より多くのリードとコンバージョンを獲得するための A/B テストの 10 の例
公開: 2022-09-29製品を購入したり、ニュースレターを購読したり、ブログの投稿を読んだり、その他のコンバージョンアクションを実行したりする訪問者を増やしたい場合、最良の結果をもたらすツールは A/B テストです。 A/B テストを使用すると、Web サイトの任意の要素のさまざまなバージョンのデザインやコンテンツをテストし、どれが最良の結果をもたらすかを確認できます。
目次
- 前の手順
- Web サイトを分析して改善可能な問題を検出する
- ツールを使用して A/B テストを作成する
- メッセージを改善するためのテスト
- さまざまな見出しテキストを試す
- メッセージ本文の変更
- さまざまな見出しと製品説明のテキストをテストします
- Call to Action ボタンのテキストを変更する
- フォームの見出しとフィールド テキストを変更する
- 設計を改善するためのテスト
- さまざまなフォント スタイル、サイズ、テキストの色をテストする
- ボタンのスタイル、サイズ、フォントの色を変更する
- ページの色を変更する
- 画像と動画を変更してみる
- ウェブサイトのテーマを完全に変更する
- 結論
前の手順
Web サイトで試すことができる A/B テストの例を紹介する前に、最初のテストを作成する前に考慮すべきいくつかの質問について説明したいと思います。
Web サイトを分析して改善可能な問題を検出する
