis
Hauptmotive hinter dem Zakra 3.0- und Pro 2.0-Update
Wir glauben daran, uns an die sich ständig weiterentwickelnde Weblandschaft anzupassen und mit ihr Schritt zu halten.
Und deshalb haben wir nichts unversucht gelassen, um das Potenzial unseres vielseitigen WordPress-Themes Zakra zu maximieren.
Unser Ziel ist es, Ihnen mit Zakra 3.0 und Pro 2.0 unübertroffene Leistung, exquisite Personalisierungsoptionen und mehr Flexibilität zu bieten.

Auf diese Weise können Sie Ihre ideale Website mühelos und bequemer erstellen.
Und nachdem dies gesagt ist, ist es an der Zeit zu erfahren, was in unserem Zakra 3.0 und Pro 2.0 exklusiv ist.
Was ist vor dem Update auf die neueste Version von Zakra zu tun?
Bevor Sie mit Zakra 3.0 und Pro 2.0 fortfahren, empfehlen wir Ihnen, ein Backup Ihrer Website zu erstellen.Dies ist ein entscheidender Schritt, um sicherzustellen, dass Sie Ihre Website wiederherstellen können, falls während des Aktualisierungsprozesses Probleme auftreten.
Darüber hinaus empfehlen wir Ihnen, einen Screenshot zu machen oder Ihre Codeeinstellungen und Konfigurationen aufzuzeichnen. Stellen Sie sicher, dass Sie sie an einem sicheren Ort aufbewahren, wenn Sie sie zum späteren Nachschlagen benötigen.
Wenn Sie Fragen haben, Hilfe benötigen oder auf Probleme stoßen, wenden Sie sich bitte ohne zu zögern über Kontaktformulare oder Live-Chat an unser Support-Team.
Was ist neu in Zakra 3.0 und Pro 2.0?
Bei Zakra 3.0 und Pro 2.0 haben wir uns hauptsächlich auf allgemeine Designverbesserungen, Layouts, Reaktionsfähigkeit, Anpassbarkeit usw. konzentriert.
Lassen Sie uns jetzt jedes der Zakra-Updates im Detail kennenlernen.
A. Designverbesserung
Das visuelle Erscheinungsbild macht einen großen Unterschied, wenn es darum geht, die Benutzer Ihrer Website zu beeindrucken und zu fesseln.
Damit Sie bei Ihren Besuchern einen positiven Eindruck hinterlassen, haben wir daher die Designs der Startseite, die Layouts, das Standardblockdesign und mehr verbessert.
Sprechen wir also jetzt über diese Front-End-Verbesserungen !
1. Verbesserung der Frontend-Seiten
Die Standardseiten, wie die Startseite, die Seite mit einem einzelnen Beitrag, die Blogseite, die Beispielseite und die Kategorieseite, wurden zur besseren Lesbarkeit erheblich neu gestaltet.
Der Farbkontrast auf diesen Seiten und in der Seitenleiste wurde erheblich verbessert.
Insbesondere haben wir den Widget-Titelstil, den Such-Widget-Stil und den Link-Hover-Stil der Seitenleiste verfeinert und so dem Gesamtdesign einen professionelleren Touch verliehen.
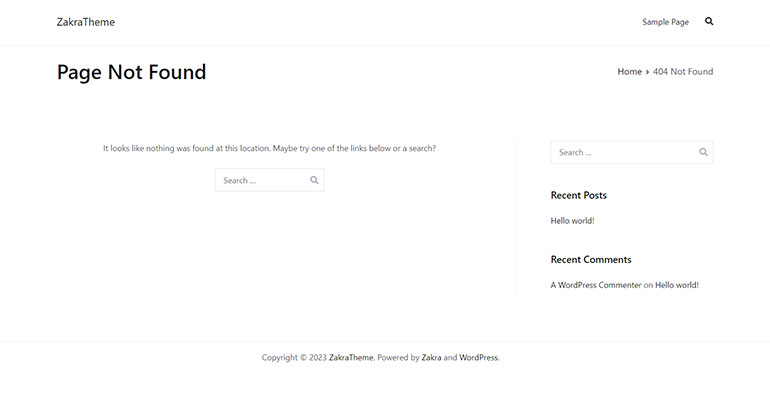
Ebenso war die 404-Seite in der vorherigen Version recht schlicht und unauffällig.

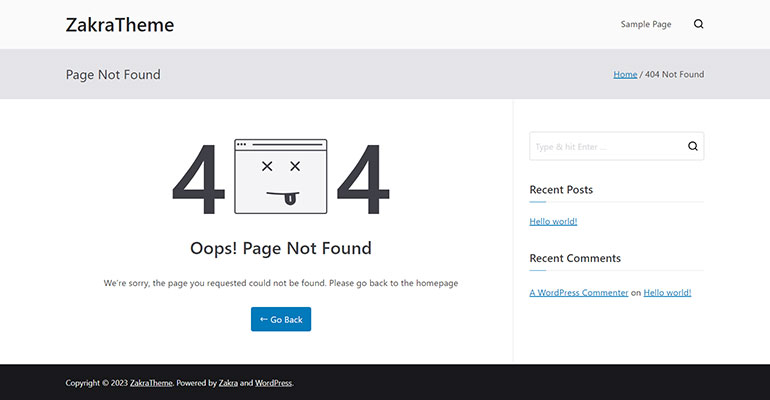
Im Gegensatz dazu wurde die 404-Seite im neuesten Update für ein optisch ansprechendes Erlebnis überarbeitet. Es präsentiert jetzt ein attraktives Bild und zeigt eine klare Meldung an, dass die Seite nicht gefunden werden kann.
Darüber hinaus enthält es einen praktischen Link, der Benutzer zurück zur Startseite leitet und so eine nahtlose Navigation gewährleistet.

