WordPress で Web ページに背景画像を簡単に追加する方法
公開: 2024-03-02Web サイトの所有者は、訪問者にとって目を引く、視覚的に魅力的な Web サイトを作成したいと考えています。 それを実現するための効果的かつ創造的な方法の 1 つは、Web ページに背景画像を追加することです。 背景に画像を配置すると、Web サイト全体のデザインが即座に強化され、より魅力的なものになります。 このガイドでは、シンプルで簡単な方法で背景画像を Web サイトに追加する方法を説明します。

Web ページに背景画像を追加する理由
背景画像を追加するプロセスを検討する前に、背景画像が Web サイトにとってなぜ重要であるかを理解しましょう。 以下に重要なポイントをいくつか示します。
Web サイトの視覚的な魅力を高める:背景画像を適切に選択すると、Web サイトの視覚的魅力が即座に向上し、訪問者にとって魅力的なものになります。
一貫性のあるデザインを作成する: Web サイトの配色とテーマを補完する背景画像を選択することで、すべてを結び付ける一貫性のあるデザインを作成できます。
ブランド メッセージを伝える:背景画像を使用して、ブランドのメッセージと価値を伝えることができます。 強い第一印象を与え、訪問者に永続的な影響を残すのに役立ちます。
コンテンツを目立たせる:背景画像を使用すると、コンテンツを目立たせて訪問者の注意を引くことができます。 これは、ヒーロー セクションや CTA 領域など、Web サイトの重要なセクションで特に役立ちます。
️ WordPress に背景画像を追加する方法
背景画像を追加するメリットを理解したところで、いくつかの簡単な手順で背景画像を追加する方法を見てみましょう。 始める前に、Web ページの背景として設定する完璧な画像を選択する必要があります。
画像を選択してください
Web サイトに背景画像を追加する最初のステップは、適切な画像を選択することです。 選択する画像は、Web サイトのテーマ、配色、全体的なデザインと一致している必要があります。
適切な背景画像を選択するためのヒントをいくつか紹介します。
Web サイトの目的を考える: Web サイトの目的と伝えたいメッセージについて考えてください。 たとえば、写真のポートフォリオがある場合は、自分の作品を紹介する高品質の画像を選択するとよいでしょう。
