33のすばらしいWebセーフフォントとその必要性!
公開: 2020-12-15それに直面しましょう、私たちは皆そこにいました。 あなたはウェブサイトをデザインしていて、可能な限りクリエイティブになりたいと思っています。それには素晴らしいフォントの使用も含まれます。 ただし、タイポグラフィに関しては、WordPressWebサイトのフォントを決定する前に考慮すべきいくつかの制限があります。 なんで? 間違ったものを選択すると、すべてのWebサイト訪問者に対して正しく表示されないことがあります。
結局のところ、選択したフォントを読み込めず、美しいデザインを完全に台無しにするランダムなシステムフォントに置き換えられた場合、Webサイトのデザインにクリエイティブでユニークなタイポグラフィを使用しても意味がありません。
これが、デザインにいわゆるWebセーフフォントを選択することをお勧めする理由です。
これを最初から取り上げて、Web Safeフォントについて詳しく調べてから、WordPressWebサイトに使用できる最高のWebSafeフォントを33個見てみましょう。
「Webセーフフォント」とはどういう意味ですか?
Webセーフフォントは、すべてのデバイスに普遍的にプレインストールされているフォントです。 表示するために、他のWebサイトのアセットのようにWebサイトのサーバーからダウンロードする必要はありません。 これには2つの大きな利点があります。
- Webセーフフォントを含むタイポグラフィは、大多数のユーザーが意図したとおりに表示されることが期待できます。 ただし、Web Safeフォントを使用しておらず、そのフォントがユーザーのコンピューターにインストールされておらず、何らかの理由でダウンロードできない場合、Webサイトはシステムフォントに戻ります。これにより、デザインが損なわれるだけでなく、視覚的なブランディングですが、場合によっては判読不能になることもあります。
- Webセーフフォントはローカルに保存されるため、Webサイトの読み込みがはるかに速くなります。 これは、速度とパフォーマンスの向上を意味します。これは、ページの読み込み速度がページのランク付けに考慮される要素の1つであるため、SEOの取り組みにプラスの影響を与えます。
したがって、ほとんど例外なく、Webサイトのデザインに常にWebSafeフォントを使用することは理にかなっているように思われます。 ただし、ブランドの一貫性の問題のためにWebサイトのパフォーマンスの一部を犠牲にし、ブランドの書体を使用することにした場合でも、常にWebセーフフォントを念頭に置いて設計する必要があります。 何故ですか? フォントが正しくダウンロードおよび表示されない場合があるためです(古いブラウザやインターネット接続の不良など)。
このような場合、最初のオプションが機能しない可能性がある場合のフォールバックオプションであるプランBを用意することをお勧めします。 Webセーフフォントのリストは長くはありませんが、元のオプションに非常によく似たフォントを確実に見つけることができます。 このようにして、すべてのユーザーにWebサイトを表示する方法を100%制御でき、Times New Romanが(ランダムなフォントの代替として)ポップアップして、美しくデザインされたWebサイトを台無しにするリスクがなくなります。
Google Fontsはどうですか?
Googleフォントは、Webセーフフォントと間違われることがよくあります。 しかし、それは正確には当てはまりません。 Googleフォントはデバイスにプリインストールされていませんが、Googleによってホストされています。 したがって、サイト訪問者のコンピューターに表示するには、他のアセットと同じように、フォントファイルを最初にダウンロードする必要があります。 これにより、それらは自動的にWebフォントとしてリストされます。これが、「Webセーフフォント」と混同されることが多い理由です。
ただし、Google Fonts APIによって提供されるフォントは、ダウンロードを高速化するために自動的に圧縮され、ダウンロードされると、ブラウザにキャッシュされ、GoogleFontsAPIを使用する他のウェブページで再利用されます。 簡単に言えば、それらははるかに迅速にダウンロードされ、Webサイトの速度とパフォーマンスへの影響ははるかに少なくなります。 したがって、厳密に言えばWeb Safeフォントではありませんが、Webサイトでの使用は完全に安全であり、よりユニークでクリエイティブな外観を与えるのに役立ちます。
注:Google Fontsの使用は、ウェブデザインの「安全」で人気のある選択肢と見なされていますが、前述のように、ウェブセーフフォントを念頭に置いてデザインすることを強くお勧めします。 必要に応じてフォントが「フォールバック」される、主な選択に近いWebセーフフォントを常に選択してください。
Google Fontsにアクセスすると、次のプロジェクトを閲覧してインスピレーションを得ることができます。
最高のWebセーフフォントはどれですか?
真実は、Web Safeフォントのリストは、設計者が理想的に望んでいるよりも短いということです。 幸いなことに、最も人気があり、うまく設計されたものがいくつか含まれています。 Sans-serifフォントから始めて、Serif、Monospace、Cursiveフォントファミリーに移りましょう。
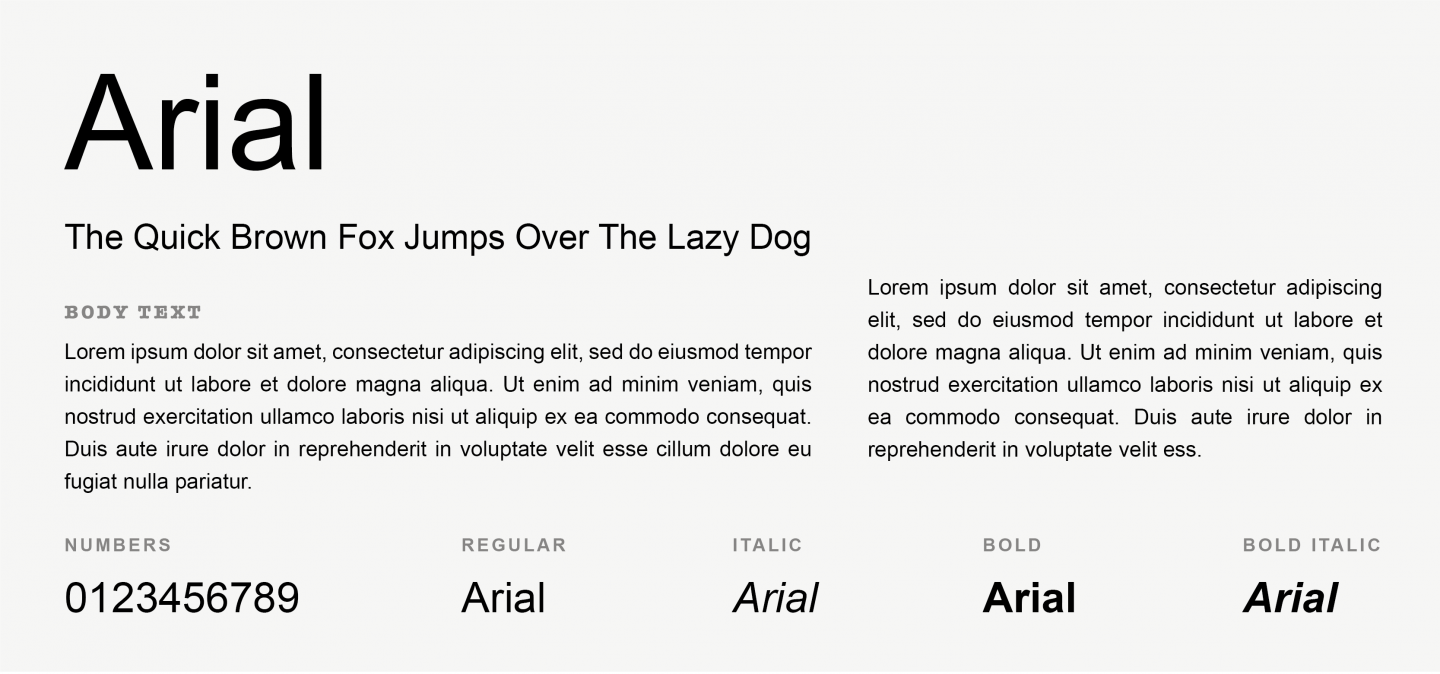
1.Arial

Arialは古典的なサンセリフフォントであり、小さいテキストと大きいテキストの両方で読みやすいため、過去30年間広く使用されています。 1992年にMicrosoftによって「Helveticaの代替」として導入されたArialは、長年にわたってMicrosoftのデフォルトフォントであり、現在もGoogleドキュメントのデフォルトフォントとして使用されています。
2. Arial Black

