Divi 5 (パブリックアルファ) で最速のウェブサイトを作成するための 5 つのヒント
公開: 2024-10-24Divi 5 は、最高の WordPress エクスペリエンスを作成するための長年の努力の成果です。ビジュアル ビルダーとフロントエンドのあらゆる対話と側面を最適化することが、この重要な部分を占めています。最終的には、これらの改善を楽しむのはあなた自身ですが、最高の結果を得るために Divi 5 をベースに構築できる方法があります。
この記事では、Divi 5 に組み込まれたパフォーマンス上の利点と、これらの最適化を最大限に活用して可能な限り高速な Web サイトを構築する方法について説明します。
Divi 5 パブリック アルファとそのダウンロード方法について詳しくは、こちらをご覧ください。
Divi 5 アルファをダウンロード Divi 5 デモを試す Divi 5 バグテスターになる
- 1 Divi 5 は高速に設計されています
- 2 Divi 5 ウェブサイトを最速で作成するための 5 つのヒント
- 2.1 1. ページ上のモジュール タイプの数を減らす
- 2.2 2. グローバル プリセットを利用して CSS を削減する
- 2.3 3. パフォーマンスを向上させるために Divi 4 コンテンツを避ける
- 2.4 4. 特にスクロールせずに見える部分のアニメーションとエフェクトを制限する
- 2.5 5. 埋め込みビデオにクリック可能なサムネイルを使用する
- 3要約: Divi 5 ウェブサイトを高速化するための 5 つのヒント
- 4結論
Divi 5 は高速になるように作られています
Divi 5 は、パフォーマンスを最優先にして完全に書き直されました。ショートコードで構築された Divi 4 とは異なり、Divi 5 はより現代的なブロックベースの構造を使用します。この変更だけでも、コンテンツの処理とページの読み込みにかかる時間が大幅に短縮されました。この新しいフレームワークにより、ロードされる HTML が大幅に削減されるため、特に長く複雑なレイアウトでページの読み込みが高速化されます。

