WordPress サイトに Facebook の「いいね」ボタンを追加する方法
公開: 2023-04-20あなたのサイトに Facebook のようなボタンを追加しますか?
WordPress ウェブサイトに Facebook の「いいね!」ボタンを追加すると、訪問者がコンテンツを気に入って共有しやすくなります。 これは、エンゲージメントを高め、Facebook アカウントのフォロワーを増やすのに役立ちます。
この記事では、Facebook の「いいね」ボタンをサイトに簡単に追加する方法を紹介します。
WordPress に Facebook の「いいね」ボタンを追加する理由
WordPress サイトに「いいね」ボタンを追加すると、Facebook ページでのエンゲージメントを促進できます。 また、ユーザーが Facebook のニュース フィードでコンテンツを共有することを奨励する優れた方法でもあり、新しい人々をあなたの Web サイトに引き付けるのに役立ちます。
さらに、Web ページに Facebook のようなボタンを埋め込むと、ソーシャル メディアのフォロワーを増やし、最も人気のあるソーシャル ネットワークでオンライン コミュニティを構築するのに役立ちます。 その結果、製品やサービスの認知度を高め、最終的にコンバージョンを増やすことができます。
現在、WordPress には、いいね! 用の Facebook ボタンを追加するためのソリューションが組み込まれていないため、WordPress プラグインをインストールするか、Facebook のいいね! ボタンのコードを手動で追加する必要があります。 これを念頭に置いて、以下の両方を行う方法を示します。
- ページビルダーを使用して WordPress に Facebook の「いいね」ボタンを追加する
- 代替手段: Facebook の「いいね」ボタンをサイトに手動で追加する
ページビルダーを使用して WordPress に Facebook の「いいね」ボタンを追加する
まず、WordPress プラグインを使用して、Facebook の「いいね」ボタンをサイトに追加します。 最高の WordPress Web サイトおよびページ ビルダー プラグインである SeedProd を使用します。

SeedProd を使用すると、WordPress でカスタム ランディング ページ、ホームページ、サイドバー、ヘッダー、フッターなどを含む柔軟なページ デザインを非常に簡単に作成できます。 ドラッグ アンド ドロップ ビルダーと多数の WordPress ブロックが付属しており、コードや CSS を使用せずにサイトを簡単にカスタマイズできます。
完全にカスタマイズされたランディング ページを作成できるだけでなく、SeedProd では完全な WordPress テーマを最初から作成できるため、WordPress テーマ ファイルを 1 つも変更する必要はありません。
この方法では、SeedProd の Facebook Like ブロック ウィジェットを使用して、WordPress サイトのほぼすべての場所に Like ボタンを表示する方法を紹介します。
SeedProd のインストールと有効化
開始するには、WordPress ウェブサイトに SeedProd プラグインをインストールして有効にします。
これについてサポートが必要な場合は、SeedProd のインストール方法に関するドキュメントを参照してください。 このガイドでは、プラグインのインストールとライセンス キーの有効化について説明します。
注: SeedProd には、コードなしで簡単なランディング ページを作成できる無料バージョンがあります。 このガイドでは、Pro WordPress ブロックに SeedProd Pro を使用します。
次に、Web サイトで SeedProd を使用する方法を決定する必要があります。 これを使用して、個々の WordPress ページを作成したり、新しい WordPress テーマを作成して、現在の Web サイト デザインを置き換えることができます。
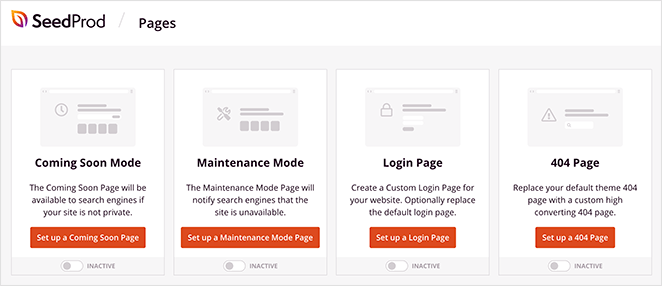
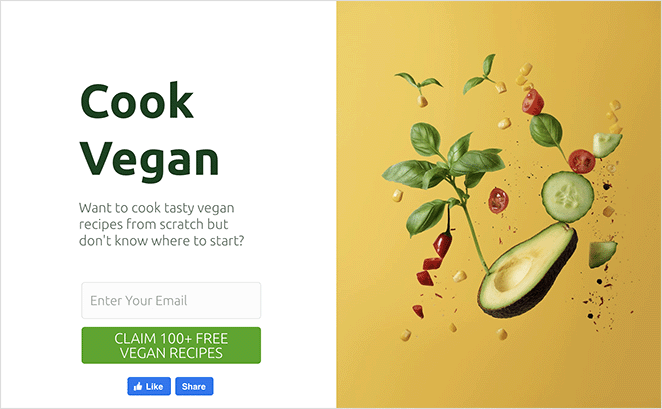
このガイドでは、Facebook のようなボタンをランディング ページに追加する方法を説明します。開始するには、WordPress ダッシュボードからSeedProd » ランディング ページに移動します。
既製のテンプレートを選択
このページでは、Coming Soon、Maintenance、Login、または 404 など、SeedProd の既成のランディング ページ デザインのいずれかを選択できます。

