Web デザインを改善する 8 つの視覚要素
公開: 2022-11-23
Web サイトは、ほとんどのユーザーにとって非常に視覚的な媒体です。 サイトの全体的な美学がユーザー エクスペリエンス (UX) に影響を与えるだけでなく、購入者の旅の次のステップにユーザーを誘導したり、アクション可能なものをクリックしたことを確認したり、ビデオを共有して製品やサービスについて説明したりすることができます。
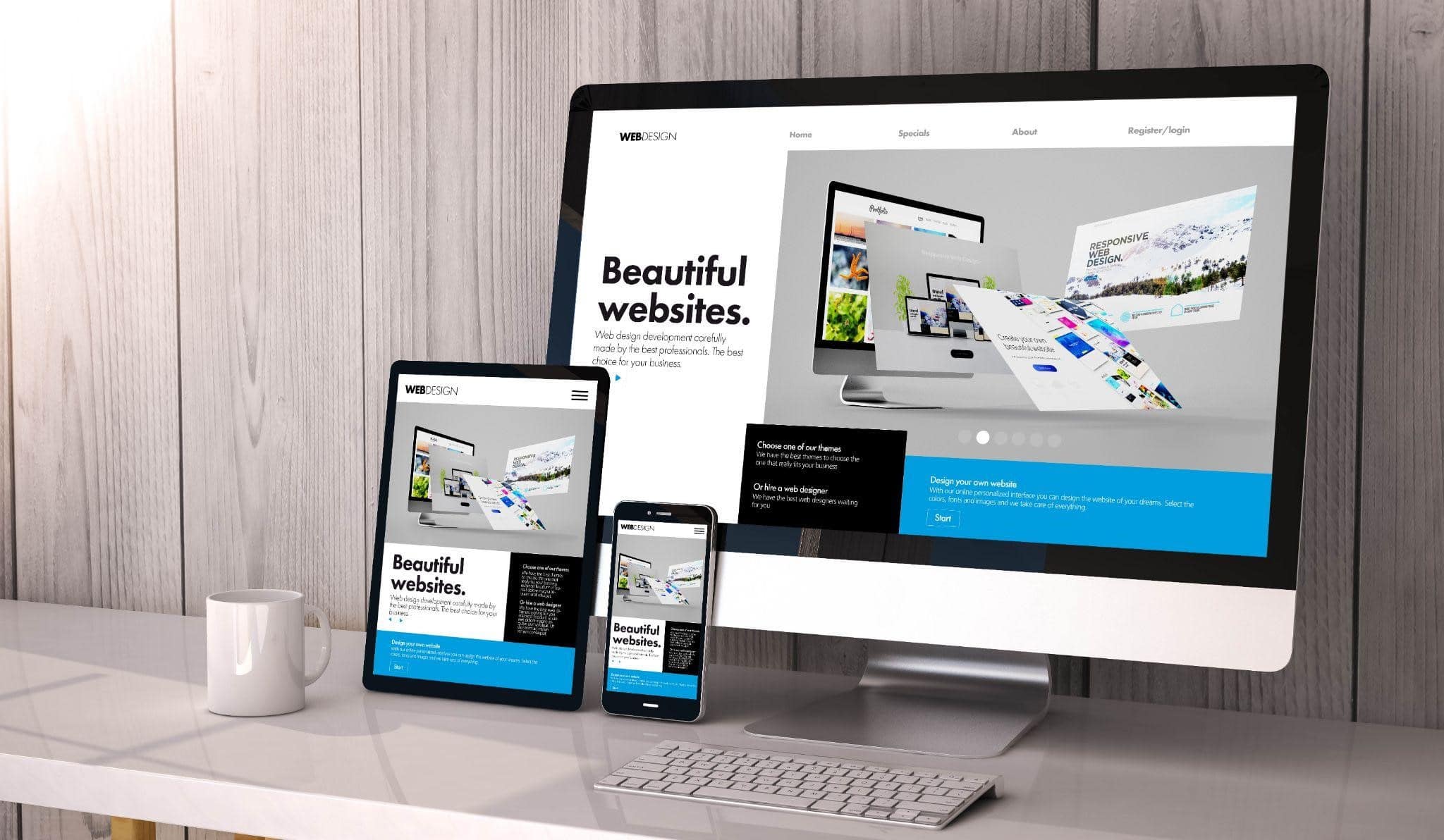
画像を選択するときは、小さな画面にどれだけ簡単に反応するかを確認する必要があります。 調査によると、現在 Web 検索の 50% 以上がモバイル デバイス経由で行われています。 すべてのサイト訪問者の注目を集めてリードに変えたい場合は、視覚要素、優れた色、適切な背景画像を使用して Web デザインを改善する必要があります。
Web デザインにおける視覚要素とは?