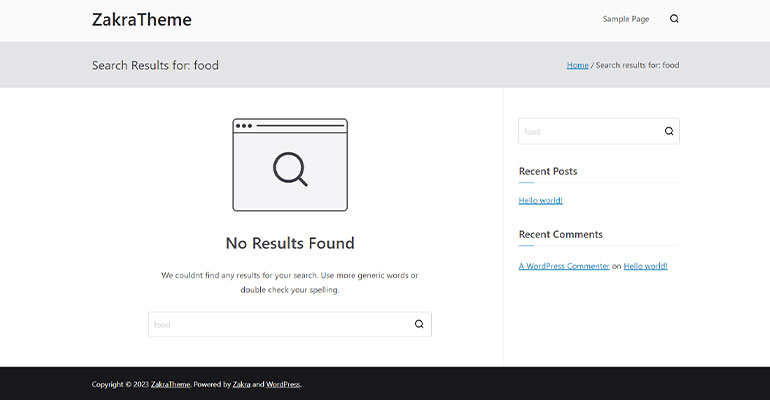
Darüber hinaus haben wir auch die Suchergebnisseite für ein besseres Benutzererlebnis verfeinert.

2. Verfeinerung der Layouts
Die Kopf- und Fußzeilenlayouts sind von entscheidender Bedeutung, um ein nahtloses Benutzererlebnis zu gewährleisten. Aus diesem Grund haben wir das Design der Kopf- und Fußzeile sowie des Blog-Layouts aktualisiert.
Header-Layouts
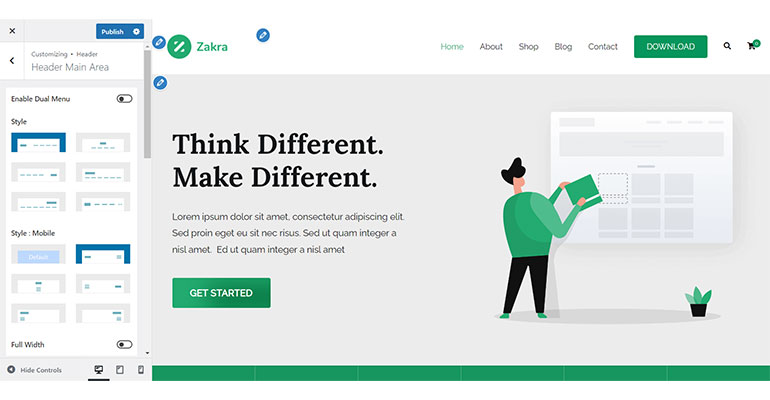
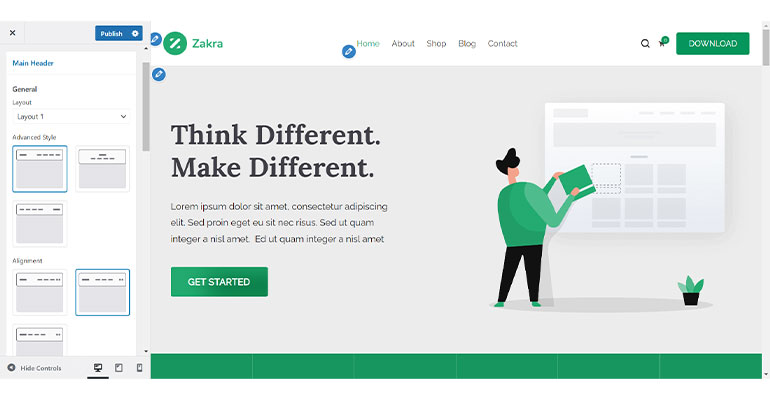
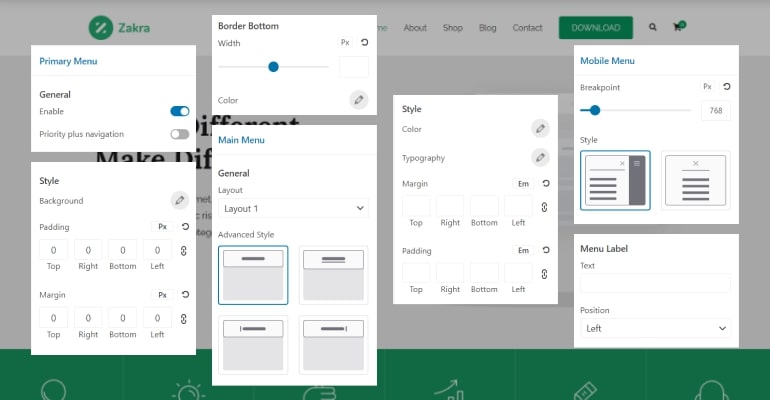
Bisher standen für den Header- Hauptbereich drei Stiloptionen zur Verfügung.

Allerdings werden diese Stiloptionen jetzt auf verschiedene Layouts mit erweiterten Stilen umverteilt.
Insgesamt stehen drei Layouts zur Verfügung. Dennoch sind mit der kostenlosen Zakra 3.0-Version nur zwei verfügbar.

