製品発見を容易にするために WooCommerce にカスタム検索バーを追加する方法
公開: 2025-01-04ここでのカスタム検索バーの追加とは、テーマに関係なく、必要な場所に検索バーを追加することを意味します。
ただし、検索バーは製品の検索だけでなく、製品カテゴリ、投稿、ページなどの検索にも使用できます。
カスタム検索バーを使用すると、検索バーを自由に制御できます。このブログでは、検索バーを使用したカスタマイズ設定が数多く表示されます。
また、検索バーはヘッダーに見られることが多いですが、実はどこにでも設置することができます。カスタム検索バーを使用すると可能です。
カスタム検索バーとその機能とは何を意味しますか?
目次
カスタム検索バーは、その柔軟性によりカスタムであると言われます。
検索バーを設定するにはさまざまな方法があります。ショートコード、ブロックインサーター、ウィジェットを使用して配置できます。さらに、ウェブサイト所有者の好みに応じてカスタマイズすることもできます。
特徴 :
- 素早い製品発見
- ユーザーエクスペリエンスの向上
- 分析を提供します
- モバイルユーザーの利便性
既製のテンプレートがある場合にカスタム検索バーが必要な理由
テーマ テンプレートをインポートすると、デフォルトで検索バーが表示されますが、いくつかの制限がある場合があります。
Live Search、単一の検索範囲、限られたカスタマイズなどの機能がない場合があります。
しかし、機能が豊富でユーザーが無限にカスタマイズできるプラグインを検討すれば、ユーザー エクスペリエンスを最大限に向上させることができます。
このブログに必要なもの
カスタム検索バーを Woocommerce Web サイトに追加するには、テーマとプラグインが必要です。
必要なテーマはwoocommerceと互換性がある必要があるため、 Shop Maniaを使用します。
THアドバンス検索を使用します。
WooCommerce にカスタム検索バーを追加する方法
カスタム検索バーには、TH Advance Search が必要です。
これはヘッダーのない現在のサイトです。

ステップ 1) WordPress ダッシュボードを開く

WordPress Web サイトにログインし、ダッシュボードを開きます。
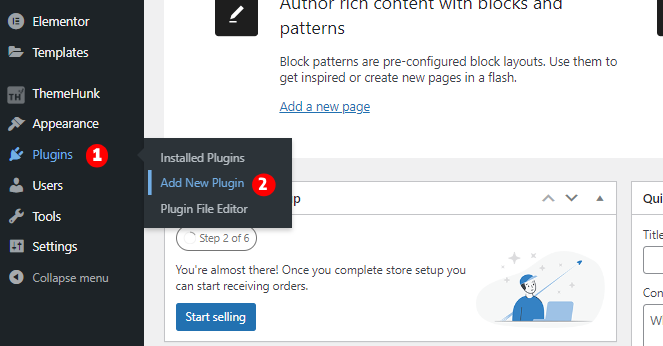
ステップ 2) [プラグイン] に移動し、[新しいプラグインの追加] をクリックします。

新しいプラグインを追加するには、プラグインにカーソルを置き、「新しいプラグインの追加」をクリックします。
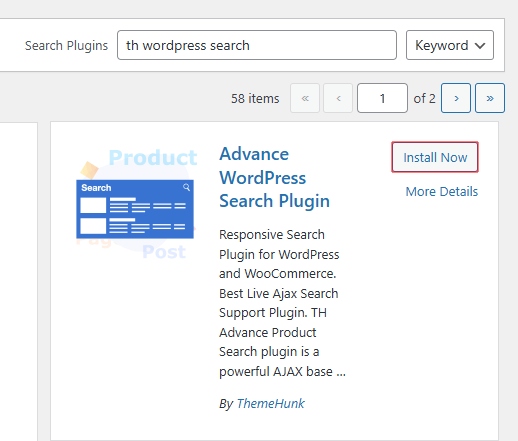
ステップ 3) 検索バーに移動し、高度な WordPress 検索プラグインを検索します。

検索バーに移動し、「Advance WordPress Search Plugin」を検索します。このプラグインを見つけて、 「今すぐインストール」ボタンをクリックします。インストール後、 「有効化」をクリックします。
プロ版をお持ちの場合は、プラグインをアップロードする必要があります。それがどのように行われるかを見てください。
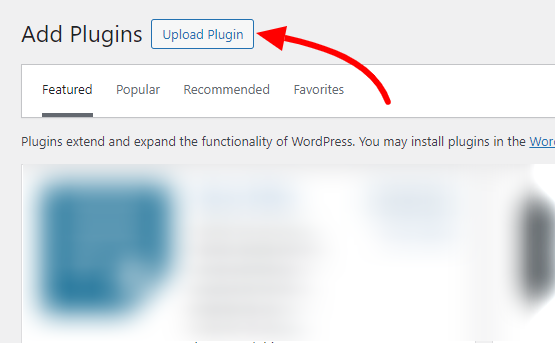
ステップ 3) 「プラグインのアップロード」をクリックします

