Divi ボタン モジュールを並べて追加する 4 つの方法
公開: 2023-10-23Divi ボタンを並べて追加したい場合がよくあります。 ランディング ページのヘッダーには、目を引く行動喚起を提供すると良いでしょう。 これを行うにはデュアル ボタンが一般的な方法です。 Divi のすべてのことと同様、望ましい結果に到達する方法は複数あります。 Divi でボタンを隣り合わせて配置するには、いくつかの方法があります。 列を使用したり、CSS を追加したり、ネイティブ Divi ボタン モジュールの使用を完全に省略したりできます。
Divi のボタンを相互にうまく機能させるための 4 つの方法 (およびボーナス 5 つ目のヒント!) を見てみましょう。 Divi の無料ポートフォリオ レイアウト パックを使用して、これを実現するさまざまな方法を検討します。
- 1 Diviポートフォリオランディングページレイアウトをインストールする
- 2 Divi ボタンを並べて追加する方法
- 2.1列を使用して Divi ボタンを並べて追加する
- 2.2 CSS を使用して Divi ボタンを並べて配置する
- 2.3 Flex Box を使用して Divi ボタンを並べて追加する
- 2.4非従来型オプション: 全幅ヘッダー モジュールを使用します。
- 2.5ボーナス オプション: サードパーティのプラグインを使用する
- 3すべてをまとめてまとめる
Divi ポートフォリオのランディング ページ レイアウトをインストールする
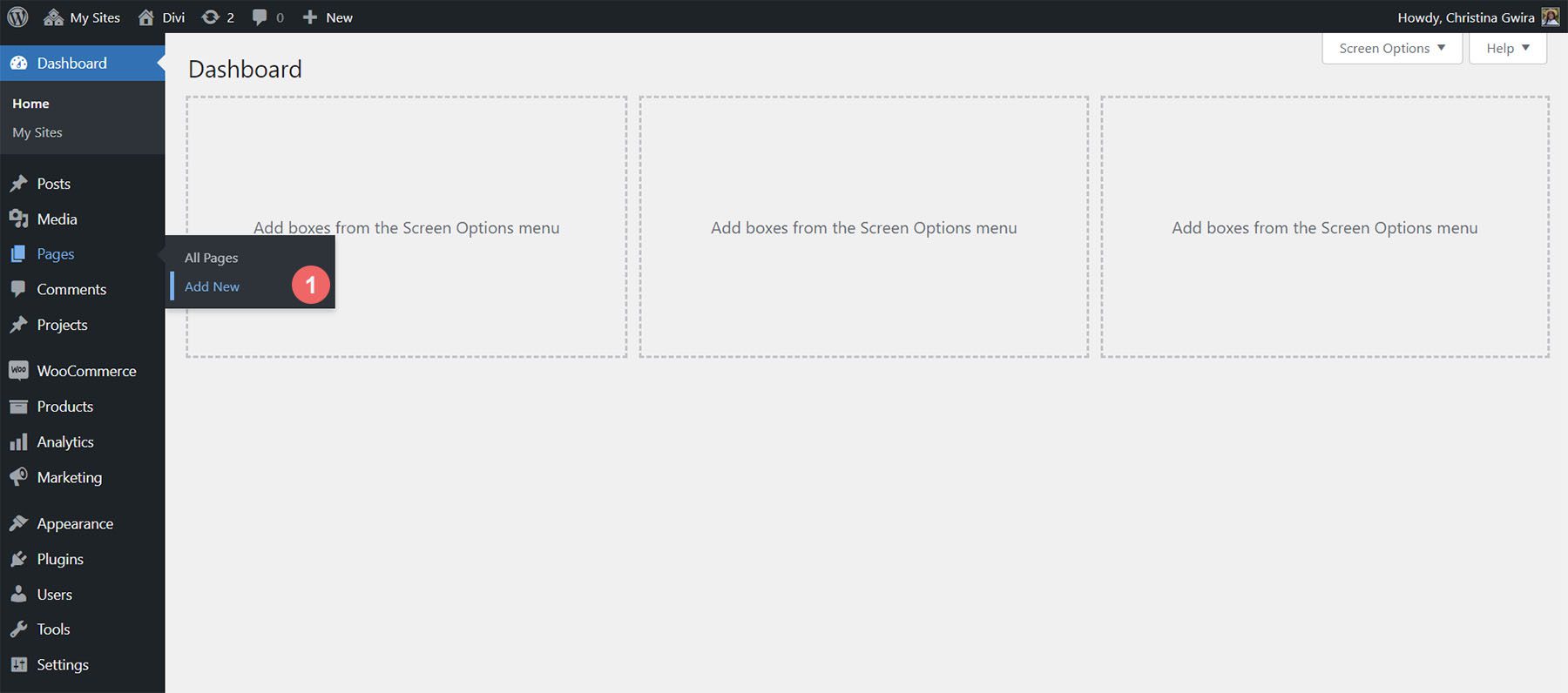
まず、ページ レイアウトをインストールします。 まず、WordPress で新しいページを作成する必要があります。 WordPress ダッシュボードの左側のメニューから[ページ] メニュー項目にマウスを置きます。 次に、 「新規追加」をクリックします。

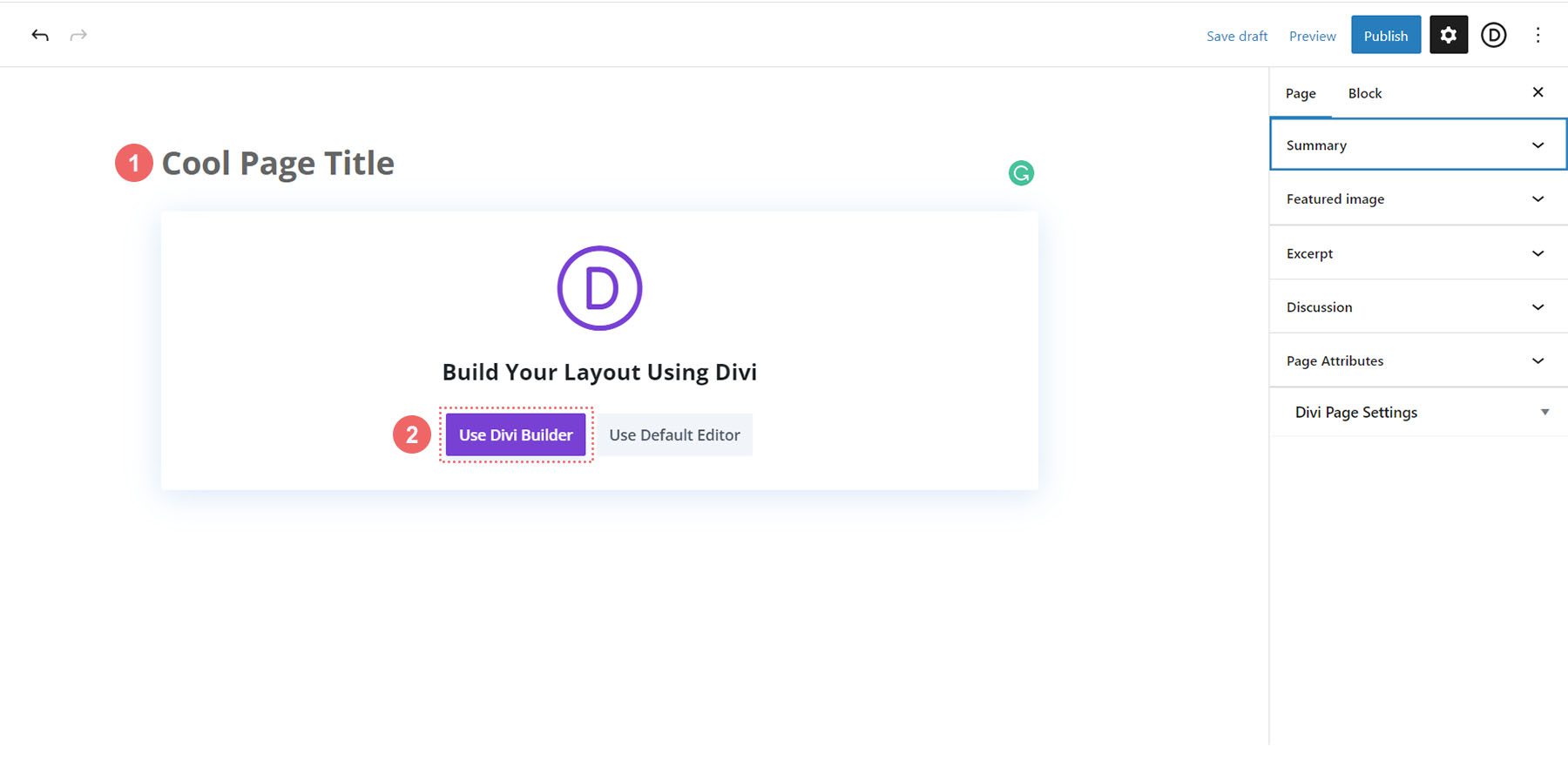
デフォルトの WordPress エディター Gutenberg に入ったら、新しいページのタイトルを設定します。 次に、紫色の「Use Divi Builder」ボタン をクリックします。

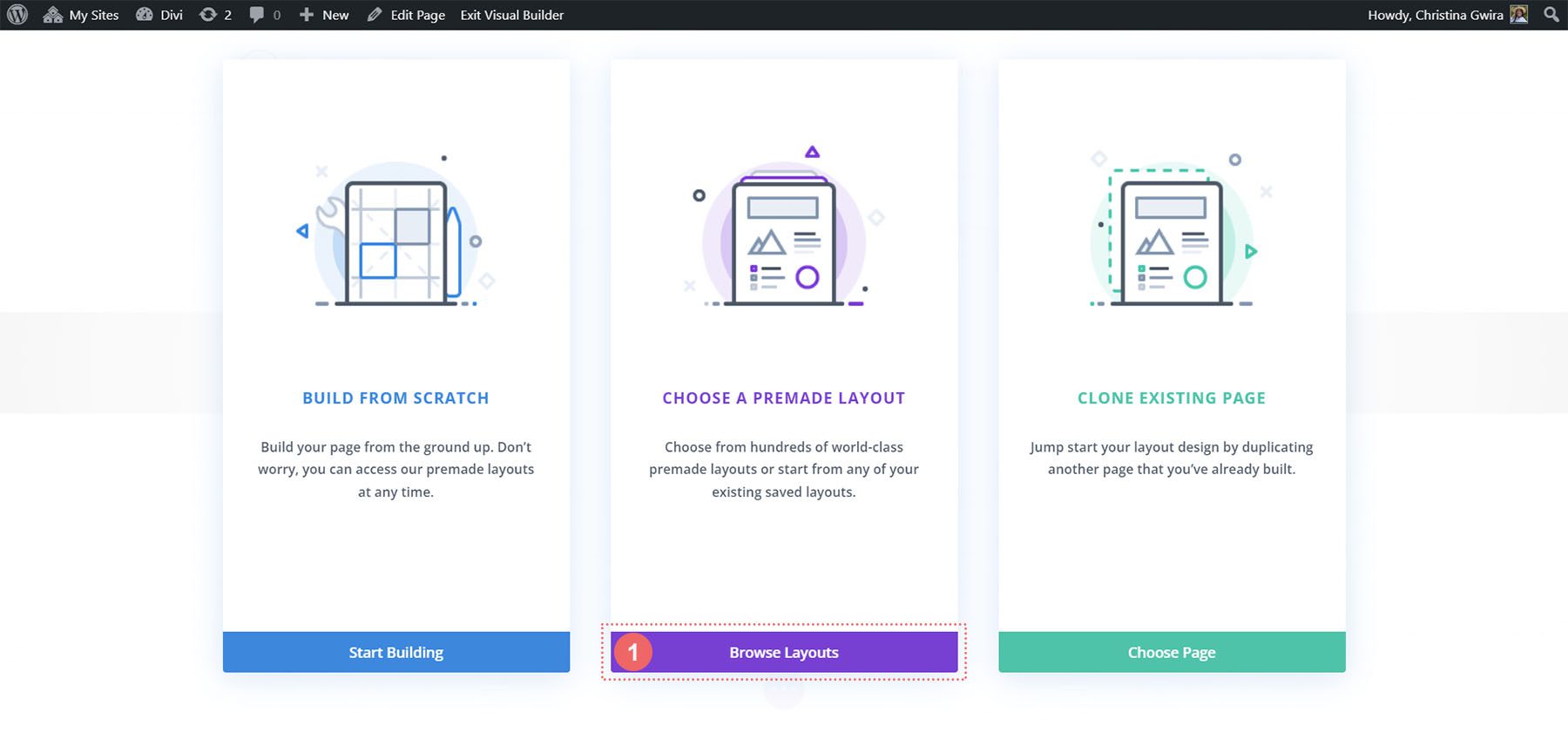
次に 3 つのオプションが表示されます。 紫色の中央のボタン [レイアウトの参照] をクリックします。

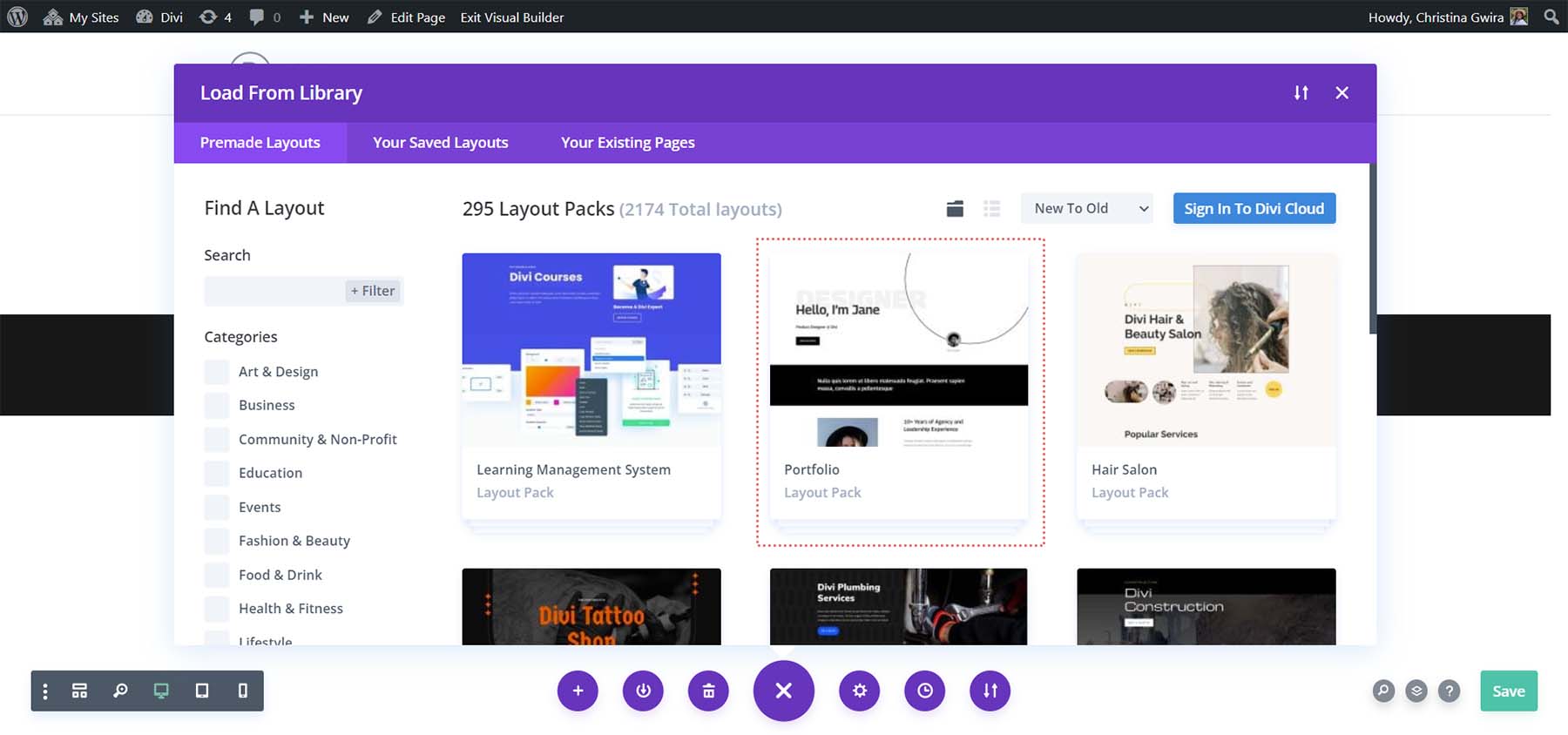
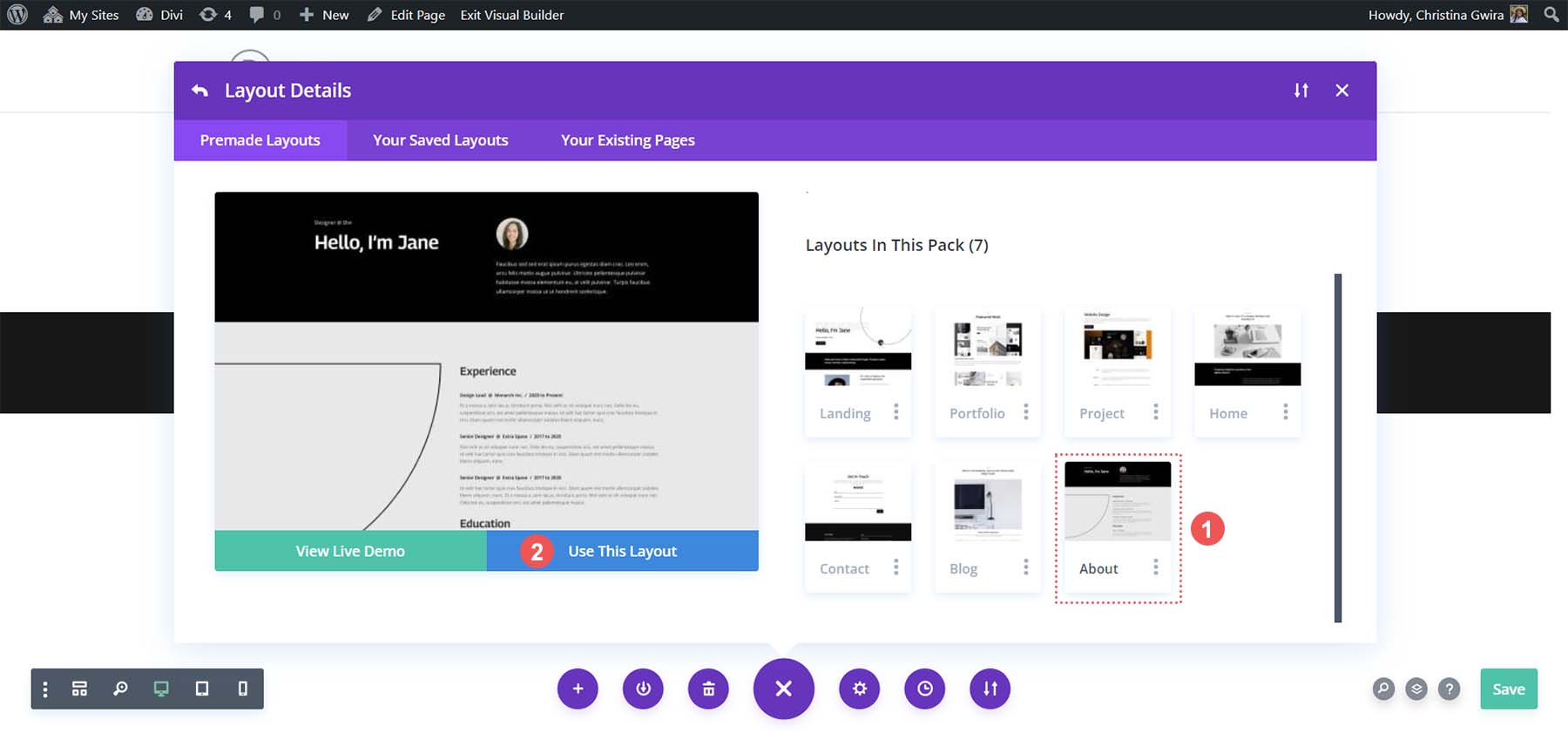
これにより、Divi の膨大なレイアウト ライブラリが開き、そこから選択できる事前にデザインされたページが満載されています。 Portfolio Layout Pack を選択します。