Layout 1 hat drei Stile: Logo Left-Menu Right , Logo Right-Menu Left und Logo and Menu Center .
In Layout 2 sehen Sie einen zweizeiligen Stil. Darüber hinaus bietet Layout 2 mit Zakra Pro 2.0 eine Reihe von Stiloptionen, mit denen Sie die Position des Logos ändern können.
Das bedeutet, dass Sie das Logo an einer beliebigen Stelle im Layout platzieren können.
Darüber hinaus bietet Ihnen Zakra Pro auch Layout 3 mit einem Dual-Menü. Menü 1 erscheint oben links, Menü 2 erscheint oben rechts und das Logo erscheint in der Mitte.
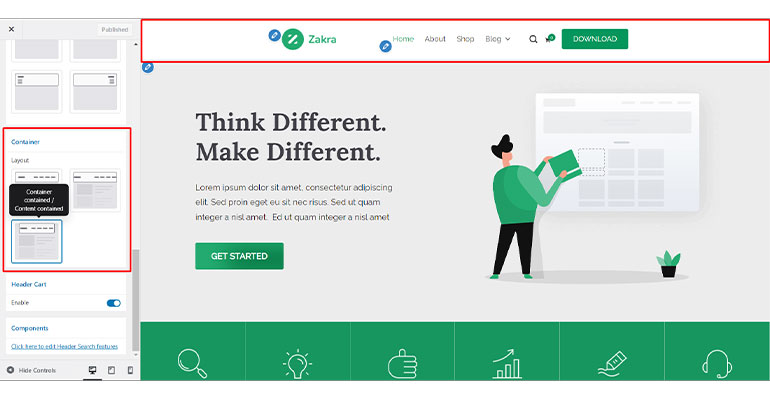
Außerdem wurde die zuvor verfügbare Option „Volle Breite“ auf das Haupt-Header-Container-Layout mit den folgenden drei Optionen umgestellt.
- Volle Breite des Containers/Inhalt enthalten: Bei dieser Option erstreckt sich der Container über die gesamte Breite des Bildschirms, während der Inhalt innerhalb einer angegebenen Breite bleibt.
- Volle Breite des Containers / Inhalt gestreckt: Bei dieser Option nimmt der Container die gesamte Bildschirmbreite ein und der Inhalt wird gestreckt, um den verfügbaren Platz auszufüllen.
- Container enthalten/Inhalt enthalten: Diese Option schränkt sowohl den Container als auch den Inhalt auf eine bestimmte Breite ein und sorgt so für ein geschlossenes und strukturiertes Layout.

Fußzeilenlayouts
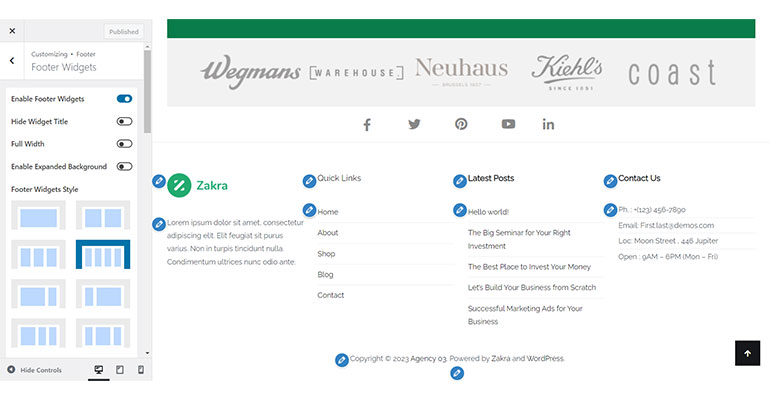
In den Vorgängerversionen mangelte es den Fußzeilenstilen an optischer Attraktivität und sie wirkten langweilig.

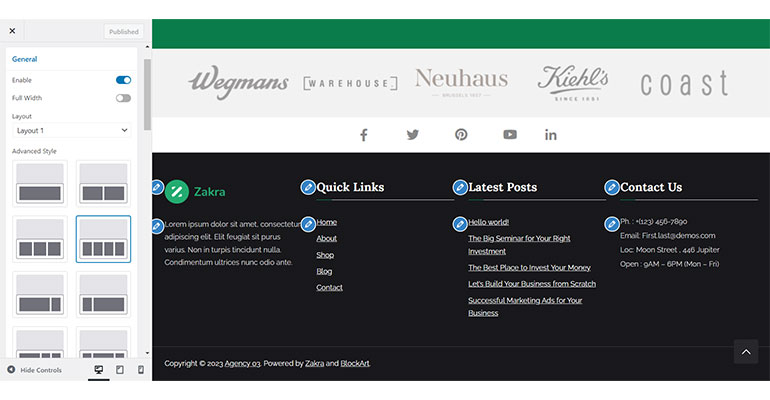
Im neuesten Update haben wir jedoch erweiterte Stiloptionen für den Fußzeilenbereich eingeführt.
Zu diesen neuen Stiloptionen gehören faszinierende Funktionen wie Farbüberlagerungen, die das Gesamtbild und die Haptik des Fußzeilenbereichs verbessern.