Web サイトの変換最適化プロセスを最大限に活用するには、まず Web サイトを分析し、どのような問題があり、どの要素を改善できるかを特定する必要があります。 これを行うには、最も訪問されたページを評価し、それらが作成された目的を満たしているかどうか、または結果を改善できるかどうかを自問してください。
- ページはコンテンツとデザインの点でユーザーの期待を満たしていますか?
- どうすれば改善できますか?
- ページのコンテンツとオファーはできるだけ明確ですか?
- それらをより明確または単純にすることはできますか?
- このページに疑問を投げかけたり、プロセス全体をより困難にしたりする原因は何ですか?
- 単純化できますか?
- ユーザーが行動するのに役立たないページには何がありますか?
- ユーザーのモチベーションを上げることはできますか?
ここから先は、改善のための仮説を生成するための出発点として機能する問題のリストが既にあります。 たとえば、訪問者がページの最初のセクションをスクロールして通過しないことがわかっている場合、このセクションを改善する必要があると考えるのは理にかなっていますよね?
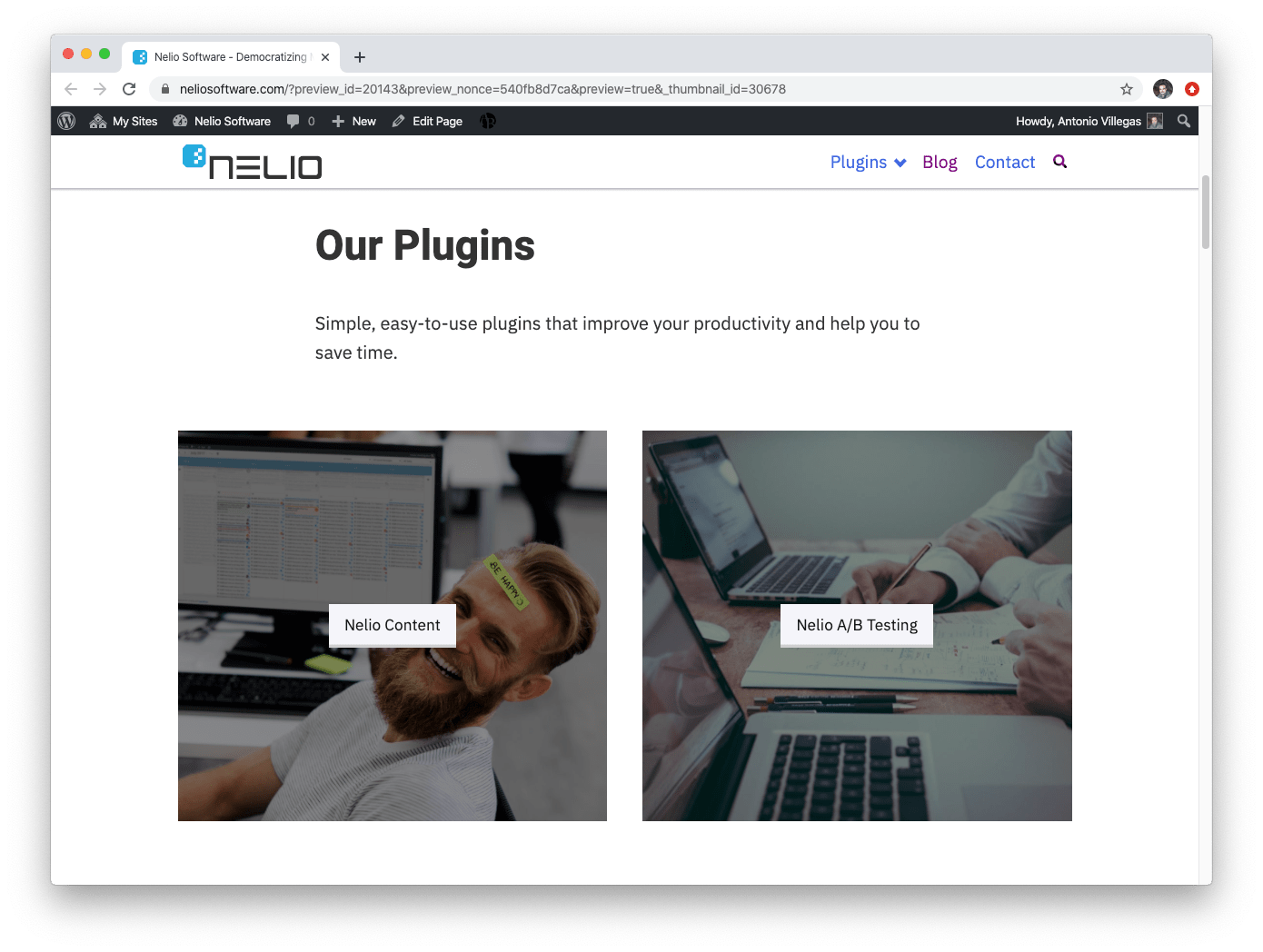
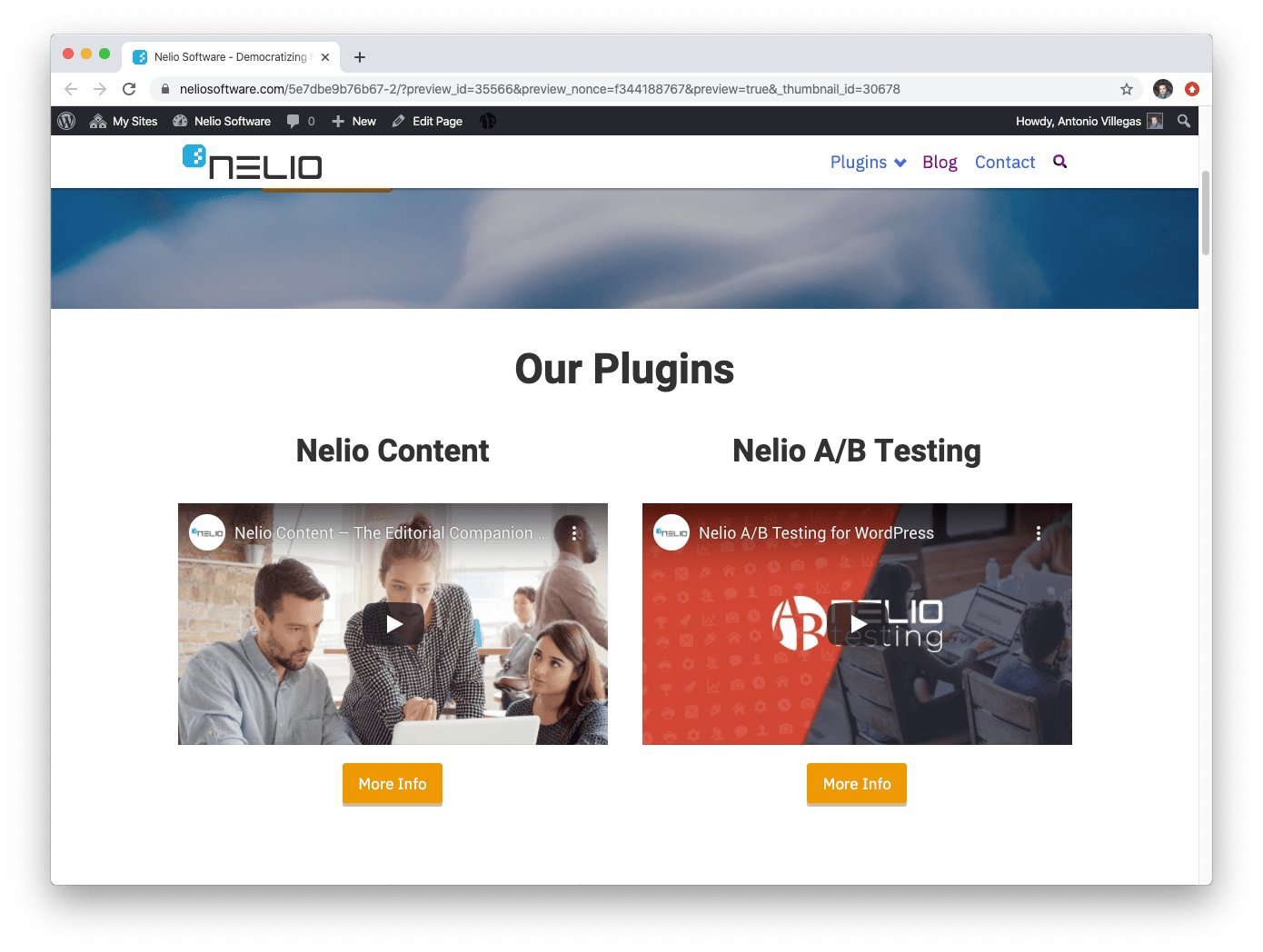
この投稿の冒頭で述べたように、A/B テストを使用すると、Web サイトの任意の要素のさまざまなバージョンのデザインまたはコンテンツをテストして、どれが最良の結果をもたらすかを確認できます。 上記の例では、最初の折り目のテキストやデザインを変更して、問題のページのバリアントを作成する A/B テストを作成することが理にかなっています。 次に、結果を分析し、それに応じて変更する必要があります。