Portfolio Layout Pack から、 About Page Layout を選択します。

次に、青い「このレイアウトを使用」ボタン をクリックします。 新しいページにレイアウトがインストールされるまで待ちます。 最後に、緑色の「公開」ボタンをクリックして、ページと新しいレイアウトを公開します。
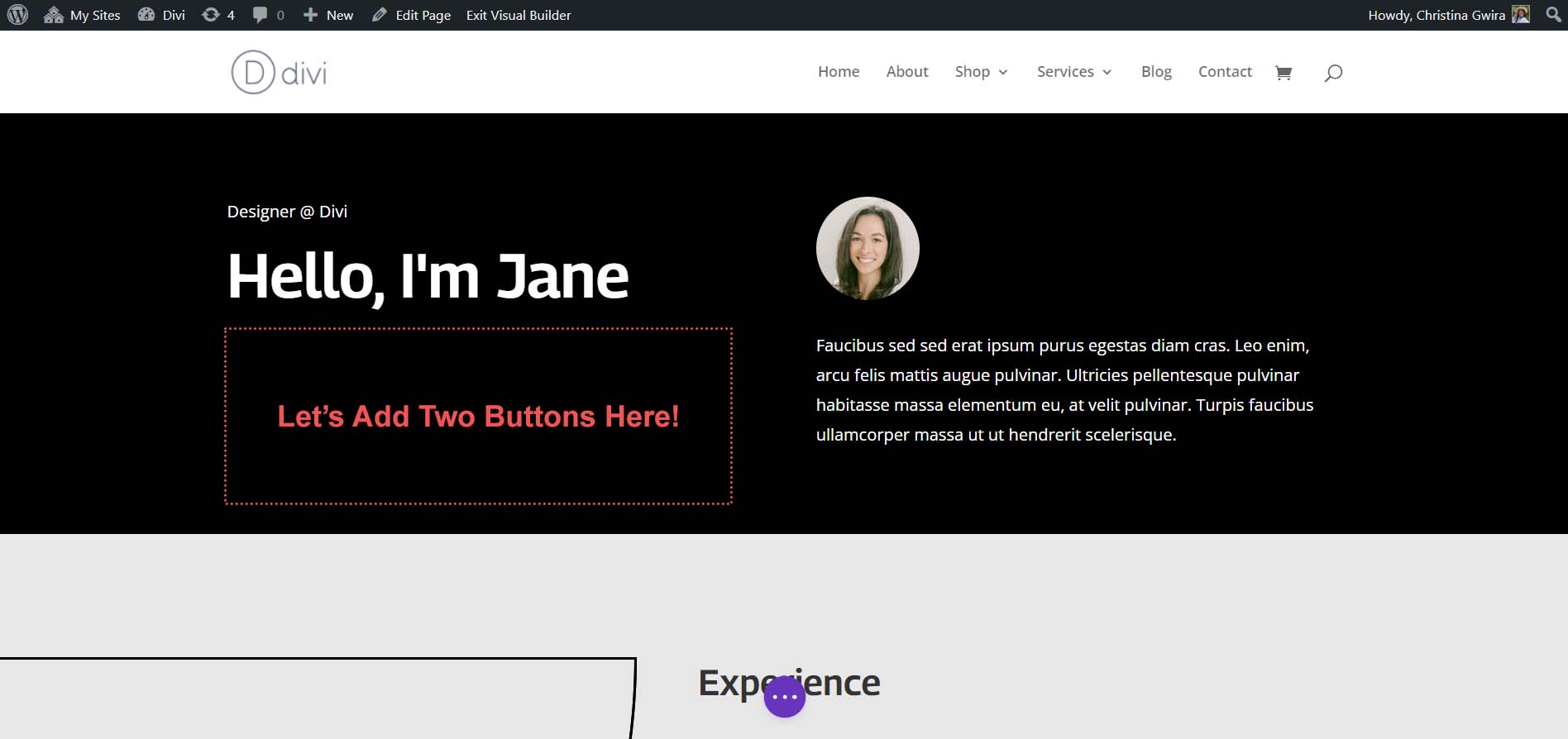
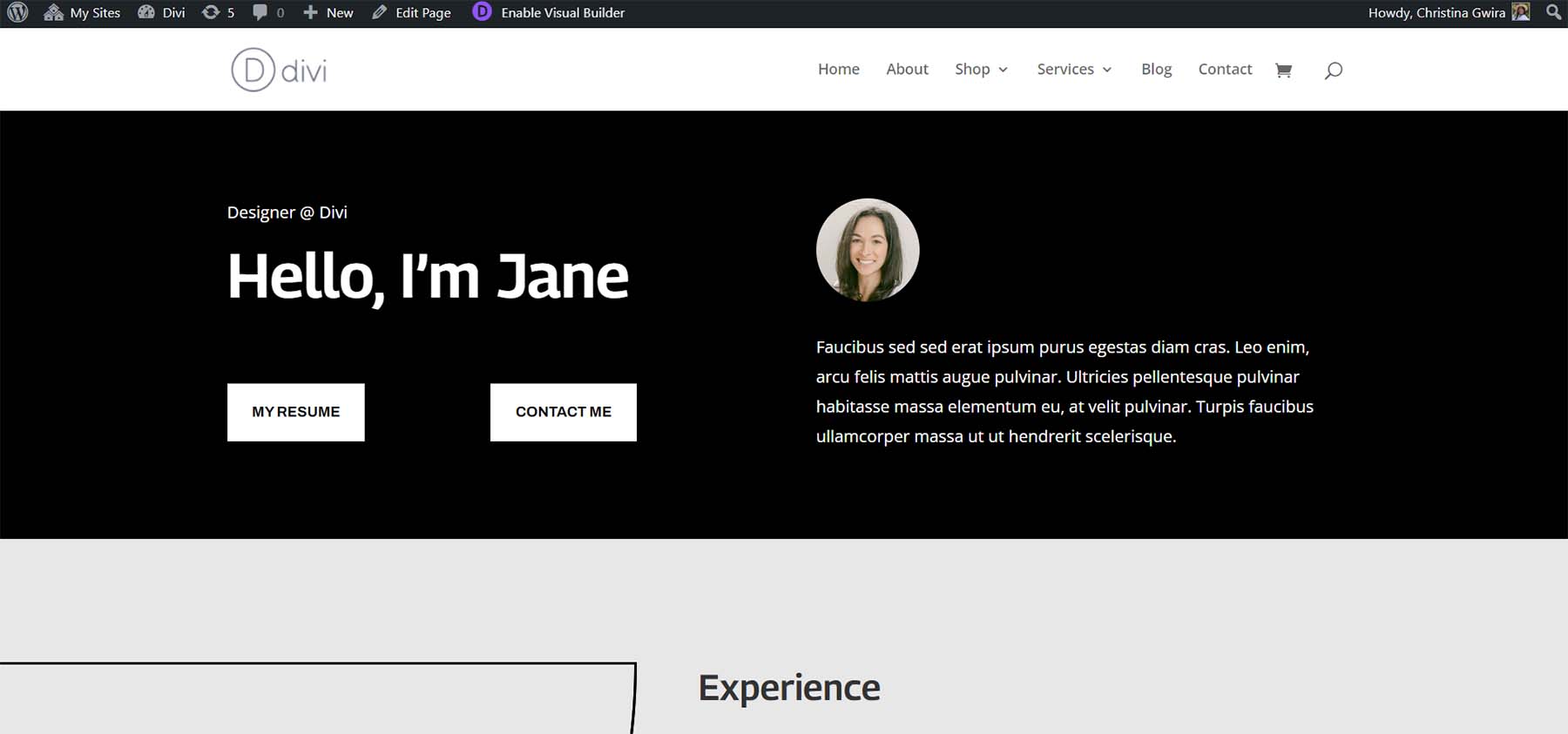
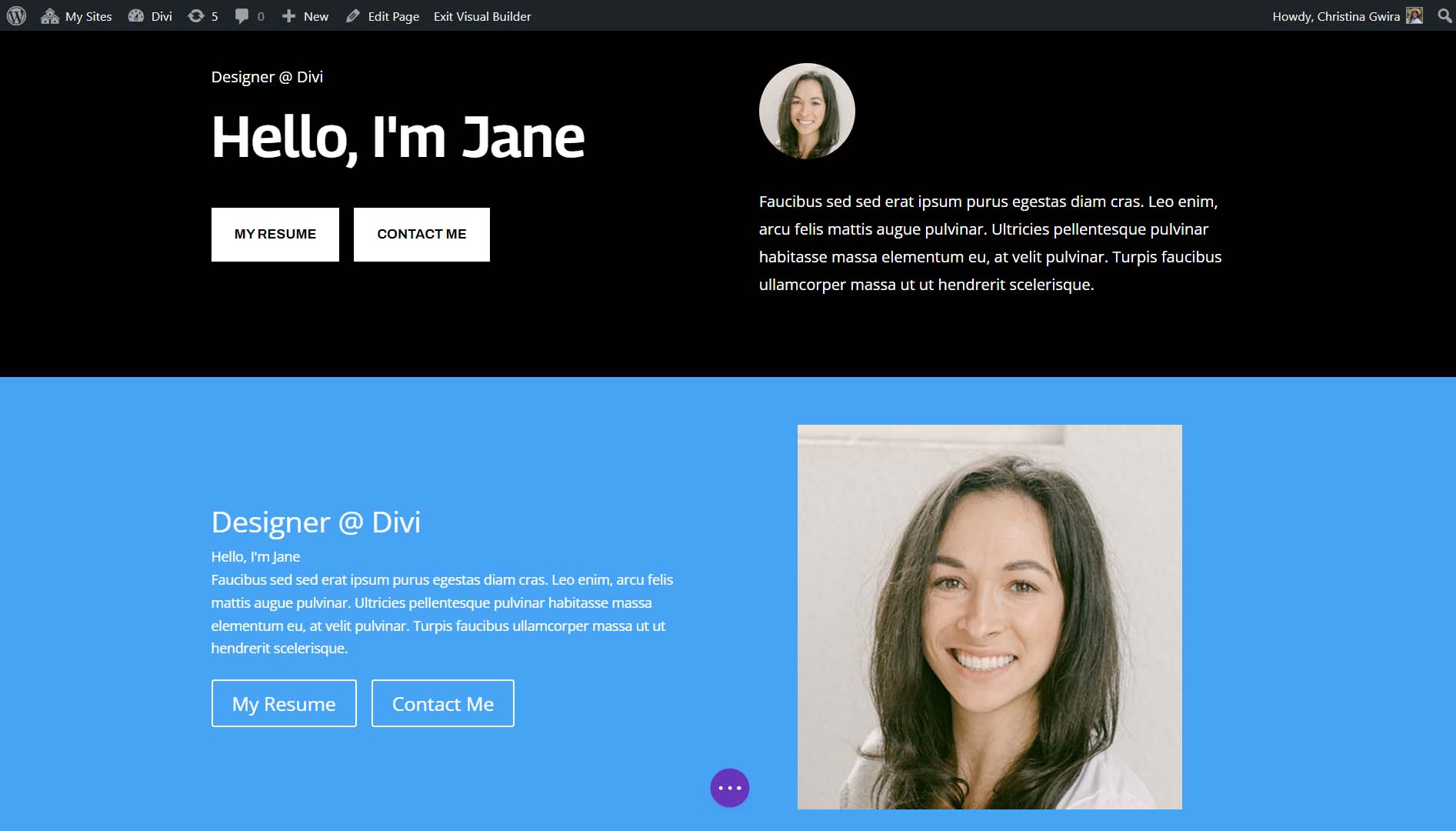
チュートリアルの大部分では、レイアウトの黒いヘッダー セクションを使用して作業します。 掘り下げてみましょう!
Divi ボタンを並べて追加する方法
さまざまな方法で Divi ボタンを並べて追加できます。 最初の方法は、デフォルトの Divi 列構造を使用することです。
列を使用して Divi ボタンを並べて追加する
ページ レイアウトから、ヘッダー セクションに 2 つの列があることがわかります。 このセクションを特殊セクションで再設計し、最初の列に 2 つのボタン モジュールを並べて追加できるようにします。

新しい専門セクションの追加
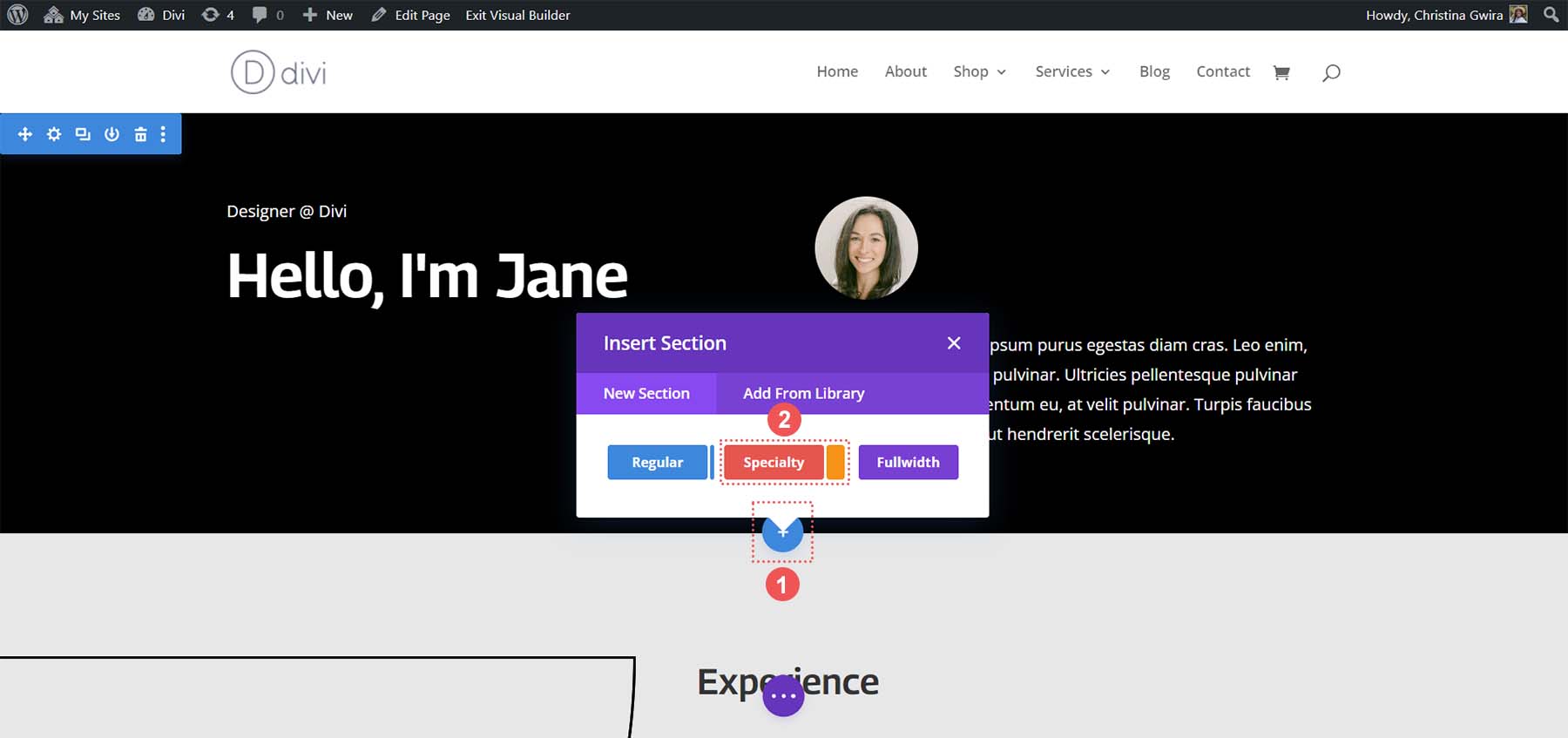
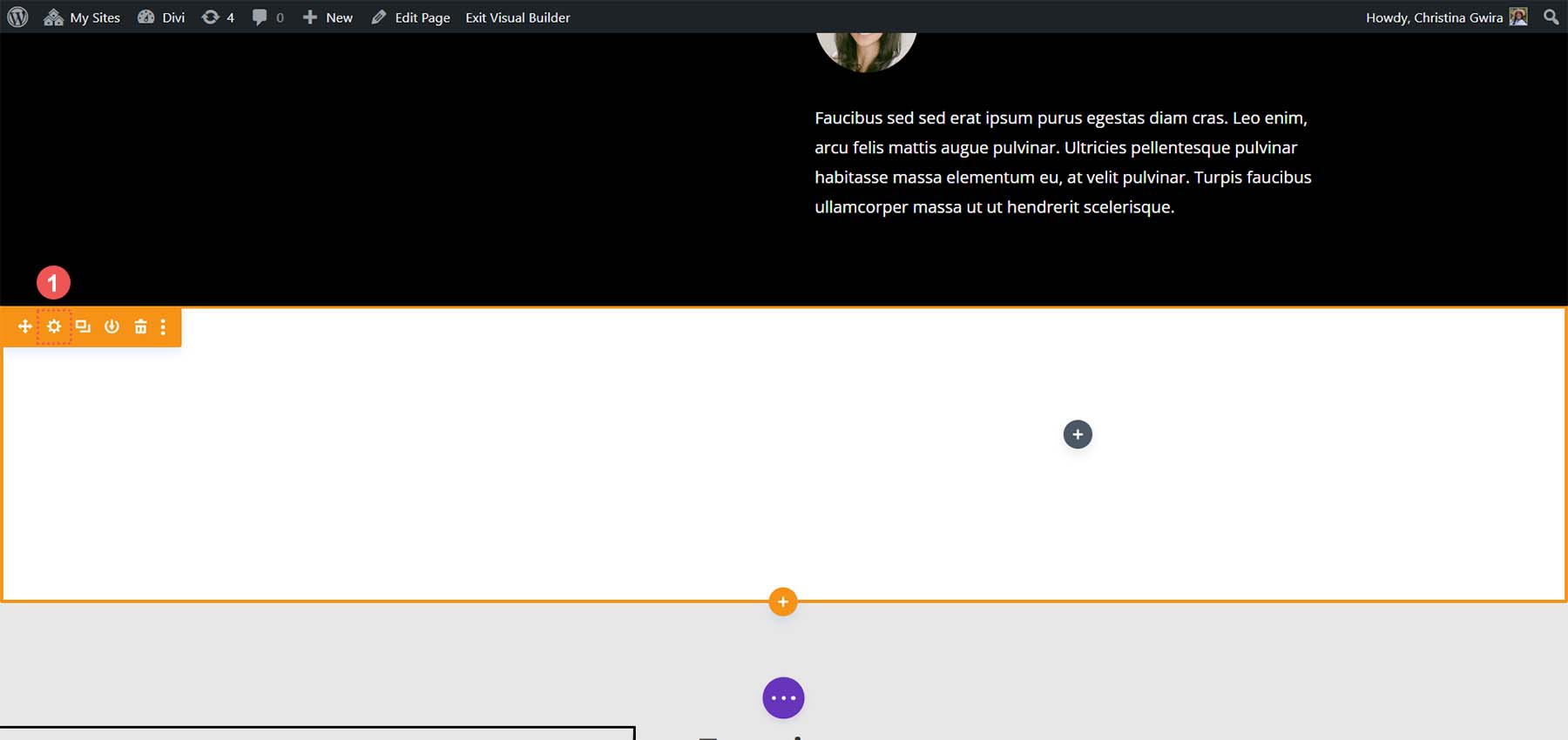
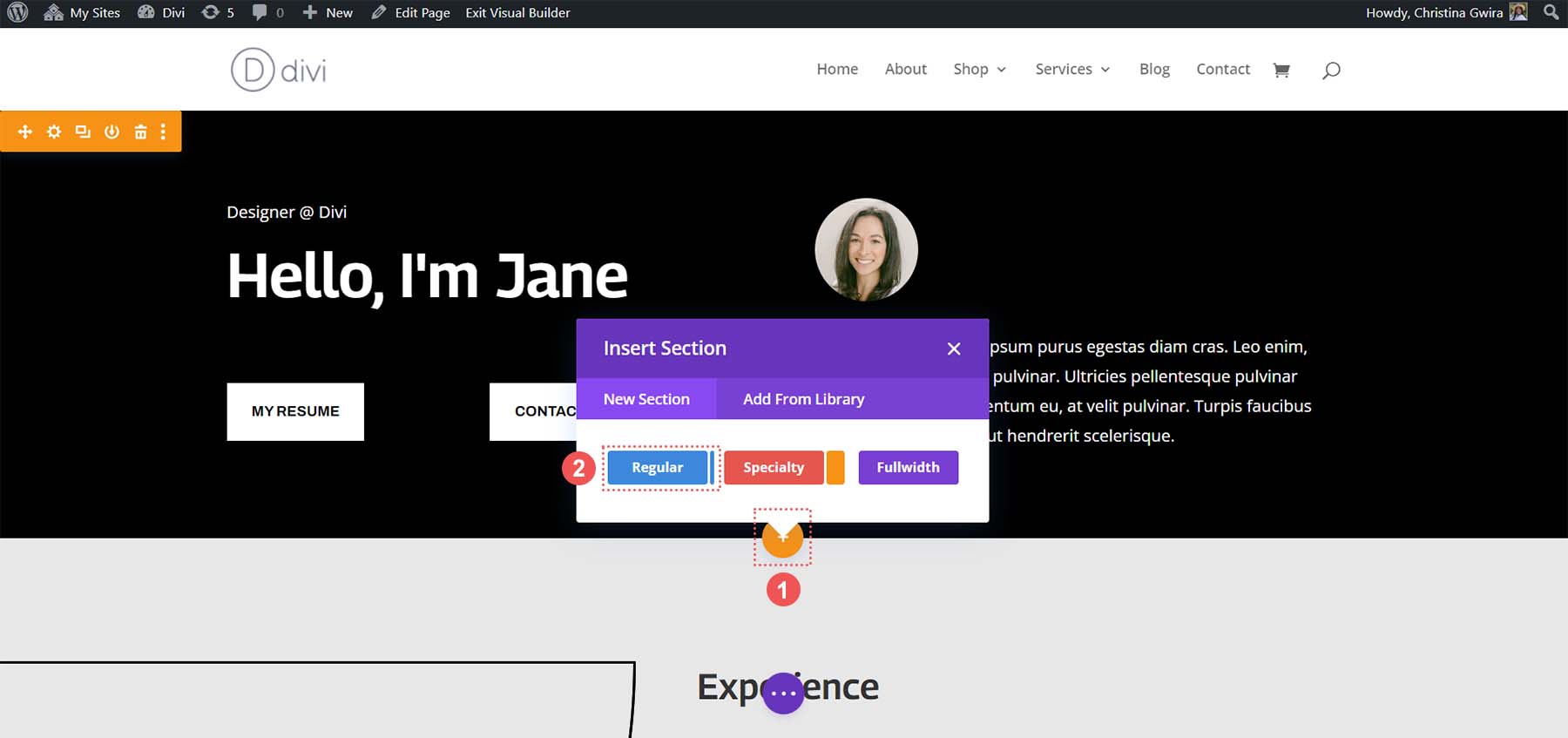
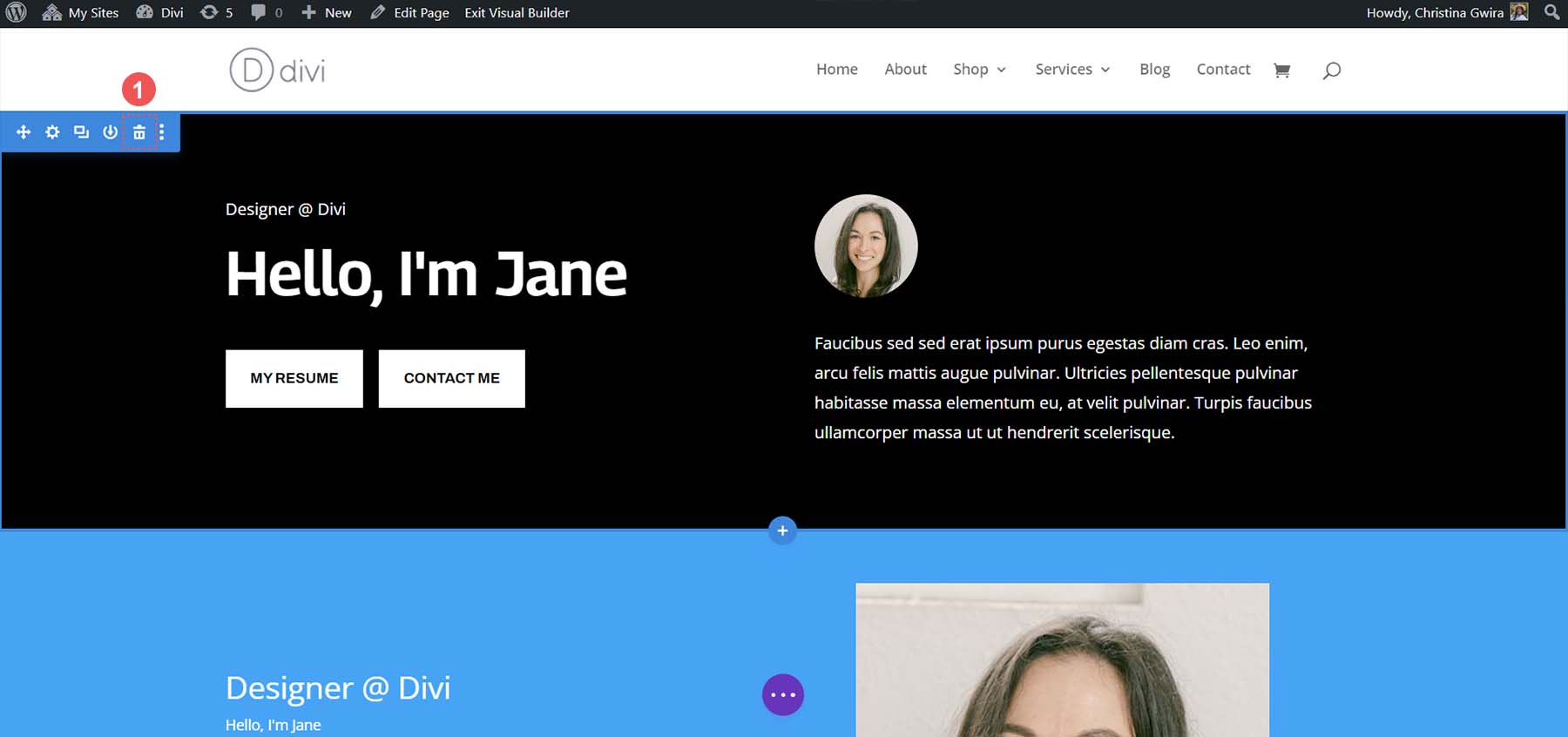
まず、青いプラスアイコン をクリックします。 これにより、別のセクションを追加できるようになります。 専門セクションを追加するので、赤とオレンジの専門セクション アイコン をクリックします。

