55 以上の WordPress に関する最も重要なヒント、コツ、ハック
公開: 2023-10-20最も人気のある WordPress サイトが使用している WordPress のヒント、トリック、ハックについて考えたことはありますか?
WordPress Web サイトをカスタマイズしてより効率的に使用する方法はたくさんあります。 ただし、新規ユーザーが最も役立つヒントやコツを見つけるには何か月もかかります。
この記事では、WordPress をプロのように使用するのに役立つ、最も求められている WordPress のヒント、トリック、ハックをいくつか紹介します。

この記事で説明したすべてのヒント、トリック、ハックのリストを次に示します。 興味のあるところに飛んでみてください。
- カスタムホームページを使用する
- WordPress に Google アナリティクスをインストールする
- WordPress 管理者ディレクトリをパスワードで保護する
- 画像を行と列で表示する
- ユーザーがコメントを購読できるようにする
- ログイン試行を制限する
- ホーム ページとアーカイブ ページに抜粋 (投稿の概要) を表示する
- カスタムのデフォルト Gravatar イメージを追加
- WordPress テーマにカスタム CSS を追加する
- 要素検査ツールを使用して WordPress をカスタマイズする
- Facebook のサムネイル画像を追加する
- RSS フィードに注目の画像または投稿サムネイルを追加する
- RSS フィードで抜粋を表示
- テキストウィジェット内でショートコードを使用する
- WordPress のメール到達性を修正する
- RSS フィードの記事にコンテンツを追加する
- RSS フィードでの投稿の遅延
- ソーシャル メディア フィードをサイトに表示する
- リンクナビゲーションメニューに画像アイコンを追加
- 新しいウィンドウでナビゲーション メニュー リンクを開く
- WordPress に全画面検索オーバーレイを追加する
- スティッキーフローティングナビゲーションメニューを追加する
- WordPress 投稿に複数の著者を追加する
- WordPress ページにカテゴリを追加する
- コンピュータ上にローカル WordPress サイトを作成する
- WordPress のコメントの合計数を表示する
- WordPress の登録ユーザーの合計数を表示する
- WordPress で新しい画像サイズを作成する
- WordPress でリダイレクトを簡単に設定する
- カテゴリをタグに、またはその逆に変換します
- カテゴリとタグ間で投稿を一括移動する
- 投稿の最終更新日を表示する
- WordPress で相対日付を表示する方法
- WordPress のバージョン番号を削除する
- WP-Admin にアクセスできない場合の WordPress URL の更新
- WP-admin にアクセスできない場合はすべてのプラグインを非アクティブ化する
- カスタム 404 エラー ページを作成する
- 投稿 URL にカテゴリを含める
- WordPress でランダムな投稿を表示する
- WordPress サイトでのユーザー登録を許可する
- WordPressでカスタムユーザー登録フォームを作成する
- RSS フィードから特定のカテゴリを除外する
- WordPress で抜粋の長さを変更する
- WordPres で動的著作権日を表示する
- WordPress でユーザー名を変更する方法
- ユーザーがコメントを「好き」または「嫌い」にできるようにする
- WordPress の投稿またはページを複製する
- ユーザーが WordPress サイトに投稿を送信できるようにする
- WordPress でコメント通知メールをオフにする
- 送信する WordPress メールの送信者名を変更する
- WordPress 投稿の作成者を変更する
- WordPressの投稿編集画面を並べ替える
- ブログページに表示される投稿数を変更する
- 古い記事のコメントを自動的に閉じる
- 長い投稿をページに分割する
1. カスタムホームページを使用する
デフォルトでは、WordPress は Web サイトのホームページに最新の投稿を表示します。 これを変更して、任意のページをサイトのホームページとして使用できます。
まず、WordPress で新しいページを作成する必要があります。このページに「Home」という名前を付けます。
次に、別のページを作成する必要があります。ブログ投稿を表示するために使用するこのページを「ブログ」と呼びます。
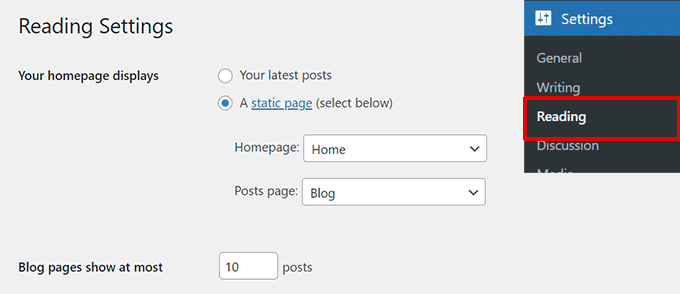
次に、WordPress 管理画面の[設定] » [閲覧ページ] に移動し、[フロント ページの表示] オプションで [静的ページ] に切り替えます。
その後、作成したページをホーム ページとブログ ページとして選択できます。

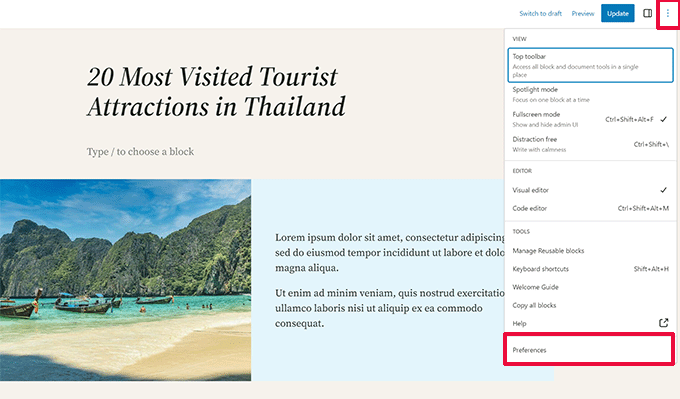
ホームページ用のカスタム テンプレートを作成することもできます。
1. サイトエディターでカスタムテンプレートを作成する
WordPress サイトで新しいブロック テーマを使用している場合は、サイト エディターを使用してホームページ用のカスタム テンプレートを作成できます。
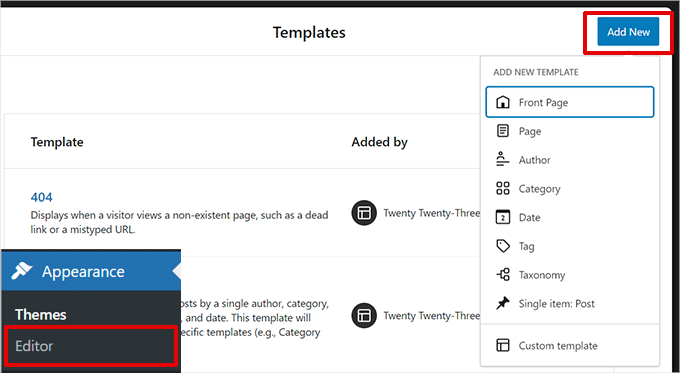
[外観] » [エディター]ページに移動し、テンプレート選択画面の上部にある [新規追加] ボタンをクリックするだけです。

フライダウン メニューから、作成するテンプレートの種類を選択できます。 ヘッダーやその他の設定が自動的に含まれるフロント ページを選択することも、カスタム テンプレートを選択して最初から開始することもできます。
カスタム テンプレートを選択した場合は、テンプレートに名前を付けるように求められます。 その後、サイトエディターが編集用に開きます。

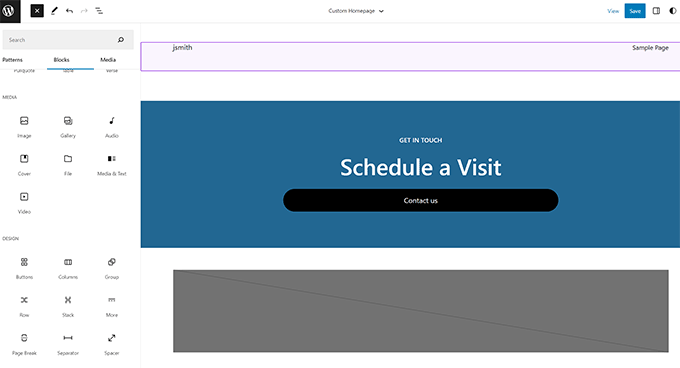
ブロック エディターでカスタム テンプレートをデザインできます。 完了したら、変更を保存することを忘れないでください。
先ほど作成したホームページを編集できるようになります。 ページ編集画面で、ページ設定パネルの概要ボックスの下にあるテンプレート オプションをクリックします。

ここからカスタム ホームページ テンプレートを選択します。
ページの編集を続けることも、変更を保存して公開してカスタム ホーム ページのデザインが実際に動作していることを確認することもできます。
2.カスタムテンプレートを手動で作成する
古いテーマを使用している場合、またはコードを手動で記述したい場合は、この方法を使用できます。
プレーン テキスト エディターを使用してコンピューター上に新しいファイルを作成し、その先頭に次のコードを追加するだけです。
<?php /* Template Name: Custom Homepage */ ?>
このファイルをデスクトップにcustom-homepage.phpとして保存します。
次に、FTP クライアントを使用して Web サイトに接続し、/wp-content/themes/your-current-theme/ フォルダーに移動する必要があります。 次に、前に作成したファイルをテーマ フォルダーにアップロードします。
WordPress 管理エリアに戻り、ホームページを編集します。
右側の投稿設定列の概要メタボックスでカスタム ホームページ テンプレートを選択できるようになります。

詳細については、WordPress でカスタム ページ テンプレートを作成する方法に関するガイドを参照してください。
これで、このページは完全に空になり、何も表示されなくなります。 カスタム HTML/CSS および WordPress テンプレート タグを使用して、独自のページ レイアウトを構築できます。 ページ ビルダー プラグインを使用すると、ドラッグ アンド ドロップ ツールを使用してページ ビルダー プラグインを簡単に作成することもできます。
2. WordPress に Google Analytics をインストールする
Google Analytics は、WordPress サイト所有者にとって必須のツールの 1 つです。 これにより、ユーザーがどこから来たのか、Web サイトで何をしているのかを確認できます。
Google Analytics をインストールする最良の方法は、MonsterInsights プラグインを使用することです。 これは WordPress 向けの最高の Google Analytics プラグインであり、WordPress 管理エリア内に美しいレポートを表示します。
MonsterInsights プラグインをインストールしてアクティブ化するだけです。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
有効化すると、プラグインによってセットアップが指示されます。 画面上の指示に従うだけでセットアップが完了します。

詳細な手順については、WordPress に Google Analytics をインストールする方法に関するステップバイステップ ガイドを参照してください。
3. WordPress 管理ディレクトリをパスワードで保護する
WordPress 管理ディレクトリは、Web サイト上のすべての管理タスクを実行する場所です。 ユーザーは管理領域にアクセスする前にユーザー名とパスワードを入力する必要があるため、すでにパスワードで保護されています。
ただし、別の認証レイヤーを追加することで、ハッカーが WordPress サイトにアクセスするのを困難にすることができます。
WordPress 管理ディレクトリのパスワード保護を有効にする方法は次のとおりです。
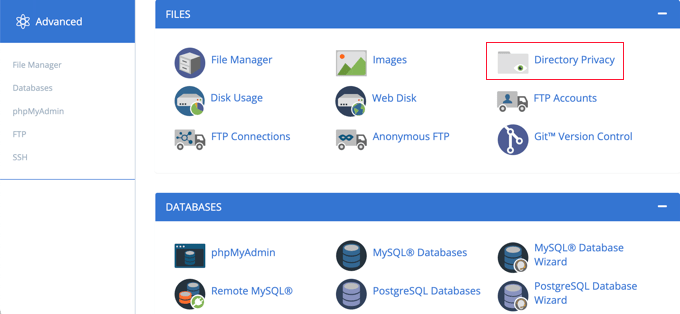
WordPress ホスティング アカウントのコントロール パネルにログインします。 次に、Web サイトの詳細設定のファイル セクションにある [ディレクトリ プライバシー] オプションをクリックします。

注: Bluehost など、cPanel を使用するほとんどの Web ホストには同様の手順があります。 ただし、ホスティング プロバイダーによっては、ダッシュボードがスクリーンショットと若干異なる場合があります。
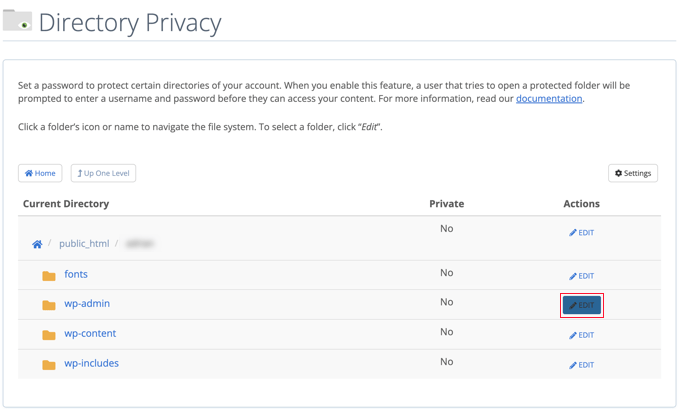
次に、保護するディレクトリを選択するよう求められます。
WordPress Web サイトのルート フォルダーに移動し、wp-admin フォルダーの横にある [編集] ボタンをクリックします。

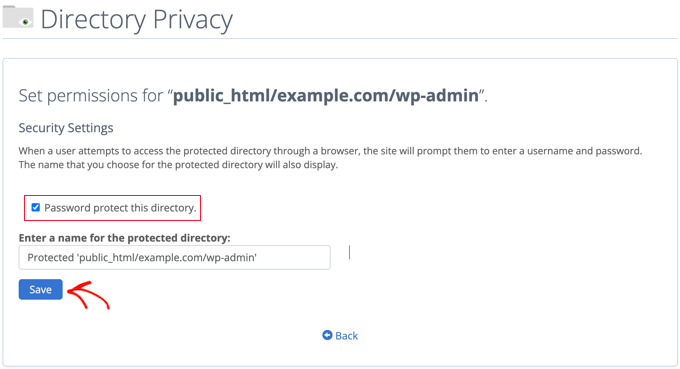
次の画面で、「このディレクトリをパスワードで保護する」というボックスにチェックを入れるだけです。
必要に応じて、覚えやすいようにディレクトリに「管理エリア」などの名前を付けることもできます。

