Gravity Forms によるファイルのアップロードを受け入れる方法
公開: 2022-08-25Gravity Forms は、Web サイトでフォームを作成して公開できる人気の WordPress ツールです。 このアプリケーションを使用すると、お問い合わせフォーム、調査、および評価を Web サイトに追加できます。 Gravity Forms でできることはたくさんあります。 この記事では、最も優れた機能の 1 つであるファイル アップロード フィールドに焦点を当てます。
Gravity Forms の重要な高度な機能であるファイル アップロード フィールドを使用すると、ユーザーはフォーム送信に任意のファイルを添付できます。 つまり、フォームを介してドキュメント、写真、オーディオ、およびビデオをアップロードするようユーザーに促すことができます。
ファイルアップロードプラグインを追加する必要がある理由について話しましょう。 もちろん、この記事では、その方法についても説明します。 しっかりつかまって!
- Gravity Forms ファイル アップロード機能が提供するもの
- Gravity Forms にファイル アップロード フィールドを追加する方法
- #1 一般設定
- #2 外観設定
- #3 詳細設定
- 推奨される Gravity Forms ファイル アップロード プラグイン
- 最高の Gravity Forms ファイル アップロード プラグインの比較
Gravity Forms ファイル アップロード機能が提供するもの
ファイル アップロードを適用する理由は多数ありますが、この機能の使用目的は、サイトが提供する目的によって異なる場合があります。 求人広告を掲載している場合、ユーザーは応募書類をアップロードできます。 あなたが教師である場合は、生徒に課題やプロジェクトを提出するように依頼できます。 これらはほんの一部です。 以下のリストを見てみましょう!
- 雇用申請書– 申請者は履歴書、カバーレター、ポートフォリオなどをアップロードできます。
- 教育機関– 学生は宿題、プロジェクト、課題をオンラインで提出できます。
- コンテスト– Web サイトで開催される写真やビデオのコンテストに参加する場合、参加者は関連ファイルをフォームにアップロードして送信できます。
- ユーザー登録フォーム/メンバーシップ– ユーザーは、サイトにサインアップするときに写真をアップロードする必要があります。
この機能を活用することで、ユーザーの情報を簡単に収集し、1 か所に整理して、ユーザーに効果的なエクスペリエンスを提供できます。
これまでのところ興味がある場合は、設定方法を学びましょう。
Gravity Forms にファイル アップロード フィールドを追加する方法
フォームに変更を加える前に、いくつかのフィールド設定を知っておくと役立ちます。
フィールドを選択すると、通常、右側のサイドバーに 3 つの異なるフィールド設定セクションが表示されます。
- 全般的
- 外観
- 高度
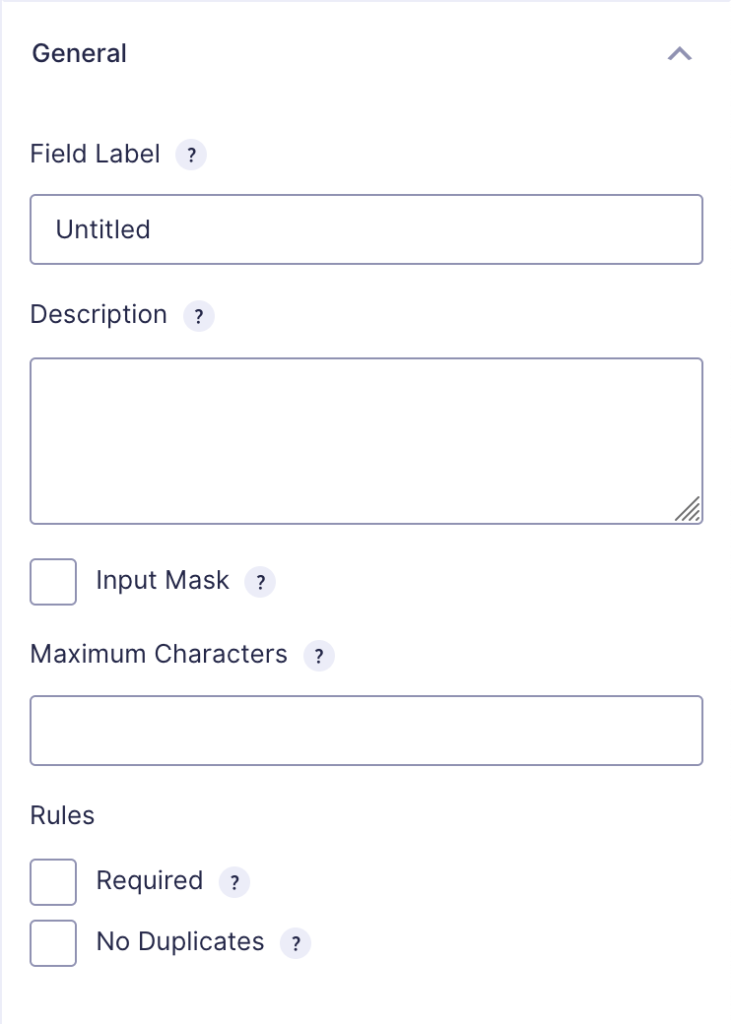
#1 一般設定

