知っておくべき14のElementorのヒント
公開: 2022-12-22 Elementor Web デザイナーとしてのスキルを向上させるためのヒントを学びたいですか? Elementor は、WordPress で最も人気のある Web サイト ページ ビルダーの 1 つです。 最新の Web デザインを簡単に実装できる多くの機能が付属しています。
Elementor Web デザイナーとしてのスキルを向上させるためのヒントを学びたいですか? Elementor は、WordPress で最も人気のある Web サイト ページ ビルダーの 1 つです。 最新の Web デザインを簡単に実装できる多くの機能が付属しています。
人気がありますが、Web サイトを構築する際に多くの時間を節約できる便利なヒントを知らないかもしれません。
したがって、このチュートリアルでは、 Elementor の役立つヒントとコツを共有して、この驚くべきドラッグ アンド ドロップ ビルダー プラグインのパワー ユーザーになるようにします。 共有するヒントの一部は、Elementor のプレミアム バージョンでのみアクセスできます。
目次:
- Elementorは初心者に適していますか?
- あなたが知っておくべき14のElementorのヒントとコツ
- スターター テンプレートを使用する
- ナビゲータを使用してセクションに簡単に移動
- Finder を使用してページを切り替える
- キーボード ショートカットの機能を活用する
- セクションをテンプレートとして保存
- グローバル ウィジェットを使用する
- グローバル設定を追加
- リビジョンを使用して変更を元に戻す
- セクションとスタイルのコピーと貼り付け
- カスタム CSS
- 背景カルーセル (画像スライドショー)
- 画像に視差効果を追加する
- URL を置き換える
- Elementor をサードパーティのアドオンで拡張する
- よくある質問
- 結論
Elementorは初心者に適していますか?
前述したように、Elementor は最も人気のある Web サイト ページ ビルダーの 1 つです。 この人気の理由は、直感的なインターフェイスと使いやすいツールです。
Elementor を使用すると、ドラッグ アンド ドロップ ビルダーで機能的な Web サイトを構築できます。 また、Elementor プラグインを使用するのにコーディング スキルは必要ないため、これは初心者に最適です。
あなたが知っておくべき14のElementorのヒントとコツ
このセクションでは、Web デザイナーが Elementor ページ ビルダー プラグインを使用するときに時間を節約するための役立つヒントを紹介します。
開始する前に、WordPress サイトに Elementor プラグインをインストールして有効にする必要があります。 あなたはすでにそれを行っていると信じて、 WordPressウェブサイトのための14の有用なElementorのヒントがあります.
スターター テンプレートを使用する
Elementor には、デザインの出発点として使用する、事前にデザインされたテンプレートとブロックのライブラリがあります。 これらのテンプレートとブロックは完全にカスタマイズ可能なため、色、フォント、その他のデザイン要素をブランドに合わせて簡単に変更できます.
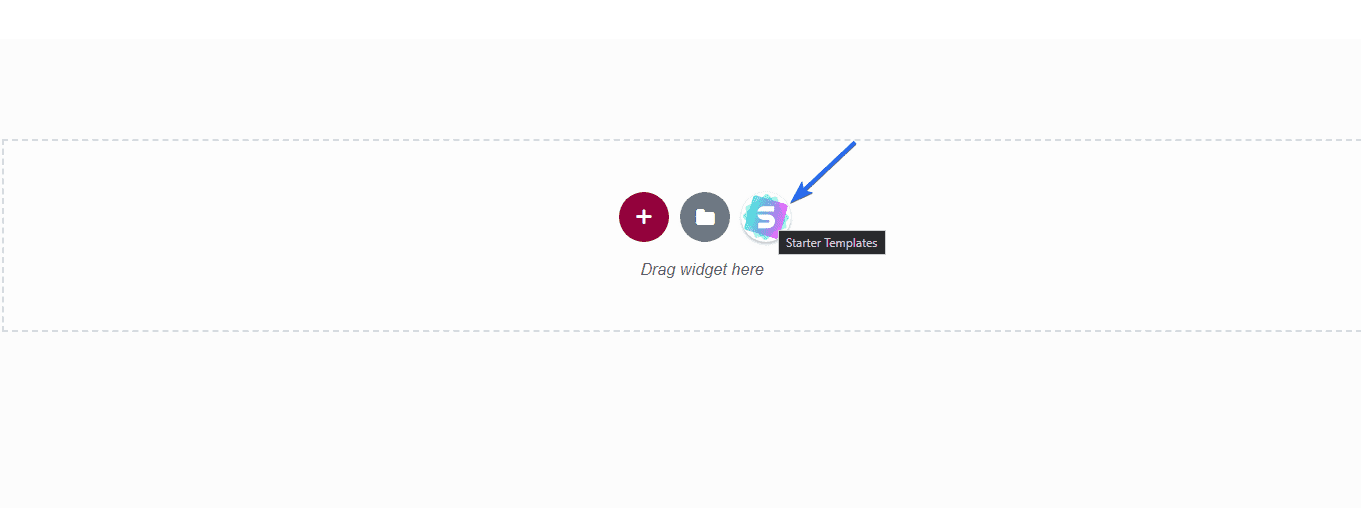
Elementor ビルダーを開いたら、[スターター テンプレート] アイコンをクリックして開始します。

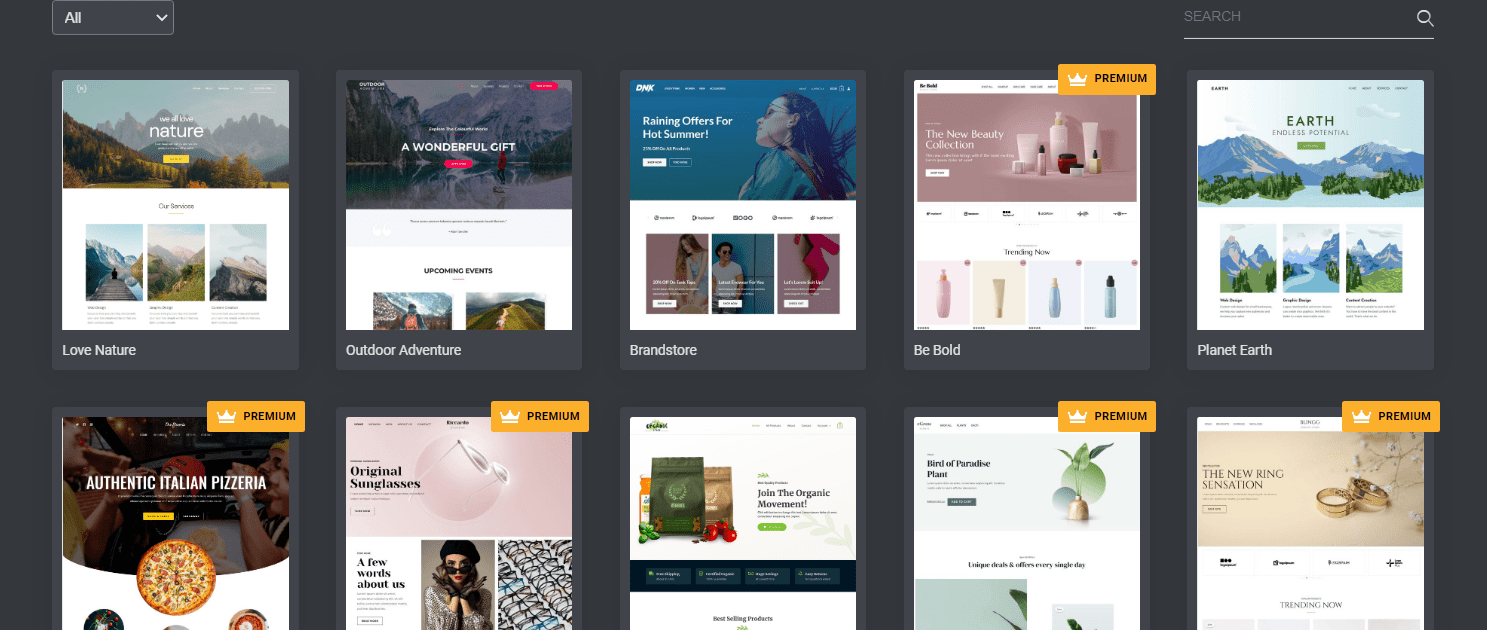
[ページ] タブには、いずれかをクリックしてページにインポートできる無料およびプレミアムのテンプレートがあります。

Premium タグが付いた Elementor テンプレートは、プラグインのプロ バージョンでのみアクセスできます。
セクションだけをインポートする場合は、[ブロック] タブをクリックします。 Elementor ビルダーにインポートできるページ セクションのリストが表示されます。
![[ブロック] タブをクリックして、セクションをインポートします](/uploads/article/44950/G42VyFeQkHTScu3G.png)
これらのブロックは、お客様の声、価格セクション、およびその他の同様のモジュールをページに追加するのに役立ちます。
ナビゲーター機能を使用してセクションにすばやく移動する
作成しているページが大きくなると、Elementor ビルダー内でセクションを見つけるのが難しくなります。 ただし、ナビゲーター機能を使用すると、追加したすべてのセクションのリストが階層順に表示されます。 特定のセクションをクリックして、そのセクションに移動できます。
ナビゲーター オプションを使用するには、サイドバーの下部にある [ナビゲーター] アイコンをクリックします。

