Divi のブラーブモジュールをアニメーション化する 4 つの方法
公開: 2023-10-11Divi の紹介文モジュールを使用すると、見出しや本文でグループ化された画像やアイコンを簡単に表示できます。 これは、いくつかの機能やサービスを強調したり、プロセスの手順を示したりするのに最適な方法です。 宣伝文句モジュールの設定内では、スタイルを完全に制御でき、宣伝文句モジュールに独自のアニメーションを追加して Web サイト上で目立つようにすることもできます。
このチュートリアルでは、宣伝文句モジュールにアニメーション効果を適用する 4 つの異なる方法を示します。 Divi を使ってウェブサイトのデザインに動きを加える方法を探しているなら、このチュートリアルが最適です。
始めましょう!
- 1スニークピーク
- 1.1宣伝文句のアニメーション 1: スライド アニメーション
- 1.2ブラーブアニメーション 2: フリップアニメーション
- 1.3ブラーブアニメーション 3: バウンスアニメーション
- 1.4ブラーブアニメーション 4: フェードアニメーション
- 2始めるために必要なもの
- 3 Divi ブラーブモジュールをアニメーション化する 4 つの方法
- 3.1既製のレイアウトで新しいページを作成する
- 3.2ブラーブアニメーション 1: スライドアニメーション
- 3.3ブラーブアニメーション 2: フリップアニメーション
- 3.4ブラーブアニメーション 3: バウンスアニメーション
- 3.5ブラーブアニメーション 4: フェードアニメーション
- 4最終結果
- 4.1ブラーブアニメーション 1: スライドアニメーション
- 4.2ブラーブアニメーション 2: フリップアニメーション
- 4.3ブラーブアニメーション 3: バウンスアニメーション
- 4.4ブラーブアニメーション 4: フェードアニメーション
- 5最終的な考え
スニークピーク
ここでは、これからデザインする内容のプレビューを示します。
宣伝文句アニメーション 1: スライド アニメーション
ブラーブ アニメーション 2: フリップ アニメーション
ブラーブ アニメーション 3: バウンス アニメーション
ブラーブ アニメーション 4: フェード アニメーション
始めるために必要なもの
始める前に、Divi テーマをインストールしてアクティブ化し、Web サイトに Divi の最新バージョンがあることを確認してください。
これで、始める準備が整いました。
Divi のブラーブモジュールをアニメーション化する 4 つの方法
既製のレイアウトで新しいページを作成する
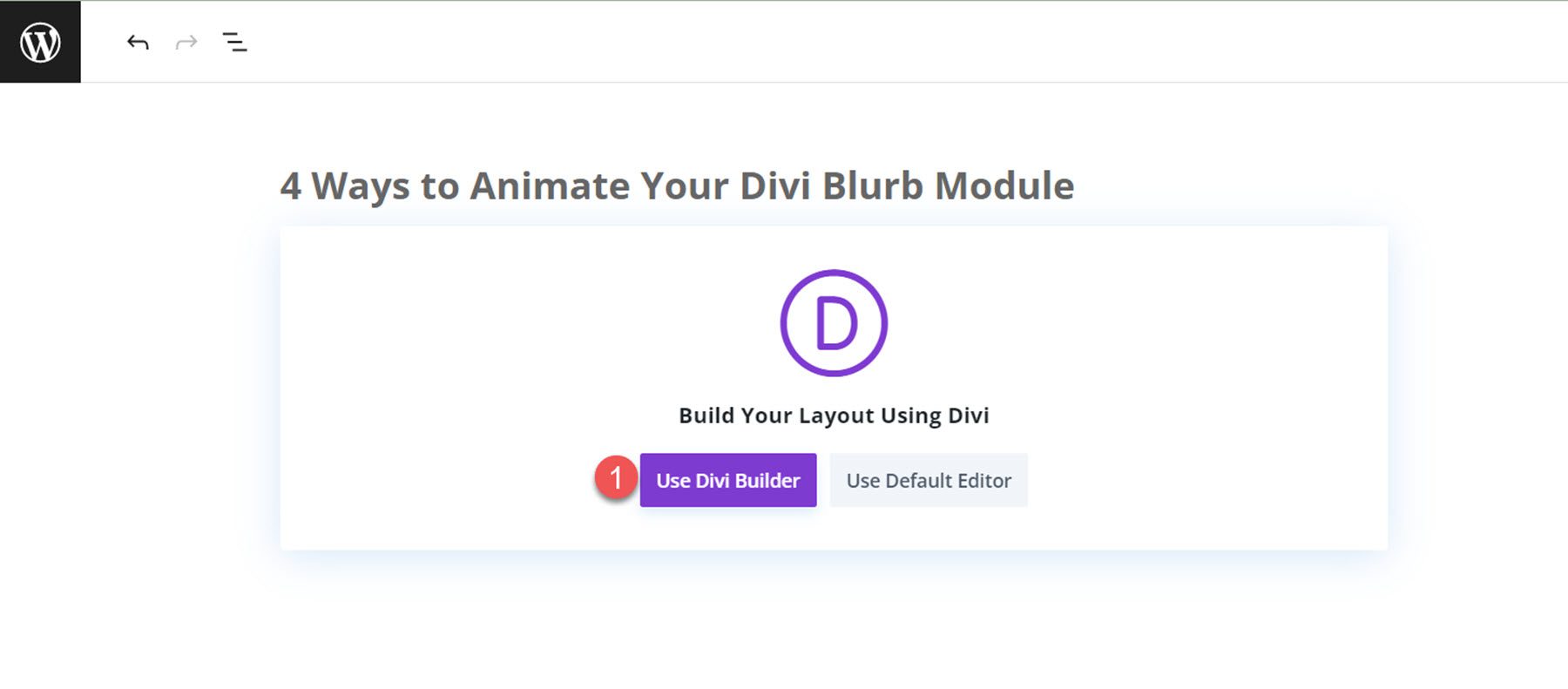
まずは、Divi ライブラリから既製のレイアウトを使用してみましょう。 このデザインでは、コーチング レイアウト パックのコーチング ランディング ページを使用します。 まず、Web サイトに新しいページを追加し、タイトルを付けます。 次に、Divi Builderを使用するオプションを選択します。
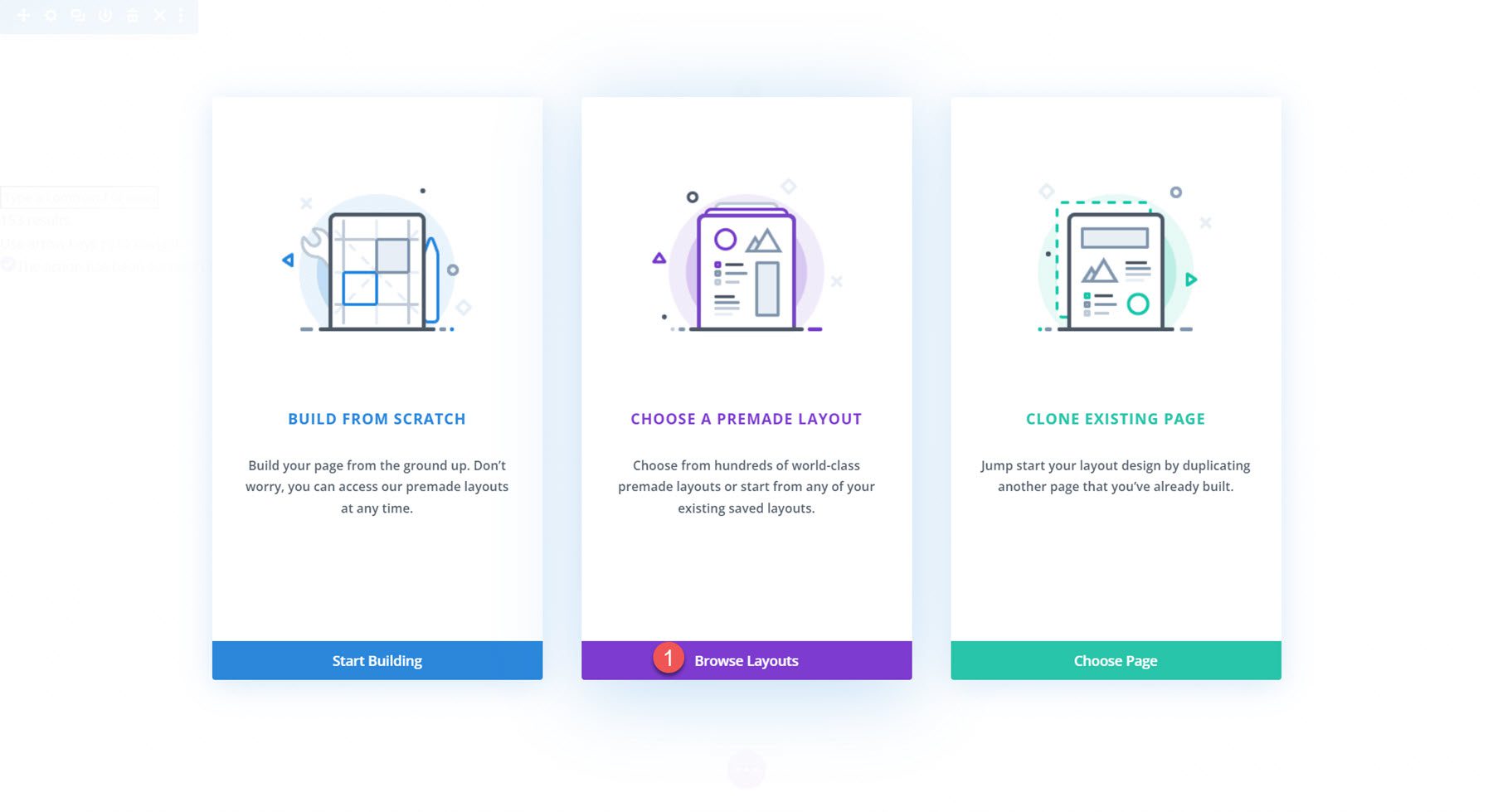
この例では、Divi ライブラリの既成レイアウトを使用するため、[レイアウトの参照] を選択します。

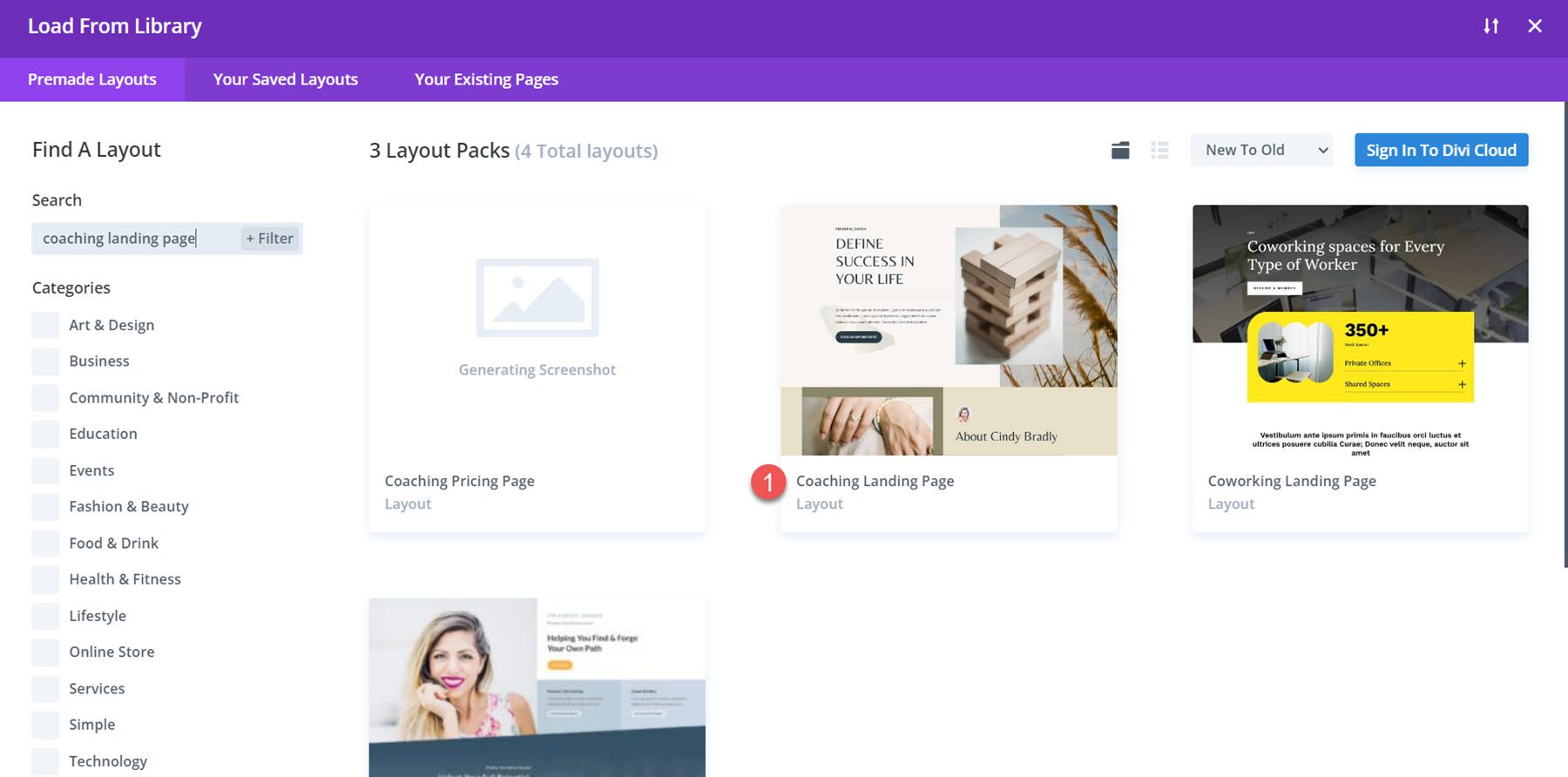
次に、コーチング ランディング ページ レイアウトを検索して選択します。

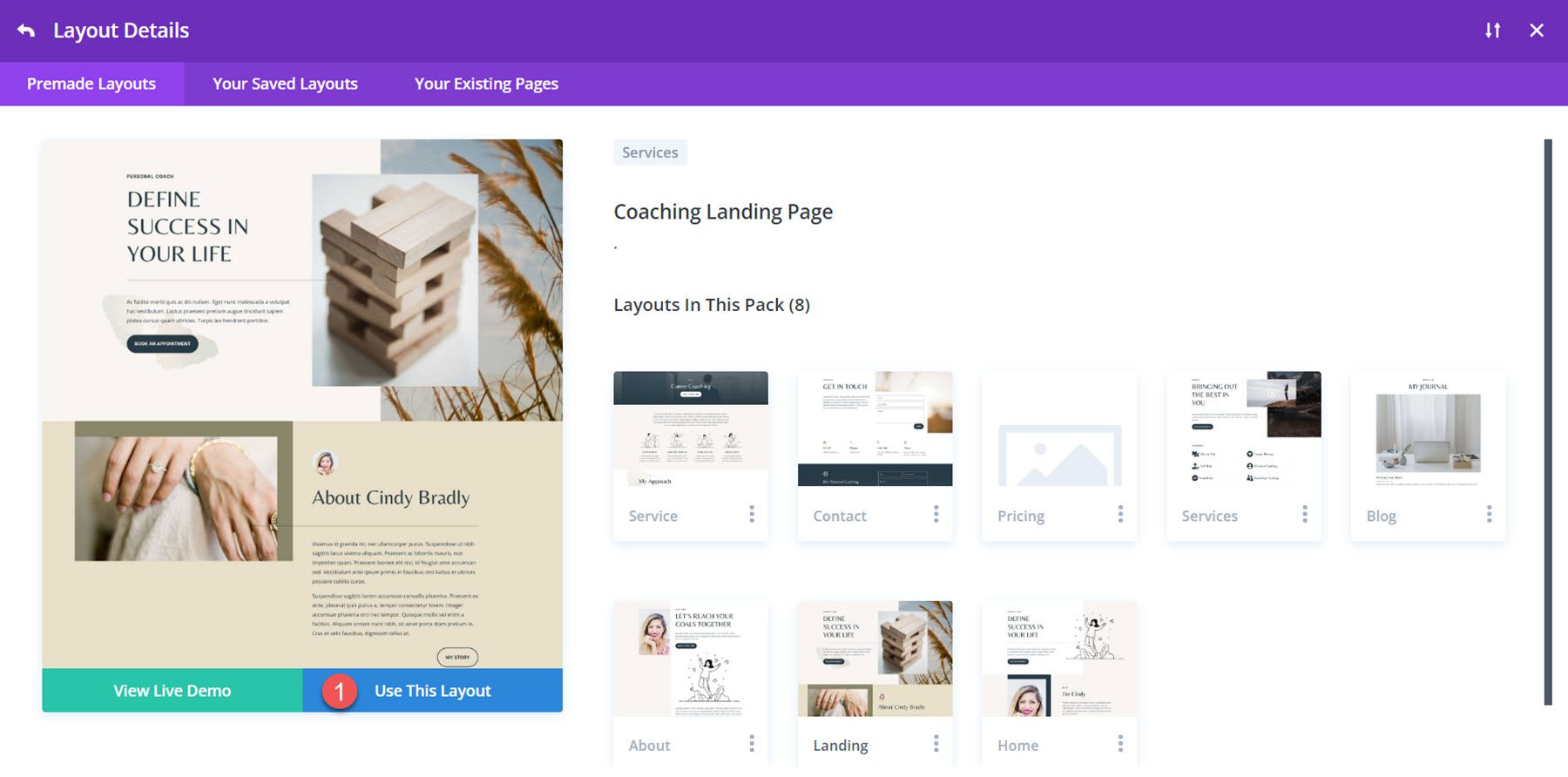
「このレイアウトを使用」を選択して、ページにレイアウトを追加します。

これで、デザインを構築する準備が整いました。
宣伝文句アニメーション 1: スライド アニメーション
最初の宣伝文句アニメーション チュートリアルでは、このページの [マイ サービス] セクションのコンテンツを使用します。 このセクションでは、宣伝文モジュールを使用してサービスのタイトルとアイコンが表示されます。