Darüber hinaus bietet der Zakra Pro hingegen Spaltenlayouts mit zwei Fußzeilen: Layout 1 und Layout 2.
Layout 1 hat den One Row- Stil, der ein einreihiges Design ermöglicht.
Im Gegensatz dazu verfügt Layout 2 über den Two-Row- Stil, der ein Layout mit zwei Reihen ermöglicht. Dadurch erhalten Sie mehr Möglichkeiten, Ihre Fußzeilenspalte anzupassen.
Blog-Layouts
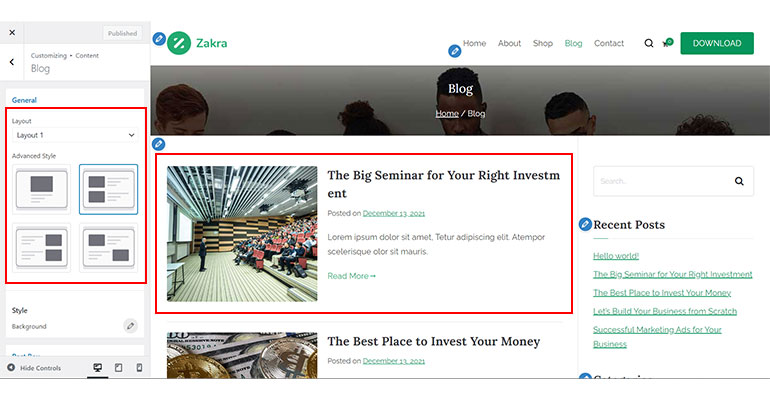
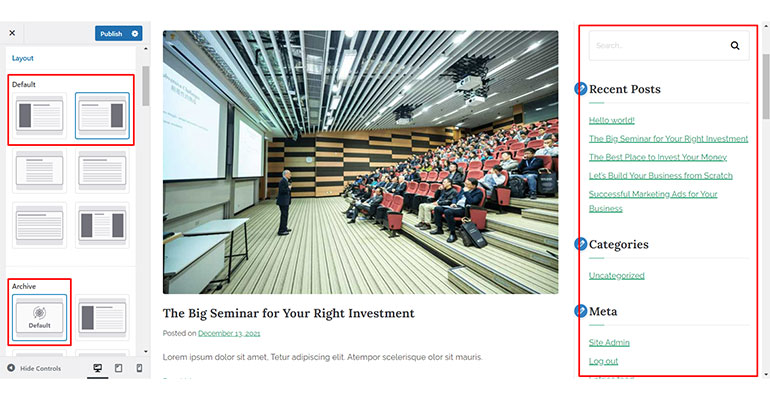
Die vorherigen Blog-Stile „ Standard“ und „Miniaturansicht“, die im Premium-Zakra-Theme verfügbar waren, wurden in Layout 1 in Zakra Pro 2.0 zusammengeführt.

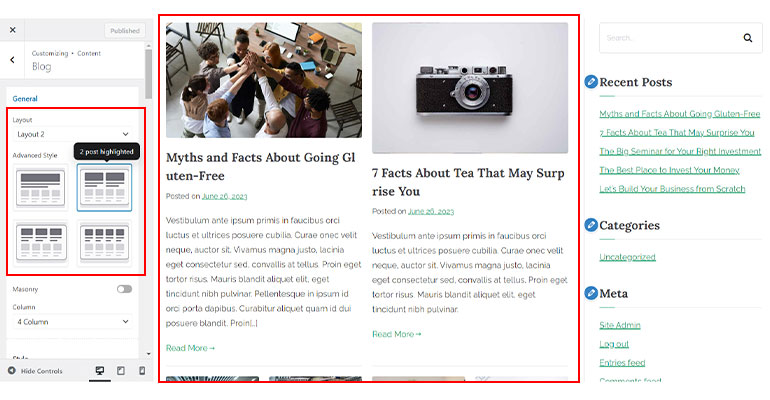
Ebenso wurde der Rasterstil in Layout 2 verschoben, das nun erweiterte Stiloptionen enthält, um die Beiträge basierend auf der Rasterstilspalte hervorzuheben.

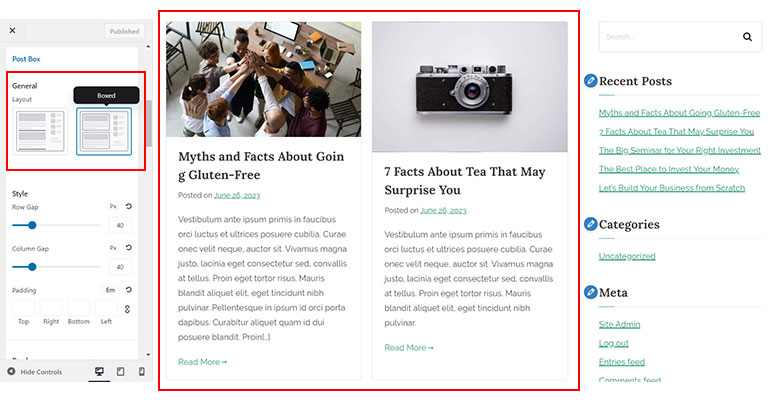
Außerdem wurden zusätzlich zu den vorhandenen Stilen neue Layoutoptionen wie „ Umrandet “ und „ Boxed“ hinzugefügt, um den Postbox- Stil zu verbessern.

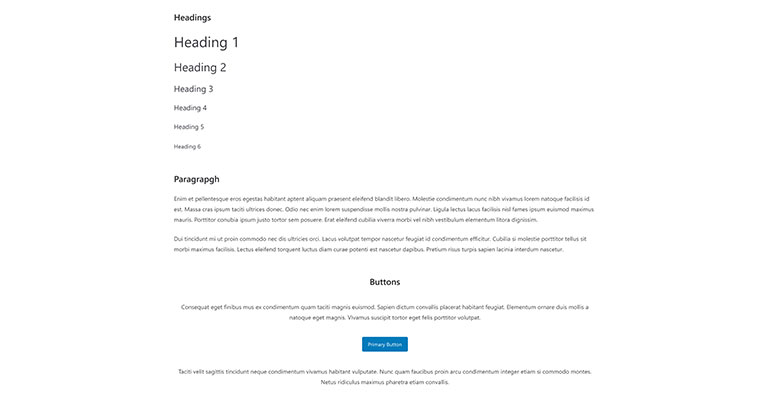
3. Standard-Blockdesign-Verbesserung
Zakra 3.0 führt außerdem ein verbessertes Standard-WordPress-Blockdesign ein.

