So erstellen Sie benutzerdefinierte Zoho CRM-Formulare in WordPress (der einfache Weg)
Veröffentlicht: 2020-07-24Möchten Sie Leads aus WordPress erfassen und in Zoho CRM speichern? Wenn Sie Leads von Ihrer Website erfassen, können Sie Zeit sparen, indem Sie ein Formular für WordPress erstellen, um Ihre Leads automatisch zu Zoho CRM hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie Zoho-Formulare in WordPress erstellen.
Erstellen Sie jetzt ein Zoho WordPress-Formular
Was ist Zoho CRM?
Zoho CRM ist eine CRM-Anwendung (Customer Relationship Management), die in Ihrem Browser ausgeführt wird. Sie können Leads erfassen und verwalten, sie durch Ihre Vertriebspipeline verfolgen und in zahlende Kunden umwandeln.
In Zoho CRM können Sie:
- Leads, Kontakte und Konten verwalten
- Angebote verfolgen
- To-do-Listen erstellen
- Workflows erstellen
- Passen Sie das Layout der verschiedenen Module an.
Zoho CRM ist für bis zu 3 Benutzer kostenlos. Wenn Sie Zapier mit Zoho CRM verwenden möchten, benötigen Sie den Standardplan oder höher.
Da Sie jetzt mehr darüber wissen, was Zoho CRM leisten kann, beginnen wir mit der Integration in WordPress.
So erstellen Sie benutzerdefinierte Zoho CRM-Formulare in WordPress
Wir werden das WPForms-Plugin verwenden, um schnell ein Zoho-Formular in WordPress zu erstellen.
Mit WPForms können Sie Formulare für jeden Zweck erstellen und in Ihre WordPress-Site einbetten, ohne Code zu berühren. Dies macht es einfach, Leads aus Ihrem Kontaktformular zu erfassen.
WPForms hat auch einige praktische Funktionen wie:
- Formularabbruch – Erfassen Sie Leads, die ihre Daten eingegeben, aber das Formular nicht gesendet haben
- Offline-Modus – Erfassen Sie Leads auf einem Gerät ohne Internetverbindung – zum Beispiel bei einer Outdoor-Veranstaltung
- Felder zum Hochladen von Dateien – Lassen Sie Leads Dateien hochladen, die größer als das 20 MB-Limit von Zoho sind.
Beginnen wir mit einem einfachen Beispiel. Wir können ein WordPress-Kontaktformular erstellen, das Informationen an Zoho CRM sendet.
Hier ist ein Inhaltsverzeichnis, damit Sie schnell an die richtige Stelle springen können:
- Installieren Sie das WPForms-Plugin
- Erstellen Sie Ihr Zoho-Formular in WordPress
- Veröffentlichen Sie Ihr Zoho CRM-Formular auf Ihrer Website
- Verbinden Sie WPForms mit Zapier
- Verbinden Sie Zapier mit Zoho CRM
- Testen Sie Ihre WordPress Zoho-Integration
Schritt 1: Installieren Sie das WPForms-Plugin
Beginnen Sie mit der Installation und Aktivierung des WPForms-Plugins.
Wenn Sie Hilfe bei diesem Schritt benötigen, lesen Sie diese Anleitung zur Installation eines Plugins in WordPress.
Sobald Sie WPForms installiert haben, ist es an der Zeit, das Zoho CRM-Formular zu erstellen.
Schritt 2: Erstellen Sie Ihr Zoho-Formular in WordPress
WPForms wird mit Formularvorlagen geliefert, die Ihnen den Einstieg erleichtern.
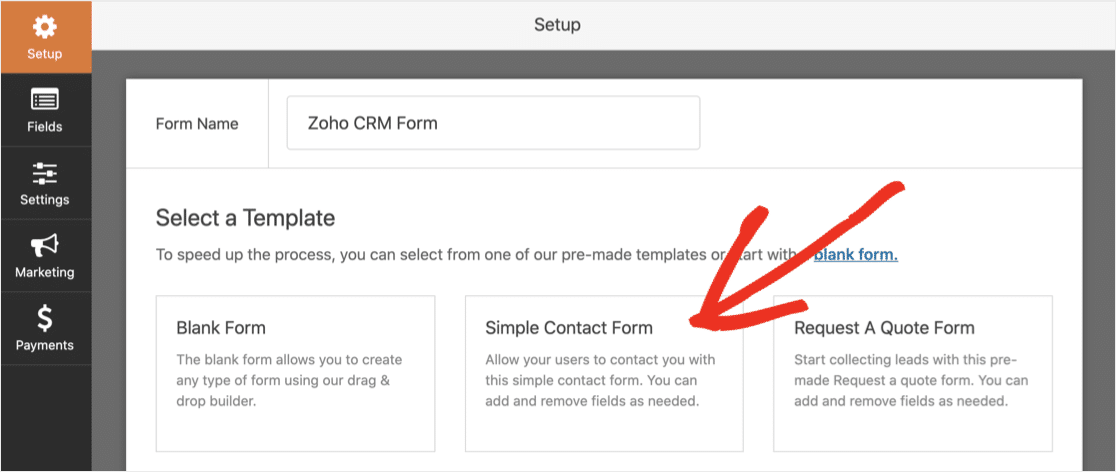
Fahren Sie fort und erstellen Sie ein neues Formular, indem Sie in Ihrem WordPress-Dashboard auf WPForms » Neu hinzufügen klicken. Lassen Sie uns die Vorlage für das einfache Kontaktformular verwenden und mit zusätzlichen Feldern anpassen.

