Divi のグラデーション ビルダーに関する 9 つの素晴らしいチュートリアル
公開: 2023-11-01グラデーションは、Web サイトのデザインに視覚的な面白さと色を追加する優れた方法です。 グラデーション ビルダーを使用すると、Divi 内で印象的なグラデーションをレイアウトに簡単に追加できます。 さらに、複数のストップ、異なるグラデーションの種類と方向、繰り返しオプションなどを使用してグラデーションをカスタマイズできるため、無限のデザインの可能性が可能になります。
この投稿では、Divi のグラデーション ビルダーに関する 9 つの優れたチュートリアルを紹介します。これらのチュートリアルを参照して、グラデーション ビルダーについて詳しく学び、独自のグラデーション デザインの作成を始めることができます。
- 1 Divi のグラデーション ビルダーとは何ですか、またいつ使用するか
- 1.1グラデーションのカスタマイズ
- 2 Divi の Gradient Builder に関する 9 つの素晴らしいチュートリアル
- 2.1 1. Divi の背景グラデーションビルダー、マスク、パターンを組み合わせる
- 2.2 2. Divi グラデーション ビルダーを使用してユニークな円形の背景形状をデザインする
- 2.3 3. Divi Gradient Builder を使用して複数のグラデーション カラーをブレンドする