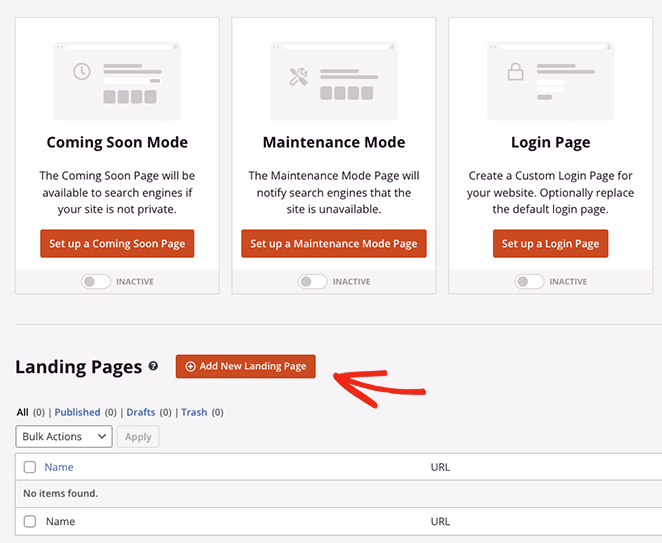
または、ニーズに合わせてカスタマイズできるランディング ページ テンプレートを使用してカスタム ランディング ページを作成することもできます。 このオプションを使用するので、 [新しいランディング ページを追加]ボタンをクリックします。

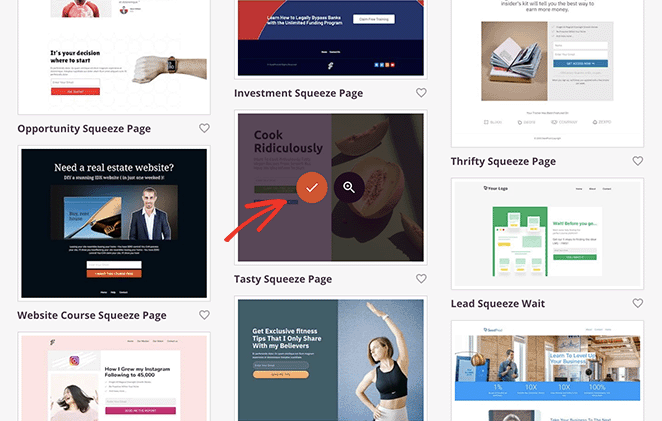
次の画面に、SeedProd のドラッグ アンド ドロップ ビルダーでカスタマイズできるプロフェッショナルなランディング ページ テンプレートのライブラリが表示されます。 上部のいずれかのタブをクリックして、次のようなページ タイプでデザインをフィルタリングします。
- 近日公開
- メンテナンスモード
- 404ページ
- 販売
- ウェビナー
- リードスクイーズ
- ありがとう
- ログイン
気に入ったデザインが見つかったら、その上にマウスを置き、チェックマーク アイコンをクリックします。 このガイドでは、Tasty Squeeze Page テンプレートを使用します。