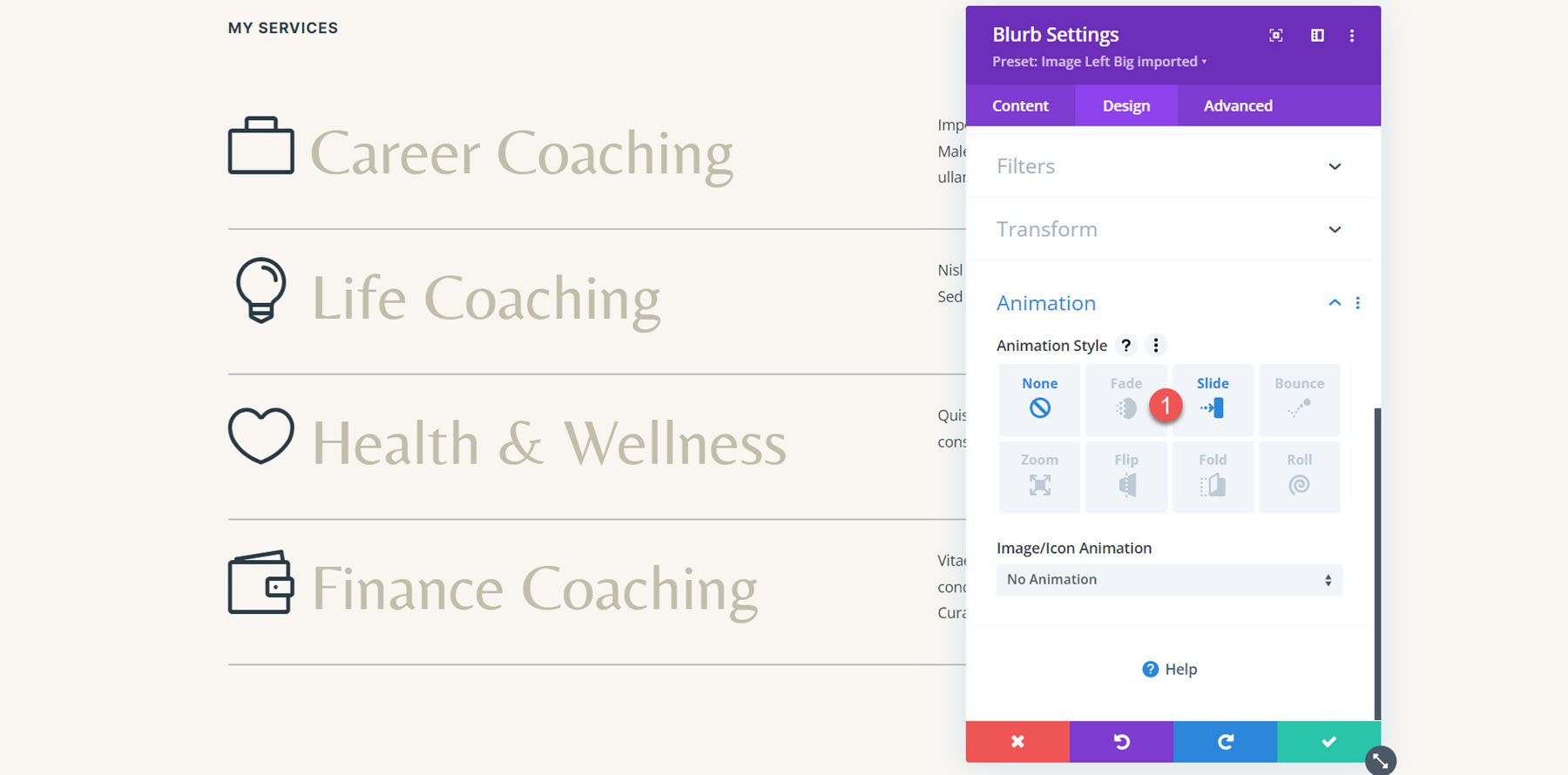
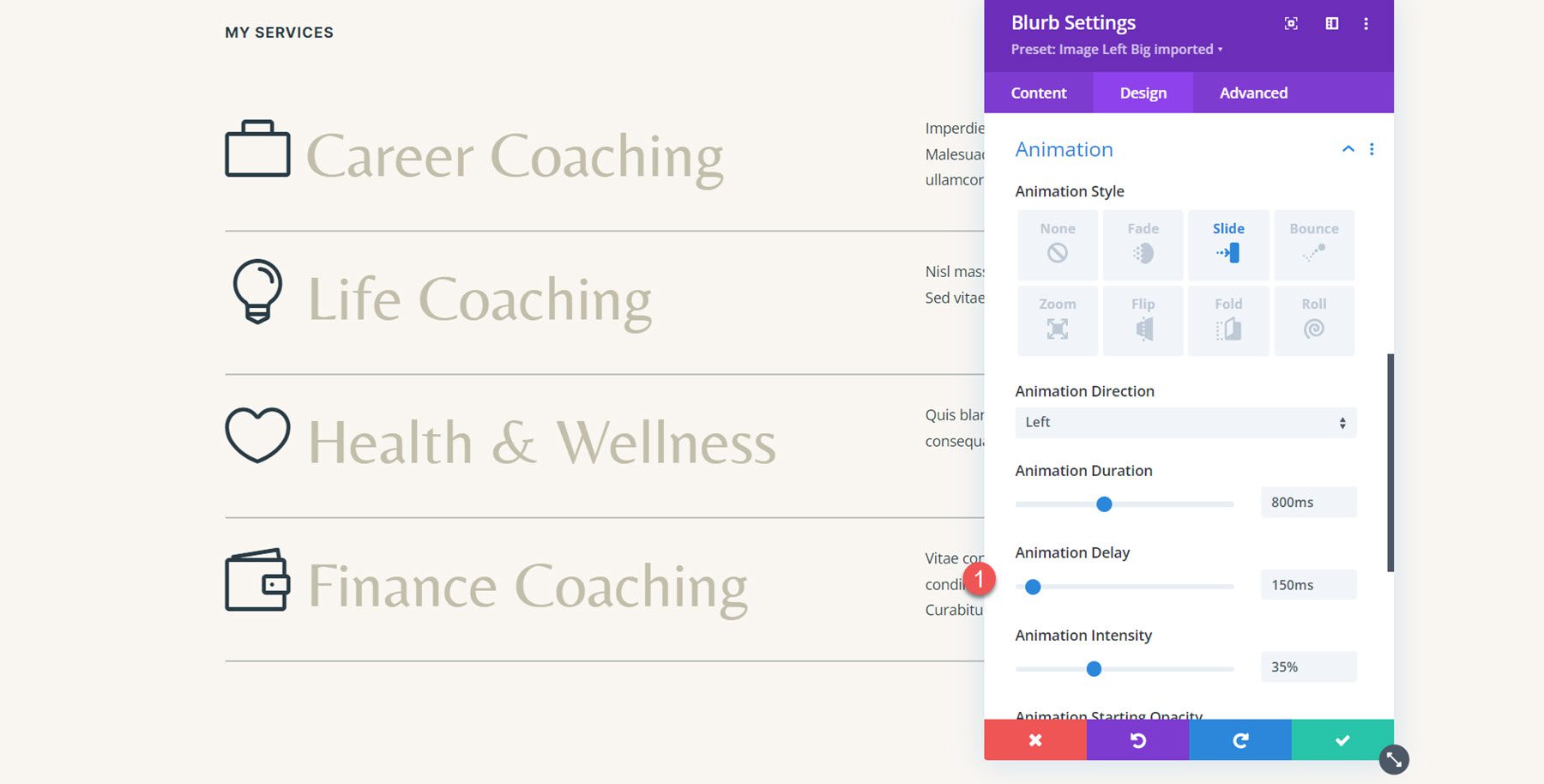
コンテンツはすでに宣伝モジュール内にあるため、すぐにアニメーションの追加に進むことができます。 キャリア コーチング サービスの最初の宣伝モジュールの設定を開き、デザイン タブのアニメーション設定に移動します。 このデザインでは、スライド アニメーション スタイルを選択します。

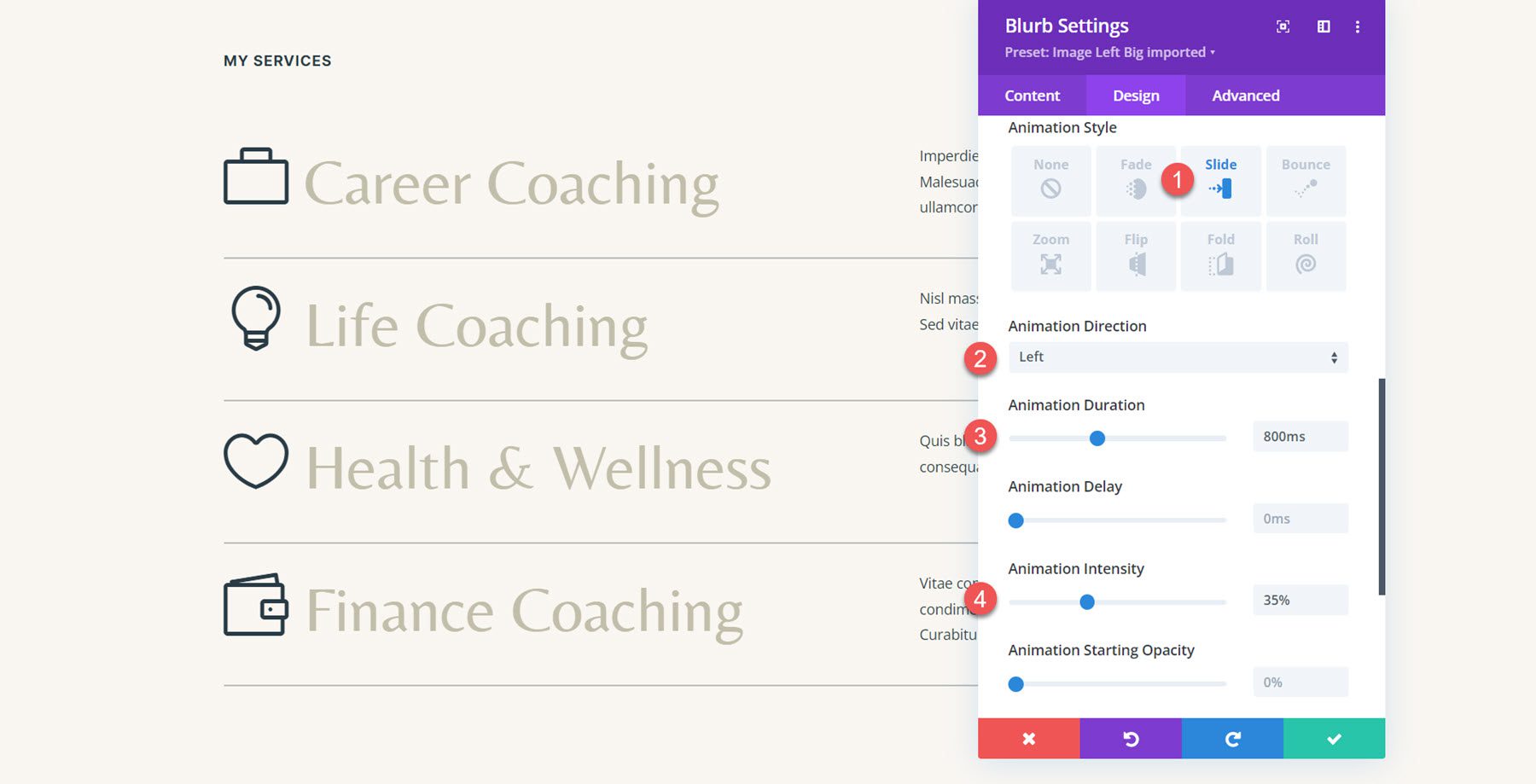
スライド アニメーション スタイルを選択すると、アニメーションの外観と動作をさらにカスタマイズできます。 アニメーションの方向を左に設定し、アニメーションの継続時間を 800 ミリ秒に少し減らし、アニメーションの強度を 35% に設定します。

