Divi のコメント モジュールでアバターのスタイルを設定する 5 つの方法
公開: 2022-12-28WordPress のブログ投稿 (またはページ) のコメント セクションでは、サイトのユーザーや読者と有意義なディスカッションを行うことができます。 お気に入りのウェブサイトのコメント セクションが、お互いにつながる場所だった時代がありました。 一部のソーシャル メディア プラットフォームがゆっくりと終焉を迎える中、多くの人がブログの作成に戻ってきています。 これを念頭に置いて、この機会を利用してコメントセクションを美しくすることができます.
今日のチュートリアルでは、Divi のコメント アバターのスタイリングに焦点を当てています。 ただし、スタイルを設定できる Divi のコメント モジュールの他の要素をいくつか見てみましょう。
Diviのコメントモジュールの要素
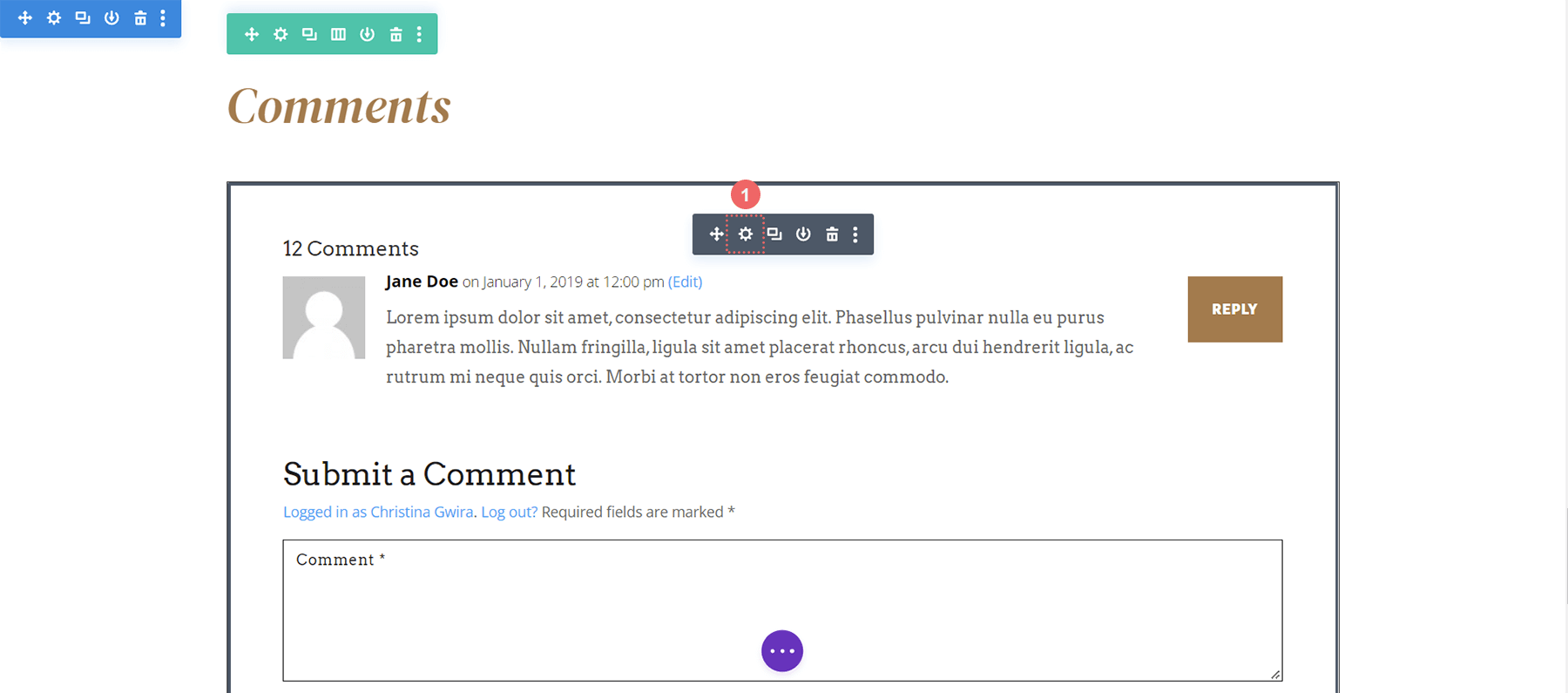
Divi のコメント モジュールにはかなりの要素があります。 このモジュールを使用して、コメントの表示とコメントの送信の両方を行うことができます。 このモジュールには、コメント送信者の名前と写真とともに、送信されたコメントの数も表示されます。 モジュールのさまざまな要素を次に示します。

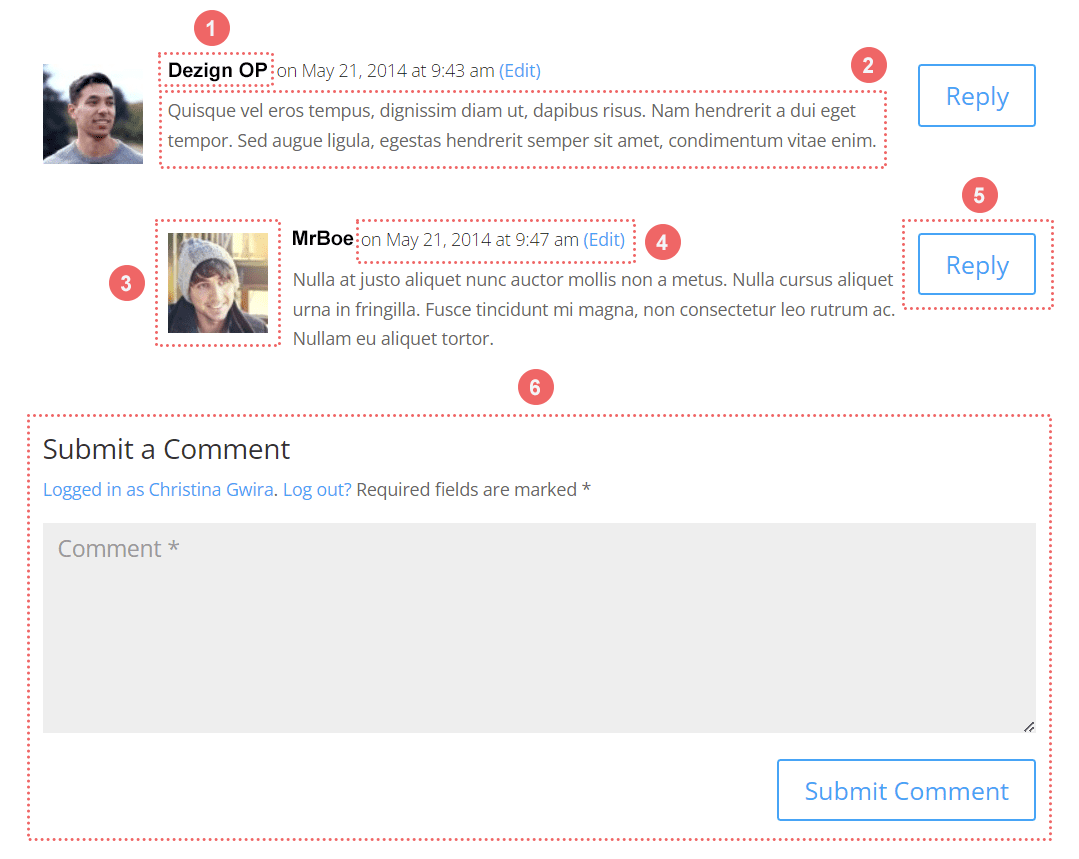
順番に、番号付きの各セクションに対応するものは次のとおりです。
- コメント投稿者の名前
- コメント自体
- コメント作者のアバター
- コメントのメタデータ (投稿日時など)
- 返信ボタン
- コメントフォームを送信する
コメント モジュールの [デザイン] タブには、モジュールのさまざまな側面をスタイルするために互換的に使用できる多くのオプションがあることがわかります。
![コメント モジュールの [デザイン] タブ内の設定](/uploads/article/45047/jMHydpeHNhYK3FXO.png)
Divi でのコメント アバターのスタイリング
コメント モジュールの設定では、ほとんどの時間を [デザイン] タブと [詳細] タブで過ごします。 組み込みの機能を使用して、Divi でコメント アバターをスタイリングするためのフレームワークを構築します。 その後、CSS のスニペットをいくつか使用して、ビジョンを実現します。 このチュートリアルでは、ブログのDivi Resourcesセクションで入手できる景品を使用します. サイトのあらゆる側面をスタイリングする場合、作成したデザインからインスピレーションを得ることが不可欠です。 これにより、作品にまとまりが生まれ、視聴者とのブランド認知度を高めることができます。
以下の例で、これをどのように行うかを確認できます。
最初の例: ディビ ストーン ファクトリー

2 番目の例: Divi コンサルタント

3 番目の例: 在宅ケア

4 番目の例: Divi NGO

5番目の例: Divi Data Science

これらの例のそれぞれについて、レイアウト テンプレートに既に含まれているアセットとデザインからインスピレーションを得ています。 これを行うことで、Divi でコメント アバターのスタイルを設定しているときに、選択したレイアウトの全体的なデザインと対話していることを確認できます。
最初の例に飛び込みましょう!
Divi ft. Divi Stone Factory でのコメント アバターのスタイリング
まず、このブログ投稿の指示に従って、Divi Stone Factory Layout Pack のブログ投稿テンプレートをダウンロードしてインストールする必要があります。
Diviでコメントアバターをスタイリングする前にインスピレーションを特定する
このチュートリアルの主な鍵は、デザインからインスピレーションを得て、それをレイアウト全体のスタイリングに適用することに慣れることです。 私たちの場合、主役の画像のスタイルからインスピレーションを得ます。 コメントアバターにも同じアイデアを取り入れてみましょう。