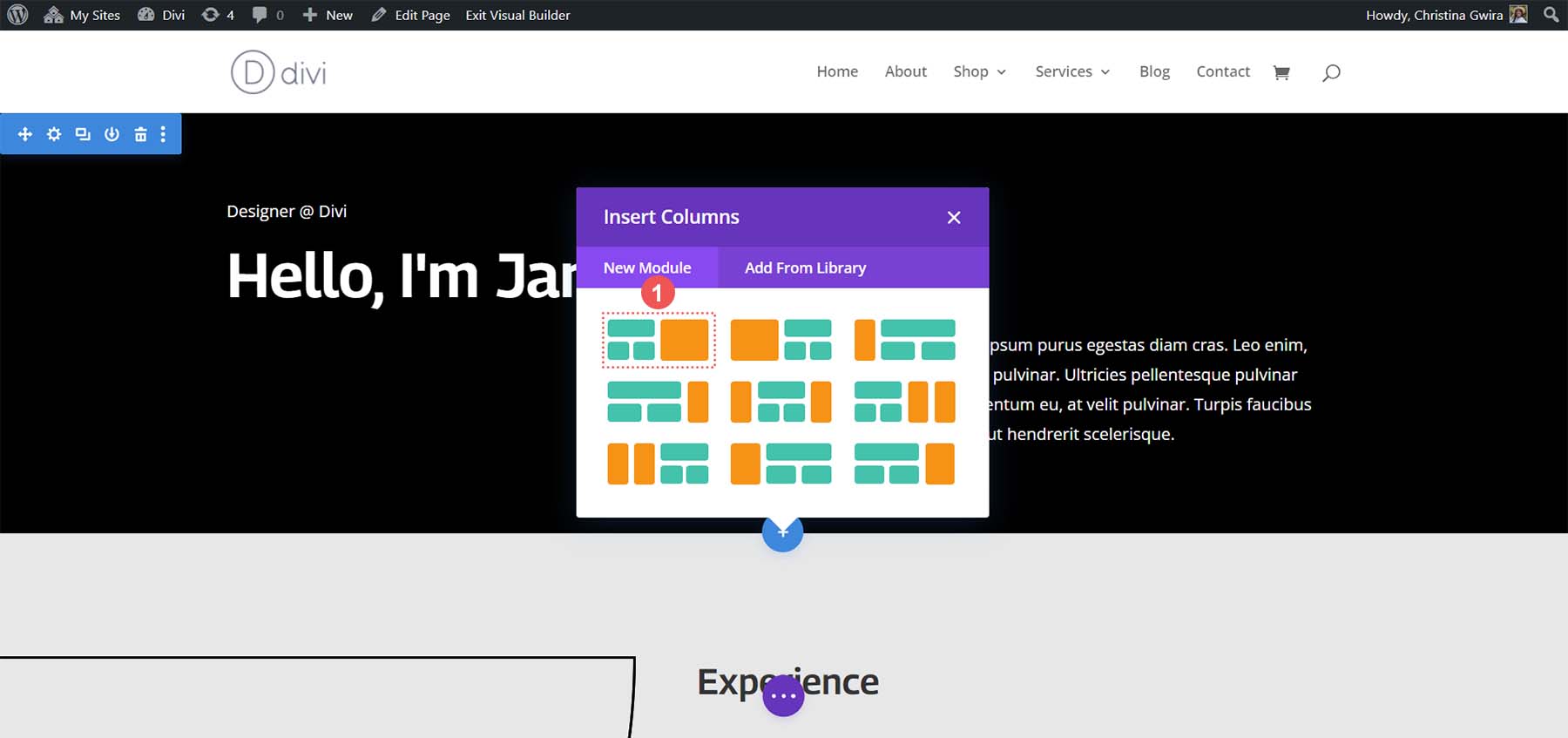
このアイコンをクリックすると、セクションの選択が表示されます。 通常のセクションとは異なり、特殊セクションでは、列内で異なる列構造を組み合わせることができることに注意してください。 これは、2 つのボタン モジュールを並べて配置するために使用します。 最初の行と列の組み合わせを選択します。

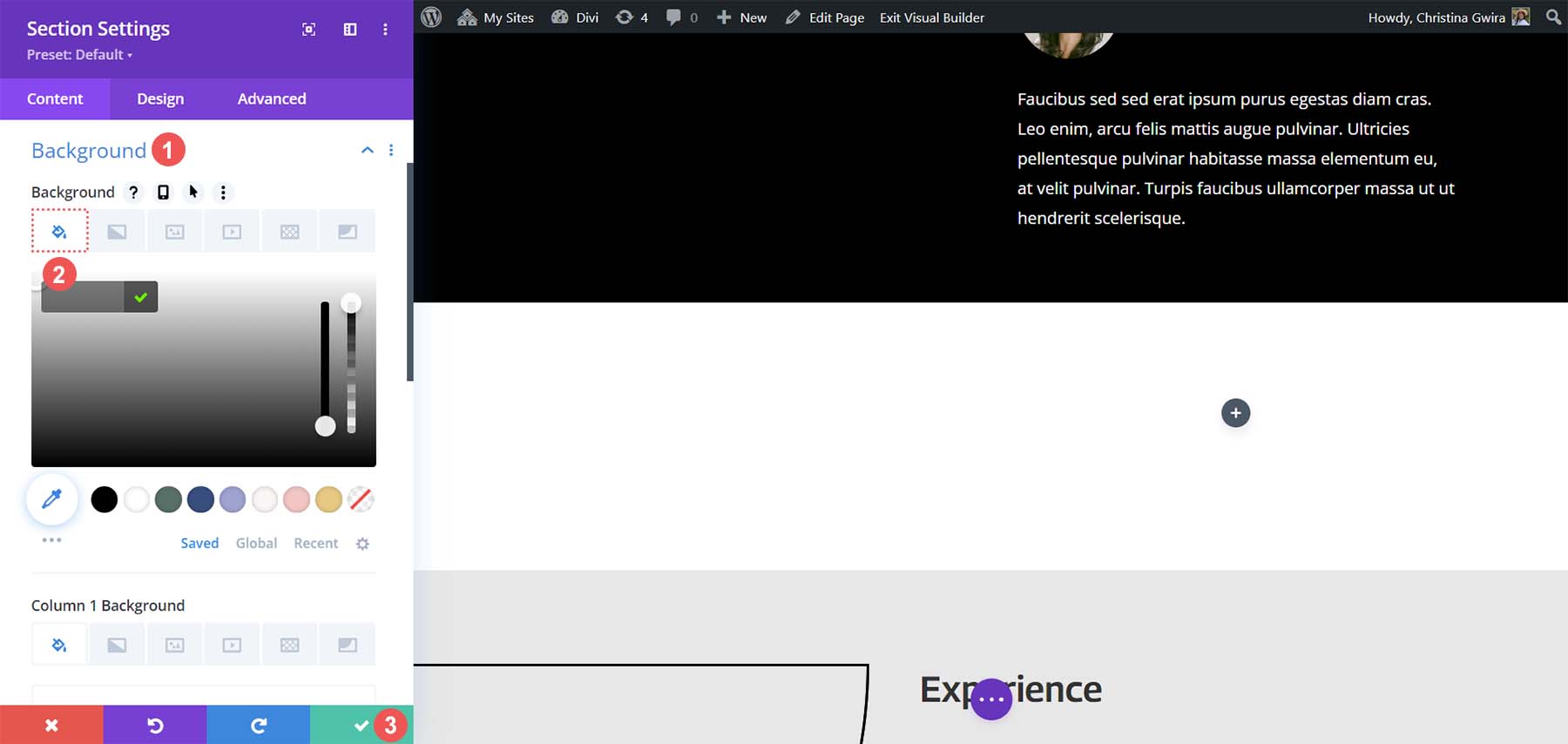
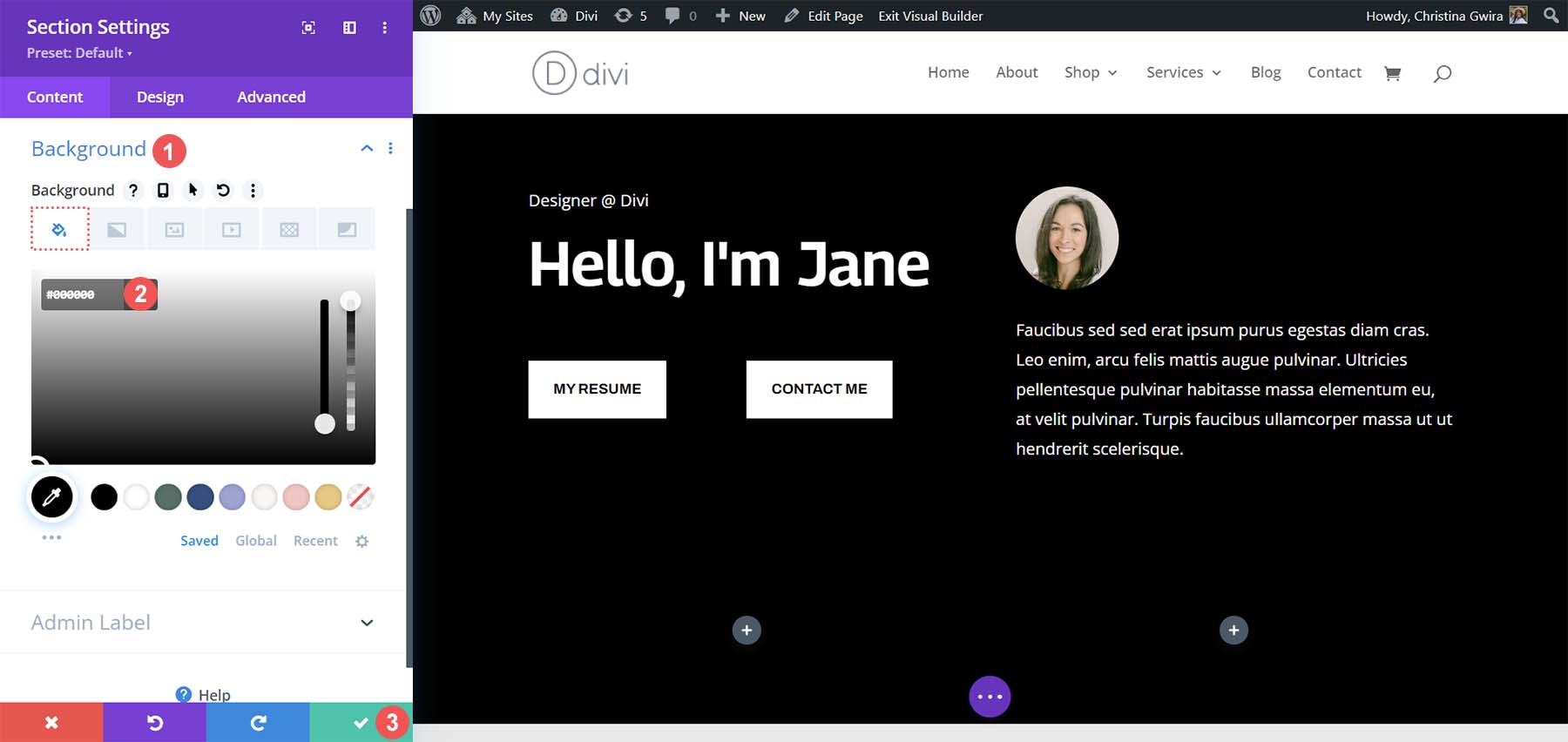
これにより、列の幅全体にページ ヘッダーを追加できるようになります。 ただし、2 つのボタン モジュールを下に並べて配置することもできます。 このレイアウト パック内でデフォルトのヘッダーを再作成しているため、セクションに黒の背景色を適用します。 オレンジ色のセクションにマウスを移動し、歯車アイコンを選択してセクションの設定を開きます。

「背景」タブまで下にスクロールします。 カラーピッカーを選択し、セクション #000000 の背景を作成します。 設定ボックスの下部にある緑色のチェックマークをクリックして、スタイルの選択を保存します。

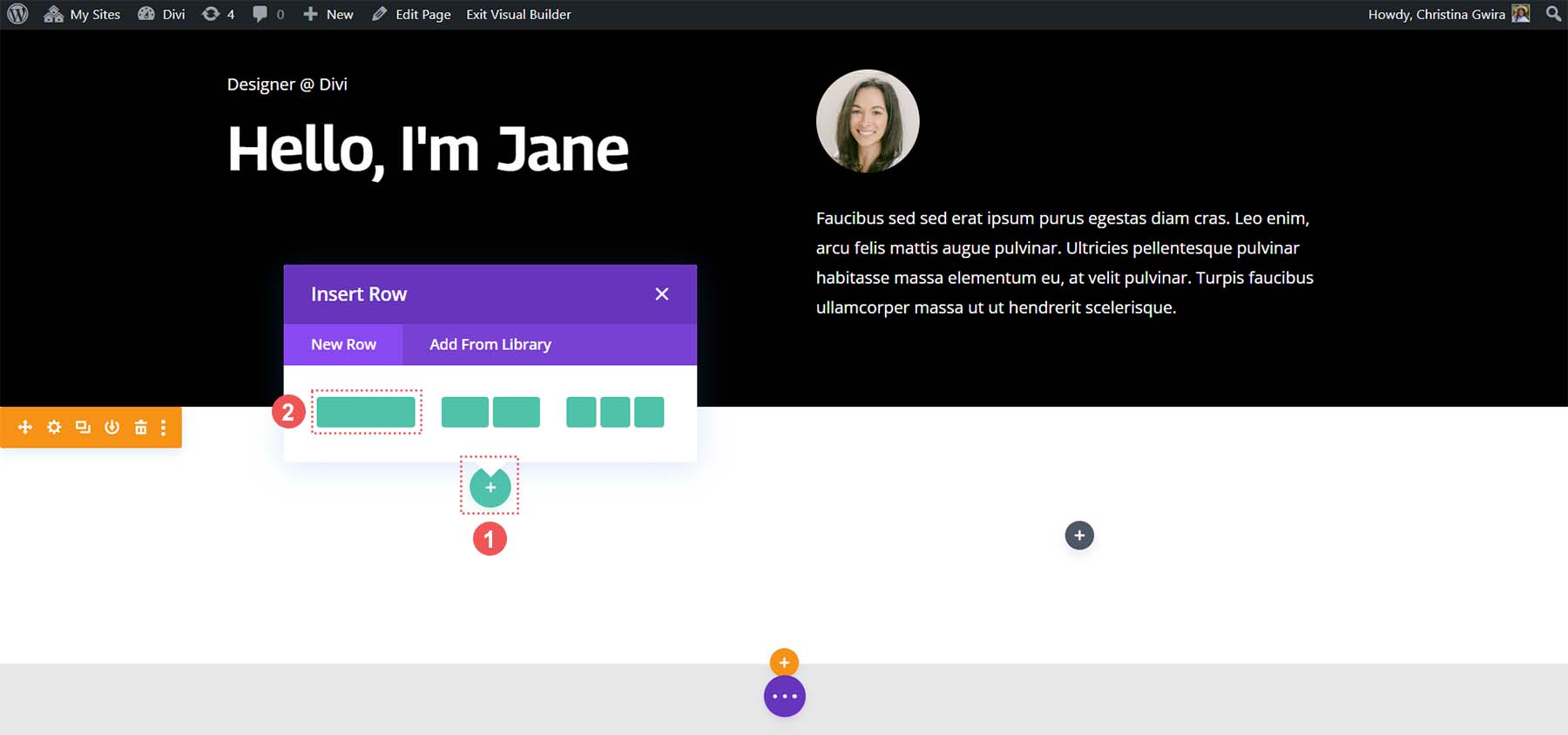
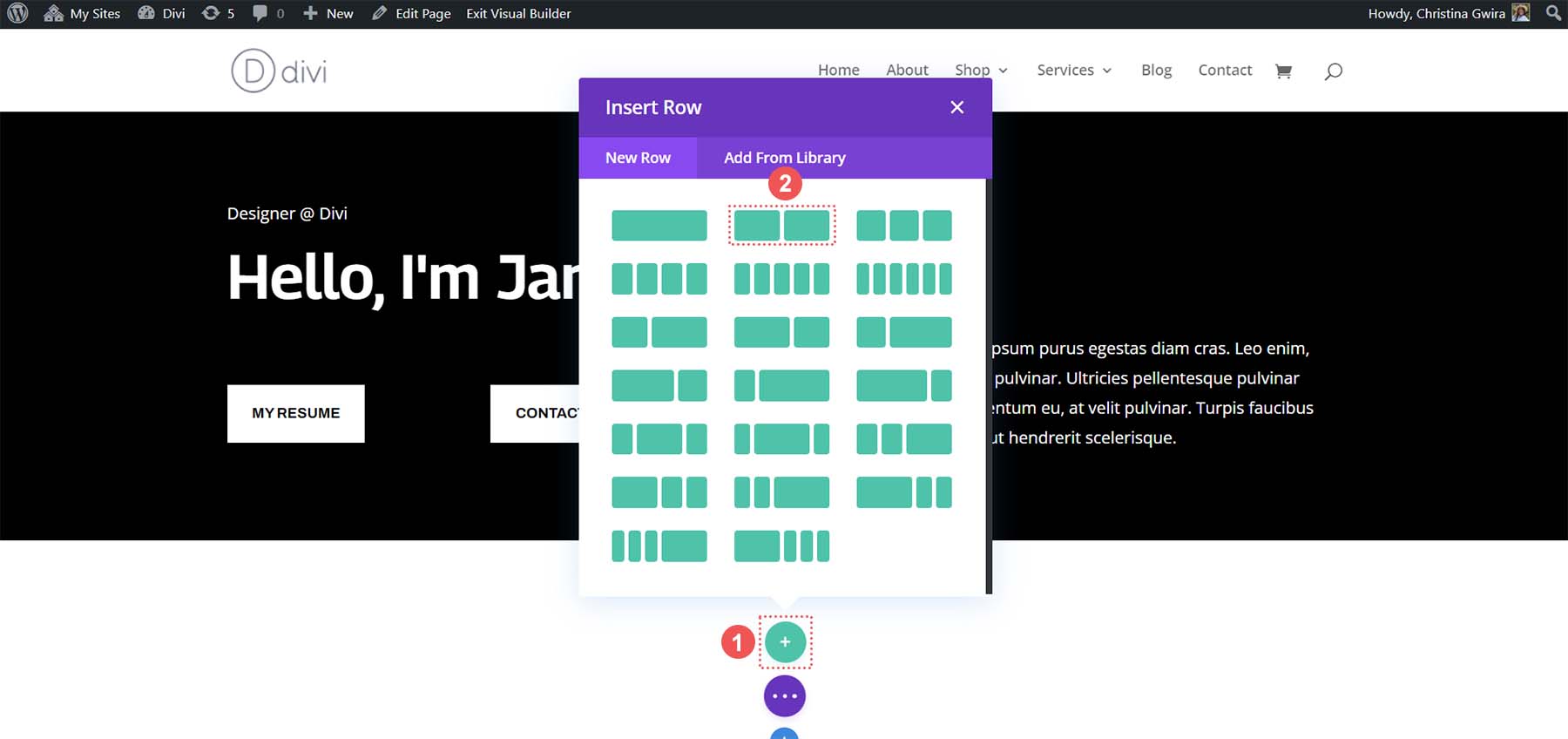
セクションを作成してスタイルを設定したら、最初の列の緑色のプラス アイコンをクリックします。 次に、 1 列のレイアウトを選択します。

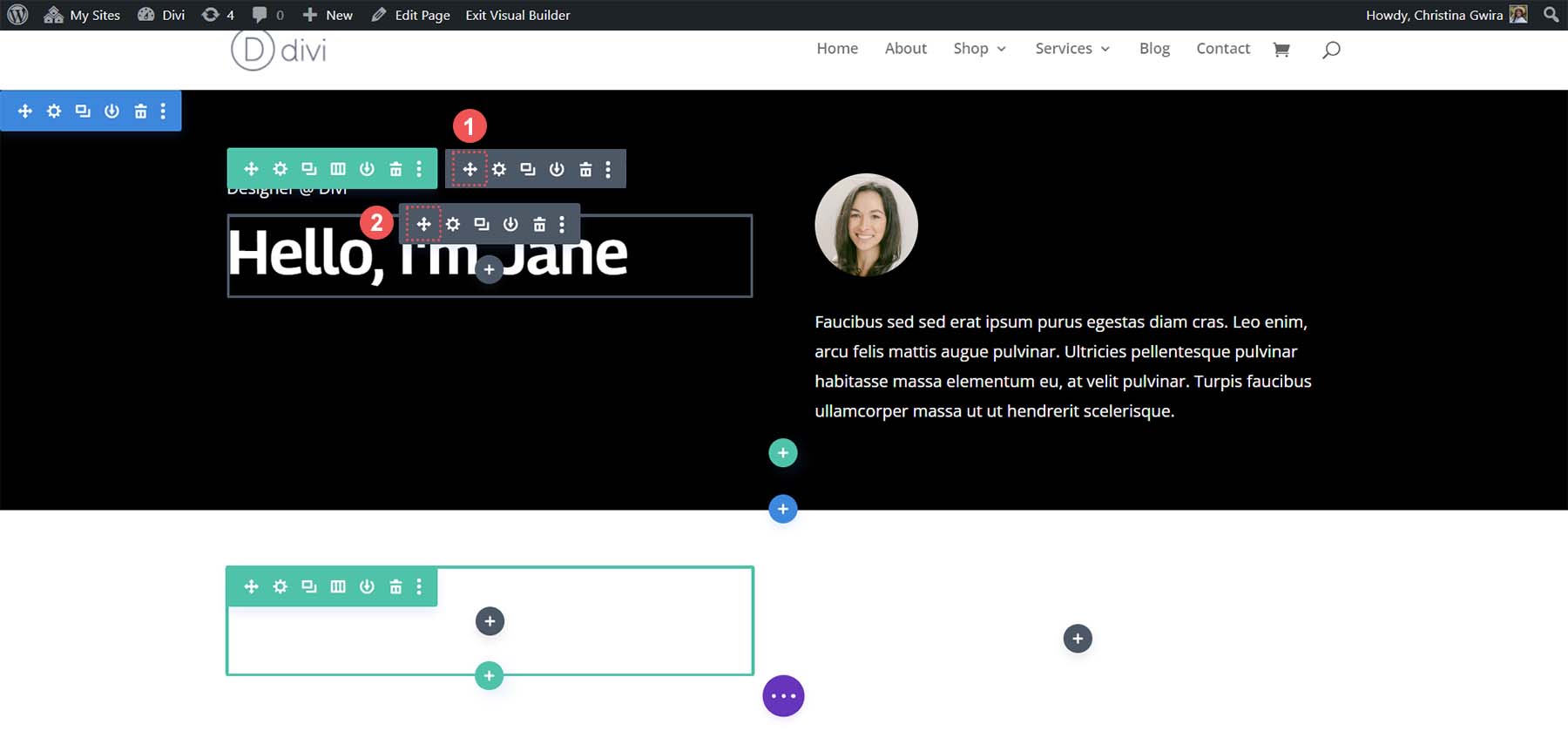
最初の行を配置したら、最初のヘッダー セクションの最初の列の内容をこの行にドラッグします。

