100% レスポンシブなテーマに最適なモバイル WordPress プラグイン 10 選
公開: 2017-02-23SimplyWeb の State of Mobile Web US 2017 レポートによると、米国の Web サイトへの消費者トラフィックの約 61% はモバイル デバイスからのものでした。 これは、2009 年の 0.7% から何倍にも増加しています。モバイル Web トラフィックは年平均約 10% 増加しており、今後も増加すると予想されます。 したがって、WordPress を使用している場合は、サイトがモバイル向けに最適化されているかどうか疑問に思うかもしれません。
Web サイトの 99.9% の安全性を維持し、読み込み時間を 1 秒未満に達成することは不可欠ですが、モバイル ファーストの世界では、Web サイトがモバイル フレンドリーであることの重要性がますます高まっています。
[bctt tweet=” シンプルなモバイル マーケティング戦略を作成することは、訪問者に使いやすさと価値を提供する上で大きな成果をもたらします。 #WordPress” ユーザー名=”thewpbuffs”]これを念頭に置いて、すべてのデバイスでサイトの応答性を高めるために利用できる10 の最高の WordPress モバイル プラグインについて詳しく説明します。
1.WPtouchプロ
WPtouch Pro* はモバイル Web の形成と進化に貢献し、世界中の 500,000 以上のサイトで実行されています。
このプラグインをインストールして最適化すると、WPtouch Pro は誰かがモバイル デバイスからサイトにアクセスしたことを認識します。 その後、モバイルに最適化されたバージョンが自動的に表示されます。 つまり、このプラグインを使用すると、モバイル用とデスクトップおよびラップトップ用の 2 つのバージョンのサイトをすぐに使用できるようになります。

まず最初に。 このプラグインはセットアップがとても簡単です。 セットアップ ウィザードを使用すると、モバイルで完全に応答性の高いバージョンのサイトを数分以内に公開できるようになります。
さらに、タイトル、表示、ズームを変更したり、特別なランディング ページを作成したりできることに加えて、サイトをモバイル* として表示する画面サイズを選択できる機能もあります。

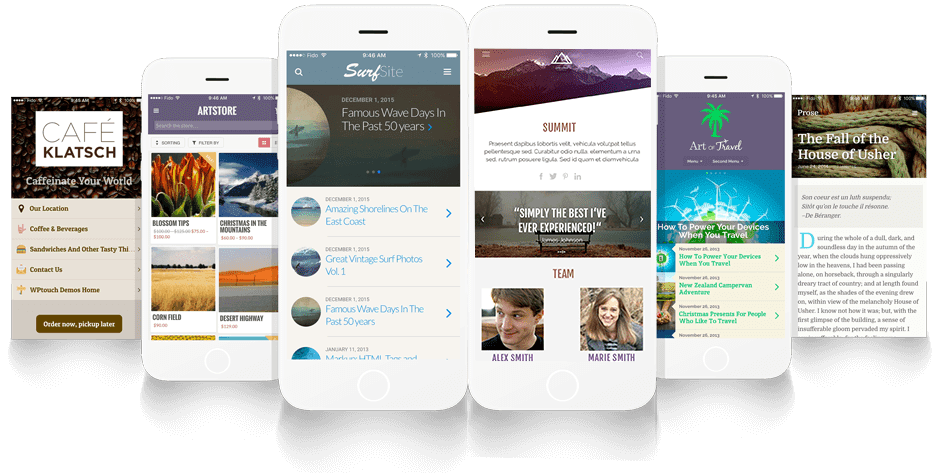
WPtouch には、モバイル サイト用に選択できる多数のオプションを提供する独自のテーマ ライブラリ* もあります。 これにより、Web サイトを最初から構築しなくても、独自のモバイル UX を実現できます。

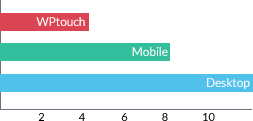
また、テストでは、WPtouch テーマはデスクトップやレスポンシブ テーマ* よりも最大 5 倍高速であると自慢しています。

また、23 の異なる言語* もサポートしているため、あなたや Web サイトの訪問者がどこから来ているかに関係なく、新しいモバイル サイトが直接リーチしたい人々に確実に対応できるようになります。

2.WordPressモバイルパック
このプラグインは、ユーザーが Web サイトのコンテンツを素晴らしいプログレッシブ モバイル Web アプリケーションに変換するのに役立ちます。 このプラグインには、個別に購入することも、バンドルとしてまとめて購入できるいくつかのモバイル アプリ テーマが付属しています。

Mobile Pack は、Apple iOS および Android デバイスのほか、Google Chrome、Safari などの一般的なブラウザと互換性があります。 無料版では、色、テキスト、その他多くのオプションを変更できます。 プロバージョンには、より多くのテーマ、ソーシャルメディアボタン、収益化のオプションなどを含む、より多くの機能があります。