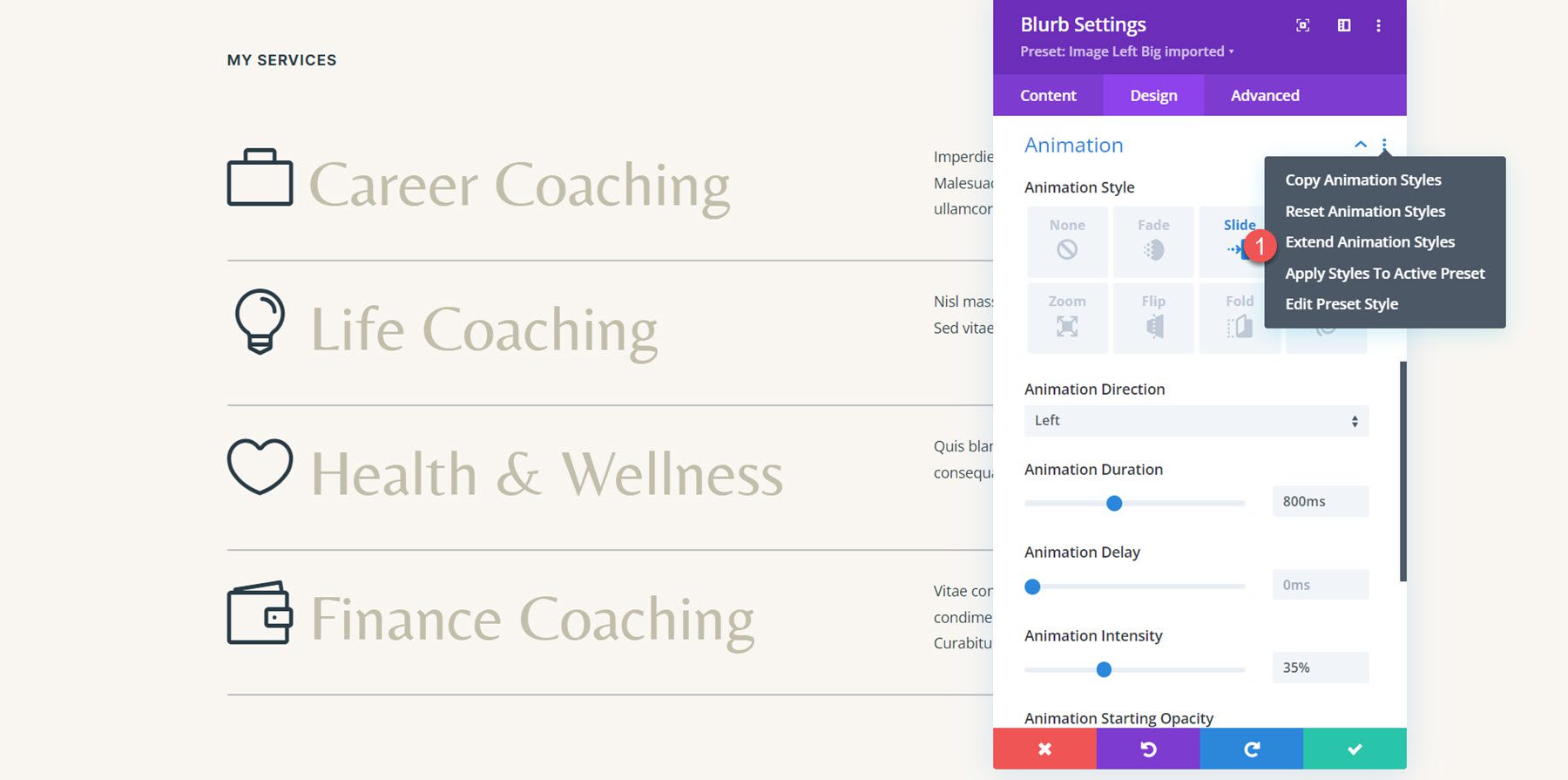
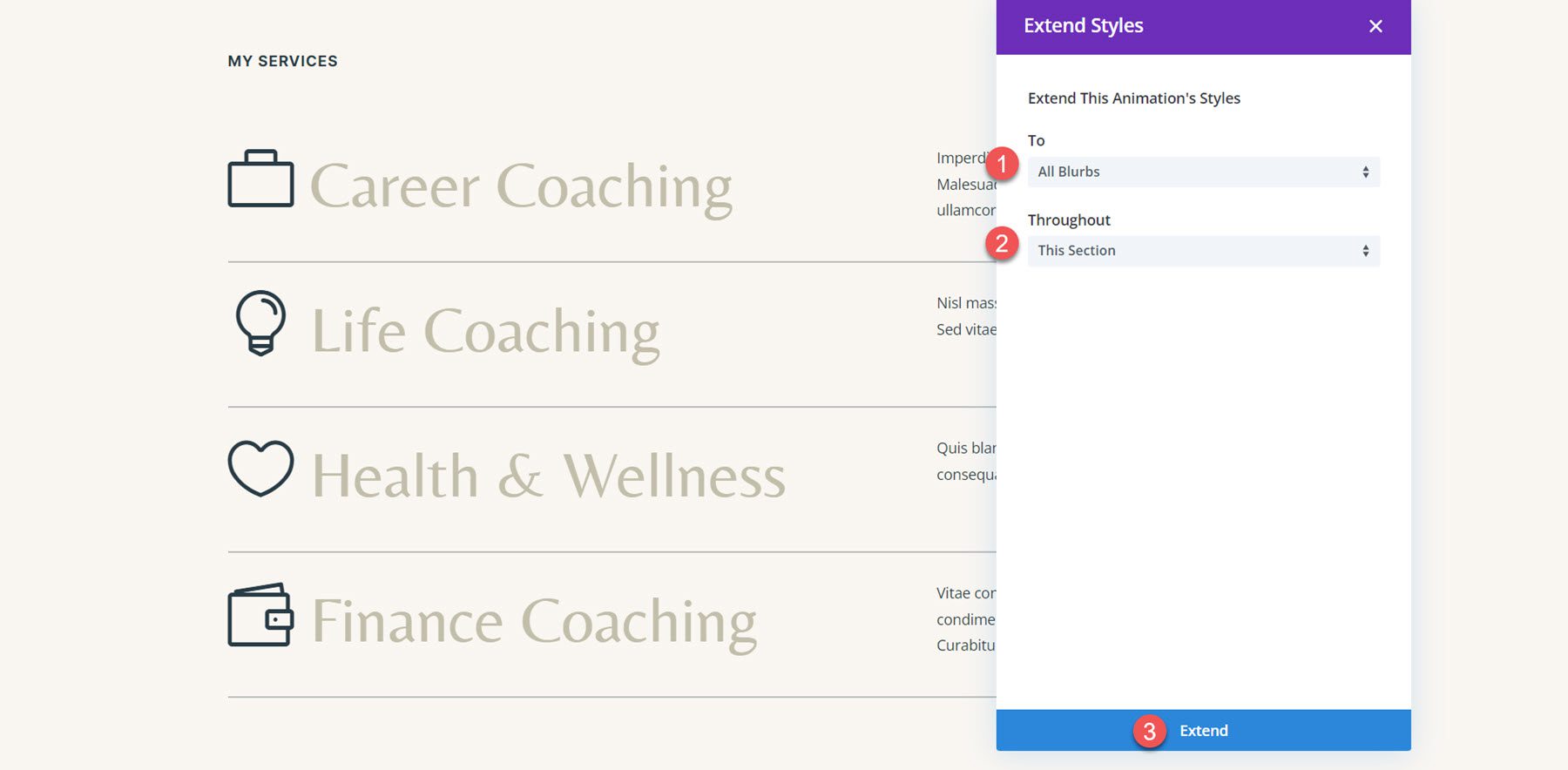
ここで、このセクションの残りの宣伝文モジュールに同じアニメーションを適用したいと思います。 これを行うには、[アニメーション] セクションのヘッダーにある 3 つの点をクリックし、[アニメーション スタイルの拡張] を選択します。

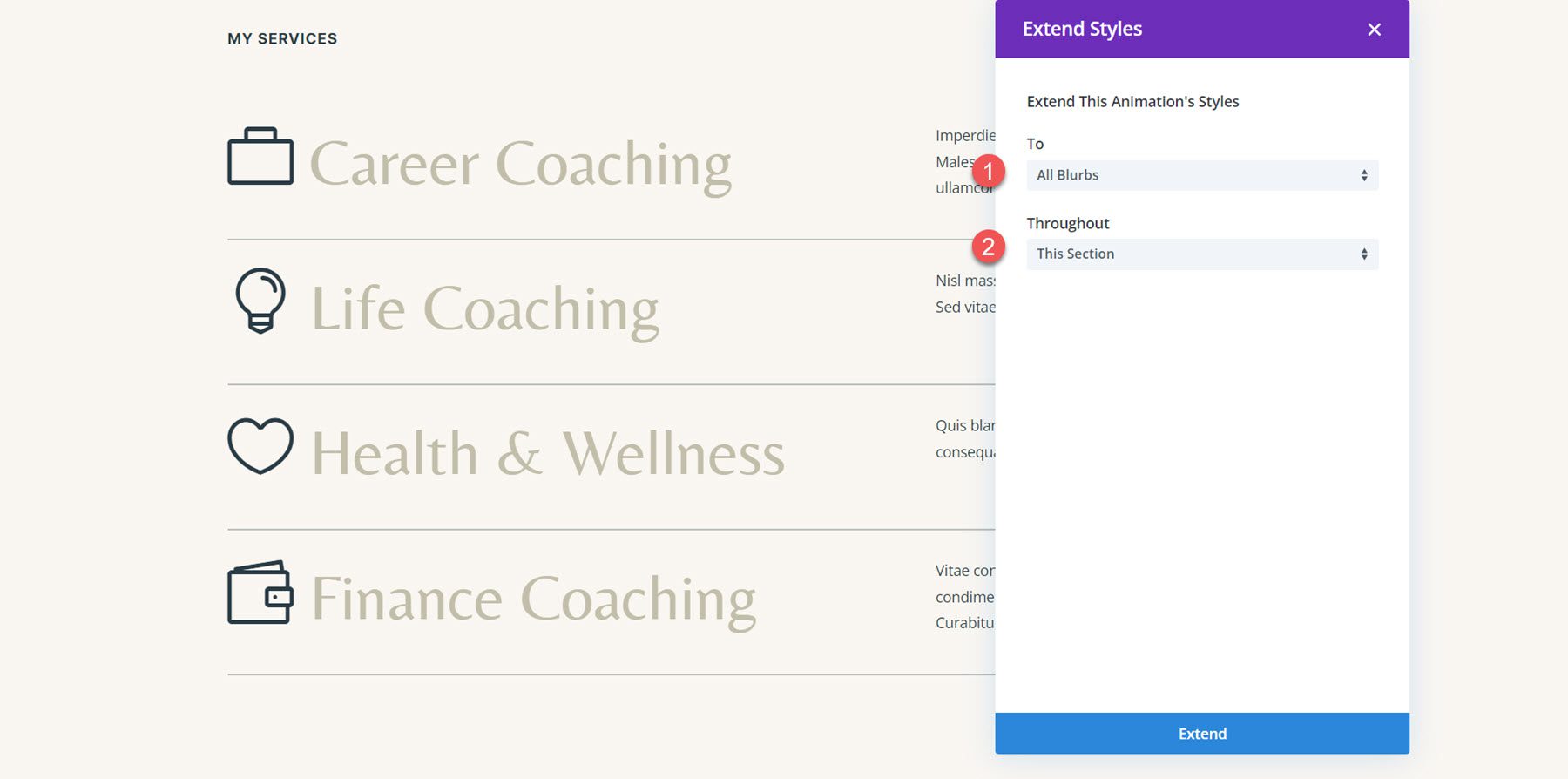
次に、アニメーション スタイルをこのセクション全体のすべてのブラーブに拡張することを選択し、[拡張] をクリックして変更を適用します。

これで、すべての宣伝文に同じアニメーション効果が適用されます。 ただし、アニメーションに時差効果を与え、ロード時に広告文を視覚的に区別できるようにするために、少しの遅延を追加したいと考えています。 ライフ コーチング宣伝文のアニメーション設定を開き、アニメーション遅延を 150 ミリ秒に設定します。 この遅延を追加すると、最初のキャリア コーチングの宣伝文句の少し後にライフ コーチングの宣伝文句がアニメーション化され、素晴らしい遅延効果が生まれます。

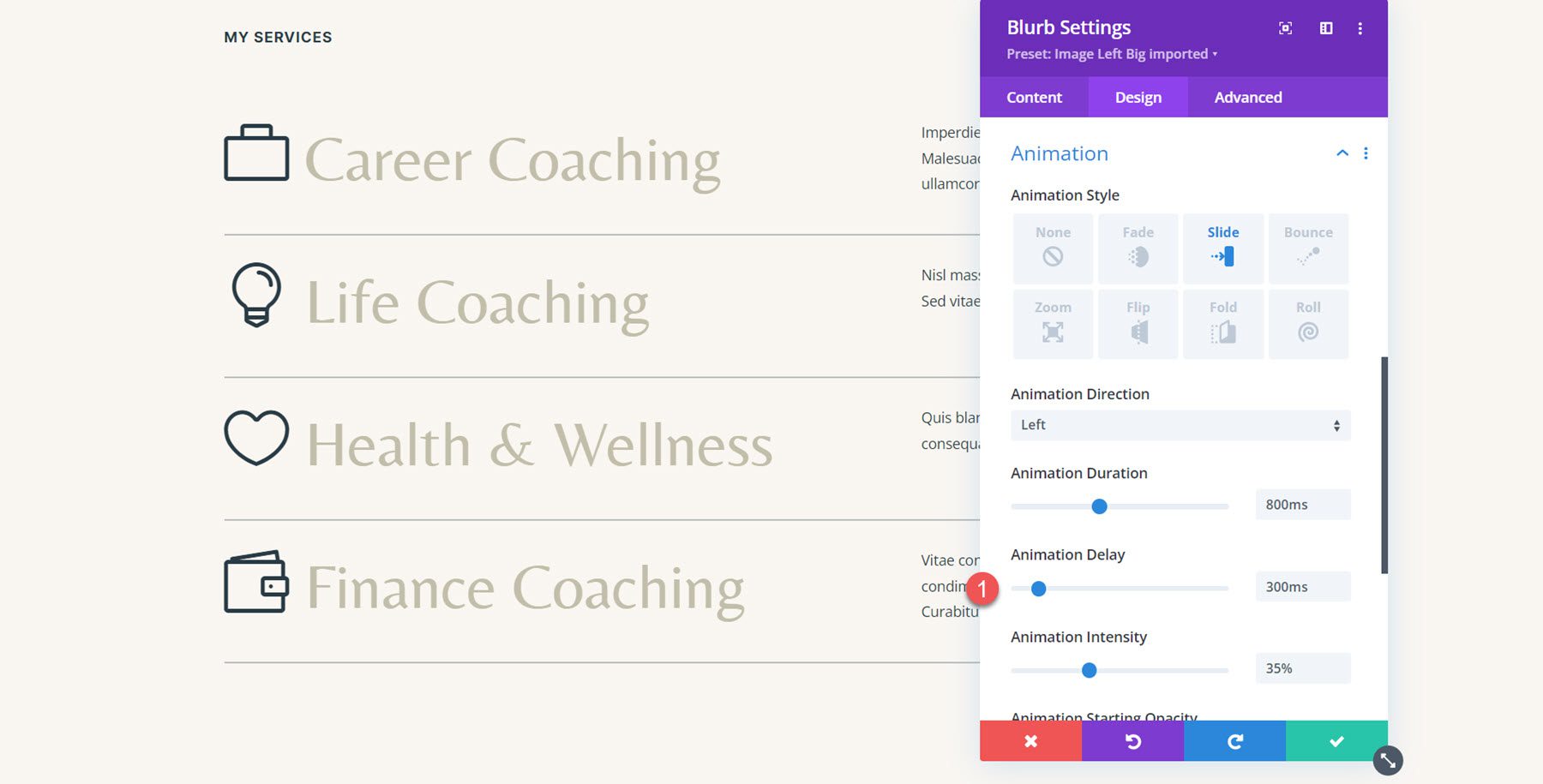
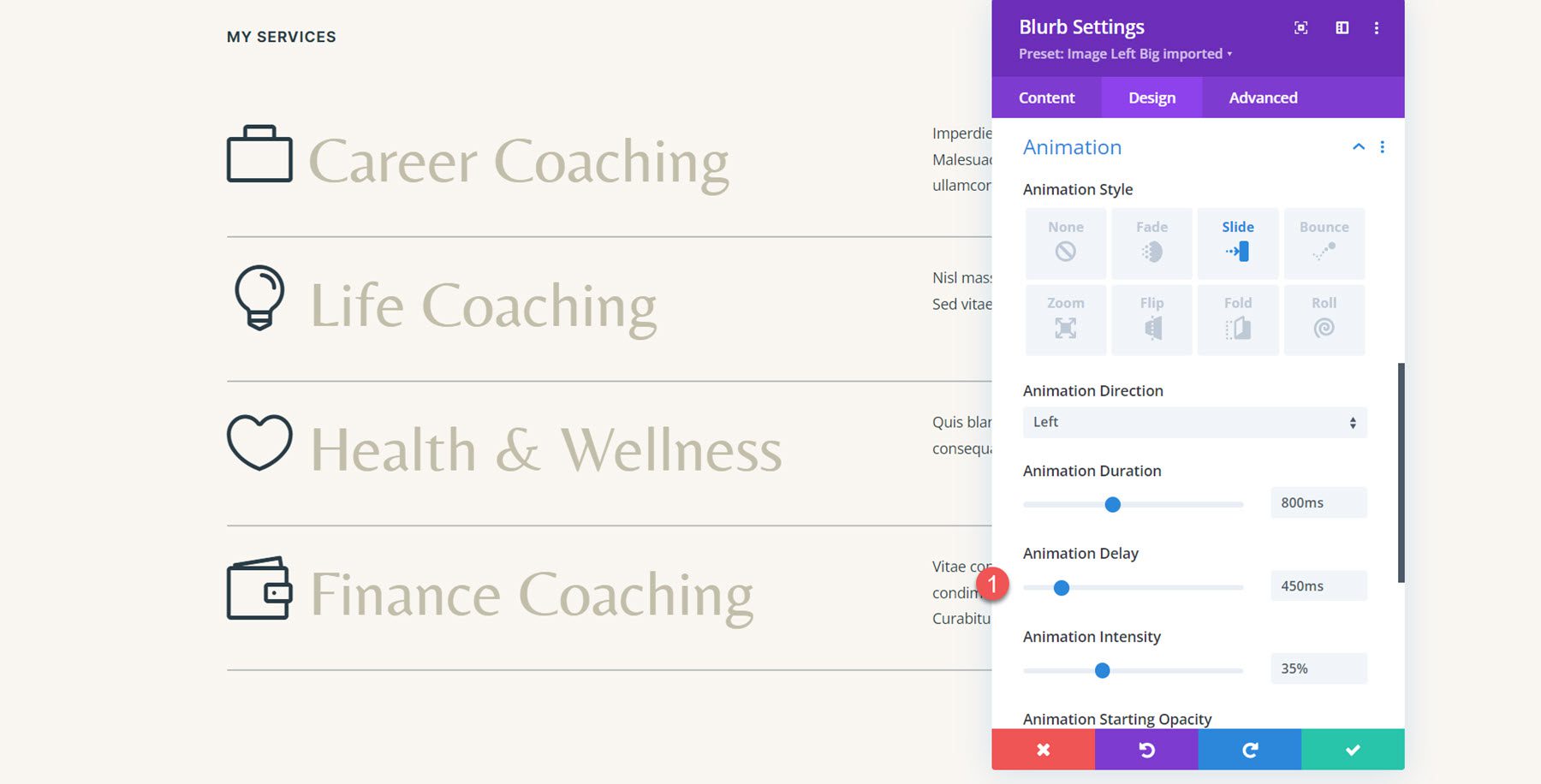
次に、残りの 2 つの宣伝文句にアニメーション遅延を追加します。 3 番目の宣伝文 (健康とウェルネス) では、アニメーション遅延を 300 ミリ秒に設定します。

