動作するホームページデザインの9つの例
公開: 2020-10-11
他のウェブサイトの海で目立つホームページをデザインし、すべてがターゲットオーディエンスの少なくとも一部を奪い合うことは、難しいビジネスになる可能性があります。 あなたはあなたのデザインがあなたがブランドとして誰であるか、あなたが伝えようとしているメッセージ、そしてあなたが何を表しているかを説明することを望みます。 そしてもちろん、あなたはそれが見栄えがすることを望みます。
インスピレーションを与え、始めるのに役立つように、簡単に機能する9つのホームページデザイン例のリストをまとめました。 うまくいけば、彼らはあなた自身のホームページのためにあなたにいくつかのアイデアを与え、あなた自身のデザインプロセスをより簡単にするでしょう。
キーメッセージで開く
あなたのホームページのヒーローセクションはあなたの最も価値のある不動産です。 これは、人々があなたのWebサイトにアクセスしたときに最初に目にするものであり、すぐに彼らの興味を引くチャンスです。
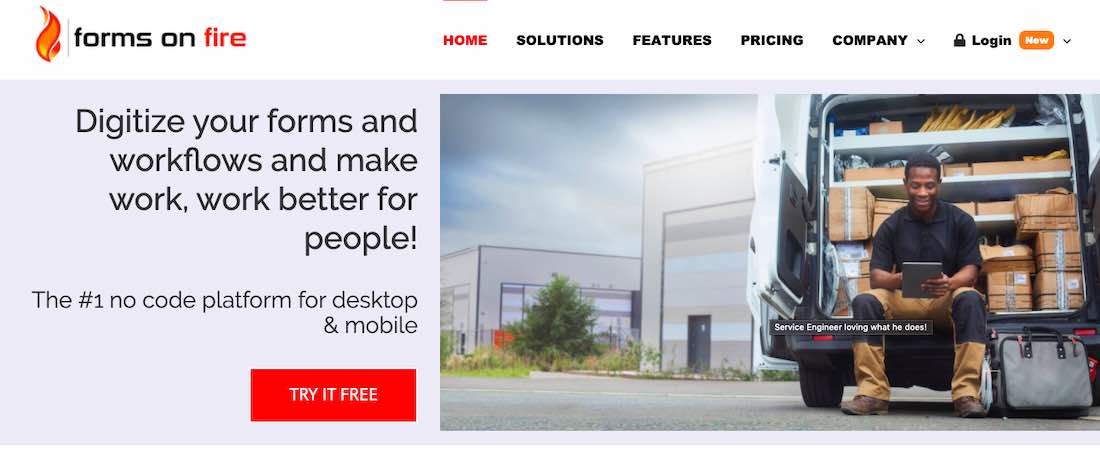
それを行うための良い方法は、あなたの要点で開くことです。 たとえば、Forms on Fireはすぐに販売メッセージで始まり、何を提供するかについては疑いの余地がありません。 それらのコアバリューはここに表されています:それらはフォームをデジタル化することによって作業を容易にします。

ソース:formsonfire.com
そして、あなたのヒーローにも何か他のものを追加してください