ツールを使用して A/B テストを作成する
Web サイトのコンテンツであろうとデザインであろうと、A/B テストを作成する場合は、すべてを処理するツールを使用してください。 つまり、テスト バリアントを簡単に作成し、訪問者間でトラフィックを分割し、どのバリアントが最も効果的かを示し、最終的に勝者のバリアントを決定的なバリアントとして適用できるようにするツールです。
特に、Nelio A/B テスト (月額 29 ドルからの無料およびプレミアム バージョン) の使用をお勧めします。これは、ブロック エディターと 100% 互換性があるようにネイティブ WordPress プラグインとして完全に作成された唯一のツールだからです。その操作のために他の外部ツールを学習したり使用したりする必要はありません。 Nelio A/B テストでは、A/B テストの代替案を作成することは、WordPress でページ、投稿、メニューなどを作成することとまったく同じです。 さらに、Web サイトへのトラフィックをセグメント化する手間を省き、求めている指標と結果を直接提供します。 この投稿では、Nelio A/B Testing を使用して WordPress ブロック エディターで A/B テストを作成する方法についての完全なガイドがあります。
Web サイトを改善するために作成できる A/B テストのアイデアをいくつか紹介します。
メッセージを改善するためのテスト
訪問者に、購入、ニュースレターの購読、プログラムへのサインアップなどの正当な理由を持たせたい場合は、訪問者にそのアクションを実行するように招待するテキストとメッセージを正しく取得する必要があります. これを行うには、ページのコピーに関連する次の A/B テストを実行することをお勧めします。
さまざまな見出しテキストを試す
確かに、すべてのランディング ページには、ユーザーに行動を促すセクションが複数含まれています。 そうでない場合は、ウェブサイトを改善するためにどこから始めればよいかがわかります。



理論的には、長いテキストの方がメッセージをより適切に説明できますが、複雑さの少ないテキストを試すことをお勧めします。 数字を入力する、より直接的である、感情を使用する、緊迫感を生み出す言葉を使用するなどしてみてください。
つまり、これらの推奨事項に従ってさまざまな見出しで A/B テストを作成し、バリアント コピーが現在使用しているコピーよりも優れたパフォーマンスを発揮するかどうかを確認します。
メッセージ本文の変更
鮮やかなボディ コピーは、訪問者に行動を起こさせる上で、強力な見出しと同じくらい重要です。 したがって、あなたもそれを正しくする必要があります。
テキストにちょっとしたユーモアを加えて、聴衆がそれを気に入るかどうかを確認できます。 または、ユーザーがアクションを実行して応答するように誘導する質問を追加します。 また、信頼を築くために、製品に関する顧客からのコメントや意見を追加することをお勧めします。 長いテキスト、短いテキストを試すか、メッセージの本文を省略して見出しだけを表示することもできます。 これらの変更に対して A/B テストを実行するまで、何が最適かはわからないことに注意してください。