最後の財務コーチング宣伝文では、アニメーション遅延を 450 ミリ秒に設定します。

最終結果
これは、左にスライドするアニメーションを備えた完成したデザインです。
ブラーブ アニメーション 2: フリップ アニメーション
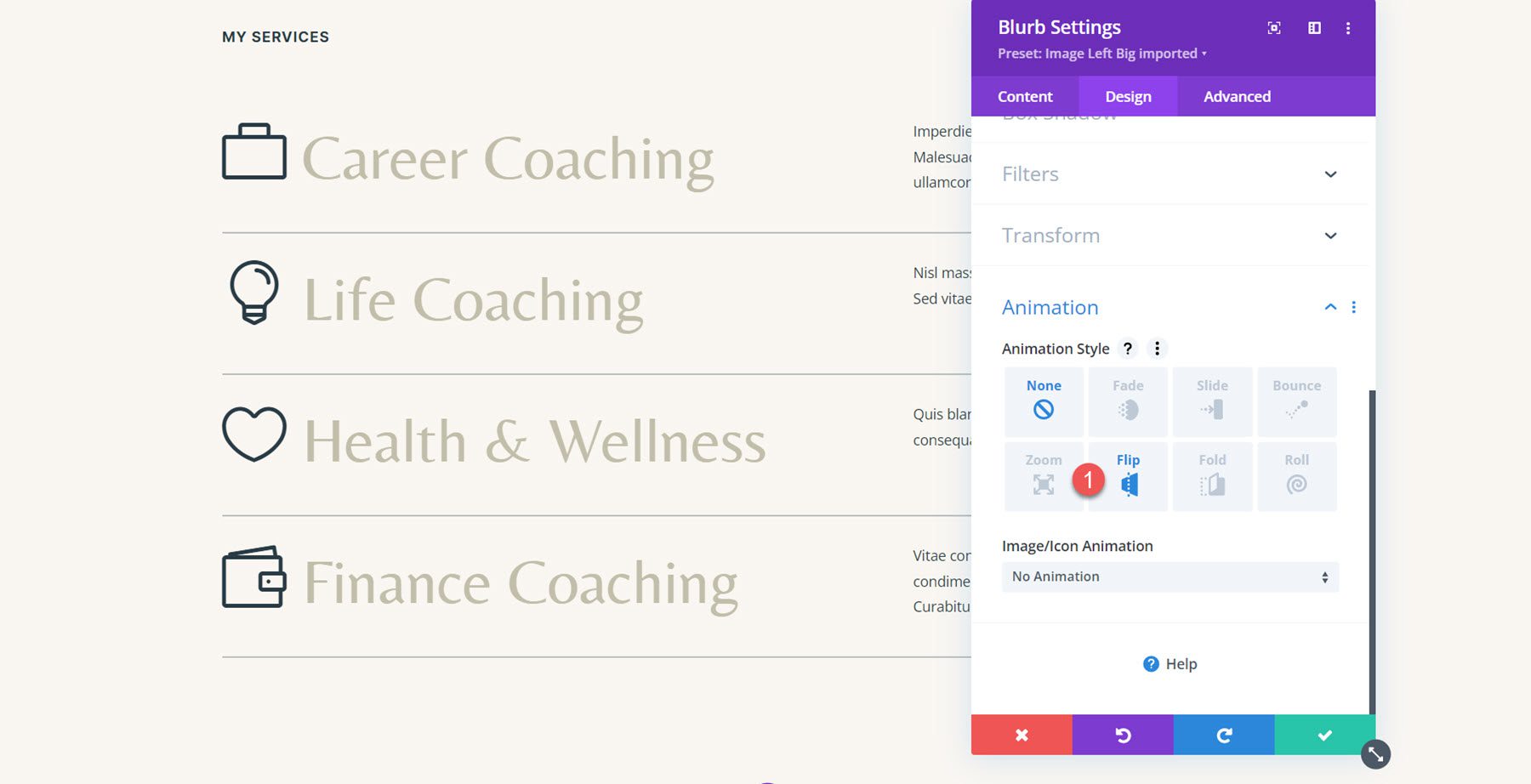
2 番目の宣伝文アニメーションでは、同じサービス セクションを使用し、反転スタイルのアニメーションを各宣伝文に適用します。 最初の宣伝文の設定を開き、[デザイン] タブの [アニメーション] 設定に移動します。 次に、反転アニメーションのスタイルを選択します。

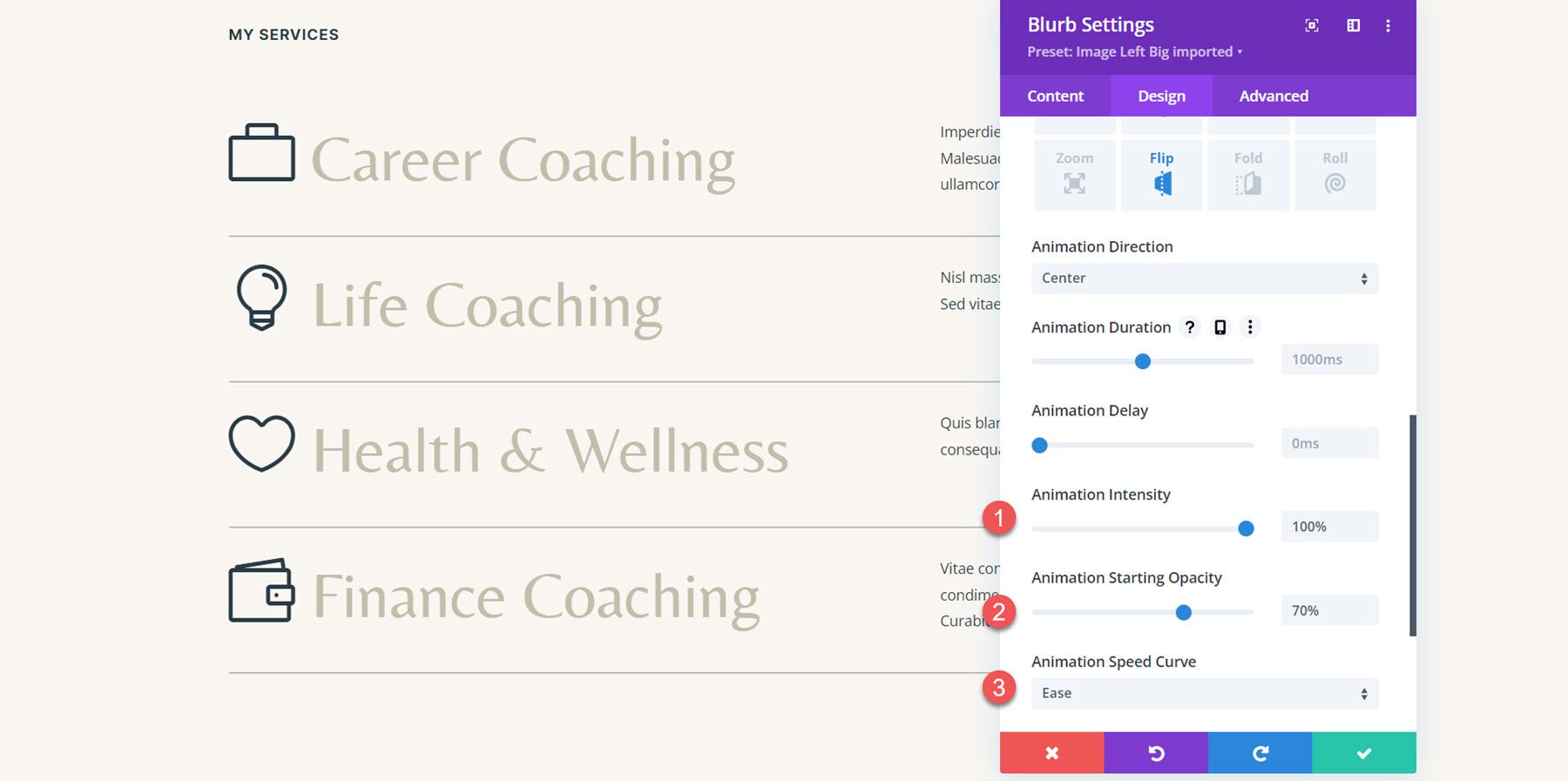
アニメーションの方向を中央に設定します。 次に、アニメーションの強度を 100% まで設定します。 さらに、アニメーションの開始不透明度を 70% に上げます。 最後に、アニメーション スピード カーブをイージングに設定します。


次に、アニメーション スタイルをセクション内のすべての宣伝文に拡張します。

最終結果
以下は、すべての宣伝文句に反転スタイルのアニメーションが適用されたレイアウトです。
ブラーブ アニメーション 3: バウンス アニメーション
3 番目のアニメーションでは、レイアウトの「Let's Grow」セクションに進みます。 レイアウトは画像モジュールとテキスト モジュールで作成されるため、まず宣伝文モジュールを使用してレイアウトを再作成する必要があります。
Blurb モジュールを使用してレイアウトを再作成する
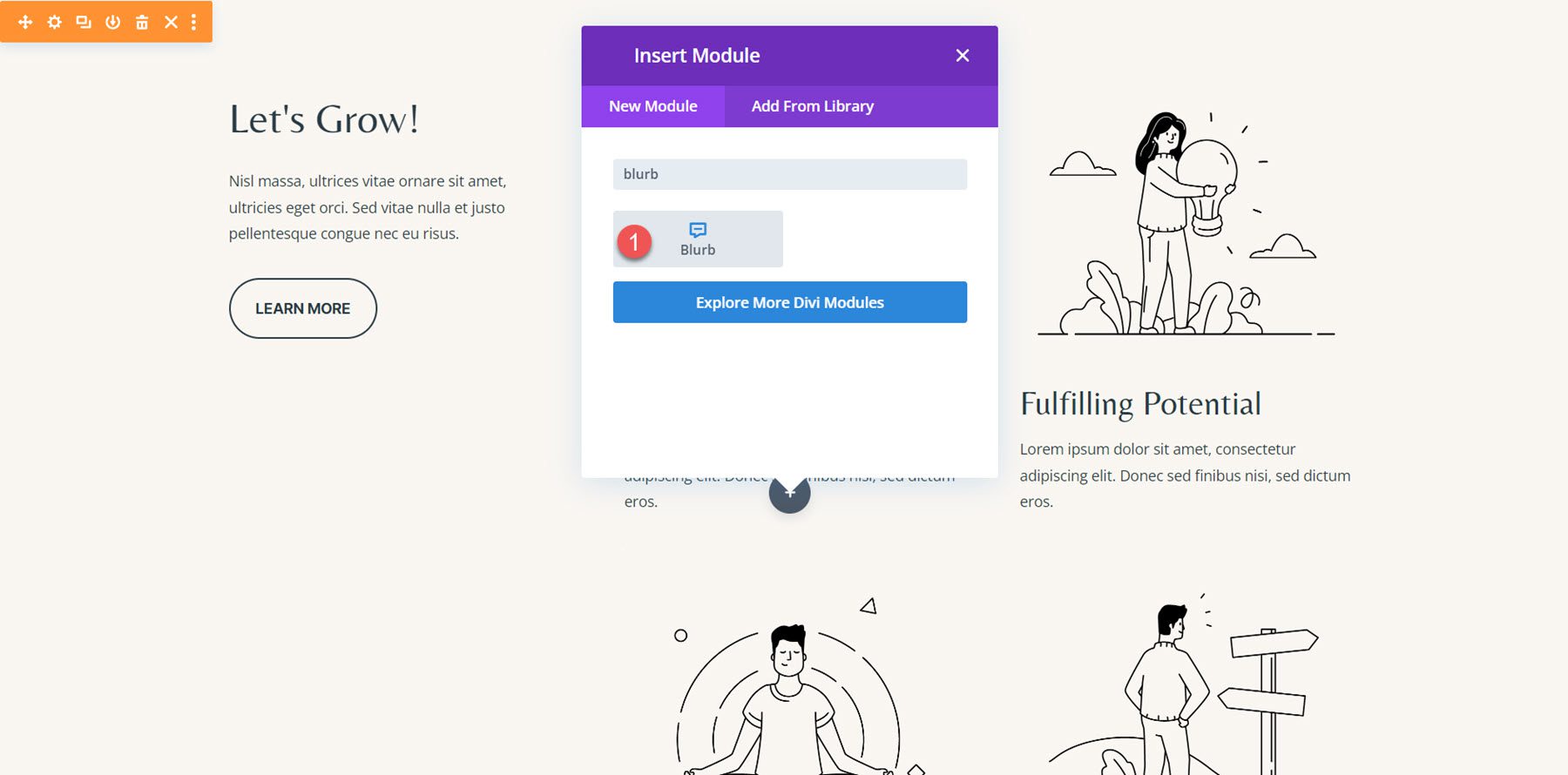
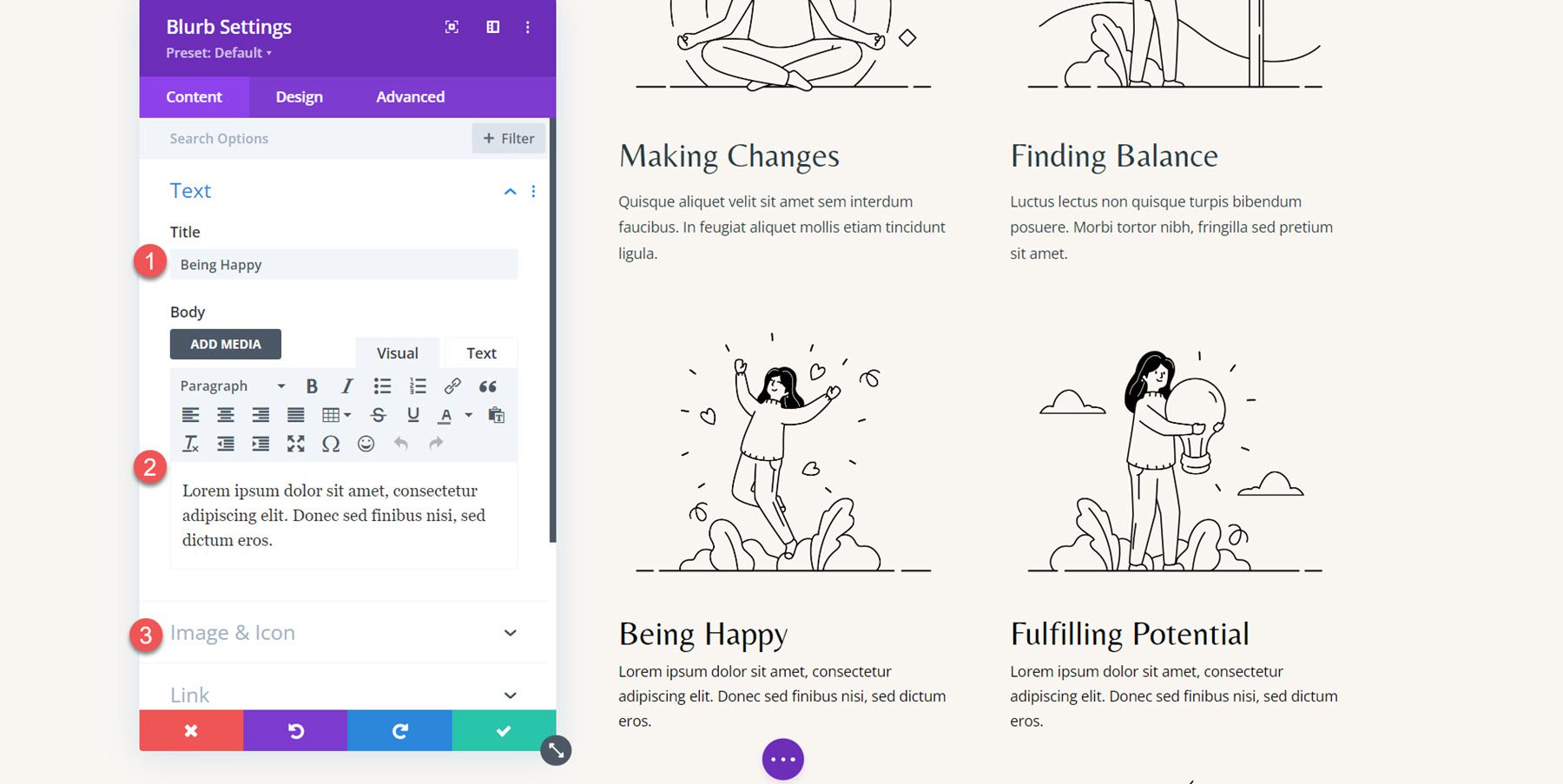
まず、新しい宣伝文モジュールをレイアウトに追加します。