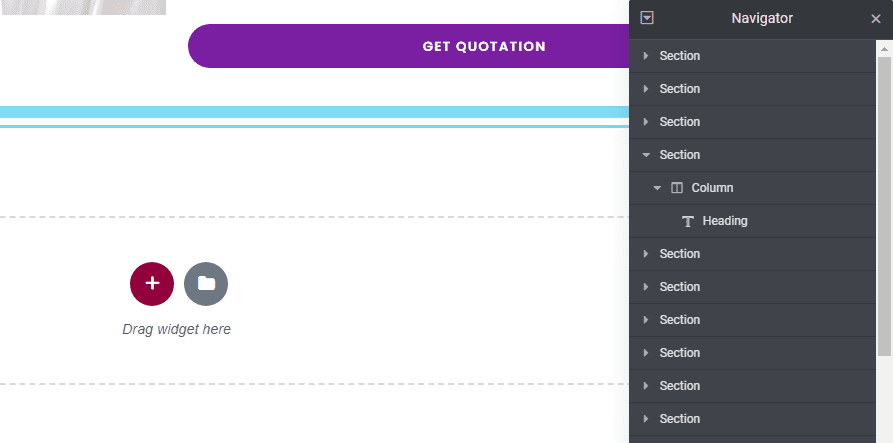
プレビュー領域にナビゲーターメニューが開きます。 特定のセクションをクリックしてアクセスできます。

Elementor Finder を使用してページを切り替える
複数のページで作業している場合、Elementor ビルダー内から別のページにすばやく切り替える必要がある場合があります。
現在のページを終了して WordPress ダッシュボードから新しいページを開く代わりに、Finder オプションを使用して編集するページを見つけることができます。
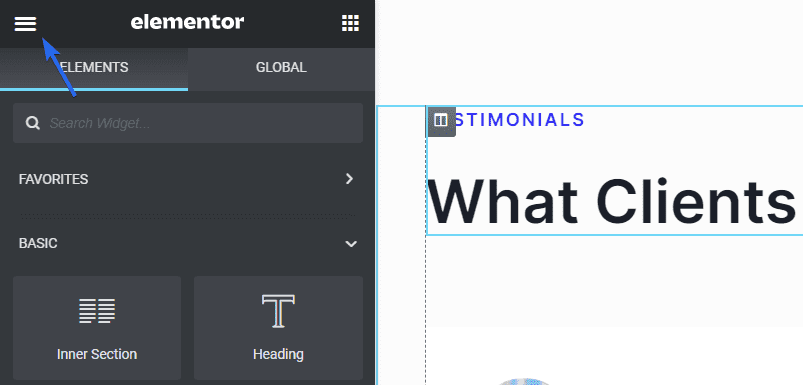
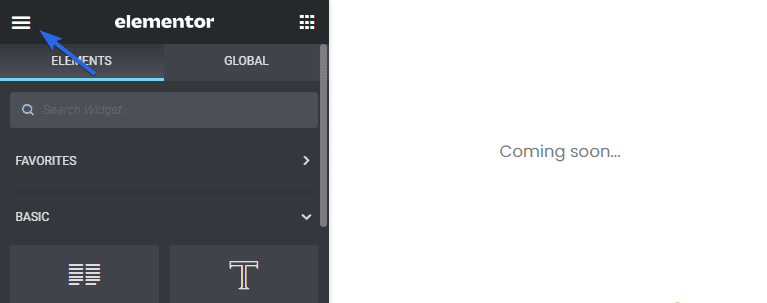
ファインダー ツールを使用するには、Elementor ビルダーのサイドバー メニューにある 3 本の水平線のアイコンをクリックします。

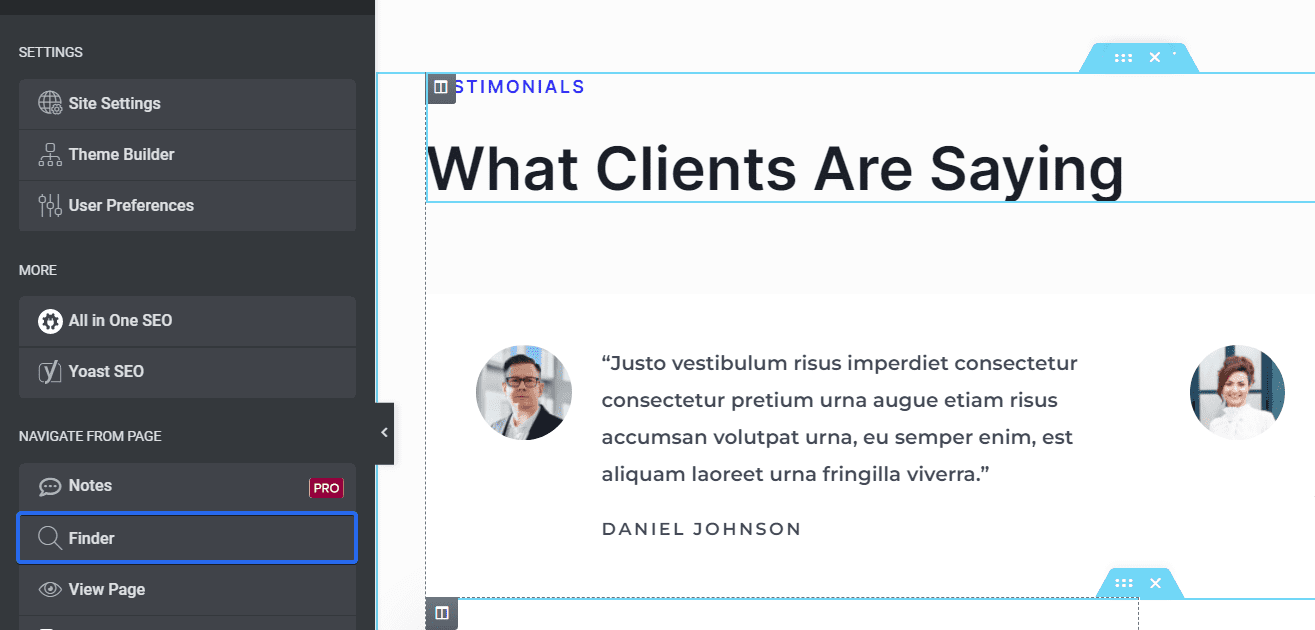
次に、 Navigate From Pageの下のFinderオプションを選択します。

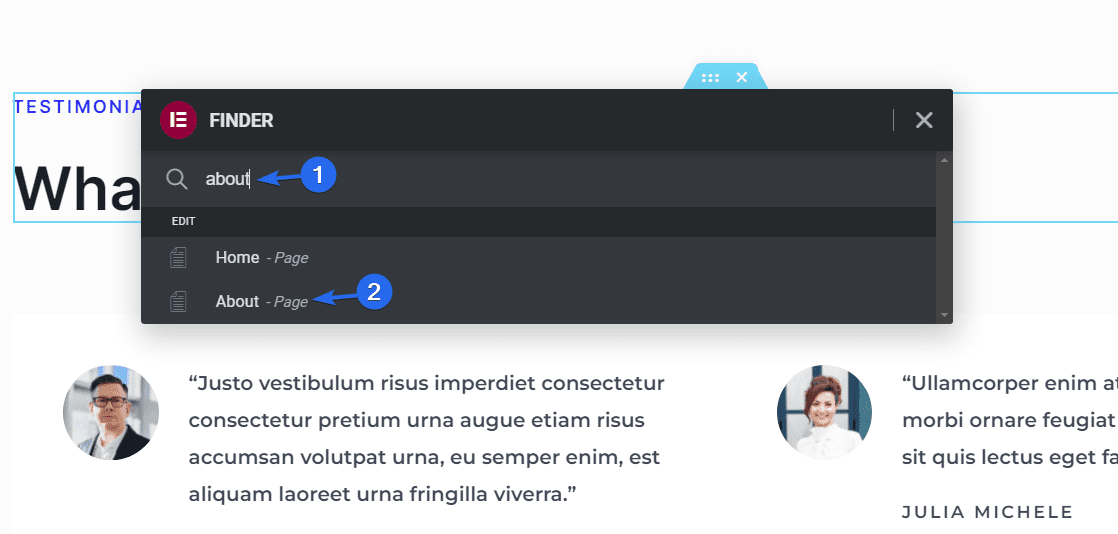
プレビュー領域に新しい検索ボックスが表示されます。 検索したいページの名前を入力してクリックすると、ページ ビルダー内からそのページに切り替えることができます。