- 2.4 4. Divi のグラデーションビルダーでのグラデーションタイプの比較
- 2.5 5. Divi のグラデーション繰り返しオプションを使用してカスタム背景パターンを作成する
- 2.6 6. Divi のグラデーション ビルダーで構築された 18 個の無料パステル グラデーション
- 2.7 7. Divi でグラデーション、マスク、パターンの 2 つのレイヤーを使用して背景をデザインする
- 2.8 8. Divi のグラデーションビルダーを使用して画像を整形する
- 2.9 9. ブレンドされたグラデーションオーバーレイを使用した視差画像背景の作成
- 3最終的な考え
Divi のグラデーション ビルダーとは何ですか、またいつ使用するか
Divi のグラデーション ビルダーを使用すると、Web サイトに目を引くグラデーション デザインを作成できます。 グラデーションビルダーは、各 Divi Builder セクション、行、またはモジュールのバックグラウンド設定で使用できます。 つまり、ほぼあらゆるものにグラデーション効果を追加できるということです。 グラデーションは、セクションの背景、ボタン、CTA、ヘッダーなどとして使用できます。 これはデザインに色を追加するのに最適な方法であり、興味深いレイアウトを作成するために使用できます。

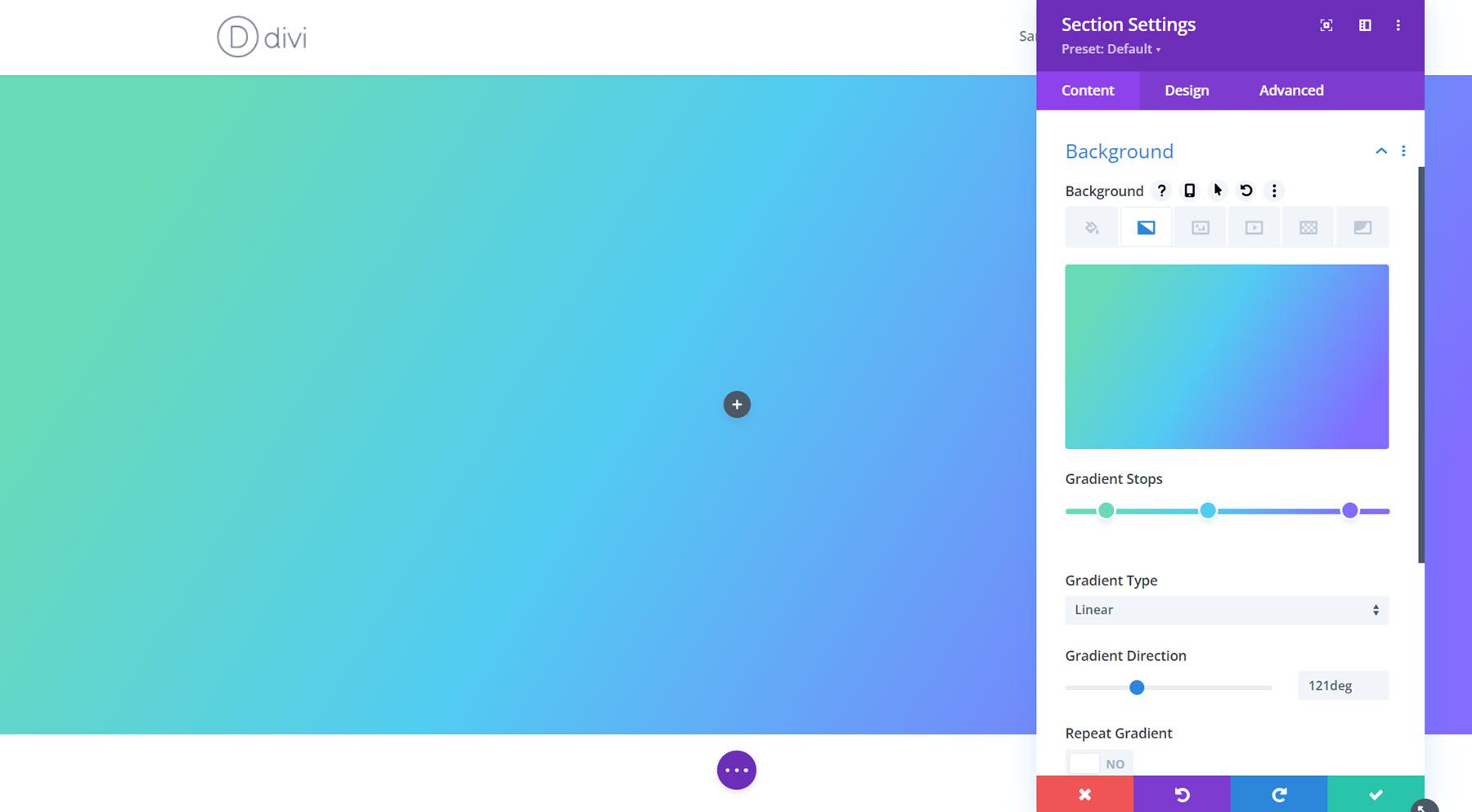
グラデーションのカスタマイズ