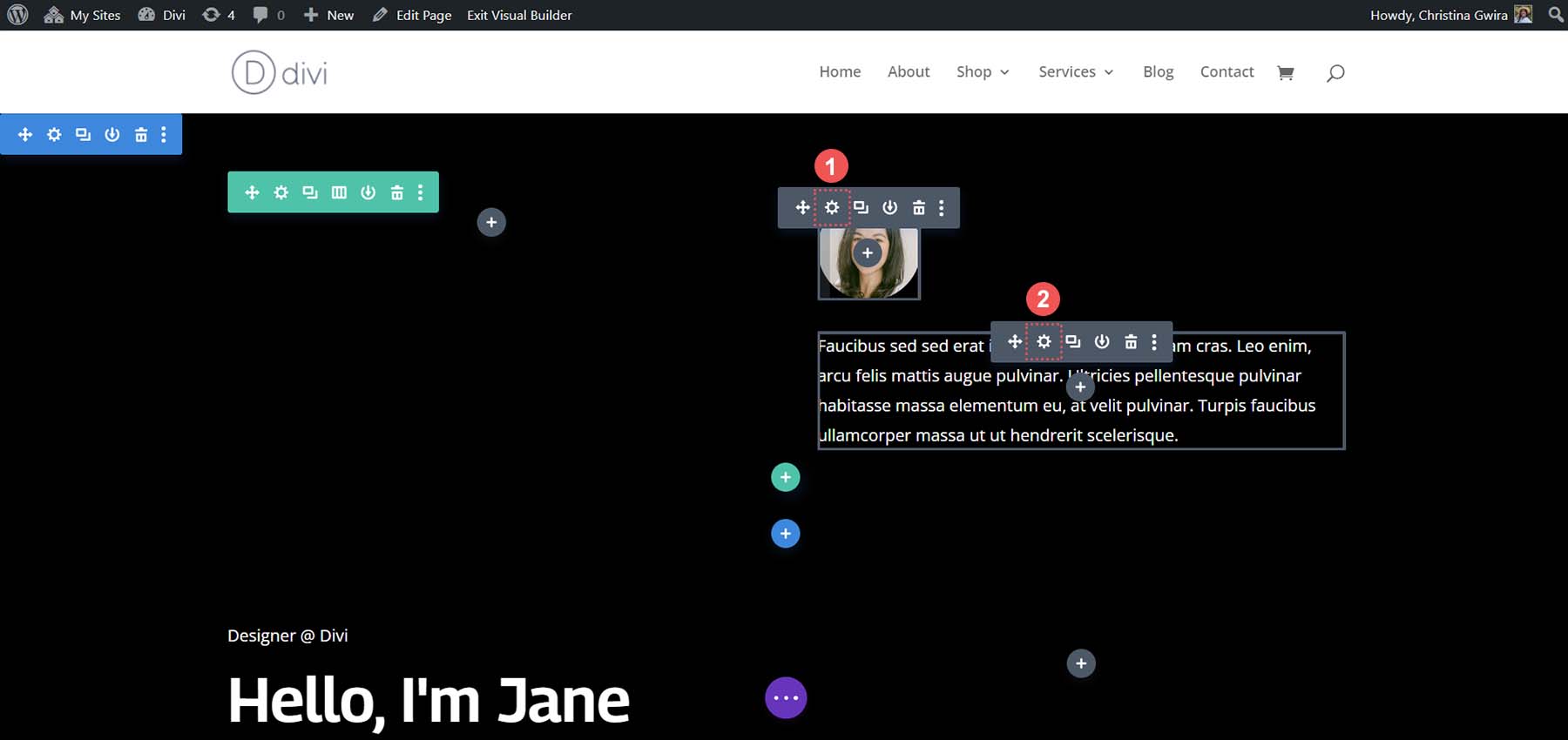
2 番目の列の内容に対しても同じことを行います。 移動矢印アイコンをクリックし、画像モジュールとテキスト モジュールを、作成したばかりの新しい専門セクションの 2 番目の列にドラッグします。

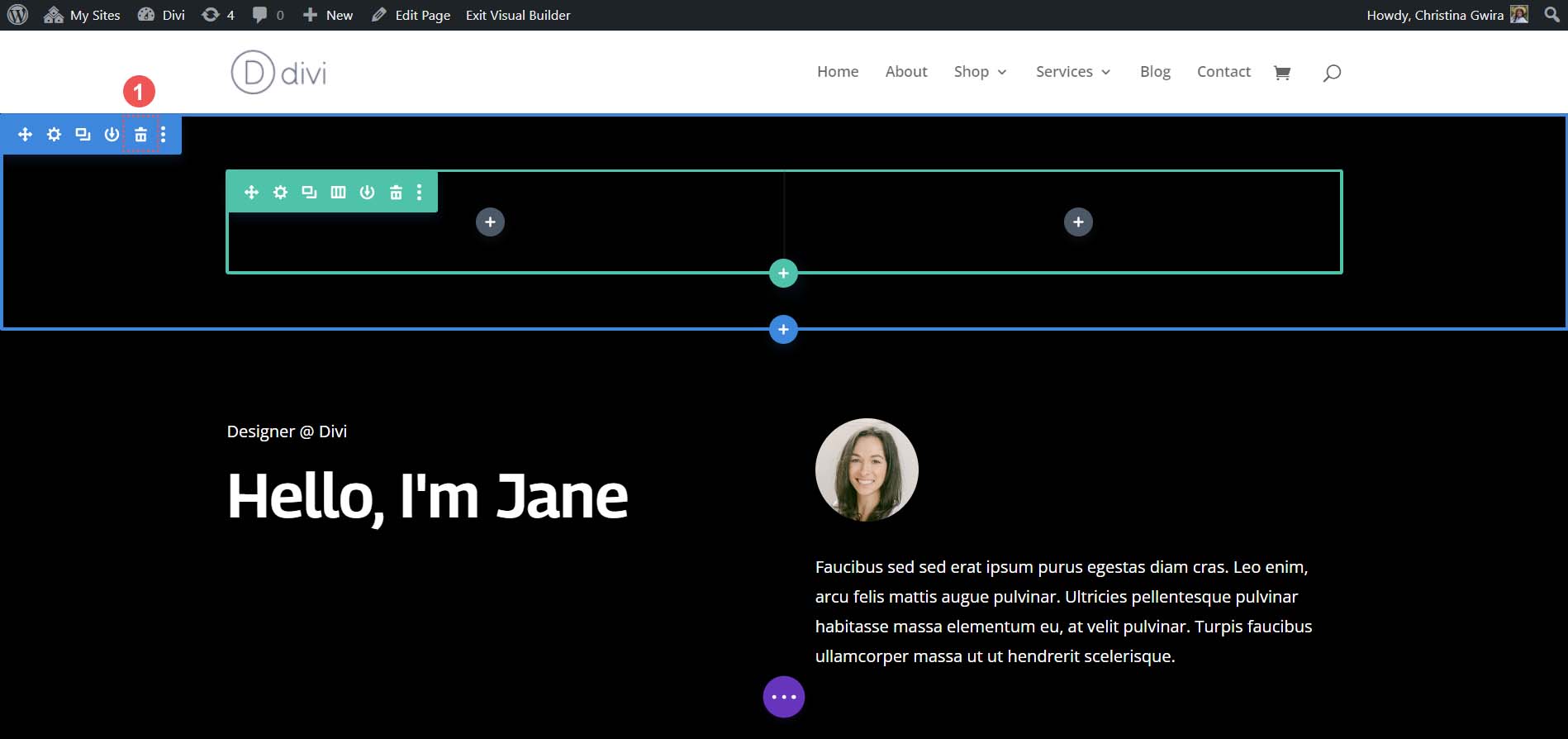
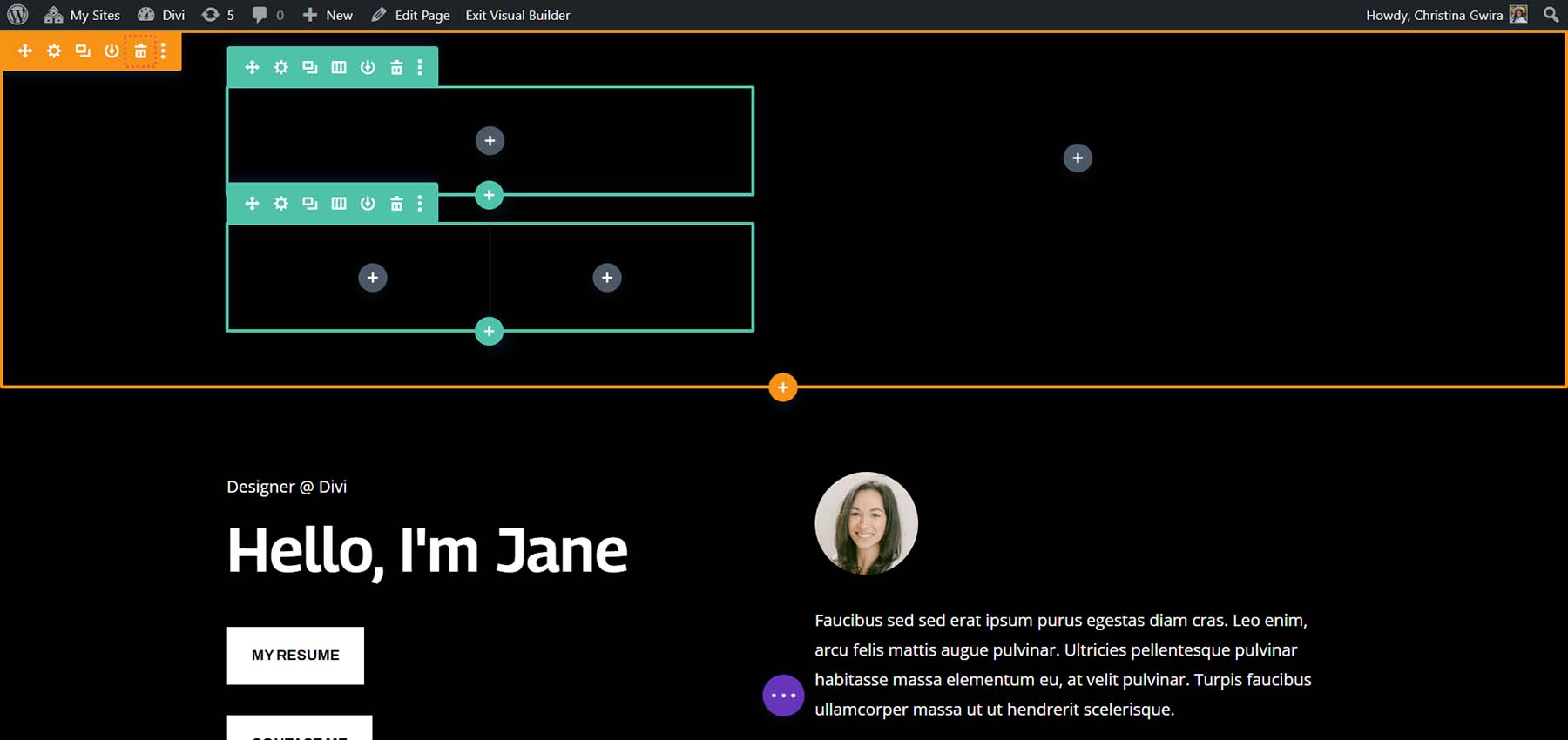
必要なモジュールを元のセクションから移動した後、それらを削除できます。 セクション メニューの上にマウスを置き、ゴミ箱アイコン をクリックします。 これにより、その行を含むセクションが削除されます。

ボタンモジュールの追加
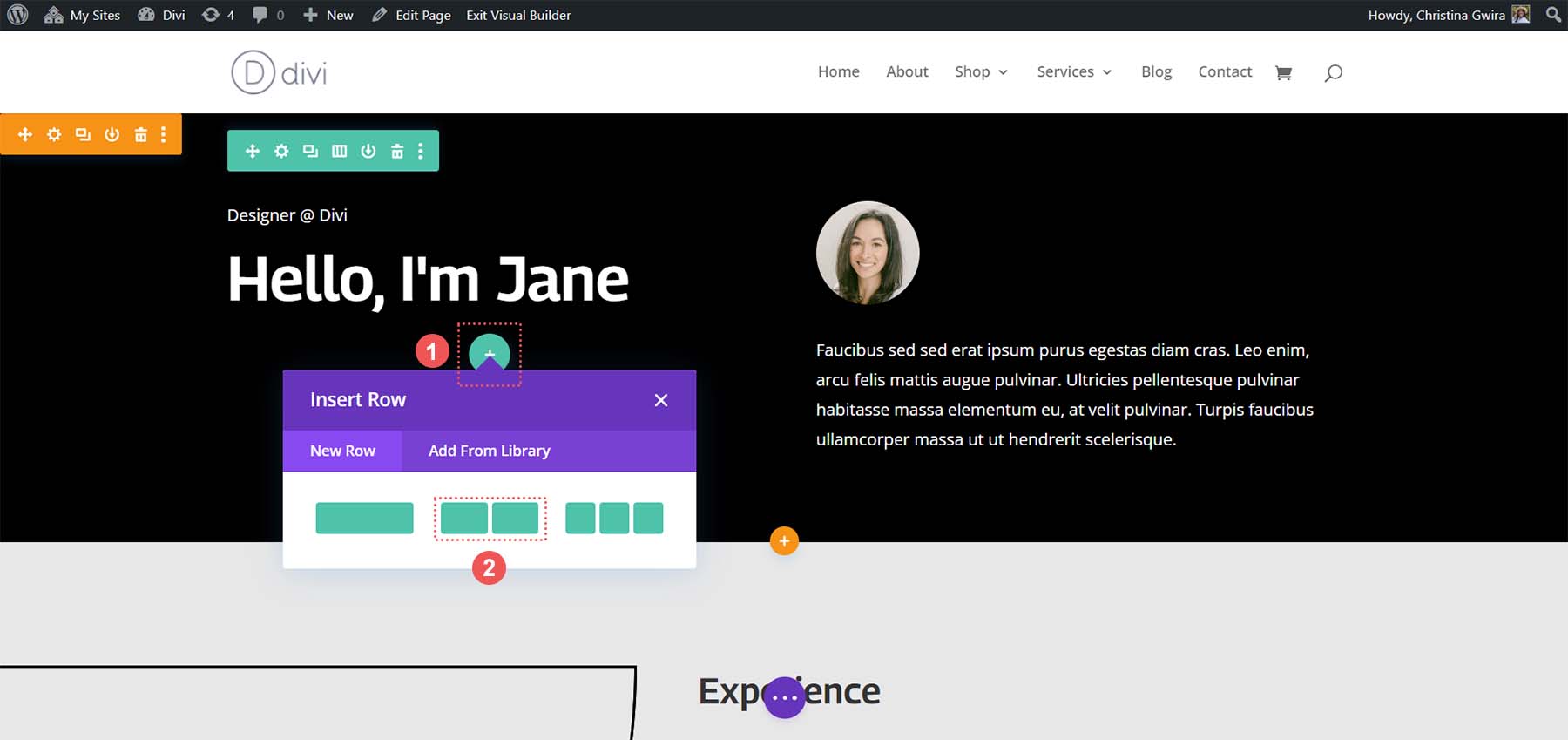
専門セクションの最初の列で、緑色のプラスアイコンをクリックして、この列に 2 行目を追加します。 2 列レイアウトのアイコン を選択します。

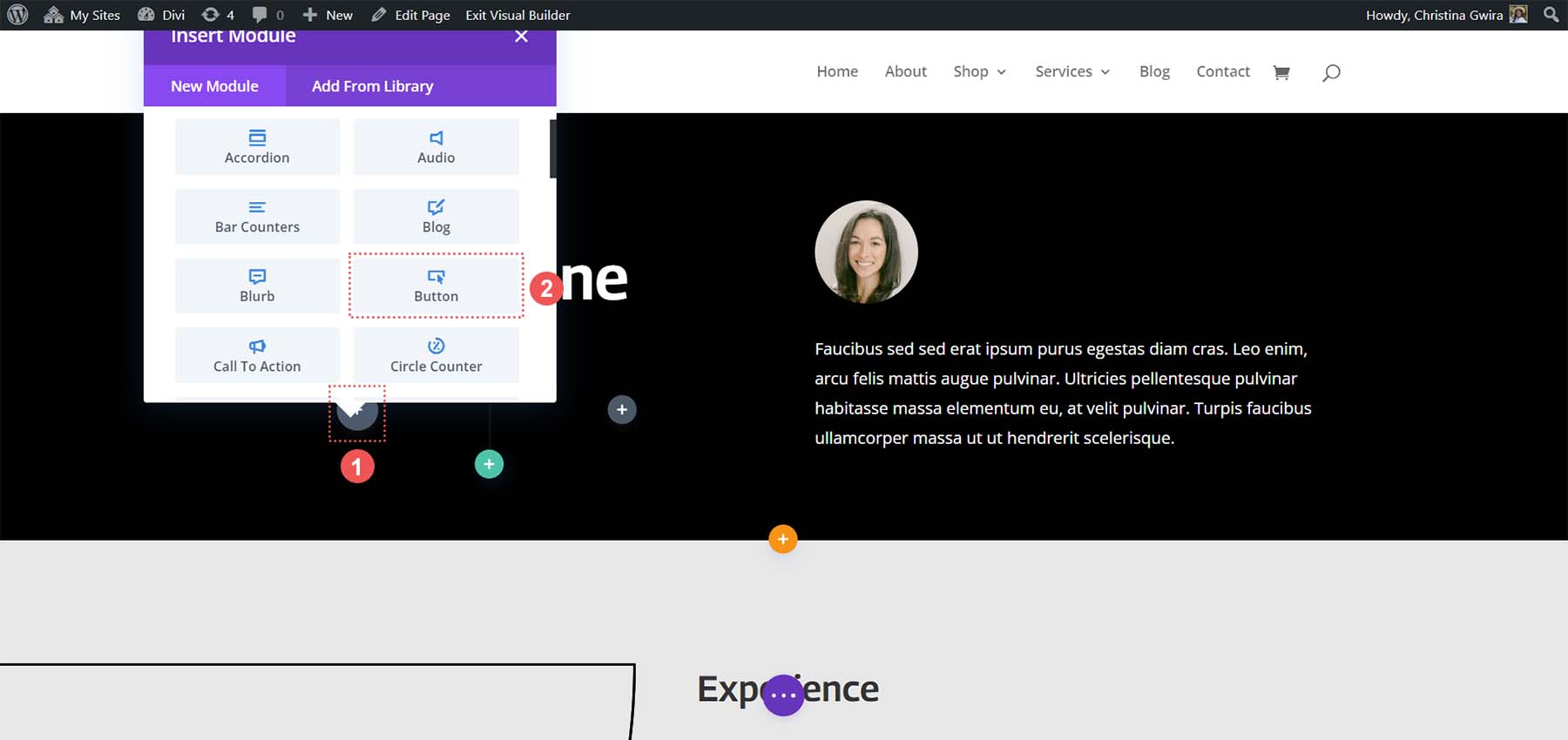
次に、この新しい行の各列にボタン モジュールを追加します。 これを行うには、灰色のプラス アイコン をクリックし、ボタン モジュール アイコンを選択して最初の列にボタンを追加します。

ボタンモジュールのスタイル設定
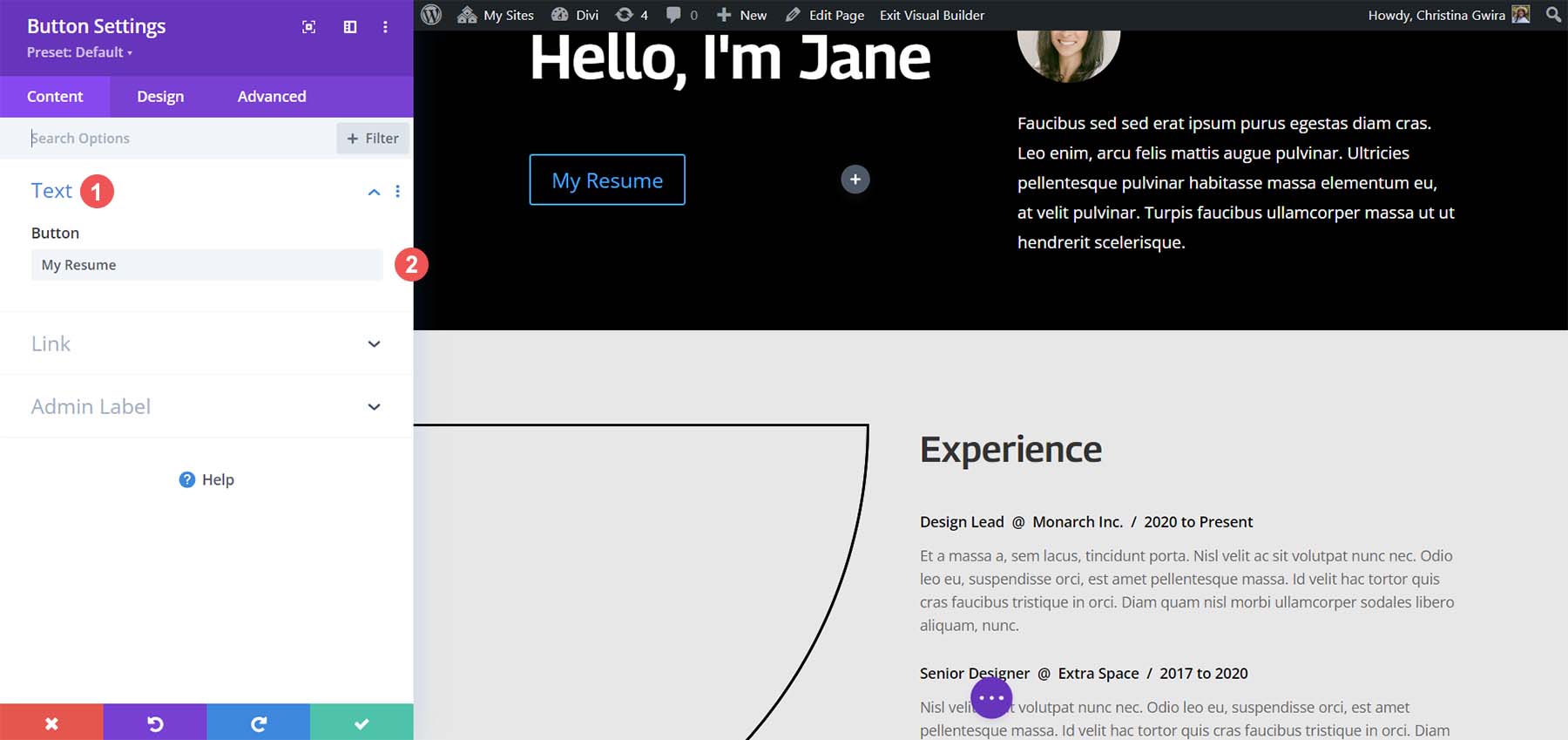
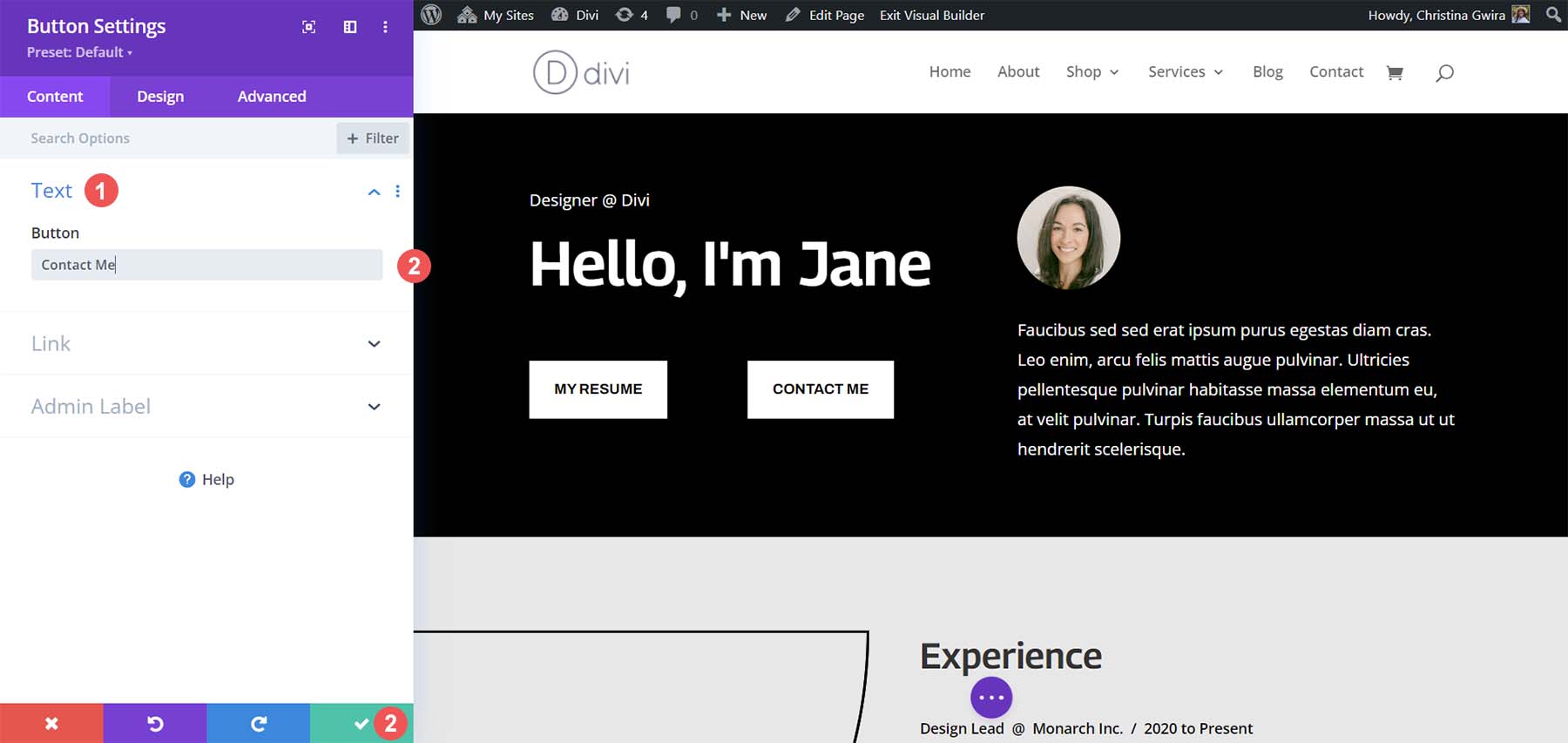
[コンテンツ] タブ内で、ニーズを反映するようにボタンのテキストを更新します。 私たちの場合は、テキストを「My Resume」に変更しました。