ヒーローに目立つ大きなフォントで書かれた1つの重要なメッセージとは別に、そこにコピーを追加することもできます。 それはあなたが行うビジネスの種類に依存します、そしてあなたは最初にあなたのターゲットオーディエンスがもう少し多くのセールスコピーにどのように反応するかを前もって考えたいでしょう。
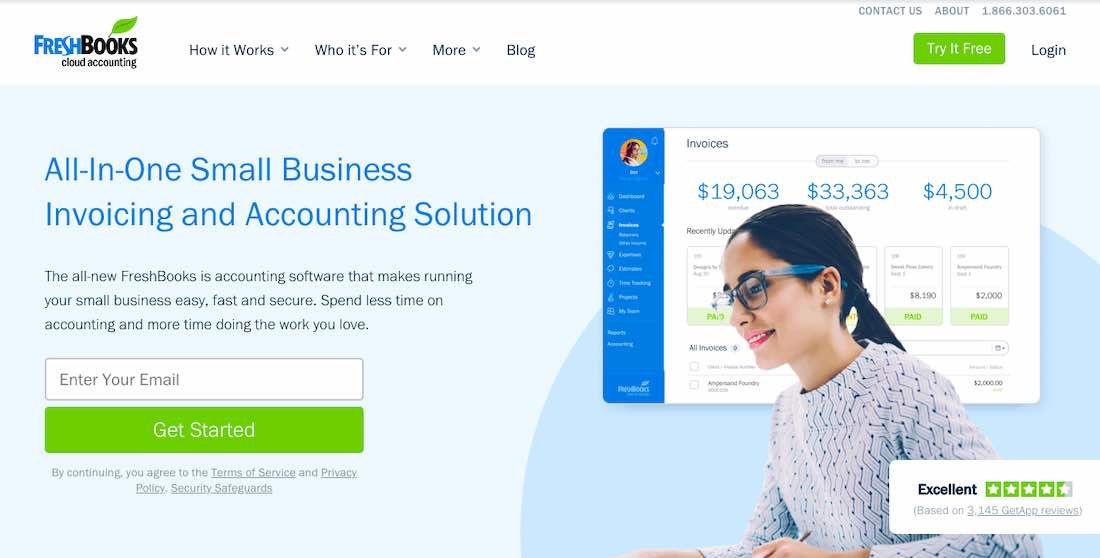
たとえば、Freshbooksのヒーローセクションには、タグラインを深め、さらに強力な単語を追加する2つの文が追加されています。簡単、高速、安全です。

出典:freshbooks.com
目立つ色を選ぶ
デザインで使用する色は、思ったよりもはるかに重要になる可能性があります。 さまざまな色がさまざまな種類の感情を呼び起こし、無意識のうちに間違ったメッセージを送信している可能性があります。
あなたの配色はあなたがブランドとして誰であるかについてボリュームを語ることができます:鮮やかな色はあなたの遊び心とリラックスした態度を語ります、白黒のウェブサイトはあなたのスタイリッシュな側面を反映するかもしれません、緑はあなたが環境に優しいブランドであることを人々に知らせることができます、そしてすぐ。
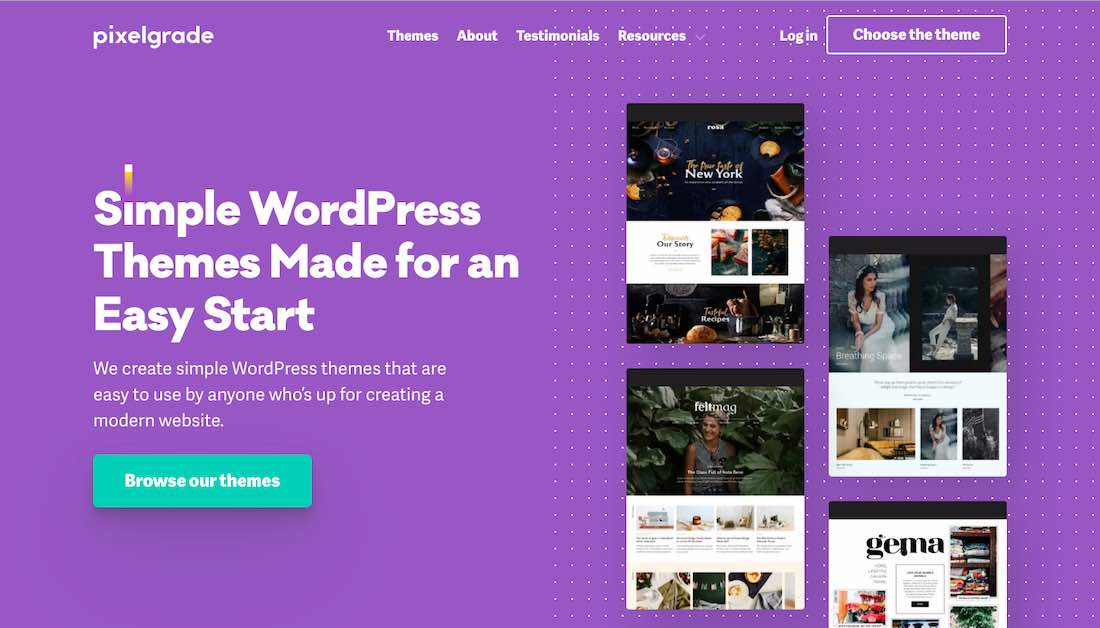
これは、非常にカラフルなアプローチを選択したPixelgradeの例です。この種のデザインは確かにあなたの注意を引き付けます。この場合、彼らの製品でできるさまざまなことも紹介します。

ソース:pixelgrade.com