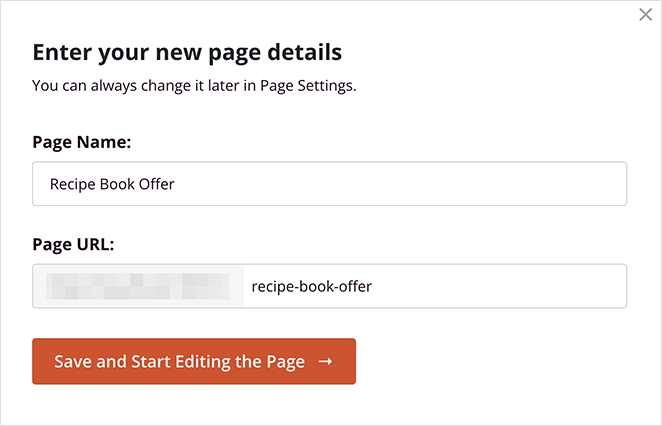
次に、ページに名前を付けることができるポップアップが表示されます。 SeedProd はページに自動的に URL を与えますが、必要に応じて後で変更できます。

詳細に満足したら、 [保存してページの編集を開始]ボタンをクリックします。
Facebook Like ブロックを追加する
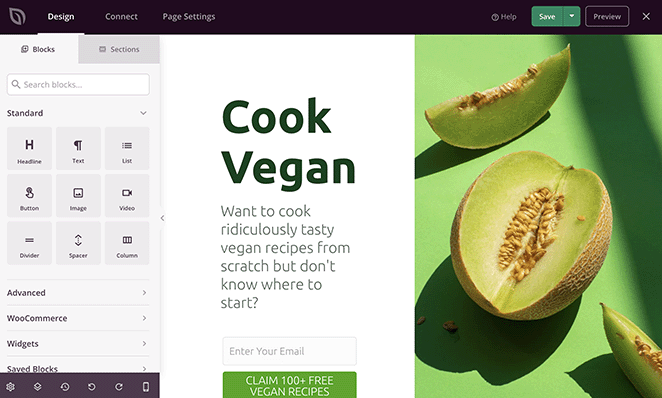
テンプレートを選択したら、SeedProd のビジュアル エディターに移動し、ランディング ページのデザインのカスタマイズを開始できます。 左側にブロックとセクション、右側にライブ プレビューが表示され、使い方は簡単です。

プレビューの要素をクリックするだけで、ニーズに合わせてコンテンツをカスタマイズできます。
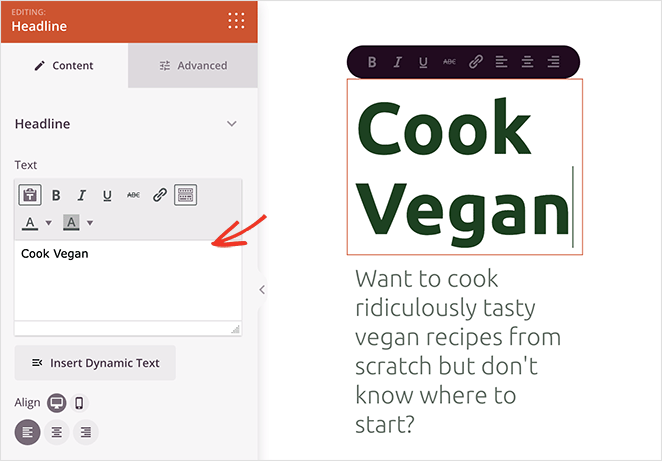
たとえば、任意のテキストまたは見出しブロックをクリックして、見出しと説明を変更できます。

