すべてのデザイナーが知っておくべき 20 のデザイン要素と原則
公開: 2023-02-19デザインがあまりにもコントロールされていた時代がありました。 あまりにもパターン化されています。 安全すぎる。
しかし、進化は避けられず、デザイナーはもう少し実験を始めました.
そこから、デザインはより大胆で優れたものになりました。 デザイナーは、オーディエンスの行動の背後にある科学をより深く掘り下げ始め、市場の要求に柔軟に対応できるようにしました。
[twitter_link]今日、デザインは単なるパターンやトレンドではありません。 [/twitter_link] 人間のあらゆる反応や日常生活に注意深く織り込まれているもの。 そして、このライフスタイルに伴う複雑さの下には、この世界をより創造的で美しい生活の場にする 20 の異なるデザイン原則があります。
これらの原則と、それらをデザインに活用するためのヒントを見てみましょう。
ライン

あなたの周りのどこを見ても、線が見えます。 パソコン画面の端。 キーボードの各キーの側面。 それらのキーの文字でさえ線で構成されており、あるものはまっすぐで、あるものは曲がっていて、あるものは斜めになっています。
それだけセリフが大事です。 それらがなければ、すべてが互いに無限に混ざり合い、世界は単一の塊になります.
線がすべての形を定義しているという事実を除けば、線をさらに驚くべきものにしているのは、それらが感情やアイデアに変換され、同等の反応を求めるという事実です. たとえば、まっすぐな垂直線の横に波線を引くと、一方では秩序と強さ、他方では混沌と混乱について考えるようになります。 これは、視聴者に特定の行動を促すフレーズに反応するよう促している場合に非常に役立ちます。 相手の気分や感情が決まった瞬間に、行動を促すフレーズを簡単に実行できます。
Web デザインで線が果たすもう 1 つの役割は、各ページの焦点に視聴者の目を導くという事実です。 たとえば、ブランド名の下にある他の小さなテキストの海にある強力なリード線は、その名前を際立たせるのに役立ちます.
規模

スケールは、1 つのデザインでさまざまな要素のサイズを決定する方法を定義します。 基本的には、ロジックを断片化するか、削除します。 たとえば、犬のすぐ隣にアリを描く場合、犬をアリよりもずっと大きくすることは理にかなっています (デザインが現実から離れることを指示しない限り)。
スケールは、ドラマを作成するための最良の方法でもあります。 上で示唆したように、リアリズムから離れて、一部の要素を他の要素よりも大幅に小さくまたは大きくして、見事な効果を作成する必要がある場合があります。
スケーリングは、階層を強調する優れた方法でもあります。 たとえば、映画のポスターを見てみましょう。 主要な役割を持つ俳優は通常、脇役よりも背が高い、または大きいからではなく、キャラクターがより重要であるという理由で、他の俳優よりも目立つように写真を撮っています.
ここで、写真ではなくテキストが多い作品に取り組んでいるとしましょう。 スケーリングは、他の詳細よりも一部の詳細を強調するための最良の方法であることが証明されています. たとえば、統計を大幅に拡大して、聴衆の目をそのデータに直接引き付けることができます。
色

色がすべてに与える影響は計り知れません。 色が人の気分や感情だけでなく、反応や購入の決定に与える影響についても、研究が重ねられています。
ブランドに白黒だけを使用している環境企業を想像できますか? または、明るいネオンカラーを使用して、プロのオーラと伝統的な価値観を醸し出したいビジネスですか? これは、デザインにおいて色が果たす役割を示す十分な説明だと思います。
一貫性

コカ・コーラといえば、緑と青のどちらをイメージしますか? おそらくそうではありません – あなたの心は自動的に赤い色にジャンプします.
これが一貫性のすべてです。
ブランドのデザインは一貫性がすべてです。 それは、まったく同じ色のまったく同じ色合い、トーン、色合い、およびまったく同じフォントタイプを使用することです. オフィスのレポート、ビルボード、バナー広告など、ブランドに関連するすべてのものは常に一貫している必要があります。 結局のところ、コカ・コーラが毎年カラースキームを変更したとしても、現在と同じブランドリコールをもたらすと思いますか? ないと思います。
ホワイトスペース