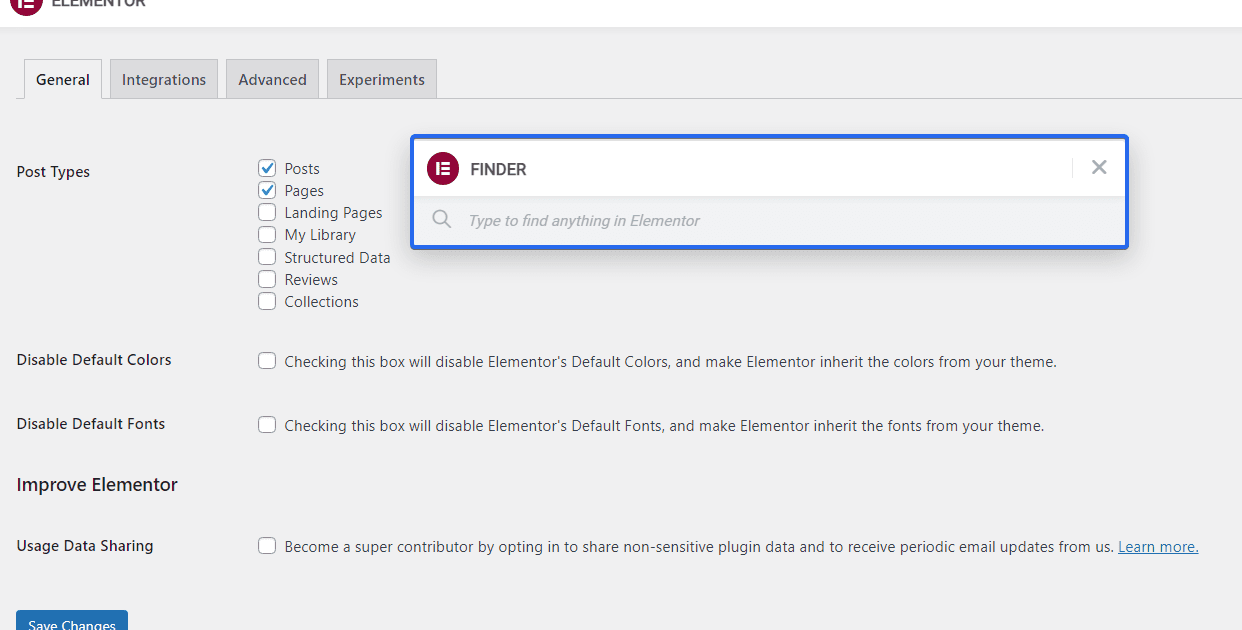
または、ショートカット キー Ctrl + E を使用して Finder オプションを開くこともできます。 これは、WordPress 管理ダッシュボードを使用している場合にも機能します。

注:この機能は、無料ユーザーとプレミアム ユーザーの両方が利用できます。
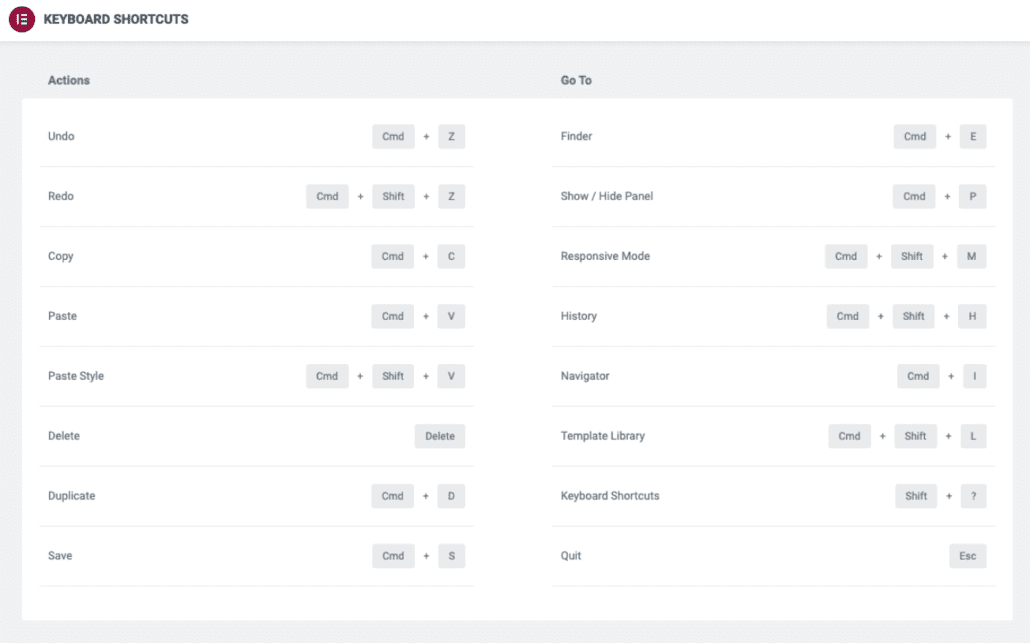
キーボード ショートカットの機能を活用する
Elementor には、作業をより迅速かつ効率的に行うためのキーボード ショートカットがいくつか含まれています。 たとえば、Ctrl+S ショートカットを使用して変更を保存したり、Ctrl+Z ショートカットを使用してアクションを元に戻したりできます。
以下は、Elementor で使用できるキーボード ショートカットのリストを含む画像です。

画像ソース
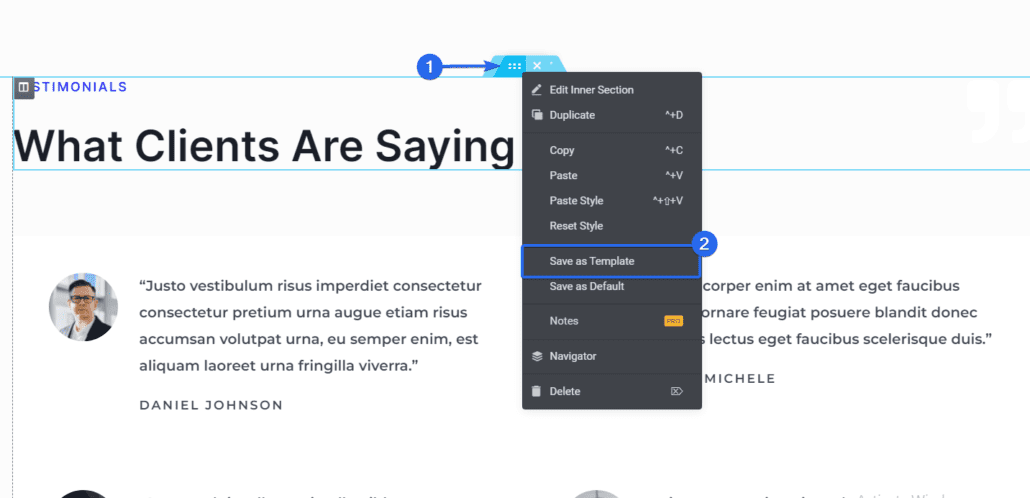
セクションをテンプレートとして保存 – Elementor の便利なヒント
Web サイトに、複数のページで再利用したいセクション全体があるとします。 セクションにテンプレートとしてすばやくアクセスできれば、時間を大幅に節約できます。
セクションをテンプレートとして保存するには、保存したいセクションを右クリックします。 次に、[テンプレートとして保存] オプションを選択します。

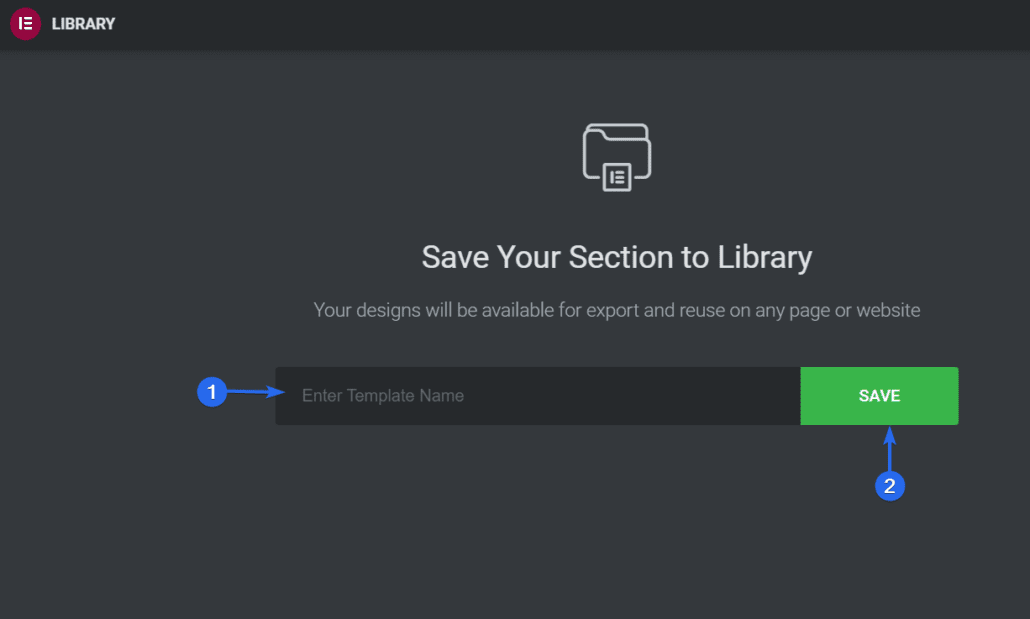
表示されるポップアップで、テンプレートの名前を入力し、[保存] をクリックしてテンプレートを保存します。