3. 任意のモバイルテーマスイッチャー
WordPress Mobile Pack と同様に、デスクトップでもモバイル デバイスと同じテーマを使用したくない場合はどうすればよいでしょうか? このプラグインを使用すると、サイトに 2 つのアクティブなテーマをインストールできます。1 つはモバイル用、もう 1 つはその他すべて用です。 Web サイトにアクセスしているデバイスを検出することで機能し、プリセット オプションから選択したテーマが表示されます。
異なるテーマを選択して、異なるブラウザに表示することもできます。 Theme Switcher は、サイトが読み込まれる前に iPhone、Android、Windows Mobile などを検出できます。 サイトに必要なものを提供するために、無料と有料の両方のオプションがあります。

4. モバイルアプリプラグイン
Smart Insights によると、モバイル ユーザーの最大 89% がアプリを使用して携帯電話から Web にアクセスしていることをご存知ですか? そのようなモバイル サイトになりたい場合は、このプラグインを試してください。 Web サイトをモバイル アプリだけでなく、モバイル Web サイトにも変換します。
モバイル アプリをインストールし、テンプレートを選択するだけで、サイトがすぐにアプリに変換されます。 提供されたものをカスタマイズするか、独自のものを使用することもできます。 方法がわかりませんか? ナイトクラブから自動車まで、さまざまなビジネスに関するテーマやヒントが含まれています。

5. スマッシュ画像の圧縮と最適化
ページの読み込み速度を犠牲にすることなく、画像を美しく保ちたいですか? この WordPress プラグインを使用すると、画像をメディア ライブラリにアップロードするときに、品質を損なうことなく自動的に圧縮および最適化されます。 WP Smush は、最大幅と最大高さのルールを作成して、大きな画像が圧縮されていても縮小することができます。


大きな画像ファイルは、気づかないうちにモバイル サイトの速度を低下させている可能性があります。 このプラグインは、先進的な未知のテクノロジーを使用して、画像がすでにアップロードされている場合でも、画像をすべて迅速に圧縮します。 また、サイトの速度を低下させることなく、不要なデータをすべて削除します。 インストールして、画像の横に表示される「今すぐスマッシュ」ボタンを押して、圧縮が必要な画像を選択するだけです。
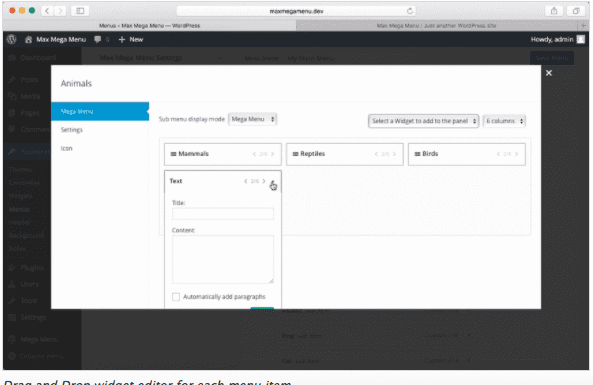
6. マックスメガメニュー
Web サイトがモバイルに最適化されていることを確認する上で最も難しい部分の 1 つは、メニューまたはナビゲーションです。 一部のテーマではこれが考慮されていないため、モバイル デバイスに文字化けした使いにくいメニューが表示されます。 これらすべてを変更するには、Max Mega Menu プラグインを使用してください。 これを使用すると、多くの一般的な WordPress ウィジェットをメニューに追加したり、高度なテーマ エディターでメニューのスタイルを変更したり、さまざまなデバイスでのメニューの動作を変更したりできます。

また、デスクトップ サイトのメニューを最適化するための優れたツールでもあり、デスクトップ ユーザーには美しい画像を表示しながら、モバイル訪問者にはシンプルに保つことができます。 モバイルデバイス向けに、テキストを非表示にしたり、リンクを無効にしたり、メニューを完全に非表示にしたりできるオプションもあります。 モバイル オプションには、検索機能、アイコン、ロゴのモバイル トグル ブロックも含まれます。

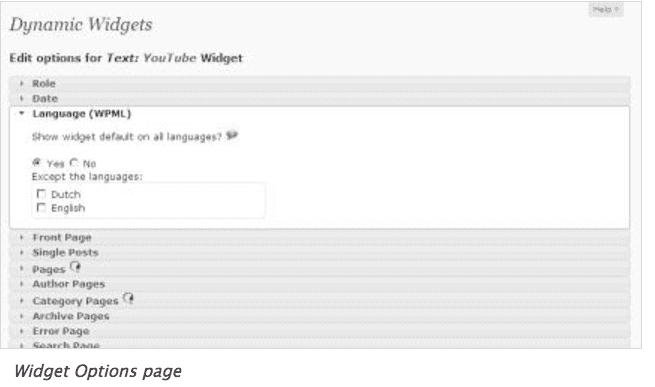
7. 動的ウィジェット
ページや投稿にウィジェットを使用している場合、モバイル デバイスからの訪問者に関しては、貴重な Web スペースを無駄にしている可能性があります。 これらのウィジェットはページの下部にまとめて表示されることがあり、Web サイト全体の楽しさを低下させながら歪んで見えることがあります。
動的ウィジェットでは、条件付きロジック ルールを通じてウィジェットを表示または非表示にするオプションを提供することで、ウィジェットを表示するページを選択できます。 ユーザーは、WordPress の役割、ブラウザの種類、IP アドレス、言語 (WPML または QTranslate を使用)、URL、単一の投稿、単一のページによってこれらのルールを設定でき、モバイル デバイスでも設定できます。