あなたのポイントを説明するために図を使用してください
時々、数字は言葉よりも雄弁になります。 したがって、作業したクライアントの数を詳しく説明するのではなく、実際の数値を使用してポイントを家に帰すのがより良い選択です。
また、これらの数字を目立たせる必要があります。大きなフォントを使用し、対照的な色を使用して、ページの目立つセクションに配置します。
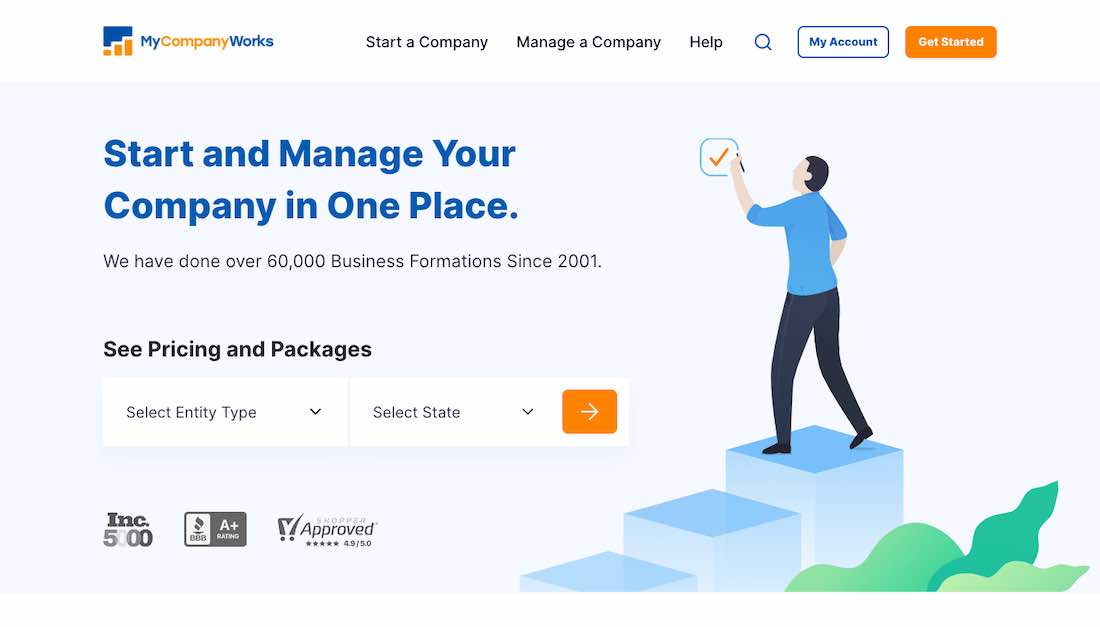
My Company Worksは、ハードナンバーでの経験を誇示しています。これは非常にうまく機能します。結局のところ、約60 000以上のクライアントを誇ることは、実際には自慢ではありませんが、より多くの声明です。

出典:mycompanyworks.com
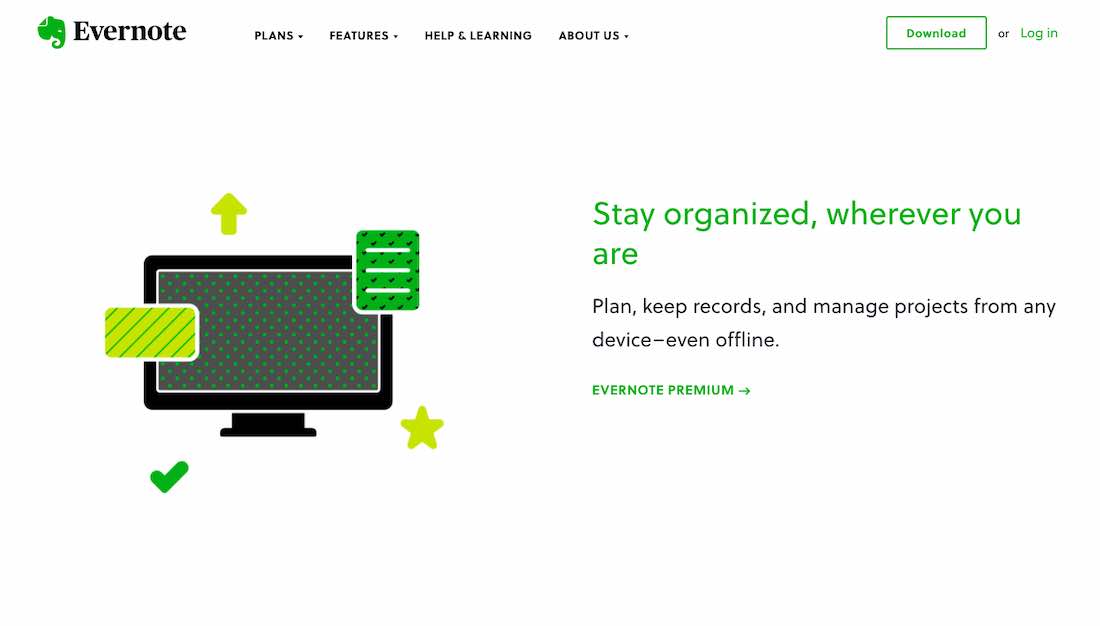
カスタムイラストを使用する
ホームページにある数字や言葉とは別に、何らかのビジュアルが含まれている必要があります。 ビデオ、画像、アニメーション、またはイラストを使用できます。 選択するものが完全にカスタムであり、ブランドのアイデンティティと一致している限り、間違いはありません。
他の誰かがすでに紹介しているビジュアルを使用したくないので、ここではカスタムという言葉を強調しています。 それはあなたを目立たせたり、あなたを認識させたりすることはなく、そしてそれは確かにあなたのブランドのストーリーとオリジナルのものほど一致しないでしょう。