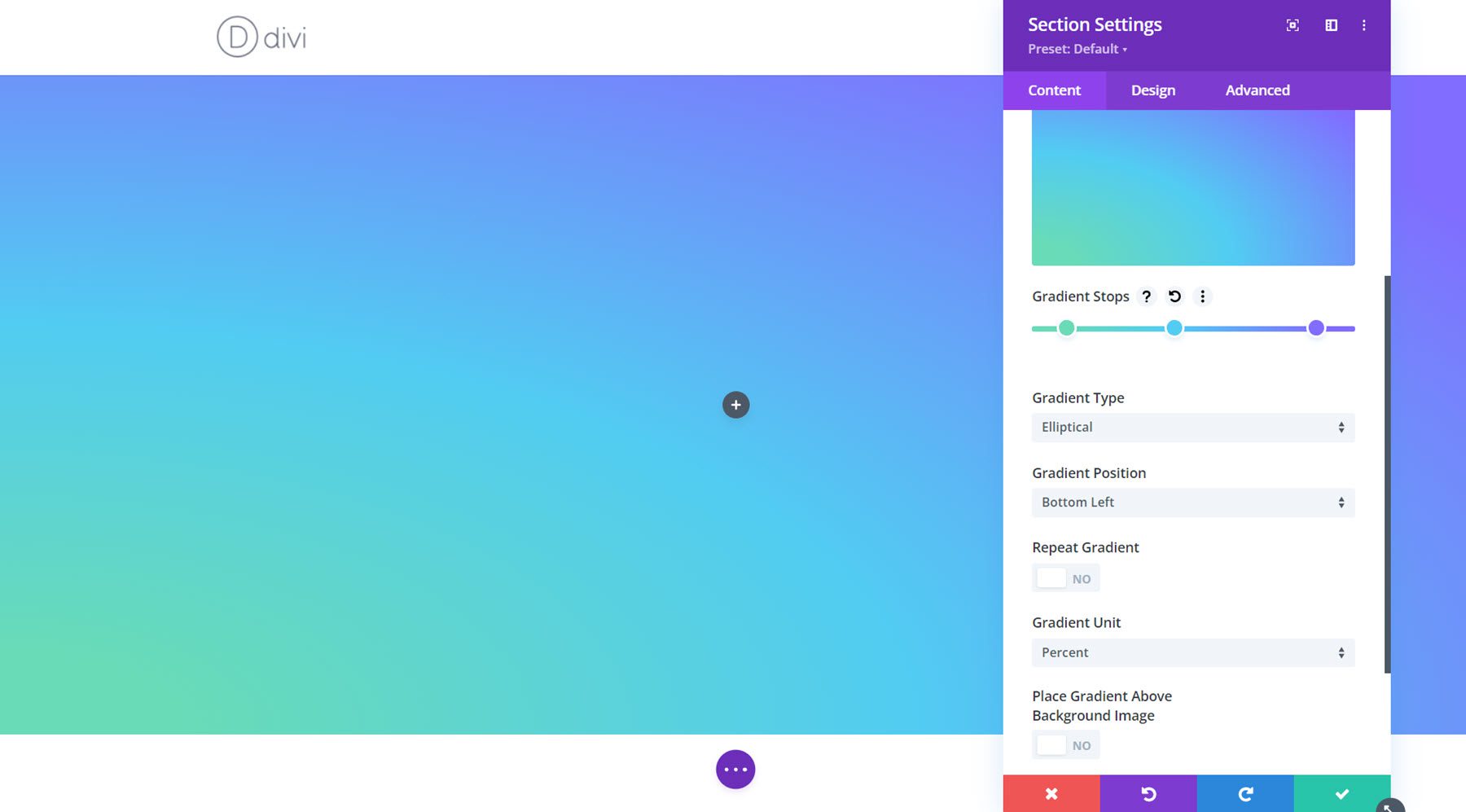
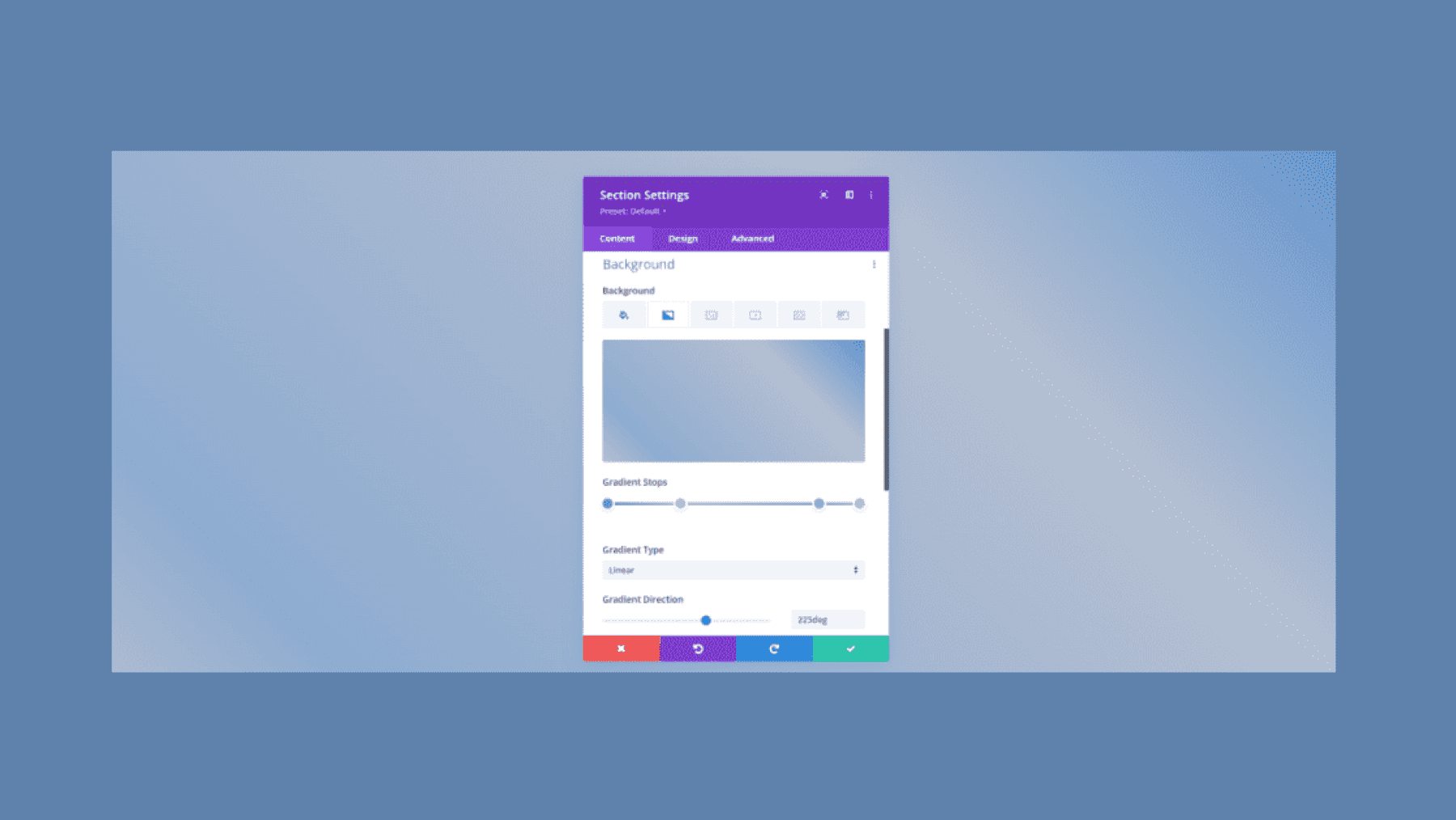
Divi のグラデーション ビルダーを使用すると、グラデーションのデザインを大幅に制御できます。 グラデーションに複数のストップを追加し、各ストップの位置を調整して複数の色をブレンドすることができます。 また、4 つの異なるグラデーション タイプ (線形、円形、楕円形、または放射状) から選択し、グラデーションの方向または位置を設定し、グラデーションを繰り返し、背景画像の上にグラデーションを配置することもできます。 多くのカスタマイズ オプションが利用できるため、デザインの可能性は無限大です。

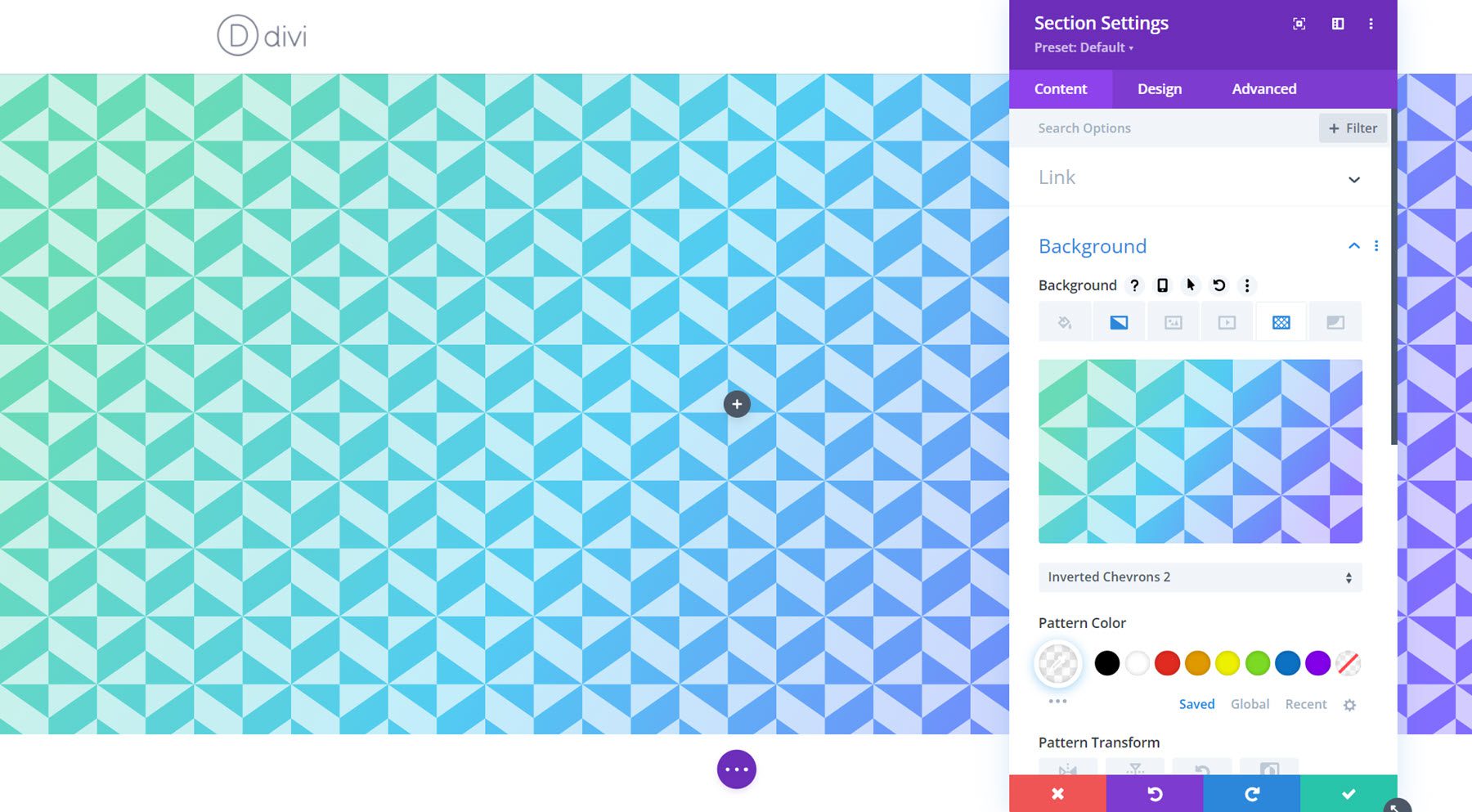
Divi のグラデーション ビルダーのさらに優れた点は、グラデーションを他の Divi 背景オプションと簡単に組み合わせることができることです。 背景の種類を組み合わせることで、デザインを簡単に次のレベルに引き上げることができます。 背景画像の上にグラデーションを適用して、グラデーション オーバーレイ効果を作成できます。 この例のように、背景パターンと組み合わせて興味深い効果を作成できます。

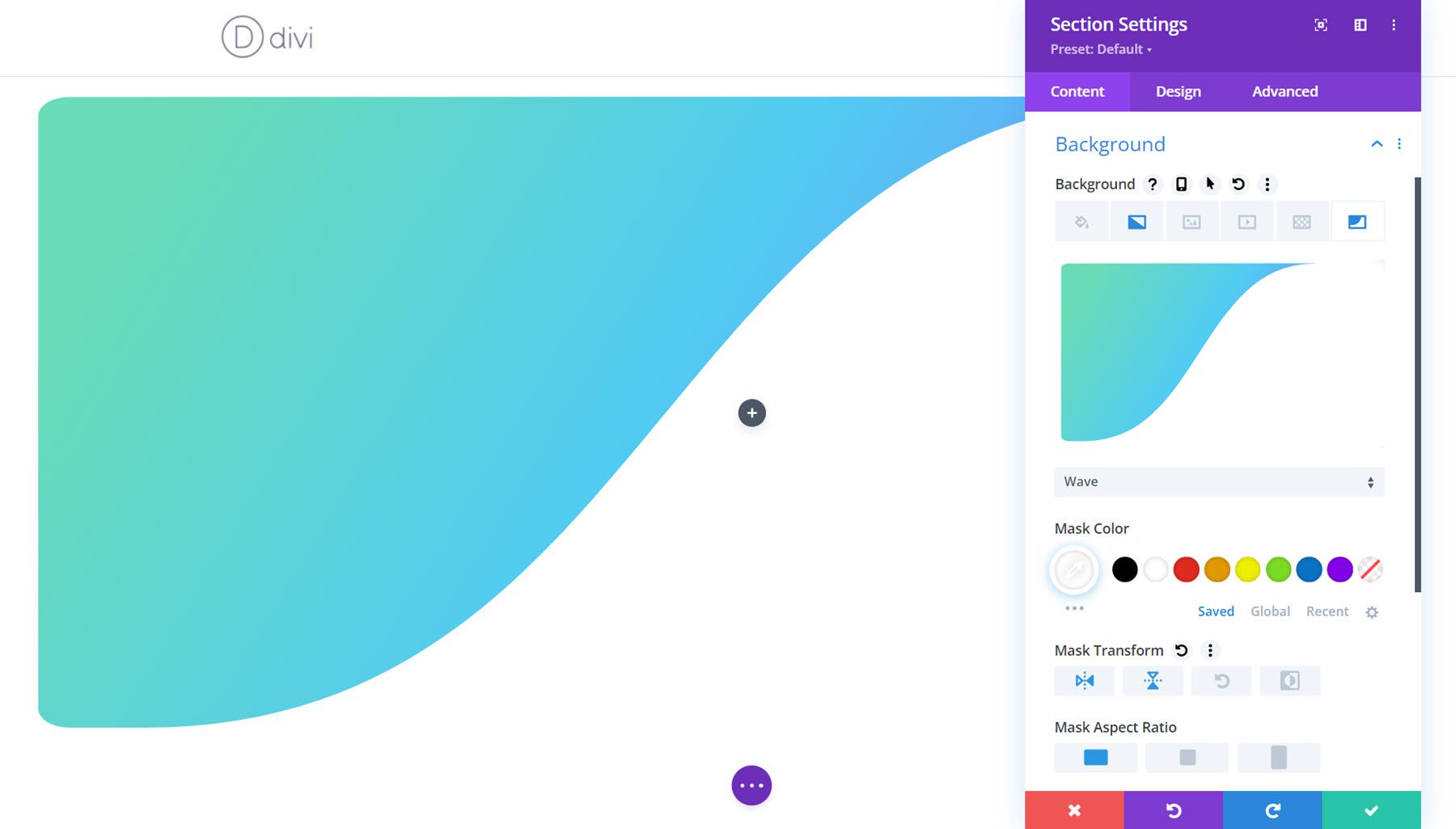
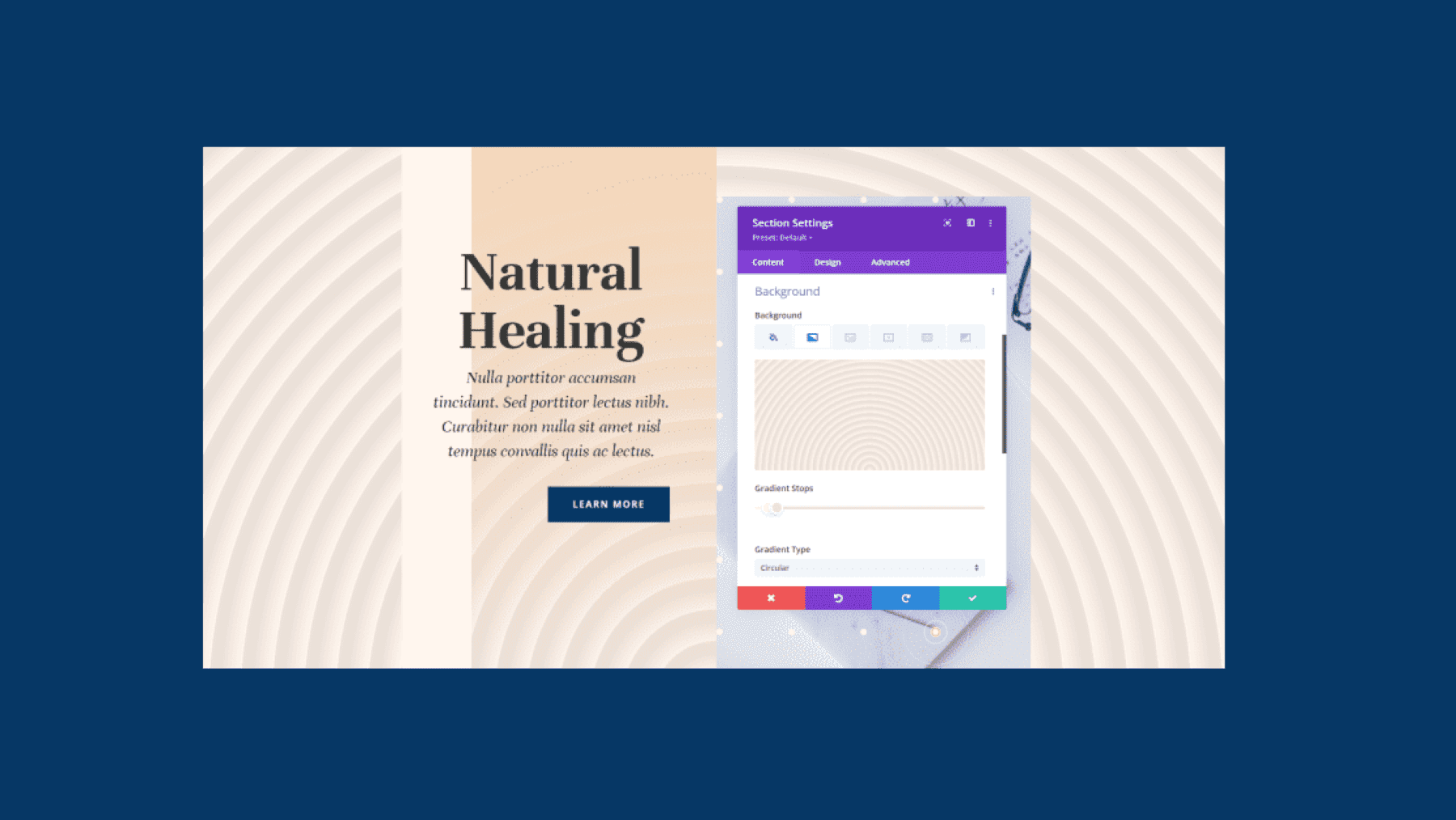