フィールド ラベルは、ユーザーが Web サイトのフォームに入力するときに表示されるフィールドの名前です。
説明は、目的または指示を説明するテキスト領域です。
入力マスクが有効になっている場合、フォーム管理者は、提供されている標準マスクの 1 つを選択するか、新しいマスクを指定することによって、このフィールドで受け入れられる形式を決定できます。
[最大文字数] セクションは、このフィールドに書き込むことができる文字数を制限するのに役立ちます。
必須セクションがマークされていない場合、フォームは送信できません。
ユーザーからの一意の値のみを許可するには、[重複なし] オプションを選択します。
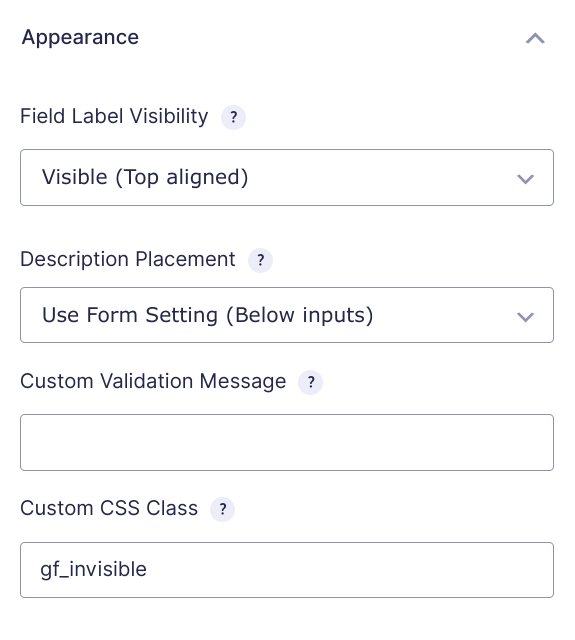
#2 外観設定

プレースホルダーセクションは、ユーザーに何を期待するかを知らせるためにスペース内に表示されるテキストです。
フィールド ラベルの表示は、フィールド ラベルをフォームに表示するかどうかを指定するために使用されます。
説明の配置は、説明を表示する場所を指定するために使用されます。
エントリがこのフィールドの検証に失敗すると、カスタム検証メッセージが赤で表示されます。
CSS クラスは、要素に独自のスタイルと書式を適用するために使用されます。 CSS クラス名をカスタマイズすることで、デフォルトのスタイルを変更できます。
小、中、または大として選択された [フィールド サイズ]は、入力フィールドの幅に影響します。
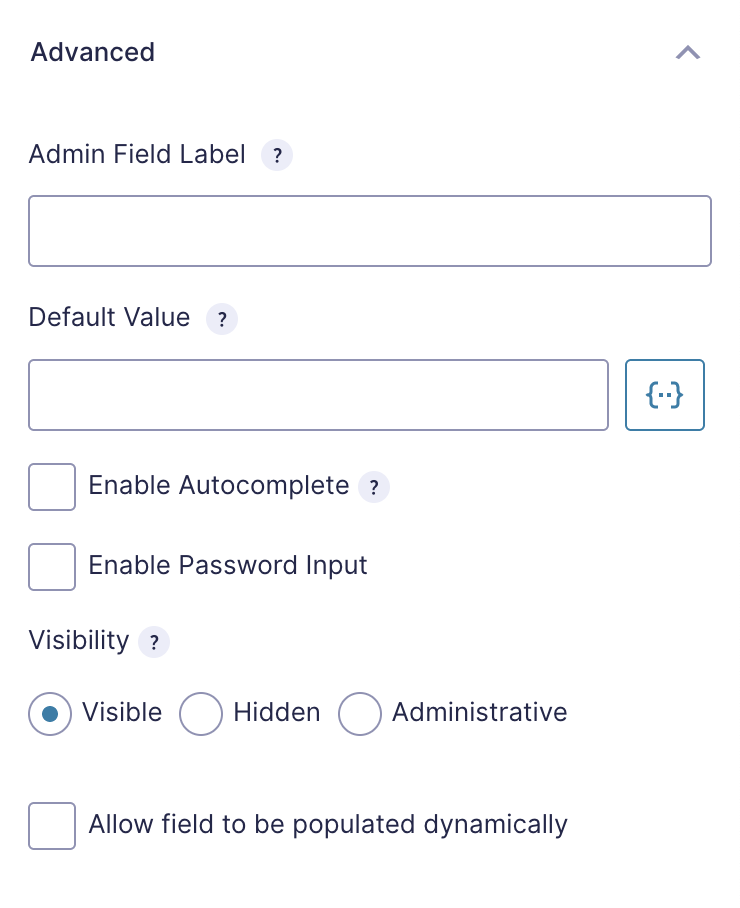
#3 詳細設定