ホワイト スペースは必ずしもそれが白であることを意味するわけではありませんが、それがどんな色であっても常に同じことを意味します。 多くのデザイナーが夢中になっているのは、要素間の未使用のスペースです。
一部の人にとって、未使用のスペースはすべて無駄に思えます。 ただし、戦略的に空白のままにして、そのスペースを有利に利用するまで待ちます。 聴衆の心を吹き飛ばす、まったく新しいレベルの創造性を開くことができます。
信じられない? MC Escher の Sky and Water をチェックすれば、まさに私の言いたいことがわかるでしょう。
対称

人間の目は対称的なものに自然と引き寄せられることをご存知ですか? これは、Target や Chanel などのブランドが利用したコンセプトであり、ロゴを信じられないほど印象的なものにしています。
対称性は、あらゆるデザインにバランス感覚と秩序をもたらすものの 1 つです。 それほど明白ではない場合もありますが、すべての優れた芸術作品には、目を楽しませるために対称性を形成する独自の方法があります。
不透明度

デザイン要素の不透明度は、それがどのように「透けて見える」かを示します。 それは、すべてがどれほど透明であるかを決定します。 不透明度が低い要素は基本的に明るく、不透明度が高い要素はよりしっかりと見えます。
不透明度は、下にある要素の存在を完全に排除することなく、さまざまな要素を互いの上に配置するのに役立ちます。 また、画像に動きの感覚を追加するためにも使用されます。
テクスチャ

テクスチャがなければ、どんなデザインも空っぽに見えてしまいます。 テクスチャを追加すると、デザインが生き生きとして、画面や印刷された表面から飛び出す準備ができているように見えます.
これは、すべてのデザインにテクスチャが必要だという意味ではありません。 クリーンでシャープなデザインの方が見栄えがするデザイン プロジェクトは常に存在します。 ただし、多少のテクスチャが問題にならない場合もあります。
表面に深みを加える背景を追加することで、デザインの質感を向上させることができます。 いくつかの要素をエンボス加工することもできます。
バランス

バランスは対称性と混同されることがありますが、実際には 2 つの異なるものです。 物事が対称的である場合、各要素が同じ余白で終了するか、ページの両側に同じ数の要素が存在する可能性があります。 こうすることでバランス感が生まれますが、左右対称のデザインを使わなくてもバランス感を出すことができます。
たとえば、テキストと画像を含む about ページをデザインしたいとします。 テキストは画像と同じ要素ではありませんが、2 列のレイアウトでバランス感覚を見つけることができます。
バランスは、デザインの一部を完成させるものです。 画像のバランスが崩れていると、中途半端に見えたり、さらに悪いことに刺激を受けていないように見えたりすることがあります。
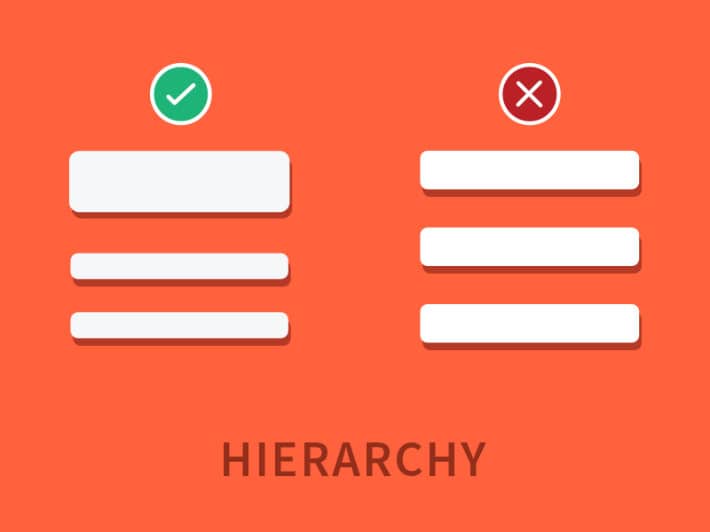
階層