以下は、ヒーロー セクションに使用できる独自のセクション背景を作成するために、背景マスクと組み合わせたグラデーションの例です。

グラデーション ビルダーは、さまざまな種類のモジュール、セクション、行すべてにグラデーション デザインを適用できるため、Web サイト用の魅力的なグラデーション デザインを簡単に構築できます。 読み続けて、Divi のグラデーション ビルダーの詳細と、Divi のデザイン ツールを組み合わせてユニークなグラデーション デザインを作成する方法について学ぶことができる 9 つの素晴らしいチュートリアルをご覧ください。
Divi のグラデーション ビルダーに関する 9 つの素晴らしいチュートリアル
Divi の Gradient Builder とその機能について簡単に説明しました。次は、チェックすべき 9 つのチュートリアルを見てみましょう。
1. Divi の背景グラデーションビルダー、マスク、パターンを組み合わせる


最初の投稿では、Divi の背景グラデーション ビルダーとマスクやパターンを組み合わせて、ユニークな背景デザインを作成する方法を示します。 この投稿では、これらの設定を組み合わせて Web サイトに目を引くビジュアルを作成するさまざまな方法について説明します。 さらに、チュートリアルからレイアウト デザインをダウンロードできるため、すぐに簡単に始めて、グラデーション ビルダー、マスク、パターンを使用して独自の背景グラフィックの作成を開始できます。