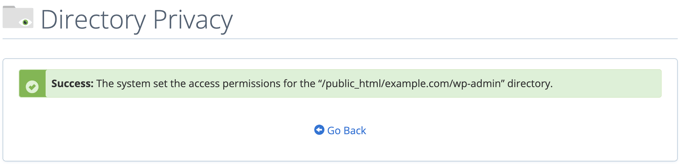
その後、「保存」ボタンをクリックして設定を保存します。
これにより、確認メッセージが表示されるページが表示されます。 続行するには、「戻る」ボタンをクリックしてください。

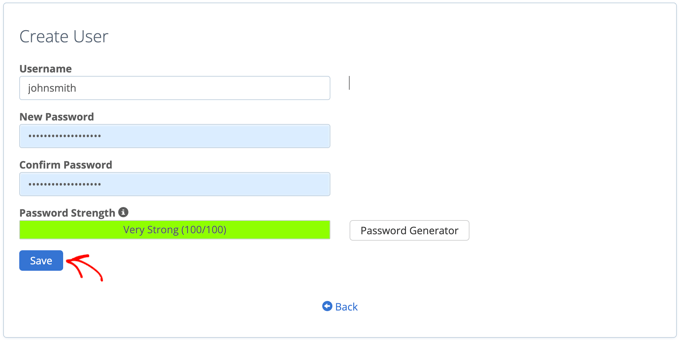
次の画面では、ユーザー名とパスワードを入力し、パスワードを確認するように求められます。
ユーザー名とパスワードは、パスワード マネージャー アプリなどの安全な場所に必ずメモしてください。

完了したら、必ず「保存」ボタンをクリックしてください。
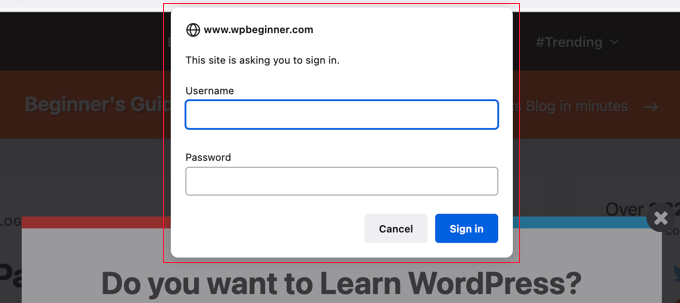
これで、誰かが /wp-admin ディレクトリにアクセスしようとすると、上で作成したユーザー名とパスワードの入力を求められます。

別の方法と詳細な手順については、WordPress 管理ディレクトリをパスワードで保護する方法に関するガイドを参照してください。
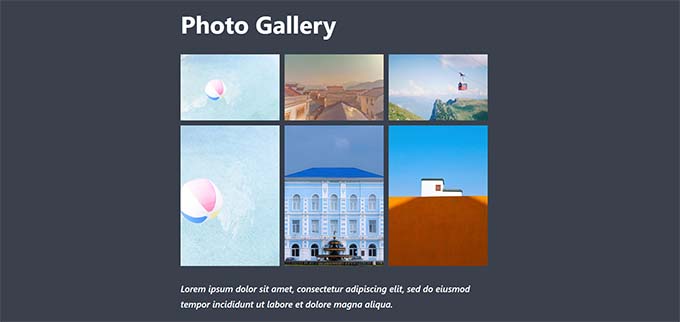
4. 画像を行と列で表示する

デフォルトでは、WordPress の投稿に複数の画像を追加すると、それらは互いに隣り合ったり、重なり合って表示されます。
ユーザーはすべてを表示するために何度もスクロールする必要があるため、これはあまり良いとは言えません。
この問題は、画像をグリッド レイアウトで表示することで解決できます。 ギャラリー ブロックを使用すると、行と列のグリッドに画像を表示できます。
列ブロックを使用して画像を並べて表示することもできます。 テキストの横に画像を表示したい場合は、テキストとメディアのブロックを試してください。
詳細については、WordPress に画像ギャラリーを追加する方法に関するガイドを参照してください。
5. ユーザーがコメントを購読できるようにする

通常、ユーザーが Web サイトにコメントを残す場合、同じ記事に手動で再度アクセスして、あなたまたは他のユーザーがコメントに返信したかどうかを確認する必要があります。
あなたの投稿に対する新しいコメントに関する電子メール通知をユーザーが受け取れたら、もっと良いと思いませんか? この機能をウェブサイトに追加する方法は次のとおりです。
「Subscribe to Comments Reloaded」プラグインをインストールしてアクティブ化するだけです。 有効化したら、 [設定] » [コメントを購読] に移動してプラグイン設定を構成する必要があります。
詳細な手順については、ユーザーが WordPress でコメントを購読できるようにする方法に関するガイドを参照してください。
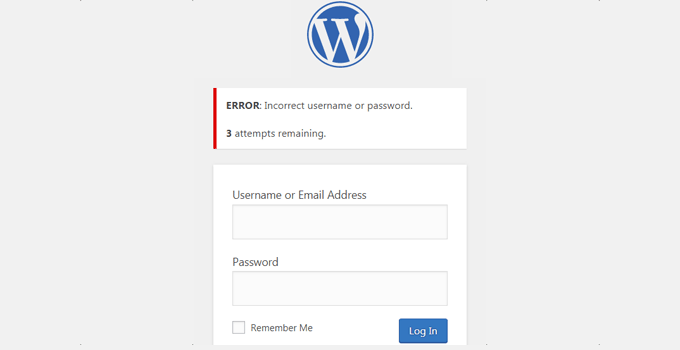
6. ログイン試行を制限する

デフォルトでは、WordPress ユーザーは WordPress サイトへのログインを無制限に試行できます。 これにより、誰でもパスワードが正しくなるまで推測できるようになります。
これを制御するには、Login LockDown プラグインをインストールしてアクティブ化する必要があります。 これにより、ユーザーがログインに失敗できる回数に制限を設定できます。
詳しい設定手順については、WordPress でのログイン試行を制限する方法に関するガイドを参照してください。
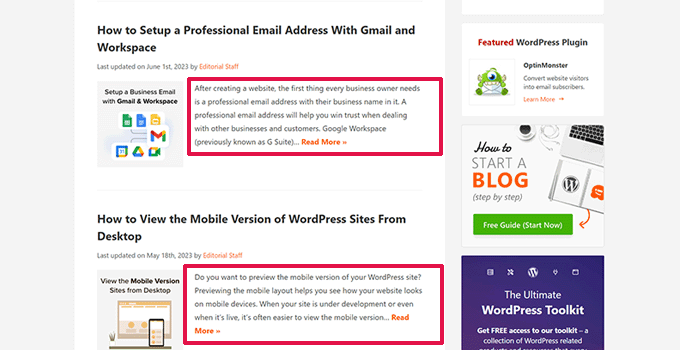
7. ホームページとアーカイブページに抜粋(投稿の概要)を表示する

人気のあるブログはすべて、ホーム ページやアーカイブ ページに記事全体ではなく記事の概要を表示していることに気づいたかもしれません。 これにより、これらのページの読み込みが速くなり、ページビューが増加し、Web サイト全体で重複したコンテンツが回避されます。
このトピックの詳細については、WordPress アーカイブ ページの投稿の抜粋 (概要) と全文に関する記事を参照してください。
多くのプレミアムおよび無料の WordPress テーマでは、ホーム ページとアーカイブ ページですでに抜粋が使用されています。 ただし、テーマに抜粋が表示されない場合は、WordPress テーマで投稿の抜粋を表示する方法に関するガイドを参照してください。
8. カスタムのデフォルト Gravatar 画像を追加する
WordPress は Gravatar を使用して、WordPress でユーザーのプロフィール写真を表示します。 ユーザーがグラバターを持っていない場合、WordPress は「謎の人」と呼ばれるデフォルトの画像を使用します。
このデフォルトのグラバター画像は、WordPress のコメント領域に何度も表示されます。これは、多くのユーザーがメール アドレスに関連付けられたグラバター画像を持っていないためです。
このデフォルトのグラバターを独自のカスタムのデフォルトのグラバター画像に簡単に置き換えることができます。
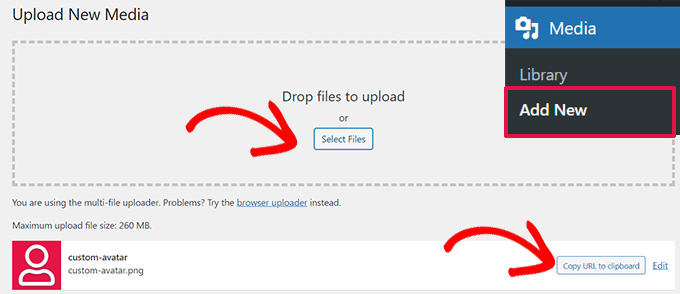
まず、デフォルトのグラバター画像として使用する画像を WordPress メディア ライブラリにアップロードする必要があります。
[メディア] » [新規追加] ページに移動して画像をアップロードします。 アップロードしたら、「URL をクリップボードにコピー」ボタンをクリックします。

コピーした URL をコンピュータ上のテキスト ファイルに貼り付けます。次の手順で必要になります。
次に、次のカスタム コードを Web サイトに追加する必要があります。 無料の WPCode プラグインを使用することをお勧めします。
add_filter( 'avatar_defaults', 'wpb_new_gravatar' );
function wpb_new_gravatar ($avatar_defaults) {
$myavatar = 'http://example.com/wp-content/uploads/2017/01/wpb-default-gravatar.png';
$avatar_defaults[$myavatar] = "Default Gravatar";
return $avatar_defaults;
}
$myavatar の値を、前にアップロードしたカスタム gravatar 画像の URL に置き換えることを忘れないでください。
[設定] » [ディスカッション]ページにアクセスすると、カスタムのデフォルト アバターがデフォルトのアバターの選択肢に追加されていることがわかります。
詳細な手順については、WordPress でデフォルトのグラバターを追加および変更する方法に関するチュートリアルをご覧ください。
9. カスタム CSS を WordPress テーマに追加する
WordPress サイト所有者は、サイトにカスタム CSS を追加する必要がある場合があります。 WordPress にカスタム CSS を追加する方法は複数あります。 2つの方法を紹介します。
1. WPCodeを使用してカスタムCSSを追加する(推奨)
通常、テーマ設定にカスタム CSS コードを追加できます。 ただし、テーマを変更するとカスタム CSS は消えます。
その CSS をこの Web サイトまたは他の Web サイトで再利用したい場合はどうすればよいでしょうか?
WPCode プラグインを使用してカスタム CSS を追加することで、この問題を解決できます。 これは WordPress に最適なカスタム コード プラグインであり、Web サイト上の任意の場所にカスタム コードと CSS を簡単に挿入できます。
さらに、コード スニペットに名前を付けて整理したり、クラウド ライブラリに保存して他の Web サイトで再利用したりできます。
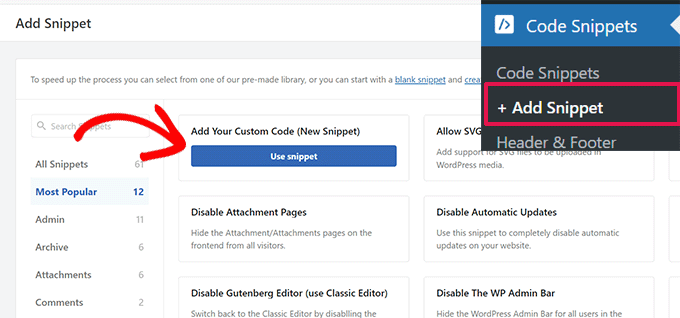
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。
注: WPCode の無料バージョンもあり、試すことができます。 より多くの機能を利用するには、有料版にアップグレードすることをお勧めします。
アクティブ化したら、コード スニペット » + スニペットの追加ページに移動し、「カスタム コードの追加 (新しいスニペット)」ラベルの下にある「スニペットの使用」ボタンをクリックします。

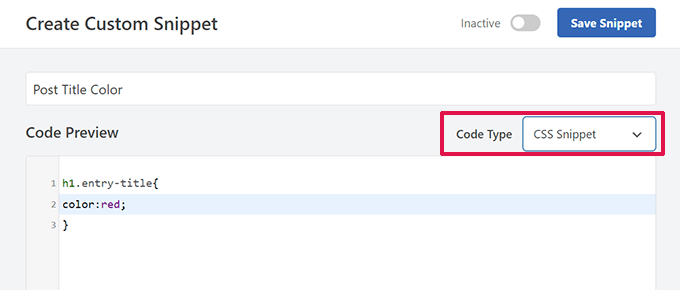
次の画面で、カスタム CSS スニペットのタイトルを入力し、コード タイプで CSS スニペットを選択します。
その後、[コード プレビュー] ボックスにカスタム CSS コードを追加できます。

「挿入」セクションまで下にスクロールし、ここでこのカスタム CSS スニペットを追加する場所を選択できます。
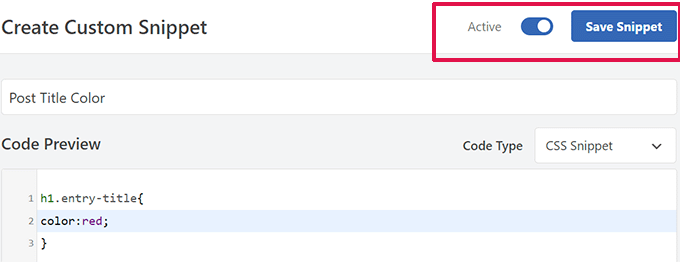
サイト全体に追加する場合は、「サイト全体のヘッダー」を選択します。 完了したら、忘れずに「スニペットを保存」ボタンをクリックし、トグルを「非アクティブ」から「アクティブ」にフリックしてください。