階層は、どの要素が他の要素よりも重要であるかを示します。 これは、階層の最後にある要素 (いわば最下層のフィーダー) がなくてもよいという意味ではありません。 結局のところ、ヒエラルキーの反対側にある要素がなければ、目標とする影響力を得ることができません。

階層は、スケーリング以外にもさまざまな方法で表現できます。 食物連鎖の頂点にあるものには明るい色を使用でき、下に行くほど色が薄くなります。
対比

コントラストは反対のルールです。 基本的に、明暗、大小を区別します。 常に 1 つまたは 2 つの要素をデザインから際立たせることを目指しているデザイナーにとって、コントラストは通常、使用するアプローチの 1 つです。
しかし、コントラストは美学だけではありません。 コントラストも読みやすさに影響します。 テキストと背景にほぼ同じ色を 2 色使用すると、テキストの内容を読み取ろうとして目をそらしてしまう可能性があります。 コントラストの高い 2 色を使用することで、目に見えるはずのものをすぐに見ることができます。
フレーミング

フレームに入れられた写真の周りにフレームがどのように境界を置いているかがわかりますか? それがまさにフレーミングの目的です。 それは基本的に、写真の一部であるべきものとすべきでないものを示しています。
ボックスの輪郭、マージン – これらはすべてフレーミングの形式です。 また、テキストで満たされたページの真ん中にある一重引用符のように、特定の要素を他の要素よりも強調表示することもできます.
また、通常の線や余白とは別に、創造性を発揮してフレームに他のものを使用することもできます。 たとえば、ビーチをテーマにしたポスターでは、テキストの周りに貝殻を並べて効果的にフレームに収めることができます。
グリッド

何もないスペースに物を揃えるのは難しいので、グリッドはデザインにおいて非常に重要です。
グリッドは、デザイナーが要素を整列および配置するのに役立ちます。 これの完璧な例は、雑誌のページや新聞のコラムです。 グリッドのガイドなしですべてのテキストをランダムに配置することを想像できますか? 意味を理解しようとするのは惨事になるでしょう。
一方で、もう少し堅苦しくないデザインを目指しているなら、グリッドを壊すことは、カオス感を即座に作り出す素晴らしい方法です. 私たちの目は、自然にデザインのレイアウトやグリッドを探す傾向があるため、その構造から抜け出すことは、無秩序感を生み出すのに役立ちます.
自発性

なるほど、なるほど。 バランスが必要です。 対称性が必要です。 グリッドに従ってください。 線を使用してフレームを作成します。 しかし、これはすべて、マニュアルに従ってすべてを行う必要があるという意味ではありません。 素晴らしいデザインを作成するには、時にはちょっとしたクレイジーさも必要です。
すでに列と行の間に明確な区分があるからといって、既存のフレームに従わずに途中で引用を突然配置できないという意味ではありません。 それがそのラインを際立たせる最善の方法であるなら、それでいいのです。
デザインをしている間は、「ルール」から離れて、ちょっとした自発性、つまり予期せぬことの余地を見つけてください。 これは、設計に必要なものだけかもしれません。
方向