次に、元の例と一致するように内容を変更します。
- タイトル: 幸せであること
- 本文: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec は、最高のフィニバス、SED のエロスを語ります。
- 画像: コーチング-35.png

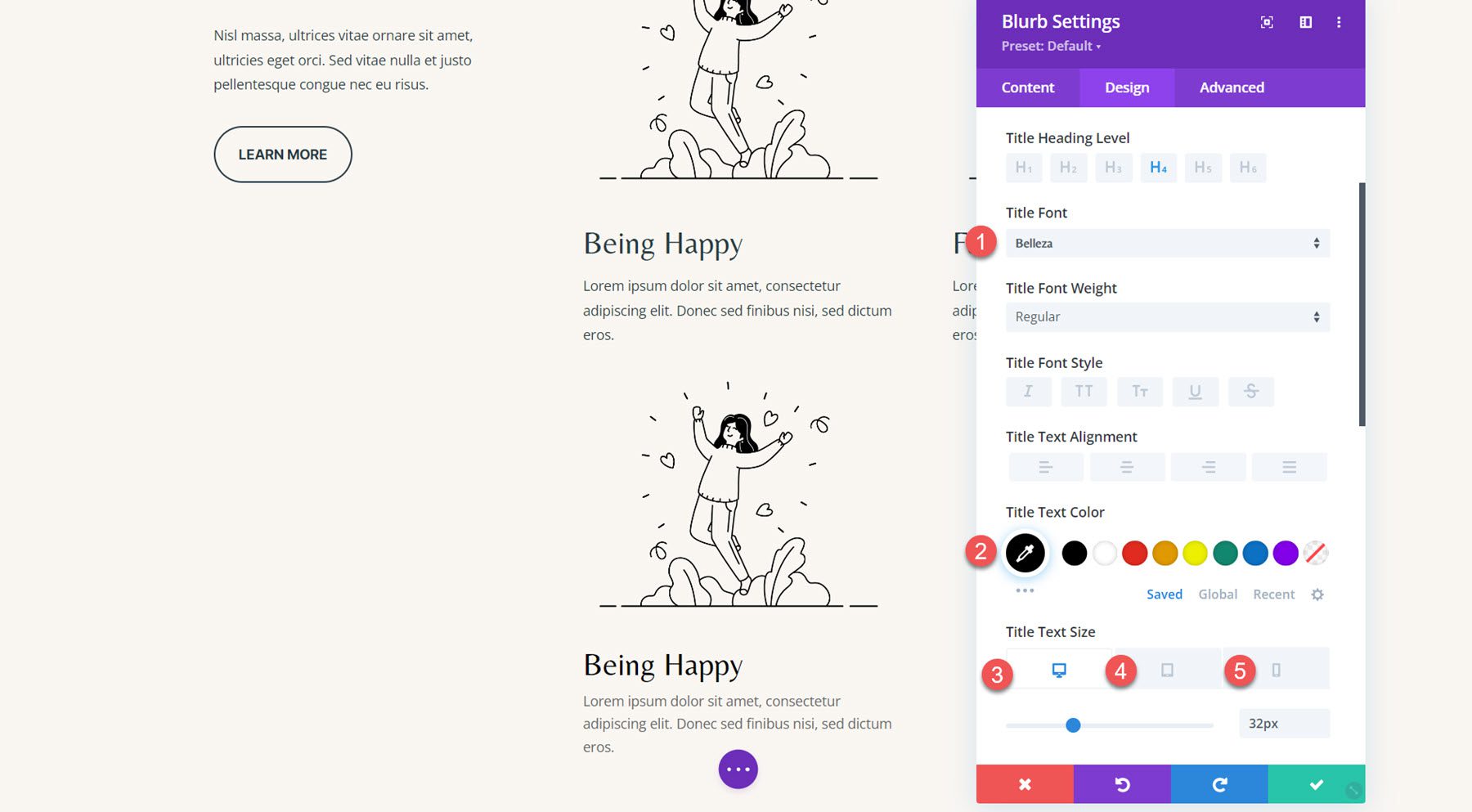
[デザイン] タブの [タイトル フォント] 設定で次のオプションを変更します。
- タイトルフォント: Belleza
- タイトル文字色: #000000
- タイトル文字サイズ デスクトップ: 32px
- タイトル文字サイズ タブレット: 16px
- タイトル文字サイズ モバイル: 15px

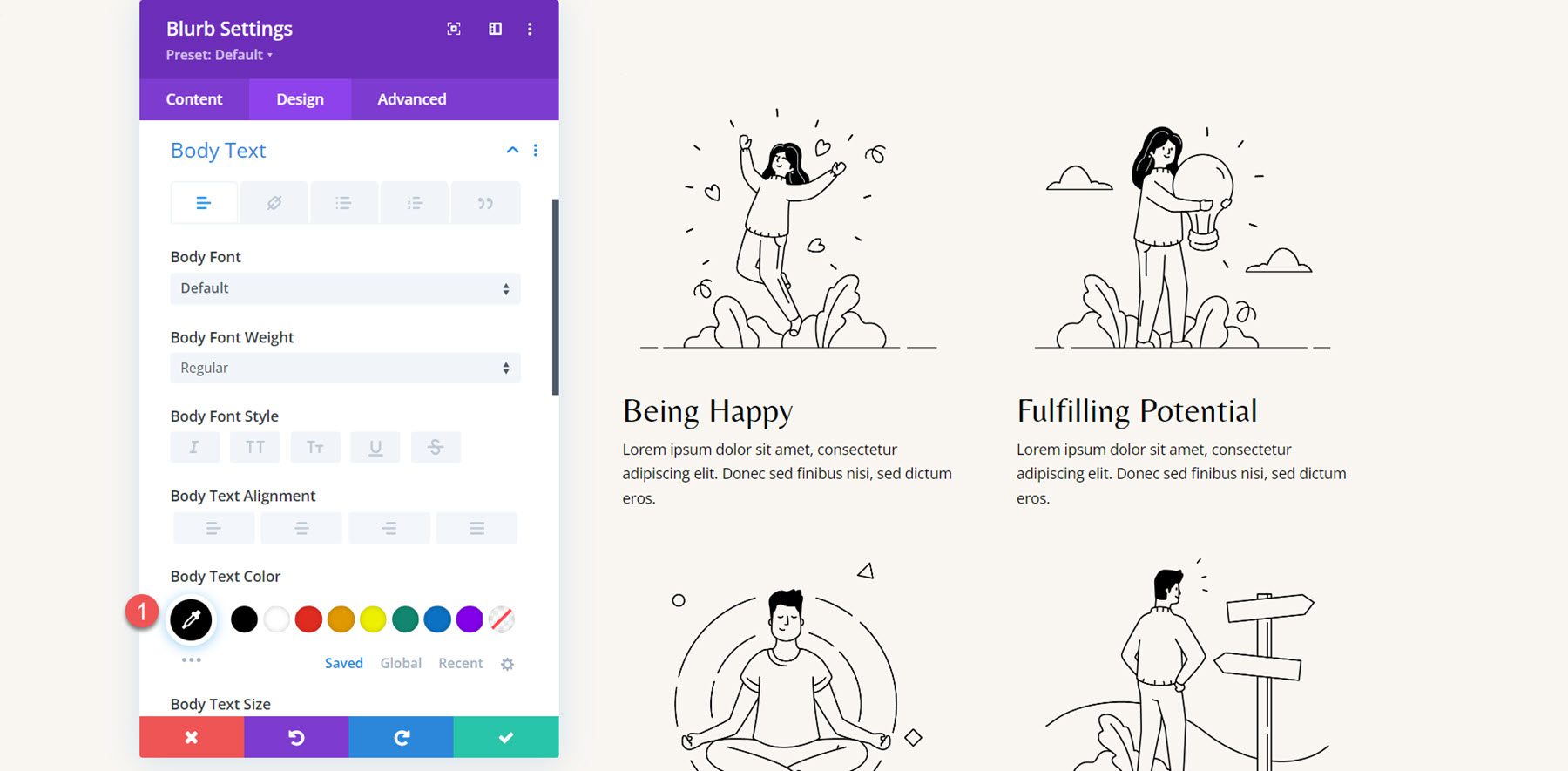
次に本文の文字色を変更します。
- 本文の色: #000000

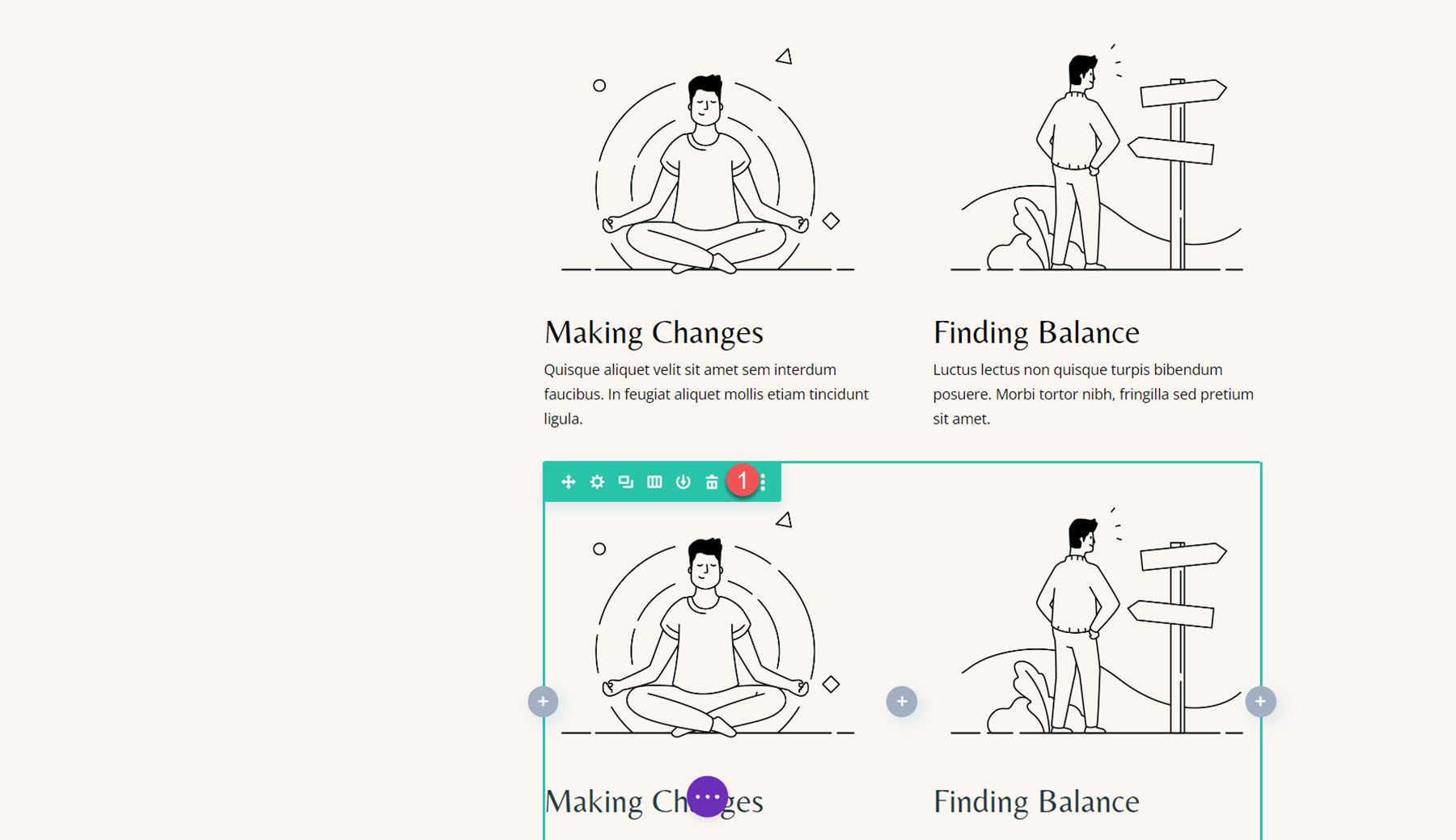
これらの手順を繰り返して宣伝モジュールを含む 4 つのセクションすべてを再作成し、古いセクションを削除します。

宣伝文句のアニメーション
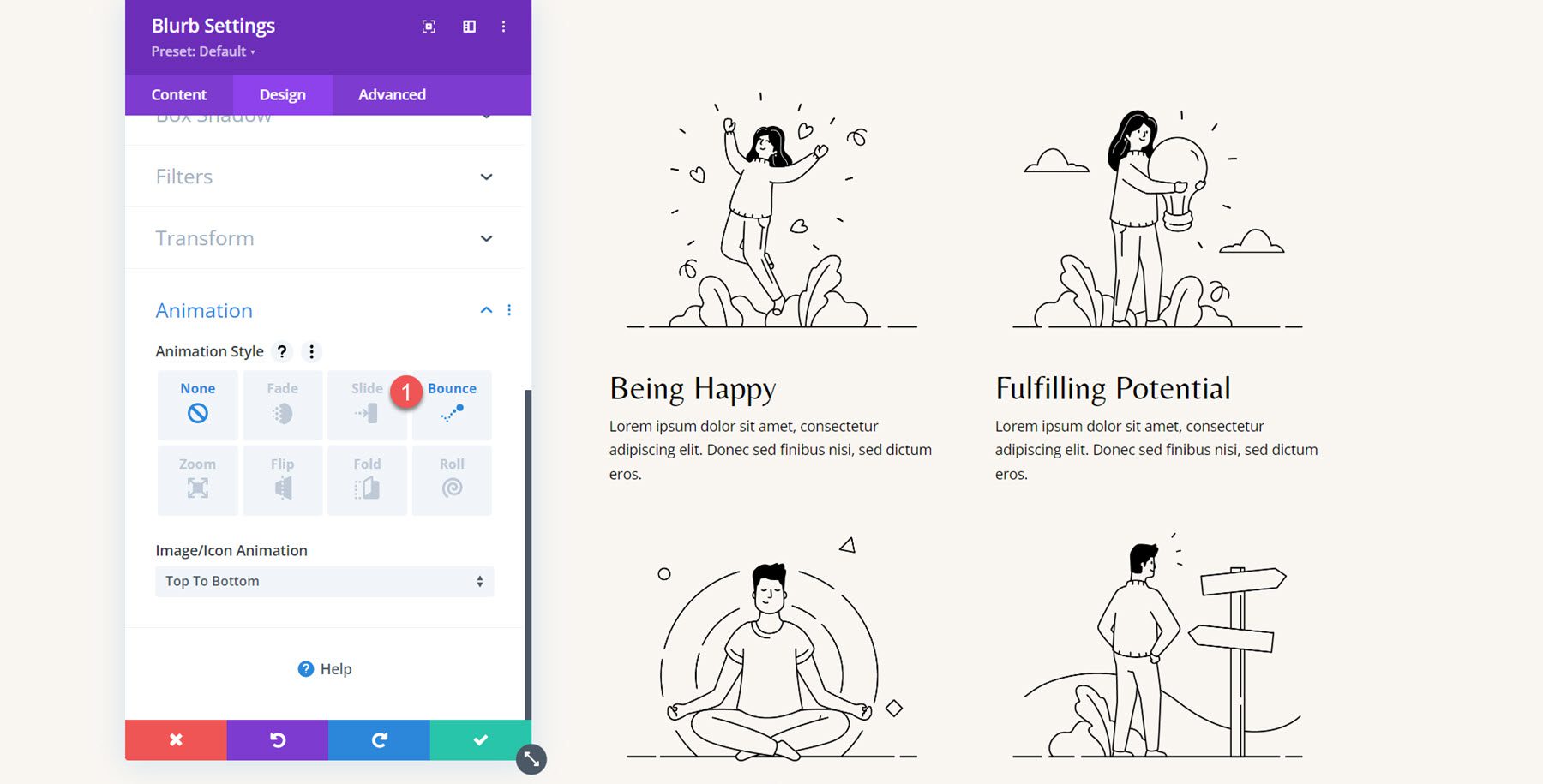
レイアウトが完了したら、アニメーション設定を追加できます。 最初の宣伝文句の設定を開き、「デザイン」タブの「アニメーション」設定に移動して、「バウンス」アニメーション スタイルを選択します。