コメントモジュールの設定を開く
レイアウトをインストールしたら、コメント モジュールまで下にスクロールし、設定を開きます。

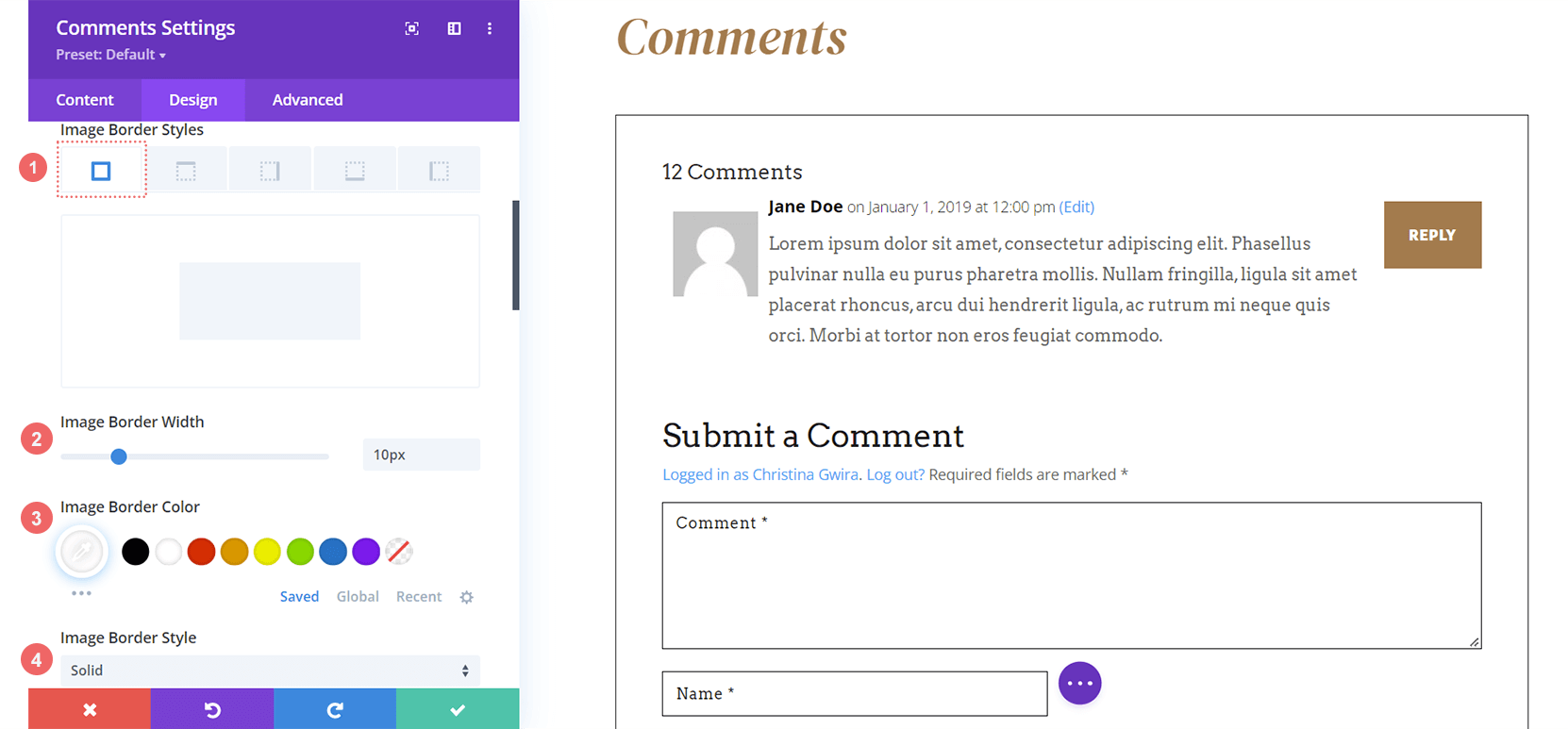
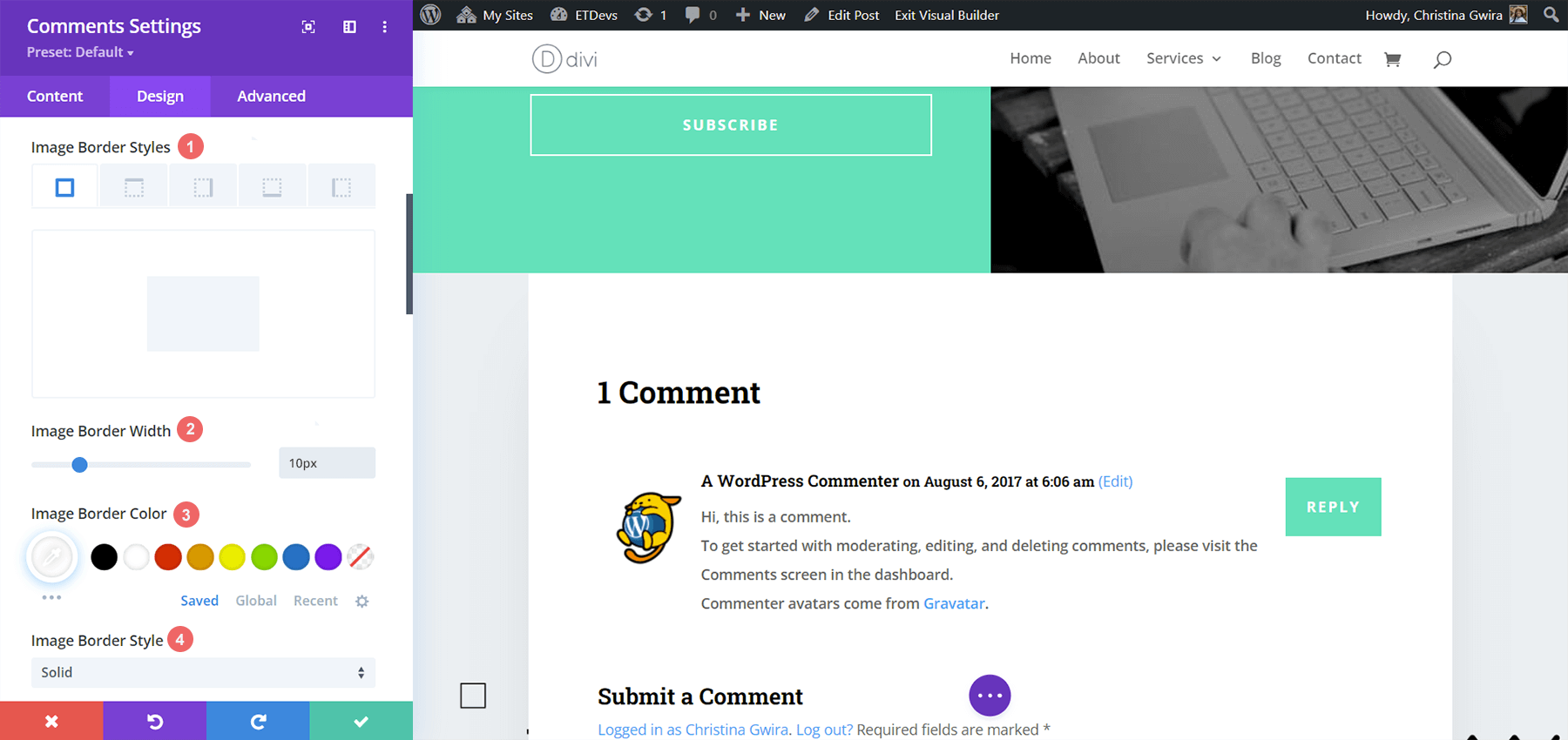
アバター画像にボーダーを追加
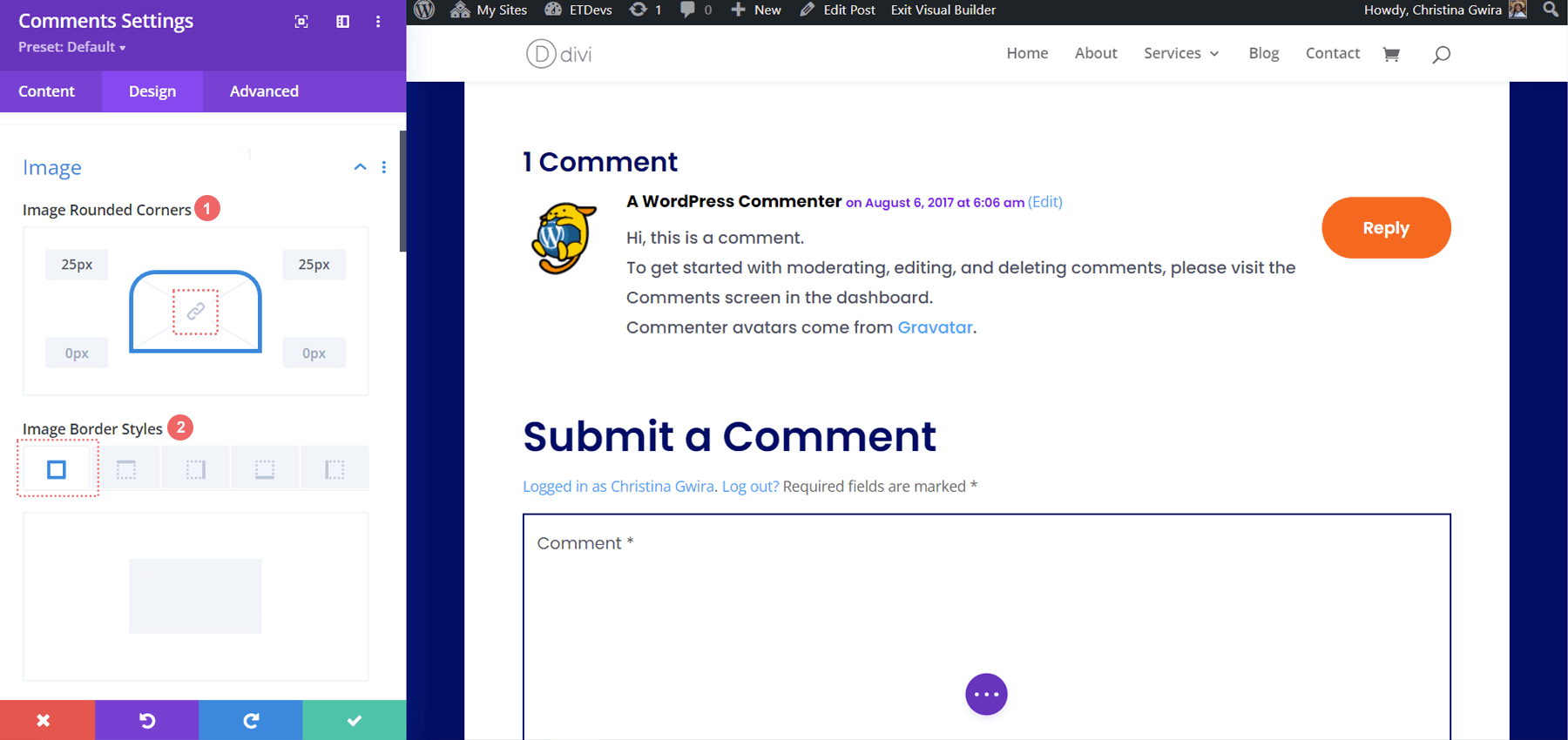
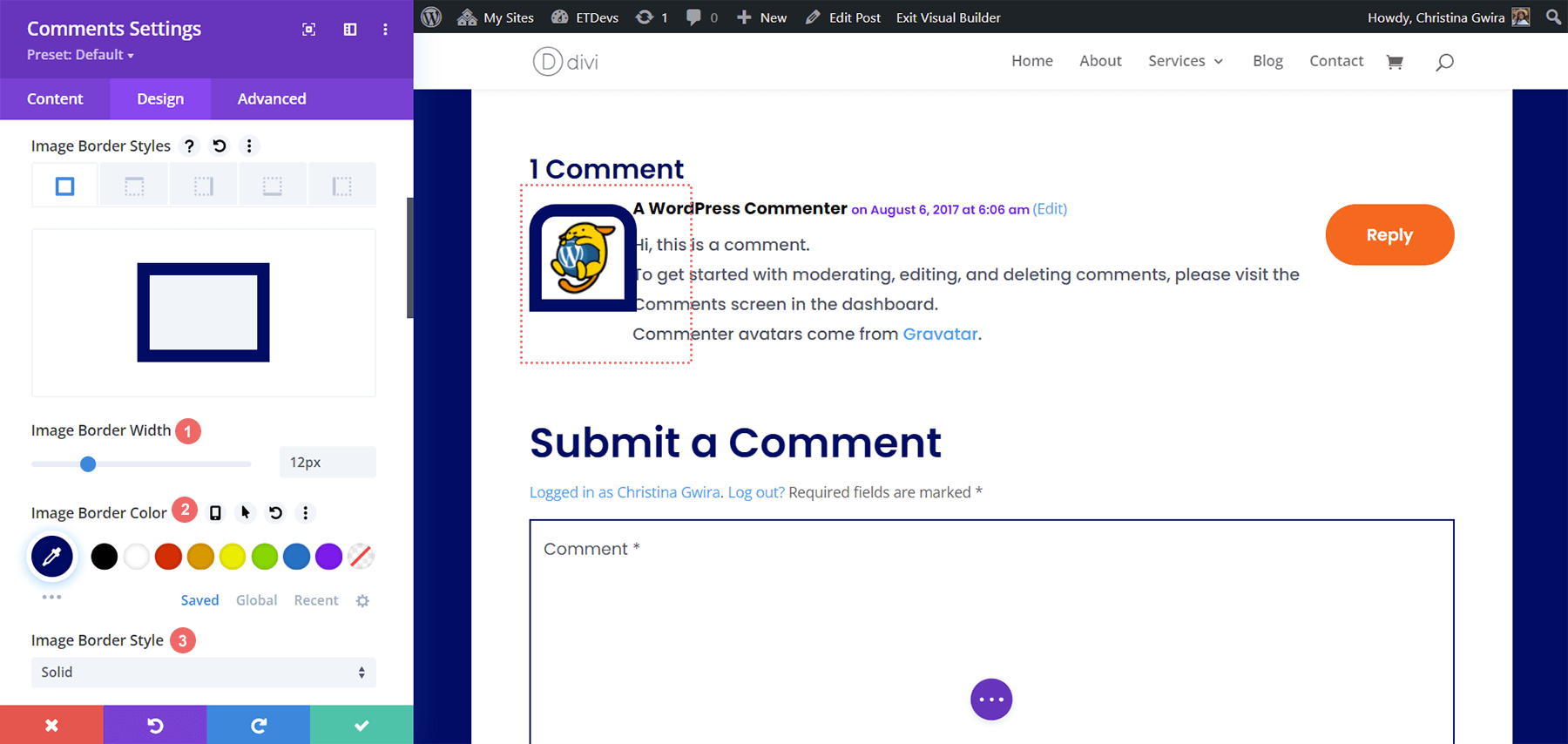
[デザイン] タブに移動します。 [画像] タブをクリックします。 Image Border Styles まで下にスクロールし、All Bordersの最初のアイコンを選択します。 次に、 10px の Image Border Widthと #FFFFFF の Image Border Color を追加します。 Image Border Style も Solid のままにします。