次に、 「デザイン」タブをクリックし、 「ボタン」タブをクリックします。 ボタンのスタイルを設定するには、次の設定を使用します。
ボタンのデザイン設定:
- ボタンにカスタム スタイルを使用する:はい
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #000000
- ボタンの背景: #ffffff
- ボタンの境界線の幅: 0px
- ボタンのフォント: Archivo
- ボタンのフォント スタイル:すべて大文字
- ボタンアイコンの表示:はい
- ボタンアイコン:デフォルト
- ボタンアイコンの配置:右
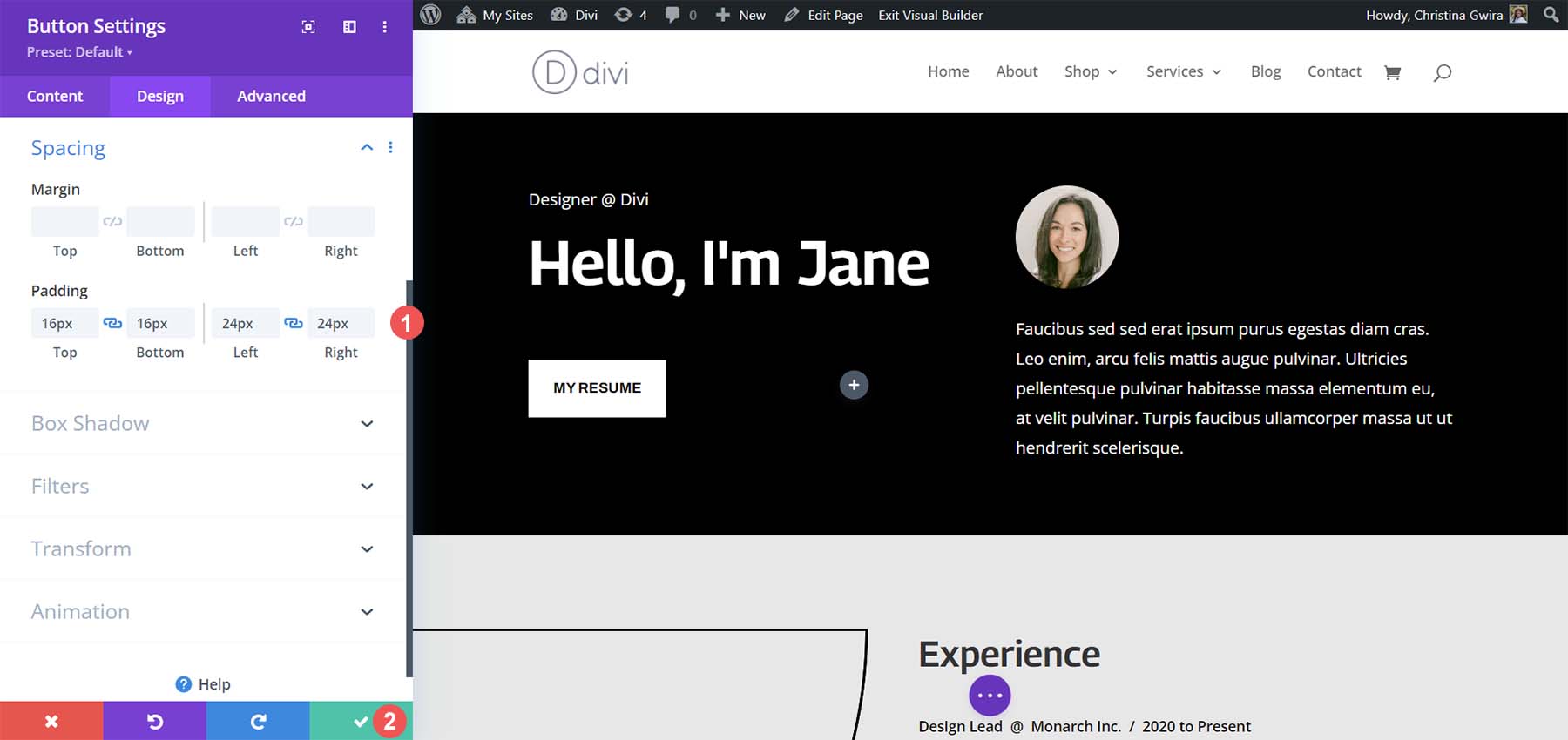
次に、ボタン モジュールにパディングを追加します。 次に、 「間隔」タブをクリックします。 ボタンに次のパディング設定を与えます。
間隔設計設定:
- 上下のパディング: 16px
- 左右のパディング: 24px

緑色のチェック マークをクリックして、スタイル オプションを保存します。
2 番目のボタン モジュールを作成する
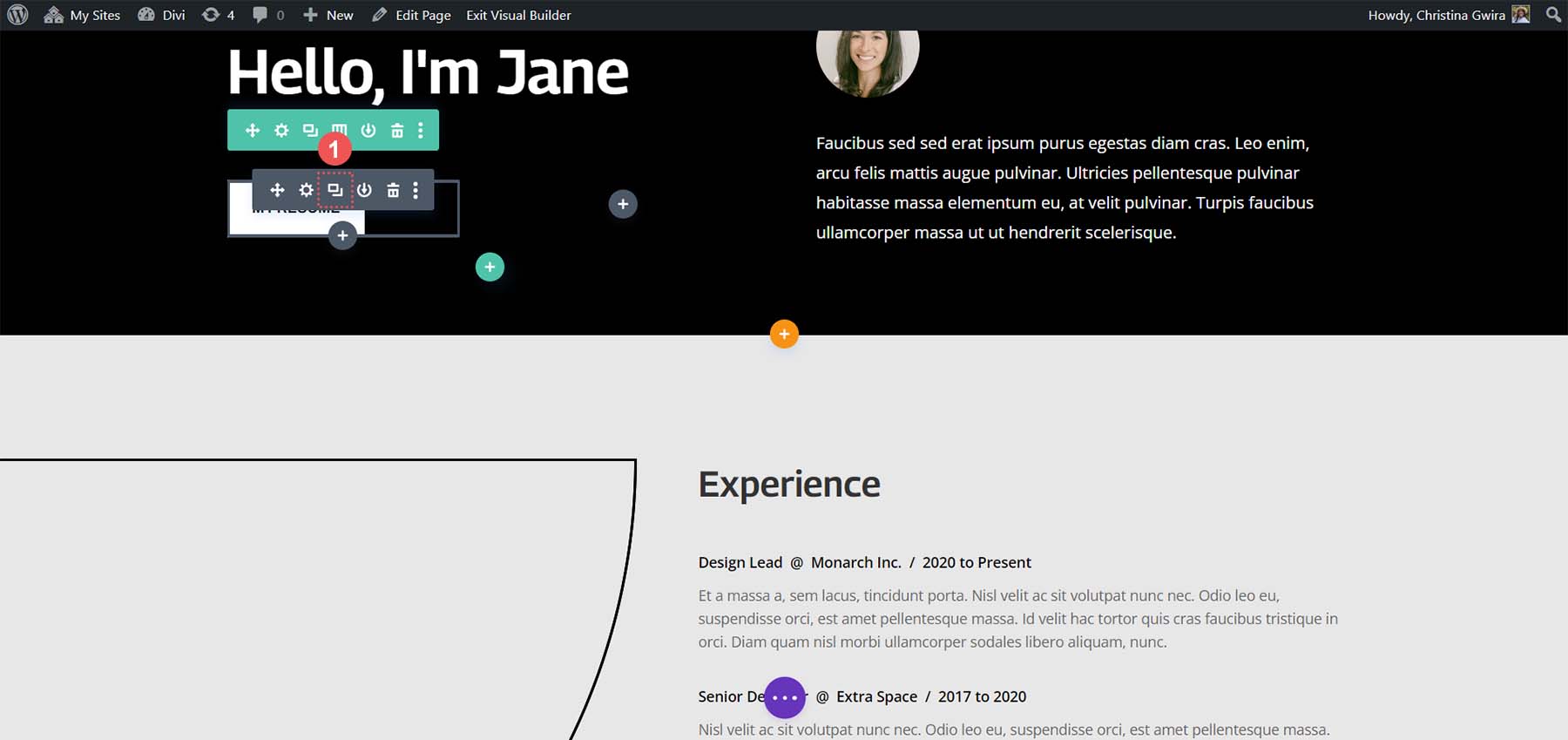
2 番目のボタンを作成して、最初のボタンの隣に配置します。 まず、最初のボタンの上にカーソルを置き、コピー アイコン をクリックします。 これによりモジュールが複製されます。

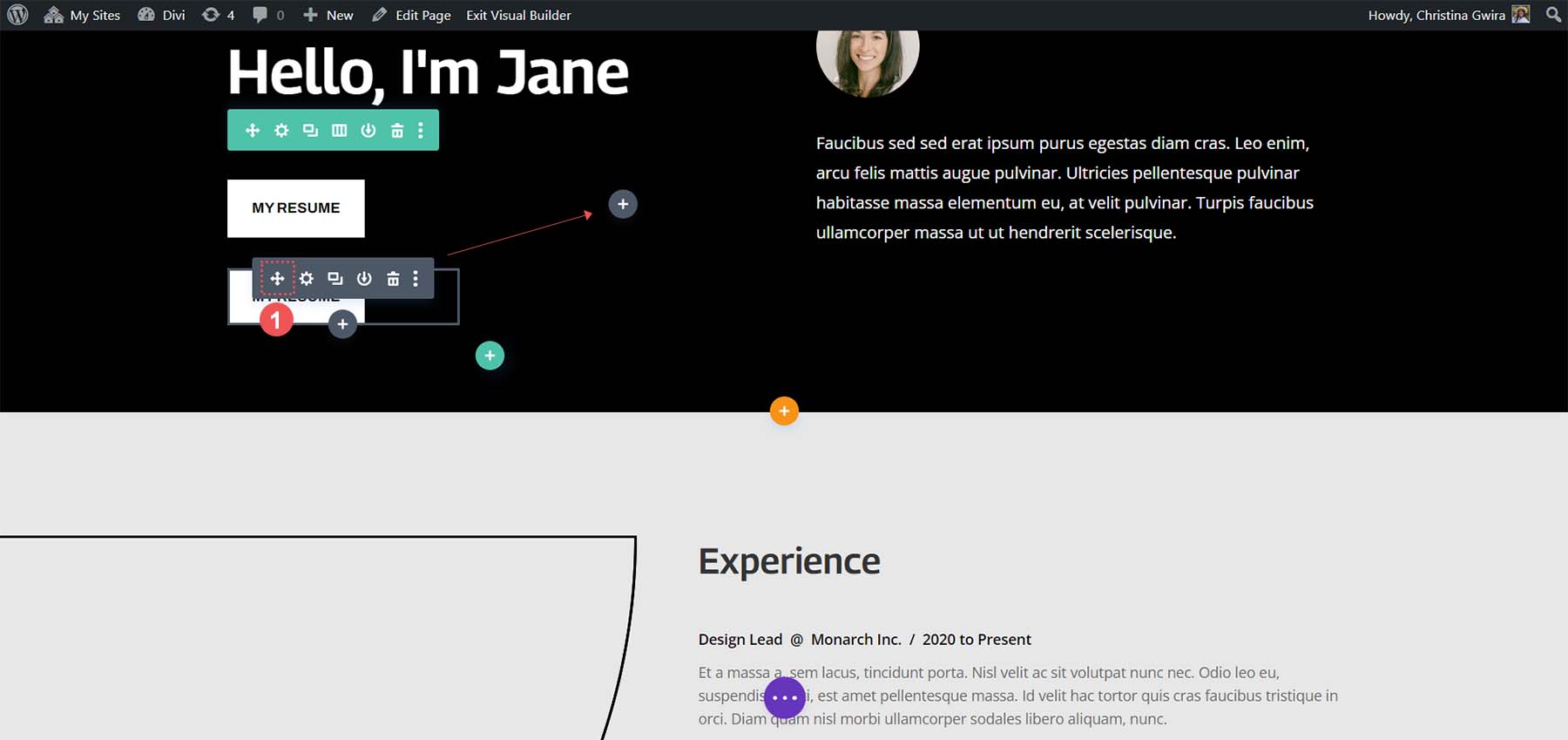
次に、複製したモジュールを 2 番目の列にドラッグします。

2 番目のボタン モジュールが列に表示されたので、歯車アイコン をクリックしましょう。 これにより、このボタンの設定が開きます。

[コンテンツ] タブで、ニーズに合わせてボタンのテキストを編集します。

ボタン モジュールの設定に入ったら、ボタンのテキストを更新します。 最後に、緑色のチェック マークをクリックして、編集内容を 2 番目のボタンに保存します。

最終的には、2 つのボタン モジュールが並べて作成されます。

CSS を使用して Divi ボタンを並べて配置する
Divi ボタンを並べて追加するもう 1 つの方法は、CSS を使用することです。 たった 1 行の CSS で、Divi で横に並んだデュアルボタンを実現できます。 まず、セクションを準備しましょう。

セクションの準備
前の方法と同様に、セクションを調整する必要があります。 この場合、専門セクションではなく、通常の Divi セクションを使用します。 まず、オレンジ色のプラス アイコンをクリックし、青色の通常セクション アイコン を選択します。

新しいセクションが作成されたので、行と列を追加します。 2 つの列、50% + 50% レイアウト アイコンを選択します。

セクションが作成されたことを確認して、前のセクションと同様に背景を黒にしてみましょう。 青色のセクション メニュー内の歯車アイコンをクリックします。 次に、 「背景」タブをクリックします。 「背景色」アイコンを選択し、背景色を #000000 に設定します。

緑色のチェックマークをクリックしてセクションのスタイルを保存します。 次に、すべてのモジュールを専門セクションからこの新しいセクションに移動します。 最後に、前のセクションでゴミ箱アイコンをクリックし、専門セクションを削除します。

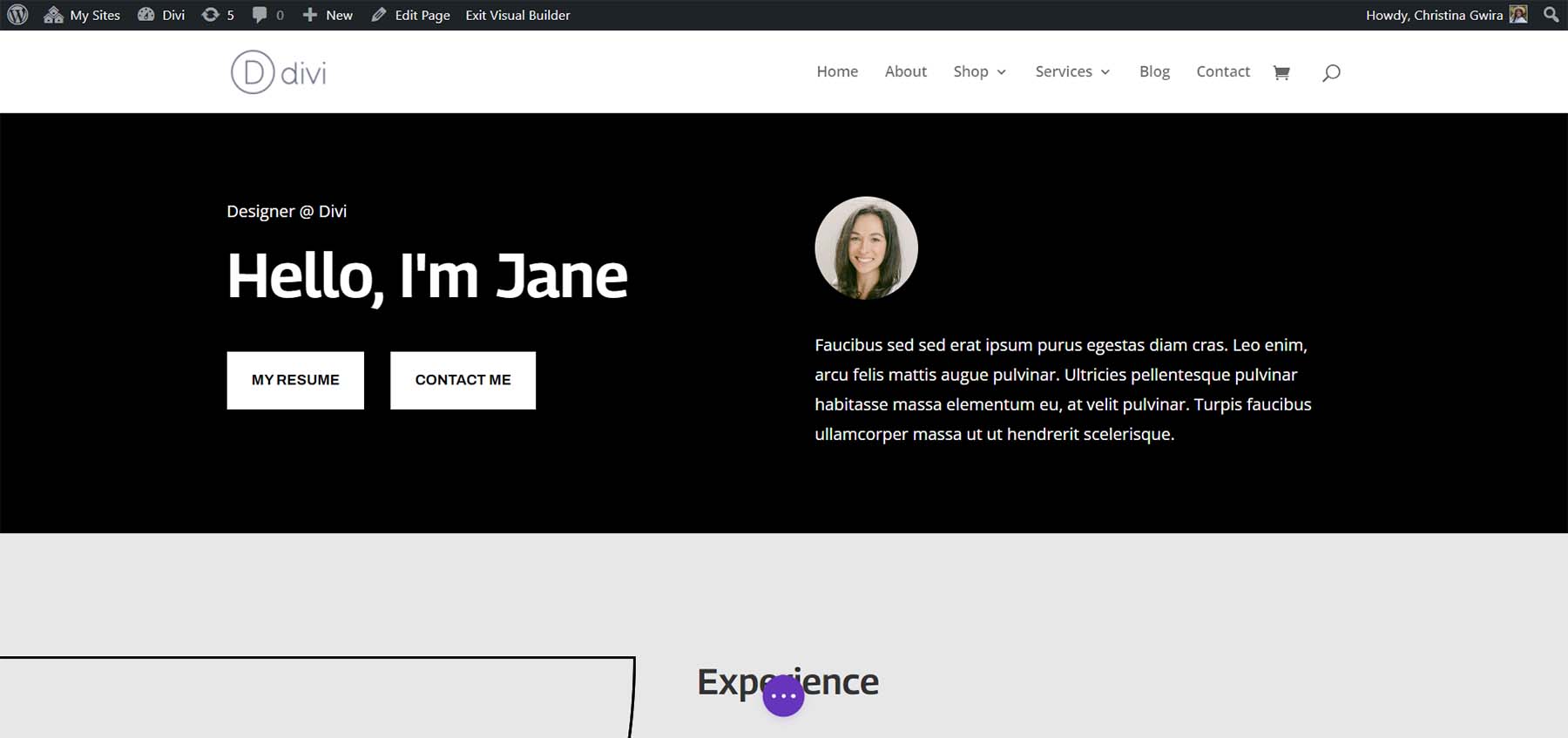
ボタン モジュールはまだ並べて配置されていないことに注意してください。 彼らはお互いの上に重なって休んでいます。 これを CSS で変更してみましょう。
CSS を追加して Divi ボタンを隣り合わせに配置する
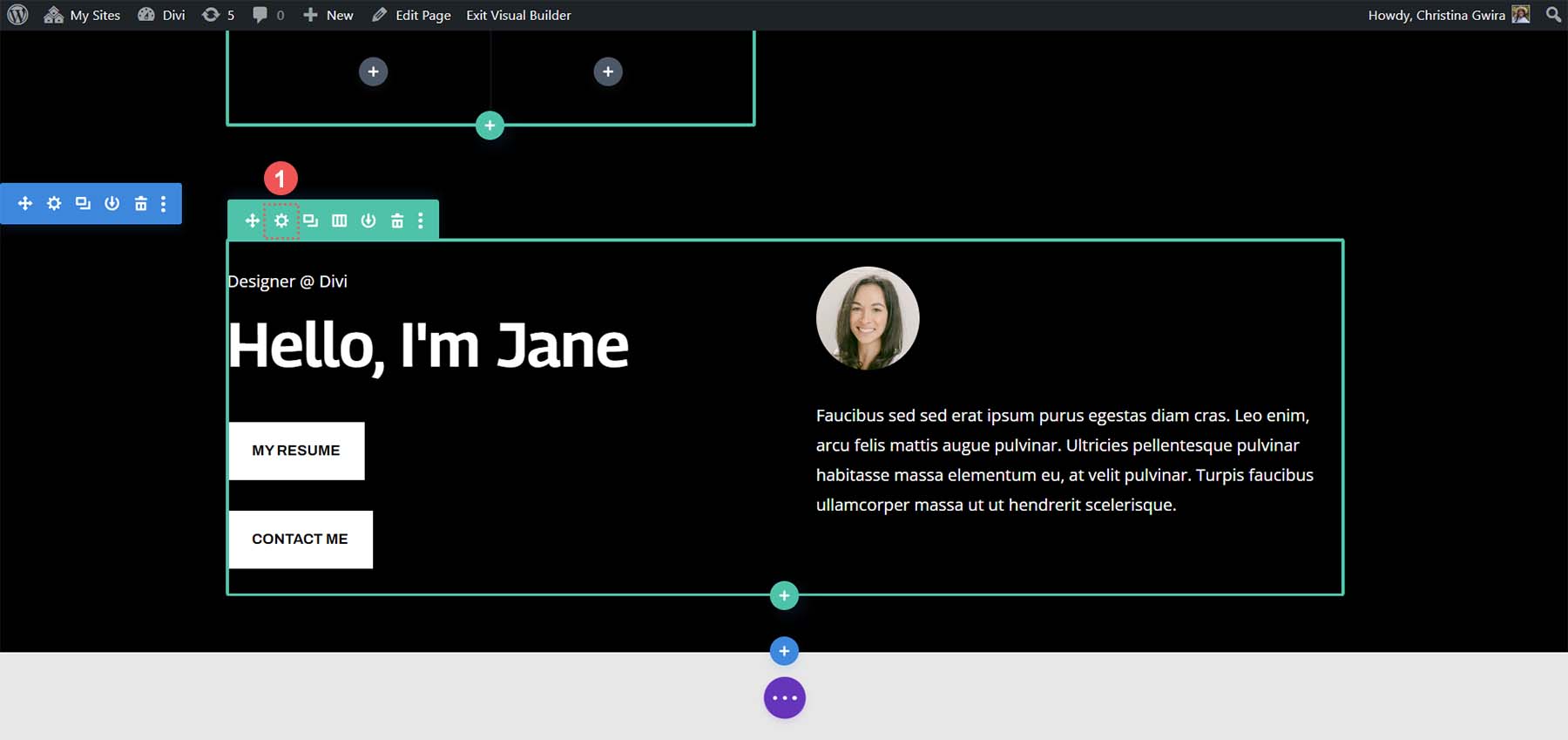
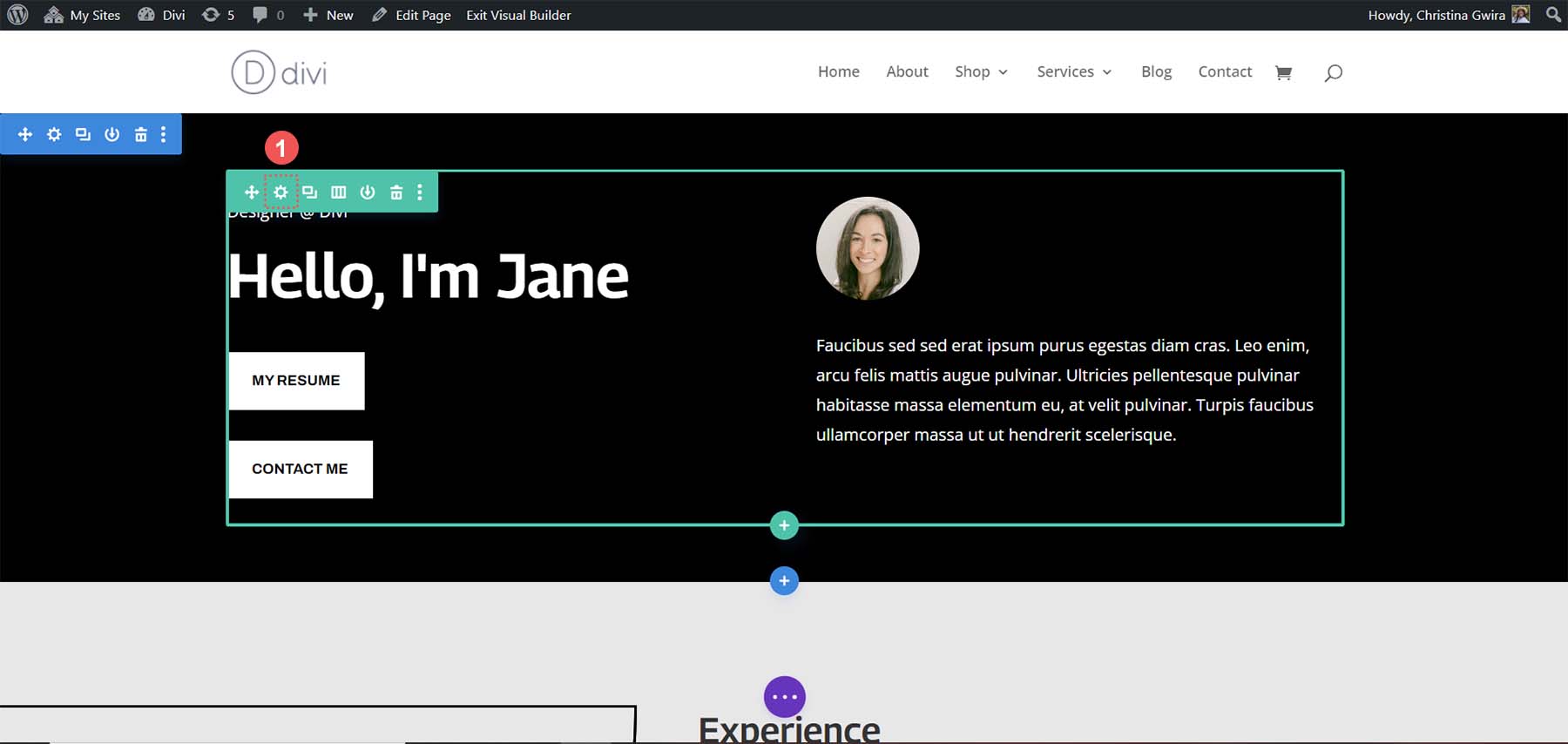
まず、その行の歯車アイコンをクリックします。