そうすると、左側に設定パネルが開き、コンテンツ、フォント サイズ、配置などを変更できます。
テンプレート画像を交換して、独自のものに置き換えることもできます。 これを行うには、任意の画像をクリックし、設定パネルでゴミ箱アイコンを選択して削除します。

そこから、コンピューターまたは WordPress メディア ライブラリから新しい画像をアップロードできます。
ページ ビルダーの操作の基本がわかったので、ランディング ページに Facebook の「いいね」ボタンを追加する方法を見てみましょう。
SeedProd には、ランディング ページのデザインに追加できる多数の WordPress ブロックがあります。 ページをより魅力的にするだけでなく、見込み客やソーシャル メディアのフォロワーを獲得するのにも最適です。
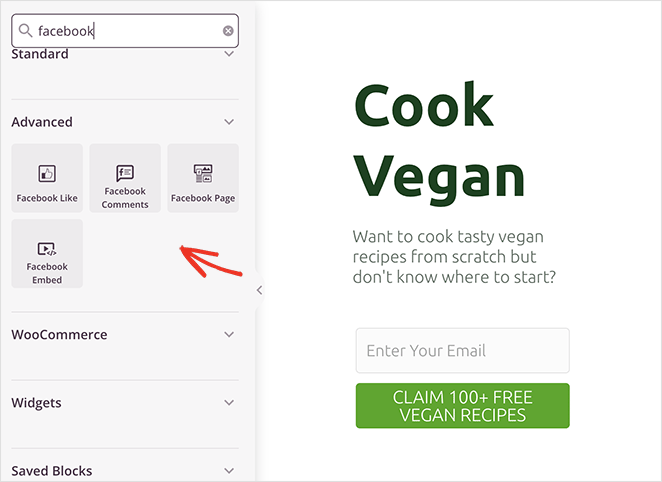
たとえば、SeedProd の Facebook ブロックを使用すると、Facebook ページ、個々の投稿、コメント、さらには [いいね] ボタンを埋め込むことができます。

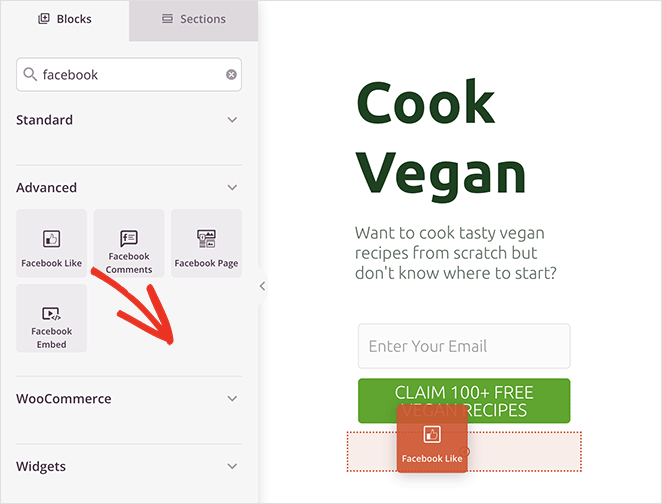
Facebook のようなボタン ブロックをページに追加するには、高度なブロック パネルからランディング ページにドラッグするだけです。