テンプレートを保存すると、Elementor ビルダーの[マイ テンプレート] セクションからテンプレートにアクセスでき、ここからセクション テンプレートを再利用できます。
![[マイ テンプレート] セクションからテンプレートにアクセスする](/uploads/article/44950/1fHjk6FH2hTkFRCs.png)
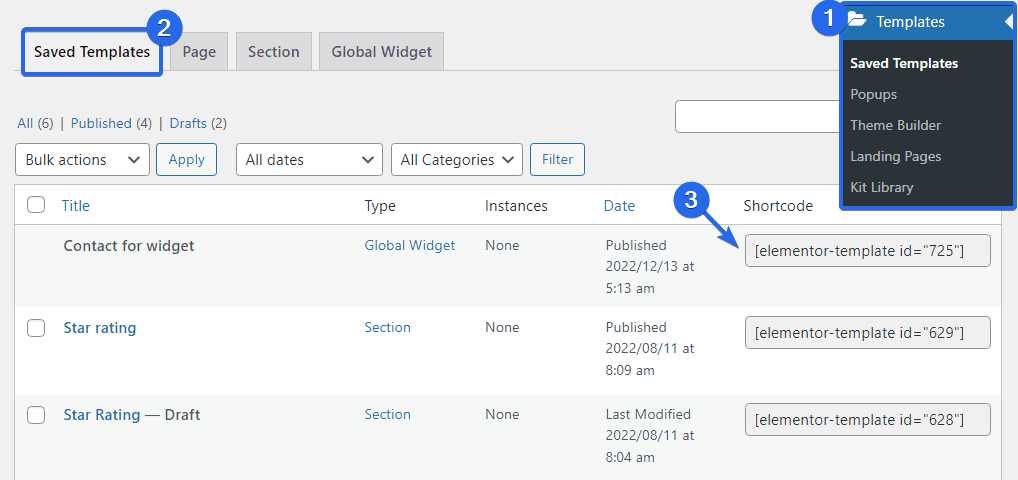
Elementor が生成するショートコードを使用して、保存したテンプレートを WordPress の投稿またはページに追加することもできます。
ショートコードを取得するには、WordPress ダッシュボードから[テンプレート] >> [保存されたテンプレート] に移動します。 [保存されたテンプレート] タブには、以前に保存したすべてのテンプレートのリストが表示されます。

「ショートコード」列には、各テンプレートのショートコードがあります。 使用したいものをコピーして、テンプレートを表示したい投稿に追加するだけです。
セクションをテンプレートとして保存すると、さまざまな Elementor 設計ページで共通セクションを簡単に再利用できます。 作業の重複を避けるために、この機能を使用することもお勧めします。
グローバル ウィジェットを使用する – Elementor のヒント
グローバル ウィジェットを使用すると、一度作成したウィジェットを複数のページまたは投稿で再利用できます。 これにより、時間を節約でき、サイト全体で一貫性を維持しやすくなります。
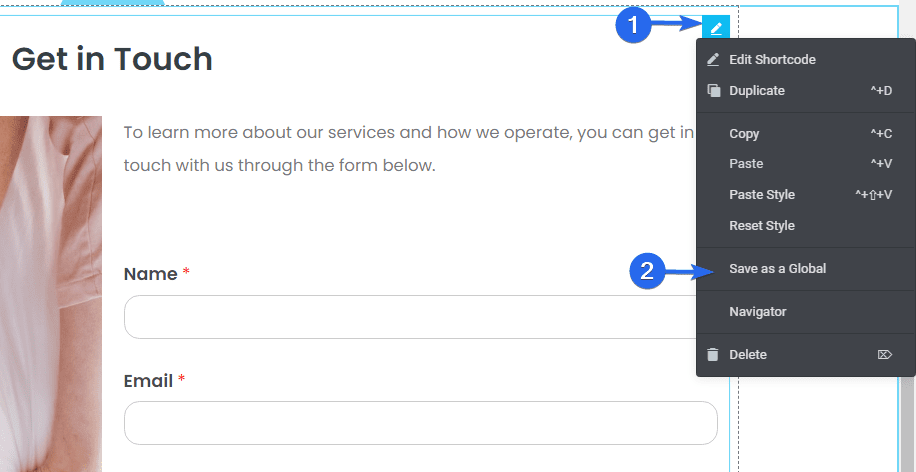
グローバル ウィジェットを作成するには、ウィジェットアイコンを右クリックし、使用可能なオプションから [グローバルとして保存] オプションを選択します。

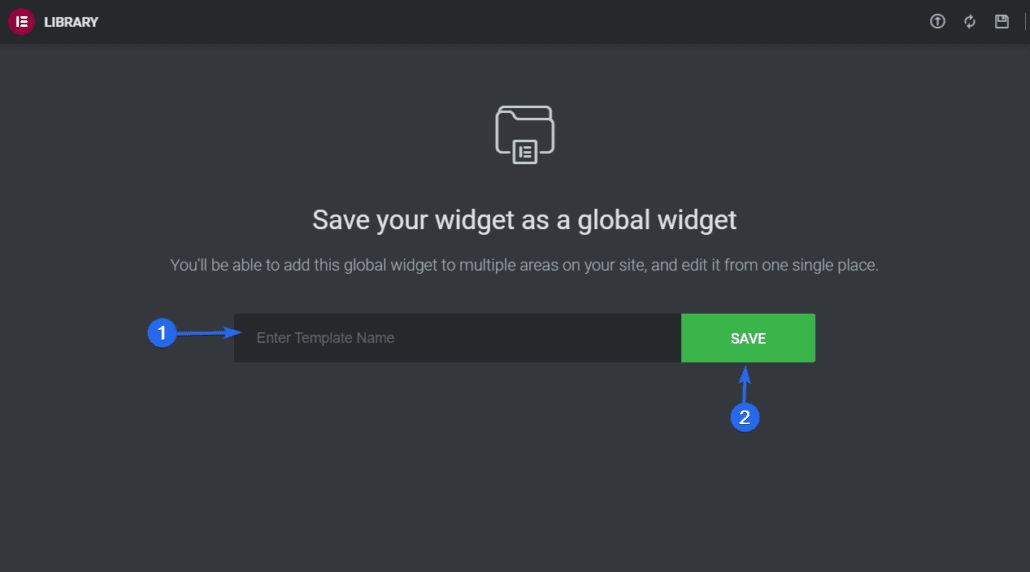
次に、グローバル ウィジェットの名前を入力する必要があります。 次に、[保存] ボタンをクリックします。

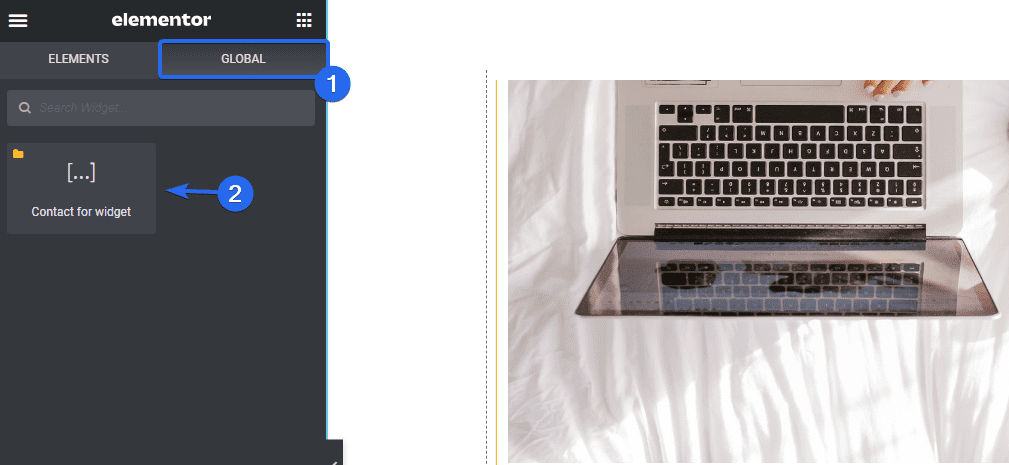
その後、Elementor サイドバー メニューの [グローバル] タブからこのウィジェットにアクセスできるようになります。

それをクリックするか、グローバル テンプレートを追加するウィジェット領域にドラッグするだけで、Elementor ビルダーで編集する任意のページで使用することもできます。