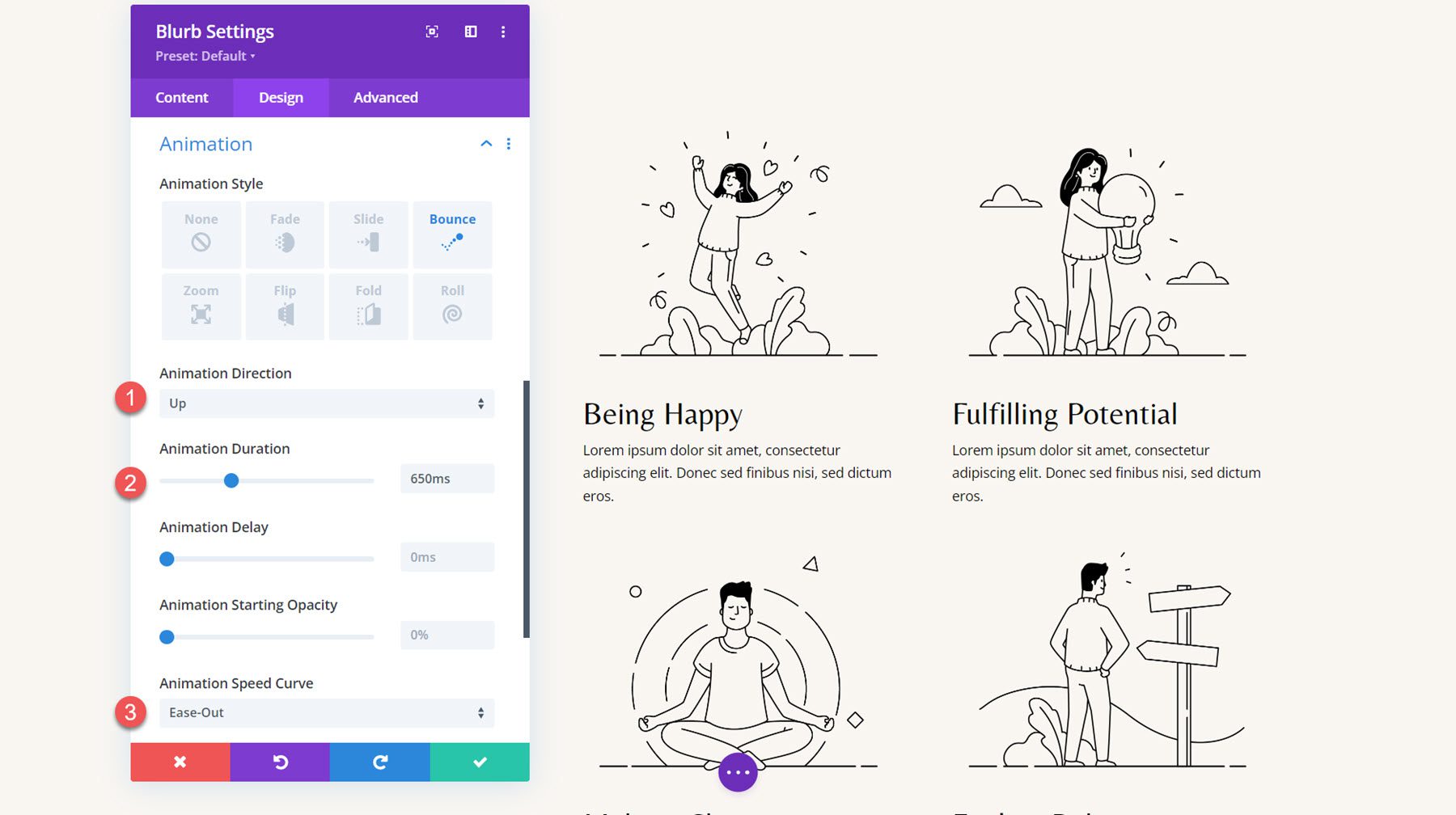
次に、アニメーション スタイルを次のように設定します。
- アニメーションの方向: 上
- アニメーションの長さ: 650ms
- アニメーション スピード カーブ: イーズアウト

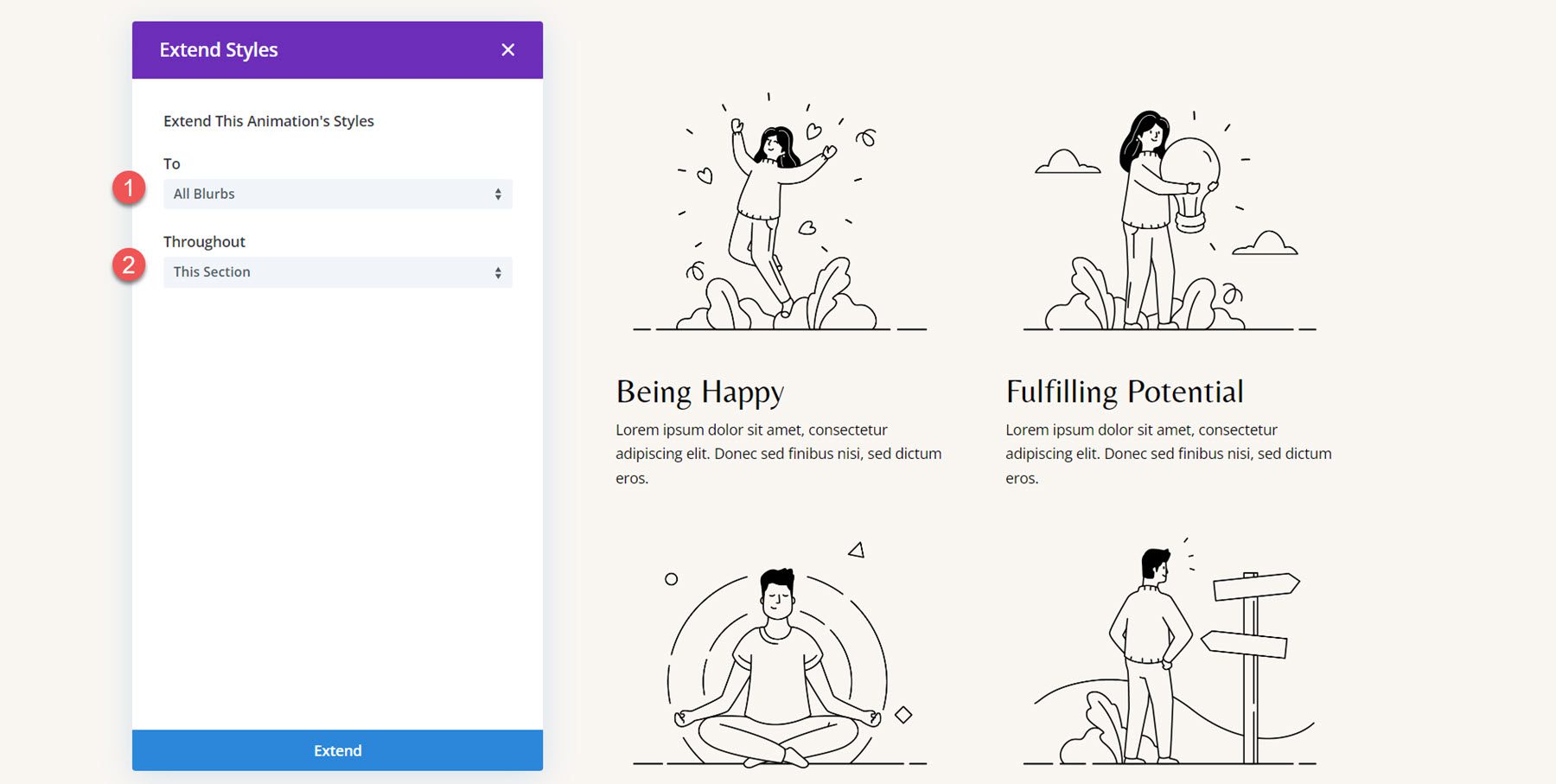
アニメーション スタイルを他の宣伝文句まで拡張します。

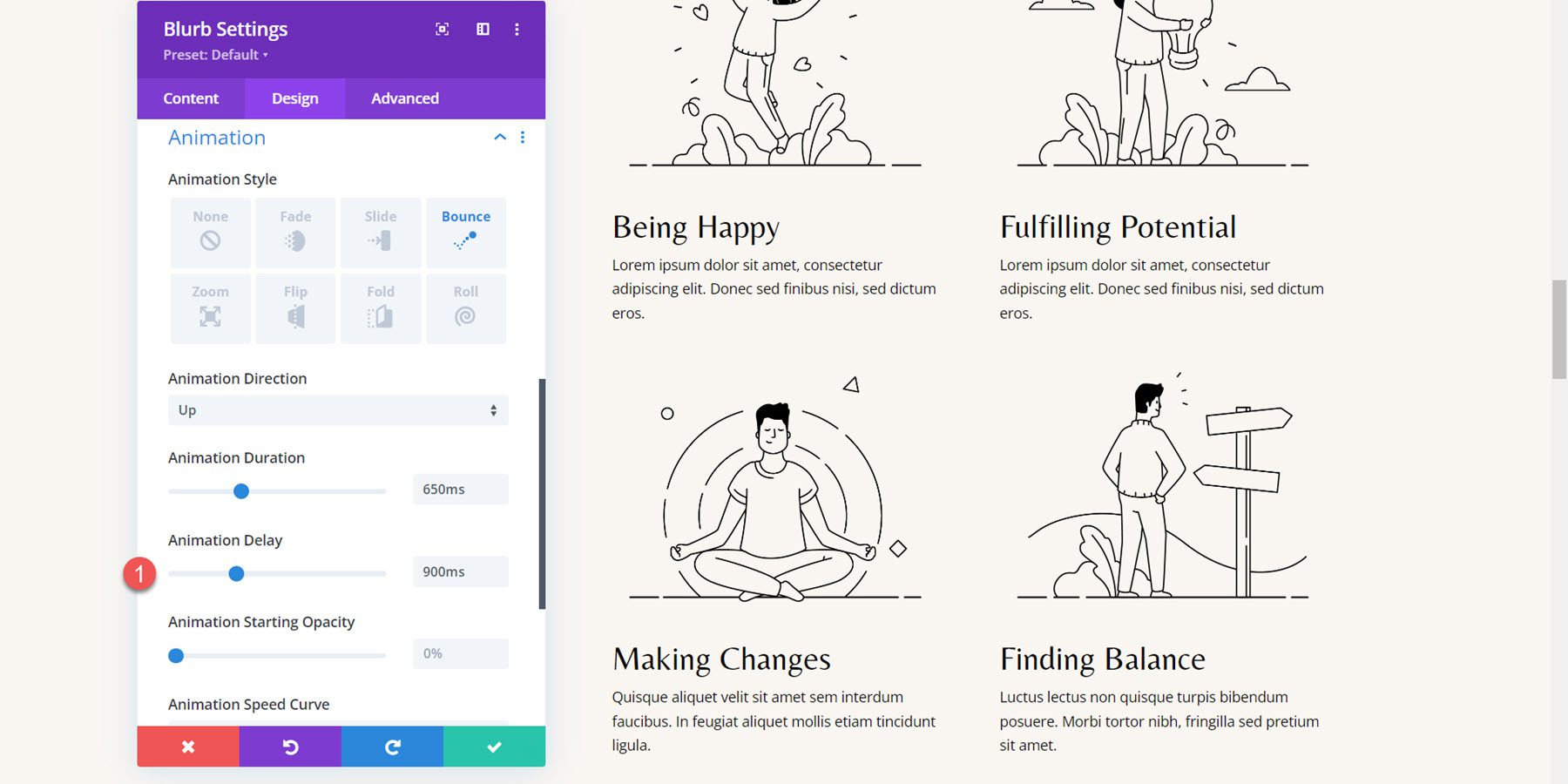
アニメーションが同時に発生しないように、宣伝文句ごとにアニメーションに時間差のある遅延を追加したいと考えています。 宣伝文句に次のアニメーション時間を設定します。
- Blurb 2 のアニメーション遅延: 300ms
- Blurb 3 のアニメーション遅延: 600ms
- Blurb 4 のアニメーション遅延: 900ms

最終結果
こちらは、バウンス広告アニメーションを備えた完成したデザインです。
ブラーブ アニメーション 4: フェード アニメーション
最後の例として、コーチング ランディング ページ テンプレートの「なぜ当社を選ぶのか」セクションに進みます。 3 つの宣伝文のレイアウトは現在、アイコン モジュールとテキスト モジュールを使用して設定されています。 まずは宣伝文モジュールを使用してセクションを再作成します。
Blurb モジュールを使用してレイアウトを再作成する
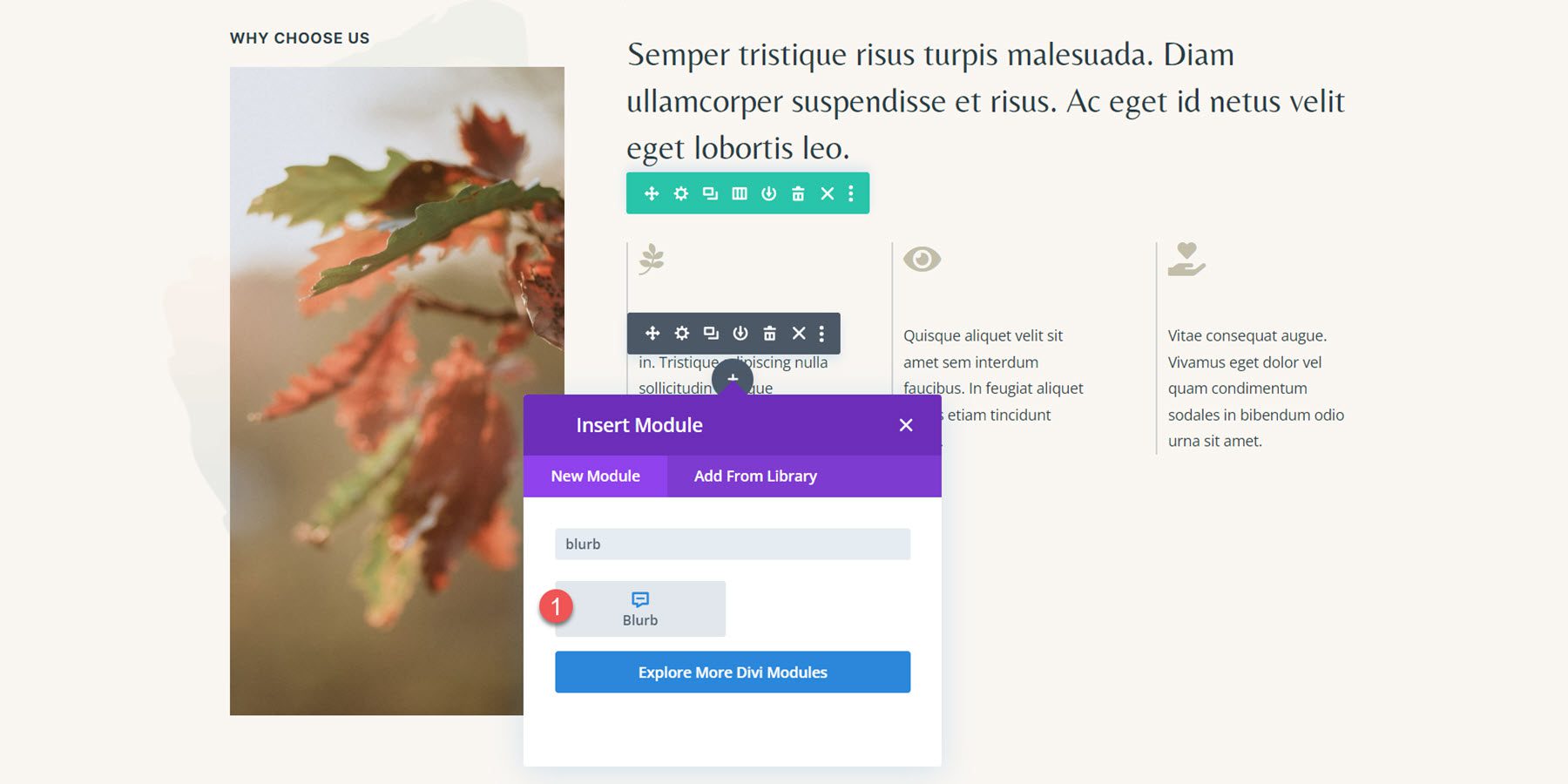
まず、宣伝文モジュールを最初の列に追加します。