画像設定:
- 画像の境界線のスタイル: すべての境界線
- 画像枠の幅: 10px
- 画像枠の色:#FFFFFF
- 画像の境界線のスタイル: 無地
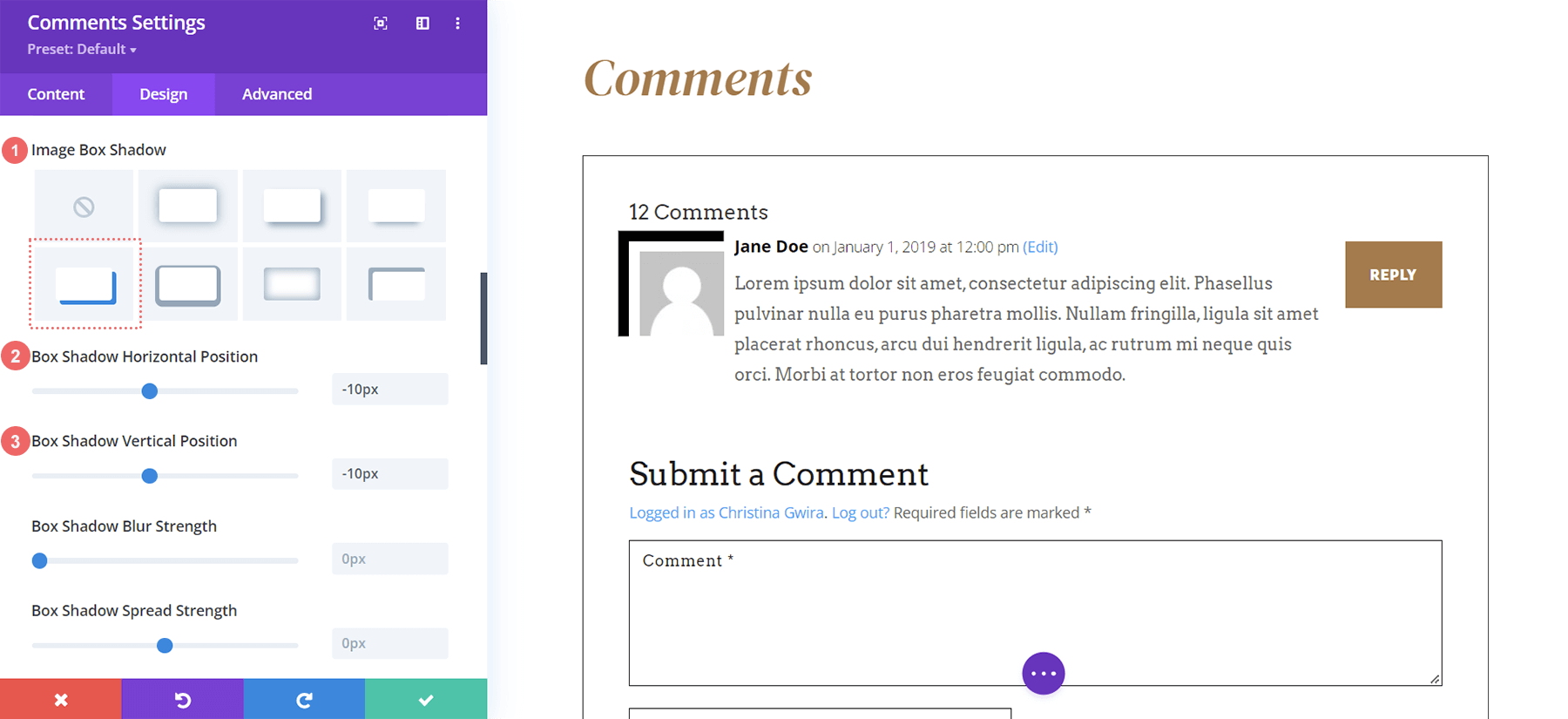
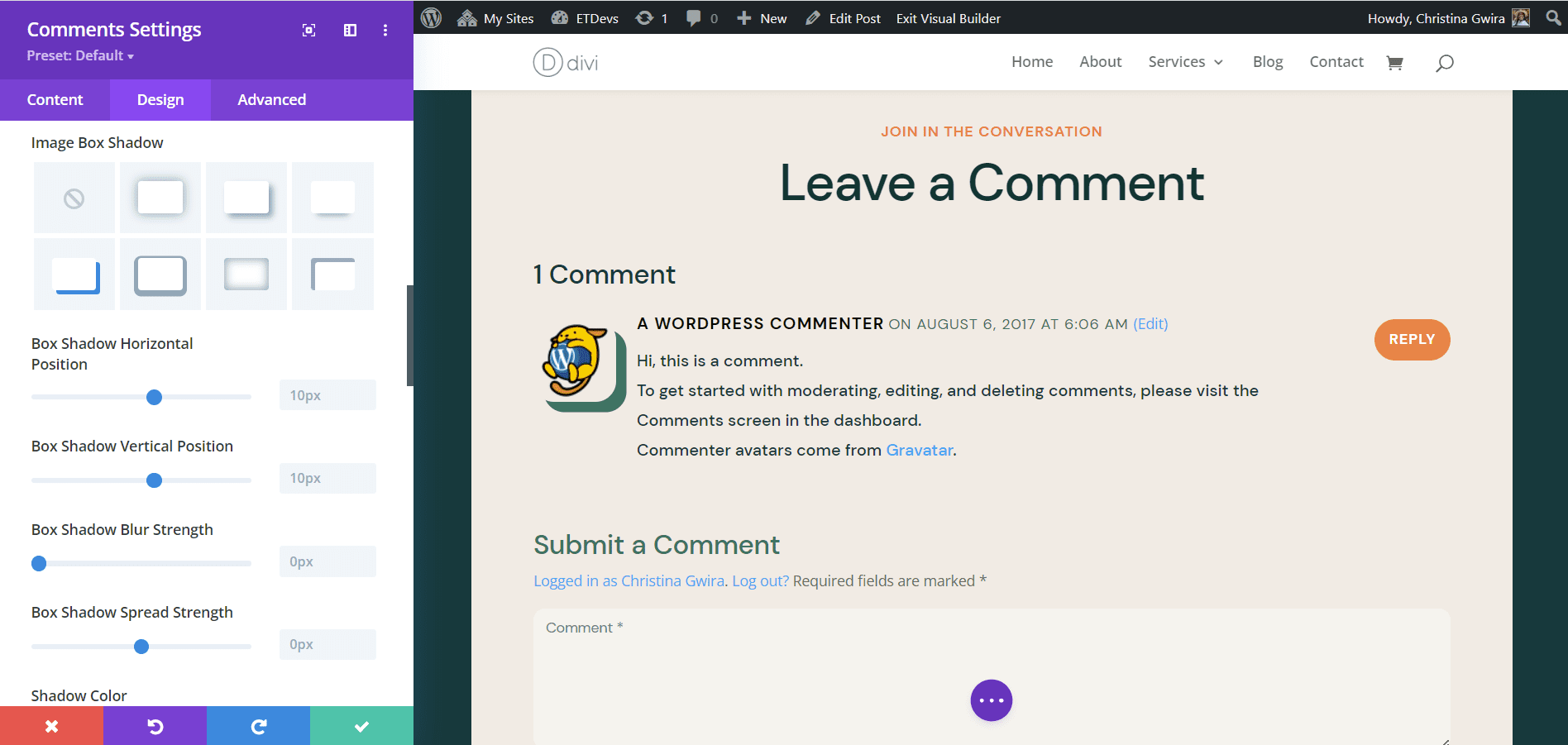
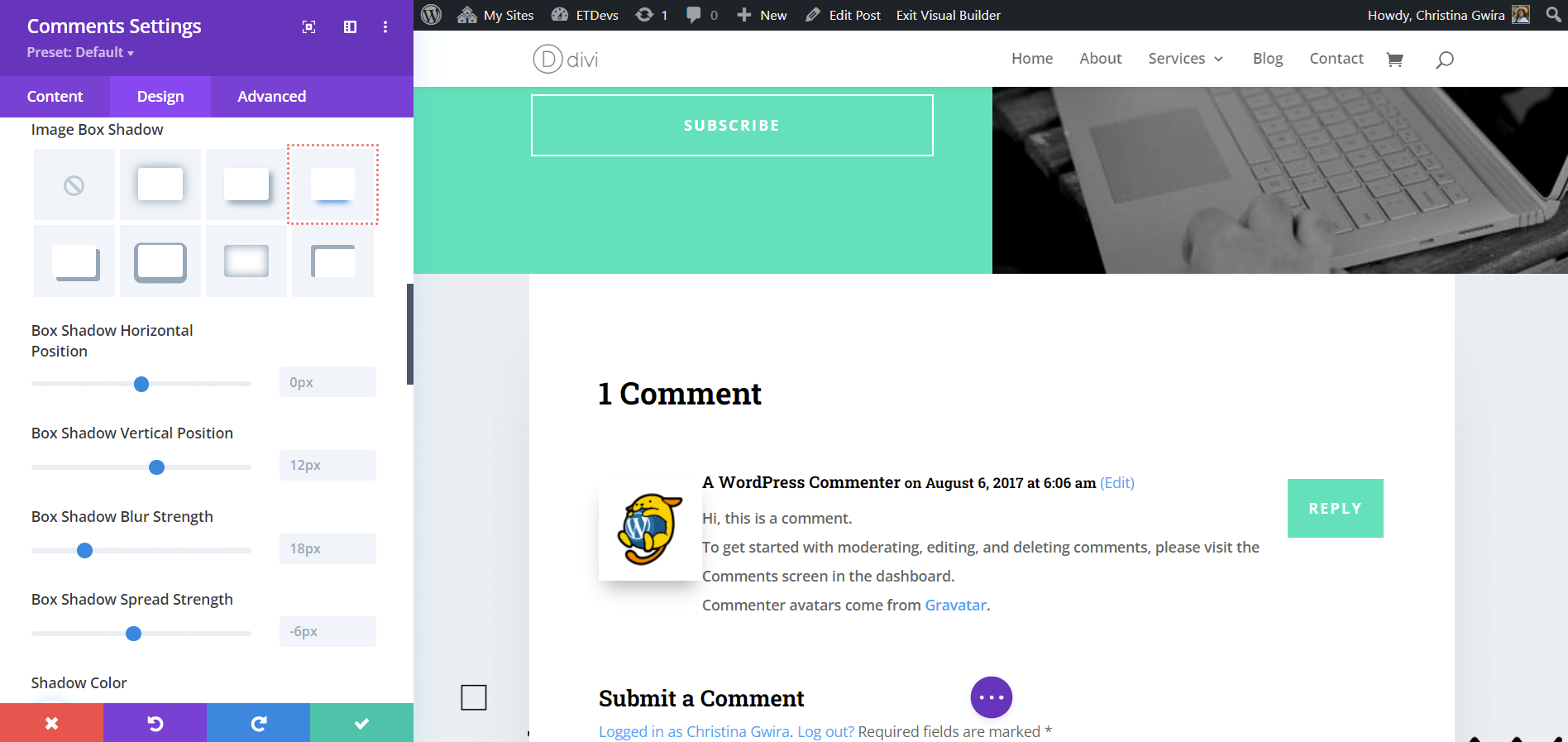
画像ボックスの影を追加
Image Box Shadow をアバターに追加します。 水平および垂直位置を -10px に調整します。 次に影の色を#000000にします。