ご想像のとおり、ArialBlackはArialのはるかに大胆なバージョンです。 ただし、よりヒューマニストなデザインで構成されており、Helveticaとプロポーションを共有しています。 新聞、広告、大きな見出しでうまく使用されています。
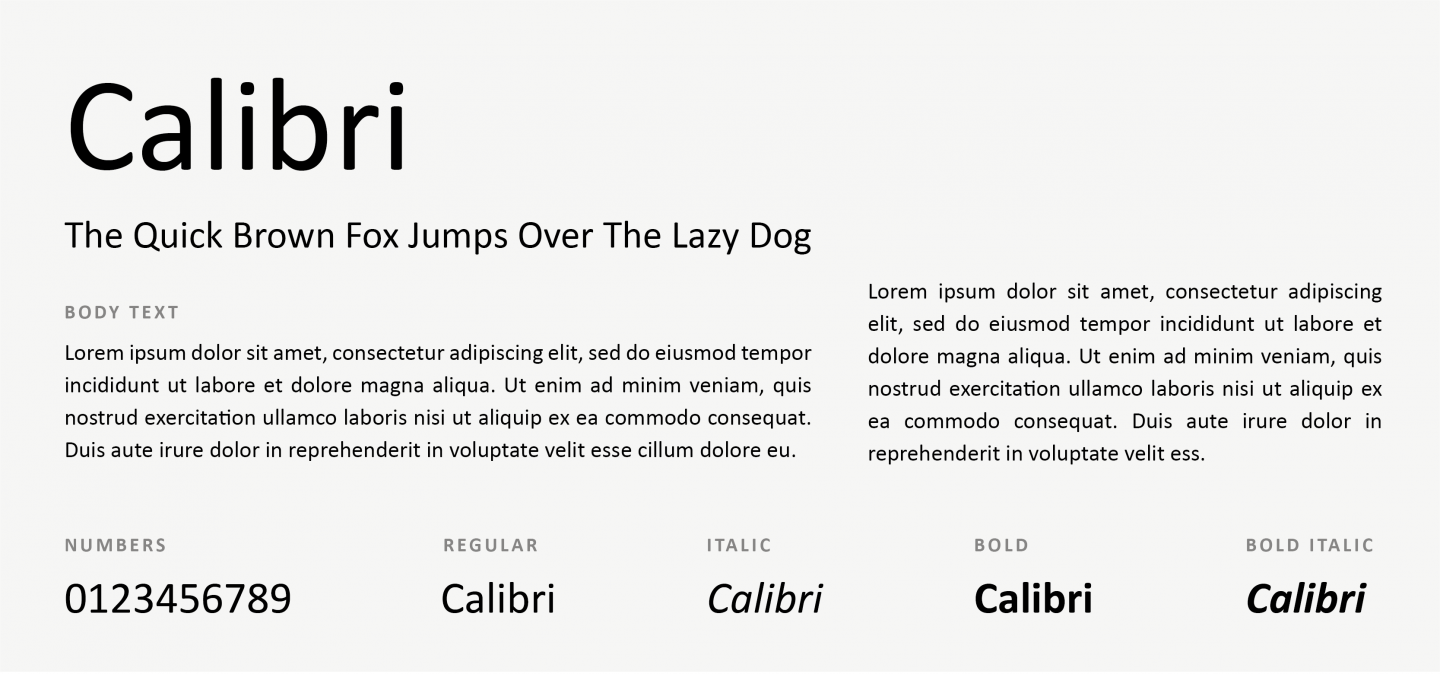
3.Calibri

Times NewRomanをデフォルトのMicrosoftWordフォントとして置き換えた、Calibriは、安全で普遍的に読み取り可能なSans-serifフォントの優れたオプションです。
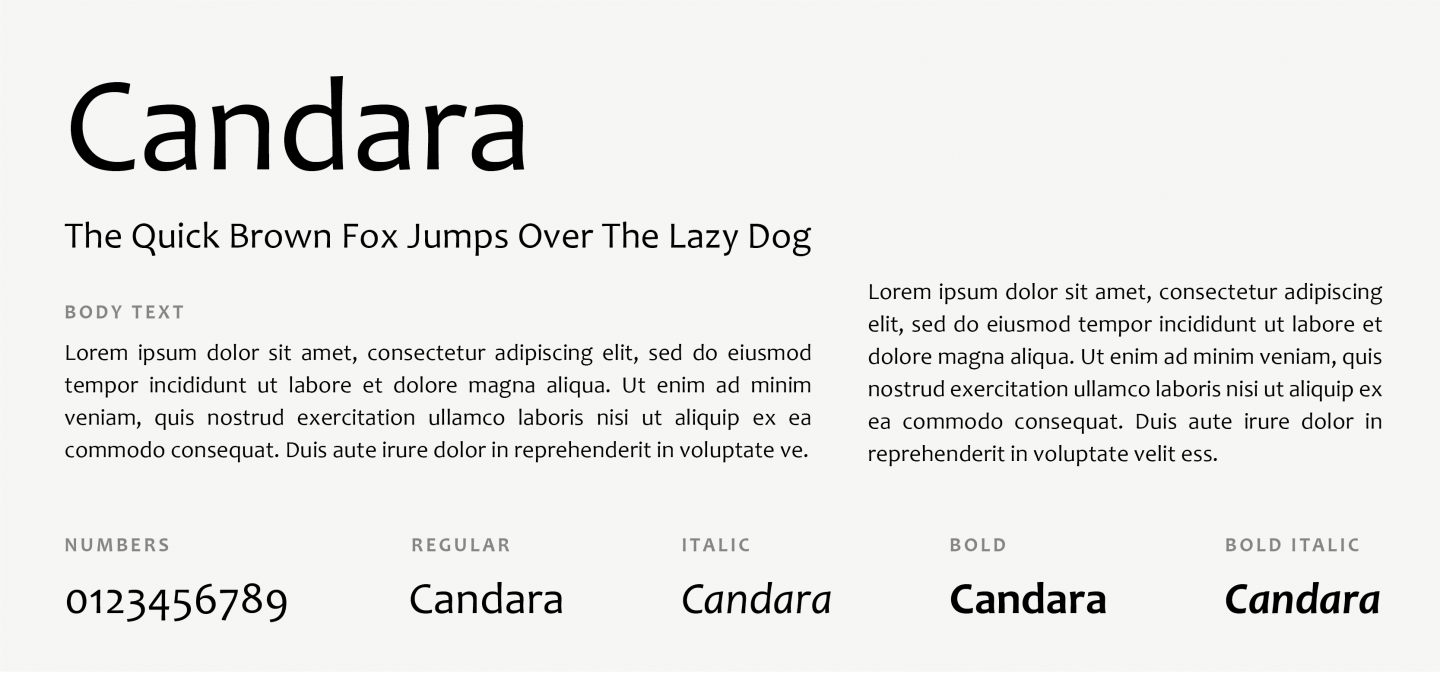
4.カンダラ

Candaraは、Gary Munchによって設計され、Microsoftから委託された、ヒューマニストのSans-serif書体です。 Windows ClearTypeテキストレンダリングシステムをサポートしているため、LCDディスプレイでのテキストの読みやすさが向上します。
5.センチュリーゴシック