画像はウェブサイトのトーンを設定し、ターゲット ユーザーにアピールする必要があります。 サイトに追加する画像/ストックフォト/写真が、全体的なグラフィックデザインの個性と一致することを確認したいと考えています.

さまざまな画像、ビデオ、ベクターをダウンロードできるサイトは何百万もあります。 さまざまな視覚要素をダウンロードして使用する場合は、Web セキュリティの脆弱性を考慮する必要があります。 疑わしいと思われるサイトからダウンロードしないでください。 ウイルス保護が警告を表示する場合、それはおそらく近づかないようにするべき Web サイトです。
ただし、ほとんどの場合、使用できるプレミアムおよび無料のテンプレートと画像の両方が提供されます。 いくつかのユニークなものも散りばめれば、競合他社とは違うサイトができあがります。
テクスチャ、素晴らしいタイポグラフィ、ストックフォトでサイトに個性を加えましょう。 ロゴでさえ、外の世界に提示する個性を設定し、ユーザーに第一印象を与えるのに役立ちます. Web デザインを改善するために使用できる視覚要素の一部を次に示します。
高品質の写真
サイトに画像を追加するだけでなく、関連性の高い高品質の写真を探して、ページの言葉を強調してください。 たとえば、見込み顧客に自社の製品が競合他社に勝っていることを示したい場合は、顧客が直面している問題とその解決方法を示す写真を使用します。
ストック写真を入手することもできますが、ブランドに合わせてパーソナライズされた独自の写真を点在させる必要があります。 サイトをより確立されたものに見せる一流のプロフェッショナルな写真を見つけてください。
アマチュアが撮った写真とプロが撮った写真の違いがわかります。 経験、権威ある外観を常に提示するよう努めてください。
ユニークなフォント
表示フォントや非常にユニークなものを使用する場合は、見出しとロゴに固執してください。 ただし、特定のブランド パーソナリティに最適なタイポグラフィを選択する際には、ある程度の創造的な余裕があることは確かです。
オリジナルのフォントは見栄えがよく、ロゴ テンプレートを他のものとは異なるものにすることができます。 読み取り可能であることを確認してください。 消費者が本当に理解できないものを挿入したくありません。
コンピューター画面から一歩離れて、見出しが遠くからどのように見えるかを確認します。 まだ読めますか? モバイル デバイスでサイトを表示し、縮小しても文字が読みやすいかどうかを確認します。 さまざまなフォントの使用方法をすべて検討し、ブランドにとって最も意味のあるものを選択してください。
アイコン
アイコンを追加して、購入者の旅をユーザーに案内することで、サイトの一部のセクションを強化できます。 アイコンは情報を強化できます。 たとえば、電話の小さな画像を追加して、フリーダイヤルの電話番号を示すことができます。
アイコンを追加できる別の場所は、メガ メニューです。 適切に配置されたいくつかの画像でセクションを分割できます。
アイコンは、写真のように多くのスペースを占有しません。 ただし、ユーザーをガイドし、個性とスタイルを追加できます。
ストックビデオ
ビデオは、情報をすばやく吸収できる優れた方法であるため、ますます人気が高まっています。 人々は、会議の合間に、または医師の予約を待っている間に、短いクリップを見ることができます。

ただし、小規模なブランドでは、独自の映像を撮影する資金がない場合があります。 幸いなことに、ストックビデオ映像を利用して、ユニークなものを作成するためにそれほど費用をかけずに、ビデオコンテンツの効果を追加できます.