画像ボックスの設定:
- イメージ ボックス シャドウ: シャドウ #4
- ボックス シャドウの水平位置: -10px
- ボックス シャドウの垂直位置: -10px
- 影の色: #000000
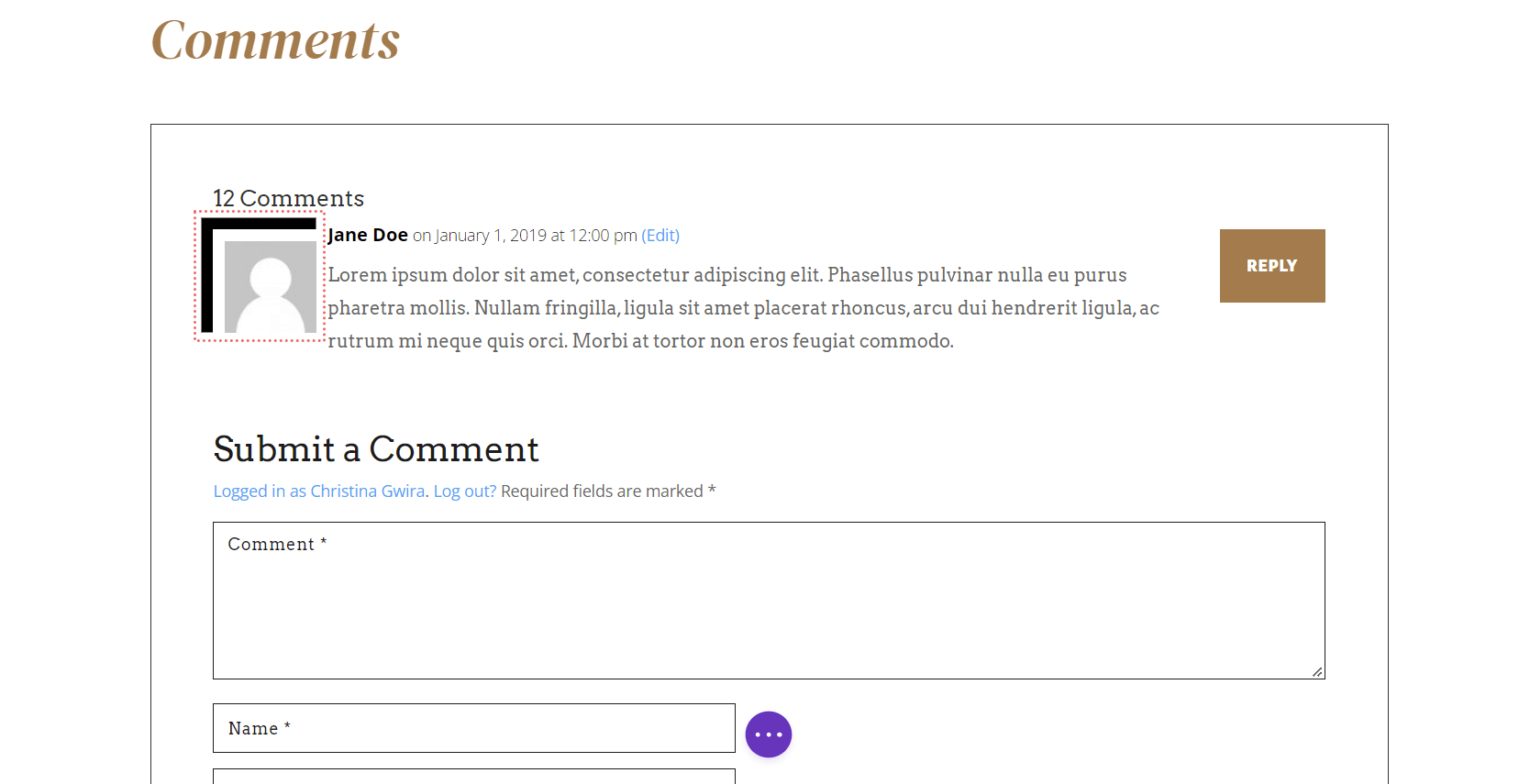
カスタム CSS を追加
アバターをそのまま見ると、コメント本文と少し重なっています。 また、画像の周りに細い境界線がありません。 コメント設定モーダルの [詳細設定] タブで CSS を使用してこれを追加します。

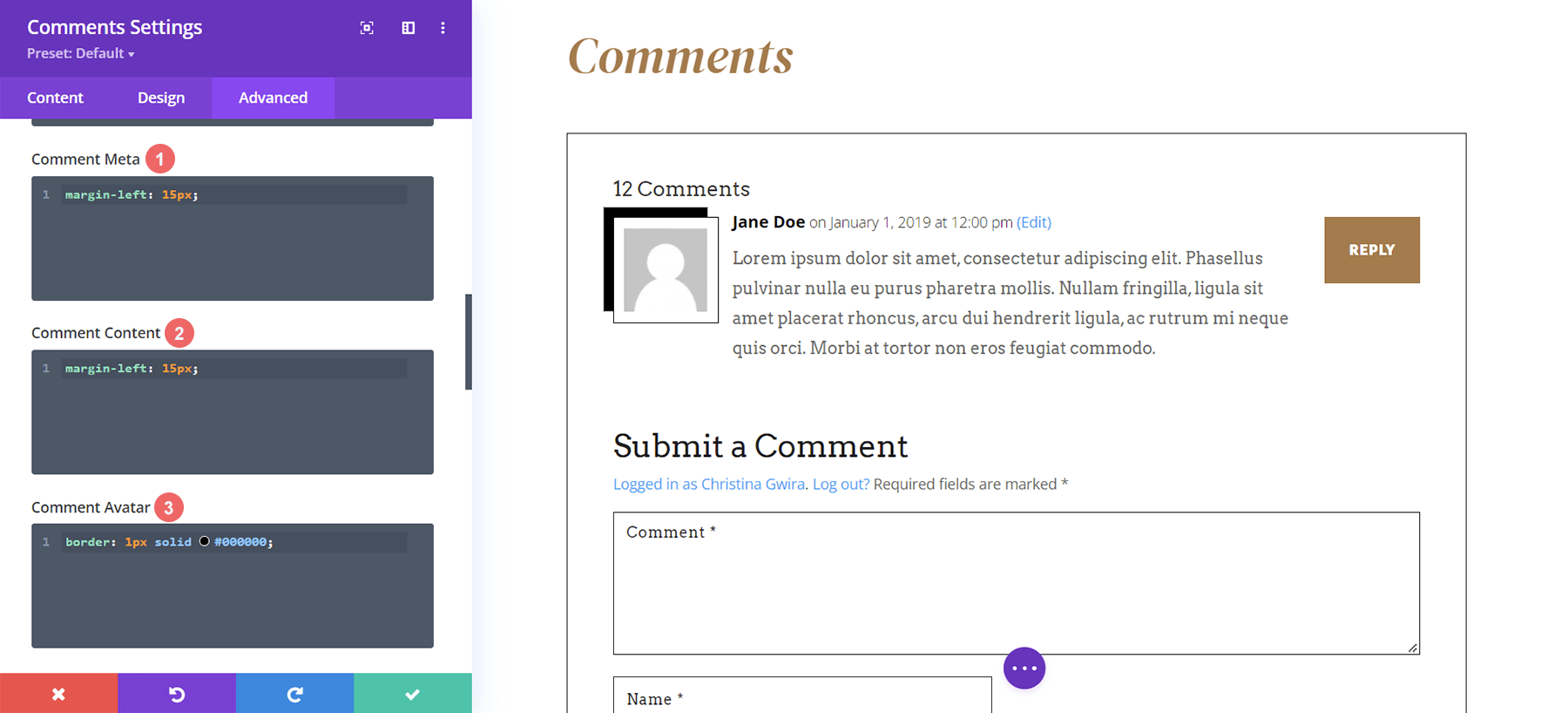
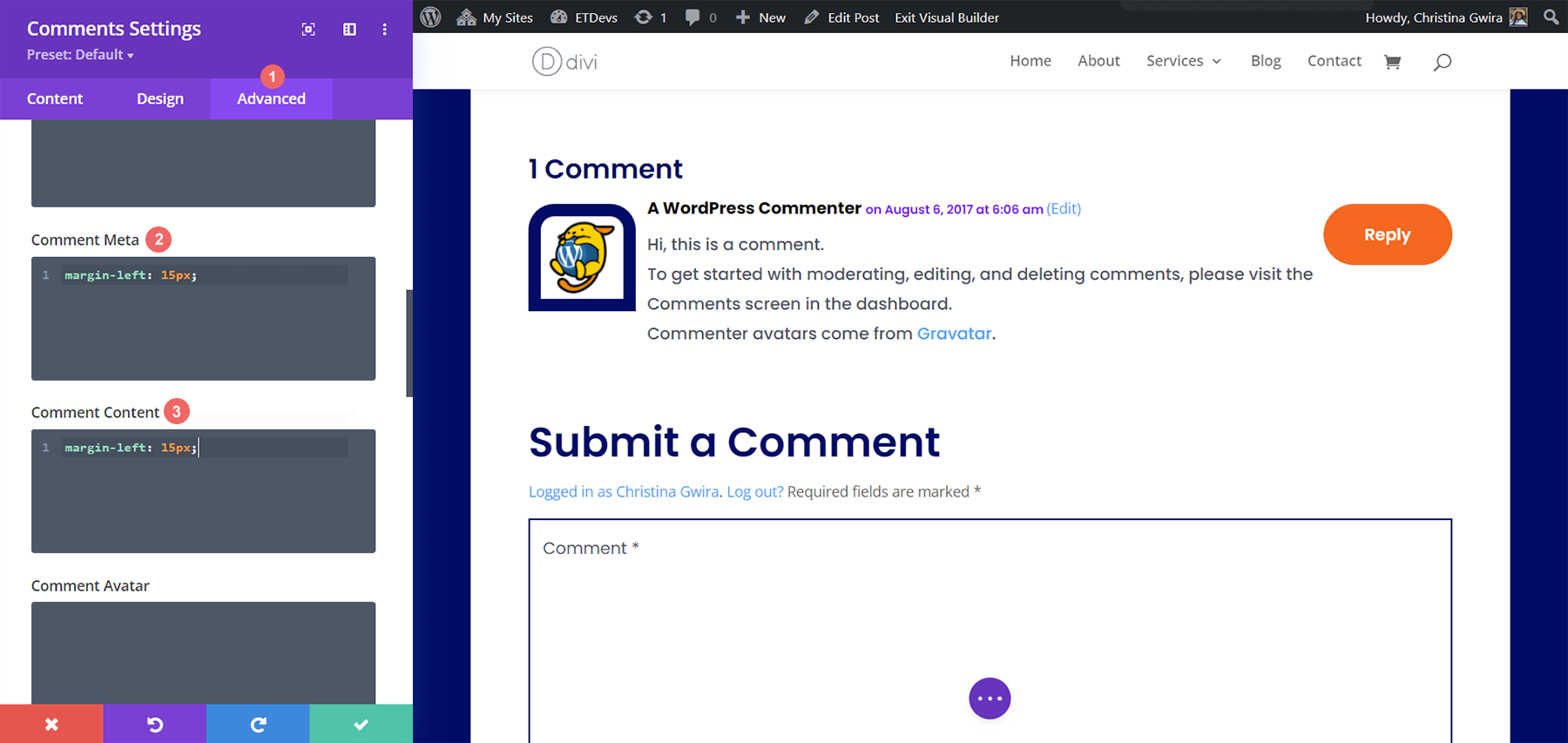
コメント モジュール設定内の [詳細設定] タブに移動します。 次の CSS スニペットをコメント メタ、コメント コンテンツ、およびコメント アバターに追加します。
カスタム CSS
コメントのメタ:
margin-left: 15px;
コメント内容:
margin-left: 15px;
コメントのアバター:
border: 1px solid #000000;