ウェブサイトにモダンな外観を与えることができる、幅が広く、すっきりとした広々としたフォント。 そのデザインは円形フォントに似ていますが、20世紀初頭の書体に共通する幾何学的な特徴を持っています。
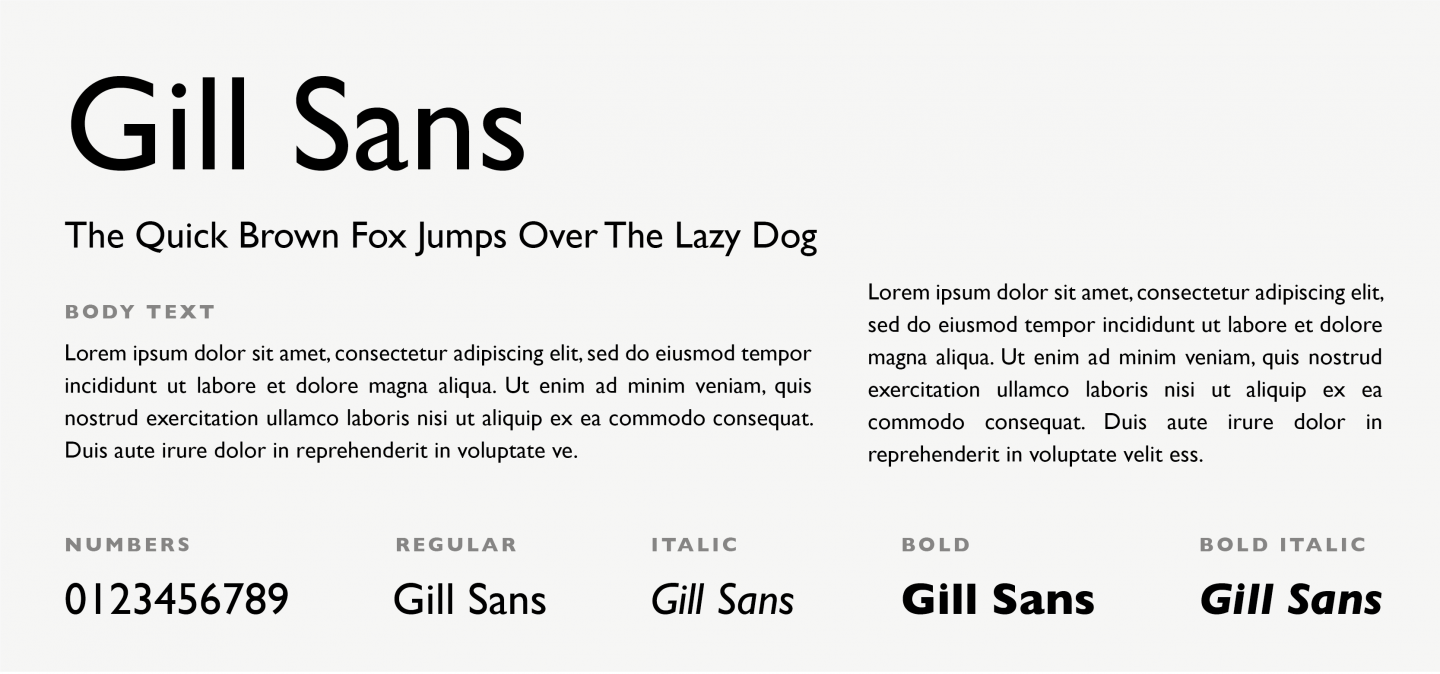
6. Gill Sans

Gill Sansは、ヒューマニストのSans-serif書体で、現代的な雰囲気があります。 このフォントは、目を水平にガイドする手書きの品質を備えているため、長い文章に最適です。
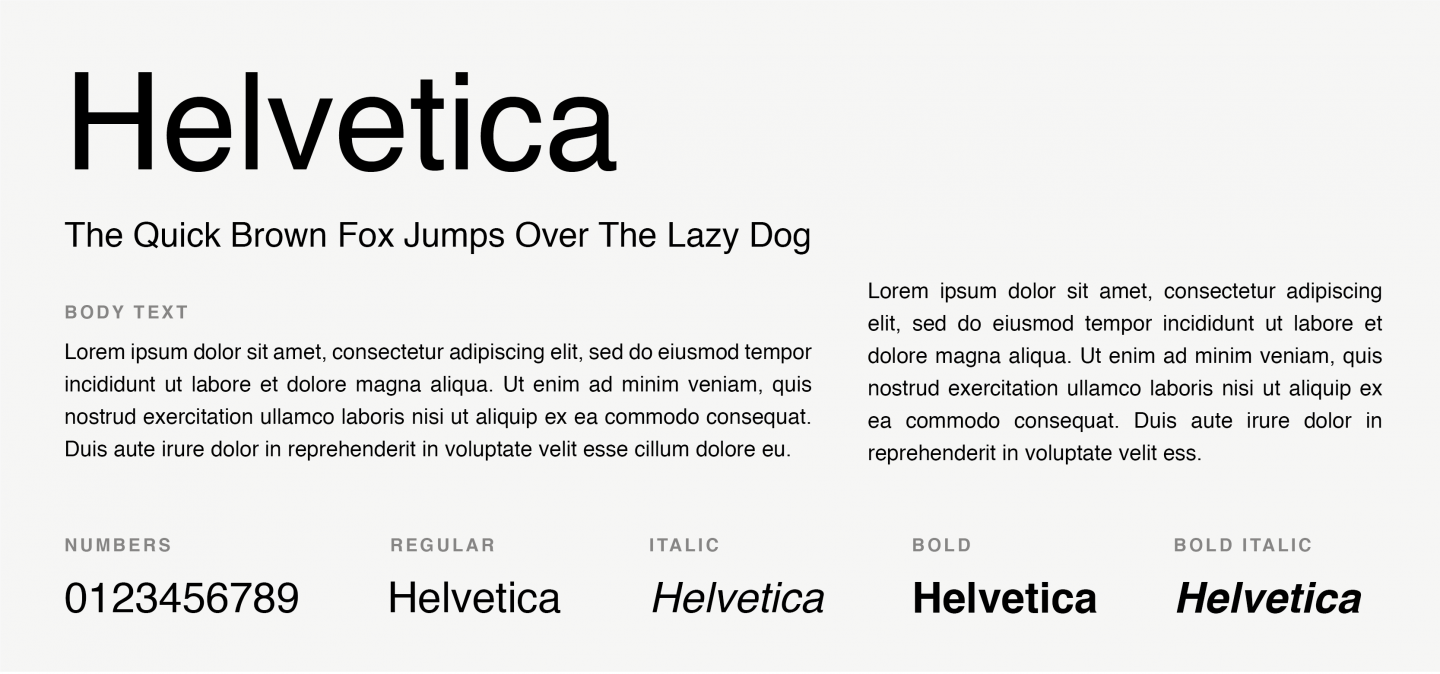
7. Helvetica

Helveticaで間違いを犯すことは決してありません。 タイポグラフィの歴史でおそらく最も人気があり広く使用されているサンセリフフォントであるこのフォントは、今でもすべてのデザイナーのお気に入りです。 Helveticaのバランスの取れたすっきりとしたデザインは、見出しと本文の両方に最適です。 Appleの活版印刷のアイデンティティを2年間見つめた後も、それはすべてのAppleデバイスに含まれています。
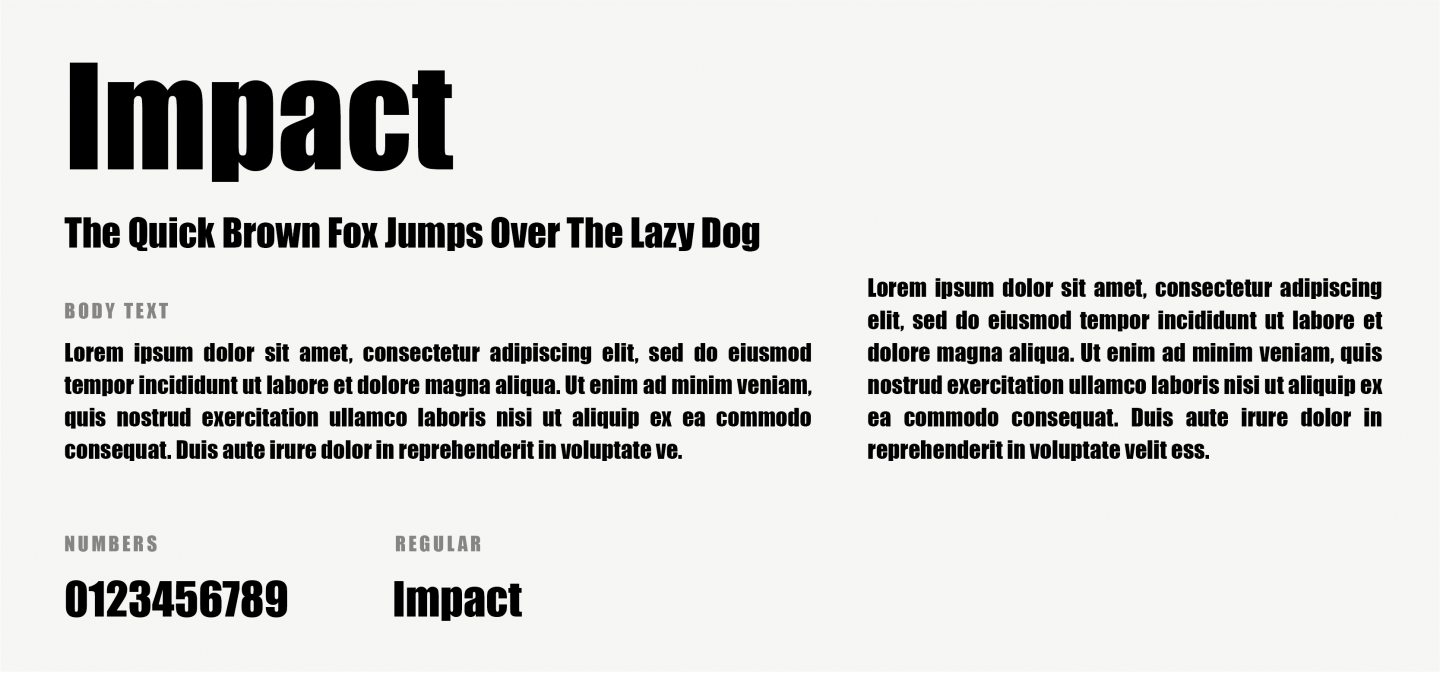
8.影響