WPCode はカスタム CSS を保存し、設定に従って Web サイトに追加します。
2.テーマカスタマイザーにカスタムCSSを追加する
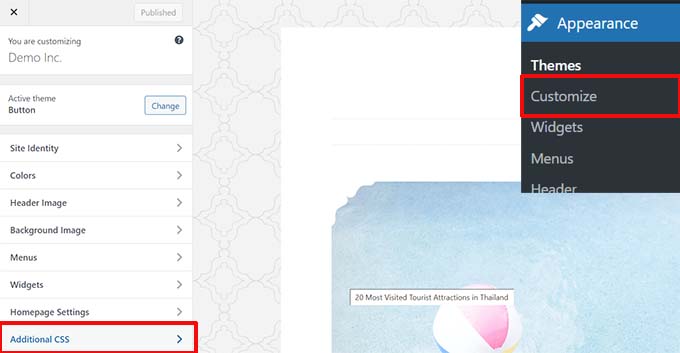
WordPress テーマにカスタム CSS を追加する最も簡単な方法は、WordPress 管理画面の[外観] » [カスタマイズ]ページにアクセスすることです。
[外観] の下に [カスタマイズ] メニューが表示されない場合は、ブラウザのアドレス バーに次の URL を追加して、テーマ カスタマイザーに手動でアクセスできます。
http://yourwebsite.com/wp-admin/customize.php
これにより、WordPress テーマ カスタマイザーが起動し、右側のパネルに Web サイトのプレビューが表示されます。
次に、左側のパネルにある「追加 CSS」メニューをクリックして展開します。

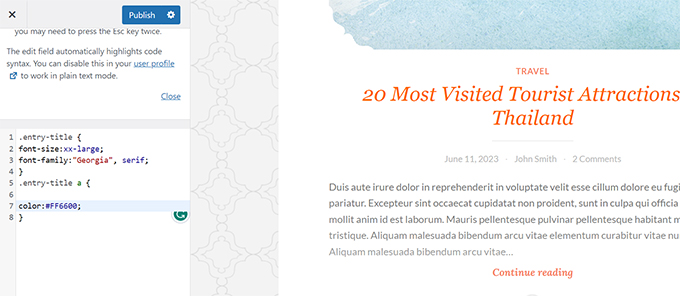
カスタム CSS を追加できるプレーン テキスト ボックスが表示されます。
有効な CSS ルールを追加するとすぐに、Web サイトのライブ プレビュー ウィンドウに適用されたことを確認できます。

完了したら、上部にある「保存して公開」ボタンをクリックすることを忘れないでください。
別の方法と詳細な手順については、WordPress にカスタム CSS を追加する方法に関する初心者向けガイドをご覧ください。
注: Elegant Themes の Divi などの一部のテーマでは、テーマ オプションにカスタム CSS を含めるスポットもあります。 これらの多くは、テーマ カスタマイザーの追加 CSS セクションを反映していますが、WPCode、テーマ オプション、またはカスタマイザーのいずれであっても、Web サイト上に CSS コードを保持する場所を 1 か所だけ選択することを強くお勧めします。
10.要素検査ツールを使用して WordPress をカスタマイズする
カスタム CSS を追加するのは素晴らしいことのように聞こえますが、どの CSS クラスを編集するべきかをどうやって知るのでしょうか? 実際に CSS を書かずにデバッグするにはどうすればよいでしょうか?
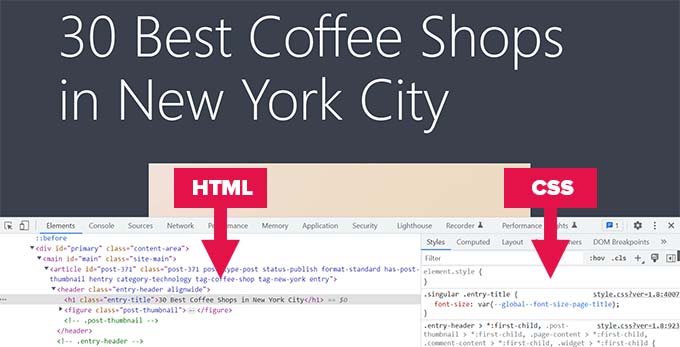
要素の検査ツールを使用すると、任意の Web ページの HTML、CSS、または JavaScript コードを編集し、変更内容をライブで確認できます (コンピューター上でのみ)。
DIY Web サイト所有者にとって、これらのツールは、全員に実際に変更を加えることなく、サイトのデザインがどのように見えるかをプレビューするのに役立ちます。
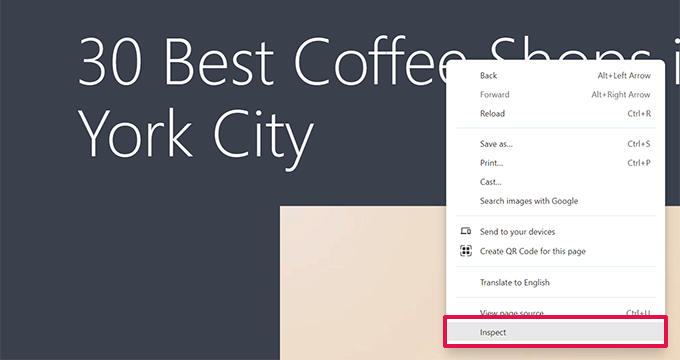
ページ上の任意の要素をポイントして右クリックし、ブラウザのメニューから「検査」を選択するだけです。

これによりブラウザ ウィンドウが分割され、ページの HTML および CSS ソース コードが表示されるようになります。
コード上でマウスを移動すると、ライブ プレビューで関連する領域がハイライト表示されます。

ここで加えた変更は、上のページにすぐに表示されます。 ただし、これらの変更はブラウザ内でのみ行われ、実際にページを編集しているわけではないことに注意してください。
これにより、何をどのように編集する必要があるかを把握できます。 その後、実際のテーマ ファイルまたはカスタム CSS コードを変更することができます。
このトピックの詳細については、Inspect 要素の基本と DIY ユーザーとしての WordPress のカスタマイズに関する記事を参照してください。
11. Facebook のサムネイル画像を追加する
Facebook は、あなたまたは他の誰かが記事を共有するときに、記事から画像を自動的に選択できます。 通常、記事の注目の画像が選択されます。 ただし、記事から不適切な画像がランダムに選択される場合があります。
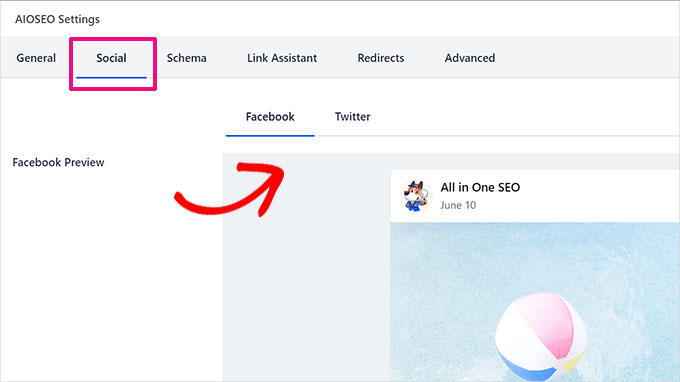
オールインワン SEO プラグインを使用している場合は、投稿編集画面の [ソーシャル] タブにある [オールインワン SEO 設定] ボックスで Facebook サムネイル画像を選択できます。

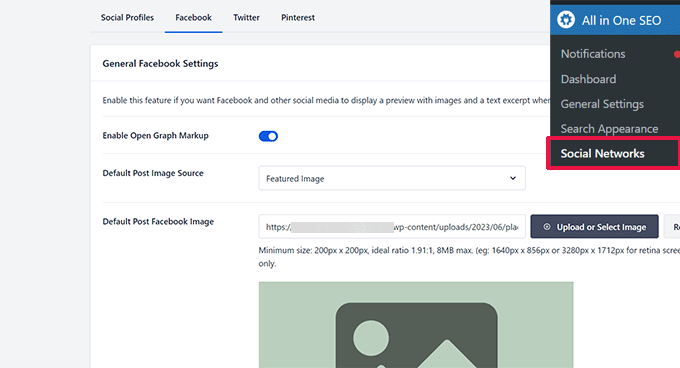
[オールインワン SEO] » [ソーシャル ネットワーク]ページにアクセスして、デフォルトの Facebook サムネイル画像を選択することもできます。
カスタム画像をアップロードするか、メディア ライブラリから画像を選択できます。

この設定ページをさらに下にスクロールすると、ホームページのサムネイルも選択できます。
詳細については、WordPress で Facebook の間違ったサムネイルの問題を修正する方法に関するガイドをご覧ください。
12. RSS フィードに注目の画像または投稿サムネイルを追加する
WordPress RSS フィードには、最新の記事のリストが表示されます。 フィードに記事全体を表示すると、その中のすべての画像が表示されます。 ただし、記事内のアイキャッチ画像や投稿サムネイルは含まれません。
これを修正するには、次のコードをテーマの function.php ファイルに追加するか、WPCode を使用します。これはより安全な方法であり、軽微なエラーによるサイトの破損を防ぐことができます。
function rss_post_thumbnail($content) {
global $post;
if(has_post_thumbnail($post->ID)) {
$content = '<p>' . get_the_post_thumbnail($post->ID) .
'</p>' . get_the_content();
}
return $content;
}
add_filter('the_excerpt_rss', 'rss_post_thumbnail');
add_filter('the_content_feed', 'rss_post_thumbnail');
詳細については、WordPress で投稿のサムネイルを RSS フィードに追加する方法に関するチュートリアルを参照してください。
13. RSS フィードで抜粋を表示する
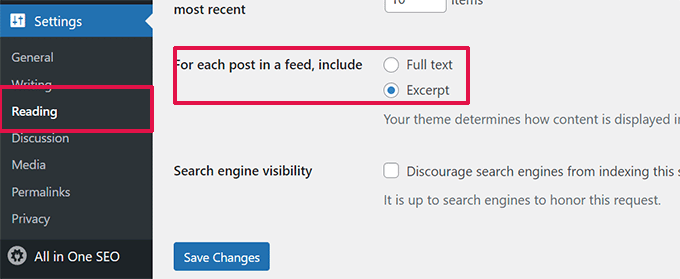
デフォルトでは、WordPress は記事全体を RSS フィードに表示します。 これにより、コンテンツ スクレーパーが記事全体を自動的に取得して盗むことができます。 また、RSS フィード購読者が Web サイトにアクセスすることもできなくなります。
これを修正するには、設定 » 閲覧ページに移動し、「フィード内の記事ごとに表示」オプションまで下にスクロールします。 「概要」を選択し、「変更を保存」ボタンをクリックします。

14. WordPress に Click to Call ボタンを追加する
ほとんどの企業ではモバイル ユーザーがユーザーの大部分を占めているため、より迅速な連絡方法が新規顧客の獲得に役立つ場合があります。
Web サイトにお問い合わせフォームを設置する必要がありますが、インスタント コールを行うためのクイック ボタンを追加すると、ユーザーにとってより迅速に電話をかけることができます。
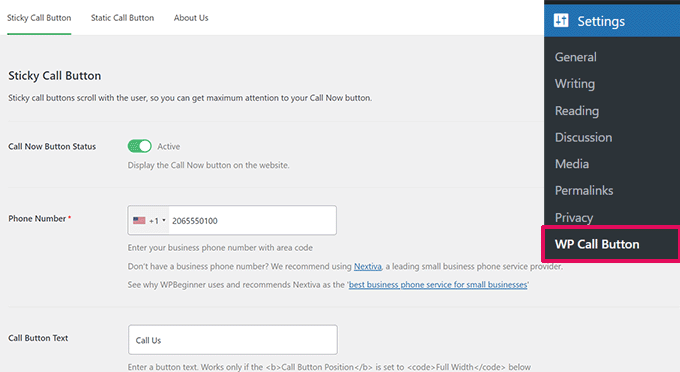
Click-to-Call ボタンを追加する最も簡単な方法は、WP Call Button プラグインを使用することです。 この無料のプラグインを使用すると、会社の電話番号を追加するだけで、Web サイトに通話ボタンを表示できます。

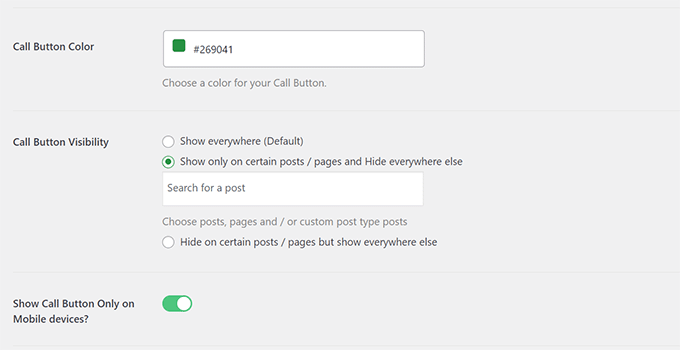
ボタンの位置、色、Web サイト上で表示する場所を選択できます。
サイト全体でボタンを表示したくない場合は、選択した投稿とページにボタンを表示するか、モバイル ユーザーに対してのみボタンをオンにすることができます。