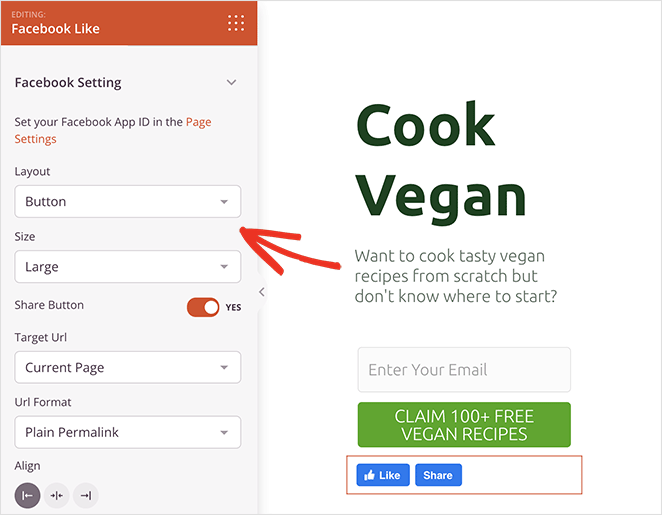
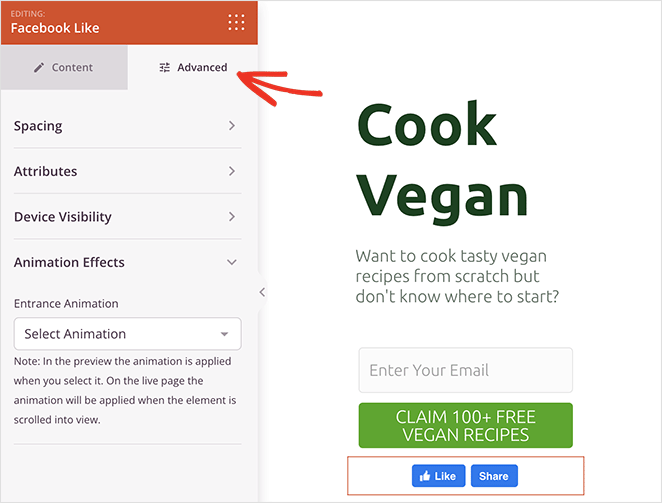
そこから、ブロック設定パネルのドロップダウン メニューを使用して、いいね ボタンのデザインと外観を変更できます。 たとえば、ボタンのレイアウトを変更して、ボタンの数やいいねボックスなどを表示できます。

また、フォント サイズを変更し、オプションを切り替えて、Facebook 共有ボタンを横に表示することもできます。

さらに、現在のランディング ページの代わりにカスタム URL をターゲットにして、パーマリンク形式をきれいなリンクに変更するオプションがあります。
[詳細設定] タブでは、モバイル デバイスとデスクトップ デバイスでの Like ボタンの間隔と表示をカスタマイズし、コードを記述せずにアニメーション化できます。

注: SeedProd » 設定に移動して、Facebook アプリ ID を SeedProd に入力できます。
すべての外観に満足するまで、ランディング ページのデザインをカスタマイズし続けます。 たとえば、グローバル設定パネルでページの配色とタイポグラフィを編集できます。
右上隅にある[保存]ボタンをクリックして、変更を保存することを忘れないでください。
ページ設定を構成する
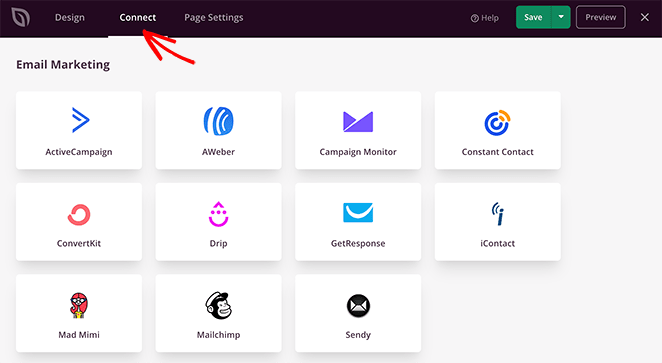
作成中のページにはオプトイン フォームが含まれているため、次にメール マーケティング サービスを接続する必要があります。 これを行うには、上部の[接続]タブをクリックし、リストでメール マーケティング プロバイダーを見つけます。