さらに、Divi 5 には、はるかに小さく効率的な JavaScript ファイル構造が含まれています。すべてのスクリプトは抽象化され、必要な場合にのみキューに入れられるため、不要なコードによって Web サイトのパフォーマンスが低下することはありません。 Divi 5 のパフォーマンス強化について詳しくは、こちらをご覧ください。
これらすべての改善により、Divi 5 はすぐに使用できる速度が向上しますが、サイトをさらに高速化するために実行できる手順がいくつかあります。
最速の Divi 5 ウェブサイトを作成するための 5 つのヒント
Divi を使用して驚くほど高速な Web サイトを作成することがさらに簡単になりました。これはすべて、Divi 5 の劇的なパフォーマンスの向上と、パフォーマンスの高い Web サイトの構築を容易にする機能が組み込まれているためです。私たちは Divi の利点を最大限に活用し、新たな立場を取り戻していると確信しています。
1. ページ上のモジュール タイプの数を減らす
Divi 5 の再構築の最大の利点の 1 つは、必要のないアセットを不必要にロードしないことです。これは特に Divi モジュールで顕著であり、各モジュールが独自のスタイルとスクリプトをページに追加します。モジュールタイプの使用が多様化すると、ページをレンダリングするためにより多くのリソースが必要になります。これは大したことではありませんが、パフォーマンスを重視する場合は覚えておくべき重要なことです (これはどの Web サイトまたはページ ビルダーにも当てはまります)。

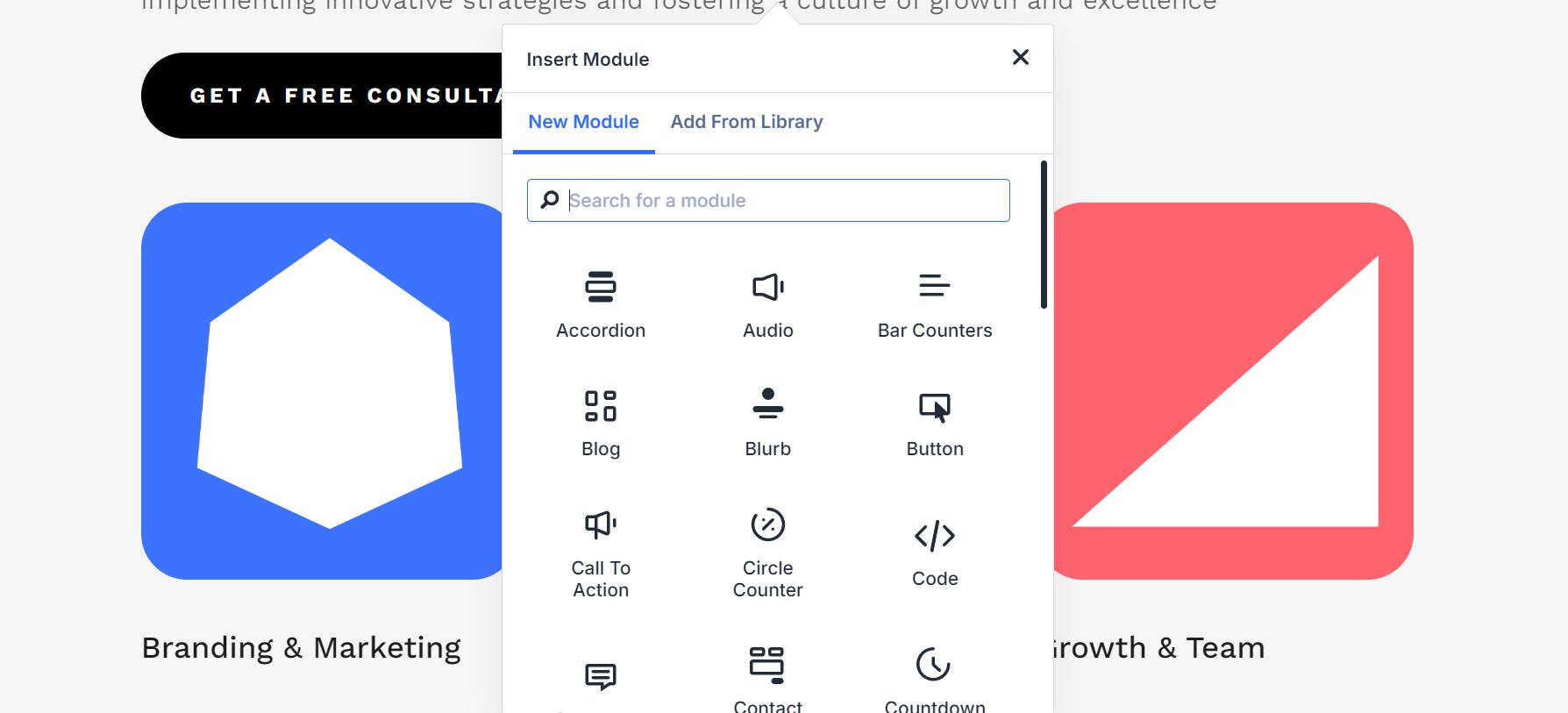
Divi 5 のインサートモジュールビュー