Das bedeutet, dass improvisiert wird, wie die Absätze, Überschriften, Bilder, Schaltflächen und andere Standard-WordPress-Blöcke auf Ihrer Website angezeigt werden.
Darüber hinaus wurden die HTML-Tags und Blockcodes verfeinert, was zur Gesamtästhetik Ihrer Inhalte beiträgt.


Diese Verbesserungen stellen sicher, dass der Inhalt Ihrer Website optisch ansprechend und für Ihr Publikum ansprechend ist.
4. Weitere Komponentenverbesserungen
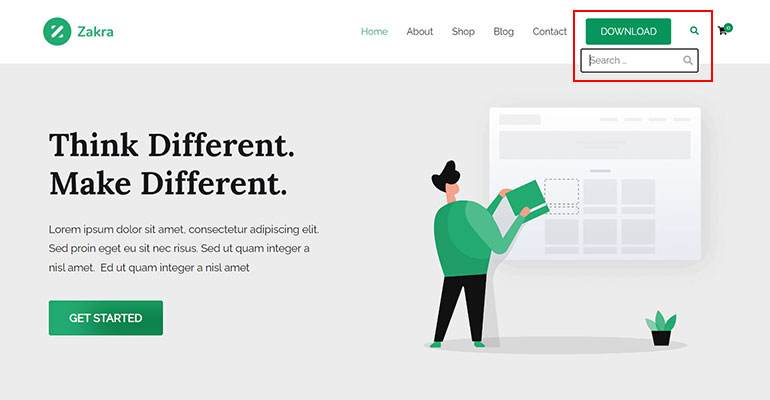
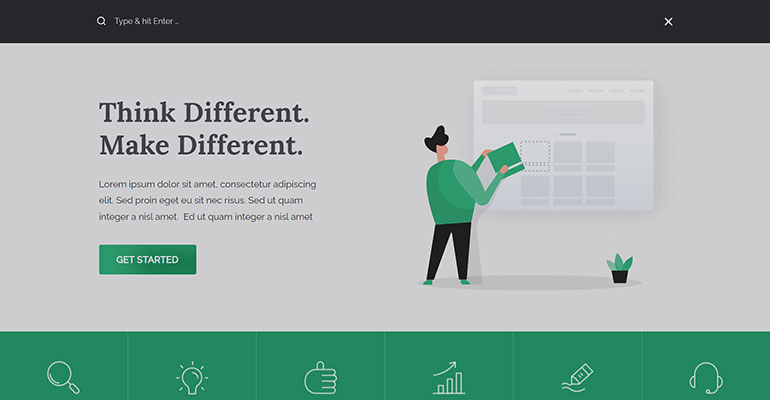
Zusätzlich zu den zuvor erwähnten Aktualisierungen gibt es eine wesentliche Änderung in der Suchleiste im Header.
Zuvor wirkte die Suchleiste überfüllt und bot nur begrenzten Platz für die Eingabe von Suchanfragen.

Jetzt verfügt es jedoch über einen erweiterten Suchbereich , sodass Sie Ihre Suchanfragen bequem eingeben können.

Darüber hinaus haben wir eine Hintergrundfarbüberlagerung implementiert, um das Benutzererlebnis zu verbessern.
Beachten Sie auch, dass Sie die Header-Suchfunktion je nach Wunsch aktivieren oder deaktivieren können.
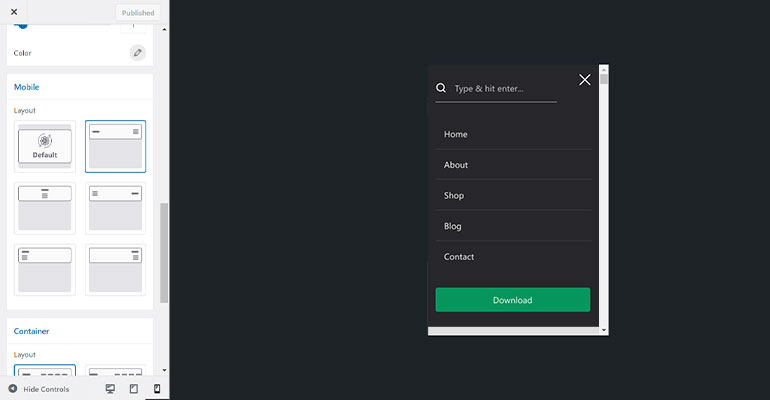
Ebenso sind wir von einem Desktop-First-Design zu einem Mobile-First-Design des Themes übergegangen, da fast die Hälfte des Web-Traffics über Mobilgeräte generiert wird.
Daher haben wir auch das mobile Menü überarbeitet, um eine nahtlose Anpassung an jedes Gerät zu gewährleisten.
So können Sie sicher sein, dass Ihre Website ohne Bedenken perfekt auf mobilen Bildschirmen angezeigt wird.