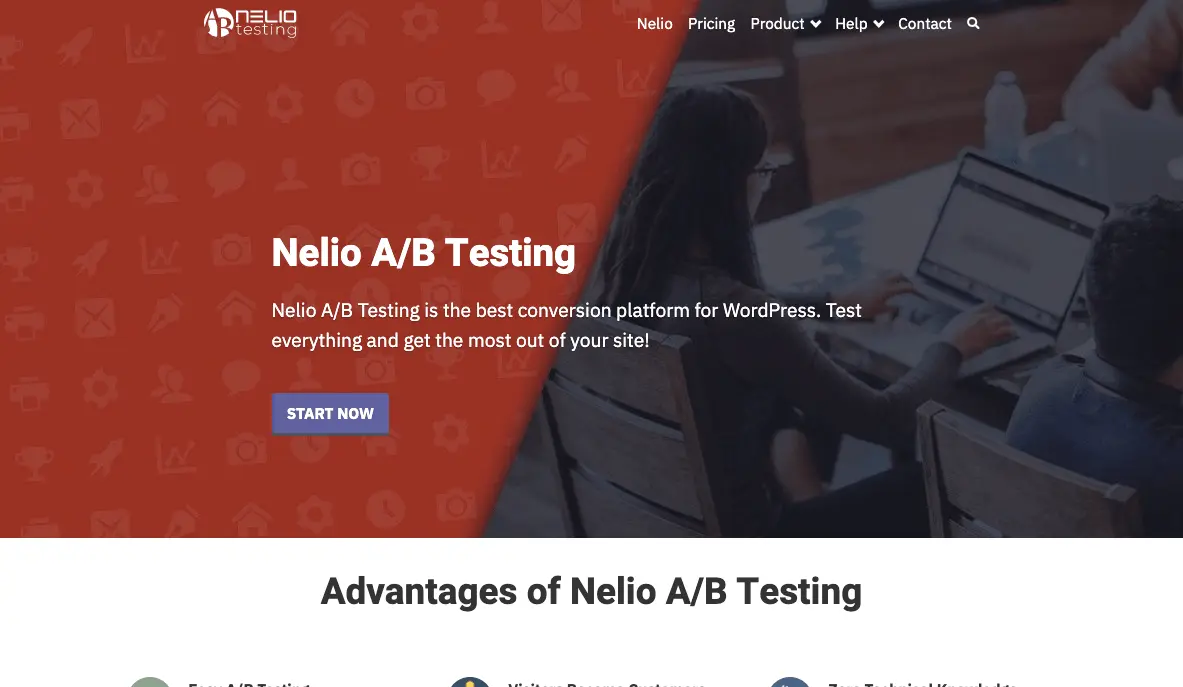
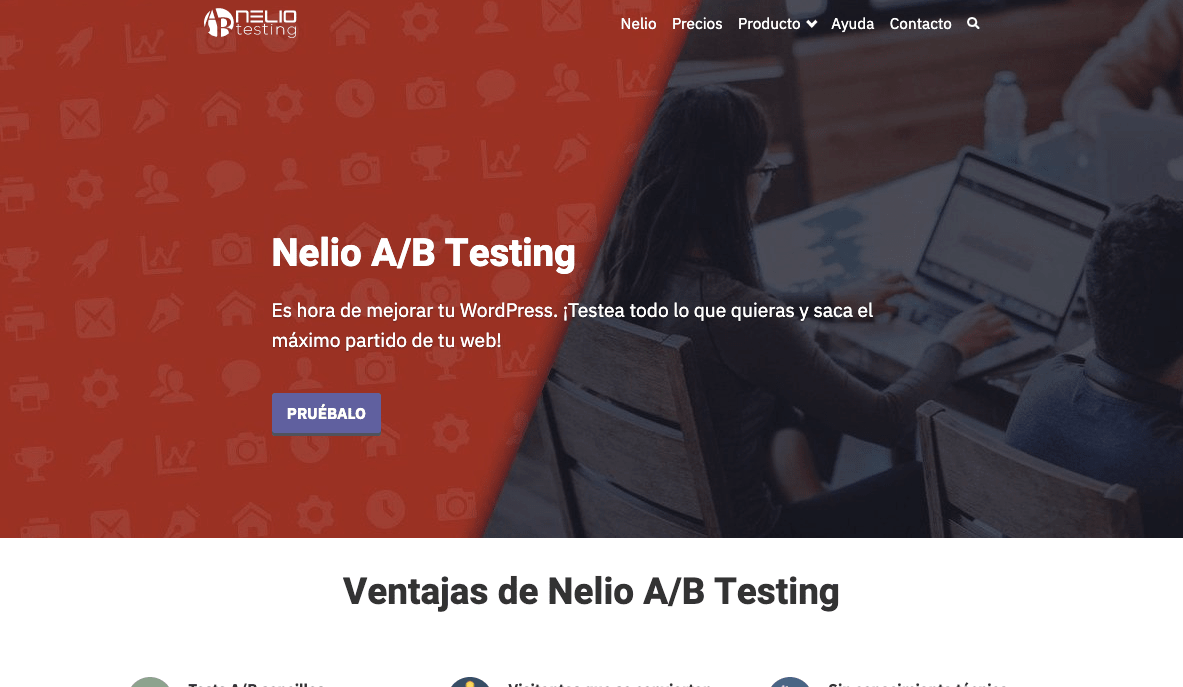
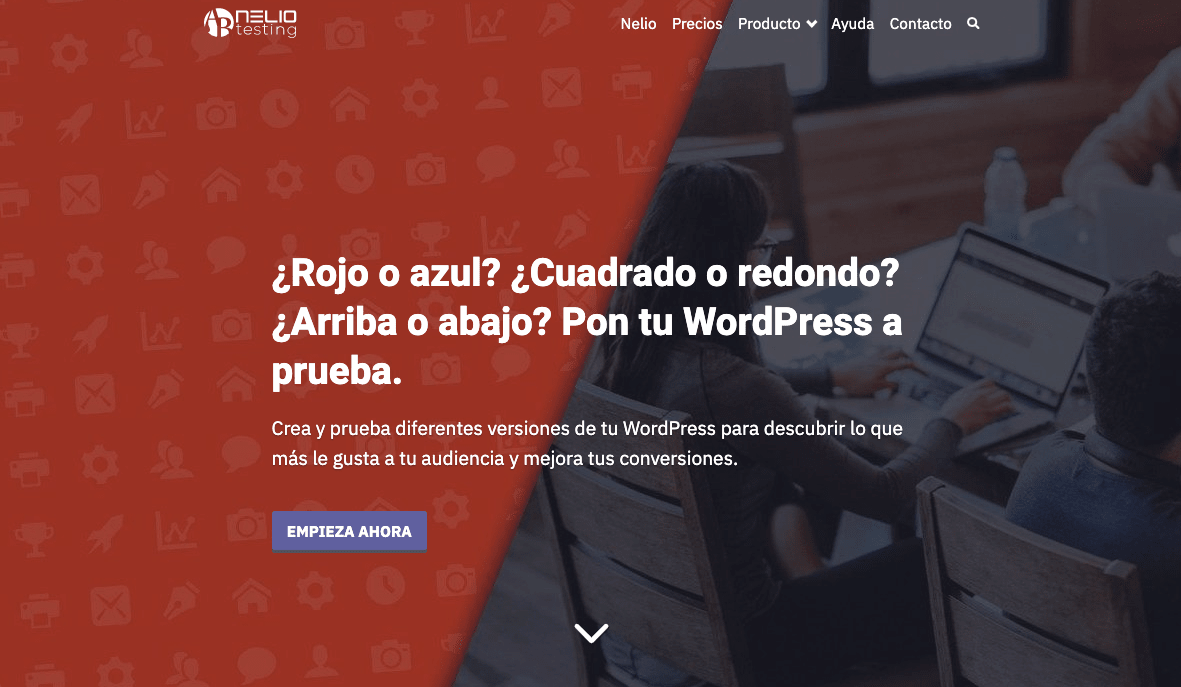
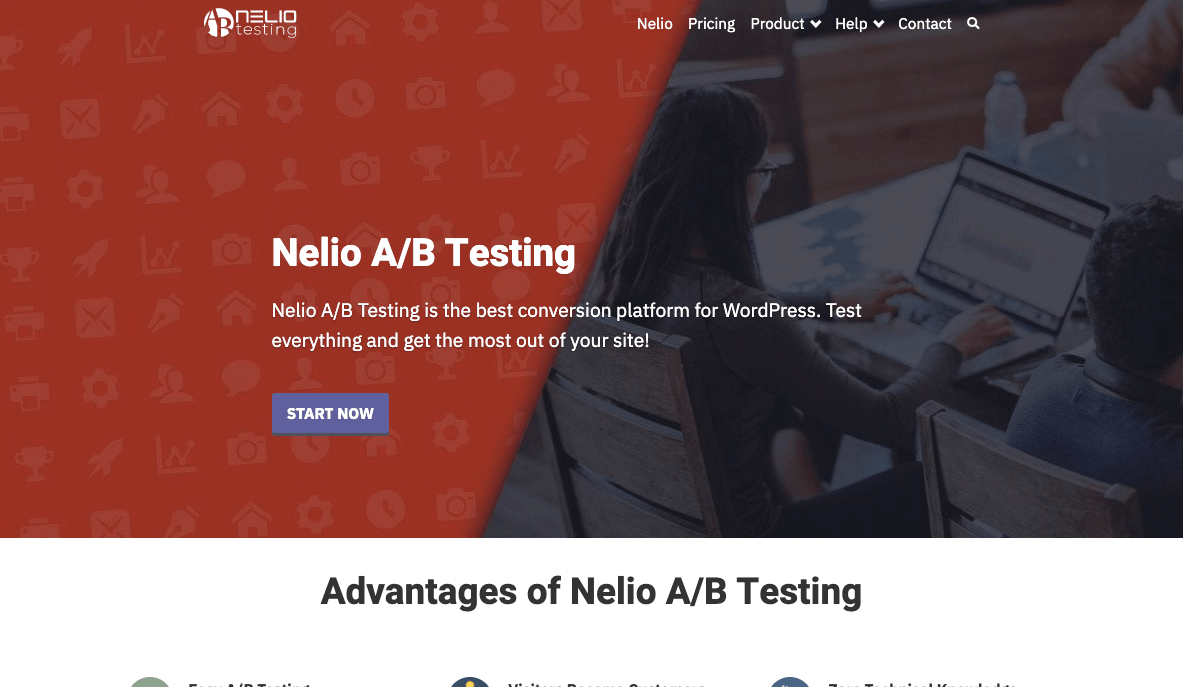
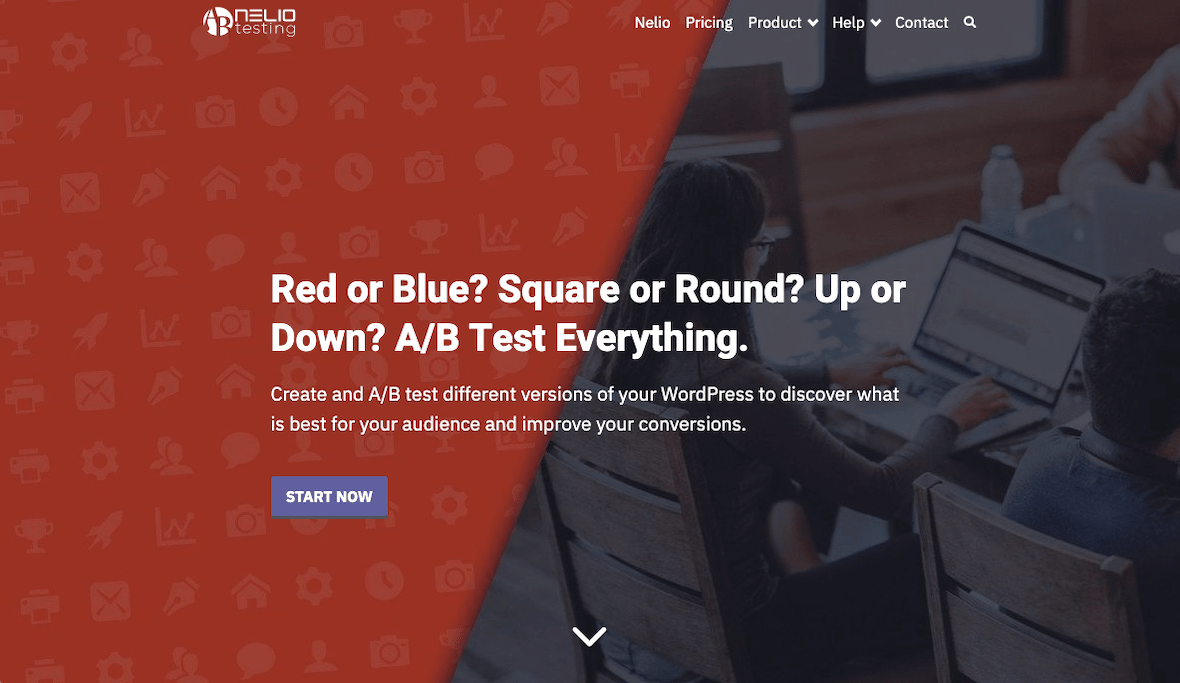
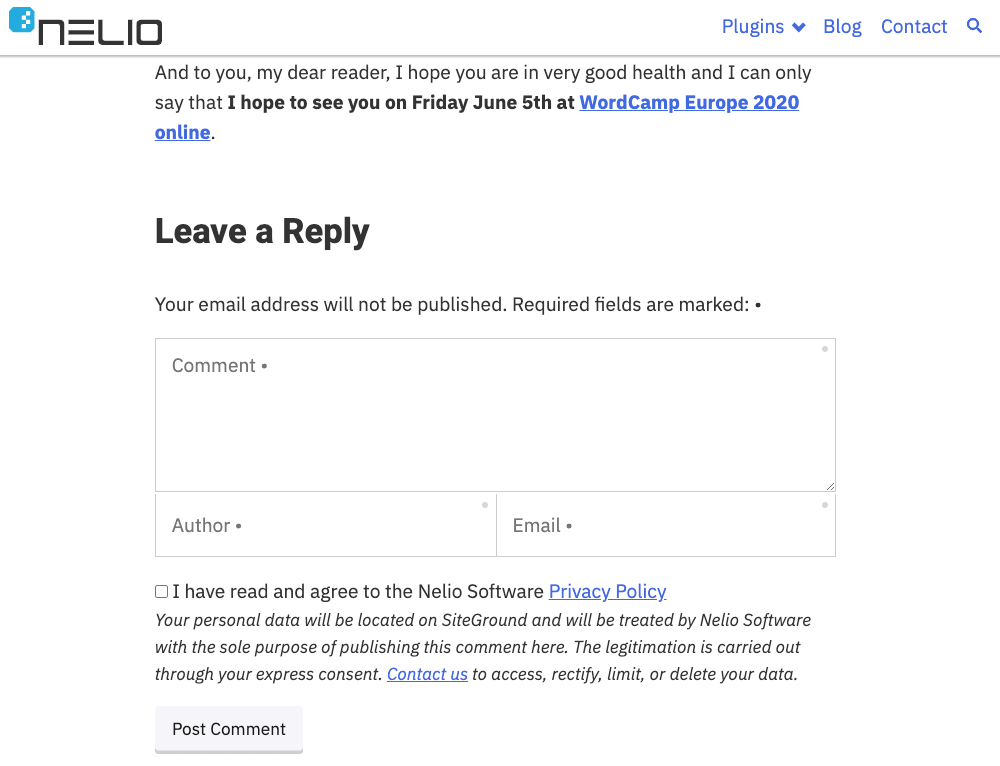
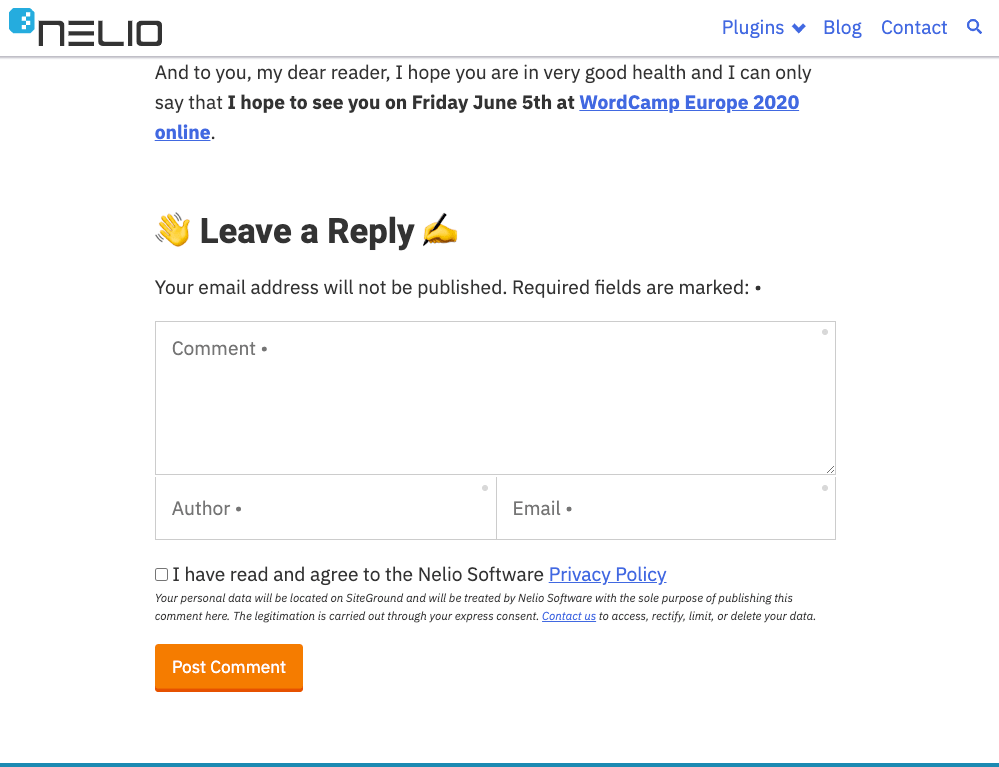
たとえば、Nelio A/B テストのランディング ページでは、最初の折り目の見出しを変更する A/B テストを実行しました。


興味深いことに、英語とスペイン語では異なる結果が得られました。


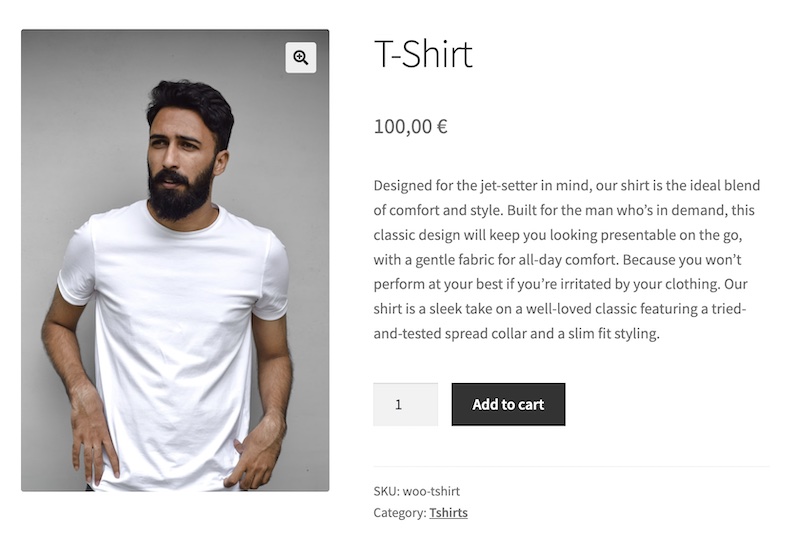
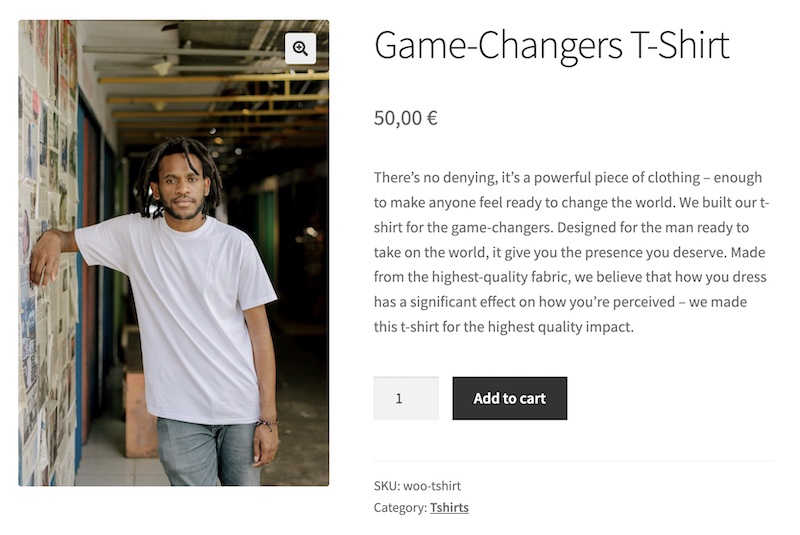
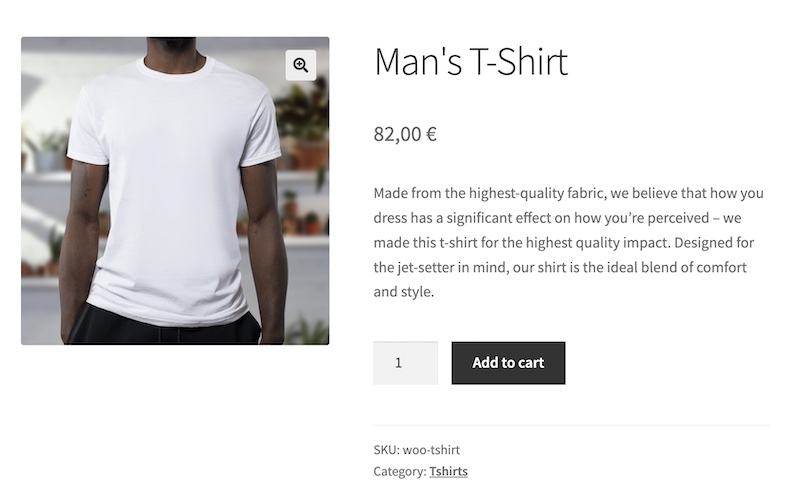
さまざまな見出しと製品説明のテキストをテストします
ページで見てきたように、WooCommerce ストアをお持ちの場合は、製品概要テストを試す必要があります。 製品の見出しと説明を変更し (画像と価格も変更できます)、どの選択肢を使用するとより多くの売上が得られるかを分析します。