左上隅に「プラグインのアップロード」ボタンがあります。それをクリックしてください。

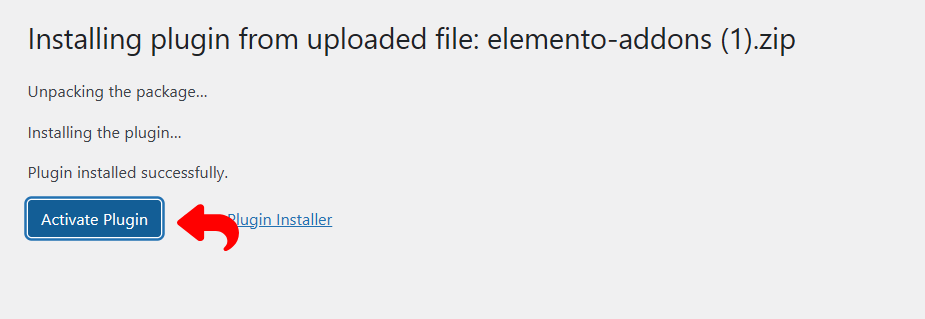
ステップ 4) プラグインをアップロード、インストール、アクティブ化する

アクティベーション後、インストールされているプラグインのリストにプラグインが表示されます。
アクティブ化すると、検索バーがヘッダーに自動的に配置されます。

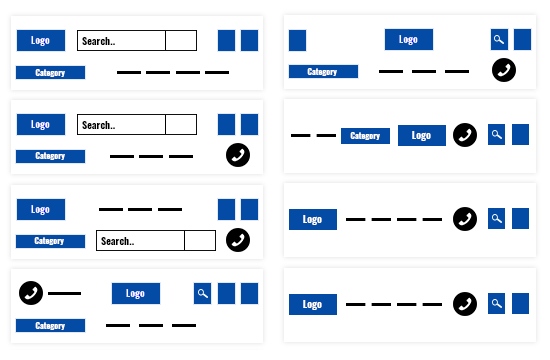
これは自動的にヘッダーに配置されますが、別の場所に配置したい場合は、ただし、別の場所に配置したい場合、またはアイコンではなく完全な検索バーを表示したい場合は、ヘッダー レイアウトが役に立ちます。

ただし、検索バーを別の場所 (特定のページなど) に追加したい場合は、それをサポートする方法がいくつかあります。
すべての方法については、このブログで説明しています。
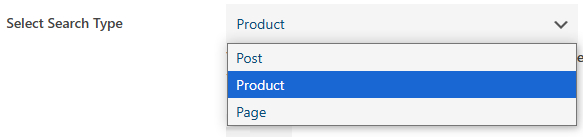
しかし、これで終わりではありません。デフォルトでは、設定を調べると投稿のみを検索できます。ページや投稿も検索できるオプションが表示されます。

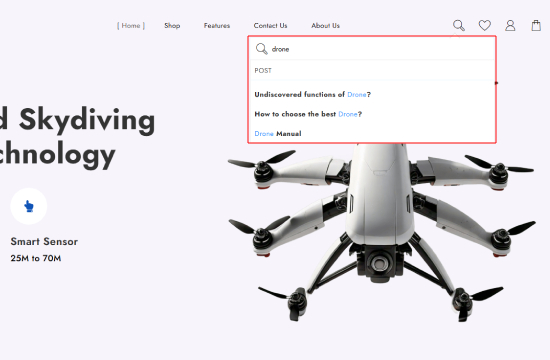
投稿を選択すると、検索バーに投稿のみが表示されます。以下の例を参照してください。