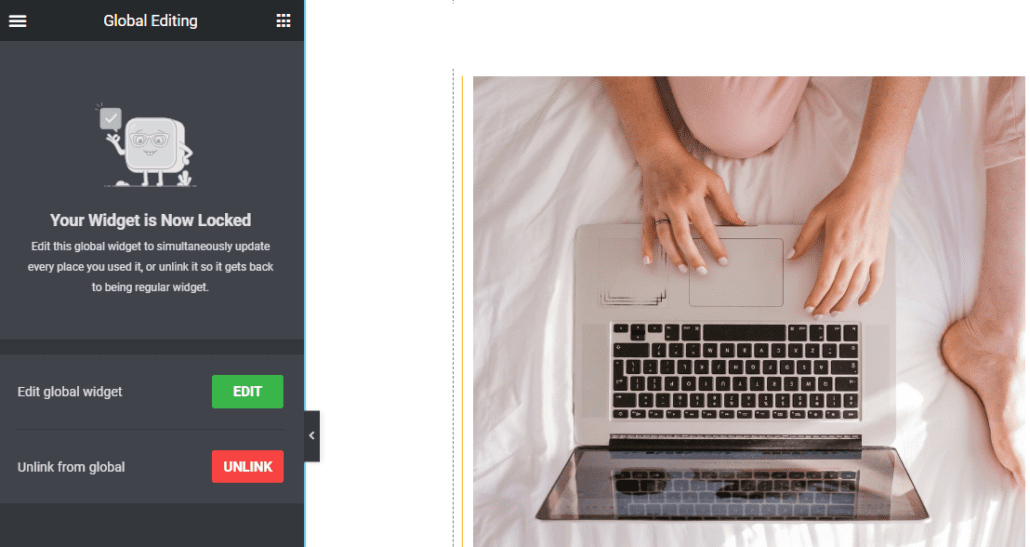
プレビュー エリアに追加すると、ウィジェットをグローバルに編集し、ウィジェットが使用されているすべての場所で更新できます。
または、[リンク解除] ボタンをクリックして、インポートしたものをグローバル ウィジェットから切り離すこともできます。 これを行うと、そのページでのみウィジェットを編集および更新できます。 ただし、グローバル ウィジェットは変更されません。
注:この機能は Elementor Pro で利用できます。 そのため、Elementor を使用するには、Premium バージョンにアップグレードする必要があります。
グローバル設定を追加
WordPress サイトに同じレイアウトと要素を使用する複数のページがある場合、グローバル設定機能を使用して、ページのデフォルト レイアウトを作成できます。
グローバル設定では、フォントや色、テーマ スタイル、レイアウトを設定したり、サイトのアイデンティティやライトボックスを変更したりできます。基本的に、Web サイトのグローバル要素は 1 か所から制御されます。
グローバル設定メニューを開くには、Elementor ビルダー内の 3 本の水平線アイコンをクリックします。

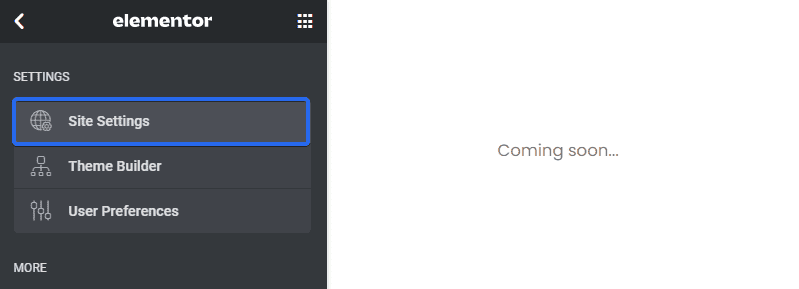
[設定] セクションで、[サイトの設定]オプションを選択します。

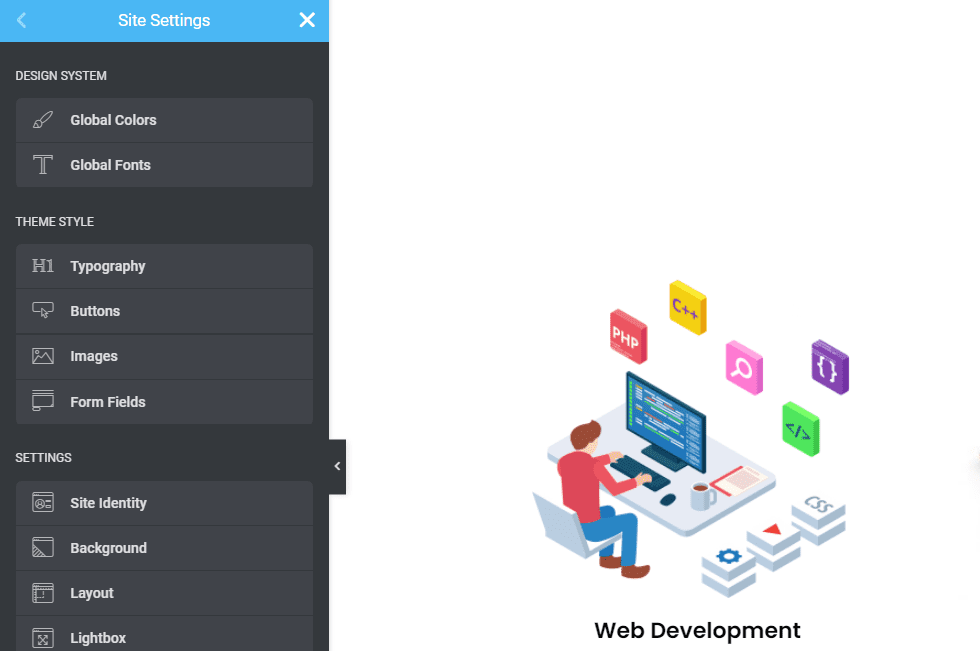
[サイトの設定] パネルには、さまざまなカスタマイズ オプションがあります。


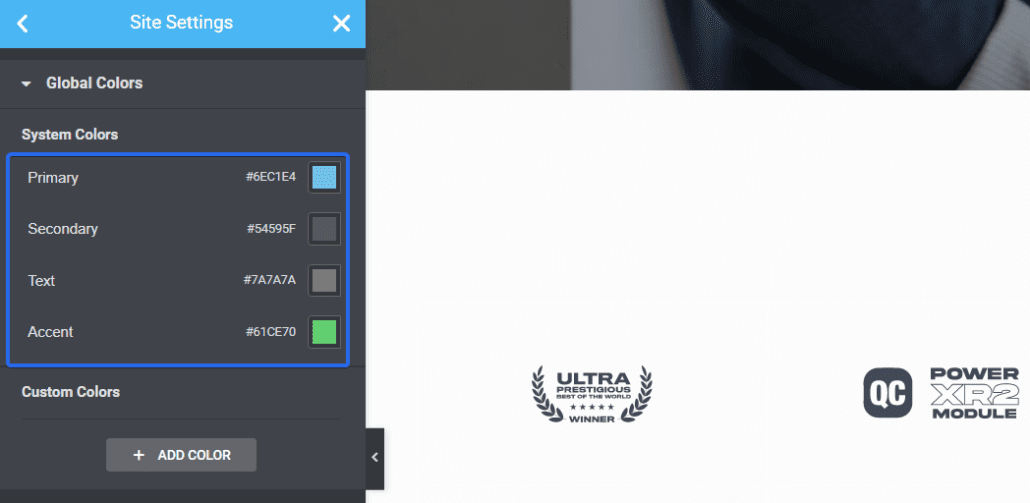
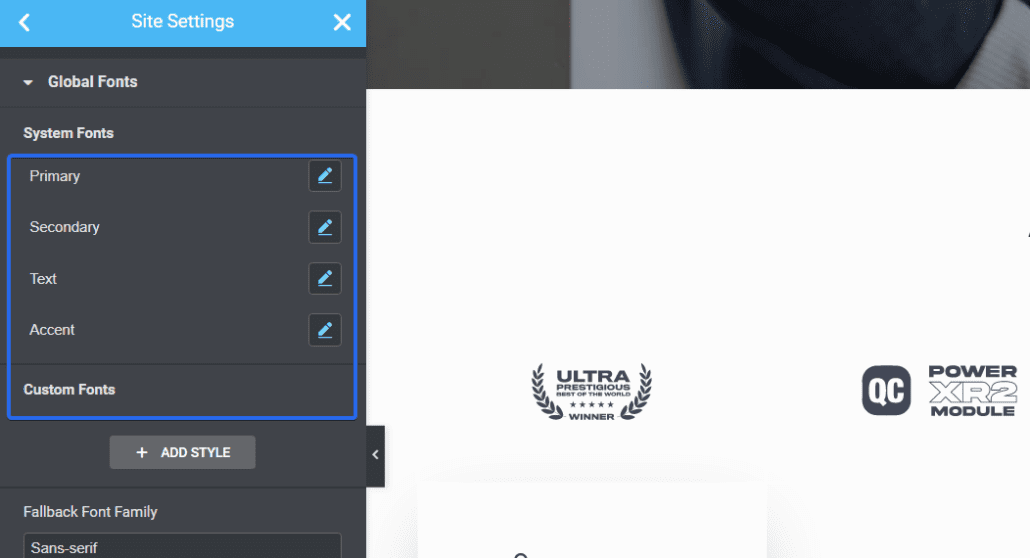
グローバル カラーを使用すると、デフォルトのグローバル カラー (プライマリ、セカンダリ、テキスト、アクセント) を設定するか、独自のカラーを選択して保存できます。