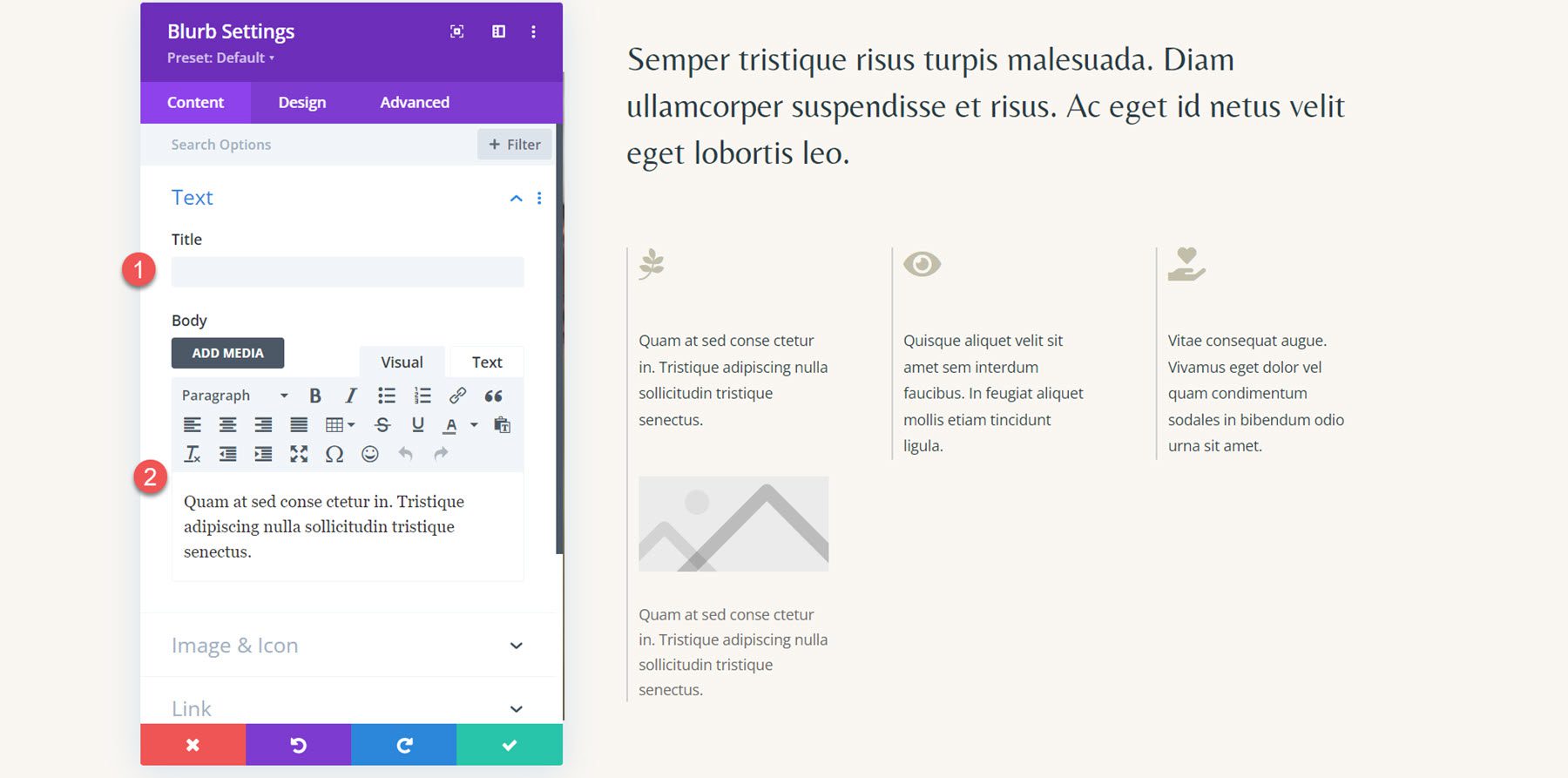
次に、紹介文モジュールからタイトルを削除し、本文のコンテンツを追加します。

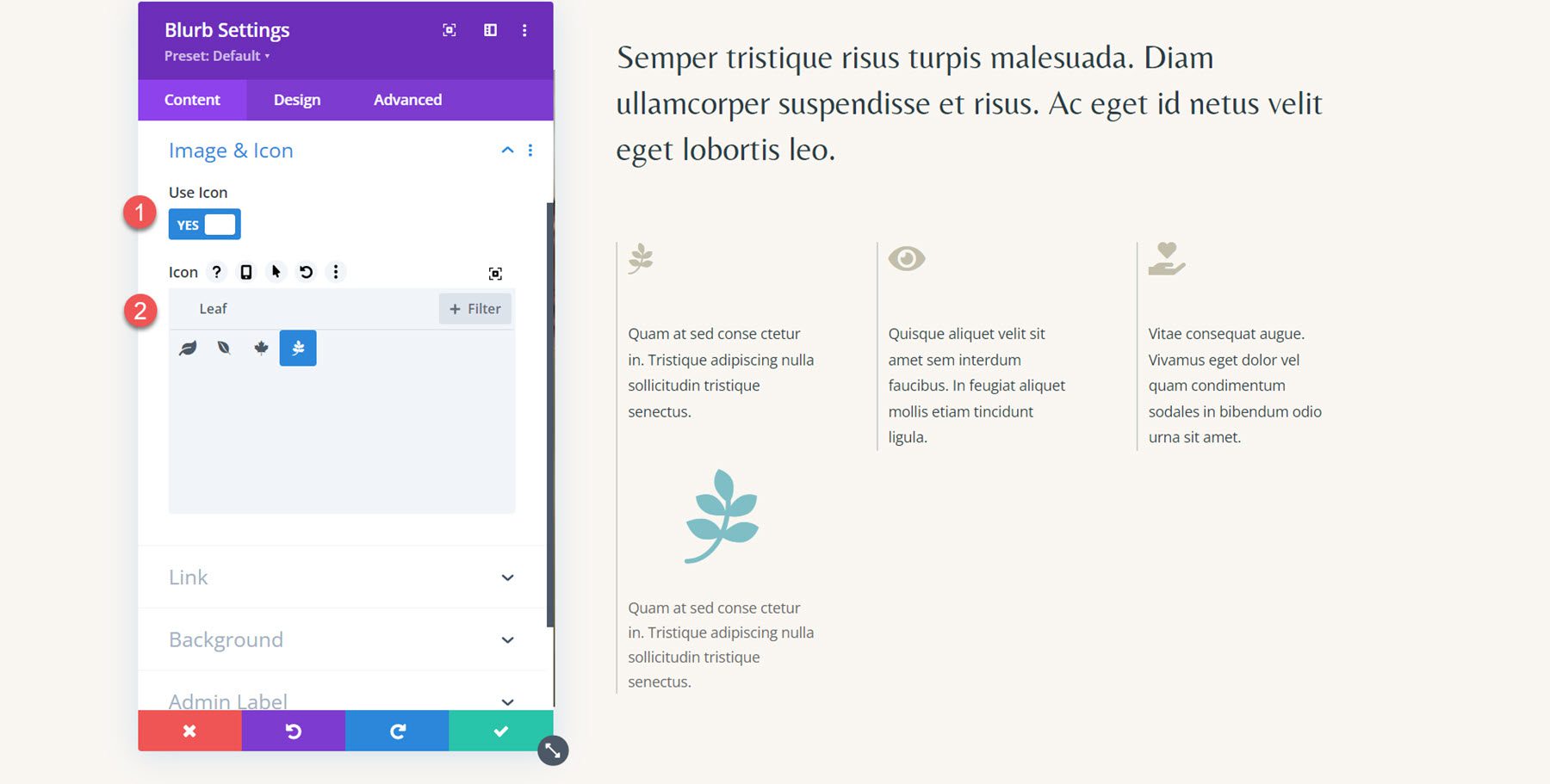
画像とアイコンの設定でアイコン オプションを有効にし、最初の宣伝文の葉のアイコンを選択します。

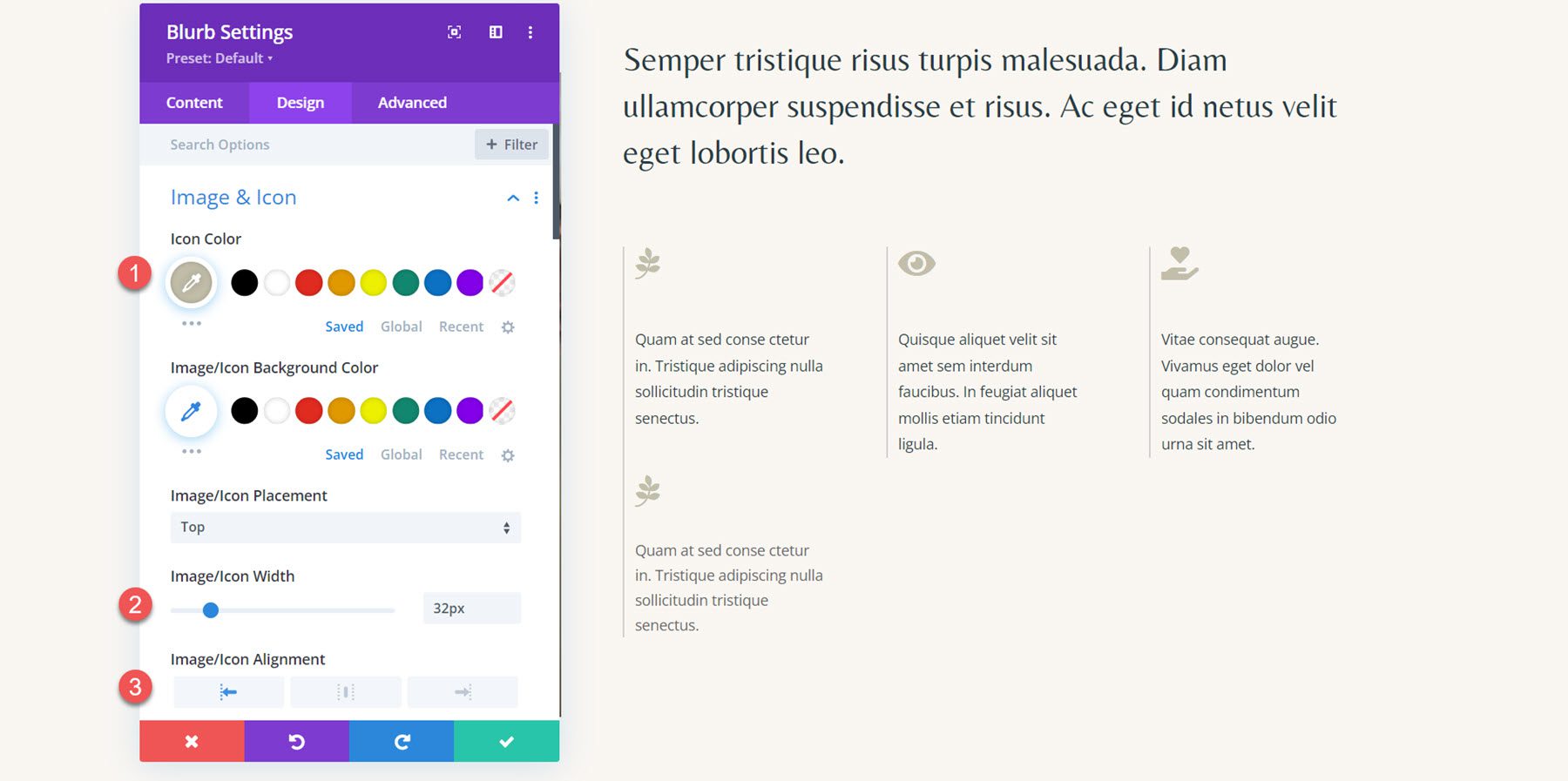
次に、デザインタブに移動し、画像とアイコンの設定を開きます。 アイコンの色、画像/アイコンの幅、画像/アイコンの配置を設定します。
- アイコンの色: #c2beaa
- 画像/アイコンの幅: 32px
- 画像/アイコンの配置: 左

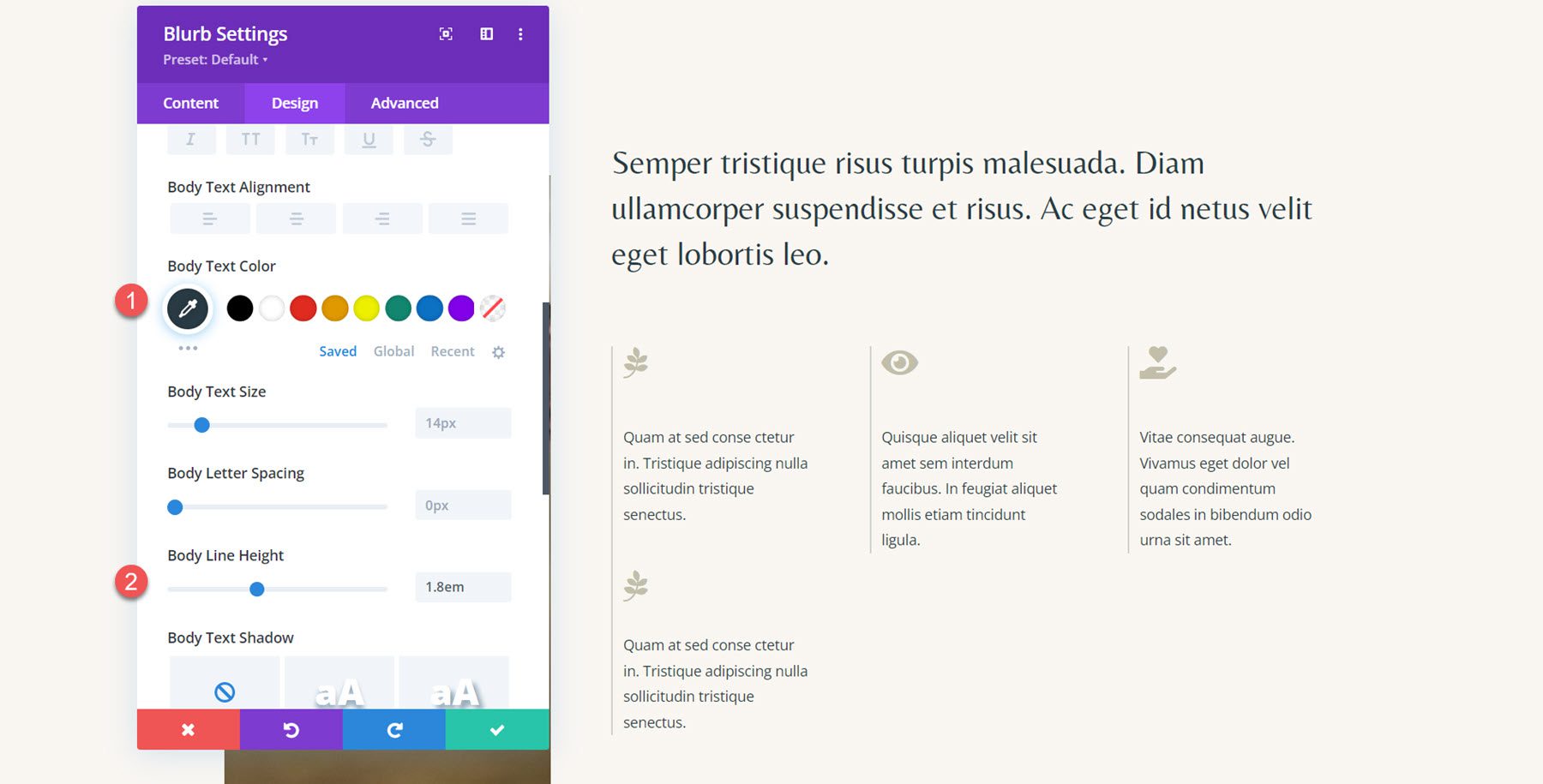
最後に本文設定で文字の色を設定し、行の高さを調整します。
- 本文の色: #293b45
- ボディラインの高さ: 1.8em