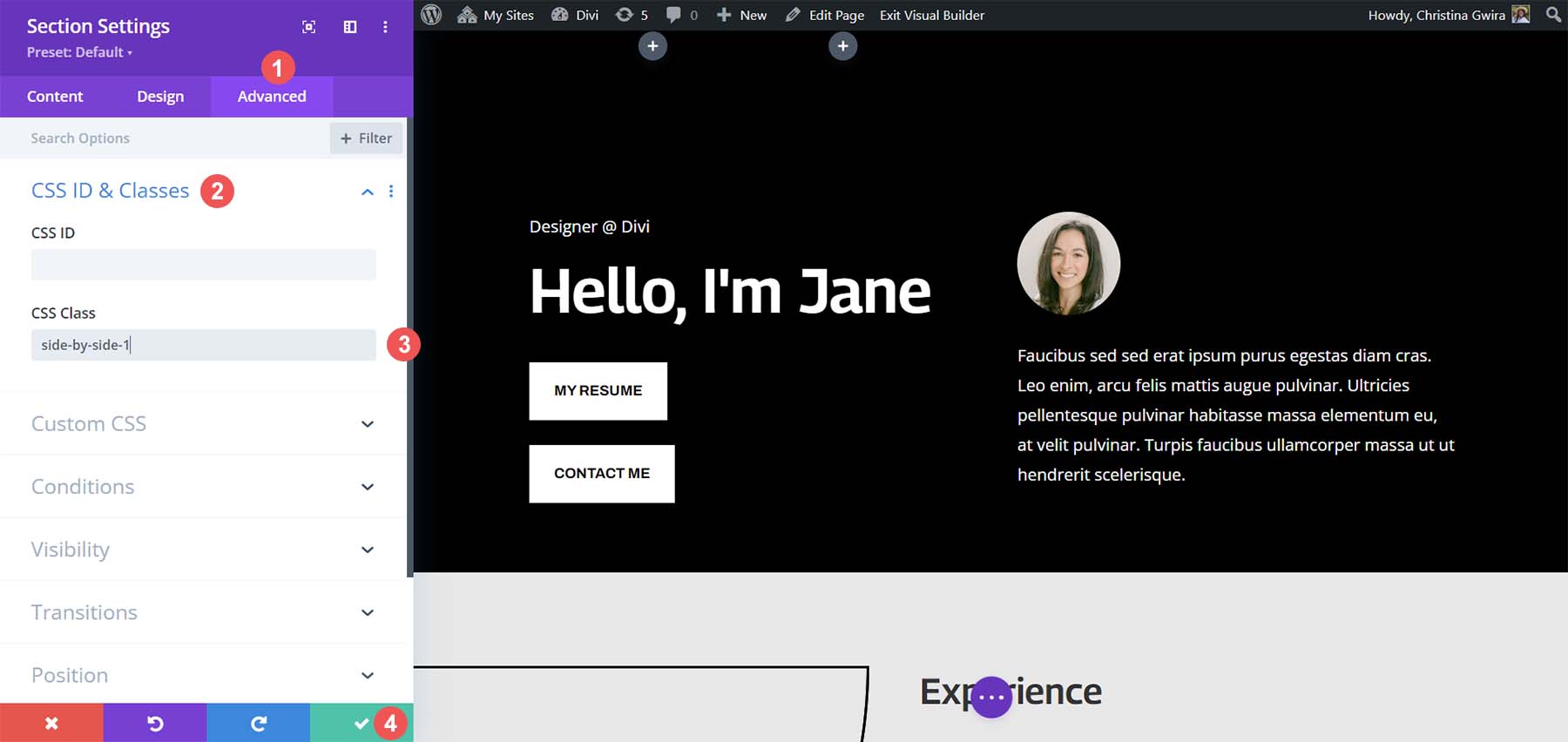
[詳細設定] タブをクリックし、[CSS ID と CSS クラス] タブをクリックします。 行の CSS クラスを設定します。 この例では、 side-by-side-1 というクラス名を付けます。

その後、緑色のチェックマーク アイコンをクリックして、行への追加内容を保存します。 次に、画面中央にある紫色の丸ボタンをクリックします。

次に、紫色の歯車アイコン をクリックします。 これにより、「ページ設定」が開きます。

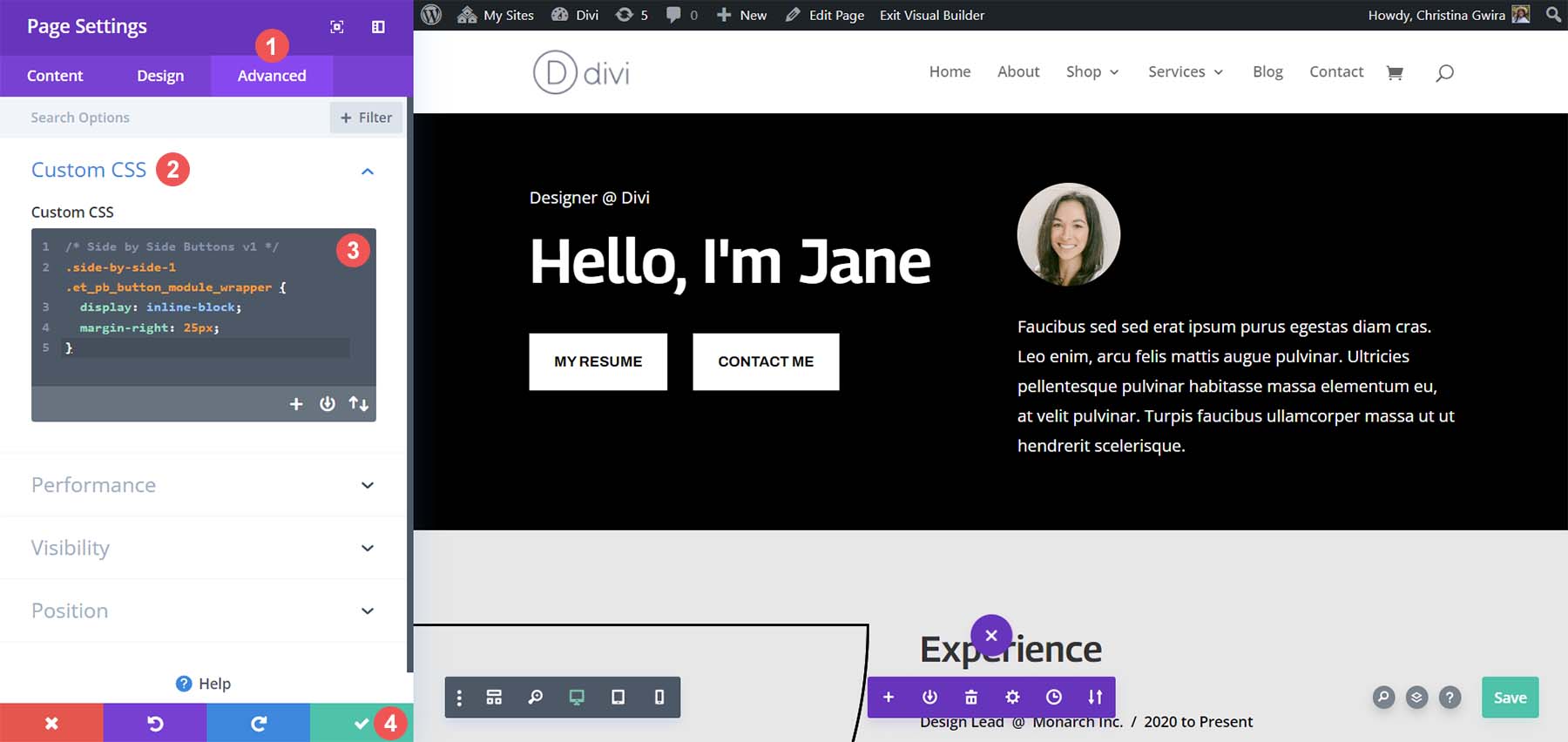
ページ設定内で、 [カスタム CSS] タブをクリックします。 そこに到達したら、次の CSS 行を追加します。
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

右マージンの値を調整して、両方のボタン間のスペースを増減できます。 満足したら、緑色のチェック マークをクリックして作業内容を保存します。

Flex Box を使用して Divi ボタンを並べて追加する
必要に応じて、Flexbox を使用してボタン モジュールを隣り合わせに配置することもできます。 まず、別の CSS クラスを列に割り当てましょう。 まず、行内の歯車アイコンをクリックします。

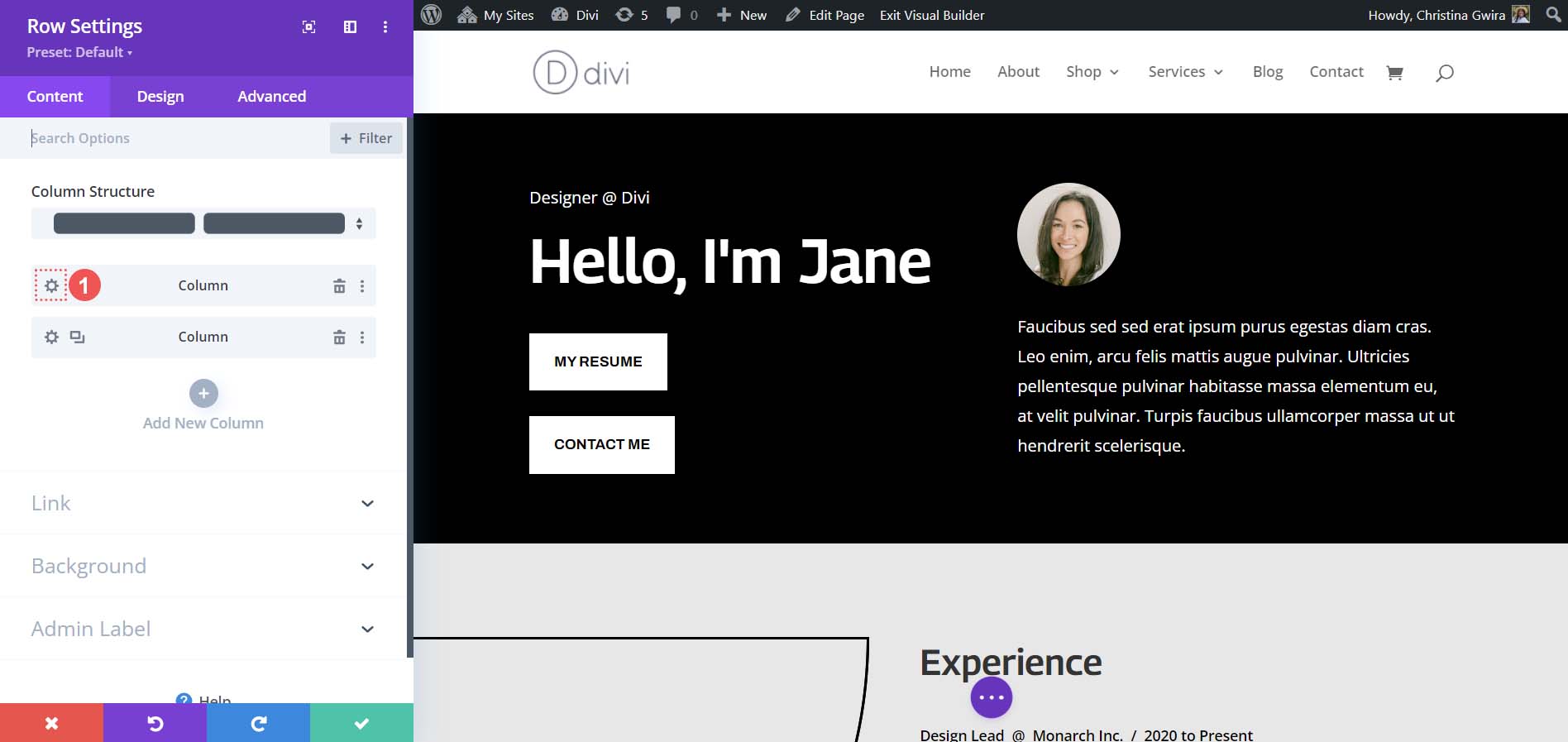
行のモーダル ボックス内で、最初の列の歯車アイコンをクリックします。

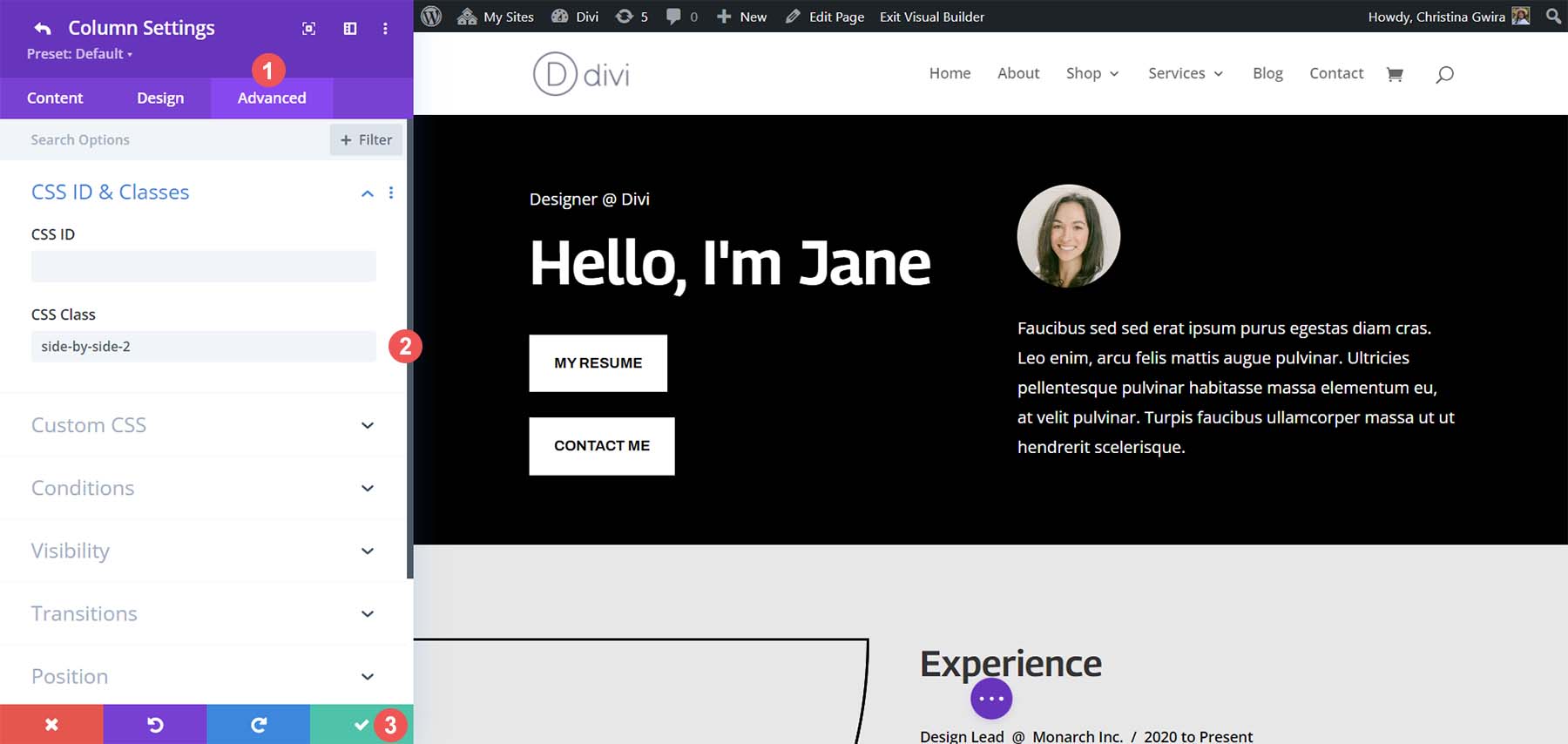
列の設定で、 [詳細設定] タブをクリックします。 次に、 .side-by-side-2の CSS クラスを列に追加します。 緑色のチェックマーク アイコンをクリックして変更を保存します。

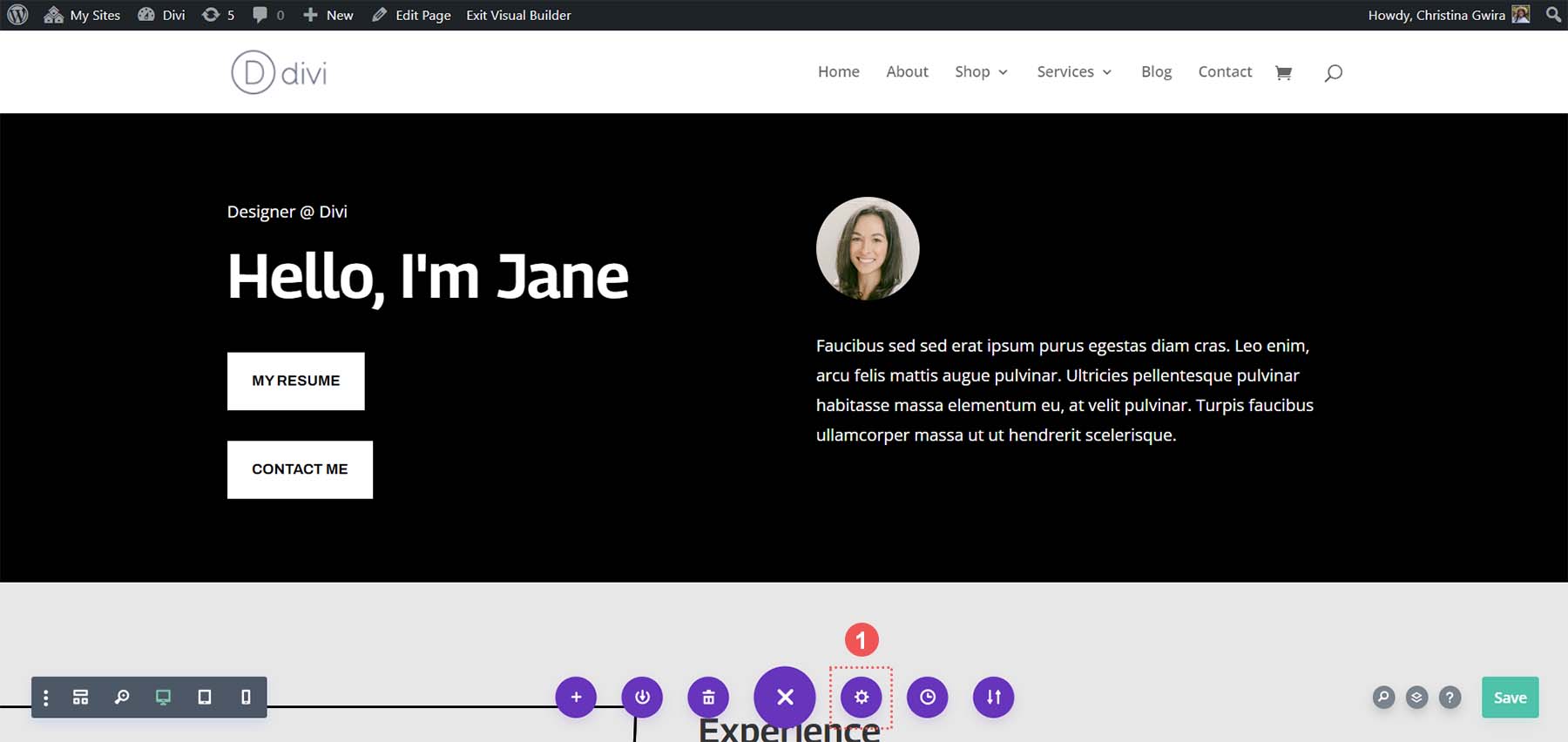
次に、ページ設定画面に戻ります。 画面中央にある3 つの点がある紫色の丸ボタンをクリックします。