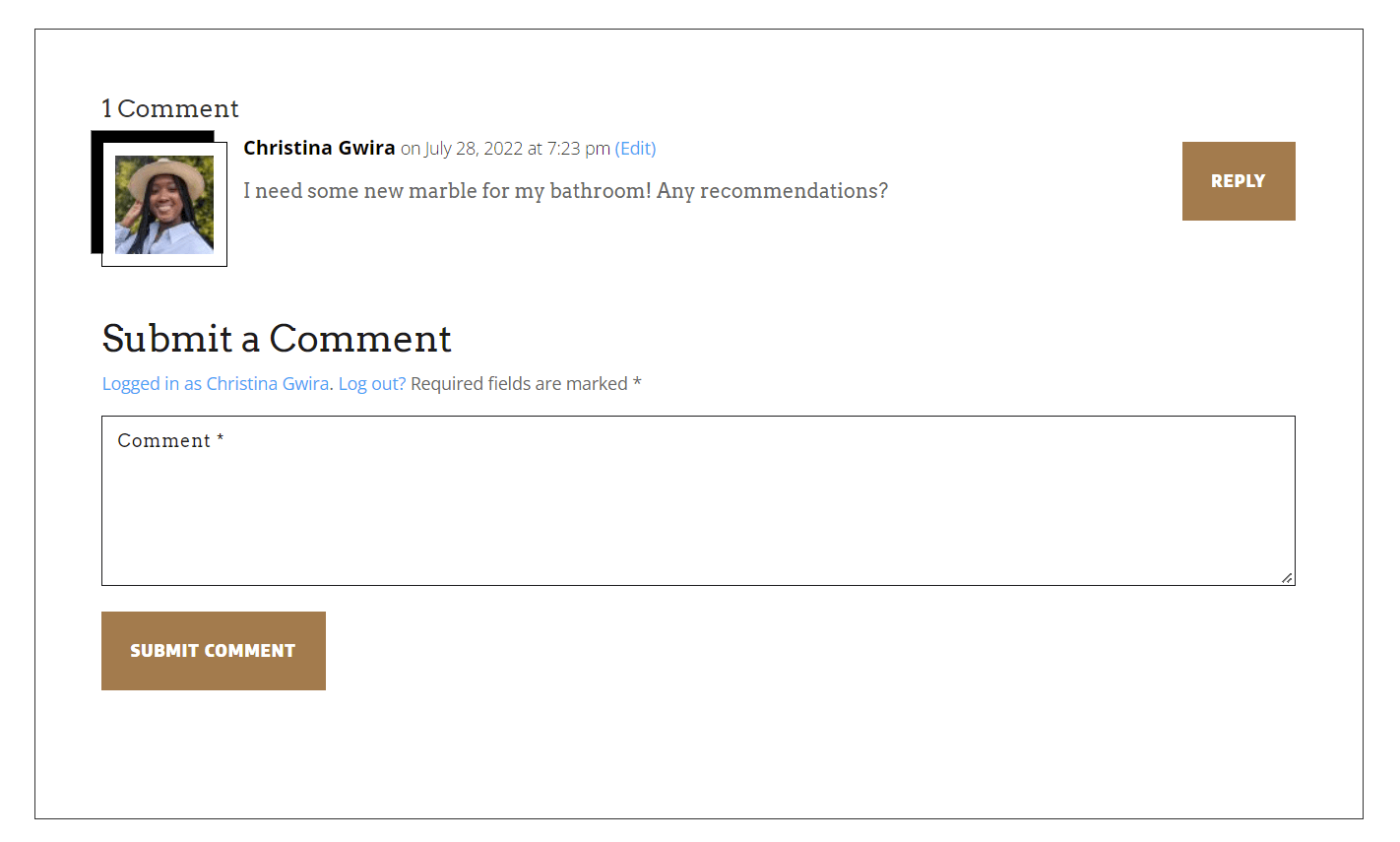
アバターに追加された境界線がコメント テキストとメタ情報を覆わないように、コメント コンテンツとメタに左マージンが追加されます。 注目の画像で見つかったデザインを複製するために、コメント アバターに別の境界線を追加します。
それでは、Divi Consultant Layout Pack を使用した 2 番目の例に移りましょう。
例 2: Divi コンサルタント ブログ投稿テンプレートを使用して、Divi でコメント アバターのスタイルを設定する
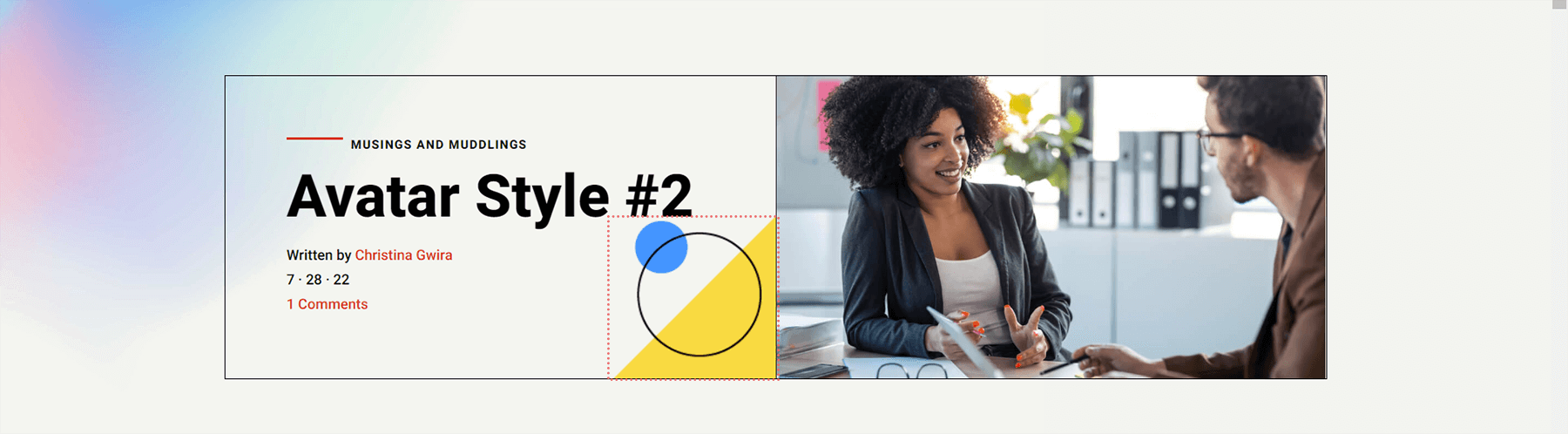
2 番目の例では、このレイアウト パック内で使用されるデザイン要素からコメント アバターのインスピレーションを得ます。

CSS ボーダーでアバターの形状を変更する
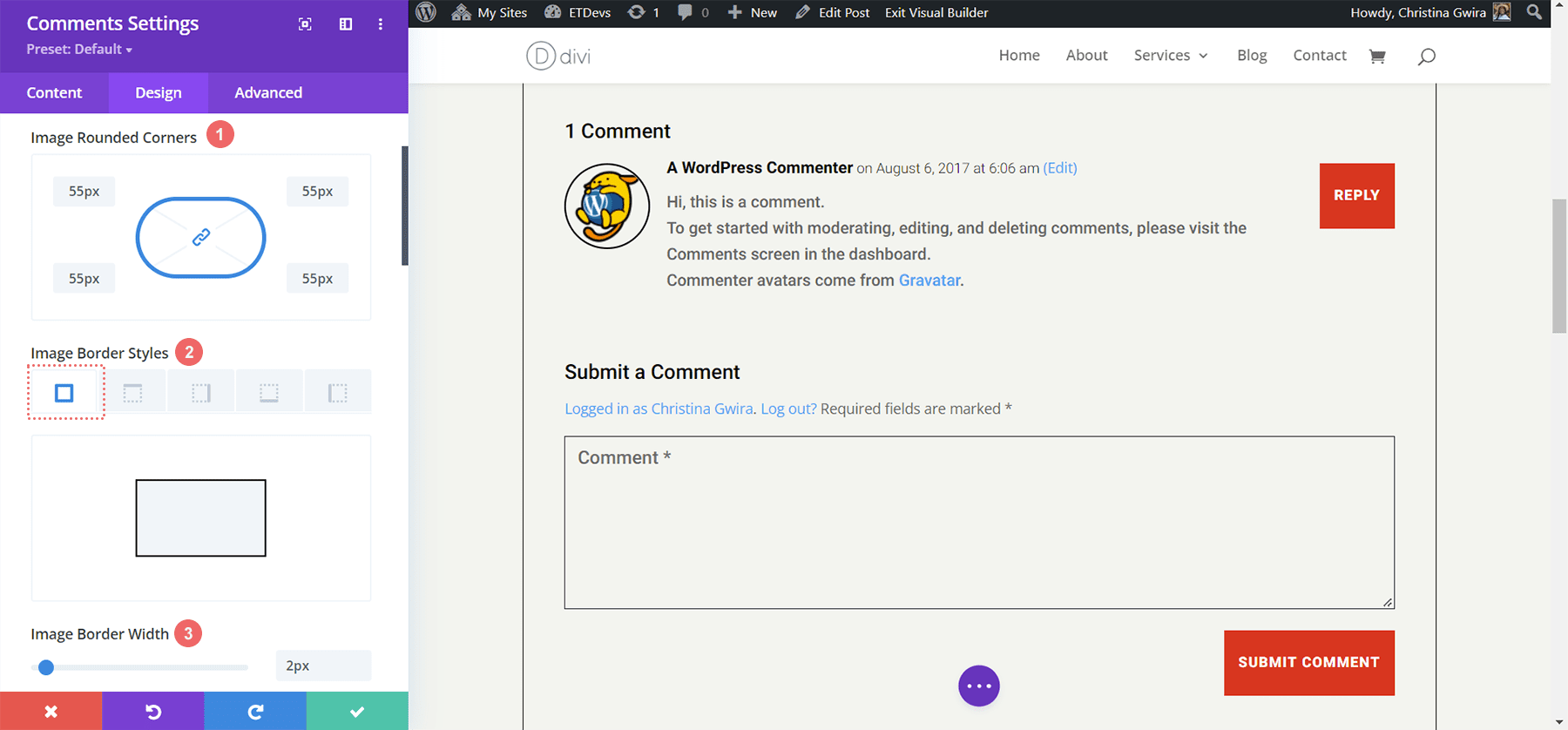
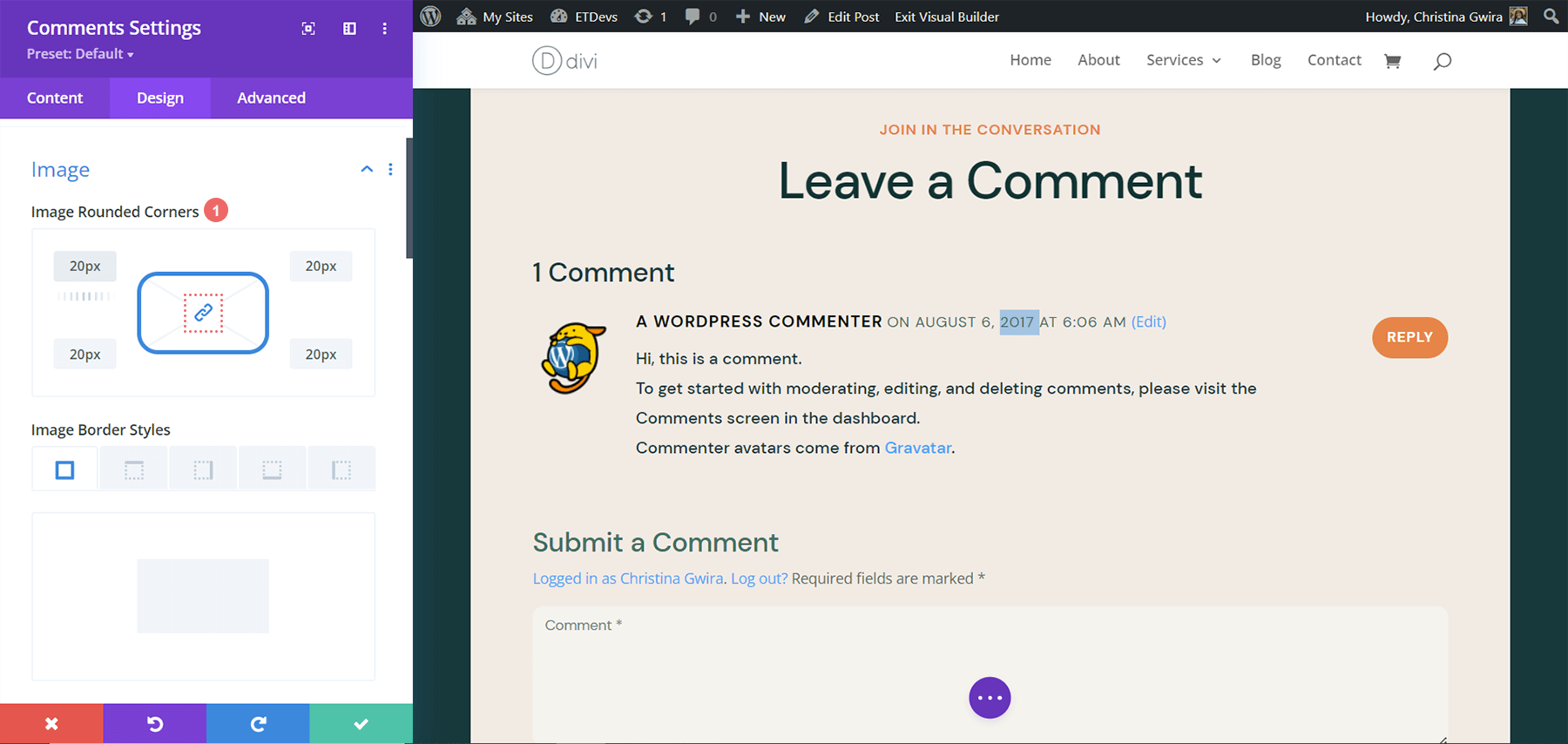
まず、コメントモジュールまでスクロールダウンし、設定メニューに入ります。 次に、 [デザイン] タブに移動します。 [デザイン] タブ内で、[画像] タブをクリックして境界線の変更を開始しましょう。 まず、アバターに 55px の値で Rounded Corners を作成しましょう。 これにより、アバターが円になります。 次に、2px の黒の実線の境界線を追加します。