画像をコンテンツに合わせる:背景画像はウェブサイトのコンテンツを補完するものでなければなりません。 たとえば、旅行に関する Web サイトを持っている場合は、美しい目的地の背景画像を選択するかもしれません。
シンプルにする:コンテンツに影を落とす可能性のある、煩雑な背景画像や気が散る背景画像の使用は避けてください。 ウェブサイト全体のデザインを向上させる、シンプルでクリーンな画像を選択してください。
画像が高品質であることを確認します。背景画像がぼやけていたり、ピクセル化されていると、ユーザー エクスペリエンスに悪影響を与える可能性があります。 選択した画像が高解像度であり、さまざまな画面サイズでも適切に表示されることを確認してください。
ウェブサイトに最適な背景画像を選択したら、次のステップに進みます。
WordPress に背景画像を追加する

Gutenberg エディターは、数年間 WordPress のデフォルトのエディターとして使用されてきました。 そして人気も高まっています。 ただし、ほとんどのユーザーが直面する一般的な問題の 1 つは、Gutenberg エディターやその他のカスタマイズで背景画像を追加しようとするときです。
ページや投稿に汎用性の高いカラー パレットを追加できますが、デフォルトのブロック エディターでは背景画像を追加できません。 これらに応じて、背景画像を追加するためのチュートリアルを追加しました。 そのためには、 Essential Blocks For Gutenbergプラグインを使用することをお勧めします。 Wrapper ブロックを使用すると、背景画像やオーバーレイなどを簡単に追加できます。
WordPress に背景画像を追加する方法
Gutenberg エディターで複数のブロックを 1 つのグループにマージし、セクションを作成できます。 ヒーローセクション、行動喚起セクション、サービスセクションなどになります。 デフォルトでは、グループ化されたブロックに共通の背景色を使用できます。
Essential Blocks ラッパーを介して背景画像を追加する
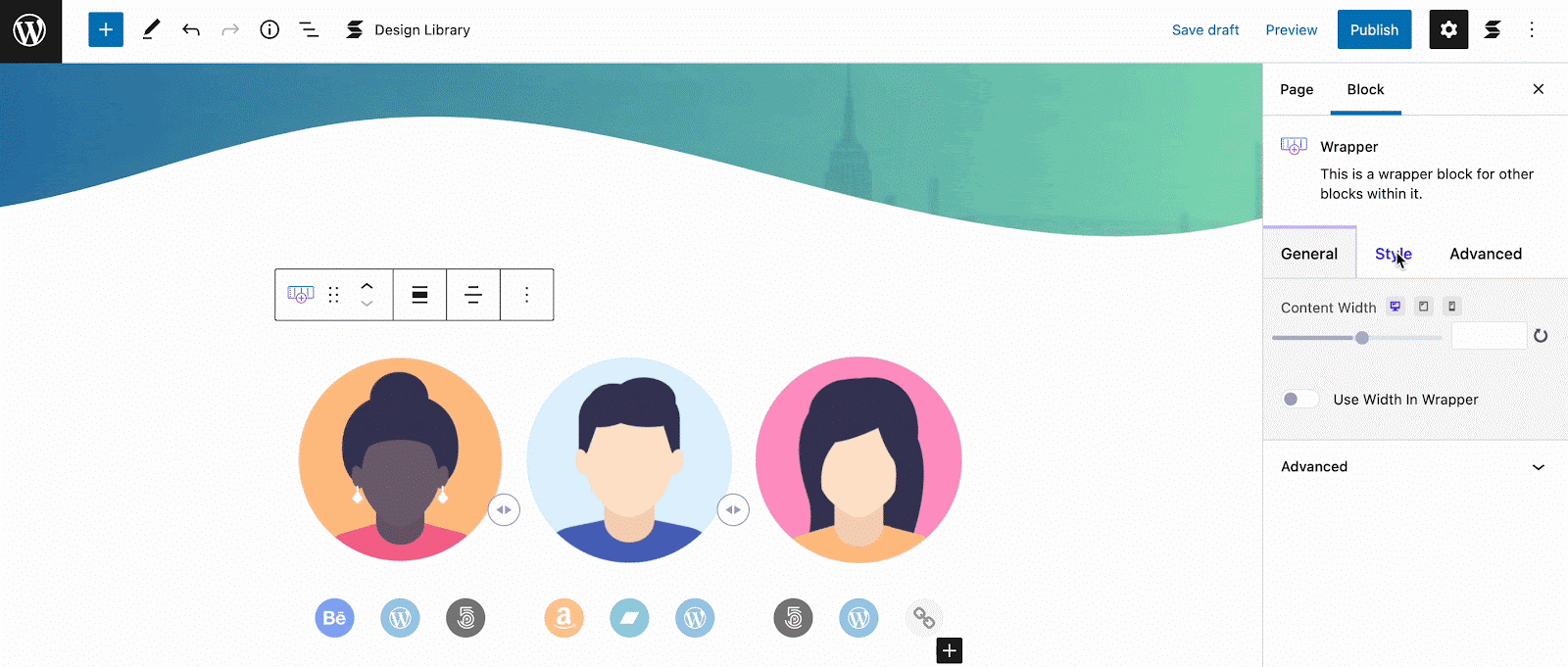
まず、 Essential ブロックをまだ持っていない場合は、WordPress ウェブサイトにインストールして有効にします。 次に、「Wrapper」ブロックを有効にします。 次に、「+」アイコンをクリックして、ページに Wrapper ブロックを追加します。 必要なだけブロックを追加します。 次に、「設定」タブ→「スタイル」→「背景」に移動します。 そこから、背景画像を追加するフィールドが表示されます。