B. Customind Refactor
Die nächste große Änderung, die in Zakra 3.0 und Pro 2.0 eingeführt wurde, ist der Customind-Refaktor. Vereinfacht ausgedrückt bezieht sich Customind Refactor auf die Verbesserung der Kernbibliothek des Themes selbst.
Die neu eingeführten Steuerelemente und Einstellungen sind wie folgt.
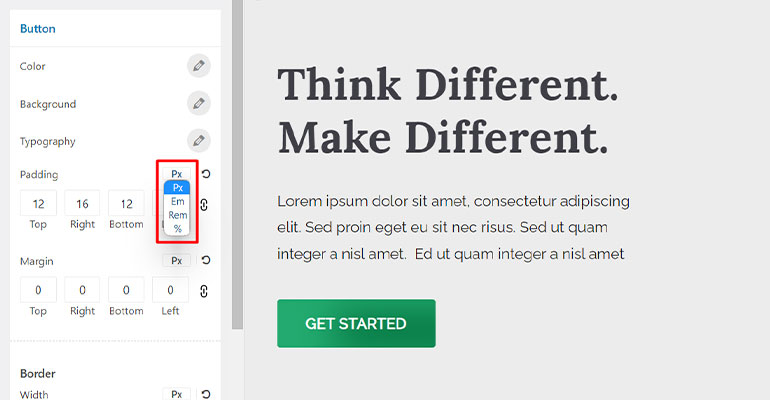
- Einstellungen für die Einheitenauswahl: Es handelt sich um eine neu hinzugefügte Einstellung, mit der Sie für Ihre Schriftgröße, den Zeilenabstand, die Abmessungen usw. aus Einheiten wie px, em, rem, % usw. wählen können.

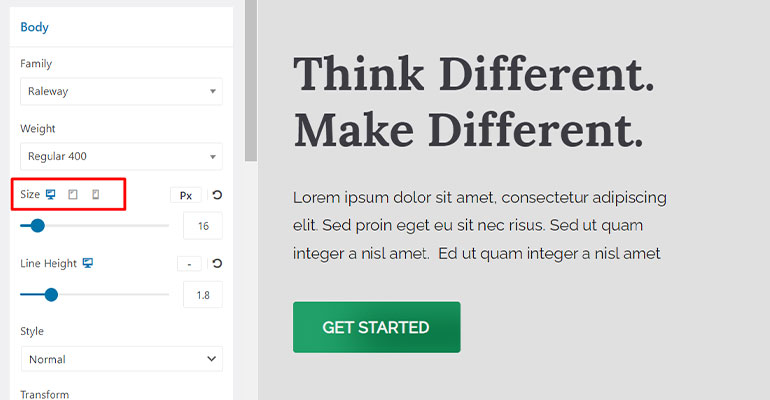
- Responsive Switcher-Einstellungen: Diese Einstellung wird durch eine Schieberegler-Steuerungsoption zusammen mit der Option zur direkten Eingabe der Schriftgröße erweitert. Sie können mit der Maus darüber fahren und auf das gewünschte Gerätesymbol klicken, um die Einstellungen entsprechend anzupassen und zu konfigurieren.

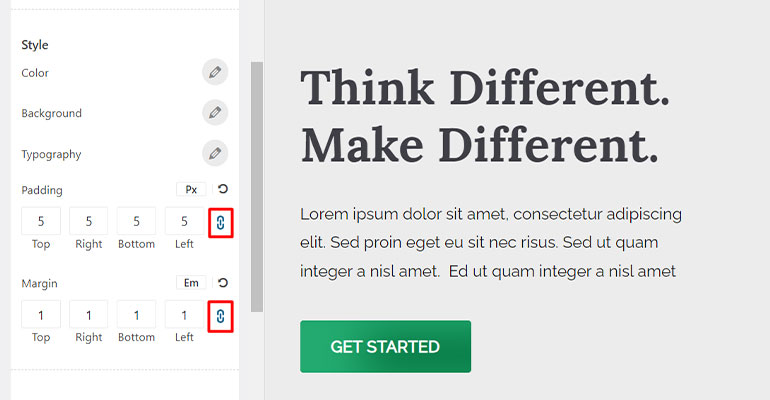
- Eingabebindungseinstellungen: Es handelt sich um eine neue Einstellung, die es Ihnen ermöglicht, Ihre Eingabewerte in allen Eingaben zu binden, während Sie Dimensionen festlegen.

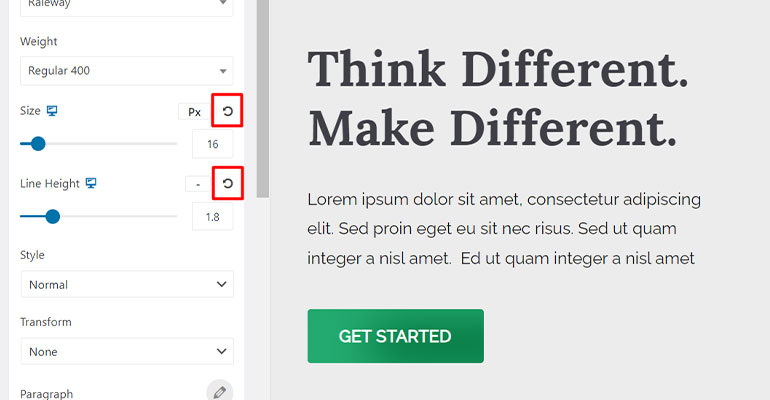
- Einstellungen zurücksetzen: Es handelt sich um eine weitere neue Einstellung. Damit können Sie Ihre Einstellungen auf die Standardeinstellungen zurücksetzen und neu konfigurieren.