Evernoteのホームページには非常にシンプルなグラフィックがいくつかありますが、それらはポイントを完全に示しており、ページの他のデザインと調和しており、コピー自体からあまり気を散らしていません。


出典:evernote.com
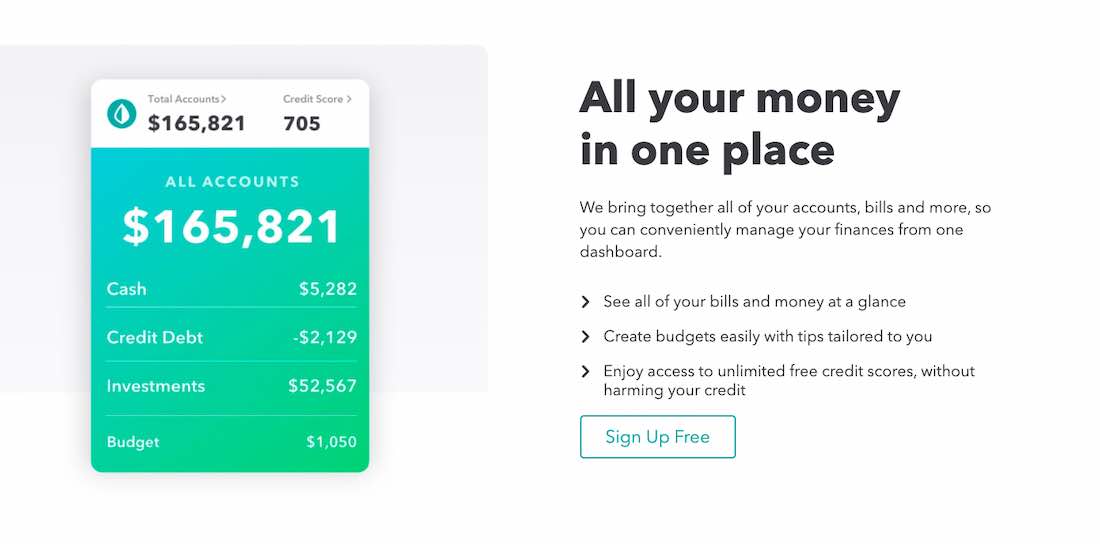
または、製品の一部を表示します
ホームページに実際の製品を表示するスクリーンショット(またはほぼスクリーンショット)を使用することもできます。 デモビデオでも同じ目的を達成できますが、誰もがビデオに興味を持ったり、ビデオに時間を割いたりするわけではないことを知っていれば、製品を見せて、すべてを一気に素敵なビジュアルにすることができます。
Mintは、ホームページでアプリの画像を使用しています。これらの画像はカスタムであり、全体的なデザインにうまく適合しており、製品が何であるか、そしてそれが日常生活でどのように役立つかを示す基本的な役割を果たしています。

ソース:mint.com
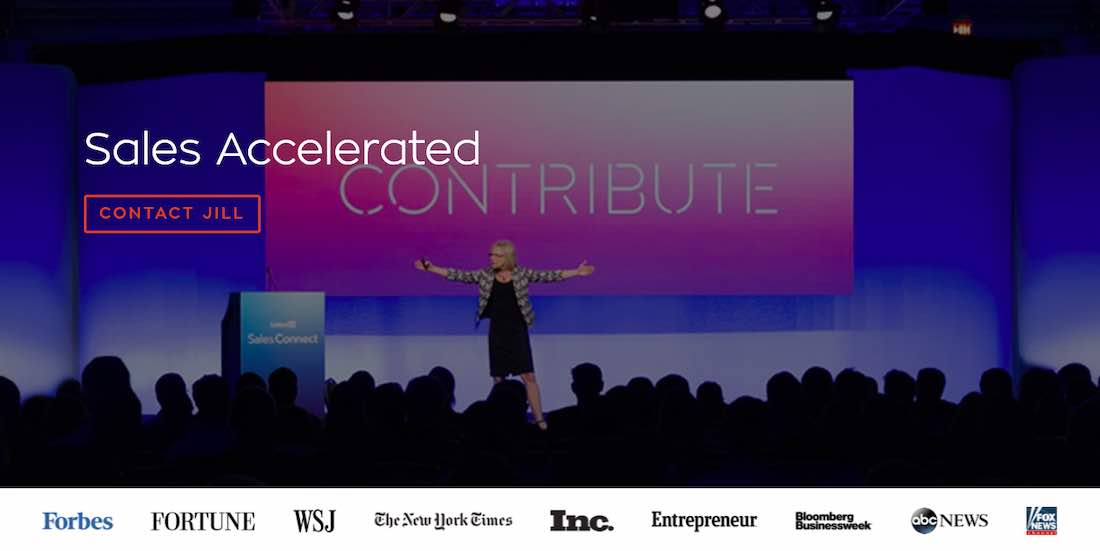
あなたの業績を自慢する
この戦術は確かにすべての業界で機能するわけではなく、すべての種類のオーディエンスに確実にアピールするわけではありませんが、最大の成果を自慢することで、多くの新しいクライアントを呼び込むことができます。
ただし、これをどのように紹介するかに注意してください。 あなたはそれがあなたのすべてであることを望んでいません。 あなたはあなたのトップコントラクトまたはトップ機能があなたが良い仕事をしていること、そしてあなたがあなたのページを見ている人を助けることができることを示すことを望みます-あなたが信じられないほど高価で誰とでも仕事をしないということではありません。
