ウェブ開発戦略を最適化する 5 つの方法
公開: 2022-12-21Web 開発戦略をより効果的にできると思いますか? もしそうなら、あなたは一人ではありません。 多くの企業は、オンラインでの認知度と収益を最大化するために、ウェブサイトを最適化する方法を模索しています。多くの場合、ウェブサイトは企業と顧客との最初の接点であるため、良い印象を与えることが不可欠です。 適切に設計された Web サイトは、信頼を築き、ブランドを確立し、リードを生み出すのに役立ちます。
このブログ投稿では、Web 開発戦略を最適化し、オンライン プレゼンスを向上させる 5 つの方法を紹介します。 詳細については、読み続けてください。
優れたコンテンツ管理システムを選択する
成功する Web サイトを簡単に作成および管理する方法を探している場合は、コンテンツ管理システム (CMS) の使用を検討してください。 デジタル コンテンツの作成、編集、公開、および更新を可能にし、技術に詳しくない専門家でも簡単に操作できるグラフィカルなユーザー フレンドリーなインターフェイスを提供します。 CMS を使用すると、Web サイトに新しい機能を簡単に追加して、Web サイトをよりインタラクティブでモダンで便利なものにすることができます。 多くの場合、企業が特定のニーズに合わせてウェブサイトを簡単にカスタマイズできるようにする幅広いプラグインとテーマが付属しています.
CMS を使用すると、開発と保守に関連するコストを大幅に削減できます。 さらに、CMS は多くの場合、従来の Web サイトよりも必要なサーバー スペースが少ないため、コストもさらに削減されます。 また、検索エンジンの最適化を改善するのにも役立ち、トラフィック レベルがさらに増加します。
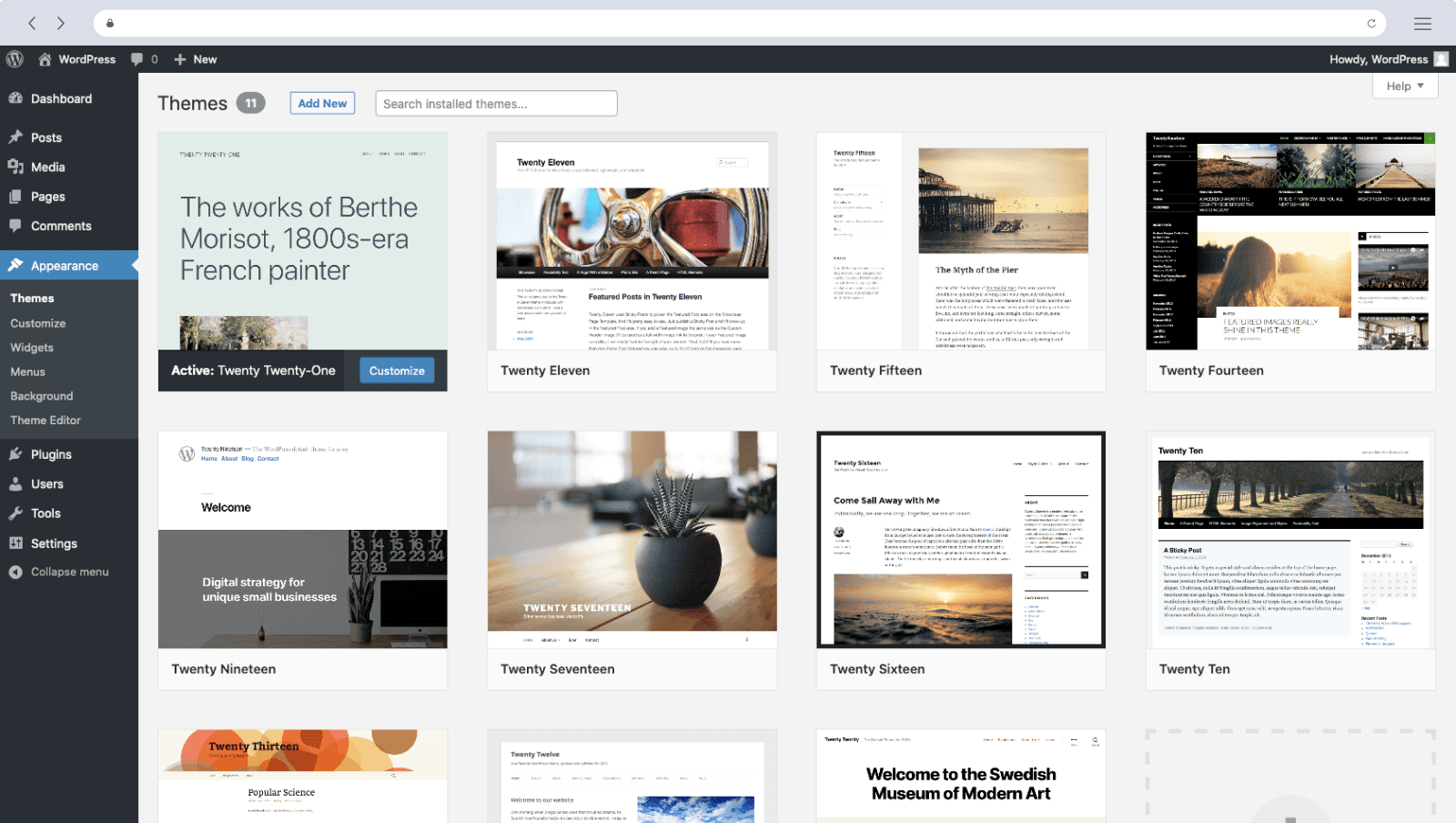
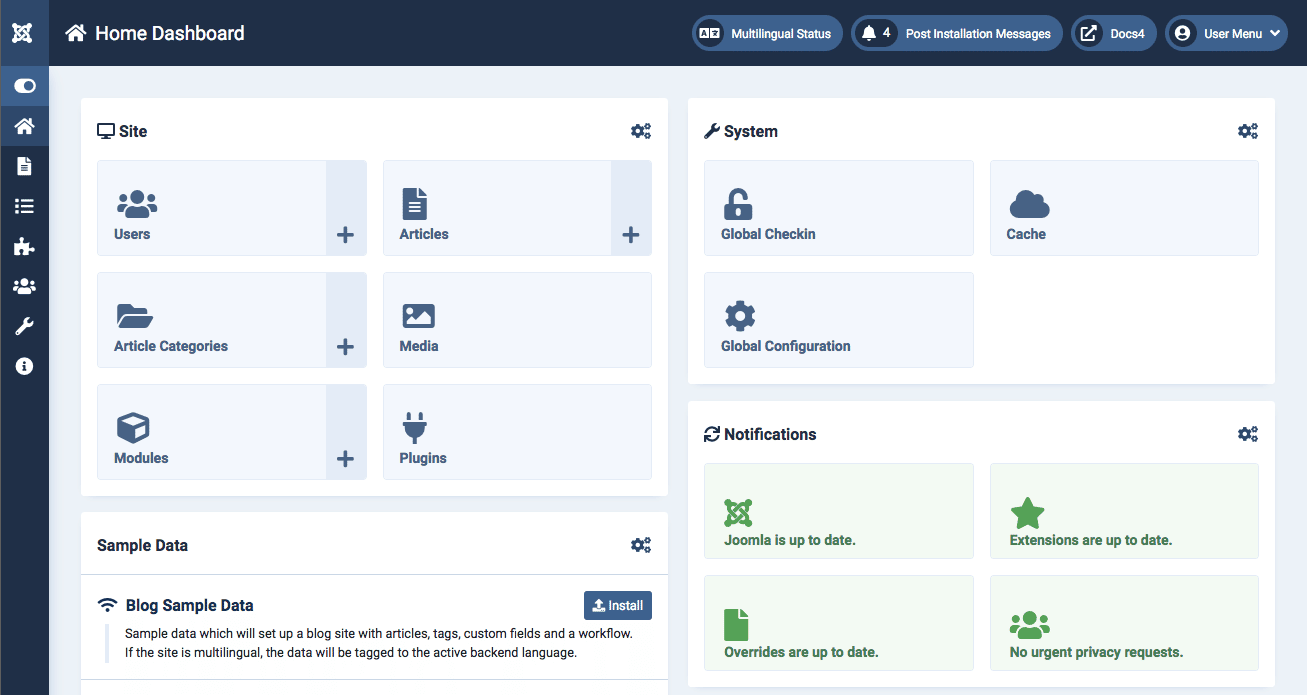
CMS を使用して、単純なブログから複雑な e コマース プラットフォームまで、あらゆる種類の Web サイトを作成できます。 最も人気のある CMS アプリケーションの 1 つは WordPress です。 何百万ものサイトに力を与えており、あらゆる規模の企業から高く評価されています。 その他の一般的な CMS アプリケーションには、Drupal、Joomla!、Magento、Squarespace などがあります。