最後に、行動喚起としてコンテンツ内に呼び出しボタンを戦略的に配置したい場合は、ブロックまたはショートコードを使用することで簡単に行うことができます。
詳細については、WordPress に Click-to-Call ボタンを簡単に追加する方法に関するチュートリアルをご覧ください。
15. WordPress のメール到達性を修正する
デフォルトでは、WordPress は PHP mail() 関数を使用して電子メールを送信します。 多くの WordPress ホスティング会社は、悪用を防ぐためにこの機能をブロックまたは制限しています。
これは、あなたとあなたのユーザーが WordPress サイトから電子メール通知を受信できない可能性があることを意味します。 これらの通知の中には、パスワード紛失メールや新規ユーザー登録メールなど、重要なものもあります。
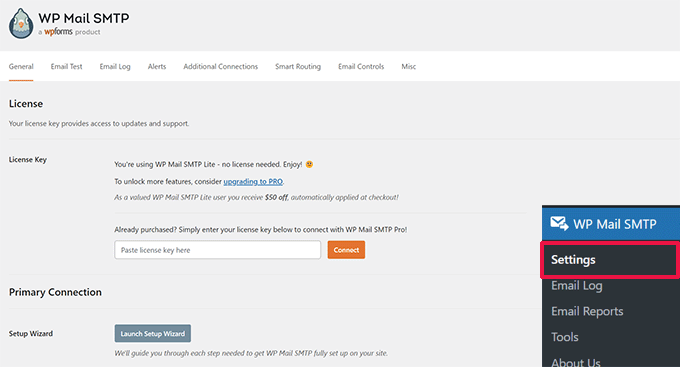
これを修正するには、WP Mail SMTP プラグインをインストールしてアクティブ化する必要があります。 これは市場で最高の WordPress SMTP プラグインであり、適切な SMTP プロトコルを使用して WordPress 電子メールを送信できます。

注: WP Mail SMTP Lite と呼ばれる無料バージョンも使用できます。 より多くの機能を利用するには、Pro にアップグレードすることをお勧めします。
詳細な手順については、任意のホストで WP Mail SMTP をセットアップする方法に関するチュートリアルを参照してください。
16. RSS フィードの記事にコンテンツを追加する
RSS フィード購読者のみに表示されるコンテンツを記事に追加して、WordPress RSS フィードを操作したいですか?
これを行う最も簡単な方法は、All in One SEO for WordPress プラグインを使用することです。 RSS フィードの記事にコンテンツを簡単に追加できる RSS コンテンツ機能が付属しています。
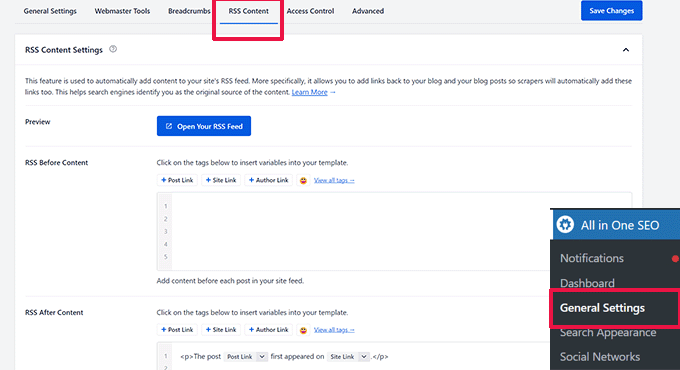
まず、All in One SEO for WordPress プラグインをインストールして有効にします。 その後、All in One SEO » 一般設定に移動し、RSS コンテンツ タブに切り替えます。

ここから、RSS フィード内の各項目の前後に表示するカスタム コンテンツを追加できます。
代替方法:
この方法では、Web サイトにコードを追加する必要があります。WordPress にオールインワン SEO を使用していない場合は、この方法を使用できます。
WPCode プラグイン (推奨) またはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを Web サイトに追加するだけです。
function wpbeginner_postrss($content) {
if(is_feed()){
$content = 'This post was written by Syed Balkhi '.$content.'Check out WPBeginner';
}
return $content;
}
add_filter('the_excerpt_rss', 'wpbeginner_postrss');
add_filter('the_content', 'wpbeginner_postrss');
このコードでは、記事の前に「この投稿は Syed Balkhi によって書かれました」というテキストが表示され、記事の内容の後に「WPBeginner をチェックしてください」というテキストが表示されます。
RSS フィード コンテンツを操作するその他の方法については、WordPress RSS フィードにコンテンツを追加する方法に関するガイドを参照してください。
17. RSS フィードの遅延投稿
公開の準備が整う前に、誤って記事を公開したことがありますか? 私たちは皆、そこに行ったことがある。 記事を簡単に非公開にして編集を続けることができます。
ただし、RSS フィード リーダーや電子メール購読者は、すでに受信トレイに RSS フィードを取得している可能性があります。 この遅延による投稿が RSS フィードに表示されないようにする簡単な修正方法があります。
WPCode プラグイン (推奨) またはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加します。
function publish_later_on_feed($where) {
global $wpdb;
if ( is_feed() ) {
// timestamp in WP-format
$now = gmdate('Y-m-d H:i:s');
// value for wait; + device
$wait = '10'; // integer
// http://dev.mysql.com/doc/refman/5.0/en/date-and-time-functions.html#function_timestampdiff
$device = 'MINUTE'; //MINUTE, HOUR, DAY, WEEK, MONTH, YEAR
// add SQL-sytax to default $where
$where .= " AND TIMESTAMPDIFF($device, $wpdb->posts.post_date_gmt, '$now') > $wait ";
}
return $where;
}
add_filter('posts_where', 'publish_later_on_feed');
このコードにより、公開された投稿が RSS フィードに表示されるのが 10 分間遅延されます。
詳細については、WordPress RSS フィードに投稿が表示されるのを遅らせる方法に関する記事を参照してください。
18. ソーシャル メディア フィードをサイトに表示する
最近のマーケティング統計調査によると、平均的なユーザーはソーシャル メディアに約 2 時間 29 分を費やしています。
これは、ソーシャル メディアのフォロワーを増やし、Web サイトに彼らを呼び戻す大きなチャンスとなります。
ソーシャル メディアのフォロワーを増やす最も簡単な方法は、Web サイトでソーシャル プロフィールを宣伝することです。
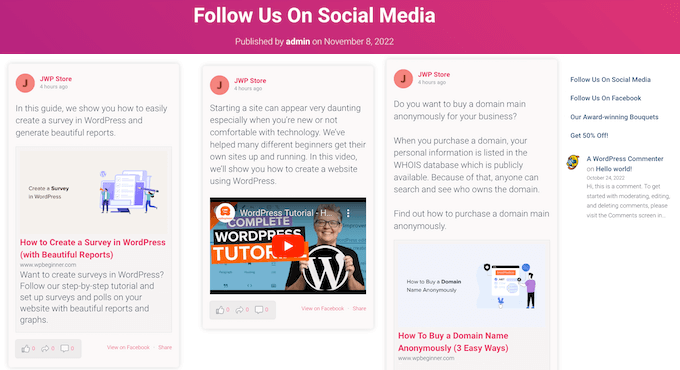
そのためにはスマッシュバルーンが必要です。 これは市場で最高の WordPress ソーシャル メディア プラグイン スイートであり、Web サイト上でソーシャル メディア フィードを美しく宣伝できます。

Smash Balloon を使用すると、Facebook の投稿、ツイート、Instagram の写真、YouTube ビデオ、結合フィードなどをソーシャル ウォールに簡単に埋め込むことができます。
詳細な手順については、WordPress にソーシャル メディア フィードを追加する方法に関するチュートリアルを参照してください。
19. リンクナビゲーションメニューに画像アイコンを追加する

ナビゲーション メニューのリンクの横に画像アイコンを表示しますか? 最も簡単な解決策は、Menu Image プラグインを使用することです。
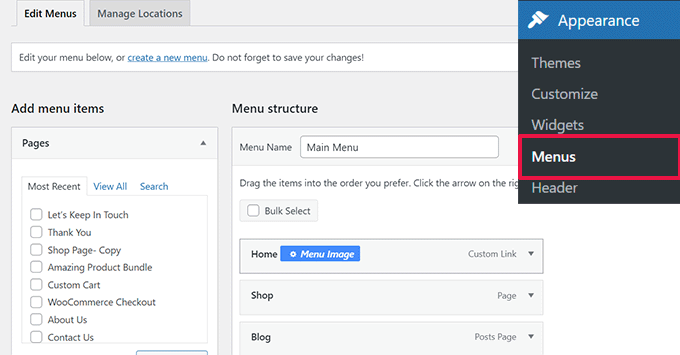
プラグインをインストールした後、 [外観] » [メニュー]に移動すると、既存のメニューの各項目に画像を追加するオプションが表示されます。

注:このプラグインは、ブロック テーマやフルサイト エディターでは機能しません。
何らかの理由でプラグインを使用したくない場合は、手動で行うことができます。
まず、アイコンとして使用する画像を作成し、WordPress メディア ライブラリにアップロードする必要があります。 その後、後で使用できるように URL をコピーします。
サイトエディターにナビゲーションメニューアイコンを追加する
ブロックテーマを使用している場合は、この方法が最適です。 外観 » エディターページにアクセスして、サイト エディターを起動するだけです。
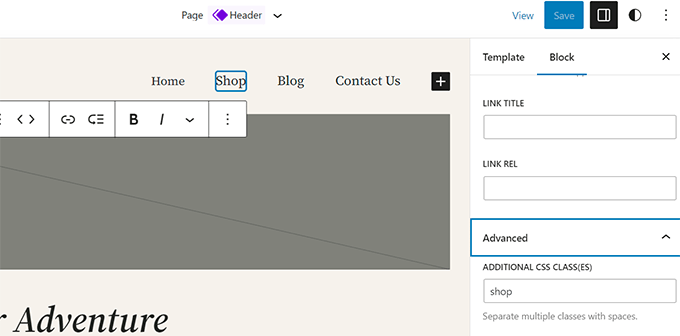
ナビゲーション メニューをクリックして編集し、メニュー内のリンク項目をクリックします。 ブロック設定で、[詳細] タブをクリックして展開し、カスタム CSS クラスを追加します。

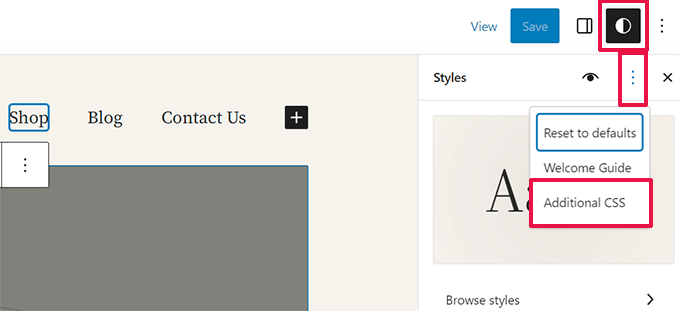
その後、上部の [スタイル] アイコンをクリックすると、スタイル エディターが開きます。
パネル内の 3 点メニューをクリックし、[追加 CSS] を選択します。

次に、次のカスタム CSS をテーマに追加する必要があります。
.shop {
background-image:url('https://example.com/wp-content/uploads/2023/06/cart-icon.png');
background-position:left;
background-repeat:no-repeat;
padding-left:30px!important;
}
背景画像の URL を独自の画像アイコンに置き換え、独自の要件に合わせてパディングを調整することを忘れないでください。
クラシック テーマにナビゲーション メニュー アイコンを追加する
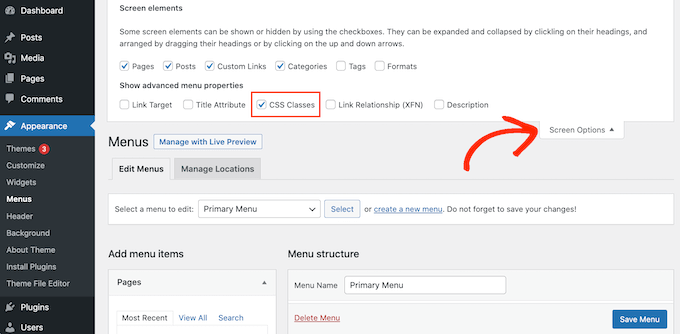
まず、 [外観] » [メニュー]ページにアクセスし、画面の右上隅にある [画面オプション] ボタンをクリックする必要があります。

これにより、CSS クラス オプションの横にあるボックスをチェックする必要があるメニューが表示されます。
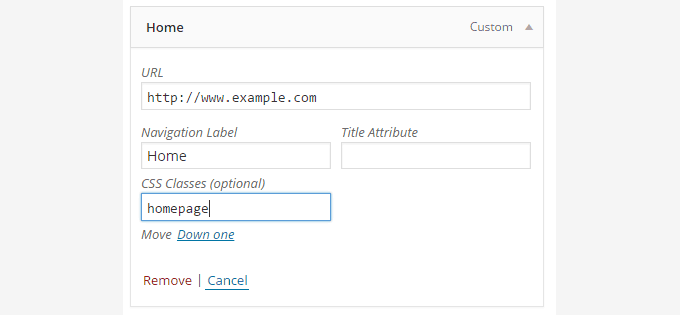
その後、ナビゲーション メニューまで下にスクロールし、項目をクリックして展開します。 CSS クラスを追加するオプションが表示されます。 メニュー項目ごとに異なる CSS クラスを入力します。