画像設定:
- 画像の角丸: 55px、すべての角、リンク
- 画像の境界線のスタイル: すべての境界線
- 画像の境界線の幅: 2px
- 画像の枠の色: #000000
アバターにアクセントを加える
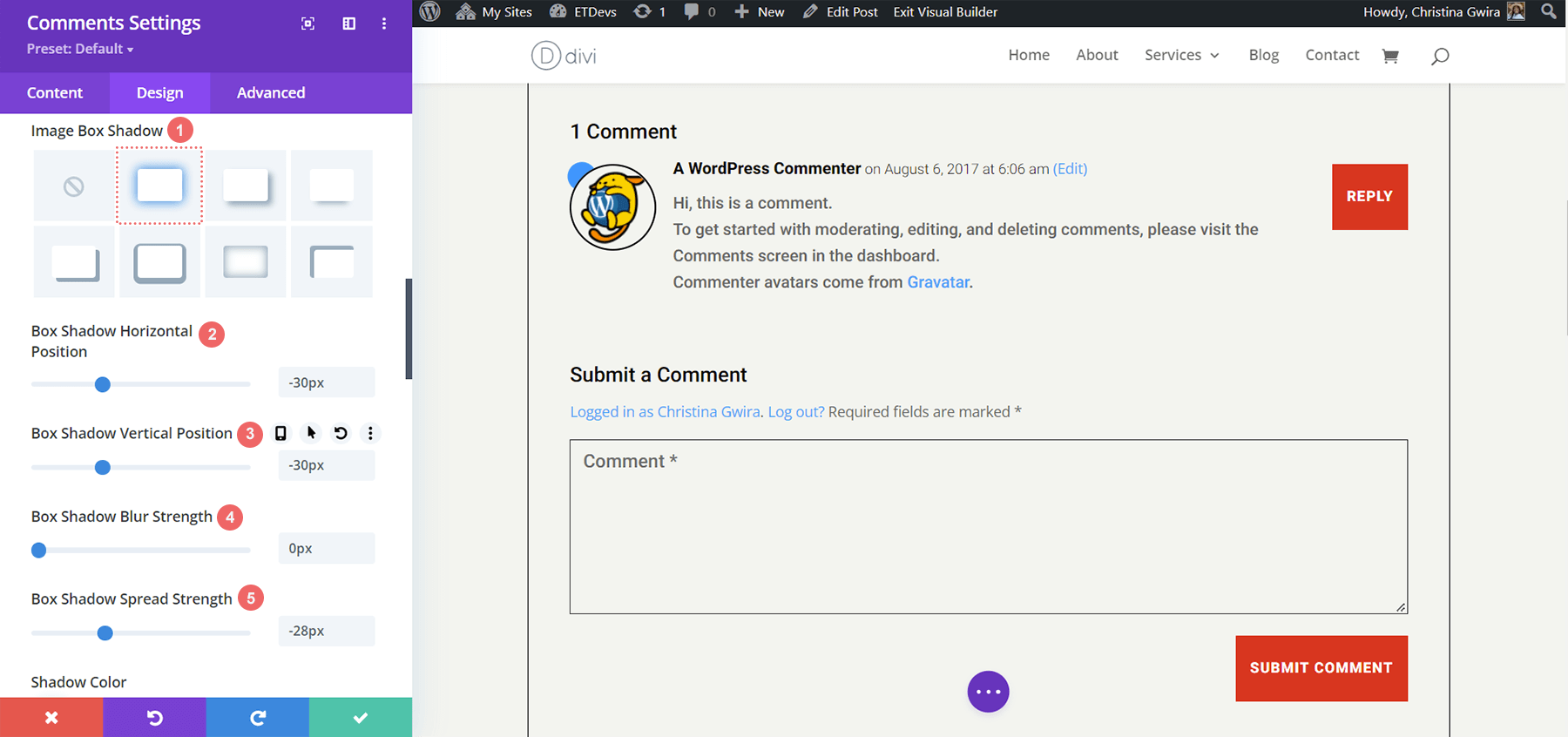
次に、アバターにかわいい青色のアクセントを追加します。 ボックス シャドウ設定を使用して、各アバターの背後に表示される円を作成します。 これが、ヘッダー内で使用されている画像から得たインスピレーションを呼び戻していることに注目してください。 これを行うには、Image Box Shadow に到達するまで [Image] タブをスクロールし続けます。 ここでは、ソフトグローである最初のオプションを選択します。 ただし、これを円に変えるように設定を調整します。

ボックス シャドウの設定:
- イメージ ボックス シャドウ: シャドウ #1
- ボックス シャドウの水平位置: -30px
- ボックス シャドウの垂直位置: -30px
- ボックス シャドウのぼかしの強さ: 0px
- ボックス シャドウの拡散強度: -28px
- 影の色: #3093fb
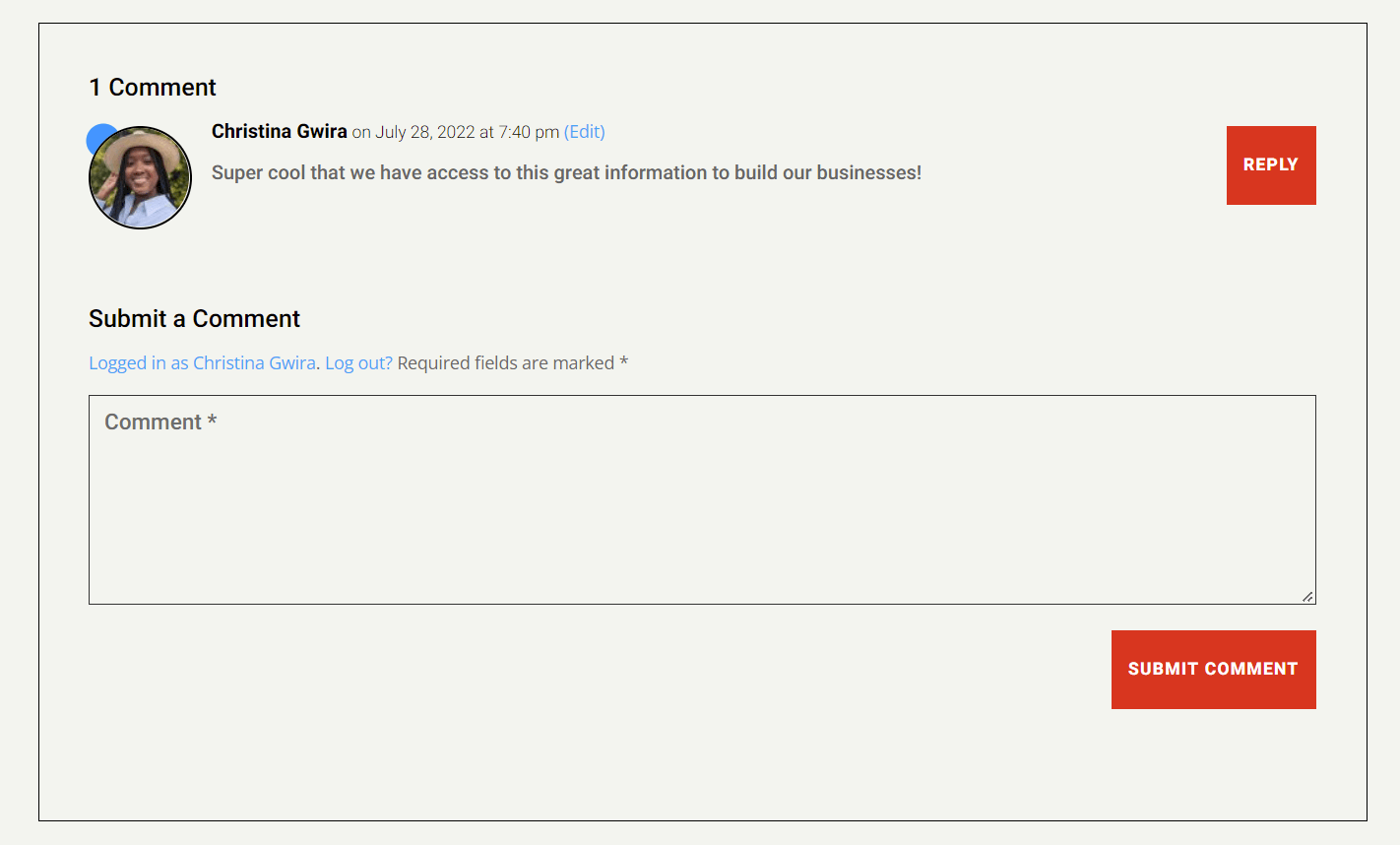
幸いなことに、この例ではカスタム CSS を使用する必要はありませんでした。 私たちのアバターは、Divi Builder 内にネイティブにある設定を使用して完全にスタイリングされました。
Divi Home Care: Divi コメント モジュール内でアバターをスタイリングする 3 番目の例
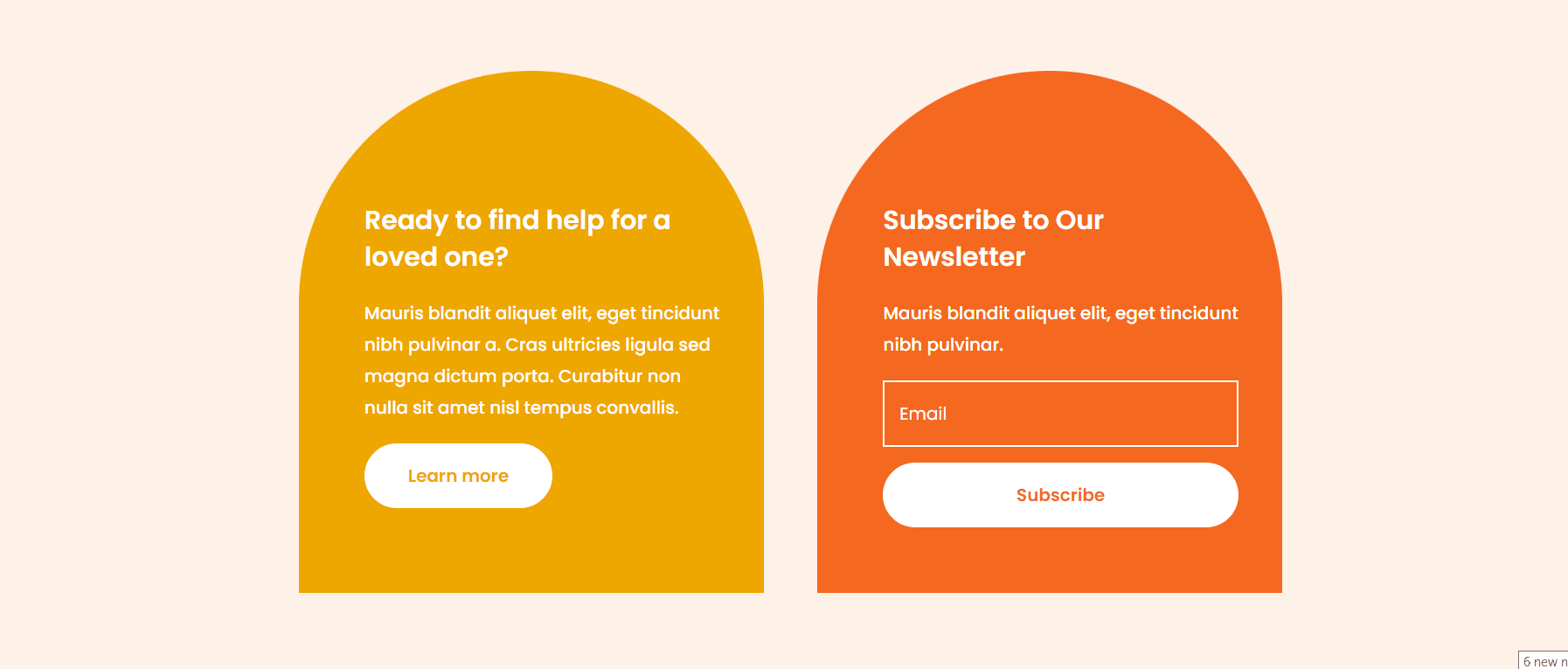
3 番目の例では、Divi Home Care ブログ投稿レイアウトを使用します。 このレイアウト内の行動喚起セクションを見て、コメント アバターのオレンジ色と黄色のボックスを模倣してみましょう。

角を丸くしたコメントアバターの形成
丸みを帯びた角を使用すると、アバターに興味深い形状が与えられます。 ただし、角丸は左上隅と右上隅にのみ適用します。 これらは両方とも 25px の半径を受け取ります。 右下隅と左下隅は、0px の半径で変更されません。 border-radius ボックス内のリンク アイコンがオフになっていることを確認します。 これにより、画像の隅ごとに異なる設定を行うことができます。

画像枠の設定:
- 画像の角丸: 25 px 25px 0px 0px (時計回り、リンクなし)
- 画像の境界線のスタイル: すべての境界線
ボーダーを追加する
次に、境界線を追加します。 これにより、このブログ投稿テンプレートのヘッダーにある Email Optin モジュールが呼び出されます。

何かに気づきましょう。 境界線の設定を追加すると、境界線がコメント本文、コメント作成者、およびメタ情報に重なるようになりました。 モジュールの Advanced タブ内で数行の CSS を使用して、これを修正します。