管理フィールド ラベルは、管理インターフェイスに表示されるフィールドのラベルです。
ページが最初にロードされて訪問者に表示されるときに、フィールドに事前入力するデフォルト値を追加します。
[オートコンプリートを有効にする] を選択して、ユーザーがフィールドに自動的に入力できるようにします。
このフォーム フィールドに入力されたテキストをデフォルトの文字で非表示にするには、[パスワード入力を有効にする] をオンにします。
可視性は、フォームの可視性を決定します。 表示、非表示、および管理オプションがあります。
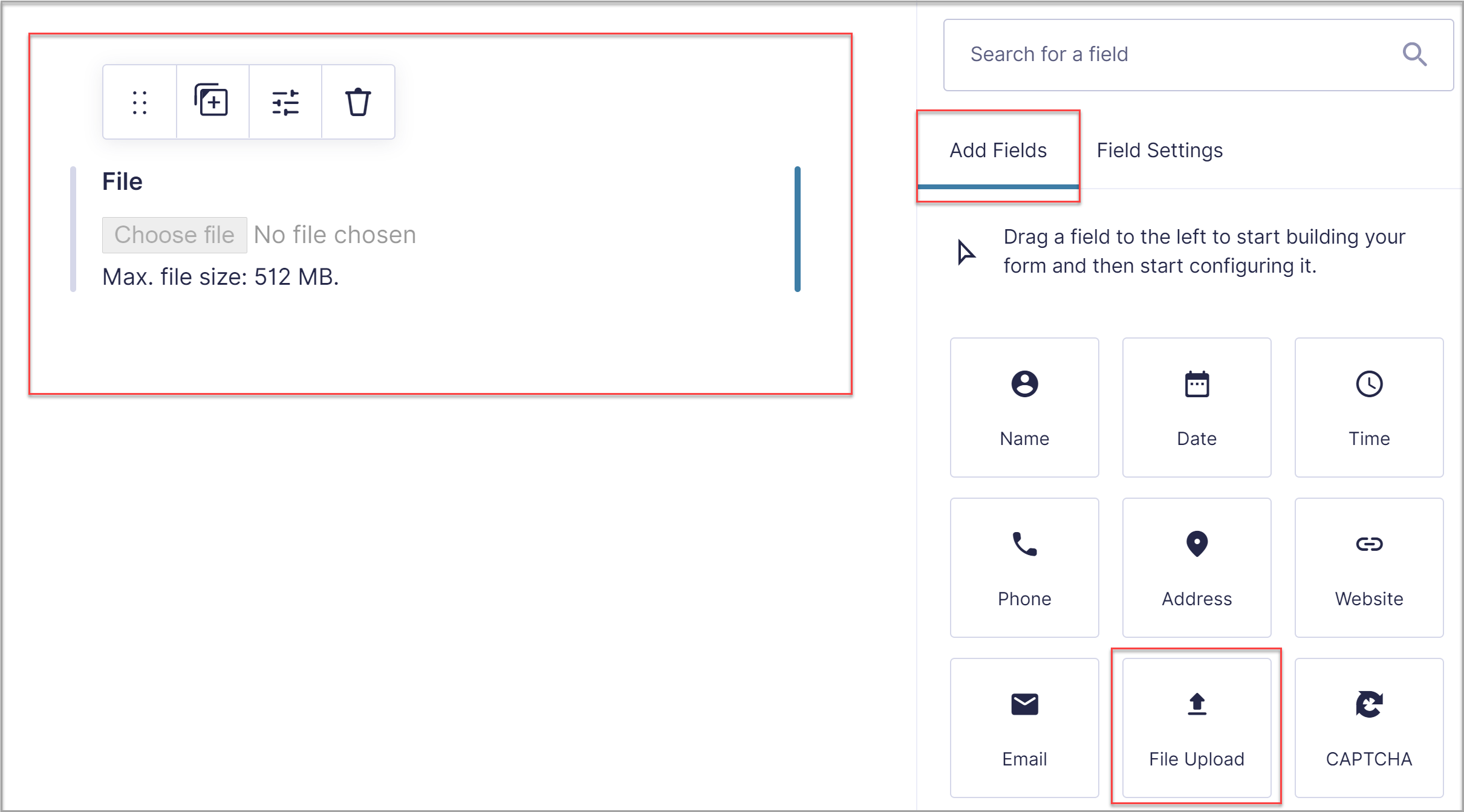
では、ファイル アップロード フィールドをフォームに追加するにはどうすればよいでしょうか。
まず、目的のフォームを開き、メニューから [フィールドの追加] > [高度なフィールド] を選択します。 ファイルのアップロードフィールドをフォームに追加します。