8.リアルファビコンジェネレーターによるファビコン
このブログのタブの上部に幸せそうな男性が表示されているのが見えますか? それがWP Buffsのファビコンです。 サイトの見栄えを良くする素晴らしい工夫です。 ただし、モバイル デバイスでは、サイトの一種のブックマークとしても機能します。 このプラグインを使用すると、iPhone、iPad、Android、Windows タブレット、さらにはデスクトップやラップトップなどのモバイル デバイス用に独自のさまざまなファビコンを生成して設定できます。 画一的なソリューションとして単一のイメージを作成するわけではありません。
ファビコンは、サイトにアクセスするモバイル デバイスに必要なすべてのアイコンを生成します。 Chrome、Firefox、Safari、Opera、IE、Camino などの iOS および Android 用に最適化された favicon が自動的に作成されます。

9. コーナーストーンページビルダー
このプレミアム ページ ビルダーを使用して、Web サイトに多数の要素を追加します。 これらには、高度なウィジェットを追加できる高度な行、列、セクションが含まれます。
これは 100% フロントエンドです。つまり、ページ ビルダーが左側にあり、コンテンツが右側にあるため、変更を確認できます。 こうすることで、保存して公開する前にどのようになるかを確認できます。 現在、各ページに追加できる要素は 42 個あり、アラート、ブロック グリッド、機能リスト、オーディオ プレーヤー、スキル バーなどの独自のアイテムが含まれます。
テキスト ブロックや画像を追加するための要素などの従来の要素もあります。 しかし、モバイル WordPress サイトの最も優れた機能は、訪問者が画面が小さすぎて掴めない場合に、あらゆる要素を非表示にする機能です。 要素にチェックを入れて、要素を表示するデバイスを選択するだけです。 Cornerstone Page Builder は、Themeco の人気の X WordPress テーマに含まれていますが、39 ドルあればテーマ用に購入できます。

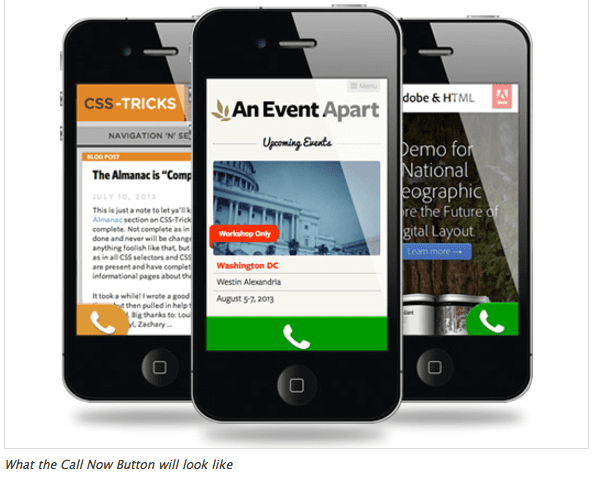
10. 今すぐ電話ボタン
正直なところ、モバイル訪問者に望んでいることは、サイトの閲覧に使用している携帯電話を使用して、商品やサービスについて電話してもらうことです。 この WordPress プラグインをインストールすることで、簡単に作業できるようになります。 「今すぐ電話をかける」という効果的なボタンを配置するか、他の大型デバイスでは表示されないアイコンをモバイル デバイスの画面に表示します。

これらのモバイル訪問者はすでに携帯電話を使用しているため、ボタンを 1 回押すだけで簡単に電話をかけることができます。 Call Now プラグインに電話番号、ボタンの色、表示場所を入力するだけです。 Google Universal Analytics や Google Classic Analytics などのプラグインとクリック追跡メソッドを統合することもできます。 ボタンを表示するページを選択することもできます。

ボーナス: モバイル サイトをテストしてみよう
これはプラグインではありませんが、サイトがモバイル対応かどうかをテストしたい場合は、この無料ツールを使用してください。 Google モバイル フレンドリー テストは、モバイル デバイス上でサイトがどのように見えるかをテストして表示します。 たとえば、WP Buffs サイトのテストを実行したところ、テストで陽性反応が出ました。 また、参考として使用できるサイト全体のモバイル ユーザビリティ レポートも提供されました。 モバイル フレンドリー テストを実行するには、Google Search Console アカウントが必要になる場合があります。

まとめ
これにより、WordPress サイトを最大限に活用し、より多くのモバイル訪問者と関連性の高いコンバージョンが得られることを願っています。 もちろん、WordPress プラグインの世界は常に変化し、新機能が追加され、改善されています。そのため、サイトをダウンさせるのではなくさらに最適化する、互換性のある最新のプラグインを常に最新の状態に保つようにしてください。
フィードバックを送信したり、会話に参加したりしませんか? Twitter にコメントを追加してください。