カスタム CSS
コメントのメタ:
margin-left: 15px;
コメント内容:
margin-left: 15px;
これらの 2 行の単純なコードにより、アバター画像の周りに息抜きの余地が追加され、コメントをはっきりと読むこともできます!
Divi ft. Divi NGO でのコメント アバターのスタイリング
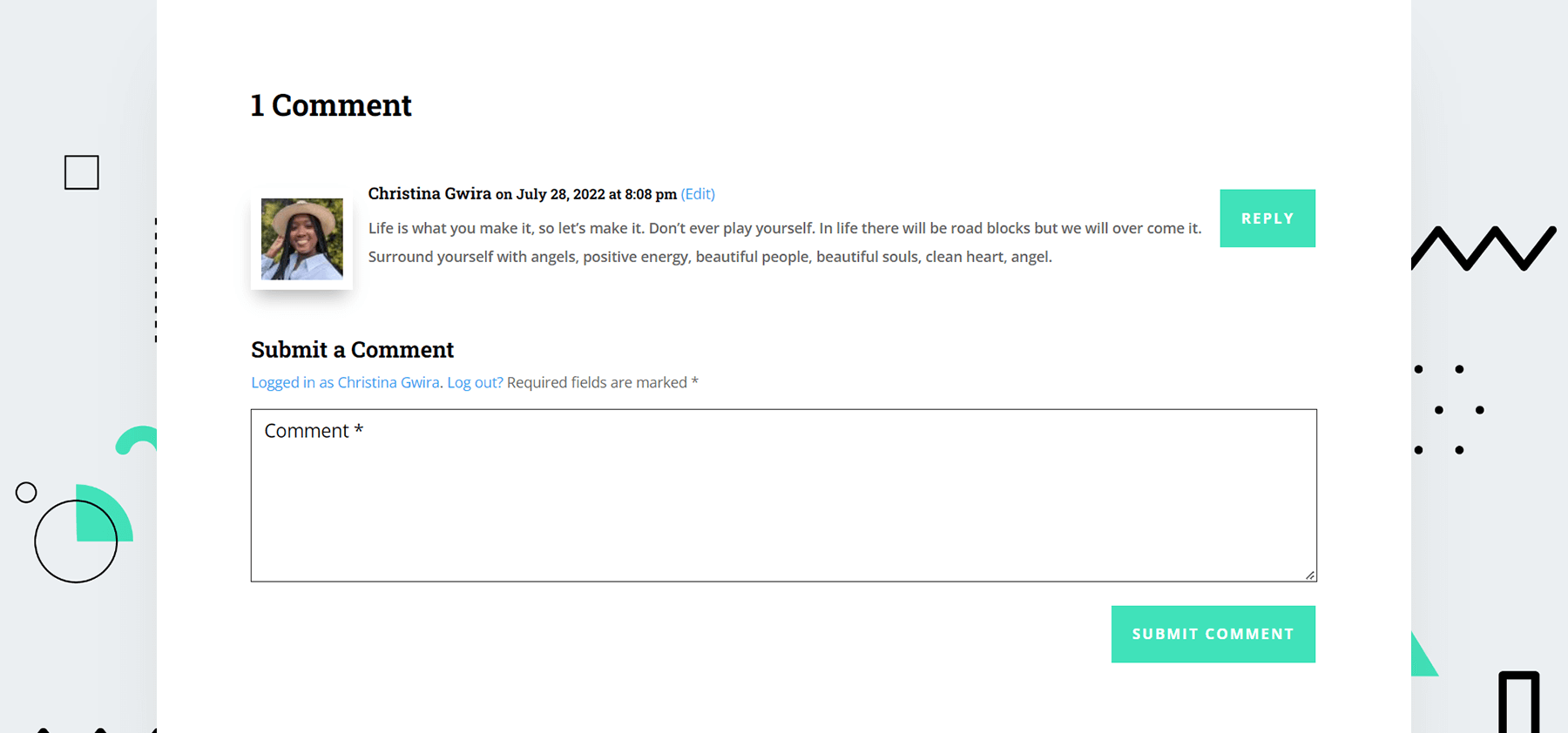
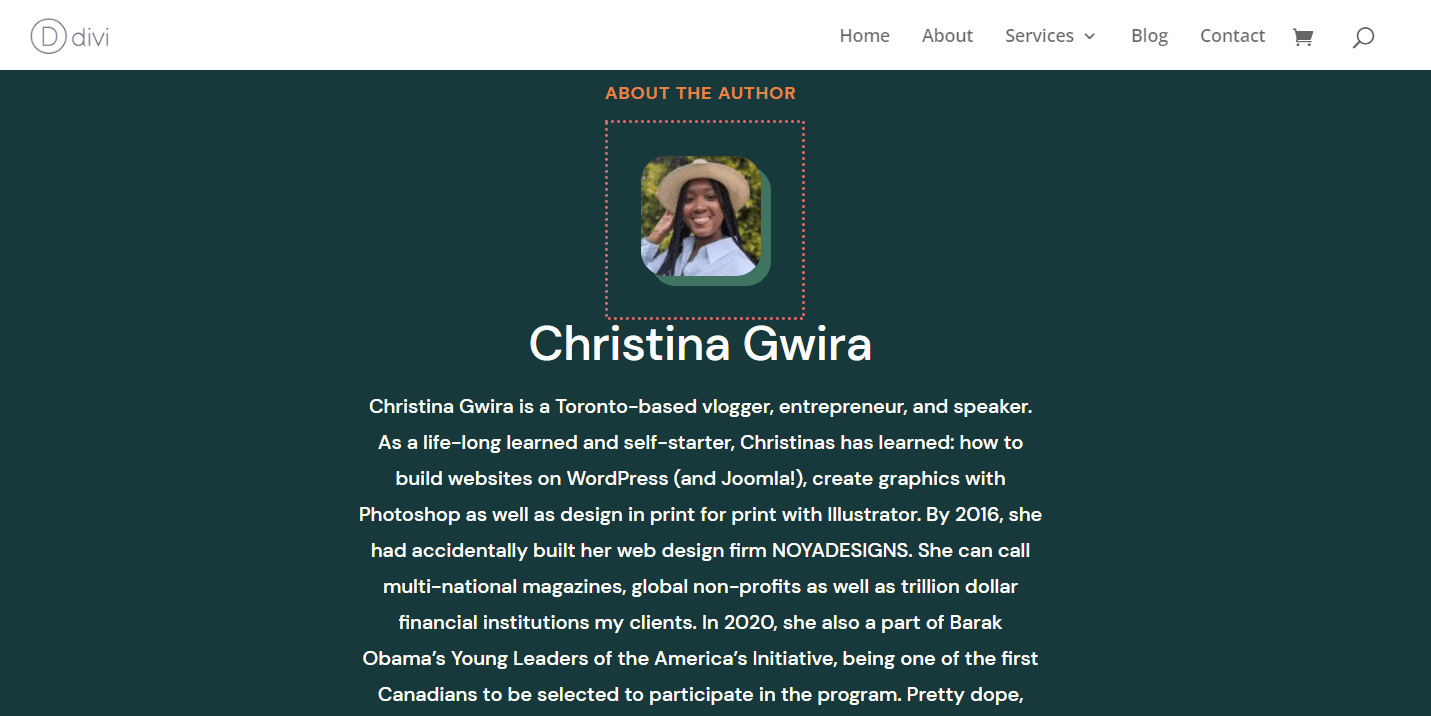
4 番目の例では、Divi NGO ブログ投稿テンプレートを使用します。 アバターのプロフィール写真のスタイルに注目してください。 これは、コメント モジュール内のアバター用にエミュレートするものです。

アバターに角を丸くする
前の例のいくつかと同様に、Divi の Rounded Corner 機能を使用してアバターのスタイルを設定します。 この場合、このアバターのすべての角を 20px にします。

画像設定:
- 画像の角丸: 20px (すべての角、リンク)
ボックス シャドウの追加
このスタイリングの 2 番目の部分は、アバターの背後に不透明なボックス シャドウを追加することです。 このテンプレート全体でブランディングをシームレスに保つために、著者の写真と同じ色を使用します。 4 番目のボックス シャドウ オプションを使用し、このシャドウのデフォルトの Divi 設定を使用します。

ボックス シャドウの設定:
- イメージ ボックス シャドウ: シャドウ #4
- ボックス シャドウの水平位置: 10px
- ボックス シャドウの垂直位置: 10px
- ボックス シャドウのぼかしの強さ: 0px
- ボックス シャドウの拡散強度: 0px
- 影の色: #347362
影の配置により、この例でもカスタム CSS は必要ありません。
最後の例: Divi データ サイエンス ブログのレイアウト
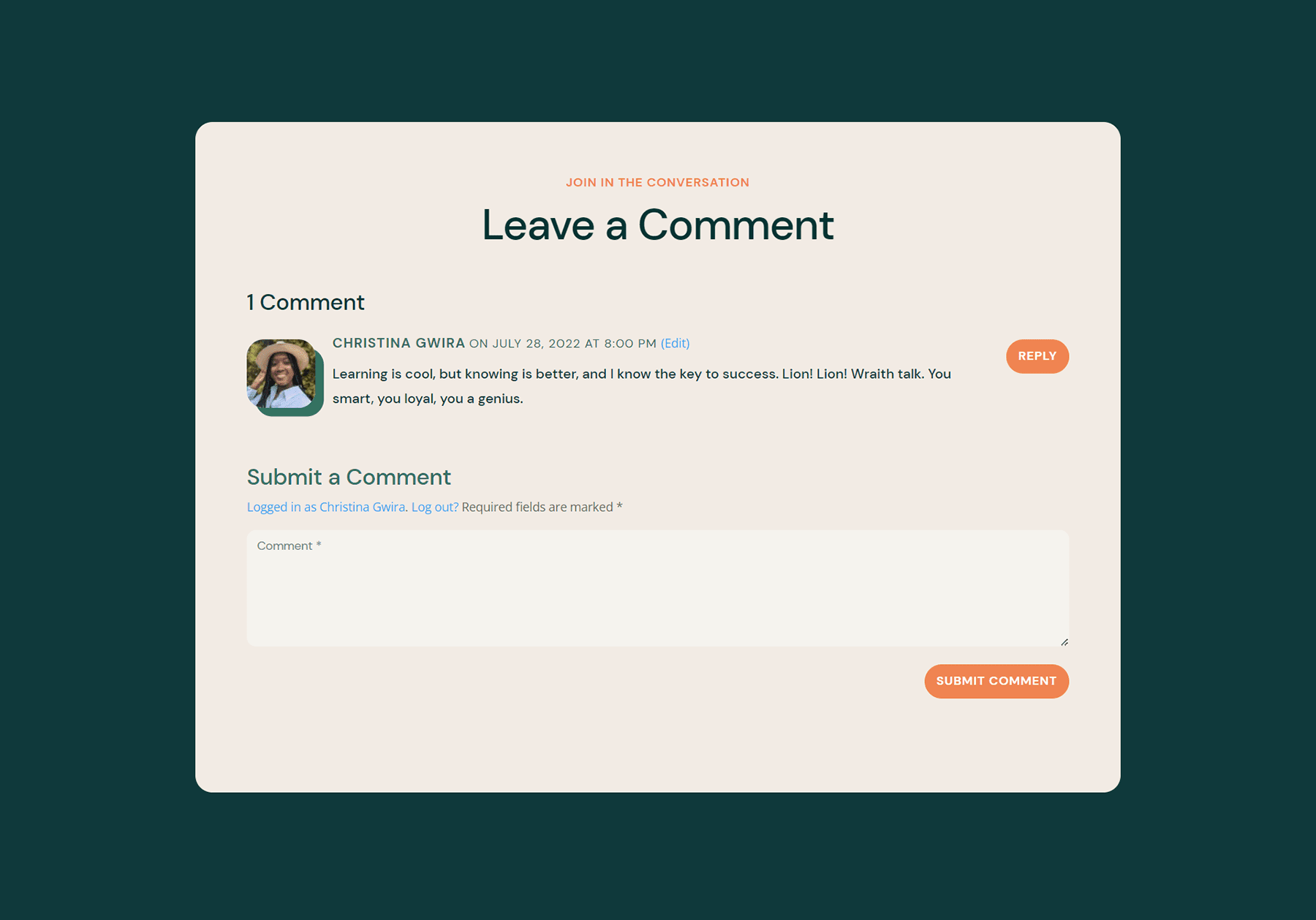
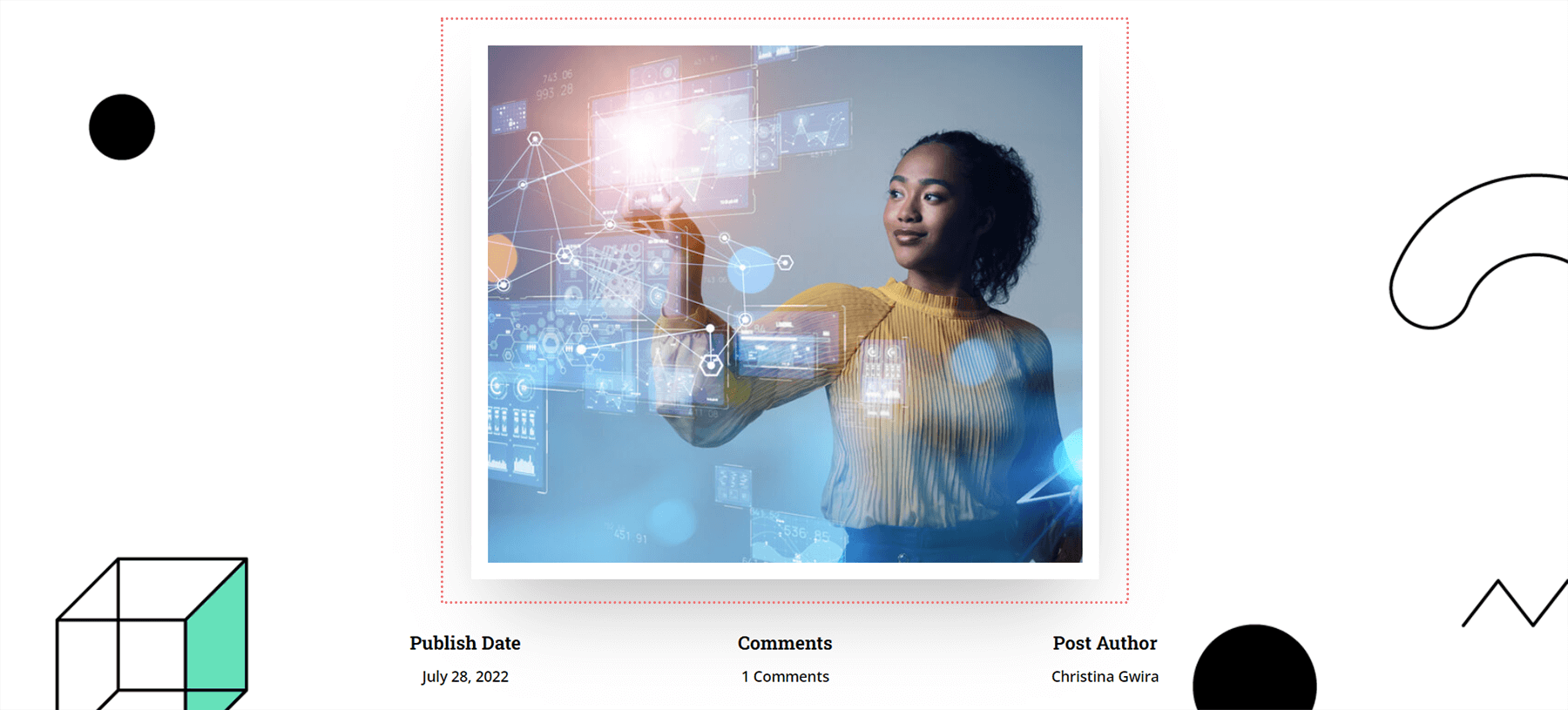
Divi でコメント アバターをスタイリングする最後の 5 番目の例では、Divi Data Science Blog Layout Pack を使用します。 前の例と同様に、このレイアウト パック内の注目の画像のスタイルからインスピレーションを得ます。