リソースを合理化し、サイトを高速化するには、特定のページで限られた数のコア モジュール タイプを使用することに重点を置きます。この戦略を実装する優れた方法は、Divi Library と Divi Cloud を使用することです。個々のモジュール、セクション、レイアウトを保存することで、事前に設計された要素を簡単に再利用できます。これにより、同じスタイルとモジュールが一貫して適用されるようになり、不必要なバリエーションでページが肥大化する可能性が減ります。

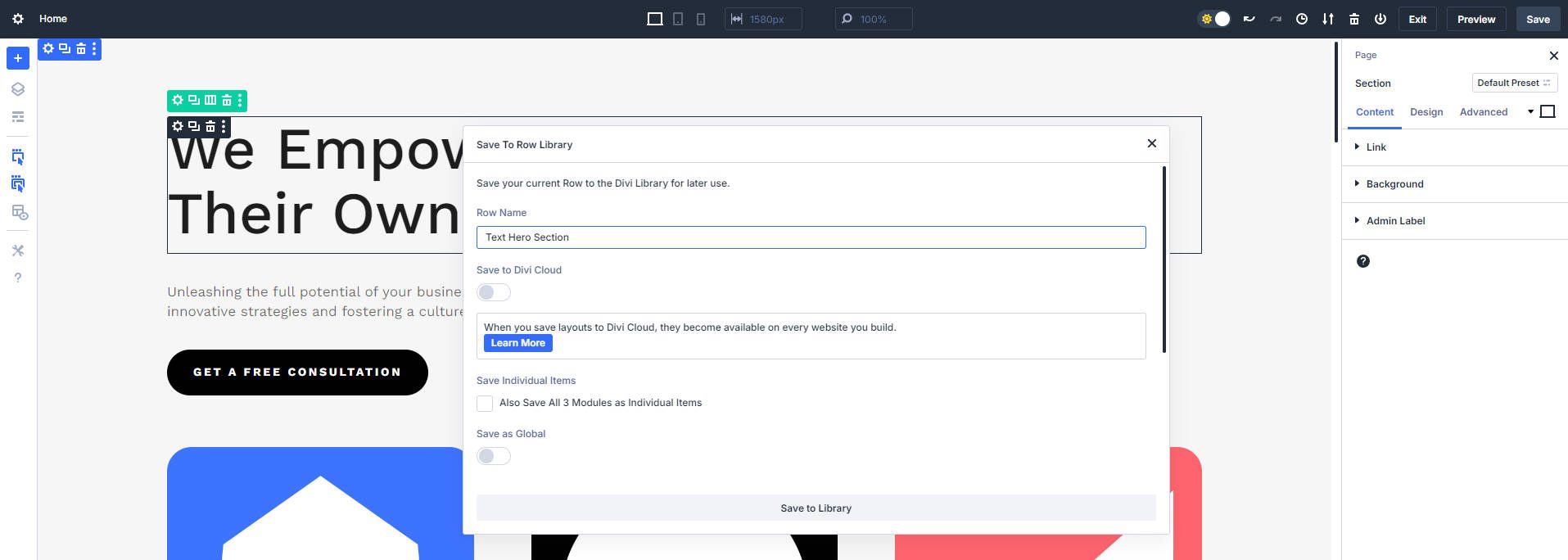
行/セクション/モジュールを保存すると、それらの要素を (同じスタイル設定で) ページまたは Web サイトの他の場所で簡単に再利用できます。
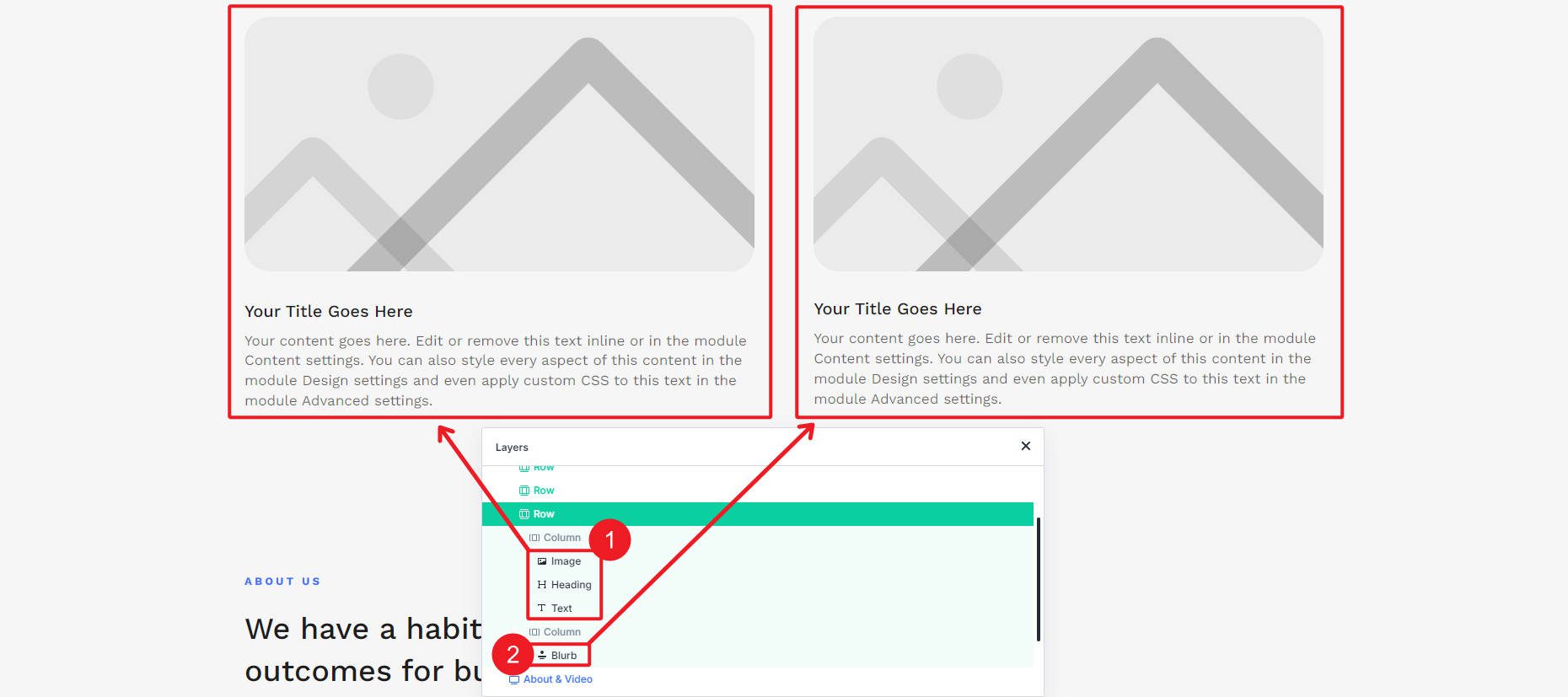
ページですでに使用したモジュールを覚えておくと制限されるように思えますが、ページをデザインする方法は複数あります。以下の例は、異なるモジュール配置で同じものを作成する 2 つの方法を示しています。 Blurb モジュールがページ上ですでに使用されているかどうかに応じて、ページのこの部分をそれを使用してデザインするか、分割してデザインするかを選択できます。

3 つの個別のモジュール (左) または Blurb モジュール (右) を使用します。どちらを選択するかは、すでに使用したモジュールによって決まる可能性があります。
さて、これについてはあまり心配しないでください。ページに特定の要素が必要な場合は、それを構築する必要があります。ただし、何かを構築する方法が複数ある場合は、余分なリソースを読み込まないよう、ページですでに使用されているモジュールを簡単に使用できます。
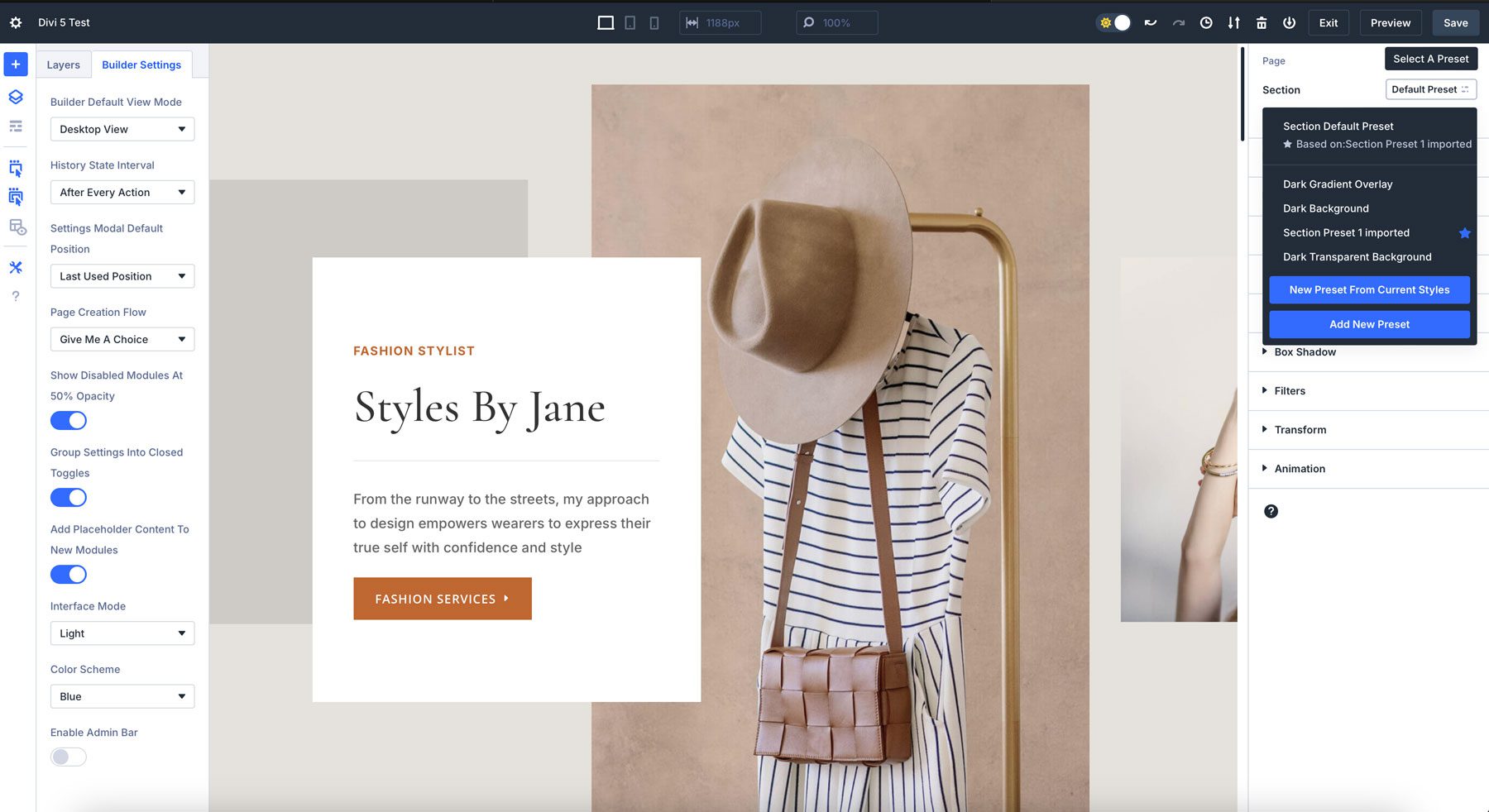
2. グローバル プリセットを利用して CSS を削減する
Divi 5 で Web サイトのパフォーマンスを向上させる最も効果的な方法の 1 つは、プリセットを使用することです。要素にプリセットを適用すると、Divi 5 は複数の要素間でスタイルを共有するクラスベースのシステムを使用するため、生成される CSS が少なくなります。複数の要素が同じスタイルを使用すると、ページが同じレベルのデザインに対して出力する CSS が少なくなります。