Impactは、注目を集めるのに最適なもう1つのサンセリフフォントです。 見出しでは非常にうまく機能しますが、小さいサイズでは読みにくいため、本文テキストにはあまり適していません。
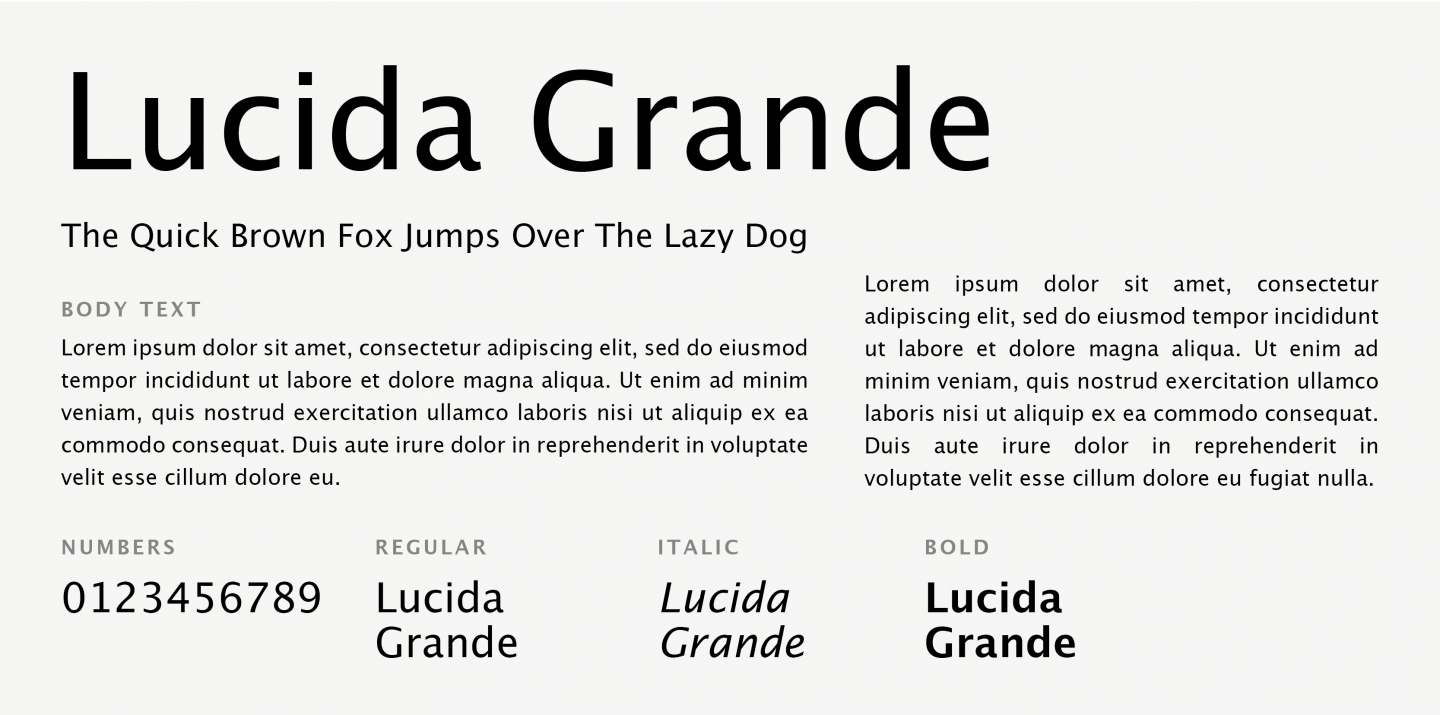
9.ルシダグランデ

Lucida Grandeは、大きなエックスハイト、明確な文字形式、および省スペースの経済性を備えたヒューマニストのサンセリフフォントです。 その読みやすい品質により、小さなサイズまでの印刷や画面表示にも読みやすくなっています。
10.オプティマ

サンセリフに分類されますが、オプティマは末端に微妙な腫れがあり、グリフセリフを示唆しています。 エレガントで視認性が高く、道路標識から美容製品のロゴまで使用されています。
11. Segoe UI

Segoe UIは書体であり、Microsoftによる使用で最もよく知られています。 これは、ユーザーインターフェイステキスト用に多くのMicrosoft製品で使用されており、さまざまな言語間での一貫性を保証するように設計されています。
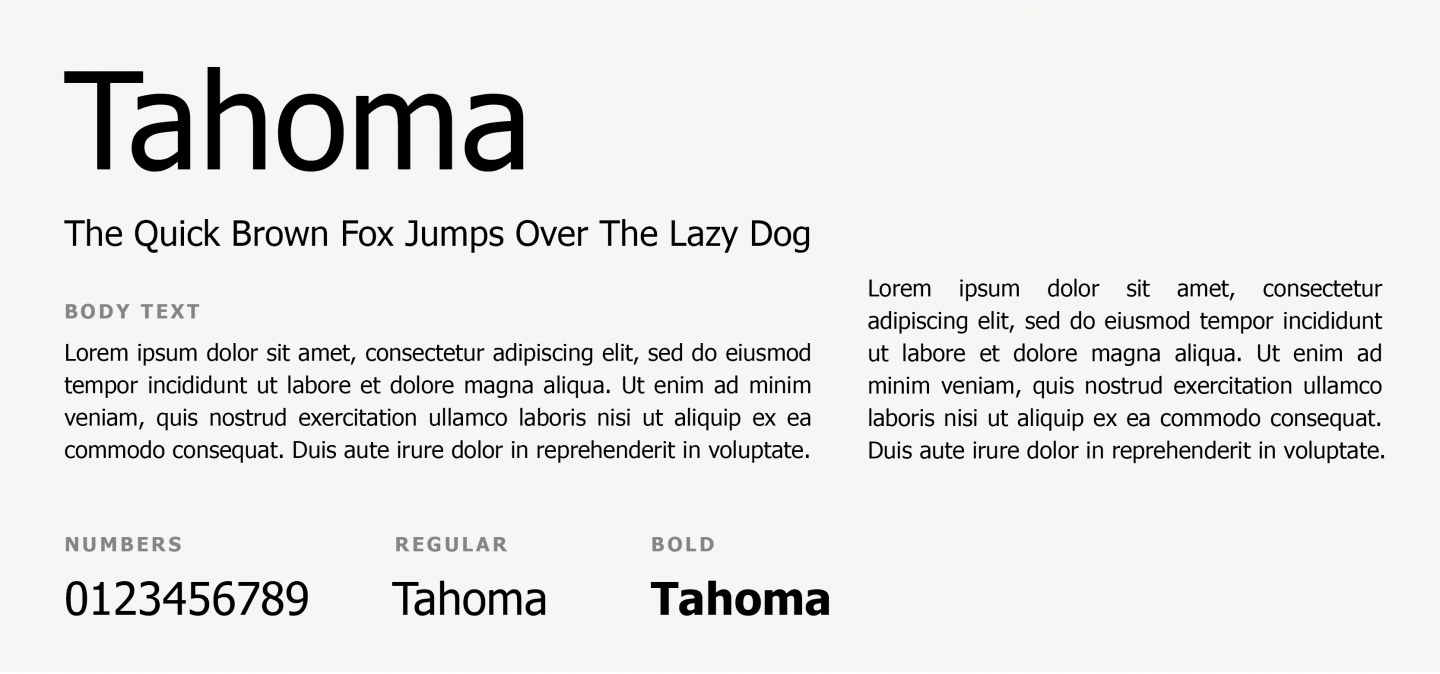
12.タホマ