[メニューの保存] ボタンをクリックして変更を保存することを忘れないでください。
次に、メディア » メディアの追加ページにアクセスして、画像アイコンを WordPress サイトにアップロードする必要があります。 画像ファイルをアップロードしたら、次のステップで必要になるので、その URL をコピーします。
カスタム CSS を追加することで、ナビゲーション メニューに画像アイコンを追加できるようになりました。 開始点として使用できるサンプル CSS を次に示します。
.homepage {
background-image: url('http://www.example.com/wp-content/uploads/2014/12/home.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
}
画像の URL を独自の画像ファイルの URL に置き換えることを忘れないでください。
20. ナビゲーション メニュー リンクを新しいウィンドウで開く
場合によっては、ナビゲーション メニューのリンクを新しいウィンドウで開く必要があるかもしれません。 ただし、リンクを追加するときにそのオプションに気付かない場合があります。
サイト エディターの新しいウィンドウでナビゲーション メニュー リンクを開く
Web サイトでブロック テーマを使用している場合は、この方法が適しています。
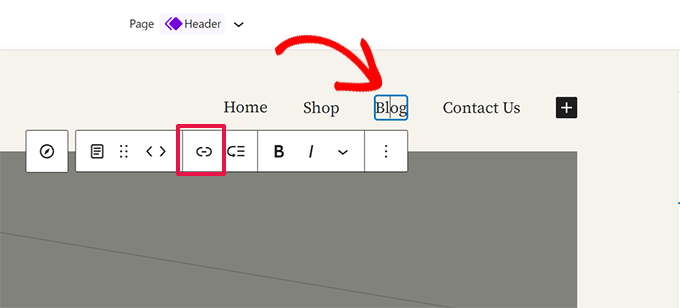
外観 » エディターに移動して、サイト エディターを起動するだけです。 その後、リンクをクリックして新しいウィンドウで開きます。

ブロック ツールバーで [リンク] ボタンをクリックしてリンクを編集します。
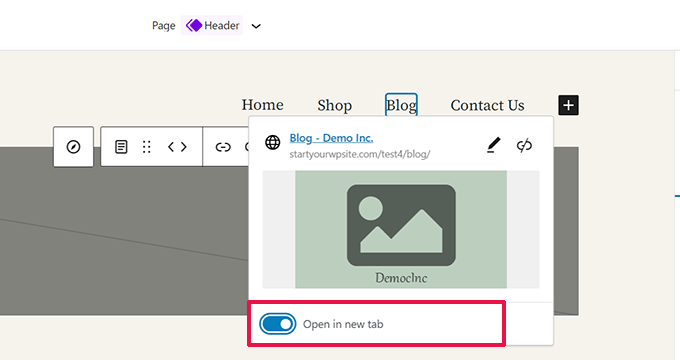
これにより、リンク設定が表示されます。 ここから、「新しいタブで開く」オプションの横にあるトグルをクリックしてスライドさせます。

クラシック テーマの新しいウィンドウでナビゲーション メニュー リンクを開く
実際には、画面から乱雑さを取り除くオプションが隠されています。
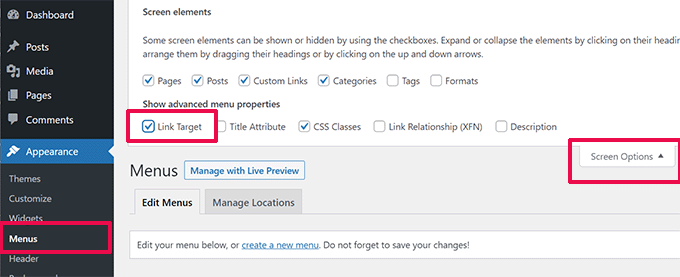
画面の右上隅にある画面オプション ボタンをクリックし、「リンク ターゲット」オプションをチェックする必要があります。

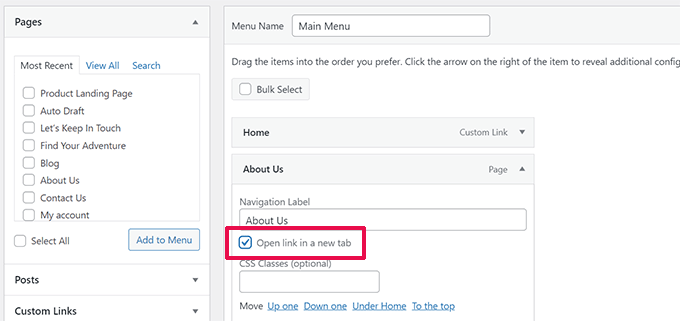
次に、新しいウィンドウで開きたいメニュー項目まで下にスクロールする必要があります。
メニュー項目をクリックして展開すると、リンクを新しいタブで開くオプションが表示されます。

[メニューの保存] ボタンをクリックして変更を保存することを忘れないでください。
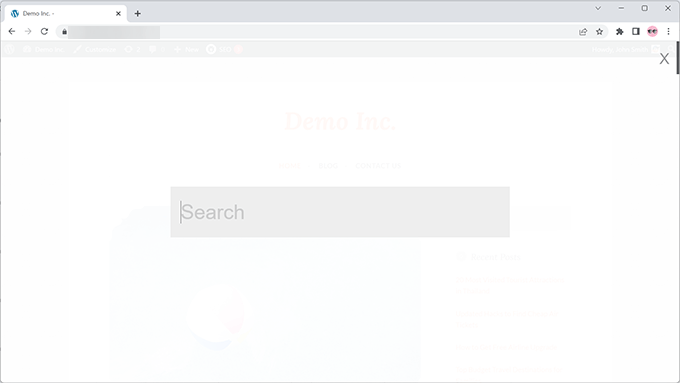
21. WordPress に全画面検索オーバーレイを追加する

WPBeginner の任意のページの右上隅にある検索アイコンをクリックすると、全画面検索オーバーレイが表示されることがわかります。 検索エクスペリエンスが向上し、より魅力的なものになります。
これを WordPress サイトに追加することもできます。 これを行う最も簡単な方法は、WordPress 全画面検索オーバーレイ プラグインをインストールしてアクティブ化することです。
このプラグインはすぐに使用できるため、設定を行う必要はありません。
アクティブ化すると、デフォルトの WordPress 検索フォーム フィールドが全画面検索オーバーレイに変わります。
詳細については、WordPress で全画面検索オーバーレイを追加する方法に関するガイドを参照してください。
おまけのヒント: 全画面検索オーバーレイを追加するだけでは、検索結果の品質には影響しません。 WordPress のデフォルトの検索はまったく効果がありません。
SearchWP プラグインをインストールすると、WordPress サイトの検索結果の品質をすぐにアップグレードできます。 これは、独自の検索エンジンを WordPress に追加できる、市場で最高の WordPress 検索プラグインです。

最も優れている点は、シームレスに動作し、デフォルトの WordPress 検索機能を自動的に置き換えることです。
詳細については、SearchWP を使用して WordPress 検索を改善する方法に関する記事を参照してください。
22. スティッキーフローティングナビゲーションメニューを追加する
ユーザーが下にスクロールしても、スティッキーなフローティング ナビゲーション メニューが画面の上部に表示されます。 一部の WordPress テーマには、設定のオプションとしてこの機能があります。 テーマにこのオプションがない場合は、この方法を試してください。
まず、Scroll プラグインに Sticky Menu (または何でも!) をインストールして有効にする必要があります。
アクティブ化したら、設定 » Sticky Menu (または Anything!)の下にあるプラグインの設定ページに移動します。 ナビゲーション メニューの CSS クラスを追加し、変更を保存します。
詳細な手順については、WordPress でスティッキーなフローティング ナビゲーション メニューを作成する方法に関するチュートリアルを参照してください。
23. WordPress 投稿に複数の著者を追加する
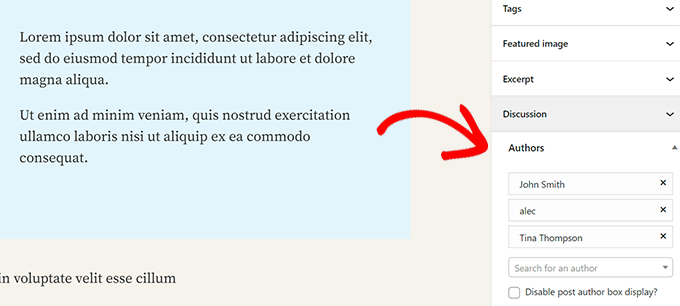
Web サイト上の記事について複数の著者のクレジットを表示したいですか? デフォルトでは、WordPress の投稿は 1 人の作成者に割り当てられます。 ただし、頻繁に複数の著者のクレジットを表示する必要がある場合は、より簡単な方法があります。
Co-Authors Plus プラグインをインストールしてアクティブ化する必要があります。
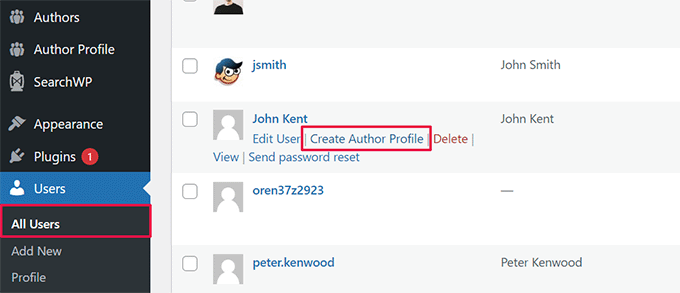
その後、ユーザー » すべてのユーザー ページに移動し、共著者として追加するユーザーの下にある「著者プロファイルの作成」リンクをクリックします。

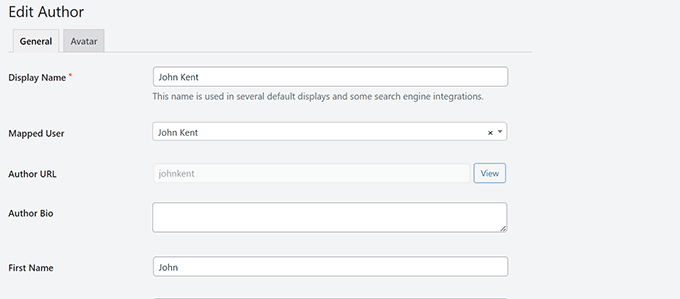
次の画面では、Web サイトの作成者としてユーザーのプロフィールを設定できます。 このプラグインを使用すると、カスタムの作成者画像をアップロードすることもできます。
完了したら、[更新] ボタンをクリックして変更を保存することを忘れないでください。

次に、複数の著者のクレジットを表示する投稿またはページを編集してください。
投稿編集画面では、投稿設定パネルの下に新しい「作成者」タブが表示されます。

24. WordPress ページにカテゴリを追加する
WordPress のページにカテゴリやタグを追加したいですか? デフォルトでは、投稿のみに使用できます。 主な理由は、ページは静的なスタンドアロン コンテンツであると想定されているためです (WordPress の投稿とページの違いを参照)。
カテゴリとタグを追加したい場合は、WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加するだけです。
// add tag and category support to pages
function tags_categories_support_all() {
register_taxonomy_for_object_type('post_tag', 'page');
register_taxonomy_for_object_type('category', 'page');
}
// ensure all tags and categories are included in queries
function tags_categories_support_query($wp_query) {
if ($wp_query->get('tag')) $wp_query->set('post_type', 'any');
if ($wp_query->get('category_name')) $wp_query->set('post_type', 'any');
}
// tag and category hooks
add_action('init', 'tags_categories_support_all');
add_action('pre_get_posts', 'tags_categories_support_query');
25. コンピュータ上にローカル WordPress サイトを作成する
多くの WordPress サイト所有者と開発者は、コンピューターに WordPress をインストールします。 そうすることで、WordPress サイトをローカルで開発し、プラグインやテーマを試し、WordPress の基本を学ぶことができます。

Windows コンピューターまたは Mac に WordPress をインストールする方法について、詳細なステップバイステップの手順を作成しました。
26. WordPressのコメント総数を表示する
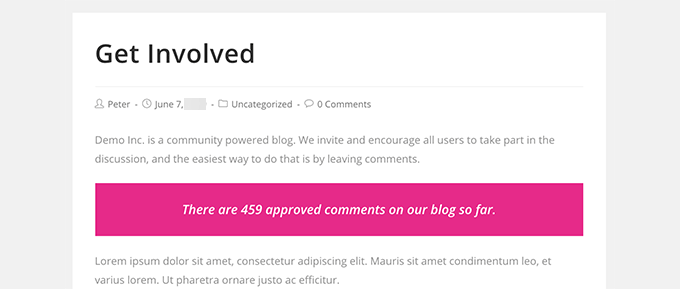
コメントは、ユーザーが Web サイト上のコンテンツに簡単に参加できる方法を提供します。 コメントの総数を表示することは社会的証明として使用でき、より多くのユーザーがディスカッションに参加するよう促すことができます。
これを行う最も簡単な方法は、Simple Blog Stats プラグインをインストールすることです。 アクティブ化すると、 [sbs_apoproved]ショートコードを任意の投稿またはページに追加して、コメントの総数を表示できます。

コードの方法と詳細な手順については、WordPress でコメントの総数を表示する方法に関する記事を参照してください。
27. WordPress の登録ユーザーの総数を表示する