Call to Action ボタンのテキストを変更する
クリック数が最も多いのはどのボタン テキストですか? クリックを誘うクリアなテキストを考えてみてください。 たとえば、「今」または「無料」という言葉をボタンに追加して、それぞれ緊急または機会のメッセージを伝えてみてください。

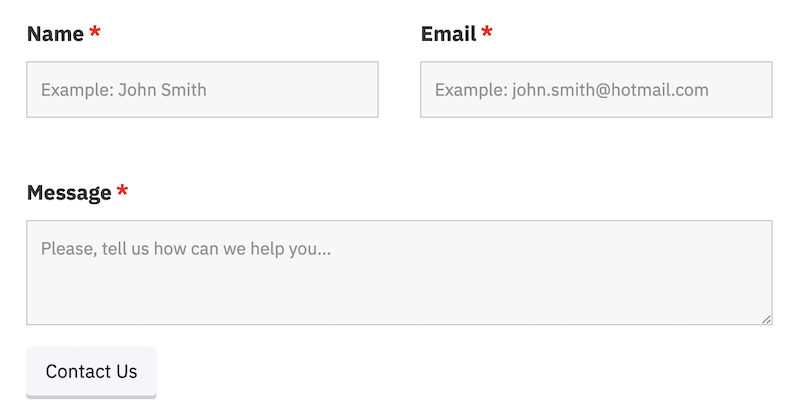
フォームの見出しとフィールド テキストを変更する
フォームにさまざまなテキストを入力して、より魅力的に入力してみてください。フィールド ラベルを変更するか、プレースホルダーを追加して、ユーザーがフィールドに入力しやすくします。


設計を改善するためのテスト
前の例のいくつかで既に見たように、説得力のあるテキストを書くことに加えて、Web サイトを視覚的に魅力的にする必要があります。 さまざまな種類の配色、フォント スタイル、グラフィック要素を使用したテストを作成して、Web サイトをより魅力的にし、コンバージョンを最適化します。

さまざまなフォント スタイル、サイズ、テキストの色をテストする
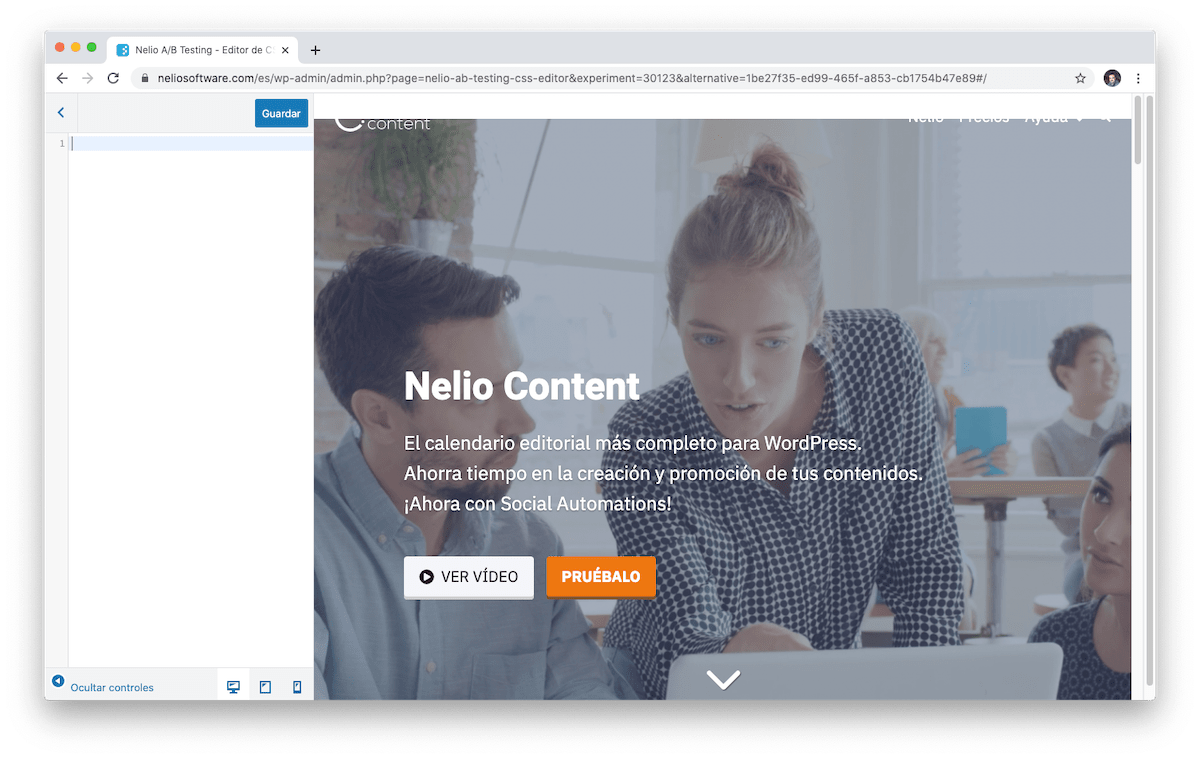
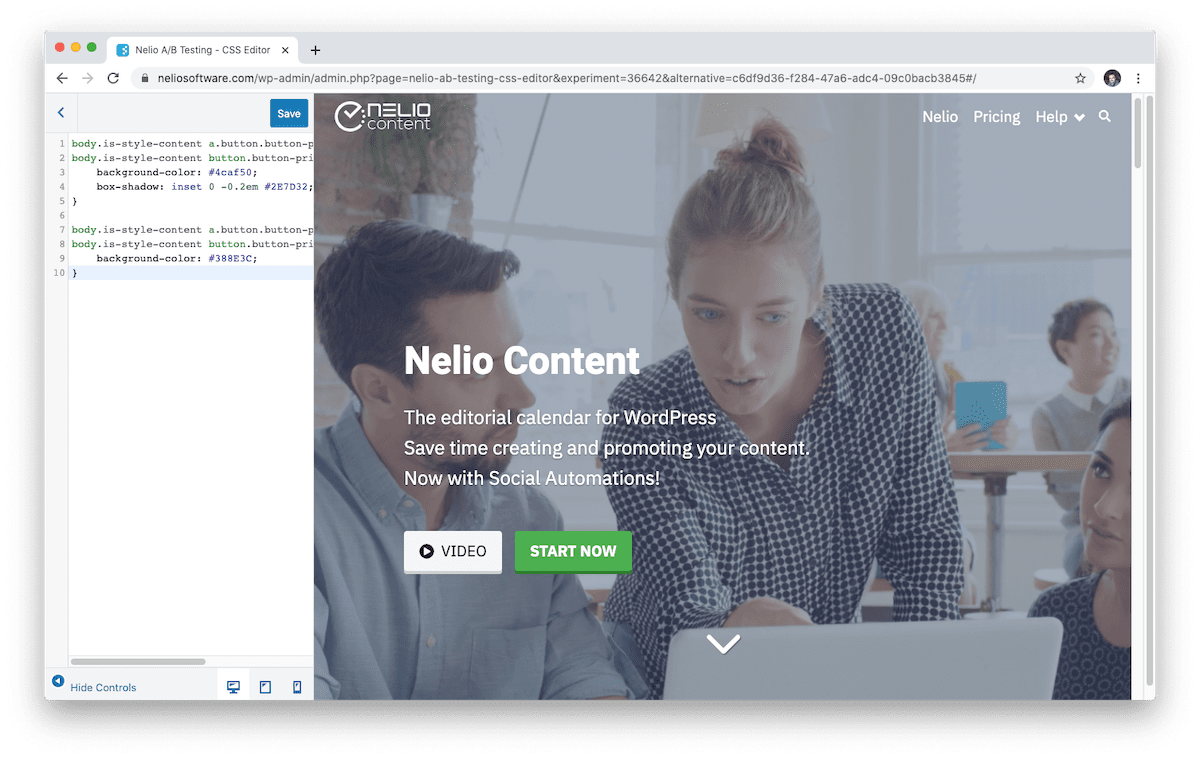
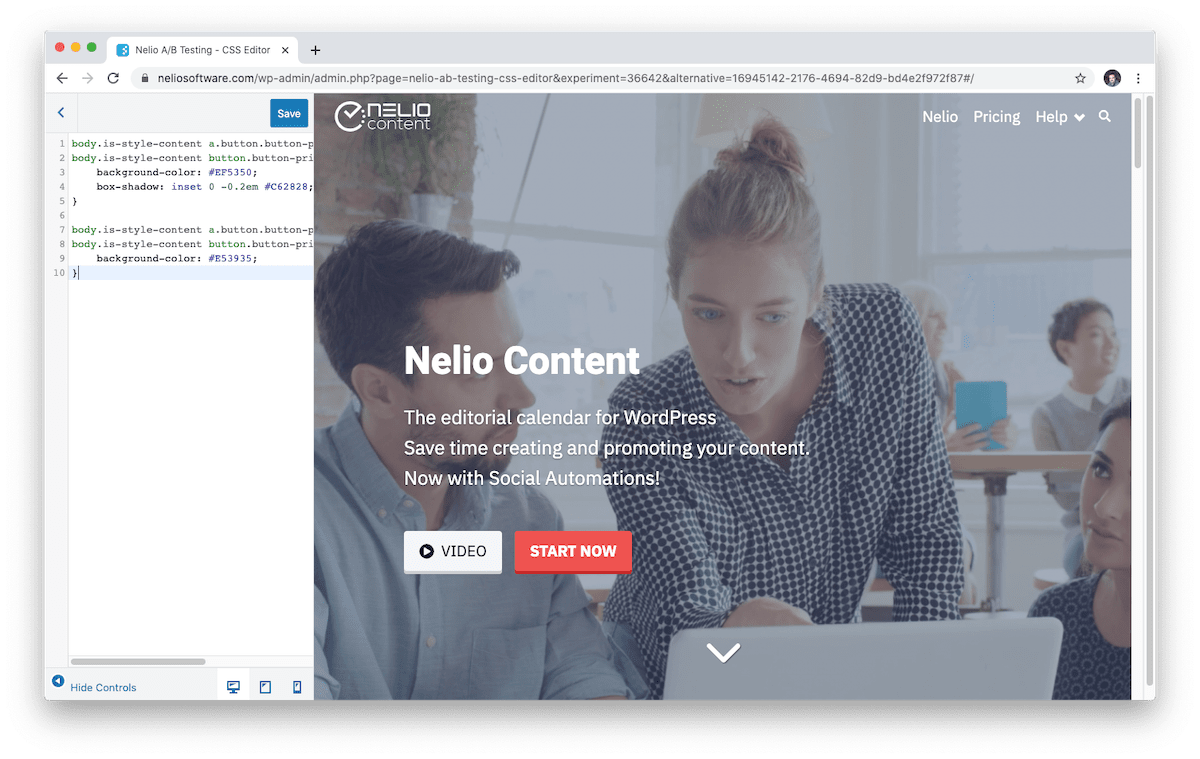