タホマはサンセリフ書体ファミリーにも属しています。 これはArialの代替として広く使用されており、以前のバージョンのWindowsの一部のデフォルトバージョンでした。 Verdanaと非常によく似ていますが、トラッキングが狭く、高さがわずかに太くなっています。
13.トレビュシェットMS

Trebuchet MSは、1996年にMicrosoft Corporationによって設計およびリリースされたもう1つのWebセーフサンセリフフォントです。これは、Web上で最も人気のある本文テキストフォントの1つです。
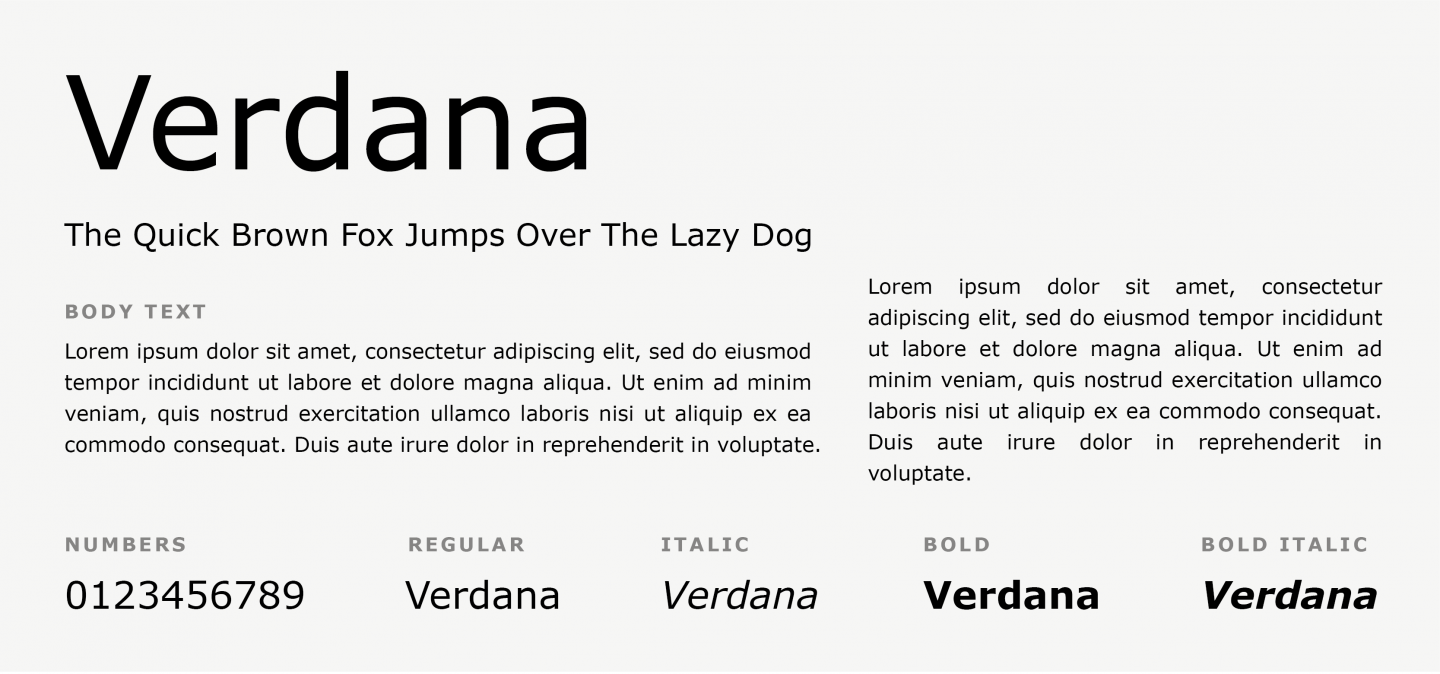
14. Verdana

Verdanaはサンセリフフォントであり、小さいフォントサイズや低解像度の画面に表示された場合でも読みやすくなっています。 これは実際、IKEAがウェブサイトだけでなく印刷されたカタログにも使用しているフォントです。

15.アメリカンタイプライター

American Typewriterは、タイプライターのテキストを模倣したSlabフォントです。 他のタイプライターに着想を得たフォントとは異なり、デザインは等幅ではなくプロポーショナルであるため、テキストの設定にはるかに適しています。 この書体は、あなたのデザインにクラシックでノスタルジックな品質を与えることができます。
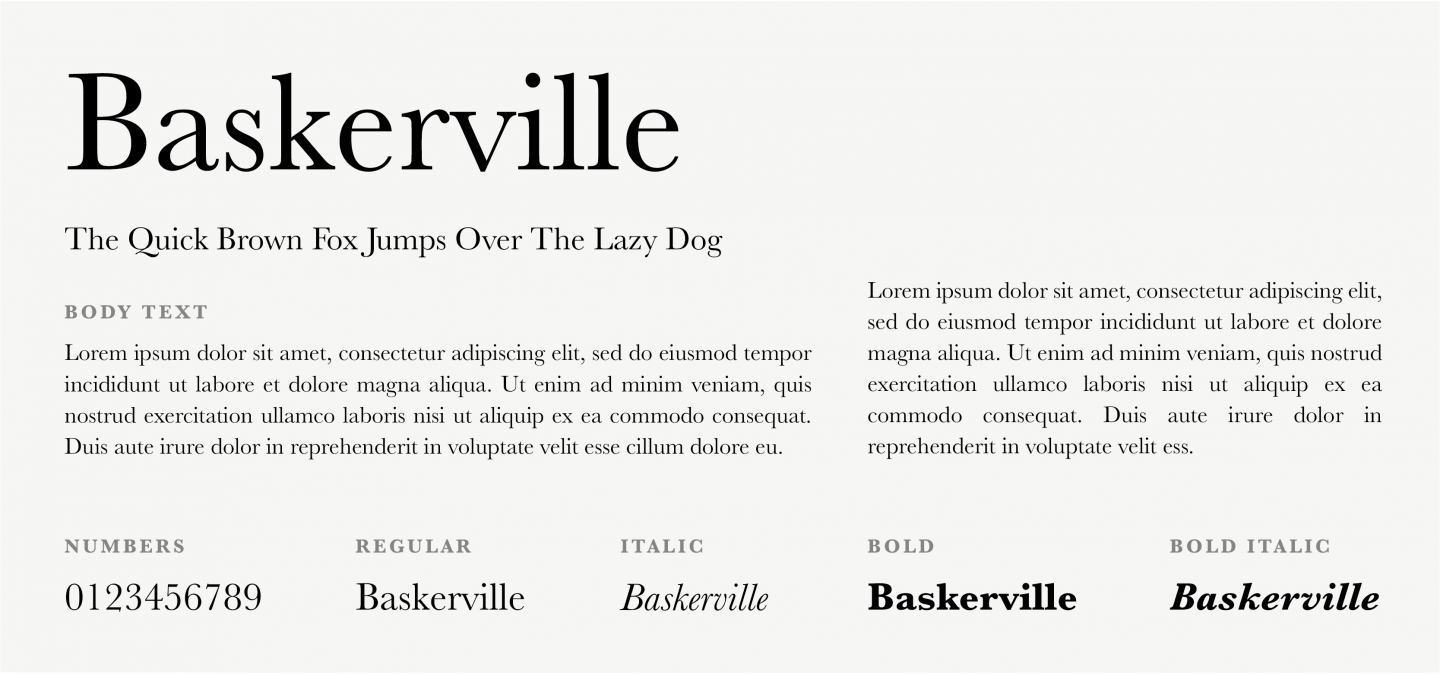
16.バスカービル

ビットストリームによって公開された、鮮明なエッジ、高コントラスト、および寛大なプロポーションを備えたクラシックなセリフフォント。 今日でも、読みやすさと洗練された美しさから、印刷用の最も人気のあるクラシックな書体の1つです。
17.ブックマン(オールドスタイル)