ボタン、ヘッダー、セクションなど、頻繁に使用するモジュールのグローバル プリセットを作成すると、新しいインスタンスごとにスタイルを手動で調整する必要がなくなります。これにより、Web サイトのスタイル設定にかかる時間は言うまでもなく、生成されるカスタム CSS の総量が大幅に削減されます。
デザイン フローでプリセットの使用を開始する方法に関するいくつかのアイデアを次に示します。
- 行プリセット: 列構造、余白幅、パディング、背景スタイルなどの設定を行プリセットに追加できます。これにより、サイト全体の行の間隔と視覚スタイルを一貫して維持することができます。
- セクション プリセット: セクション プリセットを使用すると、背景色、グラデーション、または画像、パディングと間隔、表示条件や特定のデバイスのカスタム CSS などの表示設定を定義できます。
- モジュール プリセット (ボタン モジュールなど) : モジュール プリセットを使用すると、ボタンのテキスト スタイル、色、ホバー効果、境界線の半径、影、配置などの設定を追加できます。これにより、Web サイト全体のボタンが一貫して表示され、デザイン テーマと一致するようになります。いくつかのバリエーションを作成できますが、単一のページで同じプリセットを使用すると、スタイルの節約がさらに大きくなります。
3. パフォーマンスを向上させるために Divi 4 コンテンツを避ける
Divi 5 から最高のパフォーマンスを得るには、各ページを完全に移行する必要があります。 Divi 5 をパブリック アルファとしてリリースして以来、不足している機能がいくつかありますが、間もなく利用可能になる予定です (ただし、期待される機能のほとんどはすでに提供されています)。 Divi 5 がまだサポートしていない要素をページで使用している場合、そのページを D5 に完全に移行することはできません。これらのイベントでは、(下位互換性のために) Divi 4 フレームワークがこれらのページに読み込まれます。つまり、ページは引き続き動作しますが、Divi 5 のページ速度のメリットを享受できません。