ジル・コンラートはロゴを使ってこれを行っています。彼女のウェブサイトのヒーローセクションには大きな出版社の名前のロゴが並んでおり、彼女がいくつかの非常に重要な雑誌や論文で取り上げられたことを即座に伝えます。 そして、それはあまり目立たず、あまりにもあなたの顔にありません。 できます。

ソース:jillkonrath.com
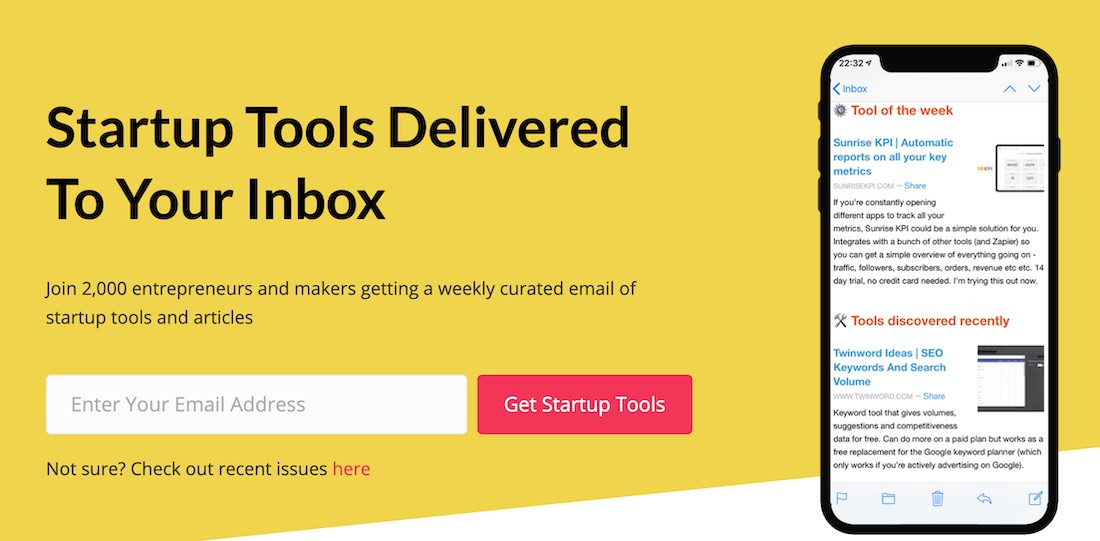
強力なCTAを選択する
何でもCTAにすることができます。 短くすることも、非常に長くすることも、予測可能にすることもできます。 これらすべての「連絡先」、「ここをクリック」など–しばらくすると少し平凡になる可能性があります。
さらに、CTAは、可能であれば、ある種の価値を提供することも目的とすべきです。 ニュースレターの購読を誰かに依頼する場合は、もちろん、対象読者によっては、「サインアップ」するよりも良い言い方があります。 多くのウェブサイトは、さまざまな「ここの素晴らしいコンテンツ」を使用しています。 そしてそれは機能します。
たとえば、StartupResourcesには優れたCTAがあります。 ブランドのすべてがカプセル化されています。2,000人以上の起業家のメーリングリストに参加して、試してみることができる便利なツールの厳選されたメールを毎週入手してください。

ソース:startupresources.io
それをあなた自身のものにしてください