グローバル フォント機能により、Elementor のサイト設定からデフォルトのフォントとタイポグラフィ スタイルを簡単に設定できます。

テーマ スタイルを使用すると、Web サイトのデザイン (ボタン、見出し、背景、お問い合わせフォーム フィールド、画像スタイルなど) を制御できます。
このセクションの設定を使用して、サイト全体の標準を作成してください。
リビジョンを使用して変更を元に戻す
Elementor はデザインの改訂履歴を保持しているため、必要に応じて以前のバージョンに簡単に戻ることができます。 これは、気に入らない変更や設計に問題を引き起こす変更を元に戻すのに役立ちます。
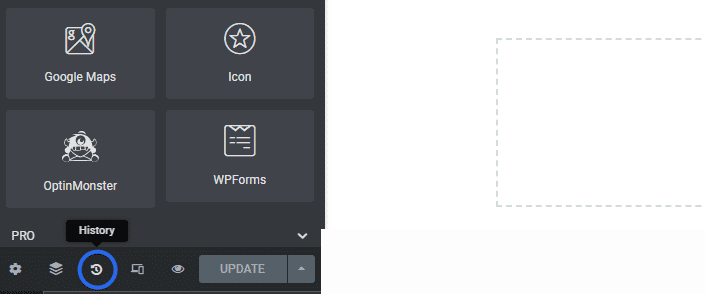
リビジョン設定にすばやくアクセスするには、サイドバーの下部にある [リビジョン] アイコンをクリックします。

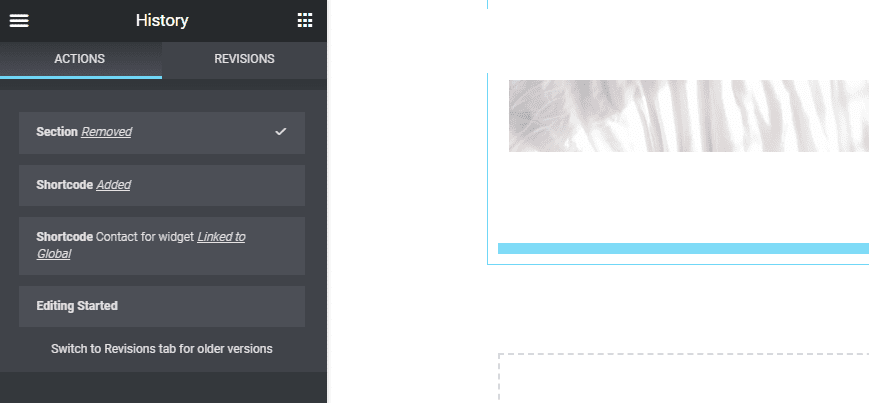
エディターを開いてから最近行ったすべてのアクションを含むセクションが開きます。 それらのいずれかをクリックして、行った変更を元に戻すことができます。

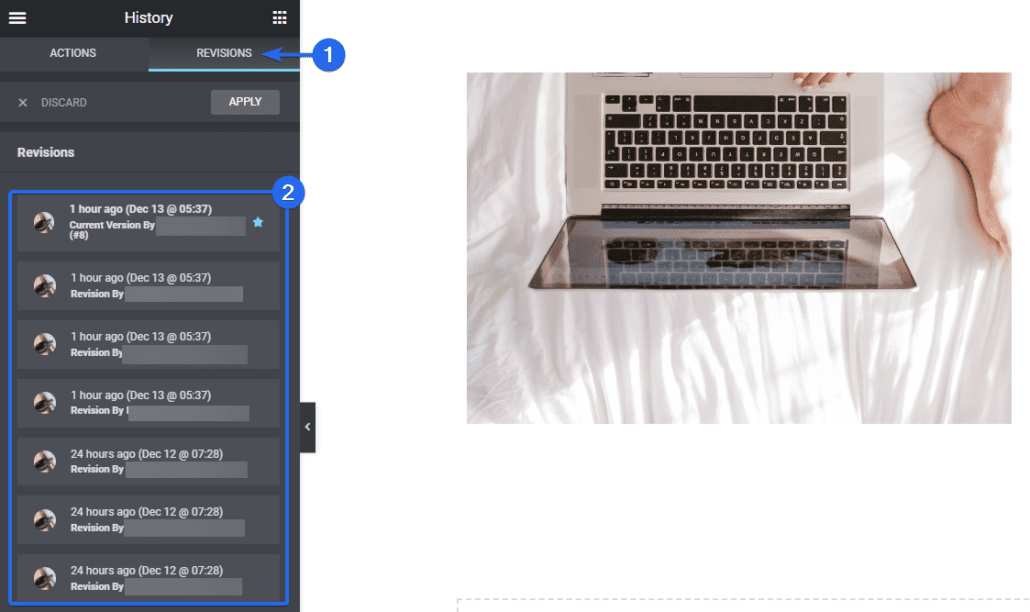
[リビジョン] タブには、Elementor の変更が保存された各ポイントのバージョンが表示されます。 上部には、現在のバージョンが含まれます。 下にスクロールすると、古いバージョンの変更が表示されます。

リビジョンには、Elementor ページで変更を行った作成者も表示されます。 変更を元に戻したい場合は、[リビジョン] メニューから以前のバージョンを選択するだけです。
Elementor の無料版とプレミアム版でこの機能にアクセスできます。
セクションとスタイルのコピーと貼り付け
Elementor ページに再利用したいセクションがある場合は、そのセクションをコピーして、Elementor ビルダーの別のページに貼り付けることができます。
必要に応じて、別のセクションからコピーしたスタイルを新しいセクションに貼り付けることもできます。 これにより、すべての Elementor セクションでカスタマイズを繰り返す必要がなくなります。
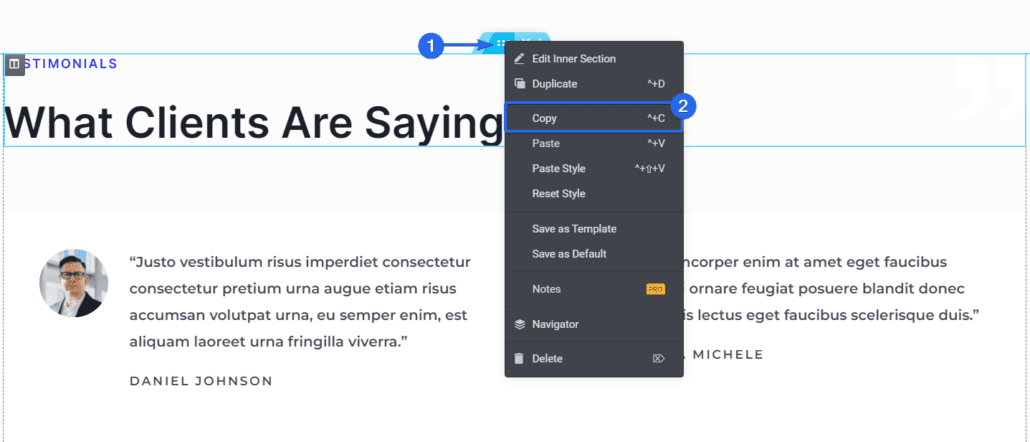
セクションをコピーするには、コピーするセクションを右クリックします。 利用可能なオプションが開きます。 [コピー]をクリックして、セクション全体をコピーします。

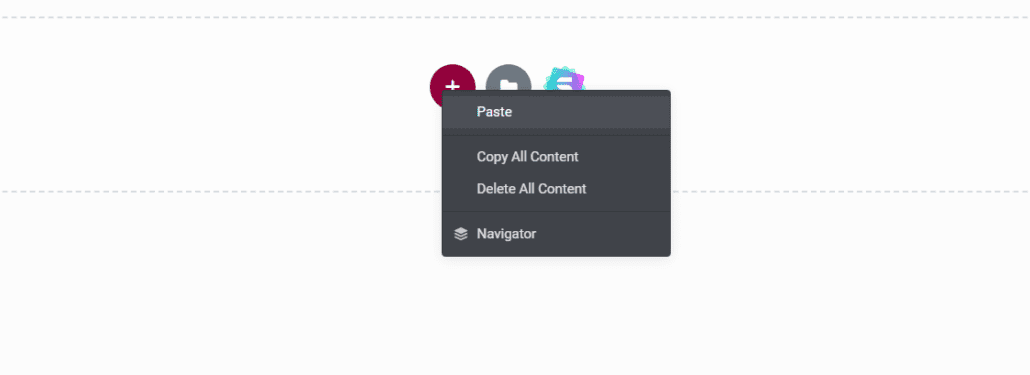
コピーしたばかりのウィジェットを使用するには、ウィジェットを追加するセクションまでスクロールし、右クリックして [貼り付け] をクリックします。