行の背景に画像を使用する
あるいは、ブロック エディターから単一行の背景画像を追加することもできます。 これを行うには、Essential Blocks プラグインのRow ブロックが最適です。 このブロックを利用すると、単一行の背景に画像を追加して、Web サイトをより魅力的にすることができます。
デフォルトのカバーブロックを通じて背景画像を追加
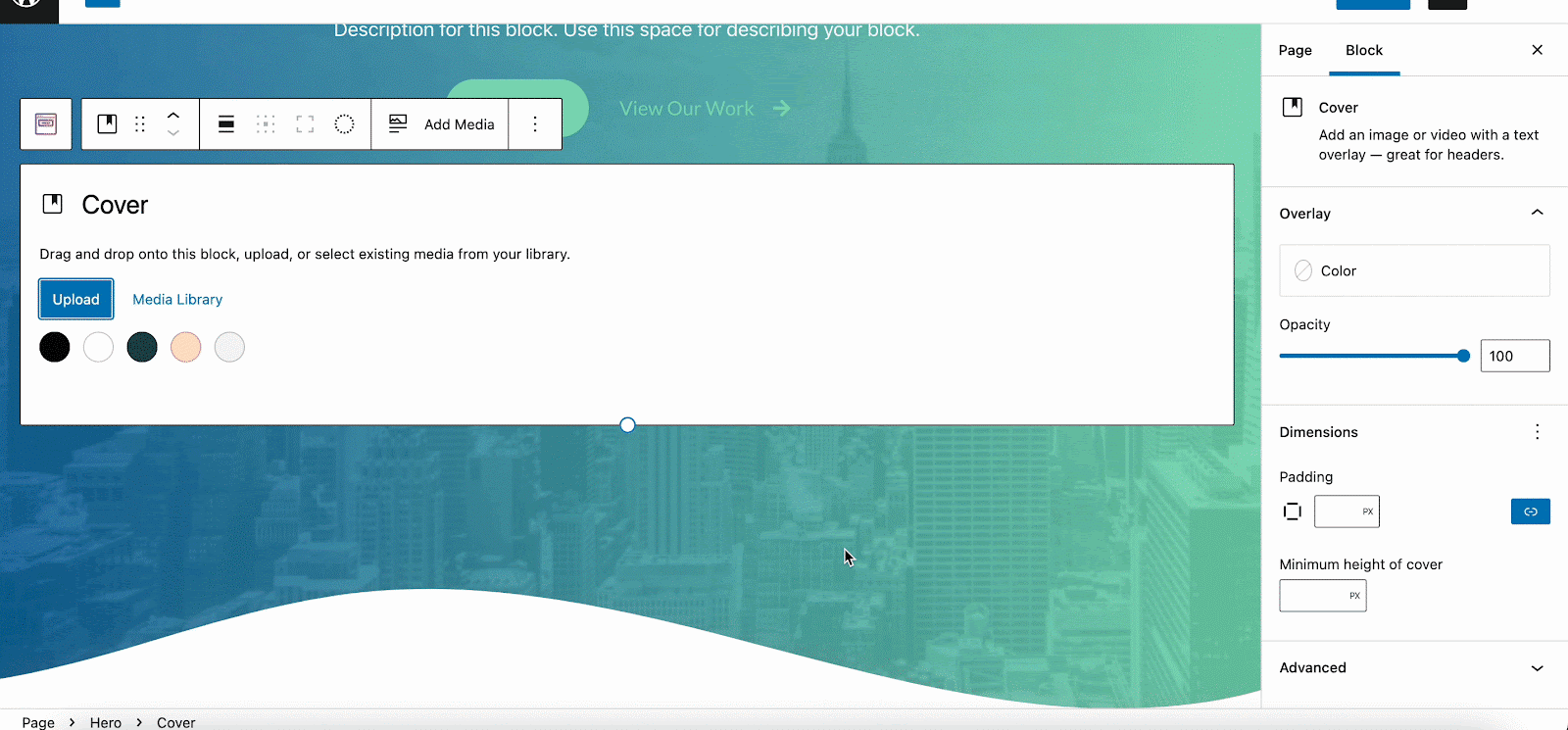
Gutenberg のデフォルト ブロックのうち、背景画像をサポートしているのはCover ブロックだけです。 したがって、このブロックを使用すると、背景に画像を簡単に追加できます。 このカバー ブロックは、CTA セクション、インタラクティブ テキスト セクションなどの作成に最適です。
Cover ブロックを使用してセクションの背景画像を追加するには、ページから「+」記号をクリックします。 次に、Cover を検索して追加します。 画像をアップロードするか、メディア ライブラリから画像を使用するように指示されます。 ここから背景画像の位置や配置などをカスタマイズすることもできます。 Cover ブロックに他のブロックをネストして使用することもできます。


ページ全体に背景画像を使用する
デフォルトでは、Gutenberg のページまたは投稿に背景画像を追加することはできません。 ただし、ページ全体の背景画像を追加するには、再び Essential Blocks Wrapper ブロックの助けを得ることができます。 このブロックを使用して1 つのコンテナを作成し、その下に他のすべてのブロックとセクションを追加できます。 全体として、背景画像を追加したり、簡単にカスタマイズしたりできます。
Elementor に背景画像を追加する
Elementor は、WordPress で最も人気があり多用途なページビルダーの 1 つです。 複数のカスタマイズ オプションを使用すると、Web ページの背景画像を簡単に変更または追加し、Web サイトを視覚的に魅力的にすることができます。 Elementor を使用して背景に画像を追加する方法を見てみましょう。
選択したセクションの背景画像を追加または変更するには:
- セクション設定にアクセスするには、「セクション設定のハンドル」ボタンをクリックします。
- [スタイル] –> [背景] > [背景の種類] –> [クラシック] に移動します。
- 画像の下にあるプラス (+) 記号をクリックし、画像を選択します。

ページ全体の背景画像を変更するには:
- 編集パネルの左下隅にある「歯車」記号をクリックします。
- 「スタイル」タブを選択します。
- 「背景の種類」の横にある鉛筆アイコンを選択します。
- 画像の下にあるプラス (+) 記号をクリックし、画像を選択します。
公開前のテストと微調整
背景画像を追加した後、さまざまなデバイスや画面サイズでテストして、見た目が良く、Web サイトの使いやすさに悪影響を及ぼさないことを確認することが重要です。 テスト プロセス全体で考慮すべきいくつかの要素を次に示します。
応答性:デスクトップ、ラップトップ、タブレット、スマートフォンなどのさまざまなデバイスで Web サイトをテストし、背景画像がさまざまな画面サイズに適切に適応することを確認します。
読みやすさ:背景画像によって Web サイト上のテキストやその他のコンテンツが読みにくくなっていないことを確認してください。 読みやすさを向上させるために、必要に応じてコントラストを調整するか、オーバーレイを追加します。
パフォーマンス:背景画像を使用して Web サイトの読み込み速度を確認します。 大幅な速度低下に気付いた場合は、画像をさらに最適化するか、キャッシュとパフォーマンスの最適化手法を検討することを検討してください。
背景画像を使用してサイトの美しさを向上させる
Web サイトに背景画像を追加することは、Web サイトの視覚的な魅力を高め、訪問者の関心を引くためのシンプルかつ強力な方法です。 このガイドで概説されている手順に従うことで、WordPress を使用する初心者でもプロの Web デザイナーでも、Web サイトに背景画像を簡単に追加できます。
したがって、訪問者に永続的な印象を残す、記憶に残る魅力的な Web サイトを作成してください。 このブログが役に立ったと思われた場合は、お気軽にコメントセクションまたはFacebook コミュニティでご意見を共有してください。 また、貴重なチュートリアル、ガイド、知識、ヒント、最新の WordPress アップデートを入手するには、ブログを購読することもできます。