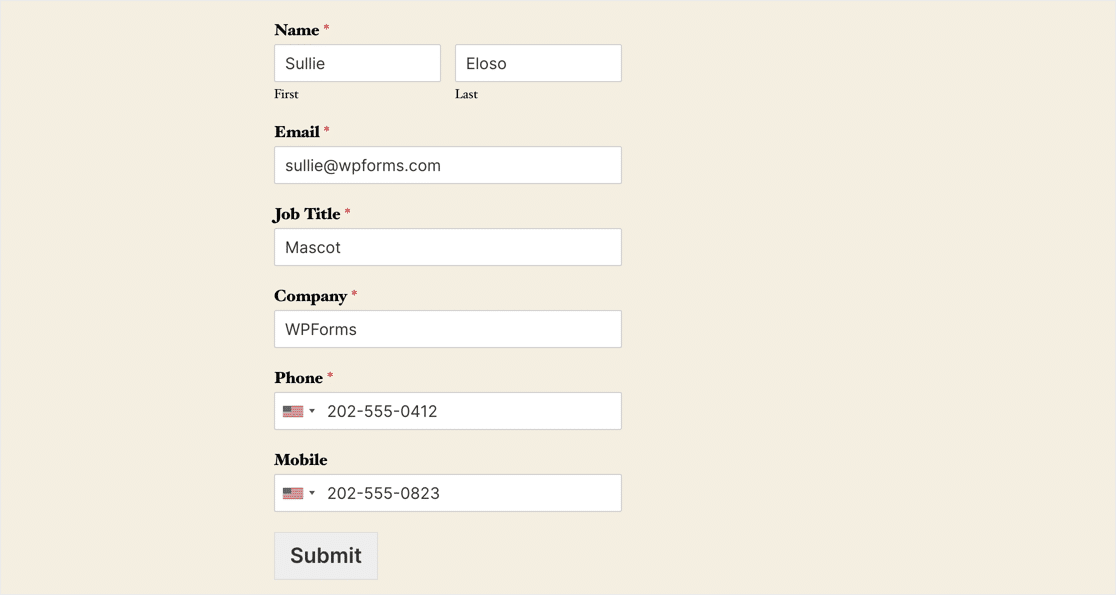
Die Kontaktformularvorlage hat standardmäßig 4 Felder:
- Vorname
- Nachname
- E-Mail-Addresse
- Nachricht
Sie können weitere Felder hinzufügen, die Zoho CRM entsprechen.
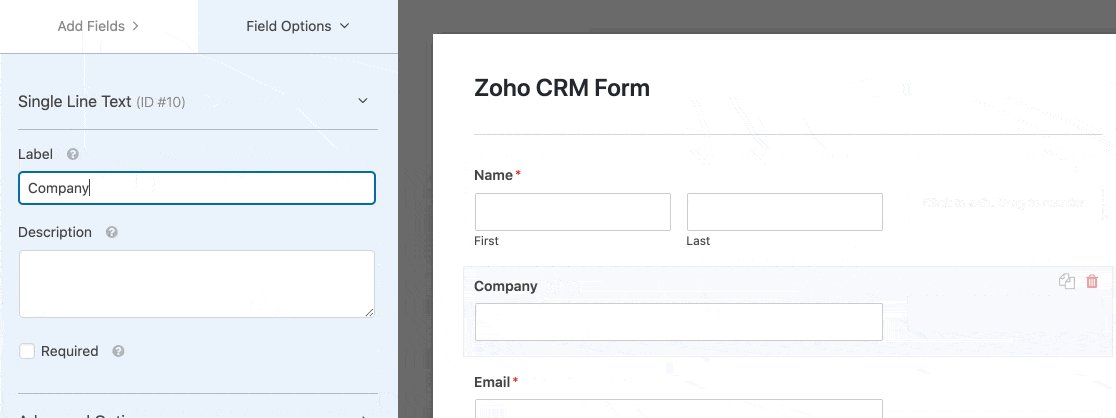
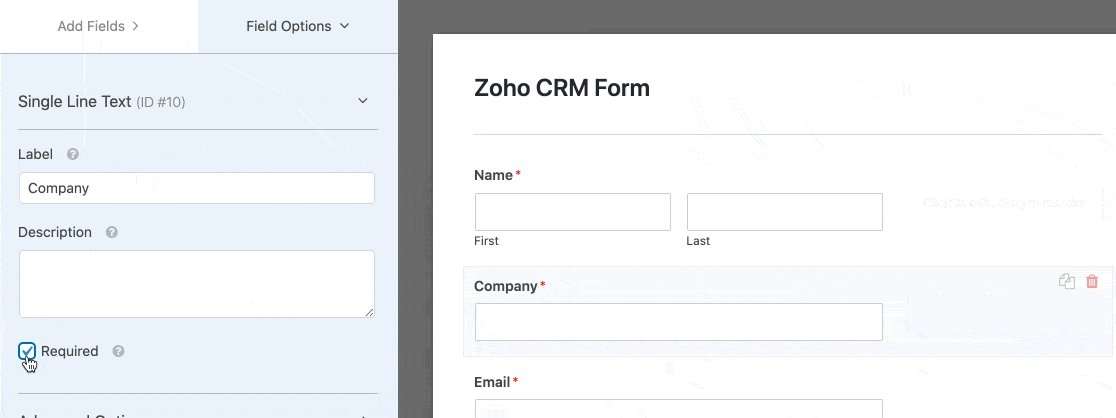
Standardmäßig ist das Feld Firma obligatorisch in Zoho CRM. Also müssen wir das unserem Beispielformular hinzufügen.
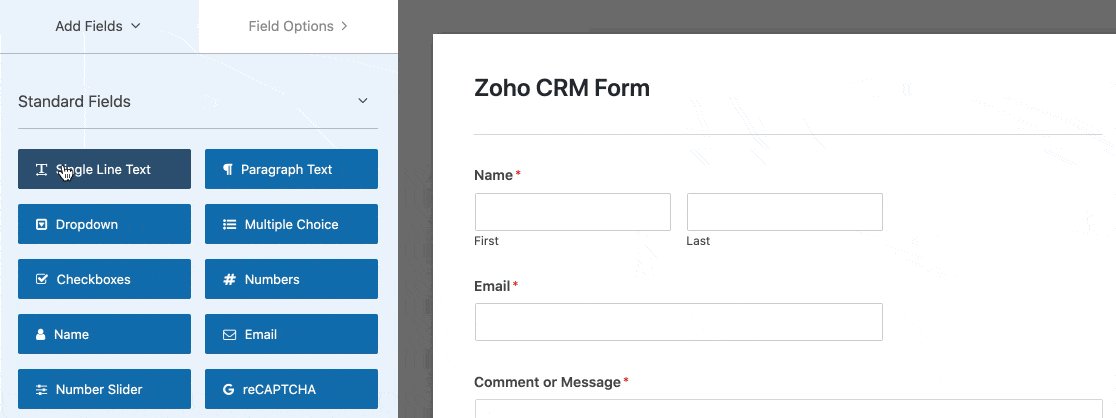
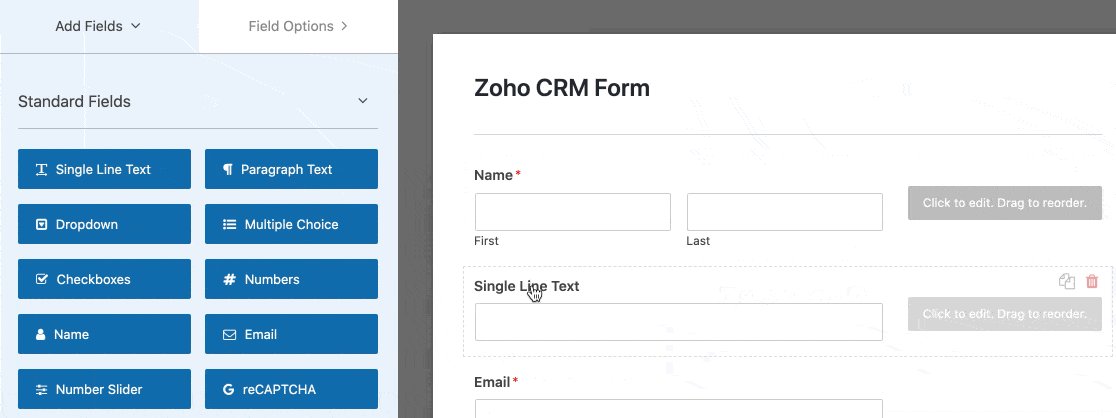
Ziehen Sie dazu ein Einzeiliges Textfeld aus dem linken Bereich in den rechten Bereich. Vergessen Sie nicht, es zu einem Pflichtfeld zu machen, indem Sie auf das Kontrollkästchen klicken:

Wenn Sie sich nicht sicher sind, welche Felder in Ihrem Zoho CRM obligatorisch sind, überprüfen Sie Anpassung » Module und Felder im Zoho CRM-Setup-Bildschirm.
Fahren Sie fort und fügen Sie weitere Felder hinzu, die den Daten entsprechen, die Sie in Zoho CRM erfassen möchten. Sie können den Formulargenerator auch verwenden, um:
- Ändern Sie die Reihenfolge der Felder, indem Sie sie nach oben oder unten ziehen
- Benennen Sie Ihre Felder um
- Entfernen Sie nicht benötigte Felder.
Wenn Sie Hilfe benötigen, lesen Sie diese Anleitung zum Erstellen Ihres ersten Formulars in WPForms.
Klicken Sie auf die Schaltfläche Speichern , wenn Sie fertig sind.
Schritt 3: Veröffentlichen Sie Ihr Zoho CRM-Formular auf Ihrer Website
Es ist wirklich einfach, ein Formular in WPForms zu veröffentlichen. Sie können Ihr Formular zu einer Seite, einem Beitrag hinzufügen oder sogar in die Seitenleiste einfügen.
In diesem Beispiel erstellen wir eine neue Kontaktseite.
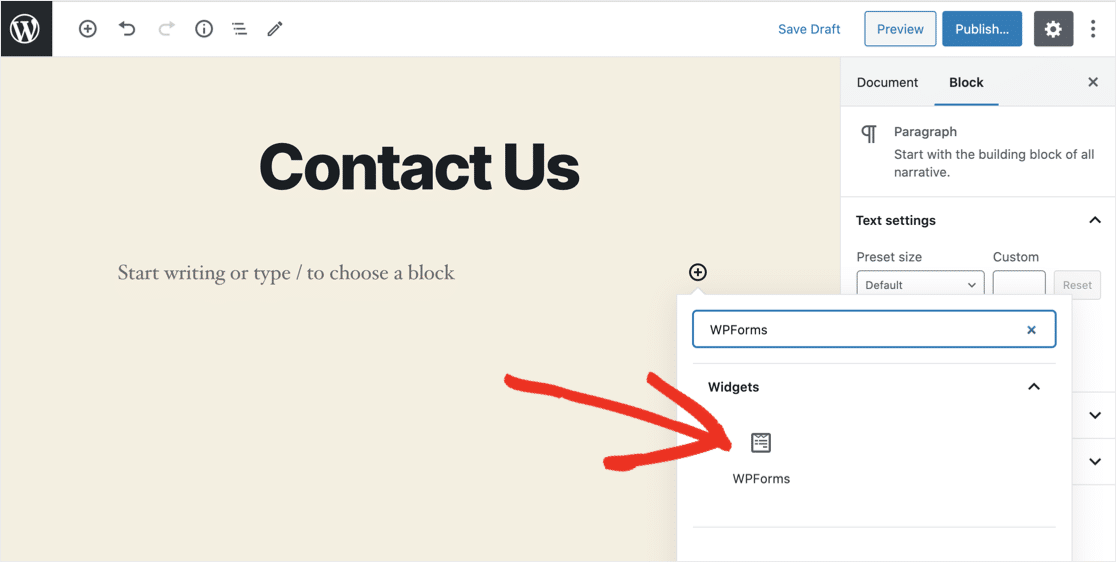
Gehen Sie im WordPress-Dashboard zu Seiten » Neu hinzufügen . Klicken Sie dann im Blockeditor auf das Plus-Symbol und suchen Sie nach WPForms.
Klicken Sie auf das Widget, um es zu Ihrer Seite hinzuzufügen.