ビジュアルなし
あなたのウェブサイトにはどのくらいのネガティブスペースがありますか? ビジュアルをまったく使用しないことは、強力なステートメントになる可能性があります。 ページ上の要素の数を制限すると、人々は、あなたが注目したいものに集中しやすくなります。
本当に強力な写真が 1 枚あり、人々に時間をかけて見てもらいたい場合は、余白で囲む必要があります。
CTA ボタンを目立たせたいですか? 背景と対比するか、それ自体で引き立たせます。
ベクター グラフィックス/ベクター
ベクター グラフィックスを初めて使用しますか? これらは他の画像に似ていますが、線と曲線で構成されており、一部のビジュアルよりもはるかにスケーラブルです。
数学用語に精通している場合は、ベクトルが軸またはある種の幾何学的形状上にある線であることを覚えているでしょう。 数学に登場するのと同じように、Web デザインのベクター グラフィックスは幾何学的な形に変わり、ユニークでモダンな外観の鮮明なスタイルを表現します。
ベクター グラフィックスは、直線と曲線で構成されています。 それらは、あまりにも四角く見えたり、たくさんの箱を考えさせたりしない、ユニークなウェブサイトを作成するのにうまく機能します. ページまたは背景内の任意の場所にベクターを追加できます。
ベクトルの優れた点は、スケーリングがいかに簡単かということです。 デザイナーは、曲線を小さな画面に拡大したり、デスクトップ コンピューター用のフルサイズのイラストに拡大したりできます。
ヘッドショット
あなたのブランドのストーリーは何ですか? 画像を使用してストーリーを伝えると、人々はすぐにあなたのビジネスとのつながりを感じるようになります。 会社を始めた人々の顔と、今日の会社を築いた従業員の顔は、あなたの会社の文化がどのようなものかを示すことができます.
ブランドには、サイトでポートレートを共有する方法について多くのオプションがあります。 バブルと名前を使用できます。 各人の正方形の写真をタイムラインに表示できます。 ビデオの声明と証言も物語を語っています.
人々は、何かを象徴するブランドから購入していると感じたいと思っています。 個人的なストーリーを共有し、顔と画像を付けることで、顧客の想像力を捉え、ブランドを他の人に紹介する忠実なファンに顧客を変えることができます。
カラーパレット

ブランドを表現するのに最適なカラー パレットを選択するのは簡単ではありません。 ページのどの要素にどの色が最適かを判断する必要があります。 ブランドの色は赤と白かもしれませんが、赤は白ほど背景画像には適していません。 赤はアクセントカラーとしてより効果的です。同時に、異なる色合いが人々の感情や購買行動にどのように影響するかを考慮する必要があります。 赤は、興奮、情熱、または殺人と見なすことができます。 典型的な視聴者の文化と、彼らがさまざまな色合いをどのように見ているかを考慮する必要があります。
今日の背景は、過去のものより平坦でなくなる傾向があります。 Web デザイナーは、グラデーション、上に色のレイヤーがある写真、またはその他のデザインを使用して、トーンを設定します。
下がってください
Web デザインを改善するには、時間と試行錯誤が必要です。 新しい視覚的な手がかりをいくつか追加してから、一歩下がって、さまざまな角度からどのように見えるかを確認してください。 ページの残りの部分と一致しないものはありますか? 耳障りなビジュアルは注意を引くためのものですか、それとも変更する必要がありますか?
フィードバックを求め、分割テストを実施して、ユーザーが最も反応するものを確認します。 時間をかけてデザインの最高の要素に磨きをかけ、必要な変更を加えて、サイトを業界の他のどのサイトよりも優れたものにします.