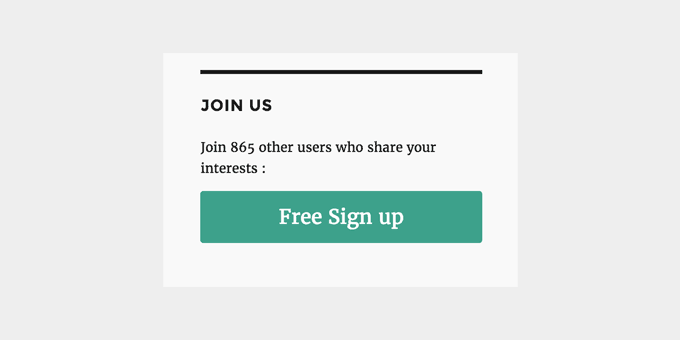
ユーザーが WordPress サイトに登録できるようにする場合、登録ユーザーの合計数を表示すると、より多くのユーザーにサインアップを促すことができます。
これを行う最も簡単な方法は、Simple Blog Stats プラグインをインストールすることです。 アクティブ化すると、 [sbs_users]ショートコードを投稿またはページに追加して、登録ユーザーの総数を表示できます。
詳しい手順については、WordPress で登録ユーザーの総数を表示する方法に関するチュートリアルを参照してください。
28. WordPress で新しい画像サイズを作成する
画像をブログにアップロードすると、WordPress は画像のコピーをいくつか自動的に作成します。 WordPress テーマとプラグインでは、新しい画像サイズを追加することもできます。
WordPress で新しい画像サイズを作成するには、WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加する必要があります。
add_image_size( 'sidebar-thumb', 120, 120, true ); // Hard Crop Mode
add_image_size( 'homepage-thumb', 220, 180 ); // Soft Crop Mode
add_image_size( 'singlepost-thumb', 590, 9999 ); // Unlimited Height Mode
このコードは 3 つの新しい画像サイズを追加します。 画像のサイズ名と寸法を独自の要件に合わせて変更することを忘れないでください。
詳細については、WordPress で新しい画像サイズを作成する方法に関するチュートリアルを参照してください。
29. WordPress でリダイレクトを簡単に設定する
Web サイトでしばらく作業を行っている場合は、URL を変更したり、コンテンツを統合したりすることが必要になる場合があります。
ただし、古いコンテンツを削除すると、そのコンテンツで 404 エラーが発生する可能性があります。 このコンテンツが新しい場所に移動したことを検索エンジンにどのように伝えるかなど、SEO に関する懸念もあります。
ここで 301 リダイレクトが登場します。これにより、コンテンツがこの新しい場所に移動したことを検索エンジンに通知しながら、訪問者を新しい投稿に自動的にリダイレクトできます。
リダイレクトを設定する方法はたくさんありますが、最も簡単で安全な方法は、WordPress の All in One SEO を使用することです。
All in One SEO for WordPress には、WordPress サイトであらゆる種類のリダイレクトを簡単に設定できるリダイレクト マネージャーが付属しています。
まず、All in One SEO for WordPress プラグインをインストールして有効にする必要があります。
注: リダイレクト マネージャーのロックを解除するには、少なくとも PRO プランのプラグインが必要です。
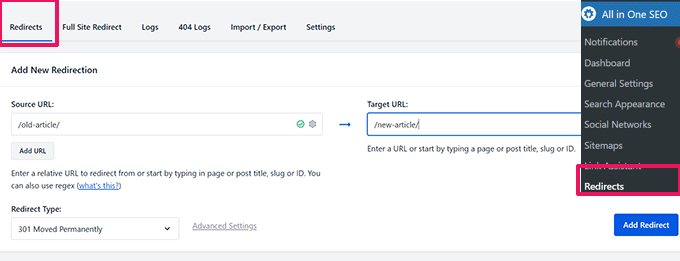
アクティブ化したら、 All in One SEO » リダイレクトページにアクセスする必要があります。 古い記事の URL を「ソース URL」フィールドに追加し、新しい場所を「ターゲット URL」フィールドに追加します。

[リダイレクト タイプ] で [301 Moved Permanently] を選択し、[リダイレクトの追加] ボタンをクリックして設定を保存します。
詳細については、WordPress で 301 リダイレクトを作成する方法に関するチュートリアルを参照してください。
30. カテゴリをタグに、またはその逆に変換する
多くの場合、WordPress でカテゴリとタグを適切に使用する方法が明確ではありません。 場合によっては、タグであるべきカテゴリを作成してしまうことや、その逆の場合もあります。
簡単に修正できます。
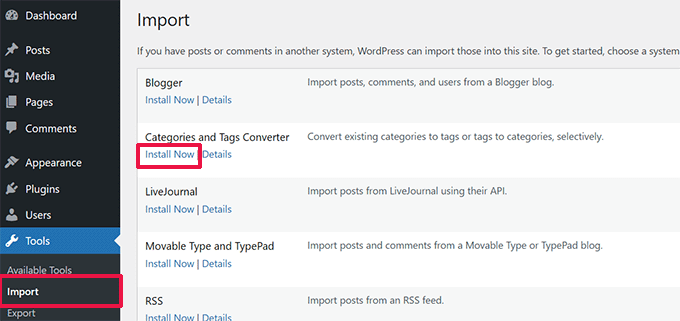
[ツール] » [インポート]ページに移動し、カテゴリとタグのコンバーターをインストールします。

インストール後、インポーターの実行リンクをクリックして続行します。
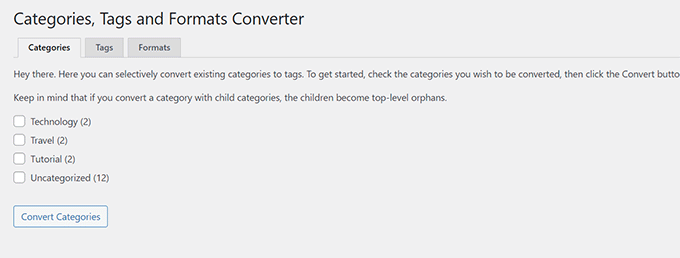
コンバータ ページでは、カテゴリからタグへ、またはタグからカテゴリへのコンバータを切り替えることができます。 次に、変換したい項目を選択し、変換ボタンをクリックします。

31. カテゴリとタグ間で投稿を一括移動する
カテゴリやタグ間で投稿を一括移動したい場合があります。 投稿ごとにこれを 1 つずつ行うのは時間がかかる場合があります。
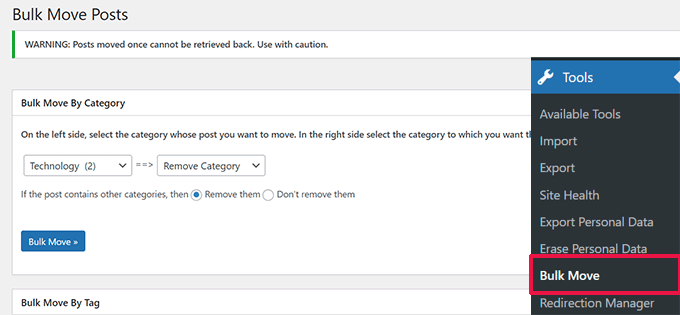
実は、そのためのプラグインがあります。 一括移動プラグインをインストールしてアクティブ化するだけです。 アクティブ化したら、 [ツール] » [一括移動]に移動して投稿を移動する必要があります。

詳しい手順については、WordPress で投稿をカテゴリーやタグに一括移動する方法に関するチュートリアルをご覧ください。
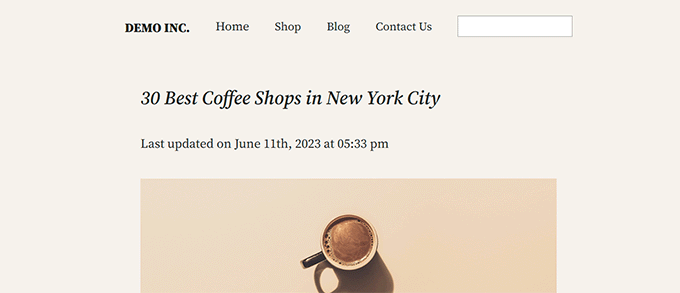
32. 投稿の最終更新日を表示する

デフォルトでは、ほとんどの WordPress テーマには記事が公開された日付が表示されます。 これは問題なく、ほとんどの Web サイトやブログで機能します。
ただし、古いコンテンツを定期的に更新する場合は、記事が最後に更新されたのがいつであるかをユーザーに表示することができます。 そうしないと、ユーザーは記事に最新の情報が含まれていることに気付かないでしょう。
これを実現するには、WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加します。
function wpb_last_updated_date( $content ) {
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
if ($u_modified_time >= $u_time + 86400) {
$updated_date = get_the_modified_time('F jS, Y');
$updated_time = get_the_modified_time('h:i a');
$custom_content .= '<p class="last-updated">Last updated on '. $updated_date . ' at '. $updated_time .'</p>';
}
$custom_content .= $content;
return $custom_content;
}
add_filter( 'the_content', 'wpb_last_updated_date' );
詳しい手順については、WordPress で最終更新日を表示する方法に関するガイドを参照してください。
33. WordPress で相対日付を表示する方法
WordPress の投稿に、昨日、10 時間前、1 週間前などの相対的な日付を表示したいですか? 相対的な日付により、ユーザーは何かが投稿されてからどれくらいの時間が経過したかを知ることができます。
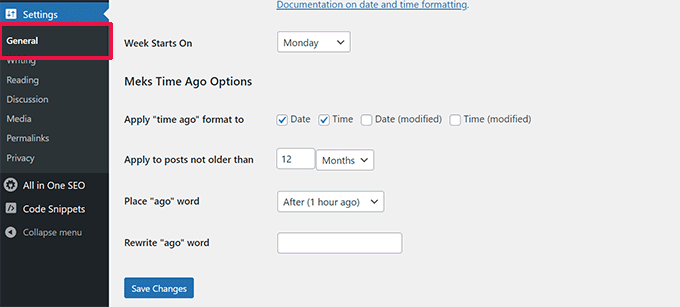
相対日付を追加するには、Meks Time Ago プラグインをインストールしてアクティブにする必要があります。 アクティブ化したら、設定 » 一般ページにアクセスし、「Meks Time Ago Options」セクションまで下にスクロールする必要があります。

過去をいつ使用するか、どのように表示するかを選択できます。 忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
詳細については、WordPress で相対日付を表示する方法に関するガイドを参照してください。
34. WordPress のバージョン番号を削除する
デフォルトでは、WordPress は Web サイトのヘッダーに WordPress のバージョンを追加します。 セキュリティ上の責任だと考える人もいます。 これに対する私たちの答えは簡単です。WordPress を常に最新の状態に保つことです。
ただし、WordPress のバージョン番号を削除したい場合は、WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加するだけです。
function wpbeginner_remove_version() {
return '';
}
add_filter('the_generator', 'wpbeginner_remove_version');
このトピックの詳細については、WordPress のバージョン番号を削除する正しい方法に関する記事を参照してください。
35. WP-Admin にアクセスできない場合の WordPress URL の更新

WordPress サイトを新しいドメインに移動するとき、または設定ミスにより、WordPress URL の更新が必要になる場合があります。
これらの URL は、サイトを表示する場所と WordPress コア ファイルの場所を WordPress に伝えます。 設定が正しくないと、WordPress 管理エリアからロックされたり、古い Web サイトにリダイレクトされたりする可能性があります。
WordPress URL を更新する最も簡単な方法は、WPCode プラグインまたはテーマの function.php ファイルを使用して次のカスタム コード スニペットを追加することです。
update_option( 'siteurl', 'http://example.com' );
update_option( 'home', 'http://example.com' );
example.com を独自のドメイン名に置き換えることを忘れないでください。
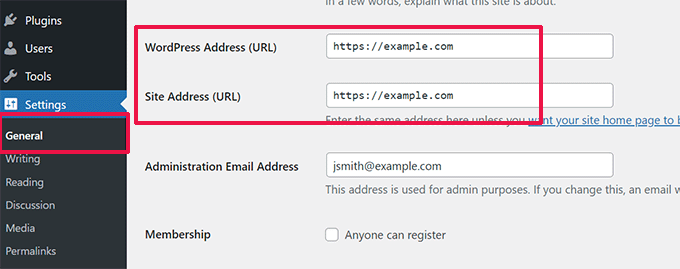
WordPress サイトにアクセスしたら、設定 » 一般ページに移動し、そこで URL を更新します。 その後、関数ファイルに追加したコードを削除する必要があります。
投稿やページの URL も更新する必要がある場合は、WordPress サイトを移動するときに URL を適切に更新する方法に関するガイドを参照してください。
36. WP-Admin にアクセスできない場合はすべてのプラグインを無効にする
WordPress エラーのトラブルシューティングを行う場合、すべての WordPress プラグインを無効にするように求められることがよくあります。 ダッシュボードの「プラグイン」に移動して、すべてのプラグインを無効にすることができます。 しかし、WordPress サイトからロックアウトされたらどうなるでしょうか?
管理領域からロックアウトされたときにプラグインを簡単に無効化する方法は次のとおりです。
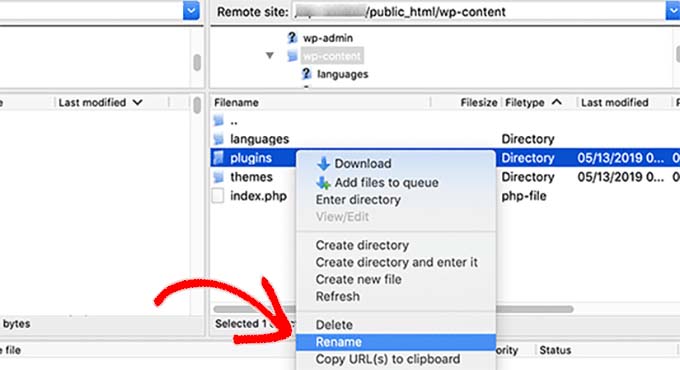
まず、FTP クライアントを使用して WordPress サイトに接続し、/wp-content/ フォルダーに移動します。 その中に /plugins フォルダーがあります。