何を言うかだけでなく、どのように言うかも重要な場合があります。 また、Web サイトで使用するフォント スタイルもコンバージョンに影響します。 使用するフォント スタイル: Arial、Times New Roman、Lato、Calibri…? サイズと色は? これらすべては、A/B テストを作成して初めて知ることができます。 Nelio A/B テストのようなツールを使用すると、CSS A/B テストを作成し、テキストごとに異なるフォント スタイル、サイズ、色をテストするオプションがあります。


ボタンのスタイル、サイズ、フォントの色を変更する
ボタンも同様です。 ボタンのスタイル、サイズ、色を変更して、最適なものを確認します。 これを行う最も簡単な方法は、テストするバリアントに CSS スタイル ルールを追加する CSS A/B テストを作成することです。



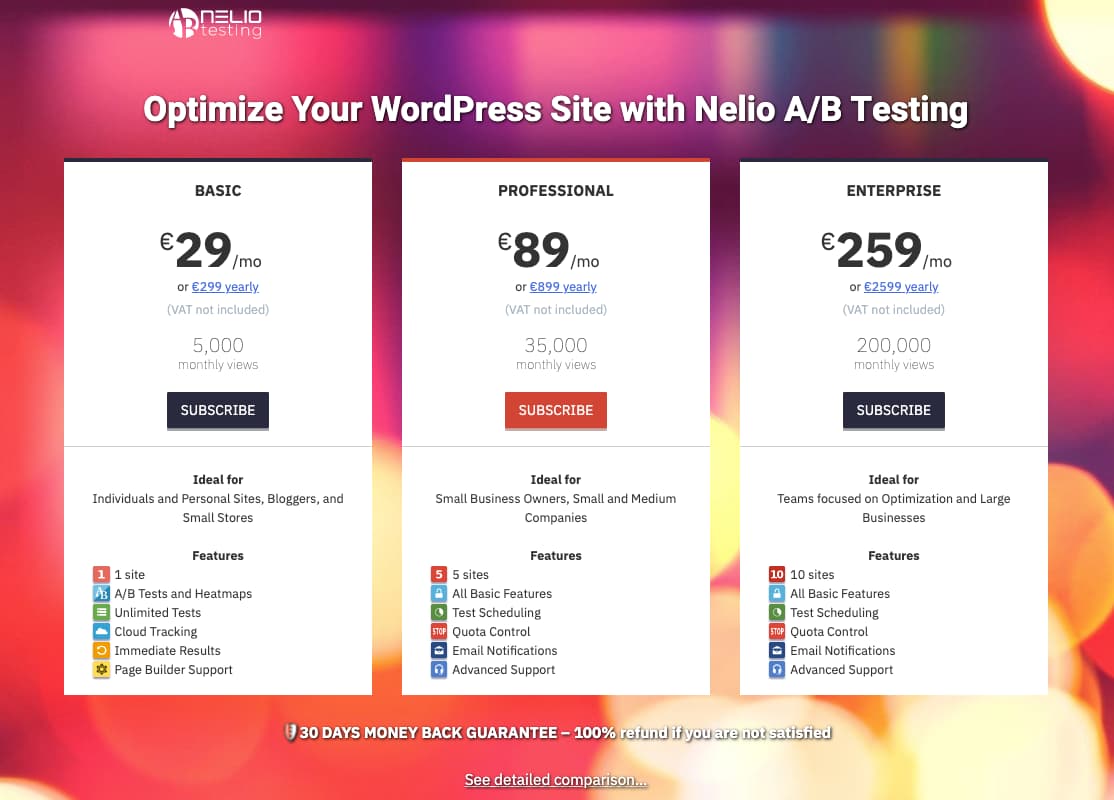
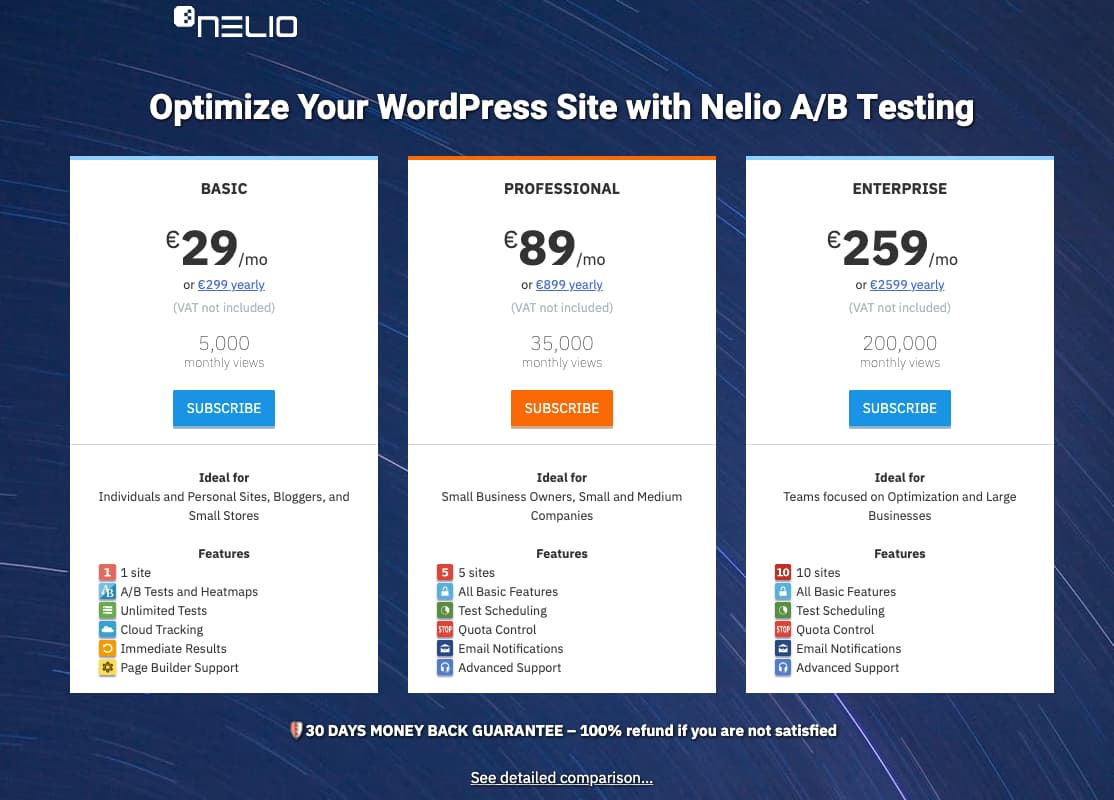
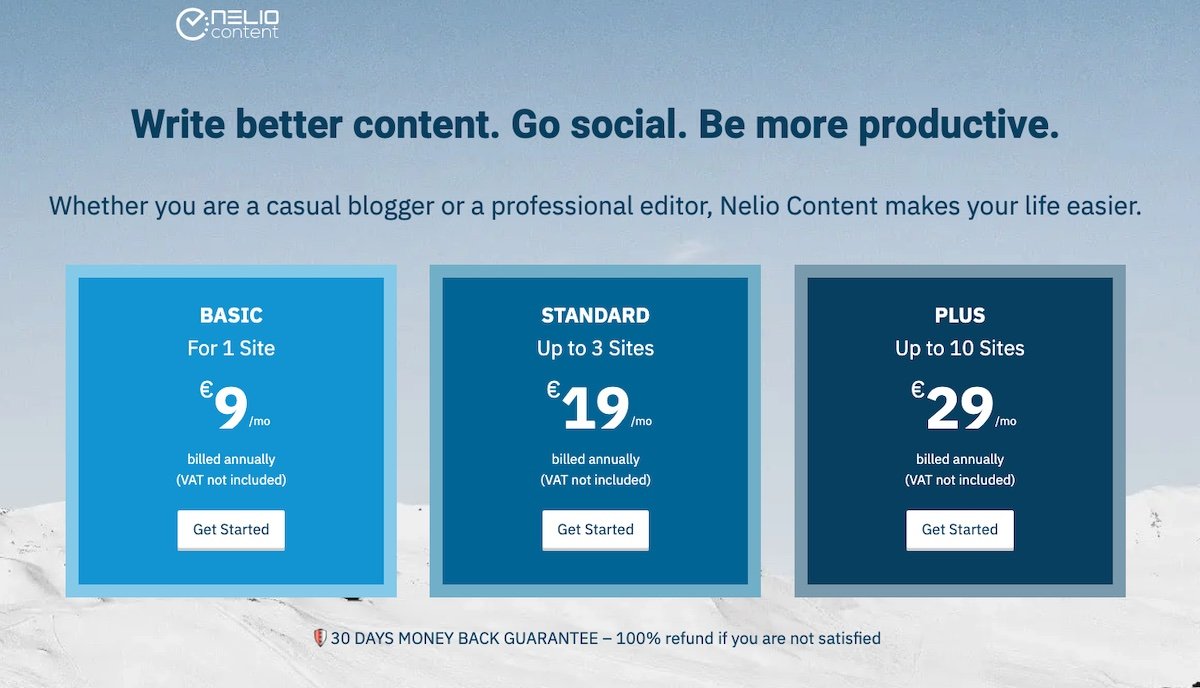
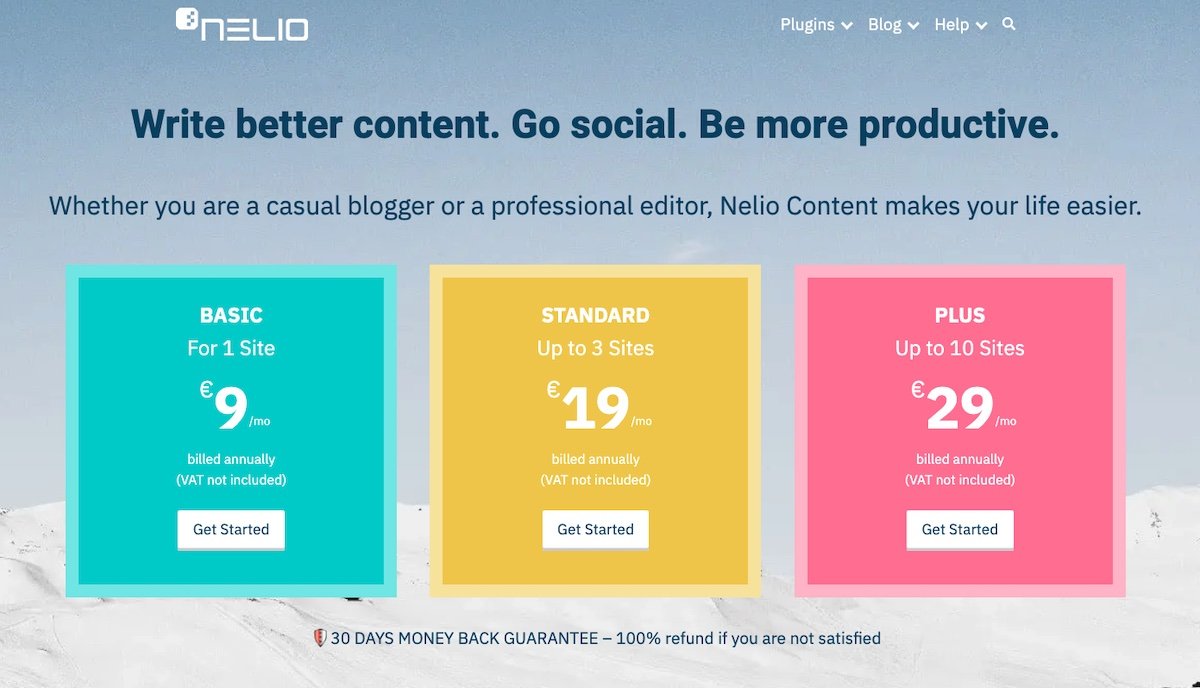
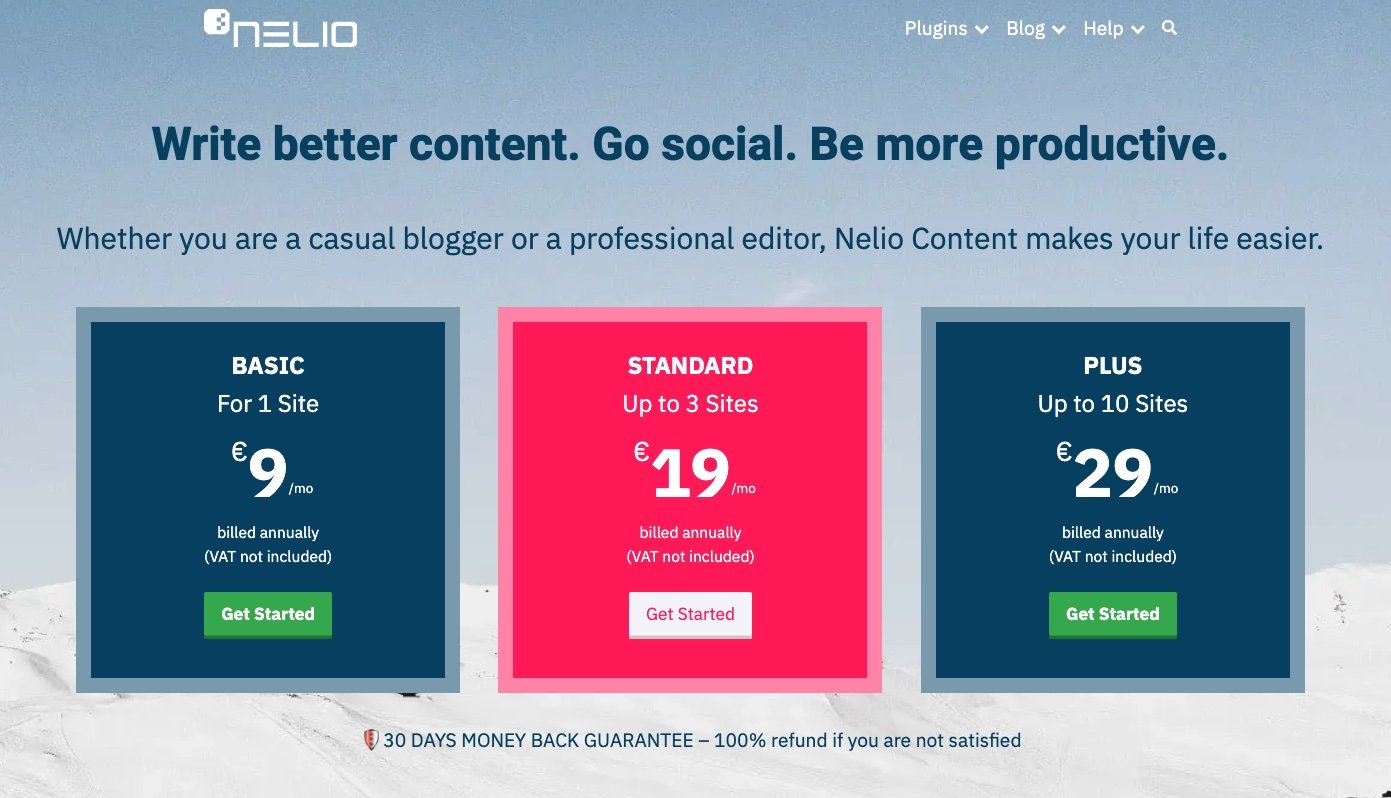
ページの色を変更する
影響を与えるのは、訪問者が操作するボタンだけではありません。 ウェブサイトの色も関連しています。 ページに表示される色を変更してみて、訪問者が柔らかな色や奇抜な組み合わせを好むかどうかを分析します。