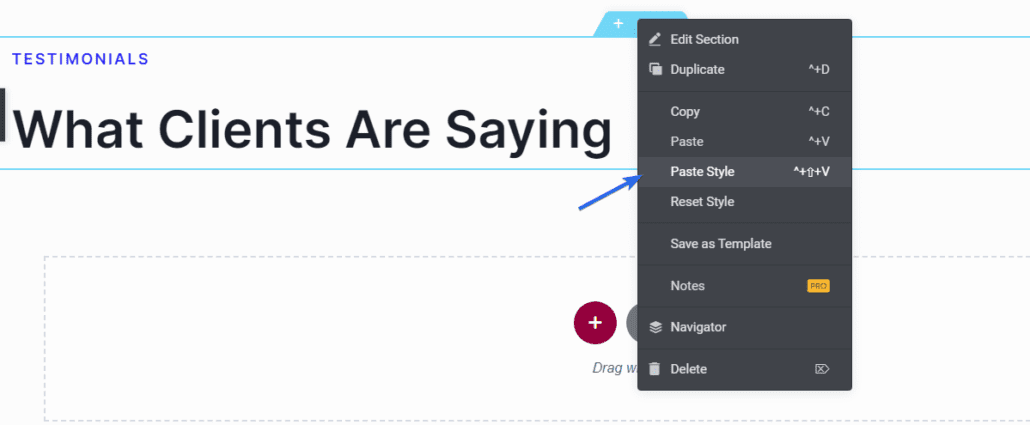
スタイルのみを貼り付けたい場合は、右クリックして [スタイルの貼り付け] オプションを選択します。

ウィジェットで設定したカスタマイズが新しいウィジェットに追加されます。
カスタム CSS – Pro Elementor のヒント
カスタム CSS クラス オプションを使用すると、ページ上の任意の要素に CSS スタイルを追加できます。 これは、デザインの微調整やカスタム エフェクトの追加に役立ちます。 このオプションは、技術に精通したユーザーの場合に便利です。
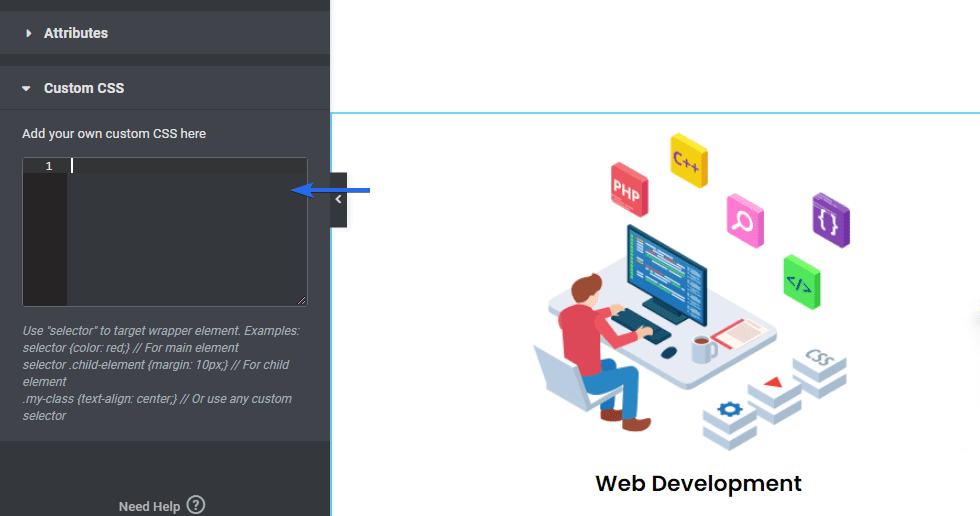
Elementor にカスタム CSS を追加するには、カスタム CSS を適用するセクションをクリックする必要があります。

次に、サイドバー メニューの [詳細設定] タブをクリックしてその他のオプションにアクセスし、下にスクロールして [カスタム CSS ] オプションをクリックします。
![[詳細設定] タブで [カスタム CSS] を選択します。](/uploads/article/44950/IXSewP3HNGIUU7df.png)
テキスト ボックス内でカスタム CSS スタイルを追加すると、プレビュー セクションに反映されます。

この機能は、CSS についてある程度の知識があるユーザーに最適です。 技術に精通していない場合でも、ドラッグ アンド ドロップ ビルダーを利用して Elementor Web サイトを構築できます。
注:この機能は、Elementor のプレミアム バージョンでのみ使用できます。
背景カルーセル (画像スライドショー)
Elementor では、セクションの背景に表示する画像を選択できます。 これは、そのセクションのコンテンツを維持しながらバックグラウンドでスライドショーを追加したい場合に役立ちます。
背景画像のスライドショーは、ページに追加された画像カルーセルのように機能します。
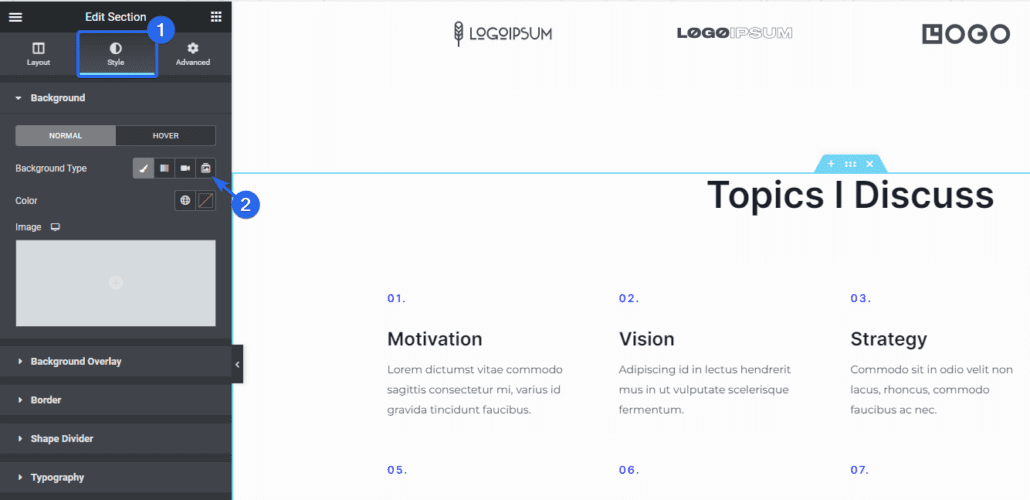
Elementor の背景としてスライドショーを追加するには、セクションの編集アイコンをクリックします。 左側のサイドバーにあるこのセクションのオプションが開きます。

左側のパネルで [スタイル] タブをクリックし、[スライドショー] アイコンを選択します。

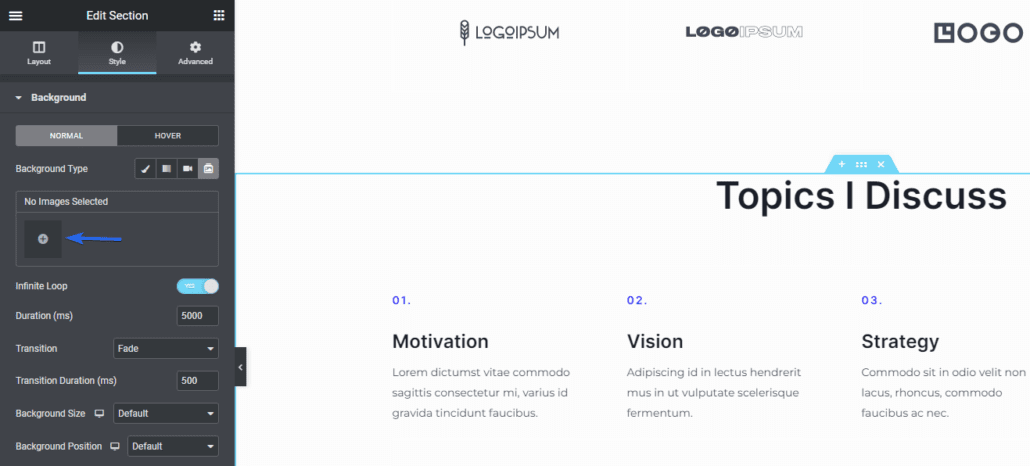
そこから、メディア ライブラリから画像を選択できます。 画像を追加するには、プラス アイコンをクリックします。 メディア ライブラリに移動し、新しい画像をアップロードするか、既存の画像を選択できます。