この手順を繰り返して、3 つのセクションすべてを再作成します。
宣伝文句のアニメーション
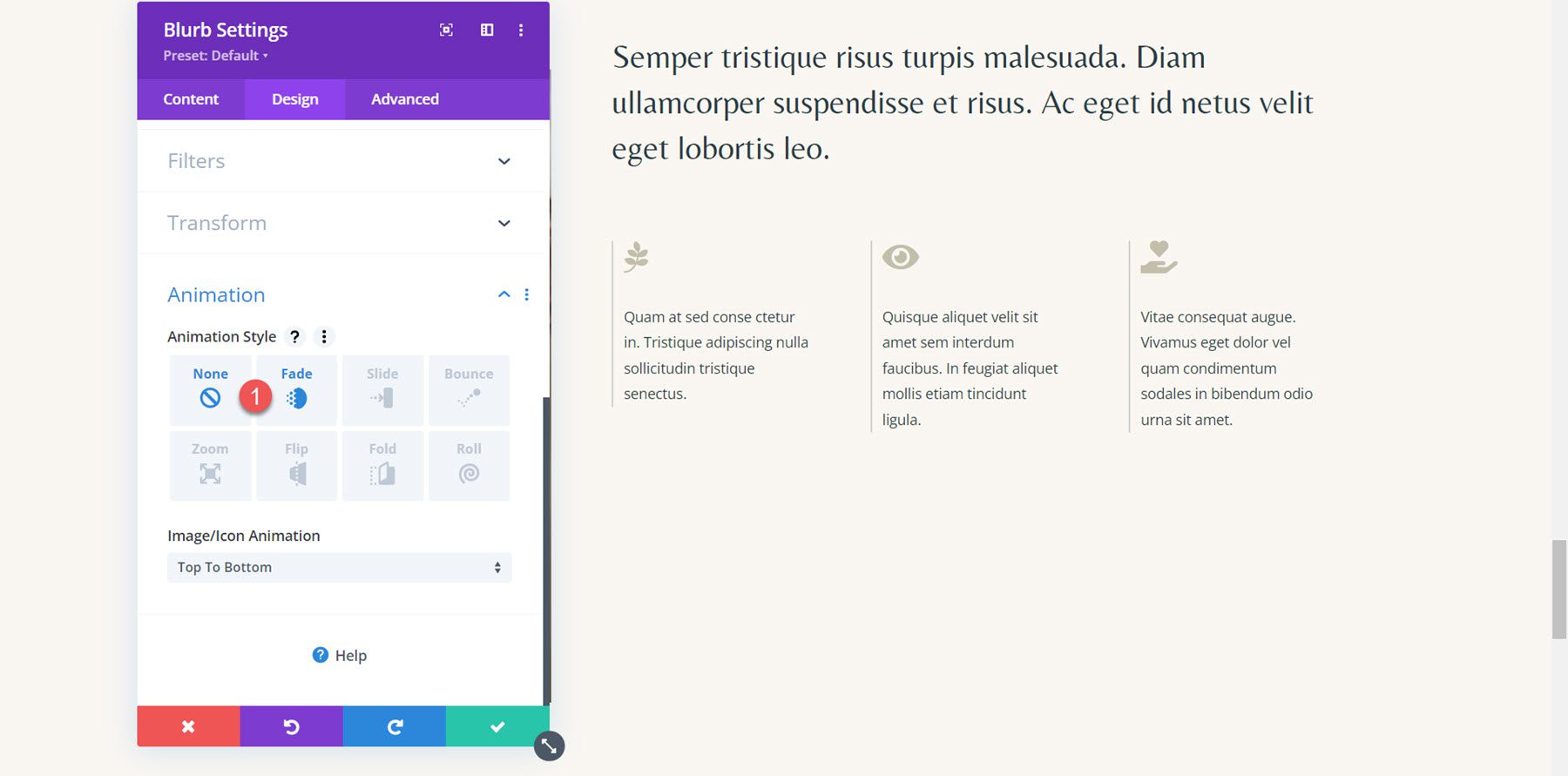
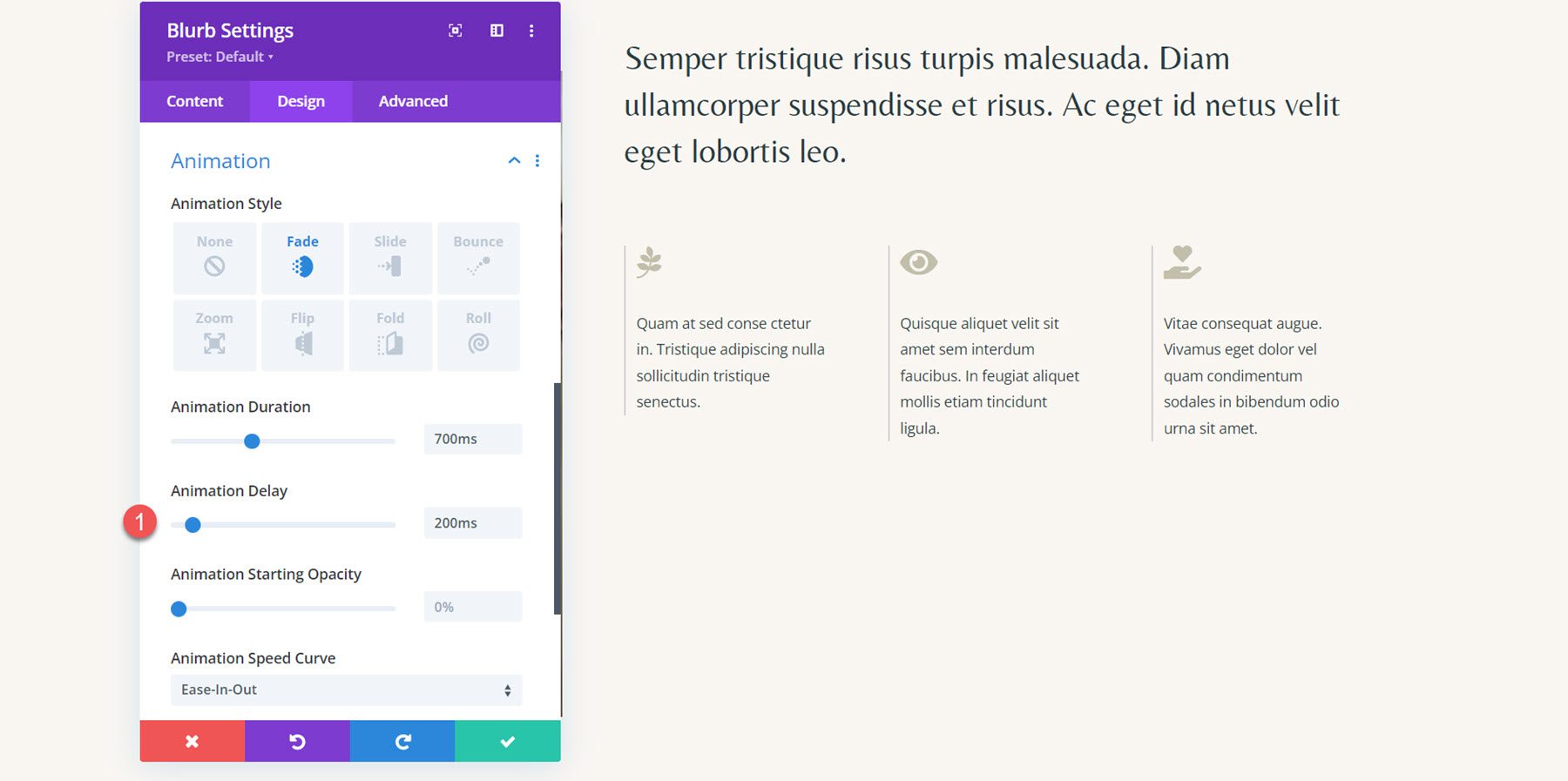
各セクションが宣伝文を使用してレイアウトされたので、アニメーション スタイルを適用できます。 このレイアウトでは、アイコン アニメーションと組み合わせたシンプルなフェード アニメーション効果を作成します。 [デザイン] タブの [アニメーション] 設定を開き、最初の宣伝文句のフェード アニメーション スタイルを選択します。

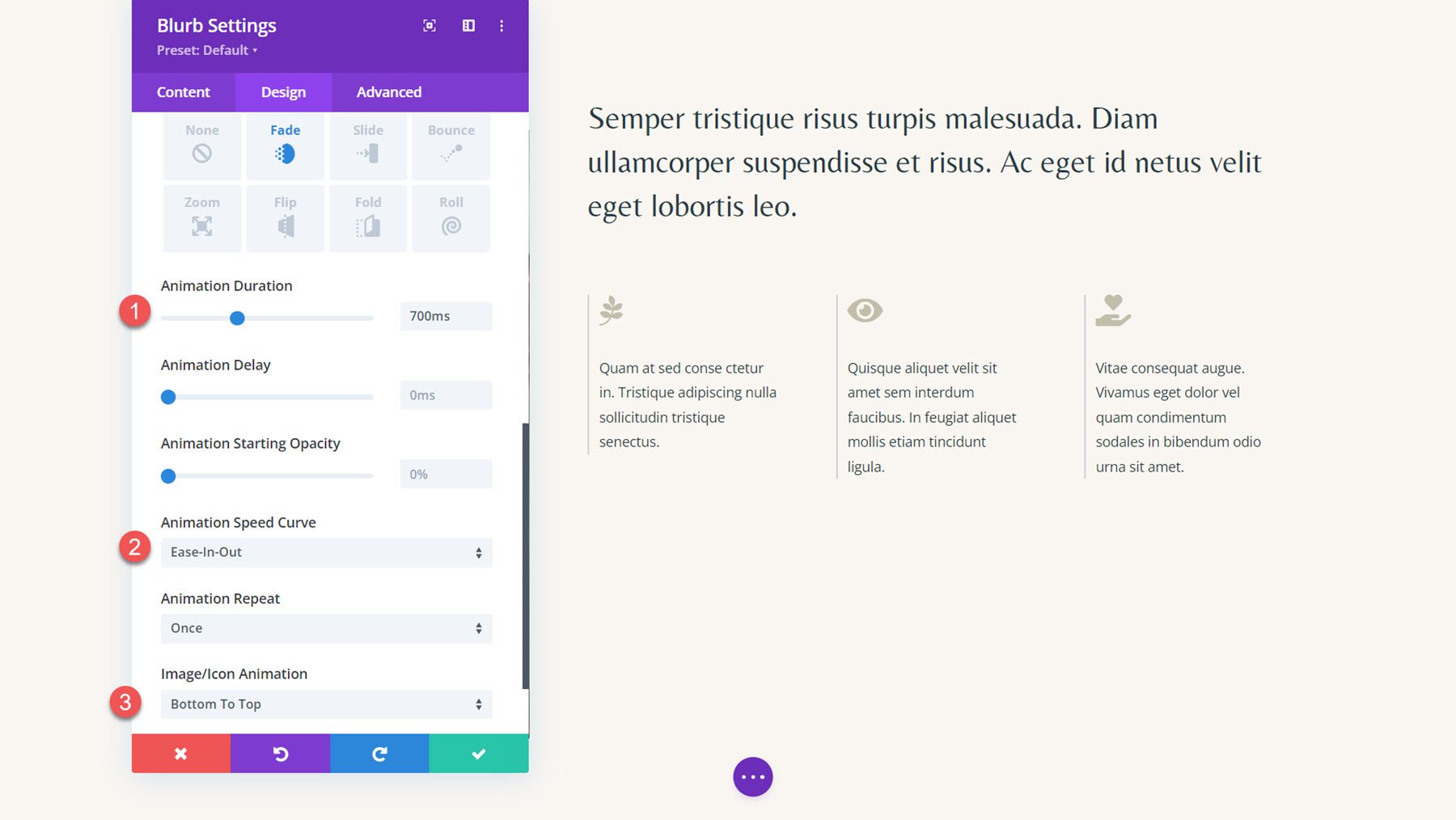
次に、アニメーション設定を次のように設定します。
- アニメーションの長さ: 700ms
- アニメーション スピード カーブ: イーズインアウト
- 画像/アイコンアニメーション: 下から上へ

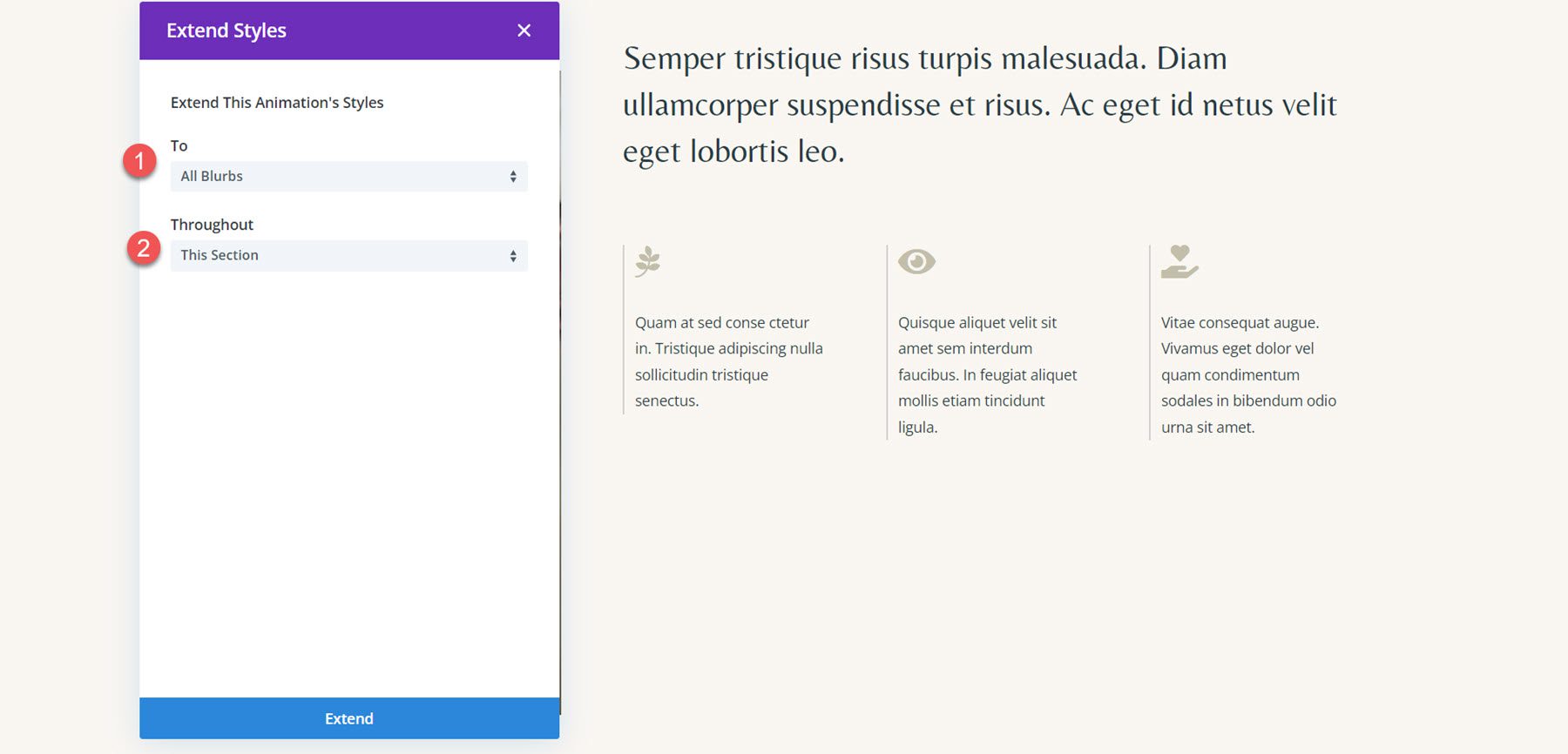
アニメーション設定をセクション内の他の 2 つの宣伝文モジュールに拡張します。

最後に、2 番目と 3 番目のモジュールのアニメーションに遅延を追加します。
- Blurb 2 のアニメーション遅延: 200ms
- Blurb 3 のアニメーション遅延: 400ms

最終結果
そして、これがフェード アニメーションと下から上へのアイコン アニメーションを備えた最終的なデザインです。
最終結果
最終的な宣伝文アニメーションのデザインをもう一度見てみましょう。
宣伝文句アニメーション 1: スライド アニメーション
最初のアニメーションは、左にスライドするアニメーション スタイルを使用します。
ブラーブ アニメーション 2: フリップ アニメーション
このアニメーションはフリップ形式のアニメーションを使用しています。
ブラーブ アニメーション 3: バウンス アニメーション
このアニメーションでは、宣伝文にバウンスアップ アニメーション スタイルが適用されています。
ブラーブ アニメーション 4: フェード アニメーション
最後に、4 番目のアニメーションにはフェード アニメーション効果が含まれています。
最終的な考え
Divi の宣伝文モジュールを使用すると、サービスを創造的に紹介したり、Web サイト上の重要なポイントを強調したりできます。 さらに、デザインにアニメーションを追加すると、宣伝文を強調し、ユーザーの目をそのコンテンツに引き寄せることができます。 このチュートリアルでは、紹介文モジュールをアニメーション化する方法について 4 つのオプションだけを説明しました。 ただし、Divi のデザイン オプションとアニメーション設定のカスタマイズ機能を使用して実現できるデザインは無限にあります。 宣伝文句モジュールの詳細については、このチュートリアルを参照してください: Divi で宣伝文句アイコンの背景を使ってクリエイティブになる方法。
デザイン内の Divi の宣伝文モジュールにアニメーション スタイルを適用しましたか? コメントでお知らせください!