Bookmanは、BookmanOldStyleとしても知られるもう1つのSerifフォントです。 そのシンプルでストーキーなデザインは、小さなテキストでも読みやすいまま、完璧な見出しオプションになります。
18.ボドニ

高級品業界で広く使用されているこのセリフフォントは、エレガンスの代名詞です。 Bodoniは、ファッション業界で長く愛され続けており、Webデザイン、社説、さらにはロゴにも使用されています。 その主な特徴の2つは、ヘアラインの細くてクリスピーなセリフと、細いストロークと太いストロークのコントラストが高いことです。
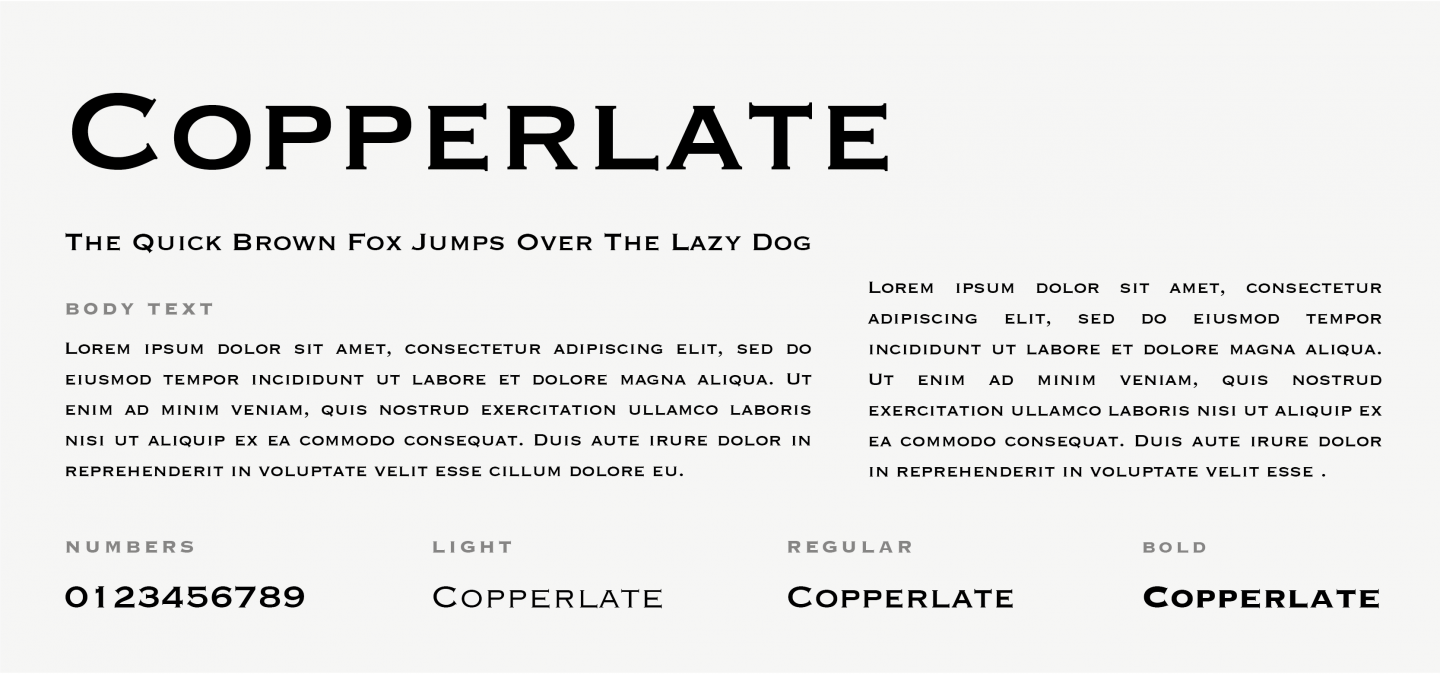
19.銅板ゴシック

Copperlateは当初、タイトルのヘッダーにのみ使用することを目的としていました。そのため、大文字のみが含まれています。 今日、Copperplate Gothicは企業と広告のデザインの復活を楽しんでいますが、それでも控えめで洗練された真面目なビジネスの外観を与えています。
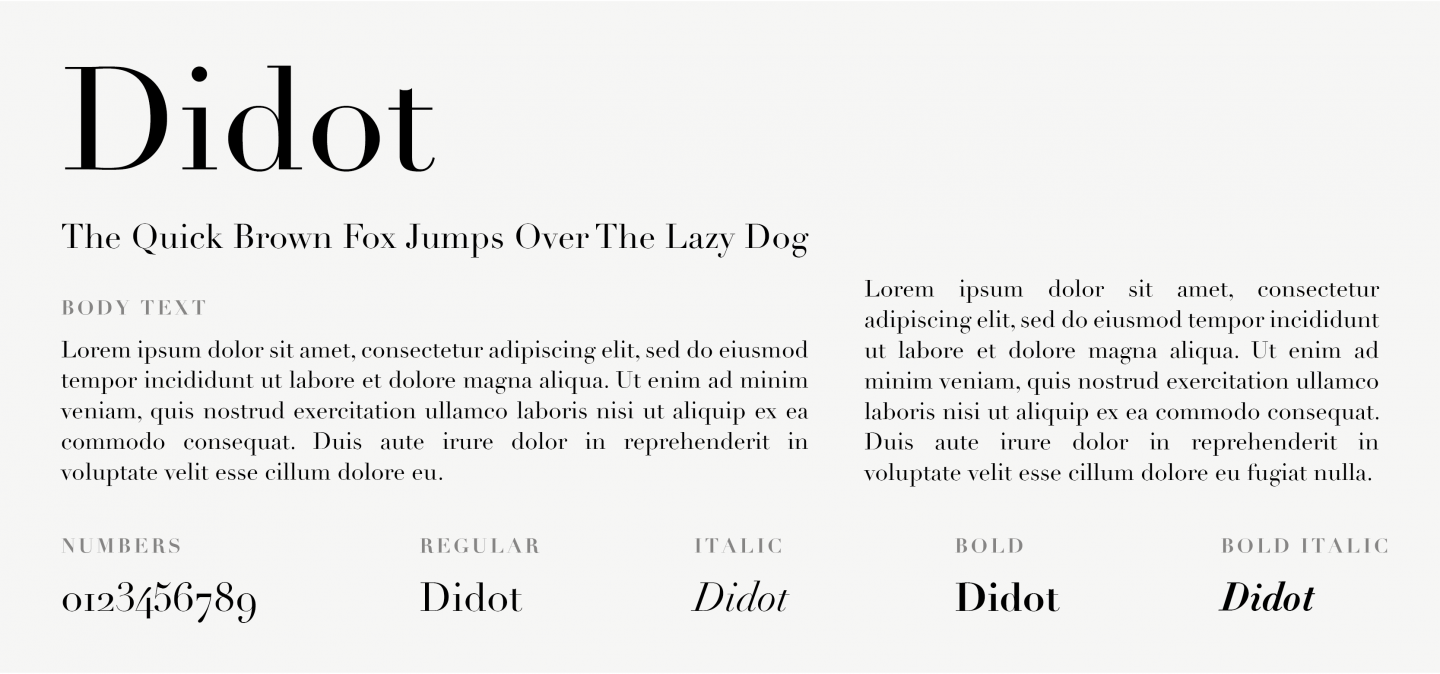
20.ディドット

Didotは新古典主義のセリフフォントです。 クラシックなデザインですが、モダンなひねりを加えています。 その高いコントラストと洗練された美学で知られ、より大きな見出し、雑誌、ポスターの頼みの綱です。 ハーパーズバザー、ヴォーグ、ルイヴィトンの作品に見られるように、ファッションブランディングで愛されている人。
21.ガラモンド

Garamondは、時代を超えた外観と優れた読みやすさを備えたクラシックフォントです。 16世紀に使用されたスタイルにまでさかのぼり、主にブックデザインで使用されてきましたが、現代のWebサイトやブログにアンティークなニュアンスを加えることができることは間違いありません。
22.ジョージア