画像を選択したら、[ギャラリーを挿入] ボタンをクリックします。
![[ギャラリーを挿入] ボタンをクリックします。](/uploads/article/44950/QKhB2ALM7mofFjp2.png)
選択したすべての画像が追加され、スライドショーとして表示されます。
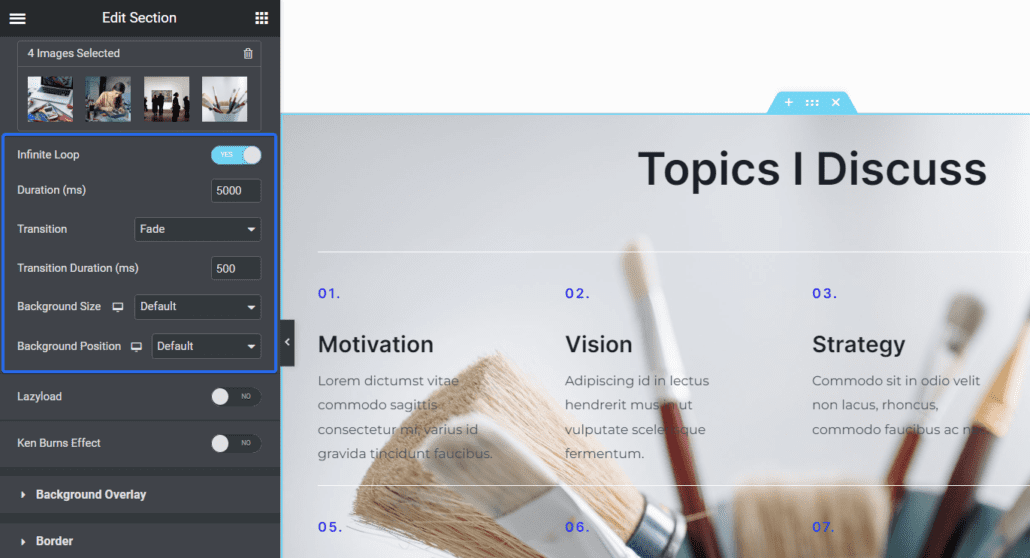
スライドショーの動作をさらにカスタマイズするためのオプションがあります。 画像の長さ、アニメーション、背景サイズ、および位置を変更できます。

Elementor の無料版でこの機能にアクセスできます。
画像に視差効果を追加する
視差スクロールは、ページに 3D 効果を作成するために使用される手法です。 視差効果を使用すると、一部の要素が他の要素よりも速く動いているように見えます。 これにより、ユーザーはページをブラウジングする際に素晴らしいエクスペリエンスを得ることができます。
Elementor で視差スクロール効果を有効にするには、有効にするセクションをクリックして、使用可能なオプションを開きます。

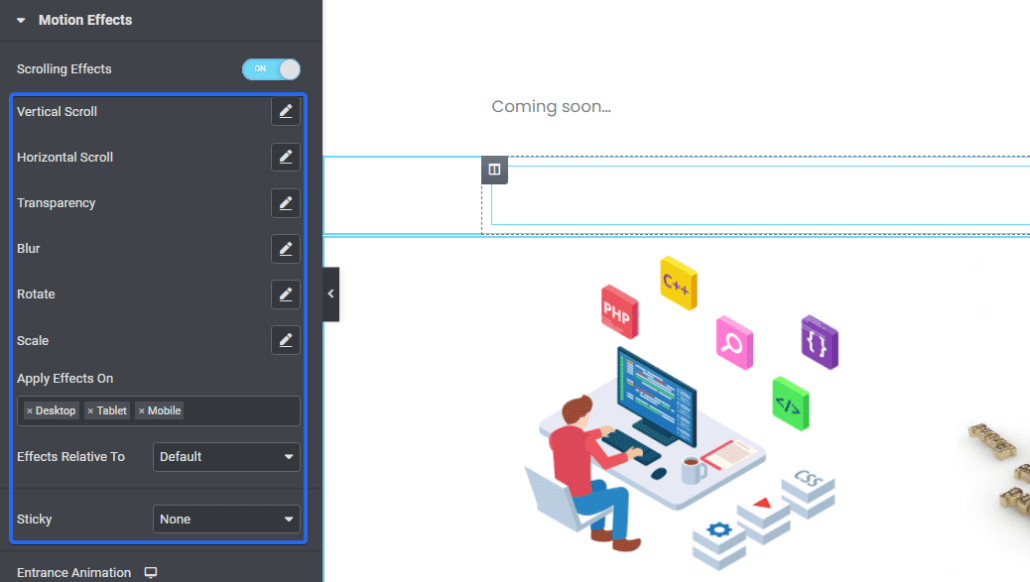
サイドバー メニューで [詳細設定] タブをクリックし、[モーション効果] タブを選択します。 ここから、スクロール効果オプションをオンの位置に切り替えます。
![[詳細設定] タブから [モーション エフェクト] を選択します。](/uploads/article/44950/kpABGZ9OWcHGiNJx.png)
スクロール効果を有効にすると、追加のオプションが開きます。 利用可能な各オプションは、ウィジェット領域をスクロールすると効果を追加します。

ページの編集中に、プレビュー領域でどのように機能するかのプレビューが表示されます。 スクロール効果を追加したら、必ず変更を更新してください。
注:スクロール効果は Elementor のプロ向けのヒントであり、プレミアム ユーザーのみがアクセスできます。
URL の置換 – Elementor のヒント
Elementor には、Web サイトのリンクを更新できる検索と置換機能があります。 これは、安全でない HTTP 接続から安全な SSL (HTTPS) 接続に移行する場合に役立ちます。
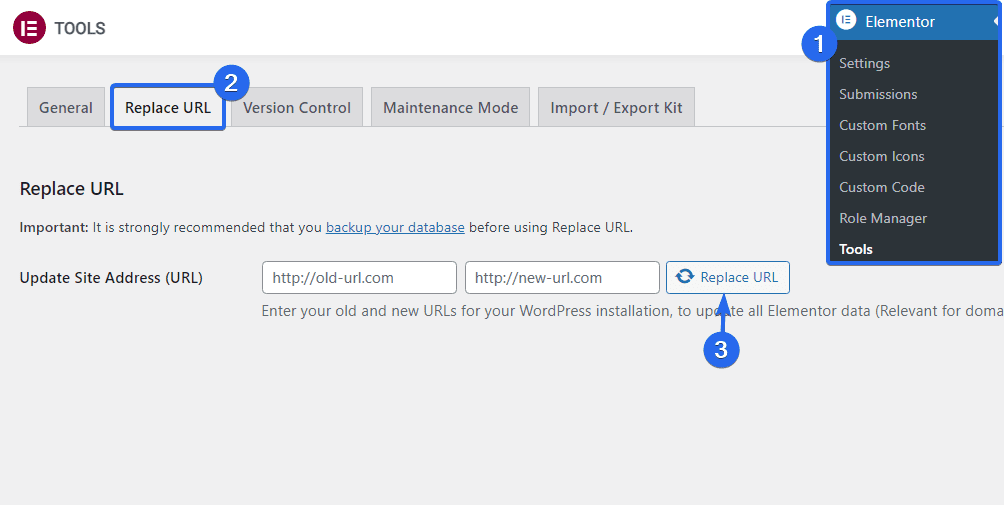
この機能にアクセスするには、WordPress ダッシュボードにログインし、 Elementor >> Toolsに移動します。

次に、[ URL の置換] タブをクリックします。 ここで、古い URL と新しい URL をそれぞれのボックスに入力します。 それが完了したら、[ URL を置換] ボタンをクリックしてリンクを更新します。
Elementor をサードパーティのアドオンで拡張する
Elementor は、Web サイトを立ち上げて実行するために必要なすべての機能を備えた強力なプラグインです。 ただし、プラグインの機能を拡張するために使用できる Elementor 用のアドオンが多数あります。
たとえば、Elementor でナビゲーション メニューをデザインしたい場合は、Sticky Headers and Menus アドオンを使用して、Elementor プラグインがドラッグ アンド ドロップ ビルダーからサイト ナビゲーションを管理できるようにします。
Elementor マーケットプレイスからダウンロードできる Elementor 用の無料およびプレミアム アドオンがあります。

このリンクを使用して、 Elementor Addonsにアクセスしてダウンロードできます。
よくある質問
以下は、Elementor の Web デザイナーがプラグインの使用について尋ねるいくつかの質問に対する回答です。
Elementorを学ぶ最良の方法は何ですか?
オンラインで何かを学ぶ最善の方法は、その使い方を練習することです。 最初は間違いを犯すかもしれませんが、それは学習プロセスの一部です。 練習すればするほど、Elementor の使い方が上手になります。 このようなガイドを読んだり、オンライン チュートリアルを参照して速度を上げたりすることもできます。
Elementor Proはそれだけの価値がありますか?
ユースケースによって異なります。 Elementor を使用して、余分な機能をすべて使用せずに Web サイトをデザインしたい場合は、プロを選択する必要はありません。 また、技術に精通しており、手動のアプローチが好きな場合は、数行のコードを記述して Elementor プロ機能を実装できます。
ただし、コードを記述せずに設計の柔軟性を高める必要がある場合は、Elementor のプロ バージョンを選択することをお勧めします。 このガイドで説明したプレミアム リソースと機能にアクセスできます。
結論 – Elementor のヒント
そこにあります! Elementor ワークフローを合理化するための 14 の役立つヒント。 Elementor に関するこれらのヒントは、初心者だけでなく熟練した Web 開発者にも役立ちます。
Elementor は機能豊富なプラグインです。 これは素晴らしいことですが、Web サイトの速度が低下するという副作用が生じる可能性があります。 Elementor ウェブサイトをスピードアップしたい場合は、スピード最適化ガイドで完全なチュートリアルを確認してください。
また、Elementor を使用して完全なビジネス Web サイトを構築する方法を学びたい場合は、「WordPress でビジネス Web サイトを作成する方法」ガイドをご覧ください。