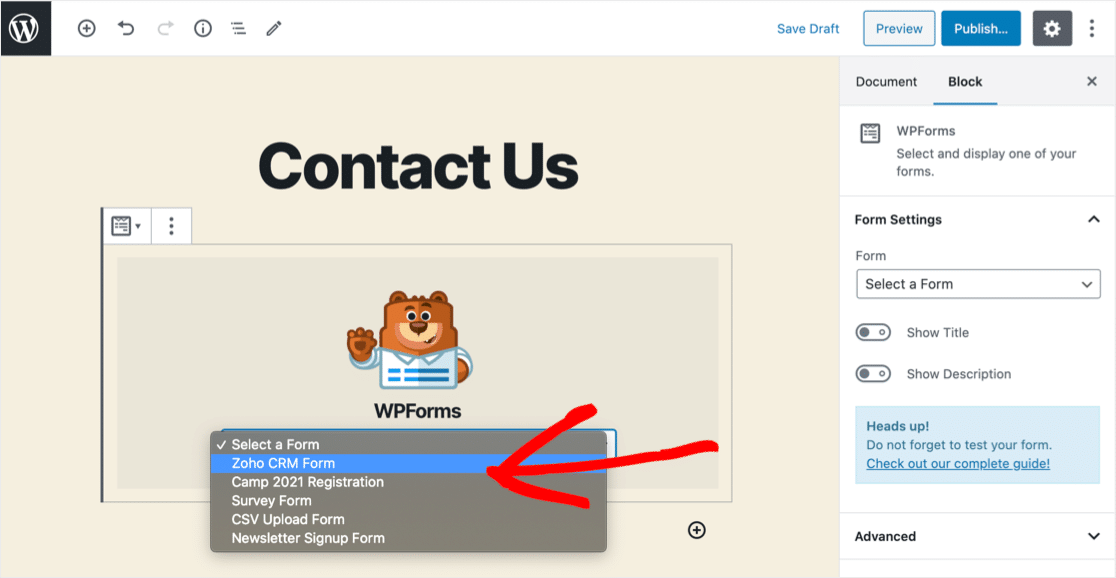
Wählen Sie in der Dropdown-Liste das Formular aus, das Sie in Schritt 2 erstellt haben.

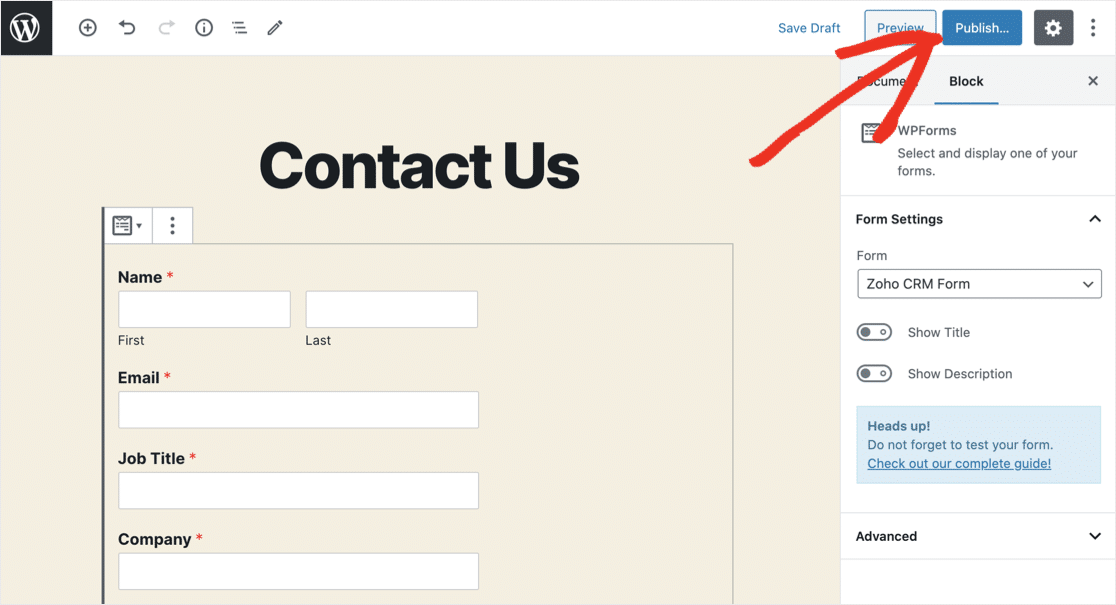
Klicken Sie nun auf die blaue Schaltfläche Veröffentlichen oder Aktualisieren .

Das ist es! Ihr Formular ist live und bereit, Leads zu erfassen.
Eine weitere Sache: Sie müssen einen Testeintrag über das Formular senden, bevor Sie mit dem nächsten Schritt fortfahren. Fahren Sie fort und füllen Sie das Formular aus und senden Sie es ab.