そこから、画面の指示に従ってメーリング リストを接続します。
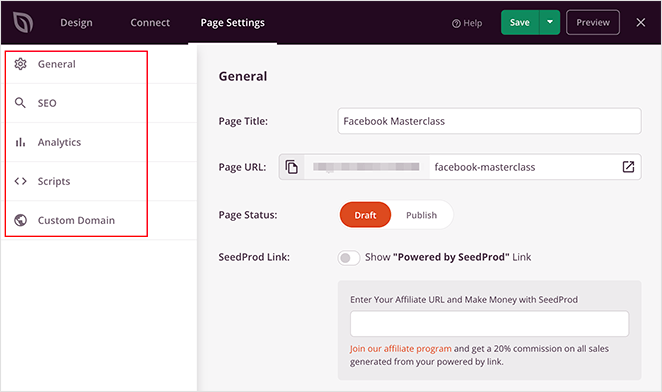
上部の[ページ設定]タブをクリックして、ランディング ページの設定を調整することもできます。 この画面では、ランディング ページの名前と URL を変更し、検索エンジンのオンページ SEO 設定を構成できます。

たとえば、SEO 設定セクションでは、最高の WordPress SEO プラグインである All in One SEO を使用して、ページのオープン グラフ設定を構成できます。
このメタデータは、サムネイル画像、ページ タイトル、説明、作成者など、Facebook がページに関する情報を収集するのに役立ちます。
さらに、ページ設定では、Facebook ピクセルや Google アナリティクス トラッキング コードなどのカスタム スクリプトを追加することもできます。
詳細については、ランディング ページの設定に関するドキュメントを参照してください。
変更を公開する
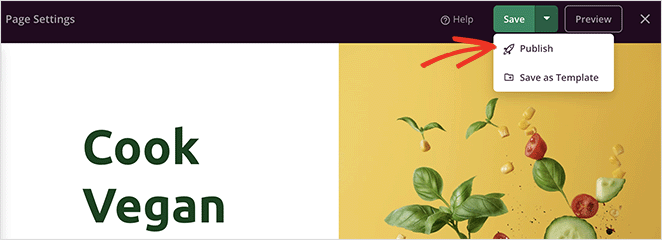
ページが希望どおりに表示されたら、WordPress サイトで公開する準備が整いました。 これを行うには、 [保存]ボタンのドロップダウン矢印をクリックし、 [公開]を選択します。

これで、ランディング ページにアクセスして、Facebook の「いいね」ボタンが動作していることを確認できます。

代替手段: Facebook の「いいね」ボタンをサイトに手動で追加する
WordPress サイトに Facebook Like ボタンを追加するもう 1 つの方法は、カスタム コードを使用することです。 ただし、この方法では HTML コードを直接 WordPress にコピー アンド ペーストする必要があるため、コードの編集に慣れている人にのみお勧めします。
つまり、WPCode プラグインを使用して、WordPress にカスタム コードを簡単に追加できるようにします。
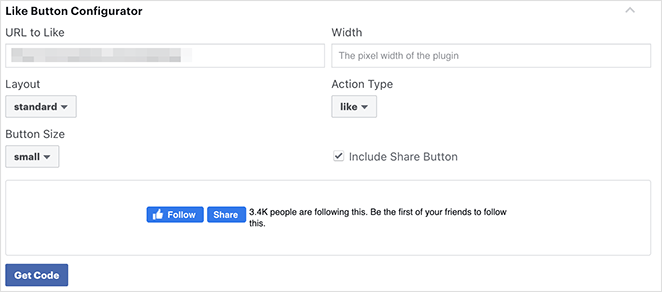
まず、Meta for Developers Web サイト (developers.facebook.com) の「Like Button」ページに移動し、「Like Button Configurator」セクションまでスクロールする必要があります。