ジョージアはもう1つのエレガントなセリフフォントですが、他のセリフフォントよりもさまざまなフォントサイズで読みやすくなるように設計されています。 これは重量が重いために発生し、このフォントはモバイルレスポンシブデザインの理想的な候補になります。
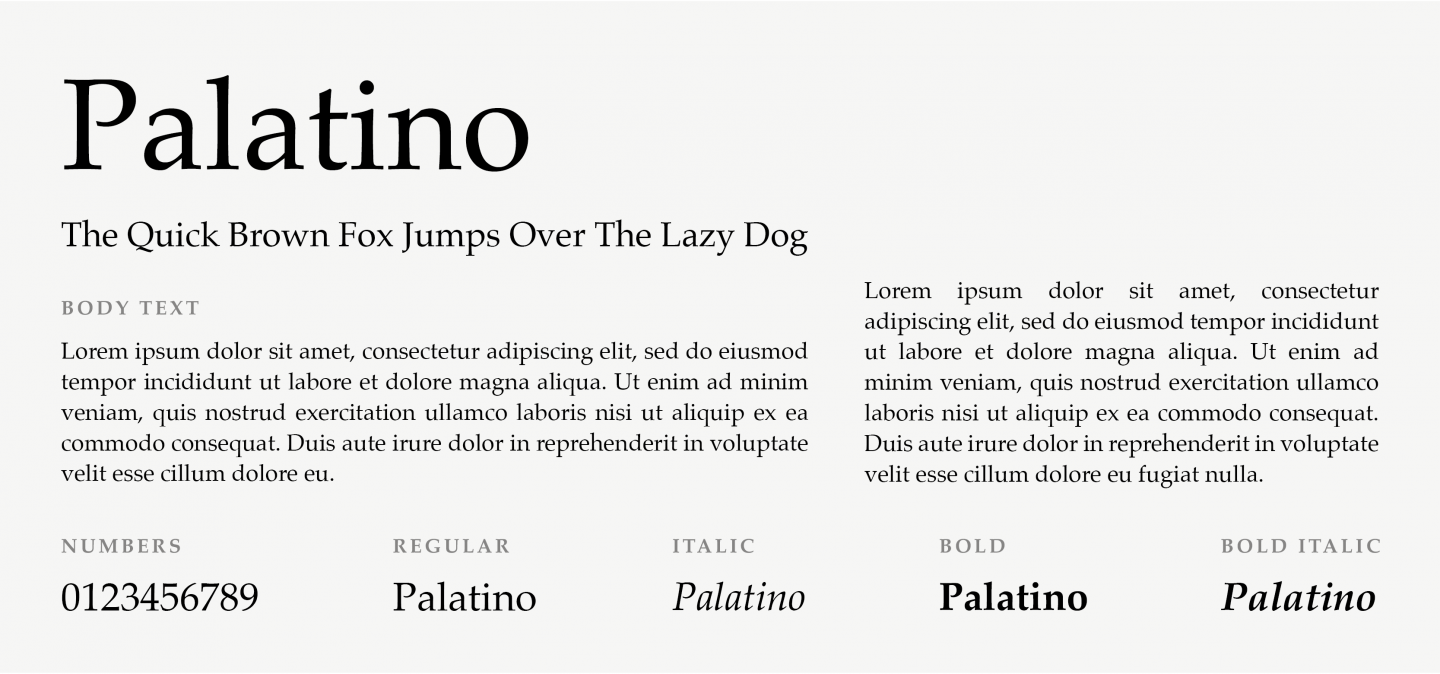
23.パラティーノ

パラティーノは、ヒューマニスト書体ファミリーの一部でもあるセリフフォントであり、実際にはルネッサンスにまでさかのぼります。 その堅固な構造のおかげで、それは見出しとタイトルのために広く好まれます。
24.パーペチュア

エリック・ギルは、古い彫刻と記念のレタリングのデザインに基づいて、20世紀の初めにPerpetuaをデザインしました。 このフォントは、小さな斜めのセリフと中世のタイプの数字のおかげで、使用されているテキストにフォーマルな雰囲気を与えます。
25.タイムズニューローマン

Times New Romanは、SerifファミリーのTimesフォントのバリエーションです。 非常にプロフェッショナルな外観を備えているため、よりフォーマルなコンテンツに最も適しています。 さらに、ニュースWebサイトやブログのお気に入りの選択肢です。
26.アンデールモノ

Andale MonoはMonospaceフォントファミリーに属しており、AppleとIBMによって開発されました。 これは、各文字が同じ幅であることを意味し、書体に機械的な品質を与えます。 このフォントのバージョンはいくつかの異なる言語をサポートしているため、多言語のWebサイトに適しています。
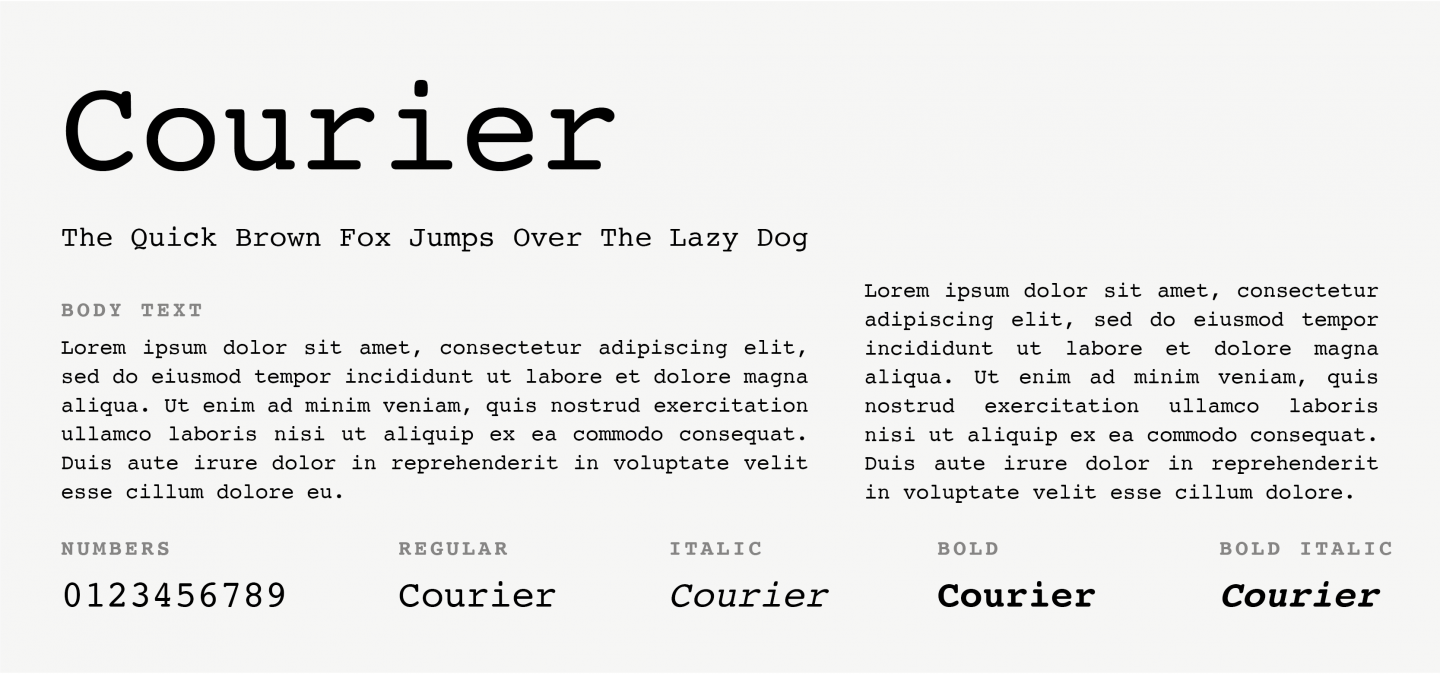
27.宅配便

Courierは間違いなく最も有名なモノスペースフォントです。 すべてのオペレーティングシステムには、あらかじめパッケージ化されています。 コーディングやコンピュータープログラミングで広く使用されていますが、映画の脚本の標準フォントでもあり、Webサイトに「タイプライティング」のタッチを加えることができます。
28.クーリエ新