Wir empfehlen Ihnen, für Ihre Testeinsendung eine eindeutige E-Mail-Adresse zu verwenden. So besteht keine Gefahr, einen echten Lead zu überschreiben.
Schritt 4: Verbinden Sie WPForms mit Zapier
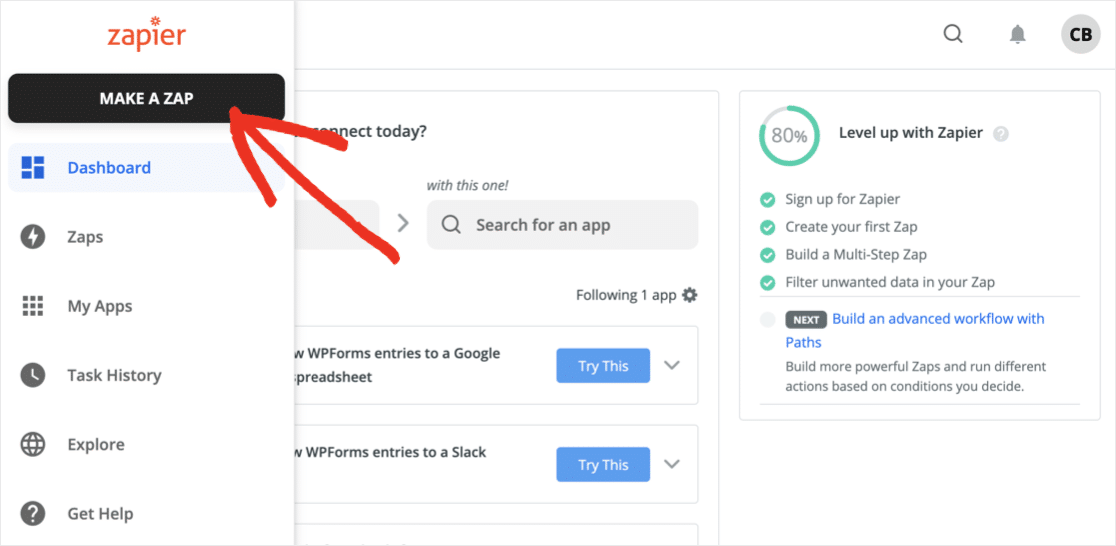
Jetzt müssen Sie sich bei Ihrem Zapier-Konto anmelden.
Klicken Sie oben links auf Zap erstellen .

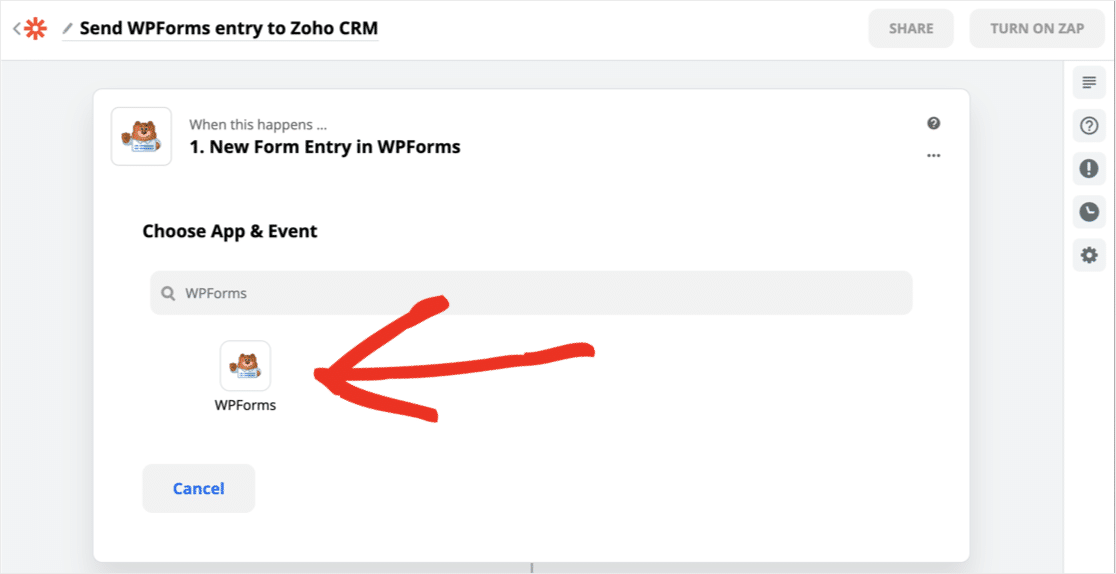
Wir werden das Zoho WordPress-Formular verwenden, um den Zap auszulösen.
Suchen Sie nach WPForms und wählen Sie es aus. Klicken Sie dann auf Weiter .