チュートリアルを見る
2. Divi Gradient Builder を使用してユニークな円形の背景形状をデザインする

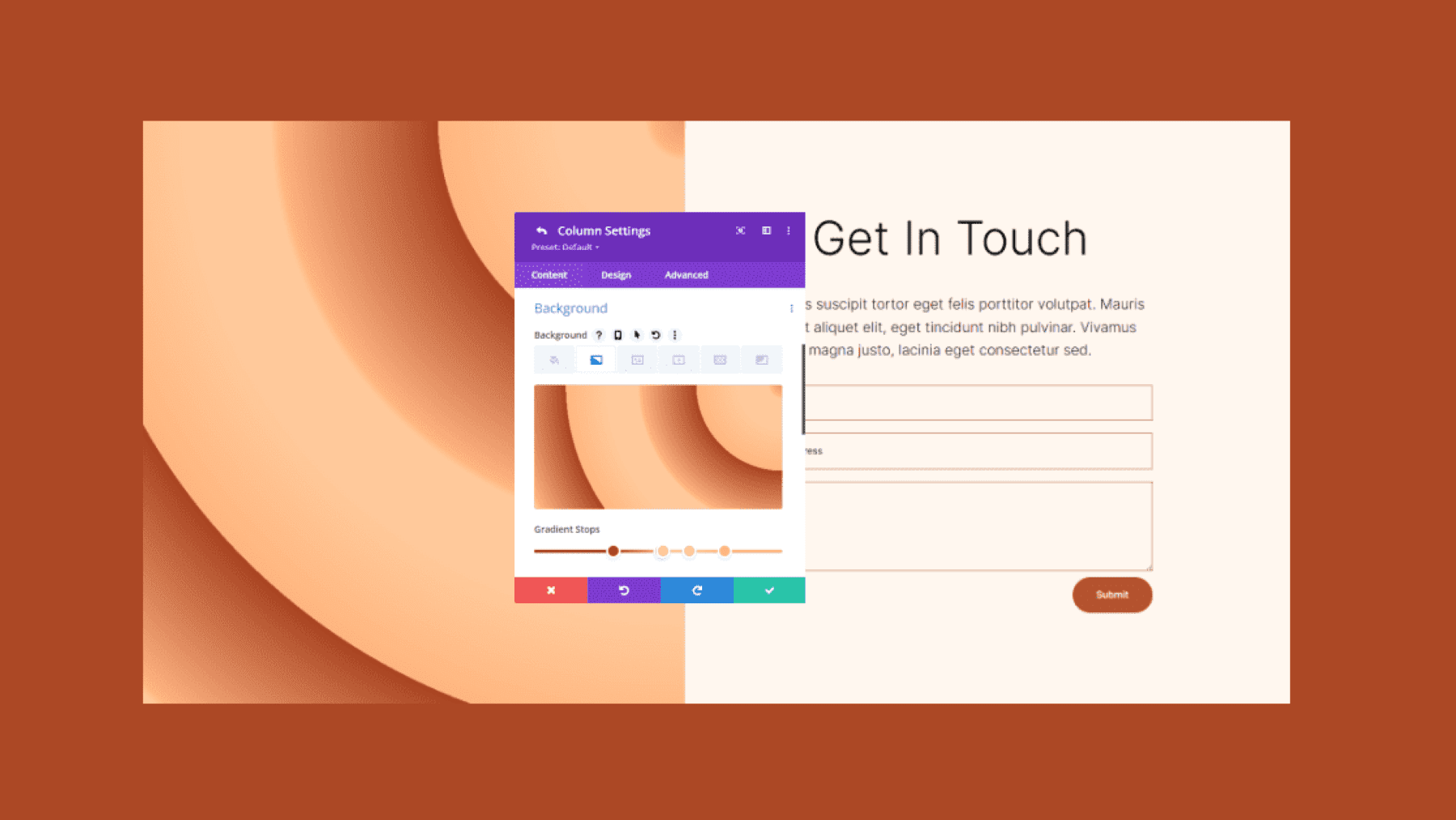
この投稿では、Divi のグラデーション ビルダーを使用して円形の背景形状をデザインする方法を学ぶことができます。 さまざまなグラデーション ストップと円形グラデーション タイプを組み合わせると、デザインに視覚的な面白さを加えるユニークなデザイン要素を作成できます。 このチュートリアルでは、4 つの異なる円形グラデーション効果を備えた接触セクションを設計するために必要な各ステップを説明します。
チュートリアルを見る
3. Divi Gradient Builder を使用して複数のグラデーション カラーをブレンドする

重要なデザイン原則に従って、見栄えの良い見事なグラデーションを作成する方法を学びたい場合は、この投稿が最適です。 複数のグラデーション ストップを組み合わせるためのベスト プラクティスを紹介し、自分でデザインを再作成するために従うことができる 3 つの実際的な例を通じてこれらの原則を示します。
チュートリアルを見る
4. Divi のグラデーションビルダーでのグラデーションタイプの比較