名前が示すように、このフォントはCourierの新しいバージョンであり、Monospaceファミリーの一部ですが、TimesNewRomanといくつかの類似点があります。 そのデザインはより薄く、より視覚的に魅力的であるため、昔ながらのデザインを必要としているがモダンなタッチを必要とするWebサイトで見栄えがします。
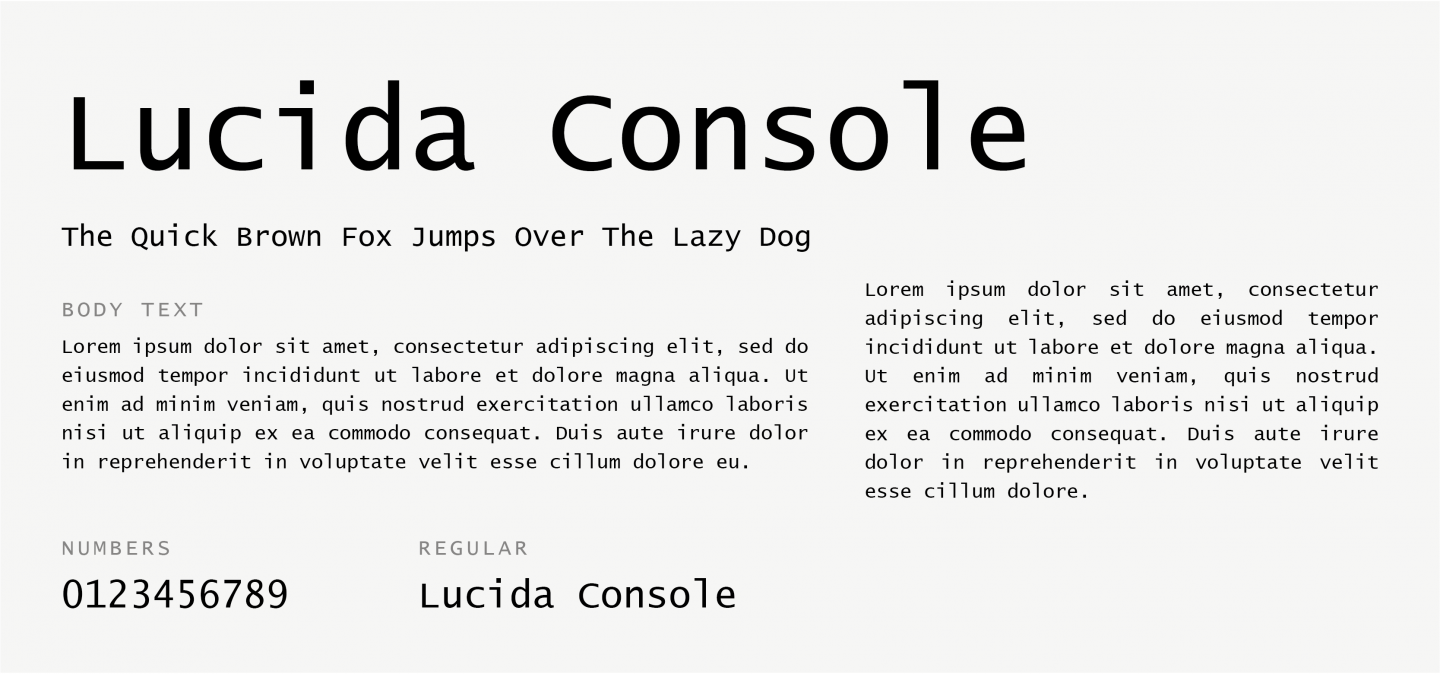
29.Lucidaコンソール

Lucida Consoleは、拡張されたLucidaファミリーの一部であるモノスペースフォントです。 モノスペースフォントですが、人間の筆記特性に似ているため、「機械的」ではありません。 読みやすさのおかげで、小さなテキストサイズや低解像度のディスプレイに最適です。
30.モナコ

モナコは、スーザン・ケアとクリス・ホームズによって設計されたもう1つのモノスペースフォントです。 これはAppleによって広く使用されており、非常に小さいテキストサイズでも最も読みやすいモノスペースフォントであるため、コーディングや端末での使用に最適です。
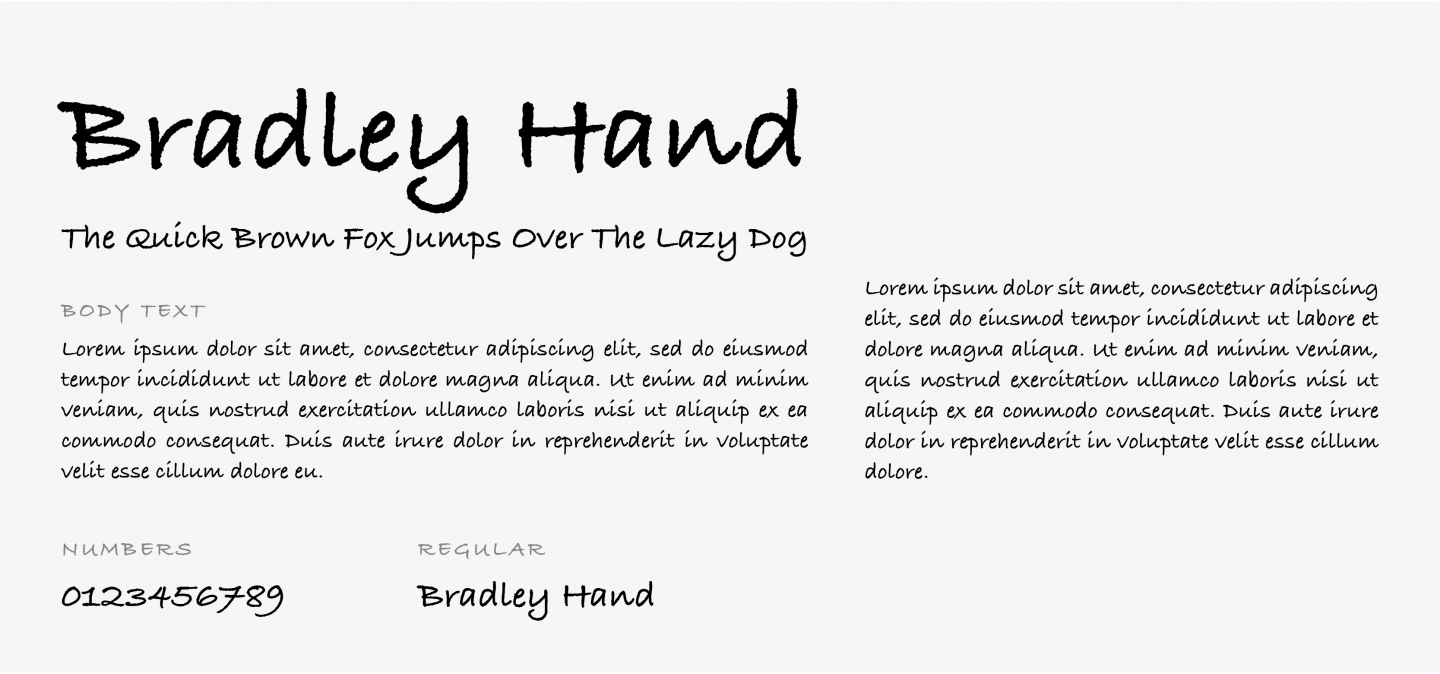
31.ブラッドリーハンド

デザイナーのリチャード・ブラッドリーの手書きに基づいたこの書道の書体は、カジュアルで個人的な感覚を呼び起こします。 見出し、装飾テキスト、短いテキスト本文での使用をお勧めします。
32.ブラッシュスクリプトMT

この筆記体フォントは、手書きのテクニックを模倣するように設計されています。 その優雅さと洗練されたスタイルにもかかわらず、本文では読みにくい場合があります。 したがって、メモや同様の装飾用途に最適な場合があります。
33. Comic Sans

Comic Sans MSは、他のCursiveフォントに代わる遊び心のある、気まぐれな代替フォントです。実際、これは何年にもわたってミームになっています。 それは少し面白くて子供っぽいので、それはあなたのウェブサイトにとって最良の選択肢ではありません。 しかし、良い面としては、読みやすいフォントです。
結論
ブランドを表現するための適切なタイポグラフィを選択するのは大変な作業です。
この記事が、プライマリまたは「バックアップ」オプションとしてWebセーフフォントが重要である理由と、どのデバイスでもデザインの見栄えを良くするためにフォントを使用する方法を理解するのに役立つことを願っています。
頑張って覚えておいてください…創造性を保ちながら、Webセーフ!