最終的に、この記事から取り除くべき主なアドバイスは、ホームページは自分のものである必要があるということです。 上記のアドバイスのいずれにも従わなくても、これらのアイデアのどれもあなたにアピールしなくても、それは完全に大丈夫です。
あなたが望むもの、そしてあなたの聴衆が喜ぶと思うものに沿ったホームページをデザインしてください。 ブランドとして、そしてブランドの背後にいる個人の集まりとして、あなたが本当に誰であるかを示しましょう。
この点を説明するために、Ahrefsの例を示します。 彼らは私たちが話した要素のいくつかを組み込んでいます:素晴らしいCTA、冷たいハードフィギュア、製品のスクリーンショット、自慢する権利-しかし彼らのホームページは実際にはそれ以上のものです。 それは彼らのブランドを反映しているので、それはとてもうまく機能します。

ソース:ahrefs.com
まとめると
私たちがリストしたデザインのアイデアのいくつかを見て、あなた自身のホームページのデザインをスケッチし始めてください。 それは永遠に進行中の作業になることを忘れないでください-そしてあなたは常により多くのアイデアを持ち、それをさらに良くしたいと思うでしょう。 ページが機能していると感じ、ブランドやターゲットオーディエンスと一致していると感じた時点で自分自身を切り取り、試乗のために取り出します。
 This content has been Digiproved © 2020 Tribulant Software
This content has been Digiproved © 2020 Tribulant Software 