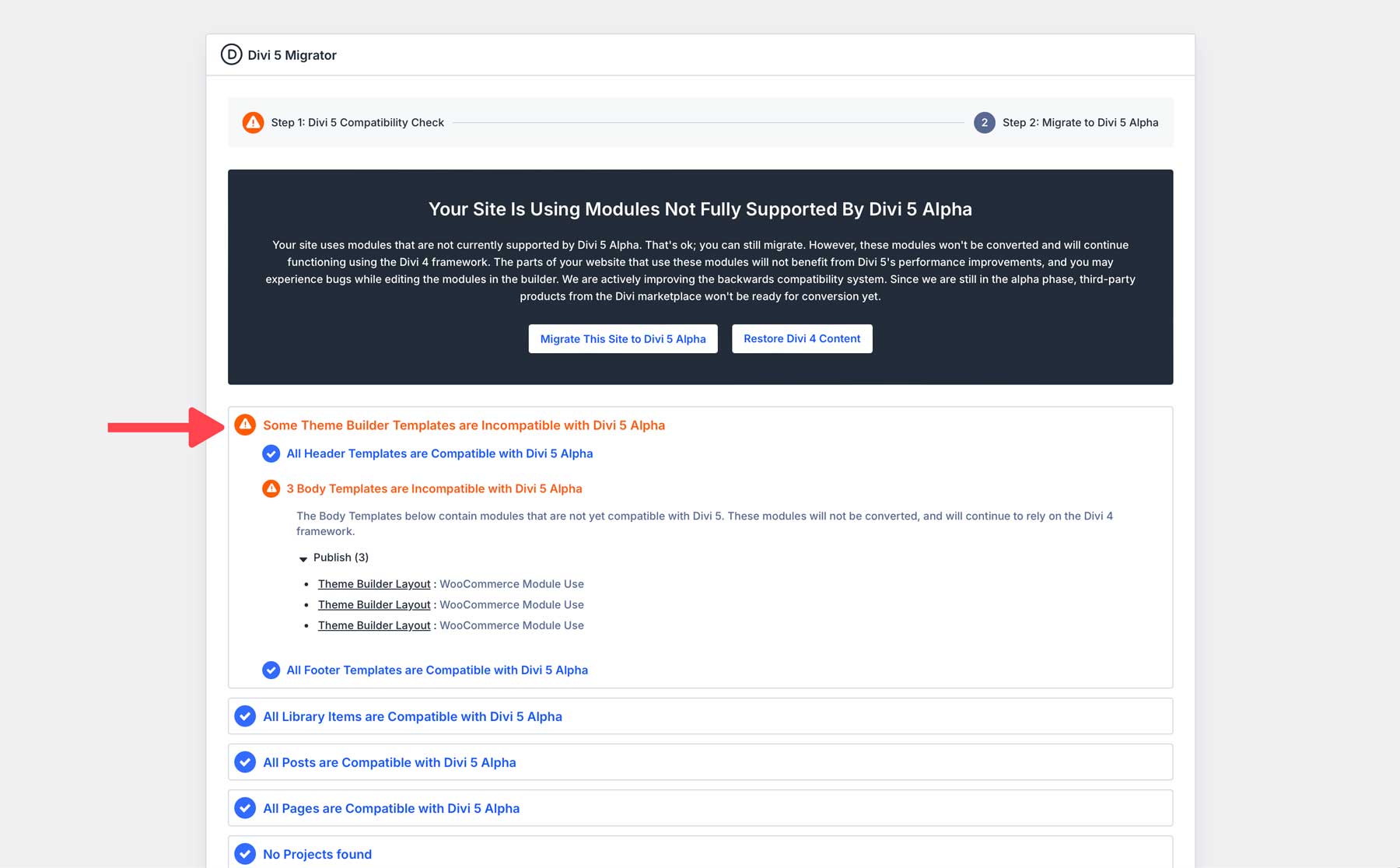
サポートされていない D4 コンテンツを検出する Divi 5 Migrator の例
Divi 5 の最適化を最大限に活用するには、内蔵の移行ツールを使用して Web サイトをスキャンして Divi 4 コンテンツを探します。移行ツールは、Divi 5 でまだサポートされていないモジュール、テンプレート、またはプラグインを強調表示します。
今すぐ Divi 5 を最大限に活用したい場合は、これらの要素を Divi 5 互換のものに変換または置き換える必要があります。急いでいない場合は、現在サポートされていないと表示されている項目の互換性が向上する可能性がある、連続した Divi 5 パブリック アルファ アップデートを待つことができます。 Divi 5 の移行について詳しくは、こちらをご覧ください。
4. アニメーションとエフェクトを制限する(特にスクロールせずに見える部分)
アニメーションや効果は Web サイトのデザインを向上させる可能性がありますが、特にスクロールせずに見える部分のコンテンツの場合、読み込み時間が余分にかかることは間違いありません。この領域はユーザーが最初に目にする領域であるため、知覚されるパフォーマンスにとって非常に重要です。ここでの読み込み時間が遅いと、ユーザー エクスペリエンスと Web サイトの中核となる重要な要素、特に最大コンテンツフル ペイント (LCP) や累積レイアウト シフト (CLS) などの指標の両方に悪影響を及ぼす可能性があります。
サイトのパフォーマンスを向上させるために、ヒーロー セクションやその他のスクロールせずに見えるコンテンツのアニメーションやエフェクトを制限または削除します。代わりに、迅速に読み込まれる静的で軽量なページ要素を提供することに重点を置きます。