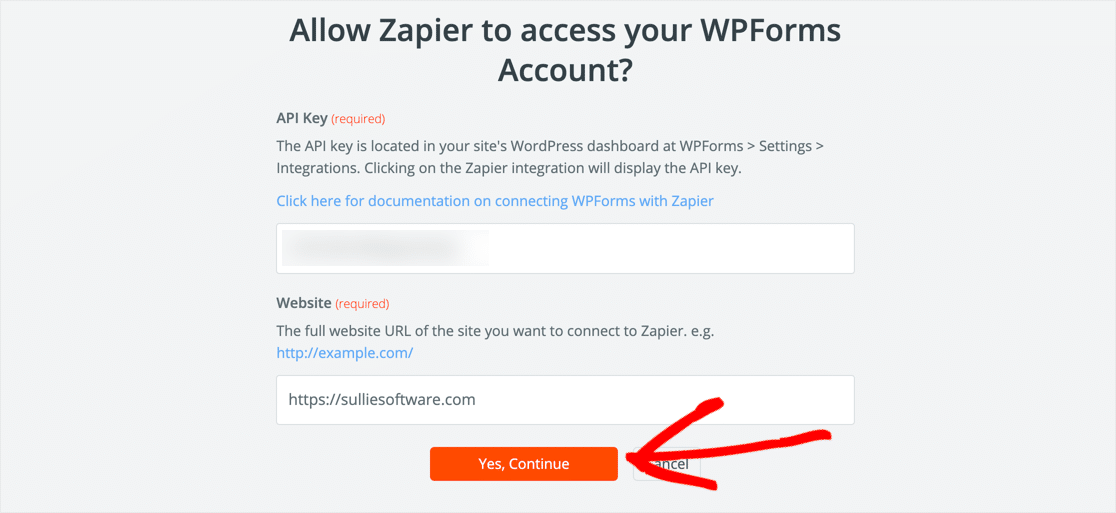
Zapier öffnet ein neues Fenster, um eine Verbindung zu WPForms herzustellen. Dazu müssen Sie Ihren API-Schlüssel von WordPress abrufen.
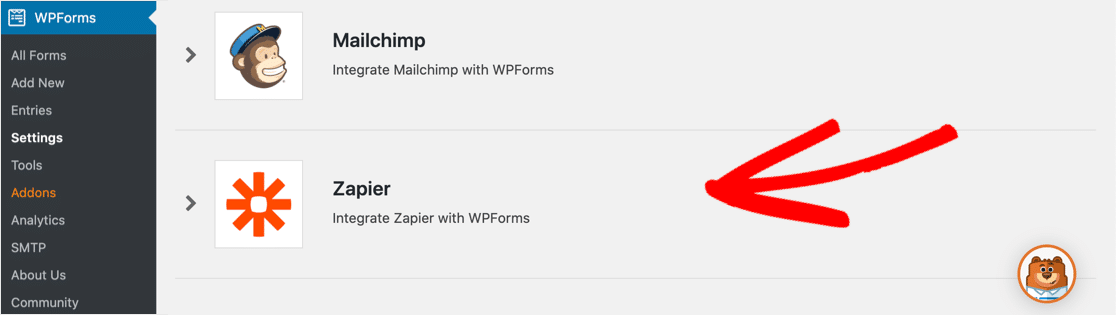
Den Schlüssel finden Sie unter WPForms » Einstellungen » Integrationen . Scrollen Sie nach unten und klicken Sie auf Zapier, um Ihren Schlüssel anzuzeigen.

Gehen Sie zurück zum Zapier-Verbindungsfenster.
Kopieren Sie Ihren API-Schlüssel, fügen Sie ihn in den Autorisierungsbildschirm ein und geben Sie Ihre URL darunter ein. Klicken Sie dann auf Ja, Weiter .

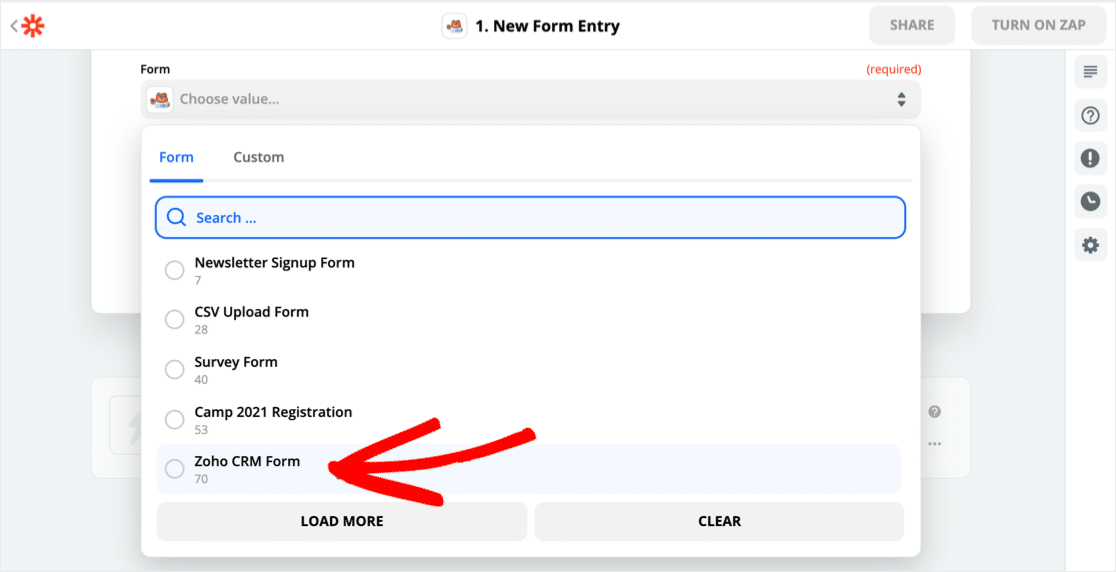
Wählen Sie aus der Dropdown-Liste das Formular aus, das Sie in Schritt 2 erstellt haben. Klicken Sie dann auf Weiter .