ここで、plugins フォルダーの名前を plugins.old に変更するだけで、WordPress がすべてのプラグインを自動的に無効化します。
代替方法と詳細については、wp-admin にアクセスできない場合にすべてのプラグインを非アクティブ化する方法に関するガイドを参照してください。
37. カスタム 404 エラー ページを作成する
404 エラーは、ユーザーが間違ったアドレスを入力した場合、またはそのアドレスが Web サイトに存在しない場合に発生します。
デフォルトでは、WordPress テーマは 404 エラー テンプレートを使用してエラーを表示します。
ただし、これらのページは多くの場合まったく役に立たず、ユーザーは次に何をすべきかわかりません。
コードを書かずに独自のカスタム 404 エラー ページを作成することで、この問題を修正できます。 そうすることで、ユーザーを Web サイト上の他の有用なコンテンツに誘導できるようになります。
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 これは市場で最高の WordPress ページビルダーであり、コードを書かずにカスタム ページ、ランディング ページ、さらには完全な WordPress テーマを簡単に作成できます。
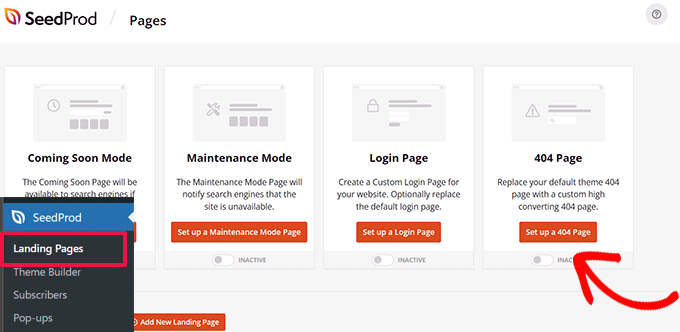
アクティブ化したら、 SeedProd » Landing Pagesに移動し、Set up a 404 Page ボタンをクリックします。

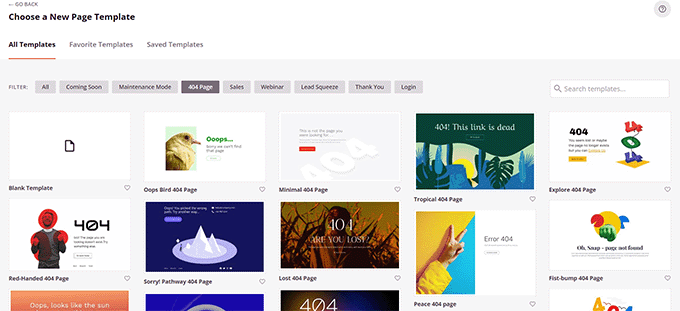
次に、プラグインは 404 ページのテンプレートを選択するように求めます。
SeedProd には、開始点として使用できる美しい 404 ページのテンプレートが多数付属しています。

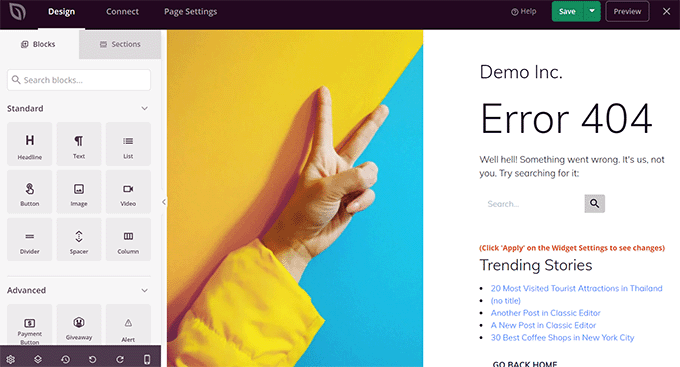
その後、SeedProd ページ ビルダーに入ります。
これは、ブロックをドラッグ アンド ドロップするだけで、ポイント アンド クリックで編集できる直感的なデザイン ツールです。

検索フォーム、最も人気のある記事、売れ筋商品など、必要なものを追加できます。
完了したら、上部にある「保存して公開」ボタンをクリックするだけです。
詳細については、WordPress の 404 ページを改善する方法に関するチュートリアルを参照してください。
38. 投稿 URL にカテゴリーを含める
多くの WordPress サイトが投稿 URL にカテゴリを使用していることに気づいたかもしれません。 これにより、より有益な情報を URL に追加できるようになり、ユーザー エクスペリエンスと SEO の両方に優れています。
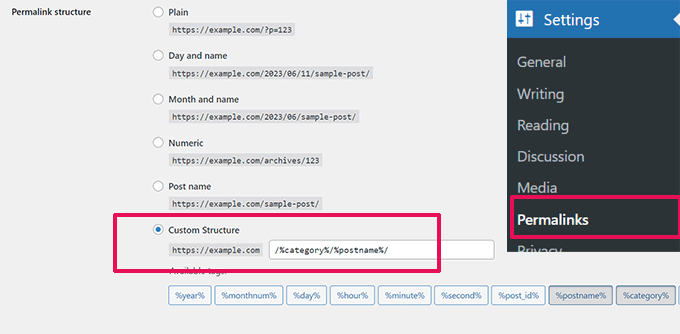
WordPress 投稿 URL にカテゴリ名を追加したい場合は、 [設定] » [パーマリンク]ページに移動します。 カスタム構造をクリックし、その隣のフィールドに/%category%/%postname%/を追加します。

忘れずに「変更を保存」ボタンをクリックして設定を保存してください。
WordPress がサブカテゴリと複数のカテゴリを処理する方法の詳細については、WordPress URL にカテゴリとサブカテゴリを含める方法に関するガイドを参照してください。
39. WordPress でランダムな投稿を表示する
WordPress サイドバーにランダムな投稿を表示したいですか? ランダムな投稿により、ユーザーは他の方法では決して見ることができない記事を発見する機会が得られます。
まず、WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加する必要があります。
function wpb_rand_posts() {
$args = array(
'post_type' => 'post',
'orderby' => 'rand',
'posts_per_page' => 5,
);
$the_query = new WP_Query( $args );
if ( $the_query->have_posts() ) {
$string .= '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
$string .= '<li><a href="'. get_permalink() .'">'. get_the_title() .'</a></li>';
}
$string .= '</ul>';
/* Restore original Post Data */
wp_reset_postdata();
} else {
$string .= 'no posts found';
}
return $string;
}
add_shortcode('wpb-random-posts','wpb_rand_posts');
add_filter('widget_text', 'do_shortcode');
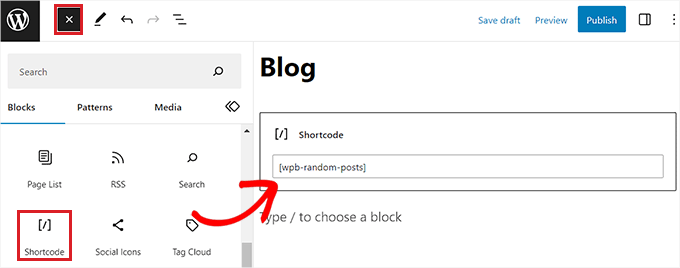
その後、投稿、ページ、またはサイドバー ウィジェットで [wpb-random-posts] ショートコードを使用して、ランダムな投稿を表示できます。

別の方法については、WordPress でランダムな投稿を表示する方法に関するガイドを参照してください。
40. WordPress サイトでのユーザー登録を許可する
WordPress には、さまざまな役割と機能を備えた強力なユーザー管理システムが付属しています。 ユーザーがサイトに登録できるようにしたい場合、その機能を有効にする方法は次のとおりです。
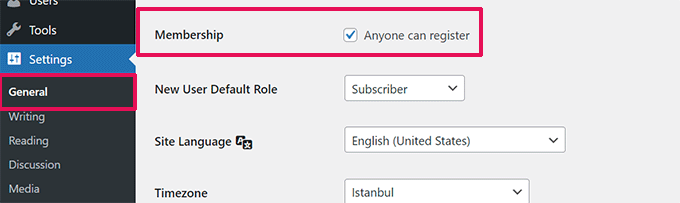
設定 » 一般ページに移動し、メンバーシップ オプションの横にあるチェック ボックスをクリックします。 その下で、新しいユーザーに割り当てられるデフォルトのロールを選択する必要があります。不明な場合は、サブスクライバーを使用します。

詳細については、WordPress サイトでのユーザー登録を許可する方法に関するガイドを参照してください。
41. WordPressでカスタムユーザー登録フォームを作成する
サイトでユーザー登録を開くと、ユーザーはデフォルトの WordPress 登録フォームを使用することになります。 ユーザー エクスペリエンスを向上させるために、これをカスタム ユーザー登録フォームに置き換えることができます。
まず、WPForms プラグインをインストールしてアクティブ化する必要があります。 ユーザー登録アドオンにアクセスするには、少なくとも Pro プランが必要です。
アクティブ化したら、 WPForms » アドオンページに移動して、ユーザー登録アドオンをインストールしてアクティブ化します。
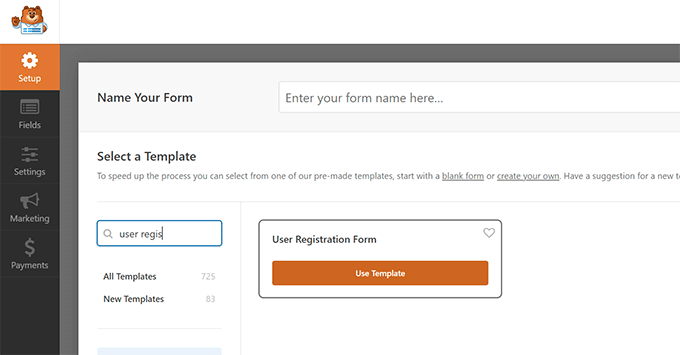
その後、 WPForms » 新しいフォームの追加ページにアクセスして、新しいフォームを作成します。 これにより、WPForms ビルダーが起動します。そこで、テンプレートとしてユーザー登録フォームを選択する必要があります。

フォームを作成した後、「埋め込み」ボタンをクリックして埋め込みコードをコピーする必要があります。 これで、このコードを WordPress の投稿またはページに追加して、カスタム ユーザー登録フォームを表示できるようになります。
詳しい手順については、WordPress でカスタム ユーザー登録フォームを作成する方法に関するガイドを参照してください。
42. RSS フィードから特定のカテゴリを除外する
場合によっては、WordPress RSS フィードから特定のカテゴリを除外する必要があるかもしれません。 そうすることで、これらのカテゴリに登録された投稿が RSS フィードに表示されなくなります。
WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加するだけです。
function wpcode_snippets_exclude_feed_category( $query ) {
if ( $query->is_feed ) {
// Replace 15 with the desired category id you want to exclude.
$query->set( 'cat', '-15' );
}
}
add_action( 'pre_get_posts', 'wpcode_snippets_exclude_feed_category' );
15 を除外するカテゴリの ID に置き換えることを忘れないでください。
詳細と代替方法については、WordPress の RSS フィードから特定のカテゴリを除外する方法に関するチュートリアルを参照してください。
43. WordPress で抜粋の長さを変更する
WordPress のデフォルトの抜粋の長さは、投稿の概要を説明するには短すぎることがよくあります。 抜粋の長さを変更するには、WPCode プラグインまたはテーマの function.php ファイルを使用して、次のカスタム コード スニペットを追加できます。
// Changing excerpt length
function new_excerpt_length($length) {
return 100;
}
add_filter('excerpt_length', 'new_excerpt_length');
// Changing excerpt more
function new_excerpt_more($more) {
return '...';
}
add_filter('excerpt_more', 'new_excerpt_more');
コードをいじりたくない場合は、WordPress の抜粋をカスタマイズする方法に関するガイドを参照してください (コーディングは必要ありません)。
44. WordPress で動的著作権日を表示する
WordPress サイトのフッターに著作権日を追加するには、テーマのフッター テンプレートを編集して著作権表示を追加します。
ただし、コードで使用する年は来年手動で更新する必要があります。
代わりに、次のコードを使用して、著作権表示に現在の年を動的に表示できます。
2009 – <?php echo date('Y'); ?> YourSite.com
より高度なソリューションについては、WordPress で動的著作権日を追加する方法に関する記事をご覧ください。
45. WordPressでユーザー名を変更する方法
WordPress ではユーザー名を簡単に変更できますが、ユーザー名を変更することはできません。 これを行うには 2 つの方法があります。
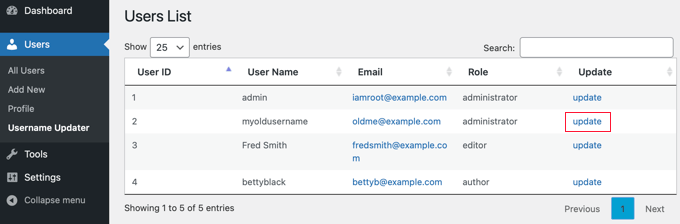
最も簡単な方法は、Easy Username Updater というプラグインを使用することです。 アクティブ化したら、 [ユーザー] » [ユーザー名アップデーター]ページに移動し、変更するユーザー名の横にある [更新] リンクをクリックします。

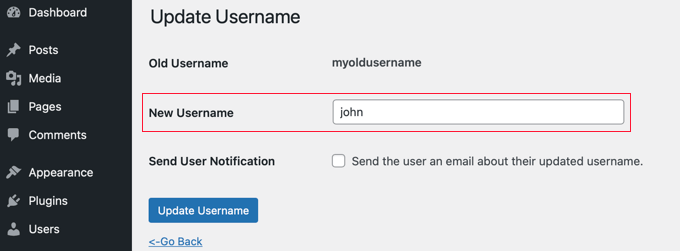
新しいユーザー名を入力し、[ユーザー名の更新] ボタンをクリックするだけです。
変更についてユーザーに通知したい場合は、まず「ユーザー通知を送信」ボックスを必ずチェックしてください。