これらすべての CMS には、プラットフォームの拡張機能とテーマを定期的に作成および更新する開発者の大規模なコミュニティがあります。

WordPress は世界で最も人気のある CMS プラットフォームの 1 つであり、すべての Web サイトの 30% 以上で使用されています。
ジュムラ! ウェブサイトを構築するためのユーザーフレンドリーな方法です。フロントエンド開発フレームワークを利用する
これらは、開発プロセスをスピードアップする優れた方法です。 コードの構造を提供することで、チームは多くの時間と労力を節約できます。 さらに、コードの標準化に役立ち、保守や他のユーザーとの共有が容易になります。
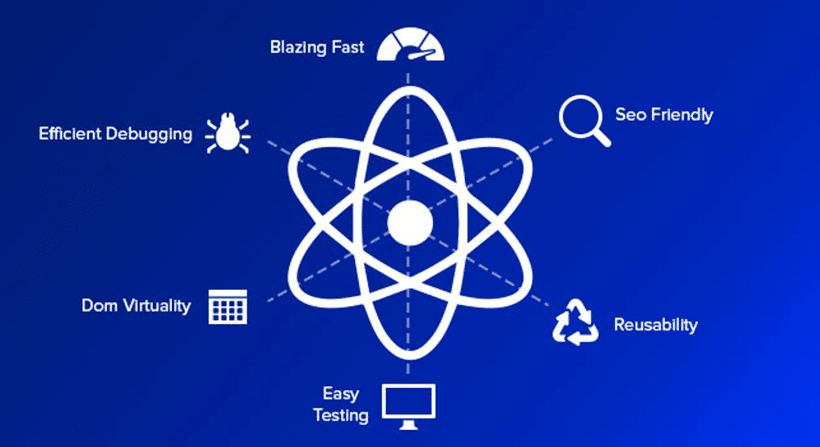
利用可能なフレームワークにはさまざまな種類があり、それぞれに独自の機能と利点があります。 最も人気のあるフロントエンド開発フレームワークには、AngularJS、ReactJS、VueJS などがあります。 これらのフレームワークにはそれぞれ独自の長所と短所があるため、プロジェクトに適したものを選択することが重要です。

必要に応じて、単純な HTML テンプレートから完全な CSS ライブラリまですべてを含むフレームワークを選択することをお勧めします。
一般に、AngularJS は複雑なアプリケーションに適していますが、ReactJS は小規模なプロジェクトに適しています。 VueJS は、小規模プロジェクトと大規模プロジェクトの両方に使用できる優れた万能ソリューションです。最適なフレームワークを選択するには、Web の設計と開発に優れた専門知識を持つ経験豊富な Web 開発会社と協力してください。
彼らは、仕事を迅速かつ効率的に完了するために、プロジェクトに適していることを確認します。画像と Web アセットを最適化する
Web デザイナーなら誰でも知っているように、画像と Web アセットを最適化することの重要性を過小評価することはできません。 サイトのパフォーマンスが向上するだけでなく、帯域幅の消費が削減され、ページがすばやく正しく読み込まれるようになります。