アニメーションを使用する必要がある場合は、アニメーションが最小限であり、最初のページ読み込みを妨げないことを確認してください。モジュール プリセットの使用は、モジュール全体で一貫したアニメーションの使用を確保するための優れた方法です (したがって、余分なアニメーション スタイルを不必要に読み込まなくなります)。
5. 埋め込みビデオにクリック可能なサムネイルを使用する
YouTube などのプラットフォームからビデオを直接埋め込むと、埋め込みに必要な追加のスクリプトやリソースが原因でページの読み込み時間が遅くなる可能性があります。ビデオを完全に埋め込む代わりに、ライトボックスまたは新しいタブでビデオを開くクリック可能なサムネイルを使用します。こうすることで、ユーザーが操作するまでビデオとその関連リソースが読み込まれないため、ページの初期読み込み時間が短縮されます。
Divi のビデオ モジュールを使用すると、これが非常に簡単になります。 「コンテンツ」タブの下に、「オーバーレイ」というタイトルのオプション領域が表示されます。その後、最適化された画像をオーバーレイとして追加したり、YouTube ビデオ自体から画像を自動的に生成したりできます。
この技術により、ページが最初に読み込まれるときに不要なリクエストが行われることがなくなり、Web サイトのパフォーマンスが向上します。これは、ビデオ コンテンツを提供しながらページのパフォーマンスを向上させる簡単な方法です。
要約: Divi 5 ウェブサイトを高速化するための 5 つのヒント
- モジュール タイプの数を減らす:リソースの読み込みを合理化するために、ページ上のさまざまなモジュールの数を最小限に抑えます。
- グローバル プリセットを利用する:プリセットを適用してカスタム CSS を削減し、一貫したデザインを作成します。