別の方法については、WordPress ユーザー名を変更する方法に関する記事を参照してください。
46. ユーザーがコメントを好きか嫌いかを許可する

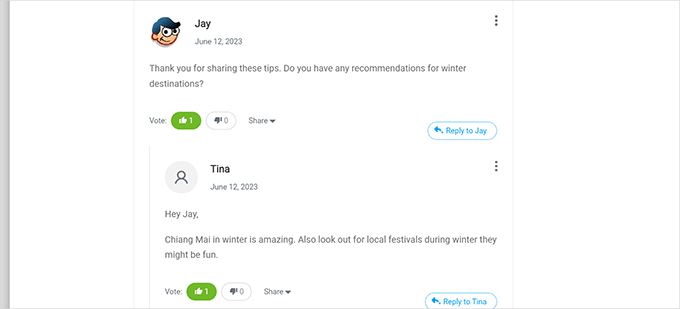
YouTube などの人気サイトがどれだけユーザーにコメントの好き嫌いを許可しているか見たことがありますか? これにより、Web サイト上のディスカッションへのユーザーの関与が高まります。
まず、Thrive Comments プラグインをインストールしてアクティブ化する必要があります。 これは最高の WordPress コメント プラグインであり、Web サイトでのエンゲージメントを高めるのに役立ちます。
コメント投票、バッジ、ソーシャル共有、その他の会話機能を WordPress のコメントに追加します。
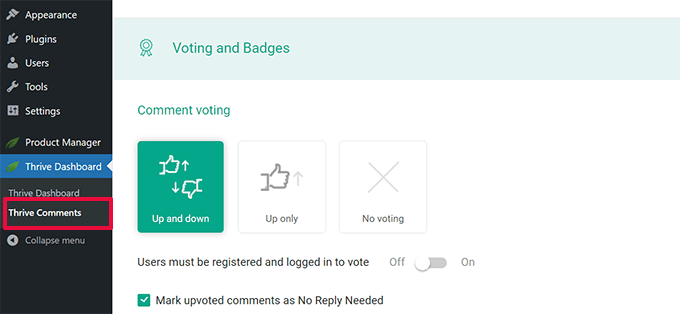
アクティブ化したら、 Thrive ダッシュボード » Thrive コメントページにアクセスし、[投票とバッジ] タブをクリックして展開する必要があります。

ここから、Thrive コメントの「上と下」を選択して、ユーザーがコメントを好きか嫌いかを選択できます。 その後、変更を忘れずに保存してください。
WordPress のコメントをチェックして、これらのオプションが実際に動作していることを確認できるようになりました。
47. WordPress の投稿またはページを複製する
投稿を手動で複製する方法は、新しい投稿またはページを作成し、古い投稿またはページからコンテンツをコピーすることです。 ただし、カテゴリ、アイキャッチ画像、タグなどの投稿設定はコピーされません。
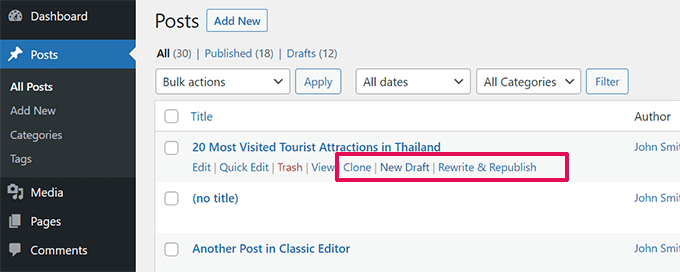
これを行うより効率的な方法は、Duplicate Post プラグインを使用することです。 プラグインをインストールして有効化し、 [投稿] » [すべての投稿]ページに移動するだけです。

投稿を複製するか、新しい下書きを作成するオプションが表示されます。
詳しい手順については、WordPress で投稿とページをワンクリックで簡単に複製する方法に関する記事を参照してください。
48. ユーザーが WordPress サイトに投稿を送信できるようにする
WordPress サイトの作成者は、自分のアカウントにログインするだけで投稿を書くことができます。 しかし、ユーザーがアカウントを作成せずに直接投稿できるようにしたい場合はどうすればよいでしょうか?
これを行う最善の方法は、ブログ投稿送信フォームを作成することです。
WPForms プラグインをインストールしてアクティブ化する必要があります。 ポストサブミッションアドオンにアクセスするには、プラグインのプロバージョンが必要です。
アクティブ化したら、 WPForms » アドオンページに移動して、投稿投稿アドオンをダウンロードしてアクティブ化します。
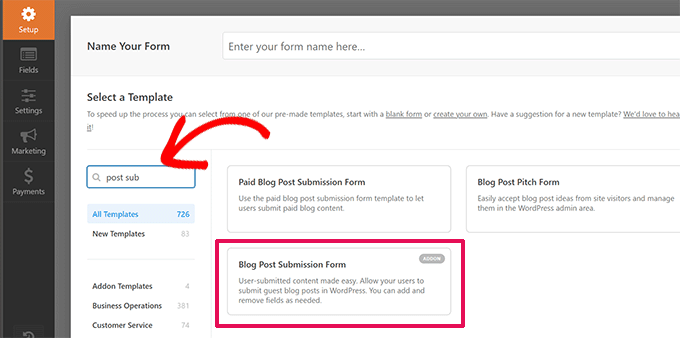
その後、 WPForms » 新しいページの追加に移動し、テンプレートとして「ブログ投稿送信フォーム」を選択します。

フォームの編集が完了したら、「埋め込み」ボタンをクリックしてフォーム埋め込みコードをコピーします。 これで、このコードを WordPress の投稿またはページに貼り付けて、ブログ投稿送信フォームを表示できるようになります。
ユーザーが送信した投稿は、WordPress 投稿に保留中のレビューとして保存されます。 その後、それらを確認、編集、公開できます。
詳しい手順については、ユーザーが WordPress サイトに投稿を送信できるようにする方法に関するガイドをご覧ください。
49. WordPress でコメント通知メールをオフにする
WordPress は、誰かがコメントを残したとき、またはコメントがモデレートを待っているときに、自動的に電子メール通知を送信します。 これは、ブログを始めたばかりのときはワクワクしますが、しばらくすると非常に面倒になります。
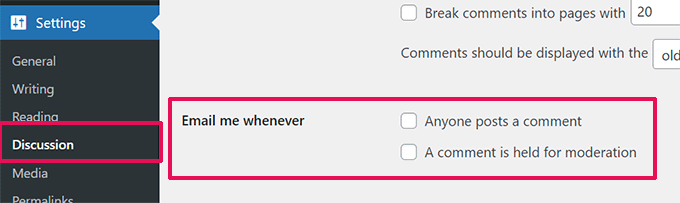
良いニュースは、これらの通知を簡単にオフにできることです。 WordPress 管理者の[設定] » [ディスカッション]ページにアクセスし、[いつでもメールを送信] セクションまで下にスクロールします。 両方のオプションのチェックを外し、変更を保存ボタンをクリックします。

50. 送信するWordPressメールの送信者名を変更する
デフォルトでは、WordPress が電子メール通知を送信するとき、送信者名として「WordPress」が使用されます。 これは少しプロフェッショナルらしくないので、実在の人物または Web サイトのタイトルに変更した方がよいかもしれません。
これを行う最も簡単な方法は、WP Mail SMTP プラグインを使用することです。 これは、WordPress 電子メールの到達性を向上させる最高の WordPress SMTP プラグインです。
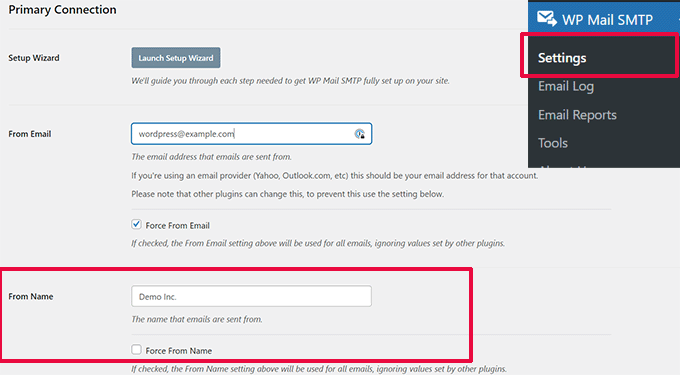
WP Mail SMTP プラグインをインストールし、 WP Mail SMTP » 設定に移動するだけです。 ここから、「差出人名」フィールドで送信者名を変更します。

コードの方法と詳細については、送信する WordPress メールの送信者名を変更する方法に関するガイドを参照してください。
51. WordPress 投稿の作成者の変更
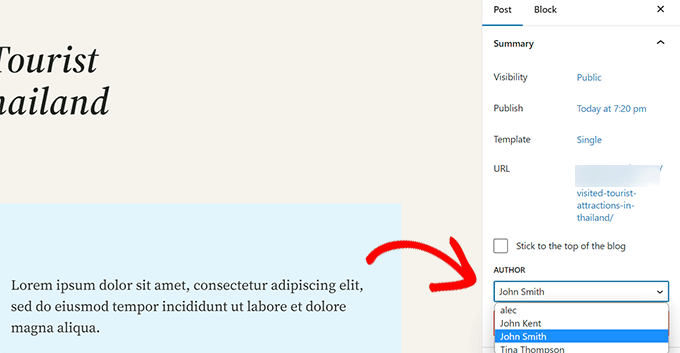
投稿の作成者を変更するのは非常に簡単です。 投稿を編集し、[概要] タブの [作成者] ドロップダウン メニューから新しい作成者を選択するだけです。

その後、投稿を保存または更新して変更を保存することを忘れないでください。
一方、ブロック エディターを無効にしてクラシック エディターを使用している場合、作成者オプションが画面上に非表示になることがあります。
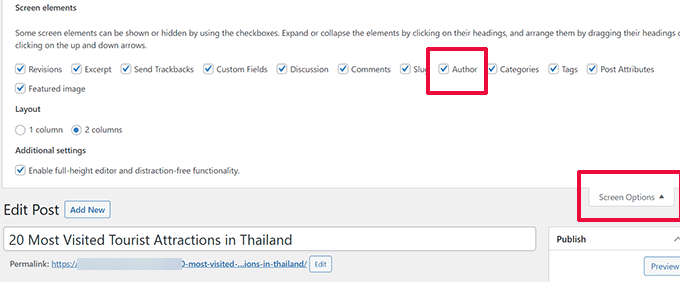
投稿者名を変更したい投稿を編集し、画面の右上隅にある「画面オプション」ボタンをクリックする必要があります。 「作成者」オプションの横にあるチェックボックスをオンにします。

これにより、投稿編集画面に投稿者メタ ボックスが表示され、投稿の別の投稿者を選択できます。
詳細については、WordPress で投稿の作成者を変更する方法に関する記事をご覧ください。
52. WordPressの投稿編集画面を並べ替える
場合によっては、カテゴリが投稿編集画面の下のほうに配置されすぎている、またはアイキャッチ画像ボックスがもっと上にあるべきだと感じるかもしれません。
多くのユーザーはしばらく気付かないかもしれませんが、投稿編集画面のすべてのボックスは非常に柔軟です。 クリックして折りたたんだり、ドラッグ アンド ドロップして画面を好みに合わせて配置したりすることもできます。

これにより、デフォルトのエディターでパネルの表示/非表示を選択できるポップアップが表示されます。
詳細については、WordPress の投稿編集画面を再配置する方法に関するチュートリアルを参照してください。
53. ブログページに表示される投稿数を変更する
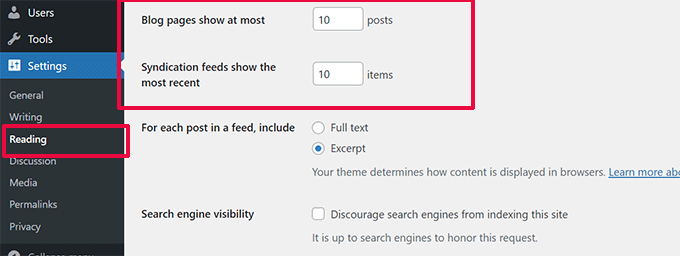
デフォルトでは、WordPress はブログページとアーカイブに 10 件の投稿を表示します。 これを任意の数値に変更できます。
[設定] » [読書]ページにアクセスし、[ブログ ページを最大表示] オプションまで下にスクロールする必要があります。 表示する投稿の数を入力し、[変更を保存] ボタンをクリックします。

54. 古い記事のコメントを自動的に閉じる
サイト上の非常に古い投稿の一部に、明らかな理由もなくスパム コメントが定期的に届くようになる場合があります。 これに対処する 1 つの方法は、古い記事のコメントを閉じることです。
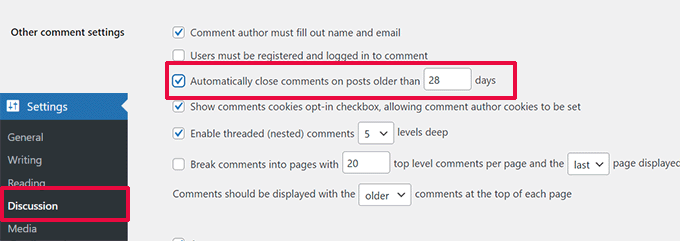
WordPress では古い記事へのコメントを自動的にオフにすることができます。 管理パネルの[設定] » [ディスカッション]ページにアクセスし、[その他のコメント設定] セクションまで下にスクロールする必要があります。
[X 日より古い投稿のコメントを自動的に閉じる] の横のボックスにチェックを入れ、その数値をユーザーがコメントを残せる期間に置き換えます。

スパムコメントに対処する方法については、WordPress でコメントスパムに対処するためのヒントを参照してください。
55. 長い投稿をページに分割する
ユーザーがスクロールしすぎずに簡単に移動できるように、長い投稿をページに分割したいと思いませんか? WordPress を使用すると、投稿を次のページに分割したい場所に次のコードを追加するだけで非常に簡単になります。
<!––nextpage––>
WordPress はこの時点で改ページを追加し、投稿の残りの部分が次のページに表示されます。 別のページを開始したい場合などに、同じコードを再度追加できます。
詳しい手順については、WordPress の投稿を複数のページに分割する方法に関するガイドを参照してください。
それは今のところすべてです! この記事が、WordPress の新しいヒント、コツ、ハックを見つけるのに役立つことを願っています。 WordPress の速度とパフォーマンスを向上させるための究極のガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