次に、Facebook ページの URL を [URL to Like] フィールドに入力します。 これは、Facebook の「いいね」ボタンに接続するページです。
その後、設定を調整して、いいねボタンのレイアウトとサイズを選択します。 「いいね」ボタンのプレビューも表示されます。
プレビューに問題がなければ、 [コードを取得]ボタンをクリックします。
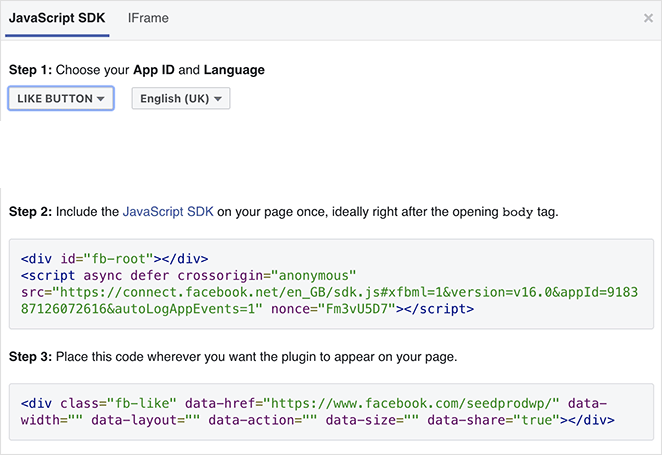
2 つのコード スニペットと、JavaScript SDK および iFrame という 2 つの異なるタブを含むポップアップが表示されます。 JavaScript オプションをクリックします。

これは、いいねボタンを表示するために WordPress Web サイトに追加する必要があるものです。
これらのコード スニペットを WordPress テーマに直接追加すると、Web サイトが壊れる可能性があります。 さらに、テーマを更新すると、コード スニペットが上書きされる可能性があります。
このコードを追加する簡単な方法は、WPCode プラグインを使用することです。 コード スニペットを Web サイトに貼り付けて、テーマ ファイルを直接編集せずに管理できます。
まず、WPCode プラグインをインストールしてアクティブ化する必要があります。
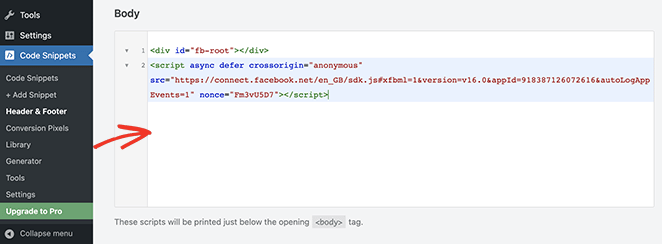
プラグインを有効にした後、WordPress ダッシュボードからコード スニペット » ヘッダーとフッターに移動します。
次に、Facebook から最初のコード スニペットをコピーして、WordPress テーマの header.php ファイルの <body> タグの後に追加します。

コードをコピーして [本文] セクションに入力し、 [変更を保存]ボタンをクリックするだけです。
次に、2 番目のコード スニペットをコピーして WordPress サイトに貼り付け、Facebook の [いいね] ボタンを表示する必要があります。
これを行うには、WordPress 管理画面から[コード スニペット] » [+ スニペットを追加]に移動するか、[新規追加]ボタンをクリックします。
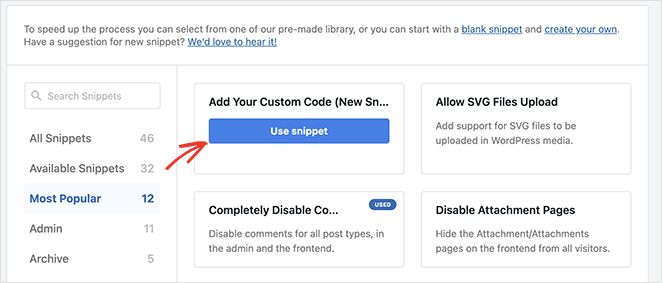
次の画面で、ビルド済みライブラリからスニペットを選択するか、新しいカスタム コードを追加できます。
[カスタム コードを追加 (新しいスニペット)] オプションをクリックし、 [スニペットを使用]ボタンを選択します。