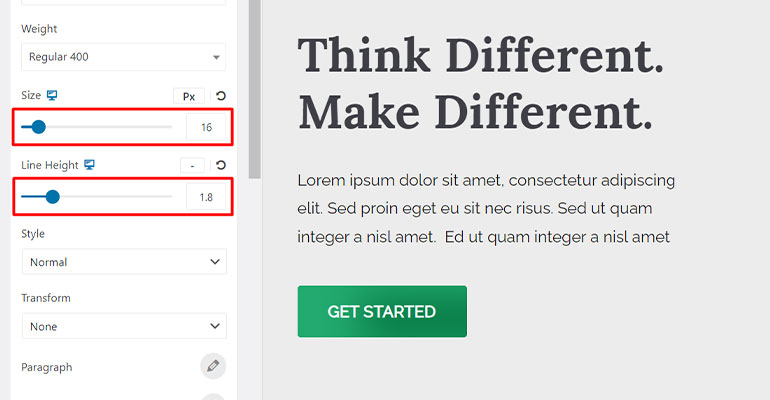
- Typografieeinstellungen: Früher mussten die Benutzer die Werte eingeben, um Schriftgröße, Zeilenhöhe, Buchstabenabstand usw. zu konfigurieren. Jetzt wird dies durch eine praktische Schieberegler-Steuerungsoption ersetzt, mit der Sie die Typografieeinstellungen reibungslos konfigurieren können.

- Untertitelkontrolle: Es handelt sich um eine neu eingeführte Einstellungsoption, die Ihnen die volle Kontrolle über die Unterüberschriften gewährt.
- Hintergrundsteuerung: Das Design der Farbauswahl und des Bild-Upload-Bereichs wurde auch in der Hintergrundsteuerungsoption verbessert.
- Farbkontrolle: Der Farbwähler, der interaktive Sättigungsregler und die Farbpalette wurden einer umfassenden Designüberarbeitung unterzogen.
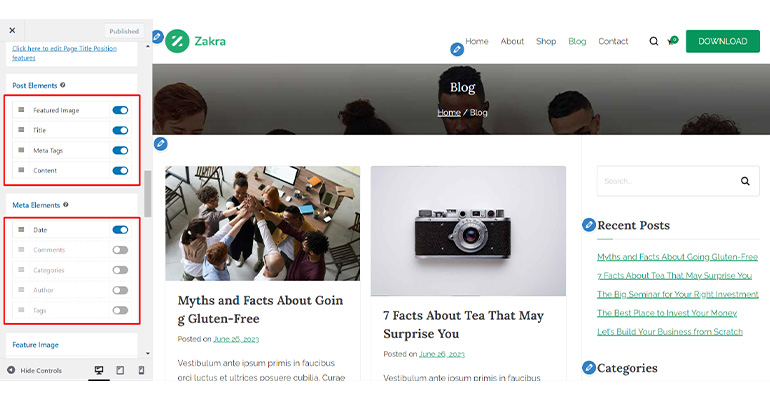
- Sortierbare Steuerung: Es gibt eine Verbesserung am Design, z. B. das Ersetzen der Augensymbole zum Ein-/Ausblenden durch eine Umschaltsteuerung. Darüber hinaus wurde die Anordnung durch verschiebbare Elemente und eine klare Beschriftung erweitert.

10. Radiobilder: Aus Gründen der Übersichtlichkeit haben wir auch das Design der Radiobildsymbole verbessert.
C. Customizer-Options-Refactor
Wir wollten sicherstellen, dass unsere Benutzer mühelos navigieren und die erforderlichen Designeinstellungen finden können, um ihre Website entsprechend ihren Vorlieben anzupassen.
Aus diesem Grund haben wir auch verschiedene Customizer-Einstellungen neu strukturiert und konsolidiert und relevante Optionen an einem einzigen Ort zusammengefasst, um einen einfachen Zugriff zu ermöglichen.
Hier ist eine Liste der Anpassungsoptionen, die wir in Zakra 3.0 überarbeitet haben:
Global
- Farben: Alle Farbsteuerelemente für Kopfzeile, Link, Basis usw. wurden für einen einfacheren Zugriff in einen Farbabschnitt verschoben.
- Container: Der Abschnitt „Hintergrund“ wurde in den Abschnitt „Container“ eingefügt, während die Container-Layouts in den erweiterten Abschnitt „Inhaltsbereich“ verschoben wurden.
- Inhaltsbereich: Dieser Abschnitt bietet Layoutoptionen mit Rahmen und Rahmen für den Inhalt.
- Seitenleiste: Zusätzliche Standardlayouts wurden hinzugefügt, um die Seitenleiste des gesamten Bereichs nahtlos zu verwalten. Wenn die Seitenleiste eines bestimmten Bereichs auf die Standardeinstellung eingestellt ist, wird das ausgewählte Standardlayout automatisch angewendet.

Kopfzeile und Navigation
- Site-Identität: Die Optionen in diesem Abschnitt wurden erheblich neu angeordnet, um die jeweiligen Steuerelemente für Sie bequemer zusammenzustellen. Darüber hinaus können Sie im Gegensatz zu den vorherigen Einstellungsoptionen jetzt den Seitentitel und den Slogan individuell steuern.
- Obere Leiste: Eine neue Layoutoption für die obere Leiste bietet Ihnen zwei Möglichkeiten: Layout 1 (einspaltiges Layout) und Layout 2 (zweispaltiges Layout) . Darüber hinaus wurde ein neuer Ausrichtungsstil eingeführt, der das neue Layout 1 ergänzt.
- Schaltfläche: Die Schaltfläche „Kopfzeile“ und die Schaltfläche „Kopfzeile zwei“ wurden im Abschnitt „Schaltfläche“ zusammengefasst. So können Sie nun auswählen, welche der jeweiligen Schaltflächen Sie auf Ihrer Website anzeigen möchten.
- Schubladenmenü: Das Schubladenmenü wurde vom vorherigen Abschnitt „Kopfzeilen-Hauptbereich“ getrennt und in einen neu erstellten Abschnitt verschoben. In diesem speziellen Abschnitt können Sie das Erscheinungsbild und Verhalten des Schubladenmenüs bequem anpassen.
- Sticky Header: Die Umschaltoption zum Aktivieren von Sticky Header wurde durch die Option „Layouts aktivieren“ ersetzt. Daher können Sie jetzt die Option „Keine“ auswählen, um den Sticky Header zu deaktivieren, oder eine andere Option auswählen, um die Funktionalität zu aktivieren.
- Transparenter Header: Wir haben die Steuerungseinstellungen für die Aktivierung der Funktion „Transparenter Header“ auf 404, in der Suche, auf Archivseiten und auf der Startseite verbessert. Anstelle eines einzelnen Schalters haben wir Kontrollkästchen für jede Seite eingeführt, die das unabhängige Aktivieren oder Deaktivieren von Funktionen für bestimmte Seiten ermöglichen.
- Seitenkopfzeile: Die Option „Seitenkopfzeile“ wurde vom Abschnitt „Inhalt“ nach „Kopfzeile und Navigation“ verschoben. Damit können Sie sowohl den Seitenkopf als auch den Seitentitel steuern. Und von hier aus können Sie auch das Layout, den Hintergrund, die Typografie usw. der Kopfzeile effizient anpassen.
- Hauptmenü: Die vorherigen Unterabschnitte des Menüs wurden in einem einzigen Abschnitt namens Hauptmenü zusammengefasst. Darüber hinaus werden die Optionen mit den aktualisierten Steuerelementen neu angeordnet.