さまざまなグラデーションを使用すると、ユニークな効果を作成し、デザインに面白みを加えることができます。 Divi のグラデーション ビルダーには、線形、円形、楕円形、円錐形の 4 つの異なるグラデーション タイプがあります。 このチュートリアルでは、グラデーション タイプごとに 3 つの例を取り上げ、グラデーション ビルダーで検討できるすべてのデザインの可能性の概要を示します。 さまざまなグラデーション タイプの包括的な概要を探している場合でも、新しいデザイン オプションを検討したい場合でも、この投稿は役に立ちます。
チュートリアルを見る
5. Divi のグラデーション繰り返しオプションを使用してカスタム背景パターンを作成する

Divi のグラデーション ビルダーの繰り返しオプションを使用すると、Web サイトの興味深い背景パターンを構築するためのユニークな可能性が解き放たれます。 この投稿では、グラデーションの繰り返しオプションを使用して 4 つの異なる背景パターンを作成する方法を学びます。 このチュートリアルでは、投稿で紹介されているヘッダー セクションの構築についても説明します。
チュートリアルを見る
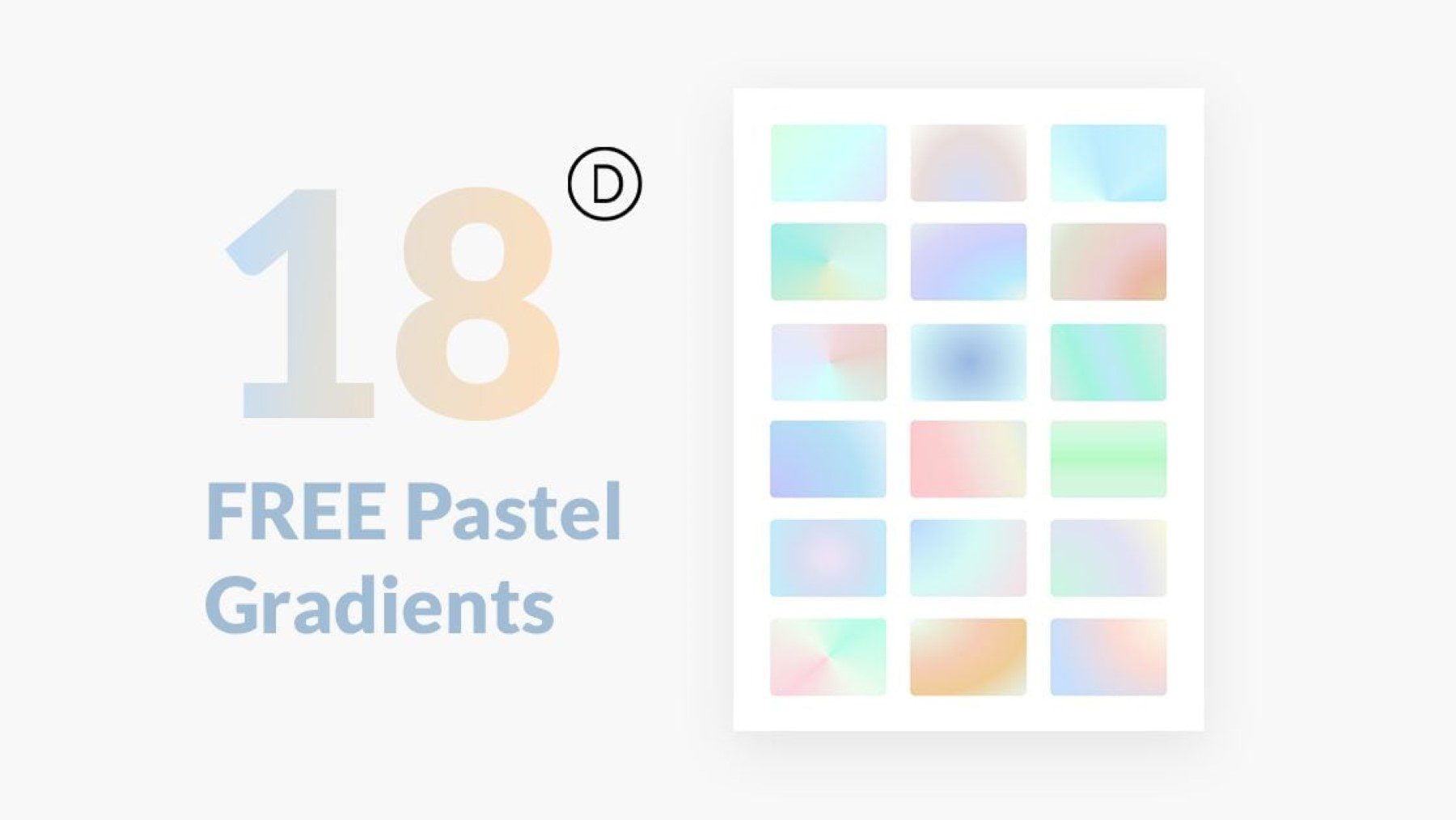
6. Divi のグラデーションビルダーで作成された 18 個の無料のパステル グラデーション