製品の価格を表示するページは、Web サイトのコンバージョンに最も大きな影響を与えるページです。 時間をかけて最適化します。 異なるプランやサービスを提供している場合は、色を変えてみて、どの組み合わせがより魅力的かを分析してください。



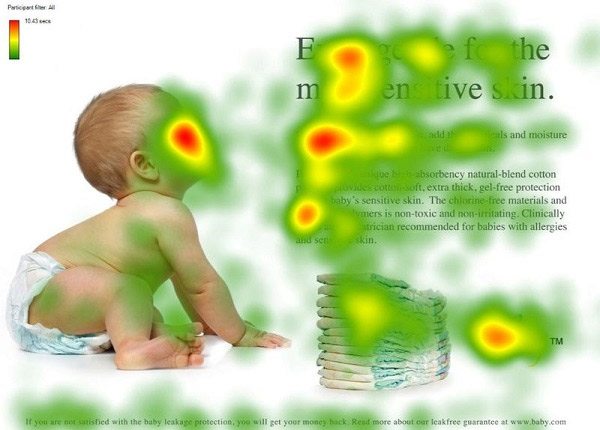
画像と動画を変更してみる
製品を説明したり、訪問者に影響を与えたい場合、写真は千の言葉に値します。 しかし、きれいな画像が必ずしもより多くのコンバージョンを生み出すとは限りません。 どの画像が最も効果的かをテストします。


また、画像をビデオ用に交換してみて、何が最適かを確認してください。


ウェブサイトのテーマを完全に変更する
最後に、Web サイトを完全に再設計する前に、テーマのテストを行うことをお勧めします。 簡単な方法でいくつかの代替の WordPress テーマを試して、視聴者が最も気に入っているテーマを見つけてください。 Nelio A/B Testing を使用してテーマ テストを作成する方法については、すでに説明しました。
結論
この投稿では、ウェブサイトを改善するためにテストする必要がある一連の変更のアイデアを提案しました。 A/B テストをすばやく簡単に作成するには、Web サイトに Nelio A/B Testing などのツールをインストールすることをお勧めします。 コードを 1 行も書かなくても、Web サイトのコンバージョンを最適化するのがいかに簡単かがわかります。
Unsplash の Khamkeo Vilaysing の注目の画像。