次に、紫色の歯車アイコン をクリックします。

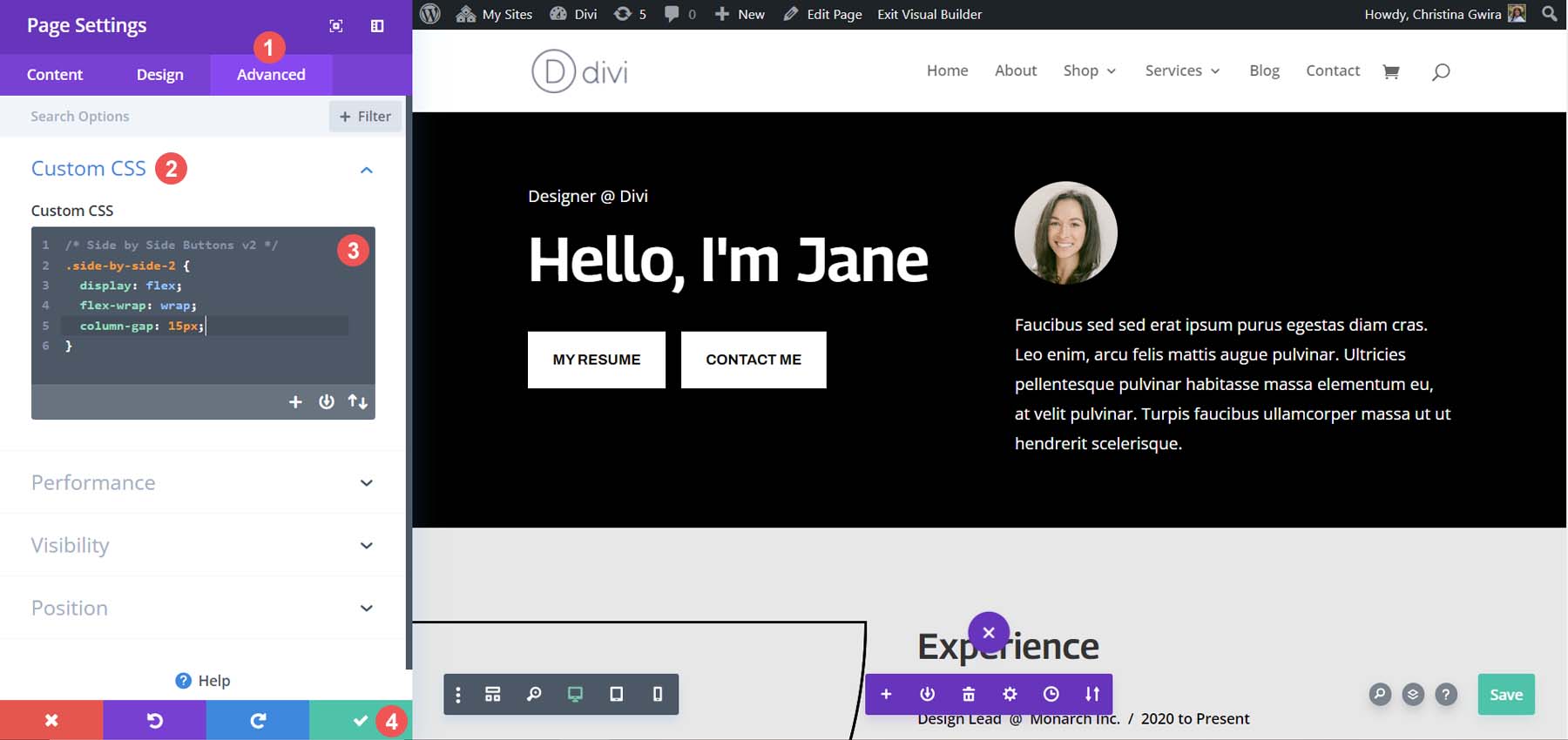
ページ設定で、 [詳細設定] タブをクリックし、次の CSS スニペットを使用します。
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

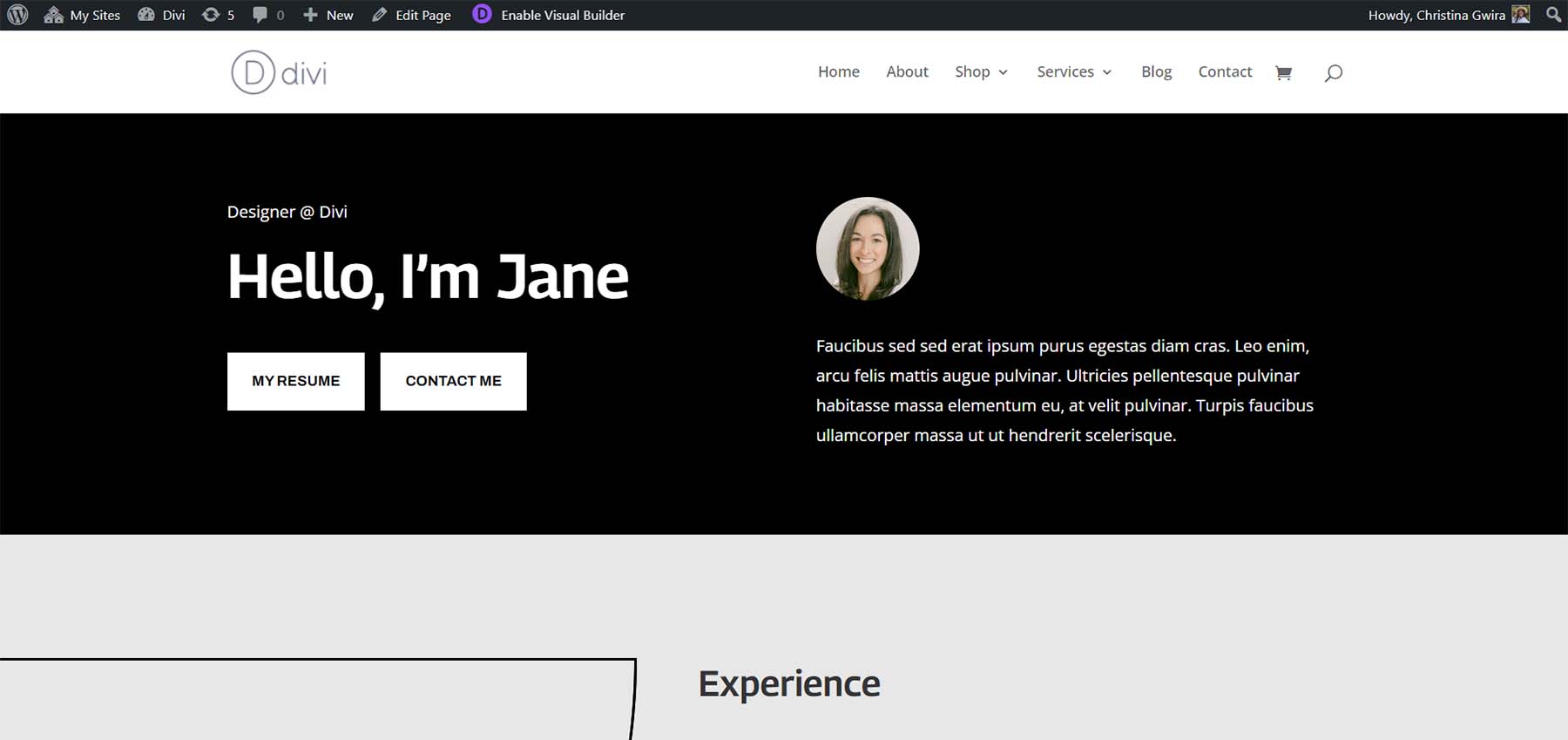
プロパティcolumn-gap を調整して、列内のさまざまなモジュール間の間隔をさらに追加できます。 これが最終的な外観です!

非従来型オプション: 全幅ヘッダー モジュールを使用します。
2 つの別々のボタン モジュールを使用せずに、Divi で 2 つのボタンを並べて使用することができます。 Divi 全幅ヘッダー モジュールには、その中に 2 つのボタンを追加するオプションがあります。 上で作成したセクションを 1 つのモジュールで模倣する方法を見てみましょう。
全角セクションとモジュールを追加
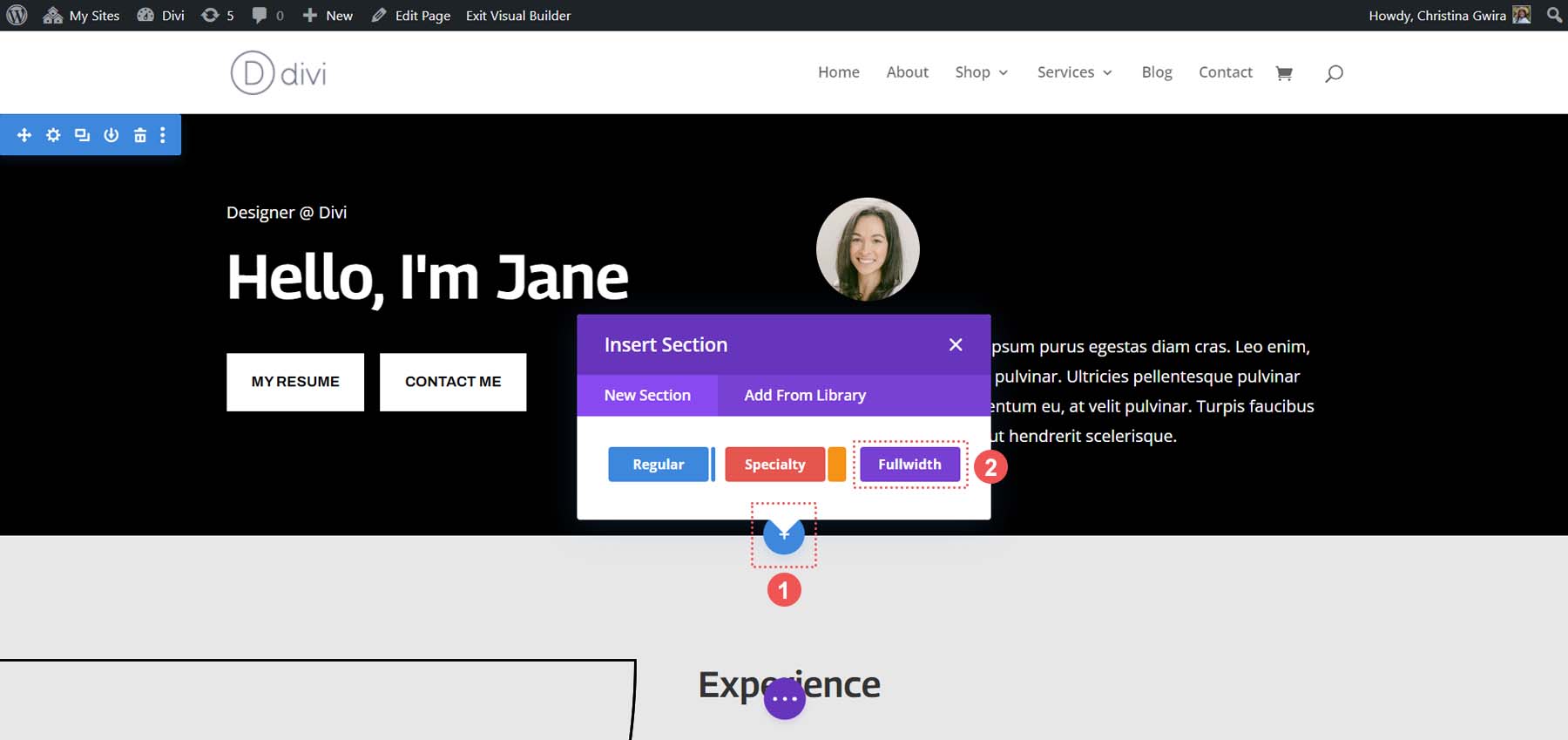
まず、ページに全幅セクションを追加する必要があります。 青いプラスアイコン をクリックします。 次に、紫色の全幅セクション アイコン を選択します。

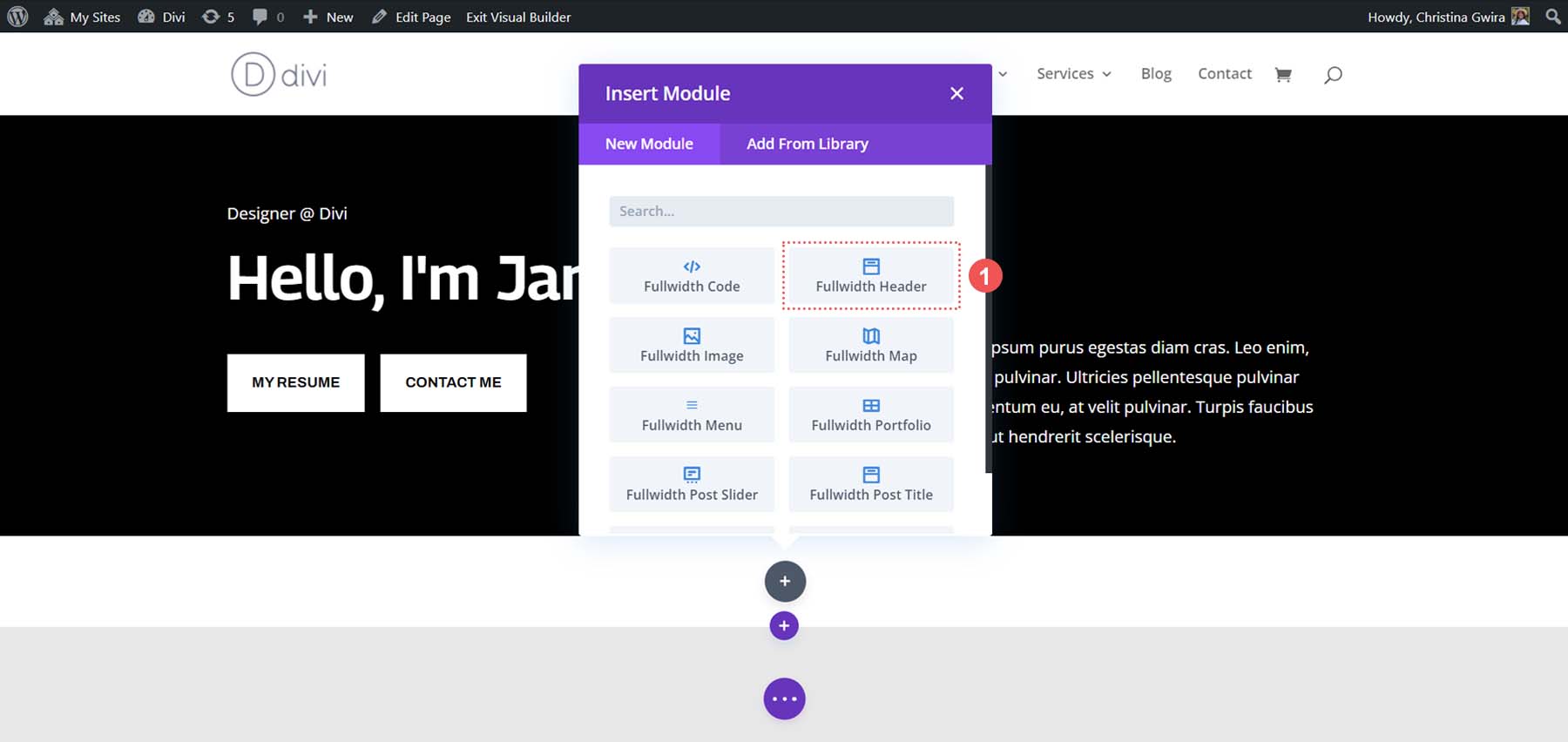
使用可能な全幅モジュールから、 「全幅ヘッダー」アイコン をクリックします。

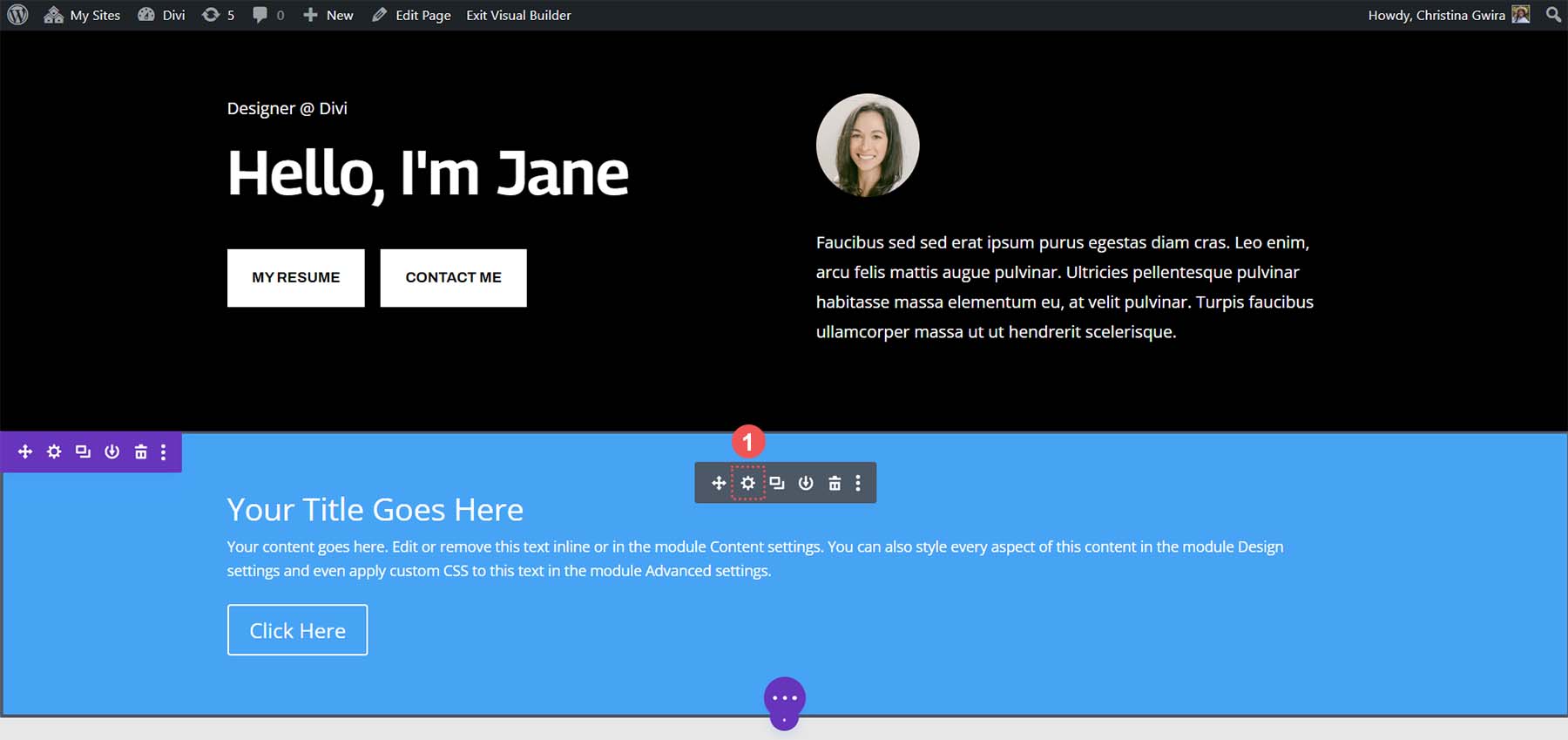
全幅ヘッダーを追加した後、その歯車アイコンをクリックしてスタイル設定を開始し、モジュールにコンテンツを追加しましょう。

モジュールへのコンテンツの追加
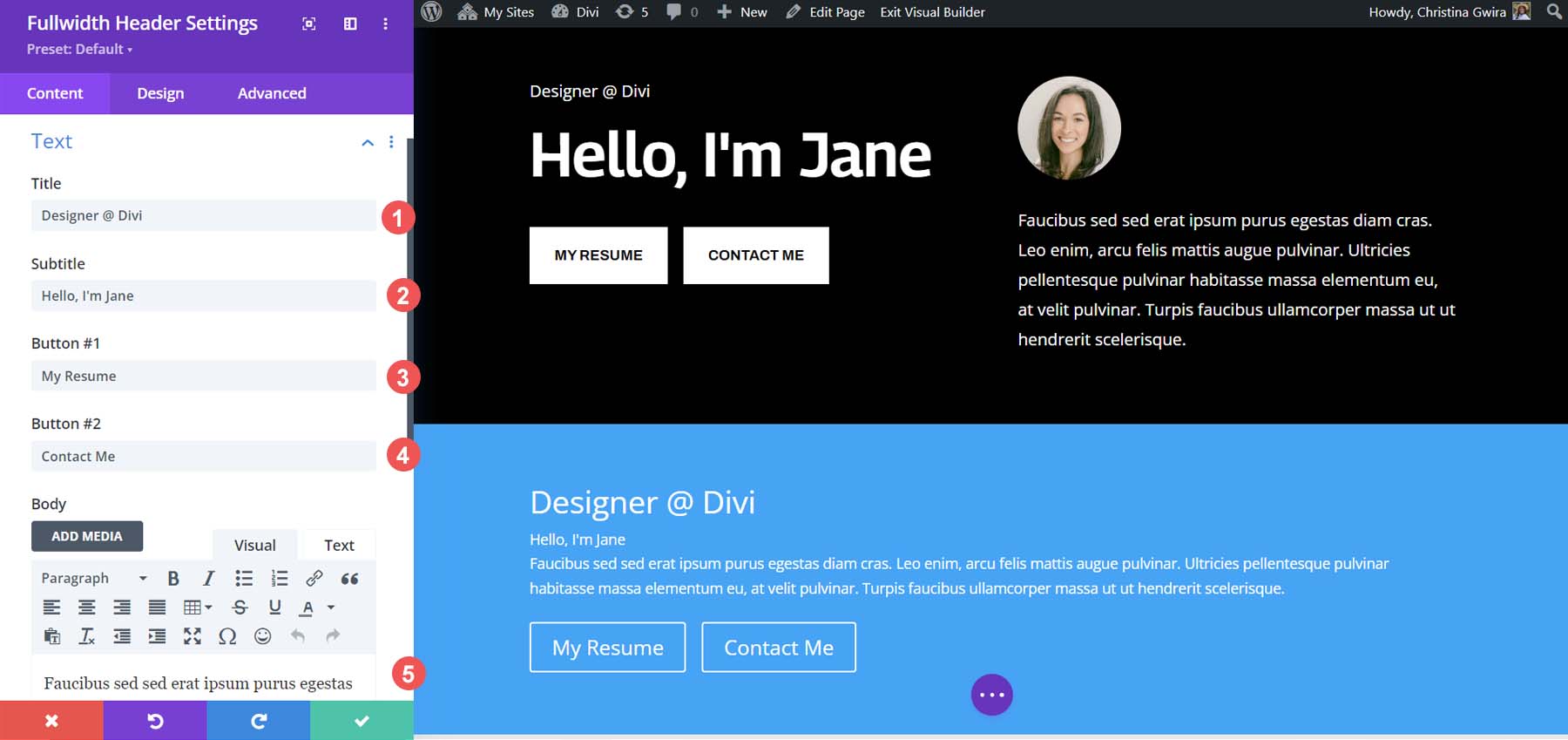
モジュールの [コンテンツ] タブでは、上記のモジュールのコンテンツを使用して、全幅ヘッダー モジュール内のフィールドに入力できます。

モジュールと要素の配置は異なります。 ただし、テキスト、タイトル、サブタイトル、画像、本文のすべての部分は存在します。 5 つ以上のモジュールを使用していたことを 1 つで実行でき、Divi ボタンを並べて使用できます。

全幅ヘッダーモジュールのスタイル設定
モジュールのコンテンツが全幅ヘッダー モジュールに入力されたので、前のセクションを削除して先に進むことができます。 青色のセクション メニューからゴミ箱アイコンをクリックします。