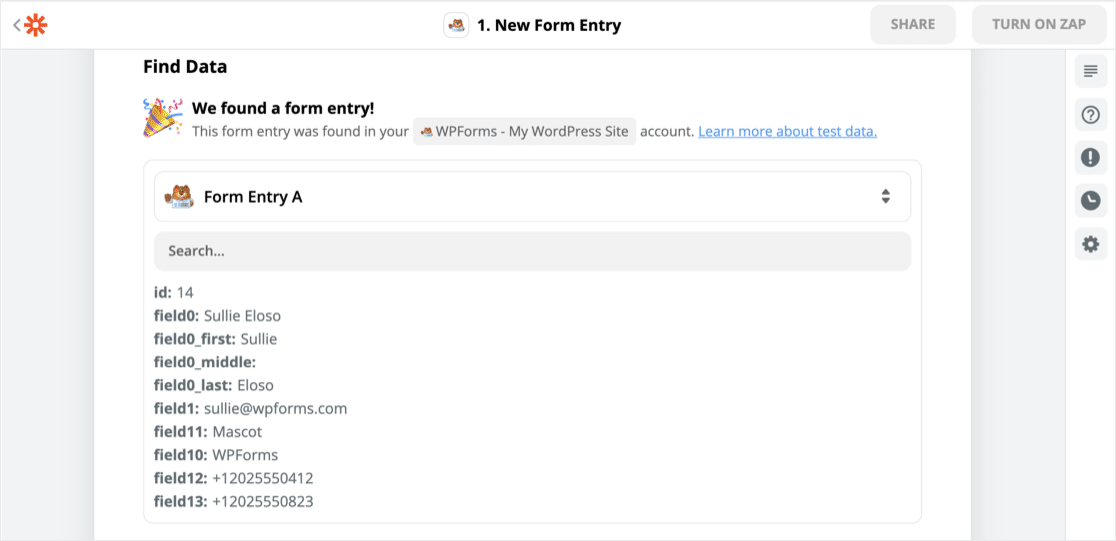
Wenn Sie Test - Trigger - klicken, wird Zapier zu WPForms und Pull im Testeintrag verbinden , dass wir zuvor erstellt haben .

Groß! Verbinden wir nun Zapier mit Zoho CRM.
Schritt 5: Verbinden Sie Zapier mit Zoho CRM
Suchen Sie zunächst nach Zoho CRM und klicken Sie auf das Symbol.
Wählen Sie unter App und Ereignis auswählen die gewünschte Aktion aus der Liste aus. Leads sind eine Art von Modul, daher wählen wir Create Module Entry . Klicken Sie dann auf Weiter .
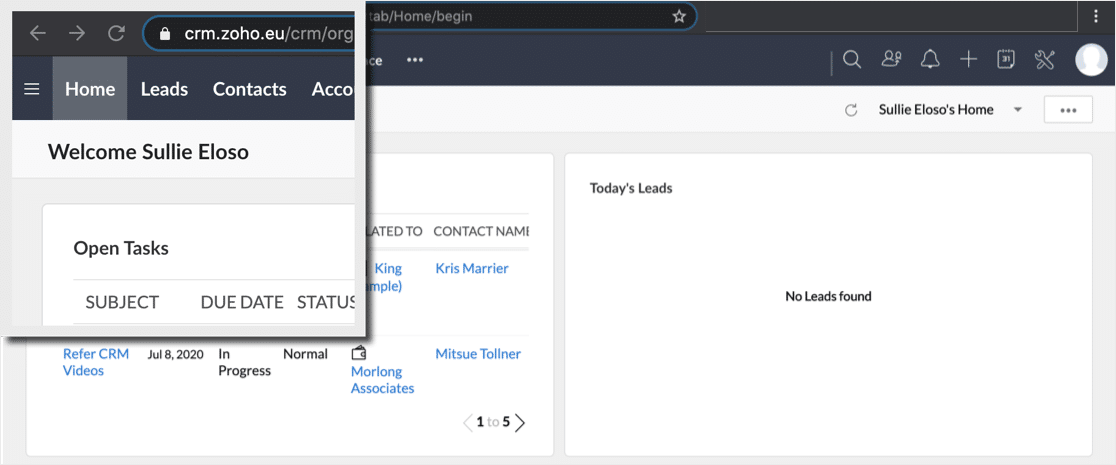
Jetzt müssen Sie Zapier sicheren Zugriff auf Ihr Zoho CRM-Konto gewähren. Achten Sie darauf, die richtige Zoho-Domain auszuwählen, wenn Zapier Sie fragt. Ihre Domain finden Sie am Anfang der URL hier:

Wenn Sie die falsche Domain auswählen, wird möglicherweise ein Oauth-Fehler angezeigt.
Sobald Sie Zoho CRM verbunden haben, wird Zapier das Anpassen Modul Anmeldeformular laden. Sie können dieses Formular verwenden, um zu entscheiden, was Zoho CRM tun soll, wenn ein neuer Eintrag gefunden wird.
Richten Sie die ersten 3 Felder wie folgt ein:
- Modul – Leads auswählen
- Layout – wählen Sie das gewünschte Layout aus
- Auslösen – Entscheiden Sie, welchen Workflow Sie auslösen möchten, wenn der Lead in Zoho CRM eingeht.
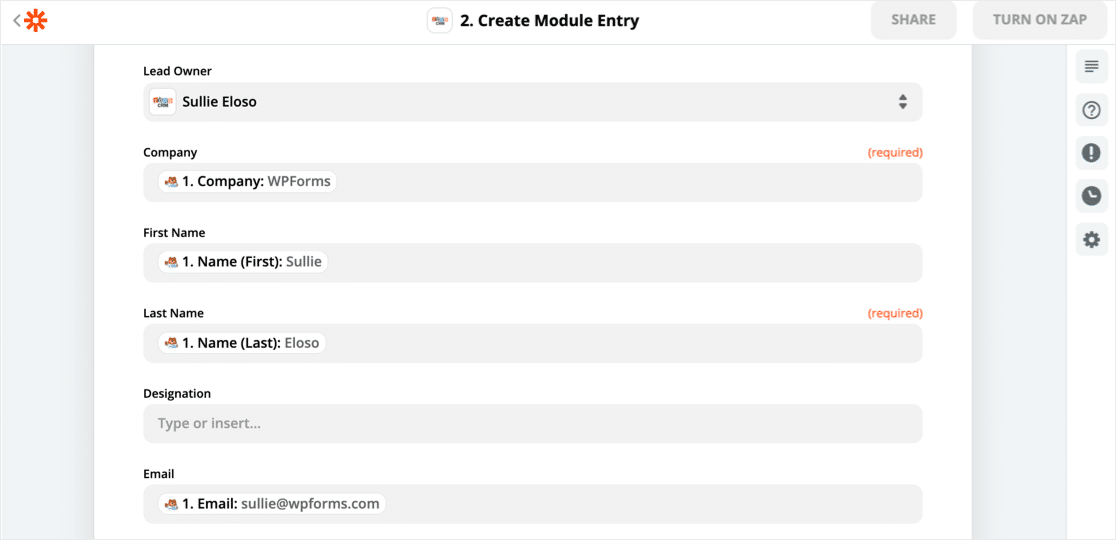
Ordnen Sie nun die restlichen Felder Ihres WordPress Zoho-Formulars Ihrem Zoho CRM Lead-Datensatz zu.