この投稿では、ダウンロードして独自のデザインで使用できる 18 個の無料のパステル グラデーションを提供します。 パステル グラデーションは、あらゆる種類のレイアウトで見栄えのする、柔らかく微妙な背景効果を追加します。 さらに、このチュートリアルでは、Divi の強力なバックグラウンド コピー アンド ペースト機能を使用して、これらのグラデーションをレイアウトに簡単に適用する方法を示します。 デザインで使用するグラデーション リソースをお探しの場合は、必ずこの投稿をチェックしてください。
チュートリアルを見る
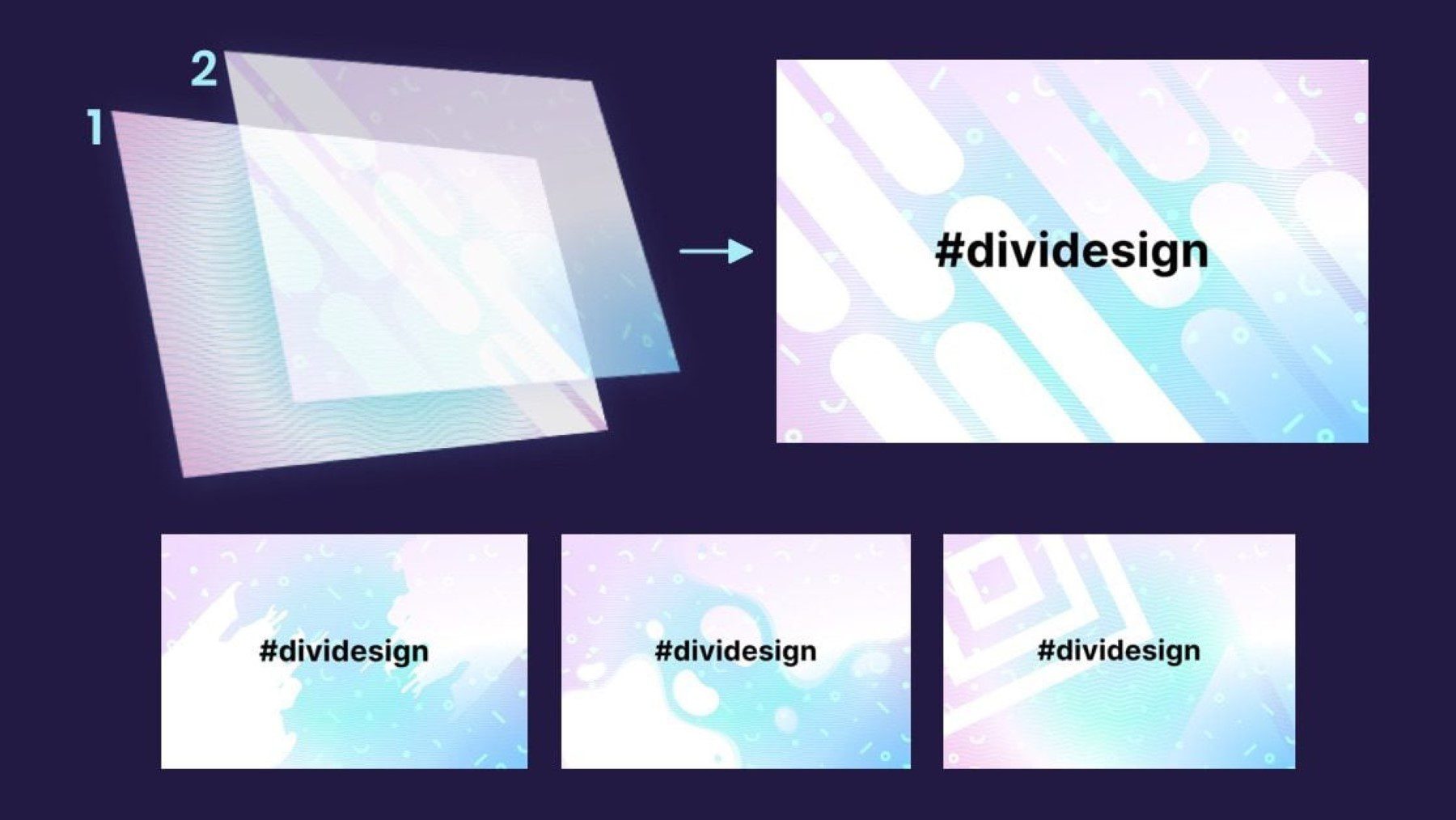
7. Divi でグラデーション、マスク、パターンの 2 つのレイヤーを使用して背景をデザインする

Divi の背景デザイン オプションを使用すると、複数の背景要素を重ねて興味深いデザイン効果を簡単に作成できます。 この投稿では、セクションと行に背景効果を追加し、グラデーション、マスク、パターンの 2 つの異なるレイヤーを組み合わせて、これをさらに一歩進める方法を学びます。 投稿からレイアウトをダウンロードして、自分でデザインを検討することもできます。
チュートリアルを見る
8. Divi のグラデーションビルダーを使用して画像を整形する

このチュートリアルでは、Divi のグラデーション ビルダーを使用して画像に形状効果を追加する別のエキサイティングな方法を示します。 これを行うには、グラデーションに透明なストップを追加し、グラデーションのタイプ、位置、その他のオプションを使用して独自の画像形状を作成します。 チュートリアルに従うことで、グラデーション ビルダーを使用して、デザインに目を引くビジュアルを追加する興味深い方法をいくつか探索できます。