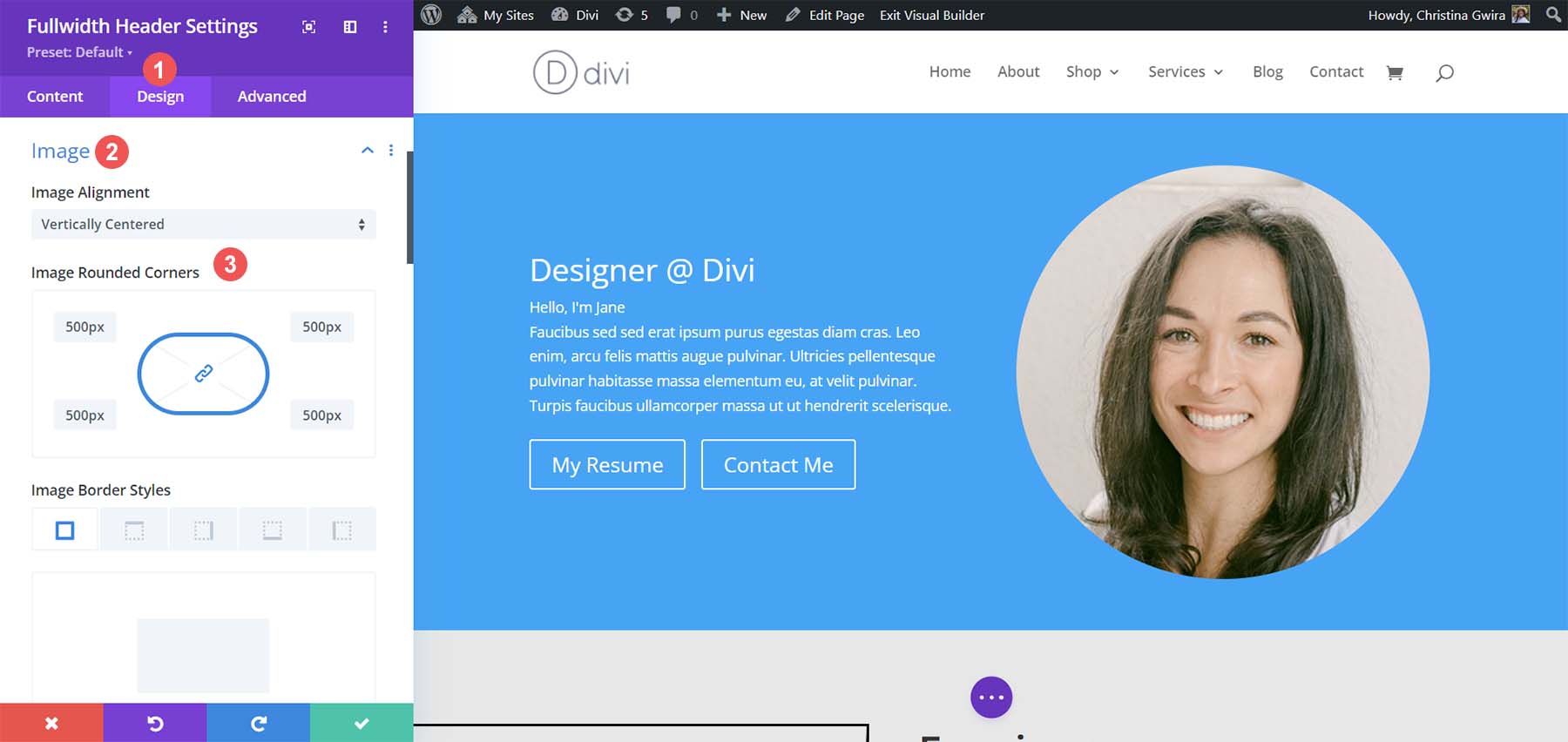
レイアウト パックに一致するように全幅ヘッダー モジュールのスタイルを開始しましょう。 [デザイン] タブで、 [イメージ] タブをクリックします。 次に、角丸をすべての角の 500px に設定します。

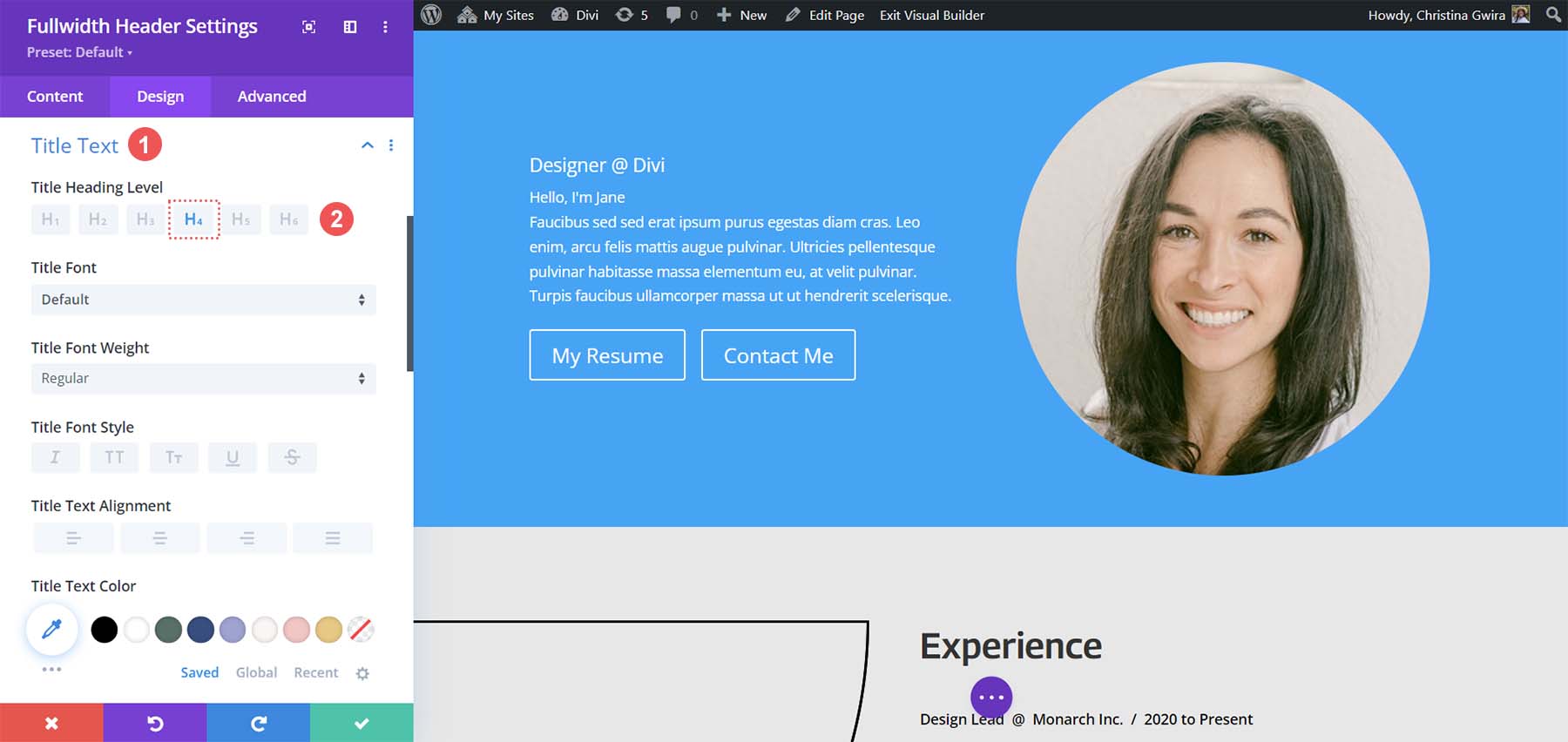
次に、 「タイトルテキスト」タブをクリックします。 タイトルの見出しレベルを h4 に設定します。 他の設定はすべてデフォルトのままにしておきます。

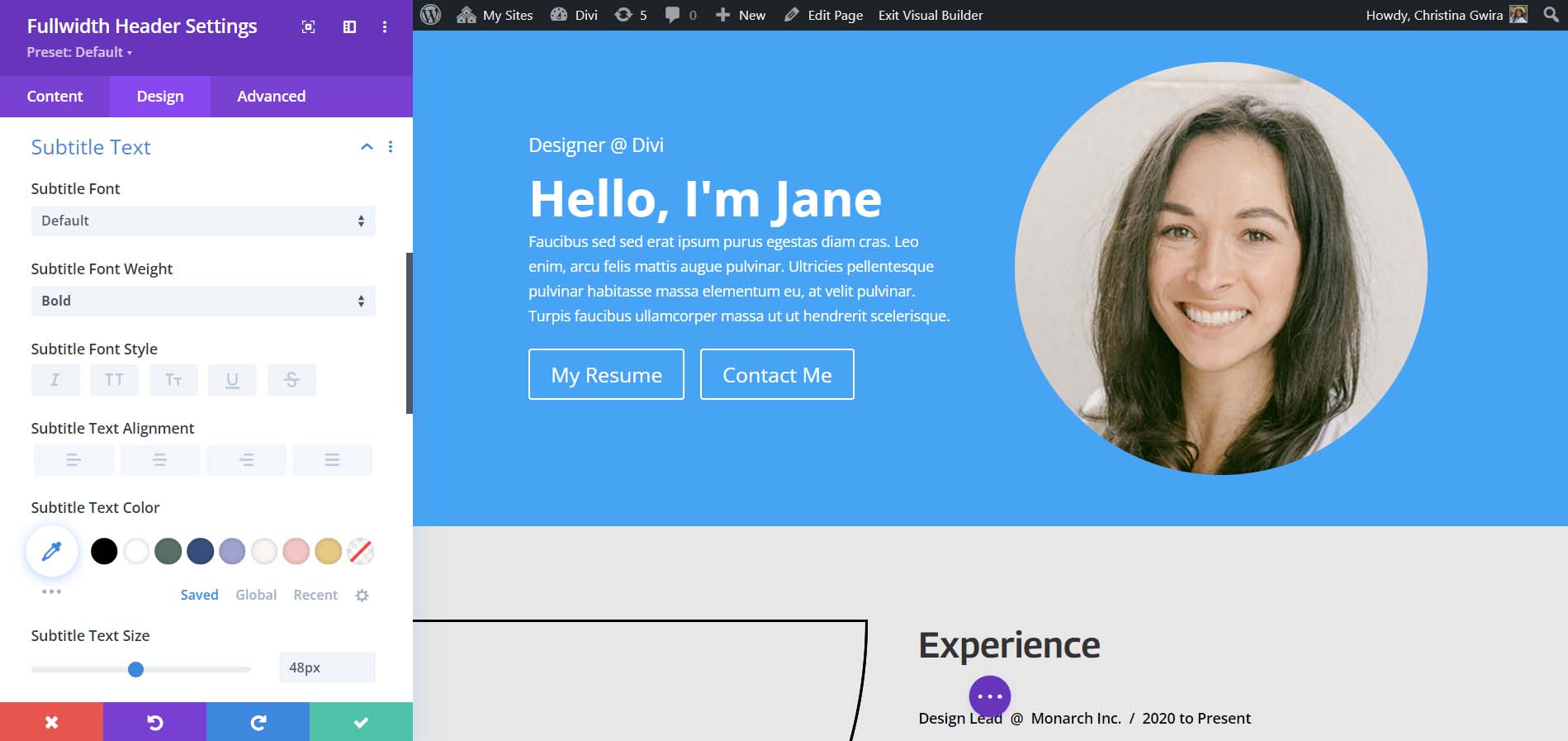
次に、字幕テキストに移動します。 [字幕テキスト] タブをクリックし、次の設定を使用してスタイルを設定します。
字幕テキストのデザイン設定:
- 字幕のフォントの太さ:太字
- 字幕テキストのサイズ: 48px
- 字幕行の高さ: 1.3em

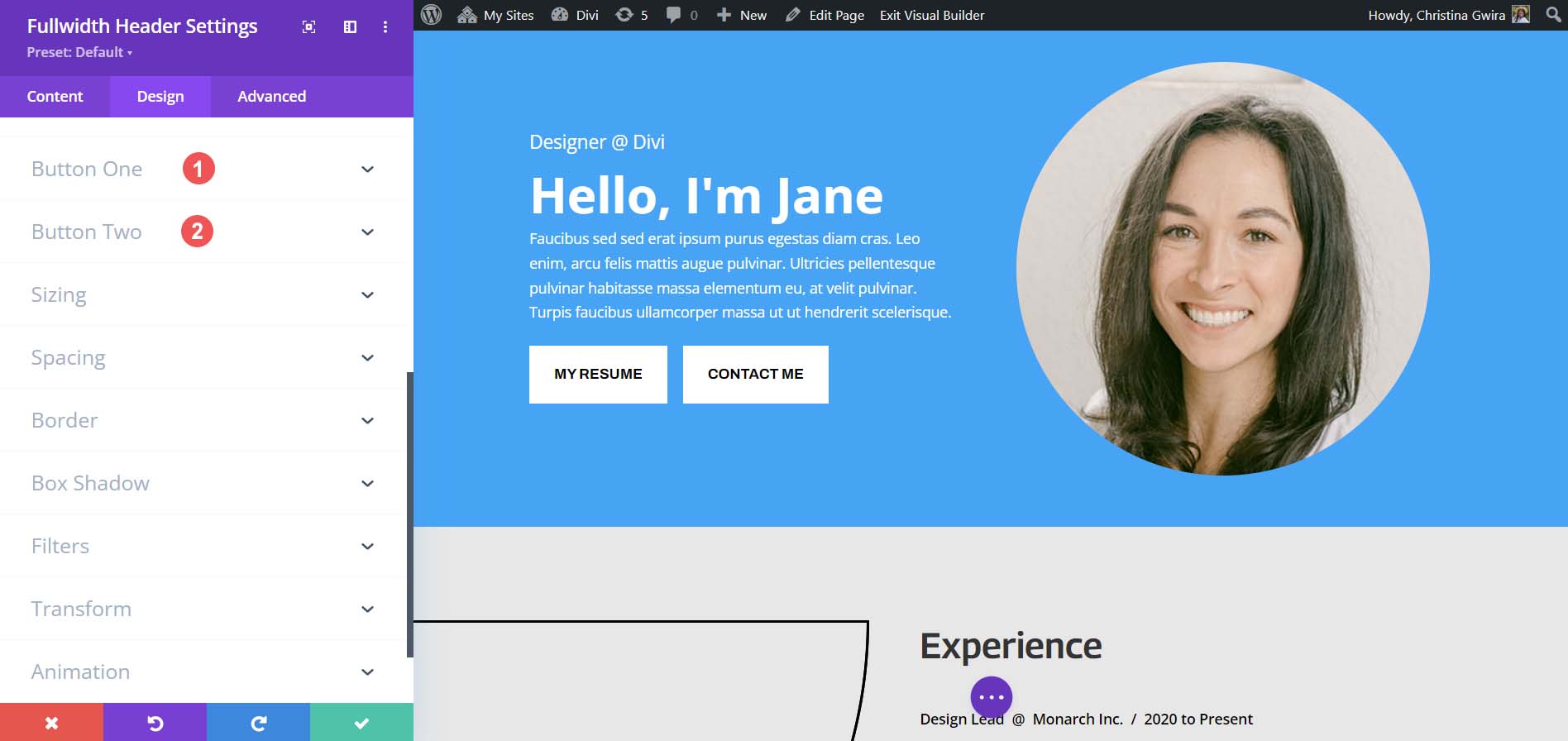
[ボタン] タブでは、個々のボタン モジュールに使用されているのと同じ設定をボタン 1 とボタン 2 に使用します。 これらの設定は以下で確認できます。
ボタンのデザイン設定:
- ボタンにカスタム スタイルを使用する:はい
- ボタンのテキストサイズ: 14px
- ボタンのテキストの色: #000000
- ボタンの背景: #ffffff
- ボタンの境界線の幅: 0px
- ボタンのフォント: Archivo
- ボタンのフォント スタイル:すべて大文字
- ボタンアイコンの表示:はい
- ボタンアイコン:デフォルト
- ボタンアイコンの配置:右
- ボタンのパディング:
- 上下: 16px
- 左右: 24px

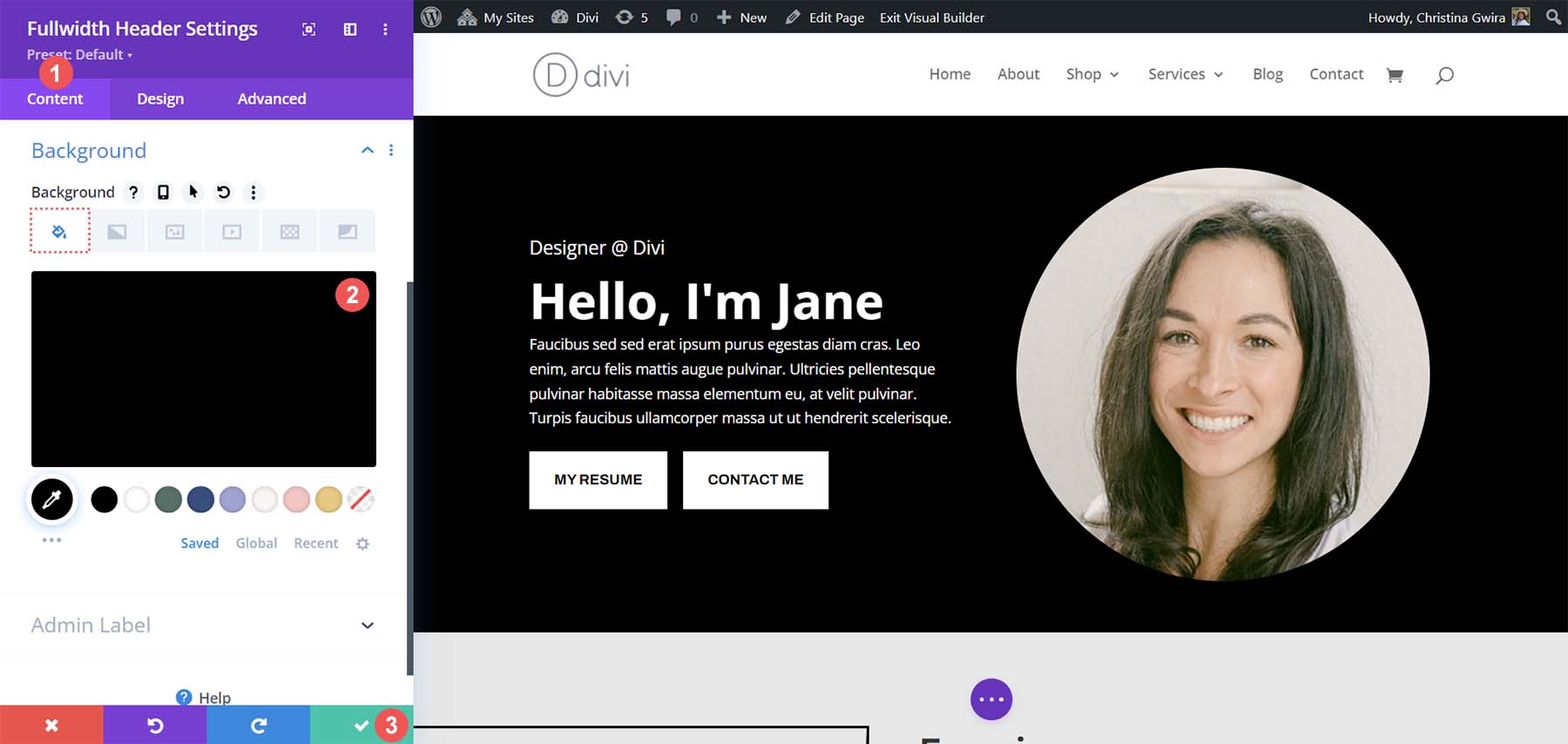
このモジュールのスタイルを終了するには、[コンテンツ] タブに戻ります。 ここでは、モジュールの背景色を #000000 に設定します。

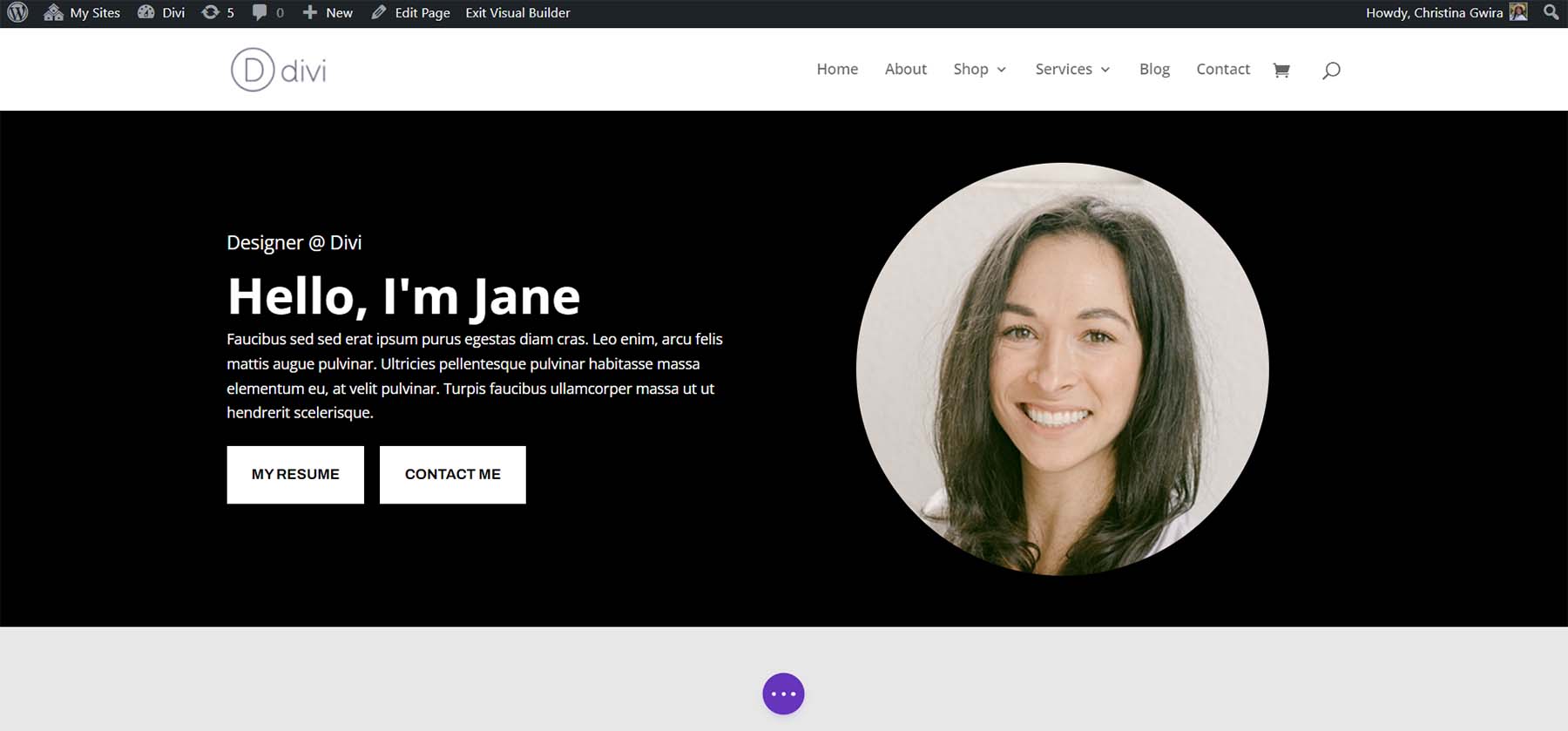
全幅ヘッダー モジュールは、レイアウトからのヘッダーとまったく同じようには見えませんが、かなり似ています。 単一のモジュールを使用して 2 つの Divi ボタンを並べて表示することがいかに簡単であるかがわかります。

ボーナス オプション: サードパーティのプラグインを使用する
Divi マーケットプレイスを参考にして、Divi ボタンを並べて配置することもできます。 Divi Plus、Divi Flash、Divi Supreme Pro などのプラグインにはすべて、2 つ以上のボタンを並べて配置できるモジュールがあります。 Divi マーケットプレイスで検索して、次のプロジェクトでより魅力的なボタンを作成するのにサードパーティのプラグインが役立つかどうかを確認してみるとよいでしょう。
すべてをまとめてラップする
Divi では、組み込みツールまたは CSS を使用してネイティブ モジュールをカスタマイズできます。 通常のセクションを使用する場合でも、特殊なセクションのいずれかを使用する場合でも、ボタンを並べて追加できます。 CSS を使用すると、使いやすさを犠牲にすることなくデザインを技術的に行うことができます。 複数のモジュールを扱いたくない場合は、全幅ヘッダー モジュールを使用するとボタンを隣り合わせに配置できることがわかります。 最後に、Divi マーケットプレイスをよく読んで、2 つまたは複数のボタンを備えたプラグインや、ボタンを並べて配置できる CTA モジュールを見つけることもできます。