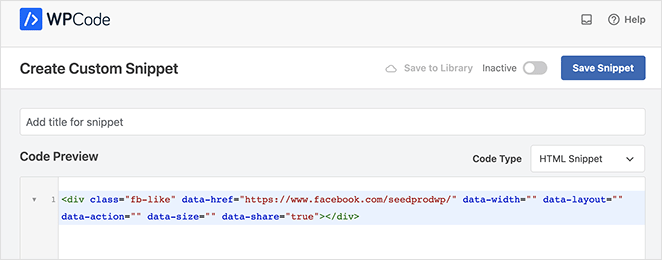
そこから、カスタム コードに名前を付けて、Facebook からの 2 番目のコード スニペットを [コード プレビュー] セクションに入力します。

[コード タイプ] ドロップダウン メニューをクリックして、[HTML スニペット] を選択してください。
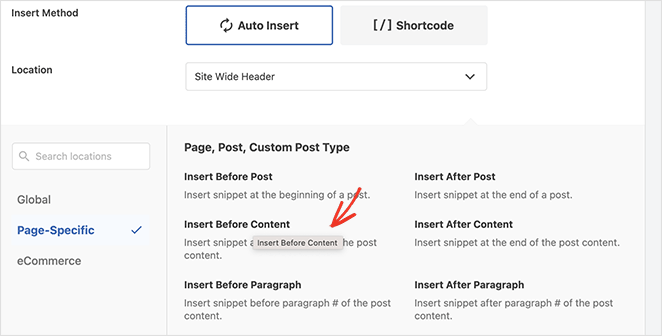
次に、「挿入」セクションまで下にスクロールし、Facebook の「いいね」ボタンを表示する場所を選択します。 たとえば、ブログ投稿コンテンツの前に表示するようにします。
これを行うには、[場所] ドロップダウン メニューをクリックし、 [ページ固有] セクションで [コンテンツの前に挿入]オプションを選択します。

最後に、 [スニペットを保存]ボタンをクリックし、トグルを Inactive からActiveに切り替えます。
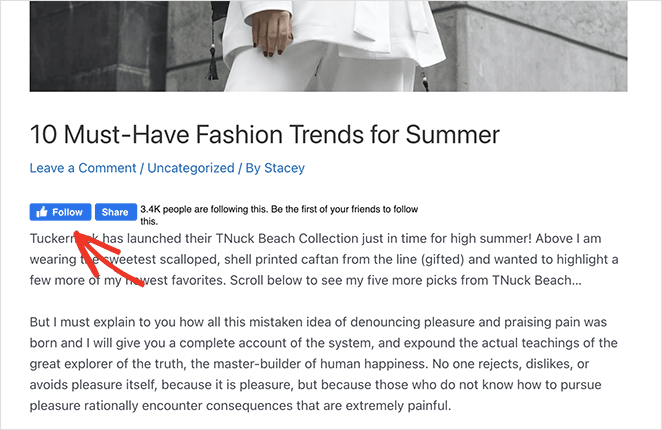
これで、ブログ投稿にアクセスして、投稿コンテンツの前に Facebook の「いいね」ボタンを表示できるようになりました。

それでおしまい!
この記事が、Facebook の「いいね」ボタンをサイトに追加する方法を学ぶのに役立つことを願っています。 FacebookイベントをWordPressに埋め込む方法に関するこのチュートリアルも気に入るかもしれません.
読んでくれてありがとう。 YouTube、Twitter、Facebook でフォローして、ビジネスの成長に役立つコンテンツを入手してください。