これは、視覚的キューまたはグラフィック キューとも呼ばれます。 行動を促すフレーズのボタンを指している人物の画像を配置すると、ほぼすべての読者の目がすぐにそのボタンに向かいます。
もちろん、ページをめくるときの目も特定のパターンに従います。 たとえば、研究によると、目がたどる最も一般的なパターンは、E、F、または Z の形であることが示されています。 これが、最も重要なコンテンツをページの左上に配置するのが最適な理由です。目の自然な本能は、最初に左上から右上に移動することです。
ルール
はい、多くの場合、創造性は自発的なものですが、従うべきデザイン ルールはたくさんあります。 しかし、繰り返しますが、これらのルールを頻繁に破ると、驚くほど美しい作品を作成するようになります.
では、ルールに従うべきタイミングとルールを破るタイミングをどのように判断すればよいのでしょうか。
まず、何を壊しているのかを正確に把握できるように、基本に精通している必要があります。 次に、ルールを破ることが、あなたが作ろうとしているポイントに対応していることを確認してください。
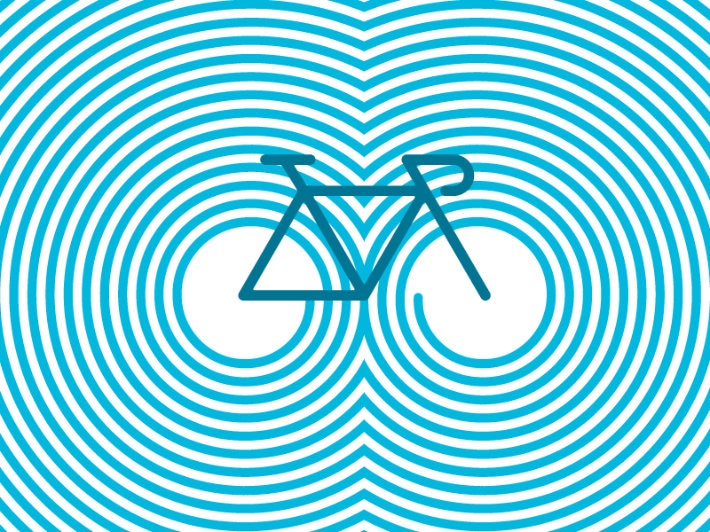
動き

印刷されたデザインに動きを生み出すのに魔法は必要ありません。 画像が動いているような印象を与えるために使用できる非常に多くの効果があります。
たとえば、自転車に乗っている子供の画像では、子供の周りの画像の残りの部分をぼかすことで、彼が通り過ぎるすべてのものをただ疾走していることを示すことができます。 動線や波効果も使用できます。 上記の Vladimir Mirzoyan によってデザインされたこのロゴのように、不透明度を使用して動きの錯覚を与えることもできます。
深さ

確かに、フラットなデザインはここ数年大流行しています。 ただし、一部のデザインに深みを加えると、より適切になることは認めざるを得ません。 結局のところ、物理的に 2 次元の何かが実際にページから飛び出しているように見えることは、どれほど驚くべきことでしょうか?
デザインに奥行きを持たせるには、次のようなテクニックがいくつかあります。
- 影
- 重複
- パースペクティブで遊ぶ (結果として 3D 効果が得られます)
あなたのデザインが少し寿命を延ばすように見える場合は、これらのアプローチのいずれかを試して、表面から浮き上がる前に画像を確認してください。
タイポグラフィ

デザインのすべての画像、テクスチャ、背景、およびその他の要素がうまくいっていないかもしれませんが、タイポグラフィに何らかの作業が必要な場合、デザイン全体が損なわれます。 タイポグラフィは、フォント スタイルやフォント サイズだけではありません。 また、スケーリング、間隔、色、およびその他の多くの基本的な設計概念とも関係があります。
タイポグラフィは多くの分野をカバーしているため、タイポグラフィをより良くする方法についてのこれらの本を読むと、おそらくより啓発されるでしょう。
構成

コンポジションは、単独の要素ではなく、実際には、前述の要素のいくつかの組み合わせです。 規模、階層、深さ – これらすべて、およびその他の要素がデザインの全体的な構成に影響を与えます。
最も基本的な意味でのコンポジションは、デザインのすべての要素の全体的な配置をカバーします。 これまで議論してきたすべての要素を想像してみてください。組み合わせた場合、最終結果はうまくいくでしょうか? それが組成を測定する方法です。
20 の異なる要素、20 の異なる方法でデザインを作成または破壊します。 作業中は常にこれらの要素のリストを手元に置いて、次のデザイン プロジェクトの完了に伴う課題を乗り越えようとするときのガイドとして使用してください。