General Field Settingsに、アップロードで受け入れるファイル拡張子を入力します。 WordPress がサポートするファイル形式である必要があります。
ここで、アップロードの最大ファイル サイズを調整できます。 このオプションを使用すると、ストレージ スペースを節約できます。 このオプションを空のままにすると、Gravity Forms はサーバーや WordPress のインストールによって設定された最大サイズ制限を使用します。
ユーザーが同時に複数のファイルをアップロードできるようにすることもできます。 これを実現するには、 [ファイル アップロード フィールドの設定]で [複数ファイルのアップロードを有効にする] オプションを選択します。 これにより時間が節約され、フォームの送信プロセスが迅速かつ簡単になります。 一石二鳥!

推奨される Gravity Forms ファイル アップロード プラグイン
フォームへのファイル アップロード フィールドの追加が完了しました。 アップロード機能を強化するには、最適なファイル アップロード プラグインを見つけることが重要です。 私たちが推奨するプラグインを使用して、アップロードしたファイルを次のレベルに引き上げます。
#1 GF ファイル アップロード プロ

GF File Upload Pro は、Gravity Forms ファイル アップロード フィールドをプロフェッショナルな機能のバンドルで拡張します。 画像のプレビューと最適化、並べ替え、ズーム、トリミングを使用して、ファイル アップロード フィールドとユーザー エクスペリエンスを向上させることができます。
#2 画像ホッパー

Image Hopper を使用すると、ユーザーは画像を編集し、ブラウザで自動的にスケーリングできます。 Image Hopper は、GF File Upload Pro と同様に、画像のアップロードのサイズ変更、プレビュー、トリミングをサポートしています。
両方のプラグインを使用して、画像のサイズ変更、カット、最適化、並べ替えを行うことができます。 しかし、どれがあなたの要求を満たしていますか? これら 2 つの Gravity Forms File Upload プラグインが次の機能をどのように実行するかを見てみましょう。
最高の Gravity Forms ファイル アップロード プラグインの比較
画像のアップロードのサイズ変更
GFファイルアップロードプロ
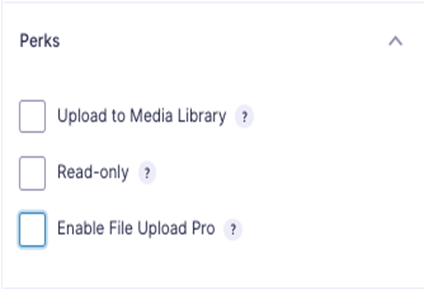
フォームにファイル アップロード フィールドを追加し、[特典] タブの [ファイル アップロード Proを有効にする] チェックボックスをオンにするだけです。