Darüber hinaus wurden mehrere Inhalts- und Fußzeilenkomponenten neu organisiert und gruppiert, um unseren Benutzern eine einfache Navigation und bequeme Anpassung zu gewährleisten.
D. Code-Refaktor
Die Einhaltung der neuesten Codierungsstandards ist unerlässlich, um Kompatibilitätsprobleme mit zugrunde liegender Software wie WordPress und anderen Plugins und Tools zu vermeiden.
Es ist auch wichtig, mögliche Schwachstellen und Sicherheitsverletzungen zu minimieren.
Genau aus diesem Grund haben wir den Zakra-Code nach den neuesten Codierungsstandards überarbeitet.
Nachfolgend sind verschiedene Code-Refactors und Updates für das neueste Zakra-Theme aufgeführt:
- Gut verwaltete SASS-Ordnerstruktur
- Konsistentes HTML-Markup und CSS-Klassen im gesamten Theme
- Konsistente Theme-Datei-/Ordnerstruktur, PHP-Klassen
- Ersetzen der Float-Eigenschaft durch die Flex/Grid-Eigenschaft für verbesserte Layoutkontrolle, Reaktionsfähigkeit und browserübergreifende Kompatibilität
- Mobile-First-CSS für Reaktionsfähigkeit und adaptive Designs
- Verwendung von CSS-Variablen für verbesserte Theme-Flexibilität
- Ersetzen von Font Awesome- und PNG-Symbolen durch SVG-Symbole für eine höhere Geschwindigkeit
Behebung häufiger Probleme nach Zakra 3.0- und Pro 2.0-Updates
Bei der Aktualisierung auf Zakra 3.0 und Pro 2.0 kann es zu Designproblemen wie unnatürlicher Schriftgröße, Symbolen, fehlendem Stil usw. kommen.
Diese häufigen Probleme können aufgrund von Caching-Problemen (fehlerhaftes Design) und Migrationsproblemen auftreten.
1. Caching-Problem (kaputtes Design)
Wenn Sie das Theme aktualisieren und es einige Zeit dauert, bis das neueste Design angezeigt wird, kann das wahrscheinlich zwei Hauptgründe haben.
- Ihr Hosting-Anbieter hat den Site-Cache aktiviert.
- Sie haben WordPress-Caching-Plugins verwendet.
Um dieses Problem zu beheben, müssen Sie daher den Cache leeren:
- Wenn Sie das Caching-Plugin verwendet haben, leeren Sie den Cache mithilfe der Plugin-Einstellungen.
- Wenn die oben beschriebene Methode nicht funktioniert, bitten Sie Ihr Hosting-Unternehmen, den Cache zu leeren.
2. Migrationsprobleme
Wenn Sie zuvor eine der Zakra-Demos importiert und angepasst haben und nach dem Update auf die neueste Zakra-Version Designprobleme auftreten, gibt es eine einfache Lösung.
Klicken Sie einfach auf den Hinweis „ Datenmigration beheben “, der in Ihrem Dashboard angezeigt wird, und das Problem wird behoben.
Sollten Sie auf Unannehmlichkeiten stoßen, wenden Sie sich bitte an unser Kundensupport-Team.
Sind Sie bereit, die Leistungsfähigkeit von Zakra 3.0 und Pro 2.0 zu entdecken?
Mit unserer neuesten Zakra-Version können Sie ein nahtloses Website-Erstellungserlebnis wie nie zuvor erleben.
Glauben Sie unseren Worten nicht? Probieren Sie es selbst aus.
Wenn Sie bereits Zakra-Benutzer sind, ist dieses Update kostenlos! Sie können ganz einfach mit einem Klick direkt in Ihrem WordPress-Dashboard ein Upgrade auf Zakra 3.0 durchführen.
Und wenn Sie Zakra noch nicht erlebt haben, ist jetzt der richtige Zeitpunkt dafür. Mit Zakra 3.0 können Sie wunderschöne Websites für jede Nische erstellen und Ihre Online-Präsenz verbessern.
Für erweiterte Funktionen können Sie auch ein Upgrade auf Zakra Pro durchführen.
Suche nach Hilfe? Haben Sie Fragen? Kontaktieren Sie uns gerne hier. Denken Sie daran, wir sind für Sie da.
Vergessen Sie nicht, auf Facebook und Twitter mit uns in Verbindung zu bleiben.