チュートリアルを見る
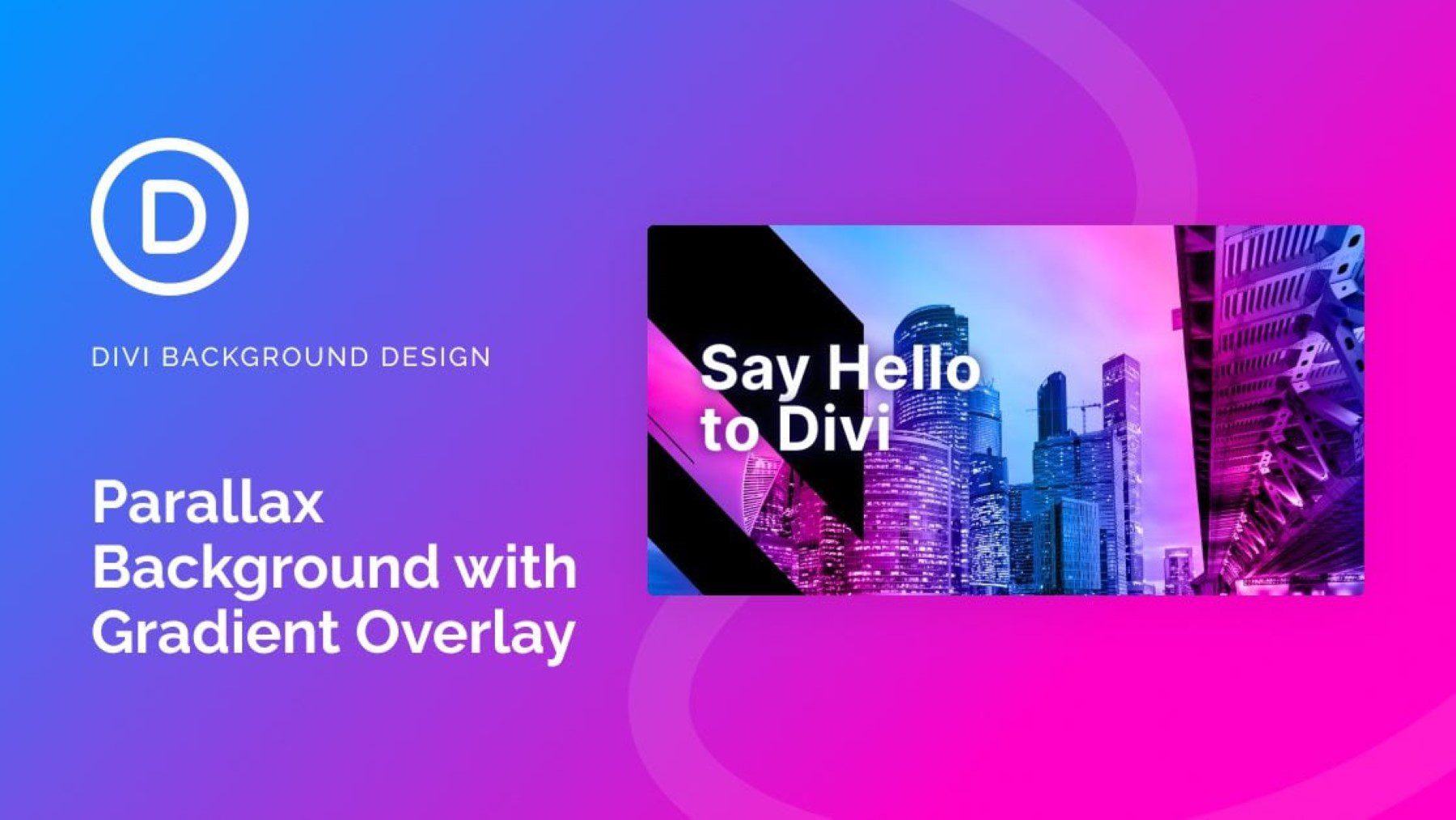
9. ブレンドされたグラデーションオーバーレイを使用した視差画像背景の作成

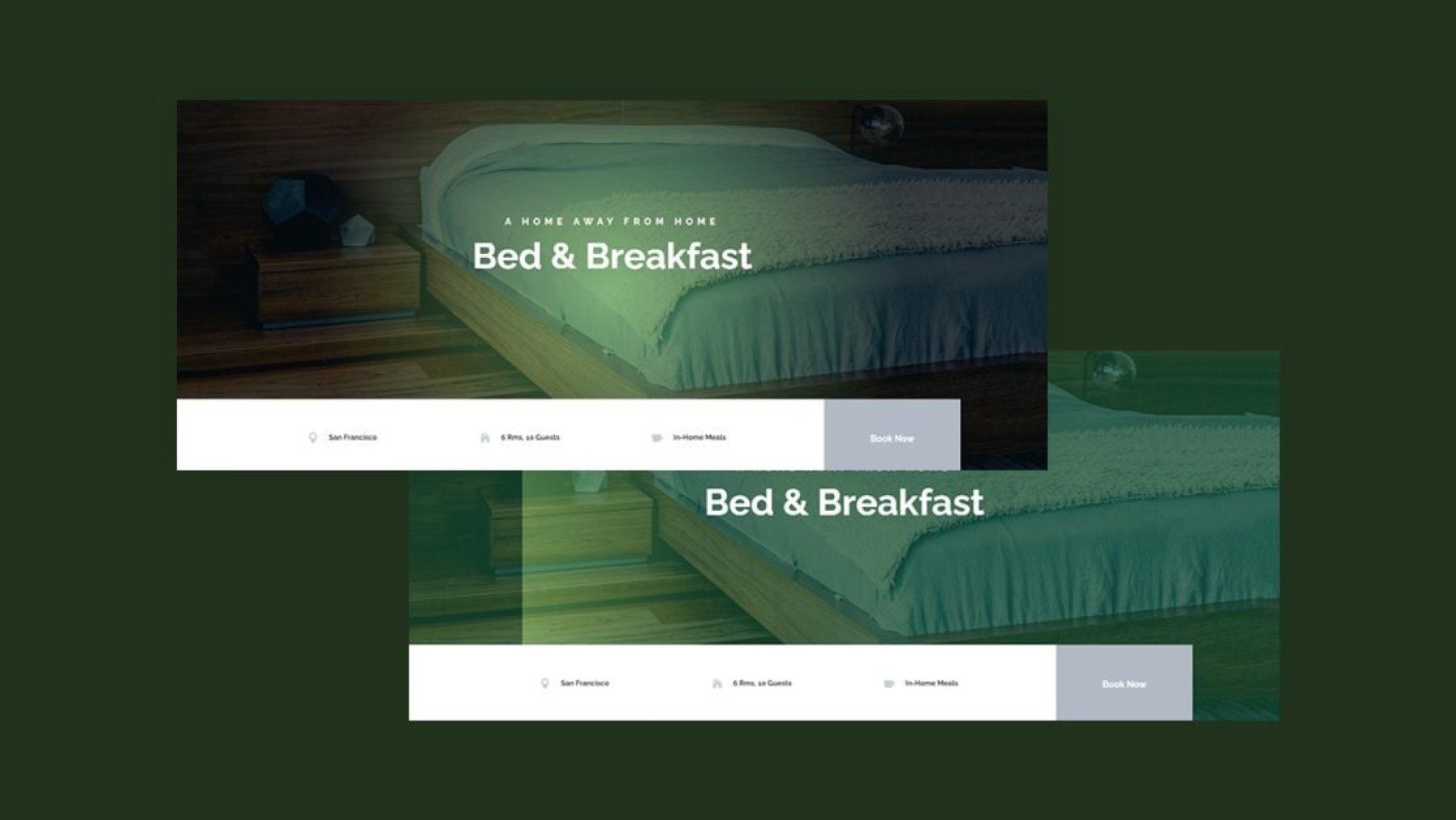
この投稿では、ブレンドされたグラデーション オーバーレイを視差画像の背景に追加する方法を示します。 ここでは、さまざまな効果を生み出す真の視差と CSS 視差の両方の方法について説明します。 投稿からレイアウトをダウンロードして、グラデーション視差デザインを始めることもできます。
チュートリアルを見る
最終的な考え
ご覧のとおり、Divi のグラデーション ビルダーを使用して、Web サイトの印象的な背景とレイアウトを構築するさまざまな方法がたくさんあります。 他の Divi 設定や背景オプションと組み合わせると、ユーザーの注意を引き、ページ上の情報を強調表示できる、さらに興味深いレイアウトや効果を作成できます。 これらのチュートリアルは、グラデーション ビルダーの使用方法を学び、独自のプロジェクトの興味深いデザイン オプションを探索するのに最適な方法です。
ぜひご連絡ください。 これらのチュートリアルは役に立ちましたか? コメントでお知らせください。