したがって、太い白い境界線といくつかのボックスの影をコメント アバターに追加することがわかっています。
コメント アバターに枠線を追加する
このアバターは正方形のままですが、境界線を追加します。 [画像] タブまで下にスクロールして、画像に白い境界線を追加しましょう。

画像枠の設定:
- 画像の境界線のスタイル: すべての境界線
- 画像枠の幅: 10px
- 画像の枠の色: #000000
- 画像の境界線のスタイル: 無地
アバターに影を追加する
このチュートリアルでも、デフォルトの Divi Box Shadow 設定を使用して、コメント アバターに影を追加します。 Box Shadow オプション 3 を使用します。

ボックス シャドウの設定:
- イメージ ボックス シャドウ: シャドウ #3
- ボックス シャドウの水平位置: 0px
- ボックス シャドウの垂直位置: 12px
- ボックス シャドウのぼかし強度: 18px
- ボックス シャドウの拡散強度: -6px
- 影の色: rgba(0,0,0,0.3)
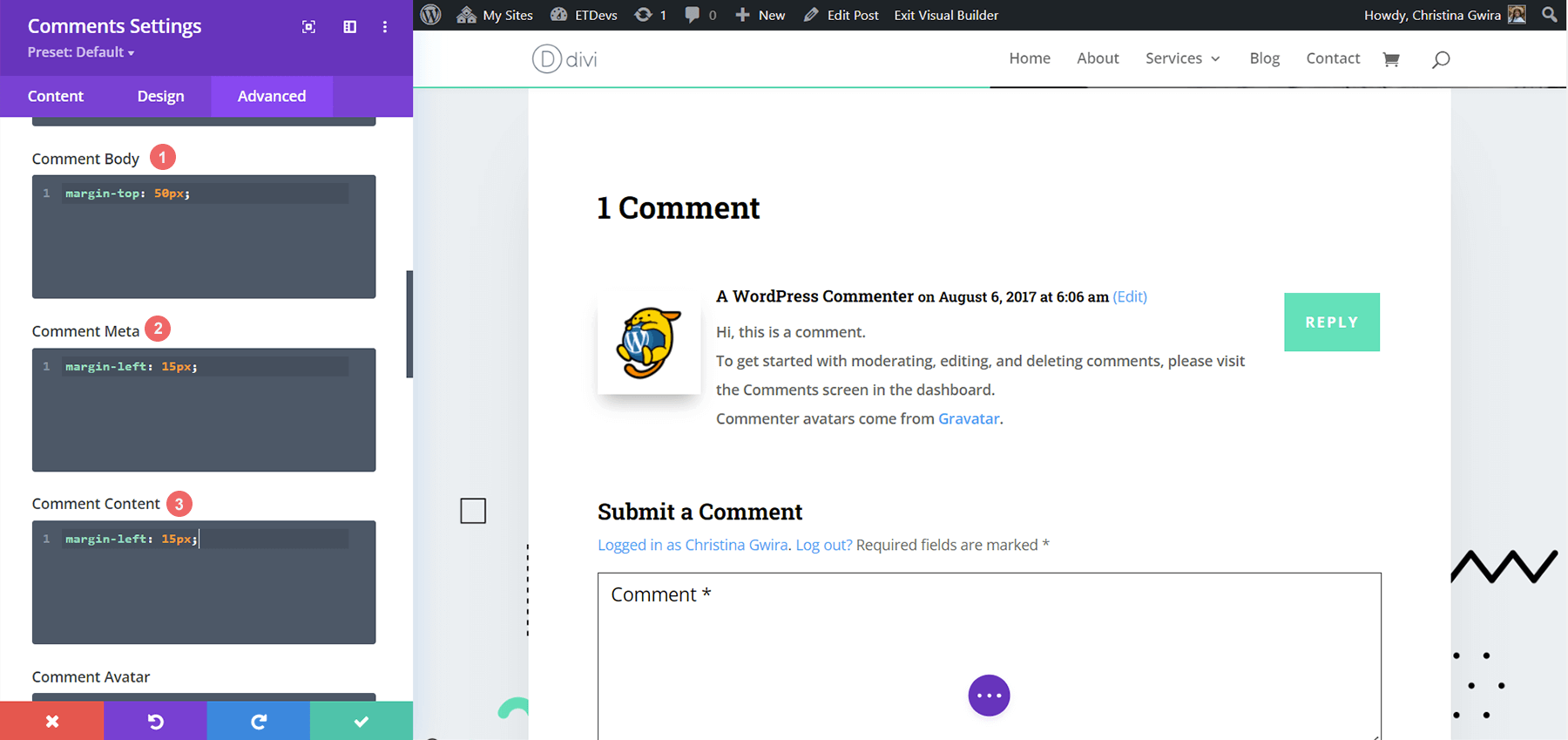
新しくスタイルを設定したアバターがコメント情報を覆い隠すのを防ぐために、数行の CSS を追加してデザインをクリーンアップします。

カスタム CSS:
コメント本文:
margin-top: 50px;
コメントのメタ:
margin-left: 15px;
コメント内容:
margin-left: 15px;
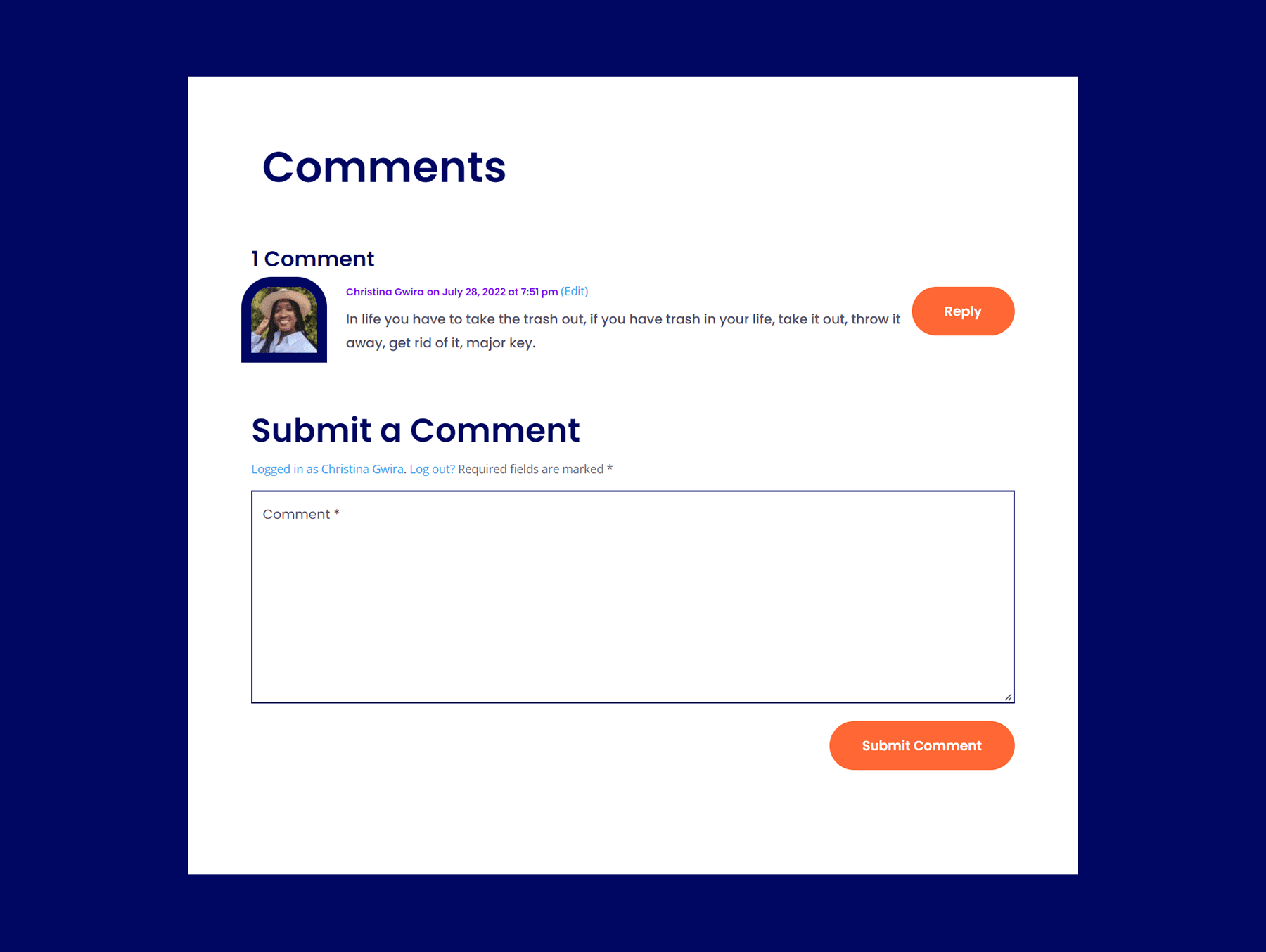
すべてをまとめる
コメント アバターは、CSS と Divi のネイティブ ツールを使用して詳細にカスタマイズできるモジュールの小さな部分です。 インスピレーションを得るためにデザインに目を向けることを忘れないでください。 このインスピレーションを通じて、あなたのブランドを代弁する無限のデザインを作成できます!