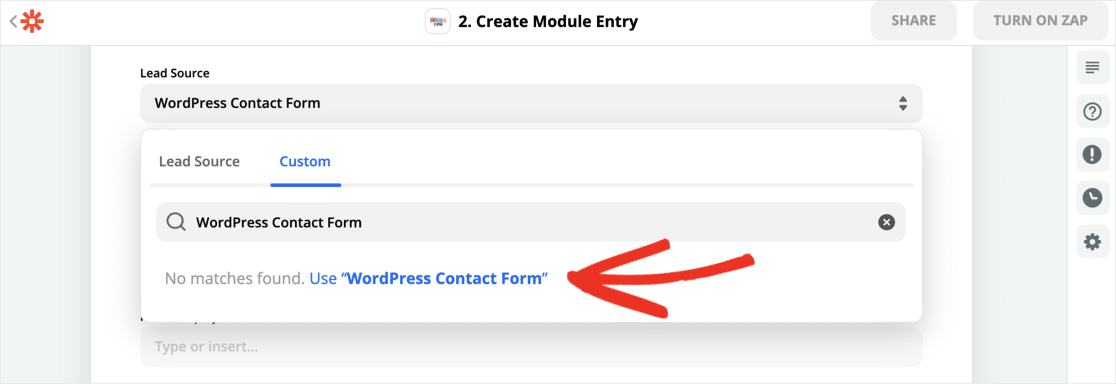
Sie können Tags hinzufügen, um Sie daran zu erinnern, woher Ihr Lead ursprünglich stammt. Hier haben wir ein benutzerdefiniertes Tag für die Lead-Quelle hinzugefügt, damit wir Leads, die von WPForms stammen, leicht identifizieren können.

Schritt 6: Testen Sie Ihre WordPress Zoho-Integration
Wenn Sie die WordPress Zoho-Integration in Zapier eingerichtet haben, klicken Sie im letzten Schritt auf Testen und fortfahren .
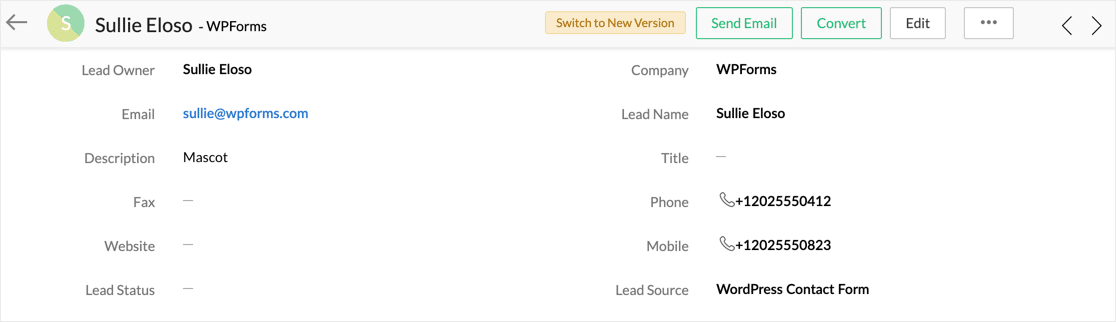
Es funktionierte! Hier sind meine WordPress-Formulardaten in Zoho:

Sie können genau dieselbe Technik verwenden, um ein größeres Formular zu erstellen, um jedes Feld in Ihrem Zoho CRM-Layout zu erfassen.
Außerdem erfahren Sie, wie Sie mehr Leads zum Ausfüllen Ihrer Formulare erhalten.
Vergessen Sie nicht: Sie können Ihre Formulareinsendungen auch im WordPress-Dashboard anzeigen. Wenn Sie mehr darüber erfahren möchten, lesen Sie, wie Sie Kontaktformulardaten in der WordPress-Datenbank speichern.
Erstellen Sie jetzt ein Zoho WordPress-Formular
Nächster Schritt: Zoho Mail SMTP in WordPress verwenden
Und das ist es! Jetzt wissen Sie, wie Sie ein Formular für WordPress erstellen, das Ihre Leads automatisch zu Zoho CRM hinzufügt.
Verwenden Sie andere Produkte der Zoho-Suite? Um die E-Mail-Zustellbarkeit zu verbessern, erfahren Sie, wie Sie Zoho Mail SMTP zum Senden von E-Mails aus WordPress verwenden.
Wenn Sie nach weiteren Möglichkeiten suchen, Leads zu sammeln, finden Sie in diesem Artikel viele hilfreiche Ideen zu den besten Tools zur Lead-Generierung, um gezieltere Leads zu erhalten. Und wir haben auch eine Anleitung zum Erstellen einer WordPress Salesforce-Integration.
Sind Sie bereit, Ihr Zoho WordPress-Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formular-Builder-Plugin. WPForms Pro enthält kostenlose Vorlagen für Ihre Zoho-Formulare und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn Ihnen dieser Artikel weitergeholfen hat, folgen Sie uns bitte auf Facebook und Twitter, um weitere kostenlose WordPress-Tutorials und -Anleitungen zu erhalten.