また、検索エンジンのランキングの向上にも役立ちます。ページの読み込みが速くなり、これは検索エンジン アルゴリズムの重要な要素です。 さらに、検索結果でのサイトの可視性が向上します。
画像を最適化するには、いくつかの重要な手順があります。
1. 正しいファイル形式を使用する
たとえば、JPEG ファイルは写真に最適ですが、PNG ファイルは透明度のあるグラフィックに最適です。 間違ったファイル形式を使用すると、ファイル サイズが大きくなり、Web サイトの速度が低下します。2. 画像のサイズを正しく変更する
画像が大きすぎたり小さすぎたりすると、読み込み時間に影響します。 また、サイズが正しくない画像は、ゆがんで表示される場合があります。3.画像を圧縮する
画像を圧縮するには、オンライン ツールや CMS プラグインを使用するなど、さまざまな方法があります。4. CDN を使用する
コンテンツ配信ネットワーク (CDN) は、地理的な場所に基づいてユーザーにコンテンツを配信する分散サーバーのシステムです。 CDN を使用すると、サーバーの負担が軽減されるため、読み込み時間が短縮されます。5. 他の Web アセットを最適化する
画像に加えて、読み込み時間に影響を与える Web アセットが他にも多数あります。 これらには、HTML ファイルだけでなく、CSS ファイルや JavaScript ファイルも含まれます。 これらのアセットの最適化は、これらのファイルから不要なコードを削除するプロセスである縮小によって行うことができます。キャッシュメカニズムを使用する
ユーザーが Web サイトにアクセスするたびに、ブラウザーはページを表示するために必要なすべてのファイルをダウンロードする必要があります。 サイトに大量の大きな画像や動画が含まれている場合は特に、時間がかかります。 ただし、キャッシュメカニズムを利用してプロセスを高速化する方法があります。
キャッシングを使用することで、ウェブサイトはページ ビューごとにサーバーにリクエストを送信する必要がなくなります。 その結果、ページの読み込みが速くなり、ユーザー エクスペリエンスが向上します。 サイト所有者にとって、これは帯域幅コストの削減にもつながります。 キャッシングは、ウェブサイトのパフォーマンスを向上させたい人にとって不可欠なツールです。
