あなたが見る必要がある7つのWoocommerceスライダーの例
公開: 2021-10-05WooCommerceショップの運営には課題がたくさんあります。 店主として、あなたは顧客にできるだけ早くあなたから購入するように説得したいと思っています。 だから、あなたは彼らが欲しい製品を見つけるのを助け、彼らが彼らが必要としていることを知らなかったものを見つけるのを助ける必要があります。 言い換えれば、あなたはあなた自身のサイトで製品を紹介する方法を見つける必要があります。 そのための最良の方法の1つは、WooCommerceスライダーを作成することです。
WooCommerceスライダーとは何ですか?
WooCommerceスライダーは、 WooCommerce製品を表示する一種のスライダーです。 たとえば、WooCommerceスライダーは最新の製品を表示できます。 ただし、最も人気のある製品を表示するWooCommerceスライダーを作成することもできます。 セールを実施する場合は、セール中の商品を表示する素敵なスライダーを作成することをお勧めします。
インスピレーションを得るための7つのWooCommerce製品スライダー
新しいWooCommerceスライダーを作成する前に、すばらしい例を探すことをお勧めします。 良い例は、インスピレーションを提供するだけでなく、視覚的なガイドも提供できます。 この記事では、 7つのゴージャスなWooCommerceスライダーの例を集めました。
SmartSliderProでこれらの素晴らしいカルーセルを作成しました。 それらを最初から作成する必要がないことは注目に値します。 実際、これらのスライダーのいずれかをワンクリックでSmartSliderProにインポートできます。 さらに、これらのテンプレートを使用して動的な製品スライダーを作成するのは簡単です。
1.製品カルーセル

デモを見る
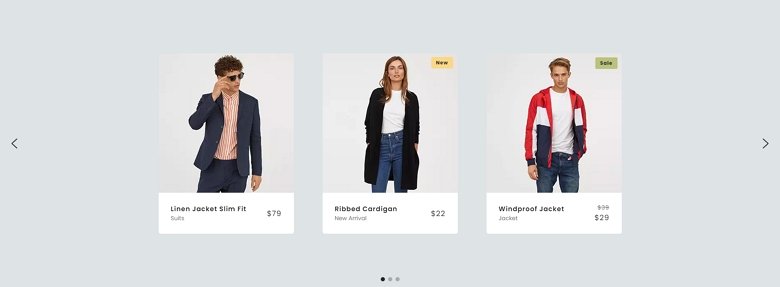
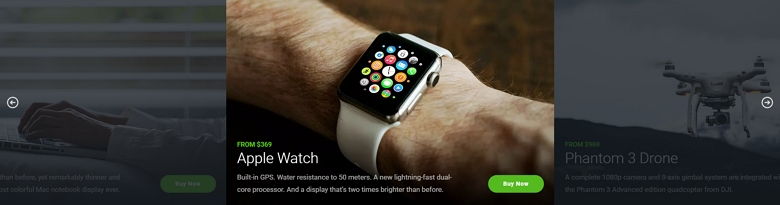
製品カルーセルは、従来のWooCommerceスライダーの外観です。 製品の写真に焦点を合わせて、より多くのスライドを並べて表示します。 また、名前、カテゴリ、価格などの詳細も表示されます。 このレイアウトにより、顧客は製品を一緒に見ることができるため、製品を簡単に比較できます。 また、販売中の商品に販売バッジが表示されます。
顧客が使い慣れているWooCommerceスライダーを作成したい場合は、もう探す必要はありません。 この伝統的な外観の製品カルーセルはあなたをカバーし、あなたの顧客はそれをとても好きになるでしょう。
2.トップ5製品