同様に、ページでも同様に機能します。単一の単語を使用すると、関連する検索が表示されます。
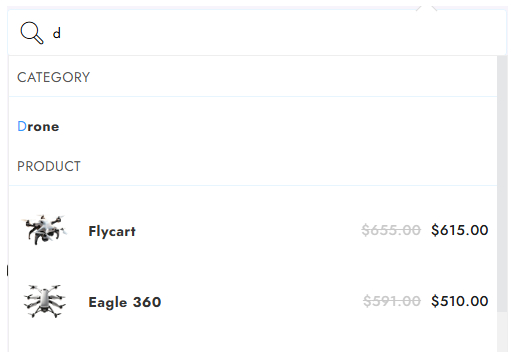
さらに、検索タイプと一緒にカテゴリを検索することもできます。つまり、製品タイプでは製品カテゴリ、投稿タイプでは投稿カテゴリを意味します。 「検索」と書くと、検索バーで両方が検索され、両方が表示されます。

上の図では、「d」と書くと、I、e、Droneというカテゴリが表示され、商品のどこかにも同じ単語が記載されているため、2つの商品が表示されています。
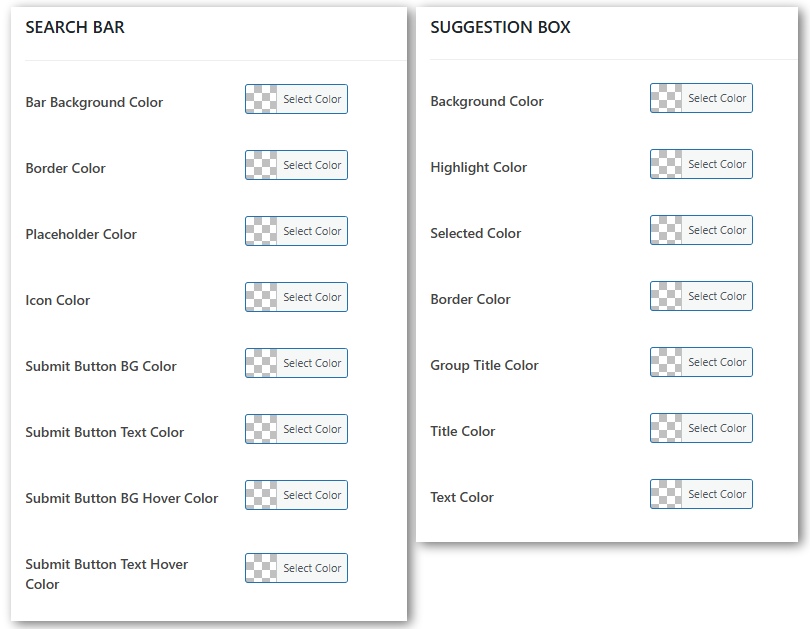
このプラグインでは、テキストからローダーまであらゆるものを制御できます。これだけでなく、検索バーの各セクションをカスタマイズできます。
Web サイトの色の組み合わせを検索バーと一致させることができます。

これらのオプションはすべて無料版で利用できます。さらに詳しく調べてこのプラグインの能力を最大限に活用したい場合は、プレミアム バージョンを選択してください。
プロ版では、音声検索、オートコンプリート、色のカスタマイズなどの機能をお楽しみいただけます。
よくある質問
Q. e コマース Web サイトにとって検索バーはどのように重要ですか?
答え。ユーザーが e コマース Web サイトにアクセスして製品を見つけるときは、検索ボックスに移動して名前を入力するだけです。時間と労力を節約できるので、商品を検索するのに最も便利な方法です。検索バーに複数の機能を挿入すると、ユーザーのエクスペリエンス、利便性、信頼性が向上します。
Q. どのタイプの Web サイトで検索タイプを投稿に設定できますか?
答え。これは主に、多数のブログがあり、ユーザーが特定のブログを検索したい場合に、それを検索して沼地に移動できるブログ Web サイト向けに設計されています。
結論
ここまで、woocommerce にカスタム検索バーを追加してきました。ウェブサイトの印象に直接影響するため、最終的には売上の向上につながります。
TH アドバンス検索は、woocommerce だけでなく、記事、ブログ、ニュースなど、ユーザーがサイト全体で検索する必要があるあらゆる Web サイトで使用できます。
また、Th Advance Search は柔軟なプラグインであるため、そのカスタマイズ オプションを使用するだけでなく、その使用方法も確認しました。
このブログがあなたのお役に立てば幸いです。それでも、ご質問やご提案がある場合は、コメント欄でお知らせください。
YouTube チャンネルに登録していただくこともできます。素晴らしいコンテンツもアップロードしています。また、 FacebookやTwitterでフォローしてください。
さらに記事を探す
- WordPress 用に Google アナリティクスを設定する方法
- WordPress テーマに Google マップを追加する方法
- WPML プラグインを使用して WordPress テーマを翻訳する方法