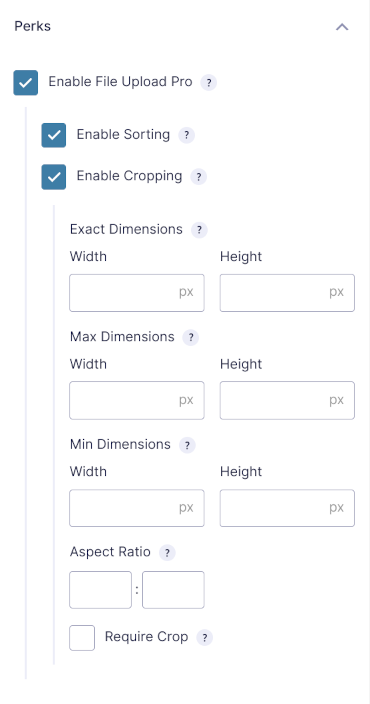
File Upload Proオプションを選択した後、確認できる 2 つの追加オプションがあります。並べ替えを有効にする とトリミングを有効にする です。 画像のサイズ変更オプションをさらに取得したい場合は、 [クロッピングを有効にする] をオンにします。

画像ホッパー
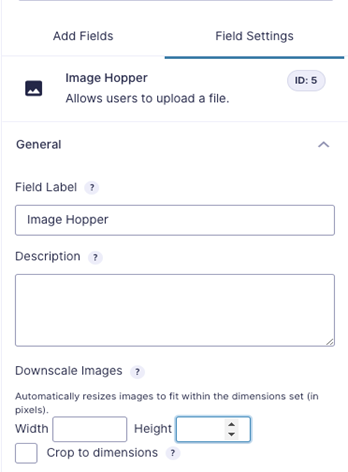
Advanced Fields領域には、 Downscale Imagesというオプションがあります。 その下に [サイズに合わせてトリミング]セクションが表示されます。

寸法に切り抜く をオンにすると、アップロードする画像は選択したサイズに切り抜かれます。 Advanced Image Editor を含まない基本ライセンスでは、写真は自動的にトリミングされます。
写真をさまざまなサイズで表示するには、複数の画像ホッパー フィールドをフォームに追加し、それぞれに異なるサイズ変更ディメンションを設定します。
画像のレビュー
GFファイルアップロードプロ
GF File Upload Pro は、デフォルトで画像アップロード レビューをサムネイル サイズの画像として表示します。

マウスを画像の上に置くと、鉛筆のアイコンが表示されます。 鉛筆をクリックすると、画像の全画面プレビューが表示されます。
画像ホッパー
ドラッグアンドドロップインターフェースが付属しています。 画像をドロップまたは選択すると、プレビューにはアップロード中のファイルのサイズのパーセンテージが表示されます。 アップロード後、右上隅に通知が表示されます。
画像のトリミング
GFファイルアップロードプロ
このツールは、写真をトリミングすることもできます。 画像レビューの手順に従う場合、ユーザーは鉛筆アイコンをクリックして画像をトリミングすることもできます。
画像ホッパー
Advanced Image Editor を含むライセンスを使用すると、File Upload Pro と同様に、ユーザーが画像をプレビューしながら画像をトリミングできるようになります。
フロントエンドに画像を表示する
GravityView は、フロント エンドに写真を表示するための理想的なアプローチです。 GravityView プラグインは、Web サイトのフロント エンドにフォーム エントリを表示する「ビュー」の作成を支援します。
GFファイルアップロードプロ
ビューを設計するときは、フォームから [ファイルのアップロード] フィールドを選択するだけです。 歯車アイコンをクリックすると、設定を変更できます。
画像ホッパー
Image Hopper を使用して GravityView に画像を表示する方法は、File Upload Pro を使用する場合とほとんど同じです。 ビューを設計するときは、同じ手順に従って、[イメージ ホッパー] フィールドを選択します。
料金
最後になりましたが、これらの便利なプラグインの価格を見てみましょう。
GF File Upload Pro: 「Gravity Perks」の一部として、年間 149 ドルで利用できます。
Image Hopper:必要に応じて、年間 99 ドルから 259 ドルの費用がかかります。
ユーザーが Gravity Forms を介してファイルをアップロードできるようにしましょう。
Gravity Forms ファイル アップロード エリアが提供する機会は明らかです。 さらに、フォームの設定とオプションを完全に制御できます。
少し手を加えるだけで、ファイル アップロード フィールドを優れたユーザー エクスペリエンスに変えることができることを学びました。 行動を起こす時が来ました!
ファイルのアップロード フィールドについてまだ懸念がありますか? 下のコメント欄でお気軽にお問い合わせください!
Gravity Forms 経由でファイルのアップロードを販売している場合は、Gravity Forms ファイルのアップロードを保護する方法に関するガイドを参照してください。