デモを見る
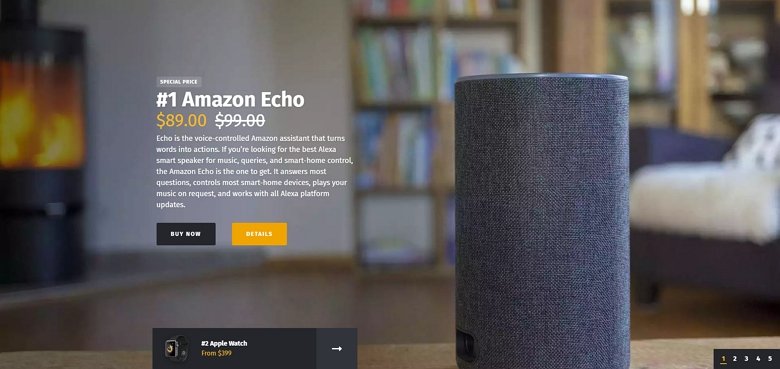
[上位5つの製品]スライダーには、一度に1つの製品が表示されます。 さらに、製品スライドはすべてのデバイスの画面全体をカバーしています。 言い換えれば、それは伝統的な見た目のWooCommerceカルーセルではありません。 しかし、それはあなたのサイトを群衆から際立たせるので、このスライダーの利点の1つにすぎません。 さらに、大きな商品画像はそれをユニークで見事に見せます。 一度に1つの製品を表示するため、すべての重要な詳細を表示するための十分なスペースがあります。
3.全幅製品カルーセル

デモを見る
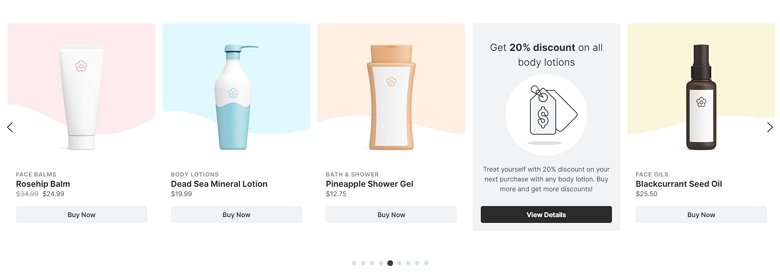
Full Width Productカルーセルは、もう1つの伝統的な外観のWooCommerceスライダーです。 しかし、それはクールなひねりを持っています:それは製品を表示するだけでなく、特別なスライドも表示します。 これらのスライドには製品は表示されていません。 代わりに、ショップをより魅力的にする小さな詳細を表示します。 たとえば、このテンプレートには、販売中の商品について訪問者に通知するスライドがあります。 別のスライドには、顧客の1人からの推薦状が表示されています。 また、お店のニュースレターを宣伝するスライドもあります。
これらの創造的なアイデアは、スライダーを目立たせ、訪問者にとってより思い出深いものにします。 さらに、訪問者に買い物を促すのに役立ちます。 スライダーで売り上げを伸ばしたくない人はいますか?

4.全幅製品スライダー

デモを見る
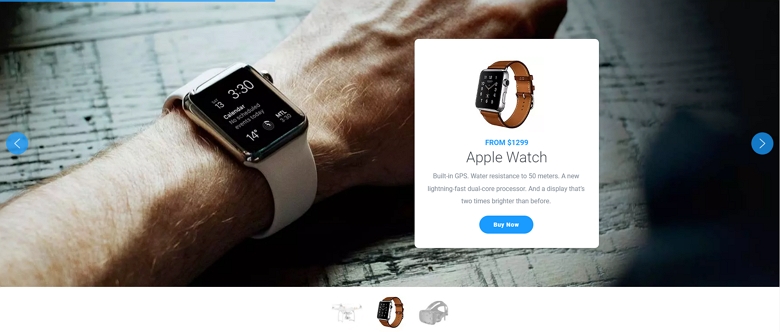
これは、一度に1つの製品を表示する別のスライダーです。 今回の画像は全ページではなく、全幅だけですが、訪問者がそれらを愛するのに十分な大きさです。 スライダーには、WooCommerce製品の詳細がカードに表示されます。 このカードには、製品の小さなストック画像、価格、名前が表示されます。 さらに、簡単な説明と[今すぐ購入]ボタンを表示するのに十分なスペースがあります。
5.製品ショーケース

デモを見る
人々は伝統的なWooCommerceカルーセルに精通しています。 これらのスライダーは、より多くの製品を並べて表示するため、彼らはそれらを気に入っています。 製品ショーケーススライダーは同じように機能するので、顧客はそれを気に入るはずです。 ただし、カルーセルの代わりにこのようなショーケーススライダーを使用することには大きな利点があります。 ショーケースは中央のスライドに焦点を合わせ続けます。 その結果、顧客は最初にチェックアウトする製品の詳細を正確に知ることができます。 さらに、確認するスライドが他にもあることがわかります。
6.箱入り製品スライダー