- Divi 5 に完全に移行: Divi 5 Migrator を使用して、サポートされていない Divi 4 コンテンツをスキャンして置き換えます。
- アニメーションを制限する:初期読み込みを高速化するために、特にヒーロー セクションのアニメーションとエフェクトを削減します。
- ビデオにクリック可能なサムネイルを使用する:不要なスクリプトの読み込みを避けるために、埋め込みビデオをクリック可能なサムネイルに置き換えます。
結論
Divi 5 では、多くの組み込みパフォーマンスの向上が実現され、古いバージョンの Divi よりもネイティブに高速になっています。ショートコードの排除、より優れた (新しい) テクノロジーに基づく構築、およびパフォーマンス重視の機能はすべて、よりスムーズで高速なユーザー エクスペリエンスに貢献します。また、画像の最適化、高速で信頼性の高いホストの使用、CDN またはエッジ キャッシュの利用、未使用のファイル/コードの削除などの標準的なベスト プラクティスも使用する必要があります。
これまで説明した内容を要約すると、各ページのモジュール タイプの数を減らし、グローバル プリセットを活用し、コンテンツを Divi 4 から完全に移行し、アニメーションを最小限に抑え、ビデオに画像サムネイルを使用することで、Web サイトのパフォーマンスを大幅に向上させることができます。これらの小さな調整により、Divi 5 の最適化されたアーキテクチャを最大限に活用することができ、Web サイトの見栄えが良くなり、超高速で読み込まれるようになります。
Divi 5 はスピードを念頭に置いて設計されていますが、パフォーマンスを最大化するにはページの構築と構造が依然として重要な役割を果たすことに注意してください。
Divi 5 アルファをダウンロード Divi 5 デモを試す
バグテストプロセスに参加して、Divi 5 をさらに良くするためにご協力ください!あなたのフィードバックは、Divi 5 を改良し、開発プロセスの初期段階で問題を修正するのに役立ちます。
Divi 5 バグテスターになる