複数のブラウザーとデバイスで Web サイトをテストおよびデバッグする
非常に多くの異なるデバイスが利用可能であるため、サイトがそれぞれのデバイスで適切に表示され、機能することを確認することは困難です. そのため、複数のブラウザーやデバイスでテストしてデバッグすることが重要です。それらは Web ページを異なる方法でレンダリングする可能性があります。
もちろん、テストとデバッグには事前に時間がかかる場合がありますが、長期的には時間を節約できます。 ユーザーが Web サイトに適切にアクセスできない場合、または期待どおりに機能していないためにエクスペリエンスが低下した場合、大きな市場シェアを失うリスクがあります。 可能な限り多くのユーザーがサイトにアクセスできるようにし、問題を特定して将来の問題を防止します。
結論
オンラインで成功したいビジネスにとって、強力な Web 開発戦略は重要です。 目標をより明確に特定し、ターゲット ユーザーのニーズを特定し、ユーザーの期待に応える完璧なサイトを作成するのに役立ちます。 ナビゲートが簡単で有益な Web サイトは、訪問者のエンゲージメントを維持し、最終的にコンバージョン率の向上と優れた SEO 指標につながります。
このブログ投稿のヒントに従うことで、開発プロセスを合理化し、サイトが最高のパフォーマンスを発揮できるようにします。 CMS を利用すると、更新や変更に関して時間と労力を節約できます。一方、フロントエンド開発フレームワークを使用すると、プロセス全体がスピードアップします。 選択したフレームワークを日常的に使用している経験豊富なエージェンシーから最高の Web 開発サービスを受けてください。
画像と Web アセットを最適化することは、サイトをすばやく実行し続けるための鍵であり、キャッシュ メカニズムはパフォーマンスの点で大きな助けになることを忘れないでください。 最後に、複数のブラウザーとデバイスでテストとデバッグを行うことを忘れないでください。これにより、誰もがあなたの Web サイトでポジティブなエクスペリエンスを得ることができます。