デモを見る
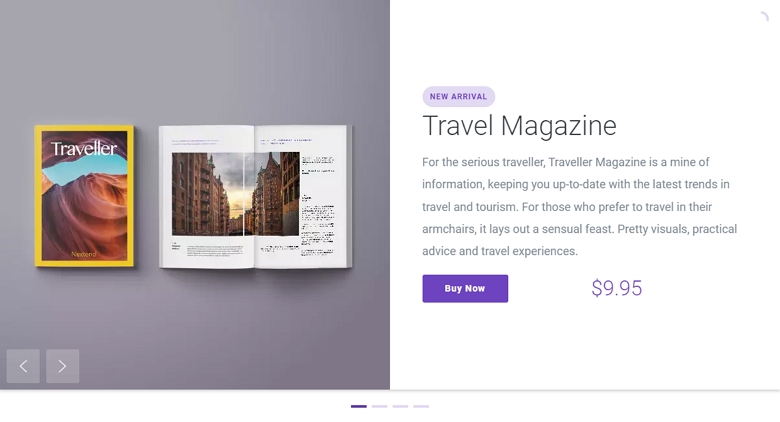
1つの製品のみに焦点を当てたWooCommerceスライダーを作成するという以前のアイデアが気に入りましたか? Boxed Productスライダーは、そのようなスライダーを作成する別の方法を示しています。 際立っているのは、商品のイメージとディテールが分離されていることです。 その結果、お客様はテキストで覆われていなくても、画像全体を楽しむことができます。 さらに、この2列のレイアウトは、製品を説明するための十分なスペースを提供します。 タイトル、カテゴリ、価格、今すぐ購入ボタンの両方が収まり、より長い説明のための十分な余地もあります。
7.製品スライダー

デモを見る
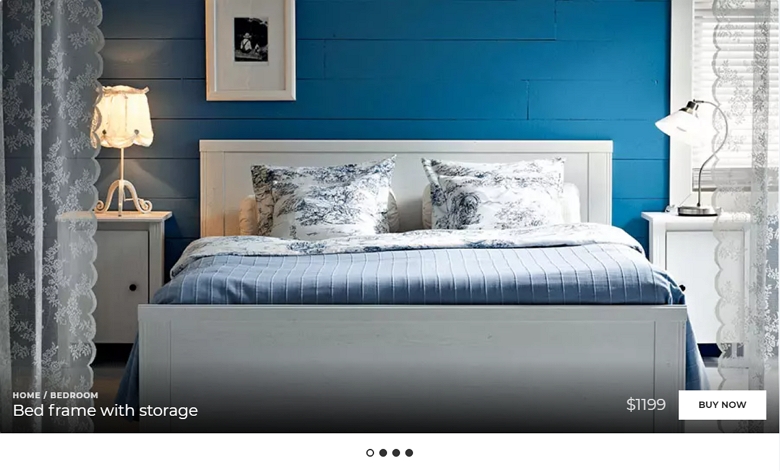
製品スライダーを特別に見せているのは、最小限のアプローチです。 スライダーのベースは、瞬時に目を引く製品の巨大な画像です。 このような大きなスライダーには、製品を説明するための十分なスペースがあります。 ただし、このスライダーには、名前、カテゴリ、価格、購入するボタンなど、最も基本的な詳細のみが表示されます。 その結果、画像のごく一部しかカバーされないため、顧客は細部をすべて調べることができます。
結論
スライダーは用途の広いデザインツールであり、クリエイティブな方法で製品を簡単に紹介できます。 上記の例でわかるように、WooCommerceスライダーを作成する方法はたくさんあります。 訪問者がよく知っている従来のスライダーを作成できます。 その結果、彼らはあなたのハイライトされた製品をチェックアウトする方法を即座に知るでしょう。 実際のところ、従来の製品スライダーを間違えることはできません。
もちろん、フローに従う必要はありません。 実際、創造性を発揮して群衆から目立つことは価値があります。 言い換えれば、自由に創造性を発揮し、顧客が探求できるユニークなものを作りましょう。 次にどのようなWooCommerceスライダーを作成しますか?
